Как создать сайт электронной коммерции на WordPress (простое руководство 2023 г.)
Опубликовано: 2023-10-01Вы уже знаете, что WordPress — мощная платформа для контента, но знаете ли вы, что это также одно из лучших решений для электронной коммерции? Это руководство проведет вас через каждый шаг по созданию успешного веб-сайта электронной коммерции с помощью WordPress. Мы предоставим вам всю необходимую информацию: от выбора домена до хостинга, установки и необходимых плагинов.
- 1 Зачем использовать WordPress для создания сайта электронной коммерции?
- 1.1 WooCommerce: мощное решение для электронной коммерции для WordPress
- 1.2 Альтернативы WooCommerce для сравнения
- 2 Как настроить магазин с помощью WordPress (5 шагов)
- 2.1 1. Выберите хостинг-провайдера + регистратора WordPress для электронной коммерции
- 2.2 2. Настройка WordPress
- 2.3 3. Выберите тему электронной коммерции WordPress
- 2.4 4. Создайте свой магазин электронной коммерции WordPress
- 2.5 4. Создайте свой веб-сайт электронной коммерции на WordPress
- 2.6 5. Улучшите свой сайт электронной коммерции WordPress с помощью плагинов и интеграций
- 3 Заключение
Зачем использовать WordPress для создания сайта электронной коммерции?
WordPress сияет как ведущая система управления контентом (CMS), используемая для создания веб-сайтов всех типов.
Программное обеспечение с открытым исходным кодом и бесплатное для использования, разработанное и поддерживаемое большим сообществом добровольцев. Это делает платформу чрезвычайно гибкой, предоставляя вам больше контроля над функциональностью вашего веб-сайта и позволяя создавать интернет-магазин, используя бесчисленное количество доступных плагинов и тем электронной коммерции. Хотя WordPress бесплатен, за пределами WordPress существуют общие расходы на веб-сайты, включая хостинг, регистрацию домена, премиум-плагины и темы. Но эти цены такие же или лучше, чем на других крупных платформах электронной коммерции, учитывая все обстоятельства.
WooCommerce: мощное решение для электронной коммерции для WordPress
Что делает WordPress готовым к работе с вашим следующим веб-сайтом электронной коммерции? Вукоммерция .

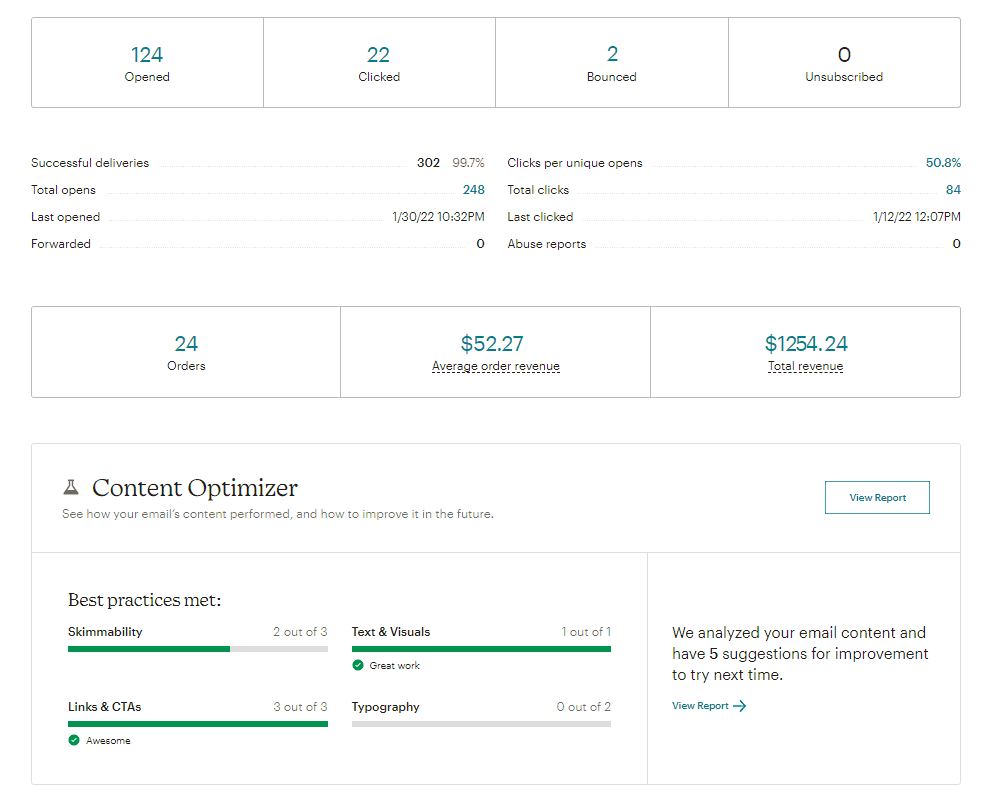
WooCommerce — это лучшее решение WordPress для электронной коммерции. Редактор WordPress легко интегрирован с WooCommerce и включает в себя все блоки WooCommerce, необходимые для создания вашего магазина, с интерфейсом перетаскивания. И начинающим веб-администраторам достаточно просто научиться его использовать. Он также имеет множество дополнений, которые помогут вам добиться от него всего, что вам нужно. Он также предоставляет пользователям подробные информационные панели и удобное мобильное приложение, которое позволяет вам следить за эффективностью вашего магазина из любого места и в любое время.
Другие преимущества использования WooCommerce включают в себя:
- Поставщики хостинга WordPress, такие как Siteground, адаптированы к сайтам WooCommerce для простой настройки и оптимальной производительности.
- Больше настроек и контроля с помощью различных плагинов для добавления необходимой вам функциональности.
- Более экономически эффективно, чем другие решения, требующие регулярных ежемесячных платежей и дополнительных комиссий.
- Больше контроля над безопасностью, чем в других решениях со встроенной системой безопасности, которую невозможно оптимизировать.
Альтернативы WooCommerce для сравнения
Выбор идеальной платформы электронной коммерции является ключевым решением. На самом деле, есть некоторые, которым может быть полезно использовать другие платформы для создания веб-сайтов (помимо WordPress), такие как Shopify, Squarespace или Wix. И есть плагины членства WordPress, такие как MemberPress, которые предлагают автономные варианты для электронной коммерции. Чтобы помочь вам принять решение, мы создали руководства по сравнению WooCommerce и других ведущих разработчиков веб-сайтов для электронной коммерции, чтобы вы могли глубже изучить их.
- WooCommerce против Shopify
- WooCommerce против Squarespace
- WooCommerce против Adobe Commerce
- WooCommerce против Magento
- WooCommerce против Дуды
- WooCommerce против Wix
Но мы предполагаем, что вы увидите исключительную ценность WordPress + WooCommerce и перейдете к следующему шагу по созданию сайта электронной коммерции с помощью WordPress.
Как настроить магазин с помощью WordPress (5 шагов)
1. Выберите хостинг-провайдера + регистратора WordPress для электронной коммерции.
Выбор хостинг-провайдера, специализирующегося на WordPress, имеет решающее значение для производительности и безопасности вашего сайта электронной коммерции. SiteGround — лучший выбор, точно настроенный для платформ WordPress и WooCommerce.
Погрузитесь в наш углубленный анализ SiteGround, чтобы изучить его множество функций. SiteGround предлагает бесплатный CDN, бесплатный SSL и управление учетными записями электронной почты в своих пакетах хостинга.

Если вы ищете альтернативные решения для хостинга, рассмотрите наш обзор самых быстрых хостов WordPress или лучших универсальных услуг хостинга. Качественный хостинг становится вдвойне важным при запуске сайта электронной коммерции WordPress, поскольку он должен быть быстрым и работать круглосуточно.
Установить WordPress
Перейдите на панель инструментов SiteGround. Чтобы узнать о других способах установки WordPress, прочтите наше полное руководство по установке WordPress.
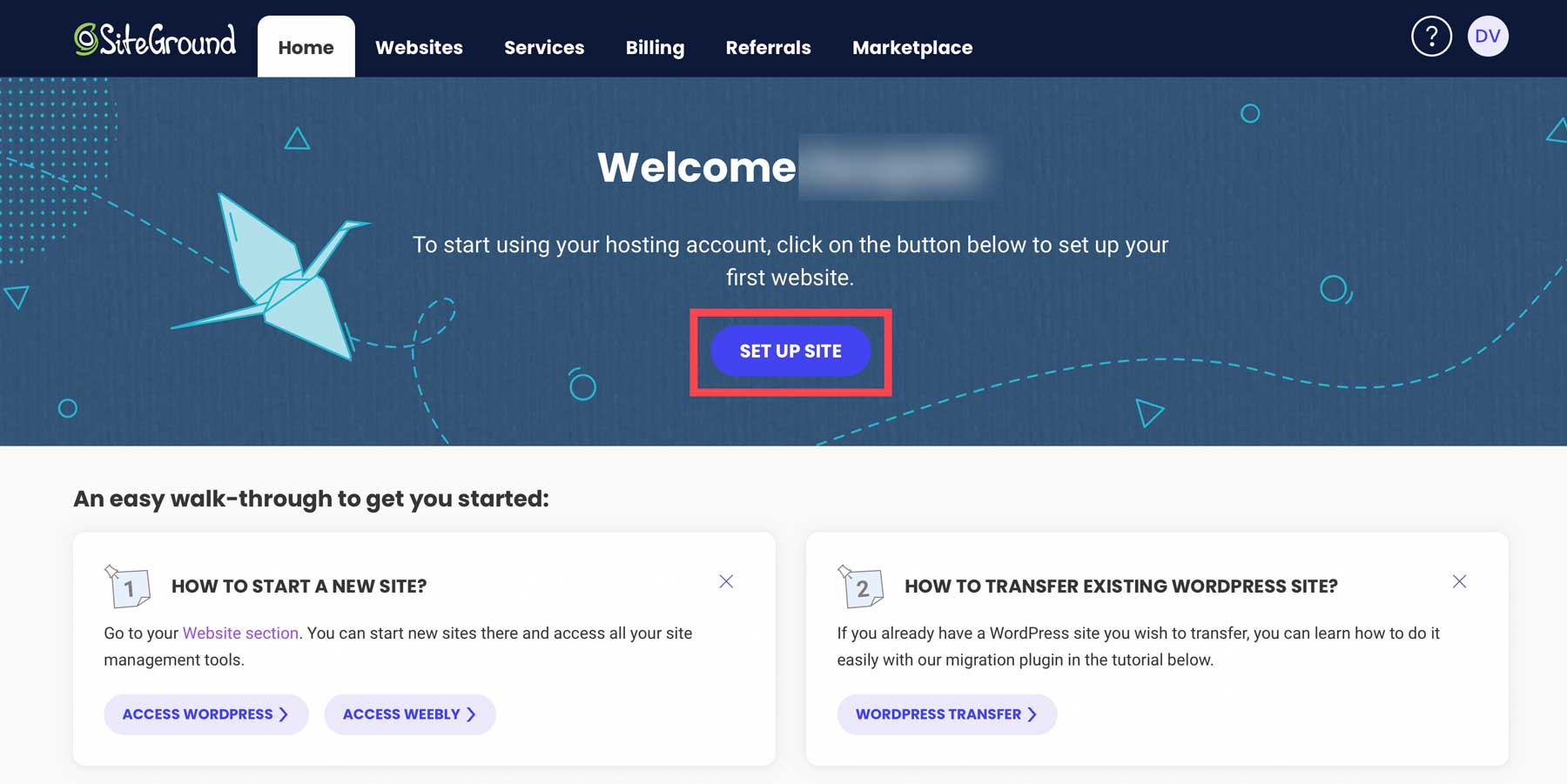
После входа в свою учетную запись SiteGround начните установку, нажав кнопку « Настроить сайт » на панели инструментов.

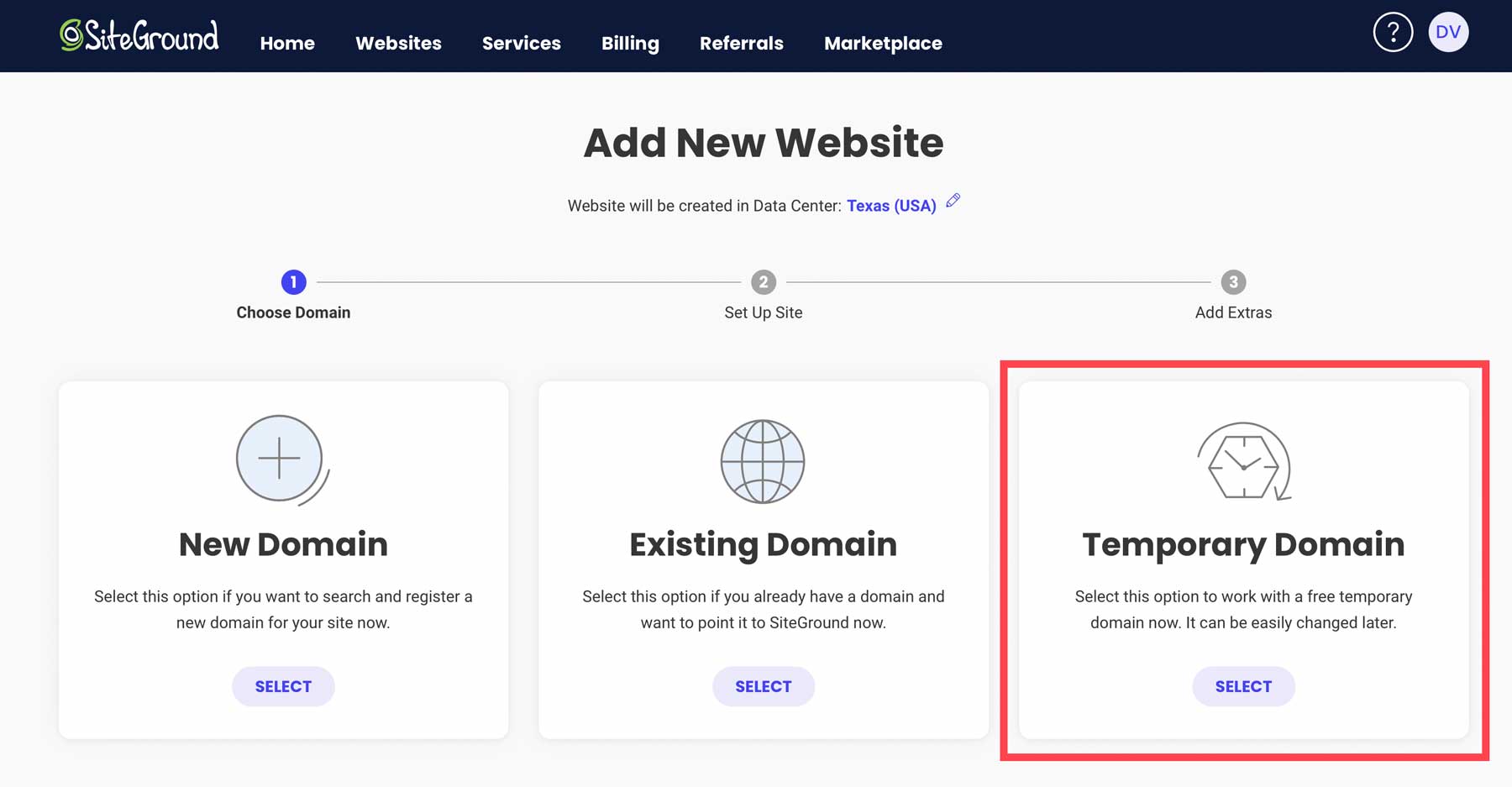
Выберите тип домена для своего сайта электронной коммерции WordPress. Выберите « Временный домен », если вы хотите создать его перед покупкой домена.
Тем, кто хочет заранее защитить домен, следуйте этому руководству по регистрации домена. Нажмите « Новый домен », найдите идеальное доменное имя и приступайте к настройке WordPress.

