Полное редактирование сайта WordPress с темой Twenty Twenty-two
Опубликовано: 2022-02-16Вступление
Неудивительно, что полное редактирование сайта WordPress стало большим сюрпризом. С версией 5.9 началась новая эра WordPress, сосредоточенная на возможностях полного редактирования сайта.
А все началось с темы WordPress двадцать двадцать два .
Тема WordPress «двадцать двадцать два» универсальна в том смысле, что вы можете создать практически все с новыми шаблонами страниц, используя части шаблона. Кроме того, у вас есть возможность создавать новые части шаблона и использовать их в других шаблонах страниц.
Все дело в том, чтобы позволить пользователю создать полноценный опыт без необходимости использования тяжелых конструкторов страниц, полагающихся на тяжелое кодирование (хотя плагины Gutenberg — это совсем другая история). Вы можете создать полноценный опыт только с темой WordPress 2022 года.
Давайте рассмотрим аспект полного редактирования сайта применительно к теме двадцать двадцать два.
Пролог: Введение в WordPress версии 5.9
Одна из самых первых вещей, которые вы заметите в новой версии WordPress ( версия 5.9-Joephine ), — это исчезновение настройщика и доминирование блочного редактирования.
Новый способ редактирования
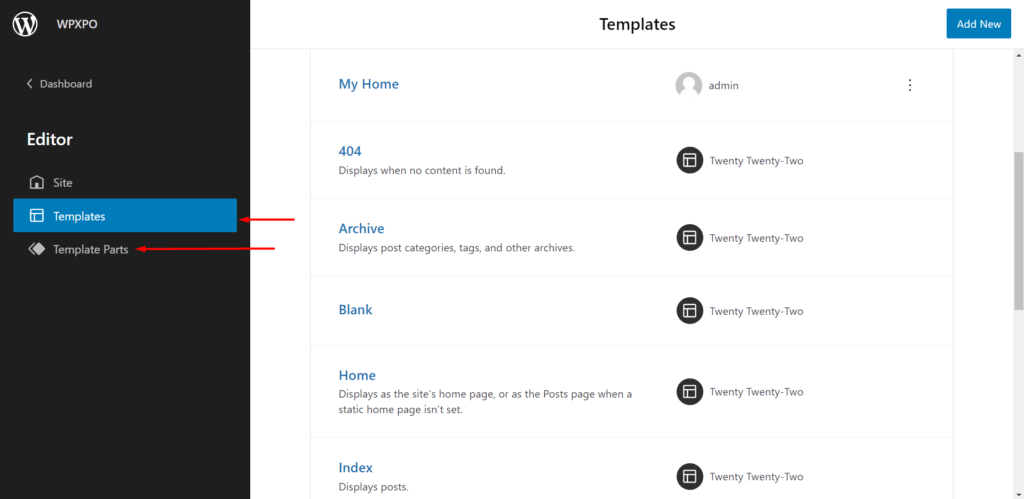
С новой установкой WordPress вы теперь получаете тему WordPress двадцать двадцать два. Если вы перейдете к « Внешнему виду» на панели управления WordPress, то заметите, что есть только одна опция, называемая « Редактор». Редактор позволяет редактировать шаблоны страниц.
К сожалению, из-за преобладания блочного редактирования Гутенберга происходит изменение всего процесса настройки. Это также устраняет необходимость в сложных тематических страницах.
В целом, есть большой толчок к полному редактированию сайта WordPress. Блоки Гутенберга теперь являются ключевым способом разработки вашего сайта WordPress в версии 5.9. И, честно говоря, больше нет необходимости в сложных настройках страницы, так как вы можете легко использовать блоки для создания потрясающих веб-сайтов.
Примечание . Последняя версия WordPress великолепна. К сожалению, все еще есть некоторые недостатки, когда дело доходит до быстрого и эффективного представления вашего сайта WordPress вашим читателям. Знаете ли вы, что PostX может помочь вам в этом? PostX позволяет вам беспрепятственно демонстрировать свой контент с помощью своих стартовых пакетов и макетов, которые полностью поддерживают Gutenberg и новую тему двадцать двадцать два. Обязательно ознакомьтесь с функциями плагина PostX Gutenberg Blocks:
Введение в «Глобальные стили» — еще один большой шаг к видению WordPress. Хотя в настоящее время в глобальных настройках есть только три элемента (вы можете настраивать эти параметры блок за блоком), есть вероятность, что в ближайшие дни появятся дополнительные параметры.
