Как улучшить первую содержательную отрисовку (FCP) в WordPress
Опубликовано: 2022-10-11Оценка First Contentful Paint (FCP) дает вам представление о том, сколько времени требуется вашему сайту для рендеринга. Плохая оценка означает, что вашим посетителям, скорее всего, придется ждать дольше, чем следовало бы.
К счастью, есть шаги, которые вы можете предпринять, чтобы улучшить это. Оптимизируя ресурсы своего веб-сайта, вы можете обеспечить быструю загрузку контента и вовлечение пользователей.
В этом посте мы объясним, что такое FCP, почему это важно и как протестировать ваш сайт по этой метрике. Затем мы покажем вам, как улучшить плохую оценку FCP в WordPress.
Что такое First Contentful Paint (FCP)?
First Contentful Paint (FCP) — это измерение времени, которое требуется браузеру для загрузки первого текста или изображения на странице. Проще говоря, это задержка между началом процесса загрузки и моментом, когда страница начинает отображать содержимое.
FCP — одна из шести метрик, отслеживаемых в разделе производительности отчета Lighthouse. Эти показатели оценивают пользовательский опыт веб-сайта и включают в себя:
- Largest Contentful Paint (LCP) : измерение производительности загрузки.
- Задержка первого ввода (FID) : измерение интерактивности.
- Кумулятивный сдвиг макета (CLS) : измерение визуальной стабильности.
Вы должны работать над улучшением всех этих показателей, чтобы предоставить пользователям наилучшие возможности. И хотя это не основная основная веб-жизненная важность, First Contentful Paint — это дополнительная метрика, которая может помочь вам выявить и исправить проблемы с загрузкой.
Google хочет направлять пользователей на сайты, которые обеспечивают отличный опыт, поэтому высокие баллы являются не только целью качественного взаимодействия с пользователем, но и могут привести к улучшению поискового рейтинга.
Как FCP влияет на пользовательский опыт
Когда посетитель впервые нажимает на веб-сайт, он ожидает, что он будет загружаться быстро. Если ваш веб-сайт работает слишком медленно, они могут покинуть страницу и найти нужную им информацию у конкурента.
First Contentful Paint отмечает время, которое требуется посетителю, чтобы увидеть первый элемент на странице.
Это важно, потому что, даже если странице требуется некоторое время, чтобы загрузить все или стать полностью интерактивной, до тех пор, пока посетитель может видеть какой-то прогресс, он, скорее всего, потратит несколько дополнительных секунд, чтобы закончить. Если вместо этого все, что они видят, это пустой экран, они, вероятно, просто уйдут.
Возможные причины плохой оценки FCP
Согласно Google, идеальная оценка FCP должна быть менее 1,8 секунды. Если у вас плохой результат, это может быть результатом нескольких факторов:
- Медленное время отклика сервера . Если у вашего веб-сайта высокая оценка времени до первого байта (TTFB), это может повлиять на первую отрисовку содержимого.
- JavaScript и CSS, блокирующие рендеринг: неэффективная очередь скриптов может остановить процесс рендеринга до тех пор, пока не будут обработаны тяжелые скрипты.
- Элементы, зависящие от скрипта , в верхней части страницы. Поскольку JavaScript загружается сверху вниз, важно избегать элементов с большим объемом JavaScript в верхней части страницы.
- Ленивая загрузка изображений в верхней части страницы. Хотя ленивая загрузка изображений может повысить скорость страницы, в этом процессе используется JavaScript, который может увеличить FCP.
- Неэффективная загрузка шрифтов. Шрифты могут иметь объемные файлы, которые задерживают рендеринг текста.
- Чрезмерный размер объектной модели документа (DOM) : наличие слишком большого количества узлов в вашей модели DOM может привести к неэффективной загрузке.
Как видите, есть несколько вещей, которые могут повлиять на первую отрисовку вашего сайта. Большинство инструментов анализа производительности помогут вам определить конкретную причину. Это может упростить выявление источника проблемы и реализацию правильного решения.
Как измерить первую содержательную отрисовку вашего веб-сайта
Прежде чем вы начнете внедрять меры, которые повлияют на вашу оценку FCP, важно оценить текущую производительность вашего сайта. Давайте рассмотрим несколько различных инструментов, которые вы можете использовать.
Статистика PageSpeed
Первая содержательная краска может быть измерена как в лаборатории, так и в полевых условиях. С помощью полевого инструмента вы можете отслеживать, как ваша страница работает для реальных пользователей. Но лабораторные инструменты просто имитируют результаты.
PageSpeed Insights — это инструмент, который может оценить ваш веб-сайт, используя как лабораторные, так и полевые результаты. Вы можете просто ввести URL-адрес своего сайта и мгновенно проанализировать его показатели Core Web Vitals.

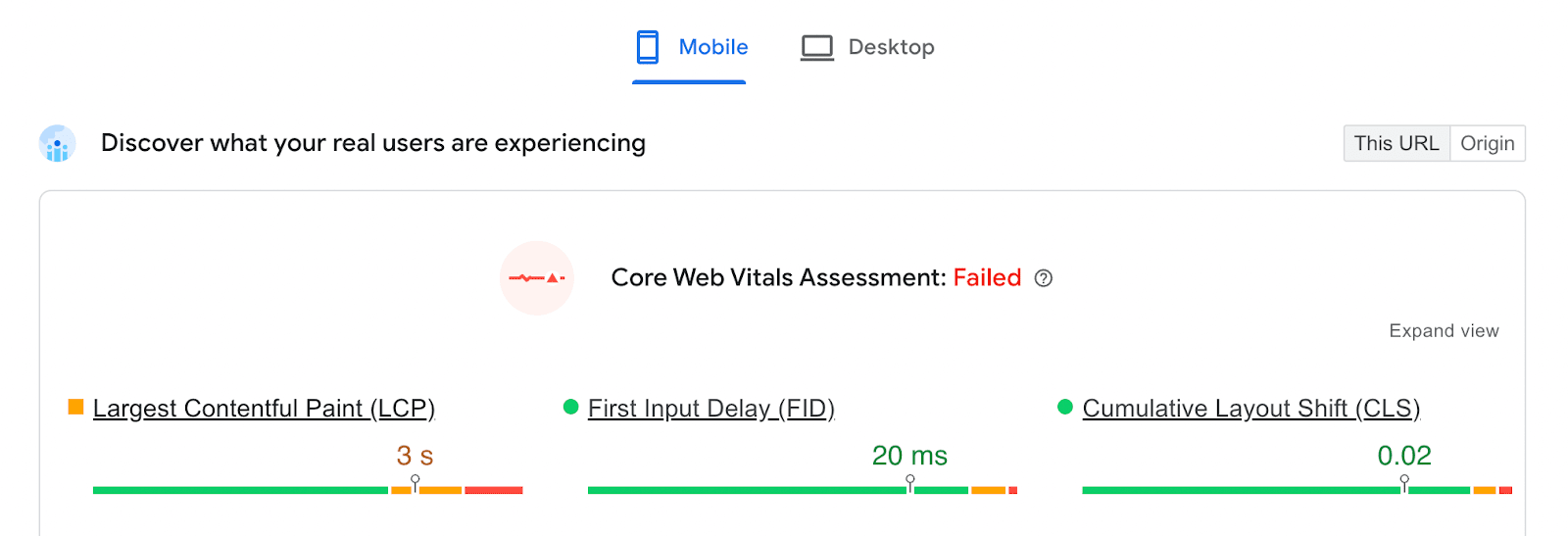
В верхней части страницы вы увидите результаты своей оценки основных веб-показателей . Это покажет, прошли ли вы или не прошли тесты, такие как LCP, FID, CLS и другие.

