Как добавить галерею на ваш сайт WordPress в 2023 году (простое руководство)
Опубликовано: 2023-07-25Добавление галереи на ваш веб-сайт WordPress позволяет вам демонстрировать множество фотографий. Независимо от того, ищете ли вы стандартную сетчатую галерею или уникальную каменную галерею, научиться добавлять галерею на свой веб-сайт WordPress всегда будет хорошей идеей. В этом уроке мы рассмотрим два способа добавить галерею на ваш сайт WordPress: с помощью редактора блоков и одного из лучших доступных плагинов для галерей — Envira Gallery Plugin.
- 1 Как добавить галерею изображений с помощью редактора блоков WordPress
- 1.1 Настройка страницы галереи
- 1.2 Настройка и заполнение блока галереи
- 2 Как добавить галерею изображений в WordPress с помощью плагина
- 2.1 Установка и настройка галереи Envira
- 2.2 Создание вашей первой галереи WordPress с помощью Envira
- 2.3 Добавление галереи Envira WordPress на вашу страницу
- 2.4 Настройка вашей галереи изображений WordPress
- 3 других популярных варианта галереи WordPress
- 3.1 Галерея NextGEN (изображения)
- 3.2 Фотогалерея 10Web
- 3.3 Модуль
- 3.4 Диви
- 4 Заключение
Как добавить галерею изображений с помощью редактора блоков WordPress
Чтобы начать этот урок, мы узнаем, как добавить галерею с помощью редактора блоков WordPress по умолчанию. Этот процесс будет работать с большинством тем WordPress, совместимых с редактором блоков.
Настройте страницу галереи