Если вы хотите узнать больше о глобальных стилях, у нас также есть соответствующий ресурс. Обязательно изучите его, чтобы узнать больше о глобальных стилях и шаблонах:
Узнайте о глобальных стилях и шаблонах в новой блочной теме WordPress.
Три элемента в глобальных настройках: а) Типографика , б) Цвета , в) Макет . Вы можете изменить все эти вещи глобально или установить их для каждого блока по отдельности.
Кроме того, блоки, макеты, шаблоны, все приходит с разным вкусом. В целом заметно развитие в отделе кастомизации. Давайте рассмотрим эти изменения одно за другим.
Шаблоны блоков
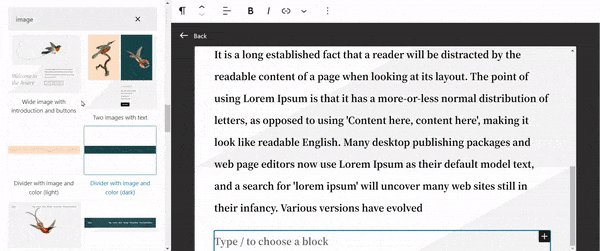
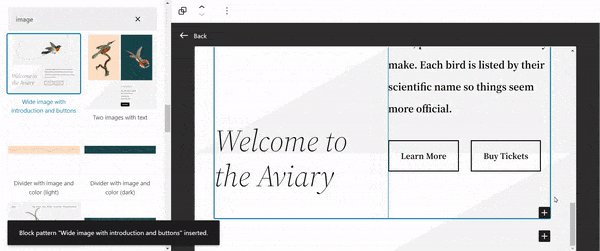
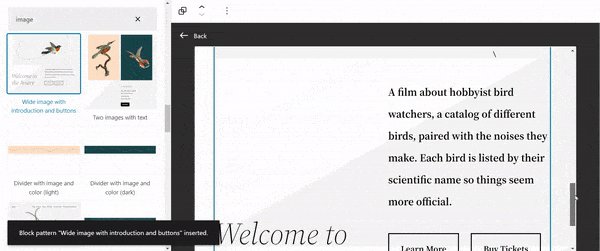
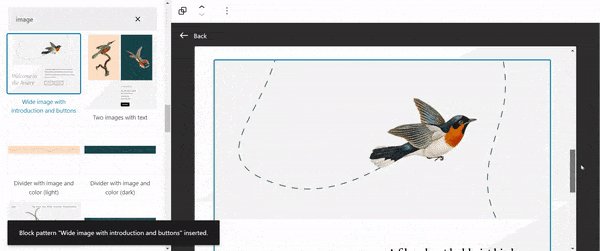
В WordPress версии 5.9 шаблоны блоков кажутся более совершенными. Если вы перейдете на страницу редактора и нажмете на шаблоны, вы найдете обширную библиотеку опций, которые легко развернуть.
Шаблоны основаны на блоках, что означает, что они полностью настраиваемые. Вы также можете найти различные шаблоны на wordpress.org. Все, что вам нужно сделать, это скопировать и вставить любой из шаблонов на ваш сайт WordPress . Он автоматически появится на вашем сайте.
Шаблоны блоков — это лишь один из способов научиться редактировать полные веб-сайты с помощью WordPress. Шаблон и части шаблона — вот что делает последнее обновление WordPress таким многообещающим.
Обязательно посмотрите следующее видео, чтобы создать собственный шаблон страницы в теме WordPress двадцать двадцать два. Все, что вам нужно сделать, это создать части шаблона и шаблоны страниц для создания ваших пользовательских страниц:
Чтобы узнать больше об использовании шаблонов страниц и частей шаблонов, вы можете ознакомиться со следующим ресурсом блога:
Подробнее о создании пользовательских шаблонов страниц
Шаблоны и части шаблона
Шаблоны страниц
До WordPress 5.9 вы могли использовать обычные блоки для создания макета страницы. Вы могли либо использовать блоки Гутенберга (которые в то время не были очень популярны), либо использовать компоновщики страниц для создания определенной страницы.