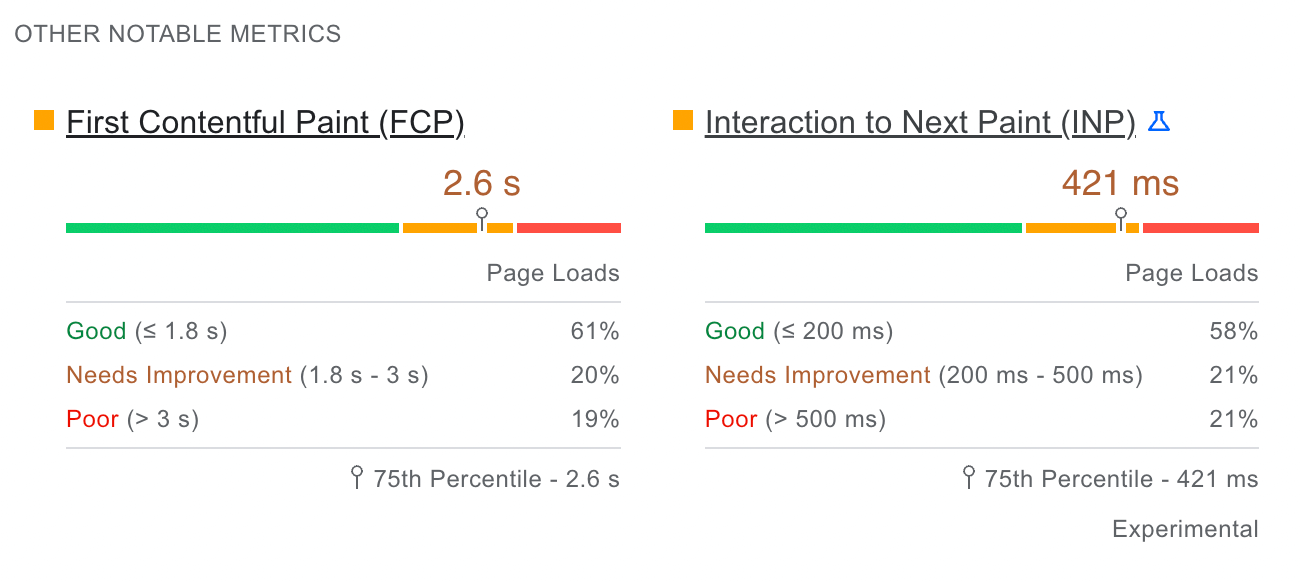
Вы найдете свою первую оценку Contentful Paint в разделе « Другие важные показатели» . Если это 1,8 секунды или меньше, вы получите оценку «Хорошо». Любой результат более 1,8 секунды потребует некоторых улучшений.

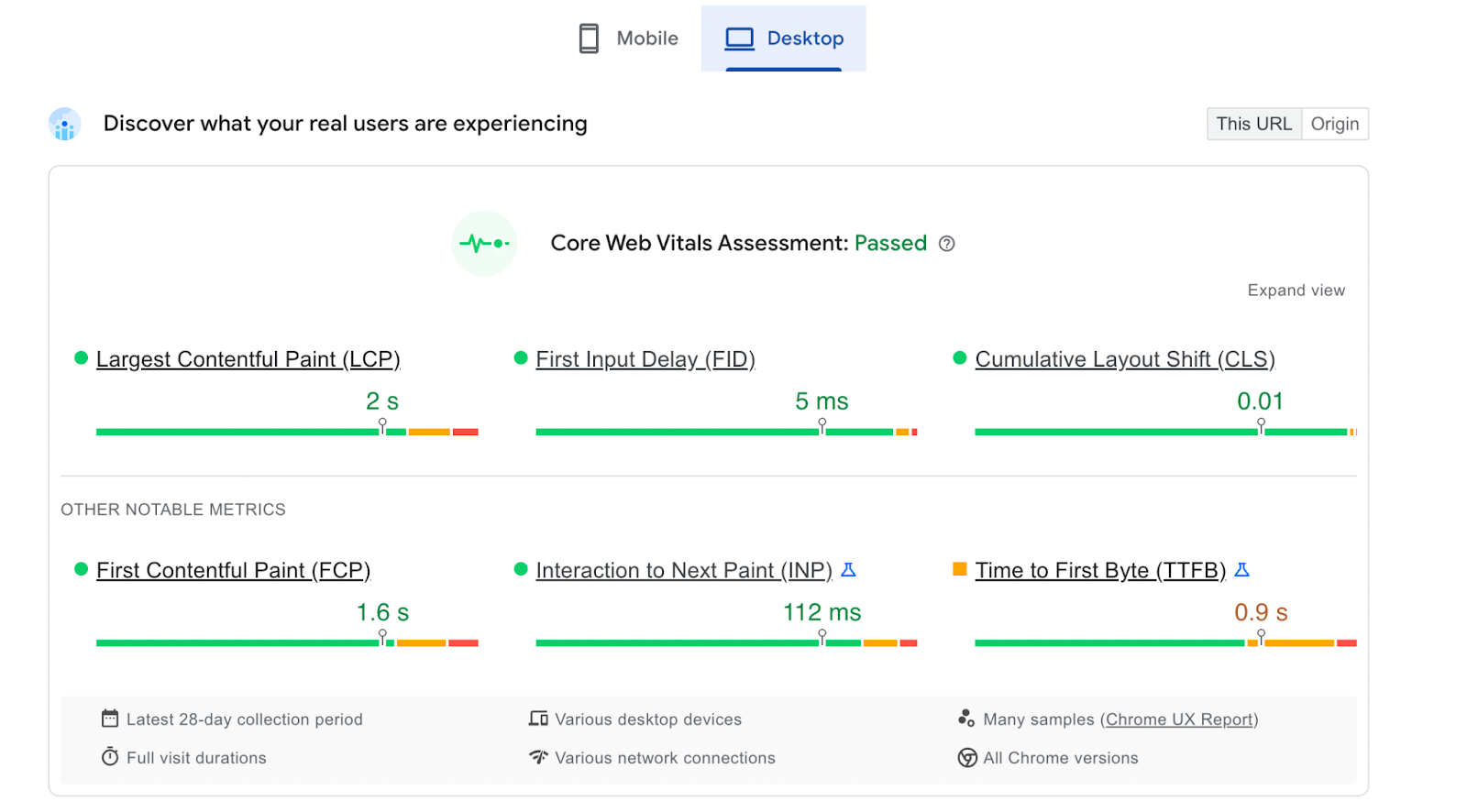
Эти результаты будут автоматически установлены на Mobile . Вы можете нажать « Рабочий стол », чтобы просмотреть свой балл FCP для этих устройств.

Если вы видите оценку «Плохо» или «Требуется улучшение» для раздела FCP, вам необходимо внедрить некоторые методы оптимизации.
Маяк
Lighthouse — это лабораторный инструмент, который может проверять любую веб-страницу на доступность, Core Web Vitals и многое другое. Это программное обеспечение будет сравнивать ваше время FCP с другими веб-сайтами.
Чтобы использовать Lighthouse, щелкните правой кнопкой мыши страницу, которую хотите проанализировать, в браузере Google Chrome и выберите « Проверить» .

В окне Chrome DevTools найдите значок двойной стрелки. Затем выберите « Маяк» в появившемся раскрывающемся меню.

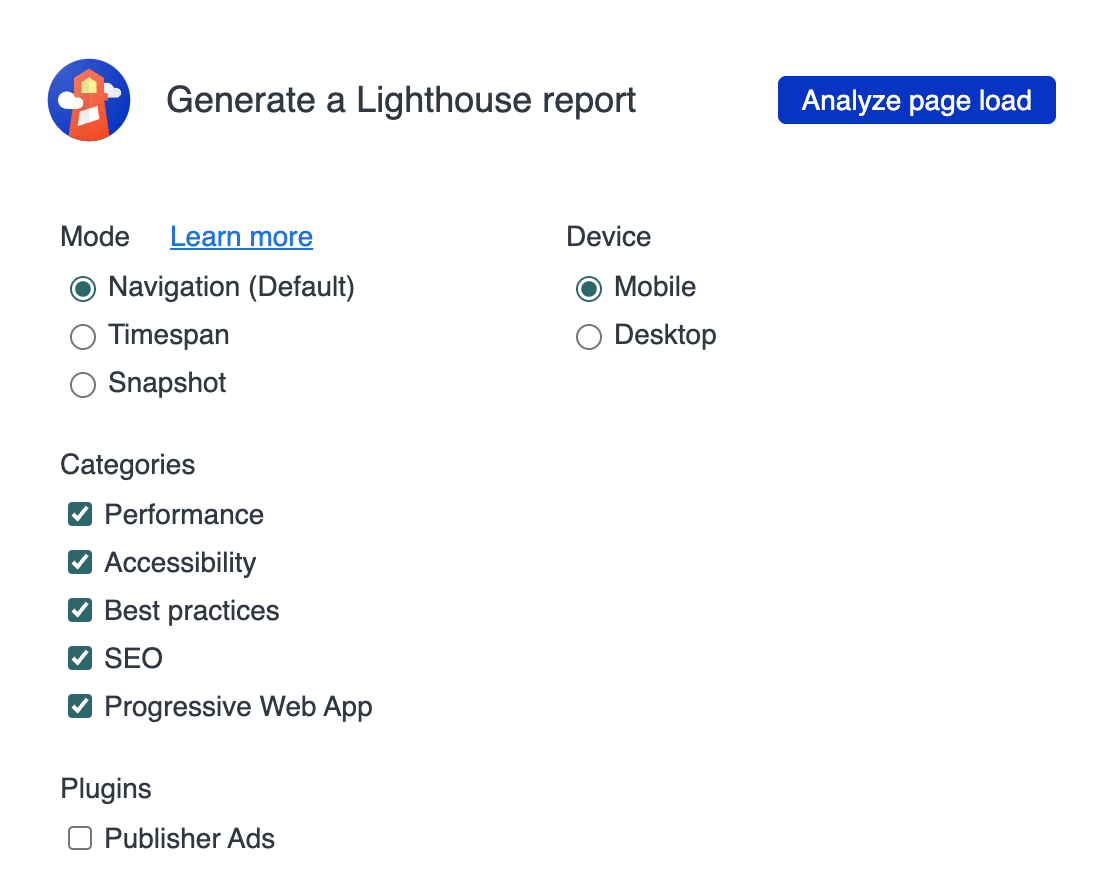
Далее вы можете выбрать элементы, которые хотите включить в отчет Lighthouse. Когда вы закончите, нажмите «Анализ загрузки страницы» .

