Как отложить синтаксический анализ JavaScript в WordPress
Опубликовано: 2022-12-02JavaScript — один из самых популярных языков программирования в мире. Большинство веб-сайтов используют его для создания более динамичного опыта для посетителей. Важнейшие функции, такие как контактные формы и аналитика сайта, — это всего лишь несколько способов ежедневного применения JavaScript на практике. К сожалению, несмотря на то, что он очень полезен, весь этот код может замедлить работу вашего сайта.
Отсрочка синтаксического анализа JavaScript (также называемая просто «откладыванием JavaScript») означает указание вашему сайту загружать ненужный код JavaScript в последнюю очередь. Эта простая настройка может улучшить время загрузки вашей страницы и общую производительность в зависимости от количества скриптов, которые использует ваш сайт.
В этой статье мы подробно разберем, что такое синтаксический анализ и что включает в себя отсрочка. Мы также обсудим, как отсрочка JavaScript может принести пользу вашему сайту, и покажем, как это сделать. Наконец, мы закончим с некоторыми часто задаваемыми вопросами (FAQ), чтобы развеять оставшиеся сомнения.
Что означает «отложить синтаксический анализ JavaScript»?
Когда вы посещаете веб-сайт, ваш браузер запрашивает файлы с сервера. Эти файлы содержат HTML, CSS и JavaScript, которые браузер может анализировать (интерпретировать) для создания визуальной и интерактивной веб-страницы.
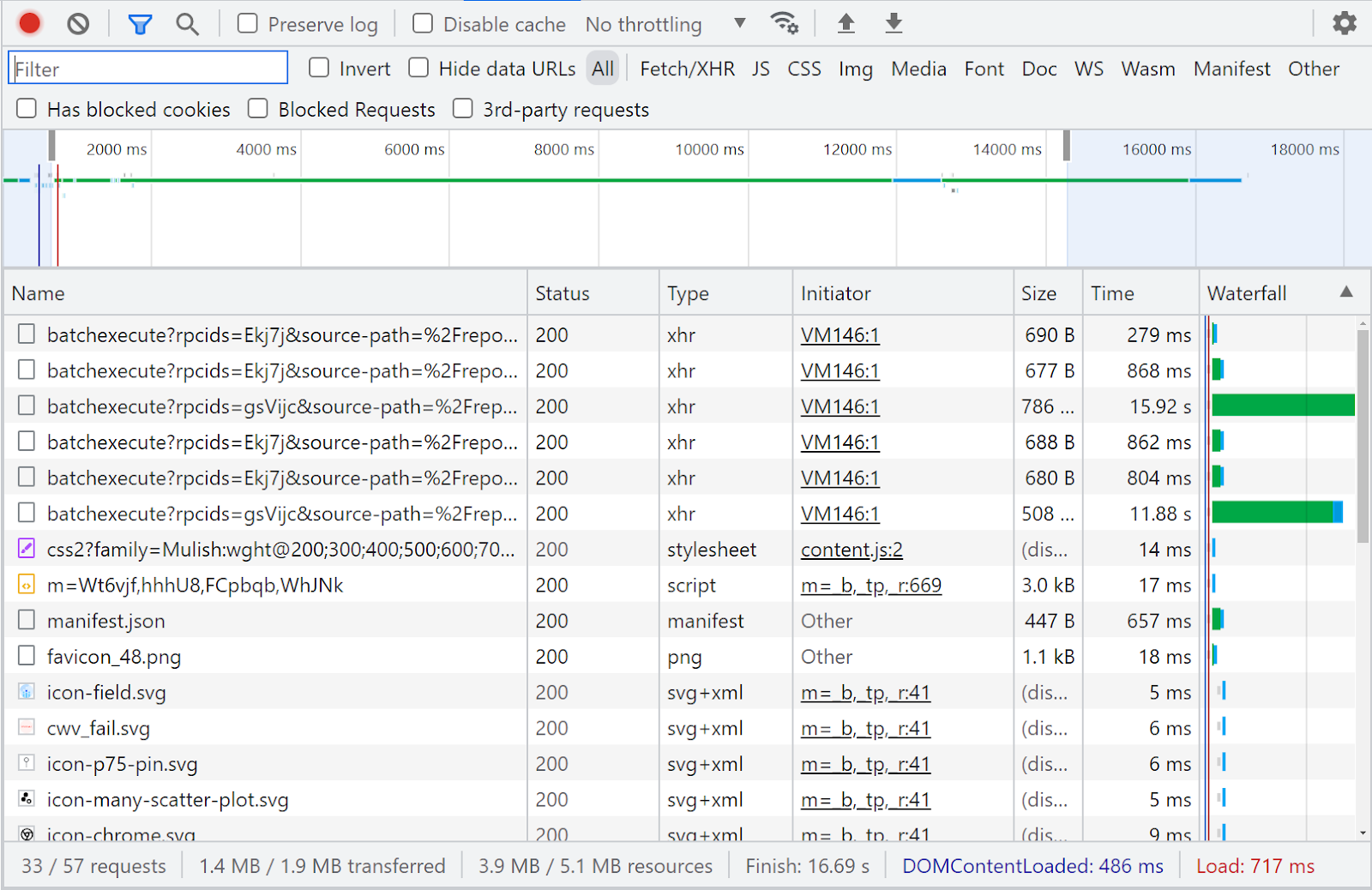
Веб-сайты часто требуют от вашего браузера загрузки десятков (или даже сотен) элементов и файлов только для одной страницы. Вот краткий пример с одной из страниц Google, чтобы вы могли увидеть, сколько файлов он использует:

Когда ваш браузер анализирует HTML-файлы, он прекращает отображать любой найденный им CSS и выполнять код JavaScript. Пока браузер не завершит выполнение этого кода, он не продолжит загрузку остальной части страницы.
На практике вы можете не заметить эту задержку, если ваш сайт очень хорошо оптимизирован (если он загружается очень быстро). Но задержка есть, и чем больше JavaScript использует ваш сайт, тем длиннее она может быть. Если ваш веб-сайт не оптимизирован для повышения производительности, синтаксический анализ JavaScript может значительно замедлить время его загрузки.
