Как создать сайт электронной коммерции WordPress в 2022 году
Опубликовано: 2022-05-20Электронная коммерция очень горяча, потому что она позволяет невероятно легко зарабатывать шестизначные суммы в месяц, не создавая кирпичный и строительный бизнес с безумно высокими накладными расходами.
Но проблема для многих заключается в высоких ежемесячных платежах большинства платформ электронной коммерции, таких как Shopify. Если вы только начинаете, вам нужно более доступное решение, чтобы вы могли больше тратить на такие вещи, как маркетинг и реклама.
Хорошей новостью является то, что вам не нужно платить высокие ежемесячные сборы с Shopify, чтобы иметь возможность продавать товары в Интернете. Если вы ищете альтернативу Shopify или альтернативу eBay, это пошаговое руководство предоставит вам отличный интернет-магазин бесплатно.
Все, что вам нужно, это учетная запись веб-хостинга и немного усилий, и вы сможете создать веб-сайт электронной коммерции в кратчайшие сроки.
Давайте начнем!
- Вещи, необходимые для создания веб-сайта электронной коммерции
- Шаг 1. Купите веб-хостинг и доменное имя.
- Шаг 2. Установите WordPress.
- Шаг 3. Установите Astra Theme и Astra Sites.
- Шаг 4. Настройте свой сайт.
- Шаг 5. Настройка вашего сайта с помощью Elementor
- Шаг 5. Настройте WooCommerce.
- Шаг 6. Добавьте товары.
- Шаг 7. Настройте свои кассы.
- Шаг 8. Оставайтесь на вершине брошенной корзины.
- Подведение итогов
Вещи, необходимые для создания веб-сайта электронной коммерции
- Хостинг. Я рекомендую SiteGround.
- Доменное имя.
- Тема WordPress. Для этого урока мы используем бесплатную тему Astra.
- Конструктор страниц WordPress. Для этого мы используем бесплатный конструктор страниц Elementor.
- WooCommerce , лучший плагин WordPress для электронной коммерции. Он добавляет функции электронной коммерции в WordPress.
Шаг 1. Купите веб-хостинг и доменное имя.
Если вы новичок во всем этом бизнесе по созданию веб-сайтов, позвольте мне сначала объяснить, что такое веб-хостинг и доменное имя и зачем они вам нужны.
Что такое хостинг и доменное имя?
Веб-хостинг — это место в Интернете, где будет жить ваш сайт. Это как физический дом, где можно найти ваши вещи. Доменное имя, с другой стороны, является адресом вашего веб-сайта. Это как ваш адрес, который вы даете людям, чтобы они могли приходить к вам домой. «Facebook.com», «Google.com» и «WordPress.com» — все это примеры доменных имен.
Вы можете купить доменное имя практически на любом веб-сайте, продающем доменные имена. Вам просто нужно найти лучшую цену. Но что касается хостинга веб-сайтов, абсолютно важно получить хостинг только от надежной компании. Потому что, если ваш хостинг медленный или ненадежный, скорость и время безотказной работы вашего сайта пострадают, что в конечном итоге повредит вашему бизнесу электронной коммерции.
SiteGround, мой любимый веб-хостинг
Вы можете использовать любой высококачественный веб-хостинг для создания веб-сайта электронной коммерции, но в этом руководстве мы будем использовать SiteGround.
SiteGround — это настоятельно рекомендуемый веб-хостинг в Интернете, потому что он обслуживает пользователей WordPress и при этом имеет доступные цены. Они наиболее известны своей высокой производительностью и столь же быстрой поддержкой.
Вот основные функции SiteGround:
- Бесплатный SSL-сертификат
- FAST компетентная поддержка
- Промежуточная среда WordPress
- Бесплатная миграция веб-сайтов
- 30 дней резервного копирования
SiteGround — хороший выбор для ваших потребностей в веб-хостинге. Они обслуживают веб-сайты WordPress и предлагают меньше ресурсов, чем их конкуренты, но более надежные.
Как только вы попадете на их домашнюю страницу, вы увидите четыре разных типа хостинга:

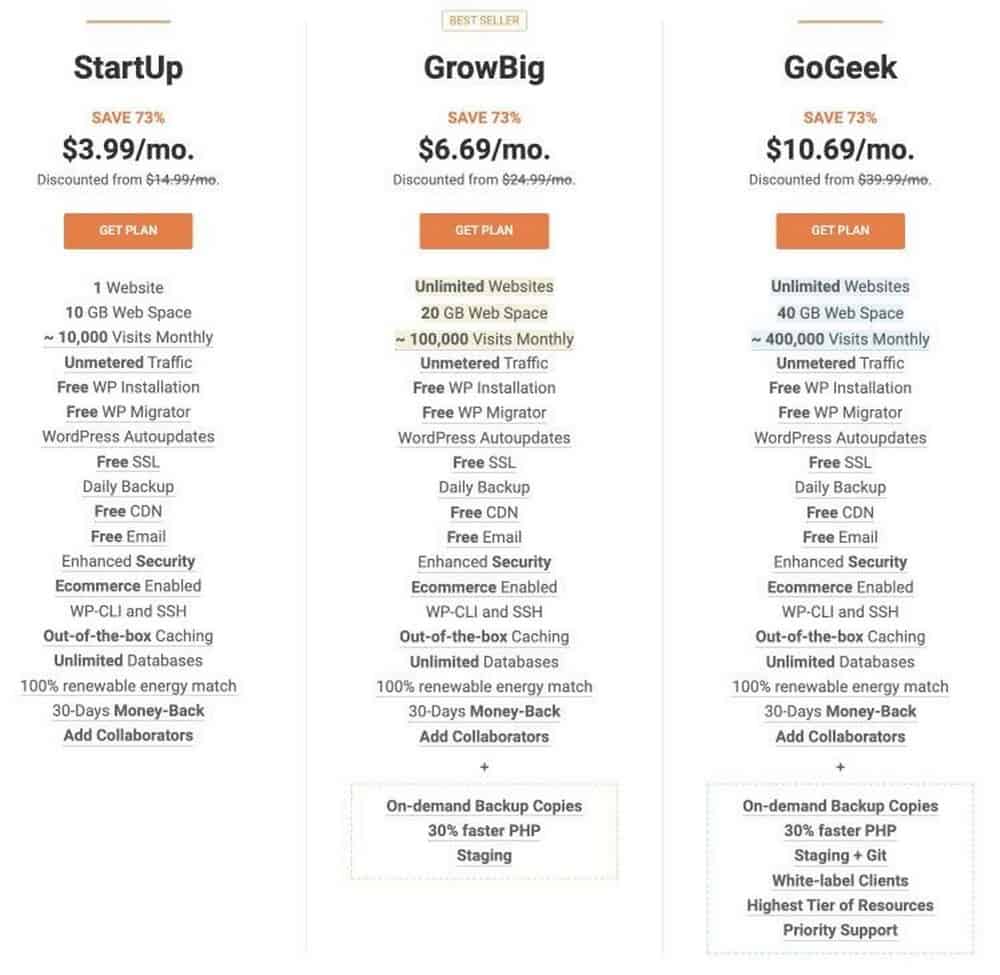
Выберите хостинг WordPress и нажмите «Начать». Затем вы увидите три тарифных плана:

Выберите один в соответствии с вашими потребностями и бюджетом. Вы также можете проверить их сравнение каждого плана хостинга, чтобы лучше понять, какой план больше всего соответствует вашим потребностям.
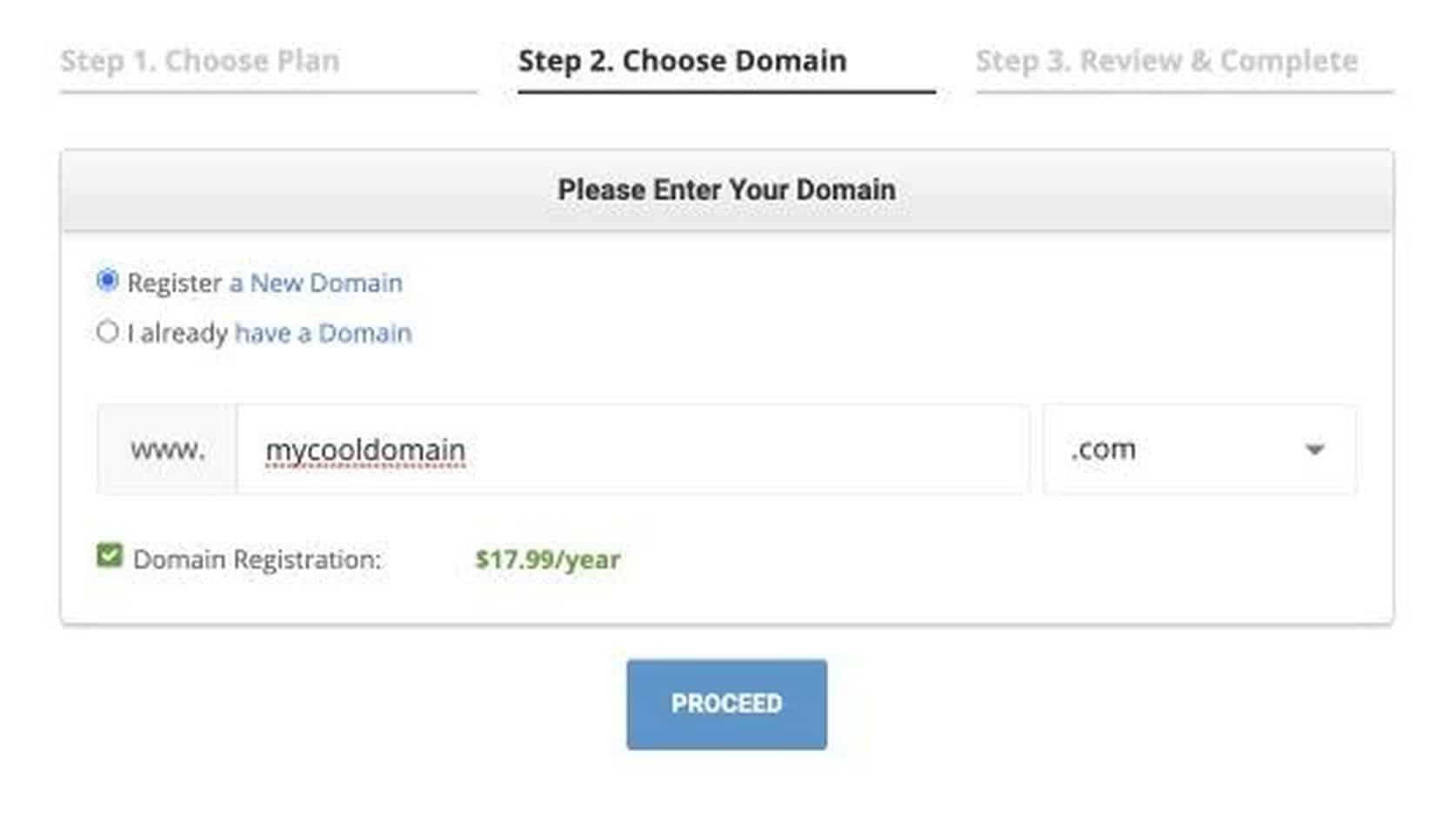
Определившись с планом, нажмите «Получить план». Затем вы попадете на страницу, где вам нужно будет выбрать домен. Если вы уже купили доменное имя, выберите «У меня уже есть домен». Но если у вас его нет, выберите «Зарегистрировать новый домен», чтобы купить домен прямо внутри SiteGround.

Если у вас есть доменное имя, которое вам нравится, и оно доступно, нажмите «Продолжить». Следующим шагом является предоставление ваших личных и платежных данных для завершения покупки. Точно укажите свои данные и нажмите «Оплатить сейчас». Теперь у вас есть надежный веб-хостинг и доменное имя.
Шаг 2. Установите WordPress.
В этом разделе мы покажем вам, как создать веб-сайт электронной коммерции в WordPress.
Но почему WordPress?
WordPress — это бесплатный инструмент с открытым исходным кодом, который позволяет создавать веб-сайты, даже если вы не имеете ни малейшего представления о программировании. На сегодняшний день это самая простая и мощная система управления контентом веб-сайта. В WordPress есть множество вещей, которые мне нравятся, и если вы прочитаете больше моих руководств или посмотрите мои видео, вы узнаете больше о том, почему я считаю WordPress лучшим инструментом для создания веб-сайтов для неспециалистов.
На самом деле SiteGround поставляется с установкой WordPress в один клик, которая выполняет всю тяжелую работу по установке и настройке WordPress за вас.
После того, как вы приобрели хостинг, у вас будет возможность установить WordPress прямо здесь.
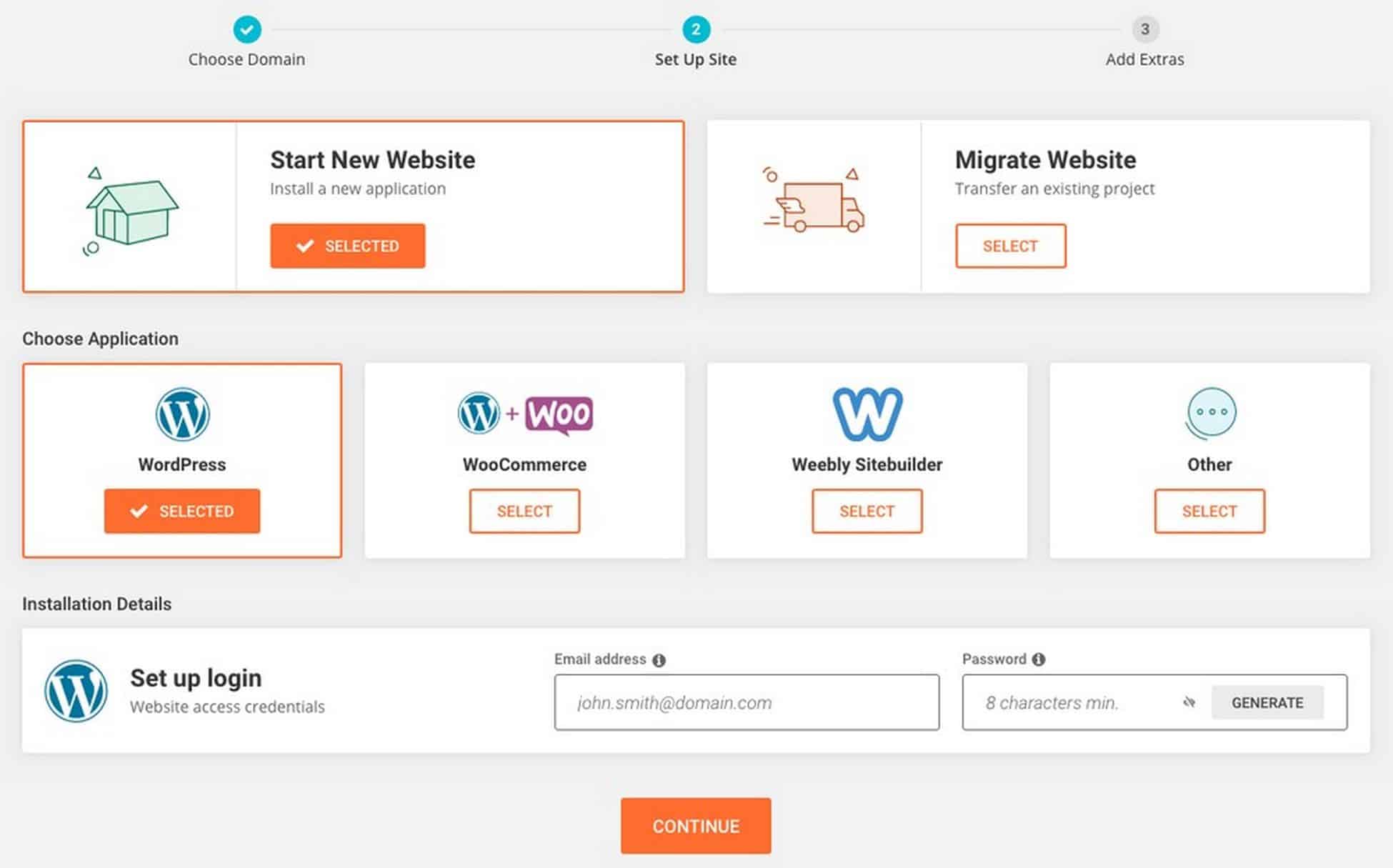
Для этого выполните следующие действия:
1. Выберите «Начать новый веб-сайт».

