Полное руководство для начинающих по полному редактированию сайта WordPress
Опубликовано: 2024-06-14WordPress неизменно считается самой любимой CMS в мире. Это становится возможным, поскольку он постоянно развивается, чтобы удовлетворить потребности разнообразной базы пользователей.
Последним достижением на этом пути является появление функции полного редактирования сайта (FSE), выпущенной вместе с обновлением версии 5.8 примерно в 2021 году.
Полное редактирование сайта WordPress (FSE) основано на функциональности блоков проекта Gutenberg. Он предлагает более интегрированный и удобный для пользователя опыт создания сайтов. Пользователи могут создавать, настраивать и управлять каждым аспектом своего веб-сайта с помощью блоков.
В этом руководстве мы рассмотрим полное редактирование сайта (FSE) , его преимущества, способы доступа к нему, а также пошаговые инструкции по настройке заголовков, меню, стилей, страниц, шаблонов и шаблонов.
К концу этого руководства вы получите четкое представление об использовании FSE для проектирования, редактирования и поддержки оптимизированного и визуально привлекательного веб-сайта.
Что такое полное редактирование сайта WordPress?
Полное редактирование сайта WordPress (FSE) — это революционная функция, которая революционизирует то, как пользователи проектируют и управляют своими веб-сайтами.
В отличие от традиционной настройки WordPress, где темы определяют структуру и внешний вид различных частей сайта, FSE позволяет пользователям настраивать весь свой веб-сайт через блочный интерфейс.
Почему это так важно?
FSE позволяет владельцам сайтов самостоятельно редактировать интерфейс своих веб-сайтов без особых знаний в области кодирования. Это также устраняет большую часть их зависимости от фронтенд-разработчиков. В целом, это шаг в правильном направлении в отношении доступности технологий.
Вам больше не нужны несколько инструментов и интерфейсов для создания сайта. Вместо этого вы можете обрабатывать все, от верхнего до нижнего колонтитула, и каждую страницу с помощью единого унифицированного интерфейса .
Результаты FSE огромны, независимо от того, являетесь ли вы опытным пользователем WordPress или новичком.
Ключевые компоненты полного редактирования сайта
- Редактор сайта: центральный центр, где пользователи могут редактировать весь свой сайт. Редактор сайта предоставляет визуальный интерфейс для управления шаблонами, частями шаблонов и стилями всего сайта.
- Шаблоны: предопределенные макеты для различных типов контента (например, отдельных сообщений, страниц, архивов), которые можно настроить с помощью блоков.
- Части шаблона. Многоразовые разделы шаблона, такие как верхние и нижние колонтитулы, можно редактировать один раз и применять к нескольким шаблонам.
- Глобальные стили: настройки, которые позволяют пользователям определять общий внешний вид своего сайта, включая типографику, цвета и интервалы. Эти настройки применяются универсально ко всем шаблонам и страницам.
- Блоки: основные строительные блоки FSE позволяют пользователям очень гибко добавлять и упорядочивать элементы контента, такие как текст, изображения, кнопки и многое другое.
Различия между традиционным редактированием и полным редактированием сайта
Традиционное редактирование WordPress в значительной степени опиралось на темы и параметры настройки для конкретных тем. Часто требуется, чтобы пользователи работали с несколькими интерфейсами, а иногда даже с кодом, чтобы добиться желаемого внешнего вида и функциональности.
Классический редактор WordPress кажется пережитком ушедшей эпохи дискет.
Это все редактирование текста. Ограниченная настройка вынуждает вас полагаться на неуклюжие темы и плагины.
Введите полное редактирование сайта (FSE)!
С другой стороны, полное редактирование сайта существенно меняет процесс веб-разработки. Он объединяет все задачи веб-дизайна в единую платформу, устраняя необходимость переключения между вкладками. Теперь любой может создавать веб-сайт и управлять им независимо от его предыдущего опыта или знаний в области программирования.
