Темный режим WordPress: как включить его на своем сайте (руководство для начинающих)
Опубликовано: 2021-11-03В наши дни пользователи начинают рассматривать темный режим WordPress как необходимость. В конце концов, отключение яркого интерфейса легче для глаз. Однако вы можете не знать, как добавить эту функцию на свой сайт.
К счастью, процесс может быть очень простым. С помощью бесплатного плагина WP Dark Mode вы можете добавить специальный темный режим для своих внешних пользователей и внутренних администраторов.
В этой статье мы покажем вам, как включить темный режим на интерфейсе вашего сайта. Затем мы покажем вам, как сделать то же самое на бэкенде . Вот пример того, как ваша серверная панель может выглядеть к концу этого руководства:
Давайте начнем!
Как включить темный режим на интерфейсе вашего сайта
Давайте начнем с изменения отображения для вашего интерфейса. Чтобы предоставить своим пользователям темный режим WordPress, следуйте этому методу.
Шаг 1. Установите плагин темного режима.
К сожалению, WordPress не предлагает встроенной функции для включения темного режима на вашем сайте. Однако это не значит, что это невозможно! Благодаря огромной библиотеке плагинов вы можете найти несколько инструментов, которые помогут вам.
Мы рекомендуем WP Dark Mode. Этот удобный плагин предоставляет массу возможностей: вы можете изменять такие элементы, как цветовая палитра, дизайн кнопок и анимация. Он также совместим с большинством популярных тем WordPress, а это означает, что большинство людей смогут его использовать.
Тем не менее, существует множество других вариантов, поэтому не стесняйтесь просматривать их, если вы ищете более подходящий вариант. Определившись с плагином, установите и активируйте его, прежде чем переходить к следующему шагу.
Шаг 2. Включите темный режим
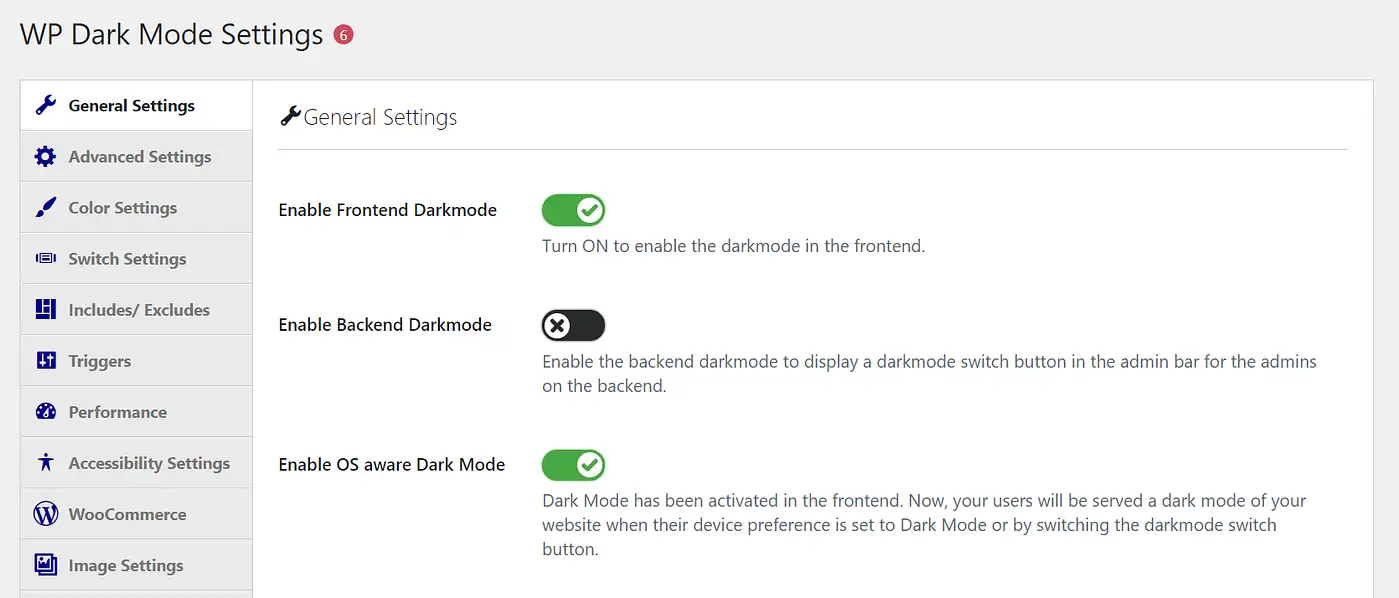
После того, как вы установили свой плагин, пришло время активировать основные функции. Если вы используете темный режим WP, начните с перехода в темный режим WP → Настройки . Вы увидите множество различных настроек, но сейчас мы сосредоточимся на основных настройках в разделе « Общие настройки »:

Затем убедитесь, что переключатель Enable Frontend Darkmode находится во включенном положении. Плагин теперь будет отображать более тусклую версию вашего интерфейса по умолчанию.
