Полное редактирование сайта WordPress — полное руководство
Опубликовано: 2022-05-30WordPress 5.9 был выпущен с новой возможностью для создания и настройки сайтов с помощью блоков, называемых полным редактированием сайта WordPress. Эта последняя версия не требует каких-либо плагинов Gutenberg, как раньше. Кроме того, FSE делает редактирование сайтов WordPress очень простым и удобным для начинающих.
Но, как бы легко ни было полное редактирование сайта, вам необходимо знать все тонкости этого процесса. Вот почему этот блог написан. В этом блоге вы узнаете, что такое полное редактирование сайта , в чем его преимущество и как оно работает. Итак, давайте начнем с базовых знаний о полном редактировании сайта WP…..
Что означает полное редактирование сайта WordPress?
Полное редактирование сайта WordPress означает изменение всего сайта с помощью блоков . Раньше блоки использовались только в области контента или для постов и страниц. Но теперь это было изменено. Хорошей новостью является то, что эти блоки WordPress 5.9 можно использовать как полноценную тему редактирования сайта.
Это означает, что вы можете изменить каждую часть вашего веб-сайта с помощью глобальных элементов и элементов страницы в одном интерфейсе. WordPress FSE впервые появился в WordPress 5.8. В то время вам все еще нужно было использовать плагин Gutenberg , чтобы получить доступ к нескольким полным функциям редактирования сайта.
Но с выпуском WordPress 5.9 зависимость от плагина Gutenberg устранена. Только вам нужно установить новую блочную тему WordPress, чтобы воспользоваться всеми возможностями редактирования сайта WordPress.
Хотите знать, какие функции и улучшения WordPress 5.9? Если да, то читайте:
★ Возможности и улучшения WordPress 5.9 .
Каковы преимущества полного редактирования сайта WP?
Название отражает главное преимущество — редактирование и предварительный просмотр всего сайта, оставаясь в редакторе темы. Эта новая функция редактирования WordPress будет использовать ваш опыт создания и редактирования веб-сайтов . Кроме того, вы можете использовать блоки в любом месте на своем сайте и впоследствии изменить стиль своих блоков.
Кроме того, вы можете использовать готовые дизайны для своих сообщений, заголовков, нижних колонтитулов и шаблонов блоков. Кроме того, сохраните их в своей коллекции шаблонов. Еще одним полезным преимуществом полного редактирования сайта WP является то, что теперь для редактирования меню, заголовка, страниц и шаблонов блоков вам не нужно посещать каждую страницу по отдельности. Это сэкономит вам много времени , предоставив простые возможности редактирования для WordPress.
Из-за этих преимуществ полнофункциональное редактирование сайта WordPress стало популярным за одну ночь. Теперь, чтобы получить доступ к этому полному редактированию сайта, вам нужно включить опцию полного редактирования сайта WordPress. Не знаете, как включить WordPress FSE? Тогда загляните в следующий раздел.

