Как создать сайт WordPress с помощью Elementor: полное руководство
Опубликовано: 2022-04-12Красиво оформленный веб-сайт может произвести отличное первое впечатление. Однако создать первоклассный сайт не всегда просто, особенно если у вас нет предыдущего опыта проектирования или разработки.
Вот тут и приходит на помощь конструктор веб-сайтов WordPress Elementor. Выбрав этот современный, удобный плагин, вы можете создать потрясающий веб-сайт, не написав ни одной строки кода.
В этом посте будет рассказано все, что вам нужно знать об этом чрезвычайно популярном конструкторе страниц WordPress. Затем мы покажем вам, как выполнять некоторые из наиболее важных задач Elementor, таких как создание макетов, страниц и даже пользовательских шаблонов Elementor. Давайте начнем!
Введение в WordPress Elementor
На заре Интернета создание веб-сайта требовало передовых навыков веб-разработки и дизайна или доступа к группе специалистов. Это означало, что создание веб-сайта отнимало много времени, часто разочаровывало и потенциально дорого.
Благодаря современным компоновщикам страниц теперь вы можете создать профессионально разработанный и высокопроизводительный веб-сайт без специальных навыков. После того, как ваш сайт запущен и работает, вы можете быстро и легко добавлять контент или изменять макет в любой момент, даже если вы не являетесь программистом.
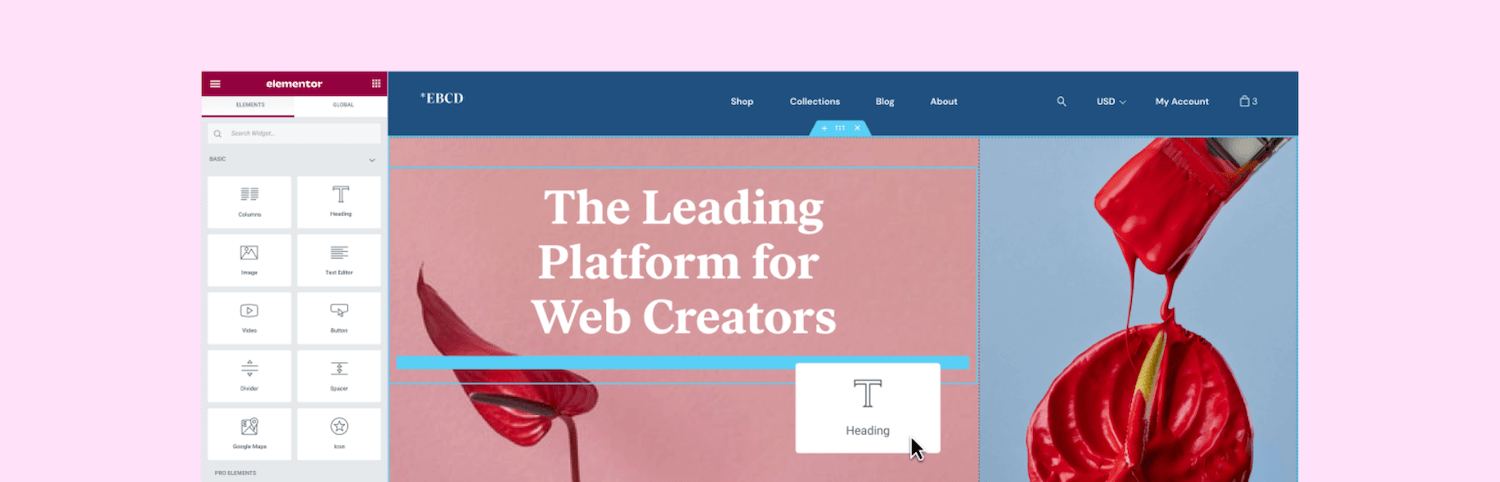
Существуют различные конструкторы страниц WordPress, но с более чем пятью миллионами активных установок плагин Elementor является одним из самых популярных. Elementor позволяет создавать все, от целых веб-сайтов до отдельных целевых страниц, с помощью интуитивно понятного редактора перетаскивания.

С Elementor вы можете контролировать все аспекты дизайна вашего сайта, используя единую платформу. Таким образом, ваш веб-сайт может идеально отражать ваш брендинг.
Интуитивно понятный редактор Elementor без кода особенно популярен среди владельцев веб-сайтов, у которых нет опыта проектирования и разработки. Это также отлично подходит для предпринимателей и малых предприятий, у которых есть идея для онлайн-предприятия, но у которых нет средств для найма специальной команды дизайнеров или разработчиков.
Даже если вы опытный профессионал, есть много причин использовать Elementor. Тот факт, что у вас есть навыки кодирования, не означает, что разумно всегда создавать все с нуля.
Elementor имеет множество функций, которые помогут вам создавать отмеченные наградами веб-сайты за меньшее время. Сюда входит более 90 готовых виджетов и профессионально разработанных веб-шаблонов.

Таким образом, Elementor может повысить вашу производительность и прибыль. Эти экономящие время функции могут оказаться особенно прибыльными, если вы регулярно создаете веб-сайты WordPress (т. е. для внештатных разработчиков и агентств WordPress).
Бесплатный Elementor против Elementor Pro
Elementor — это бесплатное программное обеспечение. Вы можете скачать основной плагин Elementor бесплатно или приобрести лицензию Elementor Pro.

Бесплатный плагин WordPress поставляется со всем необходимым для создания визуально привлекательных страниц продаж, списков продуктов, бизнес-сайтов и многого другого. Он включает в себя более 40 виджетов, 100 шаблонов и более 300 блоков. Блоки — это предварительно разработанные шаблоны разделов, которые можно комбинировать и сочетать для создания уникальных дизайнов.

Если вам нужны дополнительные функциональные возможности, вы можете приобрести Elementor Pro. Это разблокирует некоторые дополнительные виджеты, а также конструктор тем Elementor.

Используя Theme Builder, вы можете редактировать почти каждый элемент сайта, включая верхний и нижний колонтитулы. Вы также можете создавать собственные дизайны постов и архивных страниц.
Если вы разрабатываете интернет-магазин, Elementor Pro также включает в себя WooCommerce Builder. Вы можете использовать это для настройки содержимого WooCommerce вашего сайта, включая страницу продукта, архив продукта и страницу оформления заказа. Вы также получите доступ к виджетам, специально предназначенным для повышения конверсии, таким как пользовательское добавление в корзину, дополнительные продажи и связанные с продуктом.

Elementor Pro также поставляется с конструктором всплывающих окон и конструктором форм. Хотя существуют отдельные плагины, которые могут помочь вам создавать формы и всплывающие окна, выбрав Elementor, вы можете свести к минимуму количество плагинов, которые вам нужно установить и поддерживать.
Использование слишком большого количества плагинов может сделать ваш сайт более уязвимым для хакеров. Это может даже повлиять на производительность вашего сайта. Поэтому рекомендуется свести к минимуму установленное вами количество. Кроме того, поскольку вы разрабатываете все элементы своего сайта, используя одну и ту же платформу, вам должно быть проще добиться единообразного внешнего вида.
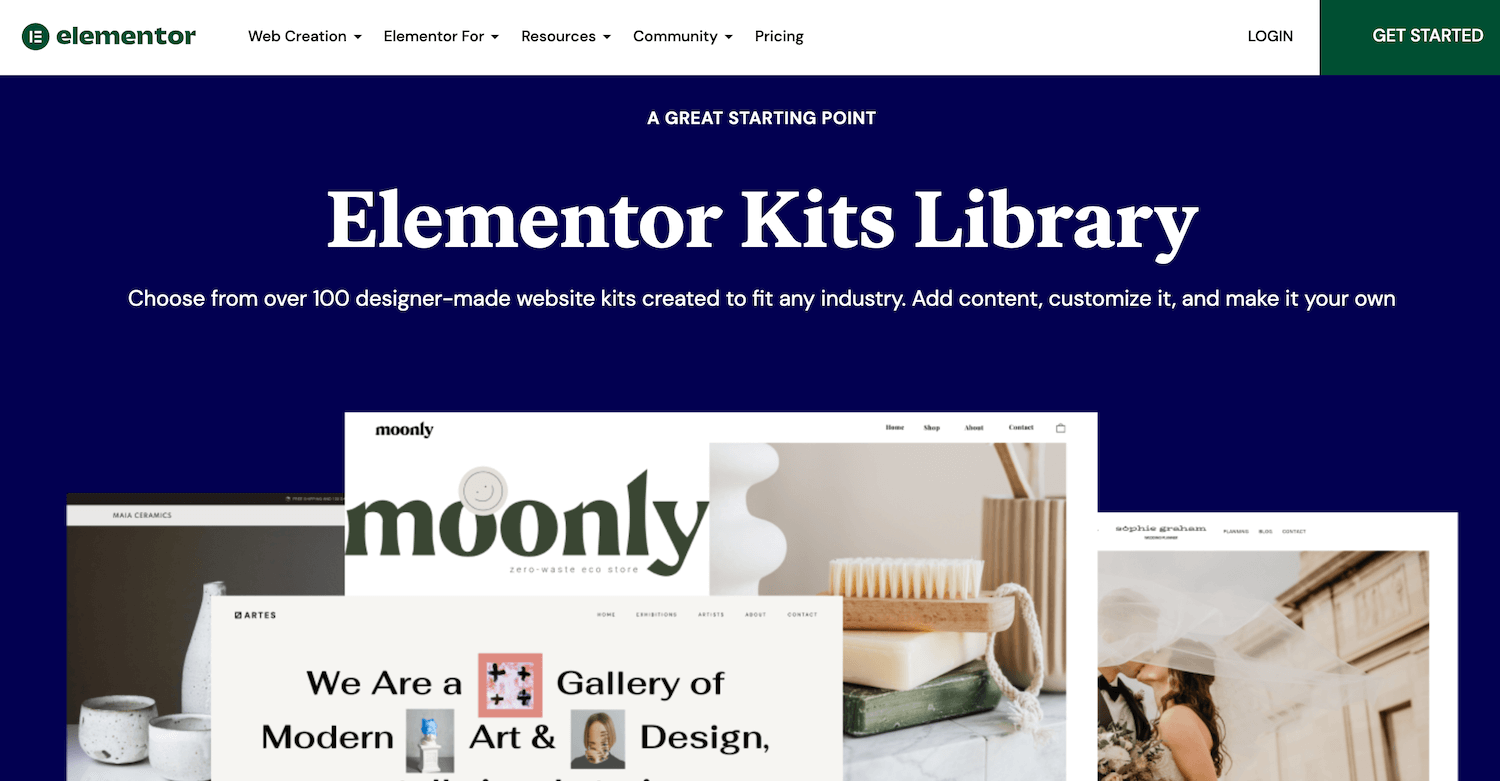
Лицензии Elementor Pro включают доступ к более чем 60 профессиональным наборам веб-сайтов. Это наборы шаблонов, страниц, всплывающих окон и других компонентов, которые помогут вам создать полноценный веб-сайт. Если вы приобретете лицензию Expert или выше, вы также получите доступ к 20 экспертным наборам веб-сайтов.
Кроме того, каждая лицензия Pro включает расширенную поддержку. Как правило, вы получите ответы от службы поддержки Elementor в течение одного дня. Однако, если вы выберете Elementor Pro Studio или более позднюю версию, вы получите поддержку VIP. Это позволяет вам участвовать в чатах с VIP-службой поддержки Elementor. Вы также получите приоритетные ответы на свои заявки, которые обычно приходят менее чем за 30 минут.
Если вы агентство, разработчик или дизайнер, вас может заинтересовать профиль Experts Network. Там вы можете продемонстрировать свою работу и привлечь внимание потенциальных клиентов.

Если вас интересует реклама через сеть экспертов, вас также могут заинтересовать лицензии Elementor Pro Expert, Studio или Agency. Эти лицензии дают вам право создать профиль на этой популярной торговой площадке.
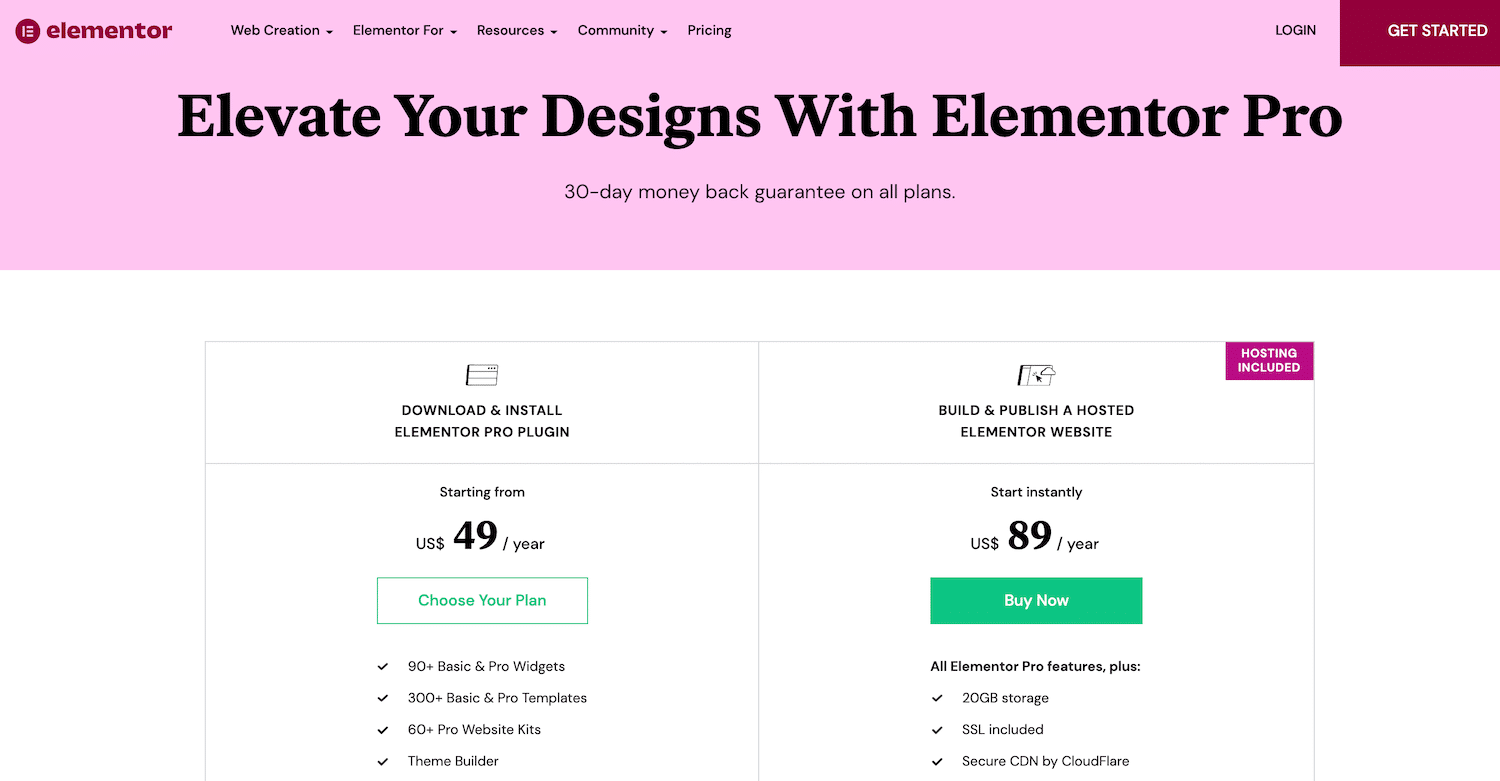
Планы Elementor Pro варьируются от 49 до 999 долларов в год. Компания также предлагает 30-дневную гарантию возврата денег, поэтому вы можете попробовать ее перед покупкой.
Как установить Элементор
Поскольку это плагин WordPress, установка Elementor выполняется быстро и легко. Вы можете загрузить бесплатный плагин прямо с панели управления WordPress.
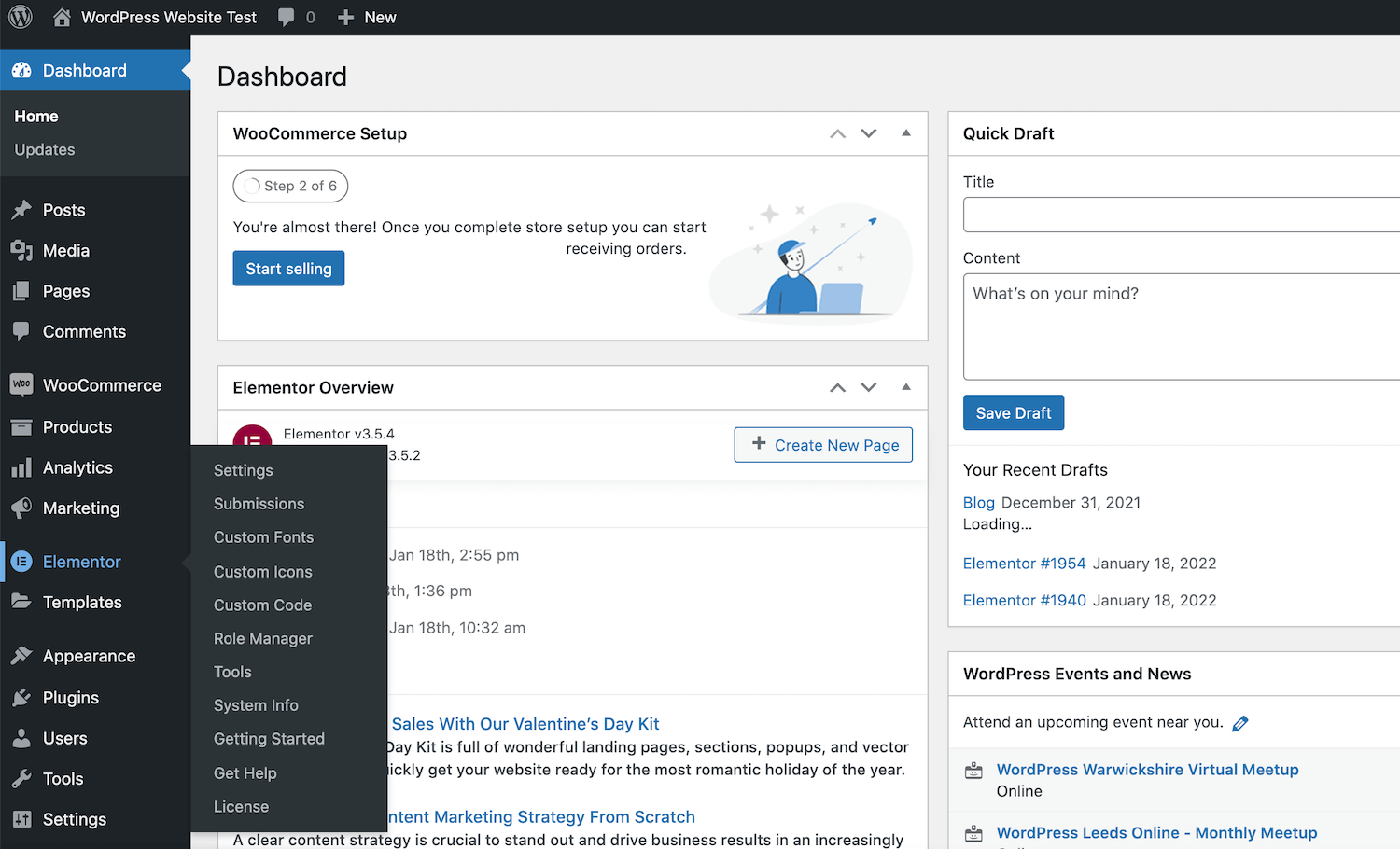
Чтобы загрузить бесплатную версию, перейдите в « Плагины» > «Добавить новый» . В поле поиска введите Elementor . Когда плагин появится, нажмите « Установить сейчас» .
При появлении запроса нажмите «Активировать ». Плагин добавит опцию Elemento на боковую панель WordPress.