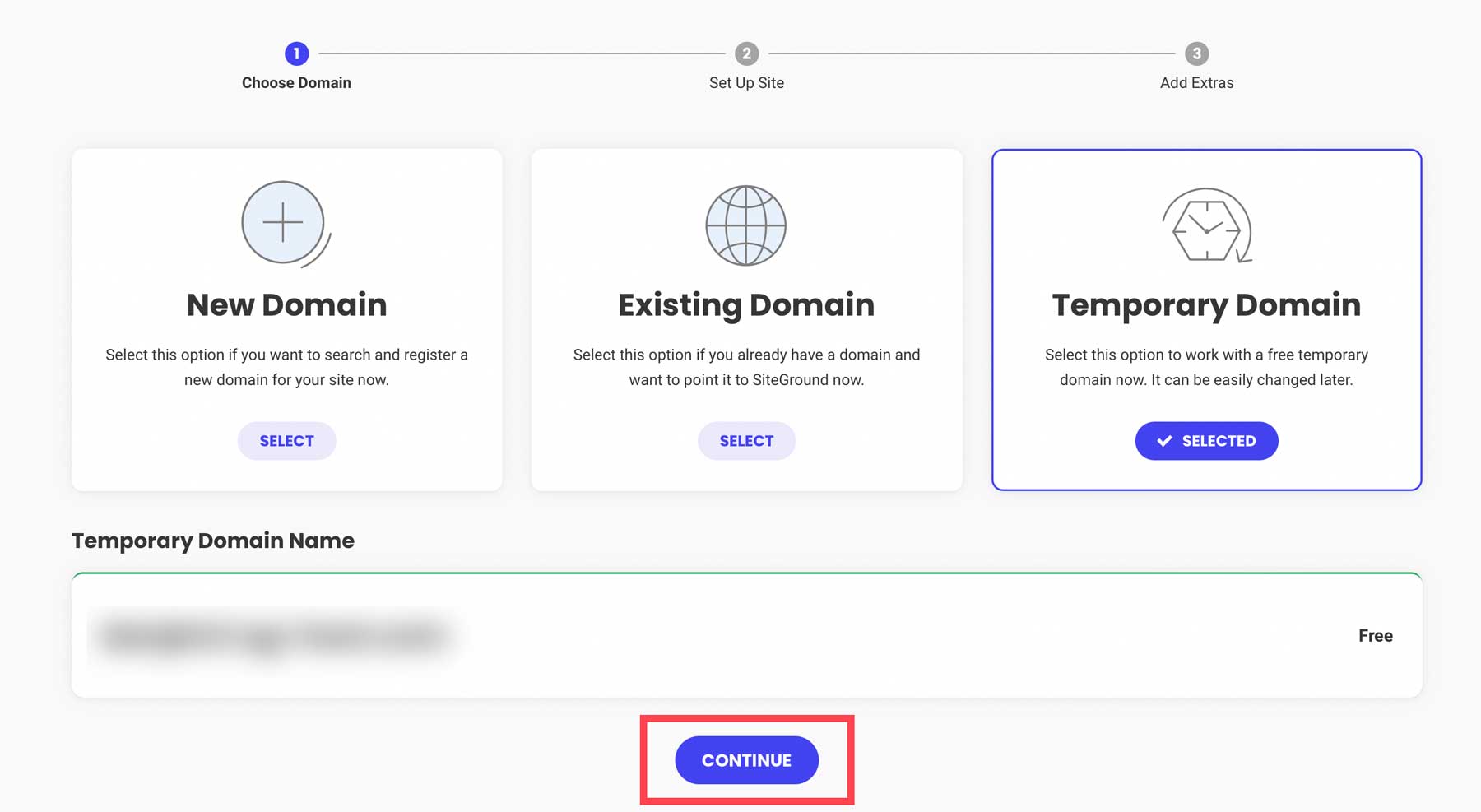
Нажмите « Продолжить », чтобы перейти к выбранному вами варианту домена.

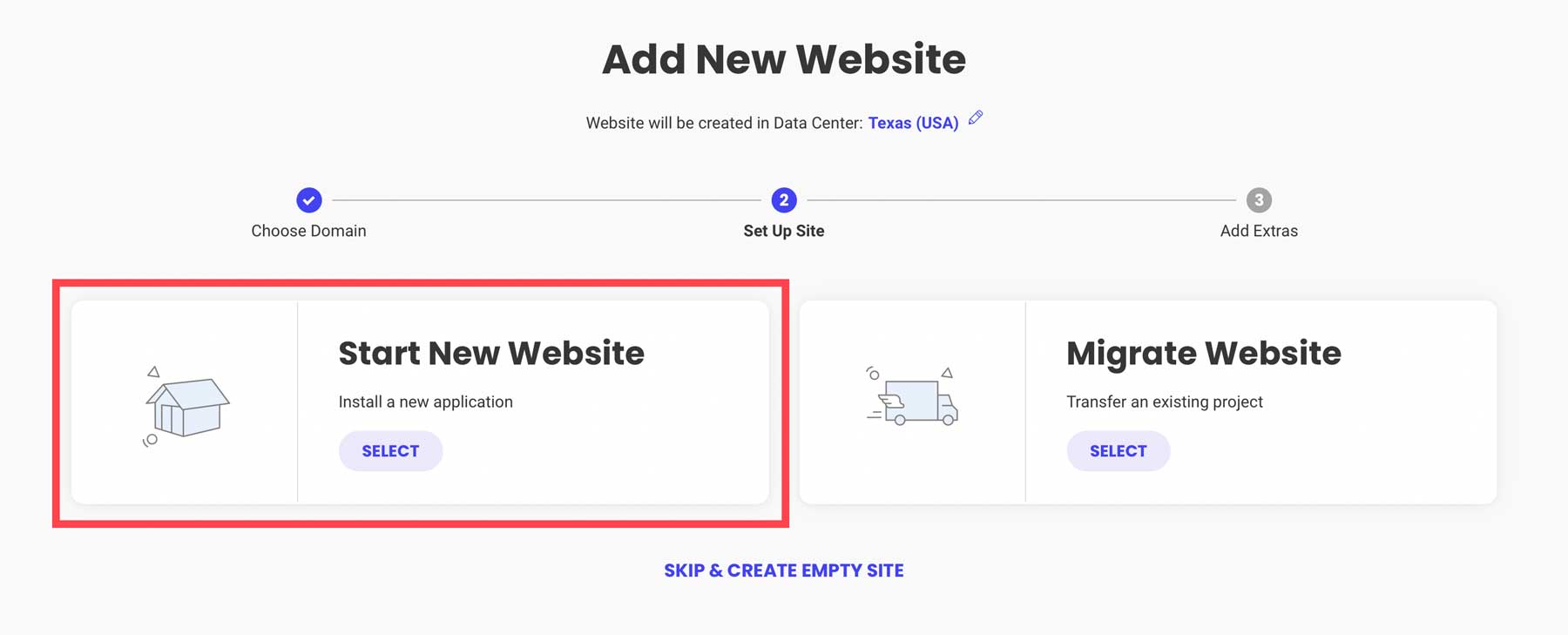
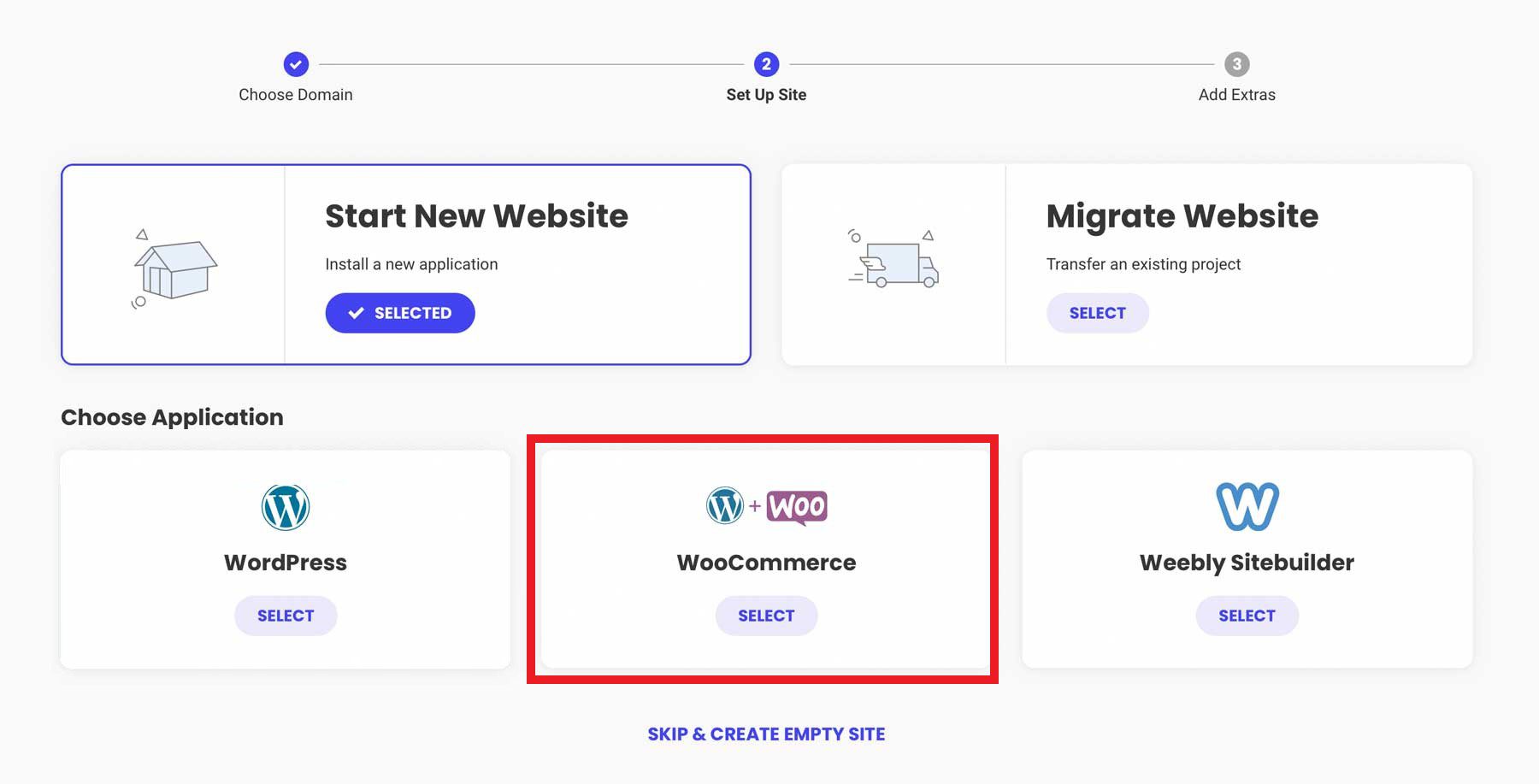
Затем выберите « Начать новый веб-сайт », чтобы продолжить.

Выберите « WooCommerce », чтобы убедиться, что WordPress поставляется с предустановленной WooCommerce, что позволяет ускорить настройку.

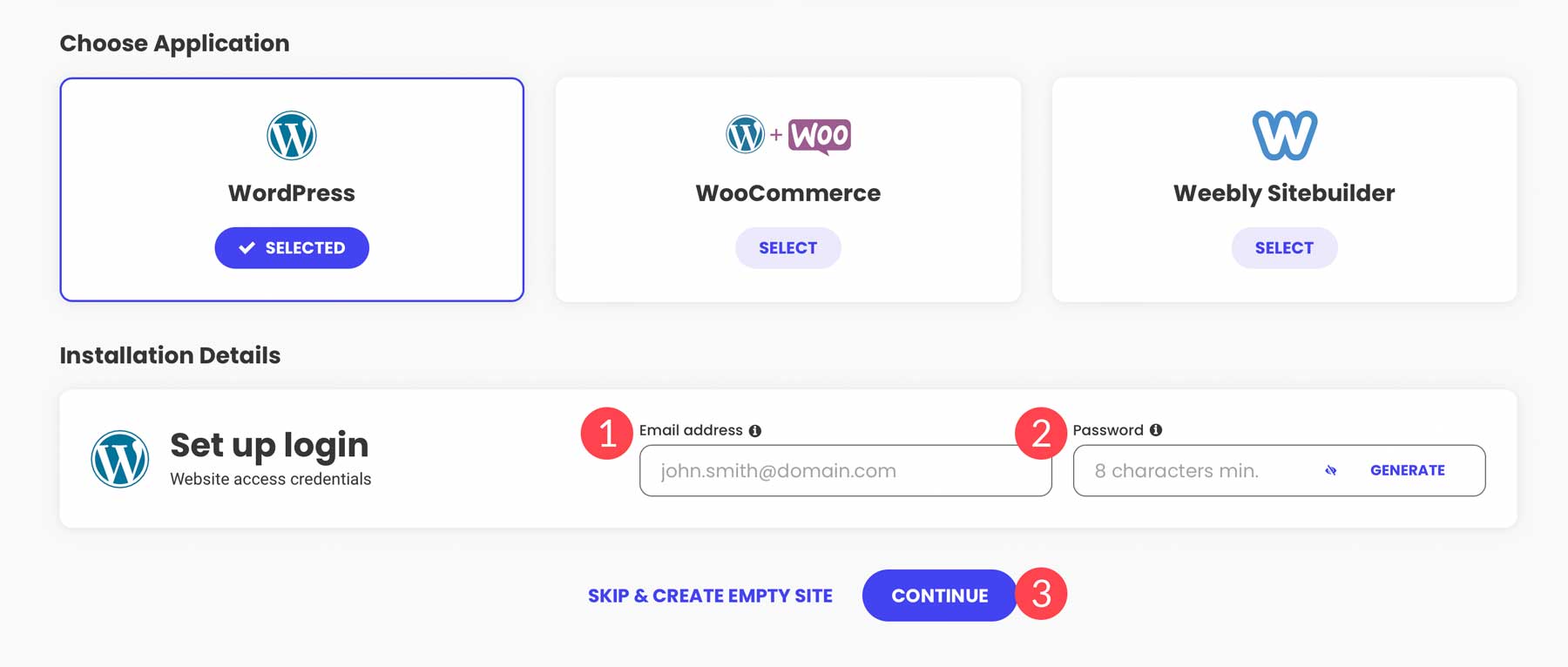
Настройте учетные данные для входа администратора. Обеспечьте безопасность этой информации, следуя нашим советам по управлению паролями. Нажмите « Продолжить », чтобы двигаться вперед.

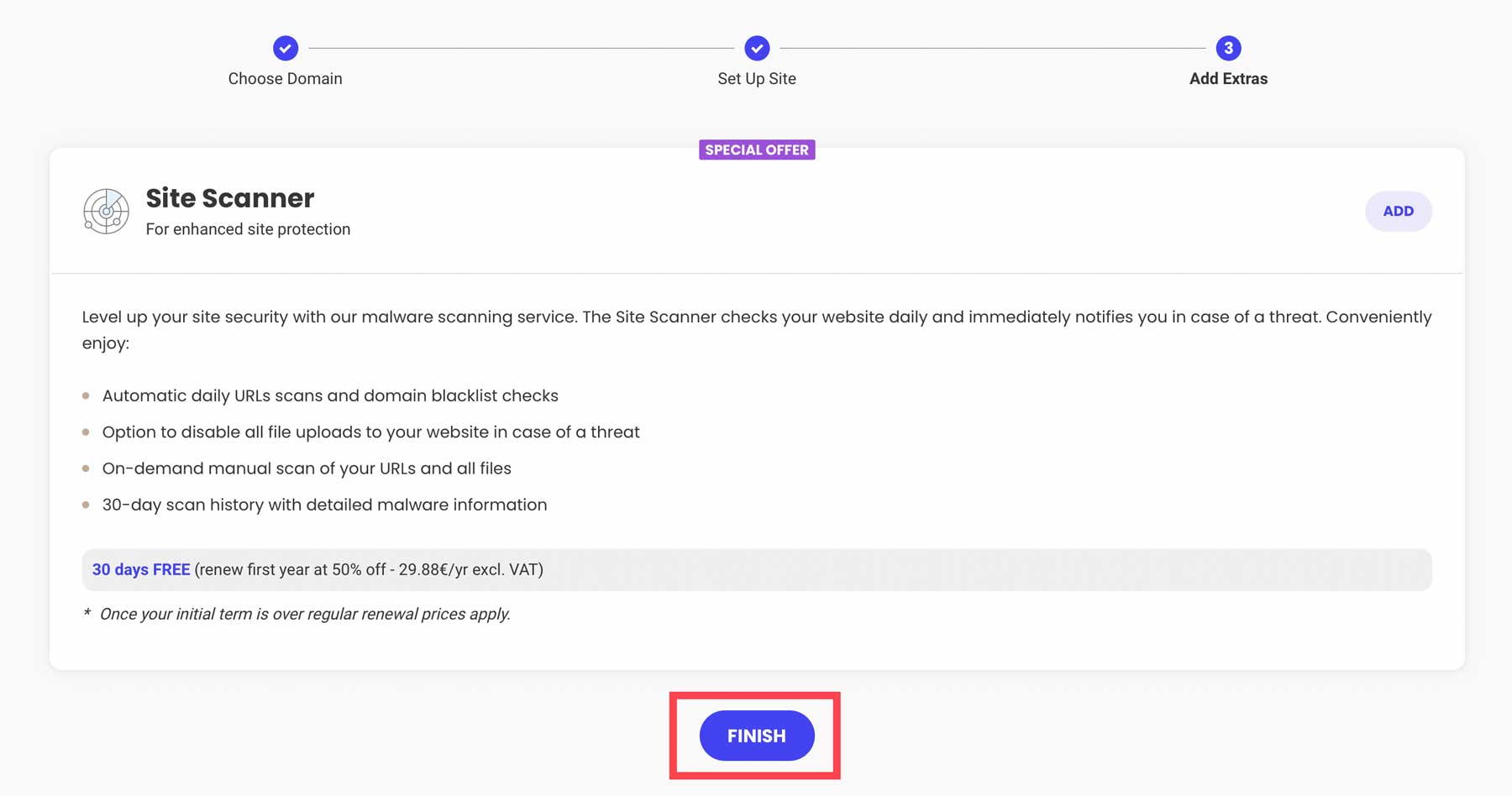
Наконец, нажмите кнопку « Готово », чтобы настроить WordPress + WooCommerce для вашего нового веб-сайта электронной коммерции WordPress.