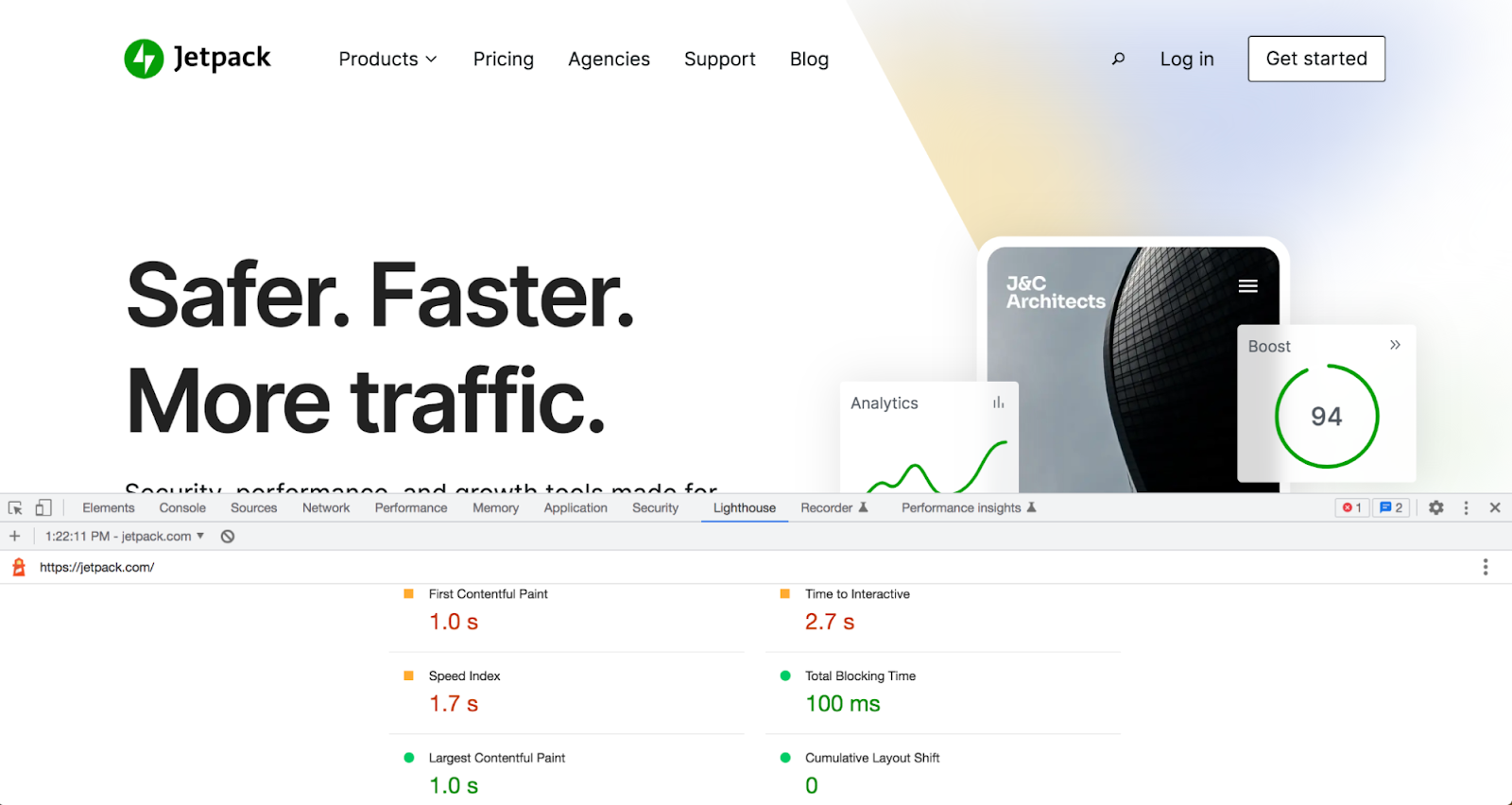
После того, как Lighthouse обработает ваш веб-сайт, вы увидите общую оценку производительности. Ниже вы найдете свою первую содержательную краску.

Если вы видите зеленый кружок рядом с этим разделом, у вас хороший балл FCP. Если вы видите желтый квадрат или красный треугольник, ваш контент обрабатывается слишком долго.
GTmetrix
Еще один бесплатный инструмент, который вы можете использовать для измерения FCP, — это GTmetrix. Используя данные и аудиты Lighthouse, GTmetrix предоставляет подробный анализ производительности вашего сайта.
Сначала вставьте свой URL-адрес в строку поиска и нажмите « Проверить свой сайт» .

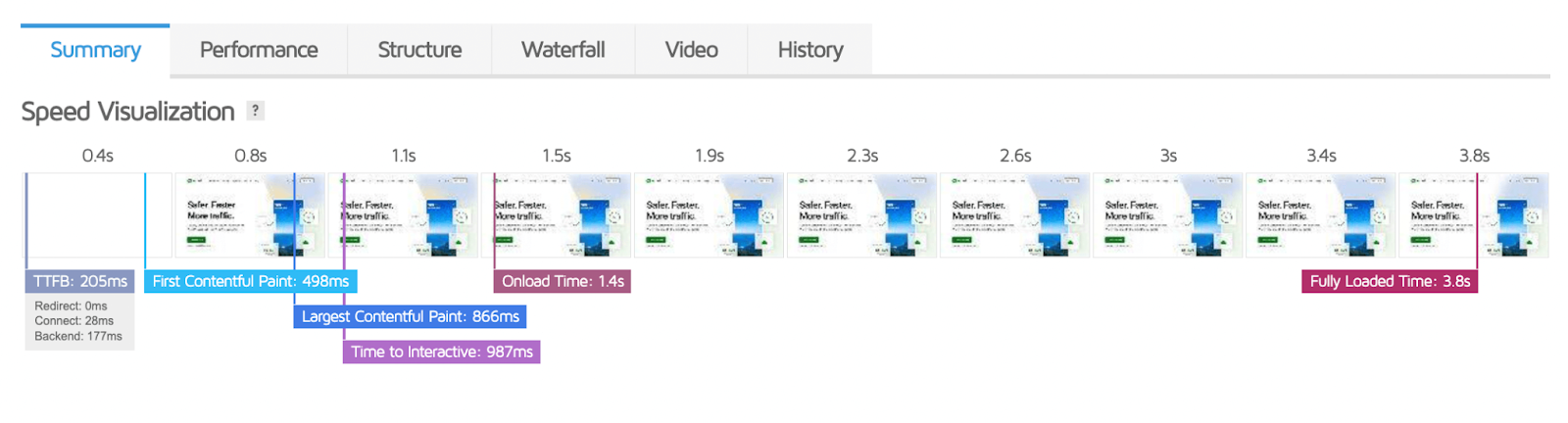
Затем вы можете просмотреть свою первую оценку Contentful Paint на графике визуализации скорости .

