Как устранить ресурсы, блокирующие рендеринг, в WordPress
Опубликовано: 2022-08-04Когда кто-то пытается посетить страницу вашего сайта, он вводит URL-адрес в своем браузере, который сразу же начинает работать. Чтобы загрузить страницу, она должна «рендерить» все элементы, составляющие эту страницу.
Но иногда существуют файлы CSS или JavaScript, которые приостанавливают этот процесс, препятствуя отображению вашего контента — они называются ресурсами, блокирующими рендеринг . Это означает, что посетители могут долго ждать, что может негативно повлиять на то, как люди воспринимают вашу организацию и предпринимают ли они действия, которые вам нужны.
В этом посте мы объясним, что такое ресурсы, блокирующие рендеринг, и обсудим преимущества их удаления с вашего сайта. Затем мы покажем вам, как устранить их пятью различными способами.
Что такое ресурсы, блокирующие рендеринг?
Прежде чем мы подробно рассмотрим ресурсы, блокирующие рендеринг, важно понять нормальный процесс загрузки веб-сайта. После того, как посетитель щелкнет ссылку на ваш сайт, его браузер должен отобразить (или загрузить) весь его контент. Он читает код вашего сайта сверху вниз, включая все его HTML, CSS и JavaScript.
Посетители не смогут увидеть ваш сайт, пока браузер полностью не прочитает эту очередь скриптов. Если есть ресурсы, блокирующие рендеринг, они могут долго ждать.
По сути, ресурс блокировки рендеринга — это файл CSS или JavaScript, который заставляет браузер прекращать загрузку другого контента до тех пор, пока он не будет обработан. Это может приостановить процесс рендеринга, в результате чего страница будет выглядеть пустой или неполной.
Всякий раз, когда на вашем сайте есть ресурсы, блокирующие рендеринг, он загружает ненужные файлы в начале своего кода. Посетителям придется подождать, пока эти файлы будут обработаны, прежде чем они смогут увидеть страницу.
Вот некоторые показатели производительности веб-сайта, на которые могут повлиять ресурсы, блокирующие рендеринг:
- Самая большая отрисовка содержимого : измеряет, сколько времени требуется для загрузки основного содержимого страницы.
- First Contentful Paint : это время, которое требуется браузеру для отображения первой части содержимого объектной модели документа (DOM) на вашем сайте.
- Общее время блокировки : измеряет задержку между первой отрисовкой содержимого и временем до интерактивности (сколько времени требуется странице, чтобы стать полностью интерактивной).
Ресурсы, блокирующие рендеринг, не критичны для загрузки, но они могут задержать процесс рендеринга. Это может негативно сказаться на пользовательском опыте вашего сайта (UX). Поэтому, чтобы посетители не покидали ваши страницы, важно устранить их.
Преимущества устранения ресурсов, блокирующих рендеринг
Как правило, интернет-пользователи не любят ждать загрузки страниц. Быстрый сайт может побудить посетителей изучить ваш контент и помешать им обратиться к конкуренту.
Устранение ресурсов, блокирующих рендеринг, может быть ключом к повышению скорости страницы, потому что вы, по сути, делаете код своего веб-сайта максимально легким.
Удаление файлов, блокирующих рендеринг, также может улучшить ваш рейтинг в поисковых системах, поскольку производительность сайта и вовлеченность пользователей — это некоторые из показателей, которые такие компании, как Google, используют при оценке сайтов.
Как проверить свой сайт на наличие ресурсов, блокирующих рендеринг
Прежде чем вы начнете удалять файлы с вашего сайта, вам нужно выяснить, есть ли на нем ресурсы, блокирующие рендеринг. Медленная загрузка может быть вызвана и другими факторами, такими как неоптимизированные изображения, некачественный хостинг или слишком много плагинов.
Чтобы проверить свой веб-сайт на наличие ресурсов, блокирующих рендеринг, вы можете использовать такой инструмент, как Google PageSpeed Insights. Это может предоставить вам подробные отчеты об эффективности вашей страницы и предложения, которые помогут вам улучшить ваши оценки.

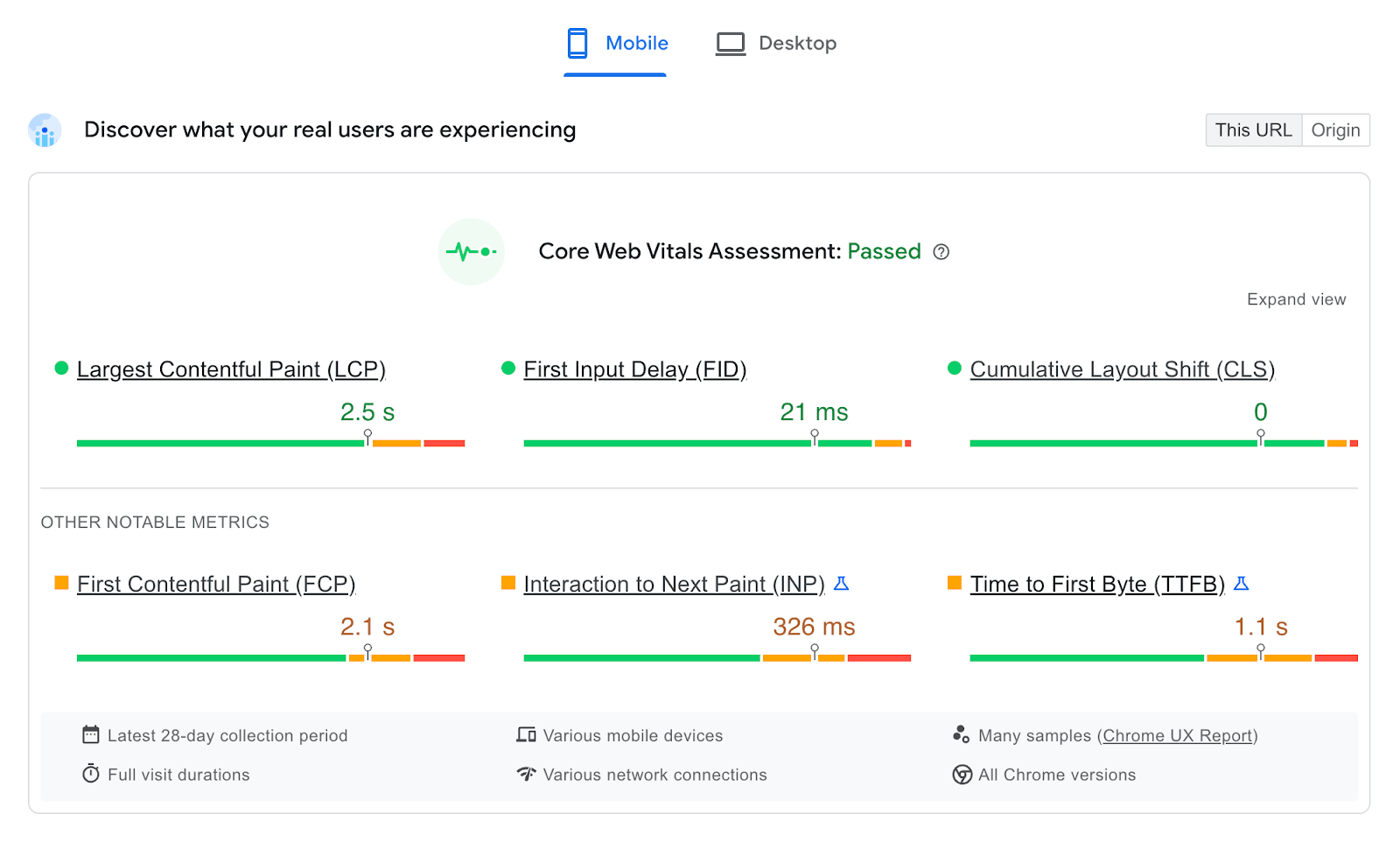
Чтобы начать, просто введите URL своего сайта в поле поиска и нажмите « Анализ ». Затем инструмент проверит производительность вашего сайта. Как только он будет готов, вы увидите оценку ваших основных веб-показателей, которые представляют собой набор показателей скорости вашей страницы.