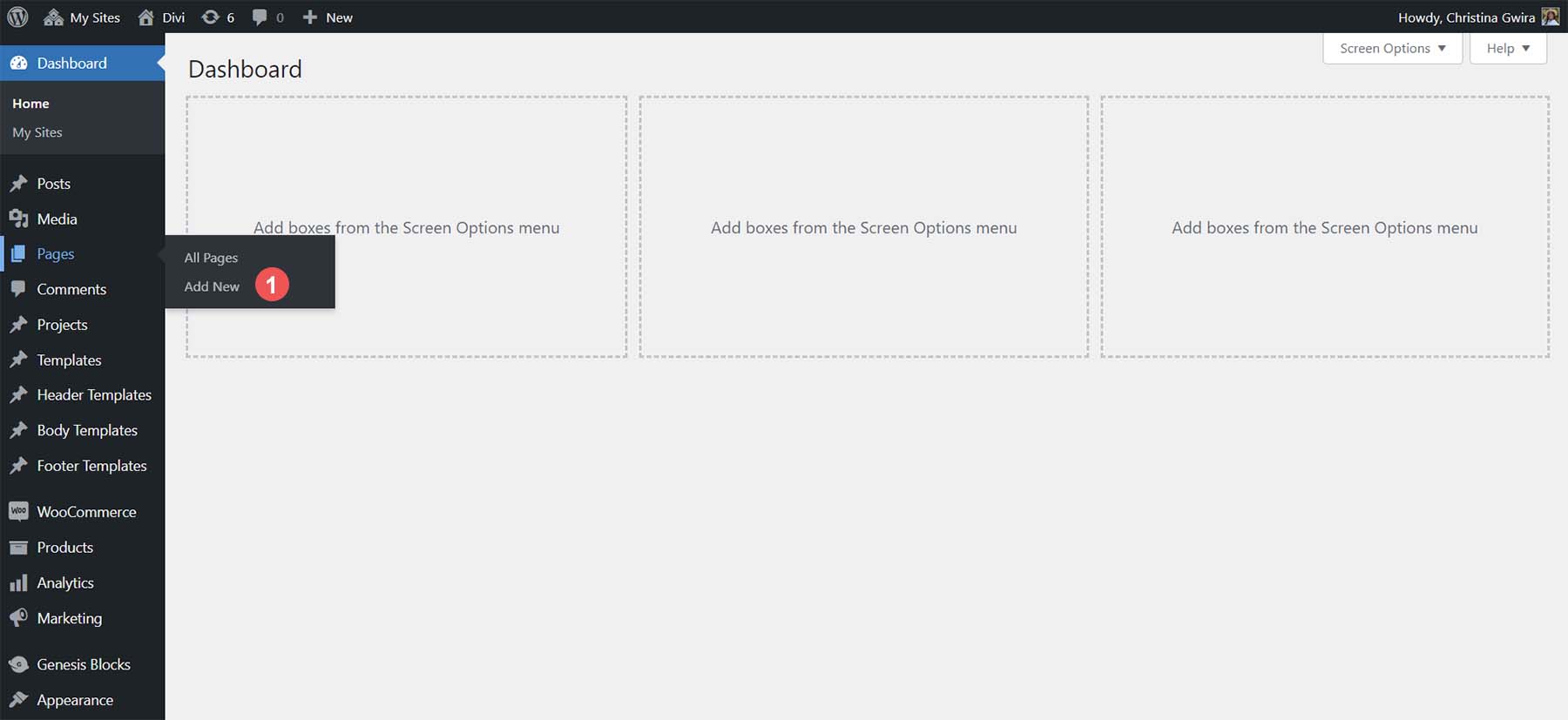
Войдите на свой сайт WordPress. Затем наведите указатель мыши на пункт меню «Страницы» . Затем нажмите «Добавить новый» .

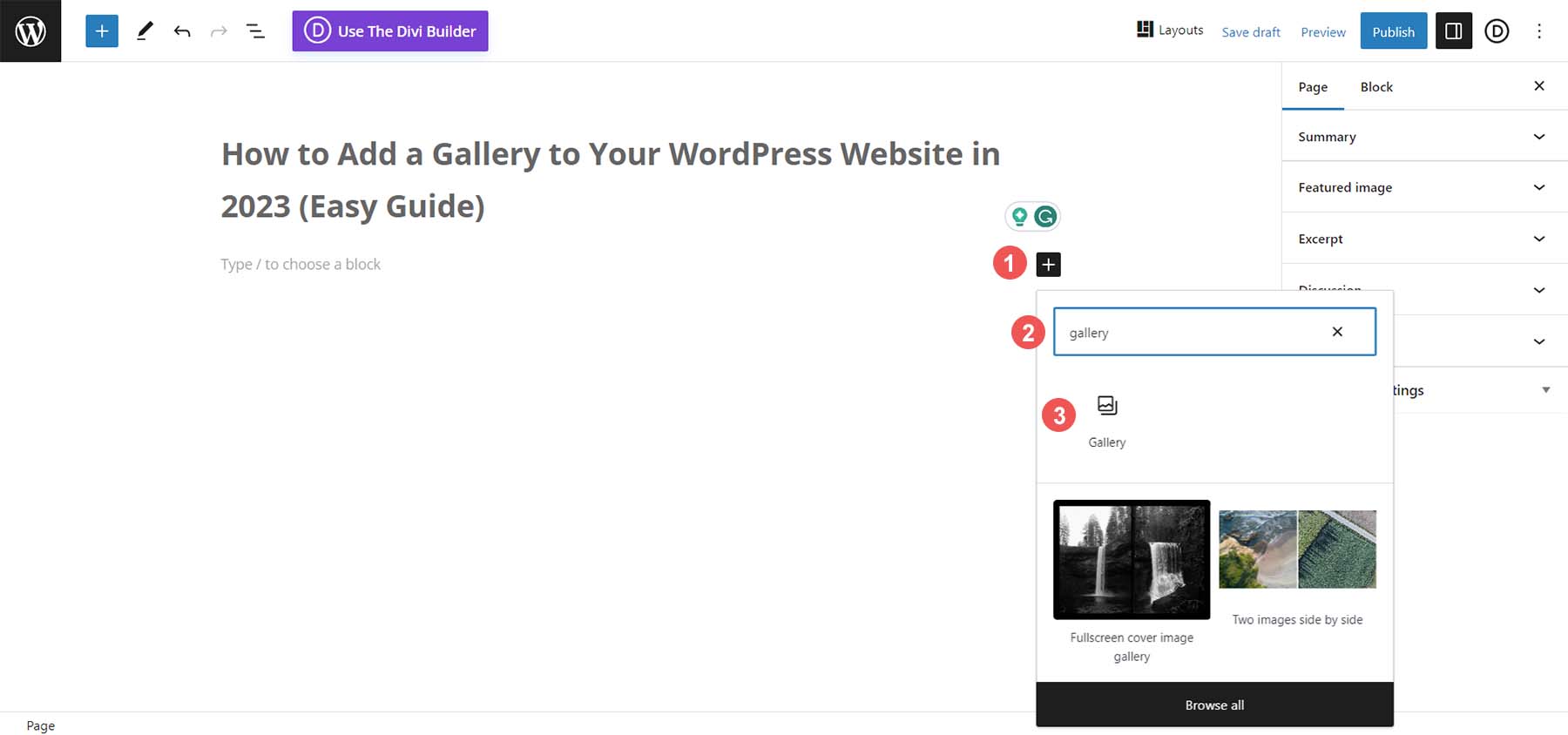
После того, как вы дадите название своей странице , щелкните значок черного плюса в области содержимого редактора блоков. Это откроет доступные блоки. В строке поиска введите «галерея». Блок Галерея представит себя. Нажмите на блок «Галерея» , чтобы добавить блок на свою страницу.

Как только ваш блок галереи будет добавлен на вашу страницу, мы можем перейти к добавлению фотографий.
Настройка и заполнение блока галереи
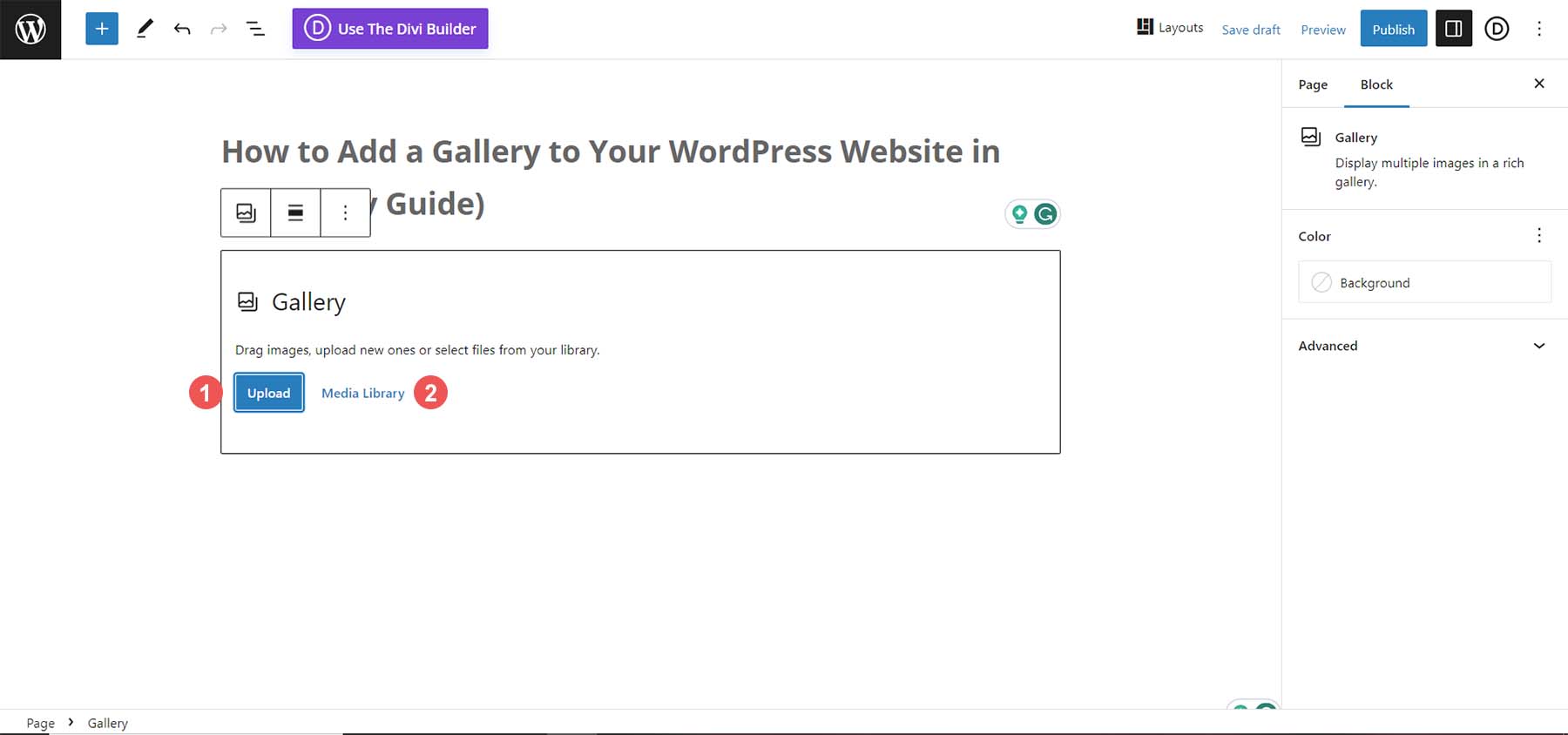
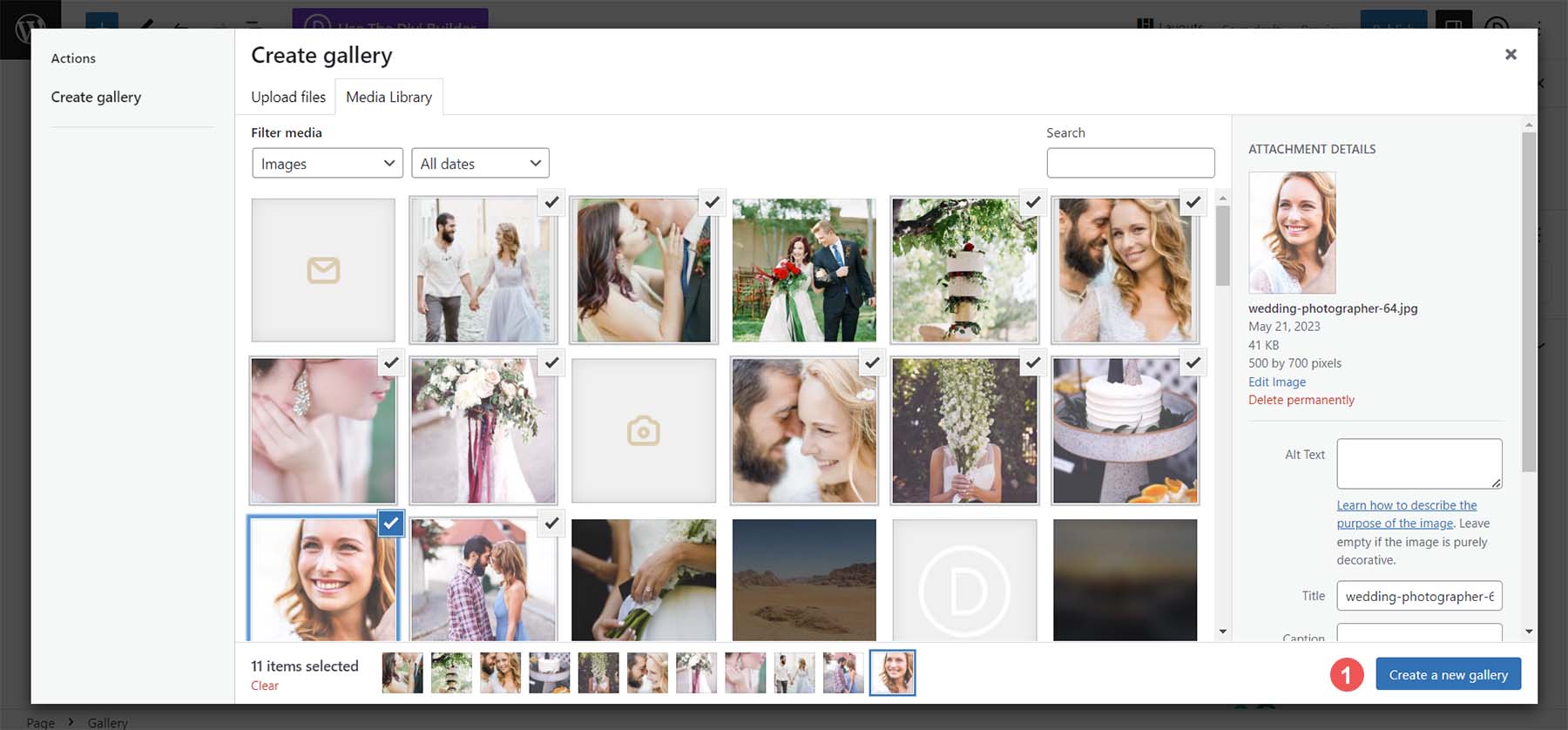
