Размер рекомендуемого изображения WordPress: подробное руководство [2024]
Опубликовано: 2024-02-29Пока вы находитесь в Интернете, одна из немногих вещей, которые вас больше всего привлекают, — это визуальные эффекты. Это первое, что привлекает внимание посетителей. А когда дело доходит до веб-сайтов WordPress, избранное изображение является одним из наиболее важных визуальных элементов. Он служит предварительным просмотром контента и может существенно повлиять на вовлеченность пользователей. Давайте обсудим и изучим все, что вы хотели бы знать о размере избранных изображений WordPress в этом посте. Мы поговорим о рекомендуемых размерах и о том, как изменить размер, чтобы максимизировать визуальную привлекательность вашего сайта.

Понимание важности оптимизированного размера избранных изображений WordPress
Избранное изображение служит визуальным представлением вашего сообщения или страницы на вашем сайте WordPress. Он не только появляется вверху ваших публикаций и на странице архива публикаций, но также играет жизненно важную роль в привлечении внимания при публикации в социальных сетях. Хорошо выбранное изображение может увлечь пользователей, дать представление о контенте и побудить их щелкнуть мышью и изучить больше.
Выбор правильных размеров для вашего избранного изображения имеет решающее значение для оптимального отображения и удобства пользователя. Это гарантирует правильное отображение изображения на разных устройствах и платформах , сохраняя его визуальную целостность. Кроме того, размер представленного изображения напрямую влияет на производительность веб-сайта , поскольку изображения большего размера могут замедлить загрузку страницы. Оптимизируя размер, вы можете найти баланс между визуальной привлекательностью и скоростью сайта .
️ Размер рекомендуемого изображения WordPress: рекомендуемые параметры
Хотя разные темы WordPress могут предъявлять разные требования, рекомендуемый размер изображения составляет 1200 на 628 пикселей . Этот размер широко поддерживается большинством тем и обеспечивает совместимость с различными устройствами и платформами социальных сетей.
Следуя этому размеру, вы можете создавать визуально привлекательные избранные изображения, которые сохраняют свое качество и правильно отображаются на различных экранах. Этот размер обеспечивает баланс, обеспечивая достаточное разрешение для запоминающихся визуальных эффектов и не перегружая зрителя большими размерами файлов.