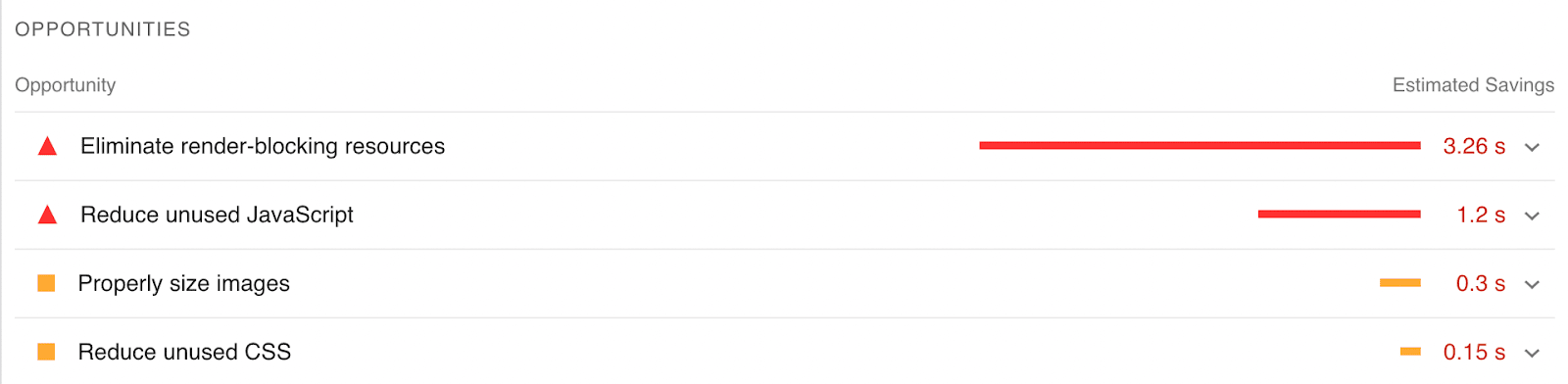
PageSpeed Insights также упрощает проверку ресурсов, блокирующих рендеринг. Для этого вы можете прокрутить вниз до раздела « Возможности ». Здесь вам нужно найти предложение с надписью Устранить ресурсы, блокирующие рендеринг .

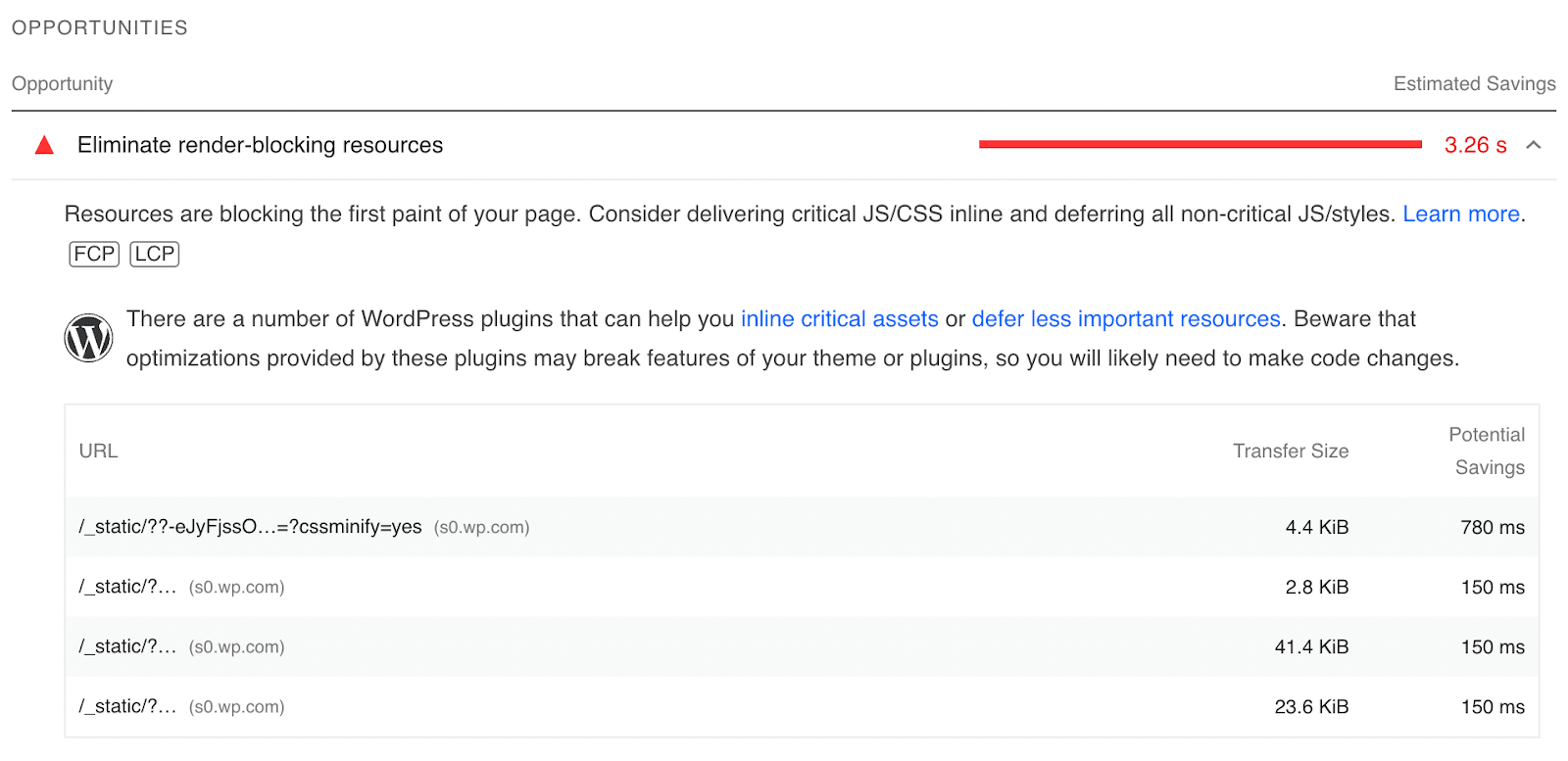
Если вы нажмете на нее, PageSpeed Insights предоставит вам список ресурсов, блокирующих рендеринг, которые были обнаружены во время теста. В правой части страницы вы увидите предполагаемую экономию, если вы удалите или отложите эти файлы.

