19 лучших примеров электронной коммерции WordPress в 2023 году
Опубликовано: 2023-12-22В этой статье мы подробно рассмотрим некоторые из лучших примеров электронной коммерции WordPress.
Итак, если вы мечтаете создать интернет-магазин или обновить существующий, добро пожаловать.
Это не просто сайты; они — сливки сливок, демонстрирующие потрясающий дизайн и умную функциональность, которая заставит вас сказать: «Ух ты, я хочу это для своего магазина!»
Вместо того, чтобы часами рыться в сети в поисках вдохновения, мы проделали всю тяжелую работу вместо вас.
Для вашего удобства мы охватываем все: от простых до более креативных веб-сайтов с функциональностью электронной коммерции.
Независимо от того, продаете ли вы один или тысячи продуктов, у нас есть что-то для каждого.
В этом посте рассматриваются:
- Удивительные примеры электронной коммерции WordPress
- Велосипедная комната
- Терцетто
- Американский конь
- Лехаса
- Монтвель
- Создание татуировок
- Рэндольф
- Дези Дару
- Эволюция Про
- Терратинта
- Невероятные
- В следующую пятницу
- 7-й континент
- Зевс
- Гартен Иден
- СонHalo
- Каралит
- Романьоли
- Крутой охотник
- Как создать сайт электронной коммерции с помощью WordPress
- Часто задаваемые вопросы о веб-сайте электронной коммерции WordPress
- Как мне настроить сайт электронной коммерции на WordPress?
- Могу ли я использовать WordPress для крупного интернет-магазина?
- Безопасна ли электронная коммерция WordPress?
- Насколько настраиваемый сайт электронной коммерции WordPress?
- Поддерживает ли WordPress различные способы оплаты?
- Каковы затраты на запуск сайта электронной коммерции WordPress?
Удивительные примеры электронной коммерции WordPress
Готовы ли вы увидеть возможности WordPress?
Вот несколько исключительных сайтов электронной коммерции, которые действительно выделяются на цифровом рынке.
Давайте исследовать!
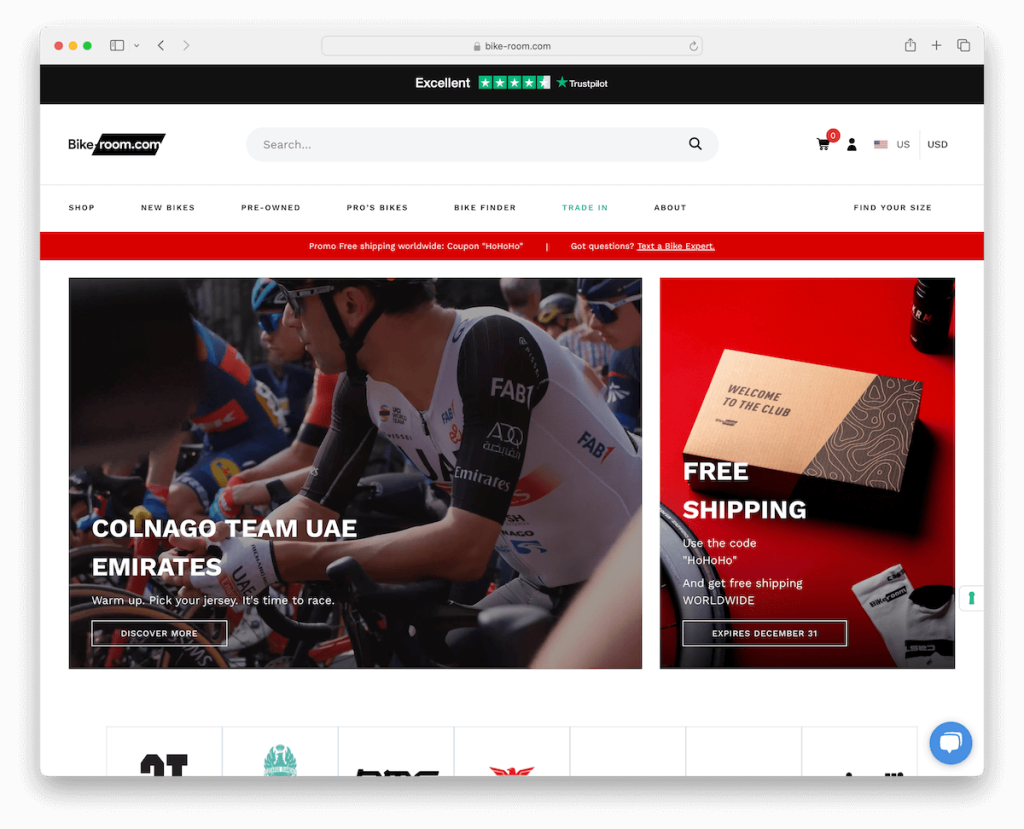
1. Велосипедная комната
Создано с помощью: WordPress

Веб-сайт Bike-Room является ярким примером совершенства электронной коммерции WordPress. Его удобный дизайн включает в себя всплывающее окно с активной подпиской на новостную рассылку, благодаря которой посетители всегда будут в курсе последних предложений и новостей.
Яркий баннер Trustpilot вверху сразу же внушает доверие, демонстрируя удовлетворенность клиентов.
Мега-меню сайта предлагает удобную навигацию по обширному ассортименту продукции, а панель поиска с результатами в реальном времени упрощает поиск конкретных товаров.
Кроме того, интуитивно понятный переключатель страны и валюты обслуживает глобальную аудиторию, предлагая персонализированный опыт покупок.
В совокупности эти функции делают Bike-Room образцом сложности электронной коммерции и вовлеченности пользователей.
Примечание . Создание списка адресов электронной почты может поднять ваш бизнес в сфере электронной коммерции на новый уровень, поэтому стратегически используйте всплывающие окна и привлекайте больше подписчиков.
Почему мы выбрали его : Bike-Room воплощает лучшее в электронной коммерции WordPress благодаря удобному пользовательскому интерфейсу, надежным функциям доверия клиентов и расширенным функциям глобальных покупок.
Вот другие красивые примеры веб-сайтов WooCommerce, которые расширяют границы возможностей WordPress.
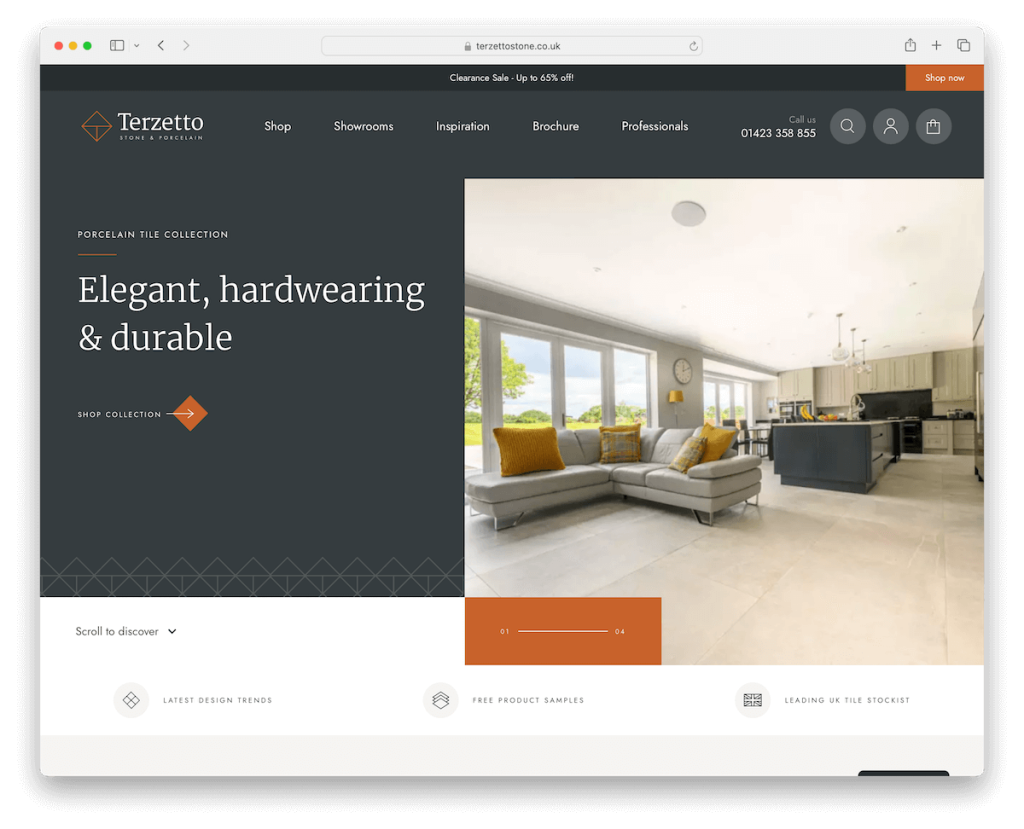
2. Терцетто
Создано с помощью: WordPress