Более того, этот размер оптимален для обмена информацией в социальных сетях , независимо от того, связан ли ваш сайт WordPress с Facebook, Twitter или другими социальными платформами. Кроме того, поскольку многие темы разработаны с учетом этого размера, у вас меньше шансов столкнуться с проблемами форматирования или неожиданной обрезкой .
Как добавить избранное изображение в WordPress: руководство
Добавить избранное изображение в WordPress довольно просто. Независимо от того, находитесь ли вы на новой странице или в публикации или редактируете существующую, вы можете легко добавить избранное изображение в WordPress несколькими щелчками мыши.

Шаг 1: Войдите в свою панель управления WordPress. Либо создайте новую публикацию/страницу, либо отредактируйте существующую, куда вы хотите добавить избранное изображение.
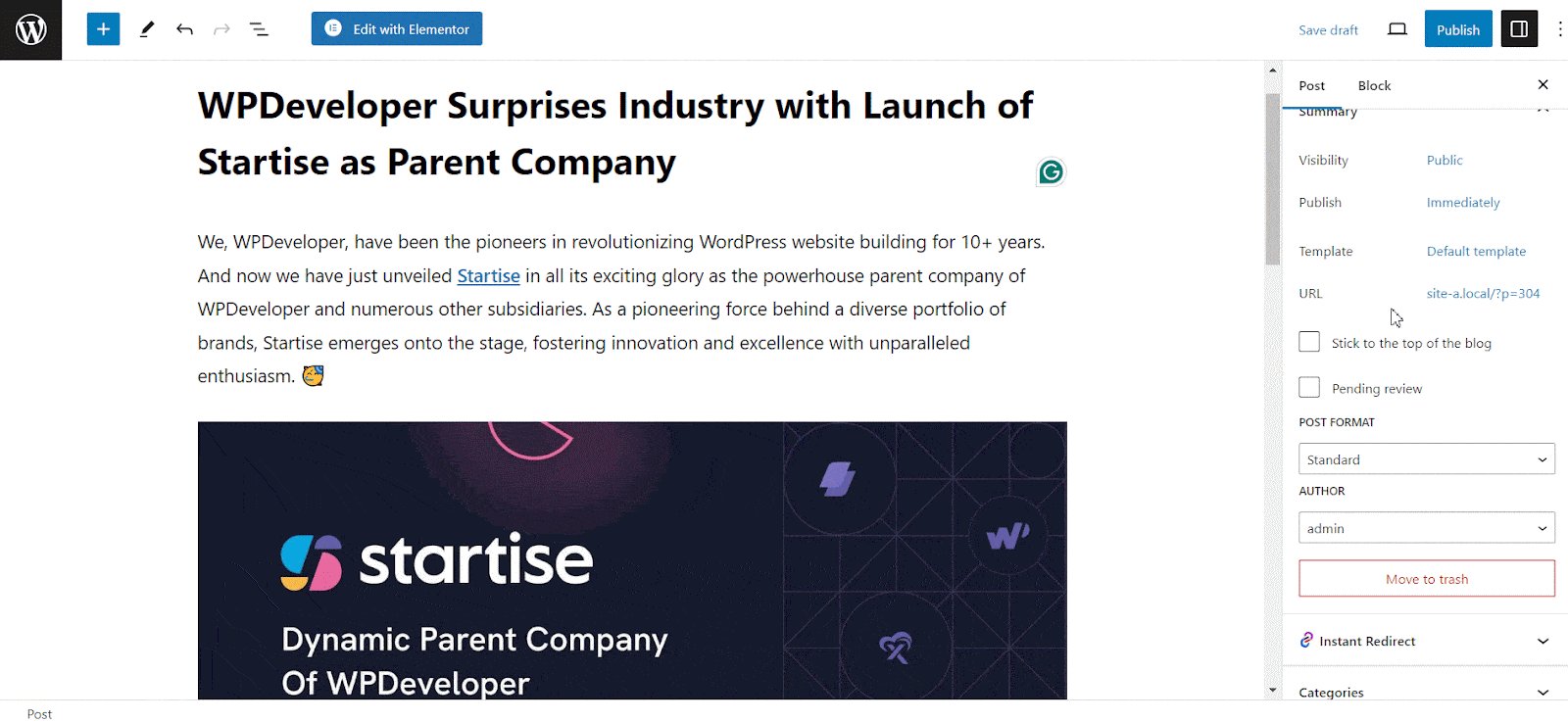
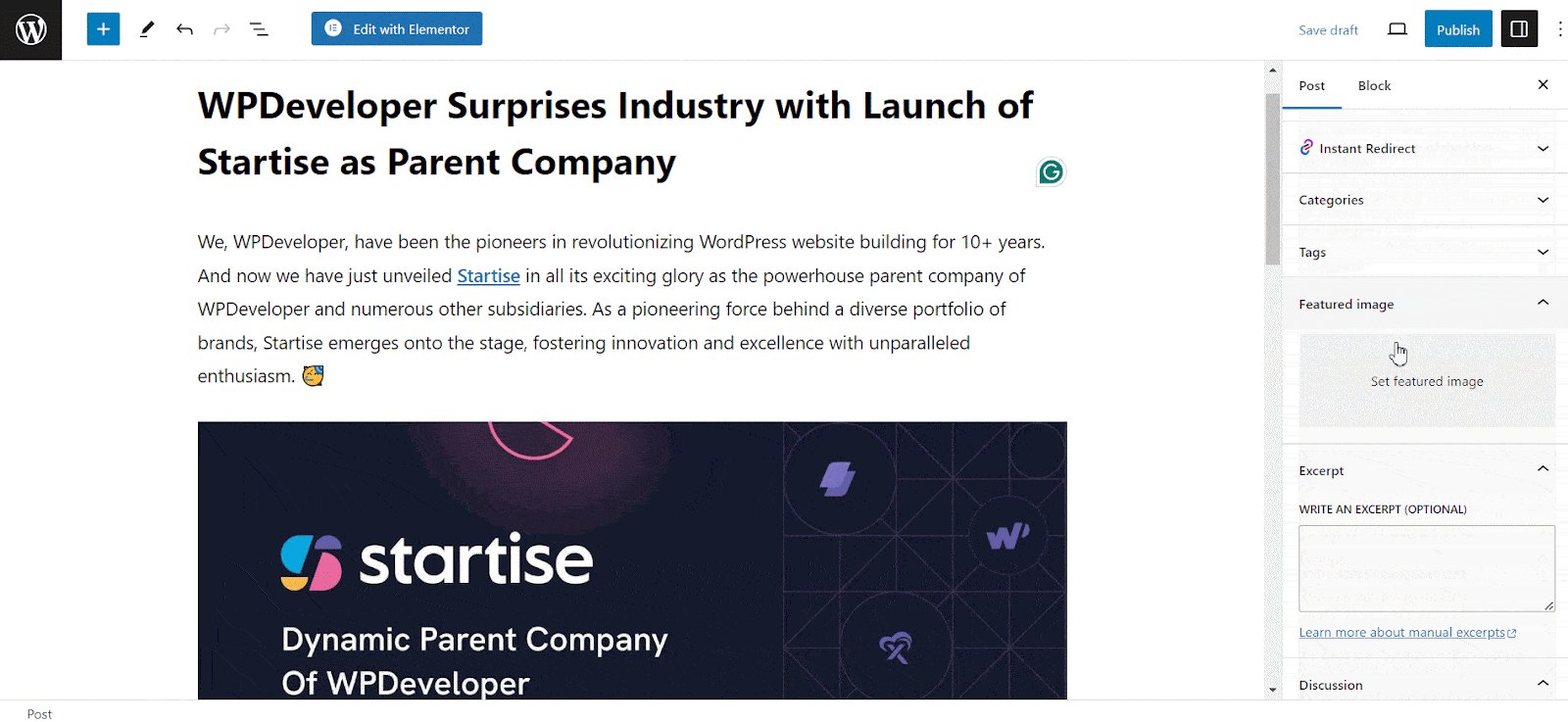
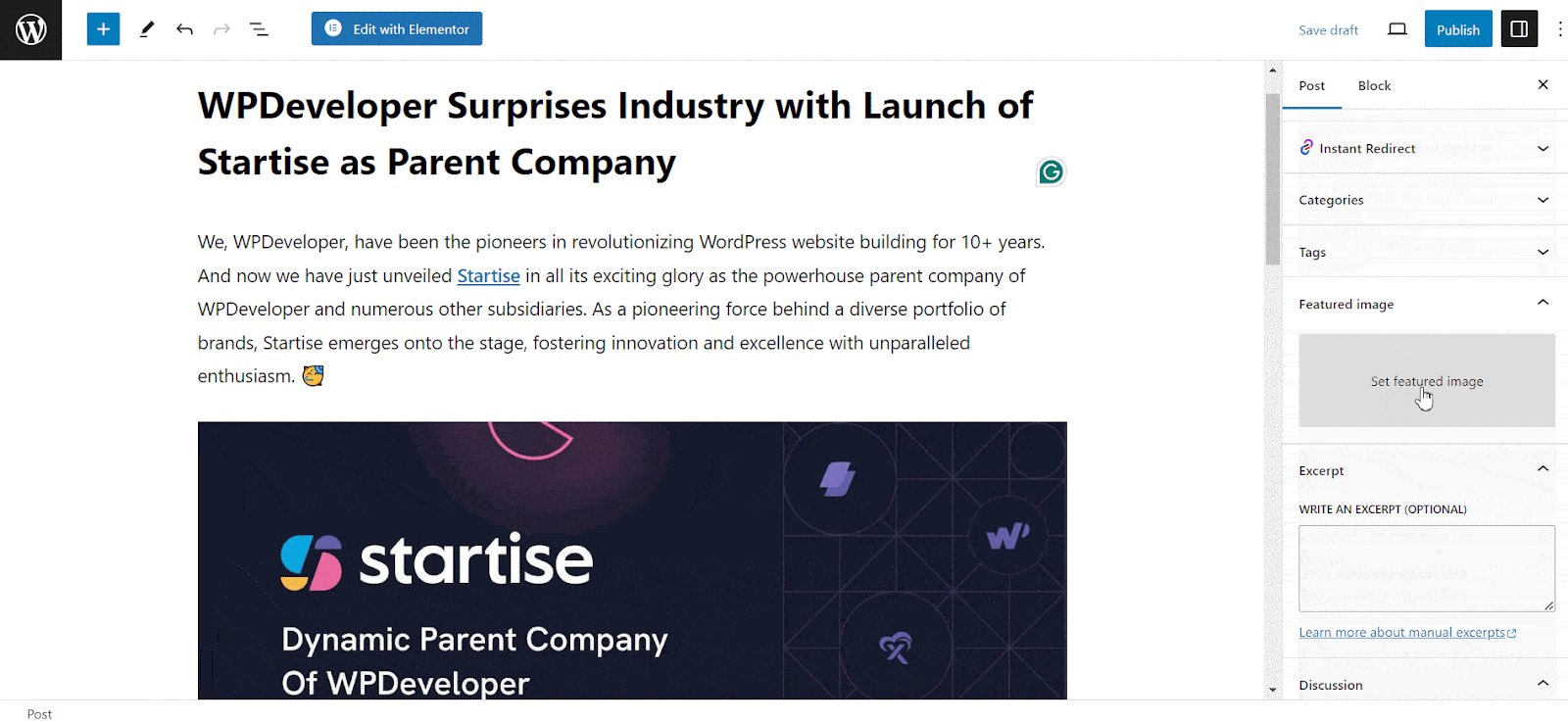
Шаг 2. Найдите мета-поле « Избранное изображение » в правой части экрана редактора записи/страницы. Обычно он находится под настройками публикации.