Еще один вариант, который следует рассмотреть, — это включить темный режим с учетом ОС . Если вы включите этот параметр, пользователи, у которых в настройках устройства установлен темный режим, будут автоматически использовать темный режим вашего сайта, что может улучшить работу вашего сайта.
Если вы довольны своим выбором, нажмите «Сохранить настройки » . Затем перейдите к следующему шагу, чтобы получить дополнительные дополнительные функции.
Шаг 3: Включите плавающий переключатель
Далее у вас есть возможность дать своим пользователям немного больше контроля над параметрами темного режима WordPress. Не всем вашим пользователям понравится просмотр в темном режиме. Кроме того, некоторые пользователи могут захотеть изменить свои настройки в зависимости от времени суток или других условий просмотра.
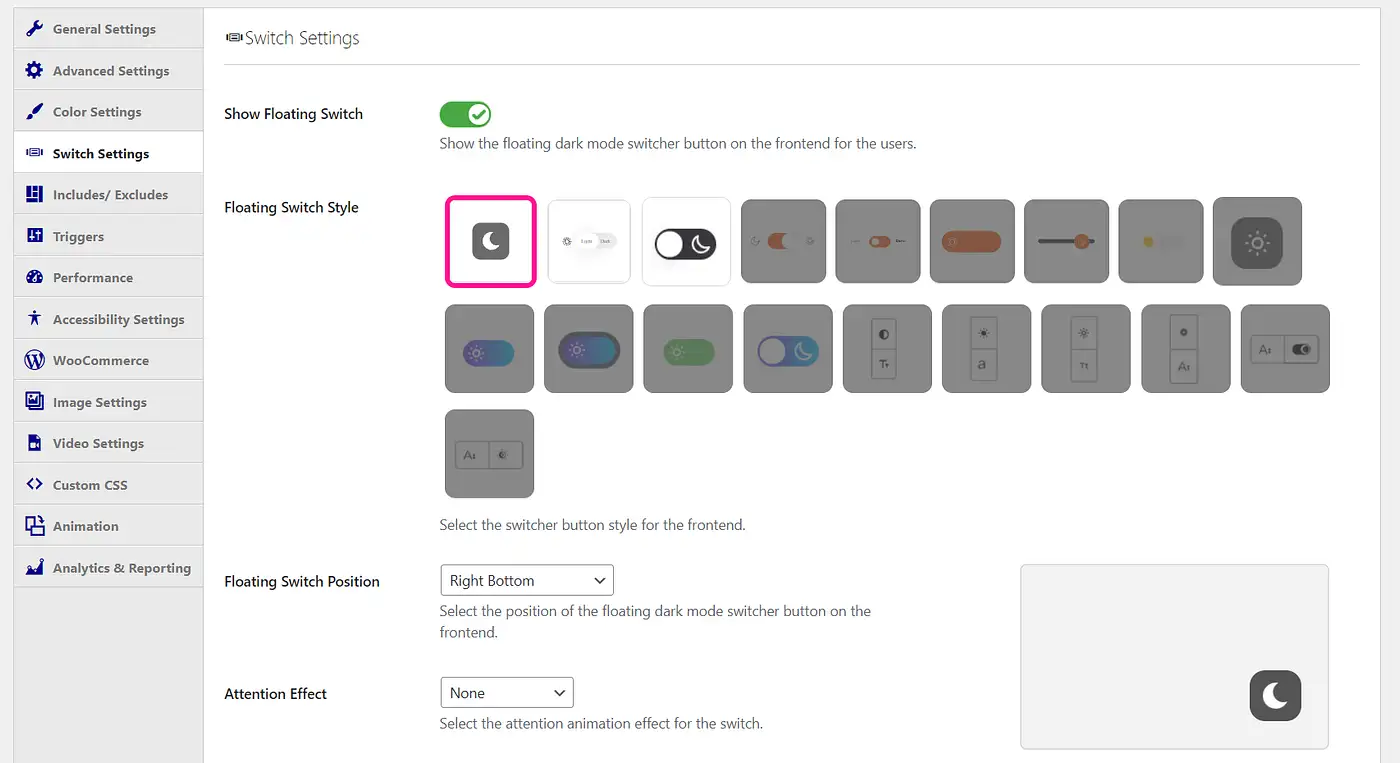
К счастью, вы можете предоставить им переключатель, чтобы сделать именно это. Здесь есть две основные части: активация функции, а затем ее настройка. Начнем с первого, перейдя в WP Dark Mode → Settings → Switch Settings :

Убедитесь, что переключатель Show Floating Switch находится во включенном положении. Затем сохраните изменения. Это так просто: теперь у ваших пользователей будет возможность на экране переключаться между светлым и темным режимом.