Отсрочка синтаксического анализа JavaScript означает, что вы говорите своему браузеру: «Эй, если вы столкнетесь с этим кодом JavaScript, не анализируйте его, пока не закончите с остальной частью страницы». С точки зрения посетителя это означает, что видимые элементы страницы будут загружаться быстрее. Затем выполнение JavaScript завершится в фоновом режиме, и никто ничего не узнает (кроме вас и браузера).
Каковы преимущества отсрочки JavaScript?
Основное преимущество отсрочки JavaScript заключается в том, что страницы будут загружаться быстрее для посетителей. Скрипты по-прежнему должны будут загружаться в фоновом режиме, но отсрочка их загрузки должна улучшить показатель «Крупнейшая отрисовка содержимого» (LCP), который является одним из трех показателей Core Web Vital.
Важно помнить, что время загрузки страницы является одним из наиболее важных аспектов хорошего взаимодействия с пользователем. Если веб-сайт загружается слишком долго, вы, как правило, теряете определенный процент посетителей. Кроме того, медленное время загрузки может создать впечатление, что с вашим сайтом что-то не так.
Как отложить синтаксический анализ JavaScript в WordPress
WordPress предлагает несколько способов оптимизации вашего сайта. Когда дело доходит до отсрочки JavaScript, вы можете использовать два метода.
Первый способ самый простой, потому что он предполагает использование плагина.
1. Отложите синтаксический анализ JavaScript с помощью бесплатного плагина
Если вам неудобно редактировать файлы вашего веб-сайта и добавлять к ним код, лучше всего использовать плагин. Jetpack Boost — один из лучших инструментов, который вы можете использовать для откладывания ненужного JavaScript в WordPress.

Jetpack Boost — это бесплатный плагин, который вы можете использовать для оптимизации производительности вашего сайта WordPress. Его невероятно просто настроить, что делает его отличным выбором для начинающих.
После активации плагина вам нужно будет подключиться к учетной записи WordPress.com (для этого вы можете использовать бесплатную учетную запись).
Когда вы будете готовы, перейдите в раздел Jetpack → Boost на панели инструментов WordPress , и вы получите краткий обзор того, как работает ваш сайт с точки зрения производительности.

