Полное руководство для начинающих по полному редактированию сайта WordPress
Опубликовано: 2023-11-21Хотите узнать, как использовать полное редактирование сайта в WordPress?
Полное редактирование сайта, представленное в WordPress 5.9, изменило то, как пользователи могут создавать свои веб-сайты с помощью WordPress. Он разработан, чтобы быть гибким и простым в использовании для начинающих.
В этой статье мы покажем вам, как использовать полноценный редактор сайтов WordPress. К концу этого руководства вы сможете легко создать великолепный веб-сайт с помощью WordPress в кратчайшие сроки.

Что такое полное редактирование сайта (FSE) в WordPress?
Полное редактирование сайта WordPress (FSE) по сути является продолжением проекта Гутенберга. Это функция, которая использует интерфейс редактора блочного контента для встроенных инструментов WordPress.org для настройки веб-сайтов и тем.
Это означает, что вы можете использовать редактор блочного контента не только для создания контента вашей страницы или публикации, но также для верхнего, нижнего колонтитула, боковой панели и многого другого.

Цель полного редактирования сайта — упростить создание веб-сайтов в WordPress. Хотя WordPress довольно удобен для пользователя, новичкам не всегда было легко его использовать.
Начнем с того, что предыдущий классический редактор был довольно простым. Когда вы создаете новую страницу, вы не можете сразу увидеть, как она выглядит. Вместо этого вам придется переключаться между страницей предварительного просмотра и интерфейсом редактирования, чтобы увидеть внешний вид страницы во внешнем интерфейсе.

Некоторые люди также считают, что настройщик тем WordPress ограничен, поскольку он не имеет функции перетаскивания.
Другими словами, вы не можете перемещать и редактировать элементы именно так, как хотите. Вот почему многие люди устанавливают плагин для создания страниц WordPress, чтобы получить больше гибкости в своем дизайне.

Проект Гутенберга направлен на решение этих проблем путем внедрения новых, более удобных инструментов для создания веб-сайтов, включая полное редактирование сайта.
С помощью FSE новички могут создавать свои веб-сайты WordPress с помощью простого редактора блоков с возможностью перетаскивания и просматривать предварительный просмотр в реальном времени по мере внесения изменений.
Что вы должны знать перед использованием полноценного редактирования сайта WordPress
Прежде чем использовать полноценный редактор WordPress, вы должны знать, что эта функция доступна только для пользователей блочной темы WordPress.
Если вы используете неблокирующую (классическую) тему, у вас не будет доступа к полнофункциональному редактору сайта. Вместо этого вам придется использовать настройщик тем WordPress или поддерживаемый конструктор страниц для внесения настроек.
Если вы хотите получить вдохновение от тем для блоков, ознакомьтесь с нашим руководством по лучшим темам для полного редактирования сайта WordPress.
Еще следует помнить, что полное редактирование сайта WordPress работает так же, как редактор блочного контента Гутенберга. Имея это в виду, мы рекомендуем прочитать наше руководство по использованию редактора блоков WordPress.
В этом руководстве мы сосредоточимся на том, как использовать функции полного редактирования сайта WordPress для редактирования дизайна, контента и макета вашей веб-страницы. Вы можете использовать эти быстрые ссылки, чтобы перейти к определенной теме:
- Как получить доступ к функциям полного редактирования сайта WordPress
- Как отредактировать меню навигации с помощью FSE
- Как изменить глобальные стили вашего сайта с помощью FSE
- Как настроить страницы WordPress с помощью FSE
- Как редактировать шаблоны WordPress с помощью FSE
- Как изменить шаблоны WordPress с помощью FSE
- Советы, как максимально эффективно использовать полнофункциональное редактирование сайта WordPress
- Ограничения полного редактирования сайта WordPress
Как получить доступ к функциям полного редактирования сайта WordPress
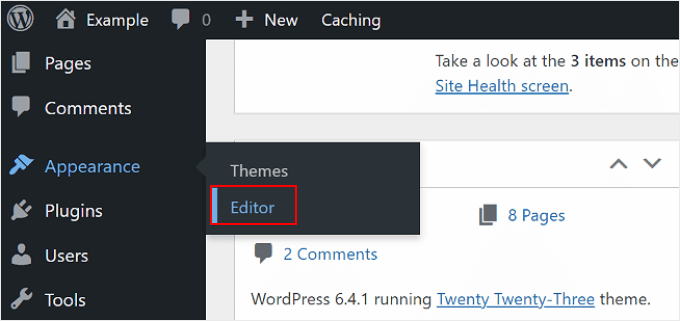
Чтобы получить доступ к полнофункциональному редактору сайта WordPress, вам нужно зайти на панель управления WordPress и выбрать «Внешний вид »Редактор» .

После этого вы попадете в полнофункциональный редактор сайта WordPress.
Вот как выглядит интерфейс:

С левой стороны вы найдете панель с основными настройками. Между тем, с правой стороны есть предварительный просмотр того, как выглядит ваш сайт. Вы можете нажать на эту сторону, если хотите сразу отредактировать свой сайт.
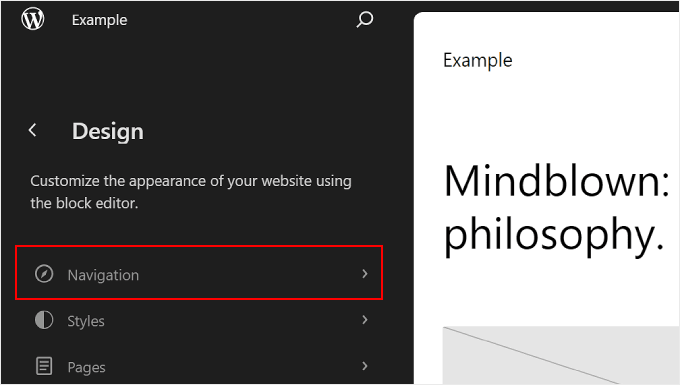
Существует 5 основных настроек: Навигация, Стили, Страницы, Шаблоны и Узоры. Давайте пройдемся по всем из них по одному.
Как отредактировать меню навигации с помощью FSE
Первая настройка вверху — «Навигация», которая позволяет редактировать навигационное меню темы вашего блока. Идите вперед и нажмите на него.

На этой странице вы можете сделать несколько вещей.
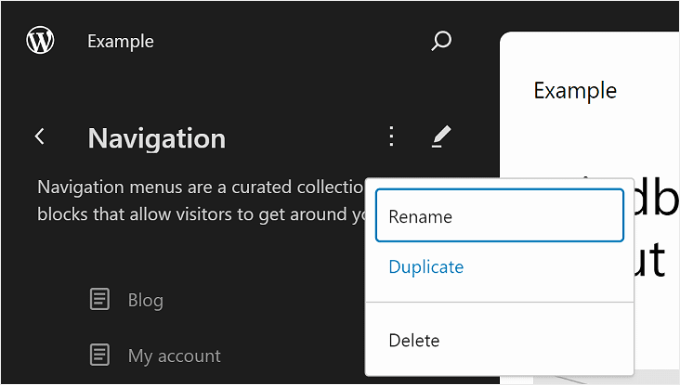
Нажав кнопку с тремя точками рядом с надписью «Навигация», вы можете переименовать, дублировать или удалить меню.

Вы также можете изменить порядок или удалить страницы, перечисленные в меню.
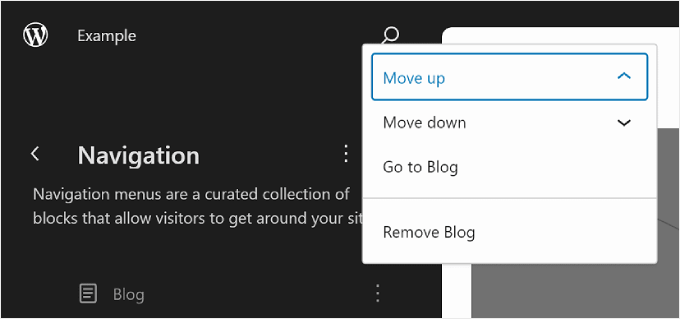
Для этого нажмите кнопку с тремя точками рядом с одной из страниц. Вы увидите варианты «Переместить вверх», «Переместить вниз» и «Удалить страницу». Если вы хотите отредактировать эту конкретную страницу, вы можете нажать кнопку «Перейти к…».