Как включить полное редактирование сайта WordPress?
Чтобы привыкнуть к новой гудящей функции WordPress, вам нужно включить тему полного редактирования сайта, и название этой темы — тема Twenty Twenty-Two . Это недавно выпущенная тема, появившаяся в WordPress 5.9. Хотите узнать больше об этой теме? Прочтите блог « Вещи, которые вам нужно знать о блочной теме Twenty Twenty-Two WordPress ».
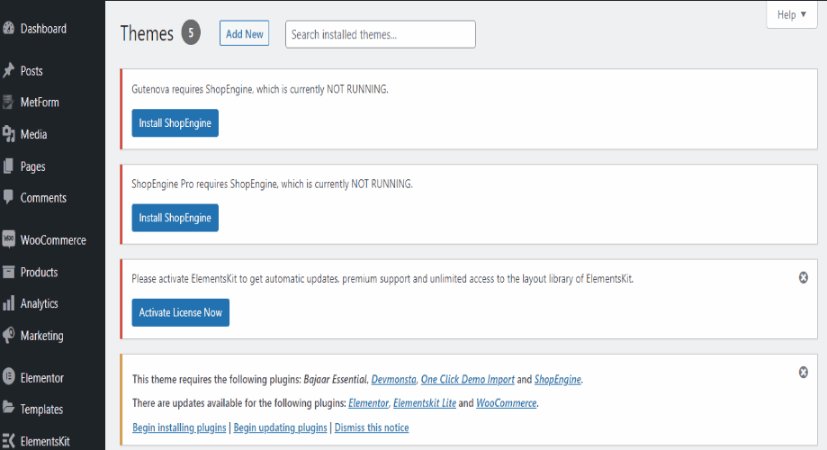
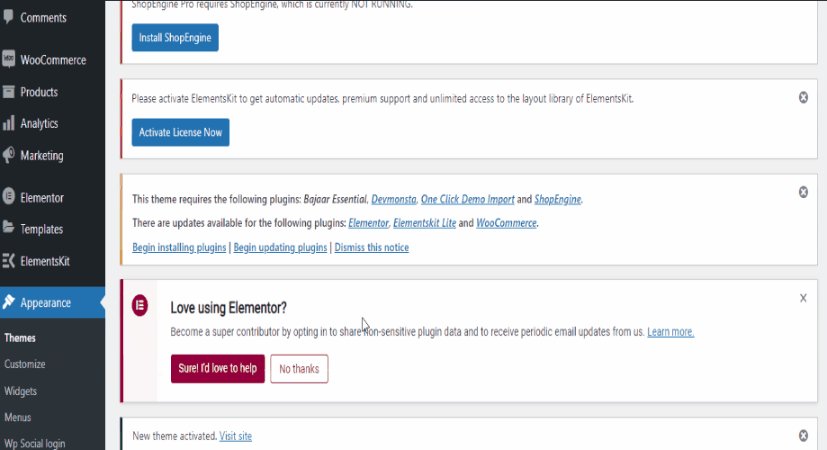
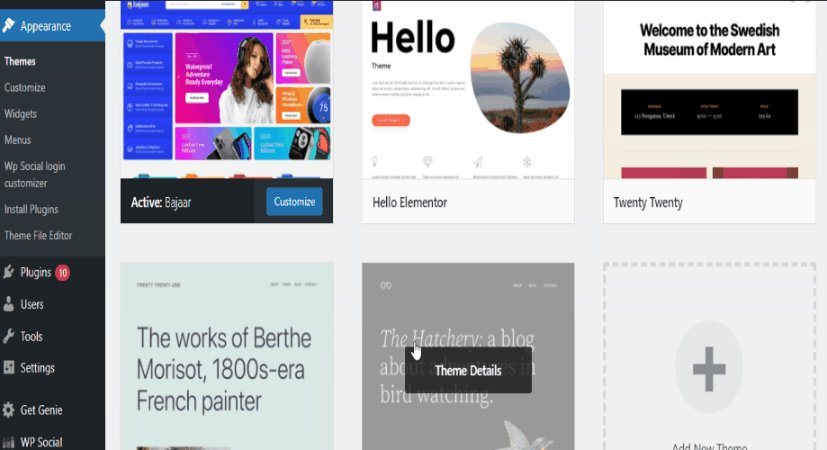
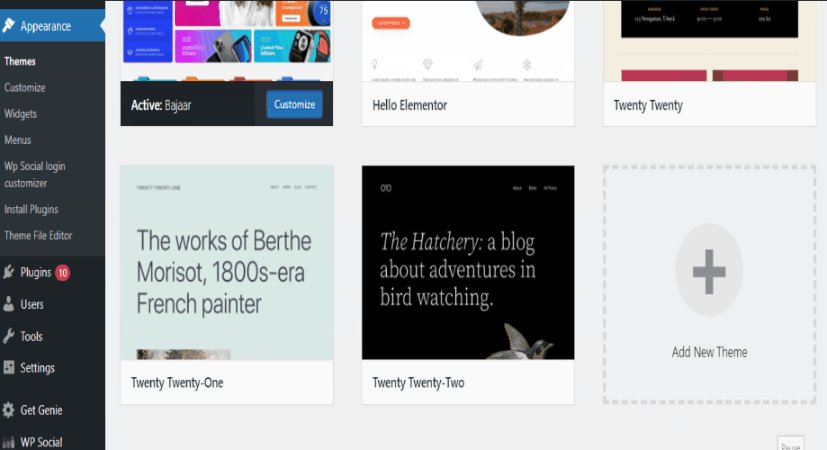
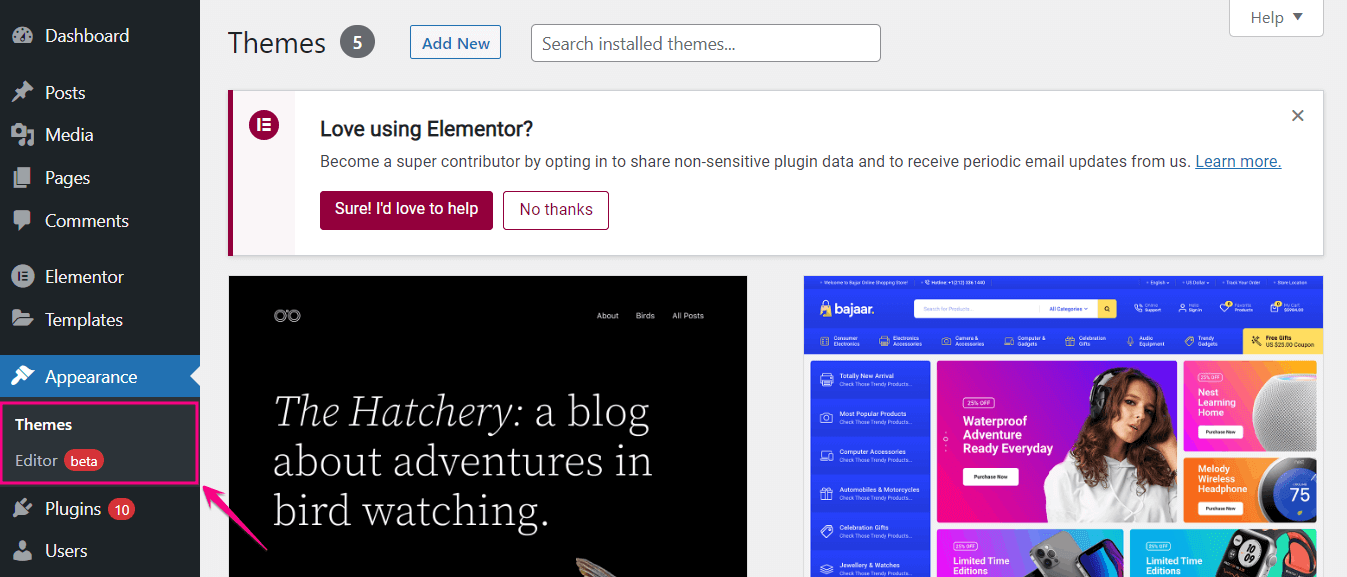
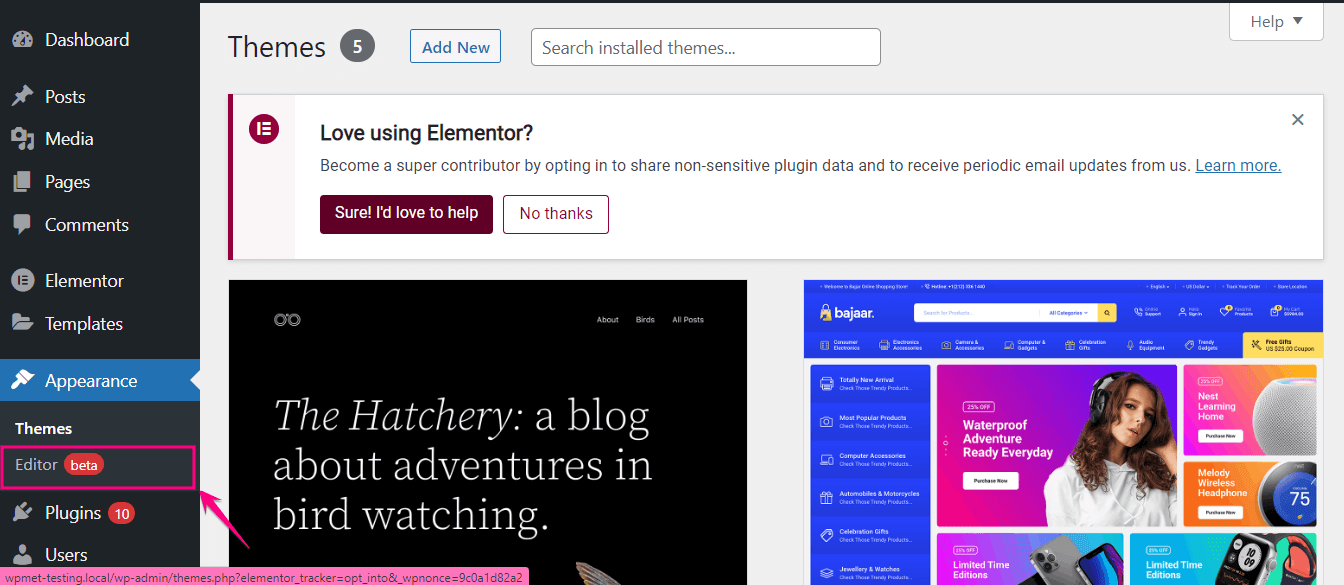
Теперь, чтобы включить тему Twenty Twenty-Two WordPress, вам нужно сначала посетить панель администратора . Затем перейдите в Внешний вид >> Темы и активируйте тему Twenty Twenty-Two WordPress. После этого вы сможете пользоваться всеми функциями редактирования сайта в полном объеме.

