Как создавать интерактивные формы для вашего сайта с помощью бесплатного конструктора форм WordPress
Опубликовано: 2022-06-29Независимо от того, является ли цель вашего сайта путешествиями, развлечениями, информированием, убеждением или маркетингом, вам необходимо взаимодействовать с посетителями вашего сайта, чтобы узнать их позицию и привлечь их внимание, чтобы побудить их к действию, которое вы хотите, чтобы они сделали.
Если вы хотите эффективно взаимодействовать с посетителями вашего веб-сайта, в первую очередь вам понадобятся формы веб-сайта. С помощью веб-форм вы можете получать подписчиков, мнения пользователей, получать объектные данные (такие как изображения профиля, документы и т. д.) ваших пользователей и многое другое.
Однако, если у вас нет ноу-хау в области программирования, создание веб-форм будет для вас очень сложным. Не беспокоиться! Сегодня в этом уроке мы покажем вам, как легко создавать веб-формы с помощью WordPress . Теперь давайте погрузимся!
Что нужно помнить при использовании конструктора форм WordPress
При создании формы с помощью плагина форм WordPress пользователи должны учитывать следующие рекомендации :
- Никогда не включайте в форму слишком много полей. Исследования показывают, что формы с меньшим количеством полей имеют более высокий коэффициент конверсии.
- Никогда не используйте в форме лишние или нерелевантные поля.
- Дизайн формы должен быть чистым, лаконичным и визуально привлекательным.
- Используйте страницу благодарности или страницу подтверждения, когда пользователь отправляет форму.
- Вы можете использовать поле reCaptcha в своей форме, чтобы предотвратить спам.
- Если вам нужно украсить форму большим количеством последовательных полей, вы можете использовать многошаговые формы. Но держите шаги в пределах двух или трех, чтобы у вас было больше конверсий.
- Используйте текст справки там, где это необходимо. Это означает, что некоторые поля могут показаться очень техническими, и использование справочного текста сделает их понятными для ваших посетителей, не имеющих технических знаний.
- Этикетки должны быть правильно выровнены и точны .
- Проверьте, адаптирована ли форма для мобильных устройств .
- Если какая-либо информация, введенная пользователем, неверна, покажите ему сообщение об ошибке с подробностями .
- Вы всегда можете провести A/B-тестирование, чтобы увидеть, какой тип дизайна формы более эффективен.
4 простых шага для создания формы с помощью конструктора форм WordPress
Это подробное руководство поможет вам бесплатно создавать веб-формы с помощью плагина формы WordPress.

weForms — это бесплатный, простой в использовании, мобильный плагин для создания форм WordPress, который подходит как для начинающих, так и для опытных пользователей.
В настоящее время у плагина более 5000 активных установок с впечатляющим пятизвездочным рейтингом. Этот плагин формы WordPress можно использовать для создания любого типа формы для вашего сайта WordPress.
Вот как вы можете создавать интерактивные формы с помощью weForms.
Шаг 1: Установите плагин «weForms»
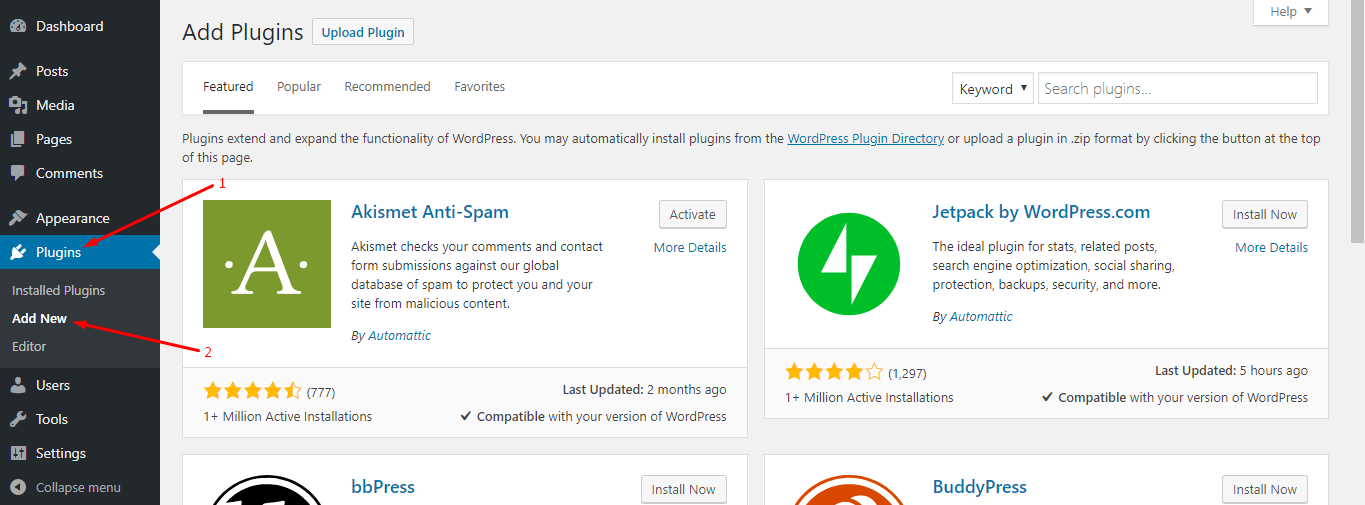
Перейдите в панель администратора WP → Плагины → Добавить новый .