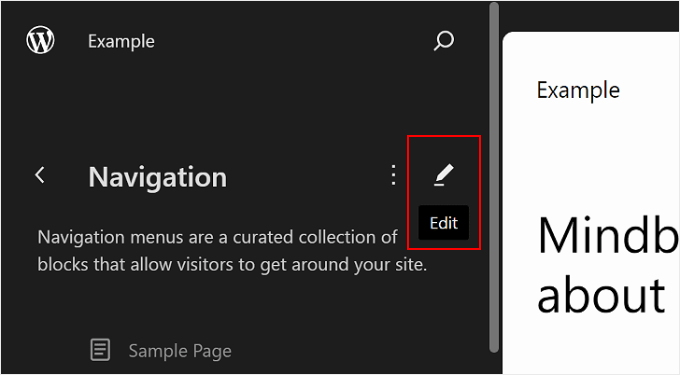
Еще вы можете настроить дизайн меню и ссылки.
Для этого просто щелкните значок карандаша «Редактировать», чтобы открыть редактор блоков.

Теперь появится интерфейс редактирования навигационного меню, похожий на обычный редактор блоков.
Добавление, редактирование, удаление и изменение порядка элементов меню
Прежде чем мы продолжим, обратите внимание, что расположение меню навигации вашего сайта будет зависеть от вашей темы. Он может быть вверху, сбоку или скрыт, появляясь только при нажатии определенной кнопки.
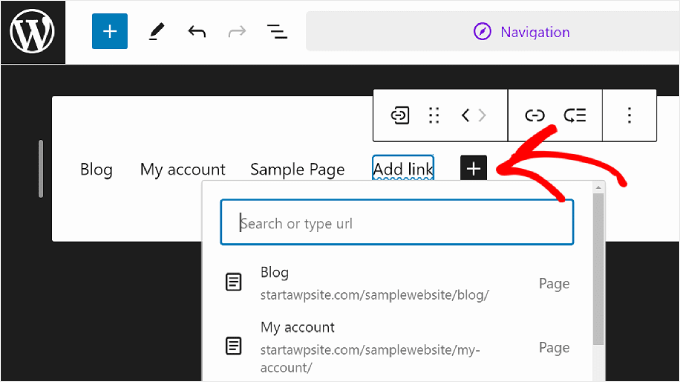
Чтобы добавить ссылку на новую страницу, вы можете нажать кнопку «+» «Добавить блок» в меню. Теперь просто введите имя страницы, заголовок публикации или внешний URL-адрес, который вы хотите вставить, в меню навигации и выберите его.

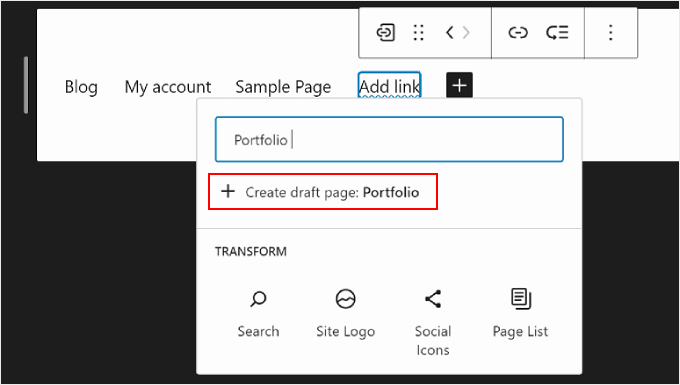
Если страница, на которую вы хотите создать ссылку, еще не создана, вы все равно можете добавить ссылку в меню навигации.
Просто введите название страницы черновика в строку поиска и нажмите «Создать страницу черновика». Затем WordPress создаст страницу с этим именем, которую вы сможете редактировать позже.

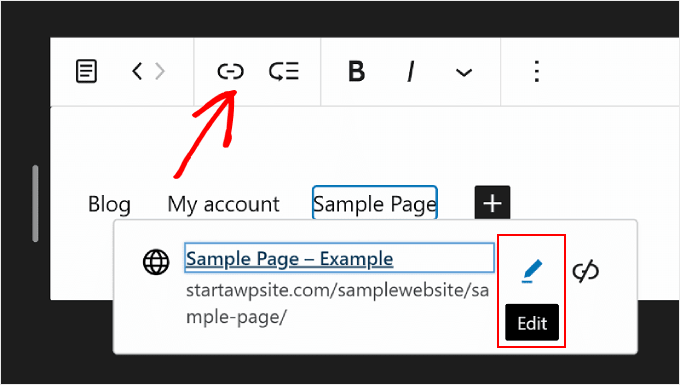
Если вы хотите отредактировать ссылку, имя и настройки вкладки страницы, просто выберите страницу и щелкните значок ссылки на панели инструментов блока.
Как только вы это сделаете, нажмите кнопку карандаша.

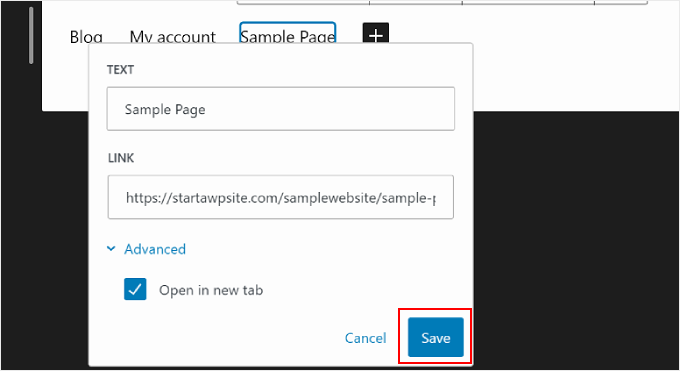
Теперь вы сможете изменить ссылку на страницу и открыть ее в новой вкладке.
После этого просто нажмите «Сохранить».

Помимо ссылок на страницы, вы также можете добавить сюда новые элементы меню навигации.
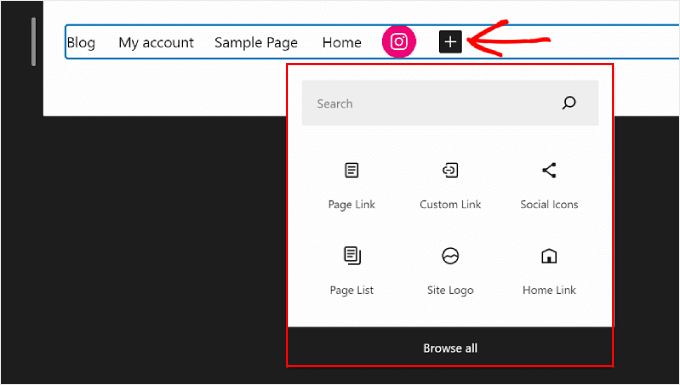
Все, что вам нужно сделать, это нажать кнопку «+» добавить блок. После этого вы найдете некоторые параметры блока навигации, которые вы можете использовать, например логотип сайта или слоган сайта.
Иногда вам может потребоваться прокрутить вниз, чтобы найти эти блоки. Вы также можете выбрать «Просмотреть все», чтобы увидеть полный список вариантов блоков.

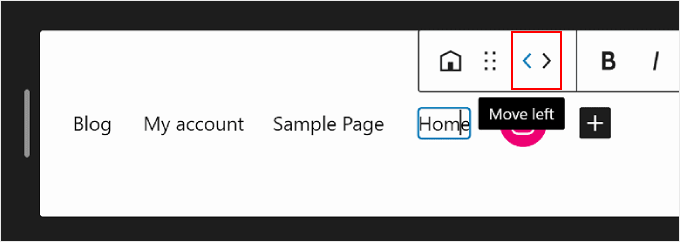
В какой-то момент вам также может потребоваться изменить расположение элементов меню.
Для этого выберите блок и выберите один из значков со стрелками, чтобы переместить блок влево или вправо.

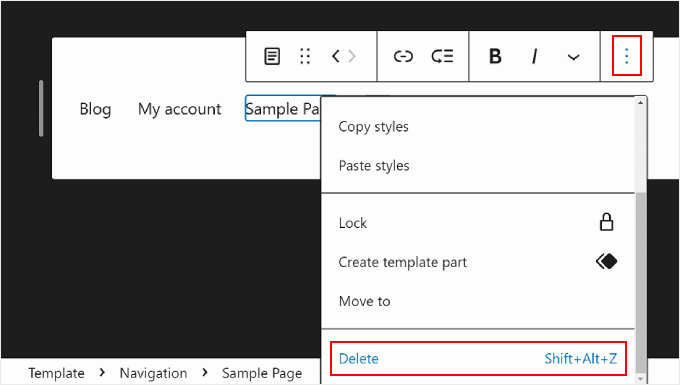
Теперь, если вы хотите удалить ссылку на страницу или другие элементы меню, вы можете выбрать элемент, который хотите удалить.
Затем щелкните трехточечное меню на панели инструментов блока и выберите «Удалить».