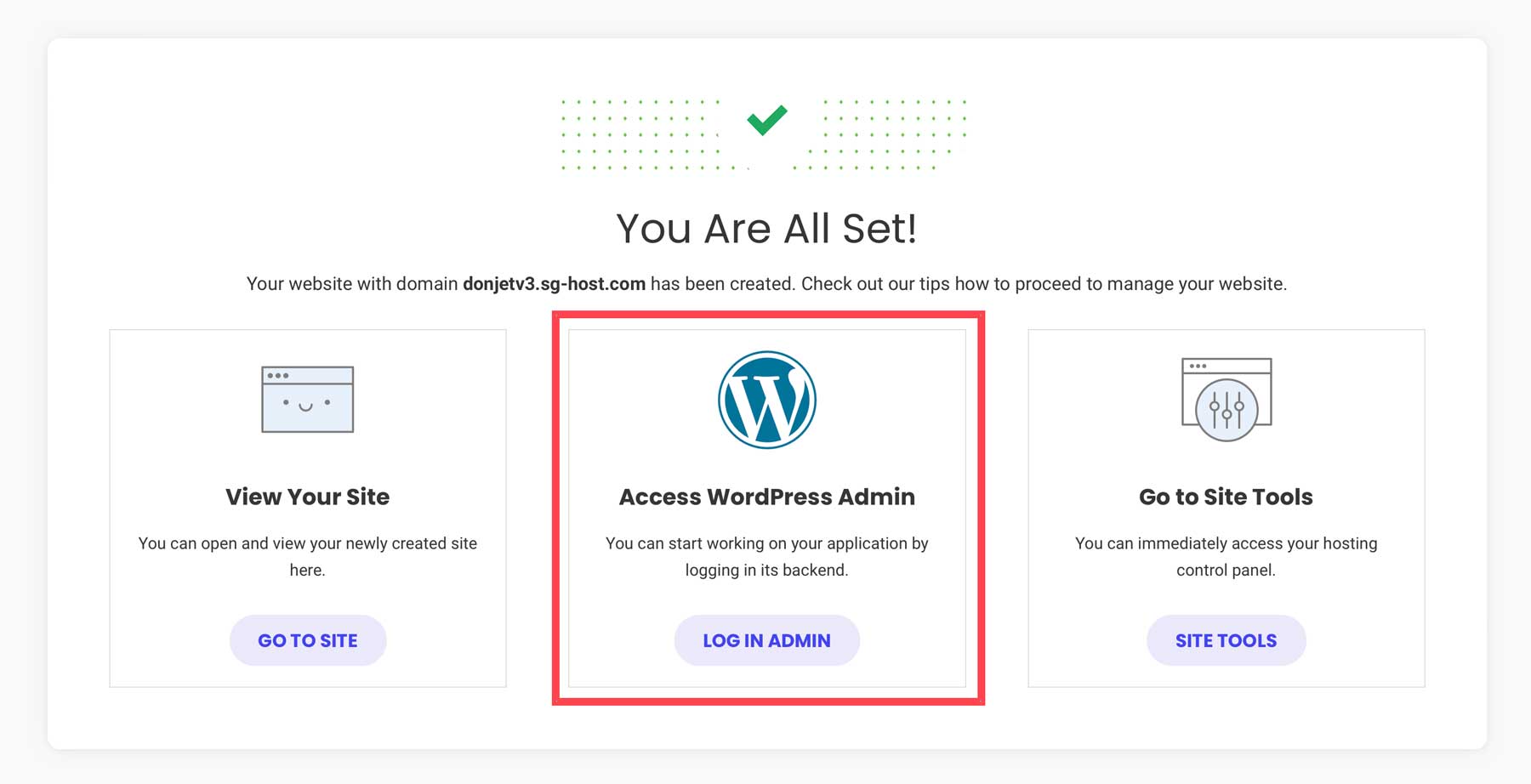
Получите доступ к новой панели управления WordPress, нажав « Войти с правами администратора ».

2. Настройте WordPress
У вас есть хостинг и, возможно, даже домен. Теперь давайте настроим ваш сайт WordPress для электронной коммерции.
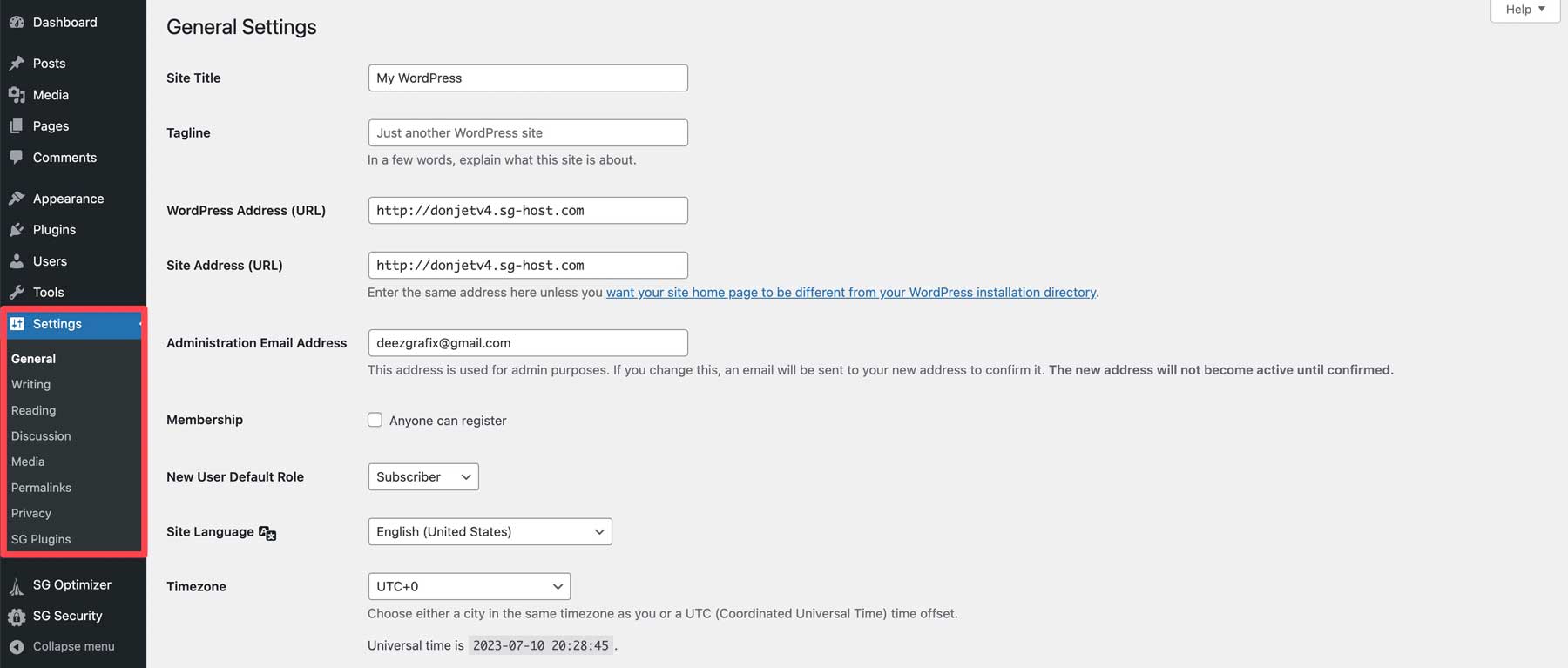
Настройте настройки WordPress
Вы найдете нужные вам настройки в разделе «Настройки» на боковой панели панели администратора.

Нужна дополнительная помощь? Ознакомьтесь с этими руководствами для каждой страницы настроек, чтобы настроить свой веб-сайт электронной коммерции так, как вам нужно:
- Общие настройки WordPress (где вы включаете HTTPS)
- Запись настроек
- Настройки чтения (где вы создаете статическую домашнюю страницу)
- Настройки комментариев
- Настройки мультимедиа
- Настройки постоянных ссылок (совет по SEO – как постоянные ссылки помогают SEO)
- Настройки конфиденциальности
3. Выберите тему электронной коммерции WordPress.
Теперь давайте выберем тему WordPress, которая отлично подходит для электронной коммерции. Мы рекомендуем использовать нашу тему Divi. Divi — лучший выбор, потому что это мощный конструктор страниц, который прекрасно работает с WooCommerce. Он прост в использовании и делает ваш магазин красивым.
Почему Divi — хороший выбор:
- Имеет встроенные блоки WooCommerce для полной настройки дизайна вашего магазина.
- У Divi есть готовые шаблоны магазинов.
- Простая настройка дизайна с помощью визуального конструктора Divi.
- Улучшите свой магазин с помощью маркетинговых инструментов Divi
- Хорошая поддержка клиентов, когда вам нужна помощь
- Divi и WooCommerce хорошо работают вместе
- Оптимизируйте изображения и описания продуктов с помощью Divi AI (оплачивается отдельно)
Если вам нужны другие варианты, вы можете ознакомиться с этими лучшими темами WordPress для WooCommerce.
Как добавить Divi в ваш магазин WordPress
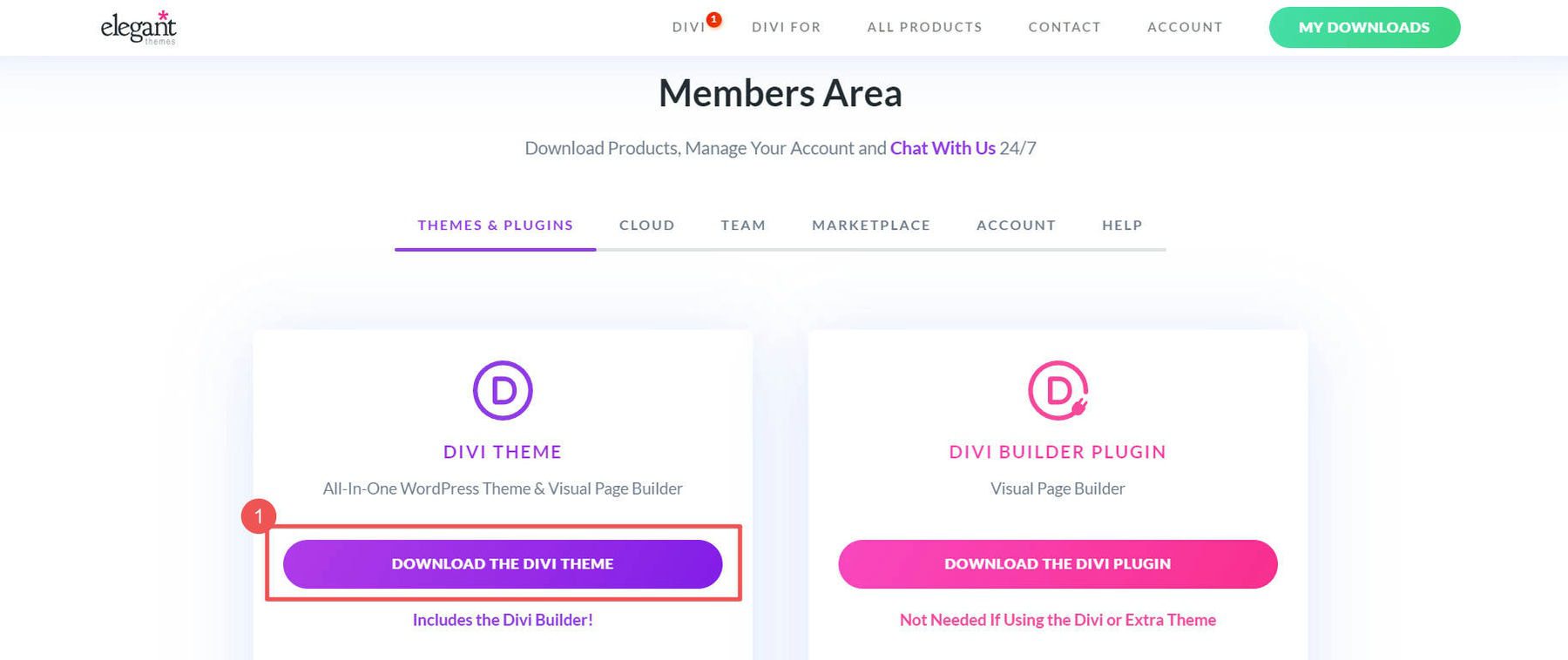
Сначала получите Divi из своей учетной записи Elegant Themes после покупки членства. Войдите в систему и перейдите в раздел «Темы и плагины », чтобы загрузить Divi.

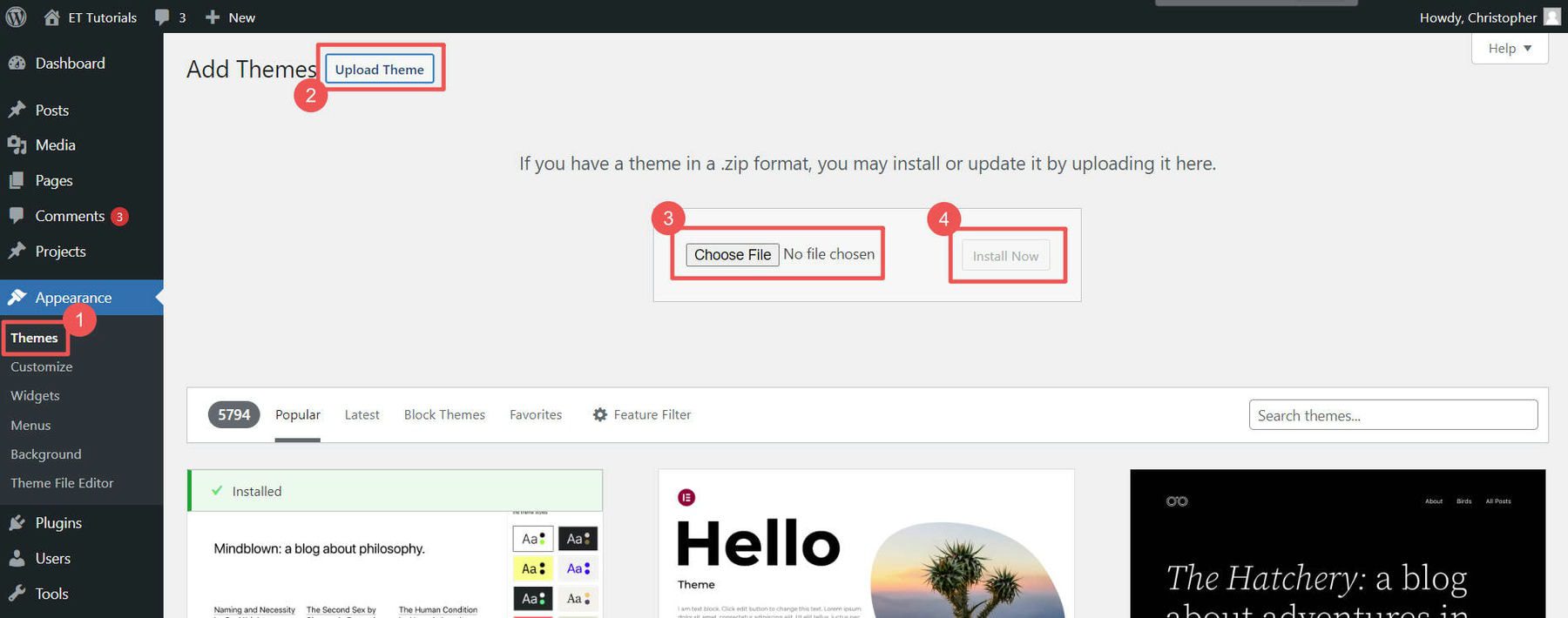
На панели управления WordPress перейдите в «Внешний вид» > «Темы» . Нажмите « Загрузить тему » и выберите загруженный файл Divi. Затем c « Установить сейчас ».