Как вы знаете, FSE построен на блочном подходе. Он предлагает беспрецедентную гибкость, последовательность и простоту использования, позволяя пользователям воплощать в жизнь свои творческие замыслы с минимальными техническими барьерами.
Как получить доступ к полному редактированию сайта на WordPress
Получение доступа и использование всех возможностей FSE — довольно простой процесс.
Сначала перейдите на панель управления WordPress и слева найдите «Внешний вид ===> Редактор».
Нажмите « Редактор ».
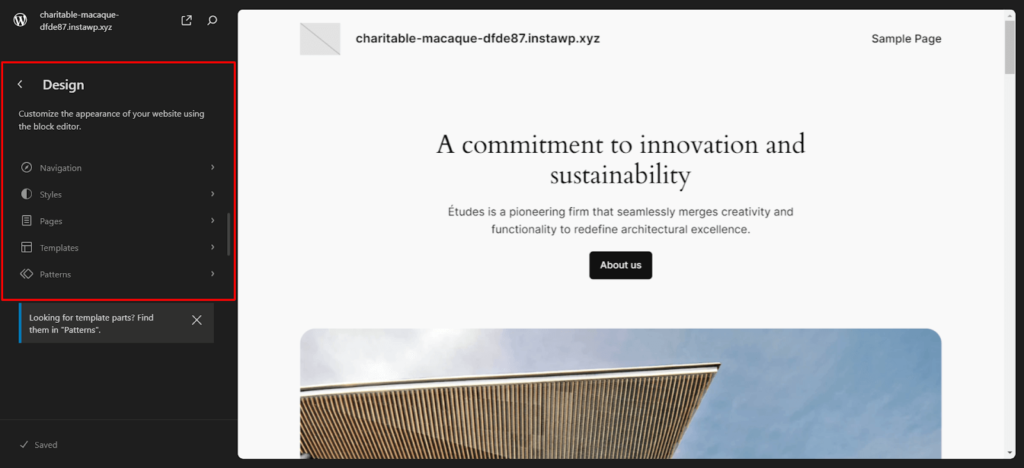
После нажатия « Редактор » вы перейдете в новое окно с интерфейсом редактора и параметрами дизайна, такими как навигация, стили, страницы и т. д., слева. Это должно выглядеть примерно так:

Видеть! Простой! Теперь мы можем подумать обо всех отдельных функциях редактора блоков.
Создайте собственный верхний и нижний колонтитул WordPress
Заголовок
Чтобы создать заголовок, перейдите на страницу, которую хотите отредактировать, и нажмите на список в левом верхнем углу. Нажав на просмотр списка, вы увидите раскрывающееся меню на панели инструментов. В этом раскрывающемся списке группы заголовков и нижний колонтитул будут выглядеть следующим образом:
Теперь, если вы нажмете на заголовок на своей странице, вы сможете использовать блочную функциональность Гутенберга и перетаскивать элементы, которые хотите добавить в свой заголовок.
В примере ниже вы можете видеть, что я добавил в заголовок меню навигации и кнопку регистрации.
Вы можете редактировать шапку отдельно, не делая этого на всей странице. Для этого перейдите на левую панель «Дизайн» и выберите «Шаблоны».
Сначала выберите страницу, которую хотите редактировать. Затем нажмите «Главная страница блога», затем прокрутите вниз, чтобы найти «Заголовок».
Вы также можете редактировать другие части шаблона отдельно или добавить свой собственный шаблон.
Редактирование шаблона по частям также позволяет настроить ширину заголовка. Вы можете отрегулировать ползунок вручную или напрямую ввести конкретные размеры.
Нижний колонтитул
Процесс в точности аналогичен предыдущему. Все, что вам нужно сделать, это прокрутить страницу вниз до нижнего колонтитула и начать создавать, используя доступные блоки. Кроме того, вы можете редактировать нижний колонтитул отдельно, как и заголовок. Просто нажмите «Нижний колонтитул» в разделе «Области» страницы.