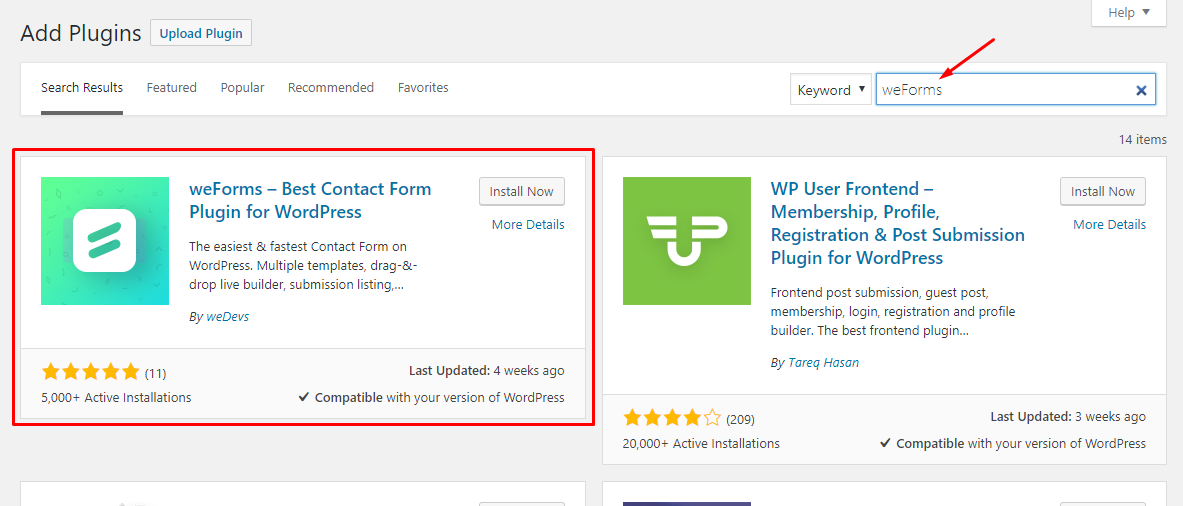
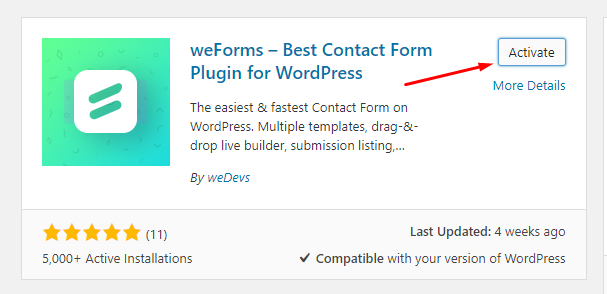
Затем введите « weForms » в строке поиска. После этого вы найдете плагин в результатах поиска:

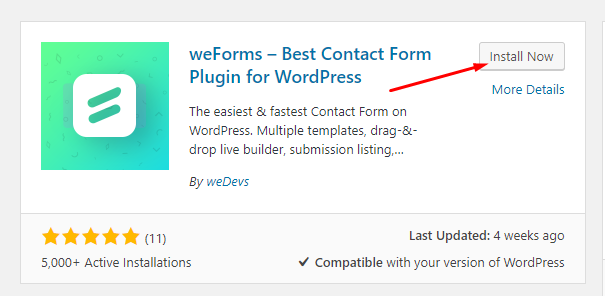
Нажмите на кнопку « Установить сейчас », чтобы установить плагин.

После установки плагина нажмите кнопку « Активировать », чтобы плагин заработал:

Шаг 2. Выберите шаблон
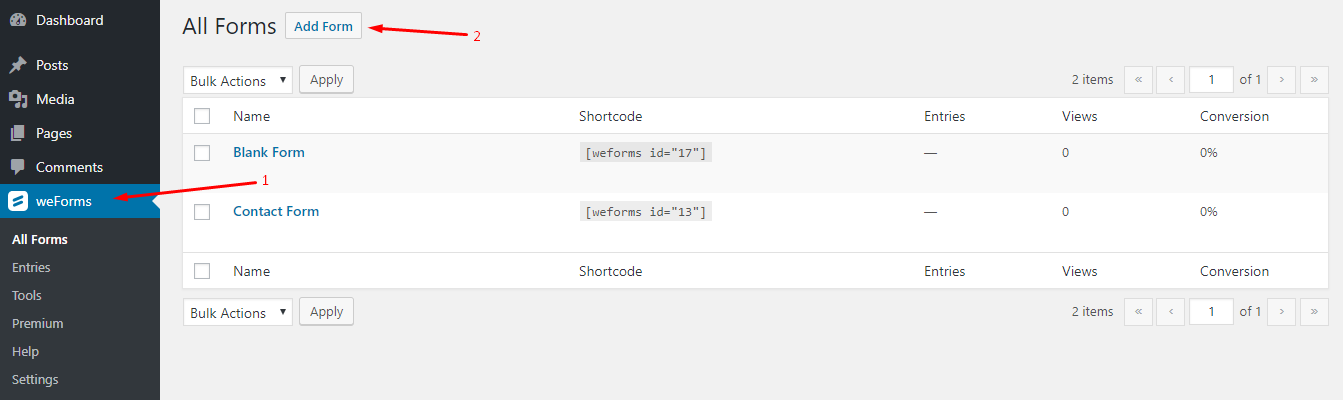
Перейдите к панели администратора WP → weForms → Добавить форму.