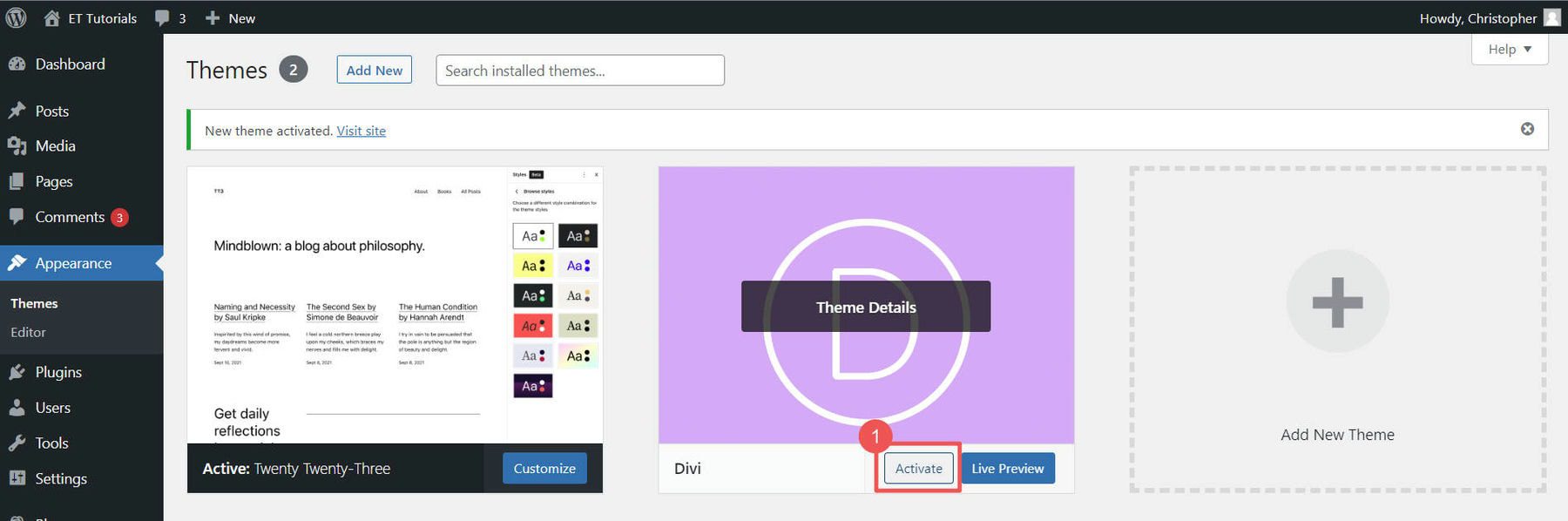
Нажмите « Активировать », чтобы сделать Divi своей темой.

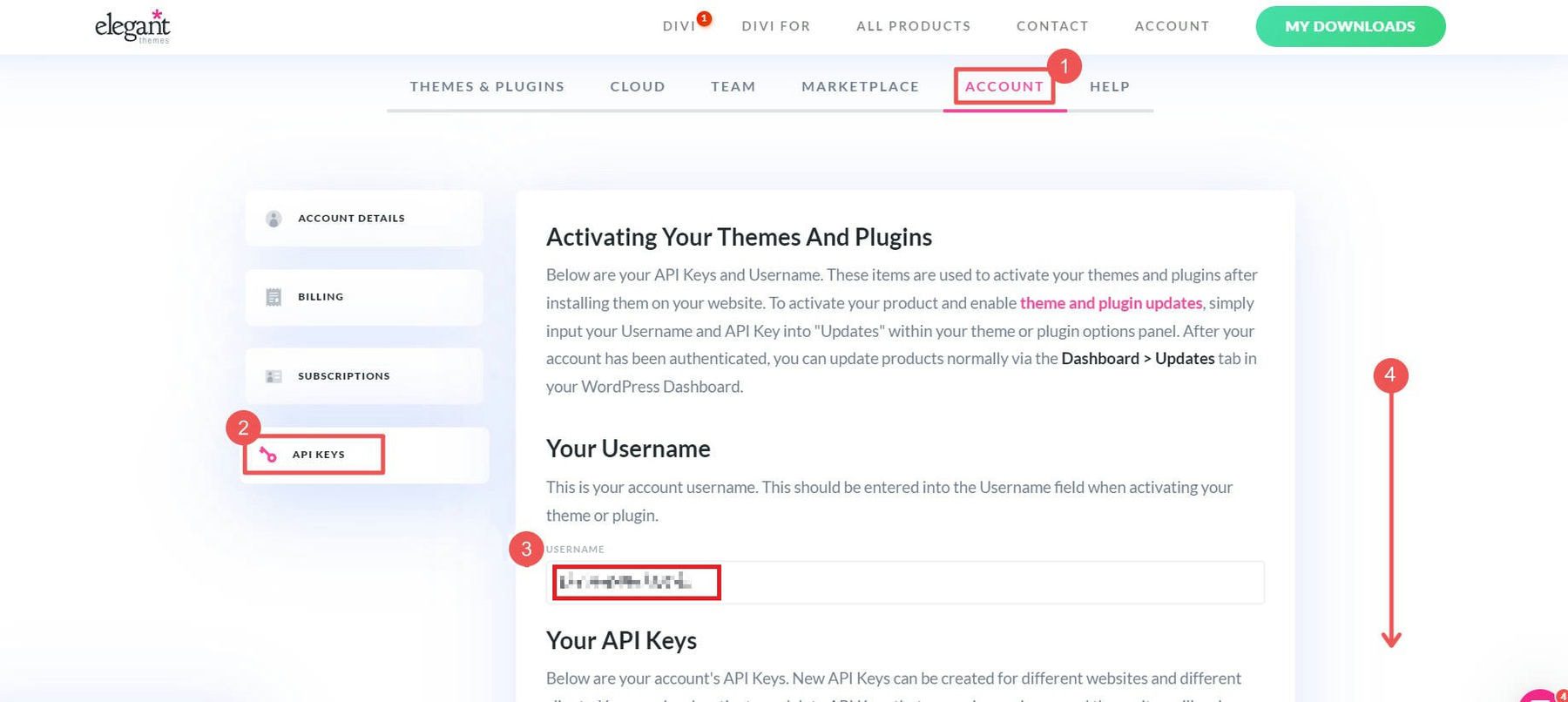
Последний шаг: добавьте ключ API Elegant Themes. Благодаря этому Divi постоянно обновляется, добавляя новые функции и исправления безопасности. Получите имя пользователя из своей учетной записи в разделе « Ключ API ».

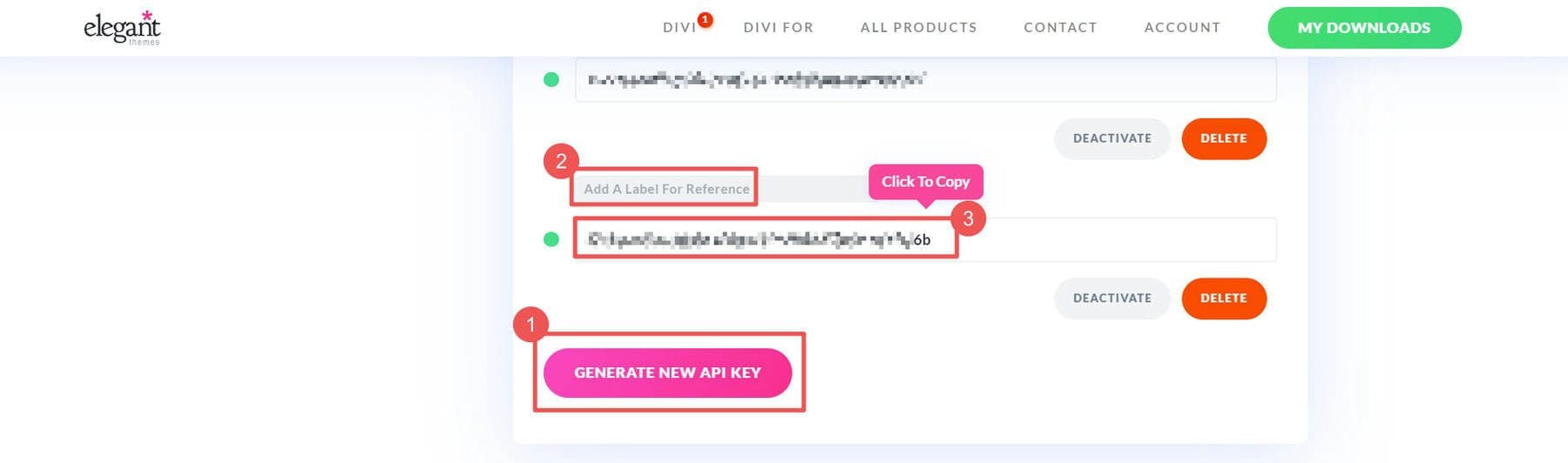
« Создать новый ключ API » для вашего сайта. Дайте ему ярлык, чтобы вы знали, какому сайту он принадлежит. Скопируйте ключ.

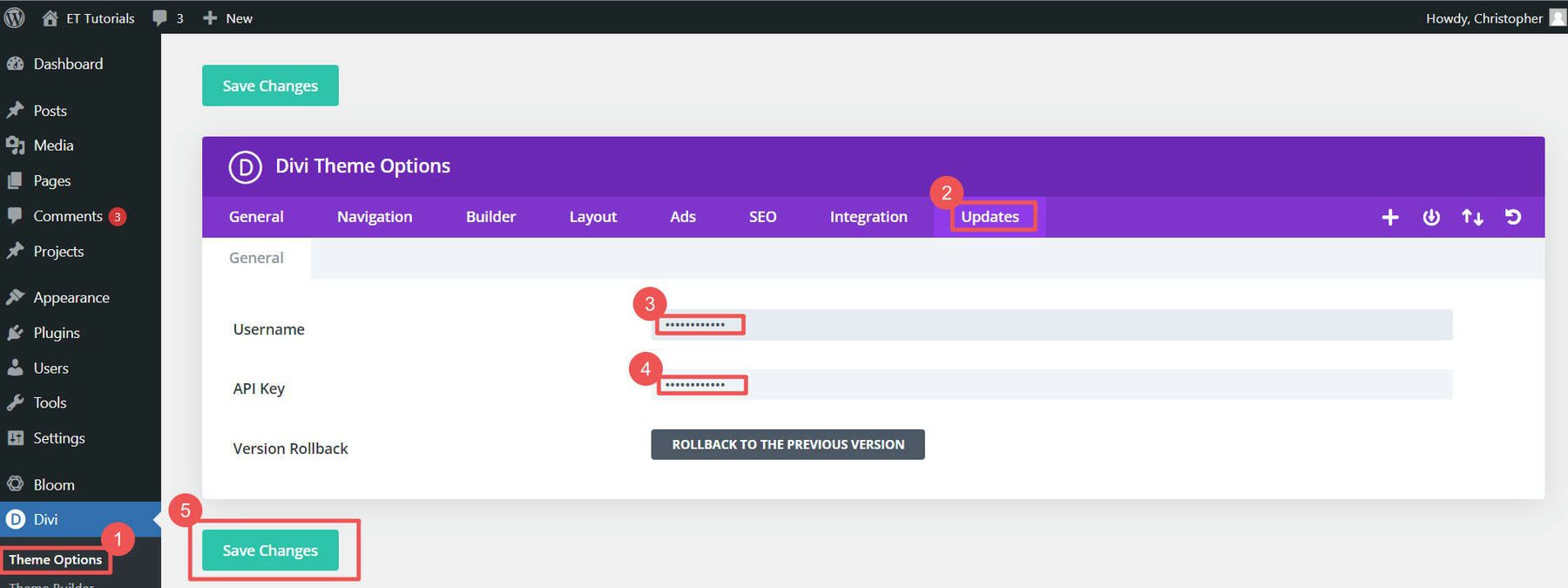
Чтобы добавить ключ API, перейдите в Divi > Параметры темы > Обновления . Введите свой API-ключ Elegant Themes (создавайте новый ключ для каждого создаваемого вами сайта) и имя пользователя , затем нажмите « Сохранить изменения ».


Если вы хотите узнать больше о добавлении тем, ознакомьтесь с этим руководством по установке тем. Но мы думаем, что вам понравится использовать Divi для вашего веб-сайта электронной коммерции WordPress.
4. Создайте свой магазин электронной коммерции на WordPress
Вы выполнили базовую настройку. Теперь давайте углубимся в создание вашего веб-сайта электронной коммерции WordPress. Это означает настройку WooCommerce, добавление продуктов и выбор способа оплаты.
Вот тут-то и начинается веселье!
Мастер настройки WooCommerce
Мастер настройки WooCommerce упрощает подготовку вашего сайта электронной коммерции WordPress. Если ваш хостинг не установил для вас WooCommerce (шаг 1), ознакомьтесь с нашим руководством по настройке WooCommerce, чтобы добавить его на свой веб-сайт.
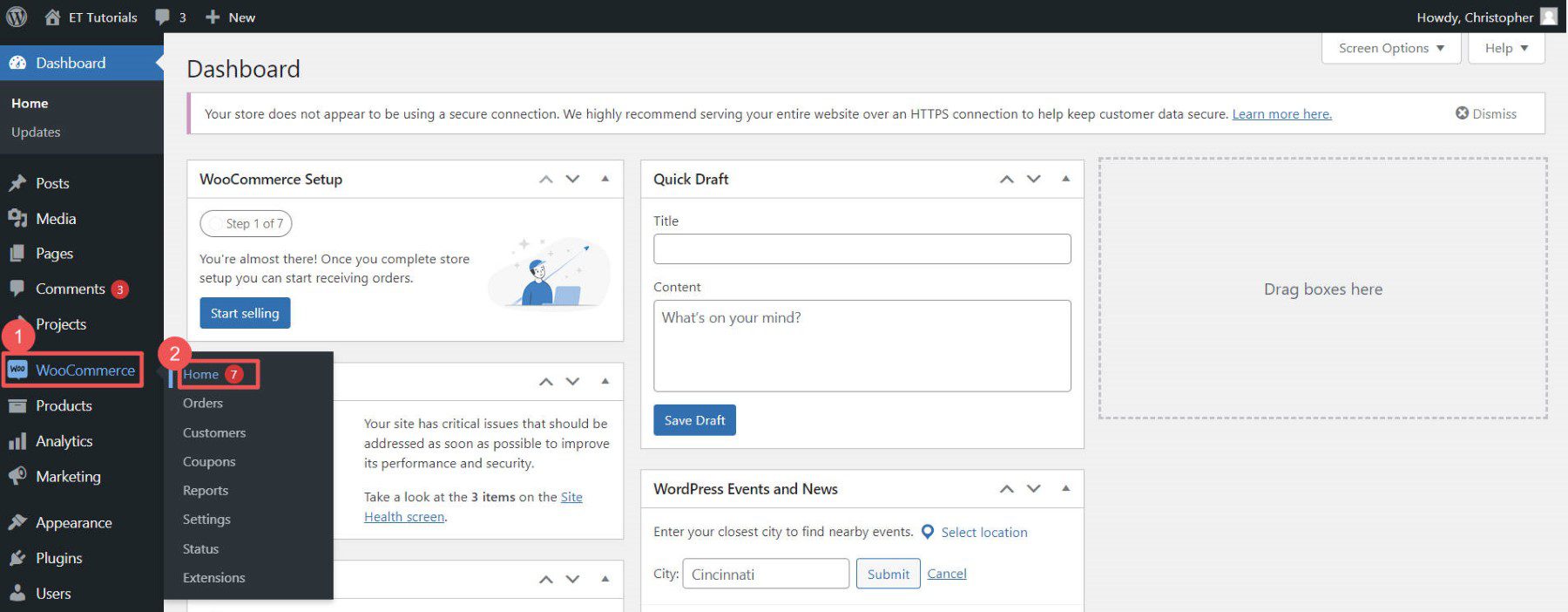
Нажмите « Домой » в разделе WooCommerce, чтобы запустить мастер.