В приведенном ниже примере вы можете видеть, что я создал довольно стандартный нижний колонтитул веб-сайта, используя столбцы, блоки стека и блоки абзацев.
Вы также можете использовать предварительно загруженные шаблоны для создания верхних и нижних колонтитулов. Это ускорит процесс разработки.
Отредактируйте меню навигации
Навигационные меню являются неотъемлемой частью дизайна веб-сайта. Они помогают пользователям быстро и эффективно находить нужную информацию. Хорошо продуманное навигационное меню может значительно улучшить пользовательский опыт и облегчить посетителям навигацию по вашему сайту.
Следуйте этим простым шагам, чтобы настроить свое меню и обеспечить, чтобы посетители могли легко найти то, что они хотят.
Мы уже видели, как получить доступ к редактору сайта. После входа перейдите на страницу, на которую вы хотите добавить меню навигации.
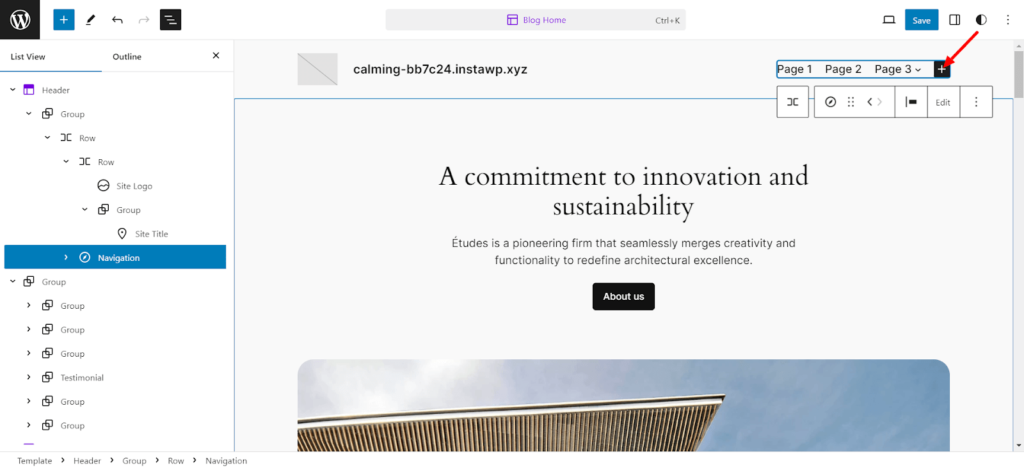
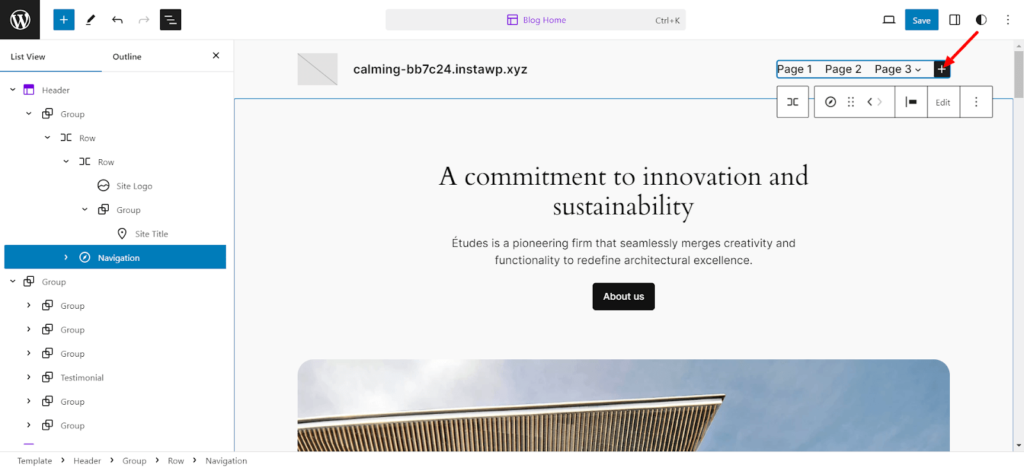
Попав туда, если вы хотите добавить панель навигации в заголовок, щелкните знак «+» справа от блока редактора и введите «навигация» в строке поиска. Элемент навигации должен появиться.