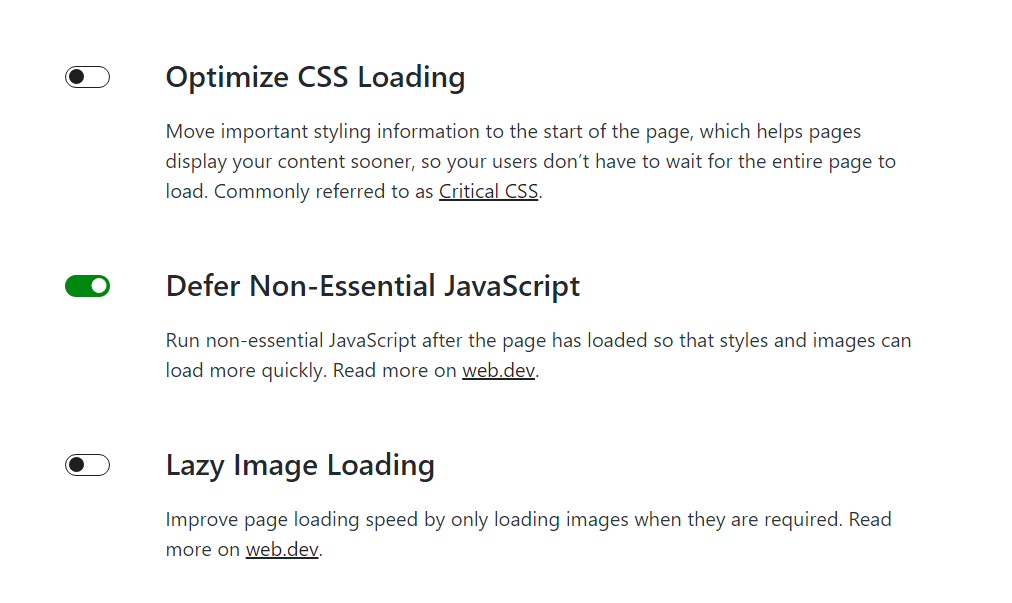
Если вы посмотрите на параметры ниже, вы увидите параметр, который говорит « Отложить необязательный JavaScript ». Вы можете переключить этот параметр, и он автоматически отложит синтаксический анализ JavaScript на вашем веб-сайте.

Плагин указывает необязательный JavaScript, потому что он влияет только на скрипты, которые не являются критическими для веб-сайта.
После включения этого параметра обязательно просмотрите свой веб-сайт, чтобы убедиться, что все работает правильно. Если вы заметили что-то неожиданное, просто отключите эту функцию.
Обратите внимание, что Jetpack Boost также может включить ленивую загрузку и оптимизировать CSS вашего сайта. Это означает, что плагин будет перемещать критический CSS в начало каждого HTML-документа, чтобы браузер сначала анализировал его. Этот параметр особенно важен для улучшения показателя задержки первого ввода (FID).
2. Отложите синтаксический анализ JavaScript с помощью functions.php файл
Второй метод включает в себя редактирование файла functions.php вашей темы. Процесс не слишком сложный, но добавление кода в WordPress иногда может привести к неожиданным побочным эффектам.
Этот метод предназначен для опытных пользователей, так как многое может случиться, удалив всего один файл или даже случайно добавив пробел в неположенном месте. Помните, что вы захотите отложить только второстепенный JavaScript, чтобы не навредить пользовательскому опыту.
Чтобы быть в безопасности, мы рекомендуем полностью создать резервную копию вашего сайта перед редактированием любых файлов WordPress. Даже если у вас есть недавняя резервная копия, создайте еще одну, чтобы у вас была точка восстановления, прежде чем вносить какие-либо изменения. Если у вас есть Jetpack VaultPress Backup, самая последняя версия вашего сайта уже будет сохранена для вас.
