Размер рекомендуемого изображения WordPress: полное руководство
Опубликовано: 2023-12-18Ваше избранное изображение является одним из самых важных среди всех изображений на вашем сайте.
В сочетании с привлекательным заголовком изображение помогает привлечь внимание посетителей и привлечь больше кликов на ваши страницы и публикации. А если у вас интернет-магазин, изображения хорошего качества действительно помогут!
В этом руководстве мы расскажем все, что вам нужно знать о размере избранного изображения WordPress:
- Что такое избранное изображение
- Как установить избранное изображение
- Идеальный размер избранного изображения
- Размеры изображений WordPress по умолчанию
- Измените размер избранного изображения в WordPress
- Оптимизация избранных изображений для поиска
- WordPress предлагает лучшие практики работы с изображениями
Давайте начнем!
Что такое избранное изображение в WordPress?
Избранное изображение — это изображение, которое иллюстрирует содержимое вашего сообщения или страницы.
Избранное изображение — это первое, что появляется после заголовка, а также его можно увидеть при выборе публикации или страницы в каталоге или поисковой системе. В результате это напрямую влияет на посещаемость вашего сайта.
Его часто называют изображением заголовка и он используется WordPress для создания миниатюр, поэтому название может меняться.
Избранное изображение появится в различных местах, кроме исходного сообщения или страницы. Например, он может отображаться на вашей домашней странице, если вы выделите самые последние или самые популярные публикации или результаты поиска на вашем веб-сайте.

Кроме того, избранное изображение также появляется, когда вы делитесь публикацией в социальных сетях.

В большинстве случаев ваша активная тема WordPress решает, будут ли избранные изображения отображаться на вашем сайте и если да, то каким образом. Поскольку избранные изображения настолько важны, они включены в самые авторитетные темы WordPress.
Тем не менее, существует вероятность того, что ваши избранные изображения будут выглядеть по-разному в разных темах, поэтому убедитесь, что файлы, которые вы планируете использовать в качестве избранных изображений, оптимизированы.
Как установить избранное изображение в WordPress
Теперь, прежде чем вы сможете изменить размер избранного изображения, у вас сначала должно быть избранное изображение. Давайте рассмотрим, как добавить избранное изображение в WordPress.
Чтобы добавить избранное изображение, откройте любую запись или страницу WordPress. Альтернативно, вы можете создать новый.
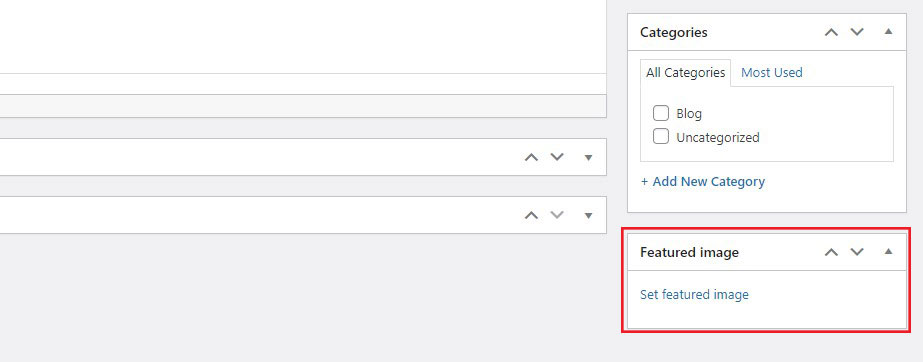
В редакторе сообщений найдите метабокс «Избранное изображение» . Обычно он находится в правой части экрана редактора.

Теперь нажмите ссылку «Установить избранное изображение» . Откроется медиатека WordPress.
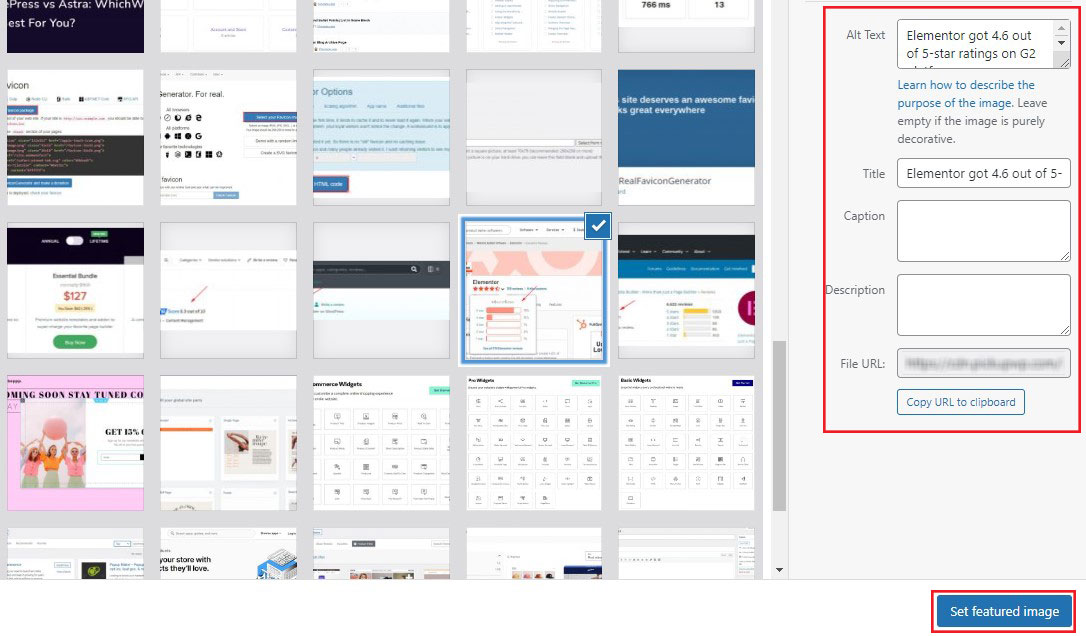
Отсюда вы можете использовать изображение, которое уже есть в медиатеке . Или загрузите новое изображение со своего компьютера.
После выбора или загрузки изображения вы можете добавить или отредактировать такие детали изображения, как заголовок, подпись, замещающий текст и описание, в правой части Медиа-библиотеки . Альтернативный текст особенно важен для SEO и доступности.

