Как изменить размер избранного изображения WordPress в 2022 году?
Опубликовано: 2022-05-20Избранное изображение — одна из самых важных частей ведения блога, которую большинство людей обычно упускают из виду. Но дело в том, что привлекательный заголовок при правильном подходе — это то, что помогает привлечь внимание посетителей и, в конечном итоге, повысить CTR (показатель кликабельности) .
Избранные изображения похожи на баннеры или рекламные объявления для вашего блога или контента, которые привлекают посетителей к вашему контенту. Таким образом, помимо рассмотрения других советов и рекомендаций по ведению блога и сосредоточения внимания только на ведении блога, есть некоторые рекомендации или советы по размеру рекомендуемого изображения WordPress и его дизайну, которым вы должны следовать.
В этом посте мы расскажем вам, что такое избранное изображение, его важность и как выбрать размер избранного изображения WordPress, чтобы оно выглядело более привлекательным. На все эти вопросы ответит наиболее легко и исчерпывающе. Все, что вам нужно сделать, это оставаться с нами и дочитать этот пост до конца.
Давайте начнем!
Что такое Избранное изображение WordPress?
Избранные изображения WordPress — это визуальное представление или рекламный баннер вашего блога, который также автоматически превращается в миниатюру вашего блога. Он действует как изображение по умолчанию для сообщений, которые публикуются на различных страницах социальных сетей или веб-сайтах.
В зависимости от темы, вы можете найти эти избранные изображения WordPress, расположенные либо в верхней части контента, либо вам может потребоваться загрузить избранное изображение, чтобы вручную установить его в начале или в верхней части вашего контента.
Как правило, многие люди или блоггеры не предпочитают использовать избранные изображения WordPress и позволяют WordPress использовать изображение по умолчанию, или WordPress будет использовать первое изображение контента в качестве миниатюры.
Тем не менее, настоятельно рекомендуется загружать отдельное избранное изображение с привлекательным заголовком в пределах правильного размера изображения функции WordPress и соотношения сторон изображения функции WordPress. Если вы собираетесь вставить избранное изображение, лучшим местом для вставки будет либо верхняя часть вашего контента, либо чуть ниже первого абзаца.
Каков идеальный размер рекомендуемого изображения WordPress?
Наиболее рекомендуемый или идеальный размер изображения функции WordPress — 1200 на 628 пикселей . Это одна из наиболее распространенных и широко распространенных пропорций изображения в WordPress, которую поддерживает большинство тем WordPress.
Тем не менее, некоторые темы WordPress имеют разные размеры для избранных изображений. Но они по-прежнему позволяют вам изменять настройки и настраивать размер избранных изображений в соответствии с вашими блогами. Вы даже можете изменить настройки изображения объекта, чтобы оно могло автоматически изменять размер или разрешение в соответствии с вашими предпочтениями.
Каков идеальный размер рекомендуемого изображения WordPress для Facebook?
Facebook — одна из самых популярных социальных сетей, где люди обычно предпочитают делиться почти всем. Когда вы делитесь публикацией или страницей блога со своего веб-сайта на Facebook с помощью кнопки «Поделиться в социальной сети», вы обнаружите, что Facebook автоматически использует уменьшенное изображение с вашего веб-сайта в качестве отображаемого изображения для ссылки.
Чтобы избежать каких-либо ошибок или использования Facebook неподходящего разрешения эскизов ссылок на ваш веб-сайт, Facebook предъявляет определенные требования к размеру, которым вы должны следовать. И чтобы получить наилучшие результаты, настоятельно рекомендуется придерживаться их требований к размеру.
Для лучшего дисплея или устройств с высоким разрешением Facebook рекомендует использовать изображения размером не менее 1200 на 630 пикселей . Однако, если вы хотите использовать меньшее разрешение, допустимое минимальное разрешение составляет 600 на 315 пикселей , что лучше всего подходит для отображения миниатюр страниц или размещения ссылок. Размер файла изображения должен быть до 8 МБ.
Если вы используете изображения меньше рекомендуемого размера, они все равно будут отображаться на страницах со ссылками, но качество будет другим, а размер будет намного меньше.
Чтобы получить лучший результат и отображать полные изображения в новостной ленте Facebook без обрезки, вы должны стараться, чтобы ваши изображения находились в пределах соотношения сторон 1,91: 1 .
Почему вам нужно изменить размер рекомендуемого изображения WordPress?
Всякий раз, когда вы загружаете какие-либо медиафайлы в медиатеку WordPress, WordPress автоматически создает из них миниатюры четырех разных размеров по умолчанию. Такие как,
- Для миниатюры: 150 пикселей
- Средний размер: 300 пикселей
- Средний-большой: 768 пикселей
- Большой: 1024 пикселей
Несмотря на то, что в WordPress представлены дополнительные размеры рекомендуемых изображений, вы не можете получить к ним доступ через панель администратора WordPress. В дополнение к этому, как мы уже говорили ранее, некоторые темы WordPress имеют определенный размер рекомендуемого изображения WordPress.