2. Затем выберите CMS , которую вы хотите использовать. У вас будет несколько вариантов, но пока используйте только WordPress.
3. Введите свой адрес электронной почты и пароль , которые вы хотите использовать для входа в WordPress.
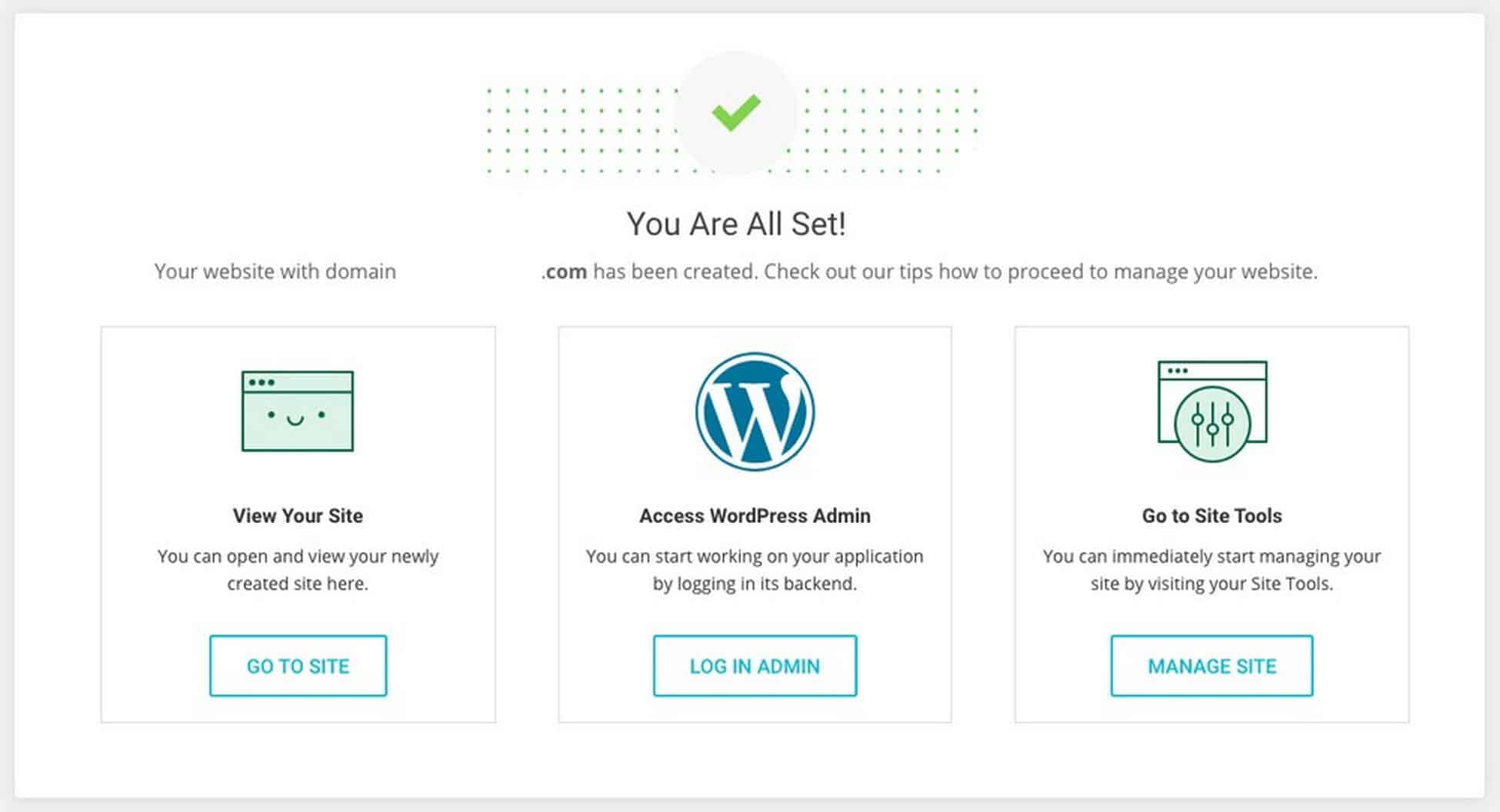
4. После завершения процесса установки вы увидите следующий экран.

4. Нажмите « Вход в систему администратора », чтобы войти в панель управления WordPress.
Вы также можете войти, набрав «yourdomain.com/wp-admin» в адресной строке.
Запомните URL-адрес страницы входа. Вы сможете получить доступ к своему сайту напрямую, введя URL-адрес в адресную строку без необходимости входа в SiteGround.
Например, если ваш домен — onlinestore.com, то ваша страница входа в WordPress будет иметь вид onlinestore.com/wp-admin.
Экран входа выглядит следующим образом:

Введите имя пользователя и пароль, которые вы установили для входа в панель администратора WordPress.

Шаг 3. Установите Astra Theme и Astra Sites.
Astra — это тема, которую мы будем использовать, чтобы наш веб-сайт электронной коммерции WordPress выглядел великолепно и профессионально как можно быстрее. Вы можете использовать другие темы, если хотите, но для этого урока мы выберем Astra.
Astra — бесплатная тема WordPress, отличающаяся отличной скоростью и простотой. Также доступна версия Pro, которая делает Astra идеальным выбором.
Соедините его с плагином Starter Templates, и вы получите красивый сайт с высокой конверсией.
Самое приятное то, что вы можете установить готовый шаблон веб-сайта всего за несколько кликов!
Мы будем использовать один из стартовых шаблонов Astra, предназначенных для электронной коммерции, чтобы вдвое сократить время создания нашего веб-сайта.
Установка плагина импортера
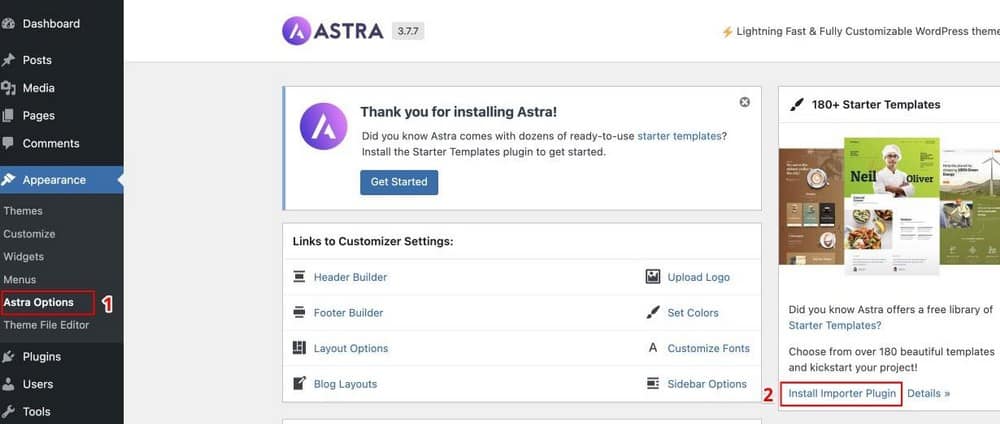
Чтобы использовать начальные шаблоны, перейдите в « Параметры Astra » на вкладке «Внешний вид» .

Здесь выберите «Установить плагин Importer».
Вы увидите страницу, подобную приведенной ниже.

Нажмите «Создать свой сайт сейчас» .
Выбор конструктора страниц
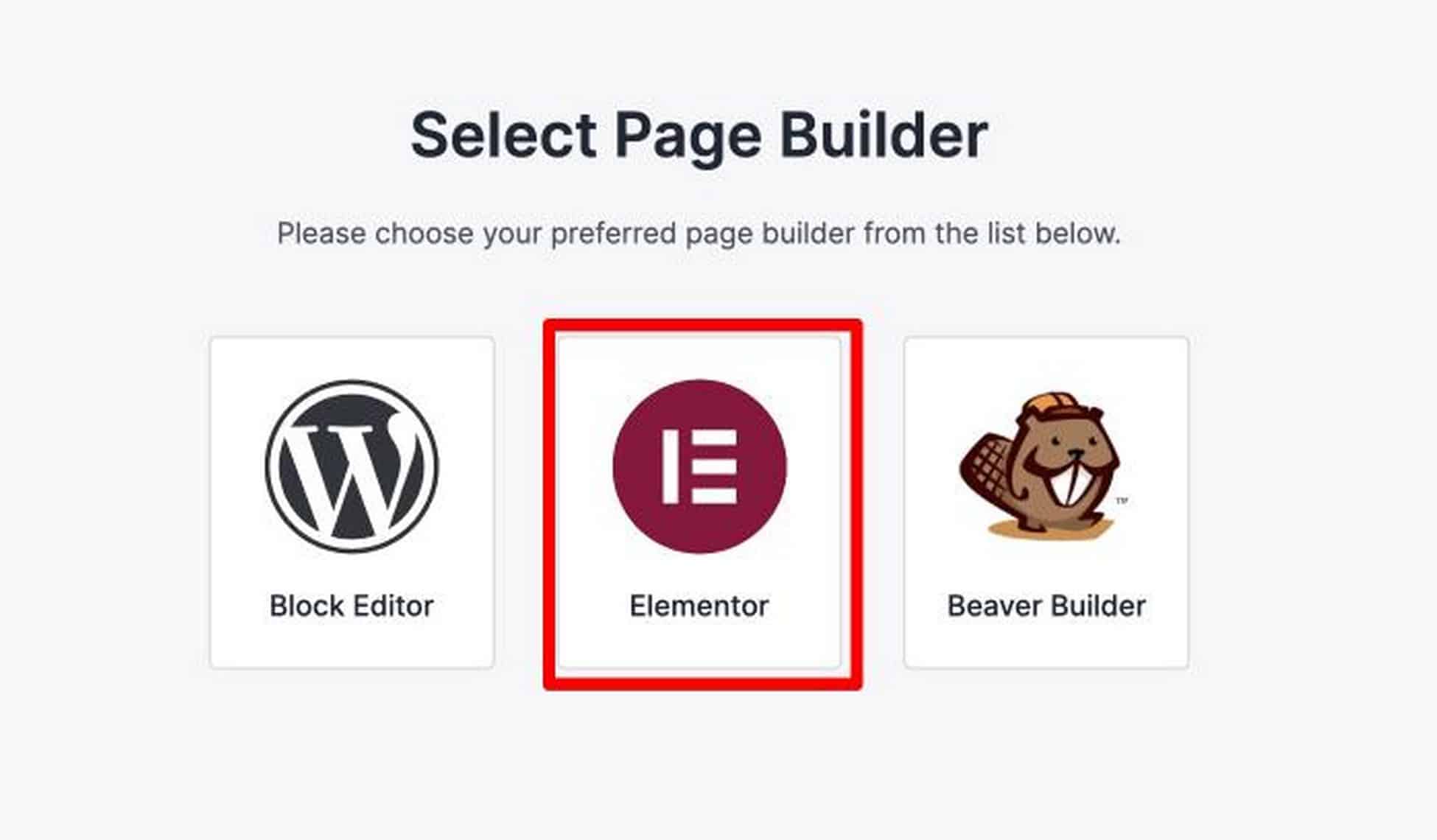
Затем выберите конструктор страниц, с помощью которого вы хотите его создать. В этом случае давайте использовать Elementor.

Затем вас спросят, какой конструктор страниц вы предпочитаете, и в этом уроке я буду использовать Elementor. Elementor — это конструктор страниц WordPress, который штурмом взял веб-дизайн WordPress. У него был самый глубокий набор функций, но он очень прост в использовании и освоении. Elementor — самый полнофункциональный бесплатный конструктор страниц. Существует также надстройка Pro для добавления дополнительных функций разработчика.
Ключевые особенности Elementor:
- Живой редактор страниц внешнего интерфейса
- Возможности персонализации веб-сайта
- Библиотека шаблонов и блоков
- Широкие возможности адаптации для мобильных устройств
- Самый мощный конструктор всплывающих окон
- PRO: создание пользовательских верхних и нижних колонтитулов
- PRO: создание макетов типа поста
Elementor — самый мощный конструктор страниц, доступный в настоящее время. Они постоянно выпускают новые функции, которые соответствуют текущим тенденциям дизайна. Это означает, что вы сможете поддерживать актуальность своего веб-сайта. Если попутно вам понадобится доступ к расширенным функциям, вы можете перейти на Elementor Pro, что, я думаю, является невероятной ценностью, учитывая все дополнительные модули и мощные функции, которые он включает.
Выберите свой стартовый шаблон веб-сайта
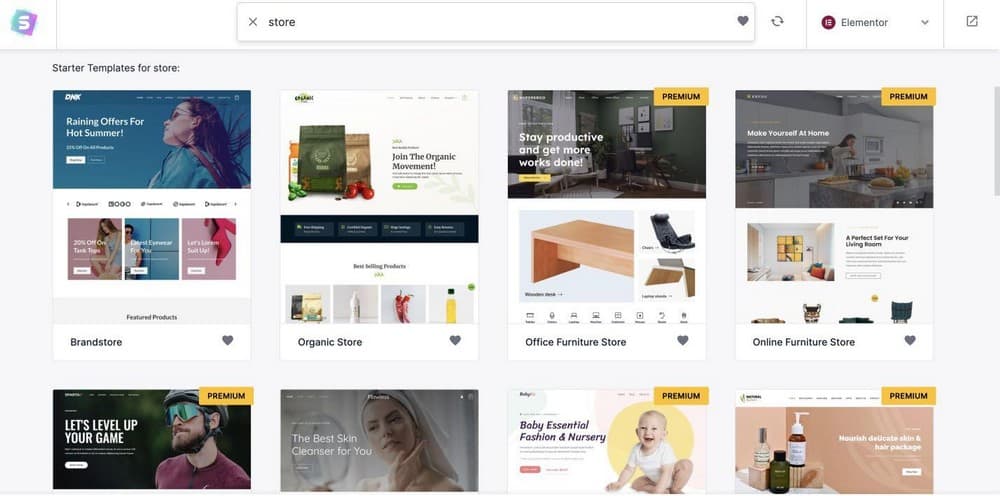
После того, как вы выбрали Elementor, вы попадете на страницу начального шаблона следующим образом:

Есть несколько красивых шаблонов, которые вы можете использовать. Не торопитесь в выборе шаблона, который вы хотите.
Обратите внимание, что эти шаблоны полностью редактируются с помощью выбранного вами компоновщика страниц. Это означает, что вы сможете настроить каждую часть и элемент веб-сайта, такие как заголовок, изображения, цвета, логотип и т. д.
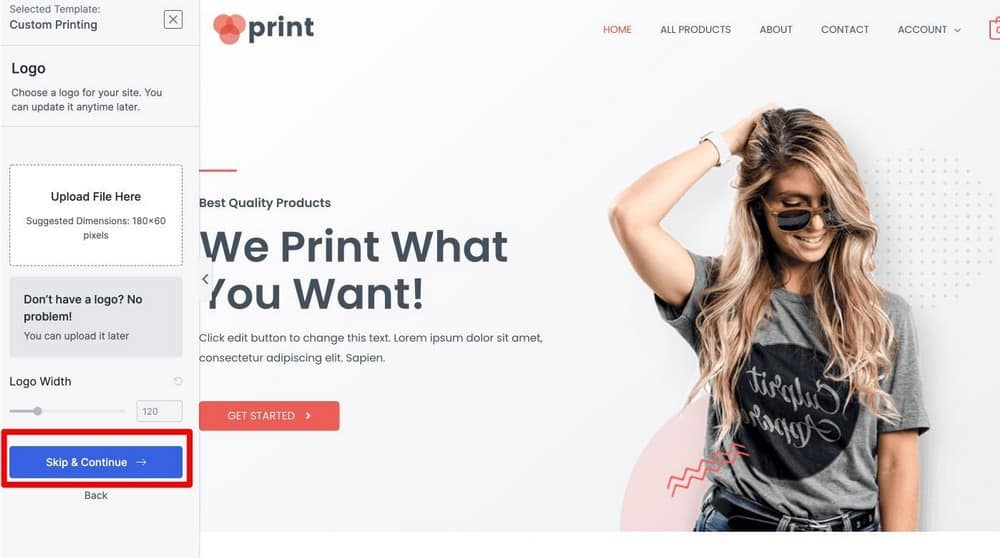
В этом уроке я буду использовать шаблон Custom Printing , потому что он выглядит потрясающе и ориентирован на электронную торговлю.
Чтобы установить шаблон, вам просто нужно нажать на него. Здесь вы можете настроить цвета и логотип прямо сейчас.
Но для этого руководства нажмите « Пропустить и продолжить ».