Создание подменю
Если у вас много веб-страниц, например, если вы управляете интернет-магазином, вы можете создать раскрывающееся подменю. Таким образом, ваше навигационное меню не будет загромождено множеством ссылок и будет выглядеть гораздо более организованным.
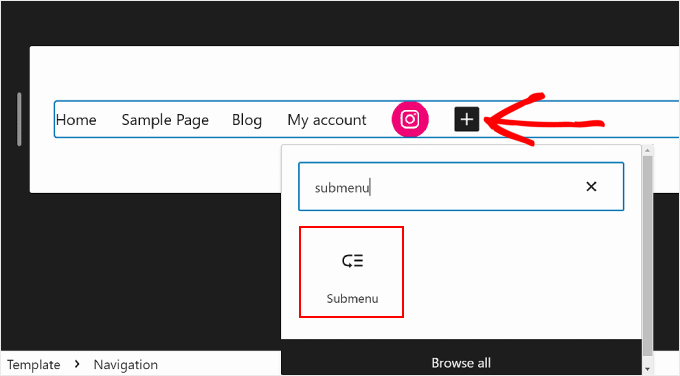
Первым шагом к созданию подменю является нажатие кнопки «+» добавления блока и выбор блока «Подменю».

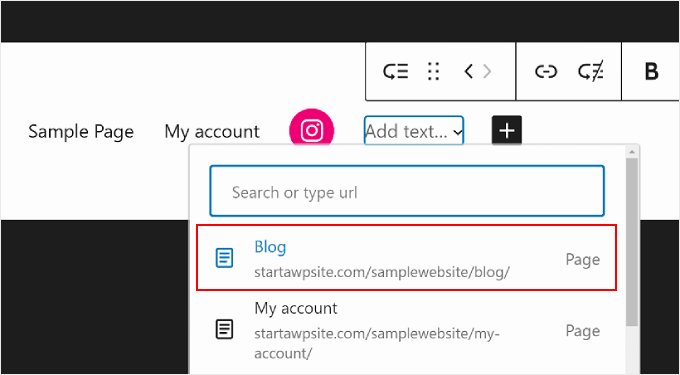
Далее вы выберете страницу или URL-адрес, который будет функционировать как родительское меню подменю.
Например, если вы ведете блог, вы можете использовать страницу блога в качестве родительского меню. В подменю будут ссылки на отдельные страницы категорий контента вашего блога.
В этом примере мы выберем «Блог».

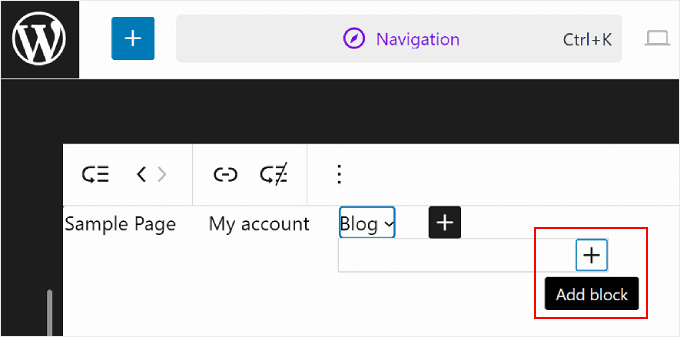
После того, как вы это сделаете, просто нажмите кнопку «+» добавить блок.
Оно должно находиться под родительским меню.

На этом этапе вы можете ввести имя ссылки на страницу, которую хотите вставить, и выбрать ее. Не стесняйтесь повторить этот шаг, чтобы добавить столько ссылок на подменю, сколько необходимо.
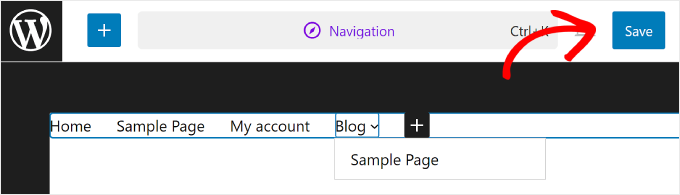
Закончив работу с меню навигации, не забудьте сохранить изменения, нажав кнопку «Сохранить» в правом верхнем углу.

Как изменить глобальные стили вашего сайта с помощью FSE
Следующий параметр в разделе «Навигация» — «Стили». Эта функция позволяет вам изменить дизайн всего вашего сайта.
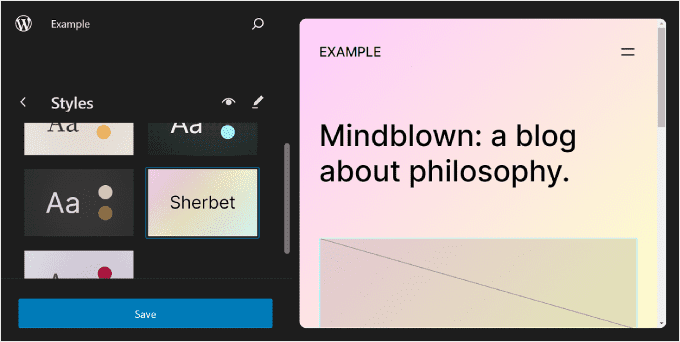
Перейдя на страницу «Стили», вы увидите несколько предопределенных параметров стиля, каждый из которых имеет разные цвета, типографику и варианты макета. Обратите внимание, что эти предопределенные параметры будут выглядеть по-разному в зависимости от темы блока.

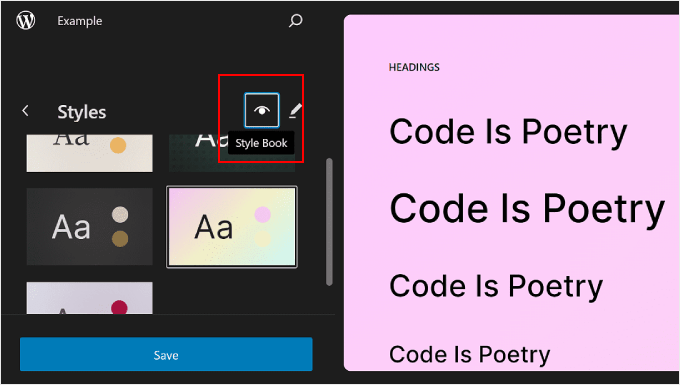
Вы также можете нажать на значок глаза рядом с надписью «Стили», который представляет Книгу стилей.
Благодаря этому вы сможете увидеть типографику параметров стиля и то, как будут выглядеть текстовые блоки с использованием этого стиля, такие как заголовки, абзацы, списки и т. д.

Как и в предыдущем разделе, кнопка карандаша на этой странице приведет вас к интерфейсу редактирования.
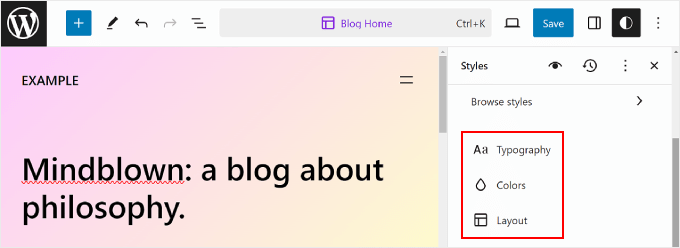
Здесь вы в основном будете использовать правую панель, чтобы изменить типографику, цвета и макет в соответствии с вашими потребностями.

Обычно вы увидите свою домашнюю страницу в редакторе. Однако изменения, внесенные вами здесь, также будут отражены на других веб-страницах.
Редактирование типографики вашего сайта
Чтобы изменить шрифты вашего веб-сайта, перейдите на боковую панель «Стили» справа и выберите «Типографика».
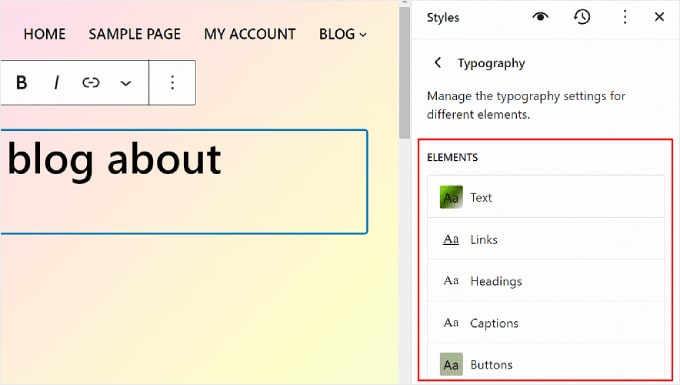
Теперь вы увидите несколько текстовых элементов, которые можно редактировать: текст, ссылки, заголовки, подписи и кнопки.