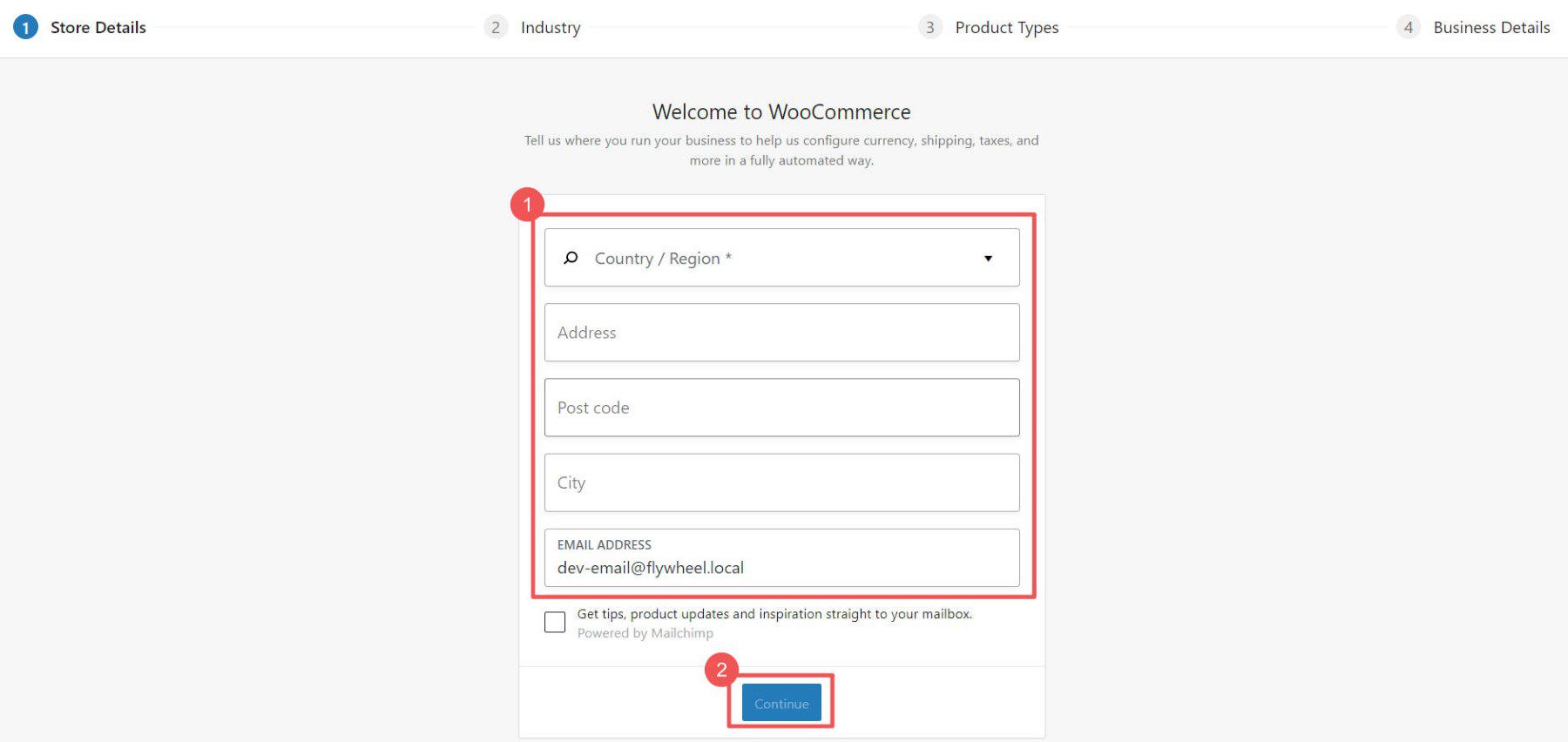
Мастер запросит информацию о вашем магазине, например адрес и адрес электронной почты.

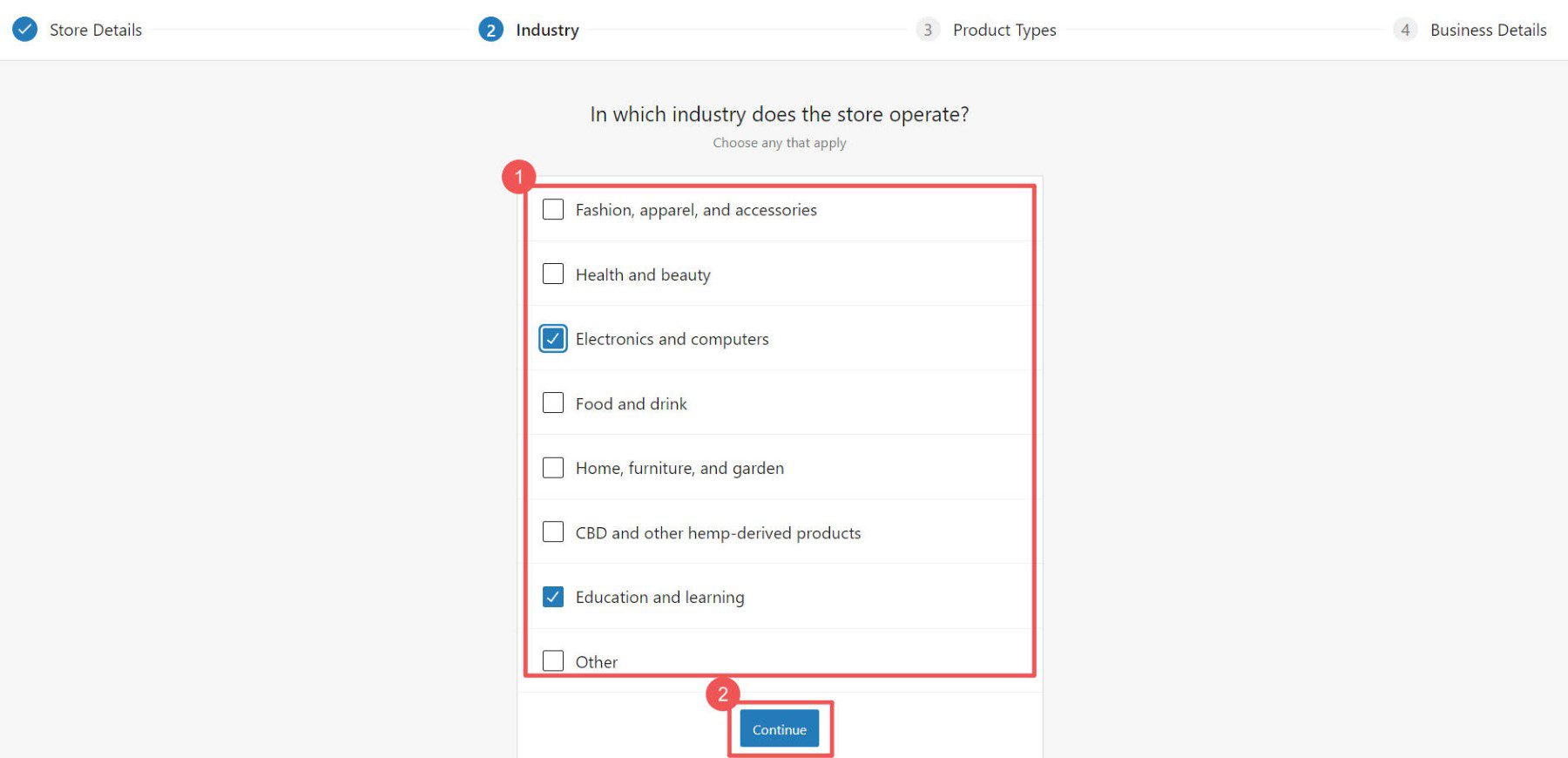
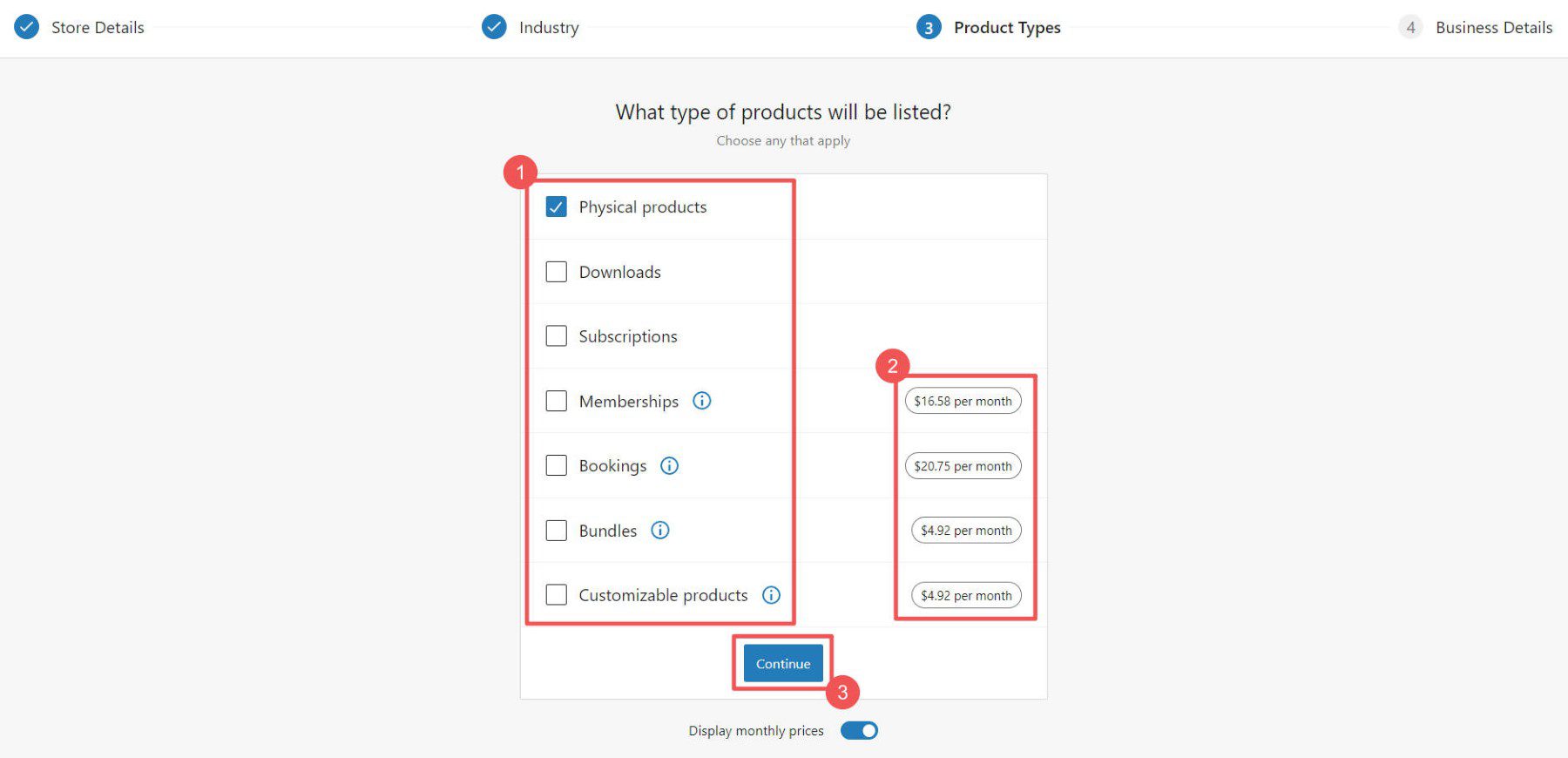
Выберите отрасль и типы продуктов, которые лучше всего описывают ваш магазин.

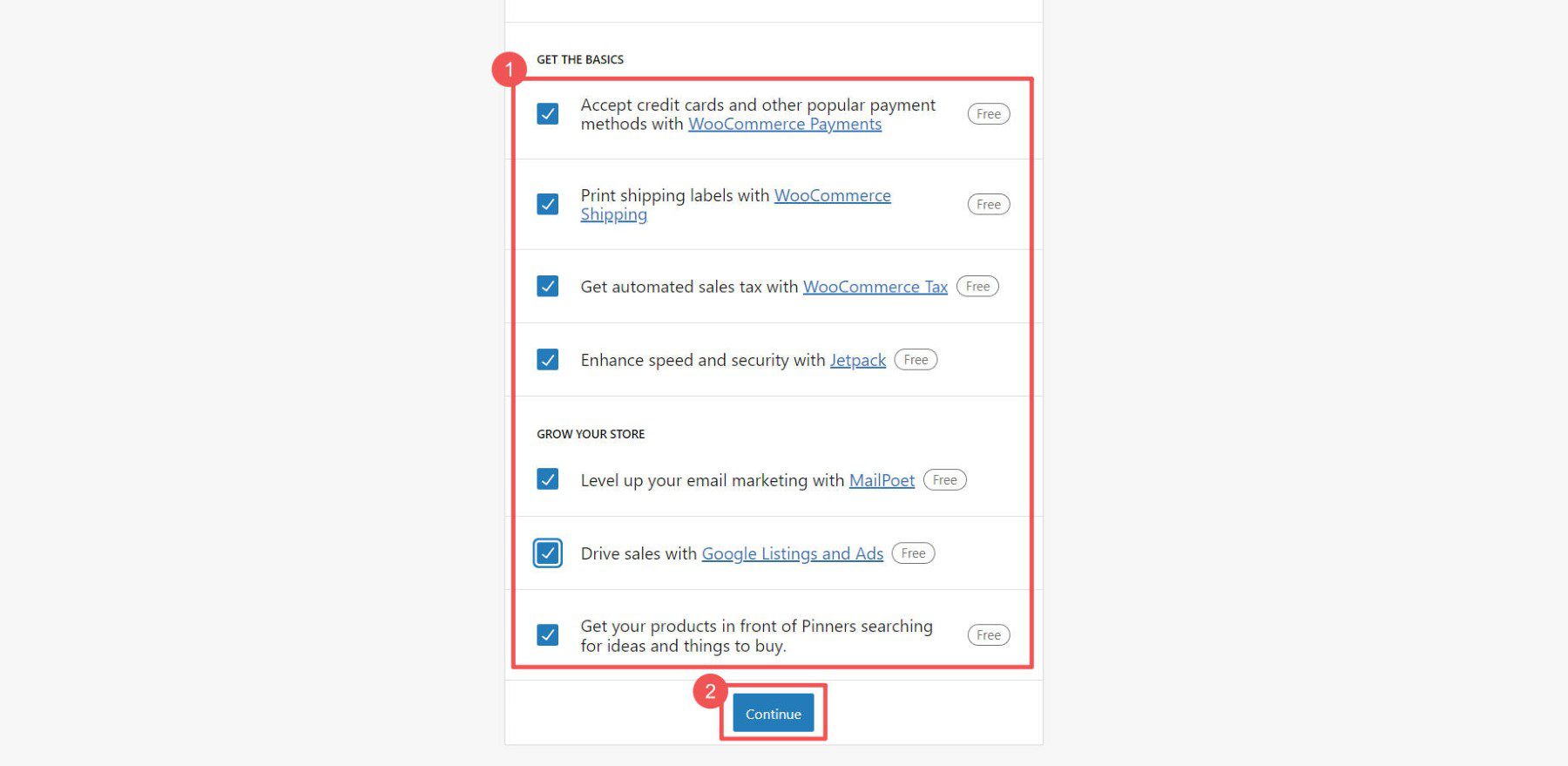
Выбирайте то, что нужно вашему магазину. Установка определенных флажков может добавить на ваш сайт дополнительные плагины.
Примечание . Некоторые плагины стоят денег. Есть и бесплатные. Ознакомьтесь с нашим списком лучших плагинов для членства, бронирования и бесплатных плагинов WooCommerce, чтобы узнать, как плагины могут расширить ваш сайт электронной коммерции.