Вы также можете перейти к элементам стиля здесь. Например, рассмотрите возможность изменения дизайна кнопки в разделе « Стиль плавающего переключателя» .
Другие варианты настройки включают добавление анимации или ее размещение в определенной части экрана. Вы можете разблокировать еще больше возможностей с премиум-версией этого плагина. Сохраните изменения переключателя и перейдите к последнему шагу.
Шаг 4. Настройте темный режим
Потенциал настройки не заканчивается переключателем. Есть несколько других способов персонализировать темный режим WordPress. Сначала рассмотрим изменение цветовой схемы.
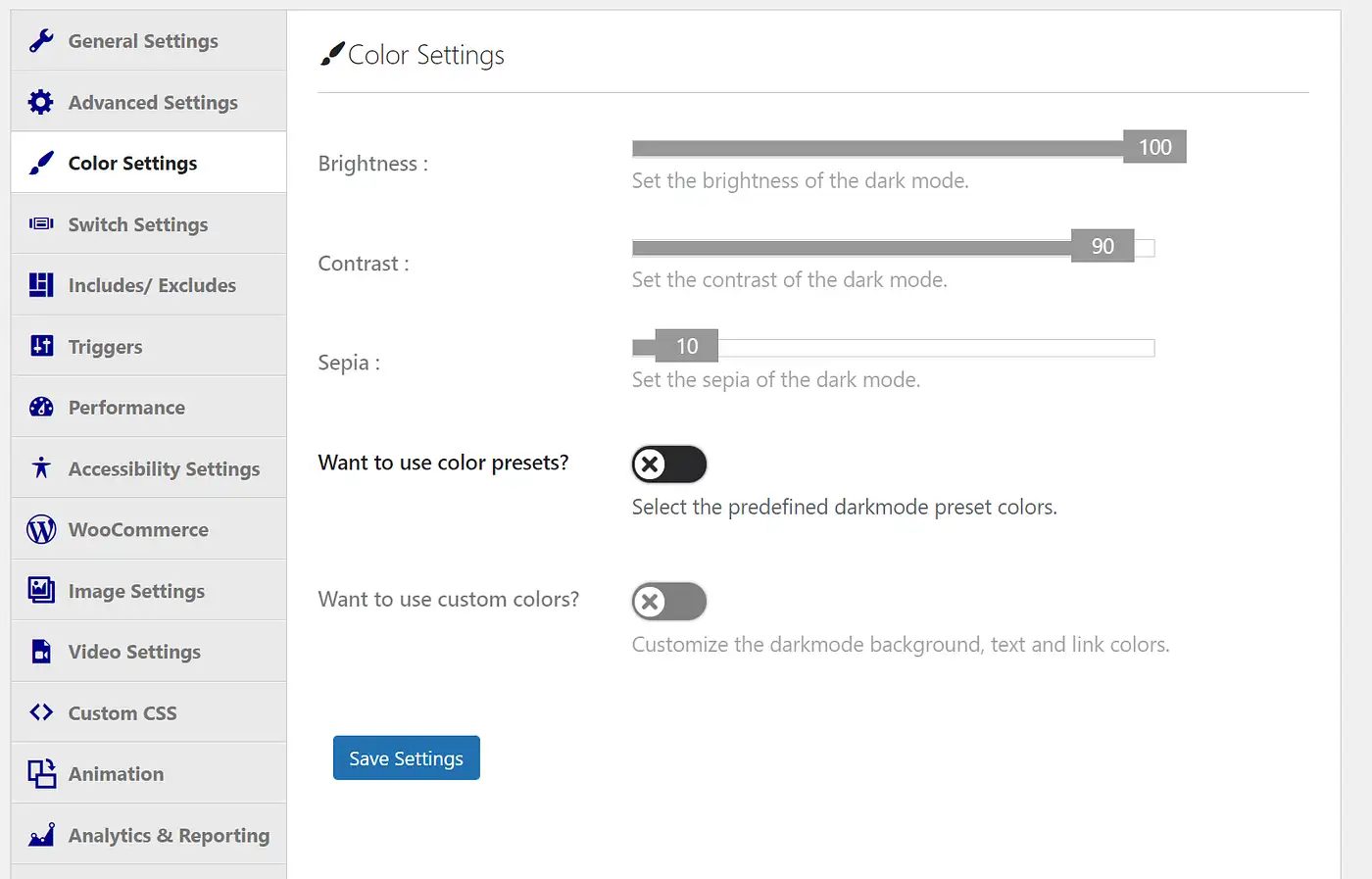
Перейдите в Темный режим WP → Настройки → Настройки цвета :

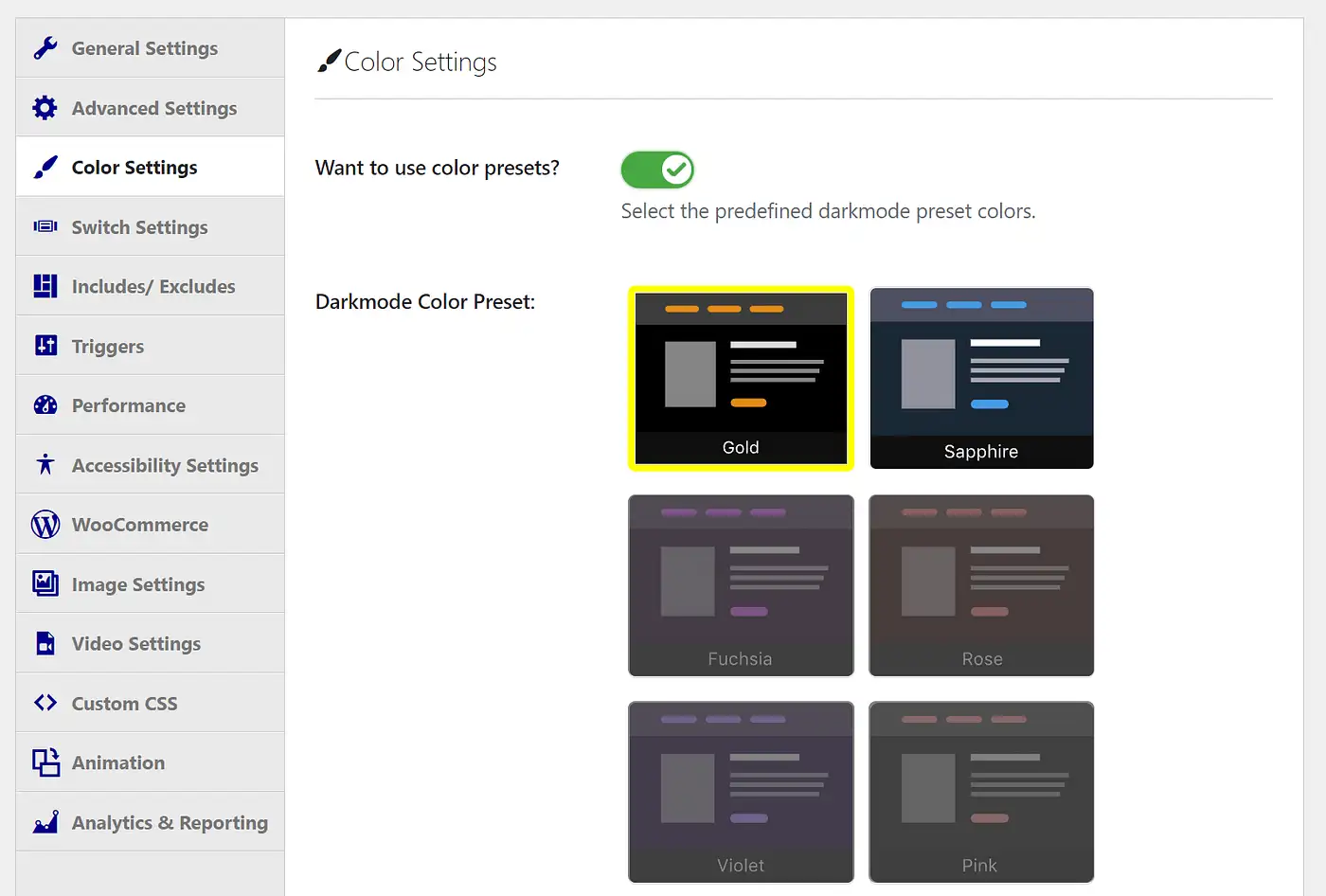
Если вы не хотите создавать собственную цветовую схему, вы также можете включить функцию «Хотите использовать предустановки цвета?». для нескольких параметров по умолчанию:

Для большинства опций здесь потребуется премиум-версия. Это поможет вам настроить все, от общей яркости до уровней контрастности. Таким образом, вы можете рассмотреть возможность обновления, если ваша цветовая схема важна для вас.