Настройки элемента «Текст» определяют, как будут выглядеть шрифты на всем вашем сайте. Это означает, что если вы внесете изменения в этот элемент, они отразятся во всех текстовых блоках на вашем сайте.
Тем не менее, вы можете щелкнуть элемент «Ссылки», «Заголовки», «Подписи» или «Кнопки», чтобы отредактировать стиль этих конкретных блоков, чтобы они отличались от остального текста.
Например, если вы хотите, чтобы ваши заголовки имели шрифт, отличный от шрифта блока абзаца, чтобы больше выделяться, вы можете настроить параметры в элементе «Заголовки».
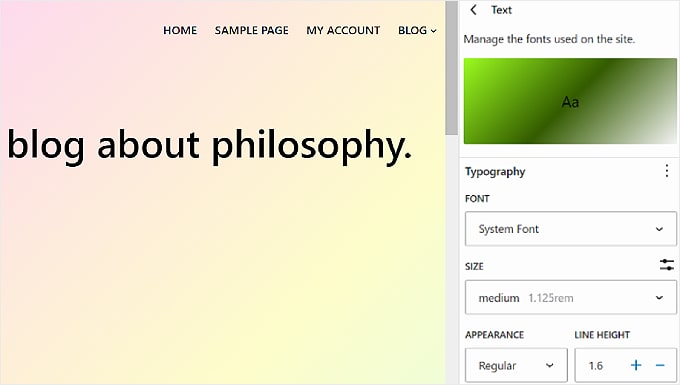
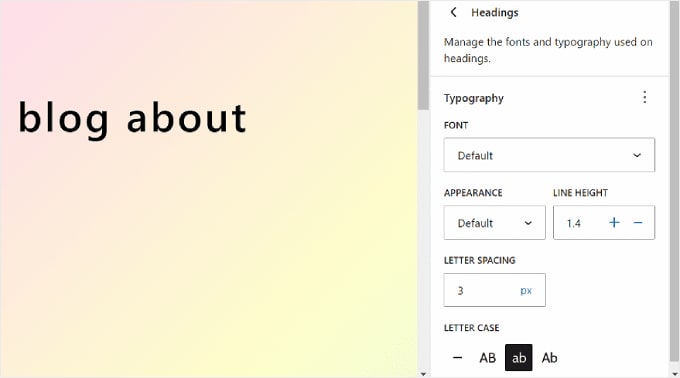
Как правило, вы можете изменить шрифт, размер, внешний вид и высоту строки каждого элемента.
Выбор шрифта зависит от используемой темы. Между тем, «Внешний вид» определяет, хотите ли вы использовать обычную, полужирную или курсивную версию шрифта.

Некоторые элементы могут иметь определенные настройки, поэтому обязательно изучите их один за другим.
Например, элемент «Заголовки» имеет параметры для настройки интервала между буквами и регистра букв.

Настройка цветовой палитры вашего сайта
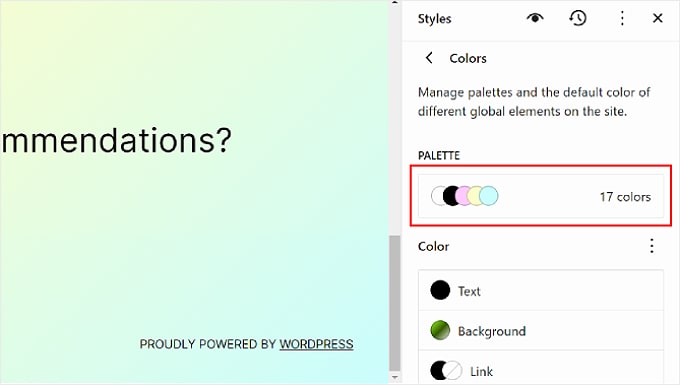
Перейдем к настройке цветовой схемы вашего сайта. Для этого просто нажмите «Цвета» на панели «Стили». Вы увидите два раздела: Палитра и Цвет.
Выберите цвета в «Палитре».

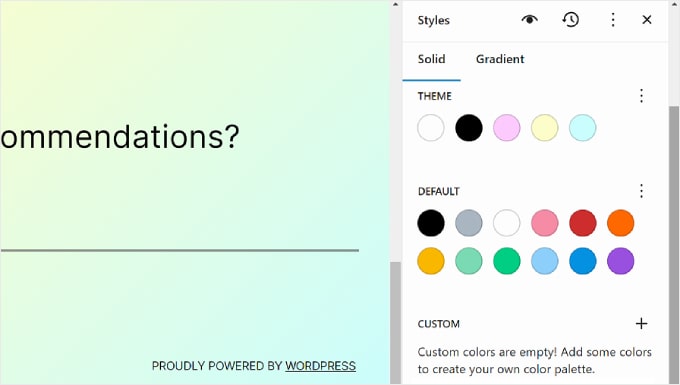
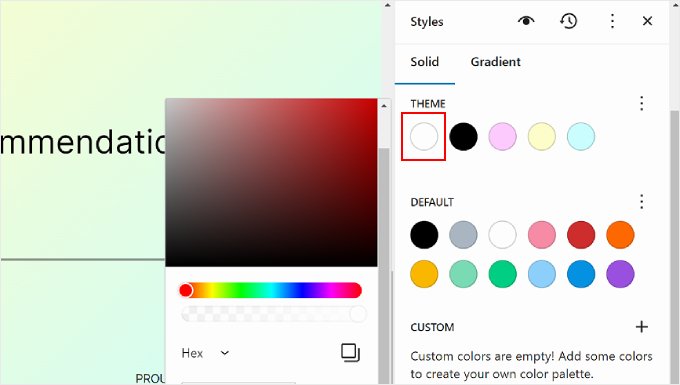
На вкладке «Твердое» палитры вы увидите разделы «Тема», «По умолчанию» и «Пользовательский».
Тема включает цвета, которые можно использовать для настройки цветовой палитры всего вашего веб-сайта.

Между тем, цвета по умолчанию могут изменять блоки с настройками цвета. Обратите внимание, что некоторые темы могут не включать эту функцию, поэтому вы можете не увидеть ее в своем редакторе.
Наконец, пользовательские цвета — это цвета, которые вы можете добавить в тему. Вы можете использовать этот параметр, если вам не подходят ни параметры цвета «Тема», ни цвет по умолчанию.
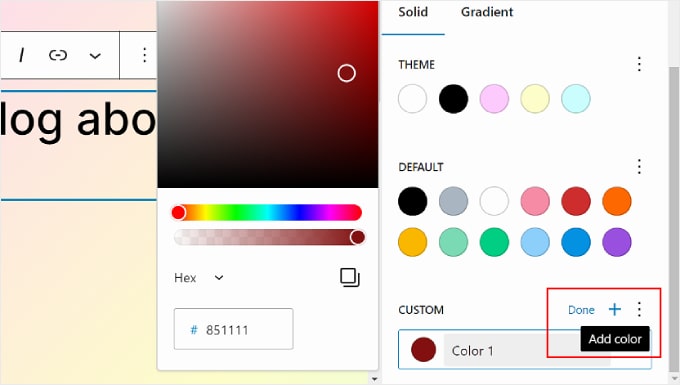
Чтобы добавить новый пользовательский цвет, просто нажмите кнопку «+ Добавить цвет» и воспользуйтесь инструментом выбора цвета.

Если вы хотите изменить цвет «Тема», «По умолчанию» или «Пользовательский», просто выберите цвет и воспользуйтесь инструментом выбора цвета, чтобы переключиться на другой вариант.
Помните, что это также повлияет на блоки, использующие эти цвета.

