WordPress Dashicons: как их использовать на сайте WordPress
Опубликовано: 2022-10-14Вы новичок и хотите научиться использовать Dashicons в WordPress?
Dashicons — это иконочный шрифт (похожий на FontAwesome), который поставляется с каждой установкой WordPress. Он легкий и содержит достаточное количество значков для большинства пользователей, чтобы избежать установки стороннего набора значков.
По умолчанию Dashicons загружаются только на серверной части. Однако вы можете легко добавить Dashicons во внешний интерфейс, используя простой код.
В настоящее время каждый разработчик тем предпочитает использовать WP Dashicons вместо изображений, поскольку значки загружаются быстрее.
В этом руководстве мы покажем вам, как использовать Dashicons в WordPress.
Что такое дашиконы WordPress?
Dashicons — это официальные иконочные шрифты WordPress, впервые представленные в версии 3.8. Если вы используете эти шрифты на своем сайте, они будут отлично смотреться. Это высококачественные файлы SVG, которые можно масштабировать до любого размера без пикселизации.

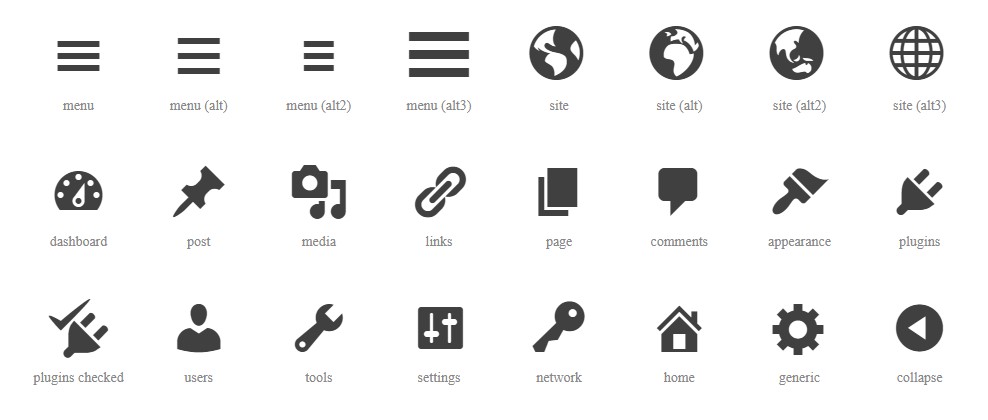
Поскольку их разработала команда WordPress, они имеют встроенную поддержку WordPress и могут использоваться без дополнительных скриптов. Доступно около 350 иконочных шрифтов, которые вы можете найти на официальных ресурсах разработчиков WordPress.
Вы можете использовать эти значки на:
- панель администратора вордпресс
- Меню навигации
- Страницы и посты
- Метаданные
- Пользовательские плагины и темы
- Интерфейсный дизайн