После того, как вы определили ресурсы, блокирующие рендеринг, вы можете удалить их со своего сайта. Таким образом, вы можете улучшить скорость своей страницы и удобство для пользователей.
Как устранить ресурсы, блокирующие рендеринг, в WordPress
Теперь, когда вы знаете, как идентифицировать ресурсы, блокирующие рендеринг, в WordPress, вам может быть интересно, как удалить их со своего сайта. К счастью, мы составили список различных способов сделать это, начиная с самых простых.
1. Оптимизируйте загрузку CSS
Одним из способов устранения ресурсов, блокирующих рендеринг, является оптимизация загрузки CSS вашего веб-сайта. Как обсуждалось ранее, браузер загружает ваш сайт сверху вниз. Когда ему нужно обработать определенные файлы, это может задержать процесс загрузки.
Важно отметить, что для загрузки требуются только определенные файлы CSS. Поэтому, когда вы оптимизируете загрузку CSS, вы можете сначала отобразить наиболее важные файлы.
Хотя вы можете удалить CSS, блокирующий рендеринг, вручную, вы можете установить плагин, чтобы упростить процесс. Jetpack Boost позволяет оптимизировать ваш сайт с панели управления WordPress.

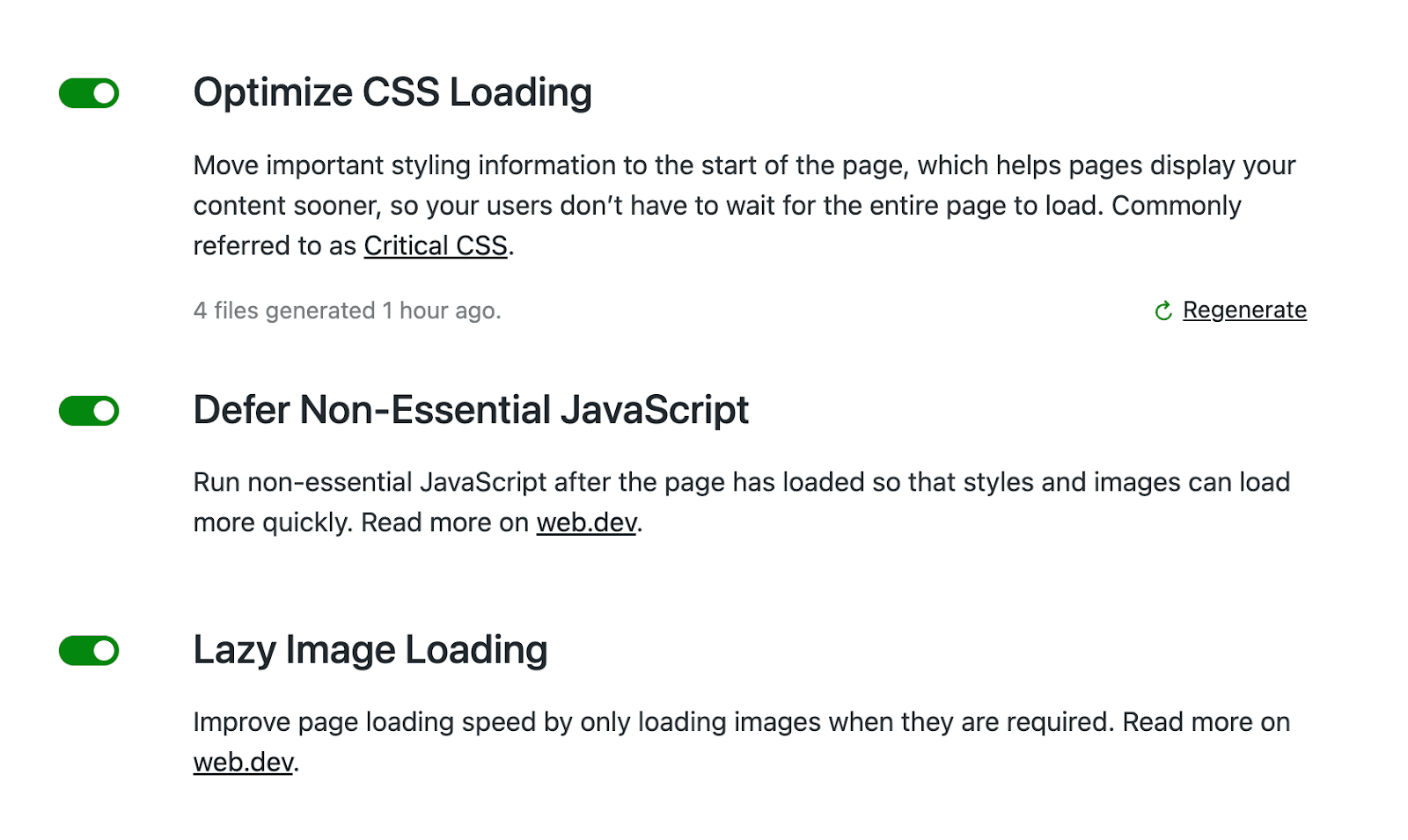
С помощью этого плагина вы можете оптимизировать загрузку CSS, отложить ненужный JavaScript и реализовать ленивую загрузку за несколько простых шагов. Это один из самых простых способов устранить ресурсы, блокирующие рендеринг, в WordPress.
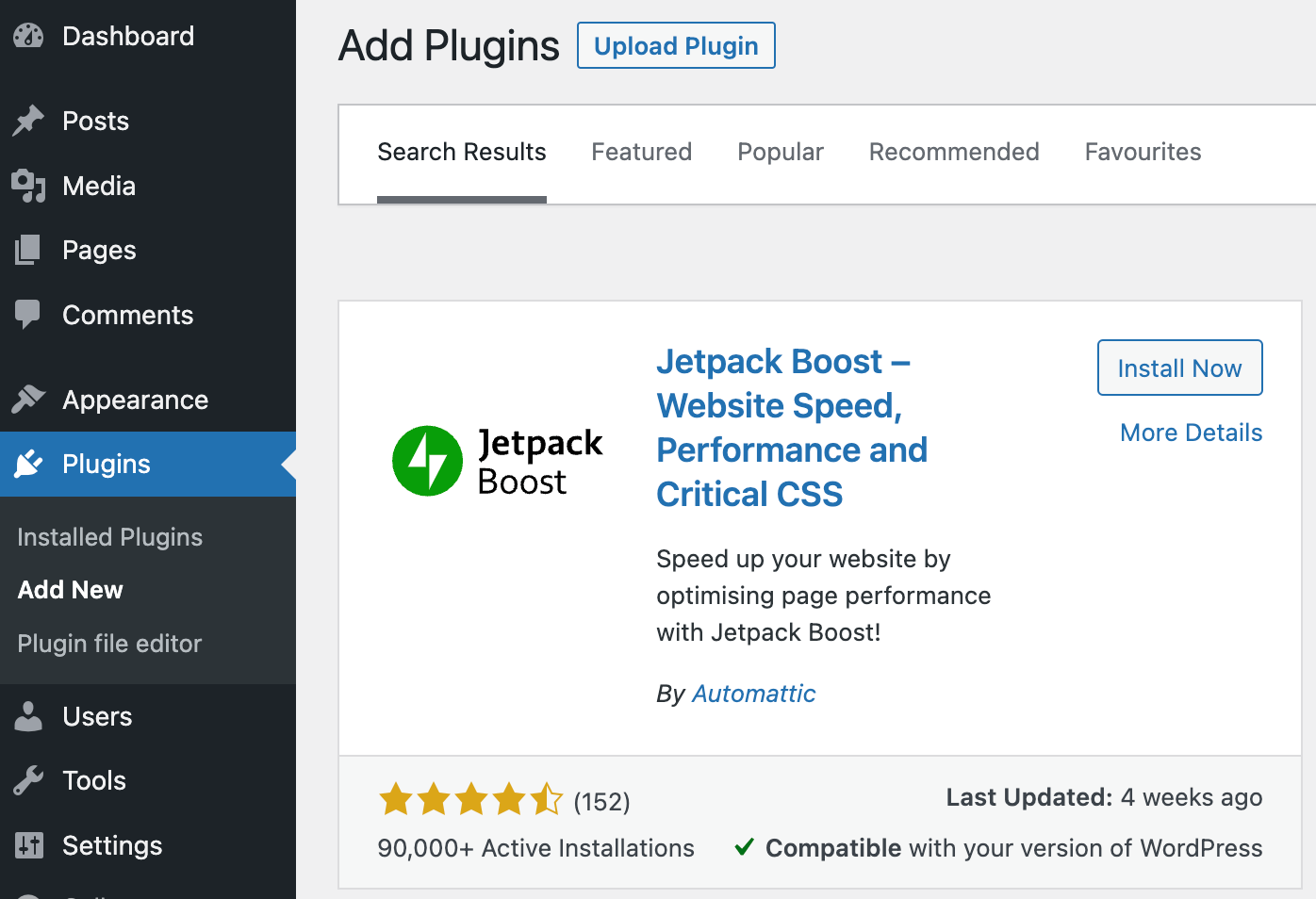
Чтобы начать, перейдите в « Плагины» → «Добавить новый » на панели инструментов WordPress и найдите Jetpack Boost. Затем установите и активируйте плагин на своем сайте.