Как работает полное редактирование сайта WP?
Вы начнете получать все преимущества полного редактирования сайта WP после установки и активации темы Twenty Twenty-Two. Раздел вашего внешнего вида на панели инструментов WordPress будет изменен после включения новой темы полного редактирования сайта. Здесь вы получите только опцию «Темы и редактор».

Меню, виджеты и настройщик исчезнут из вашей панели администратора. Потому что все это переместится в редактор, откуда вы можете добавлять меню через блок навигации, и вместо виджетов будут разные типы блоков. Теперь вы взволнованы тем, как будет выглядеть полное редактирование сайта WordPress? Давайте рассмотрим каждую функцию, которую предлагает WordPress FSE:
Редактор сайта
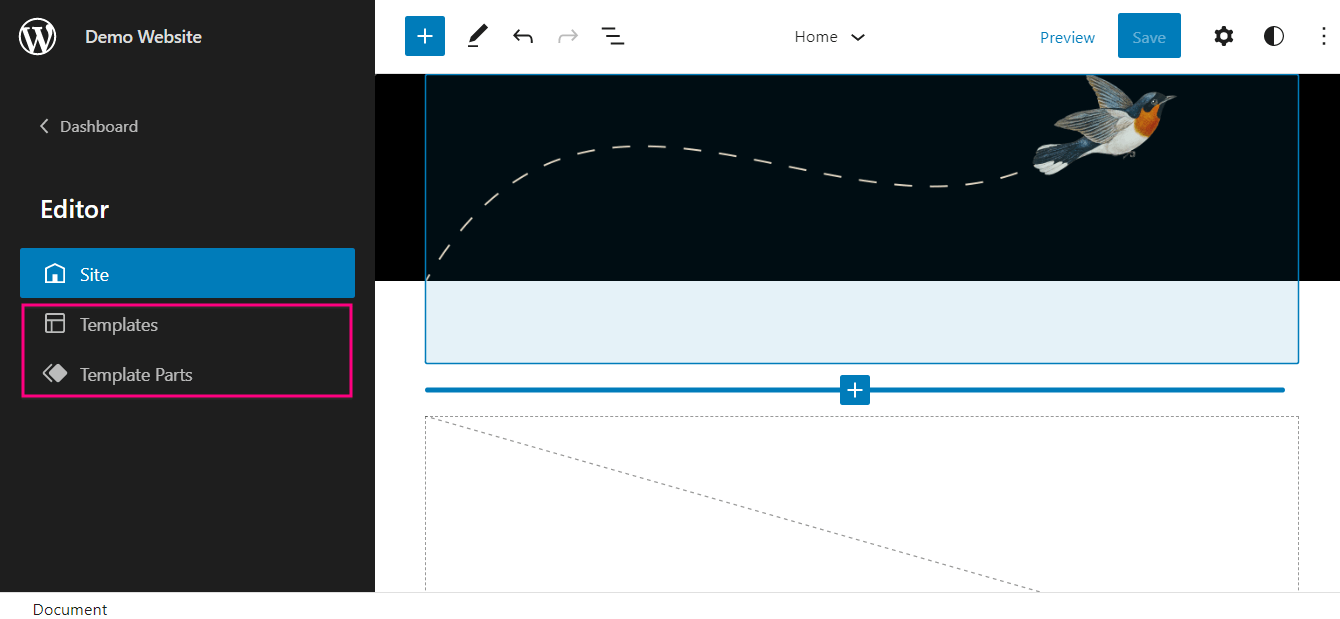
Редактор сайта позволит вам редактировать и просматривать все настройки. Перейдите в раздел Внешний вид >> Редактор , чтобы посетить Редактор сайта. Здесь вы получите различные параметры, такие как редактор сайта, стили, настройки и блоки. Во-первых, давайте начнем с навигации в редакторе сайта.