Возможно, вы заметили, что мы называем Dashicons «значками шрифтов», а не «значками». Это потому, что есть разница между значками шрифта и обычными значками.
В чем разница между значками изображений и значками шрифтов?
Значки шрифтов и значки изображений служат той же цели. Разница лишь в том, как они сохраняются на сервере.
Иконки изображений — это крошечные изображения, которые вы размещаете на различных элементах своего веб-сайта. Значки шрифтов — это фрагменты кода, которые ваш браузер преобразует в векторное изображение.
Зачем использовать Dashicons?
Вы должны использовать значки шрифтов (Dashicons) вместо значков изображений по многим причинам.
- Они масштабируются по умолчанию, точно так же, как текст на вашем веб-сайте WordPress. Это означает, что они будут хорошо выглядеть независимо от размера экрана пользователя.
- Дашиконы также легковесны. Это означает, что производительность вашего веб-сайта WordPress будет выше, чем при использовании значков изображений.
- Dashicons, поскольку они текстовые, могут быть дополнительно настроены с помощью CSS. Вы можете добавлять эффекты, такие как тени, градиентные цвета, анимацию и многое другое.
- Dashicons также полезны для минимизации HTTP-запросов, поскольку они загружаются одновременно с другими шрифтами. Если вы используете много изображений на своем сайте, вам придется делать много запросов на их получение, что увеличивает время загрузки страницы.
Как использовать Dashicons в WordPress?
Не волнуйся. Использование значков Dash не требует продвинутых навыков программирования. Следуйте инструкциям ниже, и вы сразу же получите Dashicons на своем веб-сайте WordPress.