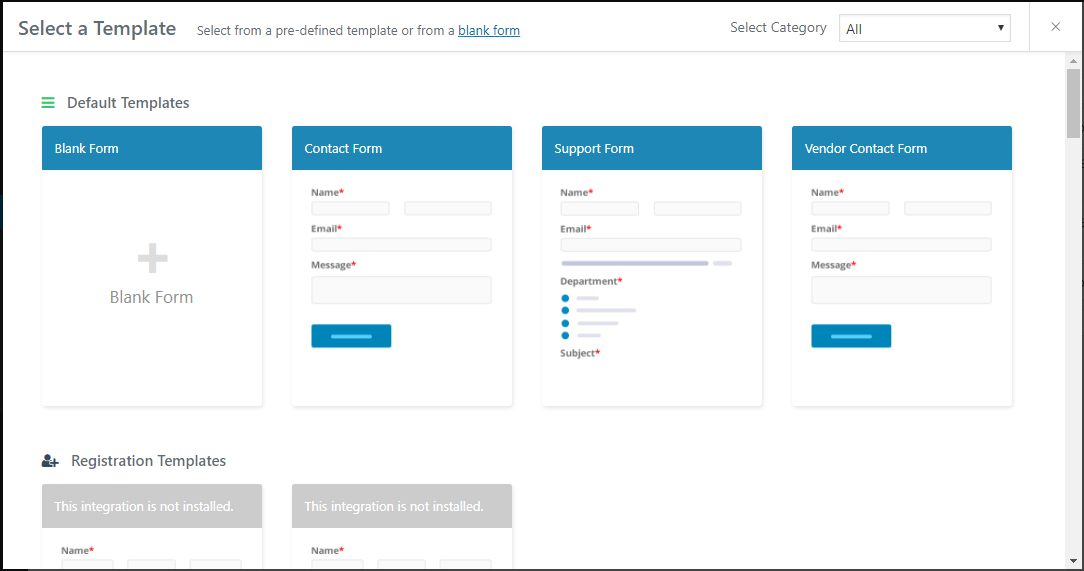
После нажатия на кнопку « Добавить форму » вы получите набор предопределенных шаблонов , которые помогут вам быстрее создавать формы:

Если вы хотите создавать формы с нуля, используйте шаблон пустой формы, в противном случае выберите шаблон, который соответствует вашим потребностям.
Шаг 3. Создайте форму с помощью конструктора форм.
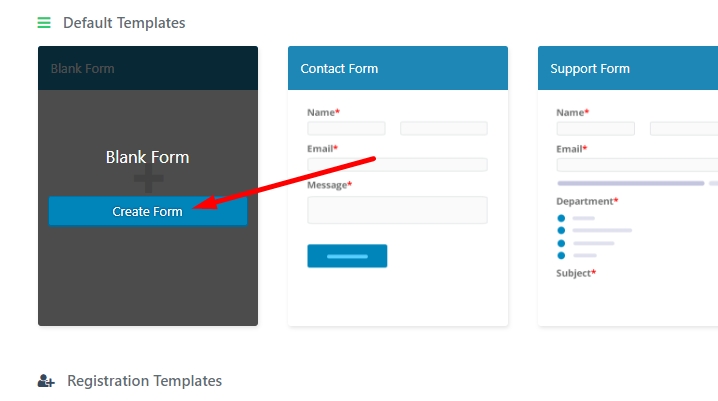
Если вы наведете указатель мыши на шаблон пустой формы, вы найдете кнопку « Создать форму ».

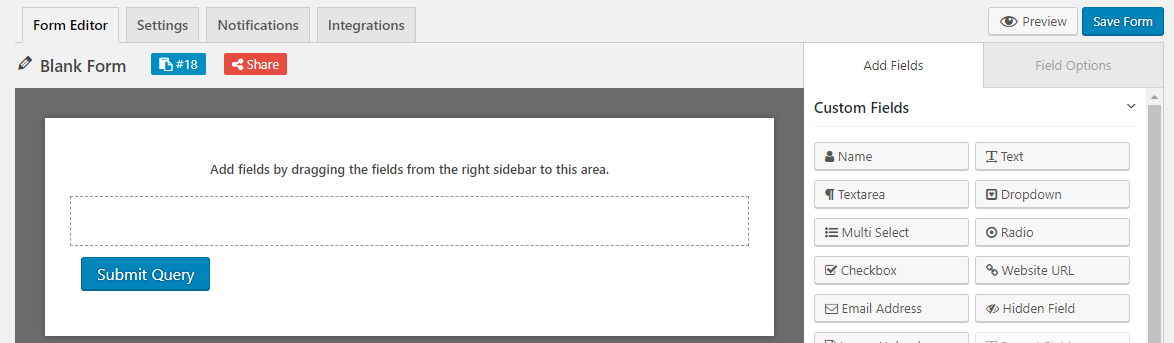
Нажав на кнопку, вы попадете в редактор форм:

Предположим , вы хотите создать форму подписки для своих подписчиков и включить в форму следующие поля:
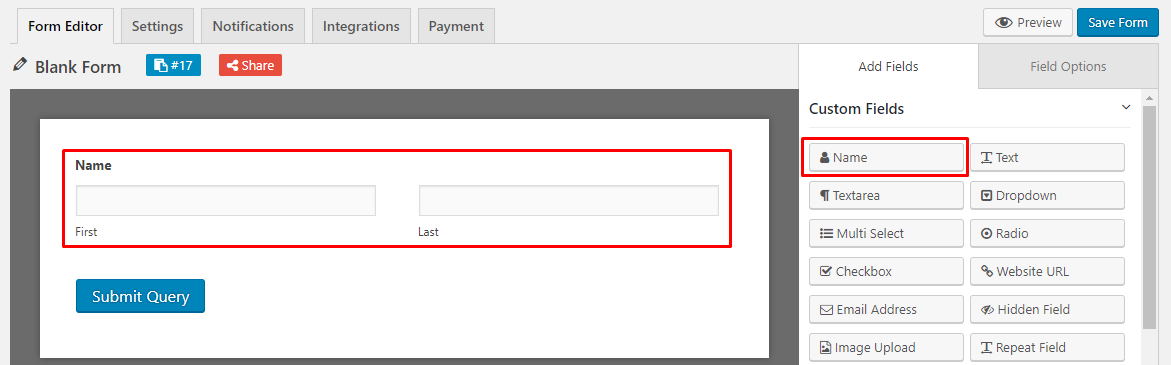
- Имя: чтобы ввести это поле, просто щелкните поле «Имя» прямо из параметров «Добавить поля» редактора форм.

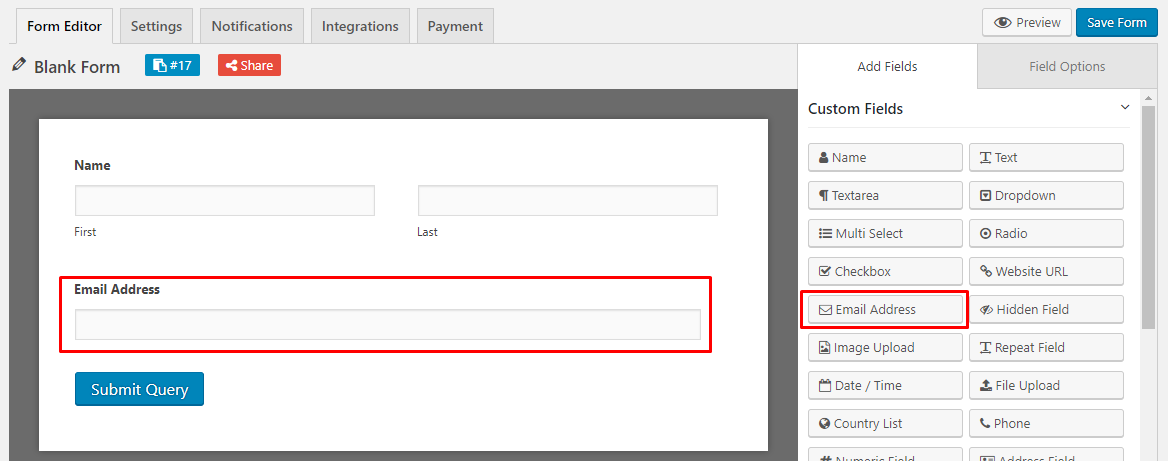
- Электронная почта : используйте поле «Адрес электронной почты», чтобы включить эту опцию в форму, которую вы хотите создать.