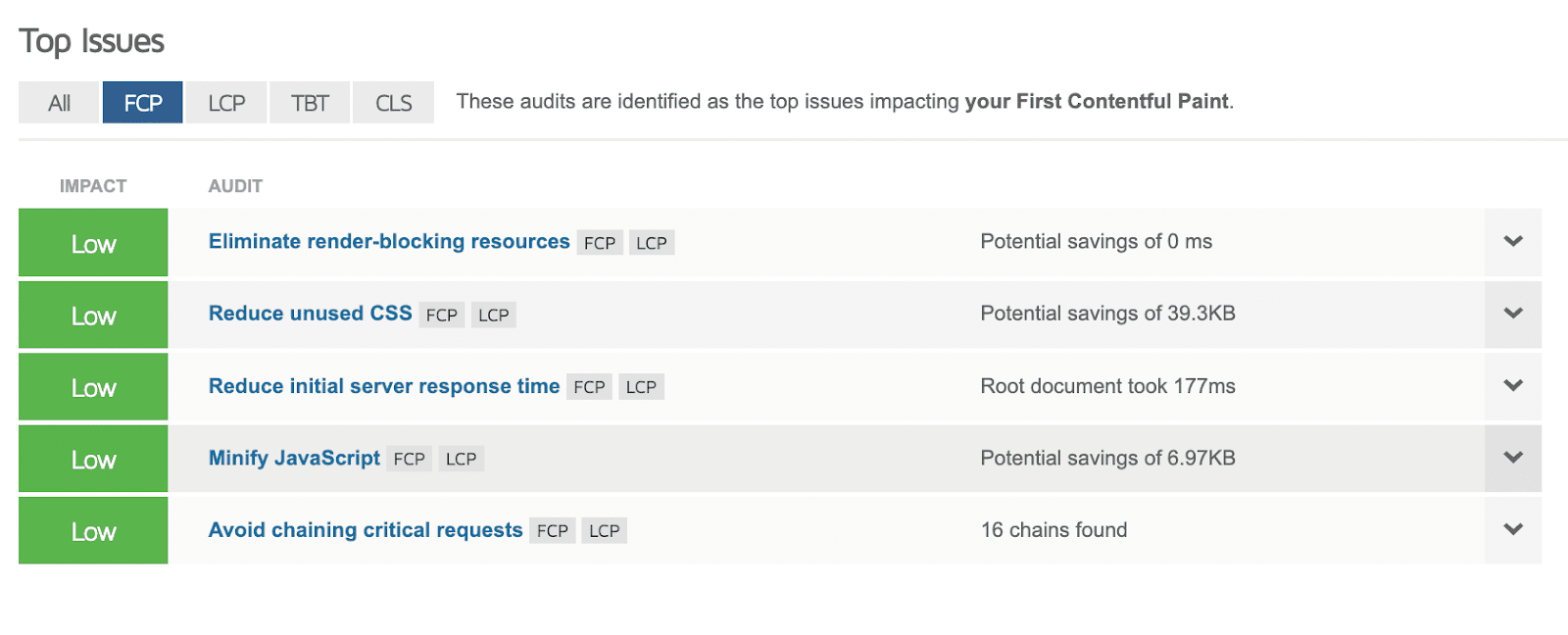
Если ваш FCP слишком медленный, он будет в разделе Top Issues . В этом аудите FCP вы можете увидеть, как определенные ресурсы влияют на вашу оценку.

Определив причину проблемы, вы сможете реализовать правильное решение. Кроме того, GTmetrix предоставит рекомендации, которые помогут вам улучшить ваш балл FCP.
Как сократить время первой отрисовки контента в WordPress
Не беспокойтесь, если у вашего сайта плохой показатель FCP — есть несколько вещей, которые вы можете сделать, чтобы повысить свою производительность. Давайте рассмотрим несколько эффективных способов улучшить этот показатель.
1. Установите основной плагин оптимизации Web Vitals.
Существует множество различных плагинов WordPress, которые вы можете использовать, чтобы улучшить свой показатель First Contentful Paint. Хотя вы можете установить различные инструменты для минимизации файлов сайта или избавления от ресурсов, блокирующих рендеринг, лучше всего найти универсальный плагин Core Web Vitals.
Jetpack Boost — это бесплатный инструмент, который может во многих отношениях оптимизировать производительность вашего сайта. Этот плагин, разработанный Automattic, компанией, стоящей за WordPress.com, может помочь вам улучшить показатели Core Web Vitals всего за несколько кликов.
Сначала установите и активируйте Jetpack Boost. Затем вы получите автоматическую оценку скорости вашей страницы на настольных и мобильных устройствах.
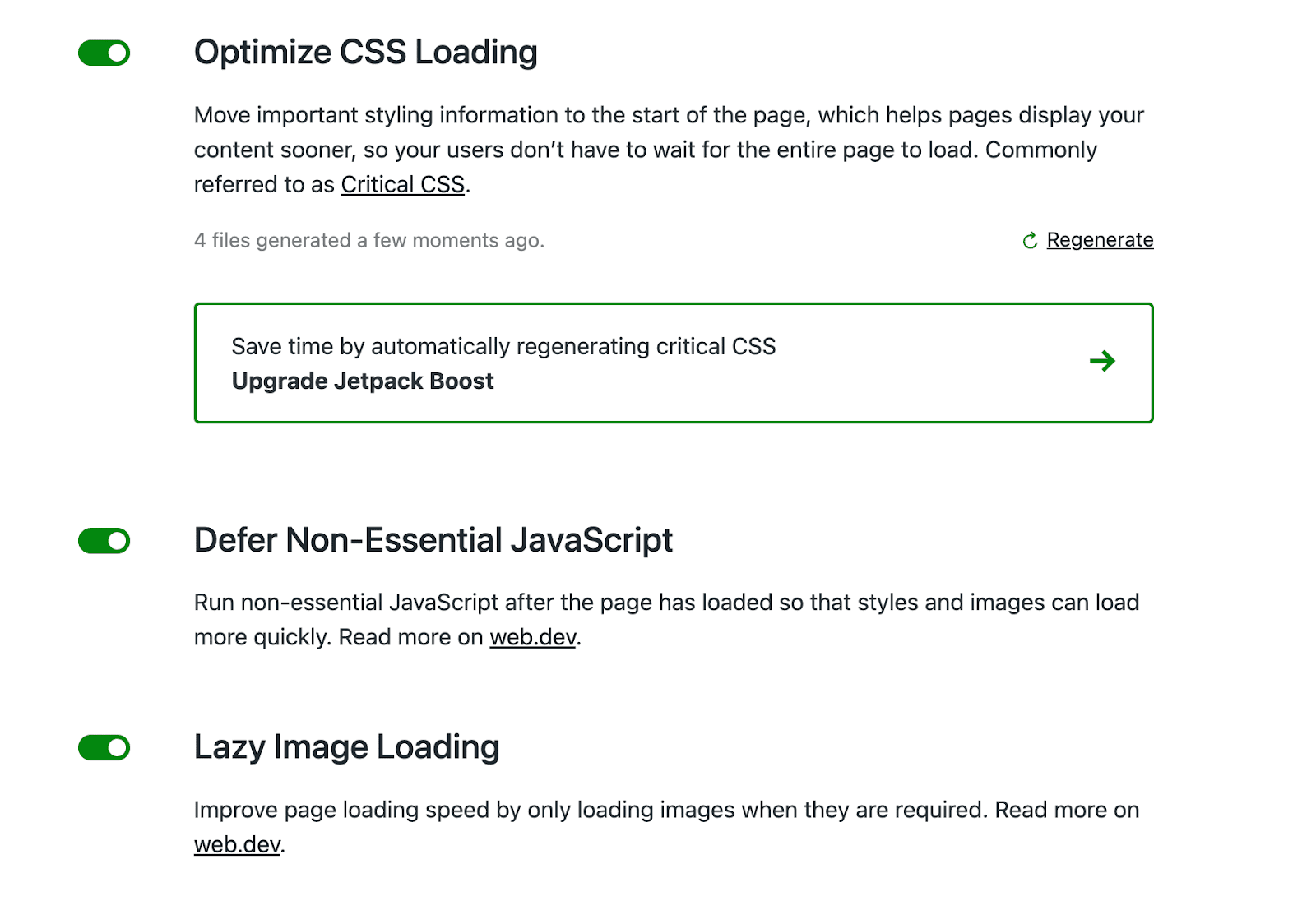
Это также даст вам несколько вариантов оптимизации производительности. Включив эти настройки, вы можете легко оптимизировать CSS, отложить несущественный JavaScript и реализовать отложенную загрузку изображений.