Включение WordPress Dashicons во внешнем интерфейсе
Прежде чем использовать WP Dashicons, вы должны сначала включить их для используемой темы. Это делается путем добавления небольшого фрагмента кода в файл functions.php .
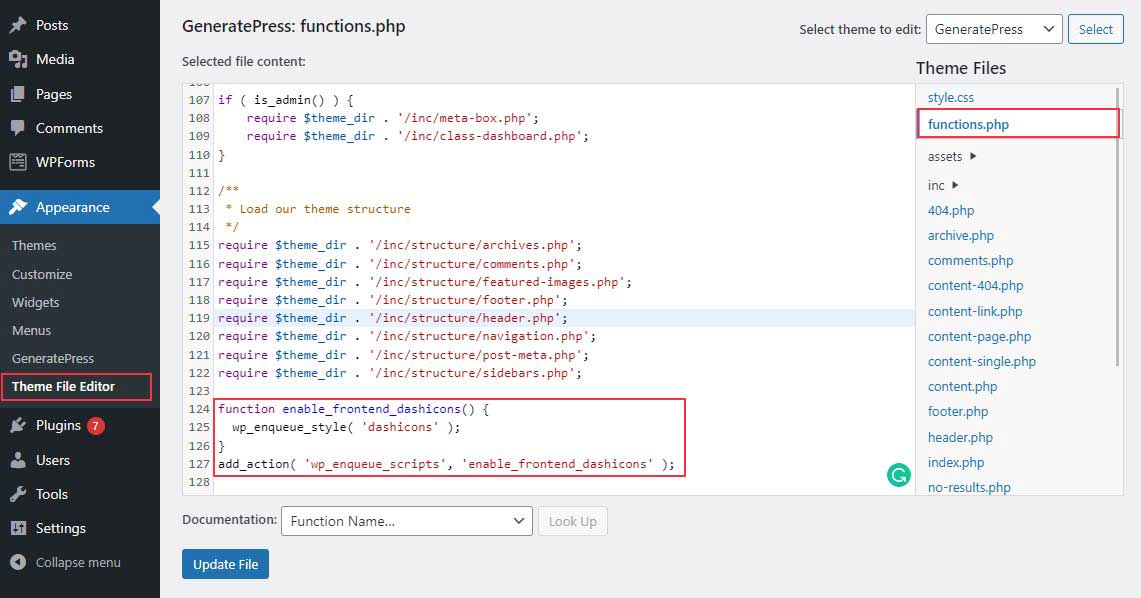
Во-первых, вам нужно перейти в «Внешний вид» Редактор тем на панели администратора WordPress.
Теперь найдите файл functions.php в списке файлов справа.
Затем прокрутите вниз до конца functions.php и добавьте этот код:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Перед редактированием functions.php рекомендуем создать дочернюю тему. Если вы отредактируете файл темы напрямую, а затем обновите тему, обновление перезапишет любые изменения, внесенные вами в functions.php. В результате иметь дочернюю тему всегда лучше.
Вот и все! Теперь вы готовы начать использовать WP Dashicons. Далее мы покажем вам, как получить код HTML и CSS для Dashicons.
Как получить код HTML и CSS Dashicons
На WordPress.org есть библиотека Dashicon, где вы можете получить коды CSS и HTML для каждой иконки.
Просто перейдите на страницу ресурсов для разработчиков WordPress. Здесь вы увидите список доступных Dashicons.
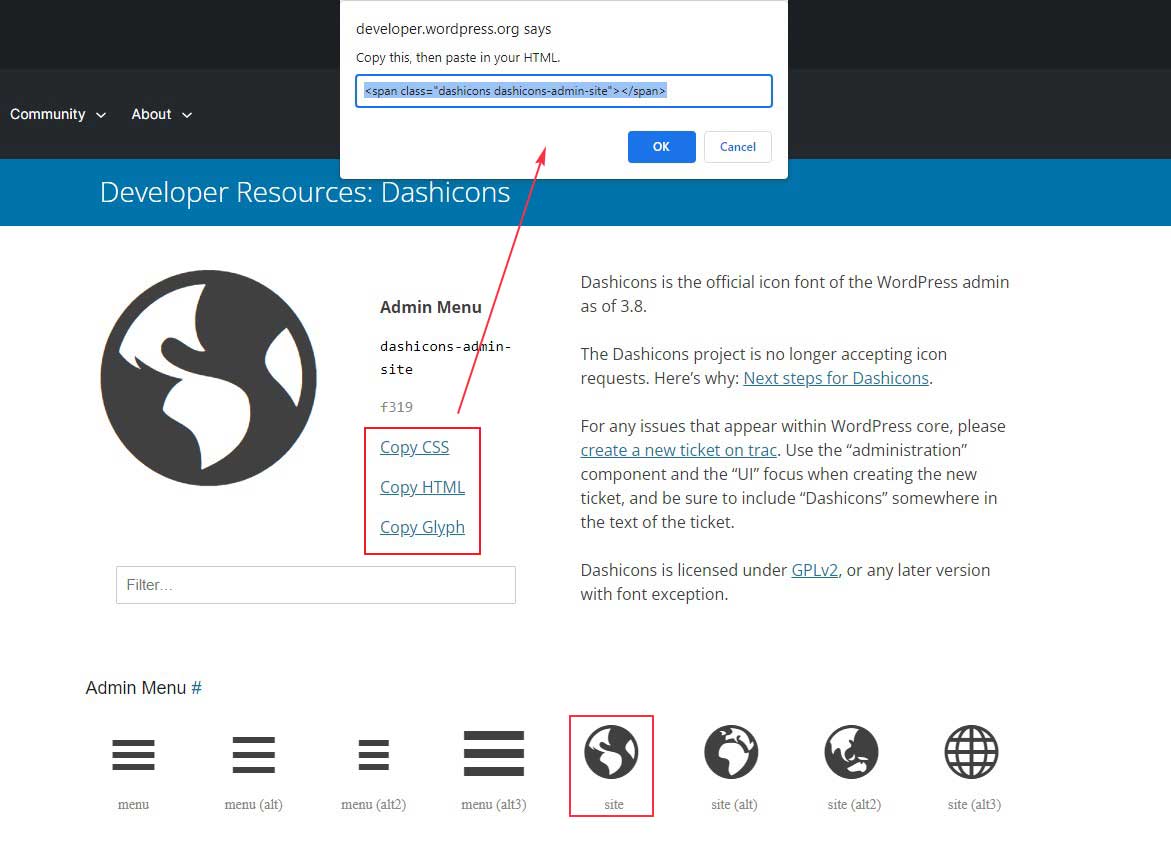
Затем нажмите на значок, который вы можете использовать для своего сайта.
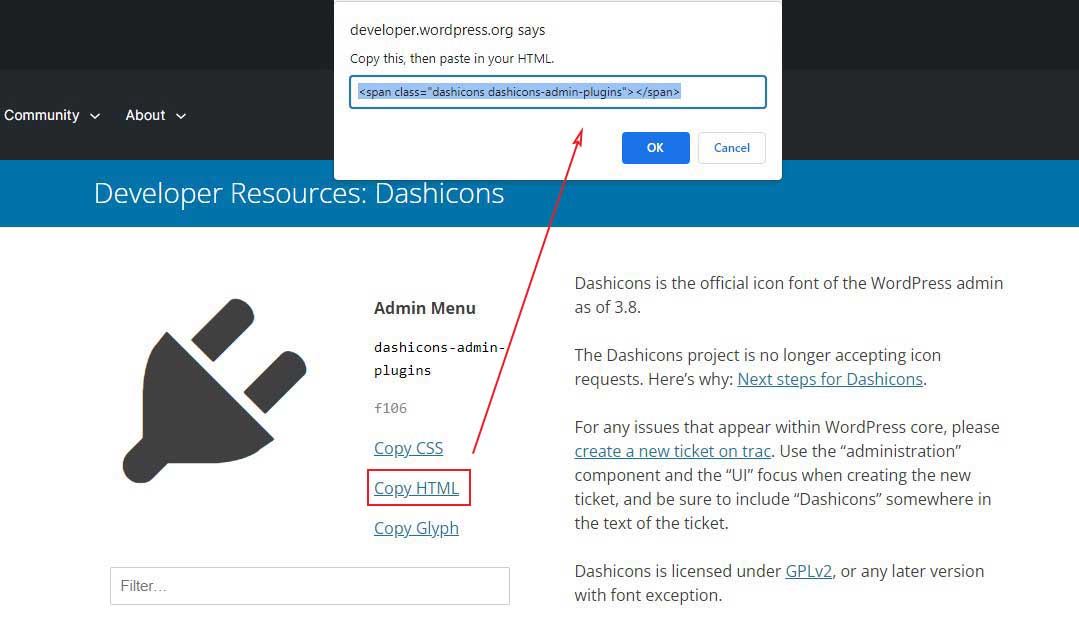
Затем, в зависимости от ваших потребностей, выберите «Копировать HTML » или «Копировать CSS ».
После нажатия появится всплывающее окно с кодом. Просто скопируйте код в буфер обмена.