Теперь вы готовы начать использовать Elementor! Чтобы начать, просто нажмите на опцию Elementor на боковой панели.
Кроме того, вы можете скачать плагин Elementor прямо из репозитория WordPress. Затем войдите в панель управления WordPress и перейдите в раздел «Плагины» > «Добавить новый» > «Загрузить плагин» . Затем вы можете нажать « Выбрать файл » и выбрать только что загруженный ZIP -файл Elementor.
Как подключить Elementor Pro к WordPress
Есть два способа подключить Elementor Pro к WordPress. Если вы еще не приобрели лицензию Elementor Pro, вам нужно перейти на официальный сайт и выбрать «Начать ».
Затем вы можете следовать инструкциям на экране, чтобы создать учетную запись Elementor. При появлении запроса введите некоторую информацию о типе веб-сайта, который вы хотите создать.

Затем выберите план, который хотите приобрести. Поскольку для Elementor требуется активный веб-сайт WordPress, вам необходимо ввести домен вашего сайта. Затем Elementor выполнит проверку, чтобы убедиться, что ваш сайт использует платформу WordPress.
Предполагая, что у вас есть активный веб-сайт WordPress, следующим шагом будет нажатие « Установить Elementor ». Вы будете автоматически перенаправлены на страницу плагина Elementor, если вы уже вошли на свой сайт.
При появлении запроса нажмите «Установить сейчас» > «Активировать» . Затем Elementor добавит плагин конструктора страниц на ваш сайт.
В качестве альтернативы, если вы уже приобрели лицензию Elementor Pro, перейдите на официальный веб-сайт и войдите в систему, используя данные, полученные в электронном письме с подтверждением.
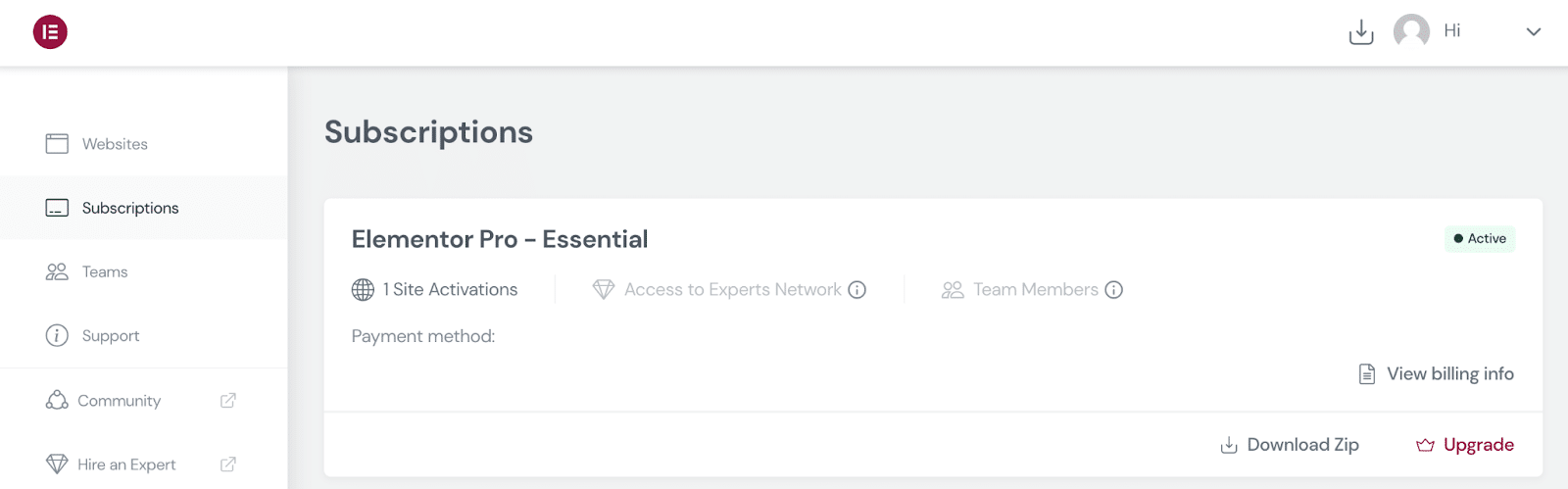
В своей учетной записи Elementor выберите « Подписки » в меню слева. Затем вы можете нажать «Загрузить Zip».

Затем войдите в свою панель управления WordPress и перейдите в «Плагины»> «Добавить новый» . Затем вы можете загрузить ZIP -файл Elementor Pro, который вы только что скачали.
После установки и активации Elementor Pro WordPress должен предложить вам ввести лицензионный ключ. Кроме того, вы можете перейти к Elementor> Лицензия> Подключить и активировать .
WordPress должен автоматически проверить вашу лицензию, если вы в настоящее время вошли в свою учетную запись Elementor. Если нет, введите имя пользователя и пароль Elementor, когда будет предложено активировать лицензию.
Использование Elementor: 4 основных задачи, которые нужно освоить
С Elementor вы можете создавать уникальные веб-сайты без специальных навыков дизайна или разработки. Тем не менее, полезно ознакомиться с основами, прежде чем создавать полноценный веб-сайт. Вот краткое введение в рабочий процесс Elementor с учетом этого.
1. Запустите конструктор страниц Elementor.
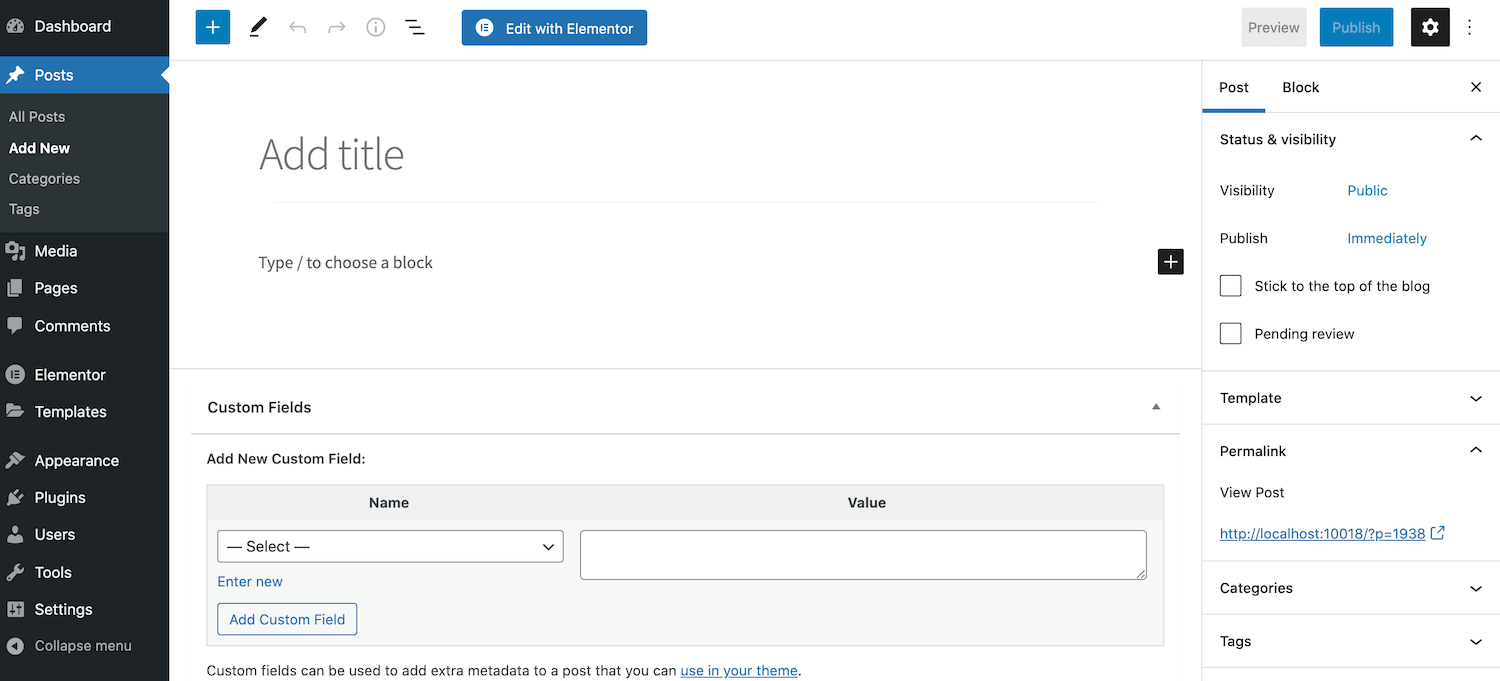
Чтобы создать новую страницу или публикацию в конструкторе страниц Elementor, перейдите в « Страницы/записи» > «Добавить новую» . Вы можете запустить редактор Elementor, нажав « Редактировать с помощью Elementor».

Кроме того, у вас может быть существующая страница, которую можно изменить. Просто перейдите на нужную страницу и откройте ее для редактирования в этом сценарии. Затем вы можете нажать кнопку « Редактировать с помощью Elementor ».