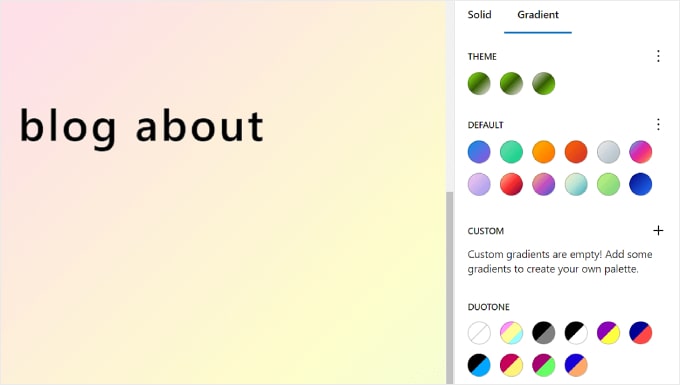
Перейдем на вкладку «Градиент». Она похожа на вкладку «Сплошной», но параметры цвета представлены в виде градиентов, которые представляют собой смесь двух или более цветов.

Параметры темы включают в себя некоторые параметры градиента с использованием сплошных цветов темы. С другой стороны, настройки по умолчанию представляют собой цветовые градиенты, которые вы можете использовать для настройки блоков.
Двухцветные цвета — это фильтры, которые можно добавлять к блокам с изображениями. Вы можете только просмотреть доступные дуотоны, но не можете редактировать их здесь.

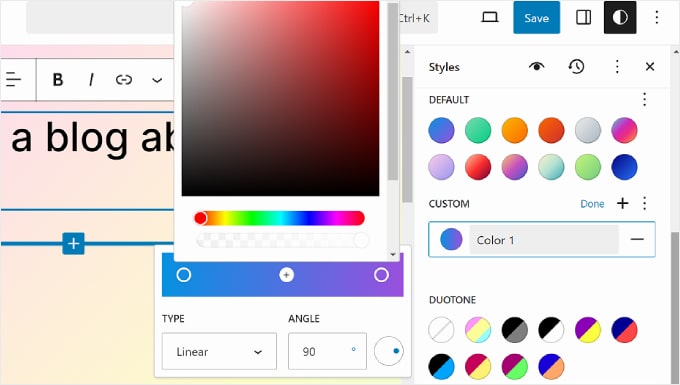
При необходимости вы также можете создавать собственные градиенты.
Для этого просто нажмите кнопку «+ Добавить цвет». Затем вы можете выбрать тип градиента: Линейный или Радиальный и настроить направление градиента, изменив Угол.
Кроме того, вы можете выбрать больше цветов в градиентной смеси, щелкнув нужное место на слайдере. Появится палитра цветов, где вы сможете выбрать цвет.

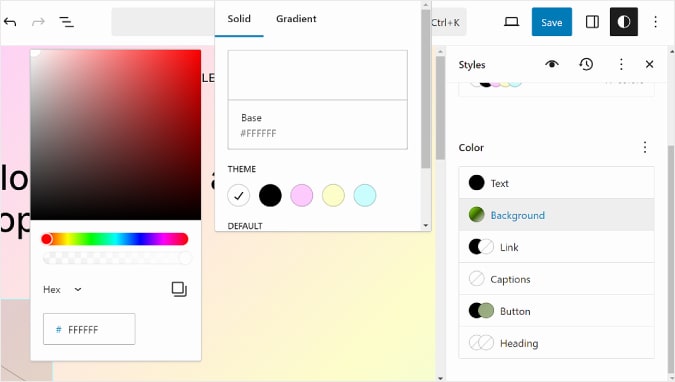
Вернувшись на вкладку «Цвета», вы можете настроить определенные параметры цвета текста, фона, ссылки, подписей, кнопок и заголовка.
Просто нажмите на элемент и выберите цвет «Сплошной» или «Градиент», чтобы изменить цвет элемента. Вы также можете выбрать раздел предварительного просмотра, чтобы получить доступ к палитре цветов.

Настройка макета вашего сайта
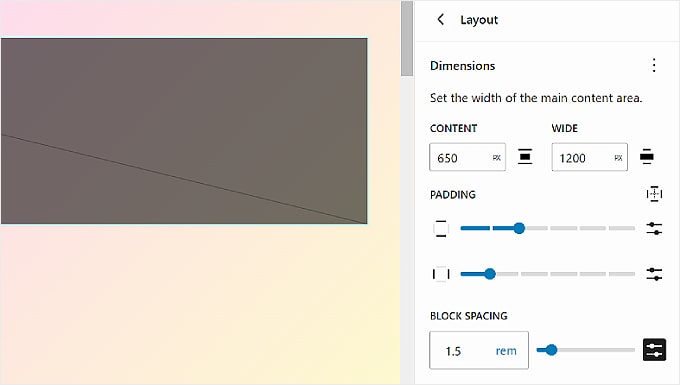
Последняя опция на вкладке «Стили» — «Макет». Здесь вы можете изменить пространство между элементами вашей веб-страницы.

В верхней части панели «Макет» вы найдете настройки для изменения содержания и ширины вашей страницы. Ширина содержимого определяет ширину по умолчанию для отдельного блока, если для параметра выравнивания на панели инструментов блока установлено значение «Нет».
С другой стороны, ширина по умолчанию определяет ширину блоков по умолчанию, когда для них установлено выравнивание по широкой ширине.
Ниже находится Padding, который управляет внешним пространством вокруг содержимого вашей веб-страницы.
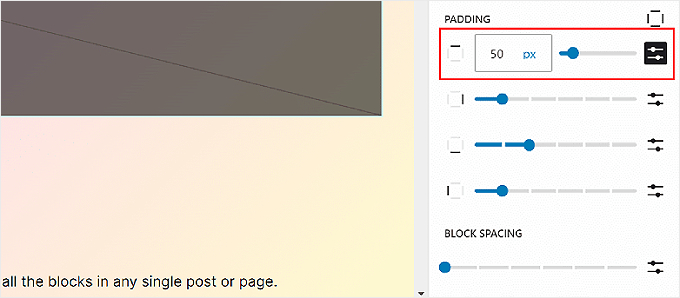
Используя доступные ползунки, вы можете установить верхнее, нижнее, левое и правое отступы. Если вы хотите уточнить размер отступа, вы можете щелкнуть значок ползунка, чтобы вставить размер в пикселях, как на снимке экрана ниже.

Внизу вы увидите настройки интервала между блоками. Эта опция определяет расстояния между отдельными блоками, чтобы они не находились слишком близко или далеко друг от друга. Вы можете редактировать это так же, как вы редактируете Padding.
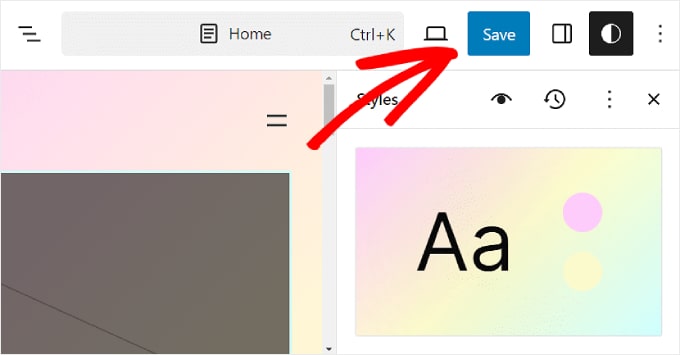
Не забудьте нажать кнопку «Сохранить» в правом верхнем углу, чтобы изменения вступили в силу.

Как настроить страницы WordPress с помощью FSE
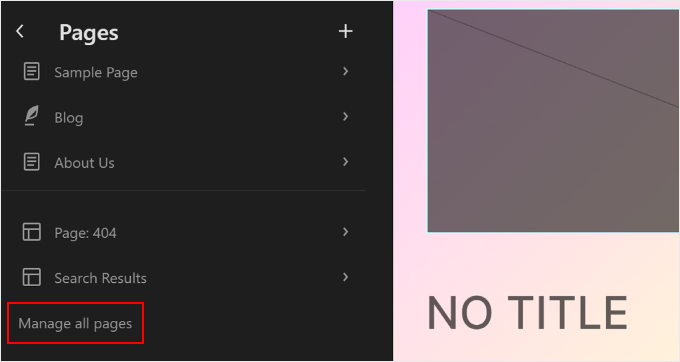
До сих пор мы рассматривали навигацию и стили. Давайте теперь перейдем к страницам. На этой вкладке вы увидите список существующих страниц. Подробнее об их редактировании мы поговорим позже.