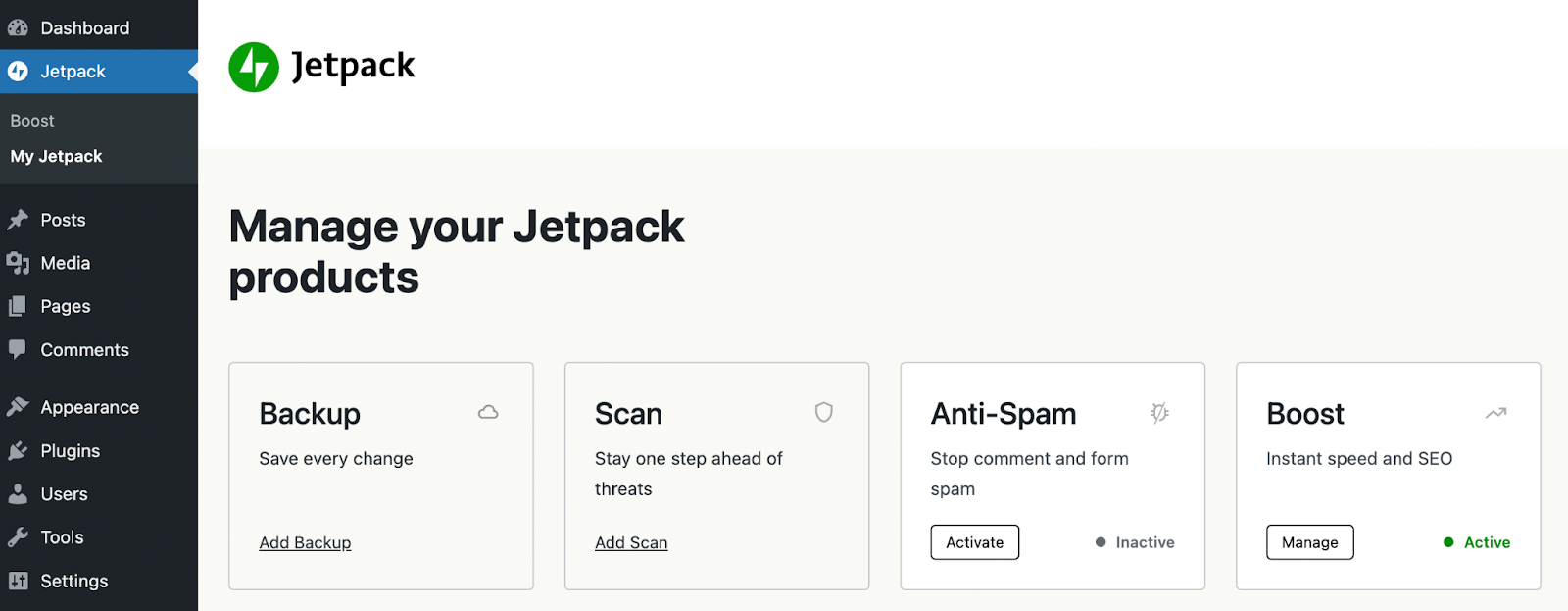
Если у вас уже установлен Jetpack, вы можете перейти в раздел Jetpack → My Jetpack . В списке продуктов Jetpack найдите Boost и нажмите « Активировать ».

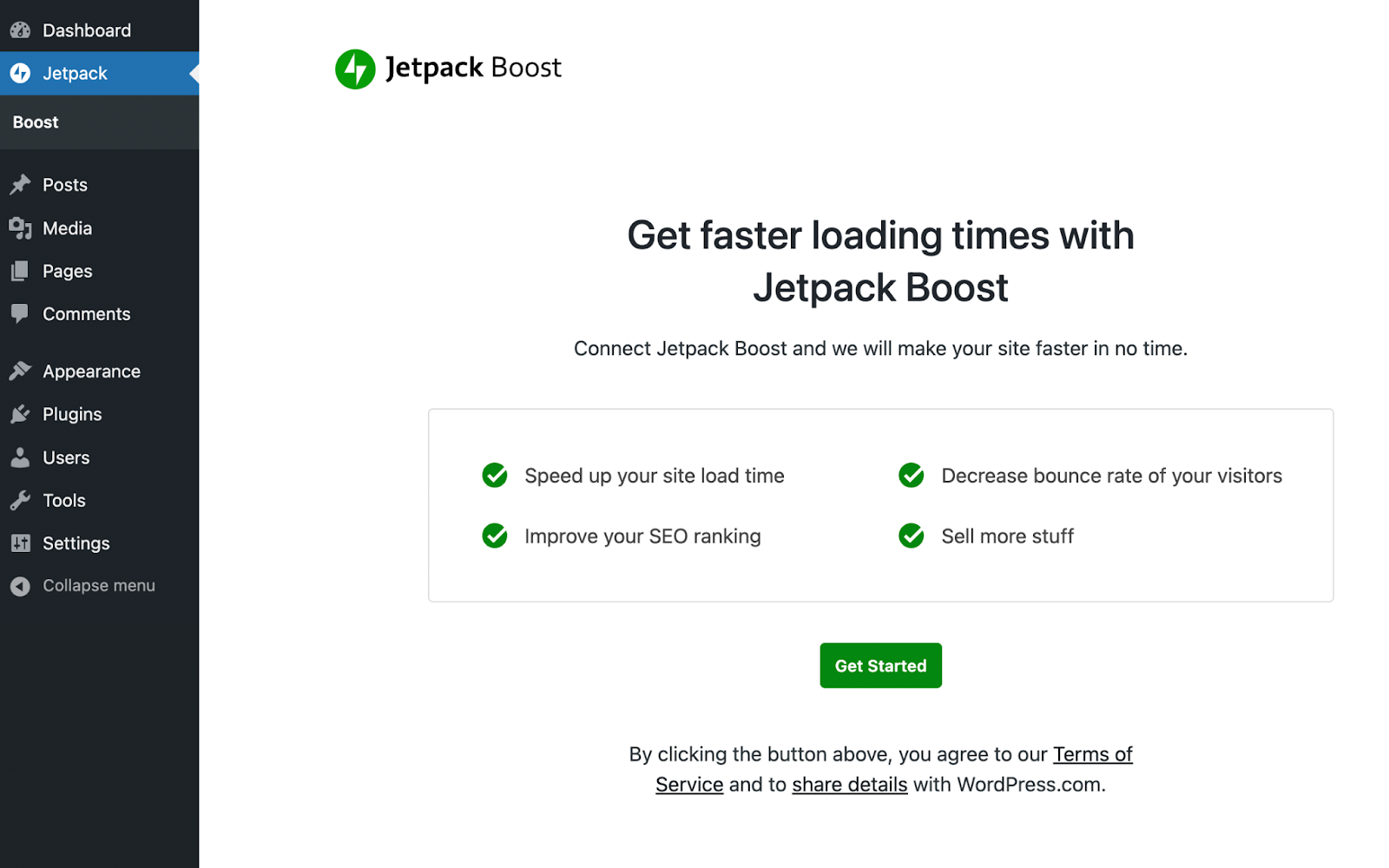
После активации плагина перейдите на вкладку Jetpack Boost и выберите «Начать ».