Веб-сайт Terzetto — это чудо современного веб-дизайна и функциональности. Его эффектный слайдер с разделенным экраном сразу же привлекает внимание, стильно проводя посетителей по своим предложениям.
Интуитивно понятная кнопка прокрутки вниз и продуманный заголовок, появляющийся при обратной прокрутке, улучшают навигацию пользователя.
Мега-меню сайта предоставляет обширные, но организованные возможности просмотра, а полноэкранный поиск обеспечивает удобный поиск продуктов.
Несколько каруселей элегантно демонстрируют различные продукты и контент, а хорошо организованный нижний колонтитул из трех частей эффективно представляет важную информацию.
Такое сочетание эстетической привлекательности и функционального совершенства делает веб-сайт Terzetto фантастическим примером электронной коммерции на WordPress.
Примечание . Немедленно привлеките внимание посетителей с помощью современного и интригующего слайдера в верхней части страницы.
Почему мы выбрали его : Terzetto устанавливает высокую планку благодаря элегантному, удобному дизайну и инновационным функциям, таким как слайдеры с разделением экрана и полноэкранный поиск.
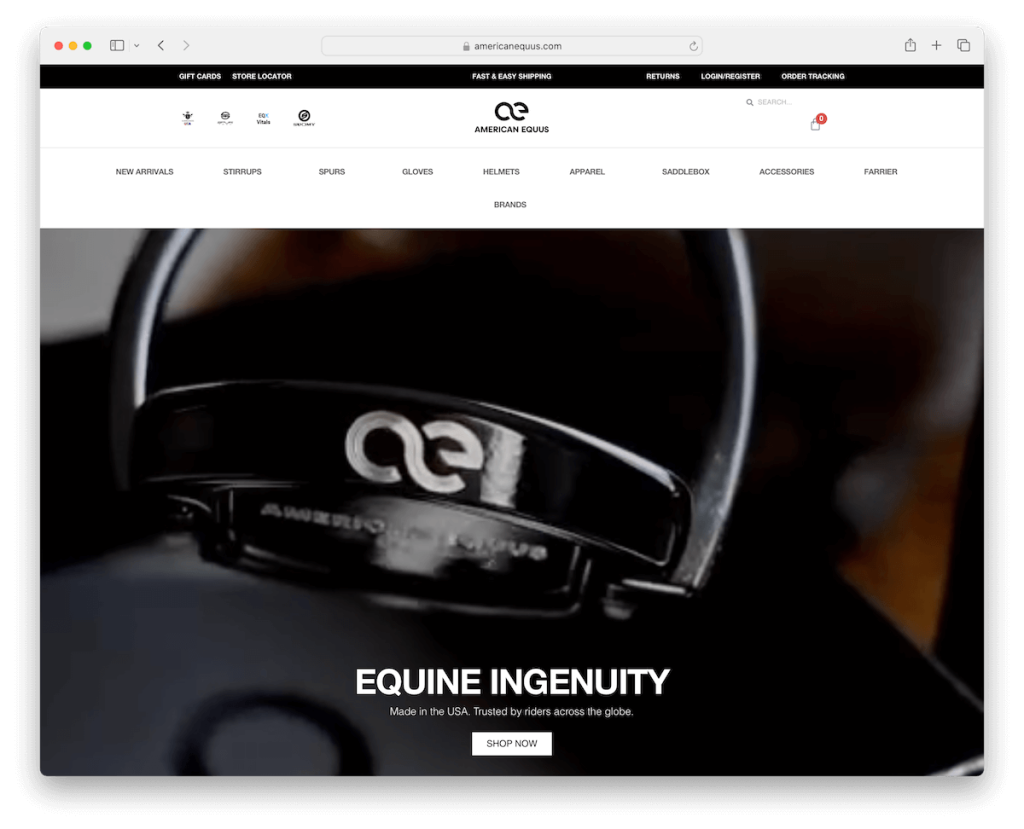
3. Американский конь
Создано с помощью: WordPress

Веб-сайт American Equus очаровывает посетителей своей большой, захватывающей видеопрезентацией, которая ярко демонстрирует их продукцию.
На сайте имеется плавающий заголовок, состоящий из нескольких частей, обеспечивающий быстрый доступ к важным ссылкам, а также удобные значки поиска и корзины, повышающие удобство покупок.
Его полноэкранный макет веб-сайта визуально эффектен и удобен для пользователя, в нем используются большие изображения для эффективного выделения деталей продукта.
Дизайн дополняет чистый контрастный нижний колонтитул, который аккуратно организует информацию и элементы навигации.
Примечание . Видеопрезентация может помочь потенциальным клиентам лучше визуализировать ваш продукт и увеличить продажи.
Почему мы выбрали его : American Equus выделяется тем, что демонстрирует захватывающую видеопрезентацию и ориентированный на пользователя дизайн, который повышает качество покупок в Интернете.
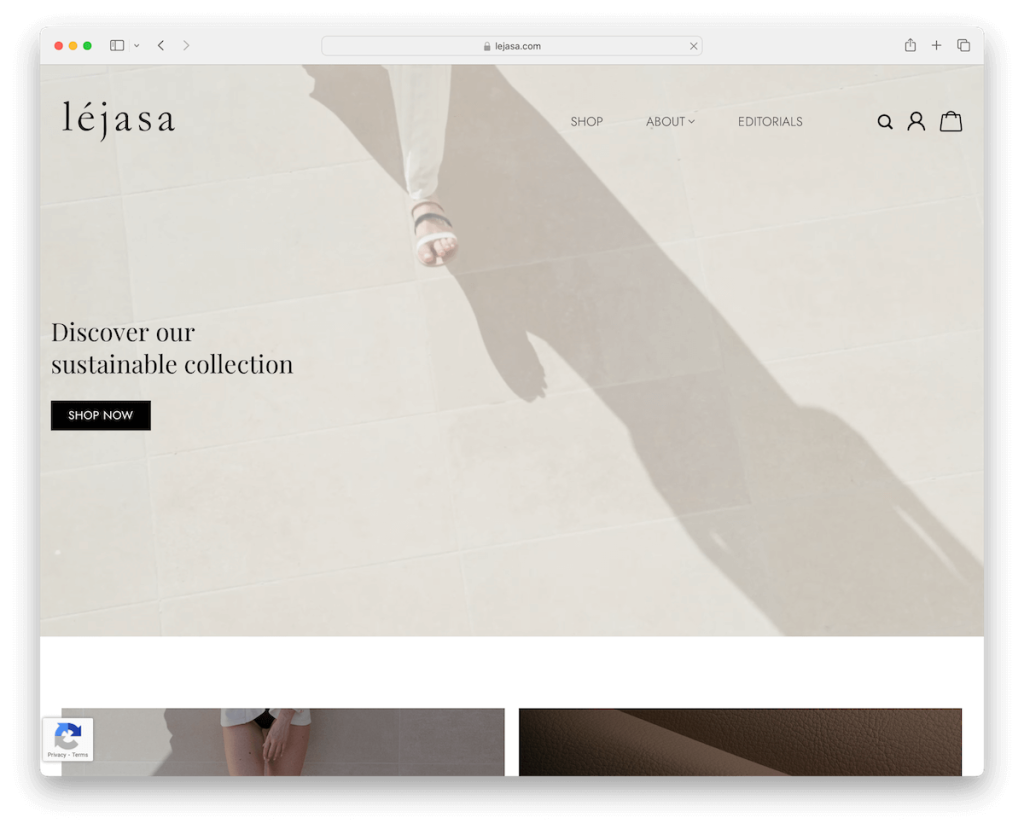
4. Лехаса
Создано с помощью: WordPress

Веб-сайт Lejasa является ярким примером правильно выполненной электронной коммерции WordPress. Он имеет восхитительный видео-фон над сгибом страницы, который сразу же привлекает посетителей.
Прозрачный заголовок органично сочетается с внешним видом сайта и дополняется простым, интуитивно понятным раскрывающимся меню.
Пользовательский опыт еще больше улучшен благодаря легкодоступным значкам поиска, учетной записи и корзины на панели навигации.
Посетители получают визуально динамичный опыт благодаря эффекту параллакса, добавляющему глубину и движение при прокрутке.
Кроме того, удобная кнопка возврата к началу страницы обеспечивает удобную навигацию, позволяя пользователям легко вернуться в начало страницы. (Но меню плавает, так что в этом может даже не быть необходимости.)
Примечание . Создайте более понятный внешний вид с прозрачным заголовком и простым меню, но убедитесь, что все основные ссылки и значки всегда находятся в распоряжении ваших клиентов.
Почему мы выбрали его : веб-сайт Lejasa является превосходным примером электронной коммерции WordPress благодаря потрясающему визуальному видеофону и цельным, ориентированным на пользователя функциям дизайна.
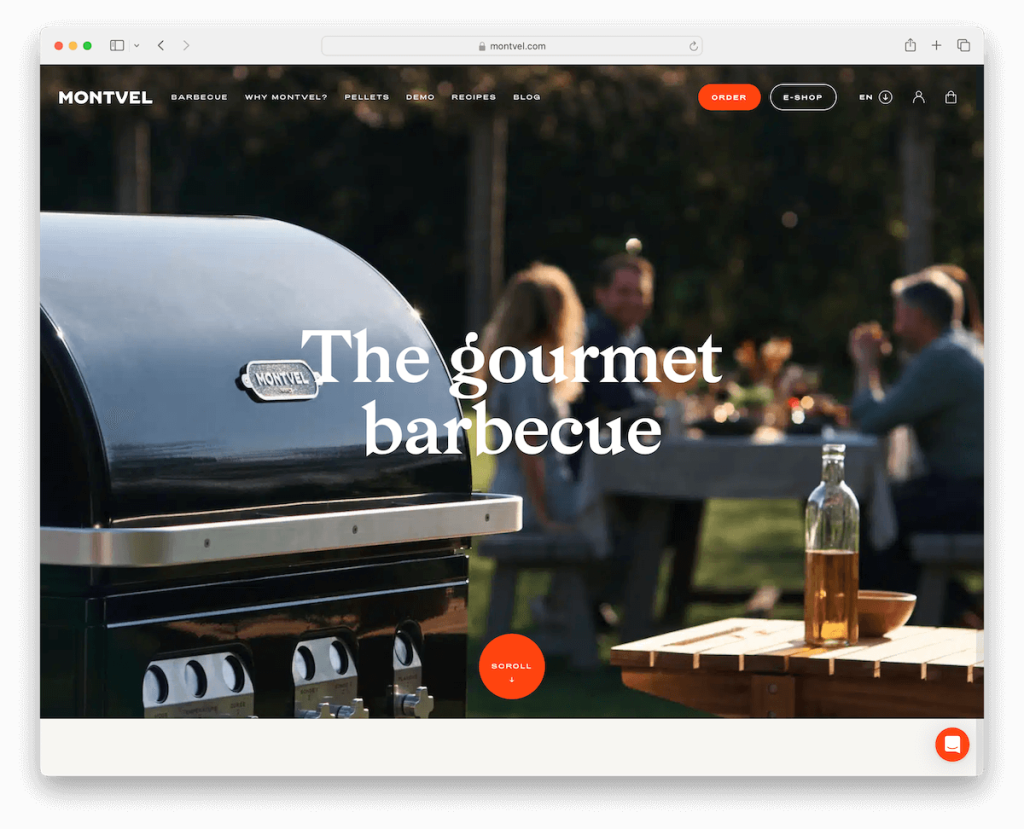
5. Монтвель
Создано с помощью: WordPress

