Как изменить размер рекомендуемого изображения WordPress
Опубликовано: 2022-09-22Изображение поста или страницы должно отражать его тему, тон или общую концепцию. Кроме того, у каждого поста или страницы может быть одна избранная картинка, которую многие темы и плагины могут использовать для улучшения визуальной привлекательности вашего сайта.
Избранное изображение сообщения является наиболее заметным в WordPress. Это маленькие поля рядом с заголовками ваших сообщений на главной странице.
Вы можете повысить взаимодействие с пользователем и количество просмотров страниц с помощью избранных изображений. Кроме того, эти изображения могут отображаться в результатах поиска и в лентах социальных сетей.
Чаще всего избранные изображения используются для сообщений в блогах, но вы также можете использовать их на страницах и в пользовательских типах сообщений.
Преимущества избранного изображения
Избранные изображения — отличный способ улучшить внешний вид вашего сайта и добавить визуальный элемент к тексту (или сообщению в блоге). Изображения помогают в передаче идей, позволяя читателю лучше понять представленный материал.
Постоянное использование избранных изображений — отличный способ создать визуальную идентичность вашего сайта, а также увеличить трафик; исследования показали, что посты с изображениями набирают на 94% больше просмотров, чем посты без них.
Кроме того, включение ключевых слов в альтернативный текст и описание изображения может улучшить поисковую оптимизацию вашего сайта WordPress.
Что дает избранное изображение PostX?
Изображение PostX представляет собой привлекательный блок Гутенберга. По аналогии с тем, как однопостовый конструктор PostX дает вам доступ к большему количеству компонентов сборки, это также относится и к PostX. Этот фреймворк позволяет легко разрабатывать уникальные одностраничные шаблоны. Индивидуальный шаблон поста можно создать с нуля, о чем вы можете узнать здесь. Избранное изображение WordPress служит той же цели, позволяя отображать выбранное избранное изображение на вашем сайте.
Проблема заключается в изменении размера рекомендуемого изображения WordPress, так что давайте вернемся к этому.
Как изменить размер рекомендуемого изображения WordPress?
Теперь, когда мы знаем о избранном изображении WordPress, давайте узнаем, как изменить его настройки.
Установка PostX
Во-первых, вам нужно установить плагин PostX из каталога WordPress.
Чтобы добавить новый плагин:
- Перейдите в раздел « Плагины» и нажмите « Добавить новый ».
- Найдите PostX и нажмите « Установить сейчас ».
- Нажмите кнопку активации , чтобы завершить установку.
- Затем вам нужно создать собственный шаблон сообщения.
Добавление блоков рекомендуемых изображений

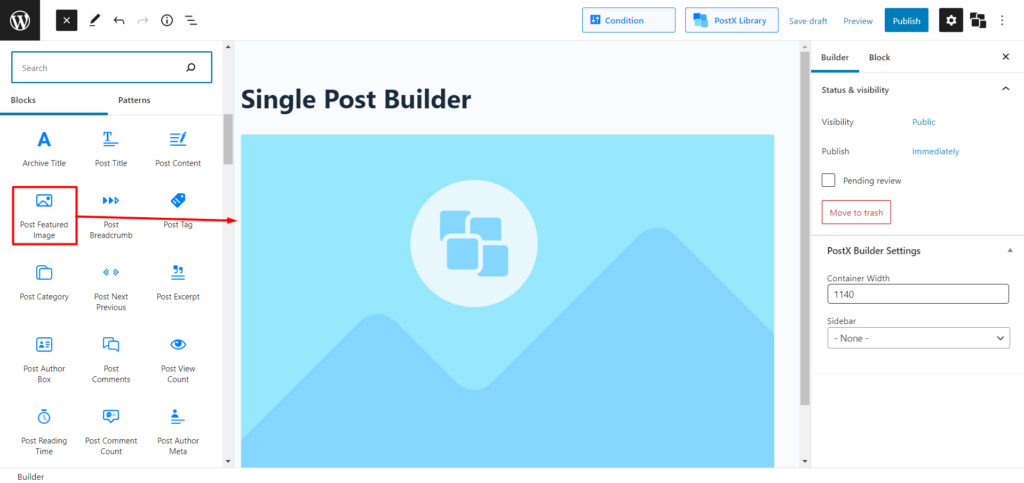
Что делать, если вы создаете сайт с нуля и все настраиваете? Итак, теперь вам нужно добавить блок избранного изображения, чтобы продолжить процесс.
Что ж, PostX прикрывает вашу спину. Вы также можете ввести «/», а затем написать « избранное изображение », чтобы получить его, или нажать « добавить блок ». (значок плюса слева), чтобы добавить его на свою страницу.
Теперь, когда мы успешно добавили блок рекомендуемого изображения, будьте уверены, потому что следующая вещь, которой мы поделимся, — это как изменить его настройки.
Настройки для изменения размера рекомендуемого изображения WordPress?

