Это то, что вам нужно знать о размере изображения WordPress и о том, как его реализовать
Опубликовано: 2022-09-06Размер изображения WordPress! Хм! Звучит как что-то простое, не так ли! Но так ли это на самом деле?
Хорошо, давайте поговорим об этом, как вы думаете, что ищет случайный пользователь Интернета, прежде чем нажать на ссылку, блог, статью и т. д.? Это название? может быть, это заголовок? слоган? Ответ в основном нет, ни один из них.
Но если вы думаете о полнометражном изображении, мы бы сказали, да. Согласно многим популярным исследованиям и журналам, веб-пользователи, как правило, нажимают на привлекательные и информативные изображения.
Они, как правило, изучают содержимое основного изображения задолго до того, как смотрят заголовок или метаданные.
Именно здесь происходит волшебство, именно здесь/когда веб-серфер решает щелкнуть опубликованный вами контент, чтобы просмотреть его поближе.
Возможность увлечь аудиторию изображением функции означает почти верный органический клик.
Это не так просто, когда вы работаете с конкурентными длинными или короткими ключевыми словами, популярными фразами, популярными событиями, темами, отсылками к поп-культуре и т. д.
Итак, рекомендуемый размер избранного изображения WordPress командой разработчиков DroitThemes составляет 1200×675 пикселей.
Важность хороших изображений
Как упоминалось ранее, привлекательное избранное изображение на WordPress может привлечь больше организованных посетителей и кликов без какой-либо дополнительной работы. Нельзя недооценивать важность хороших изображений.
Блог, статья, сообщение, информационный бюллетень и т. д., независимо от того, какие типы контента в нем представлены, использование качественных и информативных изображений является ключом к успеху.
Люди обычно визуализируются до того, как начинают читать, и все это происходит за доли секунды при встрече с указанным изображением.
Поэтому настоятельно рекомендуется выбрать отличное изображение для вашего следующего контента.

Качественное изображение не только привлекает больше внимания, но и отлично подходит для поддержания стабильного качества при различных разрешениях экрана.
Избранные изображения WordPress: что это такое?
Характерное изображение используется для визуального представления контекстной информации относительно части контента.
Эти типы изображений обычно появляются поверх контента и отображаются вместе с метаданными указанного контента в разделе эскизов.
Рекомендуемое изображение привлекает внимание и воображение посетителя и предоставляет подсказки, информацию и второстепенный контекст относительно вашего визуального контента.
Например, представленное здесь изображение четко указывает на предмет обсуждения и предмет игры.
Активная тема WordPress веб-сайта также играет ключевую роль при определении того, как будет отображаться изображение функции.
При создании веб-сайта WordPress всегда старайтесь выбрать лучшую тему WordPress для ведения блога и публикации контента.
Developer.WordPress.org Рекомендуемый размер избранного изображения WordPress
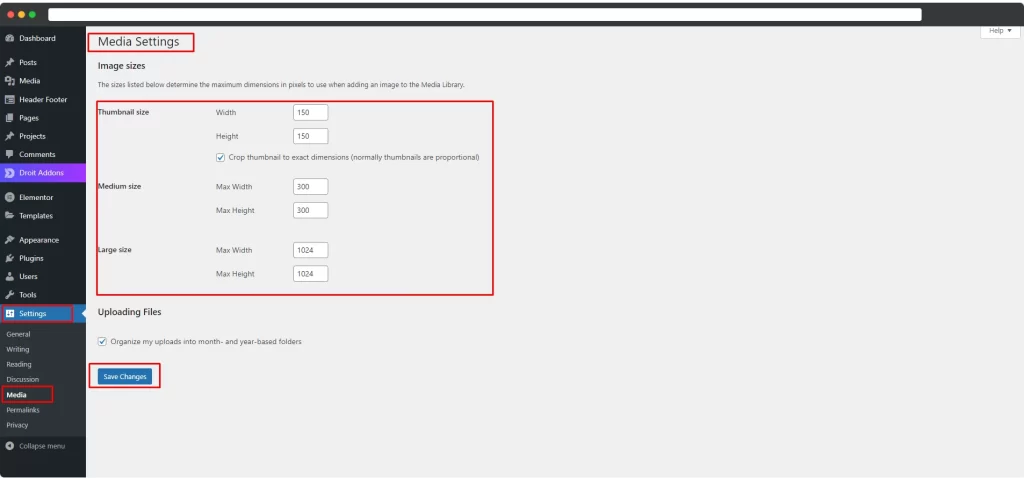
WordPress по умолчанию использует следующие размеры изображений:
WordPress автоматически создает три версии загруженного изображения:
- Размер эскиза: 150×150 пикселей
- Средний размер: 300×300 пикселей
- Большой размер: 1024×1024 пикселей