Что-то вроде этого:
Вы даже можете добавить совершенно новый раздел и панель навигации. С FSE у вас есть полная свобода.
Помните, что вы можете редактировать меню навигации отдельно от страницы, как верхний и нижний колонтитул. Просто выберите «Навигация» в меню дизайна и нажмите «Изменить».
Теперь, когда вы добавили меню навигации, вы можете добавить на панель навигации столько страниц, сколько захотите. Просто нажмите кнопку «+» , чтобы добавить еще одну страницу.

Далее вы можете добавлять ссылки на каждую страницу прямо из редактора. Так:

Вы даже можете добавить подменю на каждую страницу:
После создания меню навигации вы можете экспериментировать с множеством различных настроек и стилей. Просто нажмите вкладку настроек в правом верхнем углу редактора, рядом с кнопкой «Сохранить», и настройте и внесите изменения по своему усмотрению.
Измените глобальные стили вашего сайта
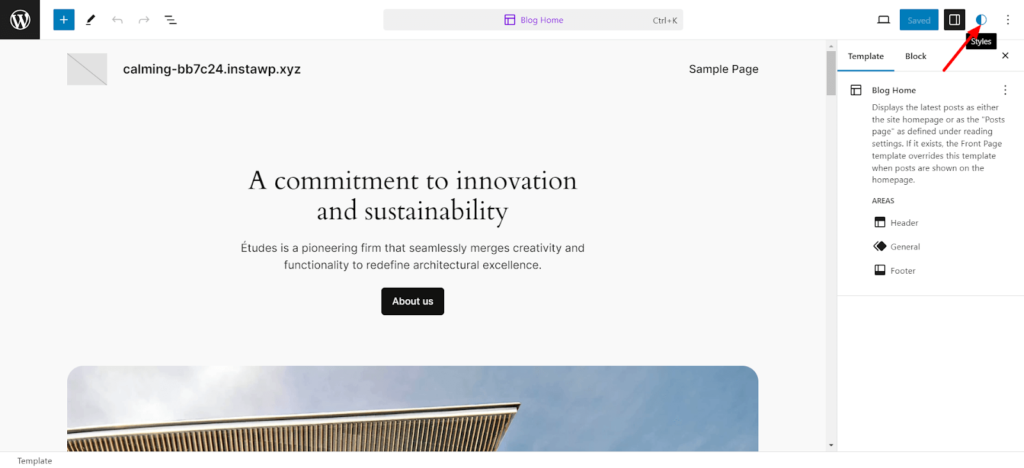
Снова зайдите в редактор и найдите кнопку стилей в правом верхнем углу страницы редактирования. Это должно выглядеть как получерно-белый круг, вот так:

При нажатии на него справа должно появиться меню стилей с типографикой, цветовой схемой и т. д. Вы можете просмотреть различные стили, нажав кнопку «Обзор стилей» .

На выбор доступно множество отличных и уникальных стилей.
Изменение типографики
Далее вы можете изменить типографику шрифтов, просто нажав кнопку «Типография» . Вы попадете в меню с разными шрифтами, используемыми в разных местах вашей страницы. Вы даже можете изменить шрифты в определенных элементах, таких как текст, ссылки, заголовки, подписи и кнопки.
Чтобы изменить конкретный шрифт, щелкните любой из шрифтов, перечисленных под заголовком «ШРИФТЫ» , и у вас будет возможность:
- Использование шрифта по умолчанию
- Загрузка вашего шрифта
- Или выберите любой из загруженных вами шрифтов Google.
Если вы хотите изменить шрифт какого-либо конкретного элемента, будь то ссылка или заголовок, просто нажмите на него. Вы можете настроить такие параметры, как внешний вид, интервал между буквами, высоту строки и размеры заголовков (H1, H2 и т. д.).