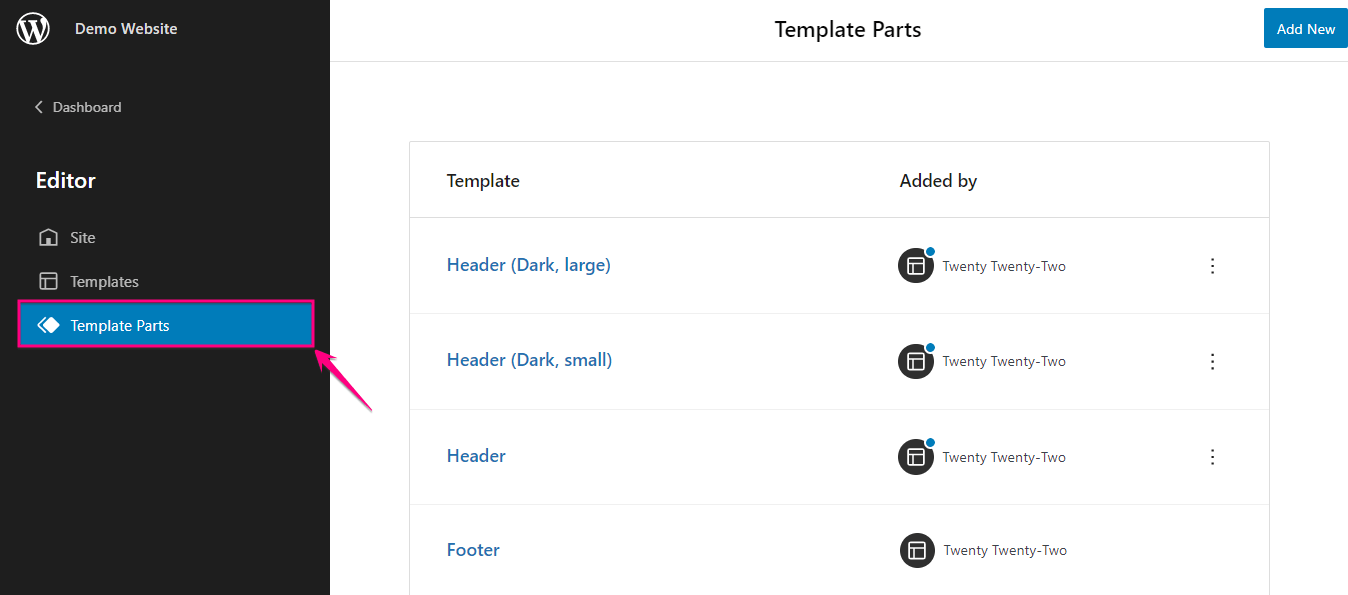
Вы можете перейти к навигации по редактору сайта, щелкнув значок WordPress . Там вы найдете шаблон и части шаблона для вашего сайта, которые изменят внешний вид вашего сайта. Теперь давайте посмотрим, что могут предложить эти шаблоны и части шаблонов.

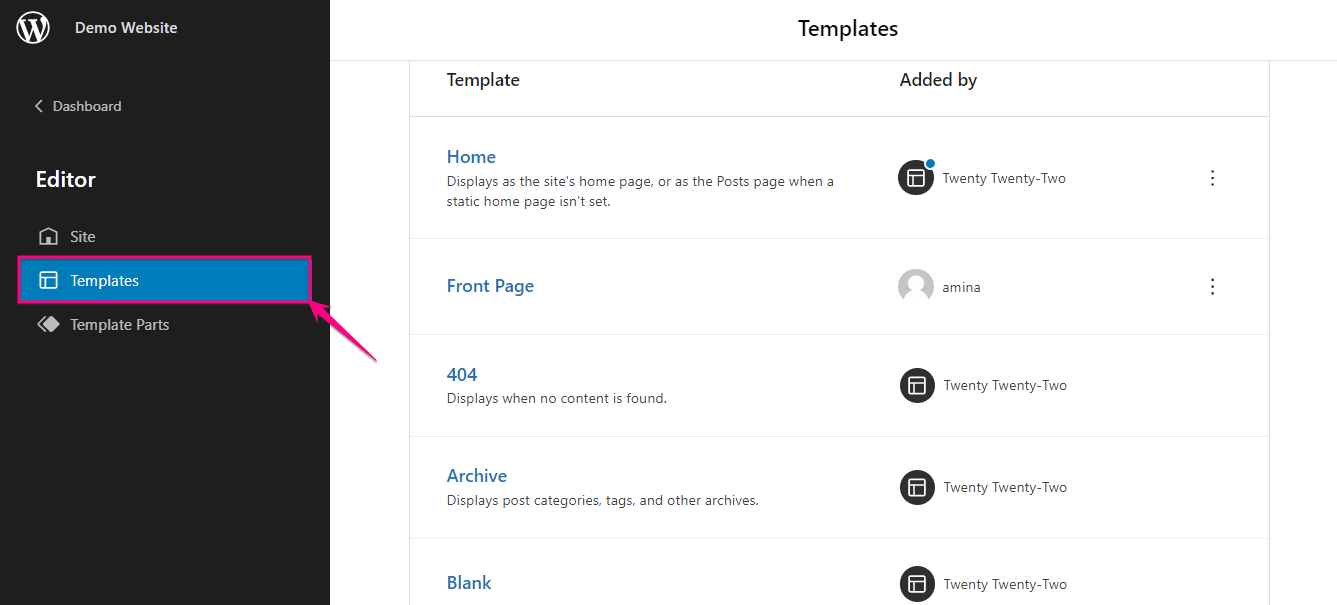
После нажатия на «Шаблоны » появится новая страница, на которой вы найдете различные типы шаблонов , такие как «Главная», «Главная страница», «404», «Архив», «Пустой», «Индекс», «Поиск» и т. д. Вы также можете добавить шаблоны для своего сайта.