Если вы хотите управлять несколькими страницами одновременно, вы можете нажать кнопку «Управление всеми страницами» внизу.
Вы попадете в раздел «Все страницы» на панели управления WordPress.

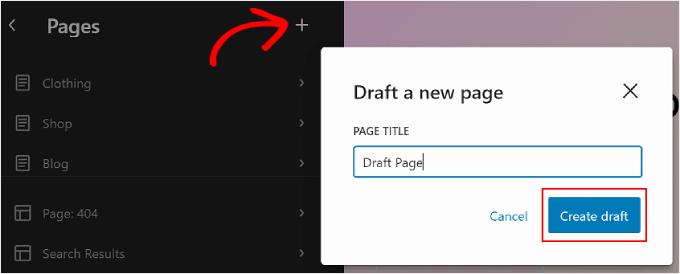
Вы также можете создать новую страницу прямо в полнофункциональном редакторе сайта.
Для этого просто нажмите кнопку «+» Создать новую страницу на левой боковой панели. После этого дайте новой странице имя и нажмите «Создать черновик».

Отсюда вы можете начать настройку страницы.
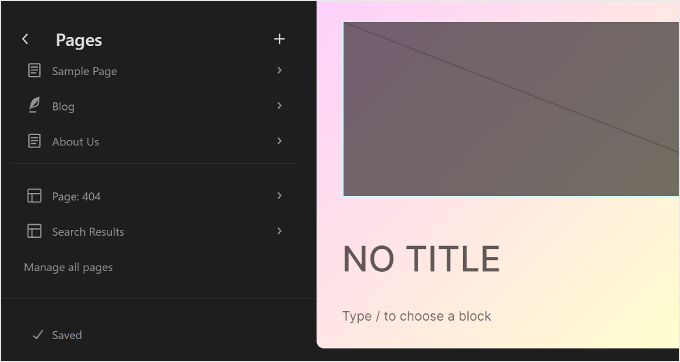
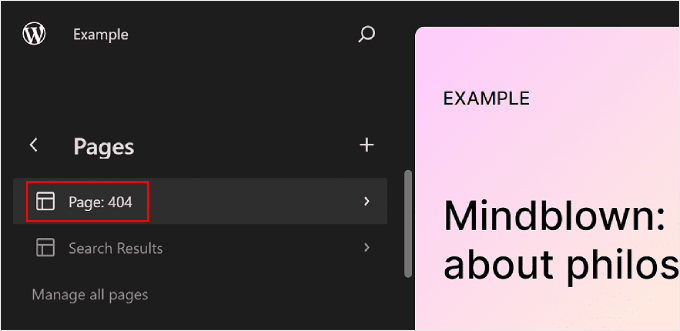
Чтобы отредактировать существующую страницу, выберите страницу, которую вы хотите изменить. В данном случае это «Страница: 404».

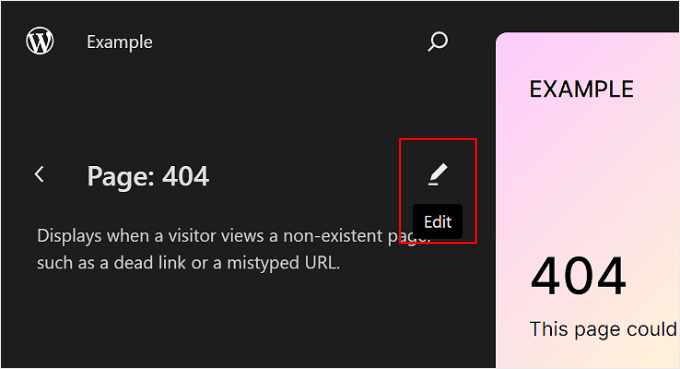
После этого нажмите кнопку «Редактировать» в виде карандаша.
Затем вы увидите интерфейс редактирования для этой конкретной страницы.

Редактирование страниц с помощью полнофункционального редактора сайта по сути аналогично использованию редактора блоков.
Для получения дополнительной информации об этом у нас есть несколько руководств, которые вы можете прочитать. Вы можете начать с этих:
- Как создать собственную страницу с помощью полнофункционального редактора (только для блочных тем)
- Как создать целевую страницу в WordPress с помощью редактора блоков (плагин не требуется)
- Как создать отдельную страницу для публикаций в блоге в WordPress
Как редактировать шаблоны WordPress с помощью FSE
На странице «Шаблоны» в полнофункциональном редакторе WordPress вы увидите список шаблонов, предоставляемых вашей темой.

В полнофункциональном редактировании сайта WordPress шаблоны — это предопределенные структуры, которые вы можете использовать для создания определенного типа страниц на своем веб-сайте.
Например, многие темы блоков WordPress будут поставляться с шаблоном одной публикации. Этот шаблон страницы определяет макет страницы публикации блога, а это означает, что каждая запись блога на этом веб-сайте будет использовать этот шаблон.
Эта функция может быть полезна, если в вашем блоге WordPress есть несколько страниц, и многие из них используют один и тот же макет.
Если вам нужно изменить один и тот же элемент на этих страницах, но вы не хотите редактировать каждый из них по отдельности, вы можете просто изменить шаблон. Затем изменения будут применены ко всем страницам, использующим этот шаблон.
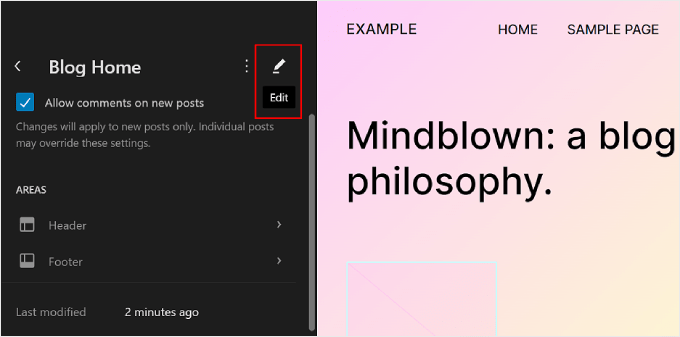
Чтобы отредактировать шаблон, вы можете нажать на него. После этого вы увидите подробную информацию о конкретном шаблоне, его шаблонах и дате последнего изменения. Подробнее о шаблонах мы поговорим в следующем разделе.
Теперь просто нажмите кнопку «Редактировать» в виде карандаша.

Теперь вы можете редактировать шаблон страницы так же, как и другие элементы, с помощью редактора блоков. Вы можете добавлять новые блоки и настраивать параметры блока или страницы.
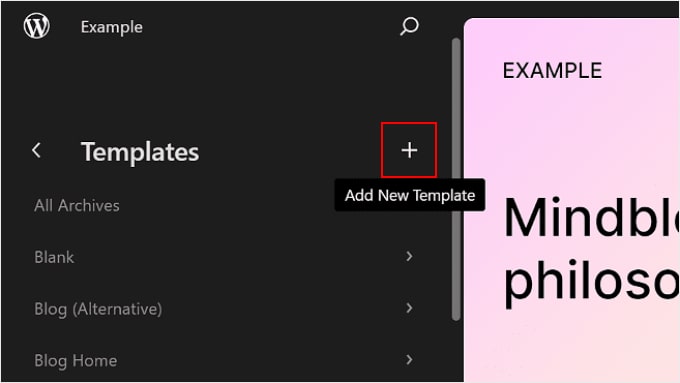
Если вы хотите создать собственный шаблон, нажмите кнопку «+ Добавить новый шаблон» на левой панели.

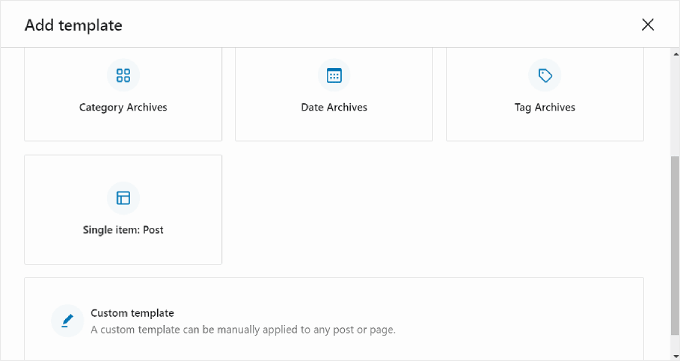
Отсюда просто выберите, к какой странице должен применяться новый шаблон.
Альтернативно вы можете прокрутить страницу вниз и выбрать «Пользовательский шаблон».