Затем вы можете запустить еще один тест скорости, чтобы увидеть, улучшилась ли ваша оценка производительности. Как видите, использование Jetpack может быть одним из самых быстрых и простых способов улучшить First Contentful Paint в WordPress.
2. Сократите время отклика сервера
Время отклика сервера, или время до первого байта (TTFB), — это время, которое требуется серверу для отправки первого байта информации обратно в браузер. Это измеряет задержку между началом запроса и началом ответа.
Первая Contentful Paint зависит от TTFB. Вот пример совместной работы FCP и TTFB в процессе загрузки:
FCP = TTFB + время рендеринга
Это означает, что сокращение времени отклика сервера может быть эффективным способом улучшить First Contentful Paint в WordPress. Один из самых простых способов сделать это — найти качественный веб-хостинг.
Часто лучше выбрать хост, настроенный специально для WordPress. Служба хостинга WordPress может оптимизировать ваш динамический контент и улучшить время отклика вашего сервера. Это, в свою очередь, может повысить ваш балл FCP.
Это также помогает иметь серверы рядом с вашей аудиторией. Поэтому, когда вы оцениваете веб-хост, вам нужно проверить расположение его серверов. Если ваша аудитория географически разбросана, вы также можете инвестировать в CDN WordPress, чтобы посетители могли получить доступ к вашему сайту с сервера, расположенного ближе к ним.
Выбрав нового хостинг-провайдера, вы можете легко перенести свой сайт WordPress. Затем вы можете наслаждаться более высокой скоростью загрузки, уменьшенным временем отклика сервера и улучшенным FCP.
3. Удалите ресурсы, блокирующие рендеринг
Когда кто-то пытается посетить ваш сайт, все элементы на странице должны отображаться. Во время этого процесса код вашего сайта загружается сверху вниз. Прежде чем появится ваш контент, браузер должен прочитать всю эту очередь скриптов.
К сожалению, могут быть ресурсы, блокирующие рендеринг, которые препятствуют загрузке страницы. В этом случае необходимо отобразить ненужный файл HTML, CSS или JavaScript, что не позволяет браузеру загружать важный контент.
Эти файлы обычно большие и не содержат важной информации. Когда ресурсы, блокирующие рендеринг, обрабатываются в начале очереди, ваши изображения, текст или другие важные визуальные элементы могут отображаться дольше. Как вы понимаете, это может негативно повлиять на ваш FCP, а также на LCP и общее время блокировки (TBT).
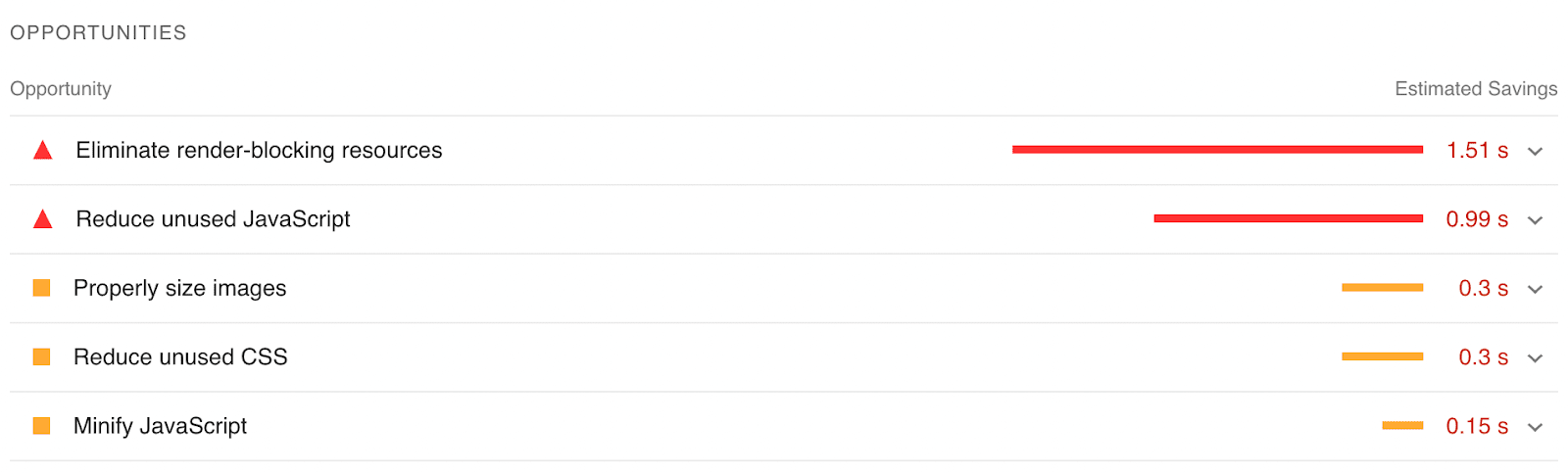
Используя PageSpeed Insights, вы можете легко проверить, не является ли это проблемой для вашего сайта. В разделе « Возможности » найдите предупреждение « Устранение ресурсов, блокирующих отрисовку ».

Чтобы решить эту проблему, вы можете использовать плагин Jetpack Boost для оптимизации CSS, откладывания ненужного JavaScript и откладывания изображений за пределами экрана. Это улучшит вашу файловую структуру для более быстрой загрузки.
Если вы хотите редактировать свои сценарии вручную, вы можете установить плагин Async JavaScript.


Этот инструмент позволяет добавлять асинхронные или отложенные атрибуты к определенным файлам, но этот процесс может быть немного сложным. С помощью Jetpack Boost вы можете легко оптимизировать файлы своего сайта без работы с кодом.
4. Оптимизируйте структуру CSS
Когда вы пишете код, вы можете включать пробелы, чтобы люди могли его легко понять. Проблема в том, что эти дополнительные символы могут занимать больше места на диске. Кроме того, браузерам не нужны пробелы для обработки кода.
Оптимизация CSS включает удаление лишних пробелов и символов из файлов CSS. Удалив ненужную информацию, вы можете уменьшить размер страницы. Это может облегчить его чтение браузером и, следовательно, улучшить ваш балл FCP.
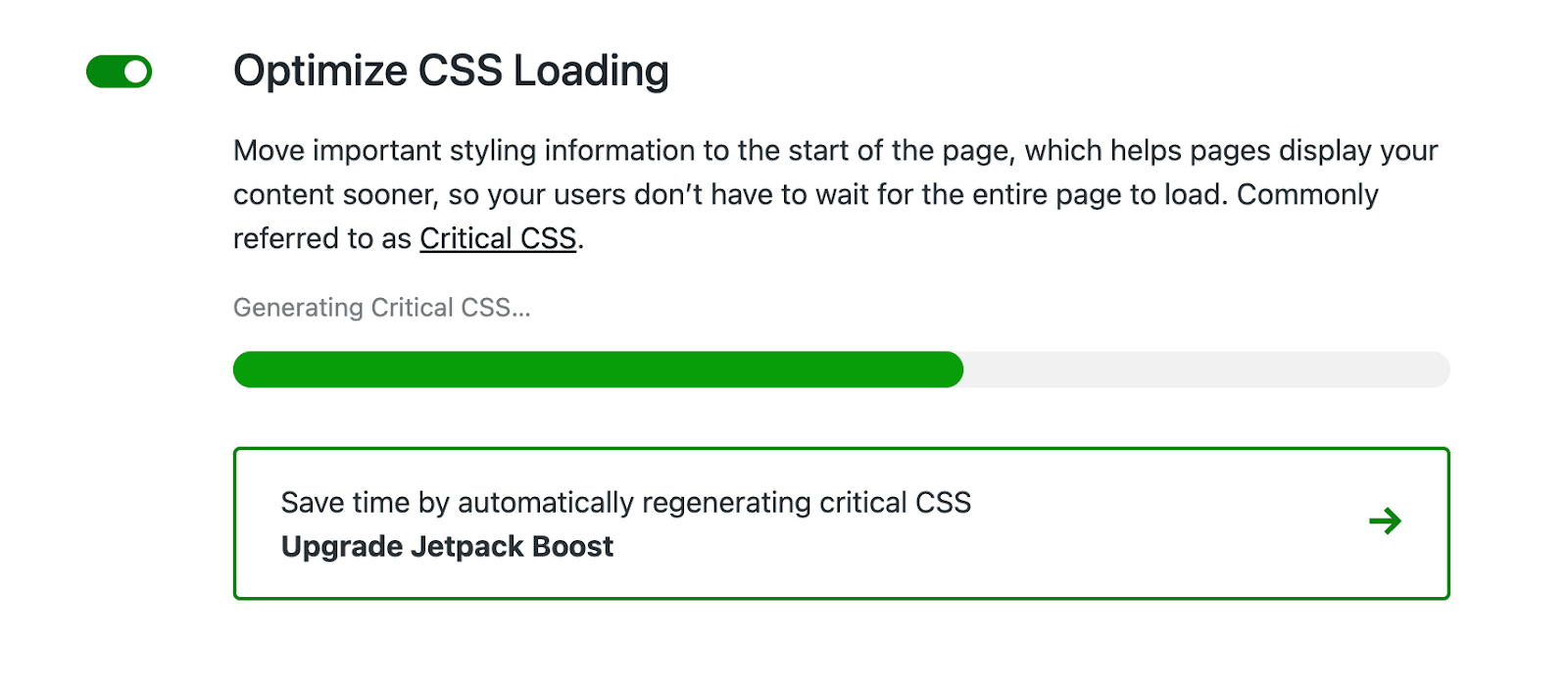
Jetpack Boost позволяет сделать это за один простой шаг. Включив параметр « Оптимизировать загрузку CSS», плагин уменьшит ваши файлы, чтобы загружать только критически важные CSS.