Теперь идут части шаблона, которые позволят вам редактировать шаблоны вашего сайта WordPress. Здесь вы можете выбрать «Заголовок» (темный, большой), «Заголовок» (темный, маленький), «Заголовок» и «Нижний колонтитул». Добавленный вами шаблон будет отображаться по-разному для каждой части шаблона. Кроме того, вы можете добавить новые части шаблона , нажав синюю кнопку «Добавить новый» .

Новый настраиваемый внешний вид блока с редактированием стиля

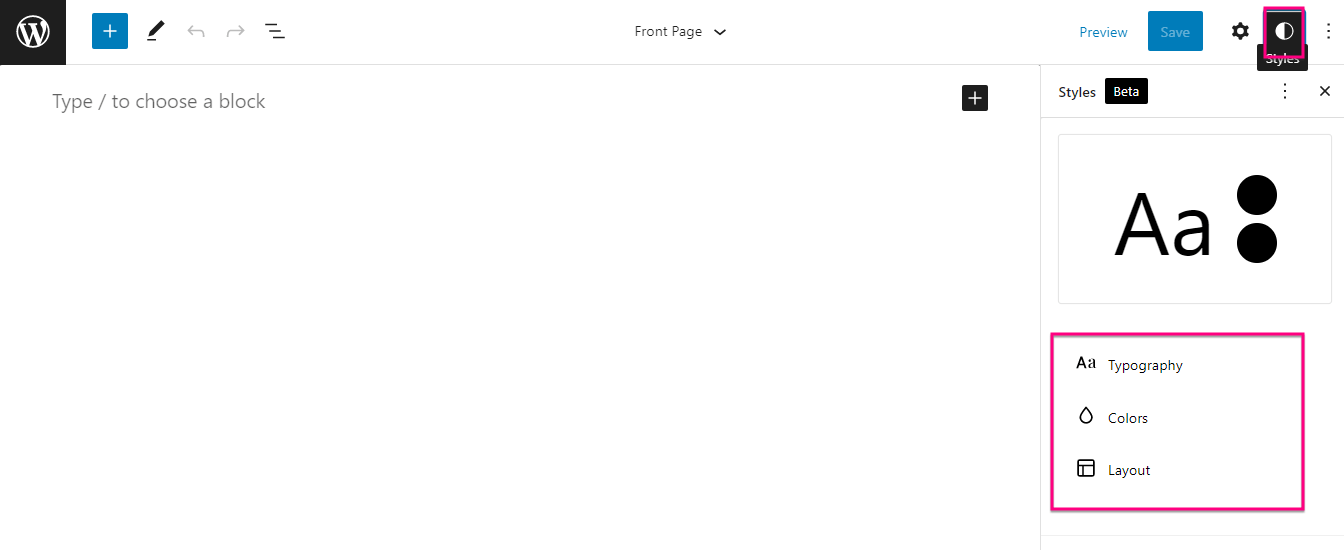
Полное редактирование сайта Gutenberg предлагает параметры настройки стиля, чтобы сделать ваш сайт более привлекательным для посетителей. После перехода в редактор вы увидите бело-черный кружок рядом с параметром настройки. Нажмите на круг , и откроется кран настройки стиля, где вы можете изменить типографику, цвет и макет блока.

Во-первых, вам нужно выбрать блок, нажав на значок плюса. Здесь выбирается блок абзаца, чтобы показать, как вы можете изменить типографику, цвет и макет блока.