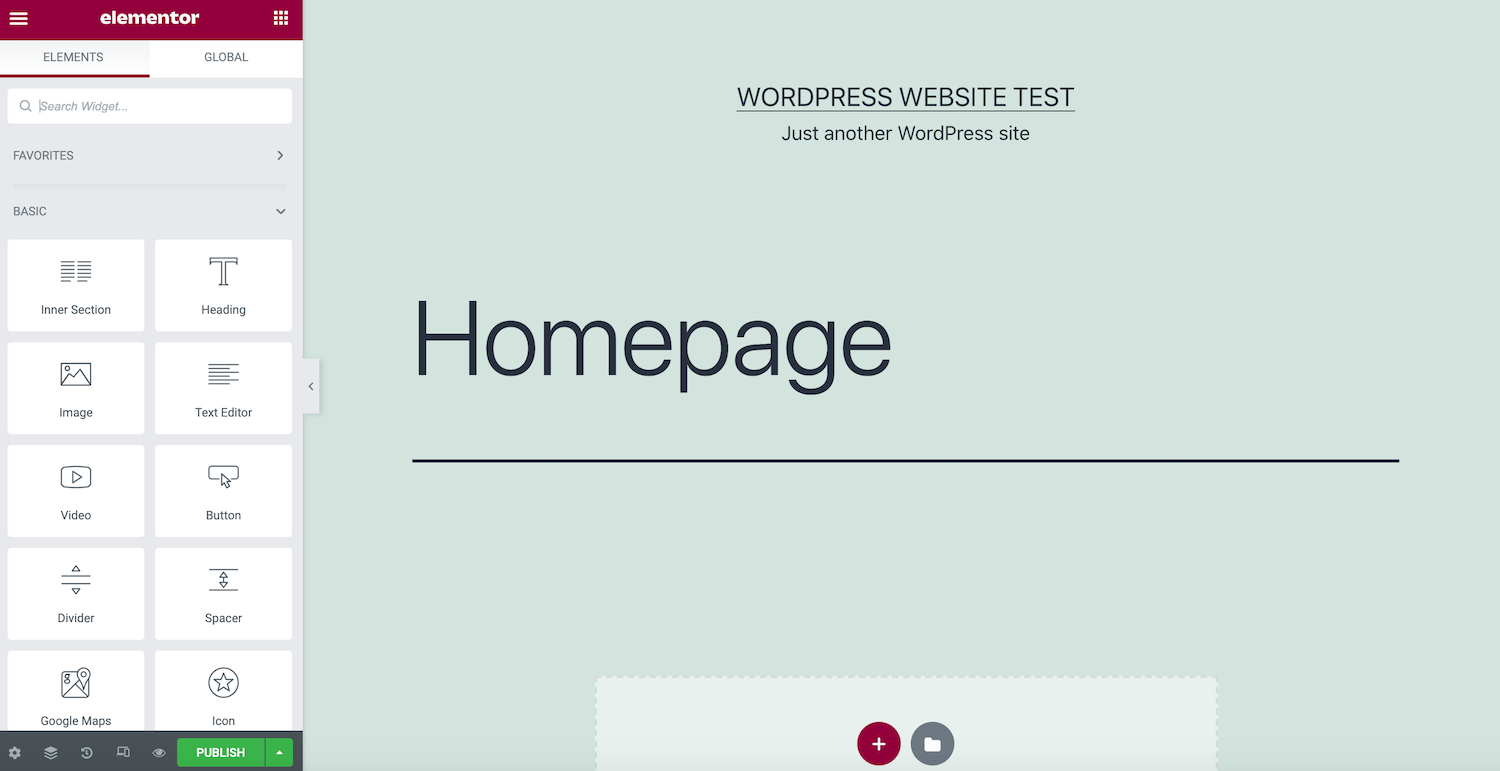
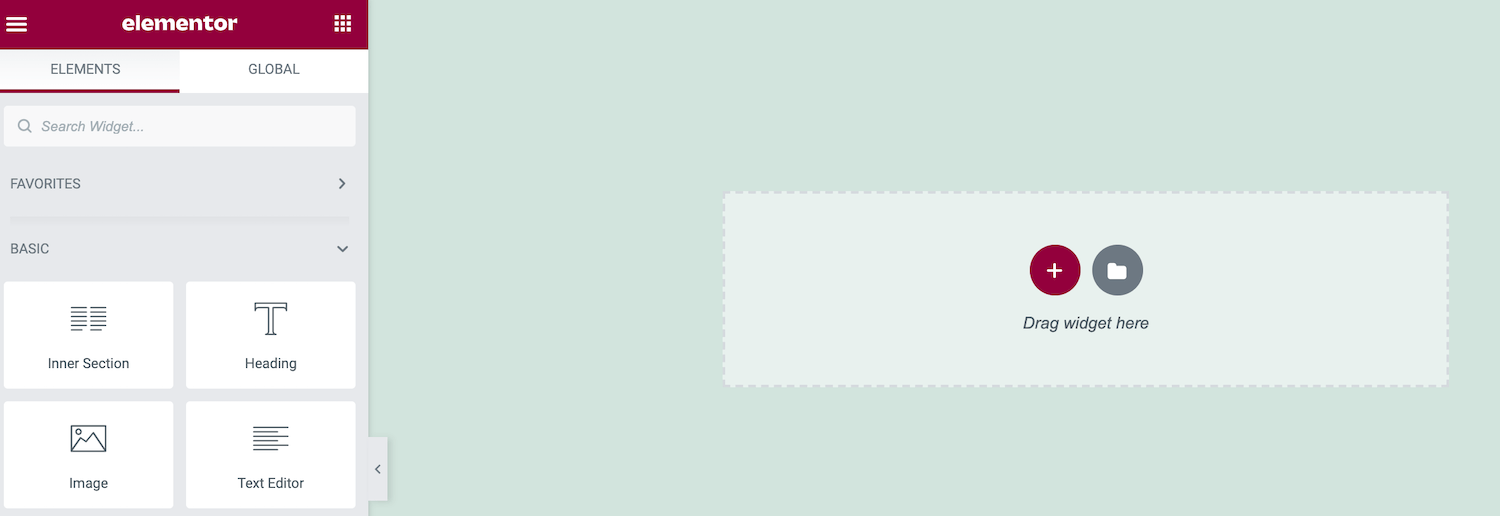
В левой части экрана вы увидите боковую панель Elementor. Здесь вы найдете все элементы, которые вы можете добавить в свой дизайн, такие как кнопки и заголовки.
Боковая панель Elementor также содержит раздел « Глобальные виджеты ». Если вы планируете повторно использовать один и тот же виджет в нескольких дизайнах, вы можете сохранить его как глобальный виджет. Это делает ваш пользовательский элемент легко доступным в любое время. Он также предоставляет центральное место, где вы можете один раз отредактировать свой виджет, чтобы внести универсальные изменения. Затем Elementor реплицирует эти изменения на весь ваш сайт.
Справа находится холст предварительного просмотра в реальном времени, где вы можете создать свой дизайн. Elementor будет автоматически обновляться, чтобы отображать ваши изменения в режиме реального времени по мере их внесения.
2. Добавьте разделы, столбцы и виджеты
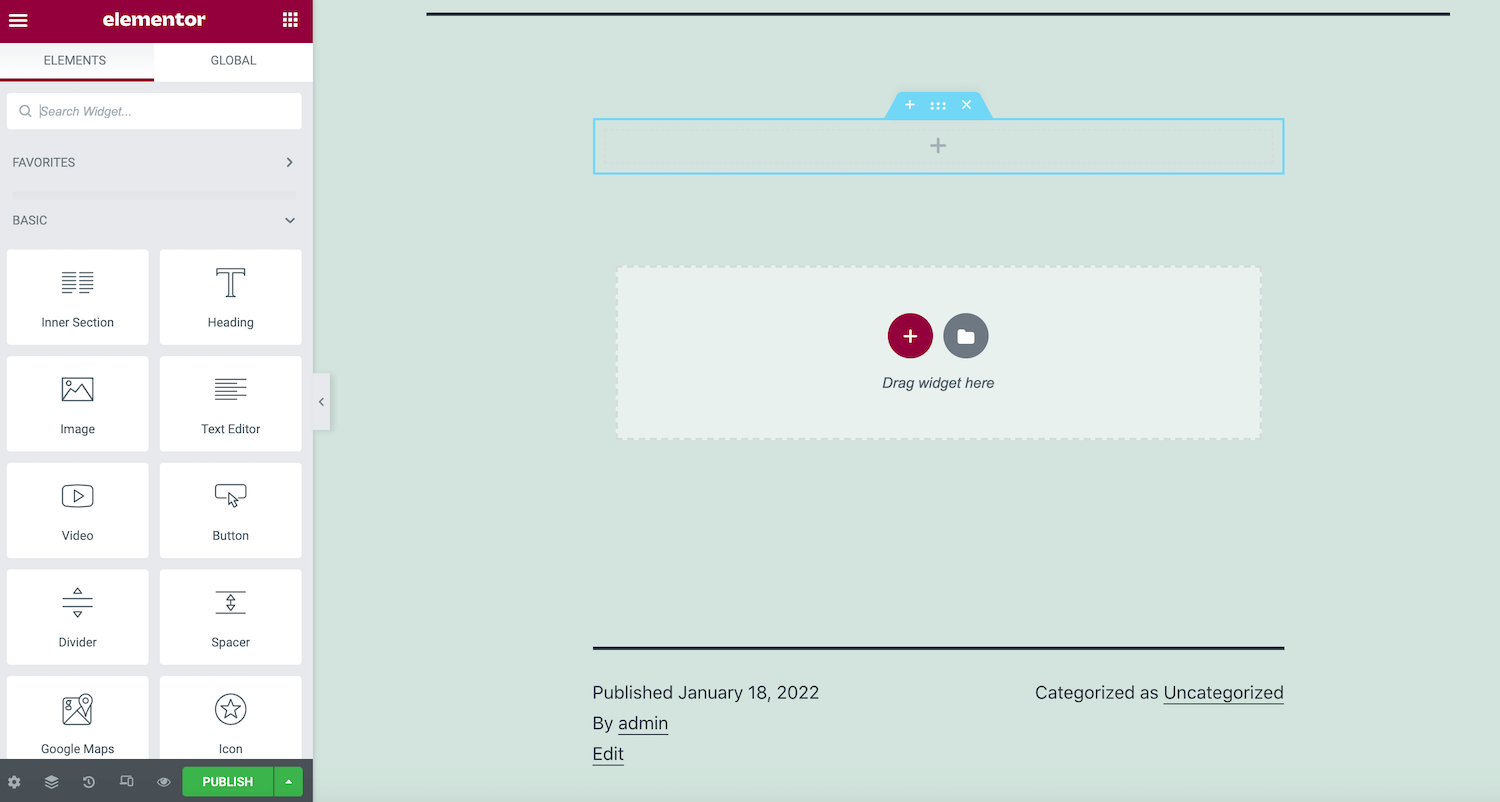
Редактор Elementor предоставляет доступ к трем основным строительным блокам: разделам, столбцам и виджетам. Мы уже коснулись готовых виджетов Elementor, поэтому давайте посмотрим, как вы можете добавить их в свой дизайн.
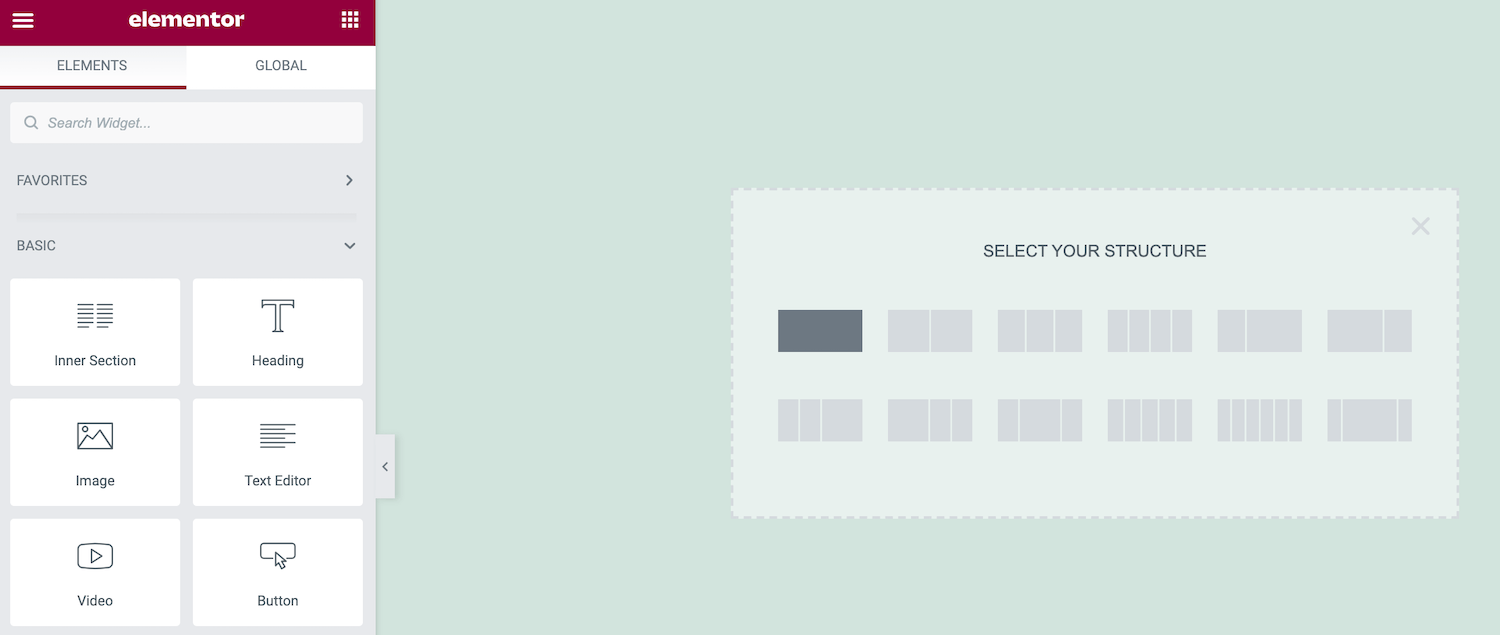
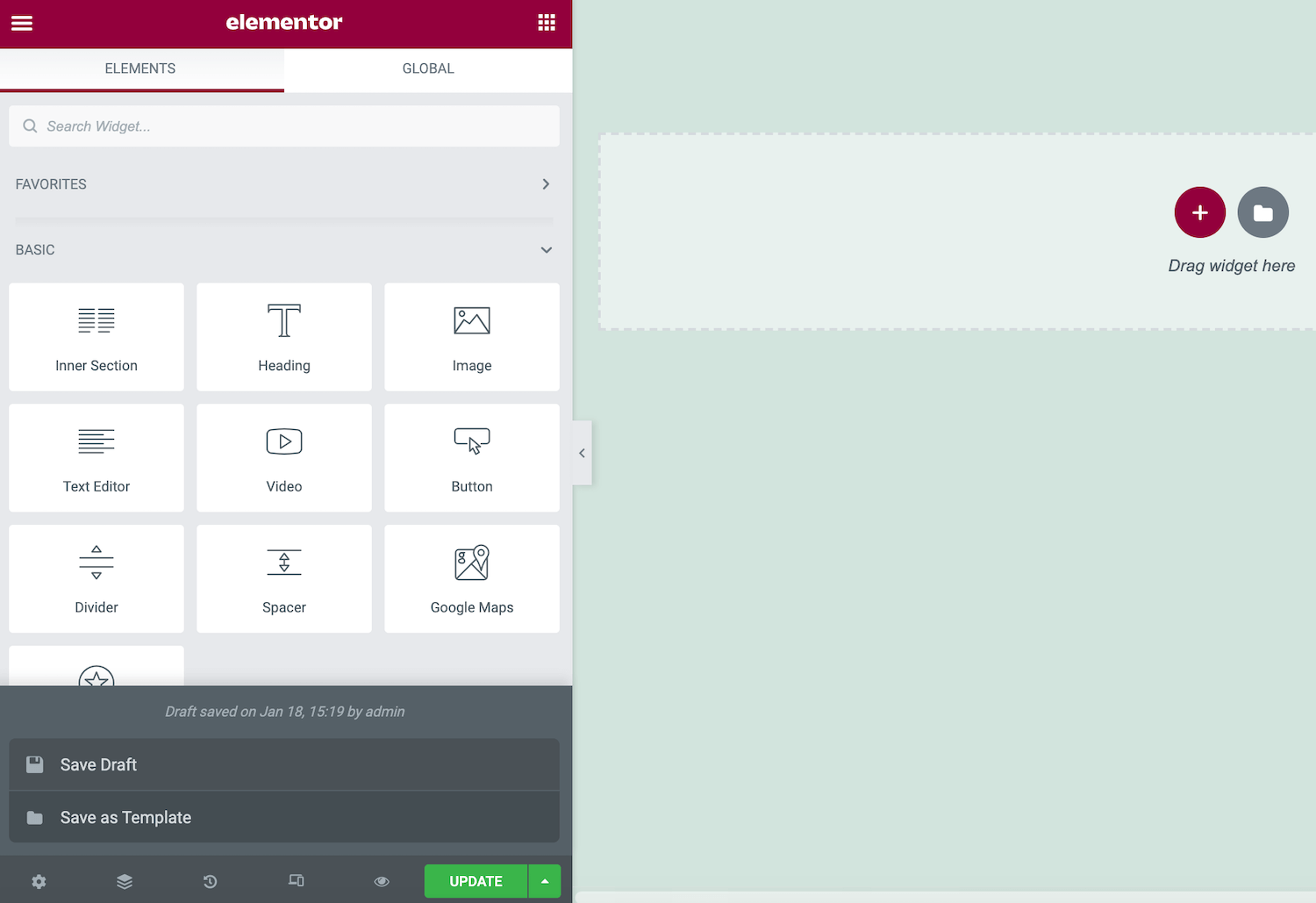
Как правило, вы начинаете с создания раздела, щелкнув значок + на основном холсте. Затем Elementor попросит вас выбрать свою структуру.

Параметры структуры состоят из одного или нескольких столбцов. В конце концов вы разместите свой виджет внутри этих столбцов. Они играют важную роль в создании более организованных макетов.

После того, как вы примете решение, Elementor добавит этот раздел в ваш макет. Чтобы переместить этот раздел в новое место, щелкните по нему, а затем возьмитесь за появившуюся синюю ручку с точками.
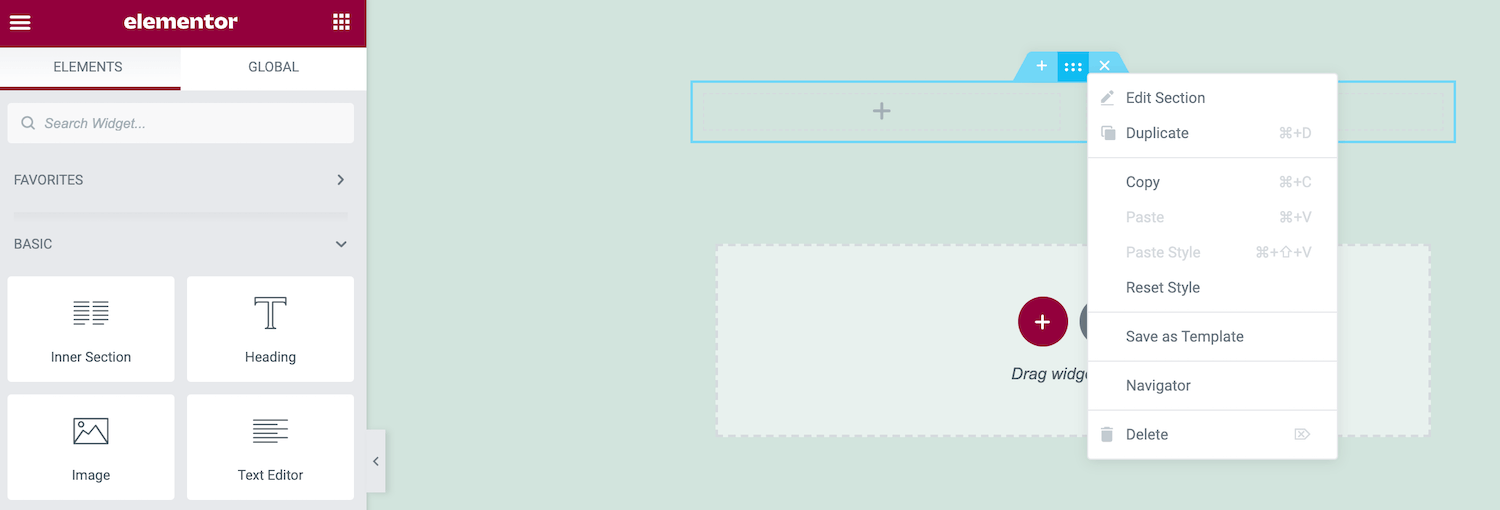
Чтобы отредактировать раздел, просто щелкните этот пунктирный синий маркер, удерживая нажатой клавишу Control. Это запустит контекстное меню, где вы можете внести простые изменения, такие как копирование или удаление выбранного раздела.

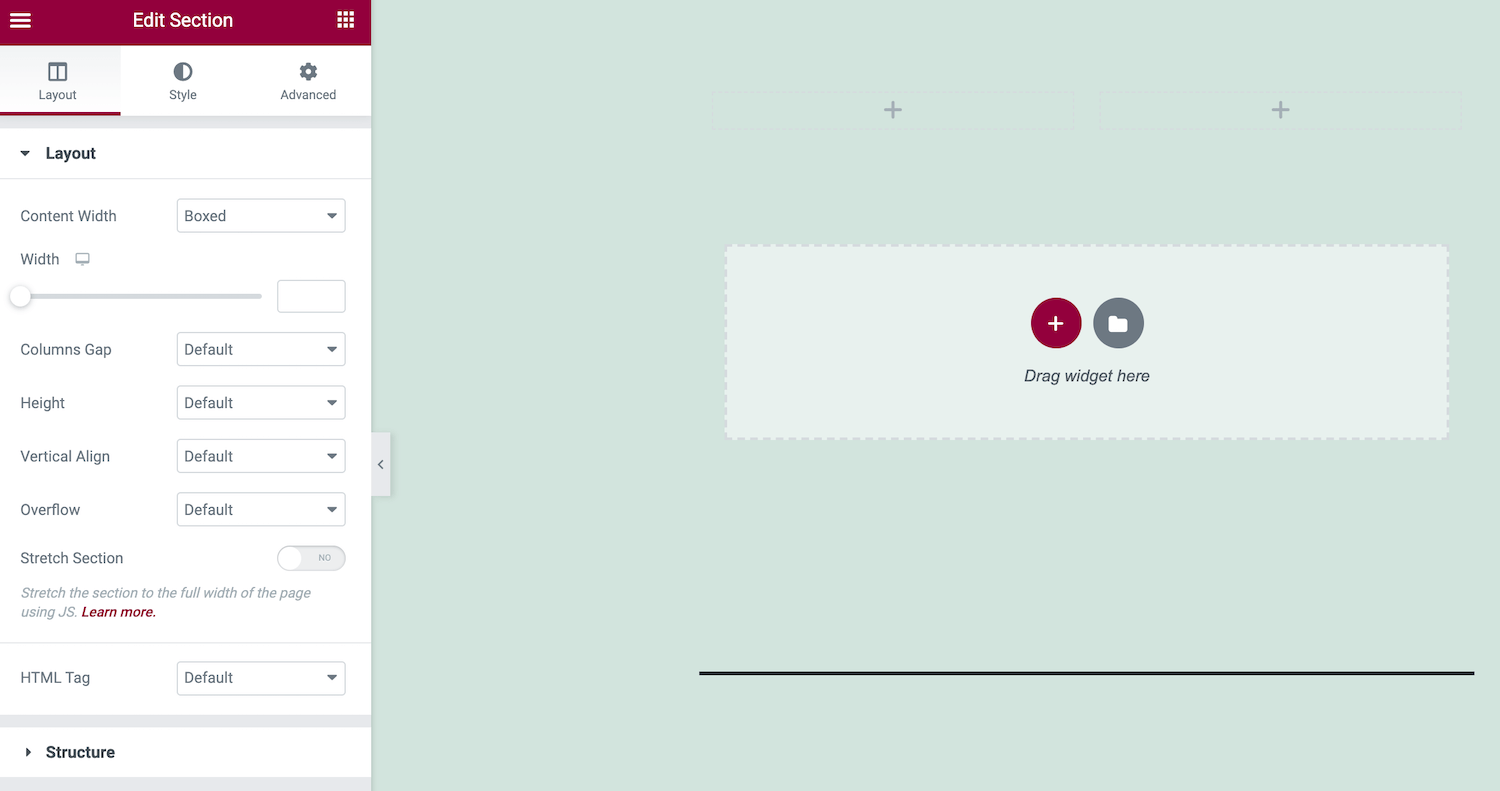
Предположим, вы хотите внести более сложные правки. Удерживая нажатой клавишу Control, нажмите на синюю ручку и выберите « Редактировать раздел ». Боковая панель Elementor теперь будет обновляться, чтобы отображать все дополнительные изменения, которые вы можете внести в этот раздел.