С помощью Jetpack Boost вы также можете сгенерировать критический путь CSS для страницы одним нажатием кнопки. Это минимальный объем CSS-кода, необходимый для отображения контента в верхней части страницы.
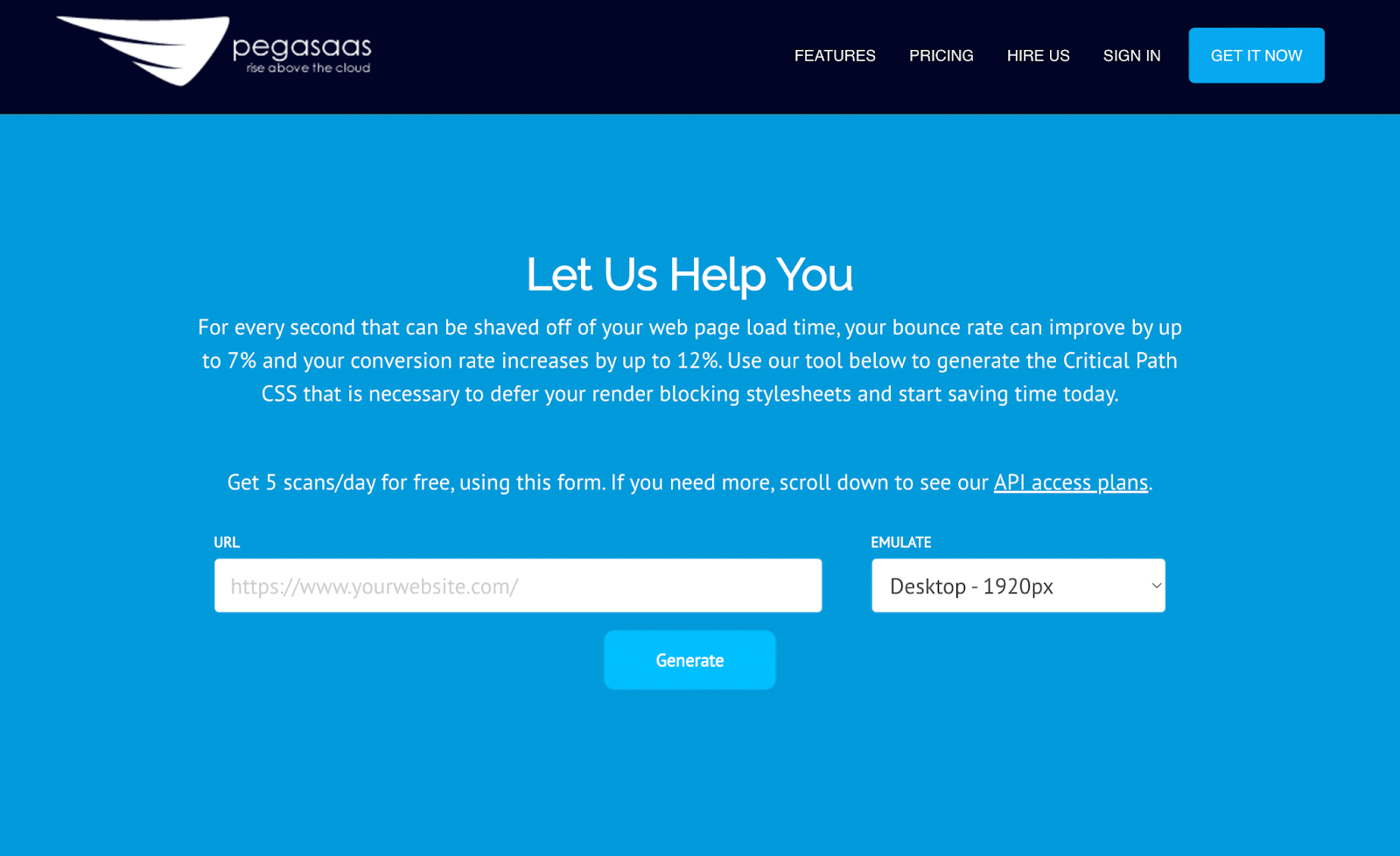
Создание CSS критического пути вручную может быть сложной задачей, но вы можете использовать такой инструмент, как Pegasaas, для автоматизации процесса. Просто введя URL вашего сайта, вы можете получить доступ к этому коду.

Затем вы можете добавить этот CSS в раздел <head> вашего HTML. Если все сделано правильно, это немедленно отобразит содержимое верхней части страницы без асинхронных таблиц стилей.
5. Избегайте элементов, зависящих от JavaScript, в верхней части страницы
Даже после того, как вы оптимизируете свой JavaScript, его загрузка может занять больше времени, чем HTML. Поскольку FCP измеряет количество времени, которое требуется для отображения первого элемента на странице, важно убедиться, что они не перегружены JavaScript.
При структурировании веб-сайта вам следует избегать зависимости макета от JavaScript в верхней части страницы. Чтобы улучшить First Contentful Paint, многие люди предпочитают откладывать или исключать JavaScript. Если ваши первые элементы зависят от тяжелых скриптов, ваша страница не будет загружаться очень быстро.
Вот некоторые элементы JavaScript, которые следует переместить ниже сгиба:
- Тяжелые анимации
- Слайдеры
- Виджеты социальных сетей
- Google Реклама
Поскольку код JavaScript выполняется сверху вниз, может оказаться полезным переместить эти элементы дальше вниз по странице. Если они находятся ниже сгиба, посетители увидят ваш контент намного быстрее.
6. Избегайте ленивой загрузки изображений в верхней части страницы
Один из лучших способов ускорить ваш сайт — реализовать ленивую загрузку изображений. По сути, это включает в себя обработку изображений после их появления на экране. Если кто-то смотрит на верхнюю часть страницы, любые изображения под ней еще не должны загружаться.
Хотя отложенная загрузка изображений может иметь много преимуществ, на самом деле они могут навредить First Contentful Paint. Отложенная загрузка реализует скрипт, который откладывает загрузку изображений. Поскольку он использует JavaScript, он может задержать ваш счет FCP.
При использовании Jetpack Boost вы можете указать, какие изображения следует исключить из отложенной загрузки. Для изображений в верхней части страницы вы можете добавить класс CSS skip-lazy.
Вы также можете применить фильтр jetpack_lazy_images_blocked_classes. Это сообщит Jetpack, чтобы он избегал применения отложенной загрузки к любому изображению с определенным классом.
Вот как этот код выглядит на практике:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );Также может быть хорошей идеей отключить ленивую загрузку логотипа вашего сайта. Таким образом, ваш логотип будет отображаться быстрее, побуждая пользователей оставаться на странице.
7. Оптимизируйте и сжимайте изображения
Обычно изображения не являются первыми элементами, отображаемыми на странице. По этой причине вам может не понадобиться оптимизировать изображения для улучшения FCP. Тем не менее, вы захотите рассмотреть возможность выполнения этого шага, чтобы сократить время загрузки и снизить нагрузку на ресурсы вашего сервера.
Во-первых, вы можете переключить формат файла на SVG или WebP. Скорее всего, ваш сайт использует файлы изображений JPG, PNG или GIF. Используя формат с лучшим сжатием, вы, возможно, уменьшите значение First Contentful Paint.
Вы также можете использовать плагин для сжатия изображений. С помощью такого инструмента, как TinyPNG, вы можете автоматически оптимизировать изображения JPEG, PNG и WebP при их загрузке в WordPress.
Если некоторым изображениям не требуется высокое качество разрешения, вы можете встроить их. Это может быть полезно для изображений выше сгиба, таких как логотипы, значки и изображения баннеров. Когда вы встраиваете эти элементы, браузер не будет использовать столько запросов для их загрузки.
Чтобы встроить изображение, вы должны преобразовать его в формат Base64 или SVG. Инструмент Base64 Image может автоматически преобразовывать файлы JPG, PNG, GIF, WebP, SVG и BMP в файл Base64.