Изменение цвета
Далее вы также можете редактировать цвета, используемые на вашем веб-сайте. Просто нажмите кнопку «Цвета». Вы даже можете изменить цвета определенных элементов, таких как текст, ссылки и т. д.
Внутри опции «ПАЛИТРА» вы найдете множество опций, которые можно настроить: от однотонных цветов темы до градиентов.
Если хотите, вы даже можете настроить тип и угол градиента!
Вы можете добавить столько собственных цветов, сколько захотите, и установить свой цвет для любого элемента.
Изменение макета
Третий вариант, который вы можете настроить, — это вариант макета.
В этом разделе вы найдете настройки ширины контента, отступов и интервалов между блоками. Вот краткое изложение того, что делают все настройки:
- Ширина контента, обозначаемая как «СОДЕРЖИМОЕ», связана с регулировкой ширины контента на вашей странице.
- Ширина контейнера или поле, обозначенное как «ШИРОКИЙ», регулирует общую ширину страницы.
- Отступы просто касаются отступов со всех сторон страницы вашего сайта.
- Интервал между блоками определяет разделение между каждым блоком элементов на вашей странице.
И не забудьте сохранить изменения после всех внесенных вами настроек, если вы не хотите, чтобы ваша тяжелая работа пошла насмарку.
Настройте страницы WordPress
Мы уже многое рассказали, но еще больше впереди!
Следующим на повестке дня является настройка ваших страниц WordPress. Для этого перейдите на панель дизайна справа и нажмите «Страницы».
Здесь вы найдете список всех страниц вашего сайта.
Если вы хотите увидеть все страницы вашего сайта, просто нажмите «Управление всеми страницами» внизу раздела «Страницы» . Откроется новое окно со всеми вашими страницами.
Оказавшись там, вы можете добавить новую страницу, нажав верхнюю правую кнопку.
Вы можете добавить страницу, нажав кнопку «+» рядом с заголовком раздела «Страницы» . В новом приглашении будет запрошен заголовок страницы. Просто назовите страницу и нажмите «Создать черновик». Ваша новая страница будет создана.
Теперь вы можете начать редактировать новую страницу.
Редактировать шаблоны WordPress
Перейдите на страницу «Шаблоны» на панели «Дизайн» полнофункционального редактора сайта WordPress.
Шаблоны — это предварительно отформатированные страницы, которые можно использовать для создания страниц определенного типа. Возьмем, к примеру, страницу «404» .
Страница уже разработана с учетом всех основных требований страницы 404. Это довольно полезная функция, позволяющая повторно использовать дизайн, если у вас много страниц с одинаковым макетом.
Еще одна интересная особенность этой системы — вам не нужно редактировать каждую страницу по отдельности. Предположим, вы используете один и тот же шаблон для нескольких страниц. В этом случае эти изменения будут эффективно применяться ко всем страницам. Круто, правда?!
Просто нажмите кнопку редактирования со значком карандаша, чтобы отредактировать шаблон.
Теперь вы можете просто приступить к редактированию шаблона.
Чтобы создать собственный шаблон, нажмите знак «+» рядом с заголовком «Шаблоны» . Затем вы можете выбрать один из нескольких предварительно загруженных шаблонов.
Или прокрутите вниз и создайте свой собственный шаблон.
Если вы хотите управлять всеми шаблонами, просто нажмите кнопку «Управление шаблонами» в нижней части раздела «Шаблоны» и проверьте имена, описания и авторов всех шаблонов. Вы даже можете удалить шаблон, если захотите.
Вы также можете редактировать шаблон страницы напрямую, не переходя в режим FSE.
Изменить шаблоны WordPress
Теперь у нас остался последний вариант редактирования в редакторе FSE — Узоры!
Как вы, возможно, знаете, шаблоны — это готовые блоки, которые можно использовать на разных страницах или в сообщениях вашего сайта.