На этом этапе вы увидите интерфейс редактирования с пустой страницей, на которую можно начать добавлять блоки. Пошаговый пример можно найти в нашем руководстве о том, как создать собственный шаблон домашней страницы с помощью редактора блоков.
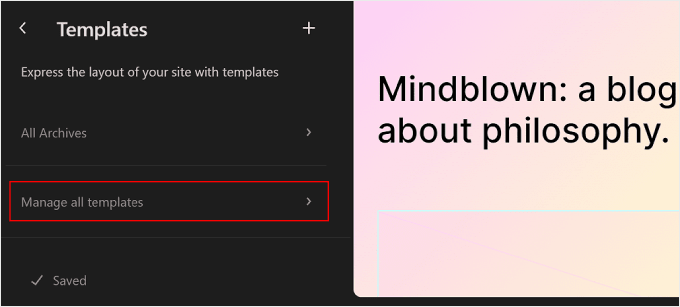
Чтобы управлять всеми шаблонами одновременно, вы можете вернуться на страницу «Шаблоны» и нажать кнопку «Управление всеми шаблонами».

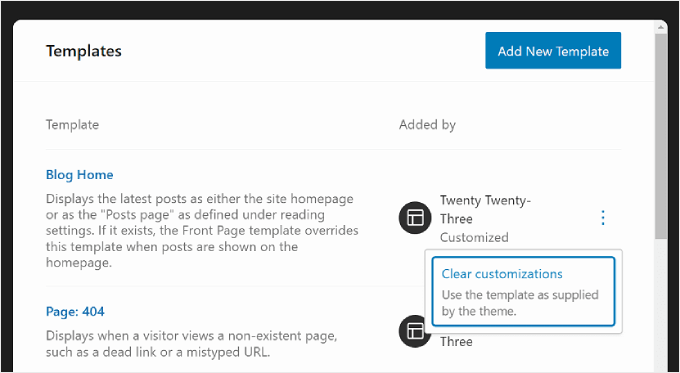
На этой странице вы можете просмотреть все описания шаблонов, добавить новый шаблон или очистить настройки, внесенные в шаблон, чтобы восстановить его настройки по умолчанию.
Вот как это выглядит:

Если вы редактируете страницу или публикацию с помощью редактора блоков и хотите изменить ее шаблон, не переходя в режим полного редактирования сайта, вы также можете это сделать.
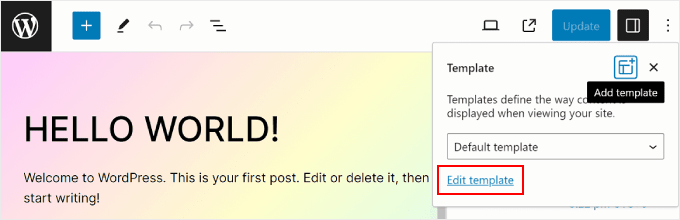
Просто перейдите на страницу или публикацию и откройте боковую панель «Настройки страницы или публикации». Затем найдите раздел «Шаблон» в разделе «Сводка» и щелкните его.

Вы можете использовать раскрывающееся меню, чтобы изменить шаблон страницы, или нажать «Изменить шаблон», чтобы сразу получить доступ к редактору шаблонов. Вы также можете нажать кнопку «Добавить шаблон», чтобы создать новый собственный шаблон с нуля.
Как изменить шаблоны WordPress с помощью FSE
В полнофункциональном редактировании сайта WordPress шаблоны — это готовые к использованию наборы блоков, которые вы можете вставить на страницу или публикацию. Когда вы создадите шаблон, он будет добавлен в ваш каталог блоков, и вы сможете легко добавить его в любую публикацию или страницу вашего веб-сайта.

Шаблоны полезны, когда вам нужно использовать один и тот же набор блоков для нескольких страниц или сообщений. Многие люди использовали его для создания собственных баннеров с призывом к действию или галерей изображений в своих сообщениях в блогах.
Кроме того, у вас есть возможность синхронизировать эти шаблоны. Это означает, что если шаблон используется в нескольких сообщениях или страницах, любые внесенные вами изменения будут автоматически применяться ко всем экземплярам, где используется этот шаблон.
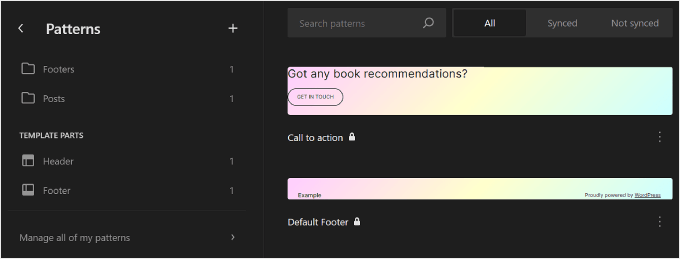
На странице «Шаблоны» в полнофункциональном редакторе WordPress вы увидите коллекцию шаблонов.

Меню, отмеченные значком папки, содержат список шаблонов по умолчанию, предлагаемых выбранной вами темой. Они заблокированы и не могут быть изменены.
Ниже вы найдете «Части шаблона», которые представляют собой особый тип шаблона, используемый в структуре вашего веб-сайта и не обязательно являющийся частью содержимого вашей страницы. Примеры включают верхний и нижний колонтитулы вашего веб-сайта, раздел комментариев и т. д. Все это настраивается.
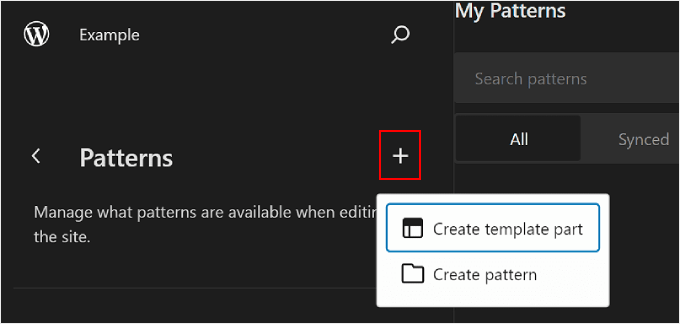
Чтобы добавить новый узор, нажмите кнопку «+ Создать узор» на левой панели и выберите между созданием нового узора или детали шаблона.

Если вы не знаете, какой из них выбрать, то шаблон похож на многоразовый блок, который вы можете добавить на свою страницу или опубликовать контент. Между тем, часть шаблона больше похожа на набор блоков, которые являются частью структуры вашего шаблона, например, заголовок, нижний колонтитул или боковая панель.
Часть шаблона будет автоматически иметь возможность синхронизации, поэтому все внесенные в нее изменения будут применяться на вашем веб-сайте. С другой стороны, шаблон может быть синхронизированным или несинхронизированным.
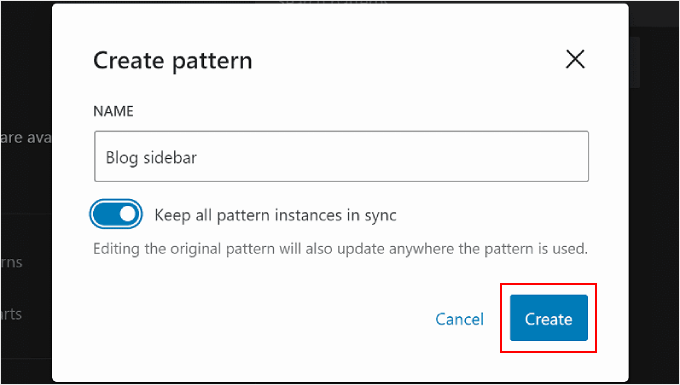
После этого вы должны назвать часть шаблона или шаблон и выбрать, следует ли его синхронизировать. Как только вы это сделаете, просто нажмите «Создать», и вы будете перенаправлены в интерфейс редактирования.