Веб-сайт Montvel — замечательный пример электронной коммерции WP, отличающийся продуманными элементами дизайна.
Он открывается с практичной панелью уведомлений вверху, мгновенно привлекая внимание посетителей.
Баннер с изображением во всю ширину над сгибом и прозрачный заголовок создают привлекательный и современный вид.
Более того, удобный переключатель языка обслуживает разнообразную аудиторию, повышая доступность. Просторное свободное пространство сайта, дополненное крупной, читаемой типографикой, обеспечивает чистоту и отсутствие перегруженности пользовательского интерфейса.
Привлекательные видеопрезентации, функции живого чата, плавная анимация прокрутки и контрастный нижний колонтитул способствуют плавному и интерактивному процессу покупок, выделяя Montvel на цифровом рынке.
Примечание . Активная верхняя панель с контрастным/ярким цветом фона может привлечь больше внимания.
Почему мы выбрали его : Montvel впечатляет своим чистым дизайном, удобными функциями, такими как чат и выбор языка, а также привлекательными визуальными элементами.
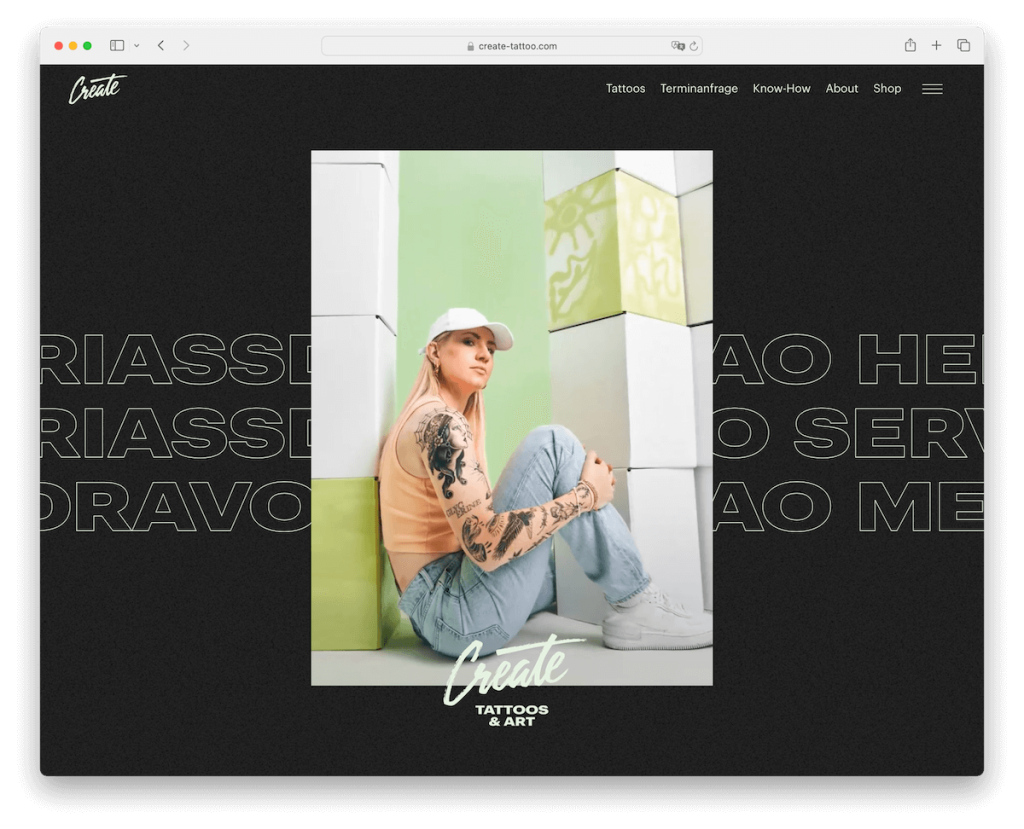
6. Создайте татуировки
Создано с помощью: WordPress

Веб-сайт Create Tattoos встречает посетителей анимированным коллажем из изображений, передающим суть творчества и стиля, присущих искусству татуировки. Прокручивающийся текст на заднем плане добавляет визуальной интриги, создавая динамичный фон.
Навигация оптимизирована благодаря меню с необходимыми ссылками и полноэкранному меню-гамбургеру, придающему современный вид.
Темная тема дизайна сайта, дополненная прозрачными верхними и нижними колонтитулами, создает острый, современный вид, идеально гармонирующий с художественным и смелым характером бизнеса.
Это уникальное сочетание эстетики и функциональности делает веб-сайт Create Tattoos незабываемым местом электронной коммерции.
Примечание . Один из способов сделать что-то по-другому — использовать темный макет, создающий сильное и неизгладимое первое впечатление.
Почему мы выбрали его : Веб-сайт Create Tattoos уникальным образом сочетает в себе художественные анимированные элементы и гладкий темный дизайн для притягательного взаимодействия с пользователем.
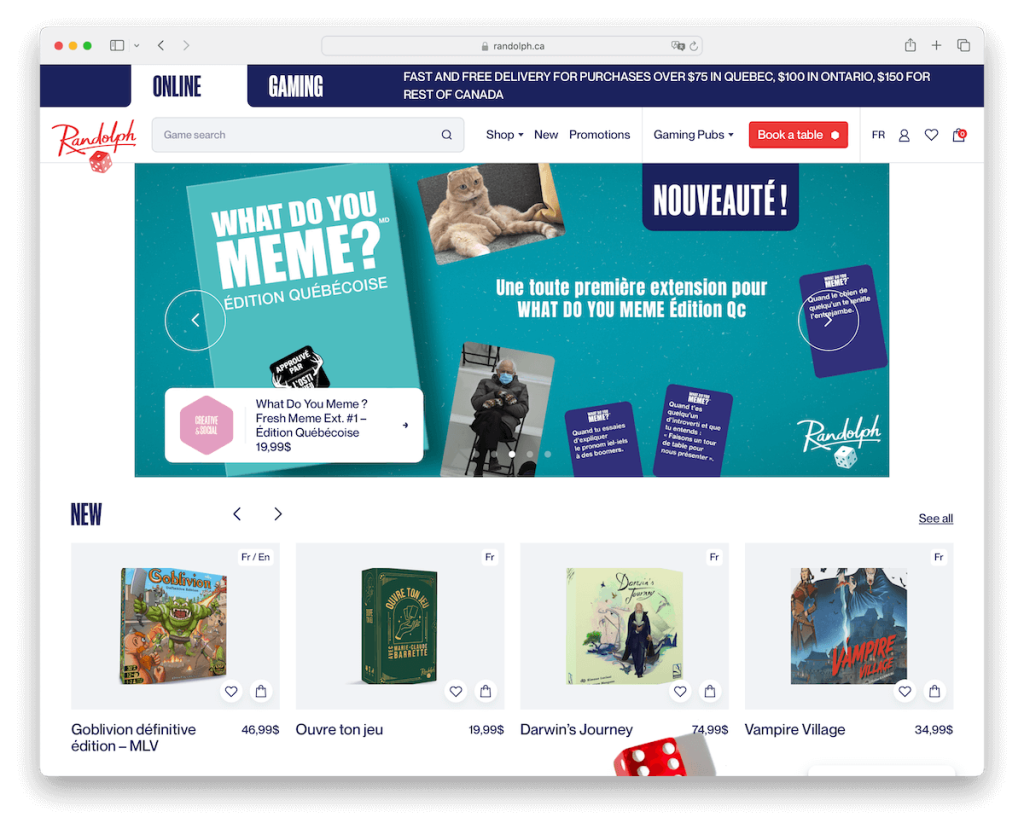
7. Рэндольф
Создано с помощью: WordPress