Вы также можете добавить виджеты в этот раздел. На боковой панели Elementor найдите виджет, который хотите использовать, и перетащите его на основной холст.
Пока вы перетаскиваете виджет, Elementor выделяет все различные разделы и столбцы, в которые вы можете поместить этот элемент. Когда будете готовы, просто отпустите кнопку мыши. Теперь Elementor добавит этот виджет в выбранный вами раздел.
3. Измените настройки своего сайта
Вы можете использовать Elementor для редактирования настроек всего сайта. Это включает в себя изменение шрифта по умолчанию и цветов HTML. Вы также можете изменить границы и тени, которые WordPress добавляет к таким элементам, как изображения вашего сайта.
Настраивая эти параметры на уровне сайта, вы можете обеспечить единый внешний вид всего вашего сайта WordPress. Этот процесс также значительно быстрее и проще, чем применение этих изменений на постраничной основе. Чтобы просмотреть доступные настройки сайта, щелкните меню гамбургера на боковой панели Elementor.

Теперь вы можете изучить свои варианты и внести необходимые изменения. Когда вы будете готовы опубликовать новые настройки сайта, нажмите кнопку « Обновить » в самом низу боковой панели Elementor.
4. Проверьте свою историю изменений
Пока вы редактируете свои проекты, Elementor незаметно записывает ваши изменения. Вы можете легко удалить свои правки, что может спасти жизнь, если вы поймете, что допустили ошибку.
Журнал истории Elementor также дает вам свободу экспериментировать. Вы можете протестировать различные изменения, а затем быстро удалить их. Поощряя вас экспериментировать, Elementor может улучшить качество ваших готовых проектов.
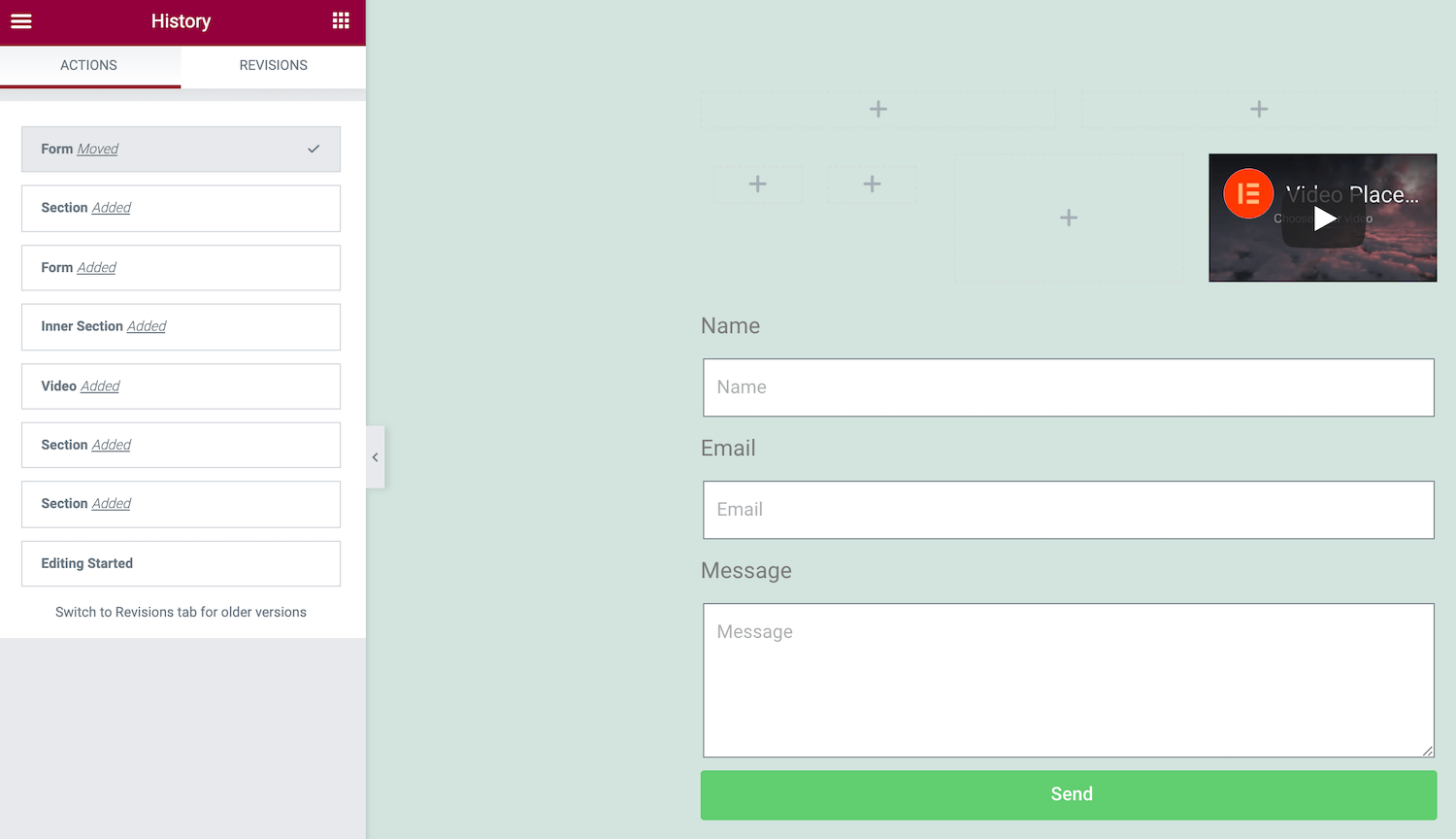
Чтобы просмотреть журнал Elementor, щелкните значок « История» в нижней части боковой панели. На вкладке « Действия » записывается каждое изменение, которое вы вносите в Elementor. Это может быть что угодно, от создания нового раздела до редактирования существующего текста:

Каждый раз, когда вы нажимаете « Сохранить », Elementor записывает текущую версию вашей страницы как новую версию. Вы можете просмотреть все эти снимки на вкладке Revisions . Если вы хотите вернуться к предыдущему сохранению, просто найдите его в списке редакций и щелкните по нему.
Как создать страницу в Elementor (методы 2)
Теперь, когда вы знакомы с основным рабочим процессом Elementor, давайте посмотрим, как вы можете использовать это ноу-хау для разработки новых страниц. Во-первых, мы рассмотрим создание стандартной страницы WordPress с помощью бесплатного плагина Elementor. Затем мы рассмотрим, как вы можете создать страницу продукта с высокой конверсией, используя WooCommerce и Elementor Pro.
1. Как создать стандартную страницу WordPress
Каждая веб-страница отличается. Однако есть некоторые общие элементы, которые вы найдете на разных сайтах. Сюда входят заголовки, основной текст и медиафайлы, такие как изображения. Давайте посмотрим, как вы можете создать страницу с этими важными компонентами.
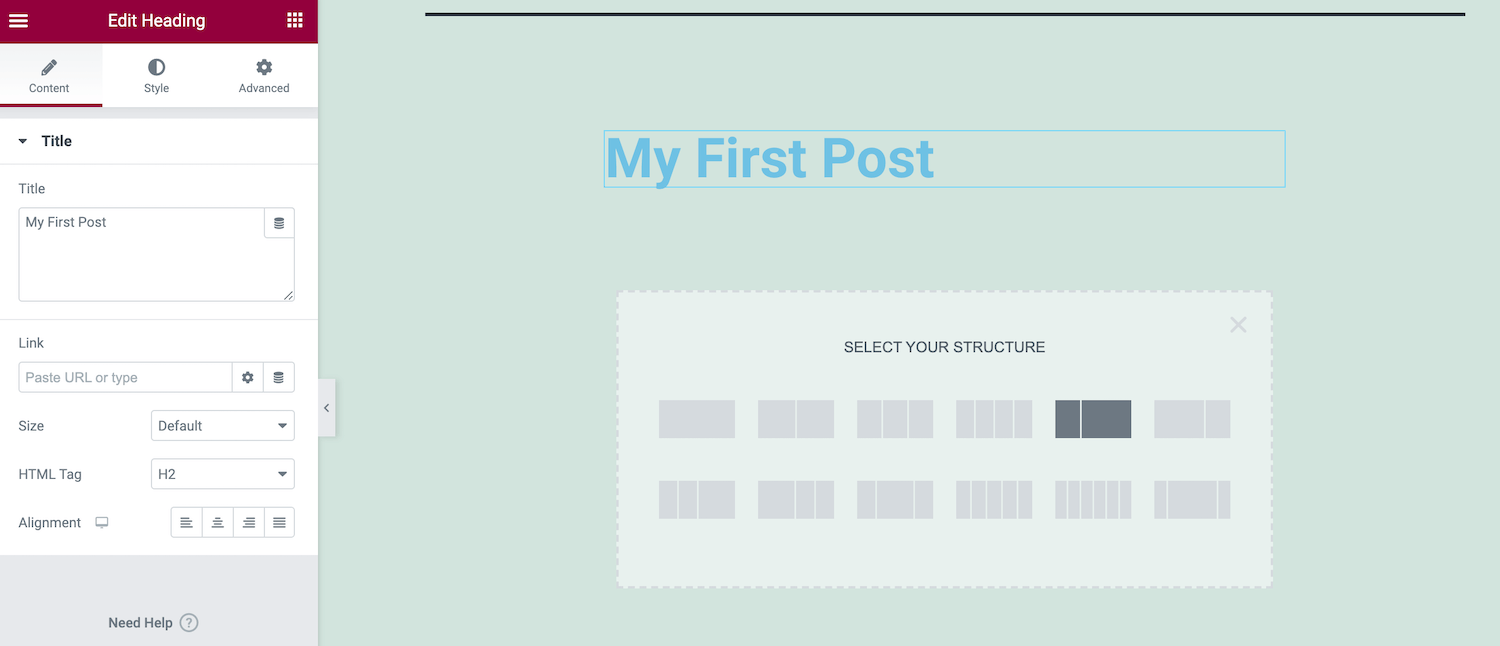
Для начала создайте новую страницу, выбрав « Страницы» > «Добавить новую» > «Редактировать с помощью Elementor» . Затем добавьте раздел в свой дизайн, нажав значок + . Мы собираемся начать с нашего заголовка, поэтому мы выберем макет с одной колонкой.

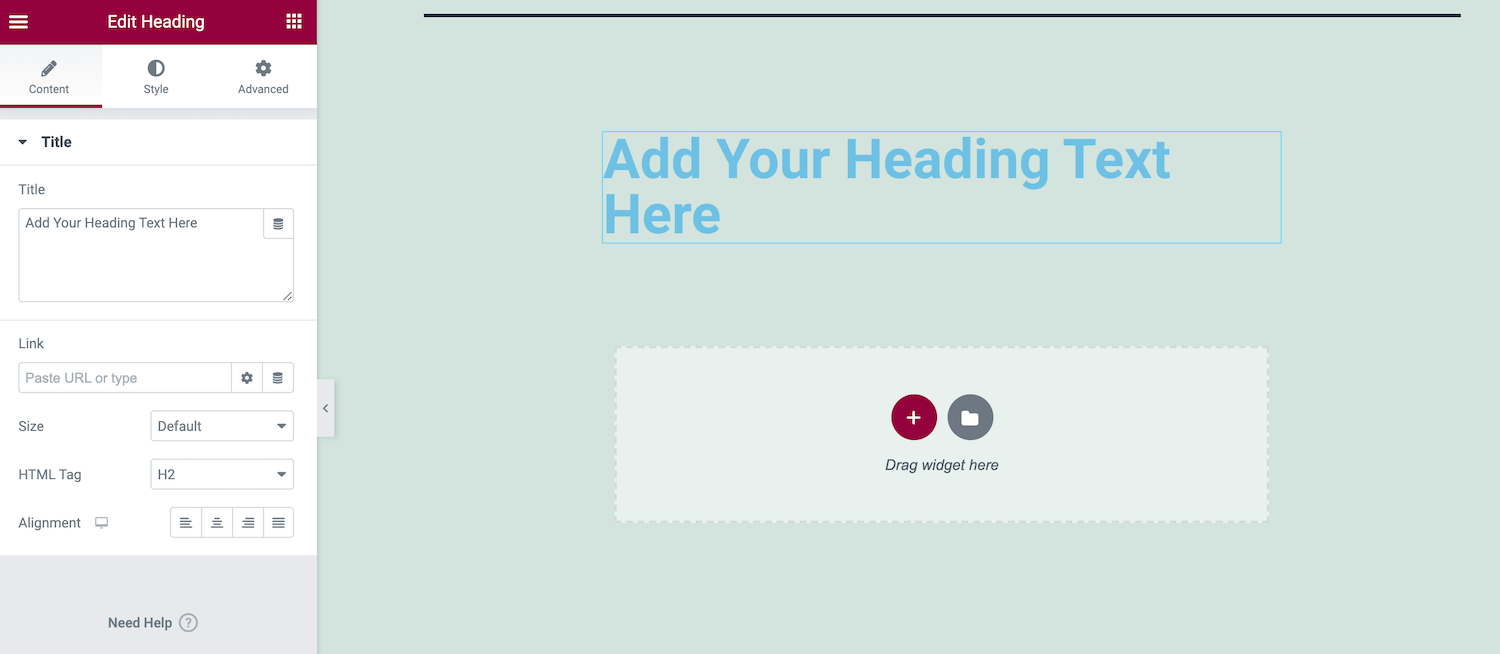
На боковой панели Elementor найдите виджет «Заголовок». Теперь перетащите этот виджет в новый раздел. Затем вы можете ввести текст заголовка на боковой панели Elementor и использовать различные настройки для оформления заголовка.

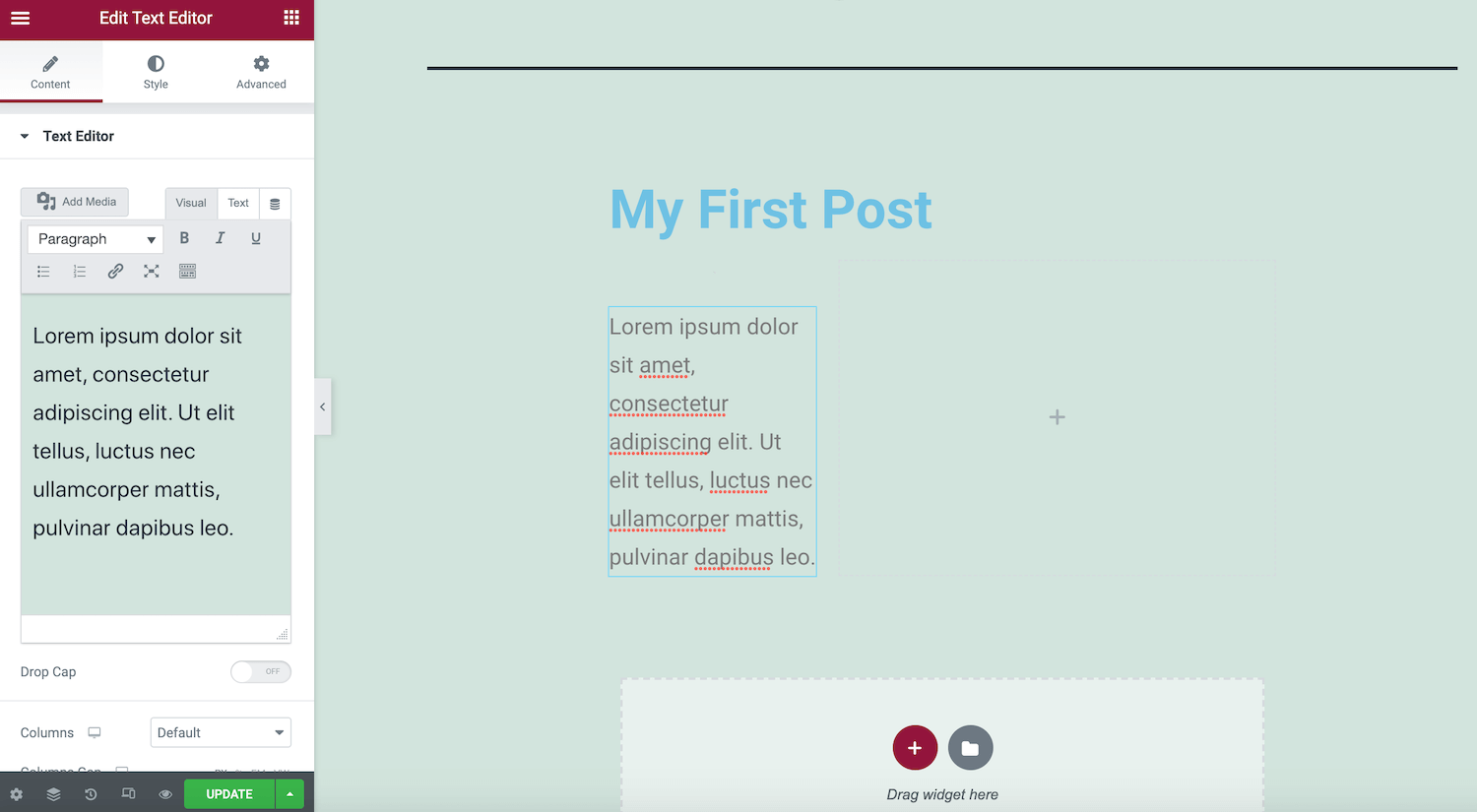
Затем нажмите значок + , чтобы добавить второй раздел. Мы собираемся встроить изображение, а затем предоставить вспомогательный текст, поэтому теперь мы выберем макет с несколькими столбцами.