Затем вы можете добавить свои изображения Base64 на свой веб-сайт. Вот код HTML, который вы можете использовать:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">Для CSS вот как вы можете вставить файл Base64:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }Если вы используете файл SVG, вы можете встроить изображение в HTML:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>Имейте в виду, что встраивание изображений может увеличить их размер, а также общий размер страницы. Кроме того, эти изображения не могут быть доставлены вашей сетью доставки контента (CDN).
8. Используйте кэширование на уровне сервера
Как только кто-то нажимает на ваш сайт, его браузер запрашивает данные с вашего сервера. Затем сервер обрабатывает запросы и отправляет обратно соответствующие ресурсы.
При кэшировании на уровне сервера ваш сервер временно сохраняет эти файлы для повторного использования. После того, как тот же пользователь отправит запрос во второй раз, ваш сервер отправит сохраненную копию веб-страницы.
Используя кеш, вашему серверу не придется каждый раз генерировать контент с нуля. Это может эффективно снизить нагрузку на ваш сервер и позволить пользователям быстрее просматривать контент.
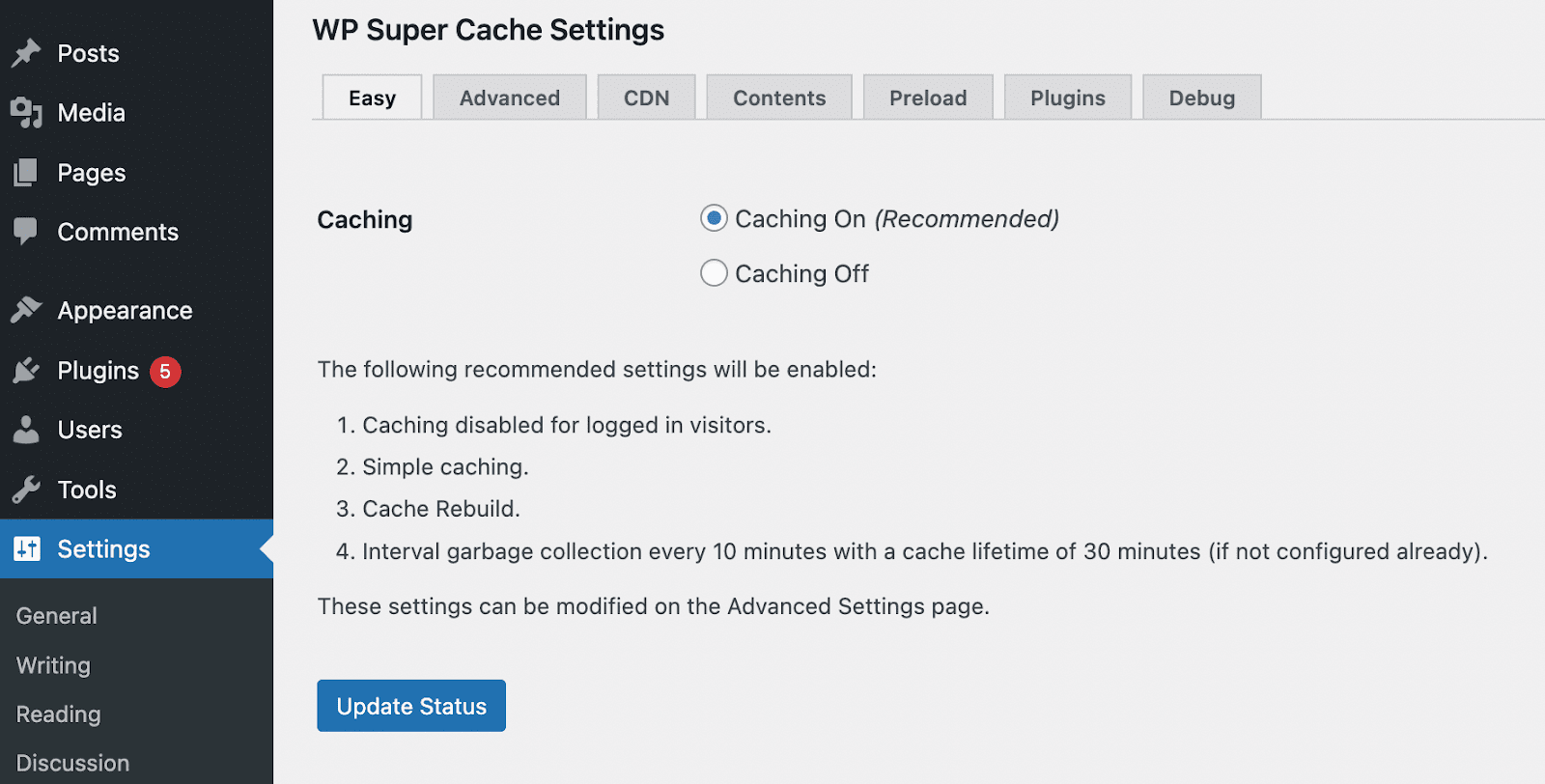
Чтобы начать использовать кеш на уровне сервера, вы можете установить плагин для кеширования, например WP Super Cache. Затем ваш сервер будет доставлять сгенерированные статические HTML-файлы вместо обработки PHP-скриптов.
Кроме того, вы можете легко настроить свой кеш в настройках WP Super Cache. Все, что вам нужно сделать, это выбрать Кэширование включено .

Это может быть одним из самых простых способов сократить время обработки вашего сервера. Благодаря кэшированию вы можете обеспечить быстрый и приятный опыт для повторных посетителей.
9. Используйте сеть доставки контента (CDN)
Еще один способ улучшить свой балл FCP — использовать сеть доставки контента (CDN). CDN — это сеть серверов, которые могут доставлять онлайн-контент на большие расстояния. Когда кто-то посещает ваш сайт, CDN доставляет ваш контент с сервера, который находится ближе всего к их местонахождению.
Внедрив CDN, вы можете уменьшить расстояние между вашим сервером и посетителями. В результате эти посетители могут испытывать более быстрое время загрузки.
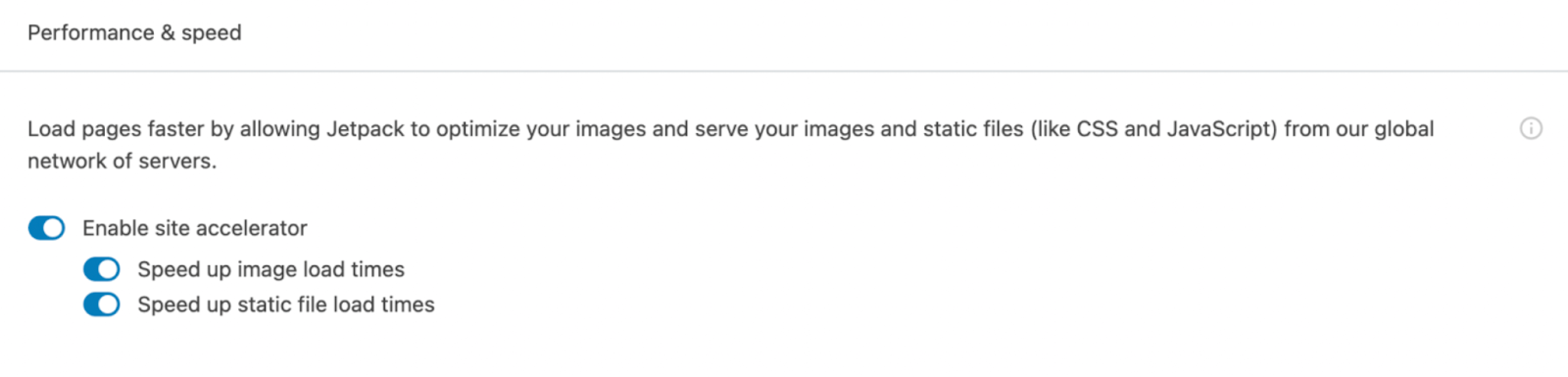
К счастью, Jetpack поставляется с бесплатным встроенным CDN WordPress. После активации вы можете перейти в Jetpack → Настройки → Производительность и скорость и включить ускоритель сайта.

