7 Easy WordPress Dashboard
Опубликовано: 2025-01-29Панель инструментов WordPress по умолчанию может быстро загромождать виджетами, такими как The Welcome Panel или WordPress Events и новости, и скрывает основные инструменты. Добавление плагинов может сделать его еще более трудным для навигации и управления.
Настройка вашей панели инструментов WordPress - организация виджетов, удаление отвлекающих факторов и адаптируя рабочее пространство - вы можете создать оптимизированный рабочий процесс, который повышает производительность и повышает навигацию.
Это руководство покажет вам простые способы, которыми администраторы могут настроить свою панель инструментов WordPress для стиля и эффективности. Мы также поделимся тем, как пользователи Divi могут использовать Divi Dash для управления всеми своими сайтами WordPress с одной панели мониторинга.
- 1 Зачем настраивать панель инструментов WordPress?
- 2 7 способов настройки панели инструментов WordPress
- 2.1 1. Объясните ванну с параметрами экрана
- 2.2 2. Перестановление виджетов панели приборной панели
- 2.3 3. Персонализируйте внешний вид с помощью цветовой схемы администратора
- 2.4 4. Настройте меню боковой панели администратора
- 2.5 5. Скрыть/показать элементы меню на основе ролей пользователей
- 2.6 6. Добавьте пользовательские виджеты на панель инструментов
- 2.7 7. Закрепите и настройте страницу входа в систему WordPress
- 3 оптимизация многопользовательского управления с Divi Dash
- 3.1 Зачем вам нужен Divi Dash для управления несколькими сайте
- 4 Зачем выбирать Divi Dash над ручным управлением WordPress?
- 5 часто задаваемых вопросов при настройке WordPress Dashboard
Зачем настраивать панель панели WordPress?

Ваша панель WordPress - это больше, чем навигационный центр - это основа вашего рабочего процесса. Настройка его гарантирует, что ваши инструменты и информация находятся именно там, где они вам нужны.
- Оптимизируйте свой рабочий процесс: удалите ненужные виджеты и реорганизуйте инструменты, чтобы сосредоточиться на том, что важнее всего. Например, блоггеры могут расставить приоритеты в быстром проекте виджет, чтобы записать идеи контента, в то время как владельцы малого бизнеса могут сохранить аналитику и представление о производительности и центр.
- Повышение удобства использования: панель без беспорядков легче ориентироваться, помогая вам найти то, что вам нужно быстрее. Незначительные изменения, такие как скрытие панели приветствия или перемещение виджета обновлений в верхнее время, сохраняют драгоценное время, особенно для пользователей, управляющих веб-сайтами с тяжелыми контентом.
- Укрепление брендинга: для сайтов, ориентированных на клиенту, настройка добавляет профессиональное прикосновение. Добавьте логотипы, цвета бренда и пользовательские приветственные сообщения, чтобы произвести впечатление на клиентов и сохранить их опыт в соответствии с качеством вашего обслуживания. Вы также можете создать пользовательскую панель WordPress для ваших клиентов.
- Сэкономьте время на повторяющихся задачах: упростите ежедневные действия, сохраняя видимые важные инструменты, такие как плагины SEO или производительность. Это уменьшает клики и обеспечивает более плавный рабочий процесс.
Благодаря простым настройкам вы можете создать рабочее пространство, адаптированное к вашим потребностям - будь то создатель контента, владелец малого бизнеса или фрилансер, управляющий клиентскими проектами.
7 способов настройки панели инструментов WordPress
WordPress включает в себя встроенные инструменты, которые позволяют легко персонализировать и оптимизировать вашу панель инструментов для более эффективного рабочего процесса.
1. Объясните вариант панели панели экрана
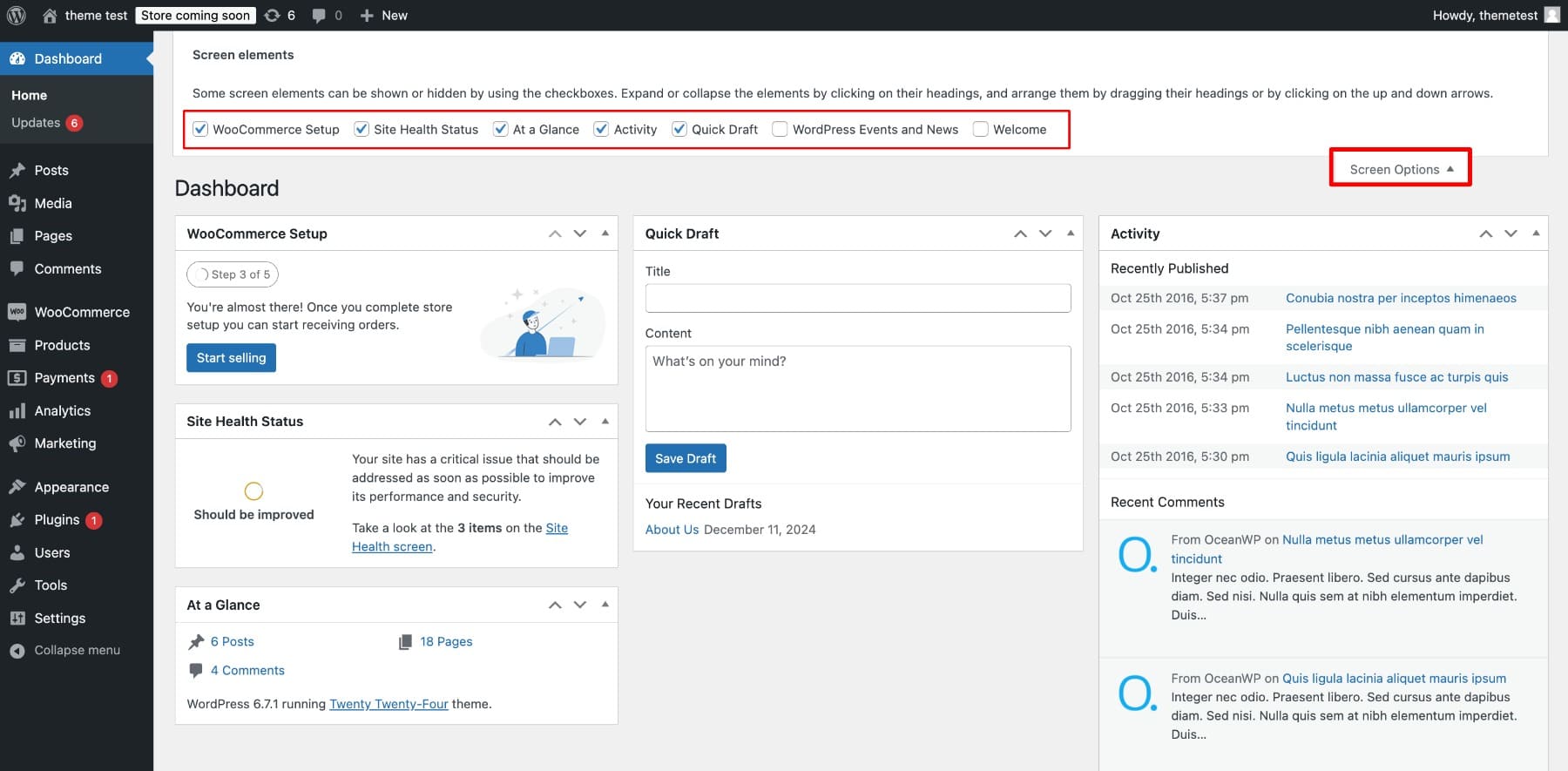
Функция параметров экрана WordPress позволяет укрыть панель панели, скрывая ненужные виджеты. Например, вы можете удалить приветственное сообщение, которое занимает место без предоставления критической информации, сохраняя при этом основные виджеты, такие как активность и обновления видимыми. Это помогает создать более чистое, более целенаправленное рабочее пространство, адаптированное к вашим потребностям.