Затем перетащите виджет «Текстовый редактор» с боковой панели Elementor и поместите его в этот новый раздел. Затем вы можете добавить и оформить свой текст, используя настройки боковой панели.
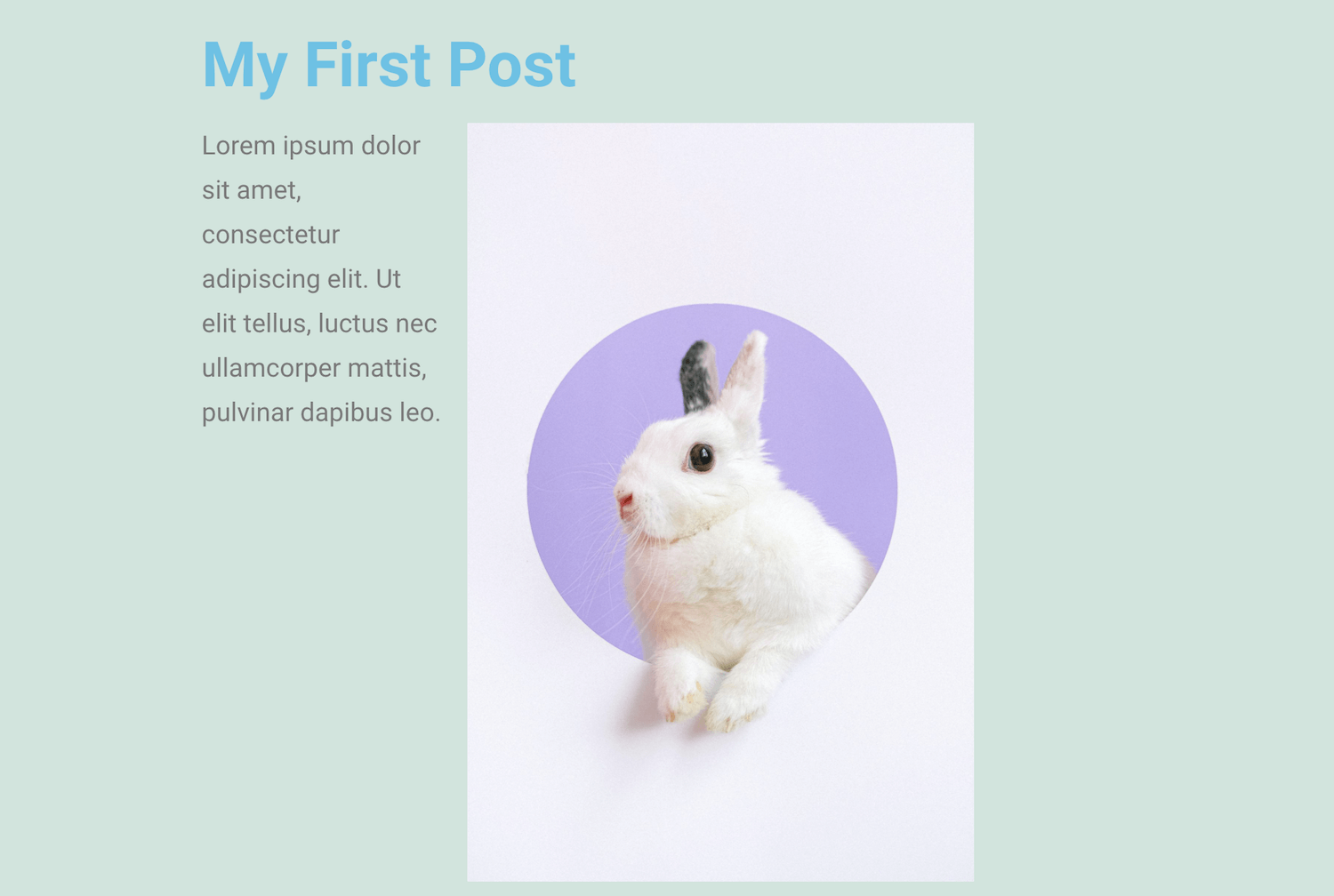
Когда вы довольны своим текстом, найдите виджет «Изображение». Еще раз, используйте перетаскивание, чтобы добавить этот виджет в свой раздел.

На боковой панели нажмите миниатюру предварительного просмотра. Теперь вы можете использовать медиатеку WordPress для загрузки нового изображения или выбора ранее загруженного изображения.
Чтобы увидеть свой дизайн в действии, щелкните значок глаза в нижней части боковой панели Elementor. Это отображает предварительный просмотр макета вашей страницы в новой вкладке.

Когда вы довольны своим дизайном, нажмите кнопку « Опубликовать ». Обратите внимание: если ваша страница уже активна, эта кнопка попросит вас обновить ее.
2. Как создать страницу продукта WooCommerce
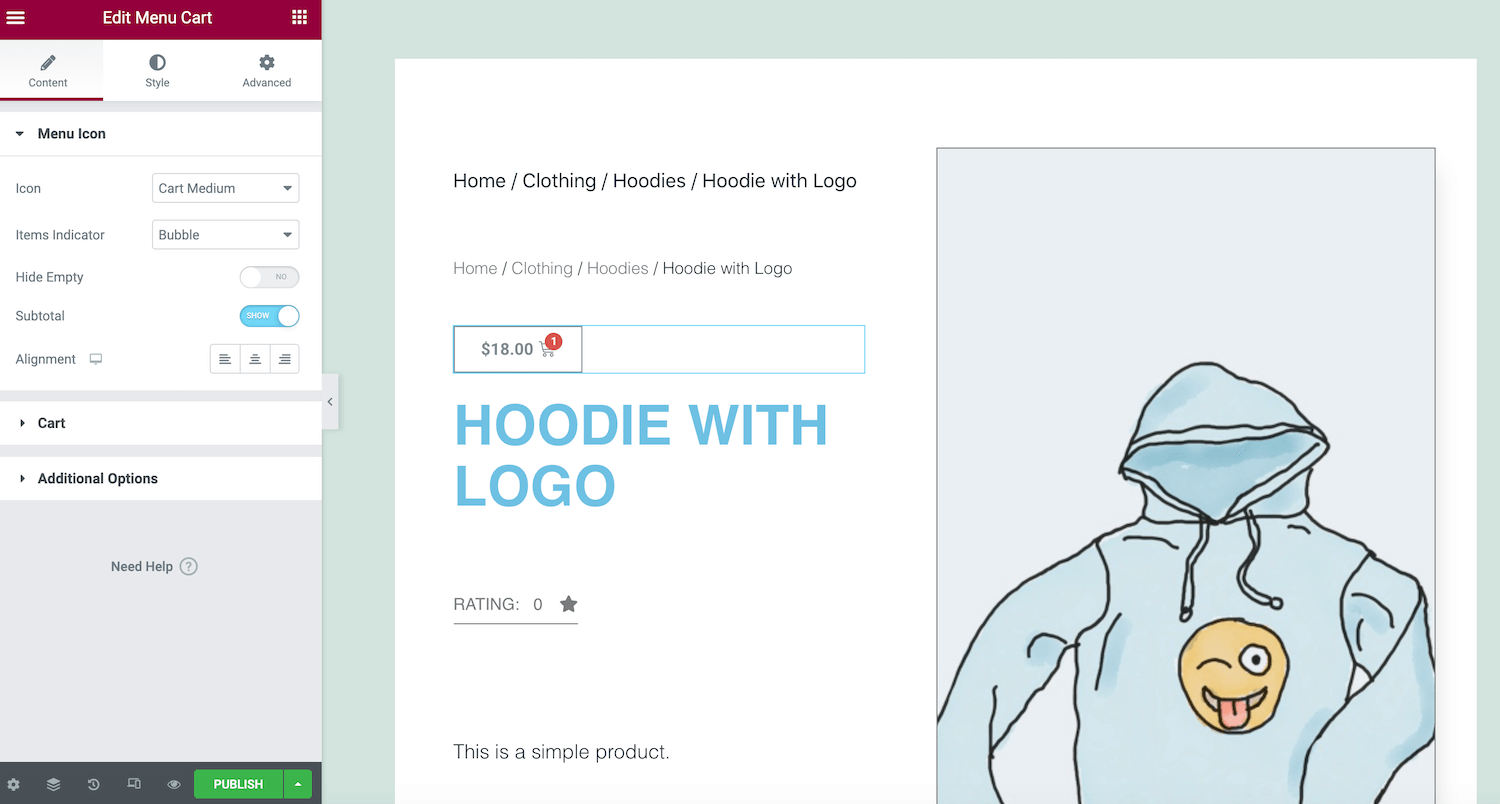
Если вы используете магазин WooCommerce, вы можете использовать Elementor Pro для создания пользовательской страницы продукта. Это может включать изменение стандартной страницы WooCommerce, чтобы лучше отражать брендинг вашего сайта. Кроме того, вы можете попытаться оптимизировать свою страницу, чтобы увеличить число конверсий.
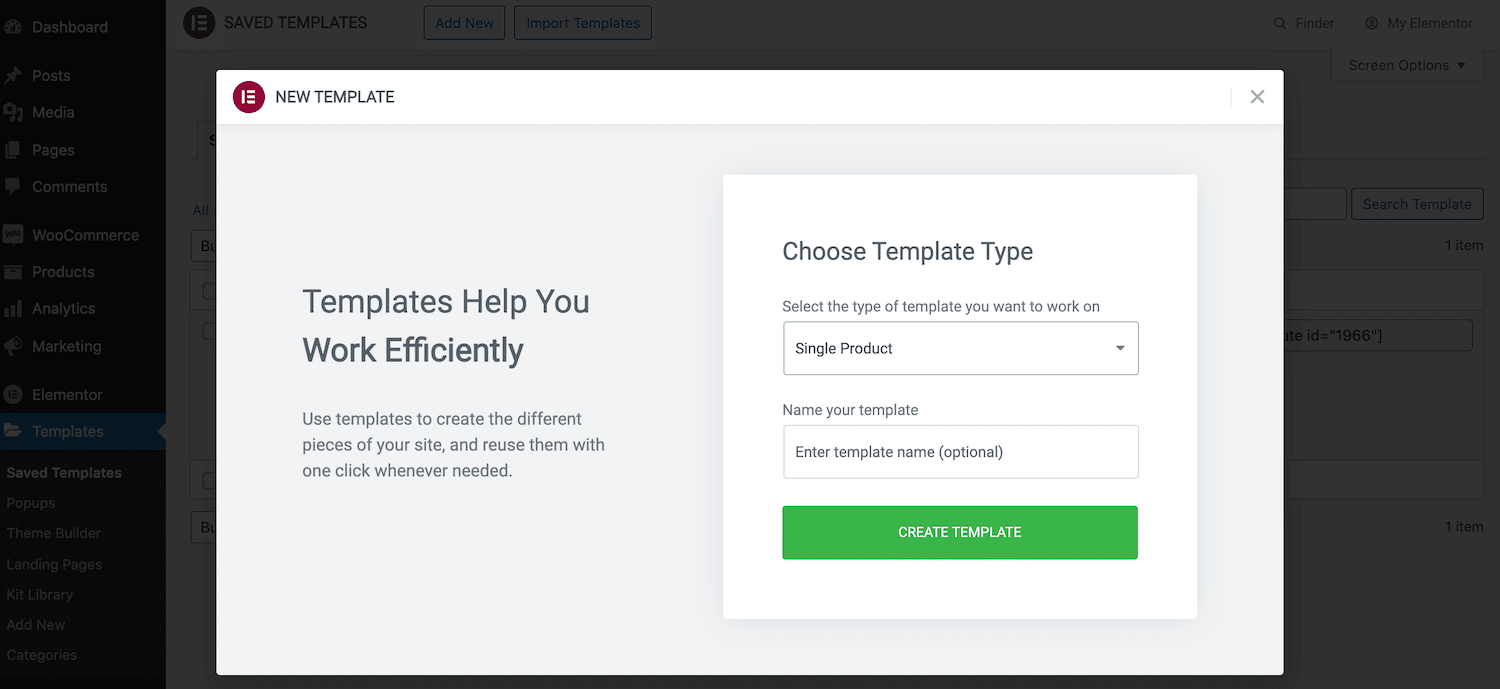
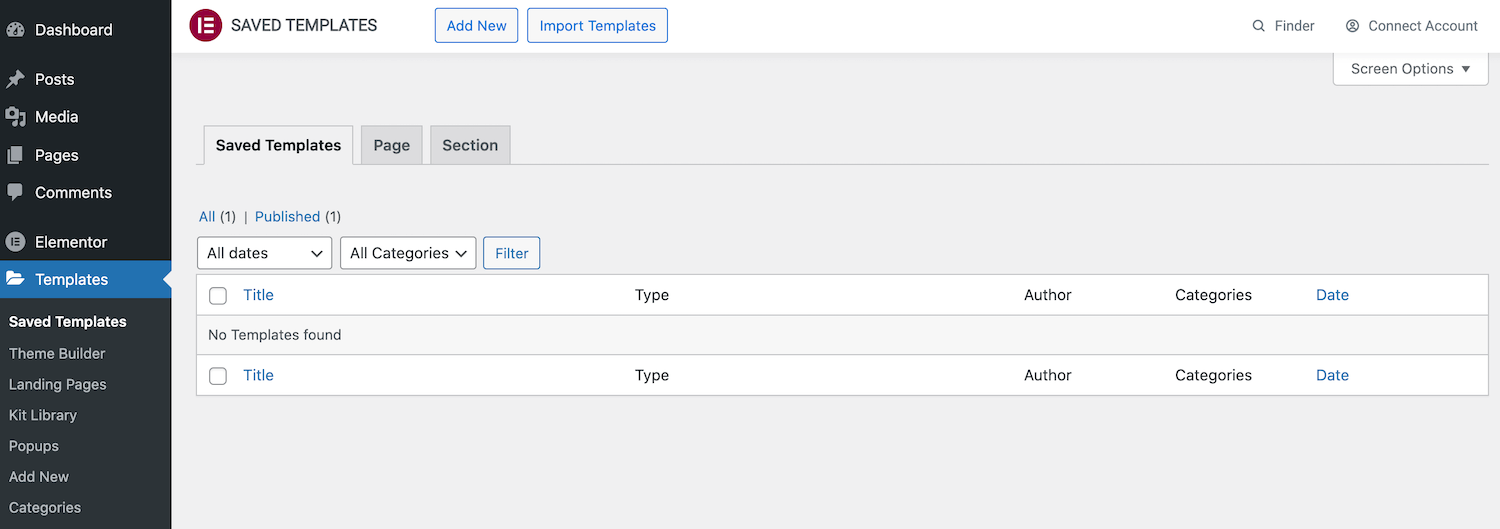
Чтобы создать пользовательскую страницу продукта WooCommerce, выберите « Шаблоны » на панели инструментов WordPress. Затем нажмите кнопку « Добавить новый ». В следующем окне откройте первое выпадающее меню и выберите Отдельный продукт .

