Рекомендованное изображение WordPress: что это такое и как его добавить
Опубликовано: 2023-10-28Вы видите это повсюду, но мало что об этом знаете. Это избранное изображение WordPress. Давайте узнаем об этом больше.
Вы, несомненно, знаете, что каждый физический журнал основан на изображениях. До того, как эти журналы появились в Интернете, редакторы использовали визуальные средства, чтобы заинтересовать людей читать статьи.
Теперь, прежде чем вы начнете задаваться вопросом, насколько важны изображения, спросите себя, насколько бы вам понравился любимый журнал без них? Было бы вам так же интересно, как сейчас, если бы не было изображений вашей любимой машины, еды или моды?
Избранное изображение WordPress — это довольно популярная функция, и большинство современных тем поддерживают миниатюрное изображение или избранные фотографии при добавлении сообщения. Цель избранного изображения – показать содержание или тему публикации или страницы.
Есть несколько переменных для хорошего избранного изображения. Например, в WordPress не существует заранее определенного оптимального размера избранного изображения, поэтому это зависит от вашего конкретного случая. Размер миниатюры WordPress также должен быть достаточным для правильного отображения изображения, и пользователи должны иметь возможность видеть, что это за изображение, по миниатюре.
Обычно это одно изображение, которое используется для улучшения представления вашего сайта. Ниже вы увидите, как добавить миниатюру или избранное изображение, как изменить размер избранного изображения в WordPress и т. д.
Что такое избранное изображение?
Даже если вы склонны думать, что это всего лишь еще один медиафайл, изображение для миниатюры сообщения действительно заслуживает особого внимания, поскольку именно его вы будете использовать, чтобы привлечь внимание посетителей. Это то, что вы будете использовать, чтобы привлечь людей к чтению ваших историй, а также улучшить визуальное качество вашего блога. И это также играет довольно важную роль в обмене информацией в социальных сетях. Поэтому важностью этого изображения нельзя пренебрегать.
Вы обнаружите, что не так давно многие популярные темы WordPress не поддерживали избранное изображение, и это было не так просто, как заставить WordPress получить понравившееся избранное изображение и разместить его в своем сообщении. Даже те немногие, у кого были избранные изображения, как правило, сталкивались с такими проблемами, как неотображение избранного изображения WordPress и т. д. Однако времена изменились, и большинство тем, доступных в Интернете, готовы для избранных изображений.
Где они появляются на вашем сайте?

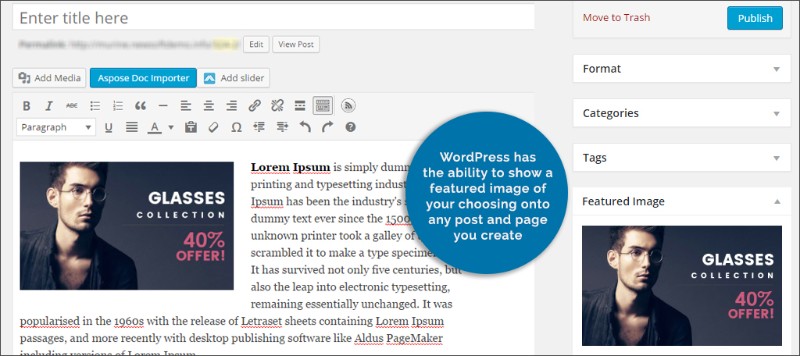
Представленные изображения, как правило, находятся в центре внимания вашей домашней страницы. Это миниатюры, которые представляют весь пост и обычно ссылаются на него напрямую. Выбирая избранное изображение, вы задаете весь тон своей истории. И точно так же, как хорошая фотография может побудить посетителя прочитать весь пост, плохая фотография может полностью оттолкнуть его.
Те же избранные изображения обычно появляются вверху отдельных сообщений, а также страниц и пользовательских типов сообщений в WordPress. В зависимости от того, какую тему вы используете, избранное изображение может появиться немного ниже или выше заголовка. Размер избранного изображения WordPress также зависит от темы и обычно зависит от разработчика, который работал над деталями.