Например, если вы используете бесплатную тему WordPress Twenty Twenty One, вы обнаружите на странице настроек, что она предоставляет новый вариант размера рекомендуемого изображения 1568 пикселей и позволяет вам вставить его вверху заголовка сообщения.
В большинстве случаев вы также можете обнаружить, что размеры изображений функций WordPress слишком велики, в зависимости от используемой вами темы WordPress. Вот еще один важный момент, касающийся размера изображения объекта, на который вы должны обратить внимание.
Это связано с тем, что чем больше файл, который вы используете, тем больше места для хранения он будет занимать и тем больше будет потеря ваших ресурсов. Следовательно, если правильно изменить размер рекомендуемого изображения WordPress, это сэкономит больше места для хранения и, как следствие, страницы будут загружаться быстрее.
Как изменить размер рекомендуемого изображения WordPress?
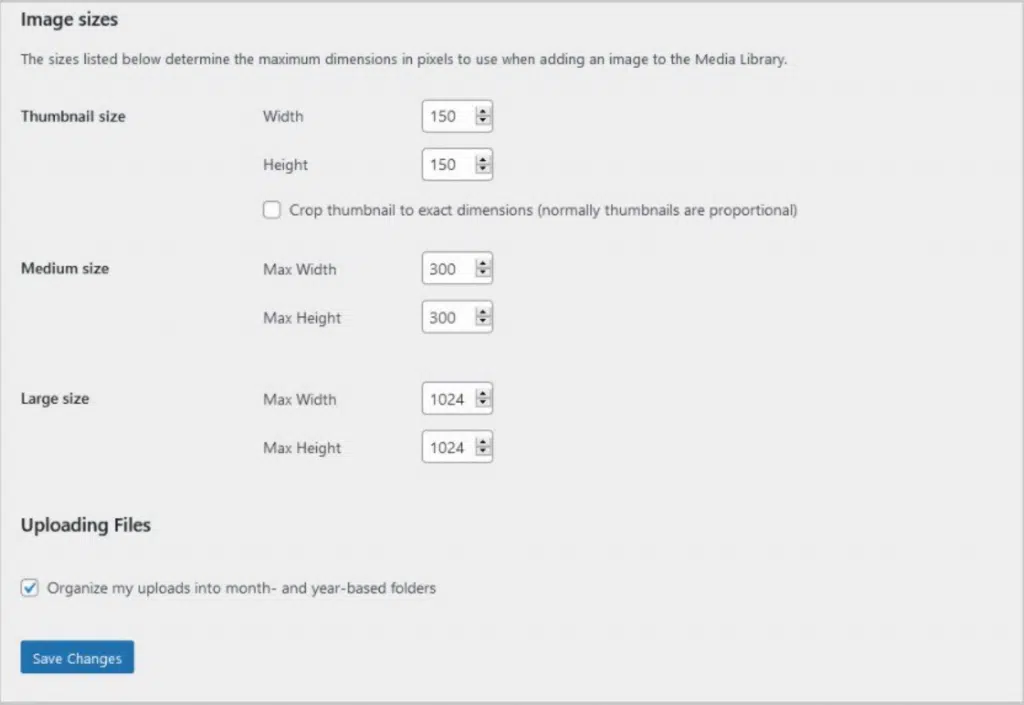
Если вы не используете какой-либо плагин размера изображения для WordPress, вы найдете три размера изображения по умолчанию в WordPress в разделе « Настройки» > «Медиа-страница» .


На приведенном выше изображении вы можете видеть, что настройки по умолчанию для избранных изображений доступны с тремя различными вариантами размера. Это размер эскиза, средний размер и большой размер, которые вы можете изменить в соответствии с вашими требованиями.
Однако, если вы хотите изменить размеры других вариантов изображений, вам потребуется либо изменить тему WordPress , либо установить плагин размера избранного изображения WordPress. Давайте посмотрим, как вы можете использовать плагин размера избранного изображения WordPress, чтобы изменить размер различных вариантов изображения.
Как использовать плагин размера рекомендуемого изображения WordPress?
Если вы хотите изменить размер большего количества вариантов изображений, существует множество бесплатных и платных плагинов WordPress, которые вы устанавливаете и используете. Например, Regenerate thumbnail и Simple image images — два самых популярных плагина WordPress, которые имеют большее количество установок, а также лучшие рейтинги.