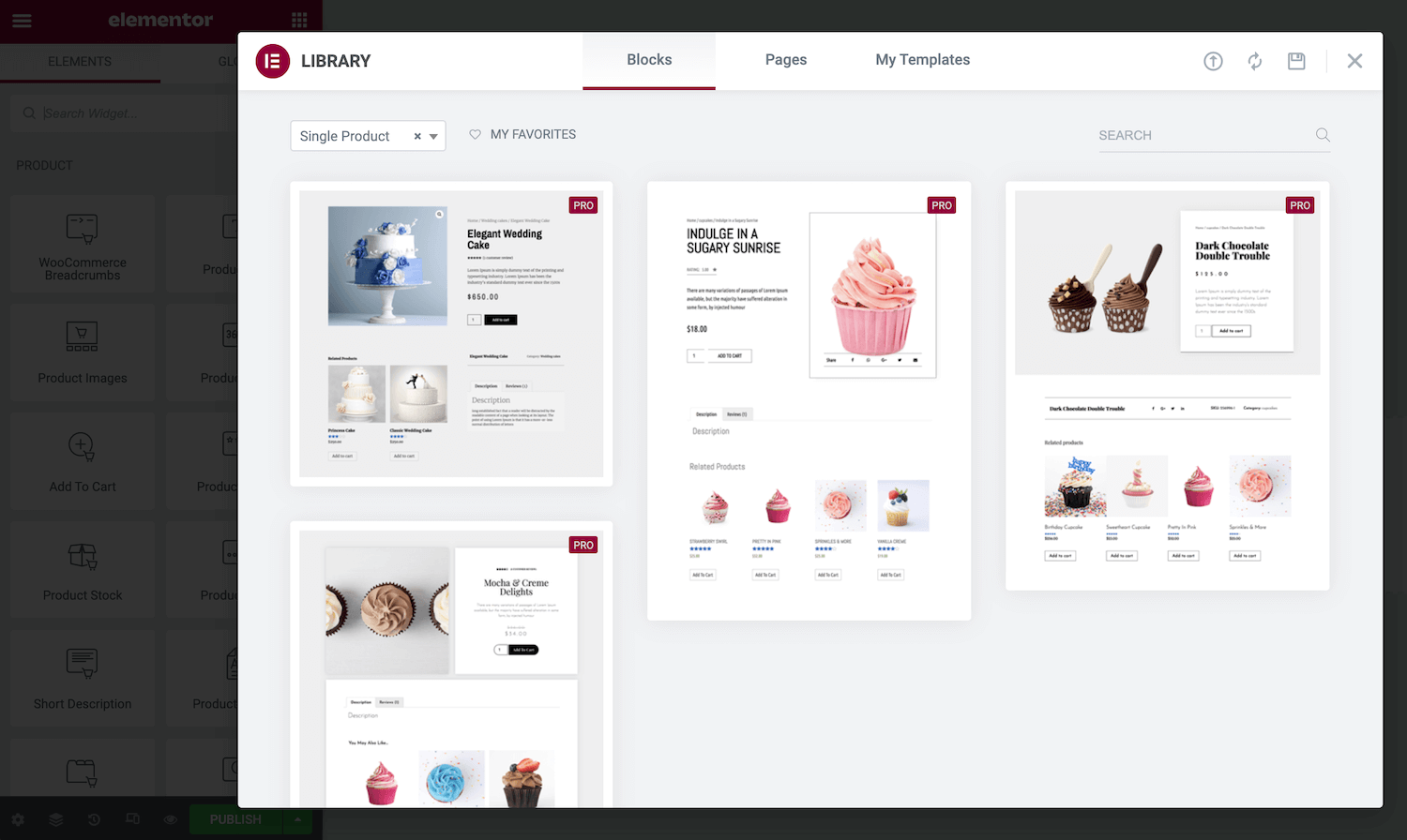
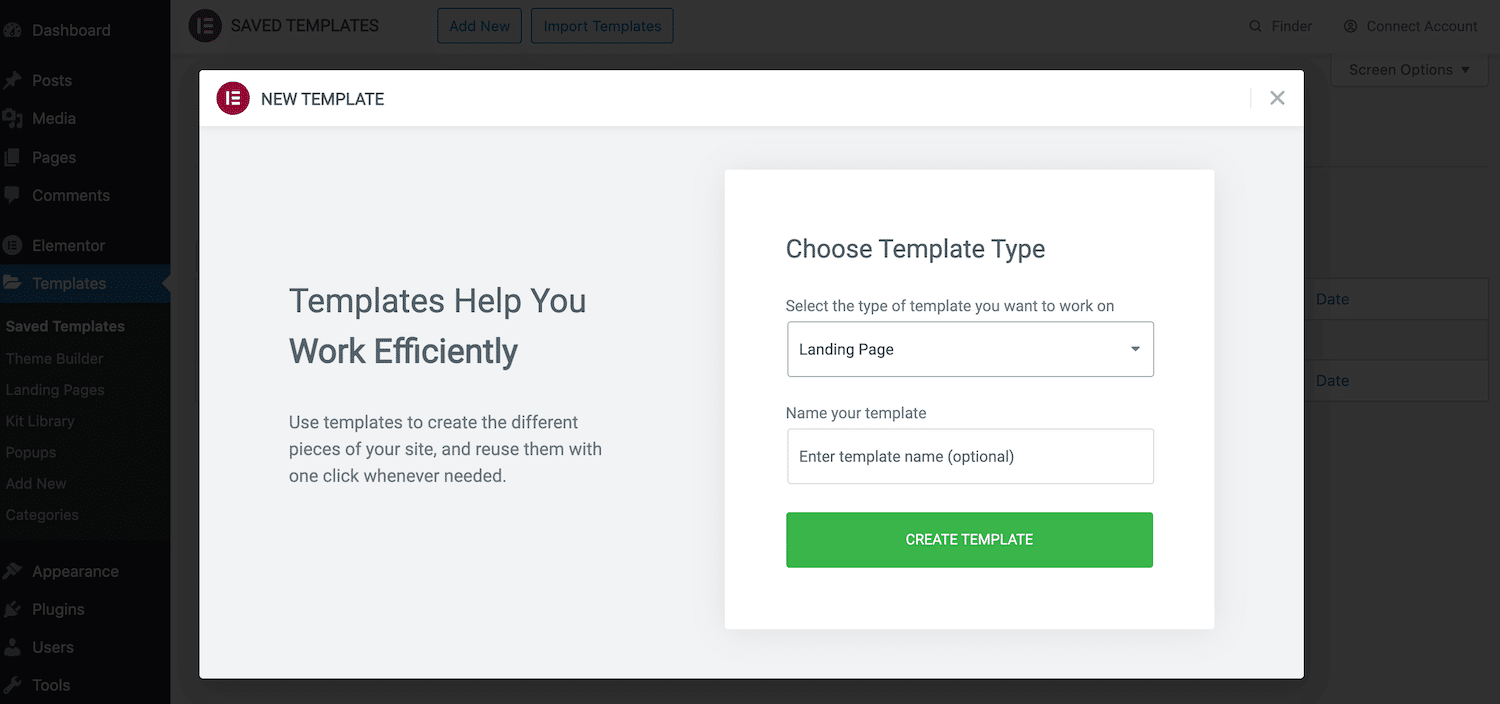
Дайте вашему новому шаблону описательное имя и нажмите « Создать шаблон ». Это запустит библиотеку Elementor со всеми доступными дизайнами отдельных продуктов.

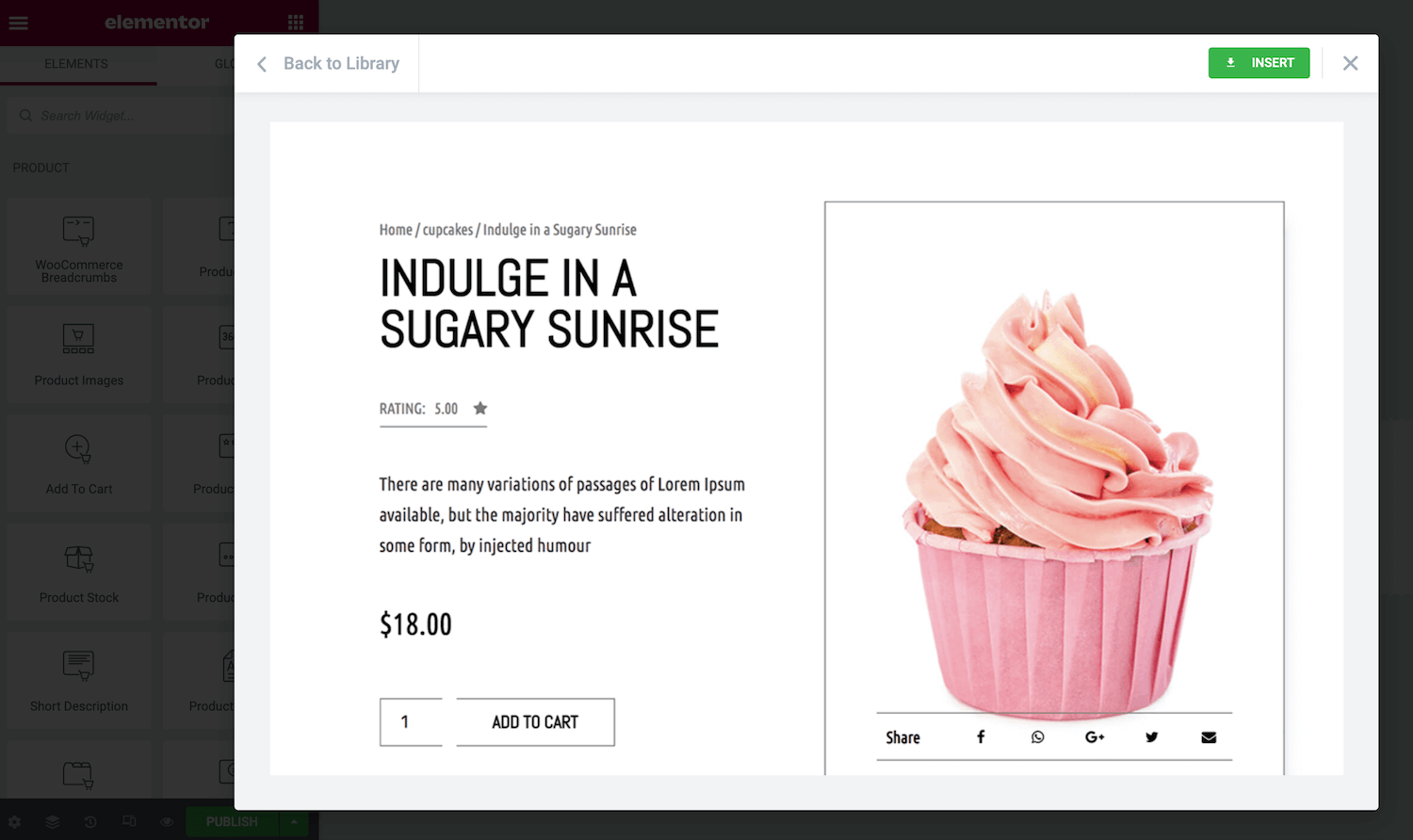
Чтобы рассмотреть шаблон поближе, наведите на него курсор, а затем щелкните значок увеличительного стекла, когда он появится. Если вы хотите применить этот дизайн к своему магазину, нажмите «Вставить ».

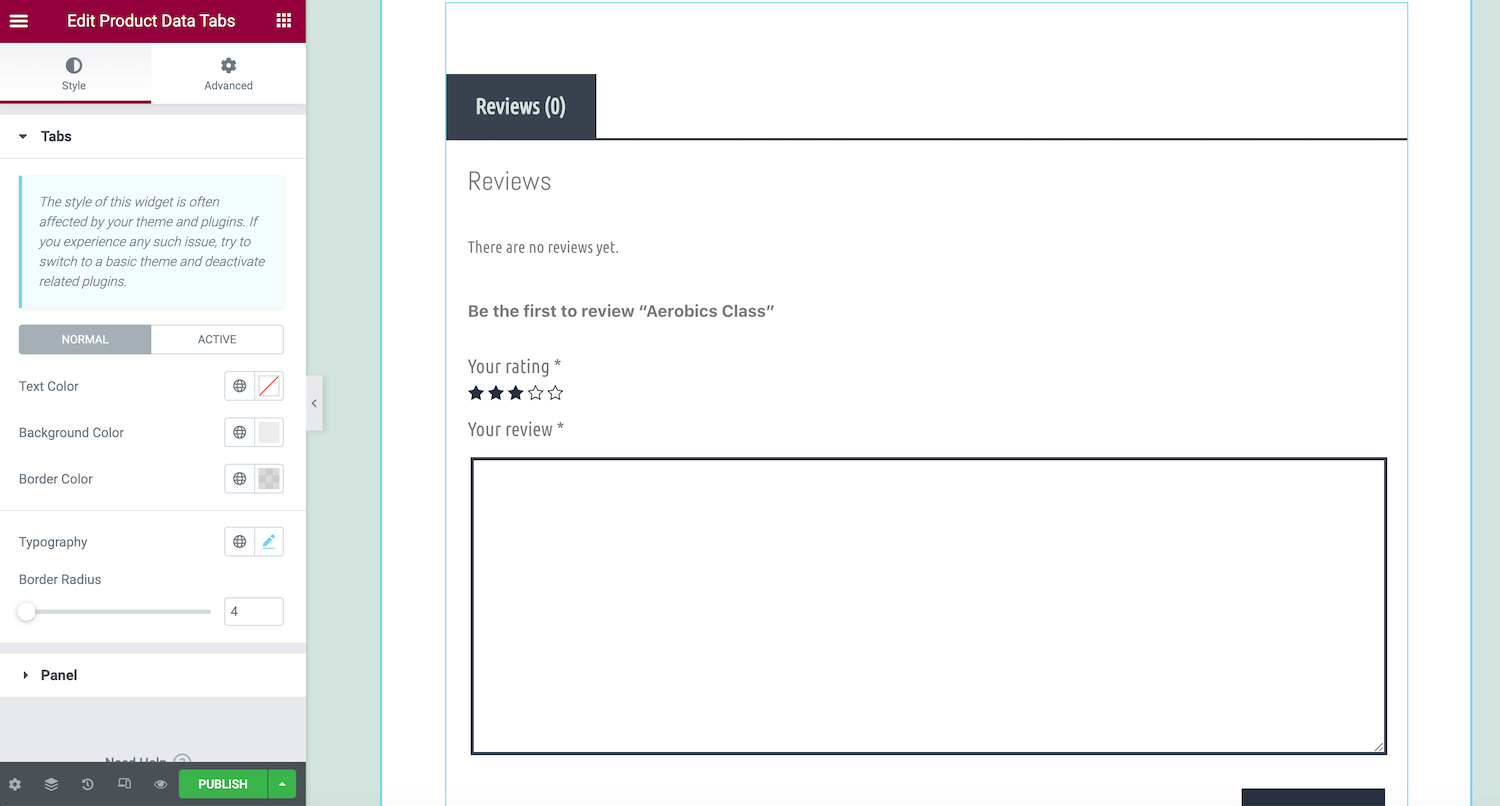
Шаблоны Elementor содержат ряд готовых компонентов. Чтобы изменить любой из этих элементов, просто нажмите на них. Боковая панель Elementor обновится, чтобы отобразить все настройки для этого конкретного элемента.

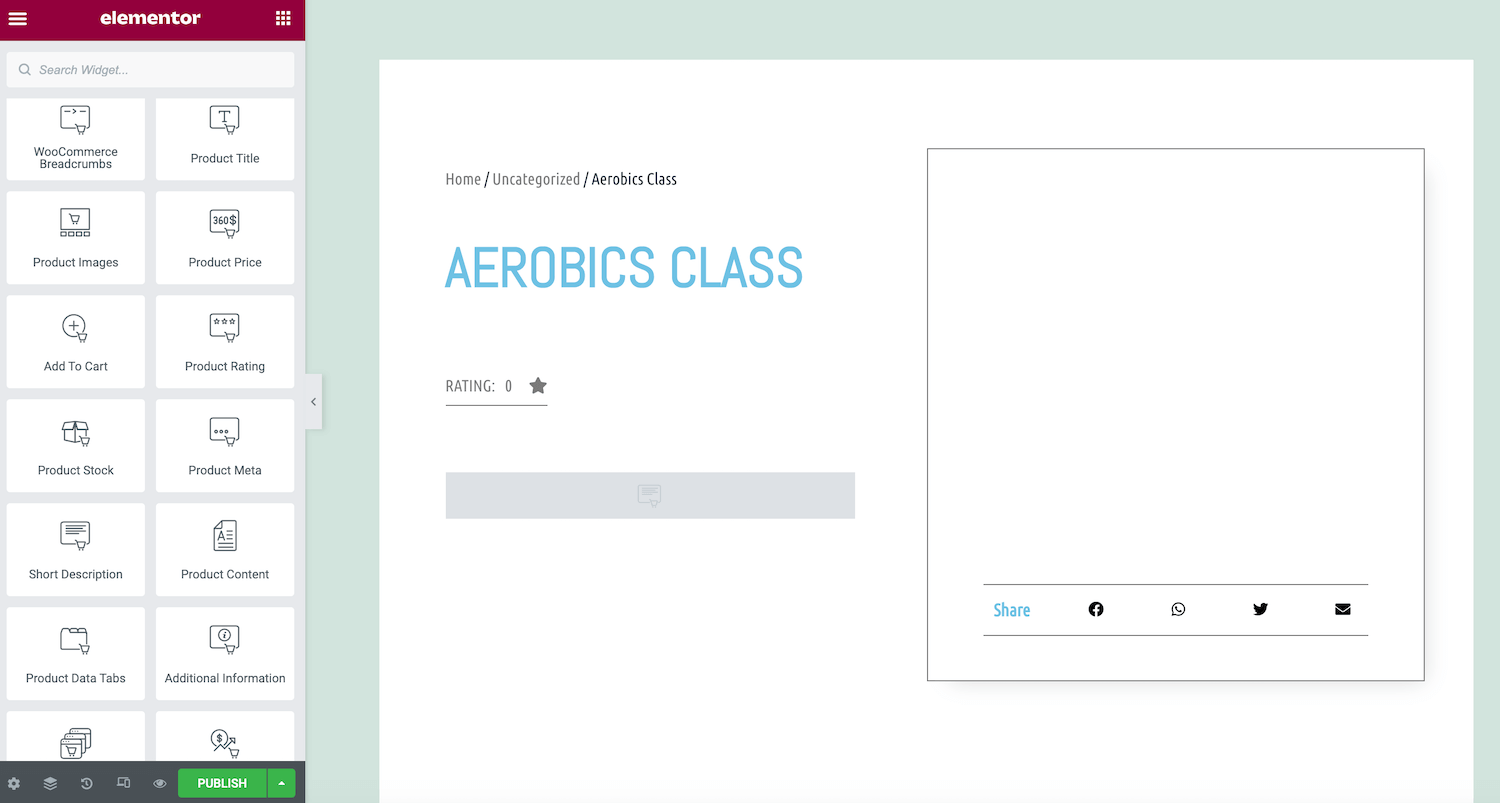
Elementor Pro предоставляет ряд виджетов WooCommerce, которые вы можете добавить в свой дизайн. Чтобы узнать, что доступно, прокрутите до разделов WooCommerce или Product на боковой панели Elementor.