Теперь, опять же, в зависимости от темы, вы могли размещать изображения где-то еще. Например, если у вас есть виджет последних сообщений, он может отображать миниатюры сообщений для придания стиля и привлечения внимания. Некоторые даже будут показывать изображения на страницах администратора рядом с назначенными сообщениями.
Давайте рассмотрим несколько советов и приемов для избранных изображений.
Как отображать избранные изображения в отдельных сообщениях?
Вам нужно будет найти файл темы, который отображает эти отдельные отдельные сообщения. Этот файл обычно называется single.php. Внутри него есть цикл while() , добавьте в него следующий код:
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
Этот код проверит, есть ли изображение для публикации или страницы, а затем использует функцию get_the_post_thumbnail() для его печати. Вот как должен выглядеть цикл после интеграции нового кода:
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
Как добавить избранное изображение?

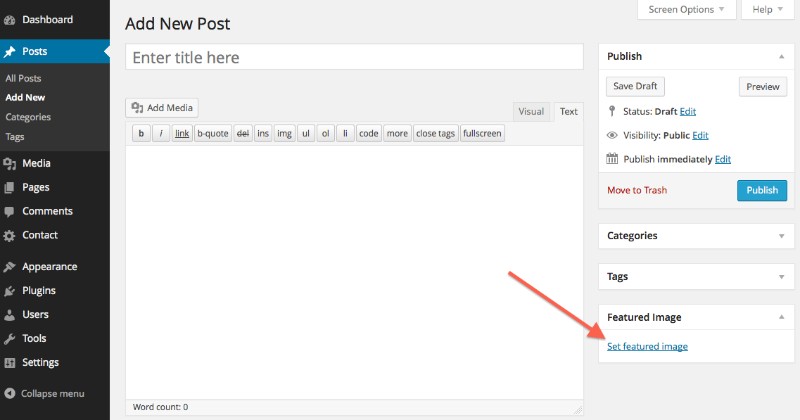
Это довольно просто. Существует встроенная опция, позволяющая WordPress отображать избранное изображение, и она находится в правой части экрана. Если вы его не видите, убедитесь, что вы установили флажок «Рекомендуемое изображение» на вкладке «Параметры экрана» в правом верхнем углу.
На новом сайте вкладка «Избранное изображение» находится в нижней части правой боковой панели. Просто нажмите ссылку «Установить избранное изображение», и откроется новое окно вашей медиатеки. Просто выберите любое изображение, которое уже есть на вашем веб-сайте, или перетащите его, чтобы загрузить новое со своего компьютера. Сделав свой выбор, нажмите «Установить избранное изображение».
Как удалить избранное изображение?
Если вы хотите удалить избранное изображение, просто откройте публикацию или редактор изображений и щелкните значок X в модуле «Избранное изображение». Если вы удалите его, вместо него будет отображаться собственное изображение заголовка.
Альтернативные избранные изображения
Помимо избранных изображений заголовков, вы обнаружите, что многие темы также поддерживают альтернативные избранные изображения. Это могут быть миниатюры публикаций, слайд-шоу и даже изображения, прикрепленные к избранным публикациям.
Но что, если выбранная вами тема не имеет опции избранного изображения?
Несмотря на то, что, как упоминалось ранее, большинство тем готовы для избранных изображений, здесь и там вы найдете странные темы, которые не предлагают такой функции. Есть и другие способы добавить его: вручную или с помощью плагина. Ниже вы увидите, как это сделать любым из этих методов. Плагины, упомянутые ниже, просто великолепны, и вы даже можете использовать их, чтобы WordPress автоматически обрабатывал избранные изображения.
Делаем это вручную
Если вы хотите делать что-то вручную, все довольно просто. Перейдите к файлу function.php в вашей теме и добавьте приведенный ниже код:
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
И вы почти закончили.