Как включить темный режим в панели управления WordPress
Пользователи вашего внешнего интерфейса не единственные, кто может извлечь выгоду из затемнения экрана. Вы можете выполнить следующие шаги, чтобы включить эту опцию и для своей панели инструментов.

Шаг 1. Включите темный режим серверной части
Для этого метода мы будем использовать тот же плагин WP Dark Mode. Вернитесь в темный режим WP → Настройки → Общие настройки . Однако на этот раз убедитесь, что параметр « Включить Backend Darkmode » включен.
Подобно тому, как это работает для ваших пользователей, ваша панель автоматически перейдет в темный режим. У вас также будет кнопка на верхней панели инструментов для переключения между двумя режимами.
Как и следовало ожидать, это повлияет только на ваших внутренних пользователей. Если вы не активировали темный режим для интерфейса, ваши посетители увидят ваш обычный сайт.
Если вы не ищете другой пошив, вы можете остановиться здесь. Однако, если вам нужны дополнительные способы персонализации административного интерфейса WordPress, вы можете перейти к следующему шагу.
Шаг 2. Измените цветовую схему администратора.
После того, как вы включили темный режим, мы рекомендуем вам изучить серверную часть вашего сайта. Например, вы можете обнаружить, что цвета WordPress по умолчанию не соответствуют вашим потребностям, когда они тусклее.
Хорошей новостью является то, что вы можете легко изменить цветовую схему администратора, чтобы она соответствовала вашим новым настройкам темного режима. Вам даже не нужен дополнительный плагин для этого шага — эта функция встроена в систему WordPress.
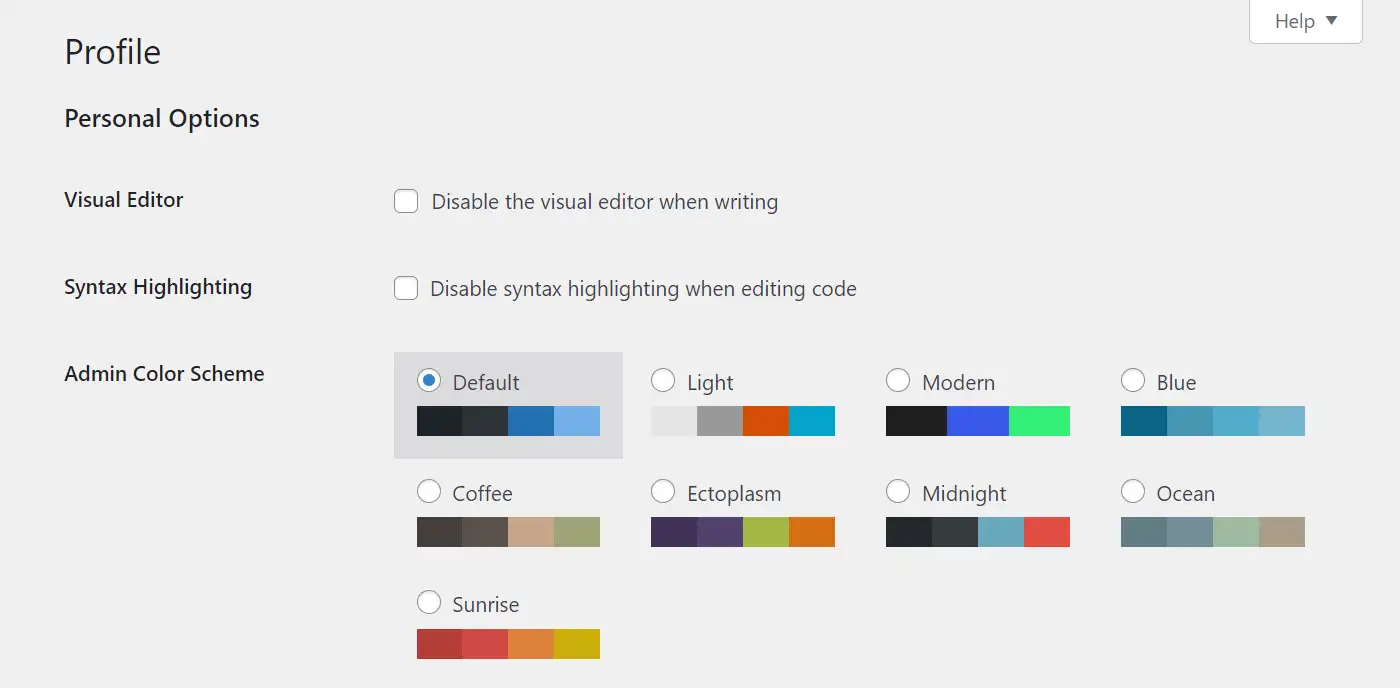
Сначала перейдите в Пользователи → Профиль :

Отсюда вы можете выбрать любую цветовую комбинацию, которую вы хотите. Когда вы нажмете на один из них, вы сможете сразу увидеть изменения. Не стесняйтесь переключаться между ними и чувствовать ваши варианты. Когда все будет готово, не забудьте нажать « Обновить профиль » внизу страницы.