Шаг 3: Нажмите ссылку/кнопку « Установить избранное изображение ». Откроется окно загрузки мультимедиа WordPress.
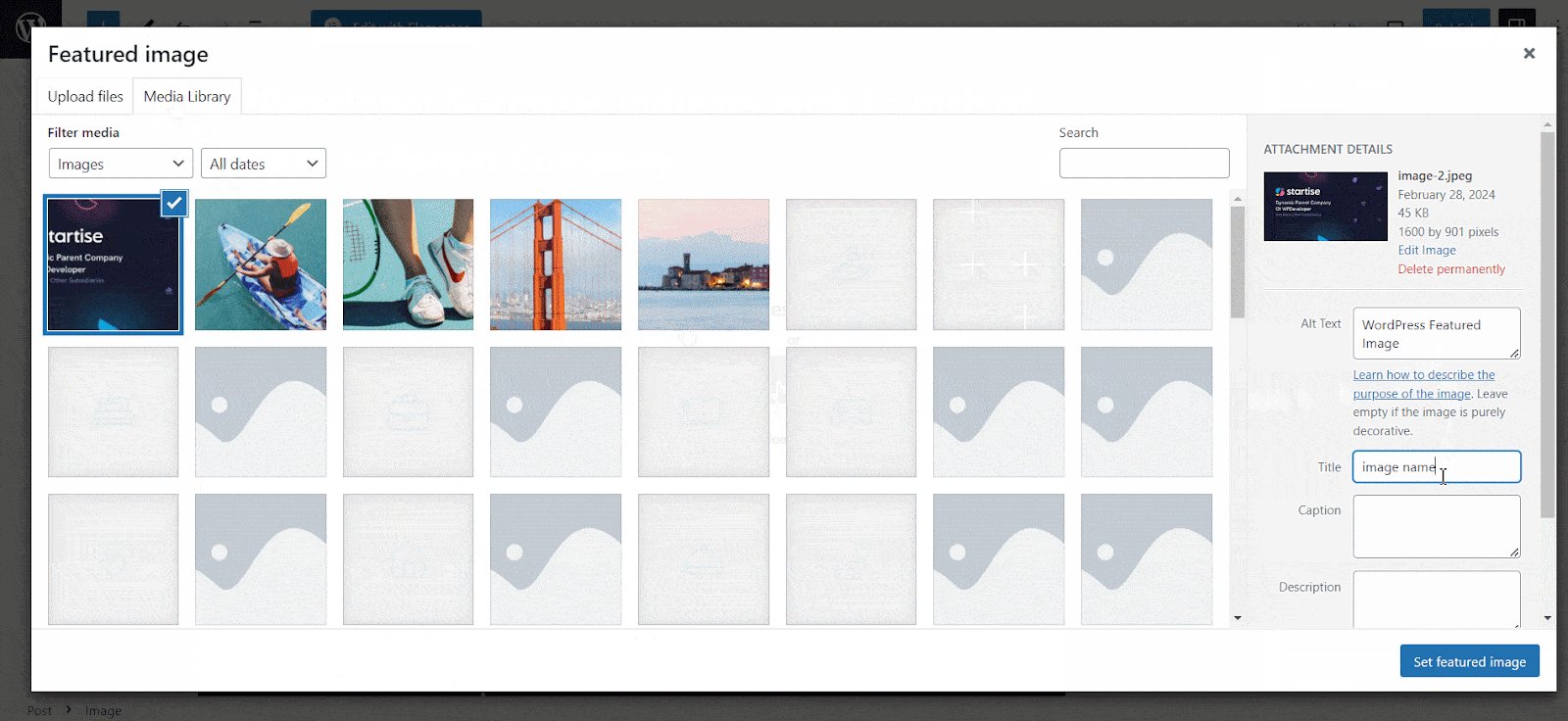
Шаг 4. Вы можете загрузить новое изображение со своего компьютера или выбрать его из медиатеки.