Теперь вы можете создать один и тот же макет для нескольких страниц или наоборот, используя шаблоны. Если вы хотите создать новую страницу в версии 5.9, вам нужно будет создать шаблон для этой конкретной страницы. Если вы хотите, чтобы новая страница наследовала дизайн, вы можете выбрать этот конкретный шаблон для этой страницы и опубликовать его.
Эта новая страница теперь будет иметь такой же макет.
Вы можете создавать новые шаблоны в редакторе тем двадцать двадцать два или создавать их на самой странице. Все, что вам нужно сделать, это убедиться, что ваша страница находит правильный шаблон.

Части шаблона
Части шаблона — это то, что делает шаблоны страниц целыми.
В общем, у вас есть несколько готовых шаблонов страниц в теме WordTwentyTwoTwo, готовых к использованию. Тем не менее, если вам нужно создать новый шаблон страницы, вы можете добавить различные части шаблона, чтобы создать совершенно новый шаблон страницы.
Вы не ограничены готовыми частями шаблона, которые по умолчанию поставляются с темой 2022. В WordPress версии 5.9 у вас есть возможность создавать свои собственные части шаблона (процесс почти аналогичен созданию новых шаблонов страниц).
Если вы хотите создать собственные домашние страницы с новой темой двадцать двадцать два, мы предлагаем вам потратить некоторое время и посмотреть видео:
Все, что вам нужно сделать, это сохранить новую часть шаблона , дав ей имя. Вы можете добавлять различные блоки для создания собственной части шаблона. Если вы сохраните часть шаблона, вы сможете использовать и повторно использовать часть шаблона.
Полезной вещью в частях шаблона является тот факт, что вы можете создавать части шаблона очень эффективным способом, а затем использовать их столько раз, сколько захотите, в шаблонах страниц. И это открывает путь к полноценному редактированию сайта в WordPress.
Части шаблона — отличный способ сэкономить время при более быстром создании личного блога. Вы должны взглянуть на это, когда начнете создавать свой сайт WordPress.
Блоки для темы Twenty Twenty Two
В теме двадцать двадцать два есть много блоков. Мы будем говорить только о тех, которые супер важны в версии 5.9 (с нашей точки зрения). В частности, есть 4 блока , которые очень важны для полноценного редактирования сайта.
Блок логотипа сайта
Обязательно посмотрите соответствующее видео, чтобы узнать больше о добавлении фавиконов сайта в последнюю блочную тему WordPress:
Блок логотипа сайта является одним из ключевых блоков для демонстрации вашей личности. Одна из ключевых вещей, которую следует помнить, это тот факт, что добавление или изменение значка сайта уже не одно и то же. Вам нужно будет получить доступ к настройкам значка сайта из настроек логотипа сайта.

Блок навигации
«Навигация» — еще один ключевой блок в теме WordPress «Двадцать двадцать два», который очень полезен для создания навигационных меню. Да, есть изменения в том, как вы можете добавить меню в тему WordPress двадцать двадцать два.
Навигационные меню являются важной частью любого веб-сайта WordPress. У нас есть подходящий ресурс, чтобы вы могли узнать и понять процесс создания меню в последней версии 5.9:
Примечание о боковой панели WordPress
Если вы хотите создать боковую панель в теме WordPress двадцать двадцать два, то вам нужно создать боковую панель как часть шаблона (это наиболее эффективный способ). Поскольку у вас больше нет виджетов, вам нужно будет добавить отдельные элементы для создания собственных боковых панелей.
Вот еще один краткий ресурс по теме создания боковой панели на веб-сайте WordPress. Здесь вы поймете, почему создать часть шаблона проще:
Отличные блоки галереи изображений
Блоки галереи изображений улучшены больше, чем когда-либо прежде. Помимо введения высокофункциональной функции перетаскивания, блоки изображений улучшены и предлагают лучший способ создания функциональных галерей изображений.

Функциональность блока
В целом, библиотека блоков кажется намного более функциональной в теме двадцать двадцать два . Существует больше возможностей управления, чем когда-либо прежде. Кроме того, блоки кажутся более гладкими, когда вы используете их в шаблонах страниц или создаете новые части шаблона.