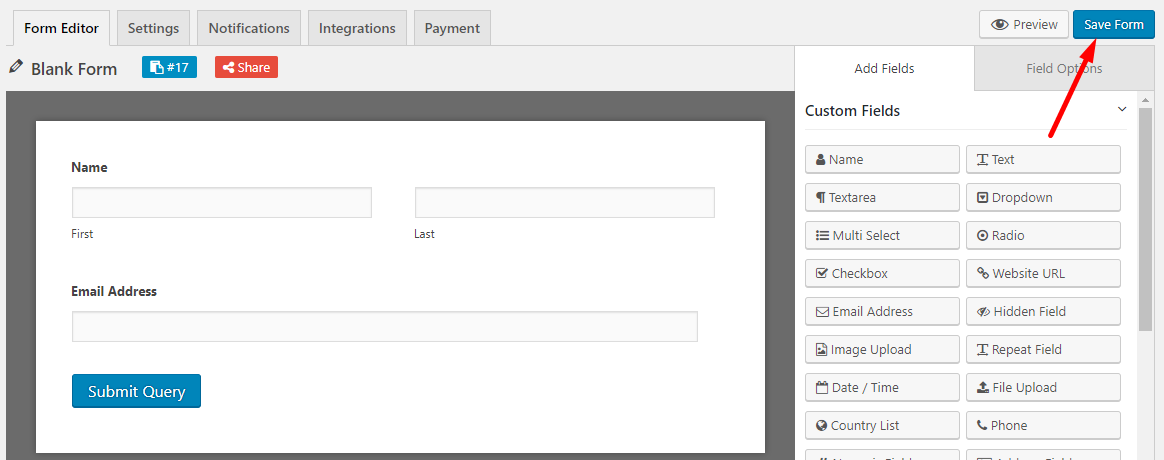
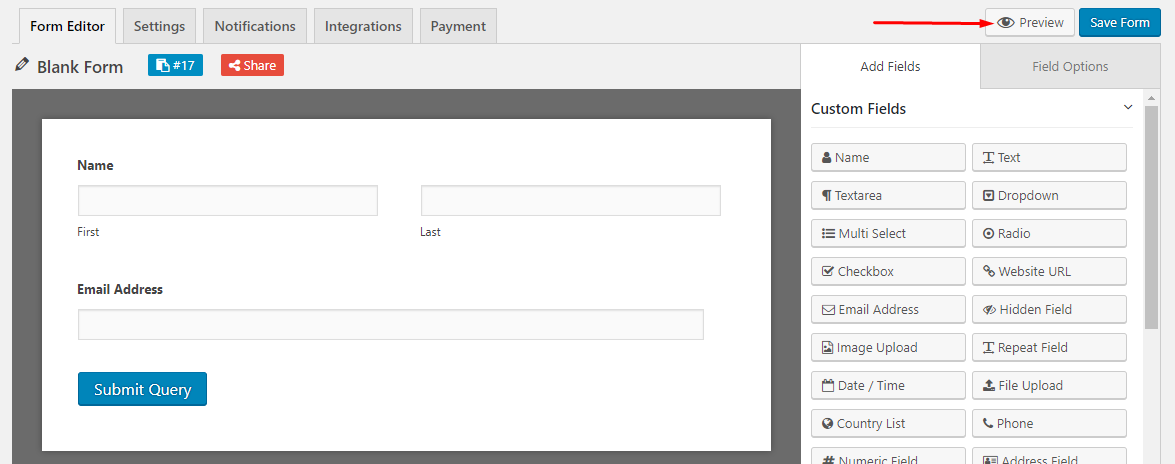
Теперь нажмите кнопку « Сохранить форму », чтобы сохранить данные формы, которые вы только что ввели.


Что еще интереснее, вы также можете предварительно просмотреть только что созданную форму из внешнего интерфейса, используя кнопку « Предварительный просмотр ». Нажмите кнопку « Предварительный просмотр », чтобы увидеть, как форма выглядит из внешнего интерфейса:

Шаг 4. Опубликуйте форму
Существует два способа публикации формы. Один использует метод шорткода, а другой использует метод кнопки «Добавить контактную форму».
Способ 1: Использование шорткода
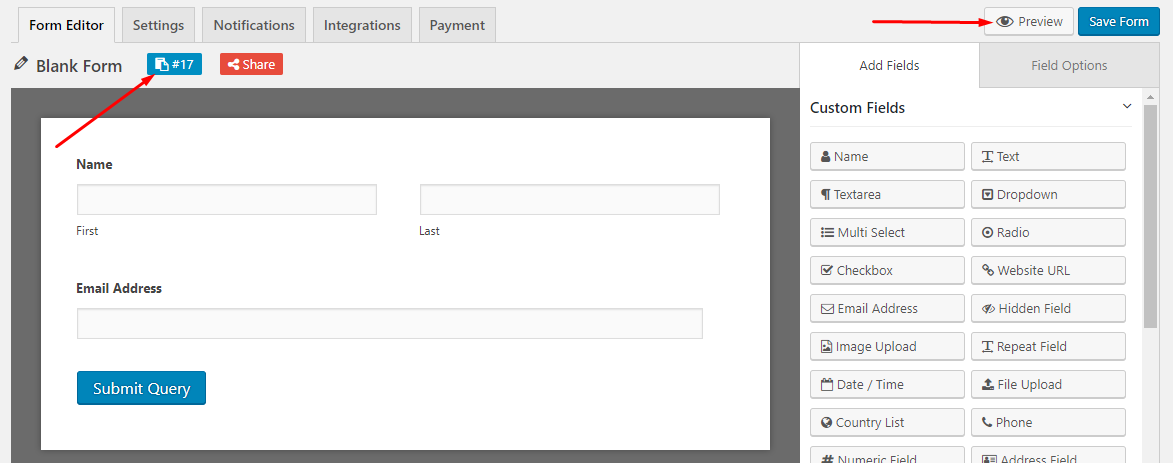
Далее вам нужно скопировать шорткод и вставить его на страницу или в запись . Если вы нажмете на шорткод, код будет автоматически скопирован в буфер обмена :