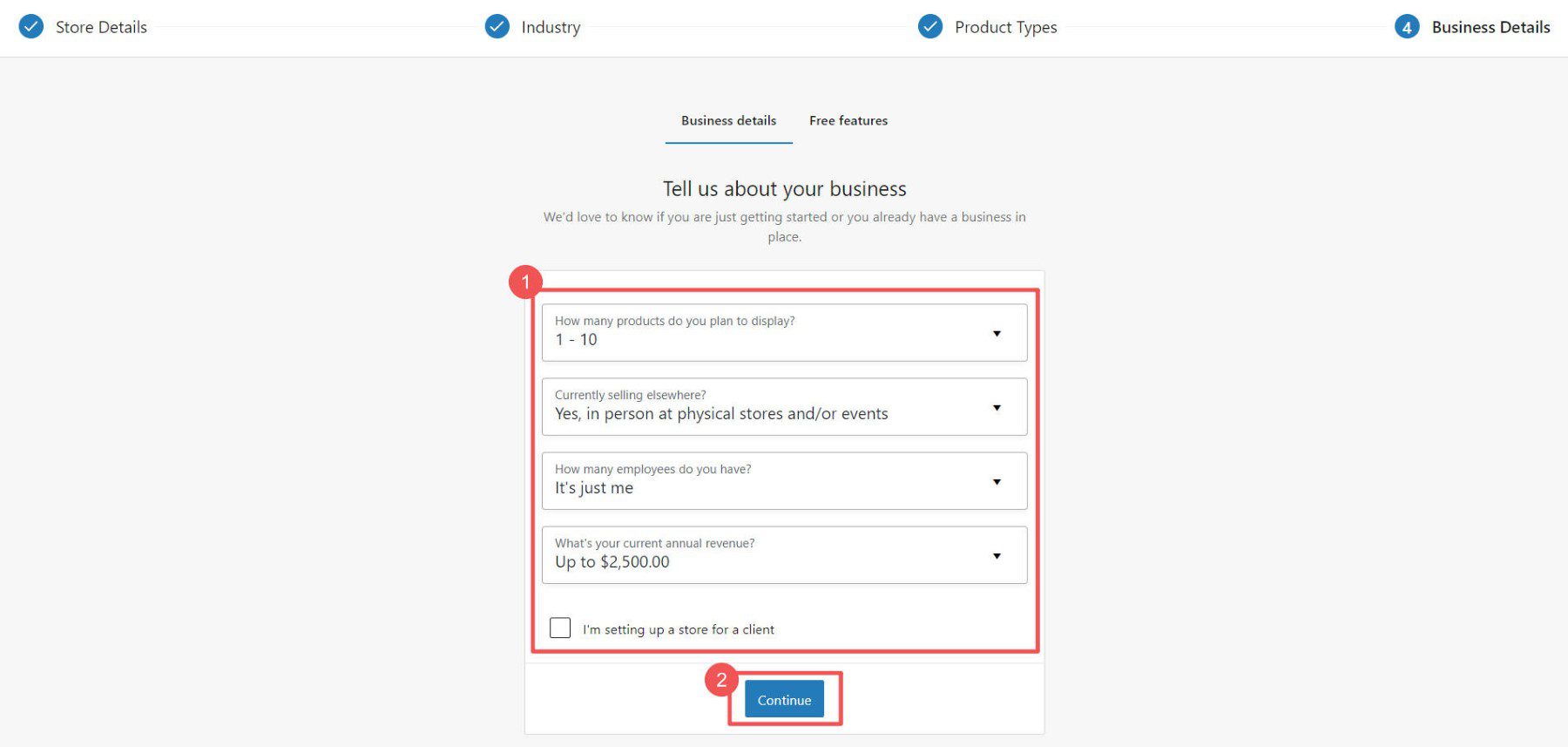
Мастер задаст еще несколько вопросов о вашем магазине.

Последний шаг: выберите любые дополнительные плагины, которые вам могут понадобиться. Посмотрите наши обзоры Jetpack и MailPoet, чтобы узнать, стоят ли эти инструменты вам на данном этапе. Но если вы ожидаете, что вам придется собирать налоги, получать данные кредитной карты и заниматься доставкой, эти бесплатные плагины того стоят.

Теперь вы можете настроить больше параметров в WooCommerce.
Настройки WooCommerce
Настройки электронной торговли могут быть непростыми. Но WooCommerce упрощает задачу. Вы можете контролировать:
- Общие настройки денег, товаров и оформления заказа
- Настройки продукта для внешнего вида товаров и уровня запасов
- Настройки доставки для вариантов и стоимости доставки
- Настройки оплаты для того, как клиенты платят
- Настройки учетной записи для регистрации и конфиденциальности
- Настройки электронной почты для сообщений из вашего магазина
- Расширенные настройки для специальных настроек
Для получения дополнительной помощи см. наше руководство по настройкам WooCommerce, которое проведет вас по каждой из этих важных страниц.
Добавить категории продуктов
Категории помогают людям найти в вашем магазине то, что они хотят. Например, если вы продаете одежду, у вас могут быть такие категории, как «Мужчины», «Женщины» и «Дети». Мы предлагаем вам сделать это перед добавлением продуктов.
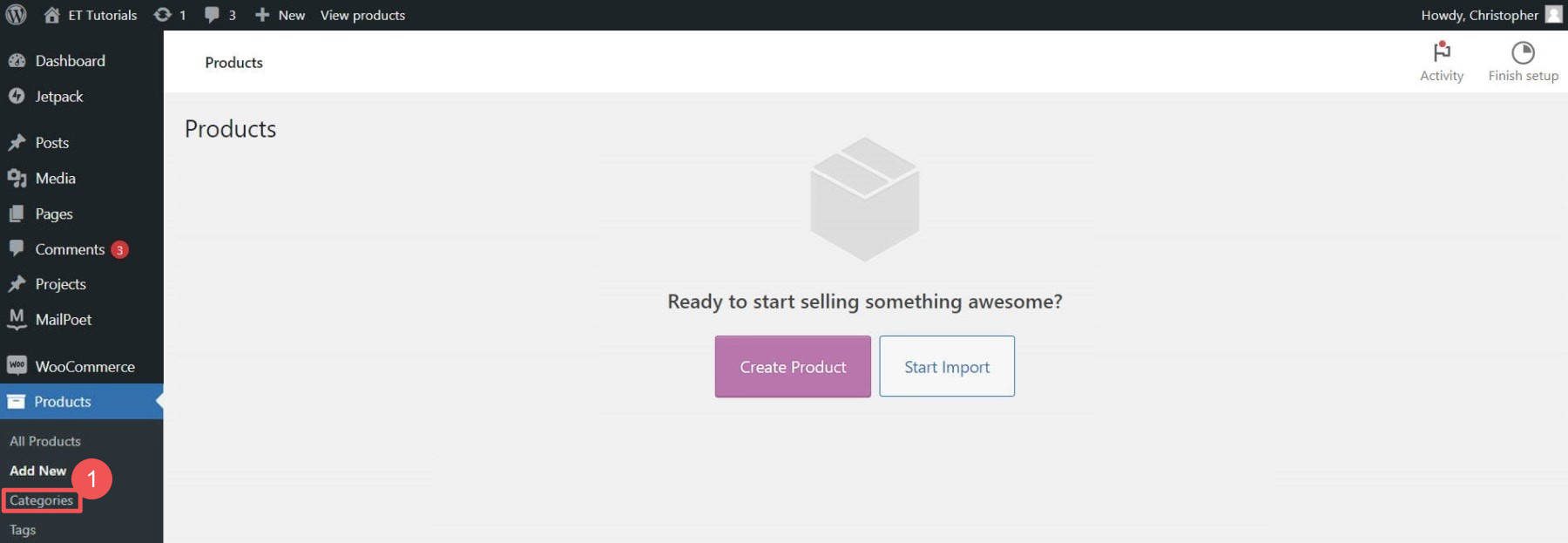
Чтобы добавить категории, перейдите в WooCommerce > Товары на панели управления. Затем нажмите « Категории ». Они работают так же, как категории и теги для публикаций WordPress.

Если категории заполнителей существуют, вы можете редактировать или удалять их. Выбирая категории и теги, помните о своих клиентах. Используйте интуитивно понятные и простые для понимания термины.
Добавьте продукты в свой магазин электронной коммерции WordPress
Вы можете добавлять продукты по отдельности или все сразу с помощью файла CSV.
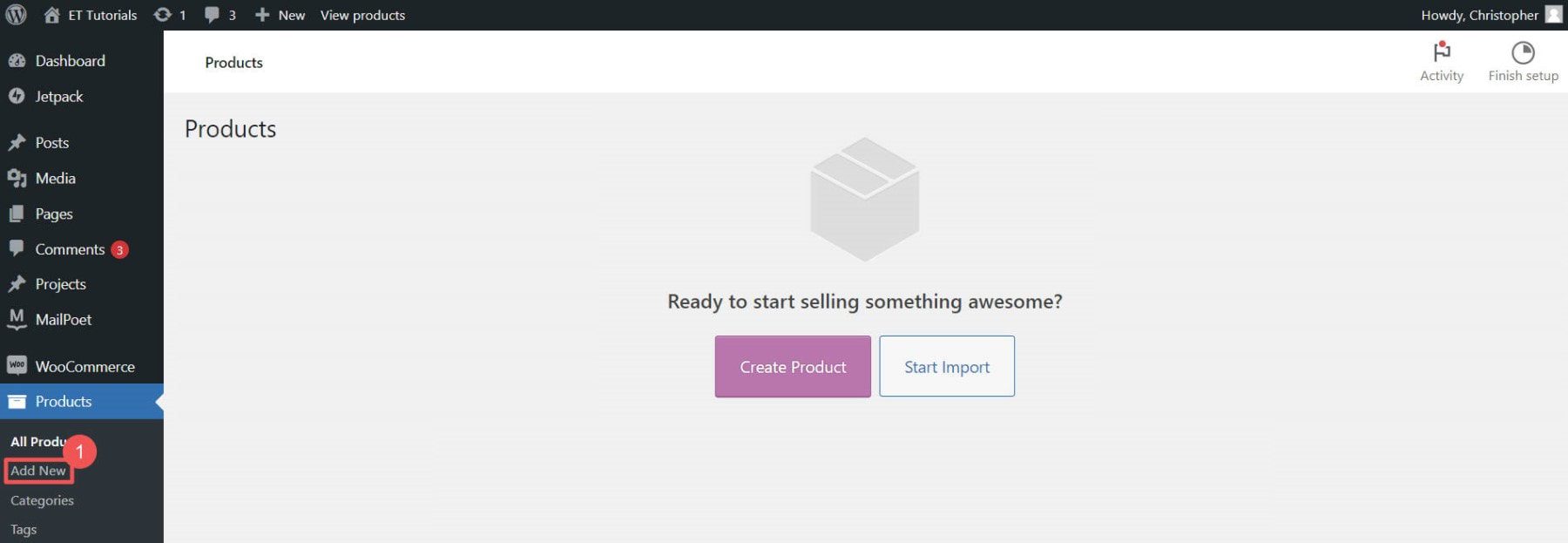
Чтобы добавить их по отдельности, выберите «Продукты» > « Добавить новый ».

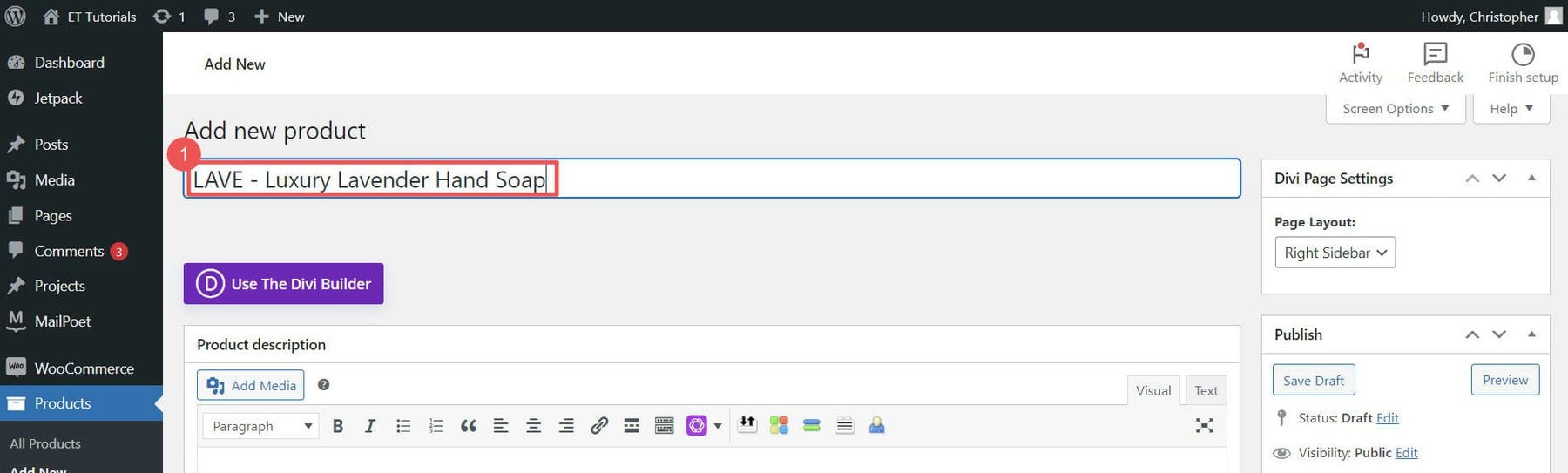
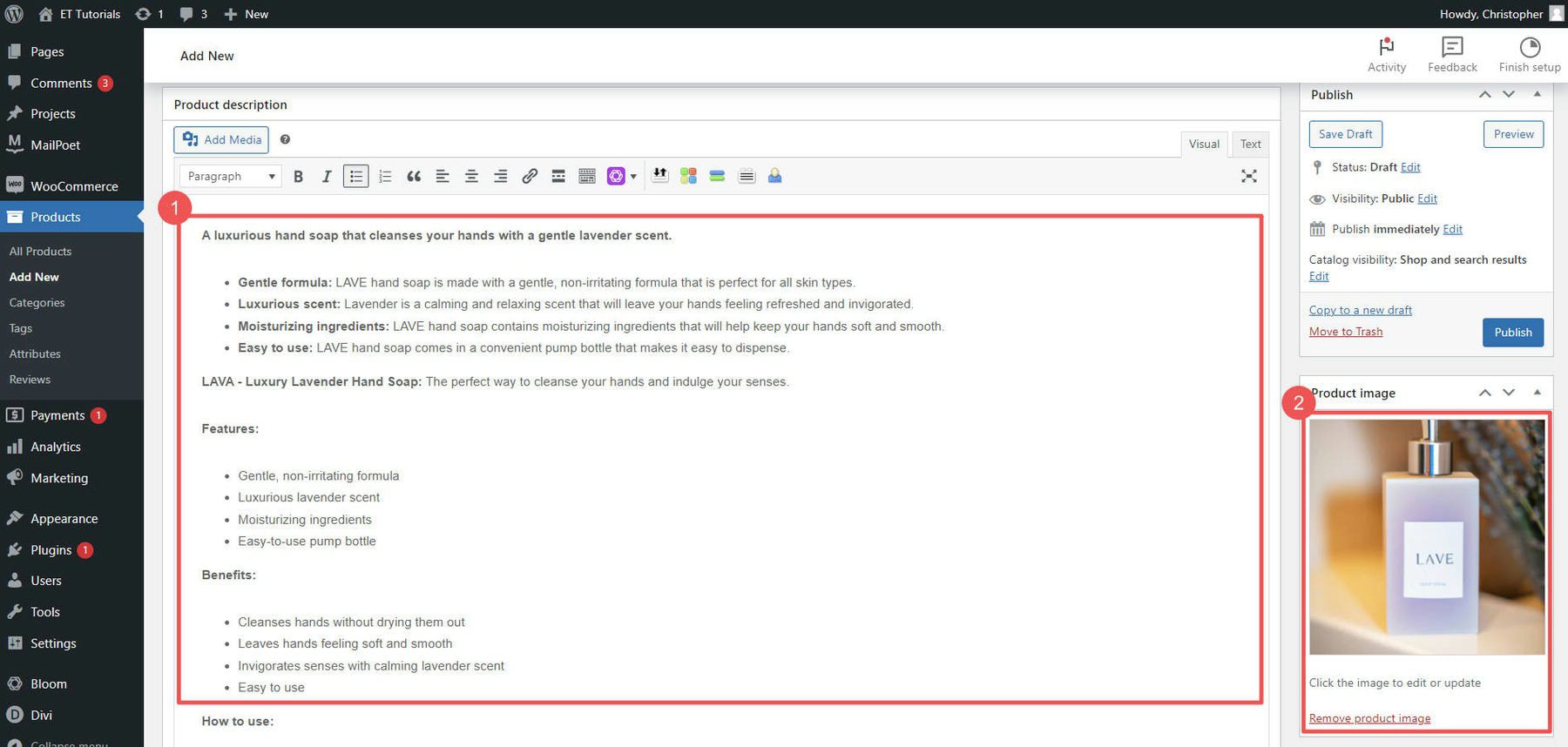
Введите название продукта.

Добавьте описание продукта и загрузите изображение продукта.