Веб-сайт Рэндольфа является ярким примером платформы электронной коммерции WordPress, демонстрирующей сложность и простоту использования.
На сайте представлены основные и дополнительные раскрывающиеся меню из нескольких столбцов, предлагающие обширную, но организованную навигацию.
Яркий слайдер на главной странице выделяет ключевые продукты и предложения, дополненный четкой кнопкой призыва к действию (CTA) на панели навигации, которая эффективно направляет пользователей.
Карусели товаров отображают разнообразный ассортимент предложений, что упрощает просмотр.
Большой нижний колонтитул — это сокровищница информации, включая дополнительные ссылки, значки социальных сетей и форму подписки на новостную рассылку, позволяющую пользователям оставаться на связи и получать информацию.
Примечание . Создавайте карусели товаров для разных категорий, чтобы клиенты могли быстро просматривать самые популярные из них.
Почему мы выбрали его : Веб-сайт Рэндольфа — лучший пример комплексной навигации, привлекательных визуальных элементов и приятного для глаз макета, улучшающего общее впечатление от покупок.
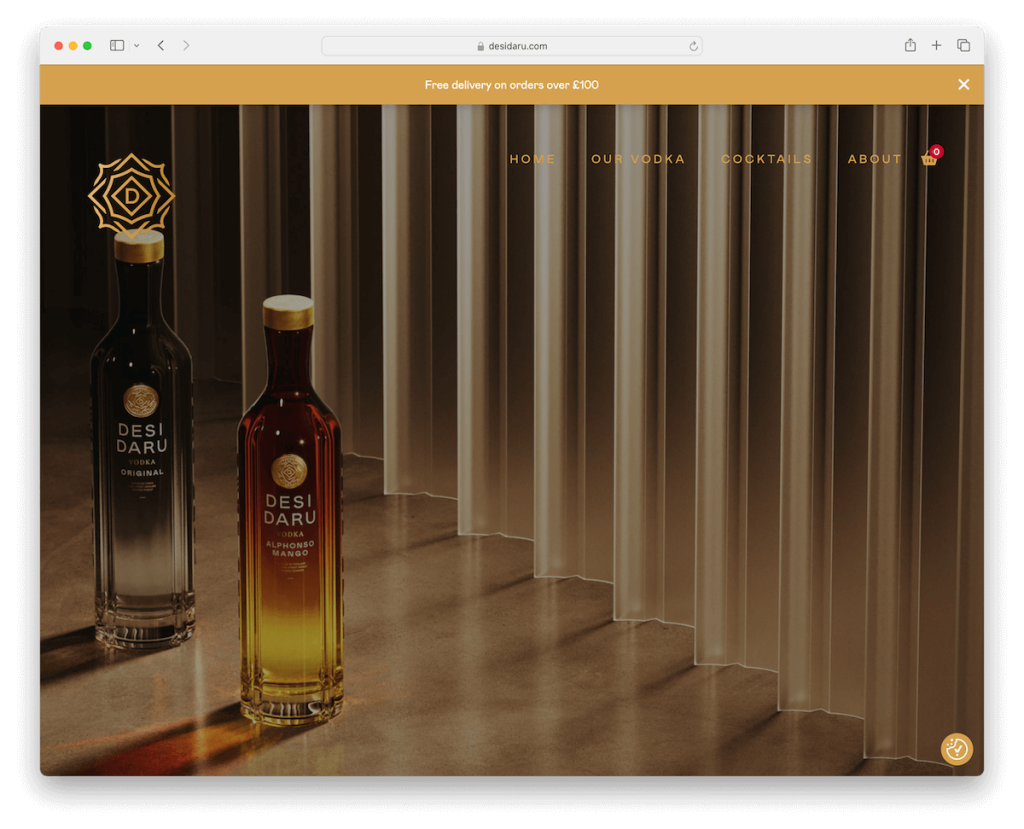
8. Дези Дару
Создано с помощью: WordPress

Веб-сайт Desi Daru имеет привлекательный полноэкранный фоновый рисунок над сгибом, свободный от текста или кнопок призыва к действию (CTA), что позволяет визуальным элементам говорить сами за себя.
Прозрачный заголовок с меню из четырех ссылок и значком корзины придает элегантный и ненавязчивый дизайн.
Темная тема сайта усиливает визуальную глубину, отражая уникальный характер бренда. Примечательно, что треугольный нижний колонтитул ломает стереотипы традиционного дизайна, добавляя художественный штрих.
Прикрепленное уведомление на верхней панели гарантирует, что посетитель не пропустит его, но может закрыть его, если оно мешает просмотру.
Эта уникальная комбинация элементов делает веб-сайт Desi Daru уникальным опытом электронной коммерции.
Примечание . Пусть ваши визуальные эффекты говорят сами за себя, создав полноэкранное фоновое изображение (или видео) над сгибом.
Почему мы выбрали его : веб-сайт Desi Daru отличается впечатляющими полноэкранными изображениями и инновационным дизайном в темной тематике, в котором приоритет отдается визуальному повествованию.
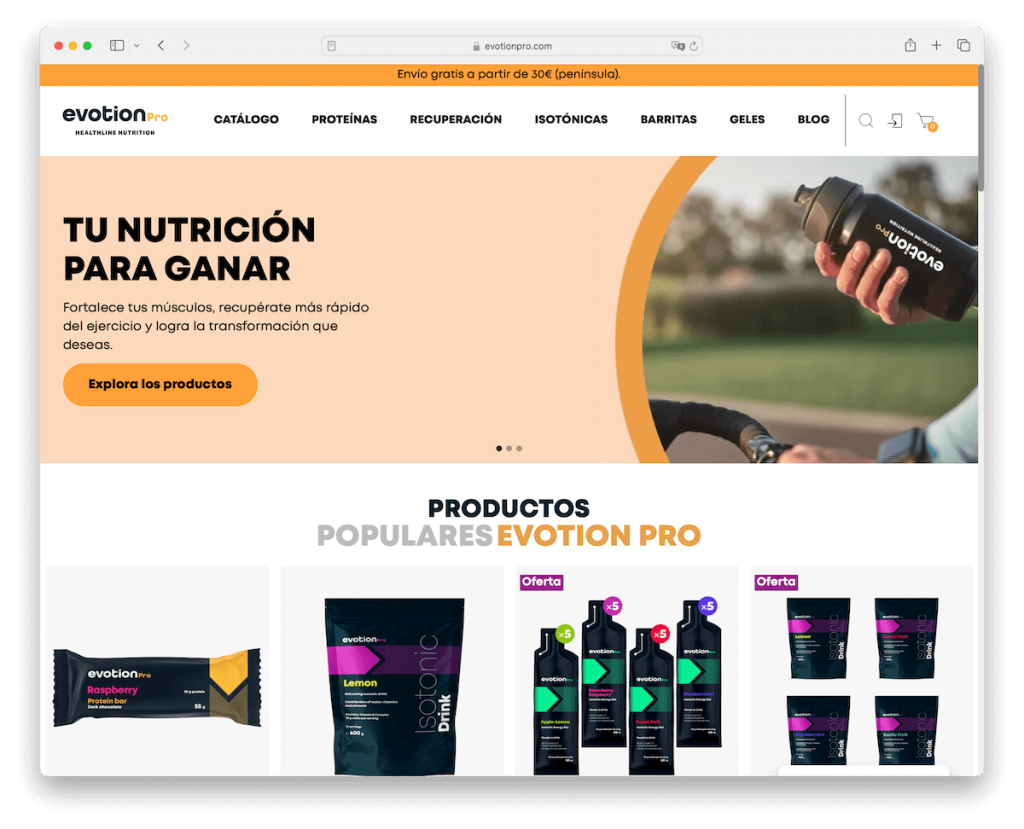
9. Эволюция Про
Создано с помощью: WordPress

Веб-сайт Evotion Pro представляет собой исключительный пример электронной коммерции WordPress, демонстрирующий различные интерактивные функции, улучшающие UX.
Сайт украшен запоминающейся анимацией, которая привлекает внимание и добавляет динамизма просмотру. Отличительной особенностью является слайдер отзывов, предлагающий обратную связь и укрепляющий доверие потенциальных клиентов.
Каждая страница продукта обширна и информативна, дает подробную информацию и способствует принятию обоснованных решений о покупке.
Интеграция корзины Ajax упрощает процесс покупок, позволяя плавно добавлять товары в корзину без перезагрузки страницы. Панель поиска с мгновенными результатами в режиме реального времени также делает поиск продуктов эффективным и удобным для пользователя.
Примечание . Не забудьте разместить отзывы клиентов на своем веб-сайте и завоевать доверие, что может увеличить продажи.
Почему мы выбрали его : Evotion Pro имеет привлекательную анимацию, подробные страницы продуктов и ориентированные на пользователя функции, такие как корзина Ajax и поиск в реальном времени.
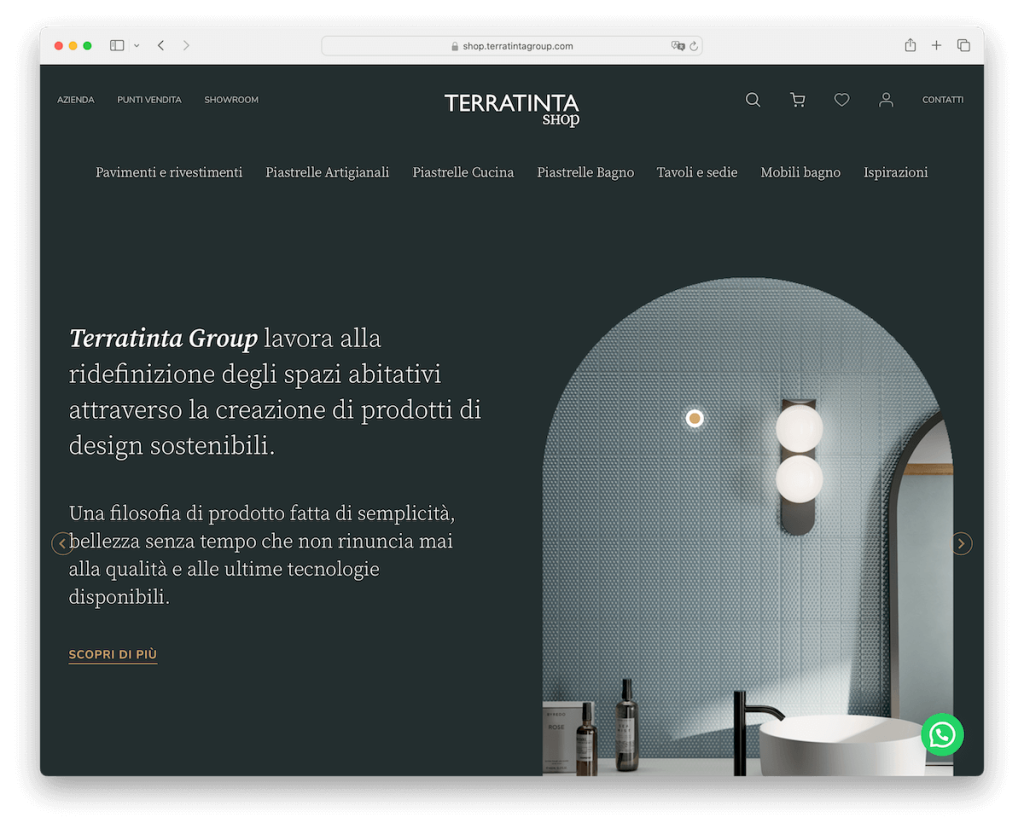
10. Терратинта
Создано с помощью: WordPress