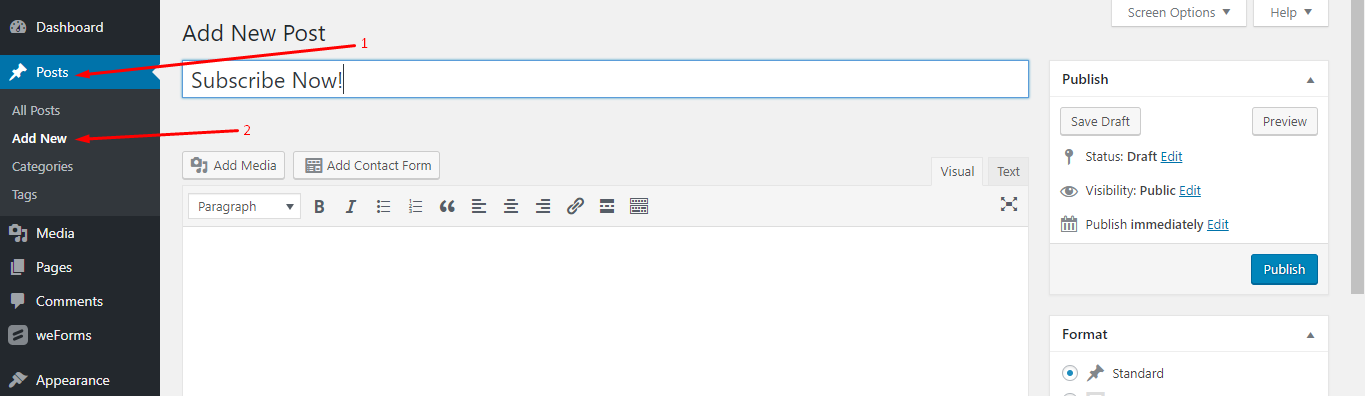
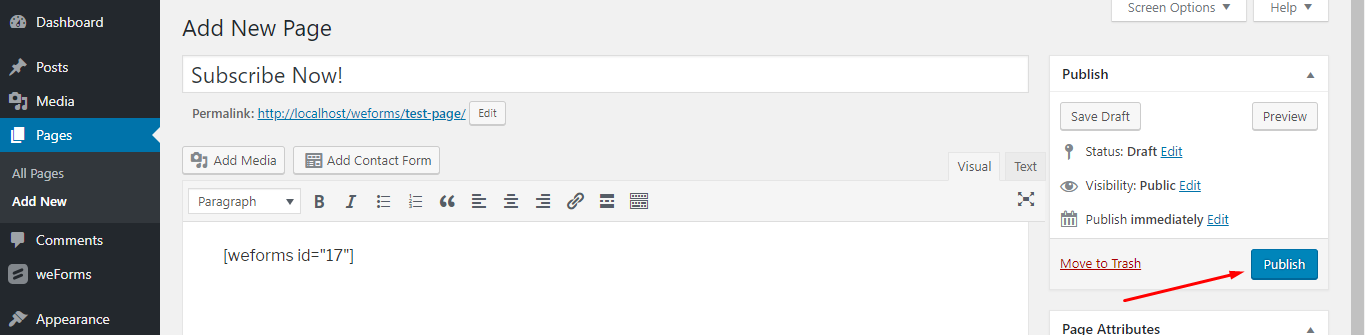
Чтобы опубликовать форму, создайте новый пост или новую страницу и вставьте туда шорткод. Здесь мы создаем новый пост:

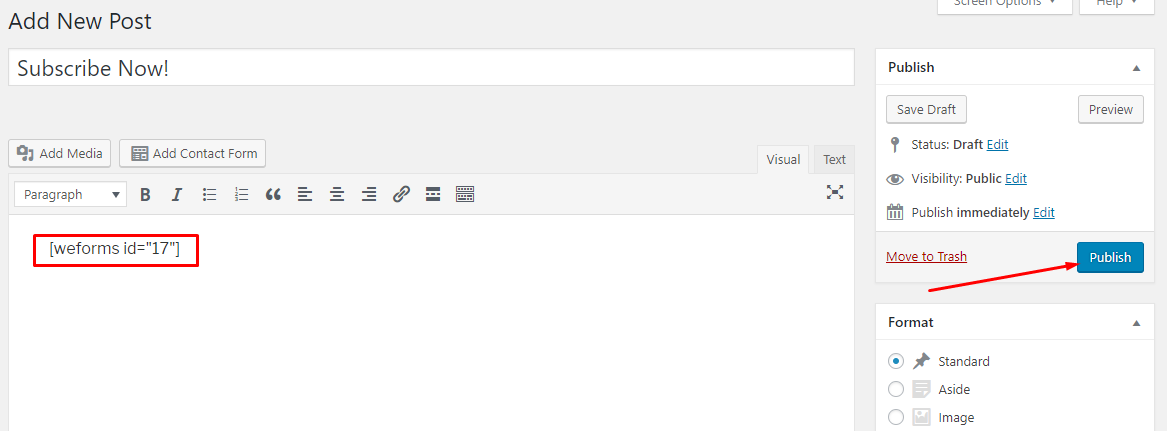
Затем вставьте шорткод и нажмите кнопку « Опубликовать »:

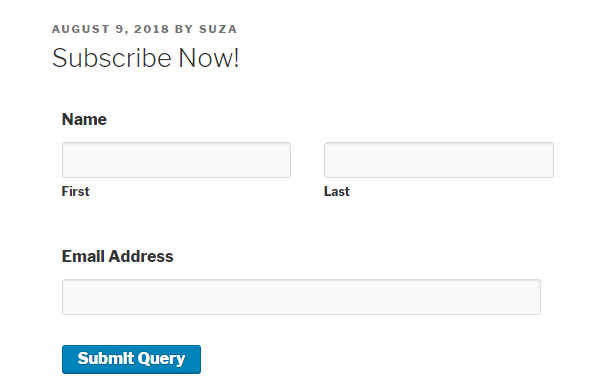
Теперь вы закончили создание простой формы « Подписки » для ваших посетителей. Вот превью из интерфейса:

Способ 2: с помощью кнопки «Добавить контактную форму»
Этот метод намного проще, чем метод 1, так как вы можете напрямую выбрать форму, не копируя шорткод.
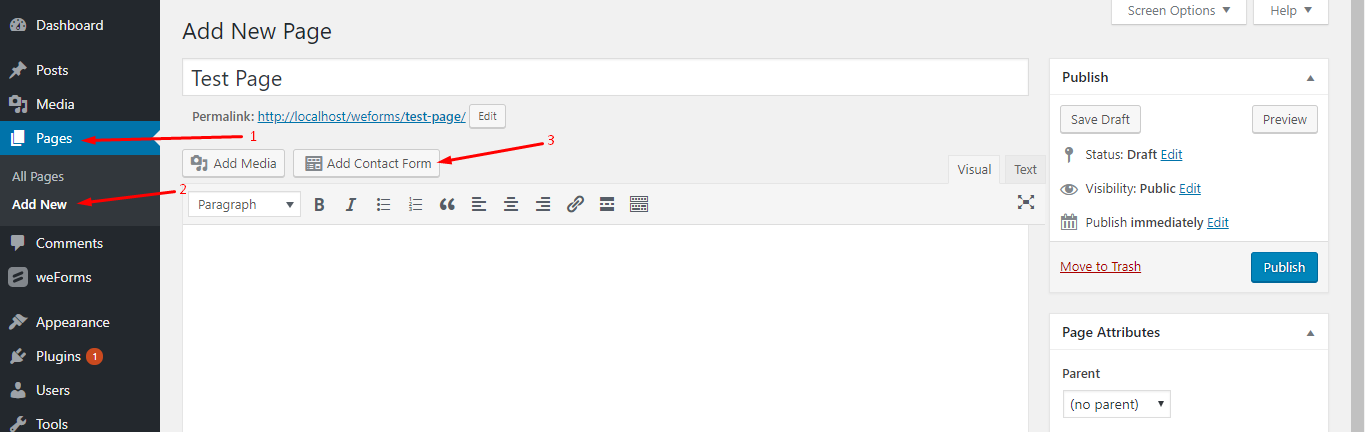
Перейдите на панель администратора WP → Страницы → Добавить новую → Нажмите кнопку «Добавить контактную форму»:

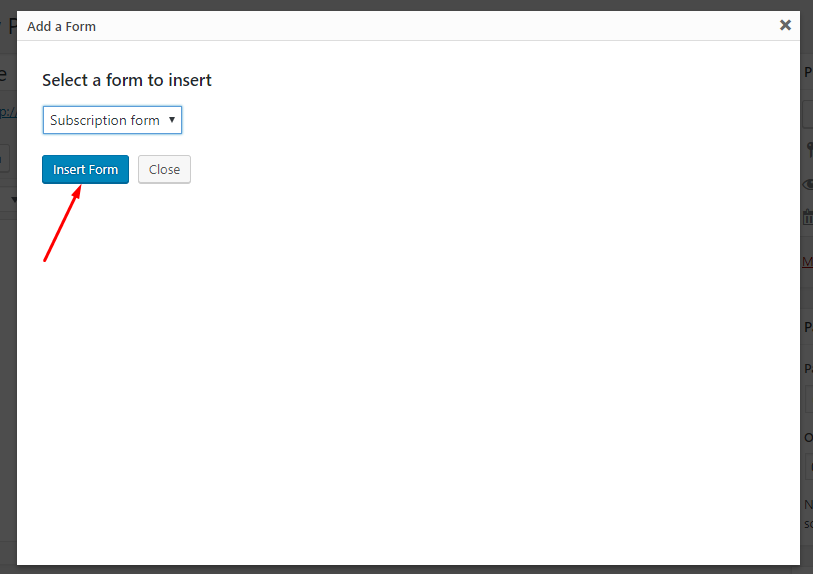
Теперь вы можете выбрать любую форму из выпадающего меню:

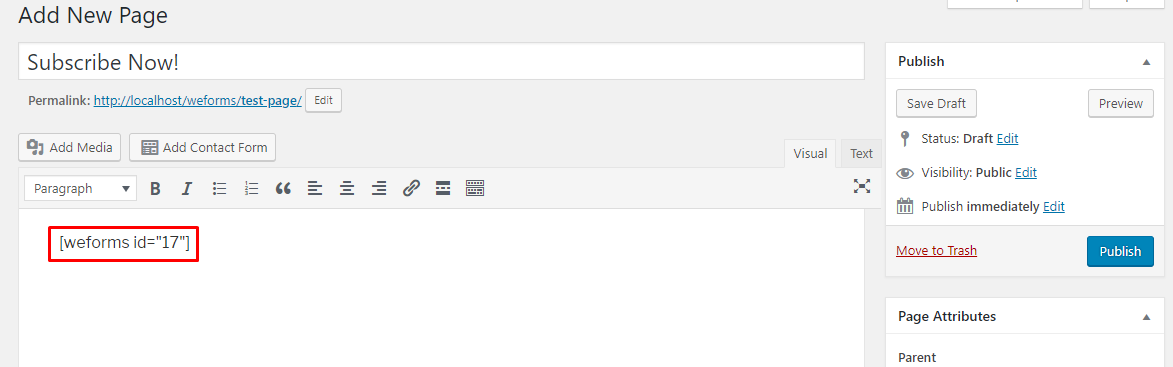
Используйте кнопку « Вставить форму », чтобы завершить выбор. Вы увидите, что шорткод был автоматически вставлен туда:

Наконец, нажмите кнопку « Опубликовать », чтобы опубликовать форму.