Не волнуйтесь - эти изменения обратимы, если вы хотите настроить макет позже.
2. Перестановление виджетов панели приборной панели
С функцией перетаскивания WordPress вы можете быстро переставить виджеты, чтобы сохранить ваши самые важные инструменты выше сгиба. Например, размещение быстрого вида вверху помогает легко снимать идеи контента, в то время как виджеты, такие как обзор производительности или состояние здоровья сайта, гарантируют, что ключевые идеи всегда видны.
Эта функциональность позволяет вам расставлять приоритеты в таких важных инструментах, как аналитика или быстрые ссылки, создавая более оптимизированный и эффективный рабочий процесс.
3. Персонализируйте внешний вид с помощью цветовой схемы администратора
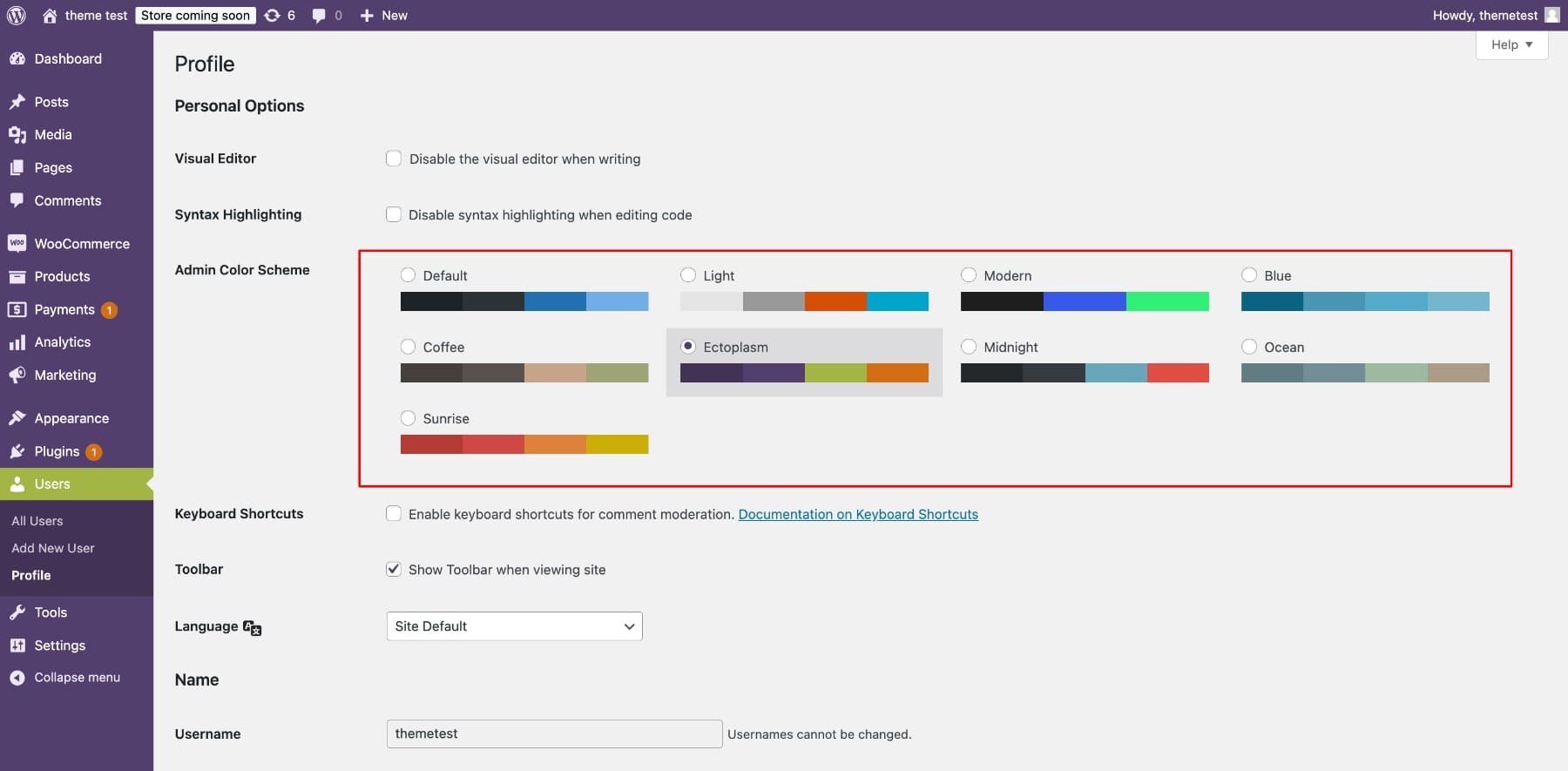
Настройте внешний вид вашей панели WordPress, выбрав цветовую схему, которая соответствует вашему стилю. Перейдите к пользователям> профиль , найдите раздел цветовой схемы администратора и выберите свою предпочтительную тему. Например, выбор высококонтрастной темы может облегчить навигацию для пользователей, работающих долгие часы или в условиях низкого освещения.

Не забудьте сохранить свои изменения, нажав профиль обновления . Для получения дополнительных вариантов плагин Ultimate Dashboard позволяет создавать пользовательские схемы и даже обеспечивает гладкий темный режим для современного вида.
4. Настройте меню боковой панели администратора
Чтобы настроить меню боковой панели WordPress, вы можете использовать такие плагины, как Ultimate Dashboard или Admin Menu.