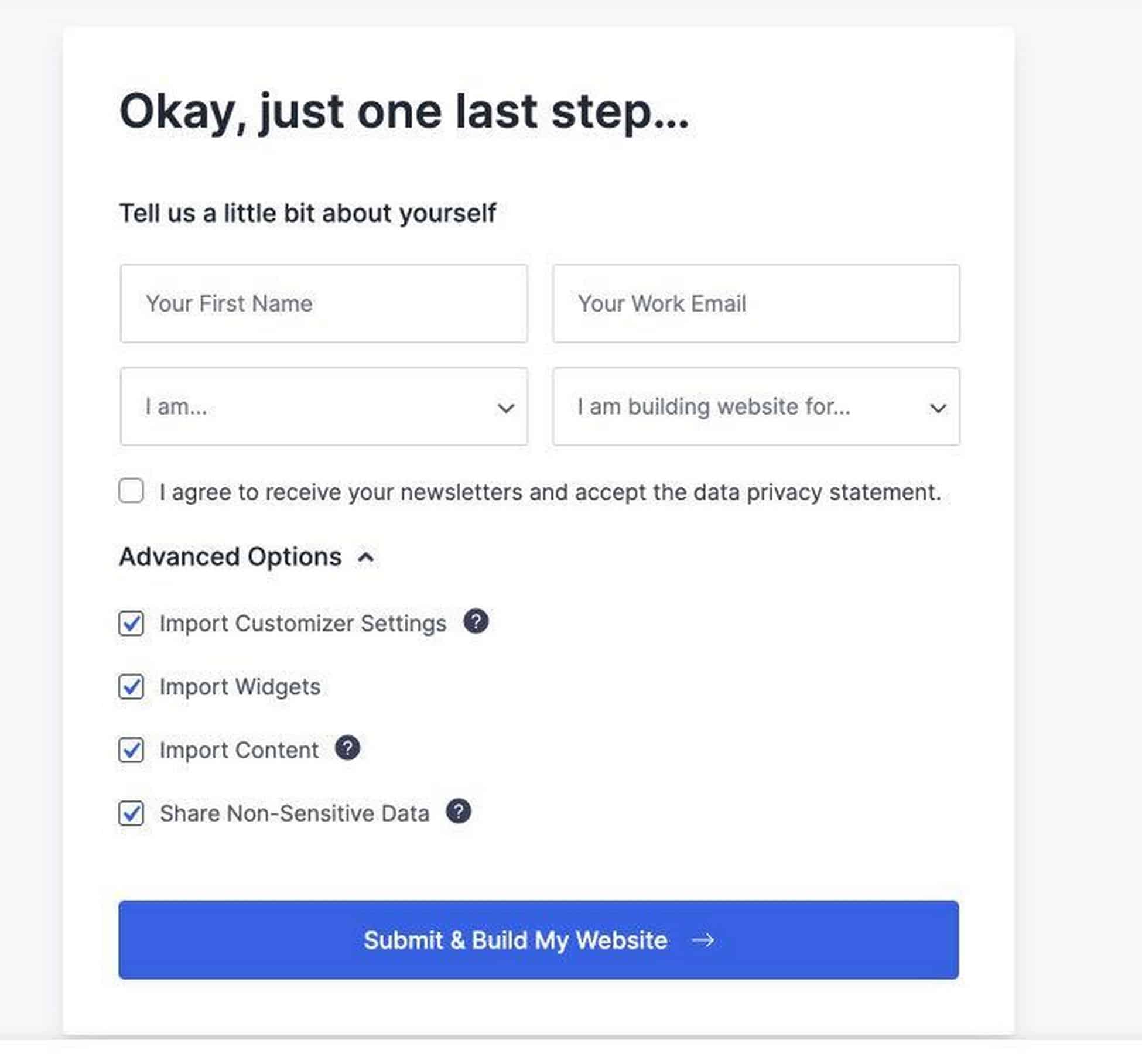
Вы увидите поле, в котором вас попросят заполнить свои данные (которые вы можете оставить пустыми) и установить пользовательские данные, добавленные на веб-сайт.
Итак, на этом этапе просто нажмите «Отправить и создать мой веб-сайт ».

Теперь импортер Astra установит все необходимые плагины, чтобы тема выглядела именно так, как она есть.

Для темы Custom Printing он установит Elementor, WooCommerce и WPForms. Это сэкономит мне много времени, потому что мне больше не придется устанавливать эти плагины один за другим.
Все сделано для меня.
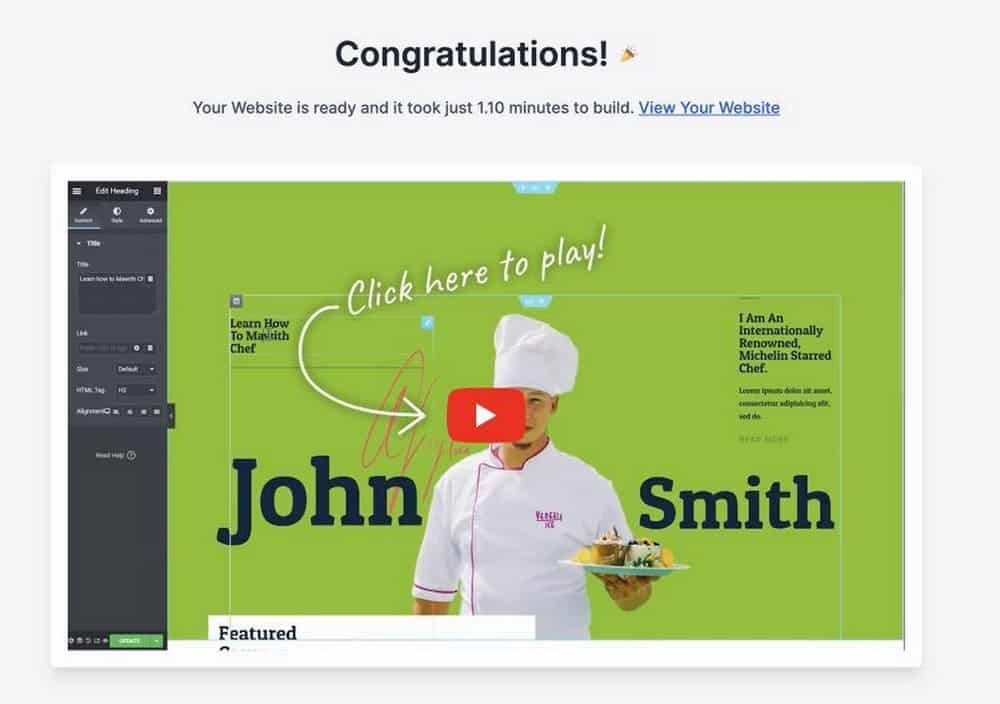
Когда сайт будет готов, вы увидите это сообщение.

Шаг 4. Настройте свой сайт.
Теперь ваш веб-сайт выглядит потрясающе, но вы захотите сделать его своим. Первое, что вам нужно сделать, это выбрать цветовую палитру. Если у вас уже есть цвет вашего бренда, это будет проще.
Выбор цветовой палитры
На веб-сайте обычно есть набор из 3 цветов: основной, акцентный и поп-цвет. Основной цвет — это доминирующий цвет вашего веб-сайта и, скорее всего, цвет вашего бренда. Акцентный цвет обычно используется в заголовках или заголовках сообщений, если вы хотите, чтобы они выглядели немного иначе, чтобы привлечь к ним внимание. Наконец, яркий цвет должен контрастировать с остальными цветами, чтобы выделить важные элементы веб-сайта, такие как кнопки призыва к действию.
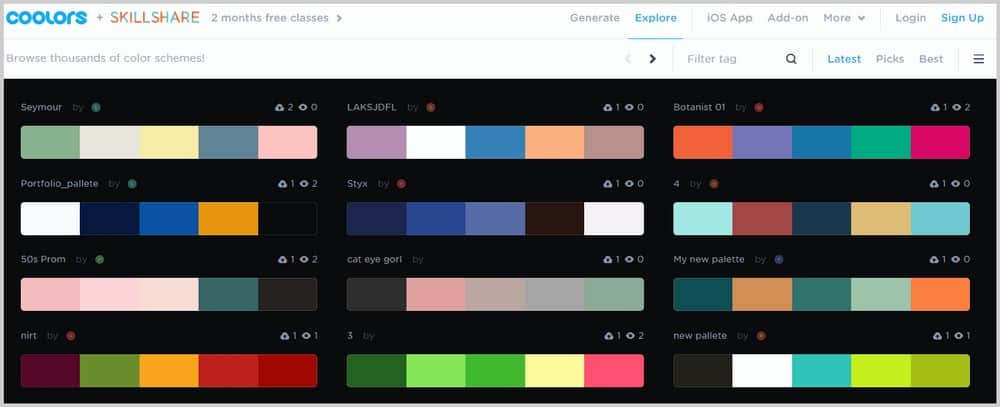
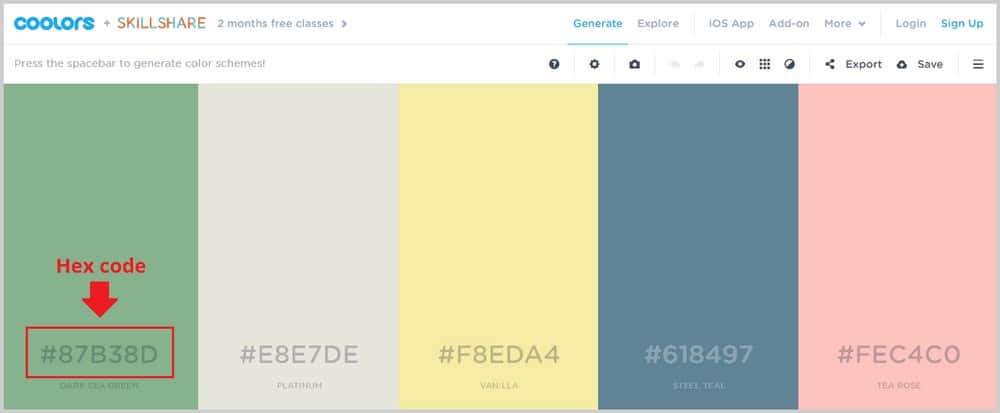
Для выбора цветовой палитры сайта я использую два инструмента. Первым из них является Coolors.co, где вы можете просмотреть различные цветовые палитры и выбрать то, что вы хотите использовать на своем веб-сайте.

Если вы видите палитру, которая вам нравится, наведите на нее указатель мыши, нажмите « Просмотр », и вы попадете в новое окно, где вы увидите шестнадцатеричные коды каждого цвета.

Эти шестнадцатеричные коды — это то, что вам нужно, чтобы использовать эти цвета на вашем веб-сайте. Позже я покажу вам, как использовать эти шестнадцатеричные коды в бэкенде WordPress.
Еще одним интересным инструментом является Colorzilla, расширение Google Chrome, которое позволяет вам получить шестнадцатеричный код любого цвета, который вы видите на любом веб-сайте, чтобы вы могли использовать его по своему усмотрению. Если вы хотите получить расширение Colorzilla, нажмите здесь. Затем нажмите «Добавить в Chrome».

Это может занять некоторое время, но как только это будет сделано, вы увидите этот значок на панели инструментов:

Так что теперь, если вы видите цвет на любом веб-сайте, который вы хотите попробовать использовать на своем собственном веб-сайте, вам просто нужно щелкнуть этот значок и выбрать цвет, который вы хотите скопировать. После этого шестнадцатеричный код будет автоматически скопирован, и вы сможете вставить его в серверную часть своего веб-сайта. Это так просто. Это удобный инструмент, который позволит вам использовать отличные цвета в один клик.
Настройка типографики
Вы также хотите использовать собственную типографику, чтобы выделить свой сайт. На сайтах обычно 2-3 шрифта. У вас будет шрифт для заголовков или меню, шрифт для тела и дополнительный «поп-шрифт». Как и цвета, вы не можете использовать любой шрифт. Вы должны убедиться, что они хорошо смотрятся вместе и посылают правильное сообщение о вашем бренде.
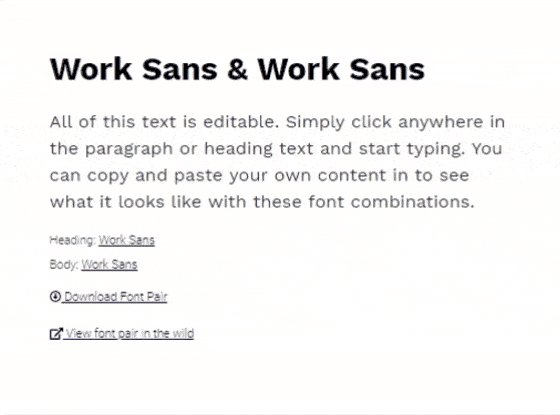
Мне нравится пользоваться сайтом Fontpair.co, на котором показано, как два разных шрифта смотрятся вместе.

Если вы видите что-то, что вам нравится, просто запишите, как это называется, чтобы вы могли перейти в WordPress и добавить это прямо туда.
Мне также нравится использовать WhatFont, расширение Google Chrome, которое сообщает вам, какой шрифт используется на любом веб-сайте. Чтобы установить WhatFont, нажмите здесь, затем нажмите « Добавить в Chrome». Затем вы увидите этот значок на панели инструментов:

Если вы хотите узнать название шрифта, просто щелкните этот значок и наведите указатель мыши на текст. WhatFont сообщит вам название этого шрифта, и если вы нажмете на него, вы также увидите размер шрифта, цвет, семейство, стиль, толщину и многое другое.
Получение логотипа
Вам также понадобится логотип бренда, чтобы выделить свой веб-сайт и установить индивидуальность вашего бренда. Есть несколько способов получить логотип. Вы можете попробовать сделать это самостоятельно, используя удивительный инструмент для проектирования под названием Canva. Он довольно популярен, так как упрощает проектирование даже для новичков.
Canva поставляется с множеством шаблонов логотипов, которые вы можете изменить, чтобы создать свой собственный. Однако обратите внимание, что если вы хотите экспортировать логотип с прозрачным фоном, вам придется перейти на Pro (у которого есть месячная бесплатная пробная версия). Вы всегда можете воспользоваться Photoshop или Photopea, чтобы удалить фон, но это просто добавляет один дополнительный шаг к процессу.

Если вы хотите сэкономить время, вы можете просто нанять внештатного дизайнера логотипов, который сделает это за вас. Вы можете попробовать такие веб-сайты, как Fiverr.com или 99design, но вы должны быть осторожны при выборе исполнителя, основываясь на его стиле, послужном списке, обзорах, рейтингах и многом другом.
Настройка вашего веб-сайта
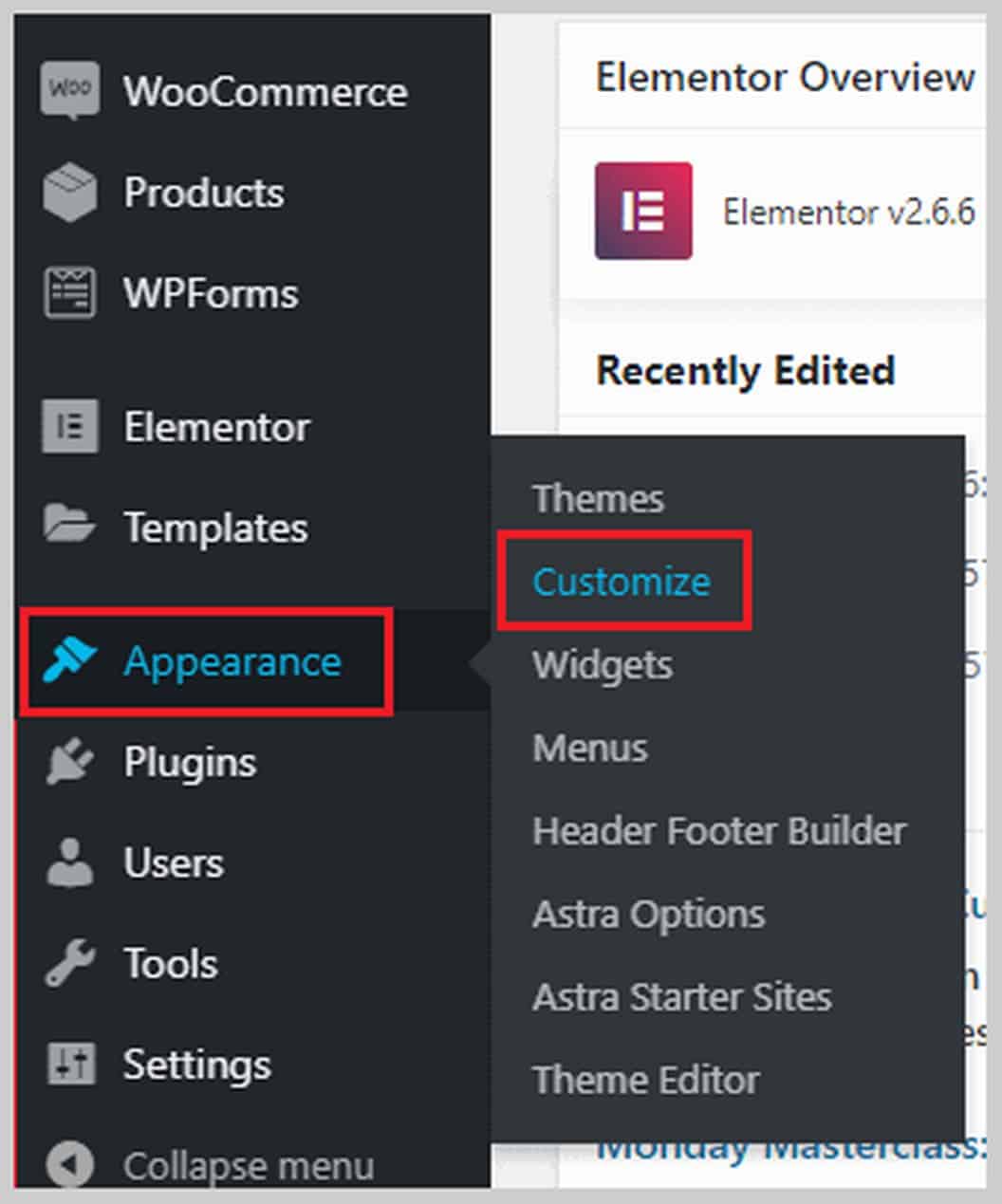
Теперь пришло время использовать эти цвета, шрифты и логотипы на вашем веб-сайте. Если вы находитесь на панели инструментов WordPress, перейдите в « Внешний вид »> « Настроить », чтобы открыть настройщик темы.