Jetpack автоматически даст вам оценку производительности вашего сайта. Вы увидите буквенную оценку, а также подробную информацию о баллах для мобильных и настольных компьютеров.

Затем прокрутите вниз до « Оптимизировать загрузку CSS » и включите эту функцию. При активации Jetpack Boost переместит критически важный CSS вашего веб-сайта в верхнюю часть ваших страниц, чтобы они загружались быстрее.

2. Отложите ненужный JavaScript
Оптимизация загрузки CSS — не единственный шаг, который вы можете предпринять, чтобы устранить ресурсы, блокирующие рендеринг, в WordPress. Вы также можете отложить второстепенный JavaScript, чтобы еще больше сократить время загрузки вашего сайта.
Откладывая несущественный JavaScript, вы можете отложить определенные задачи до тех пор, пока ваш контент не загрузится. Если некоторые файлы JavaScript не нужны для загрузки страницы, вы можете запретить их обработку браузером.
К счастью, это легко реализовать с помощью плагина Jetpack Boost. После того, как вы оптимизируете загрузку CSS, вы также можете легко отложить второстепенный JavaScript.
Для этого найдите раздел « Отложить несущественный JavaScript », который находится под « Оптимизировать загрузку CSS », и включите тумблер.

Как только вы включите этот параметр, плагин пересчитает общую производительность вашей страницы. Вы сможете увидеть свой счет до и после использования Jetpack Boost.

Сравните результаты на скриншотах до и после того, как мы прошли этот процесс. Вы увидите, что оптимизация загрузки CSS и откладывание второстепенного JavaScript были эффективными для повышения скорости страницы. Без необходимости обрабатывать громоздкие скрипты браузеры могут быстрее загружать ваш контент.

3. Отложите изображения за кадром
Изображения не являются ресурсом, блокирующим рендеринг, но вы можете оптимизировать процесс их загрузки, чтобы улучшить рендеринг вашей страницы. Часто веб-сайты содержат закадровые изображения, которые не появляются на странице до тех пор, пока посетитель не выполнит действие, например прокрутит страницу. Поскольку они некритичны для загрузки веб-страницы, вы можете отложить их с помощью отложенной загрузки.
Ленивая загрузка изображений включает в себя загрузку только тех изображений, которые могут видеть посетители. Когда кто-то начинает прокручивать, эти изображения будут загружаться прямо перед тем, как они появятся на странице.
Без ленивой загрузки браузер попытается загрузить все изображения на странице одновременно. Это означает, что загрузка вашего контента займет больше времени, что может побудить людей покинуть ваш сайт.
Если посетитель использует настольный компьютер, регулярная загрузка может не быть проблемой. С другой стороны, смартфоны и планшеты имеют меньшие экраны и меньшую пропускную способность. Если ваш веб-сайт полностью загружает все свои изображения одновременно, это может увеличить нагрузку на пропускную способность и увеличить время загрузки для пользователей мобильных телефонов. Ленивая загрузка решает эту проблему.
Вы можете использовать Jetpack Boost, чтобы включить ленивую загрузку на вашем сайте. Просто найдите функцию отложенной загрузки изображений и включите ее.

Таким образом, ваш сайт будет загружать изображения только тогда, когда посетитель прокручивает страницу вниз. Хотя изображения не являются ресурсом, блокирующим рендеринг, включение отложенной загрузки может помочь повысить скорость страницы.
4. Вручную удалите JavaScript, блокирующий рендеринг
Хотя установка плагина оптимизации — гораздо более простое решение, вы также можете удалить ресурсы, блокирующие рендеринг, вручную. В идеале вы должны рассматривать этот вариант только в том случае, если вы опытный программист. Этот процесс также может быть полезен, если вы хотите уменьшить количество плагинов на своем веб-сайте.
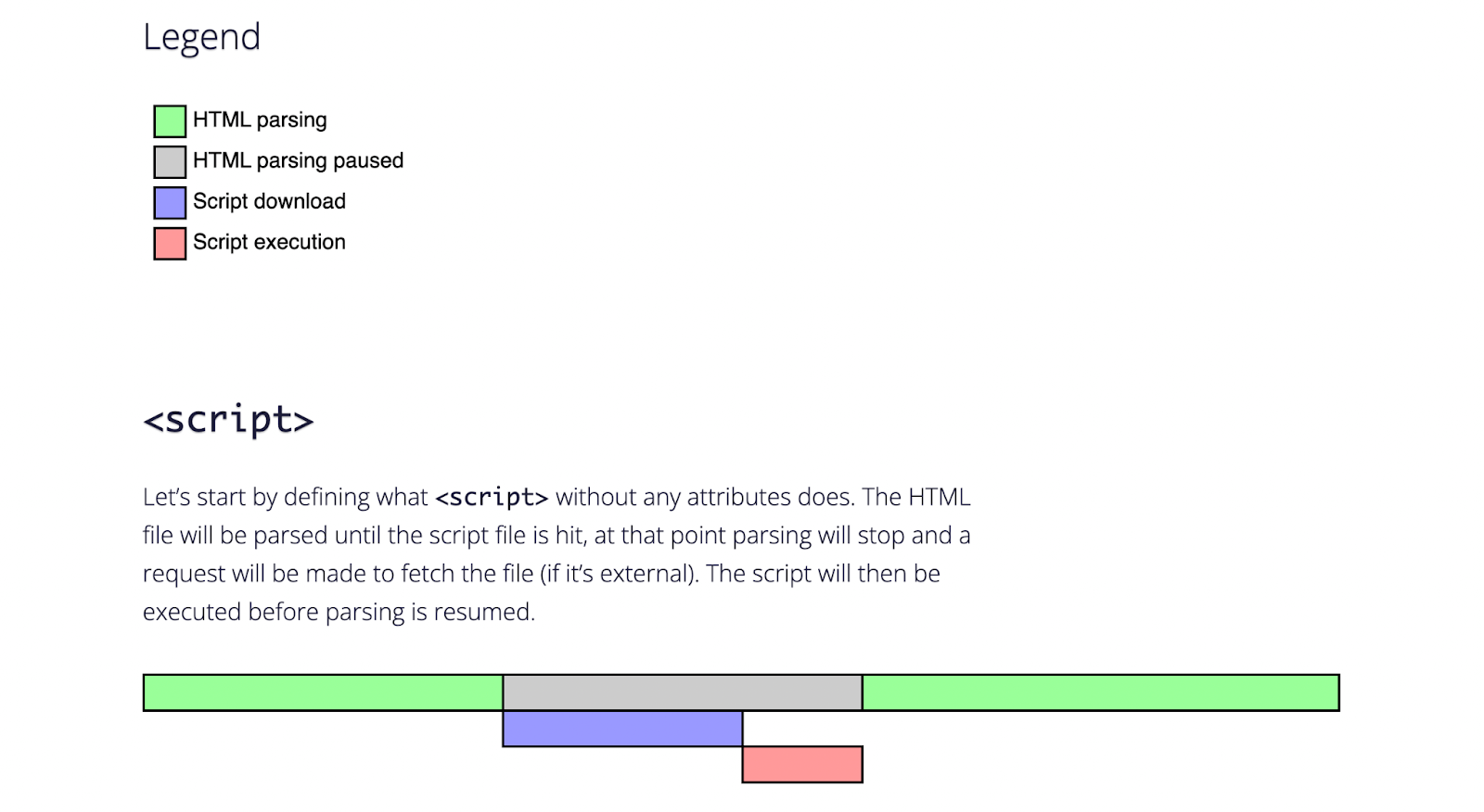
При оптимизации JavaScript вы можете добавить к своим файлам атрибут async или defer. Это пометит некритические скрипты и предложит браузеру отображать их отдельно. Оба атрибута можно использовать для ускорения загрузки содержимого HTML.
В обычном сценарии файл HTML анализируется до тех пор, пока не достигнет файла сценария. Затем синтаксический анализ приостанавливается, пока он извлекает скрипт. После того, как он загружен и выполнен, синтаксический анализ возобновляется.