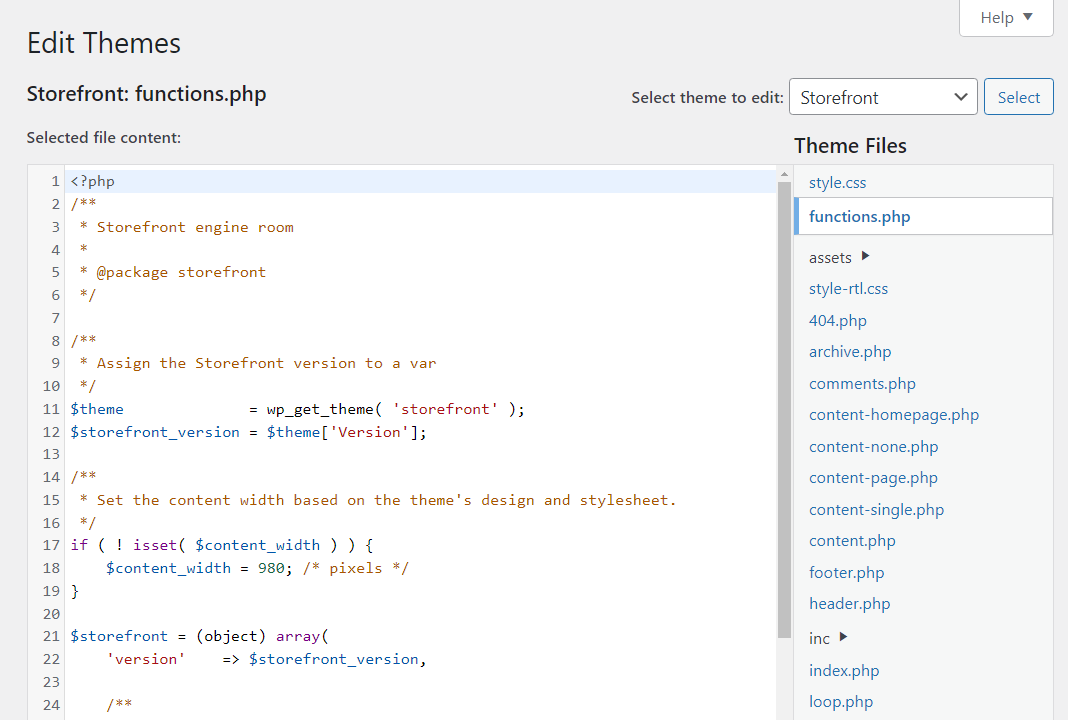
Существует два способа редактирования файла functions.php . Вы можете использовать Редактор файлов тем WordPress, доступ к которому можно получить из меню « Внешний вид ». Имейте в виду, что этот параметр доступен только в том случае, если вы не используете блочную тему, которая поддерживает полное редактирование сайта (FSE).
Получив доступ к редактору, выберите активную тему в раскрывающемся меню справа и найдите файл functions.php в списке.

Вы можете использовать редактор для добавления или удаления кода из любых файлов темы. Тем не менее, мы не рекомендуем изменять любой существующий код, если вы не понимаете его назначение.
Добавление кода в functions.php должно быть безопасным, если оно получено из надежного источника. Следующий фрагмент кода настроит ваш веб-сайт на отложенный анализ JavaScript:

function defer_js( $url ) { if ( is_user_logged_in() ) return $url; if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return str_replace( ' src', ' defer src', $url ); } add_filter( 'script_loader_tag', 'defer_js', 11 );Этот код автоматически отложит весь JavaScript на вашем сайте, но не затронет скрипты jQuery. Однако это не сработает, если вы вошли в систему, чтобы избежать проблем с неправильной загрузкой панели инструментов.
Добавьте этот скрипт в конец файла functions.php , чтобы он не мешал другому коду внутри. Нажмите « Обновить файл» внизу страницы, и все!
Если у вас нет доступа к редактору файлов темы WordPress, но вам удобно работать с кодом на сервере, вы можете отредактировать functions.php , подключившись к своему веб-сайту через протокол передачи файлов (FTP). Для этого вам понадобится FTP-клиент, например FileZilla. Помните, убедитесь, что вы сделали полную резервную копию сайта, прежде чем что-либо делать.