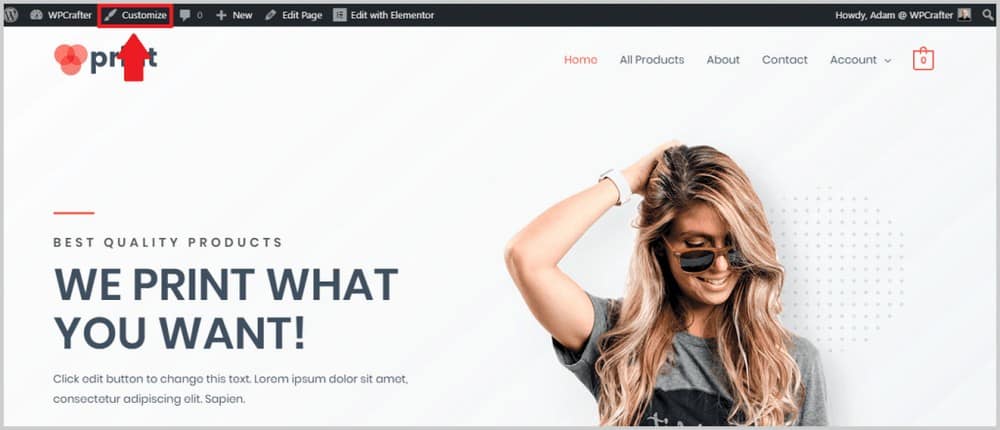
Если вы находитесь на внешнем интерфейсе своего веб-сайта и вверху есть черная полоса, вы можете нажать « Настроить », чтобы открыть настройщик.

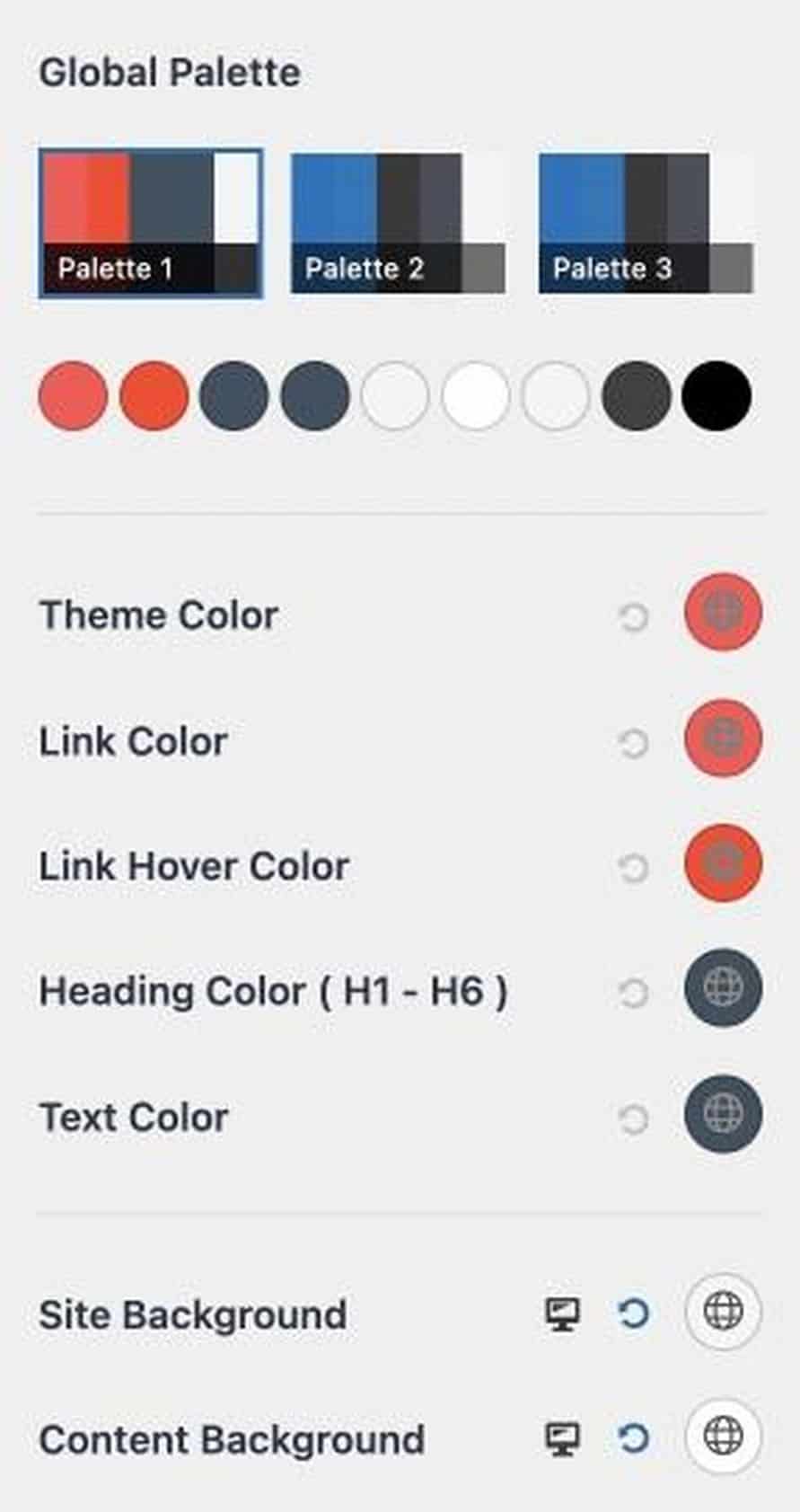
Вот так выглядит настройщик темы:

Базовые цвета — это тема, ссылка, текст и цвет при наведении ссылки на ваш сайт.
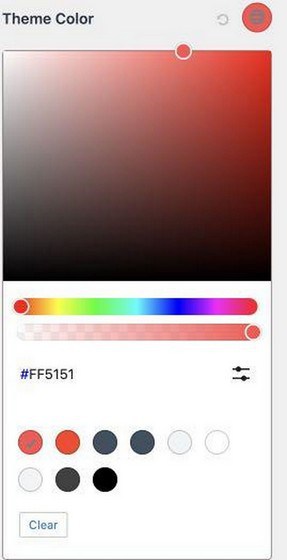
Если вы хотите изменить цвет темы, выберите цвет справа от нее.
Вы увидите два способа выбора цвета.
Во-первых, вы можете вставить шестнадцатеричный код в поле. Поэтому, если вы нашли цвет на сайте Coolors.co или в любом другом месте, вы можете вставить сюда шестнадцатеричный код.
Вы также можете выбрать цвет с помощью встроенного инструмента выделения.

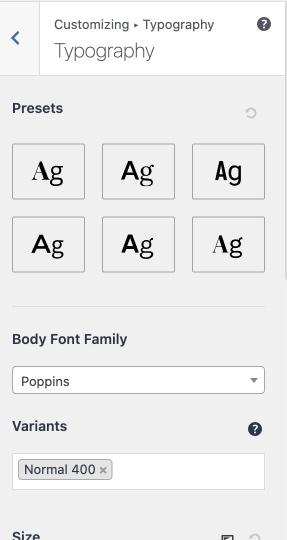
Чтобы изменить типографику сайта, перейдите в раздел Global > Typography . Вы сможете изменить базовый цвет, навигационную цепочку, контент и типографику блога.

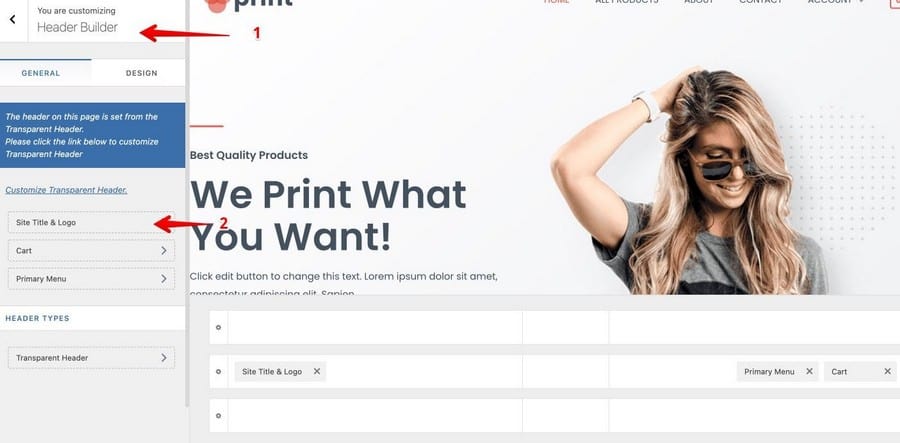
Далее добавляем свой логотип. Чтобы загрузить свой логотип, перейдите в Конструктор заголовков > Название сайта и логотип .

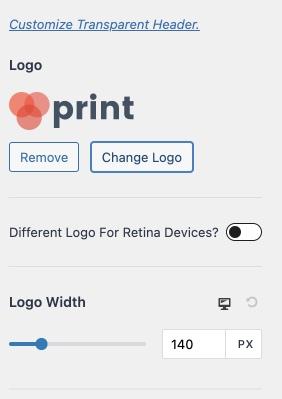
Затем в разделе «Логотип» нажмите кнопку « Изменить логотип» и загрузите свой логотип.

Astra также позволяет вам настроить ширину логотипа, чтобы вы могли изменить его размер.
Если вы прокрутите вниз, вы также сможете изменить название своего сайта, добавить слоган сайта и значок сайта или значок фавикона.
Вы можете сделать гораздо больше в области настройки Astra, например, изменить ширину содержимого вашего сайта, изменить структуру сообщений в блоге, настроить нижний колонтитул и верхний колонтитул и многое другое.
Изучите свои варианты здесь, чтобы увидеть, что вам больше всего нравится для вашего сайта.
Когда вы закончите настройку, не забудьте нажать «Опубликовать », чтобы изменения вступили в силу.
Шаг 5. Настройка вашего сайта с помощью Elementor
На этом этапе у вас есть основы настройки, такие как изменение цвета сайта, типографики, добавление логотипа и все такое. Теперь пришло время перейти к мельчайшим деталям и начать использовать Elementor (или любой другой конструктор страниц, который вы предпочитаете), чтобы полностью изменить внешний вид вашего сайта.
Как я уже упоминал ранее, в этом уроке я буду использовать Elementor, потому что я просто считаю его лучшим, но вы можете использовать любой конструктор страниц, который вам удобен.
Внутри Elementor вы можете делать со своим веб-сайтом практически все, что угодно, без написания кода или найма веб-разработчика. Добавление элементов — это простой процесс перетаскивания.
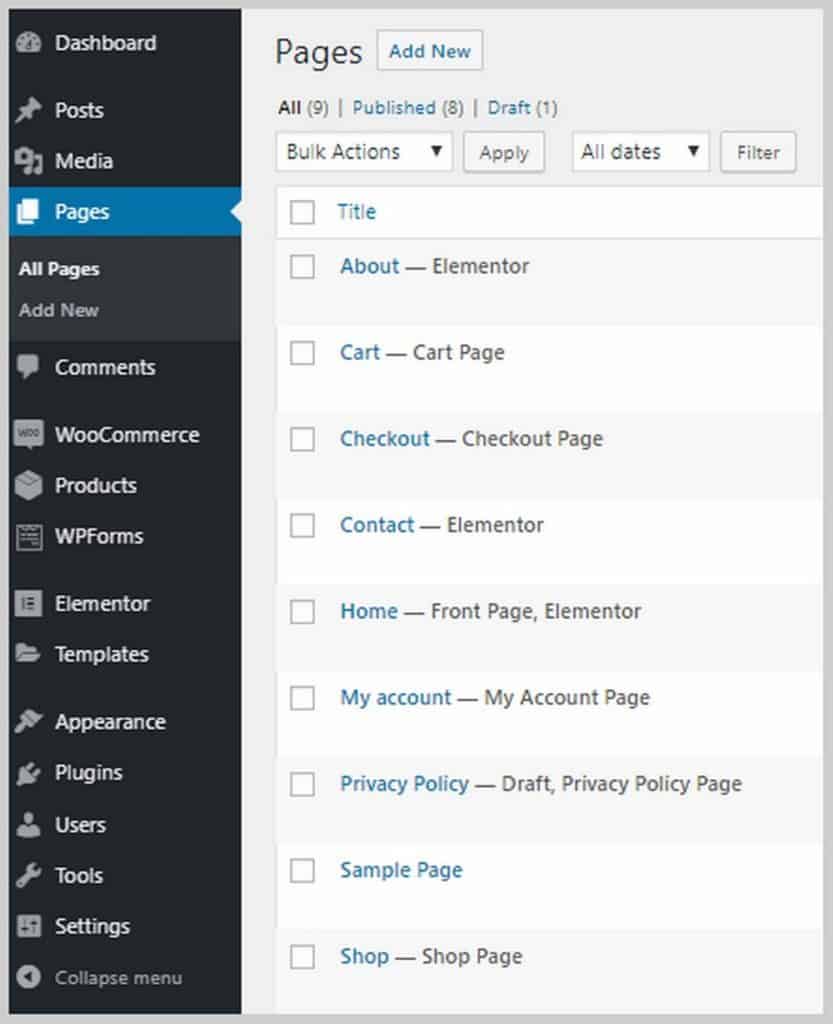
Есть два способа редактировать страницу с помощью Elementor. Во-первых, если вы находитесь в бэкэнде WordPress, нажмите « Страницы », и вы должны увидеть список всех страниц вашего веб-сайта, включая те, которые были автоматически созданы с помощью шаблона Astra Site. Страницы, созданные с помощью определенного компоновщика страниц (например, Elementor), будут помечены следующим образом:

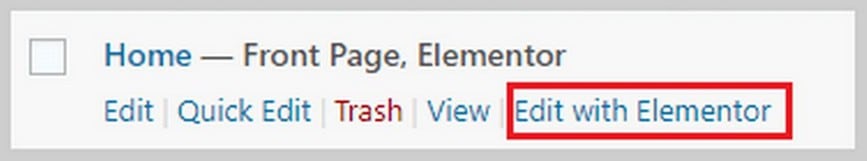
Чтобы отредактировать страницу с помощью конструктора страниц, наведите на нее указатель мыши и нажмите « Редактировать с помощью» (конструктор страниц). В моем случае это будет «Редактировать с помощью Elementor».

Как только вы нажмете на нее, вы попадете внутрь Elementor.
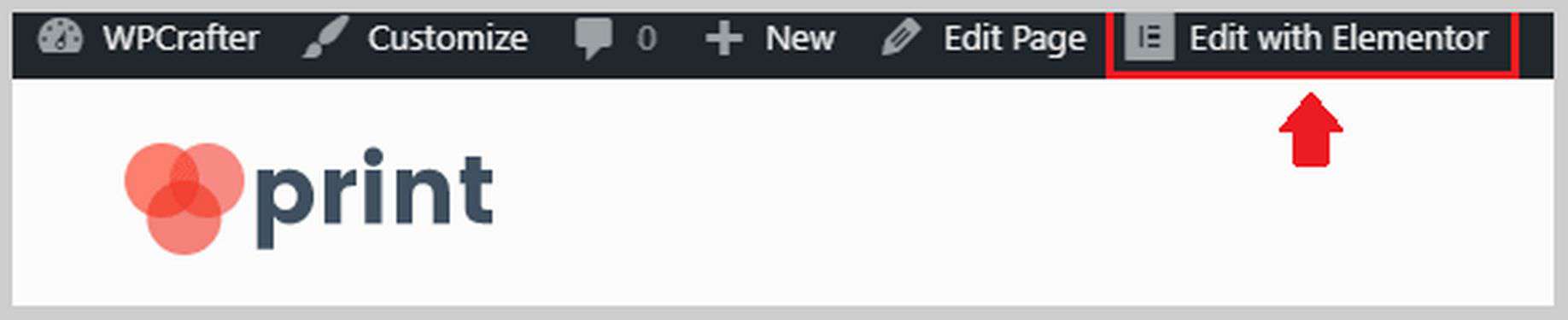
Другой способ: если вы находитесь на внешнем интерфейсе своего веб-сайта, перейдите на страницу, которую хотите отредактировать, и нажмите « Редактировать с помощью elementor » на черной панели вверху:

Любой из них приведет вас внутрь Elementor. Оказавшись внутри Elementor, вы сможете использовать разные изображения для своего заголовка, изменять тексты, менять значки и многое другое. Вы можете начать с изменения текста и изображения в заголовке в соответствии с вашим бизнесом. Вот несколько вещей, которые вы можете сделать с текстами внутри Elementor:

Как видите, вы можете изменить текст прямо в области редактирования контента, изменить размер, вес, цвет и типографику. Вы также можете добавить анимацию, такую как простое затухание, масштабирование и многое другое. Здесь есть масса вещей, которые вы можете сделать, чтобы добавить изюминку на свой сайт.
Вы также хотели бы изменить изображения вашего веб-сайта, чтобы они соответствовали характеру вашего бизнеса. Сменить изображения на Elementor очень просто. Вам просто нужно щелкнуть изображение, и параметры появятся на левой боковой панели. Вы можете загрузить новое изображение, изменить его размер, добавить рамку или тень, добавить анимацию и многое другое.
Внутри Elementor вы также можете изменить тексты кнопок, настроить область отзывов, добавить дополнительные элементы/блоки, такие как тексты, изображения, кнопки, видео и многое другое.
Elementor Pro поставляется с гораздо большим количеством функций, таких как возможность добавлять формы (для чего обычно требуется сторонний плагин), возможность загружать свои собственные шрифты, добавлять ползунки, добавлять прайс-листы и прайс-листы, настраивать верхние и нижние колонтитулы ( что недоступно для большинства конструкторов страниц) и многое другое.
Если вы хотите приобрести Elementor Pro и в то же время получить бесплатный доступ к моим курсам Elementor Pro, нажмите на эту ссылку здесь.
Шаг 5. Настройте WooCommerce.
Пришло время настроить WooCommerce. WooCommerce помогает добавить функциональность электронной коммерции в среду WordPress. Это в основном превращает любой сайт в интернет-магазин.
Он позволяет добавлять продукты, принимать онлайн-платежи, создавать купоны, устанавливать доставку и налогообложение и многое другое.
WooCommerce уже была установлена для меня темой Custom Print Astra Site, поэтому теперь мне нужно войти и настроить ее. Если у вас еще не установлен WooCommerce, просто перейдите в « Плагины » > « Добавить новый » и найдите WooCommerce.
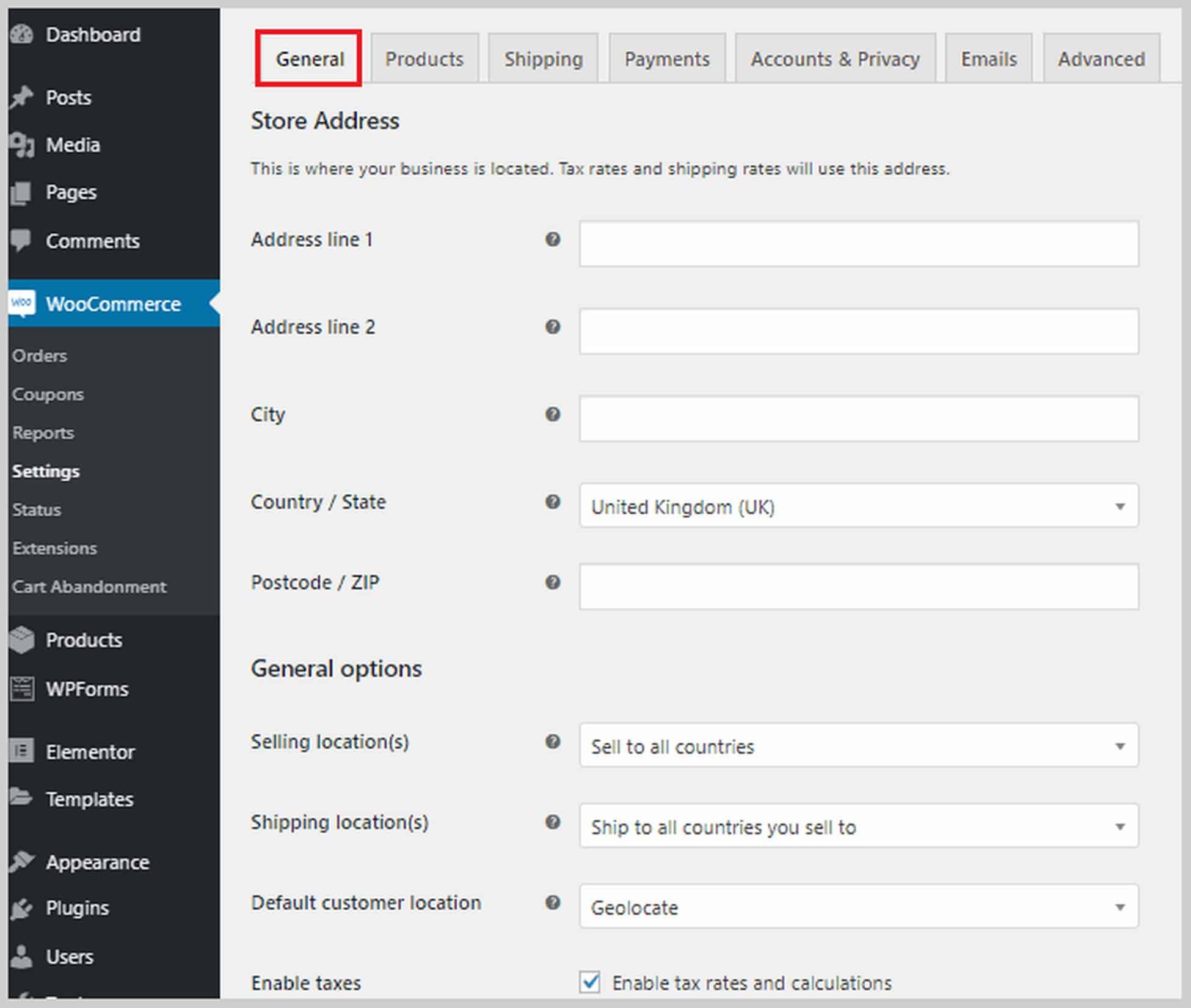
Первое, что нам нужно сделать, это перейти в WooCommerce > Настройки. Вы увидите 7 вкладок: «Общие», «Продукты», «Доставка», «Платежи», «Учетные записи и конфиденциальность», «Электронная почта» и «Дополнительно».
Давайте сначала взглянем на вкладку « Общие ». На этой вкладке вы сможете указать адрес своего магазина, в каких странах вы будете продавать и доставлять товары, а также включить налоговые ставки.

Если вы прокрутите вниз, вы также увидите параметры для включения купонов и настройки отображения цен на вашем веб-сайте, включая валюту, где они будут отображаться и т. д.
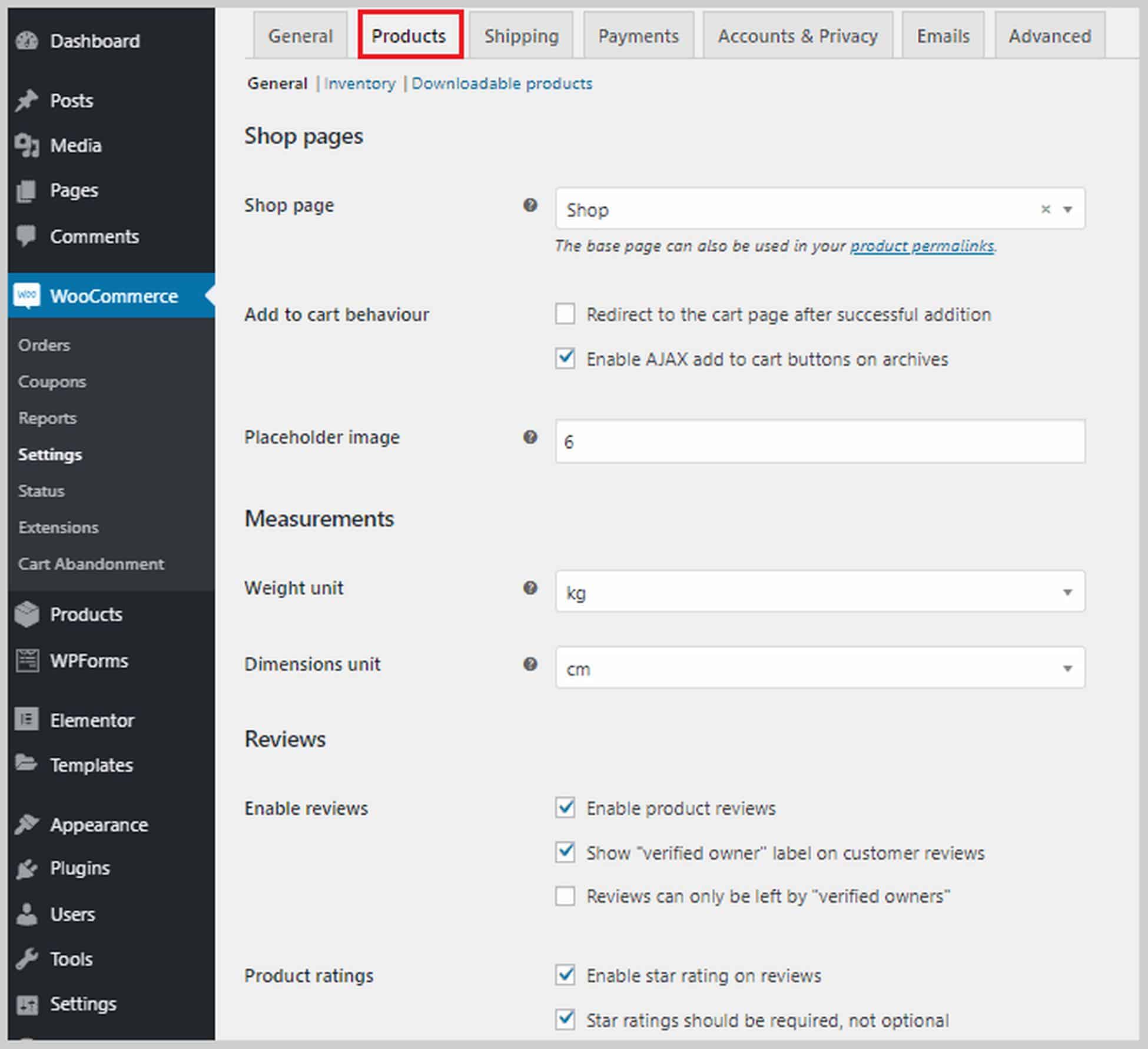
Далее идет вкладка « Продукты », где вы можете установить параметры, связанные с продуктом. Вы можете указать, какая страница будет вашей страницей магазина, что произойдет, когда посетители добавят продукт в корзину, установить размеры продукта, включить и настроить отзывы клиентов и включить звездные рейтинги.

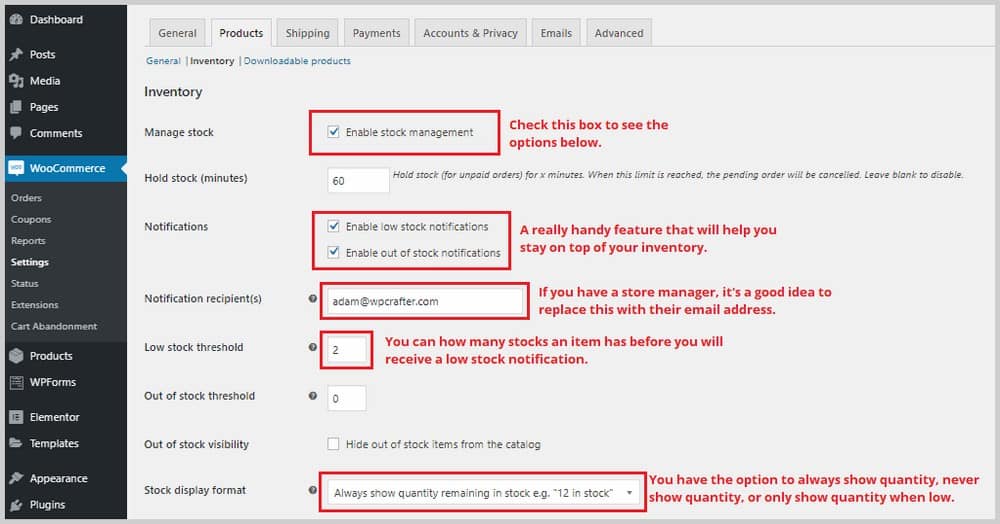
В верхней части этого раздела у вас также есть опции « Инвентарь » и « Загружаемые продукты ». В разделе «Инвентарь», если вы установите флажок « Включить управление запасами», вы увидите список параметров, которые помогут вам управлять своим запасом. Например, вы можете установить нижний порог запаса, чтобы, когда ваш запас достигнет этого значения, вам было отправлено уведомление. Вы также можете скрыть товары со склада на своем веб-сайте.

Что касается раздела « Загружаемые продукты », то он актуален только в том случае, если вы продаете загружаемый контент на своем веб-сайте, поэтому, если вы продаете исключительно физические продукты, вы можете пропустить этот раздел. У вас будет возможность потребовать от покупателей входа в систему, прежде чем они смогут загружать ваши продукты. Вы также можете дать доступ к загрузкам после оплаты.

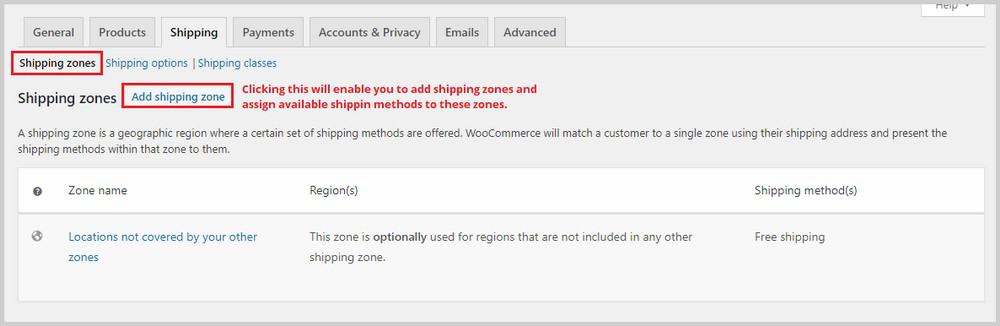
Следующая вкладка — « Доставка ». Это актуально только в том случае, если вы продаете физические продукты, которые будут отправлены покупателям. Внутри этой вкладки есть три подраздела: Зоны доставки, Варианты доставки и Классы доставки.
В зонах доставки вам нужно будет добавить зоны доставки и назначить доступные способы доставки для этих зон. Это займет некоторое время, если вы отправляете товар в несколько стран.

Если вам нужна дополнительная помощь по зонам доставки, вы можете ознакомиться с документацией по зонам доставки WooCommerce.
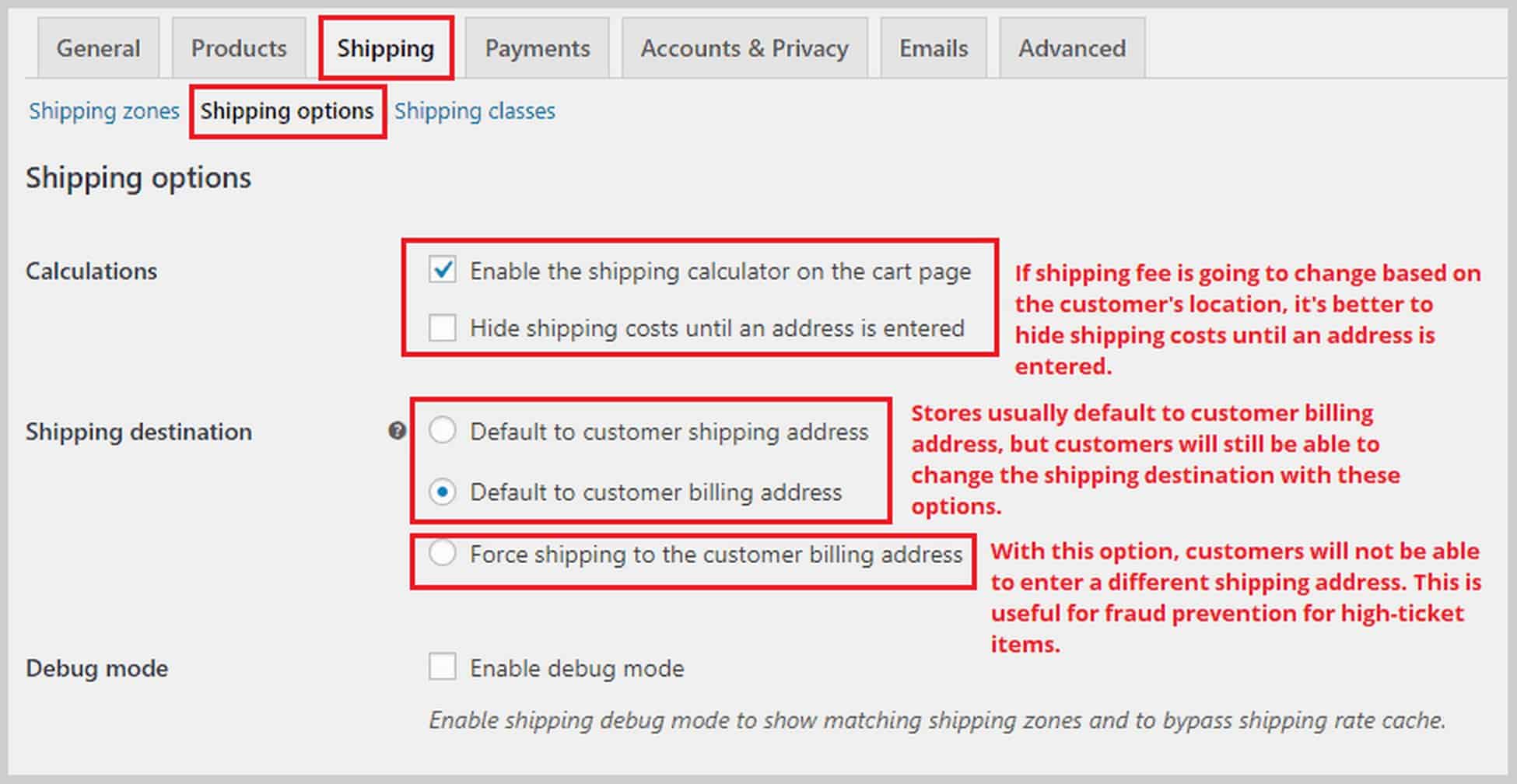
Далее идет раздел Варианты доставки . В этом разделе вы можете контролировать, как тарифы доставки отображаются на вашем веб-сайте, и установить значение по умолчанию или требуемый пункт доставки.