Веб-сайт Terratinta — замечательный пример электронной коммерции WordPress, отличающийся эстетически приятным дизайном в зеленой тематике.
На сайте интегрирована функция чата WhatsApp, обеспечивающая немедленную поддержку клиентов и повышающая вовлеченность пользователей. Его стильный слайдер эффективно демонстрирует продукты и рекламные акции, привлекая внимание посетителей.
Реализация мегаменю облегчает навигацию по обширным предложениям сайта.
Примечательно, что дизайн включает закругленные углы, что обеспечивает удобство для мобильных устройств и улучшает общее впечатление от пользователя.
Кроме того, верхний, нижний колонтитул и основание веб-сайта имеют один и тот же цвет фона (зеленый!), Создавая целостный и целостный визуальный опыт, который говорит о внимании бренда к деталям.
Примечание . Мега-меню и сайт электронной коммерции прекрасно сочетаются друг с другом, поэтому используйте его в своих интересах и улучшите то, как посетители просматривают ваш сайт.
Почему мы выбрали его : Terratinta впечатляет своим гармоничным зеленым дизайном, удобной навигацией и встроенным чатом WhatsApp для лучшего взаимодействия с пользователем.
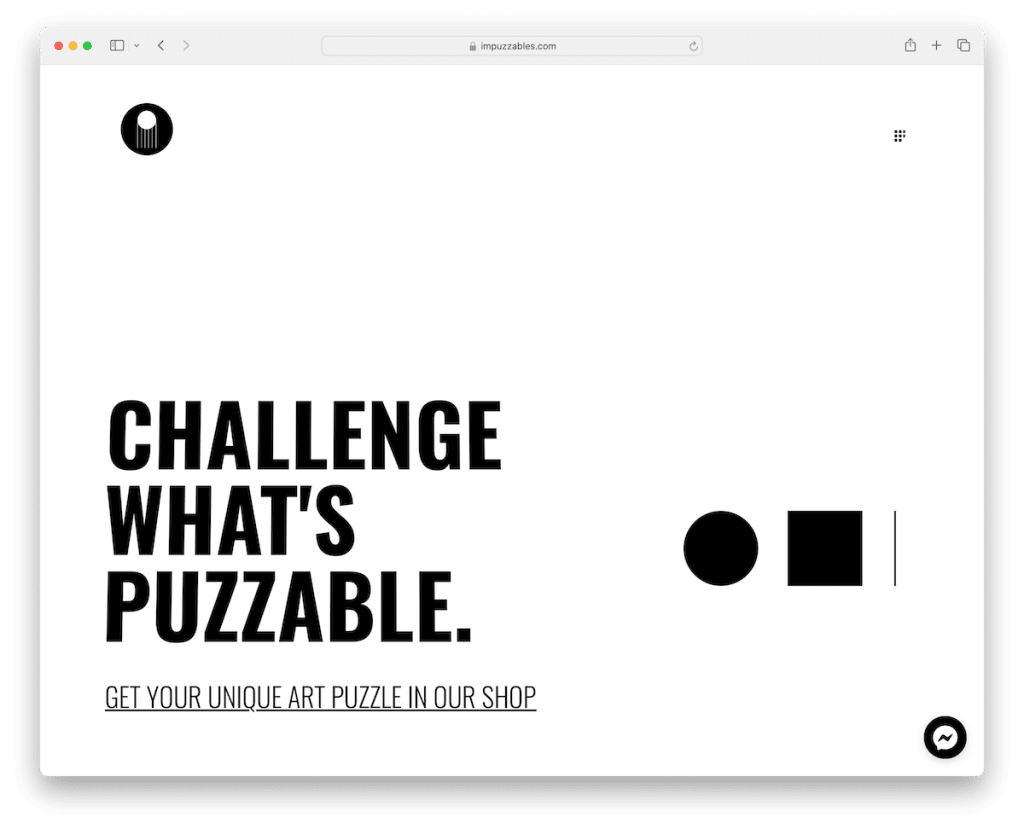
11. Невероятные
Создано с помощью: WordPress

Веб-сайт Impuzzables отличается минималистским, но смелым подходом, особенно в верхнем разделе.
На сайте имеется простое наложение меню-гамбургера с понятной навигацией. Этот дизайн дополняется большим количеством белого пространства, которое увеличивает эстетику сайта и фокусирует внимание на продуктах.

Нижний колонтитул контрастирует с остальной частью сайта благодаря простому, но эффективному фону, создавая четкий конец страницы.
Более того, интеграция чата Facebook Messenger обеспечивает удобный канал общения для клиентов. Кроме того, анимированный текст на сайте добавляет динамичный и привлекательный элемент пользовательскому опыту.
Примечание . Один из методов, который всегда работает, когда вы сомневаетесь в том, как подойти к дизайну вашего веб-сайта, — это сделать его простым и минималистичным.
Почему мы выбрали его : Impuzzables имеет минималистичный макет, эффективное использование пустого пространства и интересные функции, такие как анимированный текст и интеграция с Facebook Messenger.
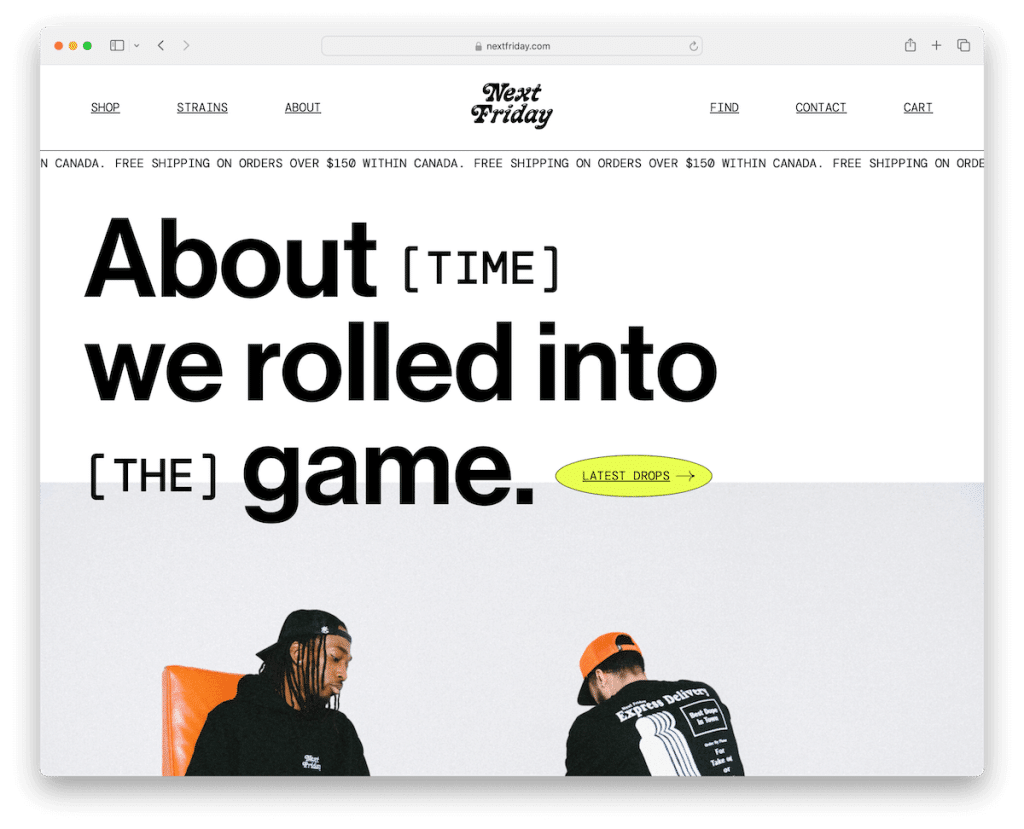
12. В следующую пятницу
Создано с помощью: WordPress

Веб-сайт Next Friday выделяется инновационными элементами дизайна и спецэффектами. Примечательной особенностью является специальный курсор мыши (посмотрите сами – мне не разрешено говорить), который улучшает взаимодействие с пользователем и добавляет оригинальности в просмотр.
На сайте умело используются элементы в рамке, например, вокруг нижнего колонтитула, создавая визуально яркий дизайн, который делает контент и разделы более привлекательными.
Страницы продуктов также тщательно продуманы и содержат прикрепленное описание продукта, которое остается видимым, когда пользователи прокручивают и проверяют изображения.
Эти креативные дизайнерские решения отражают сочетание функциональности и оригинального стиля, что делает веб-сайт Next Friday незабываемым местом электронной коммерции.
Примечание . Детали имеют значение, и один из классных способов удивить посетителей и потенциальных клиентов — создать собственный курсор.
Почему мы выбрали его : Next Friday — отличный пример электронной коммерции WordPress благодаря творческому использованию спецэффектов, пользовательского курсора и уникальных элементов дизайна, которые улучшают взаимодействие с пользователем.
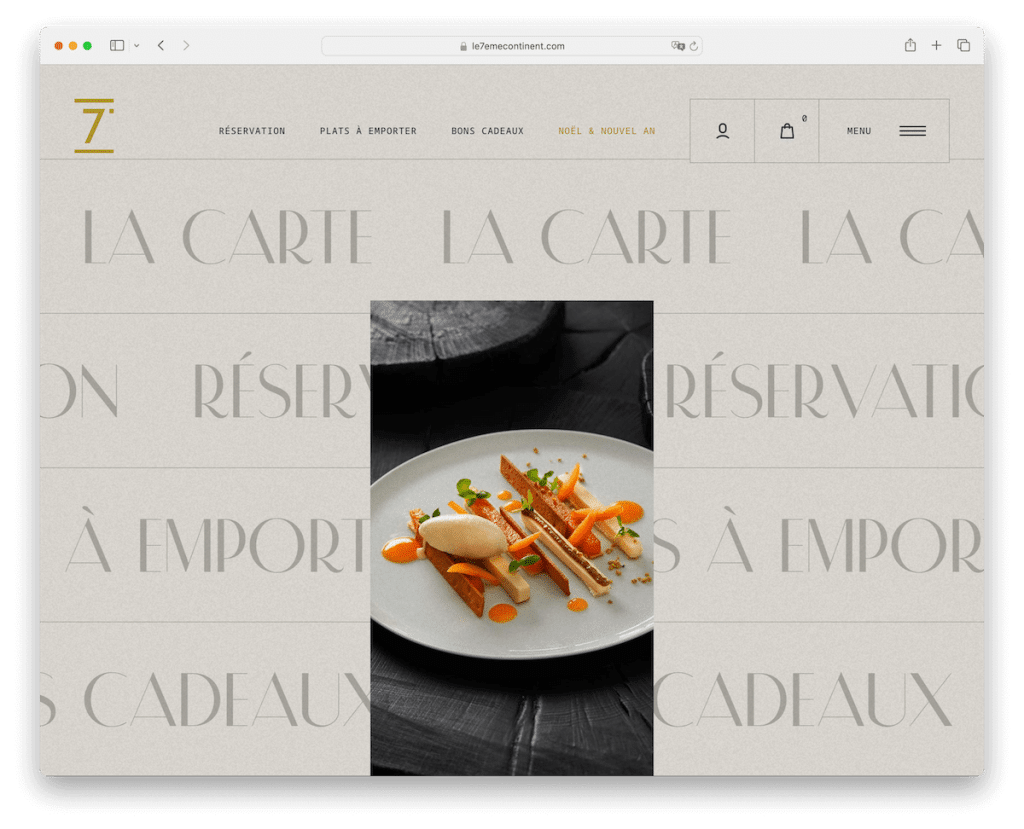
13. 7-й континент
Создано с помощью: WordPress