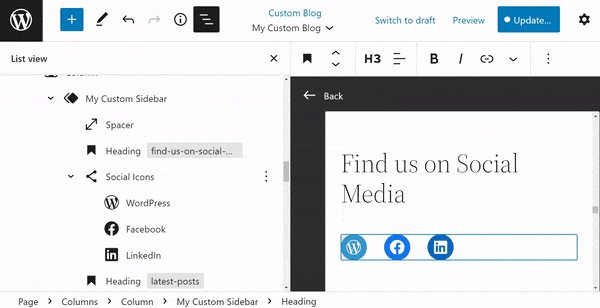
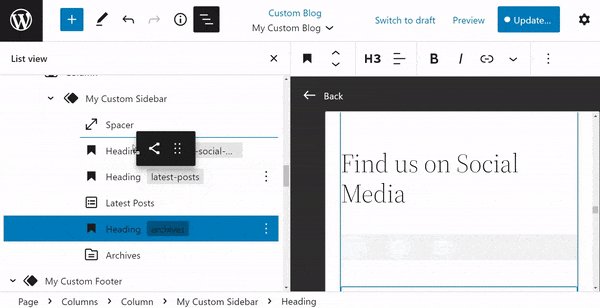
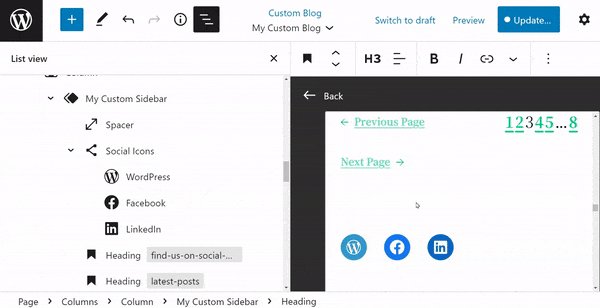
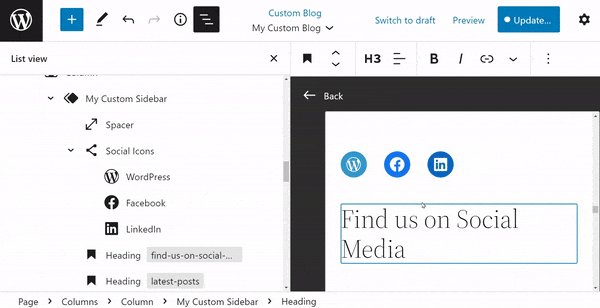
Переработанный вид списка для полного редактирования сайта WordPress
Представление списка в новой теме WordPress более универсально. Вы можете легко перетаскивать элементы , чтобы перемещать их по своему усмотрению. Элементы управления очень просты. Все, что вам нужно сделать, это нажать на элемент и перетащить его вверх или вниз для изменения положения. Вот и все.

Бонусный раздел: дочерняя тема темы Twenty Twenty-two WordPress
Создание дочерней темы для последней блочной темы WordPress также немного сбивает с толку. На самом деле, в 2022 году многие могут отговорить вас от создания дочерней темы. Итак, прежде чем приступить к процессу «как создать дочернюю тему», давайте обсудим, «зачем» она вам нужна:
Зачем нужна дочерняя тема?
Дочерняя тема наследует функции исходной темы (родительской темы). Он принимает стили и другие функции родительской темы. Для быстрой настройки это необходимо, потому что вам не нужно вносить какие-либо изменения в родительскую тему.
Вы можете настроить дочернюю тему без необходимости вносить какие-либо изменения в родительскую тему. И это то, что хорошо в дочерних темах, поскольку разработчики могут вносить изменения в дочернюю тему без необходимости что-либо менять в родительской теме.
Еще одна замечательная особенность дочерних тем — это то, что вы можете легко обновить WordPress до последней версии, и настройки дизайна останутся прежними.
Ваша дочерняя тема сохранит ваши дизайны, даже если вы обновите WordPress до последней версии.
Дочерние темы очень подходят для дизайнеров и разработчиков просто потому, что разработчики могут легко добавлять свои собственные функции. Это также сокращает общее время разработки для разработчиков.
Как создать дочернюю тему в теме Twenty Twenty two вручную?