Бонусные советы: используйте кнопку «Поделиться», чтобы поделиться своими формами WordPress с другими
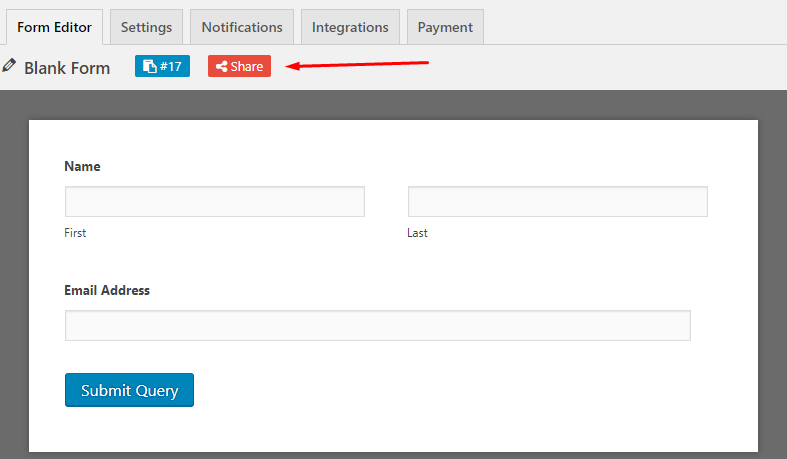
Вы можете просто нажать кнопку « Поделиться », чтобы использовать ссылку для просмотра формы любому человеку и получить ответ от этого человека. Для этого просто нажмите кнопку « Поделиться »:

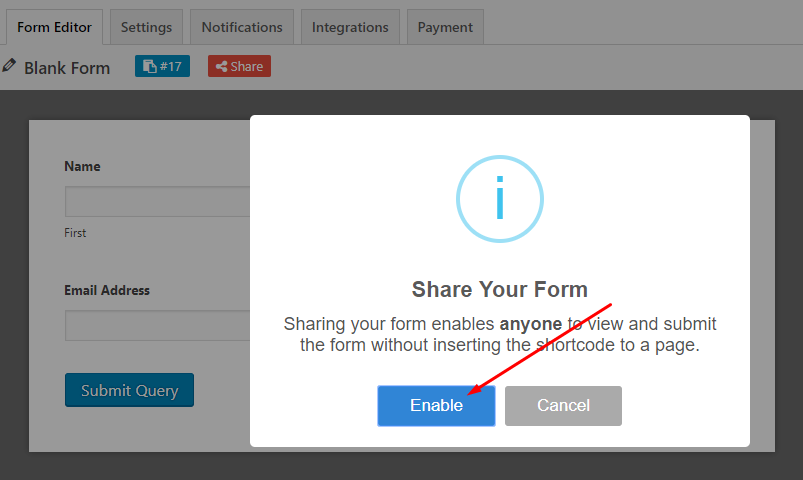
Затем нажмите кнопку « Включить »:

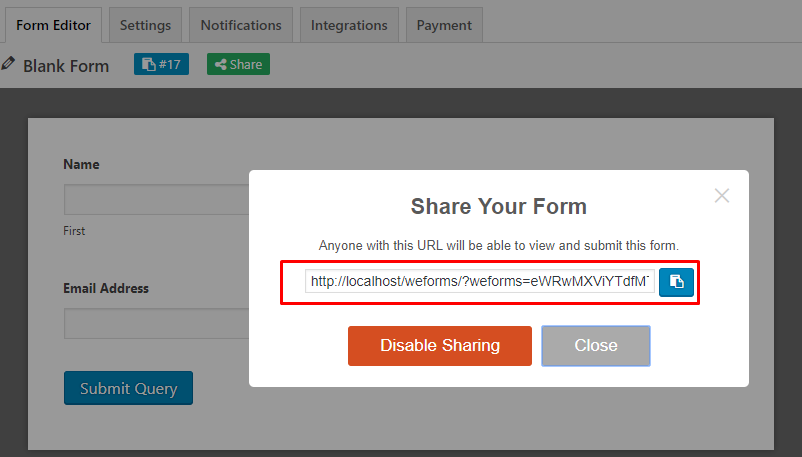
Теперь вы получите URL-адрес формы:

Создайте интерактивную форму с помощью WordPress Form Maker
Создание форм с помощью weForms обеспечит вам беспроблемный опыт, поскольку он поддерживает почти все передовые области, такие как reCaptcha, многоэтапная функциональность, удобство использования на мобильных устройствах, карты Google и т. д.
Хотя премиум-версия включает в себя все расширенные функции, бесплатной версии также может быть достаточно, если вы только начинаете создавать формы для своего сайта WordPress. Перейдите по ссылке ниже, чтобы получить бесплатную версию прямо сейчас!