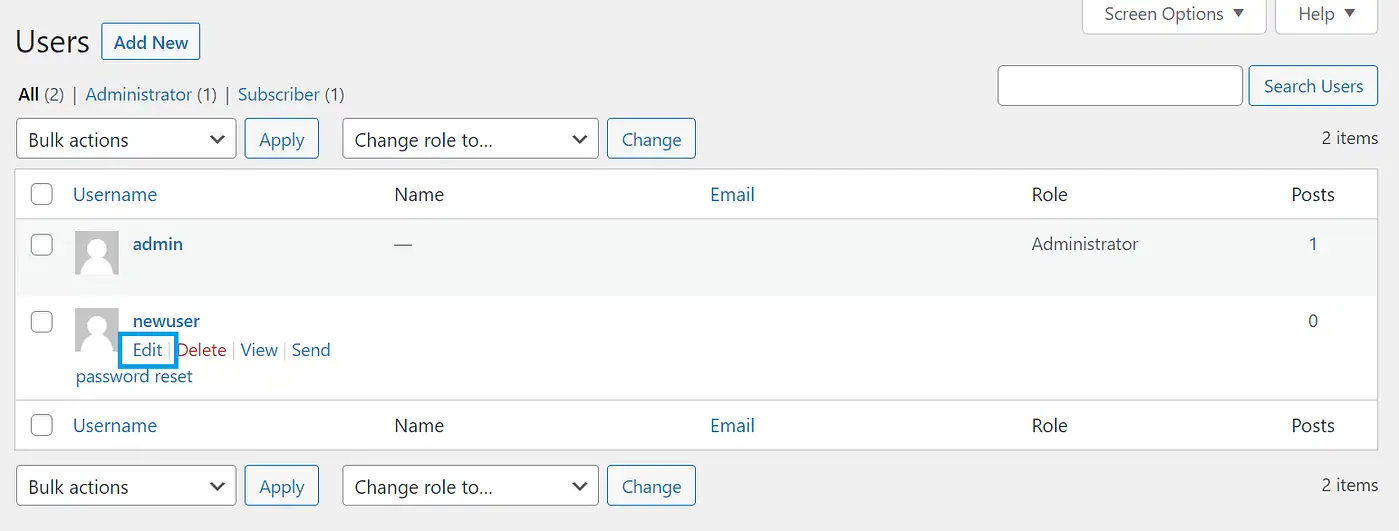
Кроме того, вы также можете применить эти изменения к чужому внутреннему профилю. Чтобы начать с этого, на этот раз перейдите в « Пользователи» → «Все пользователи ». Затем найдите пользователя, которого хотите изменить, и нажмите « Изменить » под его учетной записью:

После этого вы попадете на тот же экран редактирования, что и раньше. Затем вы можете изменить цветовые схемы администратора других пользователей, чтобы они лучше соответствовали новым параметрам темного режима.
Шаг 3. Переключение между обычным и темным режимом
Если вы похожи на многих людей, вы, вероятно, не хотите постоянно придерживаться только обычного или темного режима. К счастью, процесс переключения прост и интуитивно понятен.