А как насчет использования для этого плагинов?
Вы можете использовать два плагина: Dynamic Featured Image и Quick Featured Images. Давайте посмотрим на них обоих.
Динамическое избранное изображение

Если учесть тот факт, что у этого плагина более 70 тысяч активных пользователей, становится ясно, что многие темы все еще требуют особого внимания, когда мы обсуждаем миниатюры сообщений. Этот плагин позволяет добавлять несколько изображений, поэтому вам больше не придется полагаться только на одно общедоступное изображение. Плагин подготовит изображения, а также позволит другим функциям темы получить к ним доступ, когда это необходимо, без необходимости делать что-либо.

Если вам нужно работать с другими плагинами, которым нужны избранные изображения, а также слайдеры, которые отображают их вашим пользователям, это отличный выбор. И есть также премиум-версия, если вы хотите добавить еще несколько функций.
Быстрые избранные изображения

Функция Quick Featured Images чрезвычайно проста. С момента его установки вы можете пойти дальше и поставить все на автопилот. Он позволяет вам установить избранное изображение по умолчанию, поэтому, если вы забудете его установить, оно вернется к миниатюре по умолчанию. Он также позволяет удалять или заменять изображения из нескольких выбранных сообщений одновременно.
И, кроме того, есть возможность добавить изображение в сортируемый столбец изображений, в списки страниц, сообщений и пользовательских типов сообщений. Вы также найдете фильтры и правила для изменения способа обработки миниатюр сообщений на вашем сайте. И самое приятное – это бесплатно!
Часто задаваемые вопросы по избранным изображениям WordPress
Как мне установить избранное изображение для моего поста WordPress?
Итак, вы находитесь в своей панели управления WordPress, верно? Погрузитесь в редактор сообщений и найдите раздел «Избранное изображение» справа. Если он играет в прятки, проверьте вкладку «Документ».
Нажмите «Установить избранное изображение», выберите свою картинку и — бац — вы молодец! Убедитесь, что изображение первоклассное и актуальное; это как обложка твоей книги!
Мое избранное изображение выглядит размытым, в чем проблема?
Хорошо, давайте поговорим о пикселях. WordPress имеет определенные размеры для избранных изображений. Если ваше изображение слишком маленькое и WordPress пытается его растянуть, все может очень быстро стать размытым. Что вам нужно сделать, так это проверить рекомендуемый размер изображения вашей темы.
Вы можете найти эту информацию в документации темы или выполнив быстрый поиск в Интернете. Перед загрузкой убедитесь, что ваше изображение соответствует этим размерам. Совет от профессионала? Используйте плагин для восстановления миниатюр, если вы меняете размеры изображений.
Могу ли я добавить в сообщение несколько избранных изображений?
Итак, вот краткая информация: по умолчанию WordPress представляет собой платформу с одним изображением. Но эй, мы ведь не об ограничениях, верно? Существуют плагины, которые позволяют добавить больше.
Один популярный выбор? «Множественные миниатюры сообщений» или «Динамическое избранное изображение». Установите одного из этих плохих парней, и вы сможете устанавливать несколько избранных изображений, как профессионал.
Почему мое избранное изображение WordPress не отображается?
Ах, классическая проблема невидимого изображения! Некоторые вещи могут сыграть с вами злую шутку. Возможно, тема, которую вы используете, не поддерживает избранные изображения или просто не настроена для их отображения в определенных областях.
Погрузитесь в настройки темы или займитесь кодом — убедитесь, что там есть the_post_thumbnail(). Если все настроено и игра все еще играет в прятки, очистите кеш. Иногда это просто упрямый момент с вашего сайта.
Как изменить размер избранного изображения WordPress?
Размер имеет значение, и в мире избранных изображений все под контролем! Откройте панель управления WordPress, перейдите в настройки «Медиа» и вы увидите «Размер миниатюр».