Теперь, когда вы включаете Dashicons и копируете код, все, что вам нужно решить, это где использовать значки Dashicons на панели управления WordPress. Например, вы можете использовать значок на темы, метаданные, меню навигации и т. д.
Как использовать WordPress Dashicons для конкретных целей
Вы видели, как использовать Dashicons на своем сайте, и теперь мы покажем, как вы можете использовать их для определенных целей.
Добавление Dashicons на страницы и записи WordPress
Чтобы добавить значок Dashicons на страницу или запись WordPress, сначала скопируйте HTML-код значка, который вы хотите использовать.


После этого вы должны поместить код HTML в шорткод рендеринга HTML. Большинство конструкторов страниц используют шорткод Custom HTML или блок Custom HTML, если вы используете редактор Gutenberg. Имейте в виду, что для пользователей классического редактора это означает вставку HTML-кода на вкладку « Текст » редактора.
Кроме того, вы можете использовать тот же HTML-код внутри пользовательского HTML-виджета , чтобы добавить значок Dashicons в область виджета.
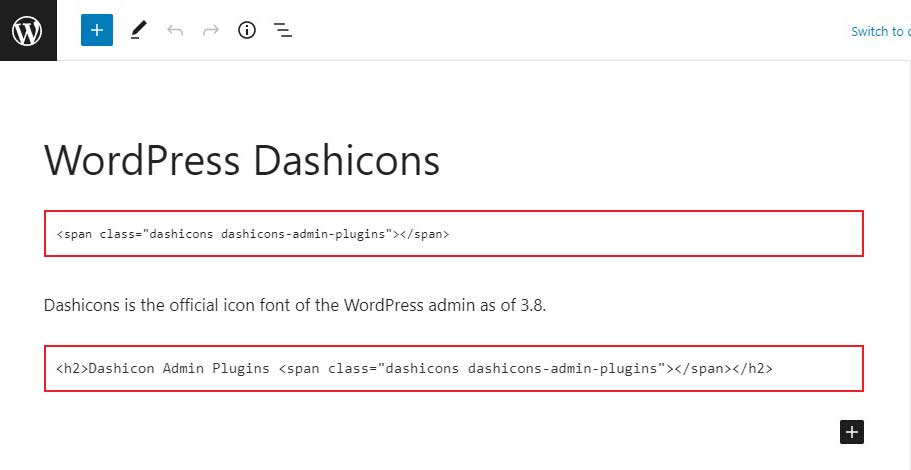
Чтобы добавить значок, откройте страницу или запись и вставьте в нее пользовательский блок HTML . Вы можете либо вставить скопированный код непосредственно в блок, либо окружить его HTML-кодом.