Какова цель этих разных версий размеров рекомендуемых изображений WordPress
Рассмотрим изображение измерения, используемое командой разработчиков DroitThemes — 1200 на 675 пикселей.
Этот исходный размер изображения может достигать 100 КБ.
Теперь рассмотрите возможность использования исходных размеров изображения в качестве миниатюры! Разве это не выглядело бы ненормально для миниатюрного изображения, не так ли!
И не говоря уже о влиянии этого разрешения на производительность, если бы это разрешение сопровождалось размером изображения.
Таким образом, можно с уверенностью предположить, что автоматическое преобразование размера WordPress в 150 × 150 пикселей — это безопасная и надежная ставка.
Автоматическое изменение размера изображений в WordPress, конечно, отличная функция.
Тем не менее, эта замечательная функция хорошо работает в определенных сценариях.
Например, изменение размера изображения по умолчанию может быть неадекватным решением, если тема WordPress требует определенного размера изображения.
Здесь, в DroitThemes, есть о чем поговорить, поскольку мы работаем с избранным изображением WordPress размером 1200 × 675 пикселей.
В таких случаях рекомендуется вручную добавить индивидуальный размер изображения.
Итак, как это работает!
Вот краткое руководство о том, как добавить настраиваемый размер рекомендуемого изображения WordPress.
WordPress автоматизирует ваш контент для наилучшей производительности на своей платформе, изменяя размер исходных изображений функций с тремя различными размерами и разрешениями.
Как насчет добавления еще одного размера по умолчанию? Можно ли включить пользовательский размер изображения WordPress?
Да, это возможно, и мы покажем вам, как это сделать правильно.
Добавление пользовательских размеров изображения с помощью функции «Регенерация изображения» и «Выбор обрезки»
Regenerate & Select Crop — это простой плагин, который предоставляет больше возможностей, чем просто регенерация эскизов.
Помимо предоставления пользователям возможности изменять размер рекомендуемого изображения по умолчанию, у пользователей также есть возможность регенерировать все существующие изображения, чтобы они соответствовали их предпочтительному размеру изображения, устанавливать параметры обрезки по умолчанию или регенерировать миниатюры.


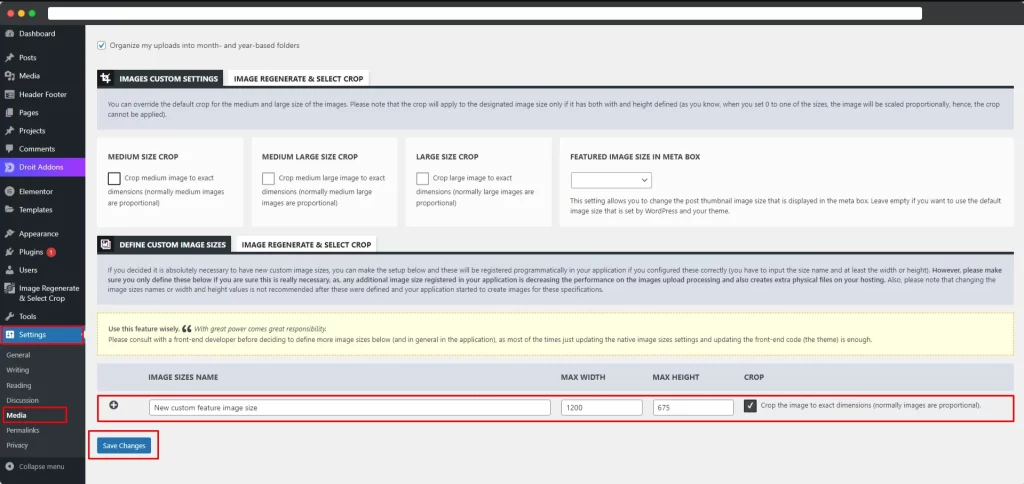
После установки и активации перейдите на панель инструментов WordPress > Regenerate & Select Crop , здесь нажмите DEFINE CUSTOM IMAGE SIZES и задайте имя для своего пользовательского размера избранного изображения WordPress и добавьте размеры.
В этом примере мы используем стандартное изображение WordPress размером 1200×675 пикселей.