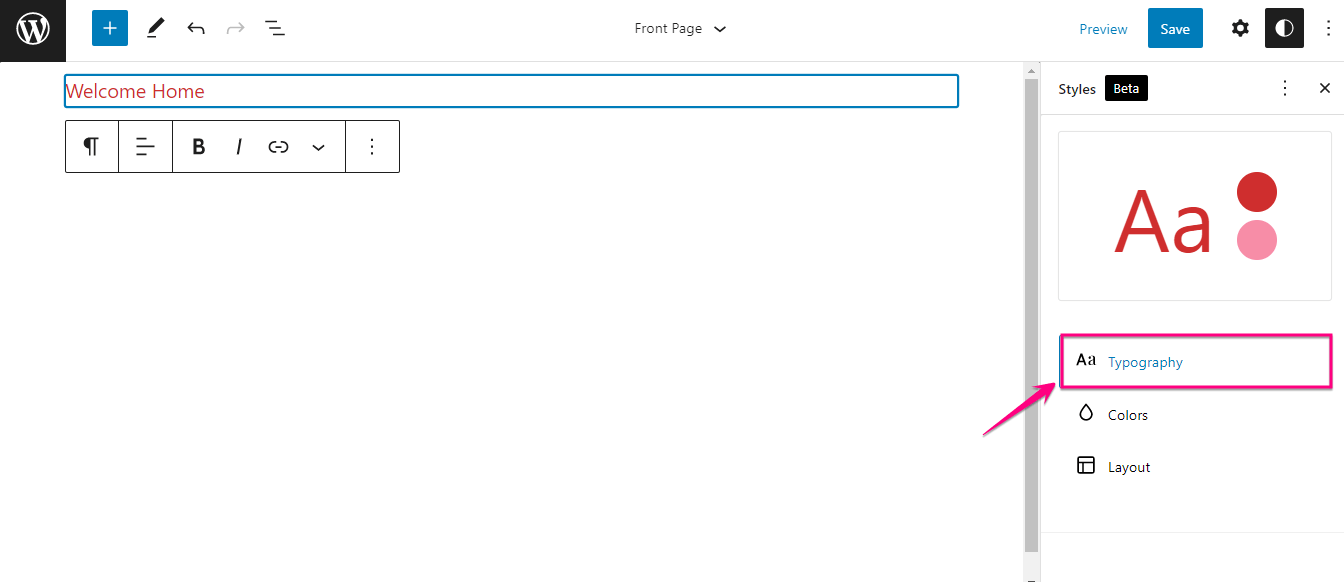
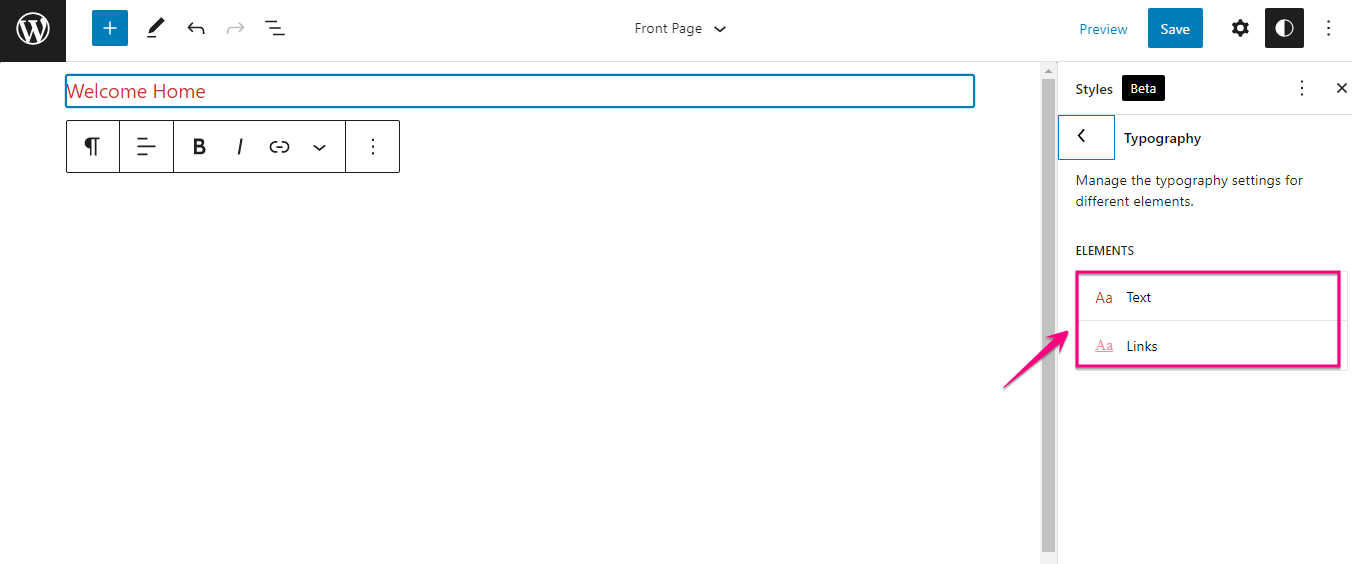
Здесь вы найдете поле «Типографика», с помощью которого вы можете изменить типографику вашего блочного текста и ссылок. Кроме того, этот параметр стиля позволит вам изменить семейство шрифтов, размер, высоту строки и внешний вид вашего блочного текста и ссылок.

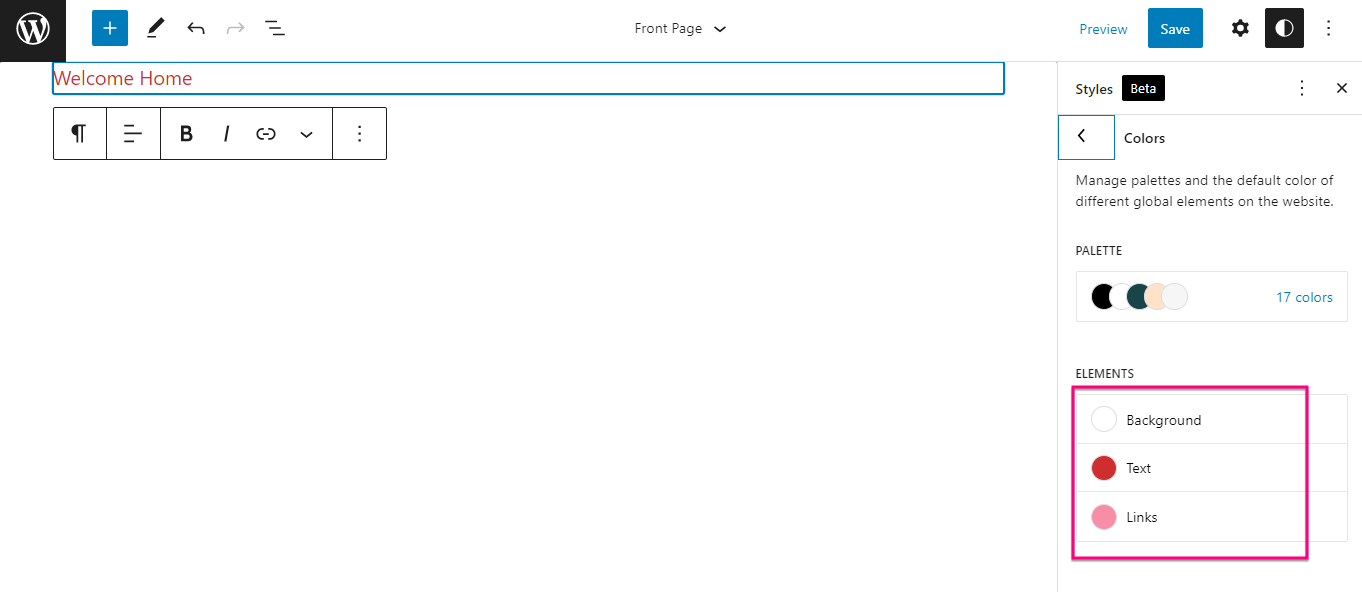
Теперь нажмите «Цвета». Там вы увидите возможность изменить цвет фона, текста и ссылок . Для фона, текста и ссылок вы можете выбрать сплошной или градиентный цвет. Вы даже можете установить индивидуальный сплошной или градиентный цвет для фона, текста и ссылок.