Вот как отредактировать меню боковой панели с редактором меню администратора:
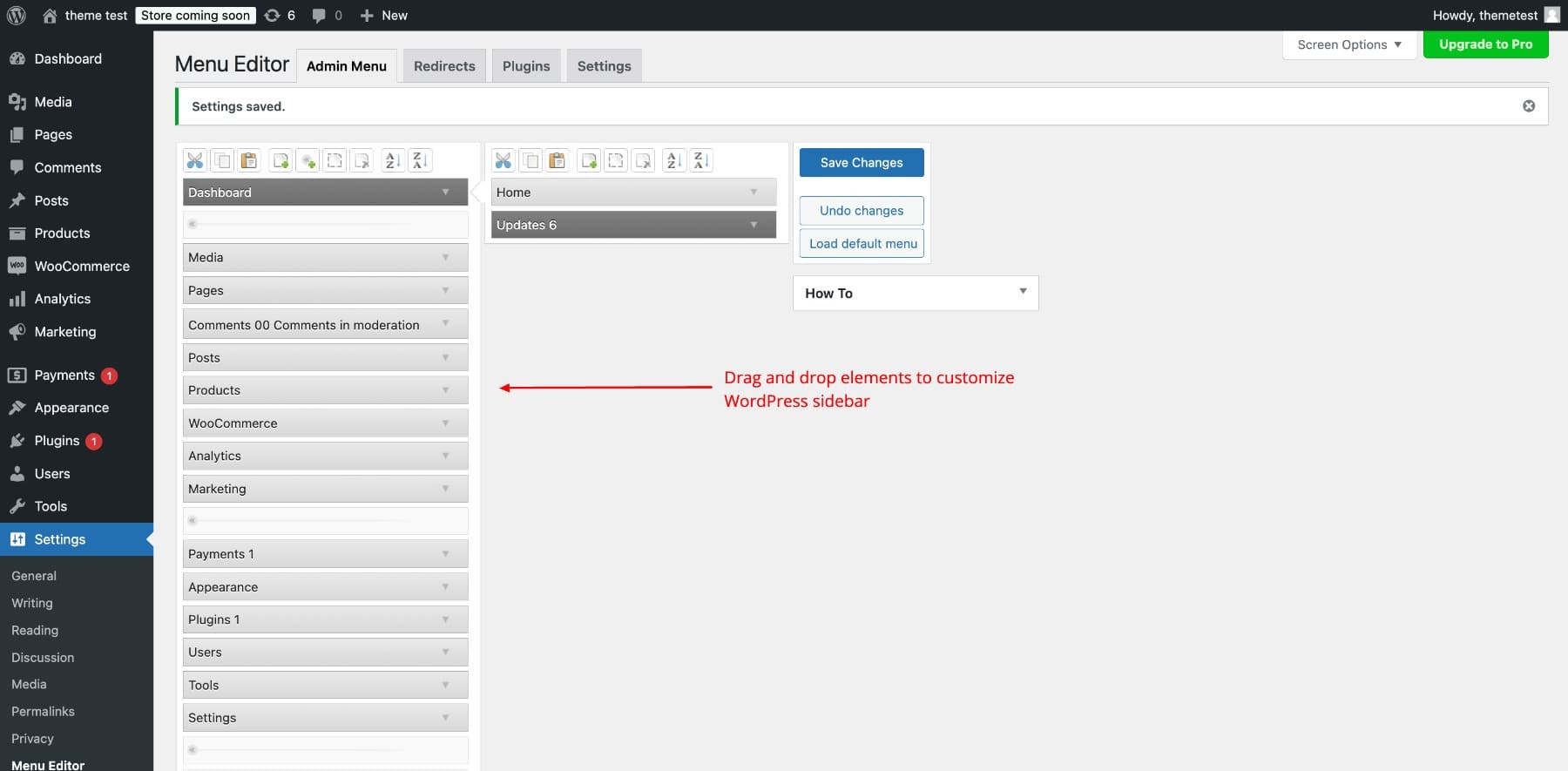
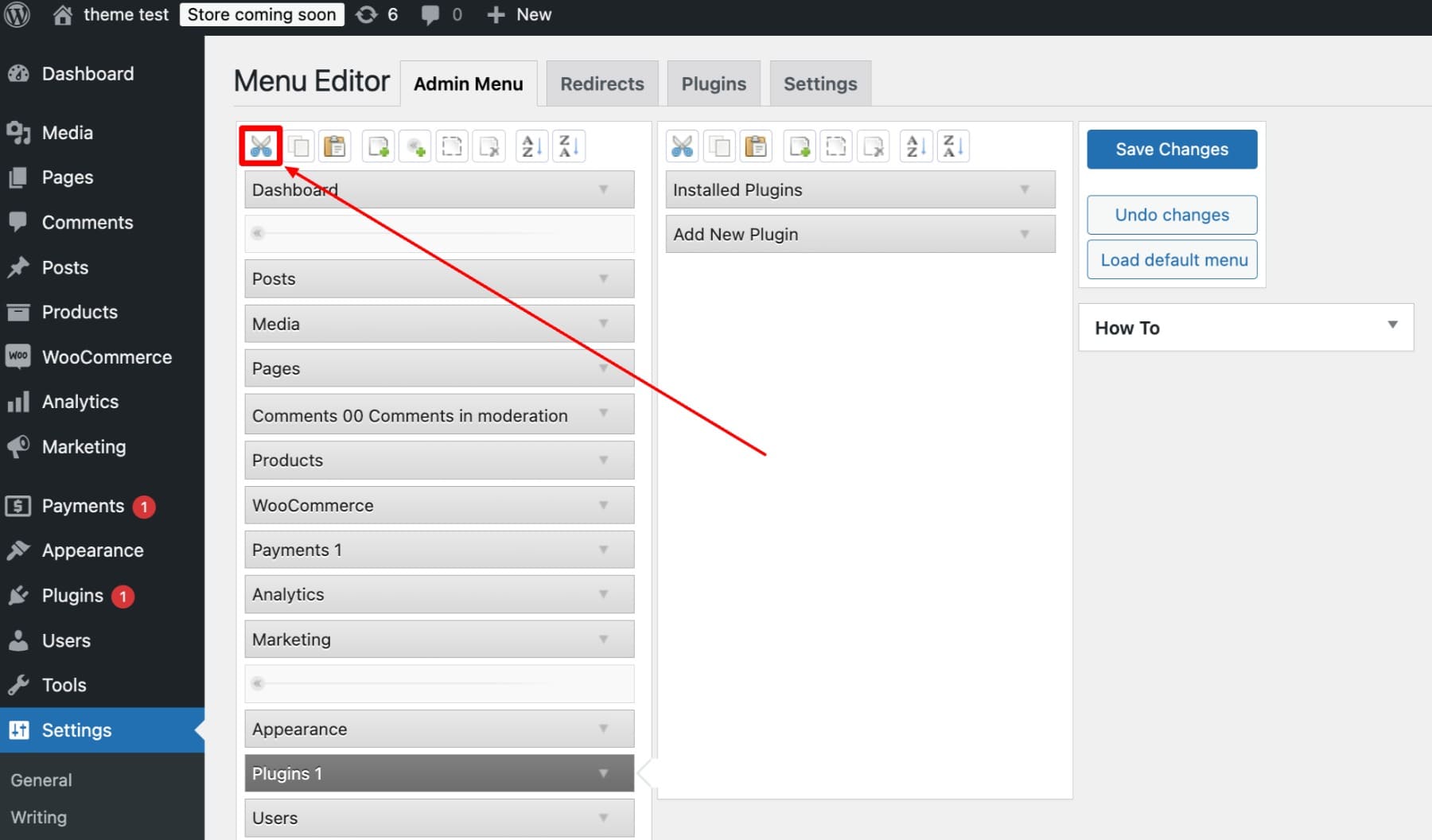
После активации плагина перейдите к настройкам> Редактор меню и переставляйте элементы меню, перетаскивая и сбрасывая элементы.