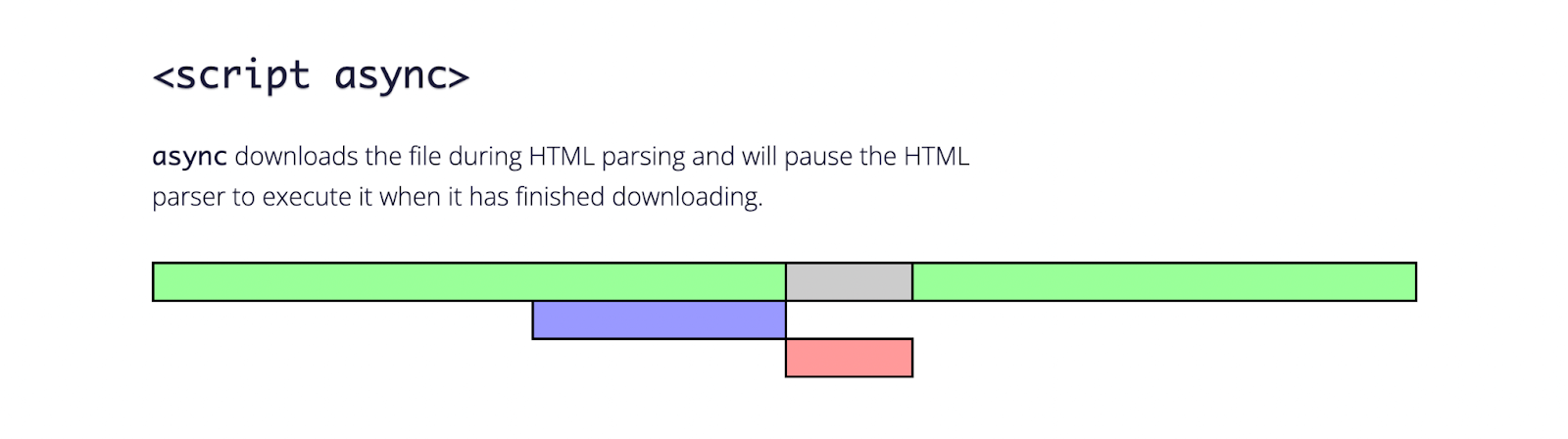
Атрибут async позволяет браузеру загружать JavaScript во время синтаксического анализа остального HTML. После загрузки он может остановить синтаксический анализ HTML для выполнения скрипта.

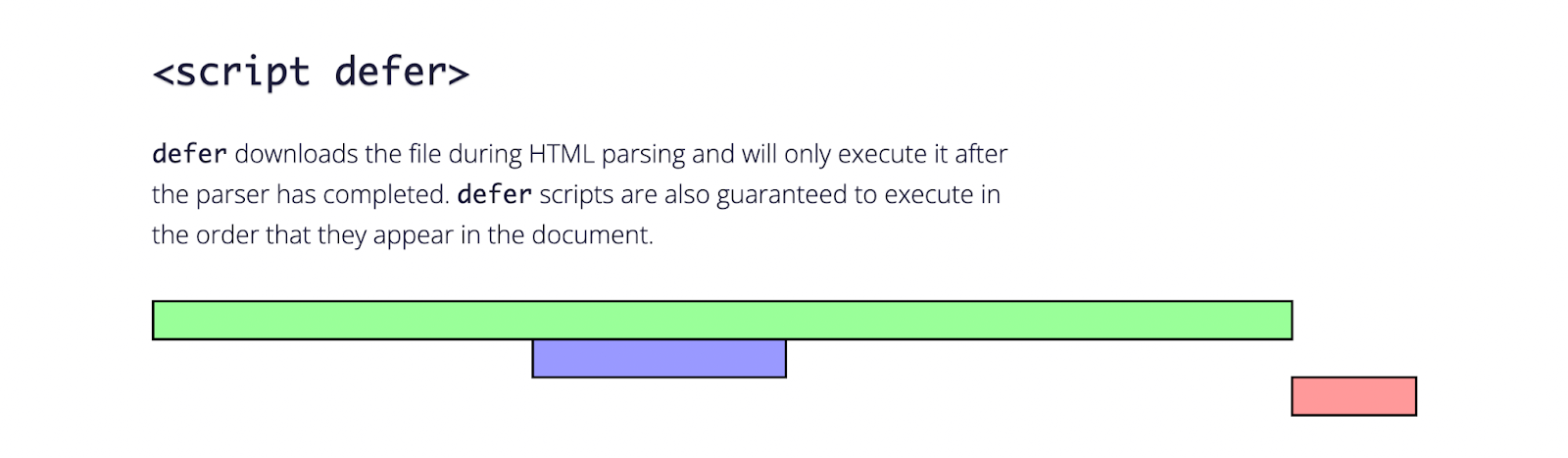
Точно так же атрибут defer позволяет браузеру загружать скрипт во время разбора HTML. Разница в том, что он также ждет, пока не завершится синтаксический анализ HTML, чтобы выполнить сценарий.