Когда у вас есть блок галереи, у вас есть два варианта заполнения галереи. Вы можете загружать новые фотографии прямо с жесткого диска. Или вы можете выбрать фотографии, уже имеющиеся на вашем сайте, через Медиатеку. Для нашего урока мы выберем фотографии из нашей медиатеки. Для этого нажмите на ссылку Медиатека, выделенную синим цветом.

Это откроет вашу медиатеку, чтобы вы могли выбрать свои фотографии.

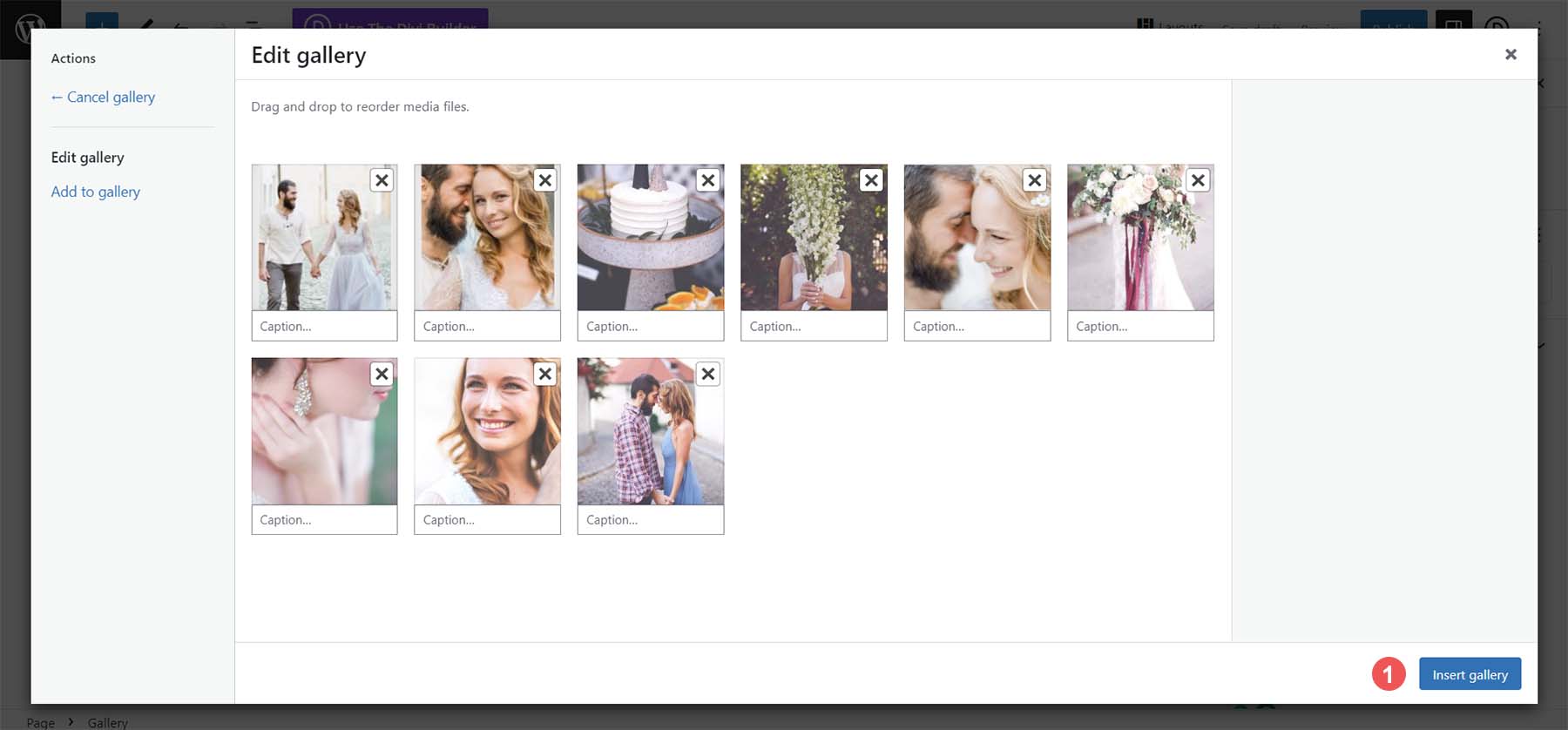
Выберите выбранные фотографии, затем нажмите синюю кнопку «Создать новую галерею» . Теперь вы можете добавить подпись или отредактировать каждую фотографию в своей галерее. Наконец, нажмите синюю кнопку «Вставить галерею» , чтобы добавить галерею на свою страницу.

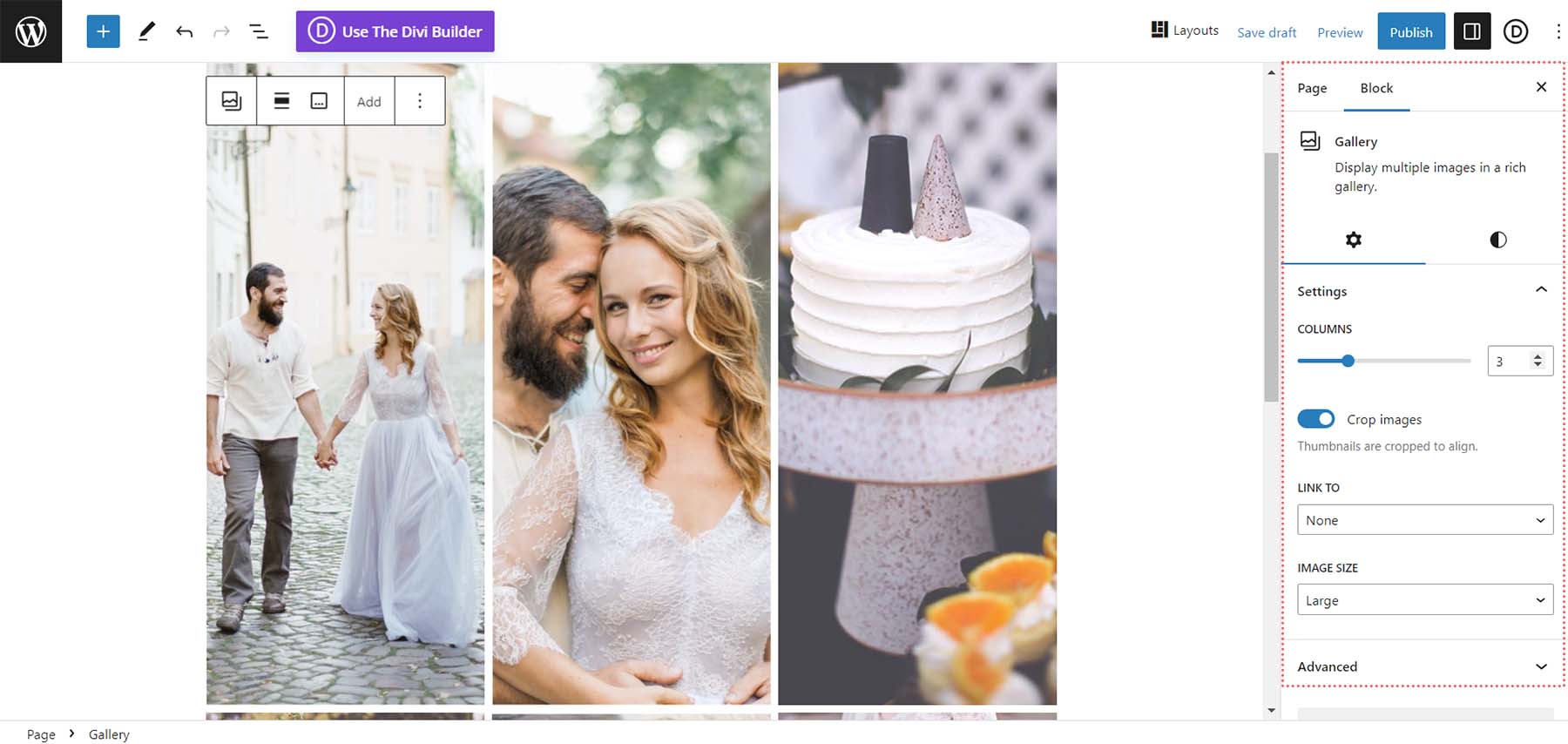