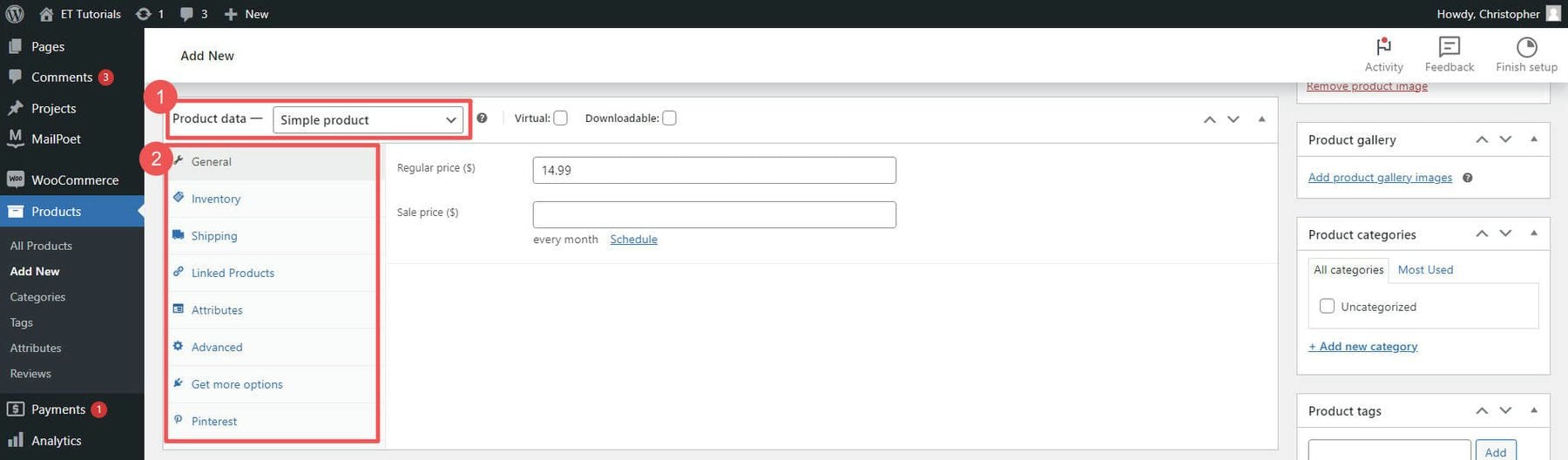
Далее выберите тип продукта. Затем установите цену вашего товара и уровень запасов. Вы также можете установить индивидуальные варианты доставки товара. На правой боковой панели установите категории и теги продуктов.

Когда вы будете довольны, нажмите «Опубликовать». Добавьте в свой магазин столько товаров, сколько захотите.
Отслеживайте свои запасы продуктов с помощью управления запасами WooCommerce и ознакомьтесь с нашим подробным руководством по настройке доставки в WooCommerce.
4. Создайте свой веб-сайт электронной коммерции WordPress
Поскольку у вас установлен Divi, давайте углубимся в разработку вашего сайта электронной коммерции WordPress. С Divi, одним из лучших конструкторов страниц для WordPress, вы можете создать свой сайт, не касаясь кода. Сюда входят страницы вашего продукта, корзина, оформление заказа, домашняя страница и блог. Модули Divi WooCommerce — это ваши незаменимые инструменты для создания страниц вашего магазина WordPress.
Добавьте модули продукта на страницу с помощью Divi
Divi имеет более 2000 готовых макетов и более 300 пакетов макетов веб-сайтов, которые вы можете использовать, что ускоряет настройку вашего сайта электронной коммерции WordPress.
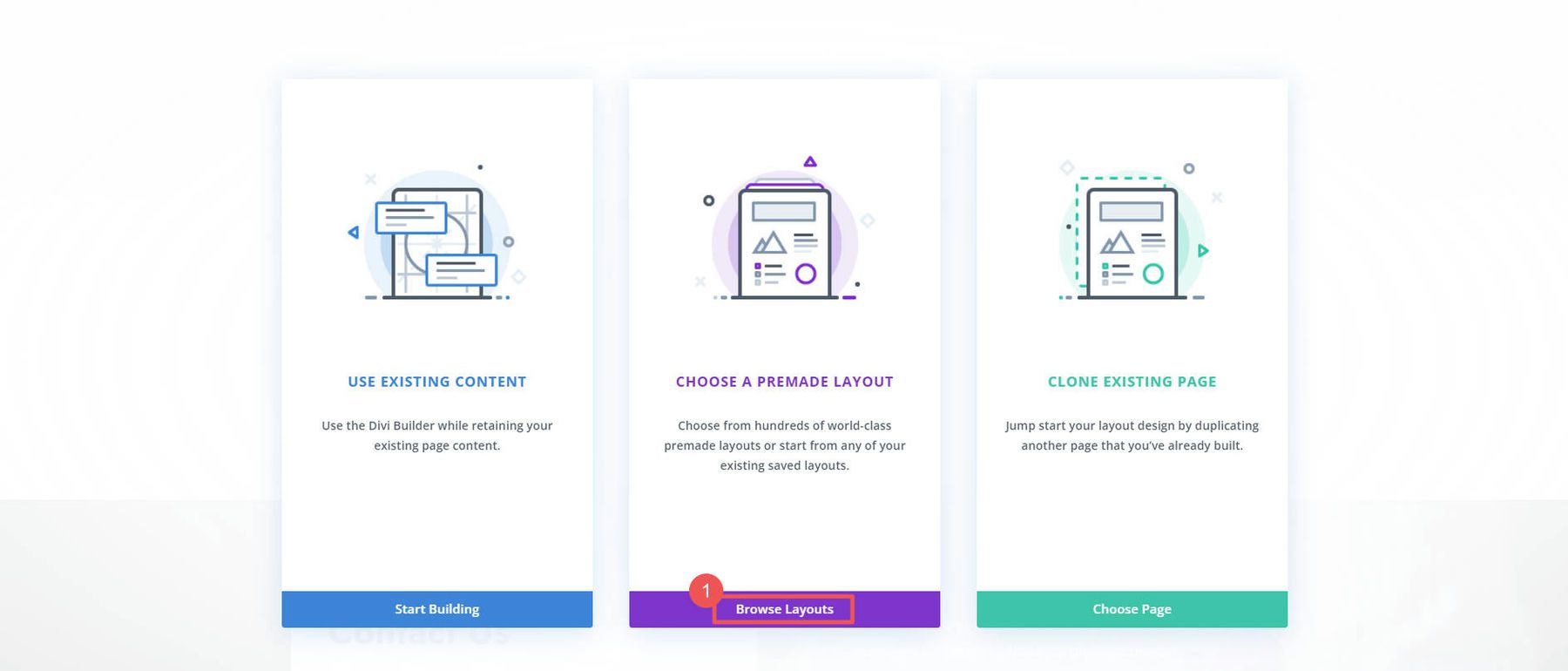
Откройте домашнюю страницу в Divi и нажмите « Просмотреть макеты », чтобы просмотреть доступные варианты.

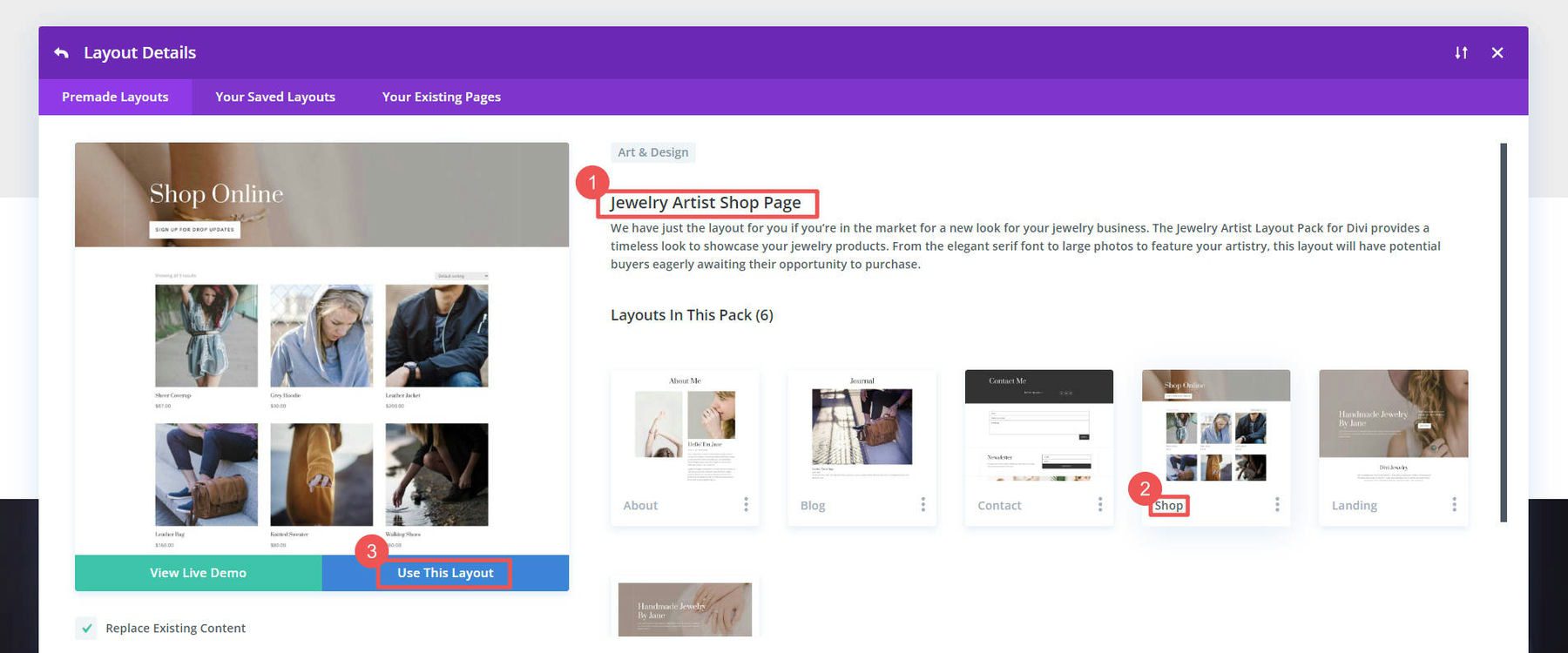
У вас есть тысячи макетов на выбор. Чтобы упростить задачу, найдите те, на которых написано «Страница магазина». Нажмите « Использовать этот макет », чтобы добавить его на свою страницу.

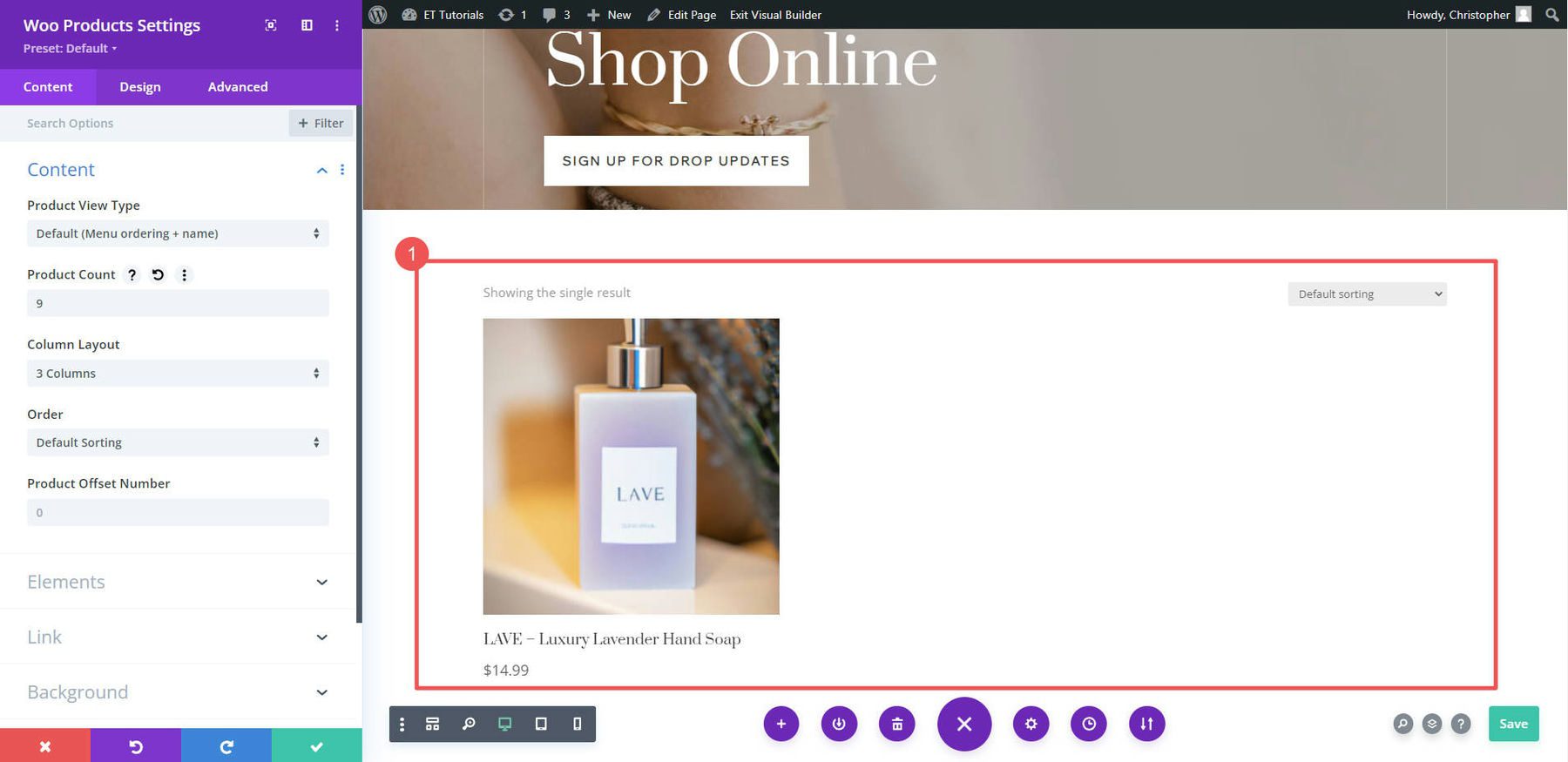
Макет сразу покажет ваши продукты (внутри модуля Woo Products). Вы можете изменить количество отображаемых изображений, способ их сортировки и многое другое.

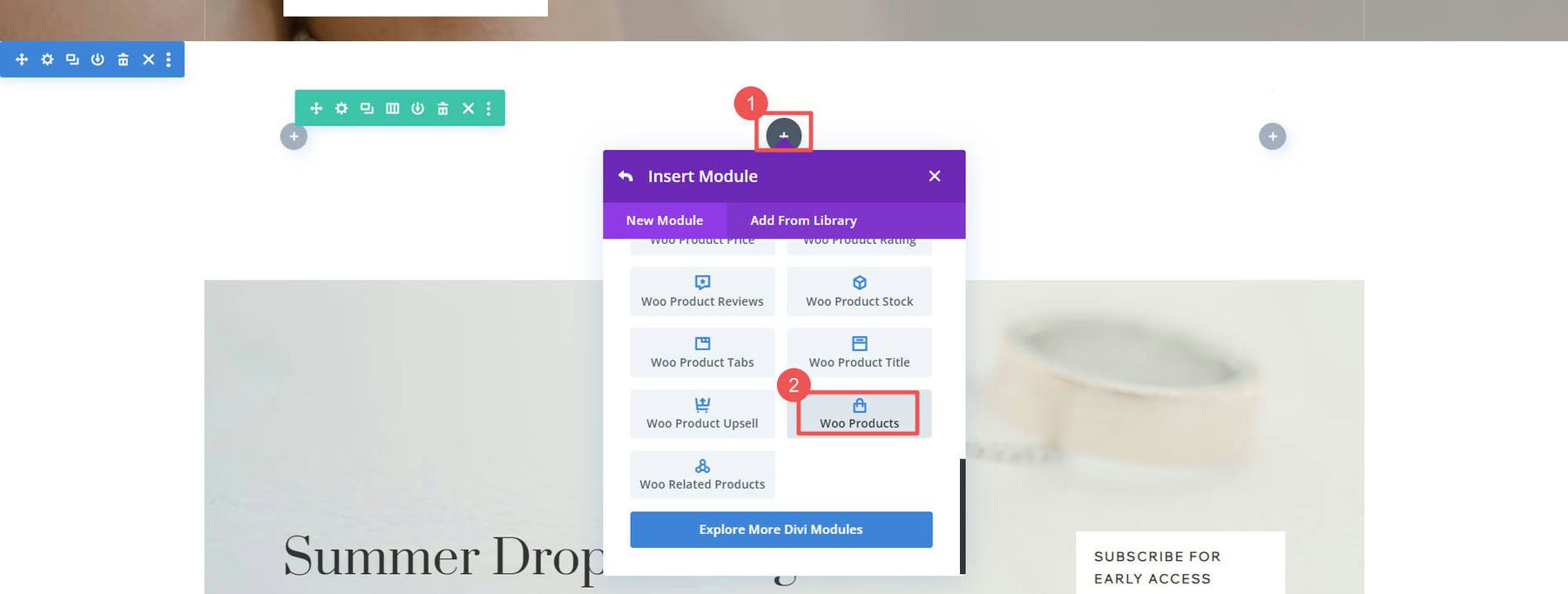
Что делать, если вы хотите показать только один продукт? Добавьте новую строку и выберите « Продукты Woo » из списка модулей WooCommerce.