Чтобы реализовать любой из этих атрибутов, вам нужно добавить фрагмент кода в файл functions.php . Во-первых, вам нужно найти тег <script> для ресурса, блокирующего рендеринг. Затем вы можете добавить асинхронный атрибут следующим образом:
<script src="resource.js" async></script>В качестве альтернативы, вот как может выглядеть скрипт с атрибутом defer:
http://resource.jsХотя плагин может обрабатывать эти атрибуты за вас, вы можете предпочесть выполнить эту задачу самостоятельно. Если это так, важно, чтобы вы знали, когда использовать каждый атрибут. Для второстепенных сценариев, которые полагаются на другой сценарий, вам необходимо использовать атрибут отсрочки. Для всех остальных скриптов вы можете использовать async.
5. Примените асинхронные или отложенные атрибуты с помощью плагина
Если у вас возникли проблемы с редактированием скриптов вручную, вы можете использовать такой плагин, как Async JavaScript. Этот инструмент позволяет вам полностью контролировать, какие скрипты имеют атрибут async или defer.
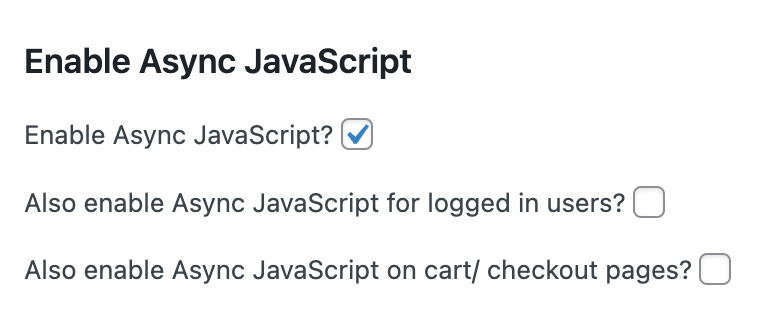
После установки плагина перейдите в « Настройки» → «Асинхронный JavaScript» и выберите « Включить асинхронный JavaScript» .

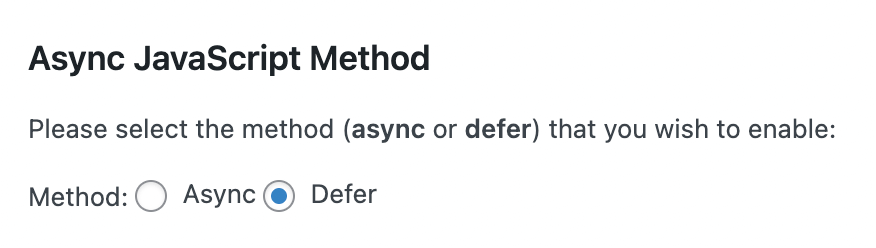
Затем перейдите в раздел « Асинхронный метод JavaScript ». Здесь вы можете выбрать, хотите ли вы включить асинхронные или отложенные атрибуты.

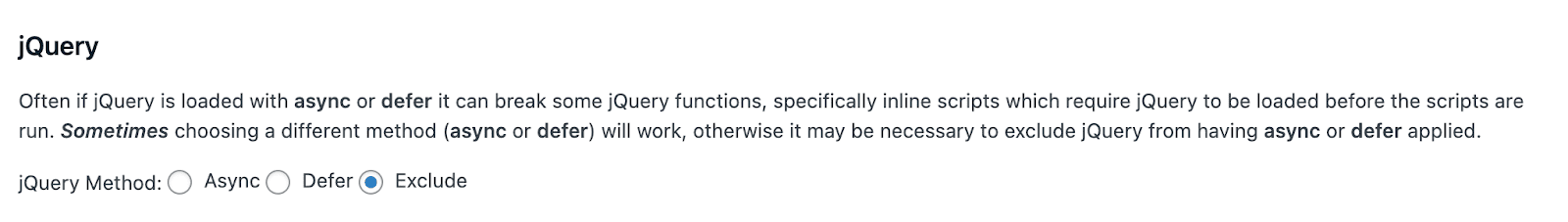
Поскольку многие плагины используют jQuery, рекомендуется исключить эти скрипты. Если вы попытаетесь применить асинхронные атрибуты к jQuery, вы можете сломать свой сайт.
Если вы сомневаетесь, вы можете использовать атрибут defer, но лучше всего вообще исключить jQuery.

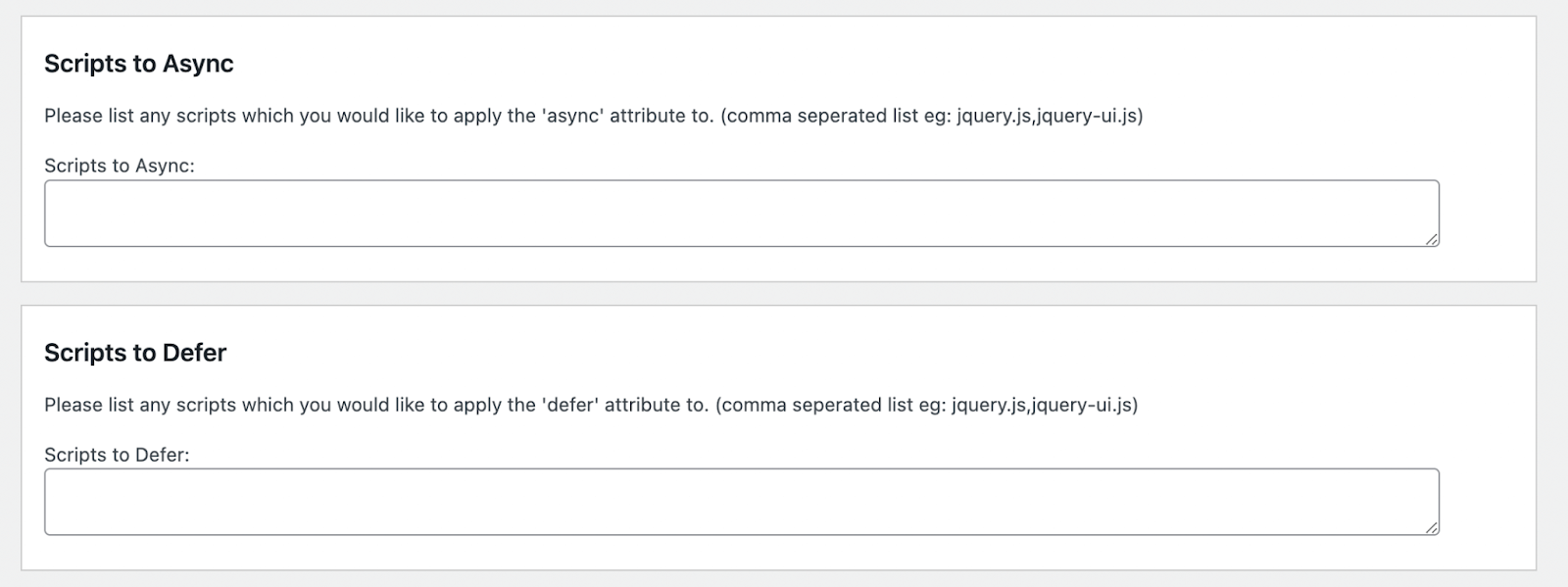
Теперь вы можете перечислить определенные сценарии, которые вы хотите отложить или асинхронизировать. Важно убедиться, что вы помещаете каждый сценарий в правильный раздел.