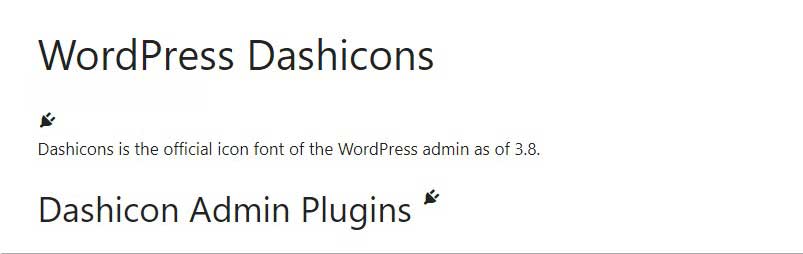
После вставки HTML-кода опубликуйте страницу/публикацию и просмотрите ее во внешнем интерфейсе, чтобы увидеть результат.

Используйте WP Dashicons для меню навигации
Чтобы добавить WP Dashicons в меню навигации WordPress, сначала скопируйте HTML-код значка, который вы хотите использовать.
После этого вернитесь обратно в панель управления WordPress и нажмите Внешний вид »Меню .
Затем выберите меню, которое вы хотите отредактировать, и щелкните пункт меню, к которому вы хотите добавить значок.
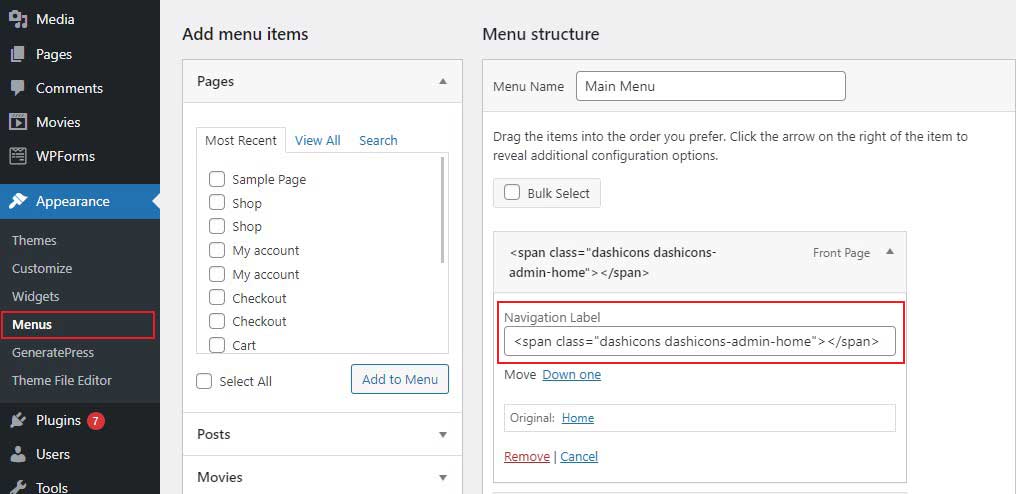
Затем найдите параметр « Навигационная метка » в разделе расширенного пункта меню. Вам нужно будет вставить HTML-код прямо в эту область. Вы можете вставить код либо до, либо после метки существующего пункта меню. После добавления HTML-кода нажмите кнопку « Сохранить меню », чтобы сохранить изменения.