После создания нового шаблона он автоматически добавляется в каталог шаблонов. Вы можете свободно добавить его в любую публикацию или страницу.
Шаблоны — чрезвычайно полезный инструмент дизайна, позволяющий поддерживать единообразие веб-сайта.
Например, вы можете создать шаблон CTA только один раз, а затем использовать его на всех страницах и сообщениях вашего веб-сайта.
Как и шаблоны, шаблоны имеют функцию «Синхронизация ». Это означает, что если вы измените один экземпляр шаблона, изменения будут применены ко всем случаям.
Если вы зайдете в раздел «Шаблоны» редактора, вы найдете множество предварительно загруженных шаблонов, которые заблокированы и не могут быть отредактированы.
Здесь вы можете увидеть раздел частей шаблона. Он содержит специальные шаблоны, зарезервированные для структуры вашего сайта. Они настраиваются.
Чтобы добавить узор, нажмите на кнопку «+» . Вы увидите варианты создания узора или шаблона или импорта узора из файла JSON.
Разница между шаблоном и частью шаблона заключается в том, что части шаблона по умолчанию синхронизируются. Вы не можете их изменить. Это связано с тем, что части шаблона используются в структурных частях, таких как верхний или нижний колонтитул.
Однако шаблоны могут быть синхронизированы или несинхронизированы, в зависимости от того, как вы их используете.
Создайте шаблон, установите категорию и определите, будет ли он синхронизироваться.
Как только вы нажмете «Создать», вы перейдете в новый интерфейс редактирования. Здесь вы можете использовать редактор FSE для редактирования этого элемента.
Часто задаваемые вопросы по полному редактированию сайта WordPress
Чтобы включить полное редактирование сайта в WordPress, на вашем веб-сайте должна быть установлена и активирована тема, совместимая с редактированием сайта. После активации совместимой темы вы увидите новую опцию «Редактор» на боковой панели администратора WordPress, которая приведет вас к интерфейсу полнофункционального редактора сайта.
Стили в полнофункциональном редакторе сайта относятся к параметрам дизайна и форматирования, доступным для блоков и различных элементов на вашем веб-сайте. Эти стили могут включать настройки типографики, цветовые палитры, интервалы и другие визуальные свойства, которые определяют общий вид вашего сайта. Стили можно настроить глобально или для отдельного блока.
Редактор Gutenberg — это редактор блоков по умолчанию, представленный в WordPress 5.0, который заменил классический редактор для создания и редактирования контента с использованием блоков. Полное редактирование сайта (FSE) — это более продвинутая функция, созданная на основе редактора Gutenberg, представленная в WordPress 5.9. Он расширяет возможности редактора блоков по настройке всего веб-сайта, включая верхние и нижние колонтитулы, боковые панели, части шаблона и обычный контент.
Блочная тема — это тема WordPress, разработанная и оптимизированная для функции полного редактирования сайта.
Темы блоков соответствуют новому блочному подходу. Используя блоки, вы можете легко изменить макет и внешний вид вашего веб-сайта, включая верхний и нижний колонтитулы, контент и т. д. Это позволяет создать более гибкий и динамичный дизайн веб-сайта.
Заключительные замечания по полному редактированию сайта WordPress
Функция полного редактирования сайта (FSE) в WordPress призвана превратить процесс веб-разработки в более блочный подход. Таким образом, пользователи могут наслаждаться более интуитивно понятным и гибким опытом редактирования контента.
FSE позволяет вам проектировать и настраивать свой веб-сайт непосредственно в администраторе WordPress, используя визуальный интерфейс с возможностью перетаскивания. Это устраняет необходимость кодирования или работы с отдельным инструментом проектирования.
Это будущее разработки сайтов на WordPress. Вам следует узнать больше об этой новой функции и использовать ее для повышения производительности.
Есть ли у вас дополнительные вопросы о полном редактировании сайта WordPress? Используйте раздел комментариев ниже.