После того, как вы закончите, не забудьте нажать «Сохранить изменения ».
Есть много других опций, предоставляемых этим конкретным плагином, мы не будем изучать это дальше, но мы настоятельно рекомендуем вам, пользователь, изучить и настроить параметры.
Добавьте пользовательский размер изображения WordPress, отредактировав файл Functions.PHP
Для этого вам нужно будет изменить некоторые коды из файла functions.php вашего веб-сайта, но не волнуйтесь, мы будем с вами на этом пути.
Поскольку мы будем настраивать некоторые коды, на всякий случай вам следует создать резервную копию указанного файла.
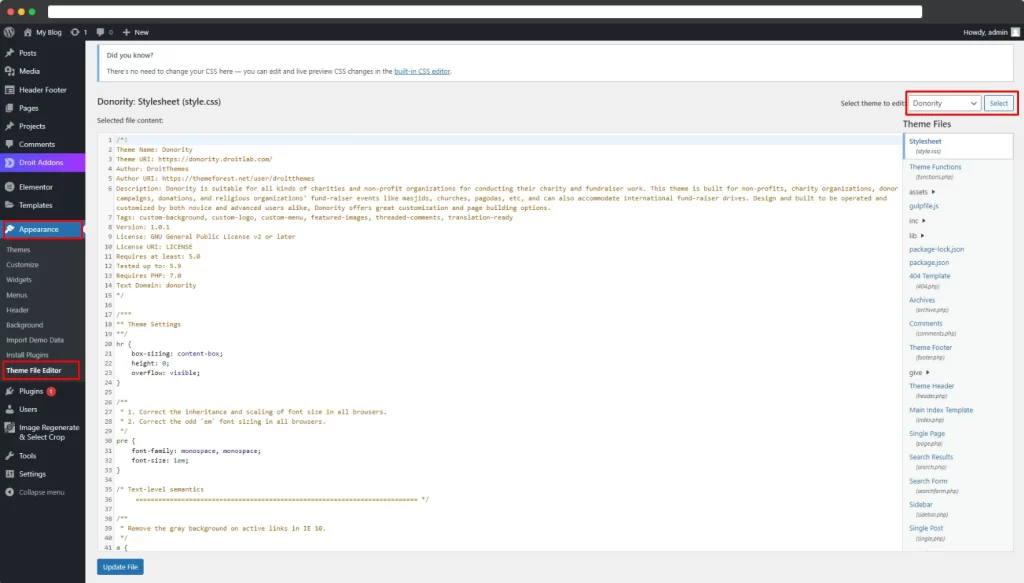
Теперь перейдите в Панель управления WordPress > Внешний вид > Редактор тем.

Теперь нажмите на функции темы (functions.php). Отсюда найдите следующий код в редакторе тем, нажав Ctrl + F. Если код уже есть, оставьте его и перейдите к следующему шагу.
И если код отсутствует, введите следующую строку:
add_theme_support('миниатюры постов');После того, как вы закончите, обязательно нажмите кнопку « Обновить файл ».
Теперь, чтобы добавить свои пользовательские размеры изображения, вставьте следующий код прямо под ранее упомянутым кодом, пользовательский размер —
add_image_size('мой-пользовательский-размер-изображения', 1200, 675);В частности, вам необходимо обновить содержимое одинарных кавычек именем нового пользовательского размера изображения. Мы предлагаем что-то простое и описательное.
Первое значение должно быть шириной изображения, а второе значение должно быть высотой изображения.

Следуйте лучшим практикам избранных изображений WordPress
Недостаточно просто загрузить и забыть о важных компонентах веб-сайта, таких как изображения функций.
При выборе и загрузке изображений функций для WordPress или любой другой платформы для создания веб-сайтов мы настоятельно рекомендуем пользователям выполнить несколько простых шагов:
Высококачественные изображения
Художественные изображения должны быть высокого качества, с четким и четким разрешением. Художественное изображение представляет вас, ваш веб-сайт и ваш контент, поэтому использование качественного изображения является обязательным.
Пользователи должны выбрать что-то, что будет хорошо смотреться как на миниатюрах, так и в постах.
Согласованный контент
Загружайте изображения, соответствующие содержанию вашего сайта. Загрузите функцию, контент, логотип и т. д. в соответствии с вашим брендом. Поддержание последовательного подхода к визуальному дизайну помогает создать ваш бренд и сделать его узнаваемым для ваших посетителей.
Соответствующие изображения
Человек обрабатывает изображения быстрее, чем тексты. Когда вы считаете, что это релевантное, информативное изображение функции может привлечь больше внимания к вашему сайту.
Итак, всегда старайтесь поддерживать высокую релевантность при рассмотрении тематических изображений.
Авторские права
Не нарушайте авторских прав. Всегда старайтесь убедиться, что ваш контент создан, и если вы загружаете что-то от другого создателя контента, обязательно получите его законное согласие, прежде чем делать это.
Покупка стоковых фотографий без лицензионных отчислений на таких сайтах, как Unsplash, Pixaby и других, — отличный вариант.
Чтобы завершить это,
Избранные изображения являются неотъемлемой частью каждого веб-сайта WordPress.
Хорошо продуманное изображение может сделать ваш веб-сайт более профессиональным и значительно повысить узнаваемость вашего бренда. То же самое относится и к интернет-магазинам. Изображения полезны для продажи товаров.
Хорошо продуманное и полное изображение функции также может сильно повлиять на воображение ваших посетителей, помогая вам получить больше органических кликов и просмотров.
С учетом сказанного, мы надеемся, что этот фрагмент контента был вам полезен, и вы подумаете о том, чтобы поделиться им с тем, кто в этом нуждается.
Мы благодарим вас за посещение, и если у вас есть какие-либо вопросы или опасения по этому поводу, не стесняйтесь сообщить нам об этом в разделе комментариев внизу.