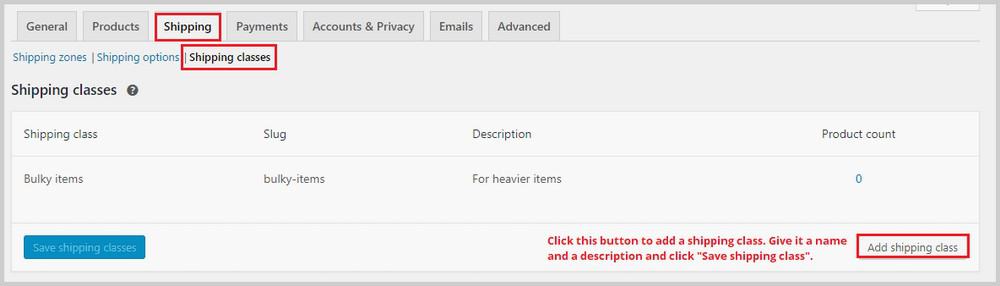
Последний раздел в разделе «Доставка» — « Классы доставки ». С помощью классов доставки вы можете назначать разные тарифы на доставку для группы товаров, например, для более тяжелых товаров, которые требуют дополнительных почтовых расходов.

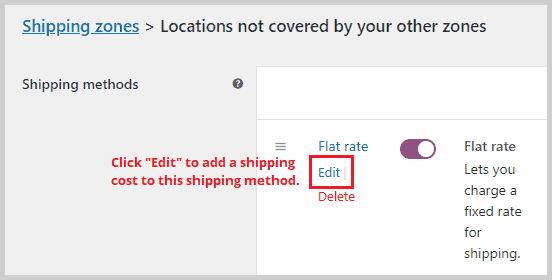
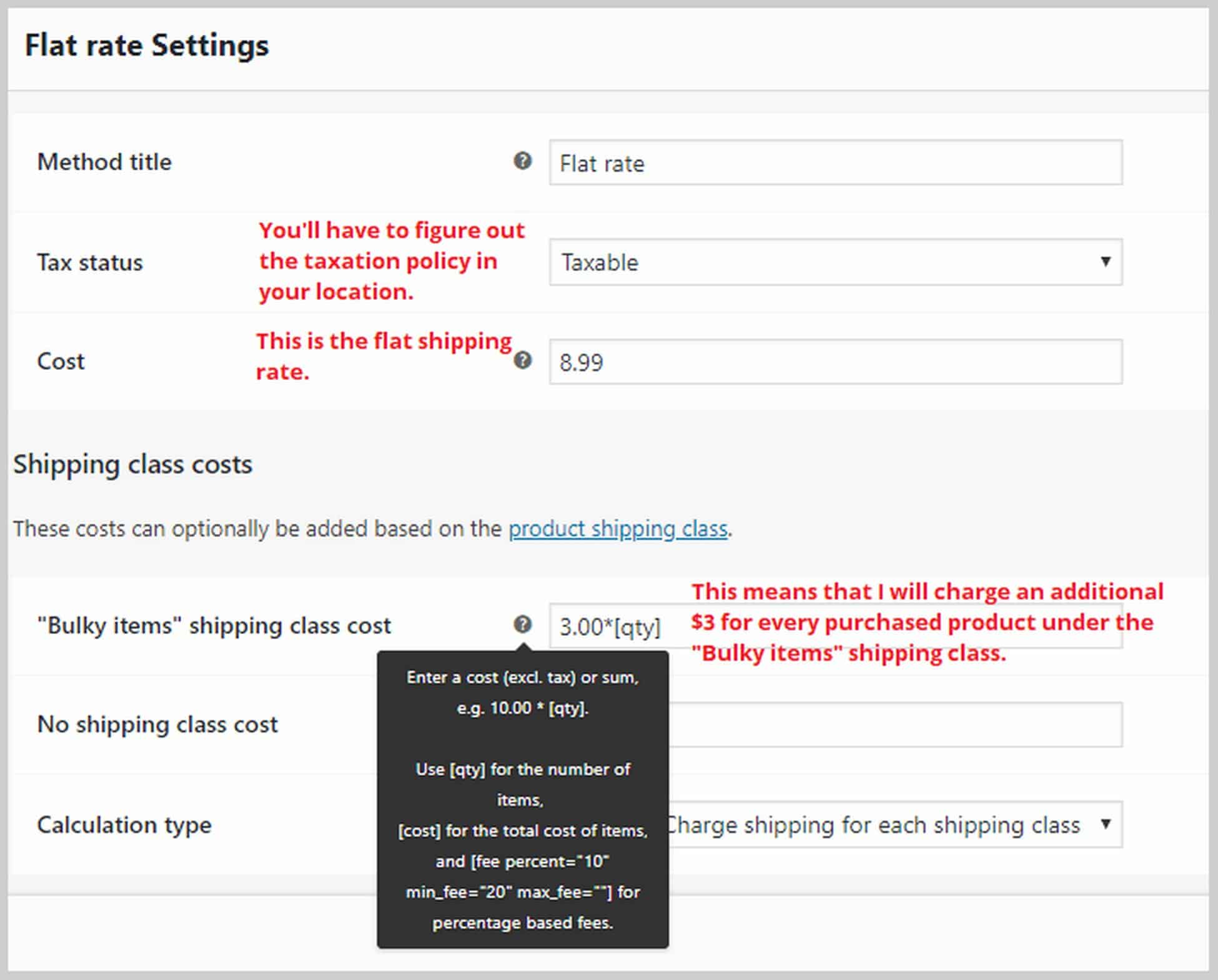
Чтобы установить тарифы на доставку, перейдите в раздел « Зоны доставки » и создайте или отредактируйте существующий способ доставки, например «Фиксированная ставка».

После того, как вы нажмете « Редактировать », появится всплывающее окно. Здесь вы сможете добавить фиксированную стоимость доставки и дополнительную стоимость только что созданного класса доставки.

Если вам нужна дополнительная помощь в настройке параметров доставки, вы можете ознакомиться с документацией WooCommerce по доставке.
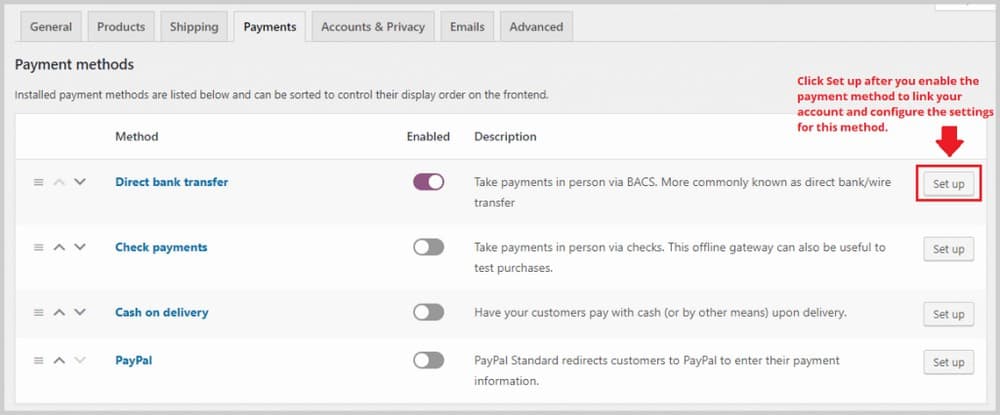
Теперь переходим к платежам. На этой вкладке вы сможете включить или отключить платежные шлюзы, такие как PayPal, прямой банковский перевод, наложенный платеж и многое другое. После включения метода нажмите « Настроить», чтобы связать свои учетные записи и начать принимать платежи.

Если вы хотите иметь возможность принимать платежи Stripe, вы можете установить плагин Checkout Plugins — Stripe for WooCommerce. Просто перейдите в « Плагины »> « Добавить новый » и найдите плагин. Установка и активация этого плагина активирует метод оплаты Stripe в WooCommerce, но вам нужно перейти в WooCommerce > Настройки > Платежи , чтобы настроить его.
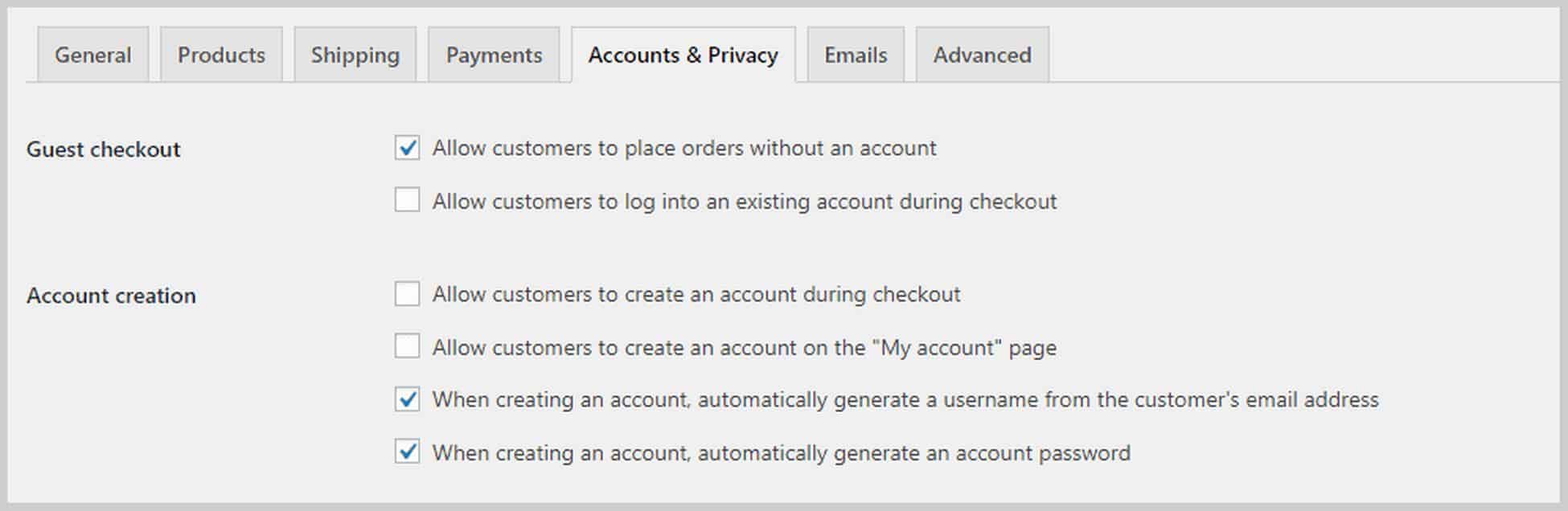
На вкладке « Учетные записи и конфиденциальность » вы сможете настроить параметры, связанные с созданием учетной записи и конфиденциальностью пользователей. Вы можете разрешить гостям совершать покупки без создания учетной записи, настроить страницу конфиденциальности и страницы политики, а также выбрать, как долго будут храниться пользовательские данные.

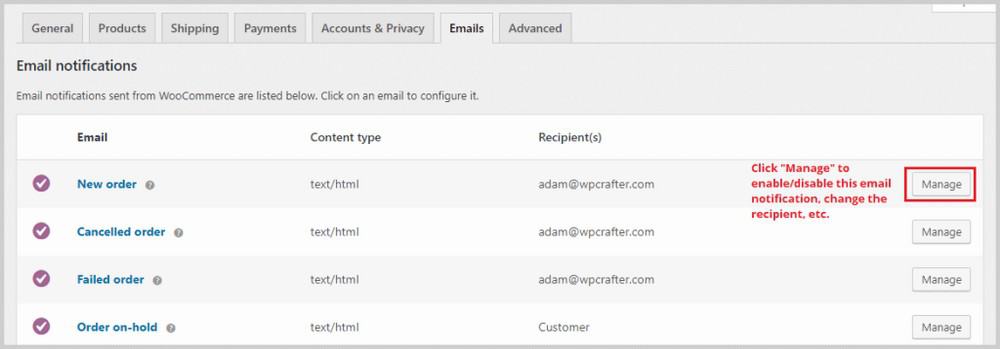
Далее идет вкладка « Электронные письма », где вы увидите список электронных писем, которые WooCommerce автоматически отправляет в зависимости от определенных условий. Например, электронное письмо может быть отправлено на адрес электронной почты по вашему выбору всякий раз, когда делается новый заказ. Вы также можете просматривать электронные письма с обновлениями о заказах клиентов, таких как возмещенные или выполненные заказы.

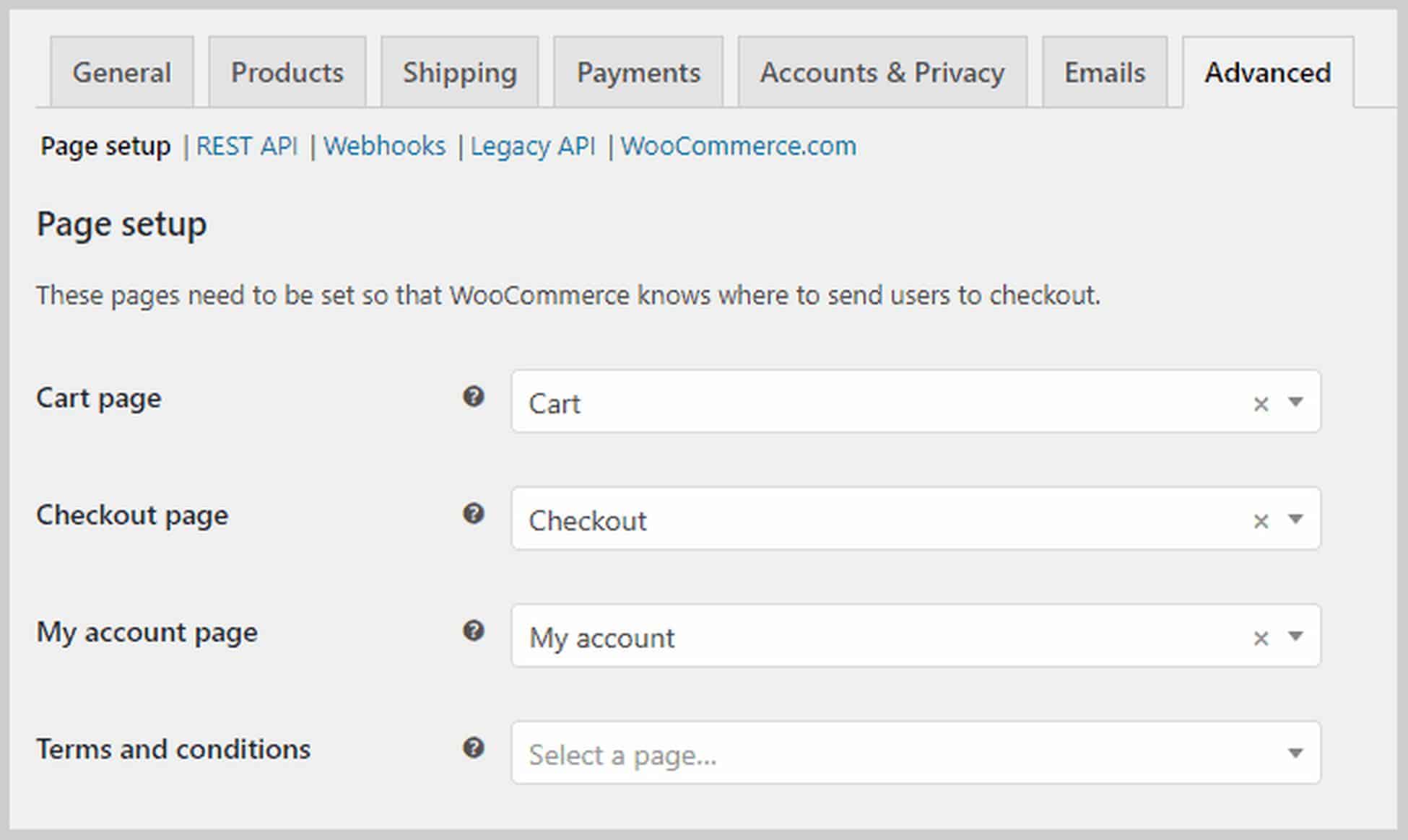
Наконец, вкладка « Дополнительно », которая заменила вкладку «API», позволяет вам настраивать дополнительные технические детали, такие как настройки страницы, где вы можете указать WooCommerce, какая страница будет действовать как страница вашей корзины или страница оформления заказа.