Хотя идея создания и поддержки дочерней темы в наши дни не очень популярна, мы считаем, что стоит знать, как создать дочернюю тему для темы WordPress двадцать двадцать два. Вот шаги, которые вы можете выполнить:
Шаг 1: Установите и настройте папки на локальном хосте
Мы будем использовать Ampps в качестве нашего локального хоста для запуска WordPress. Прежде всего, вам нужно будет установить Ampps и настроить локальную среду на вашем локальном компьютере.
После того, как вы установили последнюю версию WordPress и установили ее на локальный хост, вы готовы создать дочернюю тему для темы двадцать двадцать два.
Теперь перейдите в Ampps > www > «Ваш локальный сайт» > wp-content > темы.
Вам нужно будет создать папку с названием дочерней темы (вы можете использовать « twentytwentytwochild » или подобное имя для удобства использования). Внутри папки вам нужно будет создать файлы style.css и functions.php.
Шаг 2: Создайте файлы style.css и functions.php
Теперь откройте редактор кода в папке. Вставьте следующий фрагмент кода в редактор:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildНаконец, сохраните файл как «style.css». Вы также можете использовать редактор кода и сохранить файл как файл «style.css». Это основной файл стилей CSS для вашей дочерней темы WordPress.
Теперь на следующем шаге вам нужно открыть другой файл в той же папке. Вставьте следующий фрагмент кода:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>Как только вы это сделаете, сохраните файл как «functions.php». Опять же, вместо редактора кода можно использовать блокнот.
Теперь вы должны увидеть дочернюю тему в разделе тем вашего сайта WordPress:
Шаг 3. Добавьте свой собственный код
Прежде чем мы начнем добавлять пользовательский код в нашу новую дочернюю тему, вам нужно будет создать 2 отдельные папки в папке wp-content>themes>child theme . Один будет «Части», а другой — «Шаблоны» . В целях демонстрации мы покажем вам, как добавить собственный код и вывести следующий вывод, который вы можете использовать в качестве части шаблона :

Код для создания пользовательской части шаблона приведен ниже:
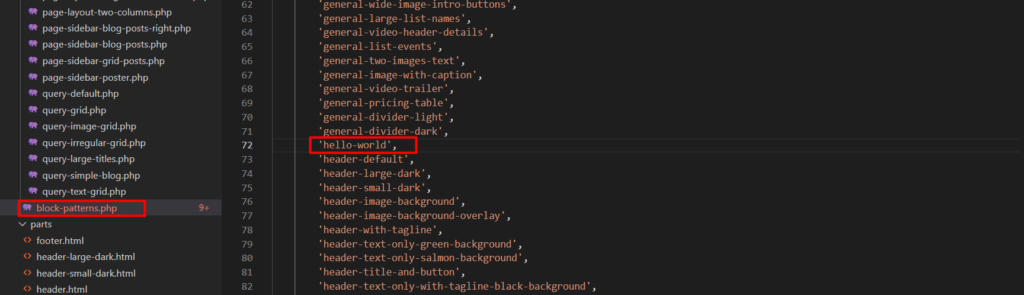
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Как только вы напишете этот код, вам нужно будет включить его в библиотеку.

Как только это будет сделано, все, что вам нужно сделать, это вызвать его, и ваша часть шаблона будет готова. Просто не забудьте сохранить код в папке частей дочернего элемента, чтобы вы могли его использовать.