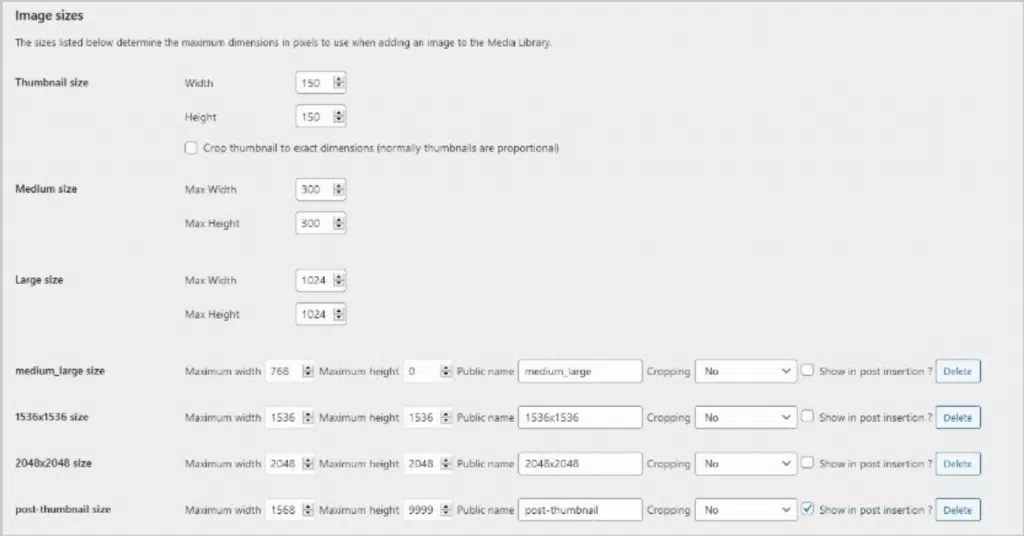
Если вы установили Простые размеры изображений, у вас будет 4 дополнительных параметра варианта изображения вместе с тремя вариантами по умолчанию, как показано ниже:

С помощью этого плагина теперь вы можете настроить или указать размер изображения для разных типов изображений. Вы можете установить значения ширины и высоты на 0, чтобы WordPress не генерировал изображения этого конкретного размера.
После настройки размера ширины и высоты изображений вы можете нажать кнопку « Сохранить изменения », чтобы завершить настройку. Теперь всякий раз, когда вы загружаете любое изображение в медиатеку, WordPress будет генерировать изображения различных вариантов в соответствии с указанными вами размерами.
Как вы можете установить избранное изображение WordPress в WordPress?
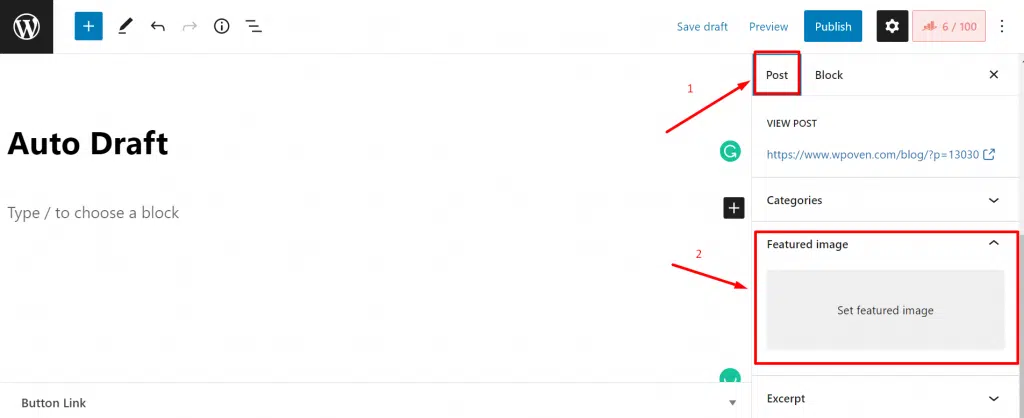
Узнав, как легко настроить размер рекомендуемого изображения WordPress для различных вариантов. Теперь давайте посмотрим, как вы можете установить избранное изображение WordPress в WordPress. Для этого вам нужно открыть сообщение, в которое вы хотите вставить избранное изображение, а в блоке редактор нажимает ссылку «Пост» и прокручивает вниз, пока не увидите избранное изображение.