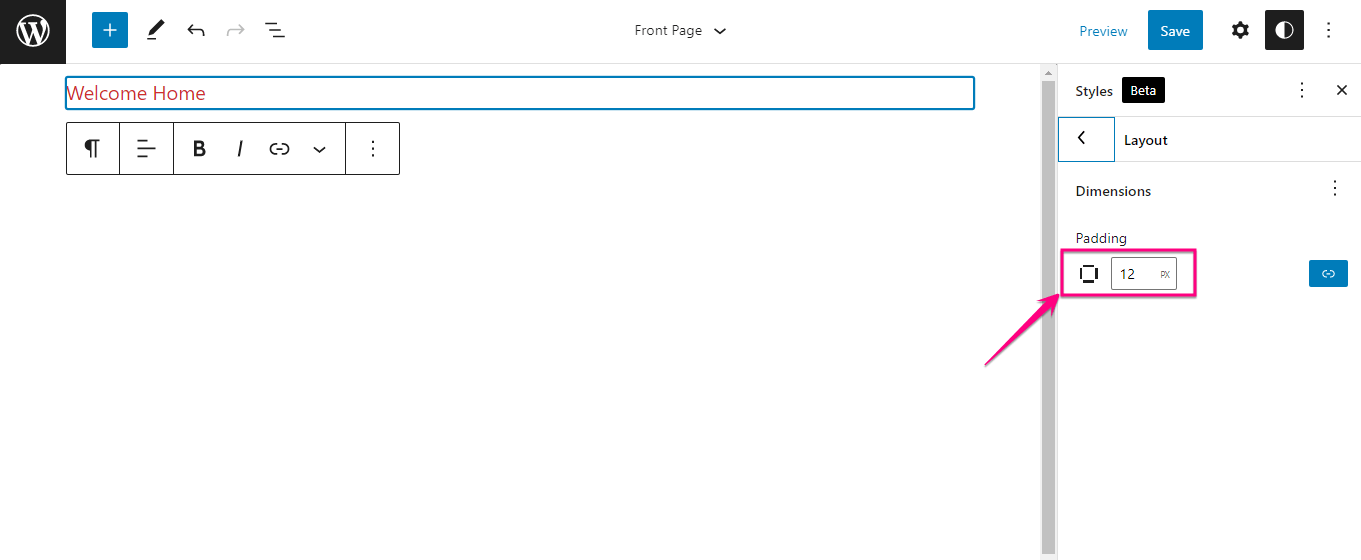
Также настройка стиля позволяет изменить расположение блоков. Просто введите размер для заполнения , и размер вашего блока будет изменен в соответствии с ним.
Редактирование заголовка и навигации

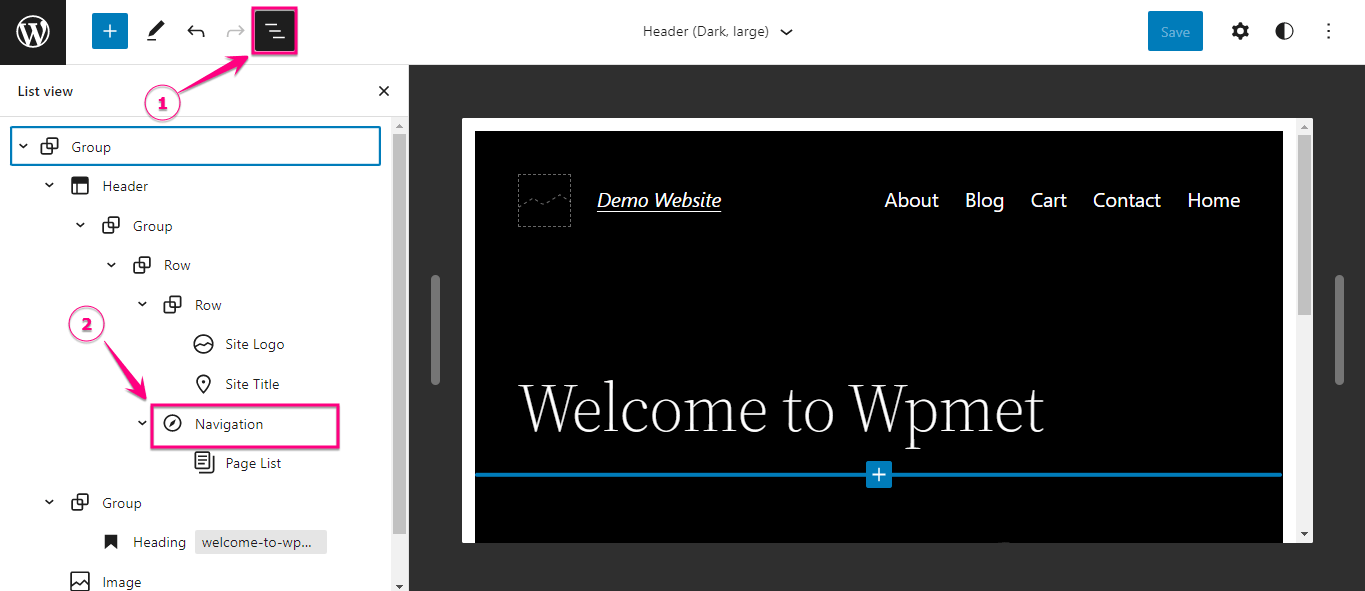
В предыдущих версиях WordPress вам нужно было добавить меню из раздела «Внешний вид» панели администратора. Но теперь он перемещен в редактор. Здесь вы найдете блок навигации для добавления меню . Все, что вам нужно сделать, это нажать на черный список , и откроется боковая панель, где вам нужно нажать Блок навигации.