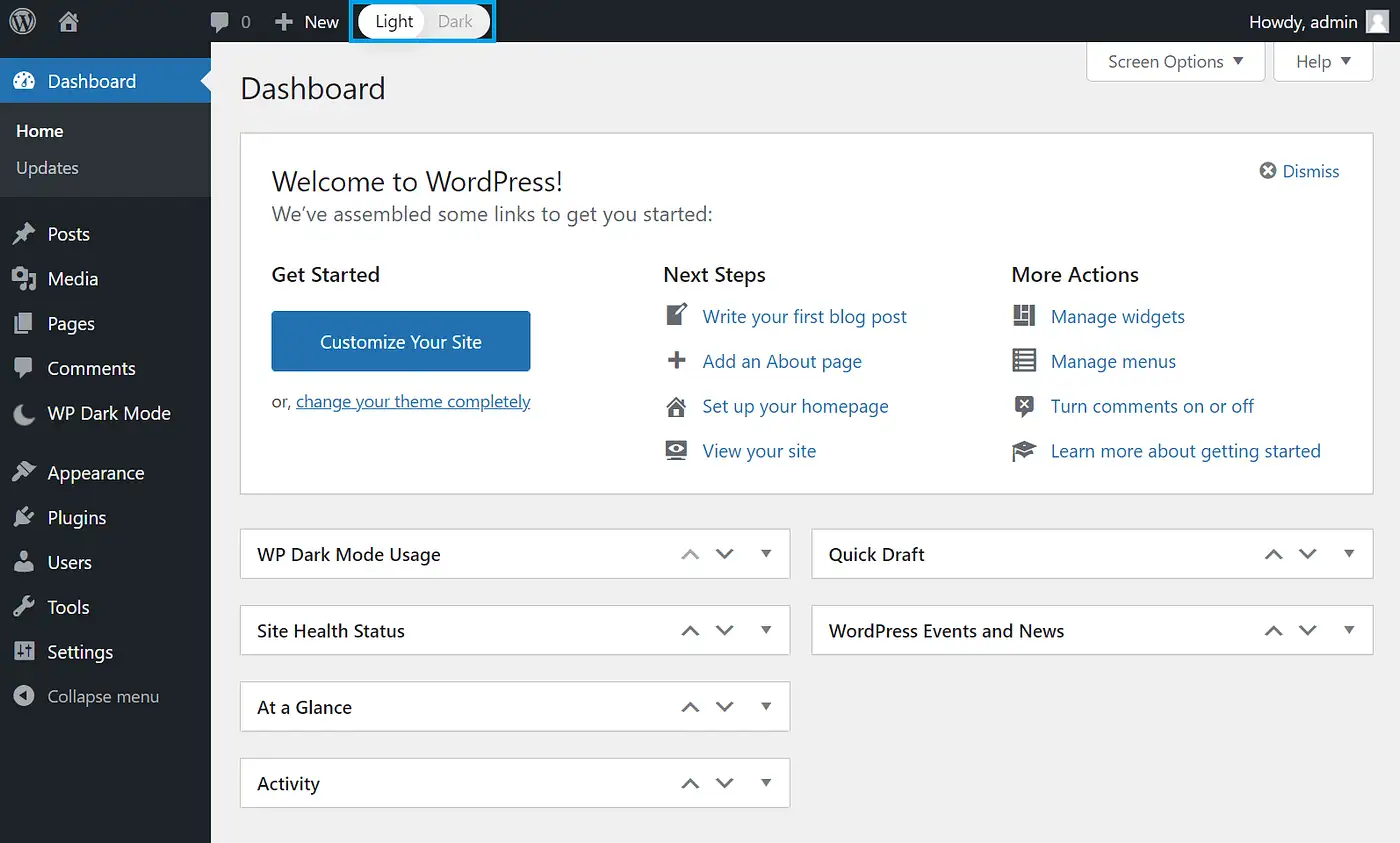
Допустим, вы начинаете в светлом режиме по умолчанию. Перейдите в верхнюю часть панели инструментов администратора. Здесь вы увидите небольшой переключатель с двумя вариантами: Светлый и Темный :

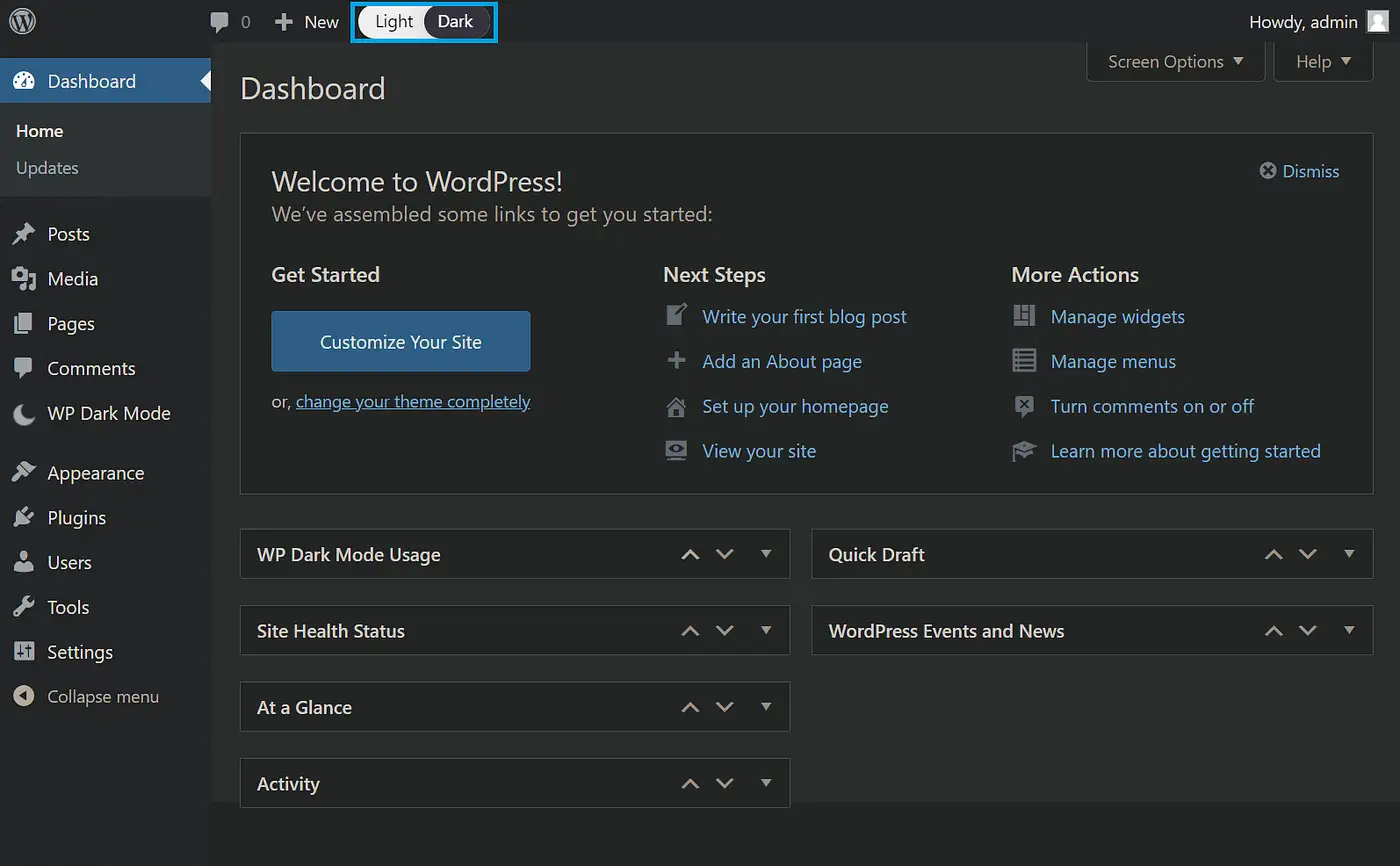
Все, что вам нужно сделать сейчас, это нажать на режим, в который вы хотите переключиться. После того, как вы это сделаете, ваш экран должен выглядеть примерно так:

Помните, что настройки темного режима на экране администратора не повлияют на ваших пользователей. Таким образом, не стесняйтесь переключаться между цветовыми схемами по мере необходимости — если вы следовали первому методу, ваши посетители смогут сделать то же самое.
Вывод
Параметр темного режима WordPress может быть реальным преимуществом для ваших пользователей и ваших администраторов. Независимо от того, ищут ли они более спокойный интерфейс или просто предпочитают такую цветовую схему, это простой способ настроить пользовательский интерфейс вашего сайта. К счастью, WP Dark Mode упрощает процесс.
В этой статье мы показали вам, как включить и настроить темный режим в интерфейсе вашего сайта за четыре шага. Мы также рассказали вам, как сделать то же самое для вас и ваших администраторов на серверной части вашего сайта.
Если вас интересуют другие способы настройки панели инструментов вашего сайта, вы можете ознакомиться с нашими руководствами о том, как настроить серверную часть WordPress и как изменить панель инструментов WordPress.
У вас есть вопросы о включении темного режима для вашего сайта? Дайте нам знать в комментариях ниже!