Это может эффективно ускорить доставку ваших изображений и статических файлов. Независимо от их местоположения, посетители смогут получить доступ к вашему контенту без существенной задержки.
10. Уменьшите размер вашего DOM
Объектная модель документа (DOM) — это интерфейс, который представляет структуру и содержимое веб-документа. Если на вашем веб-сайте слишком сложные страницы, это может увеличить размер DOM. Это может повредить вашей производительности, в том числе вашей первой контентной отрисовке.
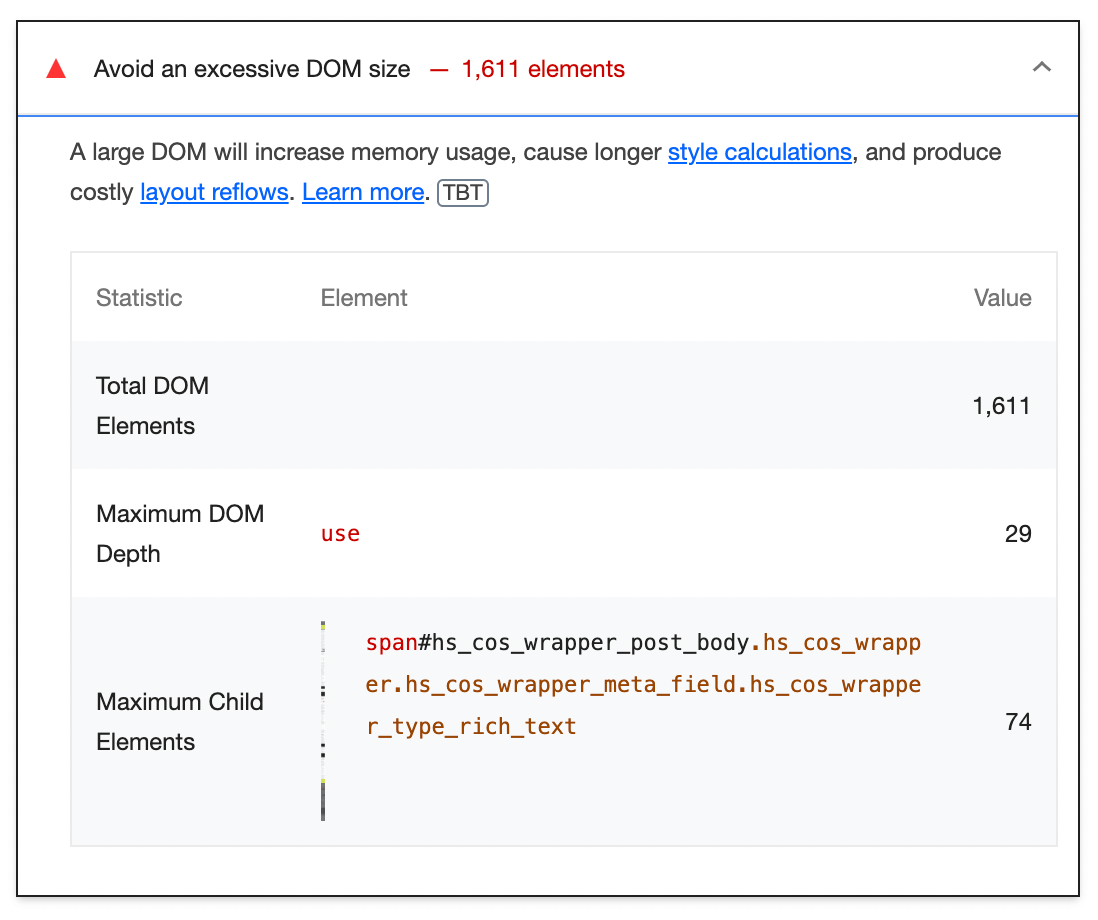
Lighthouse сообщит вам, если у вас слишком большой размер DOM. Как правило, вы будете предупреждены только в том случае, если элемент body имеет более 800 узлов. Если узлов больше 1400, вы получите сообщение об ошибке.

Если вы редактируете DOM самостоятельно, убедитесь, что вы создаете только необходимые узлы и удаляете ненужные. Если у вас есть сайт WordPress, эти задачи будут выполняться темами, плагинами, основным программным обеспечением и компоновщиками страниц.
Вот несколько альтернативных способов уменьшить размер DOM в WordPress:
- Разделяйте длинные страницы на более мелкие
- Уменьшите количество сообщений в вашем архиве и на главной странице
- Избегает использования ненужных тегов <div>
- Используйте меньше селекторов CSS
Также может быть полезно выбрать оптимизированную тему WordPress. Использование быстрого и легкого варианта, такого как Twenty Twenty-Two , может помочь вам уменьшить размер DOM.
11. Убедитесь, что текст остается видимым во время загрузки веб-шрифта
Часто шрифты имеют большие файлы, которые долго загружаются. В некоторых случаях браузер откладывает рендеринг текста до полной загрузки шрифта. Это известно как вспышка невидимого текста (FOIT).
Чтобы этого не произошло, можно временно показать системный шрифт. Это включает в себя включение font-display: swap в стиле @font-face.
Вот как это может выглядеть:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }Кроме того, вы можете импортировать шрифт из Google Fonts. В этом случае вы можете применить параметр &display=swap к своей ссылке Google Fonts:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">Вместо показа невидимого текста на вашем веб-сайте будет показан фрагмент нестилизованного текста (FOUT). Это может позволить вашему веб-сайту немедленно отображать контент, улучшая First Contentful Paint.
Часто задаваемые вопросы (FAQ) о First Contentful Paint
Давайте рассмотрим некоторые распространенные вопросы о First Contentful Paint.
Как я могу измерить оценку FCP моего сайта WordPress?
Вы можете использовать несколько различных инструментов для измерения вашего первого содержания. С помощью PageSpeed Insights, Lighthouse или GTmetrix вы сможете определить свой балл FCP и устранить определенные проблемы.
Что такое хорошая оценка FCP?
Хороший результат FCP должен составлять 1,8 секунды или меньше. Показатель между 1,8 и 3 секундами, вероятно, потребует улучшения. Все, что превышает 3 секунды, требует немедленного внимания.
Как я могу легко оптимизировать свой балл FCP?
Один из самых простых способов улучшить свой балл FCP — использовать плагин Jetpack Boost. Этот бесплатный инструмент может оптимизировать ваши Core Web Vitals в одном месте.
Сначала установите и активируйте Jetpack Boost. Затем нажмите Jetpack , чтобы начать повышать производительность вашего сайта.
Здесь вы можете оптимизировать загрузку CSS, отложить несущественный JavaScript и использовать ленивую загрузку изображений. Просто включив каждую функцию, вы автоматически улучшите свою первую содержательную отрисовку в WordPress.
Показывайте онлайн-контент прямо сейчас
Улучшив First Contentful Paint, вы можете убедиться, что ваш контент загружается быстрее для посетителей. Без этой меры вы могли бы получить гораздо более высокий показатель отказов.
Чтобы измерить FCP, вы можете проанализировать свой веб-сайт с помощью PageSpeed Insights. Если вы получили плохую оценку, вы можете использовать Jetpack Boost для оптимизации ваших скриптов и файлов изображений. Кроме того, вы можете использовать плагин для включения отложенной загрузки и использования CDN.
После того, как вы примените эти меры, ваши посетители смогут начать быстрее загружаться. Это означает более низкий показатель отказов и более заинтересованную аудиторию!