Эти разделы включают виджеты с расширенными встроенными функциями, такие как хлебные крошки WooCommerce, корзина и оформление заказа. Чтобы добавить эти элементы в свой дизайн, просто перетащите их на холст Elementor и отпустите. Затем вы можете поместить виджет в раздел, где вы хотите отобразить этот контент.

Когда вы будете довольны своим дизайном, нажмите «Опубликовать ». Затем вы можете выбрать « Добавить условие » и указать области, в которых вы хотите использовать этот дизайн. Например, вы можете применить этот шаблон к определенной категории товаров или использовать его в своем магазине.
Как найти и установить готовые шаблоны Elementor
Шаблоны Elementor представляют собой предварительно разработанные страницы и блоки, которые упрощают процесс создания веб-сайта. Страницы — это макеты с полным содержимым, а блоки — это разделы, содержащие готовые виджеты. Некоторые популярные примеры блоков включают заголовки, нижние колонтитулы, обзоры и отзывы, а также часто задаваемые вопросы (FAQ).

Бесплатный плагин Elementor поставляется с более чем 100 полностраничными шаблонами и более чем 300 блоками. Если вы перейдете на Elementor Pro, вы получите доступ к некоторым дополнительным параметрам.
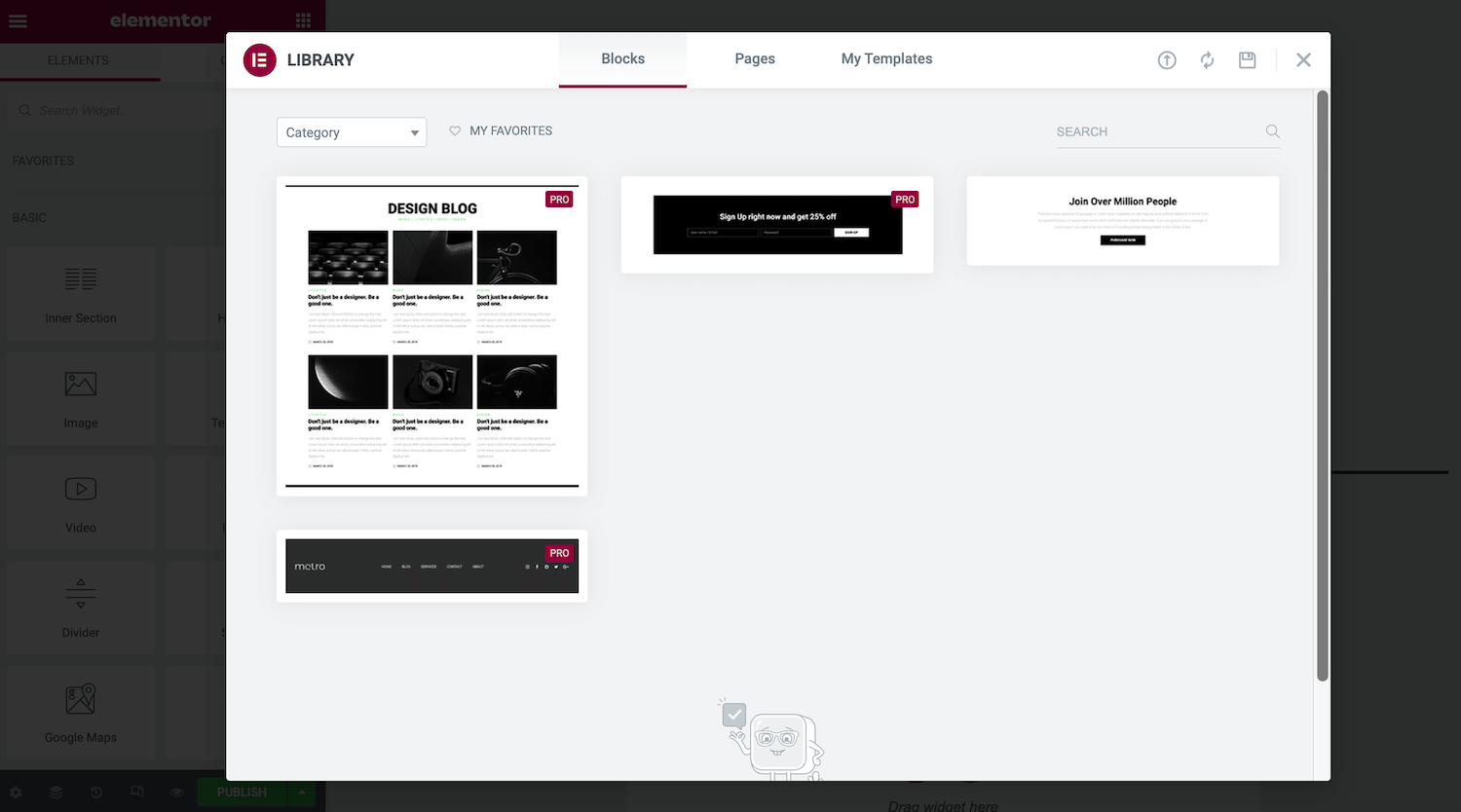
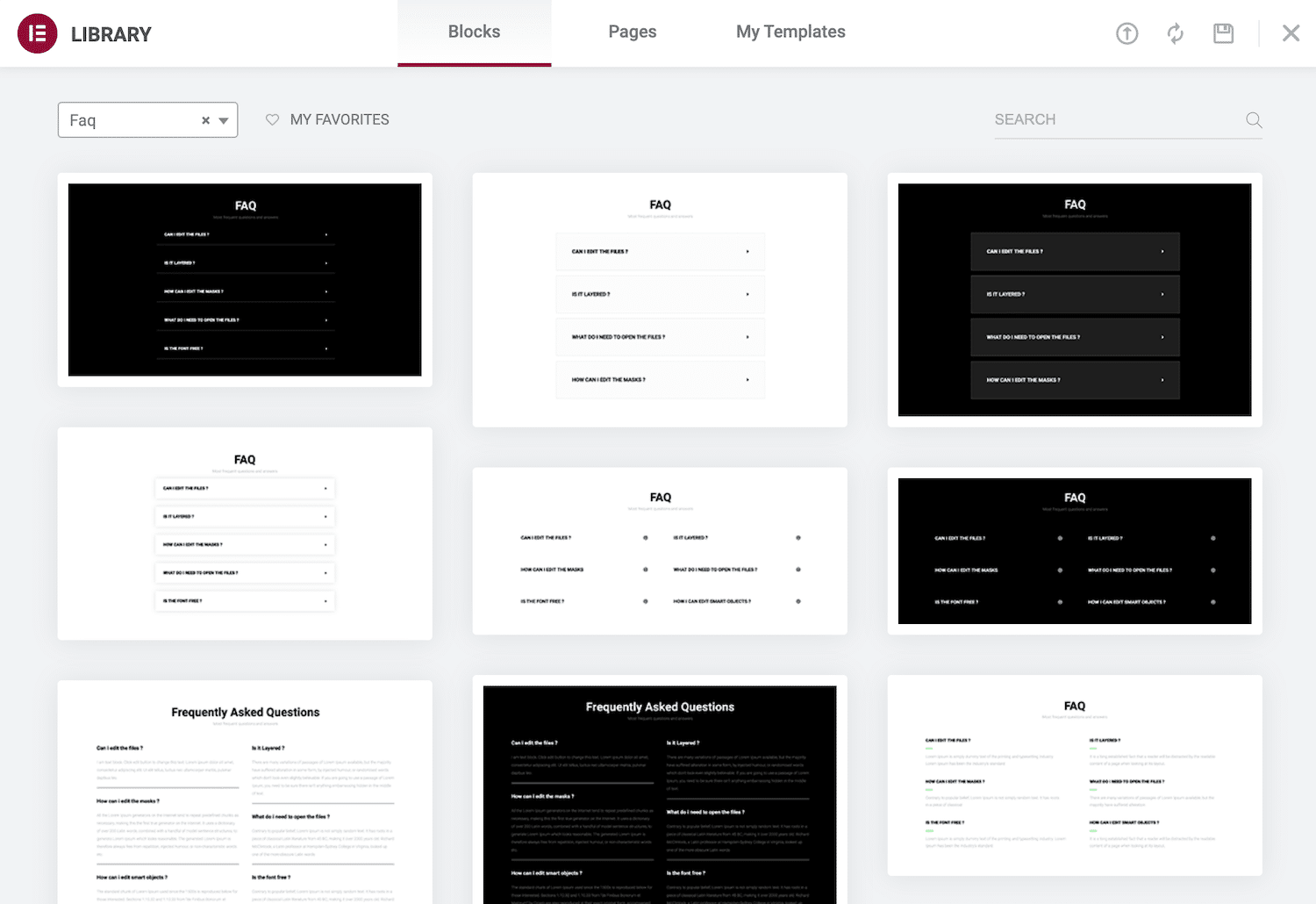
Щелкните значок «Добавить шаблон», чтобы применить шаблон к текущему дизайну. Эта кнопка должна отображаться как часть каждого блока раздела и представлена белой папкой. Это запустит библиотеку Elementor.

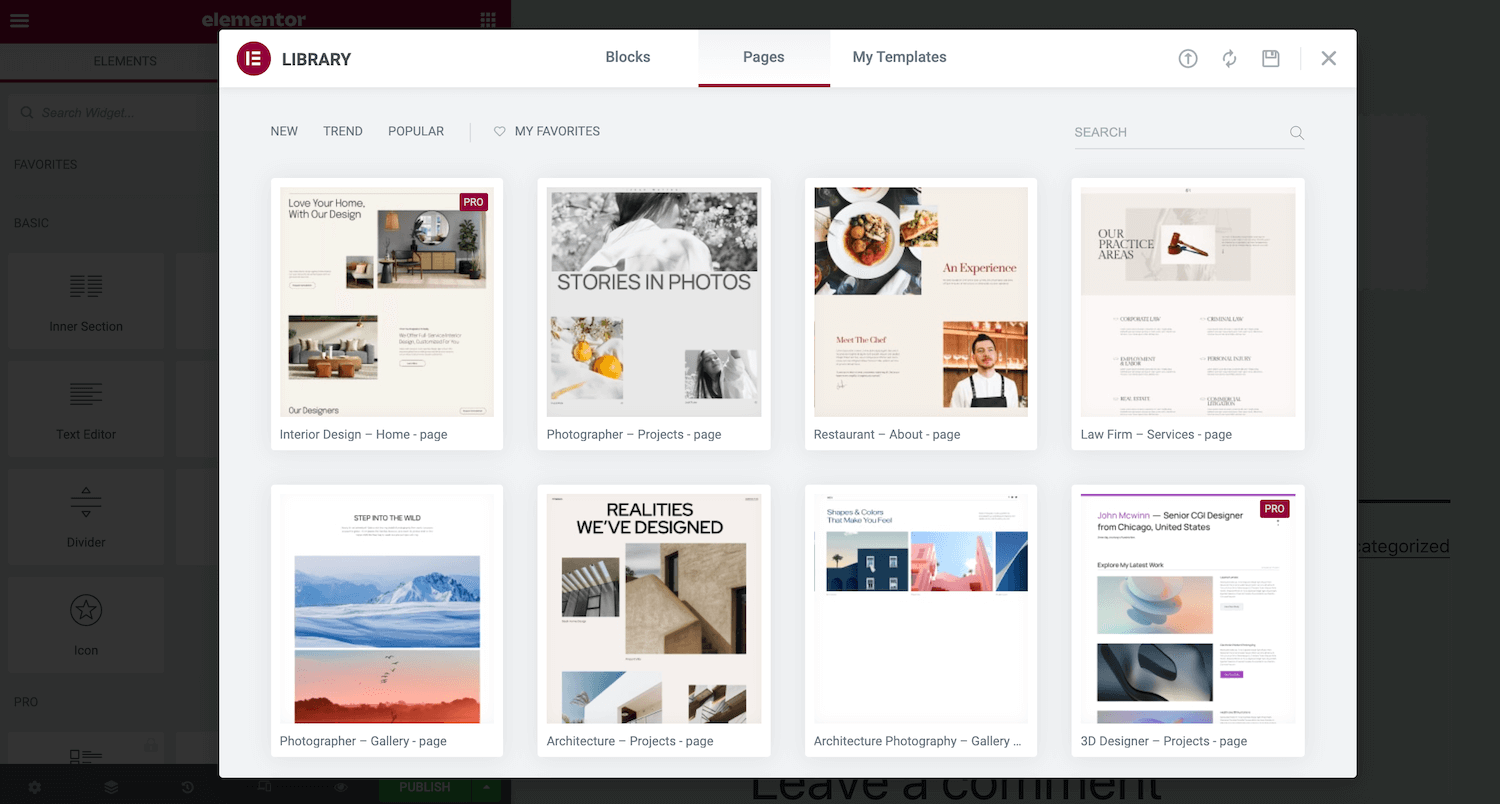
Здесь вы найдете все шаблоны блоков и страниц, которые вы можете применить к своей странице. Вы можете предварительно просмотреть любой шаблон, наведя на него курсор и щелкнув значок увеличительного стекла.

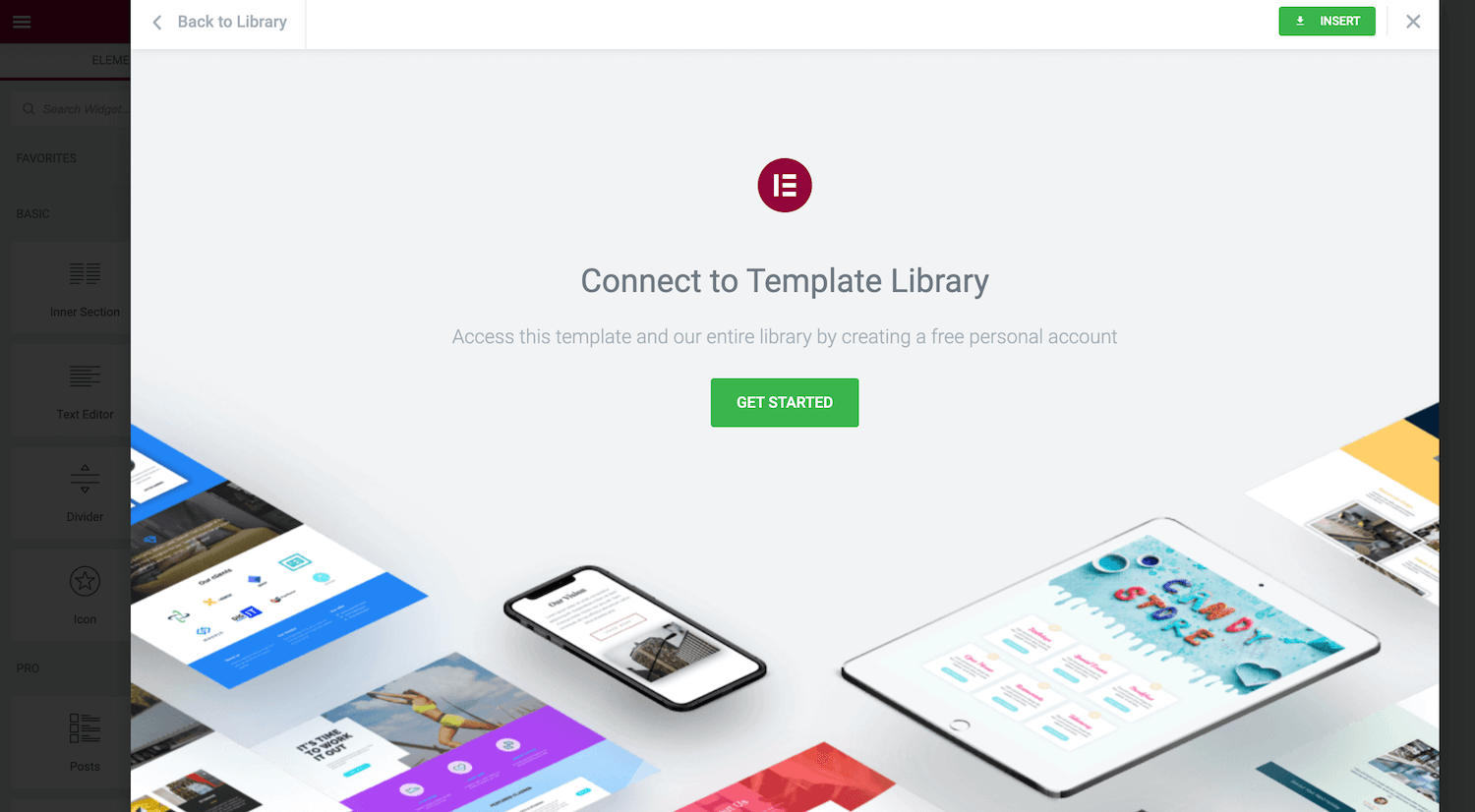
Когда вы найдете шаблон, который хотите использовать, нажмите « Вставить ». Если вы ранее не подключались к библиотеке шаблонов Elementor, всплывающее окно попросит вас выполнить этот шаг.