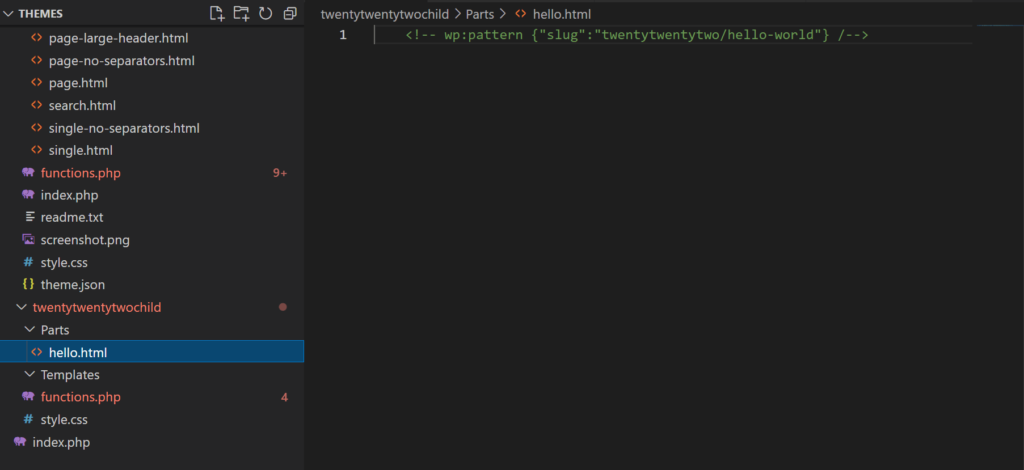
Вот код:
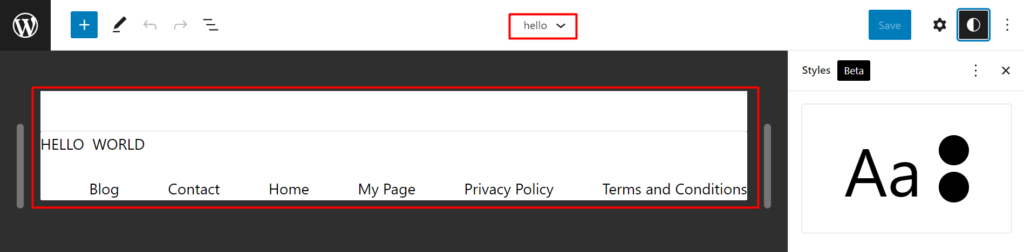
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Ваша пользовательская часть шаблона готова. Теперь вы найдете его в библиотеке деталей шаблона и будете использовать:

Часто задаваемые вопросы
Вот ответы на некоторые часто задаваемые вопросы:
Где найти редакторы файлов тем и плагинов?
Вы можете найти редакторы файлов тем и плагинов в меню «Настройки» на панели инструментов WordPress. Вы больше не найдете их в меню тем с последним обновлением.
Как настроить определенную страницу в теме Twenty Twenty-two WordPress?
Чтобы настроить конкретную страницу, вам необходимо настроить шаблон страницы. Перейдите на страницу, которую хотите отредактировать. В меню настроек вы найдете настройку шаблона страницы . Вы можете либо создать новый шаблон страницы, либо выбрать существующий шаблон из раскрывающегося списка.
Как добавить или настроить меню в последней теме блока двадцать двадцать два?
Вам нужно будет использовать блок навигации из меню блоков, чтобы создать меню на странице. Вы также можете создавать меню как части шаблона и использовать их напрямую. Возможно, вы захотите ознакомиться с нашим контентом о том, как настроить меню в теме блоков двадцать двадцать два.
Должен ли я адаптироваться к Гутенбергу?
Когда дело доходит до полного редактирования сайта, адаптация к редактору Гутенберга. Потому что шансы на то, что Гутенберг сможет полноценно редактировать сайты, весьма велики. Вы также должны проверить Gutenberg SEO, чтобы оставаться на шаг впереди. Gutenberg отлично подходит для поддержания высокой скорости вашего сайта, так как вам не нужно зависеть от слишком большого количества плагинов.
Могу ли я использовать одну часть шаблона на нескольких страницах?
Да, как только вы создадите новую часть шаблона и сохраните ее, вы сможете использовать блок части шаблона и повторно использовать его на других страницах. Создание частей шаблона — отличный способ сократить ваши усилия при создании пользовательских страниц.
Совместим ли плагин PostX с Гутенбергом?
Да. По сути, PostX — это плагин, основанный на Гутенберге. Он полностью совместим с блочной темой WordPress двадцать двадцать два. Он получил полную поддержку последней версии WordPress. Обязательно ознакомьтесь с рекомендуемыми темами для PostX, где вы обнаружите, что тема двадцать двадцать два является потенциальным вариантом.
Последние мысли
Полное редактирование сайта WordPress не за горами. Вы можете ожидать, что WordPress станет полностью рабочим решением, в котором вам больше не придется полагаться на тяжелые конструкторы страниц.
И последняя тема блока в версии 5.9 говорит об этом. Хотя есть некоторые заметные недостатки, будущее Гутенберга, скорее всего, станет успешным автономным выбором.
Вам нравятся такие посты в блоге? Выключите звук в комментариях ниже, чтобы поделиться своими мыслями и предложениями. Ваше здоровье!