Шаг 5: После загрузки или выбора изображения нажмите кнопку « Установить избранное изображение ».
Шаг 6: После установки избранного изображения вы можете опубликовать новую публикацию/страницу или обновить существующую, чтобы сохранить изменения.

Вот и все! Выбранное вами изображение теперь будет установлено в качестве избранных изображений для этого сообщения/страницы. Обычно он отображается в зависимости от вашей темы, часто вверху публикации или в виде миниатюры на страницах архива.
Как настроить размер избранных изображений в WordPress
WordPress предоставляет встроенные возможности настройки фотографии и установки ее в качестве избранного изображения в соответствии с вашими конкретными потребностями. Перейдя в раздел «Настройки» → «Медиа» на панели управления WordPress, вы можете настроить размеры изображения по своему усмотрению.
Однако изменение размера избранного изображения может повлиять на его внешний вид в дизайне вашей темы. Поэтому рекомендуется предварительно просмотреть изменения перед их завершением. Вот как вы можете это сделать:

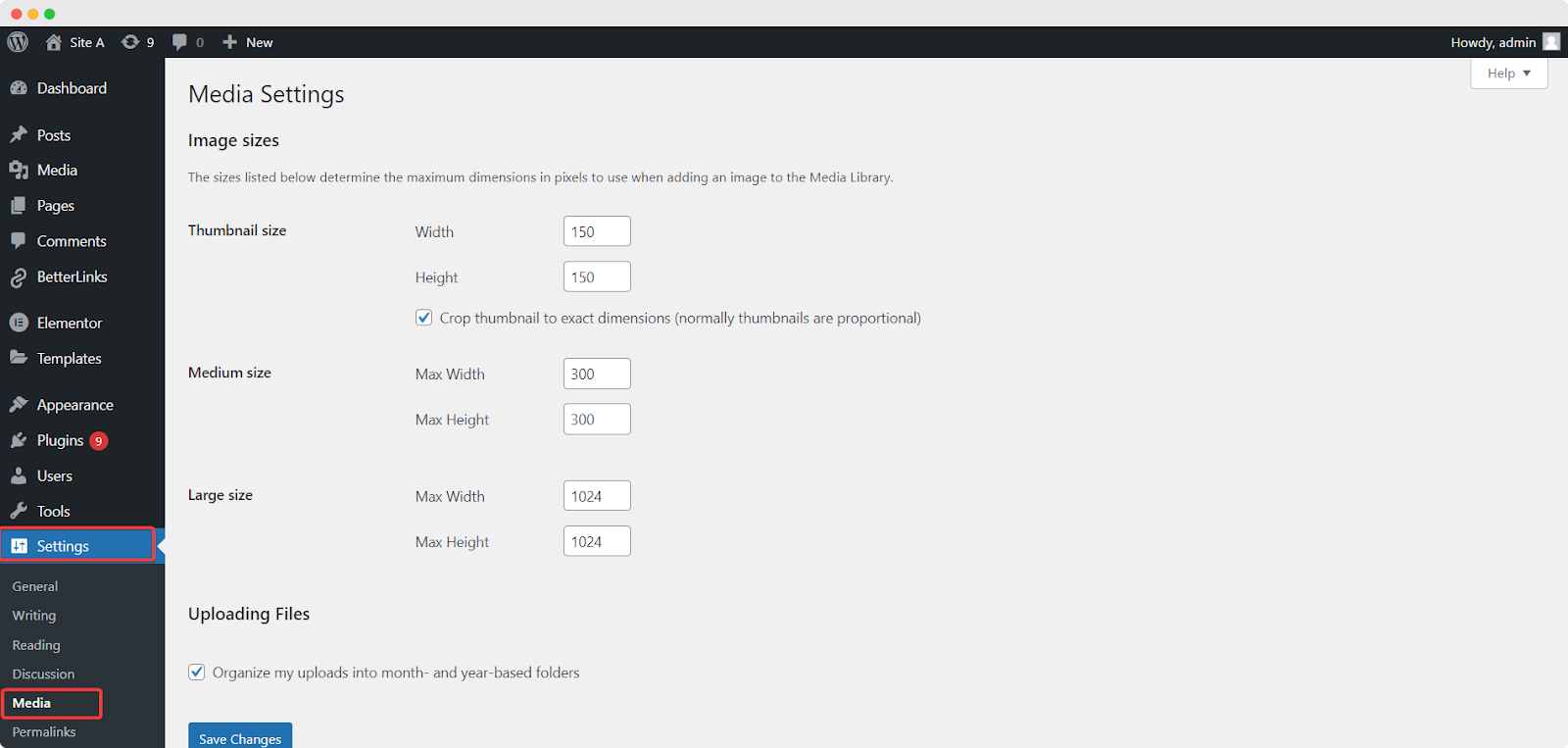
Шаг 1. Войдите в свою панель управления WordPress и перейдите в «Настройки» → «Медиа» .