Веб-сайт Le 7eme Continent является замечательным примером электронной коммерции WordPress, привлекая посетителей своим инновационным дизайном домашней страницы.
На сайте имеется уникальный вращающийся текстовый фон, который выполняет функцию интерактивного меню, меняя центральное изображение при наведении курсора, что добавляет привлекательный визуальный элемент.
Кроме того, он предлагает двойные варианты навигации: традиционную верхнюю панель навигации и современное меню-гамбургер, отвечающее разнообразным предпочтениям пользователей.
Стоит также упомянуть творческий и приятный опыт прокрутки, который превращает навигацию по веб-сайту в путешествие к открытиям, благодаря чему каждое посещение побуждает к более глубокому изучению предложений сайта.
Примечание . Вы можете значительно улучшить прокрутку сайта, используя пустое пространство в сочетании с различными эффектами, чтобы УДИВИТЬ своих посетителей.
Почему мы выбрали его : Le 7eme Continent попал в этот список за свой искусный и привлекательный дизайн, в частности за уникальный вращающийся текстовый фон и интерактивную домашнюю страницу.
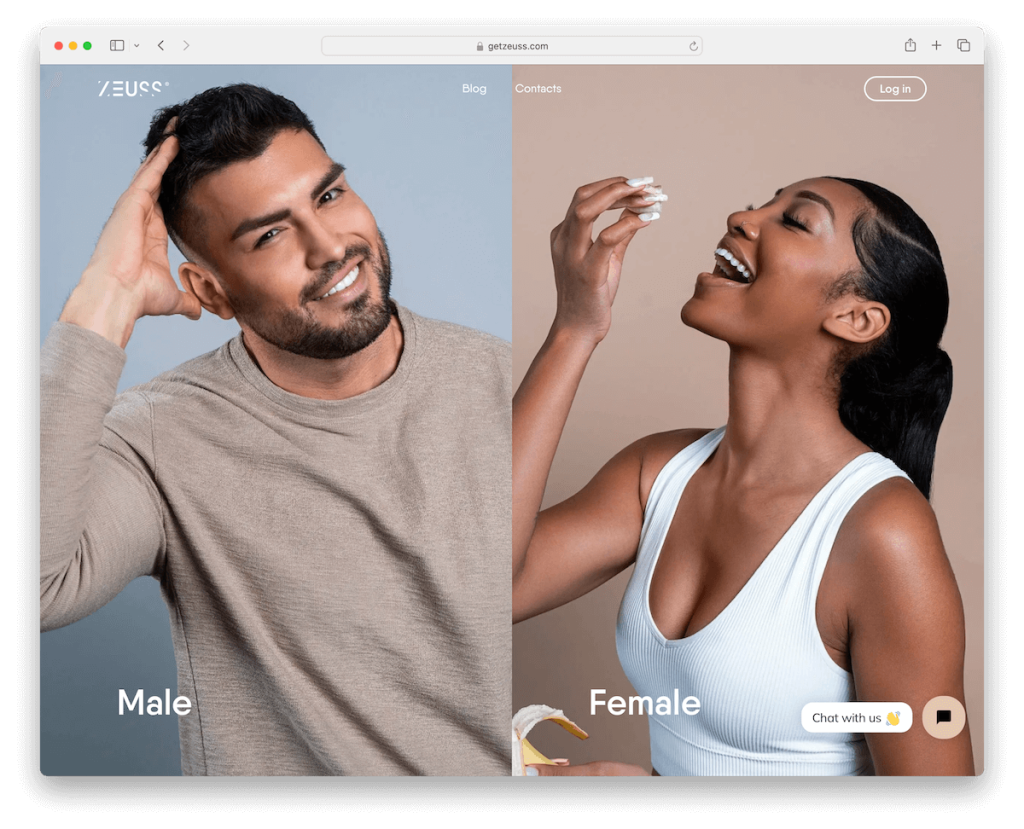
14. Зевс
Создано с помощью: WordPress

На веб-сайте Zeuss есть домашняя страница с разделенным экраном, позволяющая пользователям первым делом выбирать между мужским и женским разделами. Этот интуитивный подход дополнен категориями, которые раскрывают дополнительную информацию при наведении курсора, что делает просмотр более ориентированным на действия.
Внизу сайта есть удобный чат, обеспечивающий легкий доступ к службе поддержки клиентов. Видно расположенная кнопка входа в систему вверху облегчает быстрый доступ пользователя.
Кроме того, привлекательный видеофон добавляет динамичности.
Его уникальное сочетание горизонтальной и вертикальной прокрутки и контента, который раскрывается при прокрутке, создает захватывающий и увлекательный путь к покупкам в Интернете.
Примечание . Максимизируйте взаимодействие посетителей с вашим веб-сайтом, сочетая вертикальную и горизонтальную прокрутку с другими запоминающимися эффектами.
Почему мы выбрали его : Zeuss устанавливает высокие стандарты благодаря умному выбору разделенного экрана, динамической прокрутке и приятным видеофонам, улучшающим взаимодействие с пользователем.
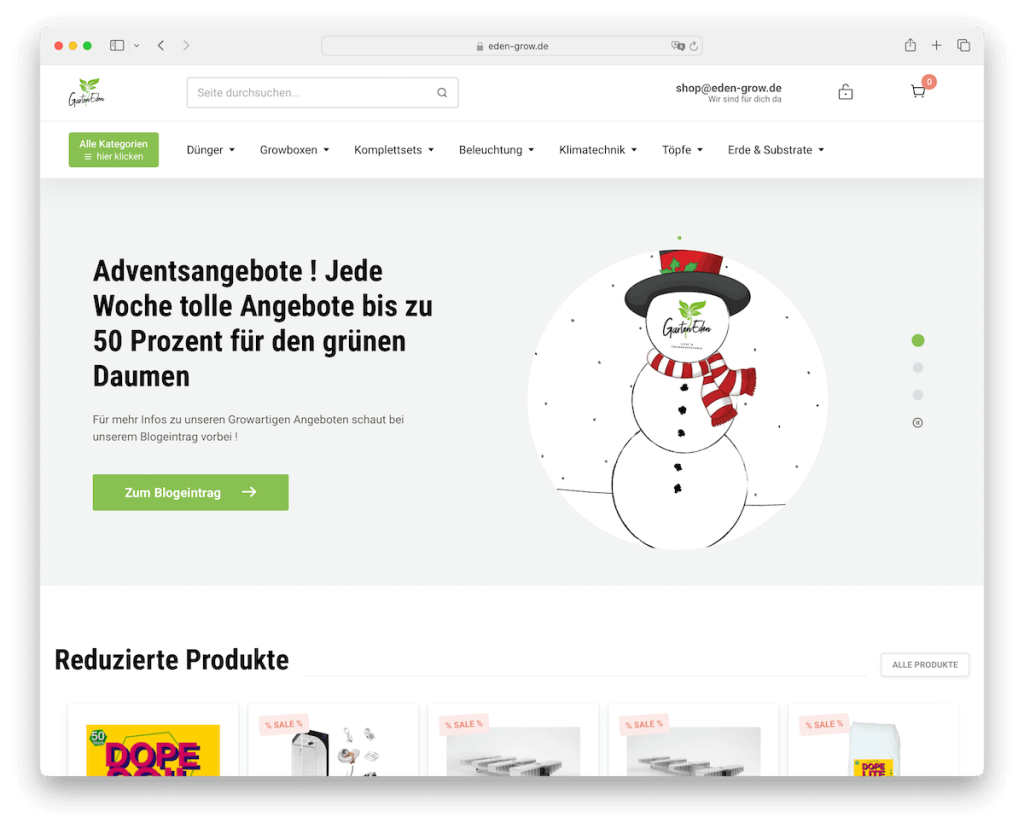
15. Гартен Иден
Создано с помощью: WordPress