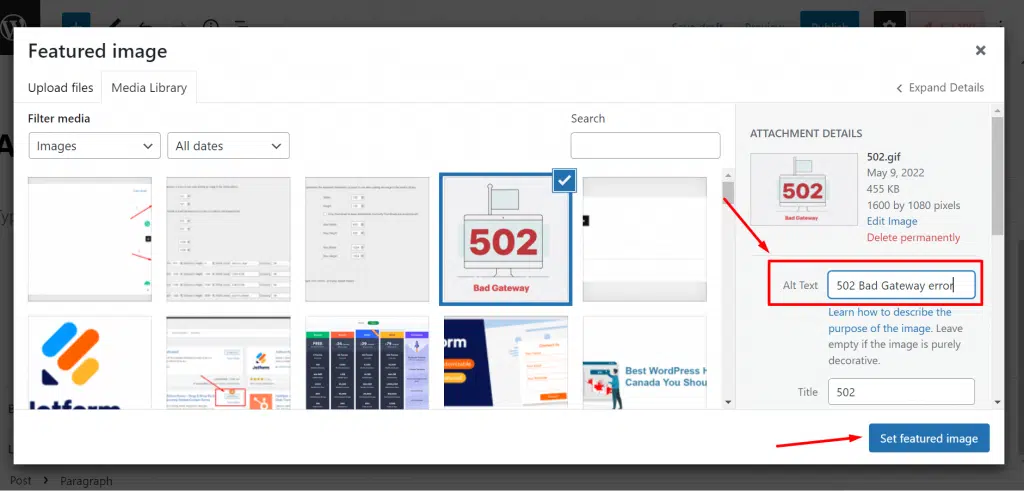
Теперь щелкните раздел Feature image, как показано на рисунке выше, и либо выберите любое изображение из библиотеки WordPress, либо загрузите новое. И не забудьте оптимизировать изображение, добавив альтернативный текст и заголовок изображения, а затем нажав кнопку « установить избранное изображение », и все готово.

Избранное изображение начнет отображаться в поле Feature image в правой части панели инструментов. Вы можете либо заменить его, либо удалить в любое время.
Каковы преимущества использования избранных изображений в ваших сообщениях или блогах?
В любом блоге или посте основное внимание уделяется содержанию, а избранные изображения обычно забываются или игнорируются. Но это не означает, что вставка избранных изображений не имеет преимуществ или не добавляет к ним никаких преимуществ.
Если вы использовали правильный подход, высококачественное изображение нужного размера и привлекательный и привлекательный заголовок, это может повысить рейтинг кликов вашего сообщения.
Прежде всего, использование графики или изображений в посте добавляет дополнительное преимущество вашему текстовому контенту и помогает лучше объяснить, о чем ваш контент.
Вставка изображения функции WordPress в ваши сообщения может повысить вашу видимость, и онлайн-читателям и браузерам будет легко найти нужный контент для себя. Кроме того, привлекательный дизайн и броские заголовки могут помочь вам привлечь больше посетителей в Интернете, а также повысить узнаваемость бренда.
Если вы использовали впечатляющие избранные изображения, браузеры или онлайн-читатели в конечном итоге узнают о вашем бренде, а также начнут часто посещать ваш веб-сайт для получения большего количества контента. Например, если вы выбрали желтый цвет для основных изображений всех ваших сообщений и отличительный шрифт, онлайн-читатели смогут быстро вспомнить название вашего бренда или веб-сайта еще до того, как нажмут на него.
Как оптимизировать изображение темы WordPress для лучшей видимости в поисковых системах?
Если рассматривать с точки зрения SEO, вы можете оптимизировать свое избранное изображение, добавив к нему замещающий текст и заголовки. Вы можете дополнительно повысить SEO, используя ключевые слова фокуса в альтернативном тексте и используя идеальный размер избранного изображения без ущерба для его качества.
Резюме
Избранные изображения WordPress похожи на обложки ваших блогов и сообщений, поэтому вы не можете просто игнорировать их. Вы также должны уделить им внимание так же, как и к содержанию вашего поста. Вы не можете просто использовать случайные размеры или разрешение изображений для избранных изображений ваших сообщений.
Потратьте некоторое время и следуйте рекомендуемому размеру избранного изображения WordPress для своих сообщений и убедитесь, что изображения должны отображаться идеально, без каких-либо проблем или компромиссов. В дополнение к этому, не забудьте сделать изображение более привлекательным с эффектными заголовками, которые могут помочь привлечь онлайн-читателей и, следовательно, увеличить посещаемость вашего веб -сайта.
Часто задаваемые вопросы
Какого размера должно быть ваше изображение?
Рекомендуемый размер избранного изображения WordPress должен составлять 1200 на 628 пикселей.
Подходит ли избранное изображение для SEO?
Избранные изображения вызывают визуальный интерес у онлайн-читателей или браузеров. Они привлекают браузеры и, следовательно, увеличивают посещаемость вашего сайта, а также CTR. В дополнение к этому, если вы оптимизировали избранное изображение, добавив ключевые слова в альтернативный текст, это повысит видимость в поисковых системах.
Влияет ли размер изображения на SEO?
Да, это так, если вы использовали изображения с неподходящим разрешением или размером файла, это может повлиять на время загрузки вашей страницы и, следовательно, уменьшить общий веб-трафик.