Для получения дополнительной информации о создании и использовании шаблонов вы можете ознакомиться с нашим руководством для начинающих о том, как использовать шаблоны блоков WordPress.
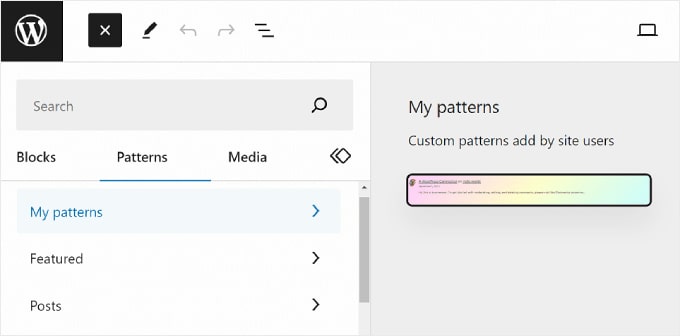
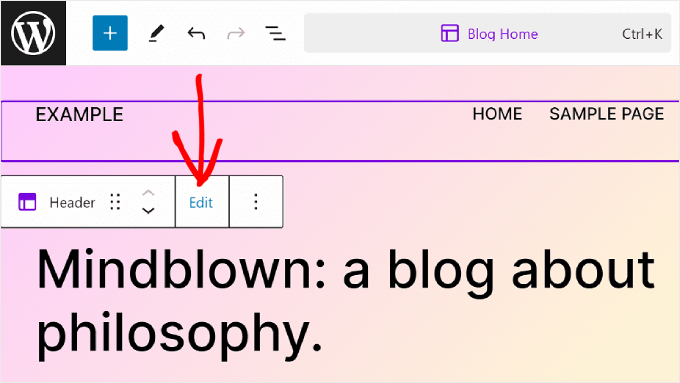
При редактировании страницы или шаблона вам также может потребоваться настроить рисунок блока или часть шаблона. Вы можете сделать это прямо в редакторе, не заходя в меню «Узоры».
Просто наведите указатель мыши на узор или часть шаблона. После этого нажмите «Изменить». Затем вы будете перенаправлены в полноценный редактор сайта для этого элемента.

Советы, как максимально эффективно использовать полнофункциональное редактирование сайта WordPress
Теперь, когда вы знакомы с основами полного редактирования сайта, давайте обсудим некоторые советы и рекомендации, которые помогут извлечь из него максимальную пользу.
Используйте панель поиска команд
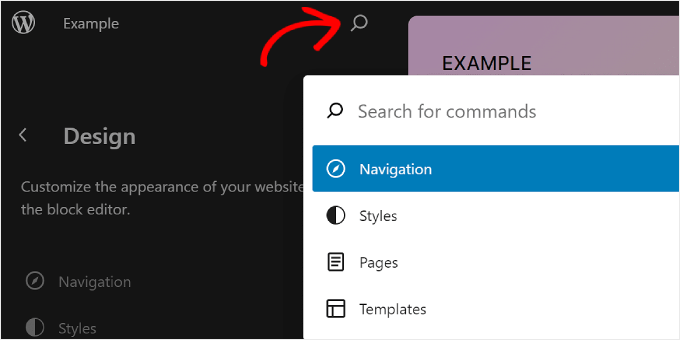
С помощью панели поиска команд вы можете быстро перейти к определенной части вашего веб-сайта или выполнить действия по редактированию вашего веб-дизайна.
Эта функция может быть полезна, если вы хотите сразу найти конкретный параметр в полнофункциональном редакторе вместо того, чтобы просматривать различные кнопки и меню.
Если вы находитесь в главном меню Полного редактора сайта, то вы можете нажать на значок лупы, чтобы использовать его.

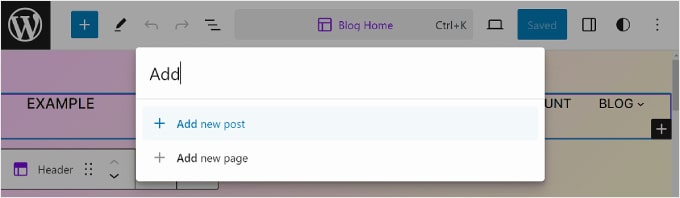
Альтернативно вы можете нажать Ctrl/Command+K на клавиатуре в интерфейсе редактирования.
Затем просто введите то, что вы хотите найти или сделать. Например, вы можете добавить новую публикацию или страницу, не возвращаясь на панель управления WordPress.

Управление блоками с помощью списка
Когда вы редактируете страницу, шаблон или шаблон, вы можете добавить так много блоков, что их будет сложно уследить.
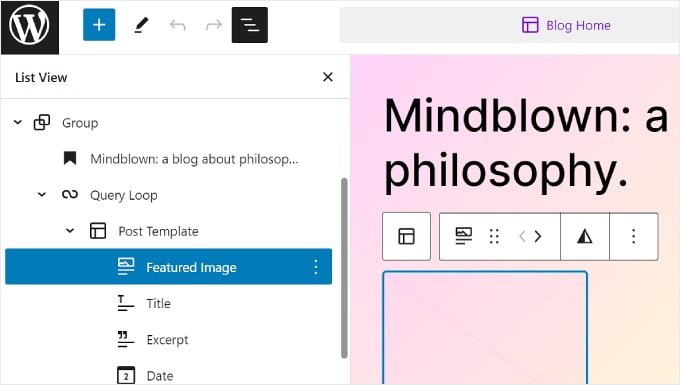
Здесь может пригодиться представление списка. С помощью этой функции вы можете видеть каждый блок, добавленный на страницу, шаблон или шаблон, включая блоки, вложенные в другой родительский блок.
Чтобы активировать функцию просмотра списка, все, что вам нужно сделать, это нажать трехстрочную кнопку в верхнем левом углу строки меню редактора. Затем вы увидите все блоки, используемые на этой странице, в публикации, шаблоне или шаблоне.
Если вы хотите настроить определенный блок, находящийся внутри группы, строки, столбца или чего-то подобного, просто нажмите на этот блок в представлении списка. После этого блок будет выбран и появится панель инструментов.

Ознакомьтесь с сочетаниями клавиш
Если вы хотите быстрее редактировать свой веб-сайт, подумайте о том, чтобы изучить сочетания клавиш. С помощью ярлыков вы можете перемещаться по различным кнопкам и настройкам с помощью клавиатуры, а не перемещаться вперед и назад, перемещая мышь.
Ярлыки, используемые в редакторе содержимого блока, также будут работать при полном редактировании сайта. Вы можете просмотреть наш список сочетаний клавиш WordPress для получения дополнительной информации.
Ограничения полного редактирования сайта WordPress
Полное редактирование сайта WordPress определенно облегчило новым пользователям WordPress настройку своих веб-сайтов. Тем не менее, эта функция имеет некоторые недостатки.
Во-первых, для его использования вам понадобится тема блока. Доступно много новых тем блоков, но их не так много, как обычных тем WordPress. Если вы используете WooCommerce, ваш выбор тем может быть еще более ограниченным.
Кроме того, переключение тем может оказаться затруднительным, так как вам придется заново настраивать тему и проверять, нет ли проблем совместимости с вашими плагинами WordPress.
Более того, большая часть ваших настроек зависит от опций, предлагаемых вашей темой WordPress. Это может ограничить ваш творческий потенциал при создании сайта.
Как использовать альтернативу полноценному редактированию сайта
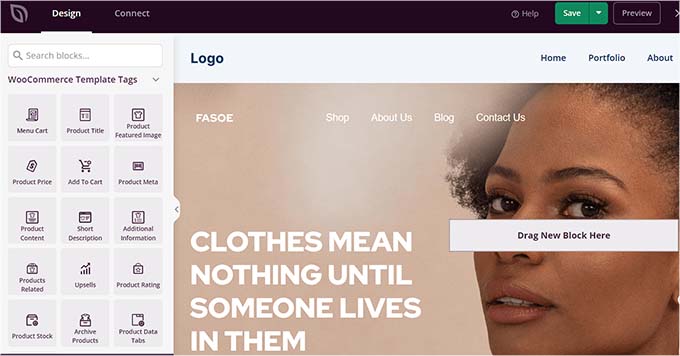
Если вы ищете альтернативу полному редактированию сайта WordPress, вы можете попробовать SeedProd. Это мощный плагин для создания страниц и конструктор тем с более чем 300 шаблонами, удобными для мобильных устройств, для создания любого типа веб-сайта.
Конструктор с возможностью перетаскивания прост в использовании, и для элементов контента доступно более 90 блоков страниц. Существуют также десятки готовых разделов, таких как призывы к действию, оптимизированных для конверсий, поэтому вам не придется разрабатывать эти элементы с нуля.

Для получения дополнительной информации вы можете прочитать наш обзор SeedProd и нашу статью о том, как создать собственную тему WordPress.
Мы надеемся, что это руководство для начинающих помогло вам научиться использовать полнофункциональное редактирование сайта WordPress (FSE). Вы также можете ознакомиться с нашим списком лучших плагинов для создания страниц WordPress и нашей статьей о распространенных проблемах с редактором блоков WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