Закончив, нажмите кнопку «Установить избранное изображение» . Затем изображение будет установлено в качестве избранного изображения для вашего сообщения или страницы.
Вы можете просмотреть свою публикацию, чтобы увидеть, как будет выглядеть избранное изображение. Если вы удовлетворены, продолжайте публиковать или обновлять свое сообщение.
Идеальный размер избранного изображения в WordPress
Хотя разные темы имеют разные размеры избранных изображений, мы рекомендуем использовать размер изображения 1200 на 628 пикселей .

Это должно работать с большинством тем WordPress.
Кроме того, вы можете легко изменять и настраивать параметры изображения в WordPress.
Просто зайдите в «Настройки» » «Медиа» и измените размеры изображения.

Вы когда-нибудь задумывались, почему изображения большого размера так хорошо работают на мобильных устройствах? Что ж, WordPress автоматически изменяет размер ваших изображений, чтобы они работали на экране любого размера.
Вы можете указать различные размеры изображения в настройках мультимедиа.
Размеры изображений WordPress по умолчанию
Знаете ли вы, что когда вы загружаете изображение в WordPress, оно автоматически генерирует три его версии?
Это:
- Размер миниатюры: 150×150 пикселей.
- Средний размер: 300×300 пикселей.
- Большой размер: 1024×1024 пикселей.
Почему же создаются эти разные версии? Поясним это на примере.
Рассмотрим изображение размером 1200 на 630 пикселей.
Размер файла составляет 86 КБ.
Теперь мы создали то же изображение размером 150 на 150 пикселей. Размер файла теперь уменьшен до 10 КБ.
Если вы загрузили исходное изображение размером 1200 на 630 пикселей, а WordPress не изменил размер изображения автоматически, имеет ли смысл использовать то же изображение с размером миниатюры 150 пикселей?
Вы замедлите скорость загрузки страницы и увеличите используемую пропускную способность. Не говоря уже о том, что если бы вы видели изображение на мобильном устройстве с размером экрана меньше, чем у настольного компьютера, вам не понадобилось бы такое большое изображение.

WordPress автоматически изменяет размер изображения, безусловно, полезно. Однако они не всегда могут быть эффективными. Например, если для определенной темы WordPress требуется изображение определенного размера, обычного масштабирования может быть недостаточно.
В этих случаях вам придется изменить размер изображений самостоятельно.
Как изменить размер изображения WordPress по умолчанию
Чтобы изменить размеры изображений по умолчанию, перейдите в «Настройки» → «Медиа» на панели управления WordPress.
Теперь измените нужные размеры изображения, задав поля «Максимальная ширина» и «Максимальная высота» .

Закончив, нажмите «Сохранить изменения» .
Теперь любое новое изображение, которое вы загружаете в свой WordPress, будет автоматически изменено до введенных вами размеров.
А как насчет старых изображений?
Измените размер существующих изображений
Чтобы изменить размер существующих изображений WordPress, вы можете повторно загрузить их вручную.
Однако если на вашем сайте несколько изображений, это трудоемкий процесс. В результате мы рекомендуем использовать плагин WordPress Regenerate Thumbnails.