Если вы прокрутите вниз, вы сможете изменить то, что WooCommerce называет конечными точками, которые являются дополнениями к URL-адресу, что позволяет им отображать другой контент без необходимости новой страницы.
Шаг 6. Добавьте товары.
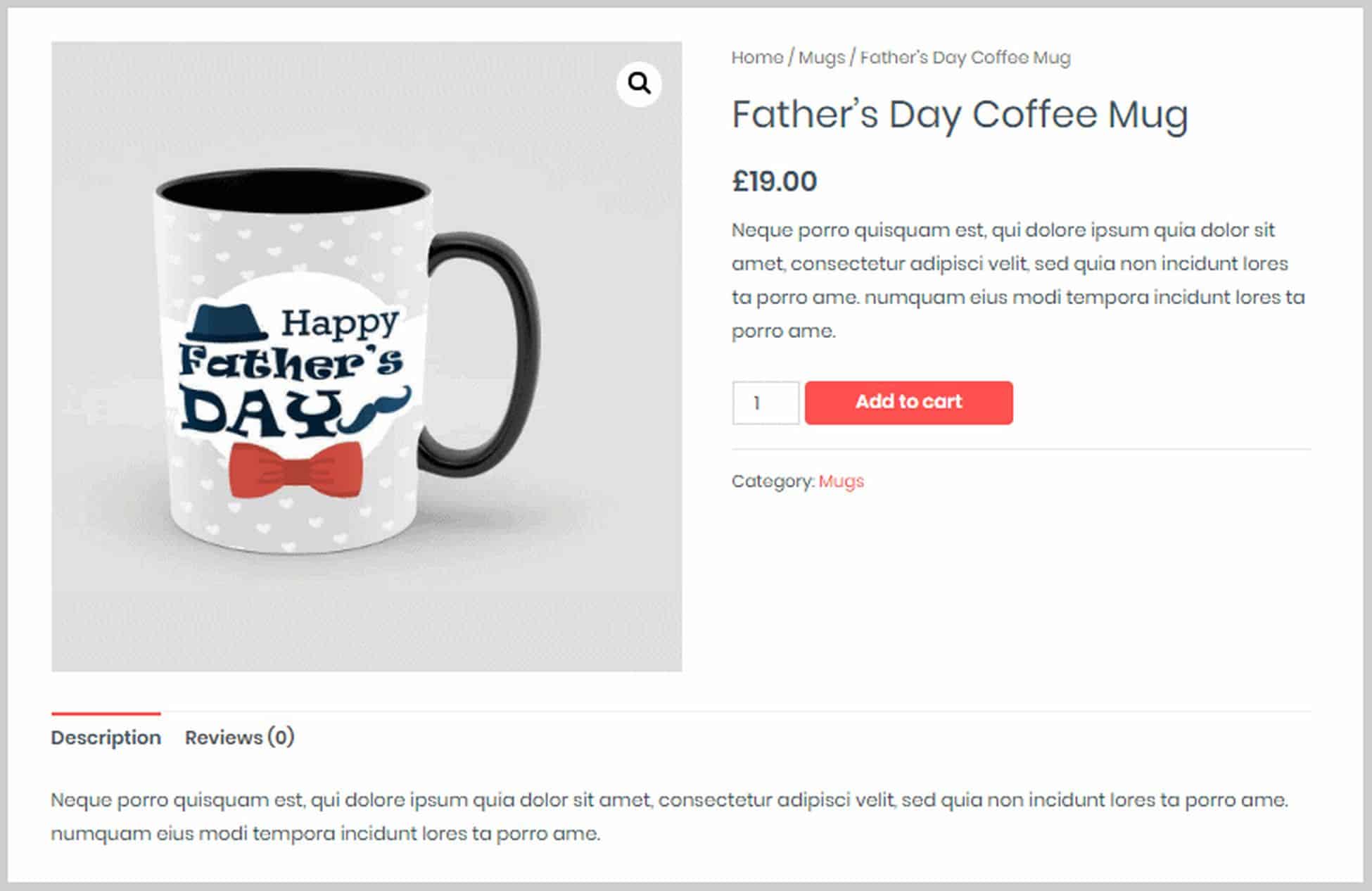
Когда вы закончите с основными настройками WooCommerce, пришло время добавить товары. Тема Astra Site, которую мы использовали в этом руководстве, уже поставляется с образцами продуктов, и вот как страница продукта выглядит во внешнем интерфейсе:

Давайте теперь посмотрим, как мы можем изменить это и добавить наши собственные продукты на серверную часть.
Чтобы добавить новый продукт или отредактировать существующий продукт, просто щелкните пункт меню « Продукты » на левой боковой панели панели управления WordPress. После этого вы увидите список всех продуктов, которые у вас есть. В качестве альтернативы, если вы находитесь на странице продукта, вы можете нажать « Изменить продукт » на черной панели в верхней части страницы. Вы попадете прямо в редактор продукта.

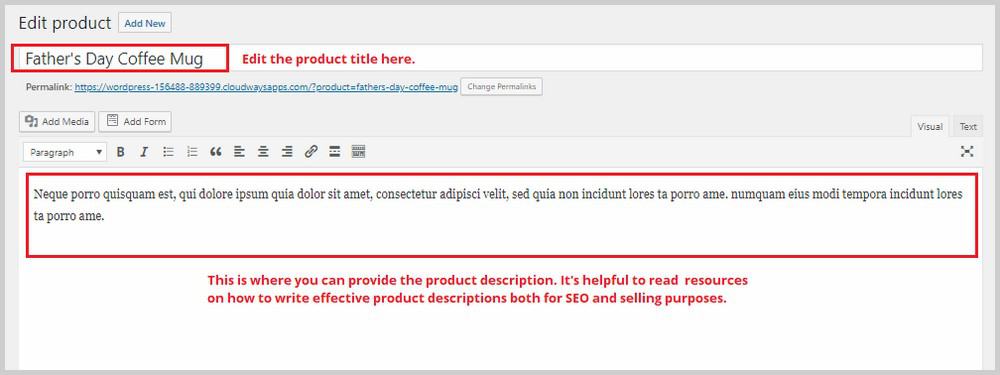
Здесь вы можете изменить название продукта и описание продукта. Если вы прокрутите вниз, вы увидите раздел « Данные о продукте». Здесь вы будете проводить большую часть своего времени. Здесь вы можете выбрать тип продукта, а также настроить другие параметры продукта.
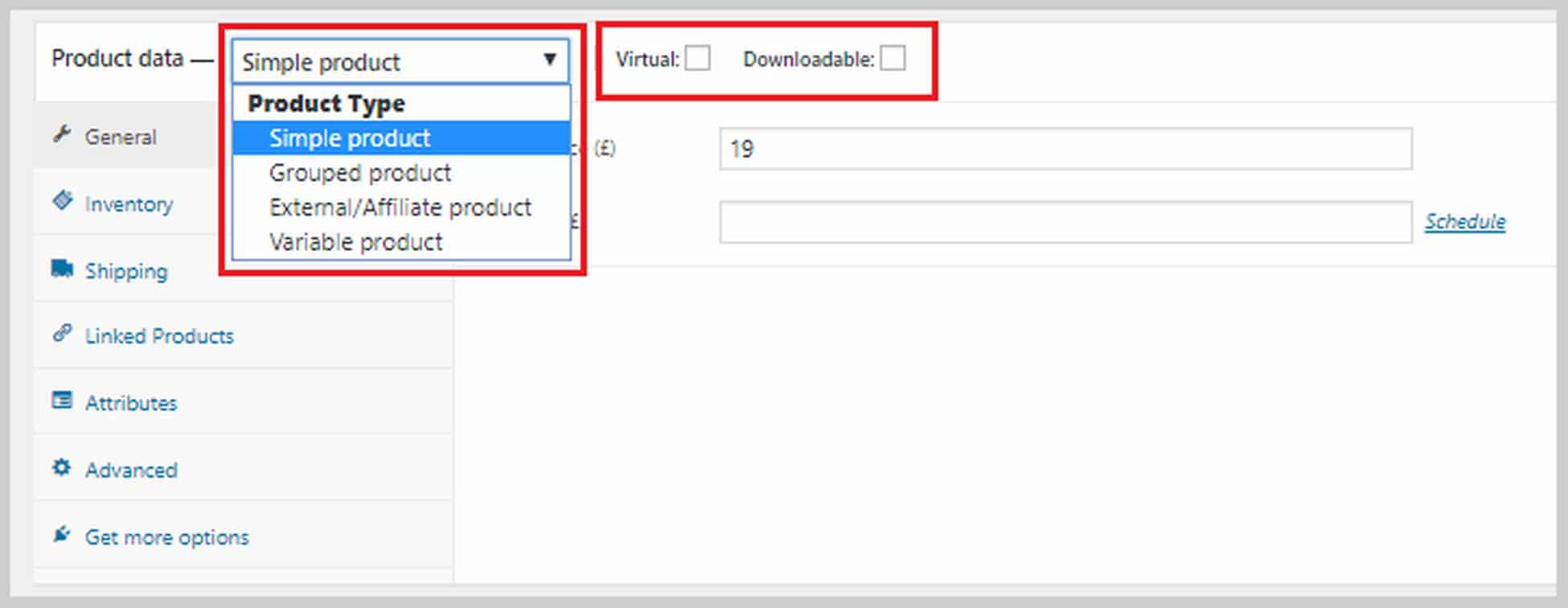
WooCommerce позволяет добавлять следующие типы продуктов:
- Физические, загружаемые, виртуальные. Виртуальный продукт не обязательно нужно скачивать. Примером может служить встреча или индивидуальная коуч-сессия.
- Простой продукт. Это единичный продукт.
- Сгруппированный продукт. Это набор разных продуктов.
- Внешний продукт. Продукты, которые покупаются за пределами вашего сайта, такие как партнерская ссылка.
- Переменный продукт. Переменный продукт имеет вариации, такие как цвета и размеры.

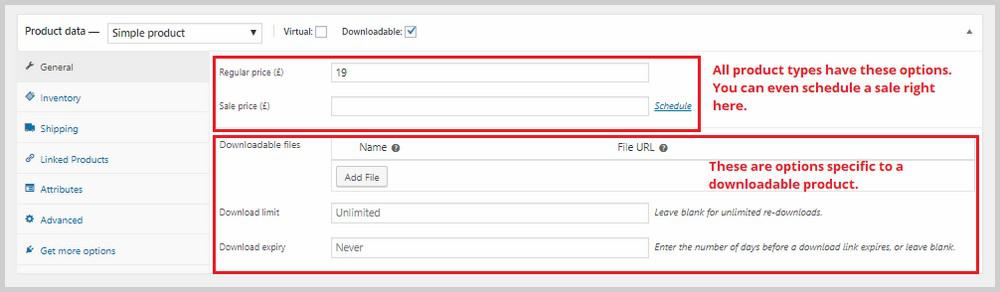
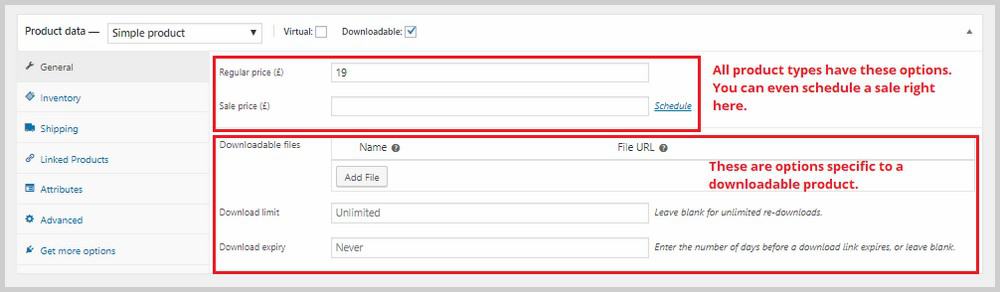
Всякий раз, когда вы создаете новый продукт, первым шагом является выбор его типа. Каждый тип поставляется с различным набором опций. Например, загружаемый продукт будет иметь следующие параметры:

В левой части этого раздела вы увидите дополнительные параметры инвентаря, доставки, связанных продуктов и т. д.
В Inventory вы сможете добавить SKU, указать определенное количество запасов для этого конкретного продукта, установить статус запаса и многое другое.
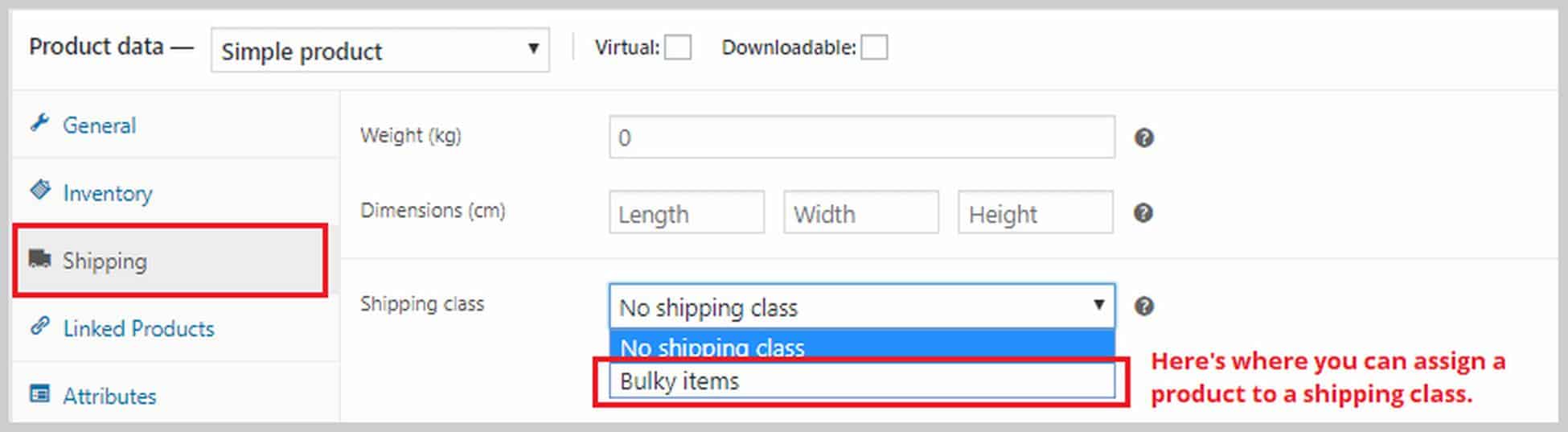
В разделе « Доставка» вы можете указать вес и размеры товара, а также назначить класс доставки, который мы создали на предыдущем шаге.

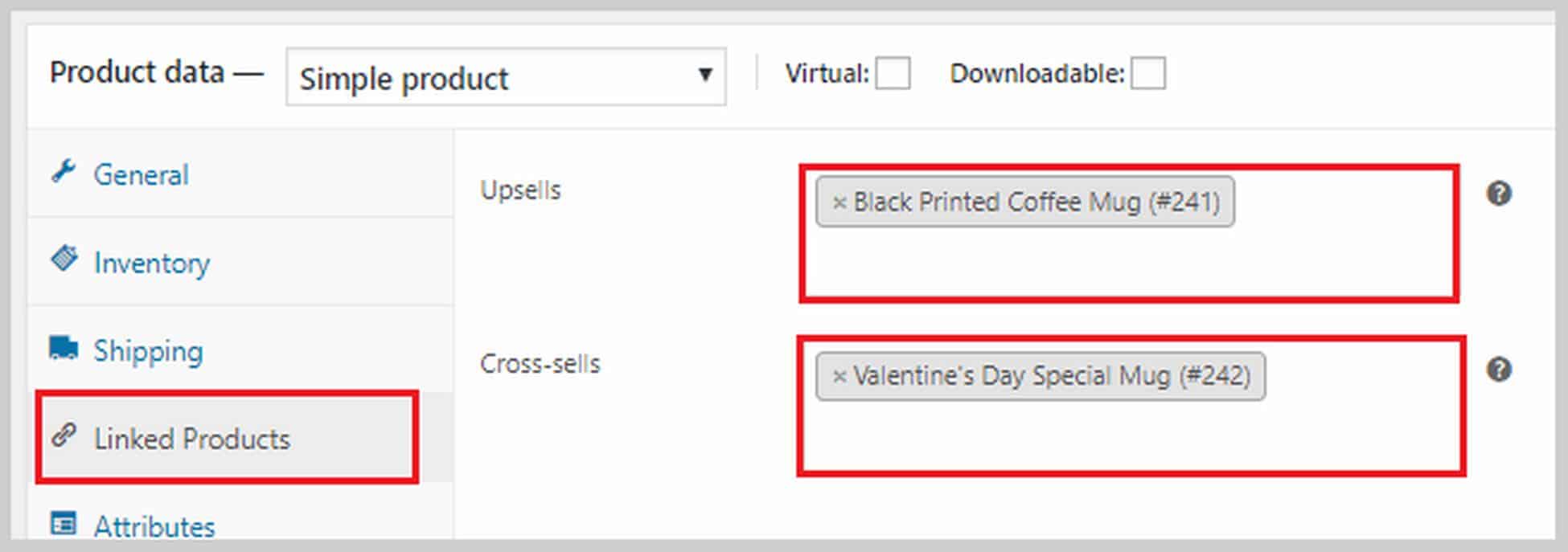
В « Связанных продуктах» вы можете назначить продукту дополнительную и перекрестную продажу. Допродажа — это продукт, который вы рекомендуете вместо текущего продукта, потому что он имеет более высокую цену. Перекрестные продажи — это продукты, которые вы рекомендуете в корзине на основе текущего продукта. Если вы хотите добавить дополнительные или перекрестные продажи, введите название продукта в соответствующие поля.