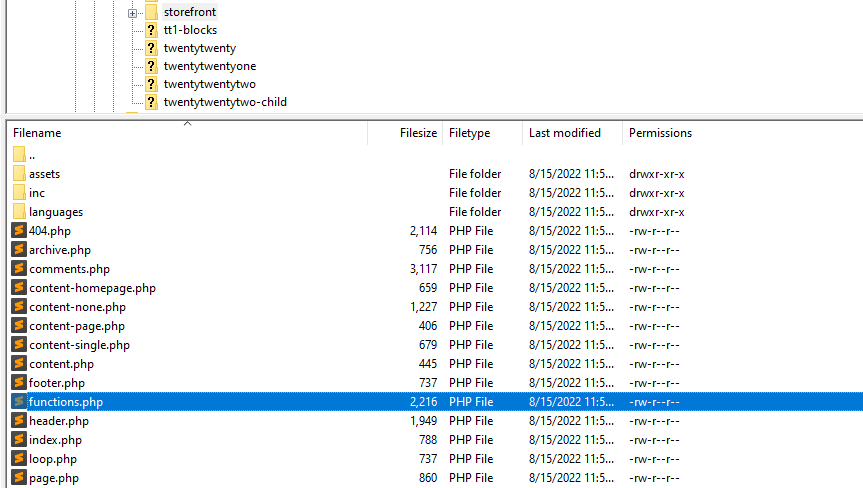
После подключения к серверу вашего веб-сайта вам нужно будет найти корневую папку WordPress. Это папка, содержащая все файлы вашего сайта. Обычно он называется www, public_html или именем вашего сайта.
Откройте эту папку и перейдите в wp-content/themes . Должно быть несколько папок, по одной для каждой темы, установленной на вашем сайте. Определите папку вашей активной темы и откройте ее. Файл functions.php должен быть прямо внутри.

Щелкните правой кнопкой мыши этот файл и найдите параметр, который говорит что-то вроде « Редактировать » (это зависит от используемого вами FTP-клиента). Эта опция откроет файл с помощью текстового редактора по умолчанию. Отсюда вы можете добавить фрагмент кода, которым мы поделились ранее, а затем сохранить изменения в файле.
Те же правила применяются при редактировании файлов WordPress через FTP. Не редактируйте код, если вы не уверены, что он делает, и будьте осторожны с добавлением фрагментов кода, если вы не доверяете их источнику.
Вы всегда можете восстановить свой сайт WordPress, используя последнюю резервную копию, если у вас возникнут ошибки после редактирования файла functions.php . Jetpack VaultPress Backup — отличный вариант в таких случаях, потому что он предлагает функцию восстановления одним щелчком мыши, даже если ваш сайт полностью не работает.
Часто задаваемые вопросы об отсрочке JavaScript
Если у вас остались вопросы о том, как работает отложенный JavaScript, этот раздел ответит на них. Давайте начнем с обсуждения возможных побочных эффектов отложенных сценариев.
Может ли отсрочка JavaScript сломать ваш сайт?
Да, в зависимости от плагинов и темы, которые вы используете, возможно, отсрочка JavaScript может нарушить работу некоторых элементов вашего сайта. И, если вы используете ручной метод, ошибка в вашем коде может полностью вывести ваш сайт из строя.
Вот почему для решения этой задачи безопаснее всего использовать такой инструмент, как Jetpack Boost. Хотя отсрочка JavaScript все еще может вызвать проблему, вы можете легко полностью деактивировать эту функцию или плагин.
Является ли отсрочка синтаксического анализа JavaScript тем же, что и «удаление кода JavaScript, блокирующего рендеринг»?
Если вы используете службы измерения производительности веб-сайта, такие как PageSpeed Insights или GTMetrix, вы можете заметить, что они также рекомендуют удалить код JavaScript, блокирующий рендеринг, с вашего веб-сайта. Из-за языка это предложение по оптимизации может быть легко перепутано с отложенным синтаксическим анализом JavaScript.
JavaScript, блокирующий рендеринг, относится к любому коду, который блокирует рендеринг вашего сайта. Во многих случаях лучшим решением является устранение этого кода, если он не выполняет определенную задачу. Если у него есть функция, вы можете отложить ее.