Это ваш билет. Но помните: это меняет размер всего сайта. Нужно что-то другое для одного поста? Возможно, вам придется немного попрактиковаться в программировании или найти плагин, который даст вам свободу, которую вы так жаждете.
Есть ли способ установить избранное изображение по умолчанию в WordPress?
Держу пари! Иногда мы забываем выбрать изображение, верно? Никакого пота. Есть классный плагин «Избранное изображение по умолчанию». Установите его, выберите изображение, к которому вы хотите перейти, и если вы когда-нибудь пропустите настройку избранного изображения, WordPress поддержит вас и выдаст изображение по умолчанию. Удобно, да?
Как сделать мое избранное изображение WordPress адаптивным?
Мы живем в мобильном мире, и я мобильный…пользователь. Вы хотите, чтобы это изображение выглядело четким на любом устройстве, верно? Убедитесь, что ваша тема адаптивна.
Это шаг первый. Затем убедитесь, что ваши изображения не слишком маленькие, потому что нам не нужна размытость. CSS может стать вашим лучшим другом в этом поиске. Посмотрите несколько руководств, погрузитесь в них и убедитесь, что эти изображения подстраиваются под любой экран.
Могу ли я добавить ссылку на избранное изображение WordPress?
Давайте поговорим о том, как сделать вещи кликабельными. У вас есть классное изображение, и вы думаете: «Эй, было бы здорово, если бы люди могли щелкнуть по нему и пойти куда-нибудь еще?»
Ну, ты можешь! Погрузитесь в файлы вашей темы, найдите в коде функцию the_post_thumbnail и оберните ее в тег «a». Направьте «href» туда, куда вы хотите, чтобы люди приземлились. Бум! У вас есть кликабельное избранное изображение.
Почему мое избранное изображение WordPress имеет неправильные размеры?
Хорошо, давайте устранять неполадки. У вас есть это изображение, вы загружаете его, и WordPress говорит: «Нет, я сделаю его другого размера».
Раздражает, правда?
Вероятно, в вашей теме установлены определенные размеры изображения, и WordPress пытается вписать в них ваше изображение. Проверьте рекомендуемые для вашей темы размеры изображений и перед загрузкой убедитесь, что ваше изображение соответствует всем требованиям. И, эй, не забывайте о таких плагинах, как «Восстановить миниатюры», если вам нужно быстрое решение.
Как мне улучшить качество моего избранного изображения WordPress?
Качество – это ключ к успеху, друг мой. Мы хотим резкости, хотим ясности, хотим вау! Прежде всего, начните с изображения с высоким разрешением.
Но будьте осторожны — не забирайтесь слишком высоко; мы не хотим замедлять работу вашего сайта. Найдите эту золотую середину.
Затем проверьте настройки WordPress. Убедитесь, что вы не слишком сильно сжимаете изображения автоматически. Немного — ладно, но слишком много — и ты в размытом городе. И эй, есть плагины, которые могут помочь оптимизировать без ущерба для качества.
Завершающие мысли о избранном изображении WordPress
Избранные изображения — одни из самых важных медиафайлов в вашем блоге. Поэтому, чтобы они выглядели хорошо, важнее, чем вы думаете. Конечно, очень важно иметь хорошо созданное компьютерное изображение или красивую фотографию, и вам действительно следует сделать так, чтобы оно выглядело как можно лучше.
К счастью, для этого вам не нужно быть разработчиком или иметь полное представление об обработке изображений в WordPress. Все, что вам нужно, это небольшой фрагмент кода или простой плагин, и мы надеемся, что приведенное выше руководство поможет в этом.
Если вам понравилось читать эту статью о том, как добавить избранное изображение WordPress, вам следует ознакомиться с этой статьей о том, как сбросить настройки WordPress.
Мы также писали о нескольких связанных темах, например, как редактировать роли пользователей WordPress, как дублировать страницу в WordPress, как редактировать HTML в WordPress, как вставлять видео в WordPress, как изменить URL-адрес WordPress и как добавить JavaScript в WordPress. .