Веб-сайт электронной коммерции WordPress от Garten Eden сочетает в себе функциональность и элегантный дизайн. На сайте есть слайдер, который плавно сочетает текст с кнопками призыва к действию (CTA), направляя посетителей на их пути.
Его обширное мега-меню предлагает обширный, но организованный обзор продуктов, улучшающий навигацию.
Кроме того, комплексное гамбургер-меню включает в себя многоуровневые раскрывающиеся меню, гарантирующие, что даже самые глубокие разделы сайта будут легко доступны и ориентированы на пользователя.
Интеграция результатов поиска в реальном времени повышает эффективность и удобство использования сайта. Предложения продуктов представлены через хорошо структурированные карусели для различных категорий, что делает просмотр простым и визуально привлекательным.
Примечание . Если в вашем магазине есть несколько категорий и разделов, добавьте многоуровневое раскрывающееся меню для быстрой навигации.
Почему мы выбрали его : Garten Eden блистает своим интерактивным слайдером, обширным мега-меню и меню-гамбургером, живым поиском и хорошо организованными каруселями товаров, улучшающими общее впечатление от покупок.
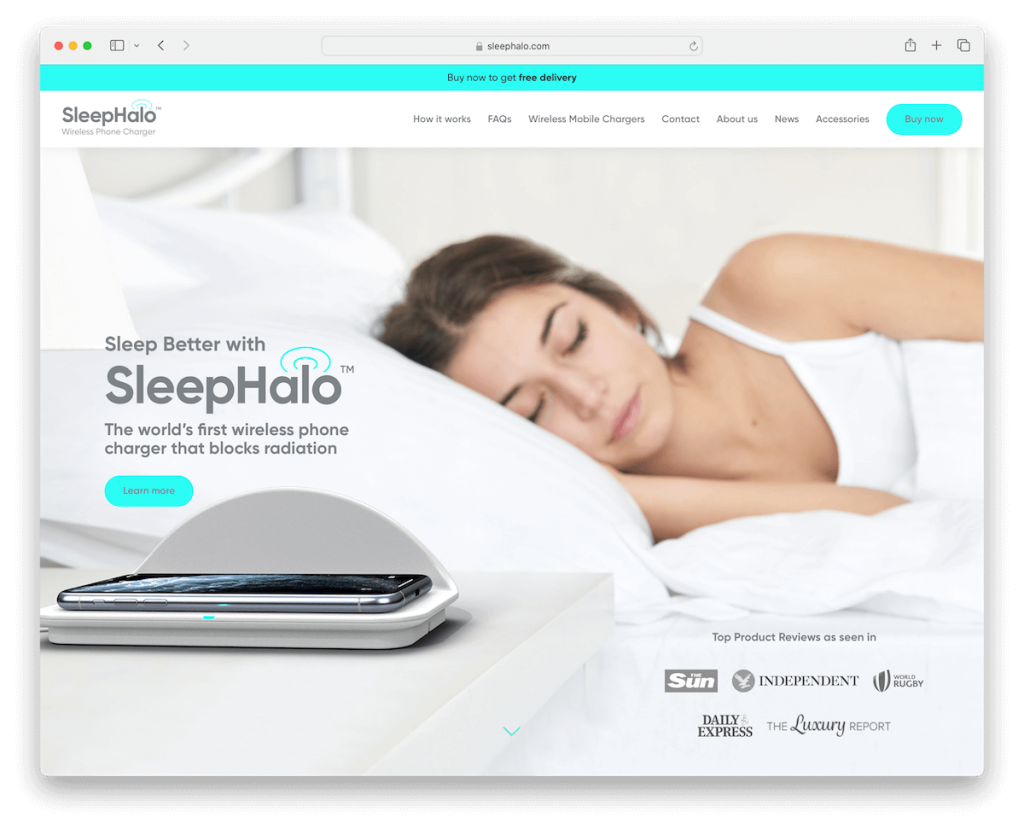
16. Ореол сна
Создано с помощью: WordPress

Веб-сайт SleepHalo отличается своей домашней страницей в стиле лендинга, которая эффективно привлекает внимание посетителей.
На панели навигации имеется заметная кнопка «Купить сейчас», которая упрощает процесс покупки и повышает удобство пользователя.
Когда пользователи прокручивают страницу, в правом нижнем углу появляется стратегически расположенное всплывающее окно, предлагающее быстрый и простой путь к покупке продукта, что эффективно повышает коэффициент конверсии.
Сайт дополнен встроенным рекламным видеороликом, в котором представлен интересный обзор продукта.
Более того, классная анимация ярко демонстрирует функциональность продукта, создавая информативный и визуально привлекательный опыт, который эффективно передает уникальное ценностное предложение продукта.
Примечание . Сделайте кнопку «Купить сейчас» всегда доступной, поместив ее в плавающую панель навигации/заголовок.
Почему мы выбрали его : SleepHalo выделяется своим эффективным лендинговым дизайном, промо-видео и интуитивно понятными функциями покупки, упрощающими путь пользователя к покупкам.
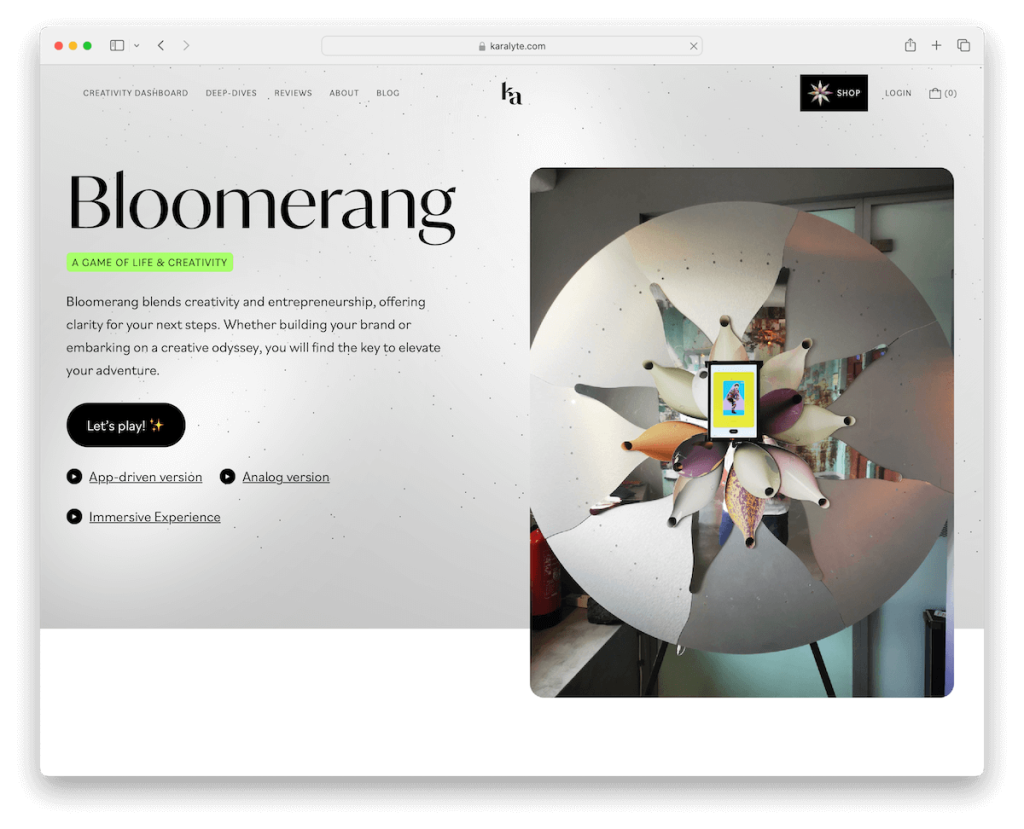
17. Каралит
Создано с помощью: WordPress

Веб-сайт Karalyte примечателен своим мобильным дизайном, который идеально адаптируется к текущим привычкам просмотра.
На сайте имеется прозрачная панель навигации, которая исчезает при прокрутке вниз, уменьшая визуальный беспорядок, но снова появляется при прокрутке вверх для облегчения доступа. (Этот динамичный подход к навигации улучшает взаимодействие с пользователем.)
Яркие цвета веб-сайта создают визуально яркую и привлекательную среду, эффективно привлекая внимание посетителей.
Он умело объединяет основное и дополнительное меню в разделе магазина, предлагая комплексные возможности навигации, не перегружая пользователя.
Уникально то, что сайт отказывается от традиционного нижнего колонтитула, принимая минималистский подход, который сочетается с его современной, чистой эстетикой.
Примечание . Даже если на вашем веб-сайте могут использоваться однотонные однотонные цвета, оживите его яркими вставками, чтобы вызвать интерес и волнение.
Почему мы выбрали его : Karalyte предлагает мобильный дизайн, динамическую навигацию, яркую цветовую схему и новый подход к макету и меню.
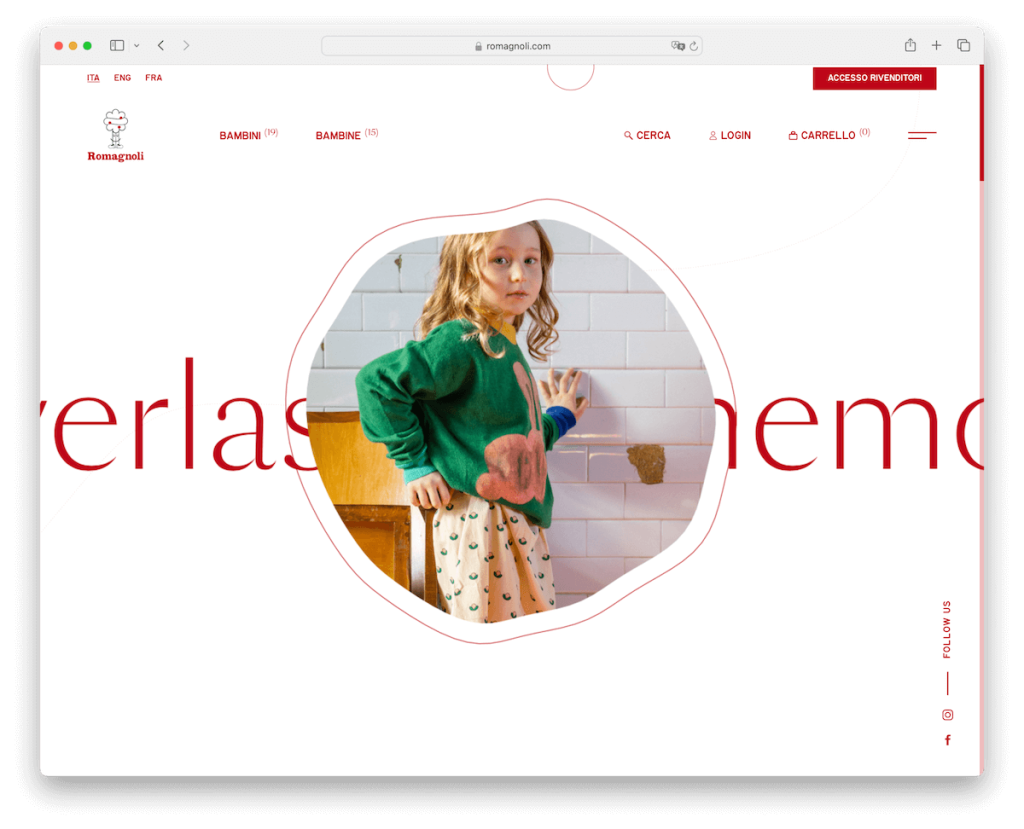
18. Романьоли
Создано с помощью: WordPress