PostX не только принес несколько фантастических новых блоков для создания отдельных шаблонов сообщений с нуля, но и дал пользователю полный контроль над модификациями.
Это означает, что вы можете быстро и легко изменять, модифицировать или создавать свои блоки. Блок рекомендуемого изображения ничем не отличается, так как PostX предоставляет значительное количество параметров модификации для этих конкретных блоков.
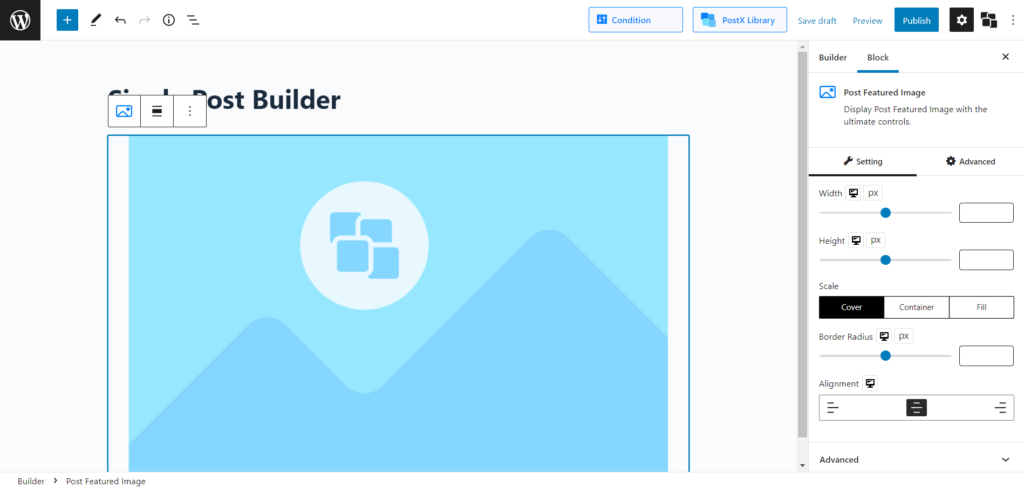
После импорта/добавления блока вы увидите некоторые настройки на правой боковой панели. И оттуда вы можете изменить размер избранного изображения WordPress.
От изменения ширины по высоте до масштабирования; и настройка радиуса границы для выравнивания последовательности PostX охватывает все.
Вы также можете изменить цвет текста, цвет окна, цвет фона и многое другое, если воспользуетесь этим фантастическим плагином PostX.
Вывод
Теперь, когда мы поделились тем, как изменить размер рекомендуемого изображения WordPress, вы можете легко изменить его. Так чего же ты ждешь? PostX дает вам полный контроль над изменением всего и вся. Итак, дайте волю своему внутреннему Пикассо и создавайте потрясающие веб-сайты и страницы блогов в WordPress. Удачи!
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Как настроить кнопку WooCommerce «Добавить в корзину»

![Знакомство с конструктором запросов PostX WordPress [Сортировка сообщений и страниц блоков сообщений] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
Представляем конструктор запросов PostX WordPress [Сортировка сообщений и страниц блоков сообщений]

Лучший новостной плагин WordPress для создания полноценного сайта

Как добавить слайдер продукта WooCommerce с помощью ProductX