Вы также можете добавить атрибуты к своим продуктам в разделе « Атрибуты ». Это может быть размер, цвет, вес и т. д. Кроме того, если вы создаете переменный продукт, вам нужно сначала добавить сюда атрибут. Если вы хотите узнать больше о том, как создать переменный продукт, ознакомьтесь с руководством по WooCommerce здесь.
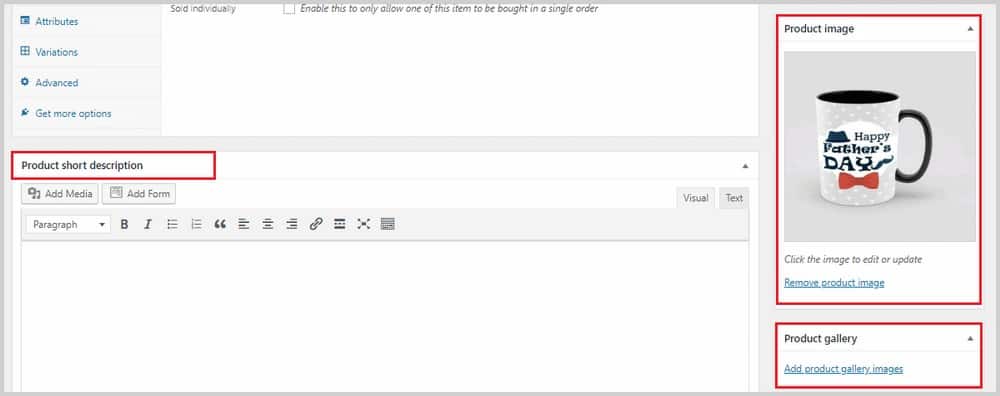
Если вы прокрутите вниз поле данных о продукте, вы увидите область, в которой вы можете добавить краткое описание продукта. Это описание будет отображаться рядом с вашим продуктом и рядом с ценой. Говорите коротко и сладко. Вы можете добавить изображение продукта с правой стороны. Если у вас есть дополнительные изображения продуктов, вы можете добавить их в раздел « Галерея продуктов ».

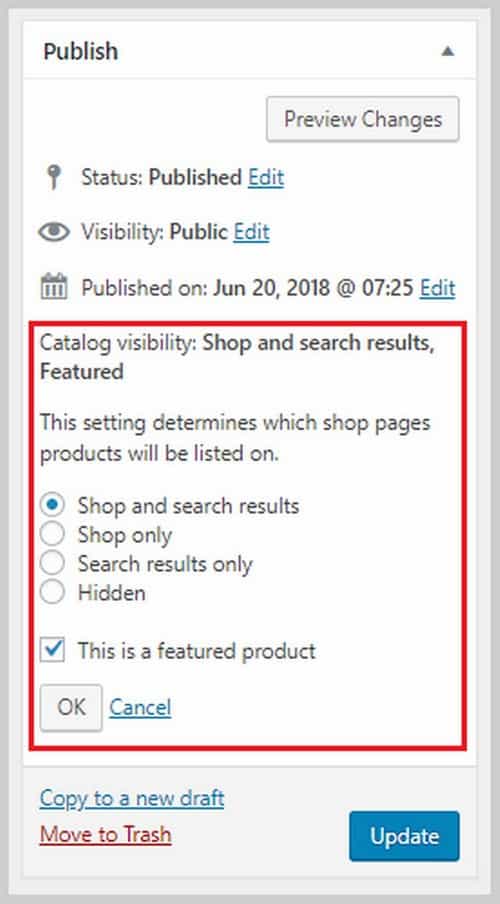
Также важно установить видимость каталога, которую можно найти в верхней части страницы в разделе « Опубликовать». В некоторых случаях вы можете захотеть скрыть определенные продукты, потому что, возможно, вы предлагаете их в качестве перекрестной продажи с эксклюзивной сниженной ценой. Здесь вы можете это сделать.

Когда вы закончите со всем здесь, нажмите «Обновить », чтобы сохранить все ваши изменения.
Если вы хотите узнать больше о различных типах продуктов и о том, как их правильно создавать, это руководство по WooCommerce — отличное место для начала. Продолжайте добавлять больше продуктов на свой веб-сайт с помощью тех же шагов, которые я показал вам здесь, пока вы не создадите свои списки продуктов.
Шаг 7. Настройте свои кассы.
WooCommerce — отличный плагин, как вы видели до сих пор, но распространенная жалоба на него — это отсутствие вариантов оформления заказа. Вы не сможете изменить внешний вид страниц оформления заказа и не сможете создать с их помощью воронку продаж. Воронка продаж — отличный способ увеличить ценность покупки клиента, поэтому, если у вас ее нет на вашем веб-сайте, вы действительно оставляете деньги на столе.
Если вы хотите создать воронку продаж для своего веб-сайта электронной коммерции WordPress, лучшим плагином, который может помочь, является CartFlows. Это плагин WordPress для создания воронок, который позволяет создавать красивые и высокоэффективные воронки прямо внутри WordPress.

Если вы хотите узнать больше о том, как создать воронку продаж с помощью CartFlows.
Шаг 8. Оставайтесь на вершине брошенной корзины.
Прежде чем я подведу этот урок к концу, позвольте мне добавить еще одну вещь о брошенной корзине. Это факт в электронной коммерции, что многие клиенты собираются отказаться от своих корзин, не совершив покупку.
Это может быть из-за многих причин. Возможно, они отвлеклись, пропало питание или связь, возникло что-то срочное. Что бы это ни было, многие из этих брошенных тележек — это потерянные продажи, если вы ничего с этим не сделаете.
К счастью, есть плагин WooCommerce Cart Abandonment Recovery , который отслеживает и автоматически отправляет последующие электронные письма клиентам с брошенными корзинами — и все это БЕСПЛАТНО!
Если бы вы использовали тему Astra Site, которую я использовал здесь, этот плагин был бы уже установлен для вас. Но если нет, вы можете установить его, выбрав « Плагины » > « Добавить новый » и выполнив поиск плагина.
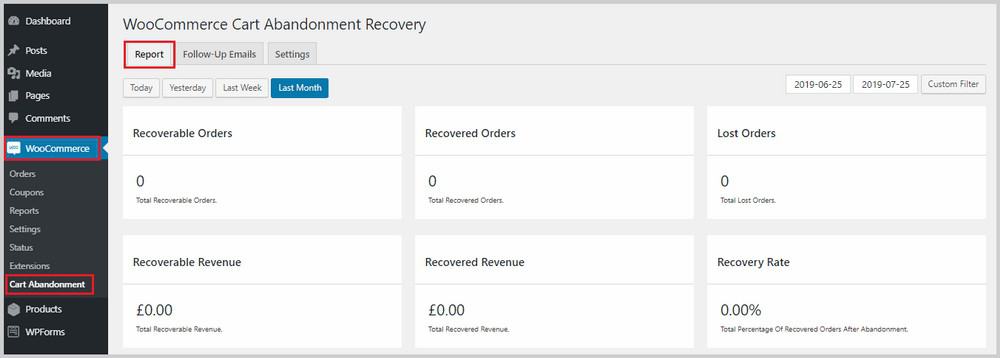
Он создаст новую опцию в WooCommerce под названием « Отказ от корзины». Если вы нажмете на нее, вы сможете увидеть, сколько у вас брошенных тележек, сколько было восстановлено и сколько потеряно.

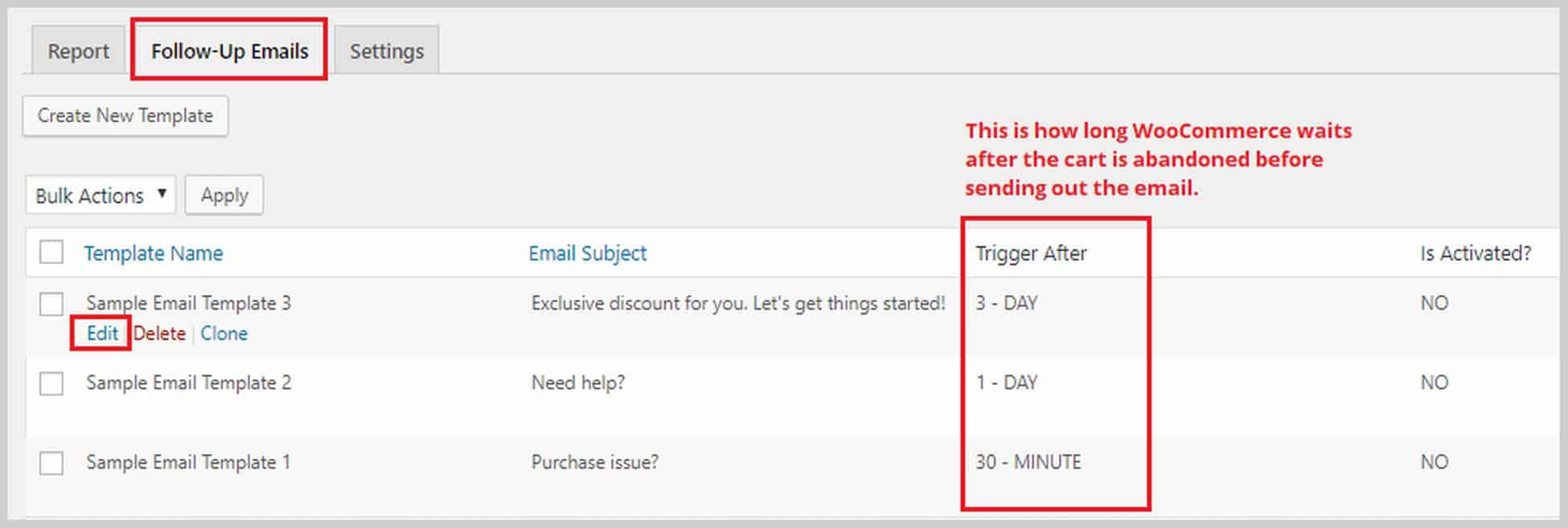
Вы также сможете настроить последующие электронные письма, которые WooCommerce отправляет, переключившись на вкладку « Последующие электронные письма », наведя указатель мыши на электронное письмо, которое вы хотите отредактировать, и нажав « Изменить».

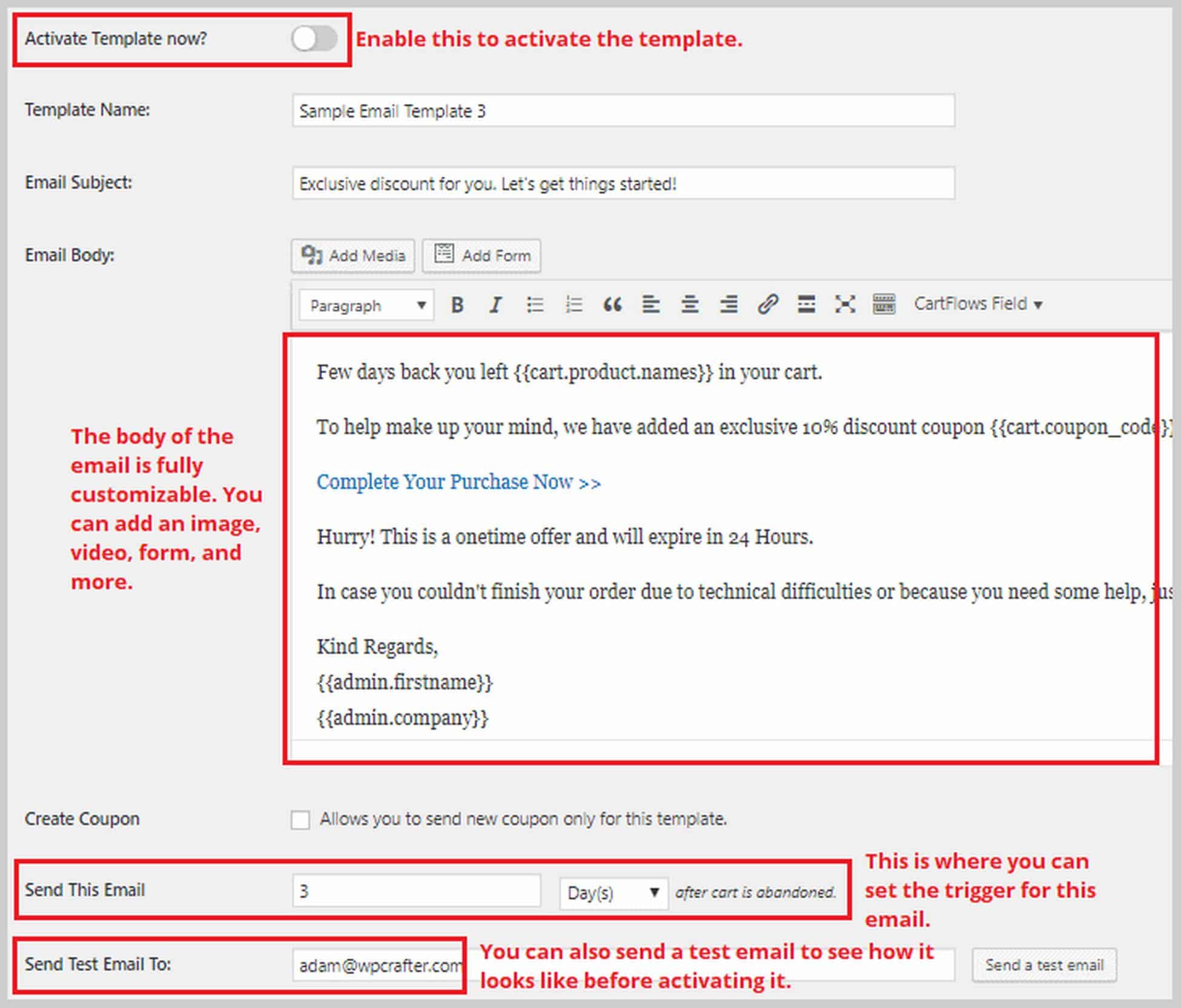
После этого вы попадете в редактор электронной почты:

Подведение итогов
Создание веб-сайта электронной коммерции WordPress может показаться сложным и непосильным, но я надеюсь, что пролил свет на это и показал, как вы можете сделать все это самостоятельно с небольшой помощью.
В этом блоге я показал вам, как создать веб-сайт электронной коммерции с помощью WordPress, как установить лучшую тему и как настроить свои страницы для наилучшего взаимодействия с пользователем.
Конечно, есть еще много всего, что нужно изучить и реализовать. Но именно так вы начнете свое первое или следующее предприятие электронной коммерции.
Я рад услышать о ваших историях успеха, и если вам нужна помощь, вы можете связаться со мной в разделе комментариев ниже.
1. SiteGround

SiteGround — это настоятельно рекомендуемый веб-хостинг в Интернете, потому что он обслуживает пользователей WordPress и при этом имеет доступные цены. Они наиболее известны своей высокой производительностью и столь же быстрой поддержкой.
Ключевые особенности SiteGround:
- Бесплатный SSL-сертификат
- FAST компетентная поддержка
- Промежуточная среда WordPress
- Бесплатная миграция веб-сайтов
- Ежедневные резервные копии
SiteGround — хороший выбор для ваших потребностей в веб-хостинге. Они обслуживают веб-сайты WordPress и предлагают меньше ресурсов, чем их конкуренты, но более надежные.
2. Тема Астры

Astra — бесплатная тема WordPress, ориентированная на скорость. При желании вы можете приобрести версию Pro за 59 долларов, которая добавляет некоторые дополнительные настройки и опции.
Ключевые особенности темы Astra:
- Быстрая многоцелевая тема WordPress
- Множество бесплатных и платных демонстрационных сайтов
- Недавно добавленный конструктор верхних и нижних колонтитулов
- Гибкая функция мегаменю
- Параметры пользовательских макетов
- Поддержка WooCommerce
Astra Theme — хороший выбор для любого проекта веб-дизайна WordPress. Я полагаю, что самый большой вопрос заключается в том, нужно ли вам покупать тему в наши дни, поскольку конструкторы страниц делают все то же самое, для чего вам нужна тема.
Есть еще несколько веских причин для покупки профессиональной темы, но для большинства людей, скорее всего, подойдет бесплатная тема.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Элементор

Elementor — это конструктор страниц WordPress, который штурмом взял веб-дизайн WordPress. Он обладает самым глубоким набором функций, но при этом очень прост в использовании и освоении. Elementor — самый полнофункциональный бесплатный конструктор страниц. Существует также надстройка Pro для добавления дополнительных функций разработчика.
Ключевые особенности Elementor:
- Живой редактор страниц внешнего интерфейса
- Особенности персонализации веб-сайта
- Библиотека шаблонов и блоков
- Широкие возможности адаптации для мобильных устройств
- Самый мощный конструктор всплывающих окон
- PRO Создание пользовательских верхних и нижних колонтитулов
- PRO Создание макетов типа поста
Elementor — самый мощный конструктор страниц, доступный в настоящее время. Они постоянно выпускают новые функции, которые соответствуют текущим тенденциям дизайна. Это означает, что вы сможете поддерживать актуальность своего веб-сайта.
Elementor Pro — это невероятная ценность, учитывая все дополнительные модули и мощные функции, которые он включает.
Если бы я сегодня начинал новый проект веб-сайта, Elementor был бы конструктором страниц, который я бы выбрал. Я считаю, что это обязательный конструктор страниц WordPress, которым приятно пользоваться.
4. Корзина

CartFlows — это конструктор воронок продаж для WordPress. Это позволяет вам быстро и легко создавать воронки продаж, используя выбранный вами конструктор страниц.
Основные возможности CarFlows:
- Профессионально разработанные шаблоны
- Сплит-тестирование A/B
- Предлагайте повышенные заказы и дополнительные продажи в один клик
- Используйте предпочитаемый конструктор страниц
- Расширяемый, в отличие от последовательностей кликов
- Постоянные ежемесячные улучшения функций
Если вам нужен построитель воронки продаж для WordPress и вы согласны с хостингом самостоятельно или с использованием управляемого хостинга WordPress, то CartFlows — отличный вариант, потому что он очень прост в использовании, но очень мощный.