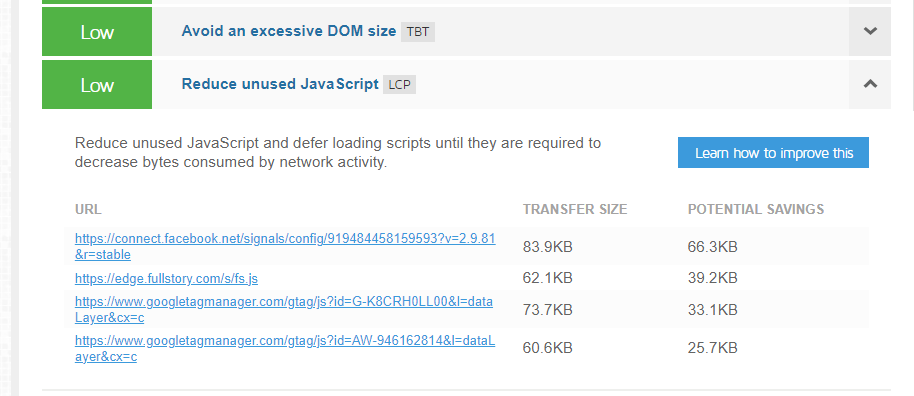
Определение того, какие сценарии необходимы, а какие нет, зависит от вашего суждения. Но такие сервисы, как GTMetrix, могут помочь вам определить неиспользуемый JavaScript на вашем сайте.

Любые скрипты, подпадающие под эту категорию, можно безопасно удалить. Для других скриптов вы можете использовать либо плагины (например, Jetpack Boost), либо изменить файл functions.php вручную, чтобы отложить их.
Могу ли я безопасно удалить JavaScript вместо того, чтобы откладывать его?
Это зависит от того, какие сценарии вы имеете в виду. Сайты WordPress нередко накапливают неиспользуемый код по мере их роста. Это происходит, когда вы устанавливаете и деактивируете плагины, пробуете сторонние сервисы и прекращаете их использовать.
Если оставить этот «бесхозный» JavaScript на вашем веб-сайте, иногда это может создать угрозу безопасности. Более того, это может повлиять на производительность вашего веб-сайта, поскольку браузерам все еще может потребоваться его анализ.
Если вы ответите на предыдущий вопрос, мы покажем вам, как использовать GTMetrix для определения JavaScript на вашем веб-сайте, который вы можете безопасно удалить.
Улучшает ли отложенный JavaScript производительность страницы?
Откладывание JavaScript должно ускорить загрузку страниц вашего веб-сайта. Насколько быстрее будет зависеть от количества скриптов, которые вы откладываете, и от того, насколько хорошо оптимизирован ваш веб-сайт.
Если у вас уже есть быстрый веб-сайт и вы предприняли шаги по его оптимизации, например, удалив неиспользуемые скрипты, отсрочка JavaScript может не оказать существенного влияния. Тем не менее, каждый бит оптимизации имеет значение, когда речь идет о производительности страницы.
Что еще я могу сделать, чтобы улучшить скорость загрузки моей страницы?
Есть много способов улучшить скорость загрузки страниц сайта. Для достижения наибольшего эффекта мы рекомендуем реализовать следующие оптимизации:
- Рассмотрите возможность использования управляемого хостинг-провайдера WordPress.
- Внедрите сеть доставки контента (CDN).
- Улучшите Core Web Vitals в WordPress.
- Минимизируйте CSS.
- Включите ленивую загрузку в WordPress.
Оптимизация вашего веб-сайта для повышения производительности может занять некоторое время, но плагины WordPress, такие как Jetpack и Jetpack Boost, значительно упрощают и ускоряют этот процесс.
Помните, что любые усилия, предпринимаемые вами для повышения скорости загрузки страниц, со временем окупятся с лихвой. Если вы сможете поддерживать свой веб-сайт в отличной форме, ваши посетители получат гораздо лучший опыт.
Улучшите производительность вашего сайта уже сегодня
Есть много изменений, которые вы можете внести на свой сайт, чтобы улучшить его производительность. Если вы используете на своем сайте несколько сторонних скриптов и плагинов, вероятно, в фоновом режиме выполняется много кода JavaScript. Этот код важен, но он может помешать максимально быстрой загрузке остальной части вашего сайта.
Отложить синтаксический анализ JavaScript в WordPress проще, чем вы думаете, и это может значительно повлиять на производительность вашего сайта. Вот способы, которыми вы можете отложить синтаксический анализ JavaScript:
- Используйте плагин, например Jetpack Boost.
- Отложите JavaScript с помощью файла functions.php .
Jetpack предлагает несколько плагинов для повышения производительности вашего сайта WordPress. Jetpack Boost — лишь один из них. Если вы используете плагин Jetpack, вы также получаете доступ к бесплатному CDN, который может значительно повысить скорость загрузки вашего сайта. Подумайте о том, чтобы начать с Jetpack сегодня!