Вы также можете удалить ненужные элементы меню, чтобы упростить ваш интерфейс. Выберите элемент меню, который вы хотите удалить, и нажмите значок ножницы .

При необходимости вы можете восстановить удаленные элементы, используя опцию меню по умолчанию Load . Так что, если вы экспериментируете, не волнуйтесь, вы можете легко сбросить любые изменения.
5. Скрыть/показать элементы меню на основе ролей пользователей
Для клиентских сайтов или членов команды с разными ролями вы можете скрыть элементы меню, чтобы отображать только важные инструменты. Например, авторам может потребоваться только доступ к сообщениям и страницам, не видя варианты WooCommerce.
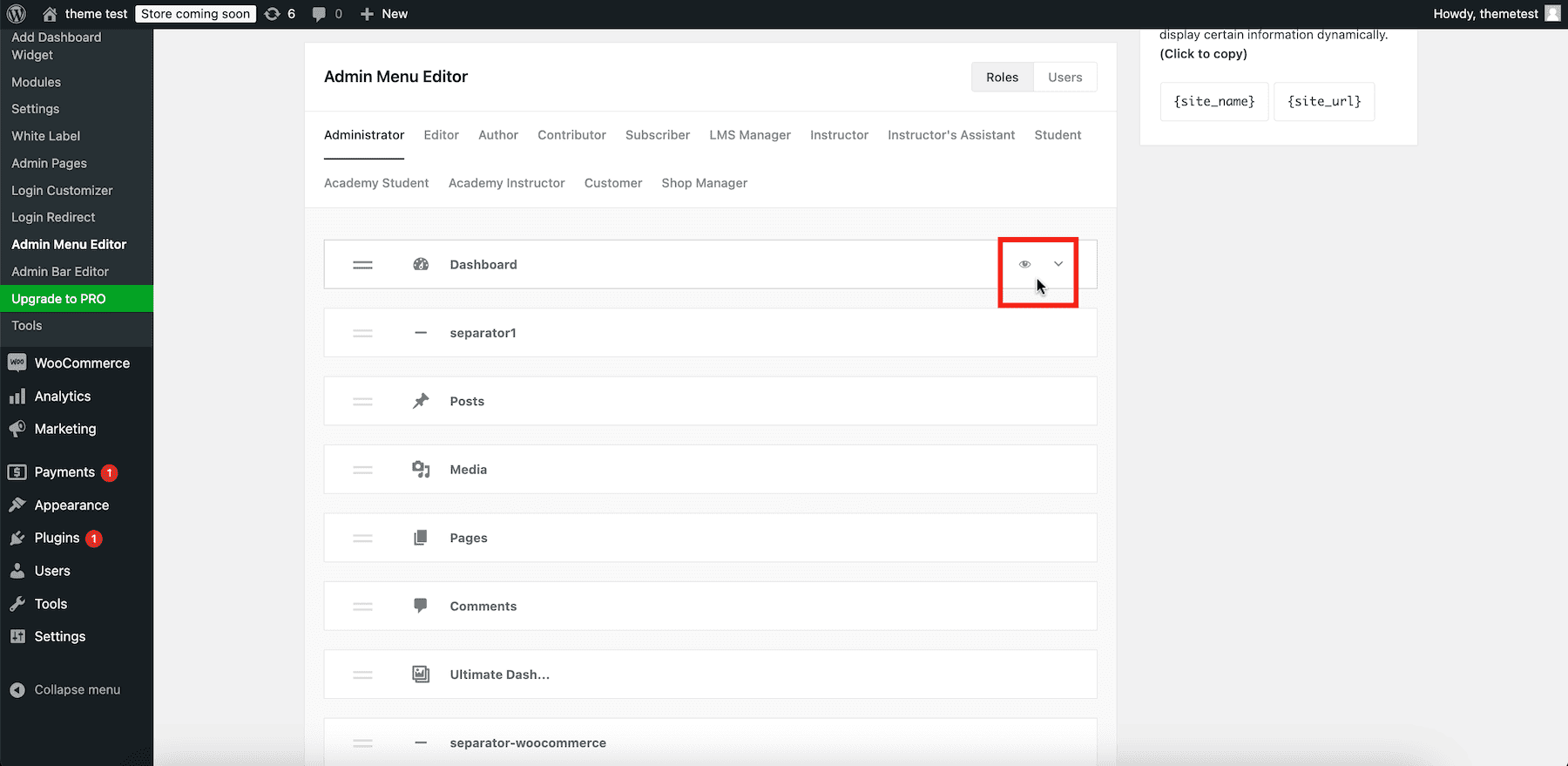
Используя Ultimate Dashboard Plugin, перейдите к редактору меню администратора и выберите роль пользователя. Затем нажмите значок глаз , чтобы скрыть конкретные элементы меню.

Вы также можете настроить параметры меню для отдельных пользователей, переключившись на вкладку «Пользователь» и выбрав конкретного пользователя.

6. Добавьте пользовательские виджеты на приборной панели
Пользовательские виджеты на панель инструментов позволяют сделать вашу область администратора WordPress более функциональной и удобной для пользователя. Например, вы можете создать виджет списка дел с такими инструкциями, как «Добавить новые сообщения в блоге» или включить быстрые ссылки на часто доступные области, такие как настройки SEO, аналитика или библиотека контента.