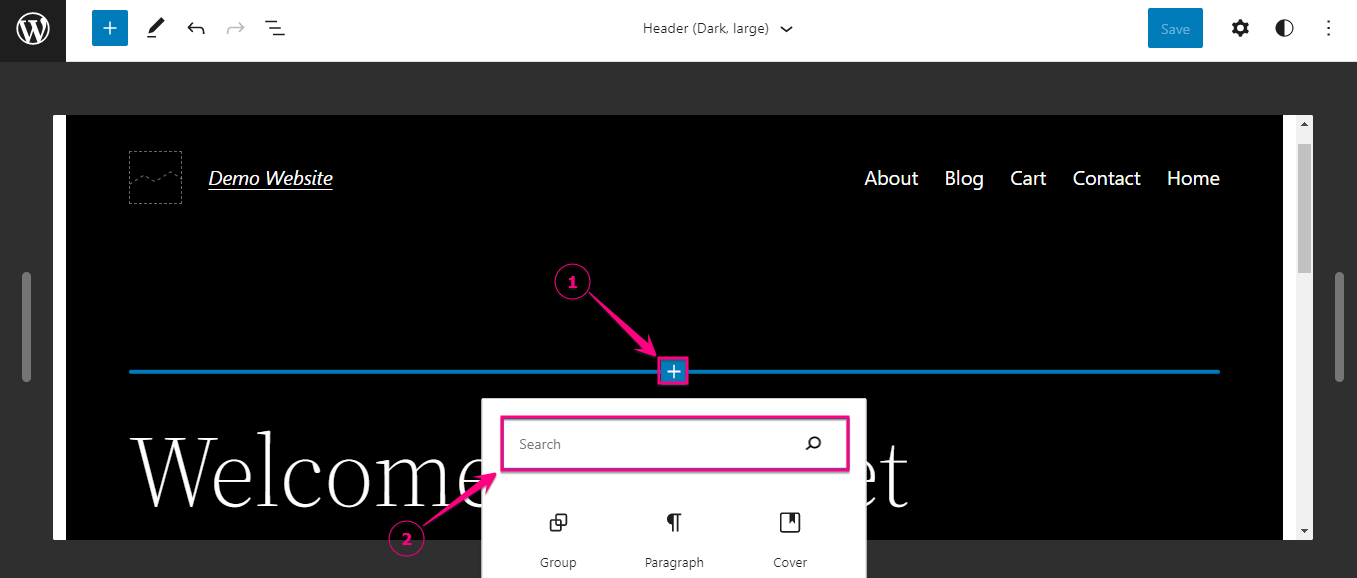
Вы также можете добавить блок , нажав на плюсик . После нажатия знака плюс вы получите опцию поиска блока. Оттуда вам нужно найти блок навигации и добавить его, нажав на него. Этот блок навигации позволит вам добавить в меню логотип сайта и социальные иконки.
Шаблоны блоков WordPress FSE

Блочные шаблоны полного редактирования сайта WordPress позволяют добавлять несколько шаблонов на одну страницу и редактировать их. как ваше предпочтение. Кроме того, вы можете выбрать любой шаблон из библиотеки шаблонов репозитория WordPress , кроме шаблонов темы.
Хорошие новости! WordPress выпустил еще один крупный релиз с более мощными функциями и улучшениями. Прочитайте следующий блог, чтобы проверить это:
★ Краткий обзор возможностей и улучшений WordPress 6.0 .
Как скачать бета-версию WordPress?
Самый простой способ скачать последнюю бета-версию WordPress — скачать это с wordpress.org . Или вы также можете загрузить бета-версию, установив плагин WordPress Beta Tester . Загрузка последней версии WordPress с помощью плагина Beta Tester сложна и неудобна для начинающих.
Итак, перейдите к выпускам на wordpress.org и скачайте оттуда последнюю бета-версию.
Начните с полного редактирования сайта WordPress
Полное редактирование сайта WP может показаться сложным с первого раза. Но, пройдя каждый вариант редактирования сайта, вы поймете, что настройка с блоками проще, чем раньше. Кроме того, вам не нужно вносить какие-либо изменения с помощью кодирования, что делает полное редактирование сайта WP удобным для пользователя. Вам нужно только установить и активировать тему полного редактирования сайта Twenty Twenty-Two, чтобы получить все эксклюзивные возможности настройки WordPress.
Если вы избегаете последней версии WordPress из-за проблем с совместимостью плагинов, то эту проблему можно решить с помощью совместимого плагина, такого как аддон Elements «все в одном » ElementsKit и ShopEngine, конструктор WooCommerce . Итак, обновите последнюю версию WordPress и начните редактировать свой сайт с помощью блоков и настройте добавленные блоки на свой сайт по своему желанию.