Дизайн страниц WooCommerce
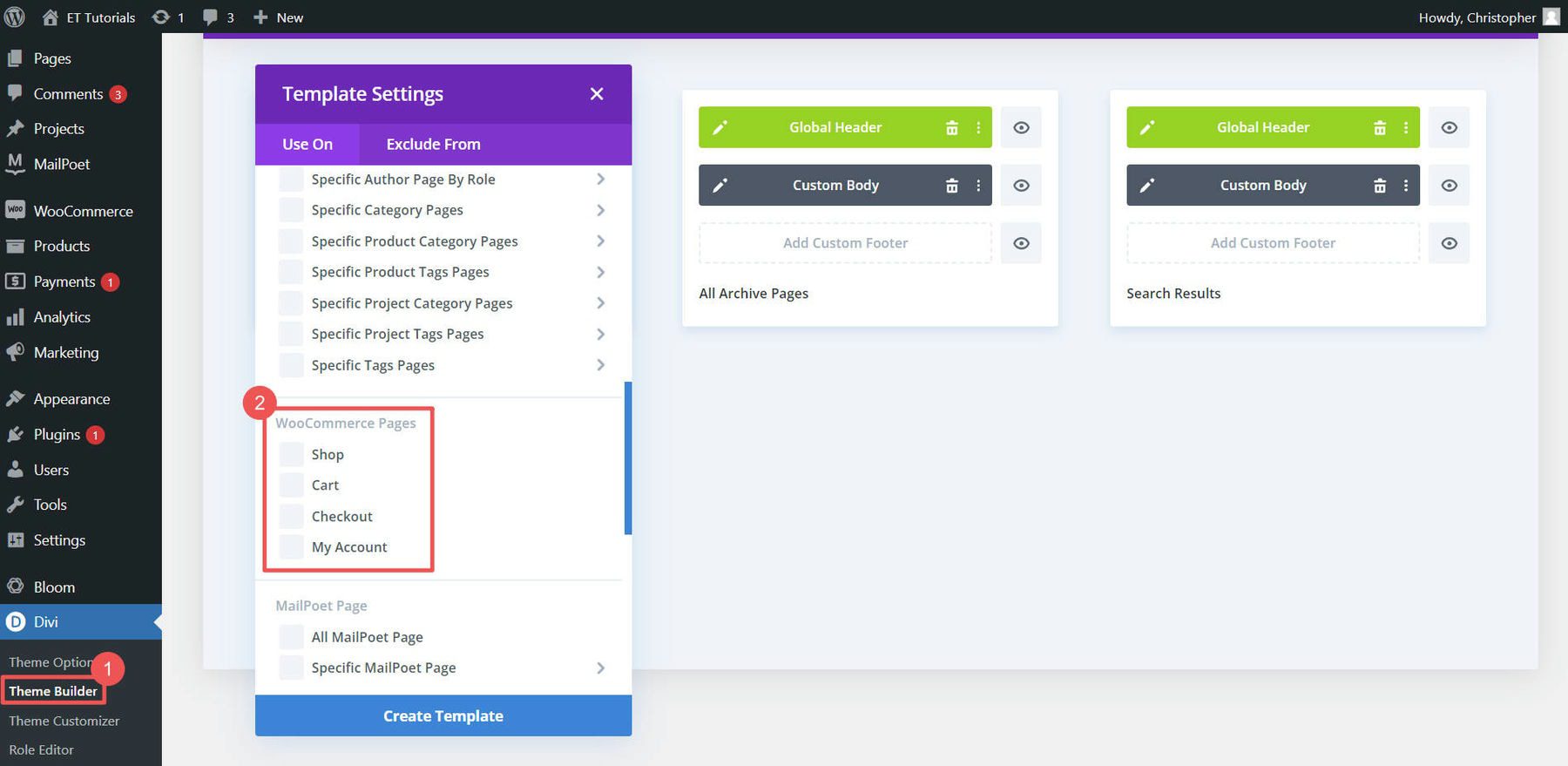
WooCommerce создает для вас несколько основных страниц, которые Divi может помочь вам настроить:
- Страница магазина (где отображаются все ваши товары)
- Страница корзины (показывает, что находится в вашей корзине)
- Страница оформления заказа (где вы платите)
- Страница «Моя учетная запись» (для управления вашей учетной записью)
- И многое другое, например страницы с категориями продуктов и тегами.
Divi позволяет редактировать каждый из этих шаблонов страниц на каждой странице с помощью Divi Builder, или вы можете создать собственный шаблон для этих страниц с помощью Theme Builder.

Использование Divi Theme Builder особенно полезно для разработки шаблонов для страниц вашего продукта, страниц категорий продуктов и других элементов дизайна всего сайта.
Например, вы можете загрузить один из наших бесплатных шаблонов страниц продуктов из нашего блога (например, этот шаблон страницы продуктов в магазине одежды) и добавить его в конструктор тем, чтобы получить потрясающий глобальный шаблон для всех ваших продуктов. Или вы можете легко создать свой собственный шаблон страницы продукта с нуля.
Для получения дополнительной помощи ознакомьтесь с нашими руководствами по созданию страницы корзины, настройке страницы оформления заказа и использованию Divi для страниц WooCommerce.
5. Улучшите свой сайт электронной коммерции WordPress с помощью плагинов и интеграций
Хотите узнать красоту WordPress и WooCommerce? Вы можете добавить сотни функций с помощью тысяч возможных плагинов. Бесплатные и платные плагины могут сделать ваш сайт электронной коммерции WordPress еще лучше. Давайте посмотрим на некоторые категории плагинов WooCommerce, которые необходимо знать.
SEO-плагины
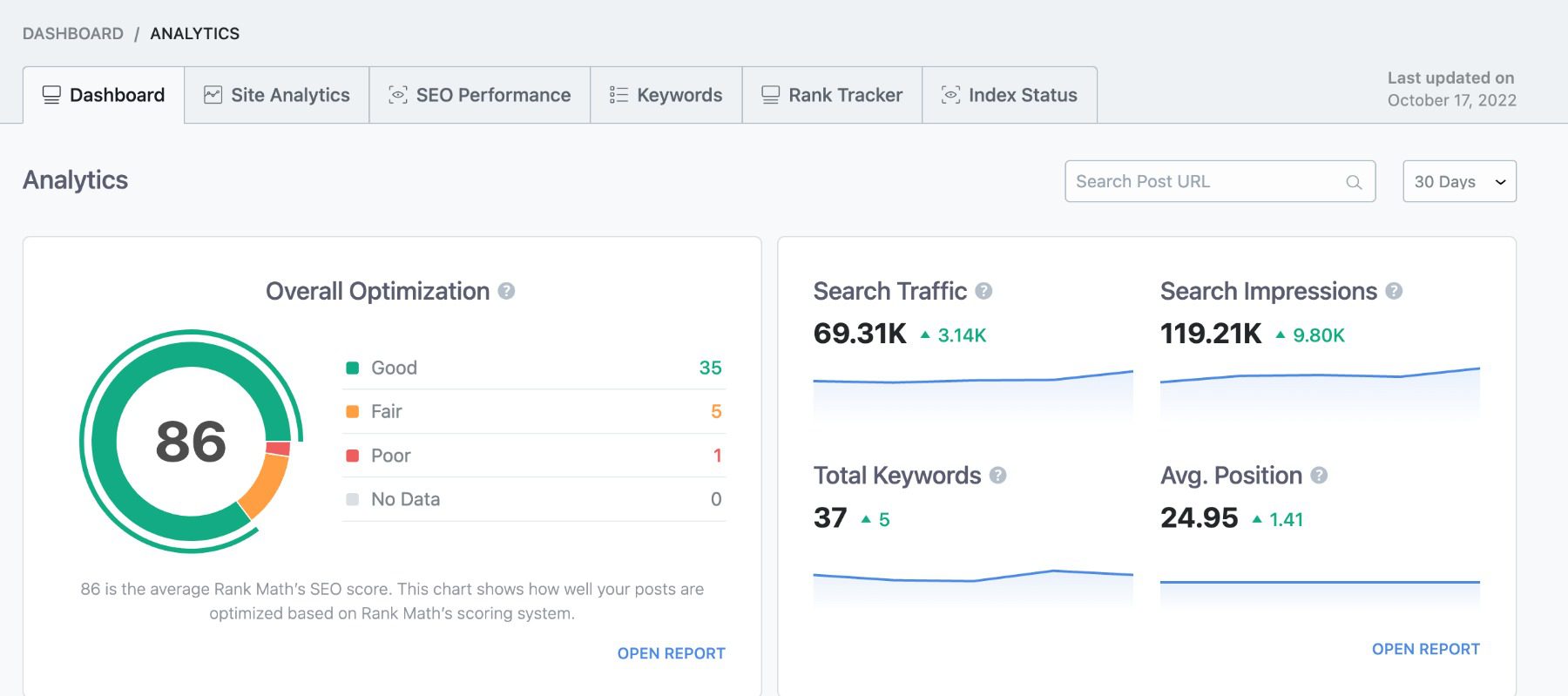
Очевидно, что привлечь людей на ваш сайт электронной коммерции WordPress очень важно. Вот тут-то и приходят на помощь плагины SEO, такие как Rank Math SEO. Они помогают сделать ваш сайт более удобным для поисковых систем, добавляя разметку схемы, XML-карты сайта и другие передовые методы SEO. Существуют даже SEO-плагины WooCommerce, которые обеспечивают идеальную совместимость и функциональность.

Для более глубокого погружения ознакомьтесь с нашим руководством по SEO WooCommerce. Если вы любите приключения, изучите эти инструменты SEO, основанные на искусственном интеллекте.
Плагины для электронного маркетинга
Электронный маркетинг остается важным инструментом для развития магазина электронной коммерции. Внешние сервисы, такие как Mailchimp для WordPress, и плагины, такие как MailPoet, помогут вам создавать списки адресов электронной почты и управлять ими.

Используйте интеграцию Mailchimp с WooCommerce для увеличения продаж
Затем вы можете отправлять общие электронные письма, а также электронные письма, посвященные электронной коммерции, с купонами или письмами о брошенной корзине.
Инструменты CRO
Конверсия – король электронной коммерции. Такие инструменты, как OptinMonster и Bloom, могут помочь вам получить максимальную отдачу от вашего сайта, позволяя альтернативное преобразование при регистрации по электронной почте.

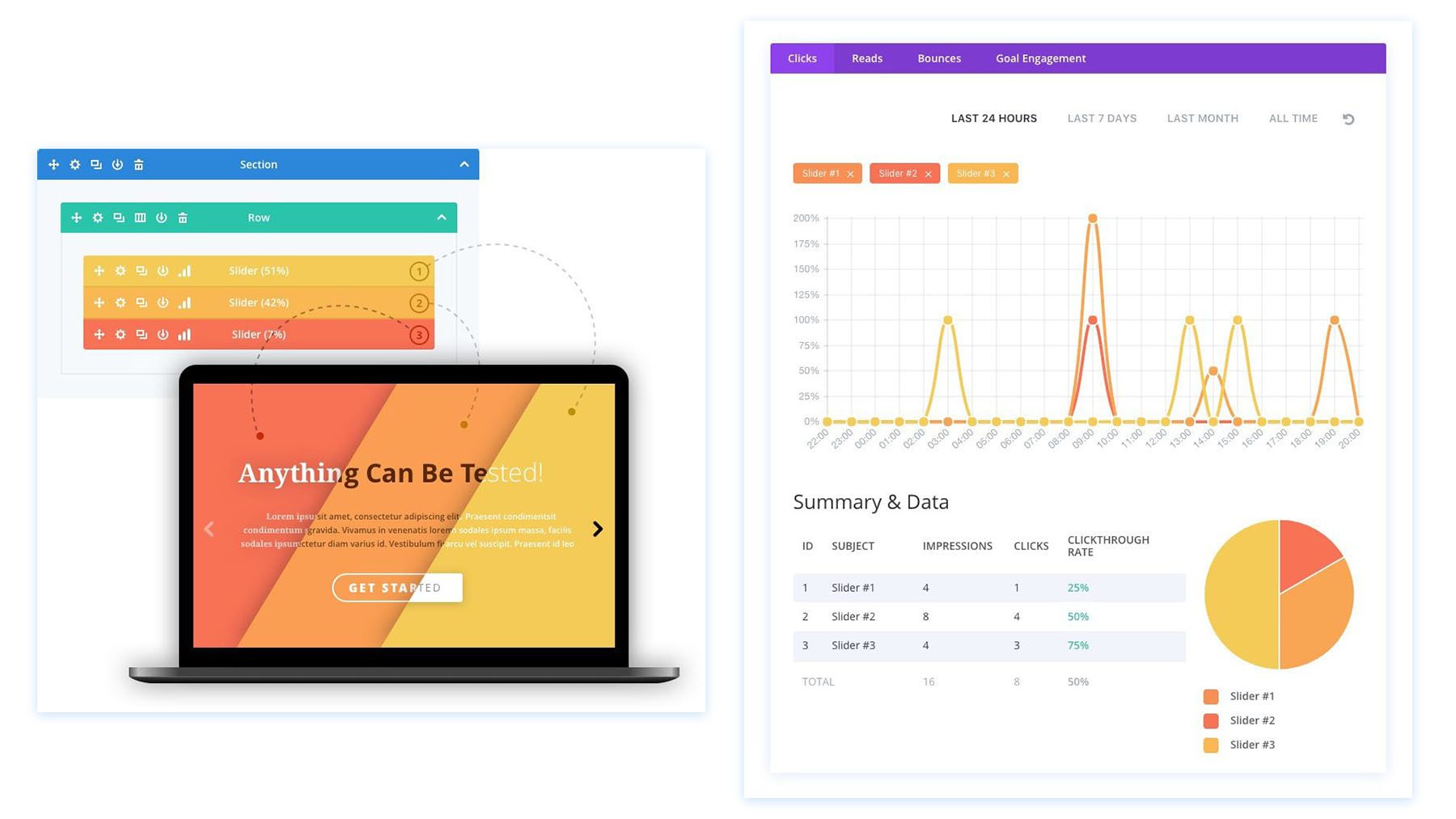
Вы также можете использовать маркетинговые инструменты Divi для создания кампаний A/B на своем веб-сайте и постепенного укрепления каждой целевой страницы.
Рекламные плагины
Рекламные плагины могут легко интегрироваться с такими платформами, как Google Ads и Facebook, для увеличения трафика. Проверьте расширенную рекламу, чтобы получить больше контроля над своими рекламными кампаниями.
Для большего количества плагинов WooCommerce Barn2 и Yith предлагают множество хороших вариантов. И не забудьте проверить Divi Marketplace на наличие решений, которые хорошо работают с Divi.
Заключение
Вы прошли все этапы настройки веб-сайта электронной коммерции WordPress. От выбора хостинг-провайдера до настройки WooCommerce и оптимизации вашего сайта для поисковых систем — вы заложили основу для успешного интернет-магазина.
WordPress и WooCommerce вместе предлагают мощную и гибкую платформу для электронной коммерции. Они позволяют вам настроить каждый аспект вашего магазина: от списков товаров до вариантов оплаты. А благодаря широкому набору плагинов функциональность вашего магазина может расширяться по мере роста вашего бизнеса.
По мере масштабирования вашего бизнеса наша обширная библиотека руководств и обзоров готова поддержать вас на каждом этапе пути. Погрузитесь в наши основные руководства о том, как продавать в Интернете, и освойте лучшие стратегии веб-маркетинга. Чтобы получить техническую информацию, изучите наши обзоры ведущих хостинговых компаний, лучших бизнес-инструментов и выдающихся плагинов WordPress.
Рекомендованное изображение Джулии Тим / Shutterstock.com