Романьоли произвел на нас впечатление своим вниманием к уникальным деталям бренда. Но это еще не все.
Сайт очаровывает посетителей вращающимся фоновым текстом и анимацией, которая добавляет живости пользовательскому опыту.
Эффект параллакса умело используется по всему сайту, создавая ощущение глубины и вовлеченности при прокрутке контента.
Липкая и прозрачная панель навигации обеспечивает плавное управление, сохраняя при этом изящный вид сайта. Точно так же упрощенный дизайн нижнего колонтитула дополняет общий минималистичный подход.
Наконец, смелое гамбургер-меню — это функциональный элемент и эффектная особенность, идеально согласующаяся с духом современного дизайна сайта.
Примечание . Убедитесь, что дизайн вашего веб-сайта отражает ваш бренд, чтобы посетители могли чувствовать себя как дома.
Почему мы выбрали его : Romagnoli процветает благодаря своему уникальному брендингу, привлекательной анимации, эффектам параллакса и элегантному, удобному для пользователя дизайну навигации.
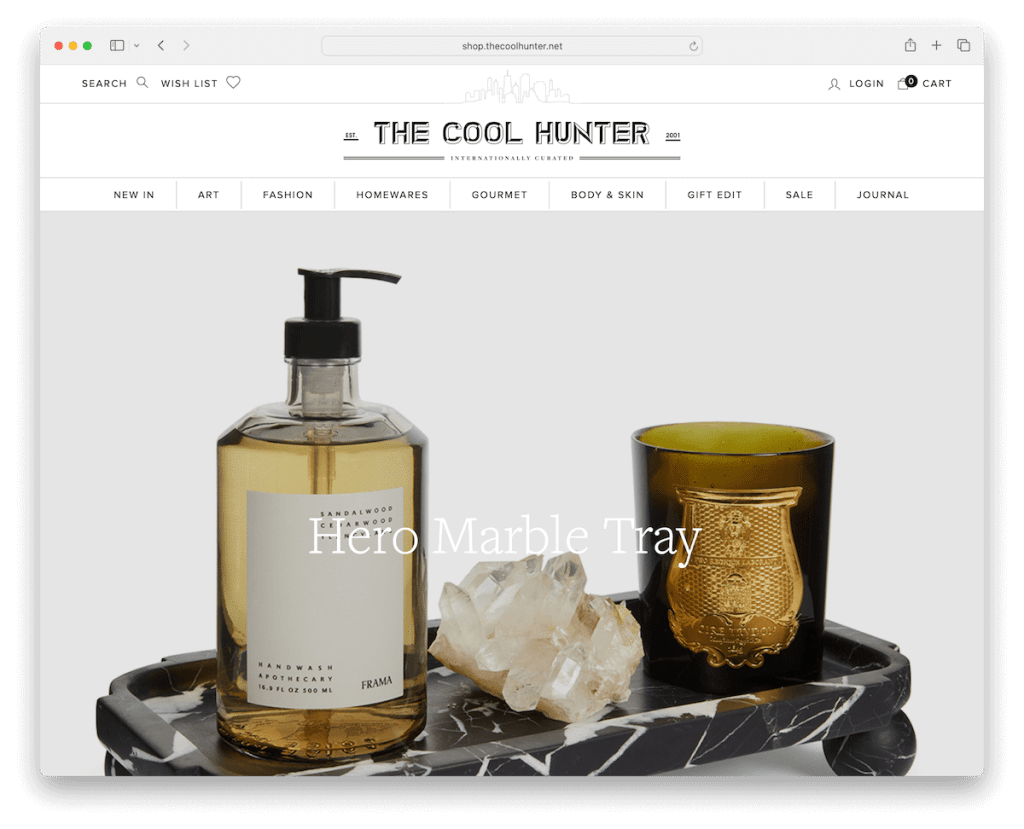
19. Крутой охотник
Создано с помощью: WordPress

Веб-сайт Cool Hunter — блестящий пример совершенства WordPress в области электронной коммерции, сочетающий функциональность с элегантной эстетикой.
Его отличительной особенностью является привлекательный большой слайдер, демонстрирующий кликабельные слайды, которые сразу привлекают посетителей. Дизайн сайта поразительно минималистичный, подчеркивает чистый, лаконичный вид, который эффективно выделяет продукты.
Он включает в себя мегаменю для удобной навигации и плавающий заголовок, обеспечивающий постоянную доступность ключевых ссылок.
Уникальная функция поиска, появляющаяся справа с результатами в реальном времени, повышает удобство использования.
Кроме того, дисплеи продуктов дополнены эффектами наведения, открывающими второстепенные изображения и добавляющими интерактивный элемент, который повышает качество покупок.
Примечание . Функция поиска с живыми результатами может значительно улучшить взаимодействие с пользователем на сайте электронной коммерции.
Почему мы выбрали его : Cool Hunter представляет собой первоклассный пример электронной коммерции WordPress с безупречным сочетанием инновационных функций, удобного дизайна и привлекательной графики.
Как создать сайт электронной коммерции с помощью WordPress
- Выберите домен и хостинг : выберите запоминающееся доменное имя (используйте генератор доменных имен) и надежный хостинг. Для электронной коммерции рассмотрите планы хостинга, обеспечивающие повышенную безопасность и производительность. (Проверьте этих эпических хостинг-провайдеров WooCommerce.)
- Установка WordPress : Большинство хостинг-провайдеров предлагают установку WordPress в один клик. Следуйте их инструкциям по установке WordPress в вашем домене.
- Выберите плагин электронной коммерции : WooCommerce — самый популярный выбор для электронной коммерции WordPress. Установите и активируйте его из каталога плагинов WordPress.
- Выберите тему : выберите тему WordPress WooCommerce, которая соответствует вашему бренду.
- Настройте свой магазин : настройте параметры своего магазина в плагине электронной коммерции — настройте категории продуктов, налоговые данные, варианты доставки и платежные шлюзы.
- Добавление продуктов : создавайте списки продуктов с изображениями, описаниями, ценами и другой важной информацией. Организуйте их по категориям для облегчения навигации.
- Оптимизация для SEO . Используйте плагины SEO и лучшие практики для оптимизации страниц и контента вашего продукта, улучшая видимость вашего сайта в поисковых системах.
- Запустите и продавайте свой магазин : как только все будет настроено, запустите свой магазин. Используйте социальные сети, маркетинг по электронной почте и другие стратегии цифрового маркетинга, чтобы привлечь клиентов на ваш новый сайт электронной коммерции.
Но для получения более подробной информации обратитесь к нашему подробному руководству о том, как создать веб-сайт WordPress.
Часто задаваемые вопросы о веб-сайте электронной коммерции WordPress
Как мне настроить сайт электронной коммерции на WordPress?
Чтобы настроить сайт электронной коммерции на WordPress, вам необходимо сначала установить WordPress в свою учетную запись хостинга. Затем выберите плагин электронной коммерции, например WooCommerce, — установите и активируйте его. Настройте данные своего магазина, добавьте продукты, настройте способы оплаты и создайте дизайн своего магазина, используя подходящую тему.
Могу ли я использовать WordPress для крупного интернет-магазина?
Да, WordPress, особенно с WooCommerce, может работать с крупными интернет-магазинами. Он масштабируем и может управлять множеством продуктов и высоким трафиком. Однако для обеспечения скорости и безопасности сайта важно иметь надежный хостинг, эффективные плагины и, возможно, собственную тему.
Безопасна ли электронная коммерция WordPress?
Сайты электронной коммерции WordPress могут быть очень безопасными, но безопасность во многом зависит от практики пользователей. Регулярное обновление WordPress, тем и плагинов, использование надежных паролей, плагинов безопасности и наличие надежного хостинга жизненно важны для поддержания безопасности интернет-магазина.
Насколько настраиваемый сайт электронной коммерции WordPress?
WordPress предлагает высокий уровень настройки. Благодаря тысячам плагинов и тем вы можете адаптировать практически каждый аспект своего сайта электронной коммерции. Все можно настроить в соответствии с вашими потребностями: от макета и дизайна до таких функций, как платежные шлюзы, способы доставки и управление продуктами.
Поддерживает ли WordPress различные способы оплаты?
Да, сайты электронной коммерции WordPress, особенно те, которые используют WooCommerce, поддерживают различные способы оплаты. К ним относятся кредитные/дебетовые карты, PayPal, банковские переводы и даже новые варианты, такие как криптовалюты. Доступность конкретных способов оплаты может зависеть от используемых вами плагинов и расширений.
Каковы затраты на запуск сайта электронной коммерции WordPress?
Существенные расходы включают хостинг и доменное имя. Дополнительные расходы могут включать премиум-темы, плагины, комиссию за обработку платежей и инструменты для безопасности, SEO и маркетинга. Хотя WordPress и WooCommerce бесплатны, общая стоимость зависит от ваших конкретных потребностей и масштаба вашего сайта.
Чтобы получить еще больше вдохновения, вот примеры веб-сайтов электронной коммерции, основанные на других платформах, таких как Shopify, Magento и BigCommerce.