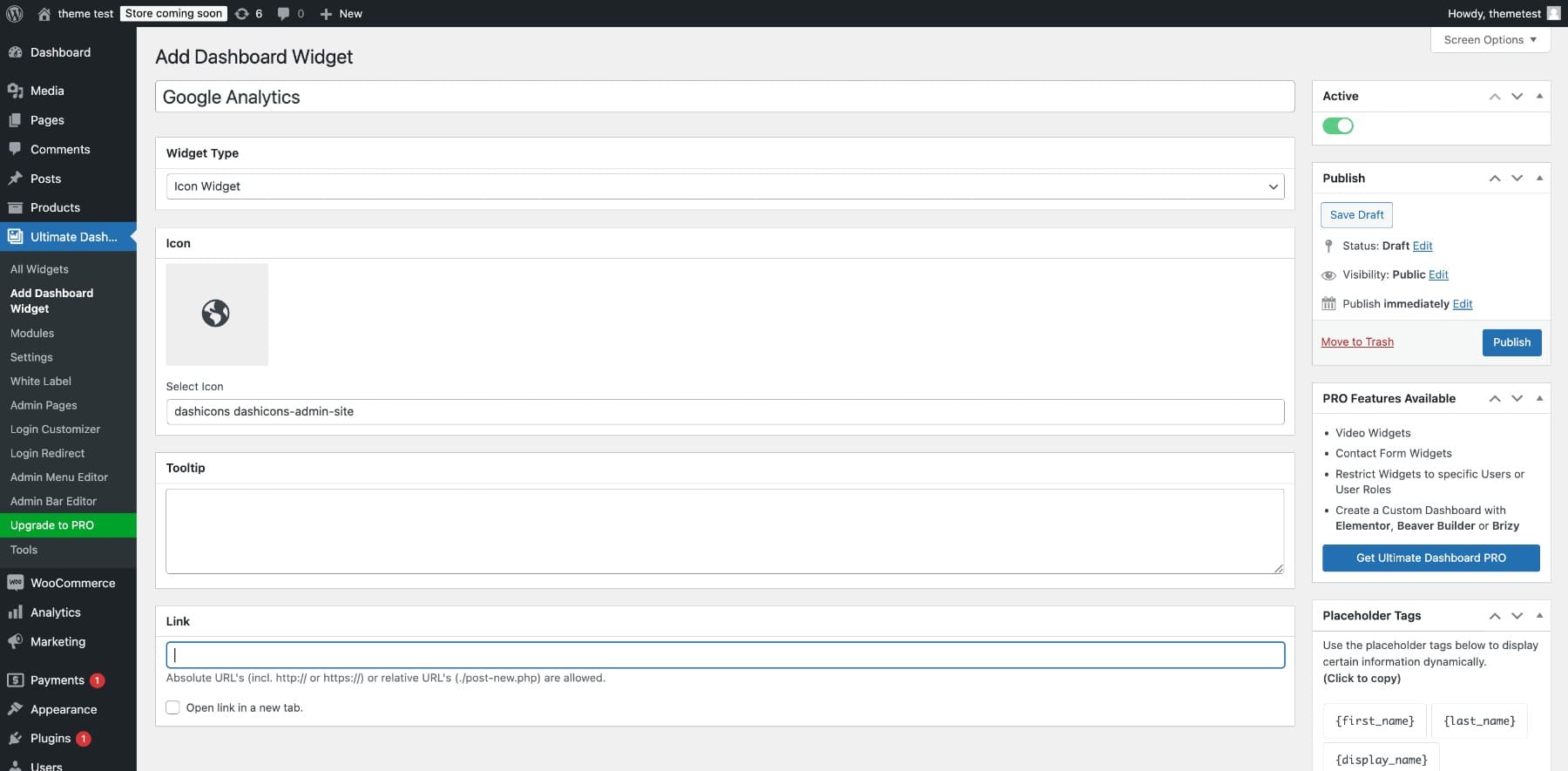
Чтобы создать пользовательский виджет быстрой ссылки, используя Ultimate Dashboard, перейдите, чтобы добавить виджет DANSBOARD , выберите виджет значка в типе виджета , добавьте ссылку и нажмите «Опубликовать» .

Виджеты, такие как клиентский центр ресурсов с ссылками на поддержку или учебные пособия, могут сделать вашу приборную панель индивидуальным центром производительности, помогая пользователям без особых усилий. Если вы новичок в пользовательских виджетах, начните с простого текстового виджета, чтобы добавить полезные напоминания или инструкции.
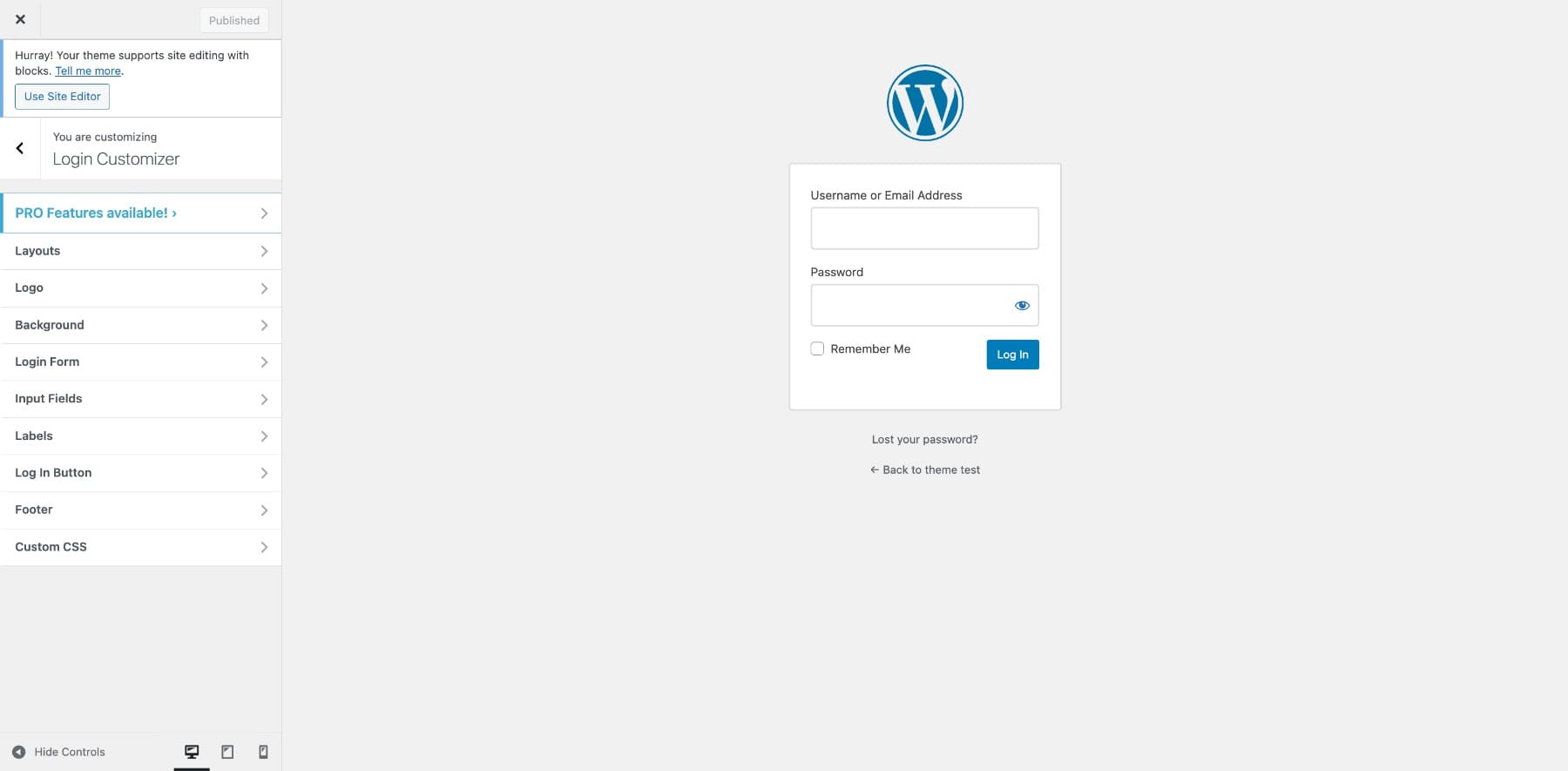
7. Закрепите и настройте страницу входа в систему WordPress
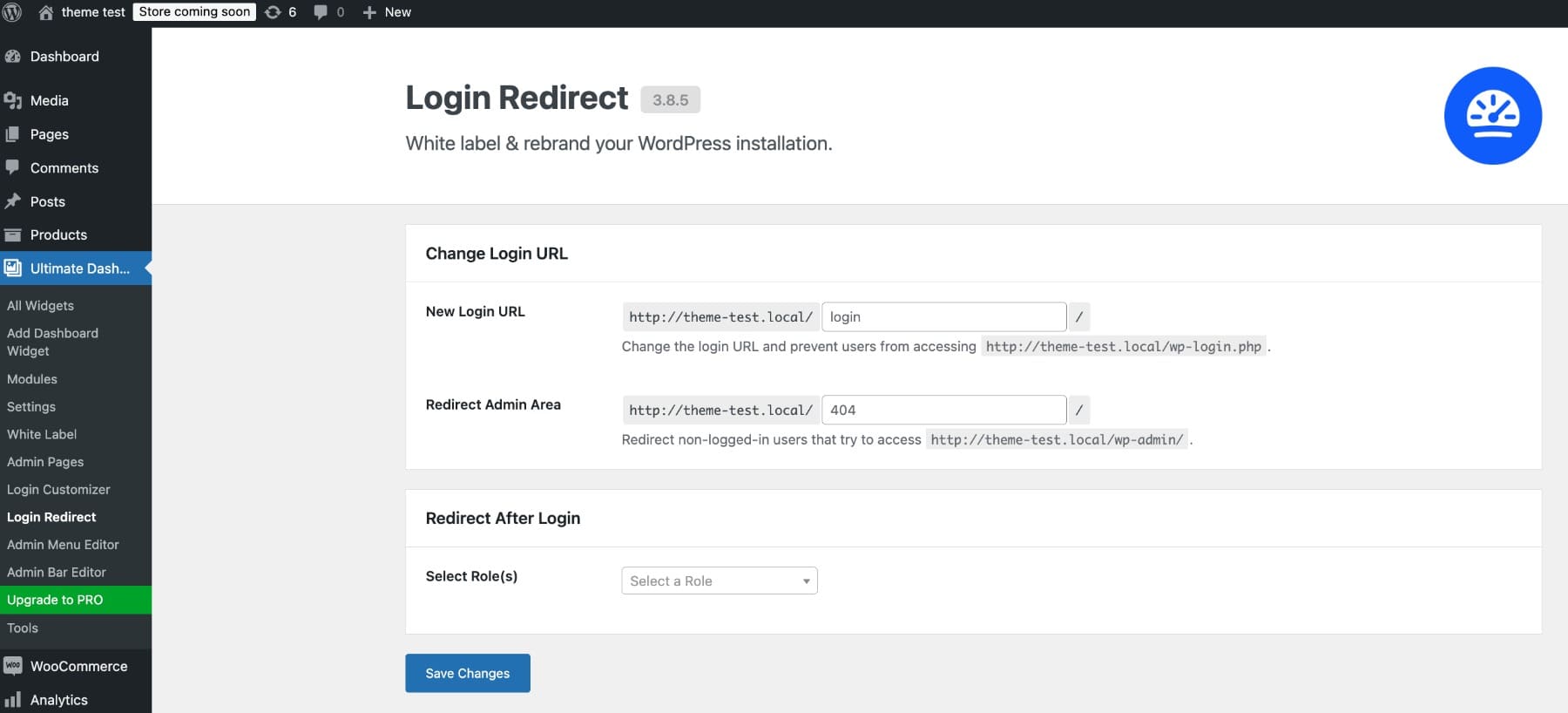
Улучшение вашей страницы входа в WordPress повышает безопасность и создает профессиональный опыт. Начните с изменения URL -адреса входа по умолчанию и настройки перенаправлений, чтобы предотвратить несанкционированный доступ. Используйте перенаправление для входа для создания пользовательского URL и перенаправить пользователей на основе их ролей.

Затем настройте страницу входа в систему, чтобы соответствовать вашему брендингу с логотипами, цветами и стилем. Если вы используете Ultimate Dashboard, нажмите «Вход», чтобы легко персонализировать страницу входа в систему. Большинство настройки входа в систему просты в применении и могут быть легко возвращены, если это необходимо, поэтому играйте с функциями и посмотрите, что работает для вас.

Чтобы обеспечить дальнейшее обеспечение вашего сайта, объедините пользовательский URL с дополнительными мерами, такими как ограничение попыток входа в систему и обеспечение сильных паролей. Эти шаги гарантируют, что ваш администратор WordPress остается как безопасным, так и функциональным.
Существует еще много плагинов, таких как пользовательский интерфейс администратора WP для Admin Tweaks и белая метка CMS для улучшения брендинга.
Хотя плагины отлично подходят для продвинутой настройки и брендинга, они могут быть ненужными для основных настроек. Для более простых потребностей встроенные инструменты WordPress и функциональность перетаскивания могут оптимизировать вашу панель инструментов без дополнительных дополнений.
Оптимизация управления несколькими сайтами с Divi Dash
Управление несколькими веб-сайтами WordPress может быть трудоемким, с такими задачами, как обновление плагинов, отслеживание производительности и сохранение всего организованного. Divi Dash упрощает этот процесс с централизованной платформой, предназначенной для оптимизации управления сайтами. Например, если вы управляете десятью клиентскими веб -сайтами, вы можете отслеживать все обновления и метрики производительности из одного места, а не входить в каждый сайт индивидуально.