В разделе « Исключение сценариев » вы можете перечислить любые сценарии, которые вы хотите исключить из этого процесса.
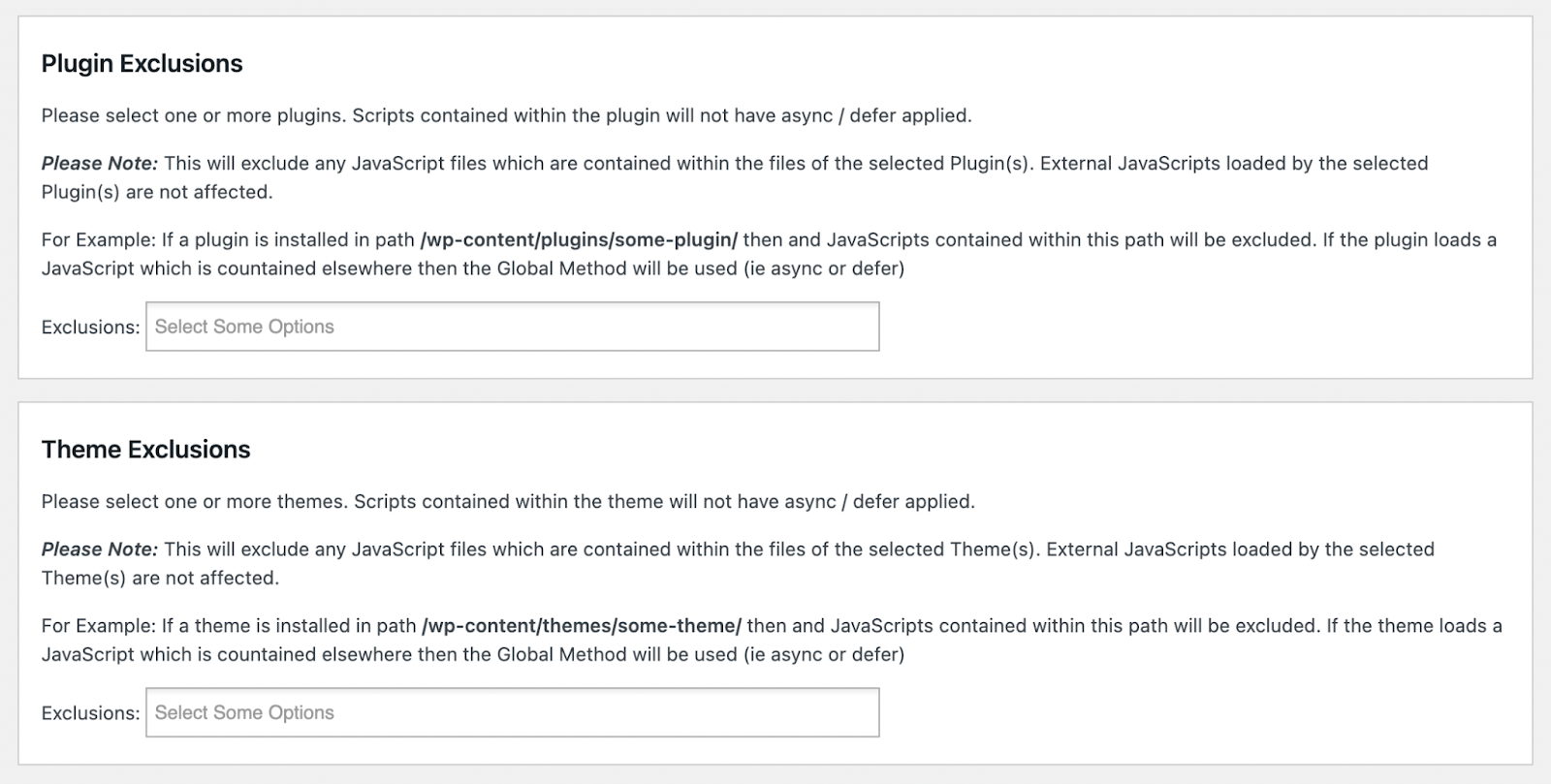
В нижней части страницы вы также увидите варианты исключения плагинов и тем. Когда вы указываете здесь тему или плагин, их скрипты не будут применяться к атрибутам async или defer.

После того, как вы настроили эти параметры, вы можете продолжить и нажать «Сохранить настройки ». Этот метод может быть эффективным промежуточным звеном между ручным редактированием скриптов и предоставлением плагину возможности выполнять этот процесс за вас. Кроме того, вы можете использовать универсальный инструмент, такой как Jetpack Boost, чтобы удалить эти дополнительные шаги.
Часто задаваемые вопросы (FAQ)
Как видите, существует несколько способов устранения ресурсов, блокирующих рендеринг, в WordPress. Давайте рассмотрим некоторые из наиболее распространенных вопросов об этом процессе.
Как я могу проверить свой сайт WordPress на наличие ресурсов, блокирующих рендеринг?
Вы можете протестировать свой веб-сайт WordPress, введя его URL-адрес в PageSpeed Insights. В результатах найдите любые ресурсы, блокирующие рендеринг, в разделе « Возможности ».
Связаны ли ресурсы, блокирующие рендеринг, с Core Web Vitals?
Да, ресурсы, блокирующие рендеринг, могут негативно повлиять на показатели Core Web Vitals вашего сайта. Любые неоптимизированные сценарии могут увеличить максимальное отрисовку по содержимому (LCP), общее время блокировки (TBT) и первую отрисовку по содержимому (FCP). Если вы тестируете свой веб-сайт с помощью программного обеспечения Core Web Vitals, такого как PageSpeed Insights, оно может предложить исключить ресурсы, блокирующие рендеринг, чтобы улучшить вашу оценку.
Является ли HTML ресурсом, блокирующим рендеринг?
Да, любой импорт HTML, сценарии или таблицы стилей, которые задерживают процесс рендеринга страницы, могут быть ресурсом, блокирующим рендеринг.
Являются ли изображения блокирующими рендеринг?
Нет, изображения не являются ресурсом, блокирующим рендеринг, но вы все равно можете оптимизировать изображения, чтобы увеличить скорость страницы. Используя Jetpack Boost, вы можете отложить загрузку изображений за пределами экрана, чтобы загрузить только то, что видно на экране. Затем изображения будут загружаться по мере того, как посетитель прокручивает страницу вниз.
Оптимизируйте свой сайт для ускорения загрузки
Когда вы удаляете файлы, блокирующие рендеринг, вы можете улучшить время загрузки вашего сайта. Это может способствовать лучшему взаимодействию с пользователем, что может удерживать посетителей на вашем веб-сайте в течение более длительного времени. Таким образом, устранение ресурсов, блокирующих рендеринг, может стать эффективным способом оптимизации вашего сайта для более эффективного достижения ваших целей.
Чтобы просмотреть, вот пять способов, которыми вы можете устранить ресурсы, блокирующие рендеринг, в WordPress:
- Оптимизируйте загрузку CSS с помощью Jetpack Boost.
- Отложите несущественный JavaScript.
- Отложите изображения за кадром.
- Вручную удалите ресурсы, блокирующие рендеринг.
- Применяйте асинхронные или отложенные атрибуты с помощью подключаемого модуля Async JavaScript.
Как только вы удалите ресурсы, блокирующие рендеринг, ваши посетители смогут наслаждаться более быстрой загрузкой!