После установления этого соединения Elementor вставит выбранный вами шаблон. Теперь вы можете настроить его. Например, вы можете добавить больше виджетов или удалить любое замещающее содержимое.
Как создавать шаблоны с Elementor
Elementor поставляется с широким выбором готовых шаблонов. Тем не менее, иногда у вас может быть особый вид. В этом случае вы можете предпочесть разработать свои шаблоны.
Создание собственных дизайнов может обеспечить согласованность на всем сайте. Вы даже можете использовать шаблоны для ускорения проектирования и разработки, если вы являетесь агентством WordPress. Например, вы можете создать библиотеку шаблонов, содержащую весь контент и настройки, которые вы обычно применяете к своим клиентским сайтам. Затем вы можете использовать эти шаблоны в качестве отправной точки для всех будущих проектов.
Чтобы начать, выберите « Шаблоны » на панели инструментов WordPress. Затем нажмите « Добавить новый ».

В следующем всплывающем окне откройте первое раскрывающееся меню и выберите тип шаблона, который вы хотите создать. Возможные варианты: Страница , Раздел или Целевая страница .

Затем дайте этому дизайну описательное имя и нажмите « Создать шаблон ». Это запустит стандартный конструктор страниц Elementor. Теперь вы можете создать свой шаблон так же, как и обычную страницу. Просто добавляйте разделы, столбцы и виджеты, пока не будете довольны макетом.
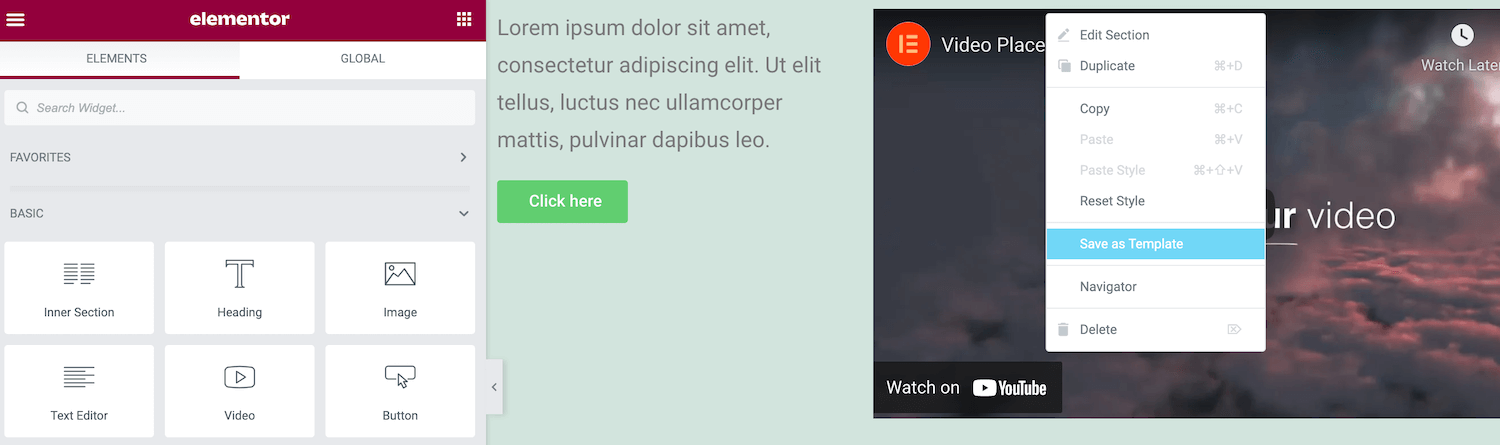
Чтобы сохранить этот дизайн в качестве шаблона, щелкните стрелку рядом с кнопкой « Обновить/опубликовать ». Затем вы можете выбрать Сохранить как шаблон .

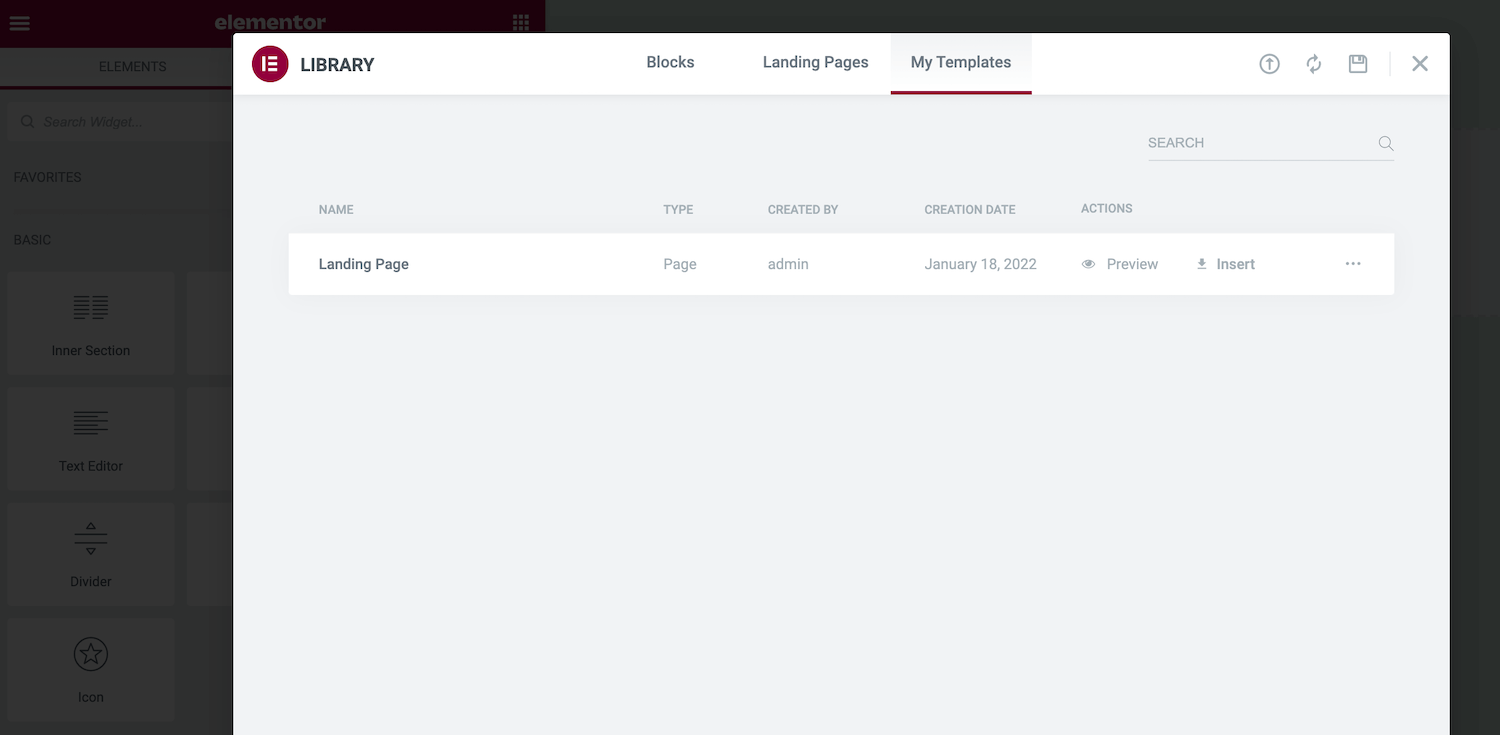
Этот дизайн теперь будет сохранен в библиотеке Elementor. Вы можете получить к нему доступ, запустив библиотеку и выбрав вкладку Мои шаблоны .

Кроме того, вы можете получить доступ к своим пользовательским шаблонам, перейдя в « Шаблоны» > «Сохраненные шаблоны » на панели инструментов WordPress. Вы также можете открыть любой из своих дизайнов и внести необходимые изменения.
Советы и рекомендации по началу работы с Elementor
Elementor может помочь вам быстро спроектировать и создать веб-сайт WordPress из коробки. Однако некоторые приемы экономии времени могут еще больше повысить вашу продуктивность.
Иногда вы можете создать раздел, который хотите повторно использовать на той же странице. Вместо того, чтобы воссоздавать этот раздел вручную, вы можете создать его копию. Просто щелкните, чтобы выбрать нужный раздел, а затем, удерживая клавишу Control, щелкните появившийся пунктирный маркер.
Затем выберите Дублировать . Это создает дубликат раздела непосредственно под оригиналом.
Кроме того, иногда вы можете захотеть повторно использовать один и тот же раздел на нескольких страницах или даже на разных веб-сайтах. Вы можете сохранить любой раздел в качестве шаблона блока. Это добавит ваш дизайн в библиотеку Elementor, чтобы он всегда был под рукой.
Чтобы превратить блок в повторно используемый шаблон, щелкните его пунктирный значок, удерживая клавишу Control. Затем выберите Сохранить как шаблон .

Вы можете редактировать любой виджет, выбрав его на холсте, а затем используя элементы управления на боковой панели Elementor. Однако навигация между различными виджетами может стать неудобной, если у вас много других виджетов. Это особенно верно для перекрывающихся виджетов или когда вы добавили много элементов в небольшом пространстве.
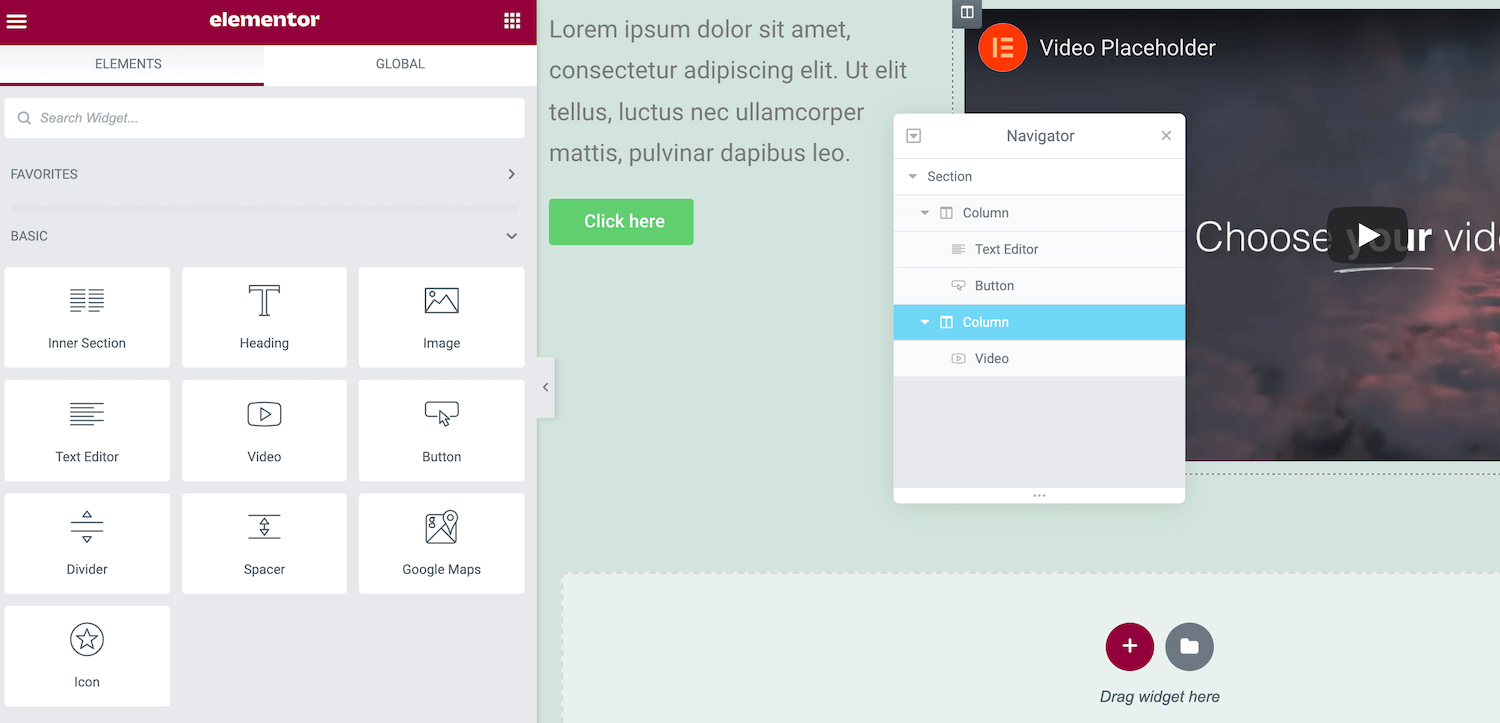
Навигатор Elementor предоставляет список всех виджетов вашей страницы, организованных в соответствующие им разделы и столбцы. Вы можете легко перемещаться между своими виджетами, выбирая их на этой «древовидной панели». Затем боковая панель Elementor обновится, чтобы отобразить все параметры для выбранного в данный момент виджета.

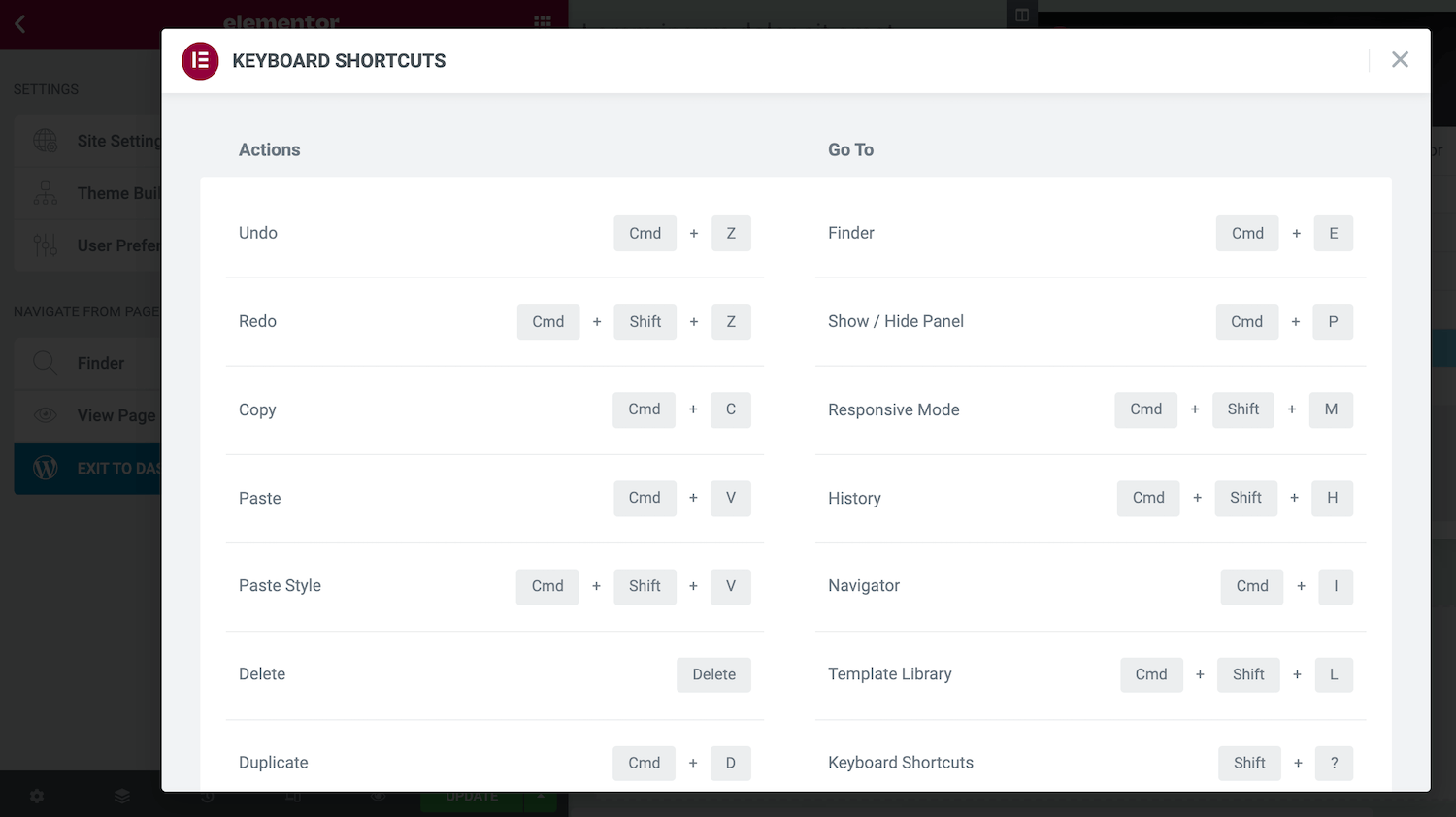
Сочетания клавиш позволяют максимально сэкономить время, а Elementor поставляется с различными встроенными горячими клавишами. Нажмите Cmd/Ctrl + ? на клавиатуре, чтобы просмотреть эти ярлыки.

Это запускает окно, содержащее все доступные горячие клавиши. Вы можете ускорить свой веб-дизайн и разработку, ознакомившись с некоторыми или всеми этими ярлыками.
Резюме
Создать сайт на WordPress не всегда просто, особенно если вы не являетесь опытным веб-дизайнером или разработчиком. К счастью, конструктор страниц Elementor может облегчить и упростить создание вашего сайта.
Независимо от того, выберете ли вы бесплатный или платный плагин, вы можете использовать Elementor для разработки и создания любого типа публикации или страницы, которая вам нужна. Этот конструктор также поставляется с набором готовых шаблонов. Кроме того, вы можете создавать свои шаблоны и повторно использовать их на нескольких страницах или на разных веб-сайтах.
У вас есть вопросы о том, как использовать плагин WordPress Elementor? Дайте нам знать в комментариях ниже!