Зачем вам нужен Divi Dash для управления несколькими сайтами
Divi Dash предназначен для фрилансеров, агентств и предприятий, управляющих несколькими веб -сайтами WordPress, помогая вам оптимизировать задачи и повысить эффективность. Вот как это работает:
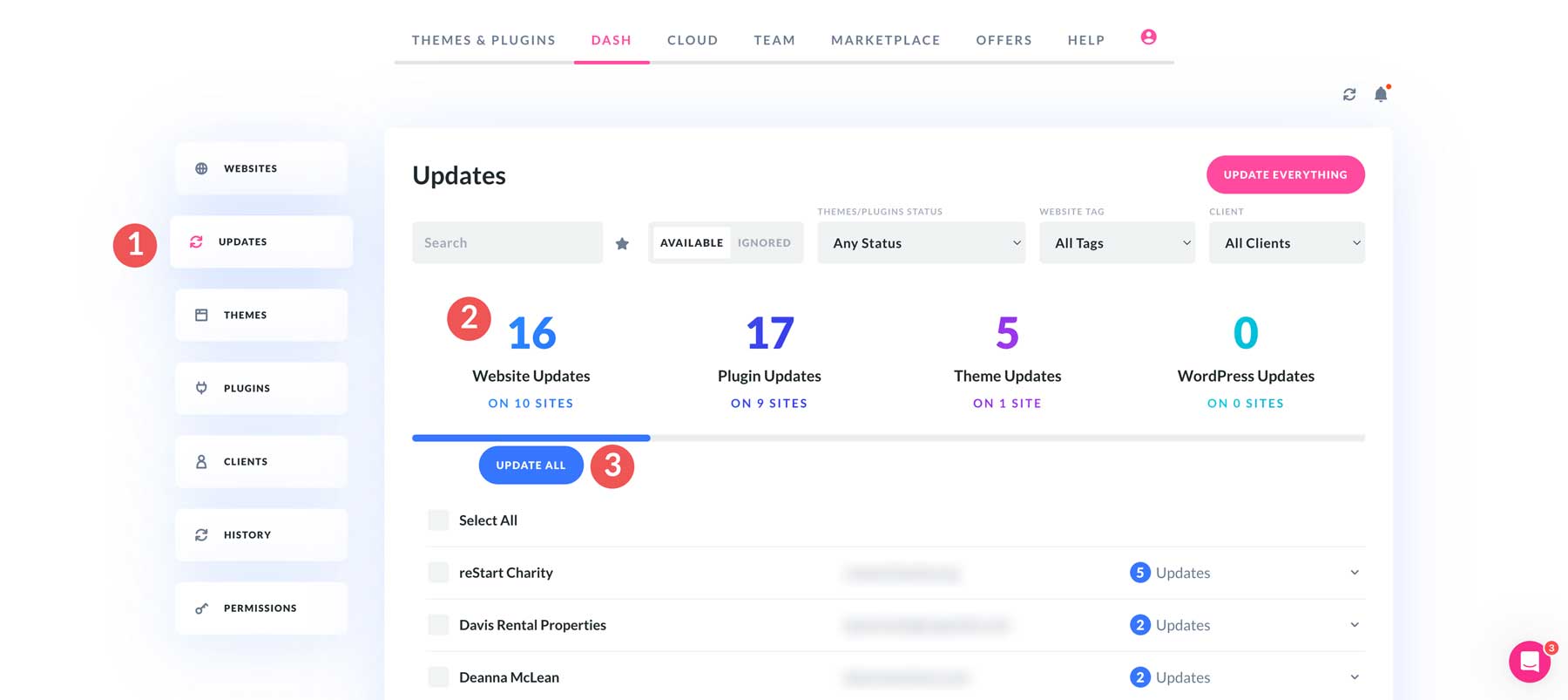
1. Сэкономьте время с централизованными обновлениями
Divi Dash помогает вам оставаться на вершине обновлений WordPress. Вы можете обновить плагины, темы или основные файлы на всех ваших сайтах WordPress с одной панели мониторинга, сохраняя часы работы. Вы даже можете запланировать обновления и включить Auto-Updates для выбранных плагинов или тем.

2. Страж всех ваших веб -сайтов.
Divi Dash предоставляет обзор всей вашей сети WordPress в реальном времени, отслеживание времени безотказной работы, показателей производительности и ожидающих обновлений. Если на сайте есть устаревшие плагины или время простоя, вы немедленно уведомляете, чтобы дать вам время действовать быстро.
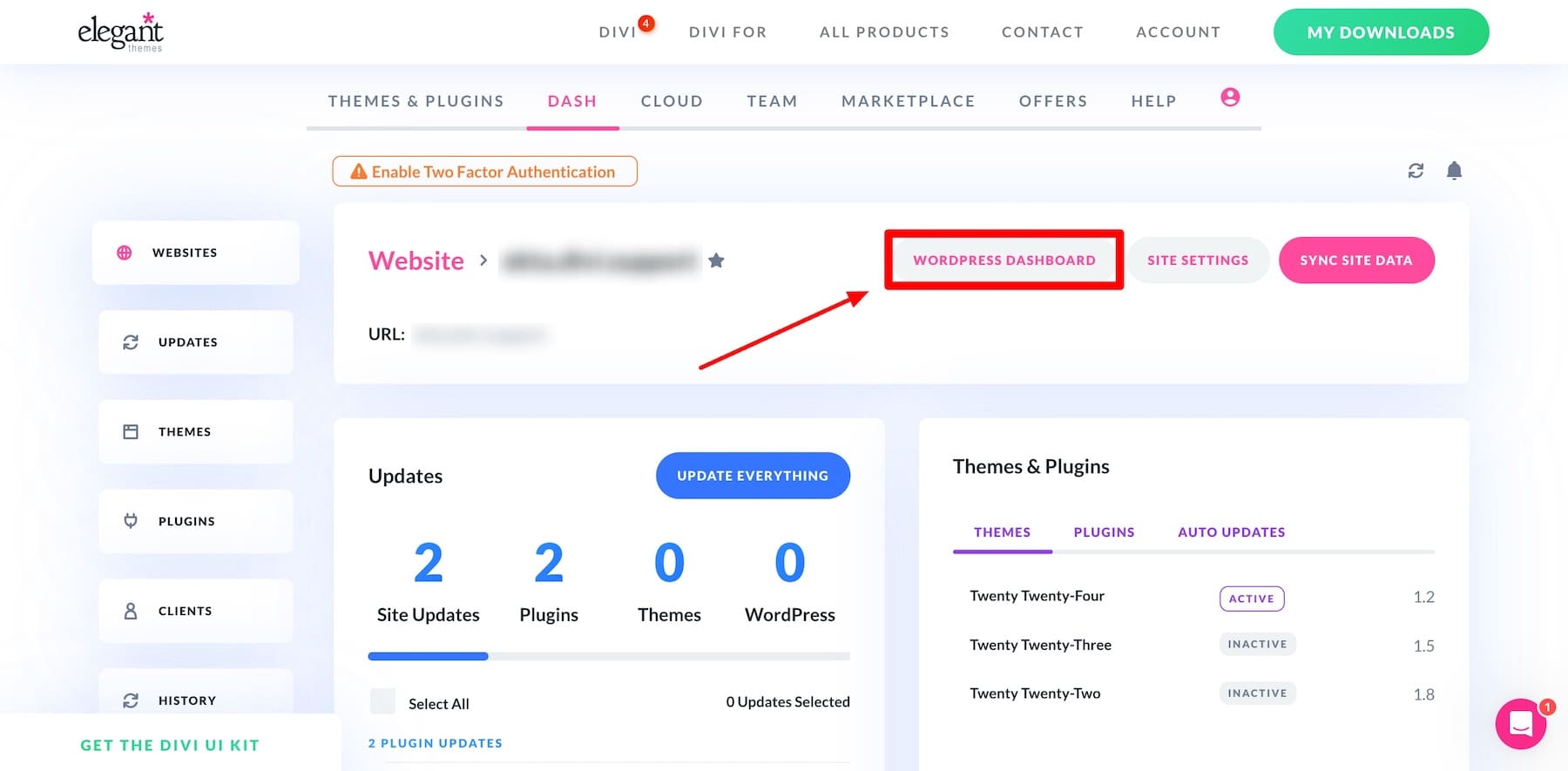
3.