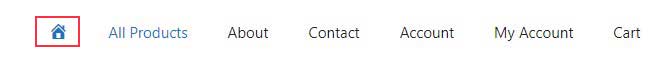
Затем посетите внешний интерфейс вашего веб-сайта, чтобы увидеть, как отображается выбранный вами значок.

Добавить Dashicons в меню администратора
Чтобы добавить пользовательский тип записи на ваш веб-сайт WordPress, сначала используйте функцию register_post_type() , чтобы зарегистрировать его. Эта функция принимает несколько параметров, одним из которых является menu_icon . Он позволяет вам выбрать, какой значок будет отображаться рядом с пунктом меню пользовательского типа сообщения на панели администратора.
Чтобы использовать Dashicons, установите для параметра menu_icon полное имя значка при вызове функции register_post_type() (например, dashicons-format-video).
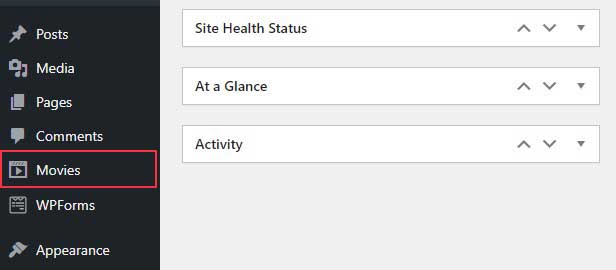
Например, мы зарегистрировали пользовательский тип записи под названием «фильм» с разделом меню со значком видео в формате dashicons рядом с ним.

Мы зарегистрировали тип записи фильма с помощью функции wp_cpt() , которая связана с хуком действия инициализации в этом небольшом фрагменте кода.
Теперь зайдите на панель инструментов WordPress и посмотрите, как получился код, который мы использовали.

Использование пользовательского шорткода Dashicons
Вы можете быстро добавить Dashicons на свой веб-сайт с помощью шорткода. Это отличное решение, если вы создаете веб-сайт для кого-то еще и хотите, чтобы владелец веб-сайта мог легко вставлять нужные значки на свой сайт без необходимости возиться с HTML.
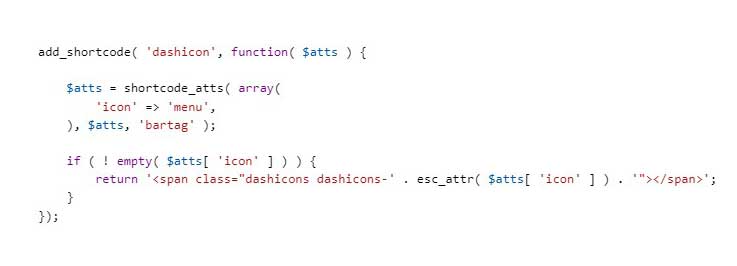
Вот код, который вам нужно добавить в файл functions.php , чтобы использовать короткие коды Dashicons:

Затем вы можете использовать такой шорткод для сообщений и страниц:

Имейте в виду, что таблица стилей Dashicons должна быть загружена на интерфейс вашего веб-сайта, чтобы шорткод работал.
Сделайте резервную копию вашего веб-сайта перед редактированием файла functions.php. Таким образом, если что-то пойдет не так, вы сможете легко восстановить свой сайт.
Вывод
В этом руководстве мы объясним, что такое WordPress Dashicons и как их использовать в WordPress. Мы также рассмотрели множество способов добавления Dashicons на веб-сайт WordPress. Если вы хотите добавить их во внешний или внутренний интерфейс вашего сайта, есть несколько вариантов на выбор.
Хотя вы можете искать плагины или темы WordPress, которые позволяют добавлять Dashicons и пользовательские функции, вы можете использовать эти рекомендации, чтобы добавить их полностью самостоятельно. С информацией, которую мы рассмотрели, вы сможете сделать это самостоятельно, просто выполнив шаги, которые мы описали.
Читайте больше полезных статей
- Загрузить файлы SVG в WordPress
- Добавить фавикон в WordPress
- Скрыть панель администратора WordPress для всех пользователей, кроме администратора