Этот плагин позволяет восстанавливать размеры миниатюр изображений в вашей медиатеке. Это также поможет вам удалить старые и неиспользуемые миниатюры. В результате вы сможете освободить немного места на сервере.
Оптимизация миниатюр сообщений WordPress для обмена в социальных сетях
Когда статья публикуется в социальных сетях, изображение выделяется и привлекает внимание.
Если вы хотите привлечь аудиторию, вам нужно иметь правильное изображение. Наличие правильного избранного изображения означает наличие высококачественного изображения и изображения правильного размера.
Плагины улучшают функциональность вашего сайта WordPress. Они также упрощают многие трудоемкие задачи, например, различные доступные плагины SEO.
Плагины SEO предоставляют контрольный список, которому вы можете следовать, чтобы выполнить все факторы ранжирования SEO на странице.
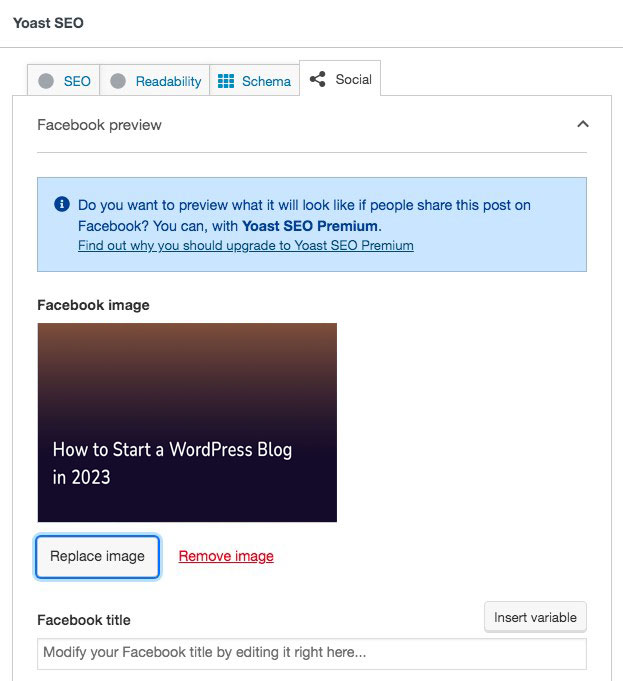
Если вы используете плагин Yoast SEO, он предлагает возможность добавить изображение, заголовок и описание для каждой социальной сети. Он также обеспечивает правильный размер изображения для каждой социальной сети.

Таким образом, вам не придется создавать разные публикации для каждой платформы. Вы можете сделать все это с панели управления WordPress.
Как оптимизировать избранные изображения WordPress для поиска
Хорошо продуманное изображение помогает привлечь читателей, а хорошо оптимизированное изображение помогает привлечь органический трафик через поисковые системы.
Вот ключевые шаги для эффективной оптимизации избранных изображений:
Используйте SEO-дружественный ALT-текст.
Если изображение не загружается на веб-странице, на его месте будет отображаться альтернативный текст. Поэтому всегда добавляйте альтернативный текст (альтернативный текст) для избранных изображений. Это улучшает доступность и предоставляет поисковым системам контекст содержания изображения.
Хорошей практикой является добавление ключевых слов в изображение, но избегайте переполнения ключевыми словами. Это помогает повысить рейтинг вашего изображения на странице результатов поиска.
Оптимизация имен файлов изображений
Переименуйте файлы изображений с описательными именами, богатыми ключевыми словами, прежде чем загружать их в WordPress. Например, вместо «IMG_1234.jpg» используйте «best-wordpress-plugins.jpg».
Используйте соответствующие изображения
Используйте изображения, которые имеют непосредственное отношение к содержанию вашего поста или страницы. Изображение должно придавать контекст или повышать ценность вашего контента.
Включите подписи и заголовки (необязательно)
Хотя подписи под изображениями не являются прямым фактором ранжирования, они могут улучшить взаимодействие с пользователем, предоставляя дополнительный контекст. Заголовки изображений также можно использовать для предоставления дополнительной информации об изображении.
Лучшие практики избранных изображений WordPress
Вот еще несколько рекомендаций, которые следует учитывать при создании идеального образа для WordPress.
Выбирайте качественные изображения
Ваши избранные изображения распространяются на другие платформы социальных сетей. Итак, выбирая изображение или создавая его, рассмотрите масштабируемое изображение с более высоким разрешением, которое выглядит профессионально и привлекательно.
Отразите свой брендинг
Используйте изображения, которые соответствуют эстетике и цветовой гамме вашего бренда, чтобы сохранить единообразие и узнаваемость бренда.
Помните об авторских правах и лицензировании
Используйте только изображения, которыми вы владеете или имеете право на использование. Хорошим источником могут быть стоковые фотографии, но убедитесь, что они лицензированы для использования по назначению.
Измените размер избранного изображения WordPress сегодня
WordPress — одна из самых удобных для пользователя платформ CMS, и, как видите, изменить размер избранного изображения очень просто. Это не только легко, но и важно.
Выбранное вами изображение будет первым, что увидит посетитель при загрузке страницы. Он должен привлекать внимание, представлять контент и быть оптимизированным для SEO. В противном случае пост вряд ли будет иметь успех.
Имея это в виду, вам нужно приложить немало усилий к каждому изображению, которое вы создаете для WordPress.
Вот и все из подробной статьи о размере избранного изображения WordPress.
Чтобы узнать больше, посетите другие полезные ресурсы:
- WordPress VIP: что это такое и кому это нужно
- WordPress Pingbacks: что это такое и как их отключить
- Сколько стоит WordPress: полный анализ цен
Наконец, подписывайтесь на нас в Facebook и Twitter, чтобы быть в курсе последних статей о WordPress и блогах.