Divi Dash упрощает доступ к нескольким инструментальным пакетам WordPress с помощью функции входа в систему в одном клике. Это устраняет необходимость ввести учетные данные для каждого сайта, который экономит время и уменьшает хлопот.

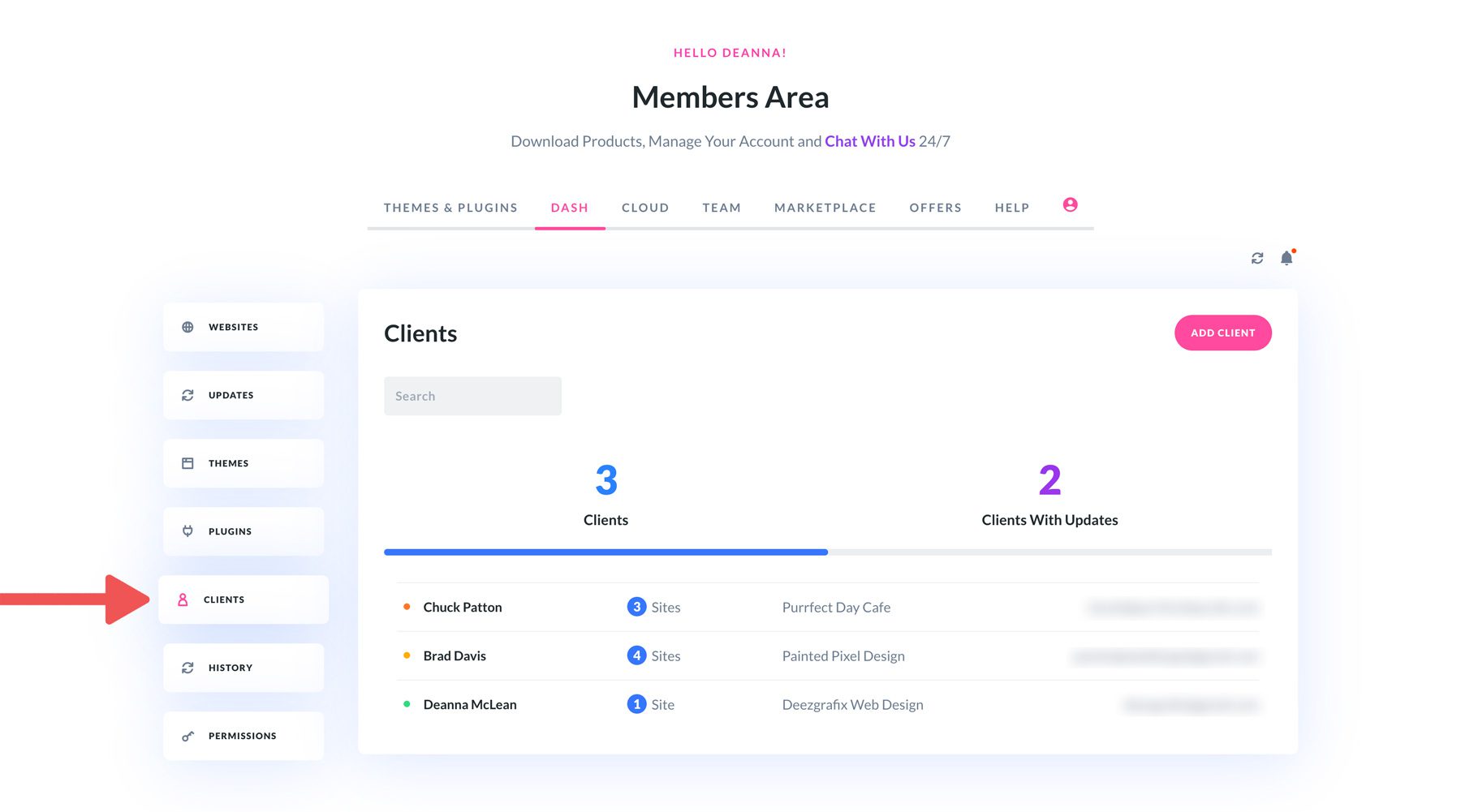
4. Упростить управление клиентами
Divi Dash помогает агентствам и фрилансерам эффективно управлять несколькими клиентскими сайтами. Это позволяет вам организовывать сайты, отслеживать производительность и обеспечивать своевременные обновления - все с одной платформы. Например, вы можете отслеживать обновления плагина и производительность для сайта электронной коммерции клиента, сохраняя его оптимизированные с минимальными усилиями.

Почему выбирают Divi Dash над ручным управлением WordPress?
Панель инструментов WordPress по умолчанию отлично подходит для отдельных сайтов, но она не предназначена для управления несколькими веб -сайтами. Divi Dash решает это путем централизации обновлений, отслеживания производительности и управления сайтами в одну интуитивно понятную панель инструментов, сохраняя ваше время и усилия.
Как более умный и более организованный способ управления несколькими сайтами, Divi Dash помогает вам сосредоточиться на достижении результатов. Кроме того, он включен бесплатно с вашим членством в Divi, что делает Divi, все в одном решении для эффективного управления сайтами WordPress.
Начните с Диви
Вот ваше пошаговое руководство по настройке Divi Dash, чтобы вы могли добавлять веб-сайты и начать их контролировать.