Шаг 2. На странице «Настройки мультимедиа» вы найдете параметры «Размер миниатюры» , «Средний размер » и «Большой размер» . Изменение этих настроек повлияет на то, как WordPress генерирует изображения для различных целей, включая избранные изображения.

Настройка размера миниатюр может быть особенно актуальна для избранных изображений, поскольку WordPress часто использует размер миниатюр для отображения избранных изображений в различных контекстах. Отрегулируйте размер миниатюры до желаемых размеров. После внесения изменений прокрутите вниз и нажмите кнопку « Сохранить изменения », чтобы применить новые настройки.
Имейте в виду, что изменение этих настроек может повлиять на отображение изображений на вашем сайте , а не только на избранных изображениях. Если ваша тема или плагины зависят от определенных размеров изображений для определенных функций, изменение этих настроек может повлиять на работу этих функций. Поэтому рекомендуется тщательно протестировать свой сайт после внесения изменений, чтобы убедиться, что все работает так, как ожидалось.
Советы по оптимизации размера избранных изображений WordPress
Хотя выбор размера избранного изображения WordPress зависит от множества критериев, вы можете следовать общим рекомендациям, чтобы получить максимальную отдачу от избранного изображения. Вот несколько советов ниже:
Оптимизация качества изображения. Уделяйте приоритетное внимание качеству изображения, используя изображения высокого разрешения , четкие и визуально привлекательные. Избегайте размытых или пиксельных изображений, которые могут снизить общее впечатление от представленного изображения.
Сжатие размера изображения. Большие размеры файлов изображений могут отрицательно повлиять на производительность веб-сайта. Используйте плагины или инструменты сжатия изображений, чтобы сжимать файлы без ущерба для качества изображения. Уменьшение размеров изображений позволит максимально ускорить загрузку и улучшить качество просмотра.
Добавьте теги Alt. Теги Alt предоставляют альтернативные текстовые описания изображений и необходимы для доступности и SEO . Включите соответствующие ключевые слова в свои alt-теги, чтобы улучшить видимость в поисковых системах и обеспечить, чтобы пользователи с ослабленным зрением могли понять содержание изображения.
Согласованность стиля изображения: поддерживайте единый стиль и эстетику представленных изображений, чтобы создать лаконичный визуальный образ вашего веб-сайта. Такая последовательность помогает повысить узнаваемость бренда и повышает вовлеченность пользователей.
Используйте идеальный размер избранных изображений WordPress и повышайте вовлеченность
Избранные изображения играют жизненно важную роль в привлечении пользователей и передаче сути вашего контента. Следуя рекомендуемому размеру избранных изображений WordPress и приведенным здесь советам, вы сможете создавать визуально привлекательные избранные изображения, которые повысят вовлеченность пользователей и улучшат общую производительность вашего веб-сайта.
Не забывайте регулярно просматривать и обновлять избранные изображения, чтобы убедиться, что они соответствуют вашему развивающемуся контенту и потребностям в дизайне. Благодаря этим идеям и рекомендациям вы сможете эффективно использовать возможности избранных изображений, чтобы увлечь аудиторию и повысить визуальную привлекательность вашего веб-сайта.
Если этот блог оказался для вас полезным, поделитесь своим мнением с нашим сообществом Facebook . Вы можете подписаться на наши блоги , чтобы получать ценные учебные пособия, руководства, знания, советы и последние обновления.