Теперь, когда ваш блок галереи заполнен, вы можете использовать столбец настроек блока, чтобы внести эстетические изменения в свою галерею. Вы можете изменить номер столбца, обрезать изображения и связать отдельные изображения с различными местами на вашем веб-сайте и за его пределами.

Как только вы будете довольны своей галереей, вы можете сохранить свою страницу. Не стесняйтесь добавлять больше галерей или отдельных изображений, используя блок изображений для более творческих макетов. Чтобы узнать больше о том, как использовать блок галереи в вашем следующем проекте WordPress, ознакомьтесь с нашим постом «Как использовать блок галереи WordPress».
Хотя блок галереи — это простой и эффективный способ добавить галерею изображений на ваш сайт WordPress, у него есть некоторые недостатки. Например, вы не можете использовать его для демонстрации фотографий вашего продукта, и при этом его нельзя глубоко настроить. Вот где использование плагина может быть более полезным. Плагины предоставляют надежные функции, когда речь идет о расширении собственных возможностей WordPress. Это видно по тому, насколько больше возможностей вы получаете при работе с плагином для галереи.
Как добавить галерею изображений в WordPress с помощью плагина
Как и в случае с большинством типов плагинов WordPress, существует широкий выбор плагинов галереи, которые вы можете выбрать для своего следующего проекта. Мы даже составили список самых популярных плагинов для галерей! Хотя есть много вариантов, мы будем работать с гибким плагином Envira Gallery для нашего урока.
Envira Gallery — это надежный плагин галереи, который прекрасно управляет видео и фотографиями. Ключевой особенностью этого плагина является его мощный интерфейс перетаскивания. Кроме того, он прекрасно интегрируется с WooCommerce и социальными сетями и имеет множество шаблонов, которые вы можете использовать для оформления своей галереи. Глубокие ссылки, водяные знаки и защита правого клика — это функции, которые вы можете испытать в Envira Gallery. Если вы ищете надежный плагин для работы с вашими галереями изображений, Envira Gallery — ваш лучший выбор.
Установка и настройка галереи Envira
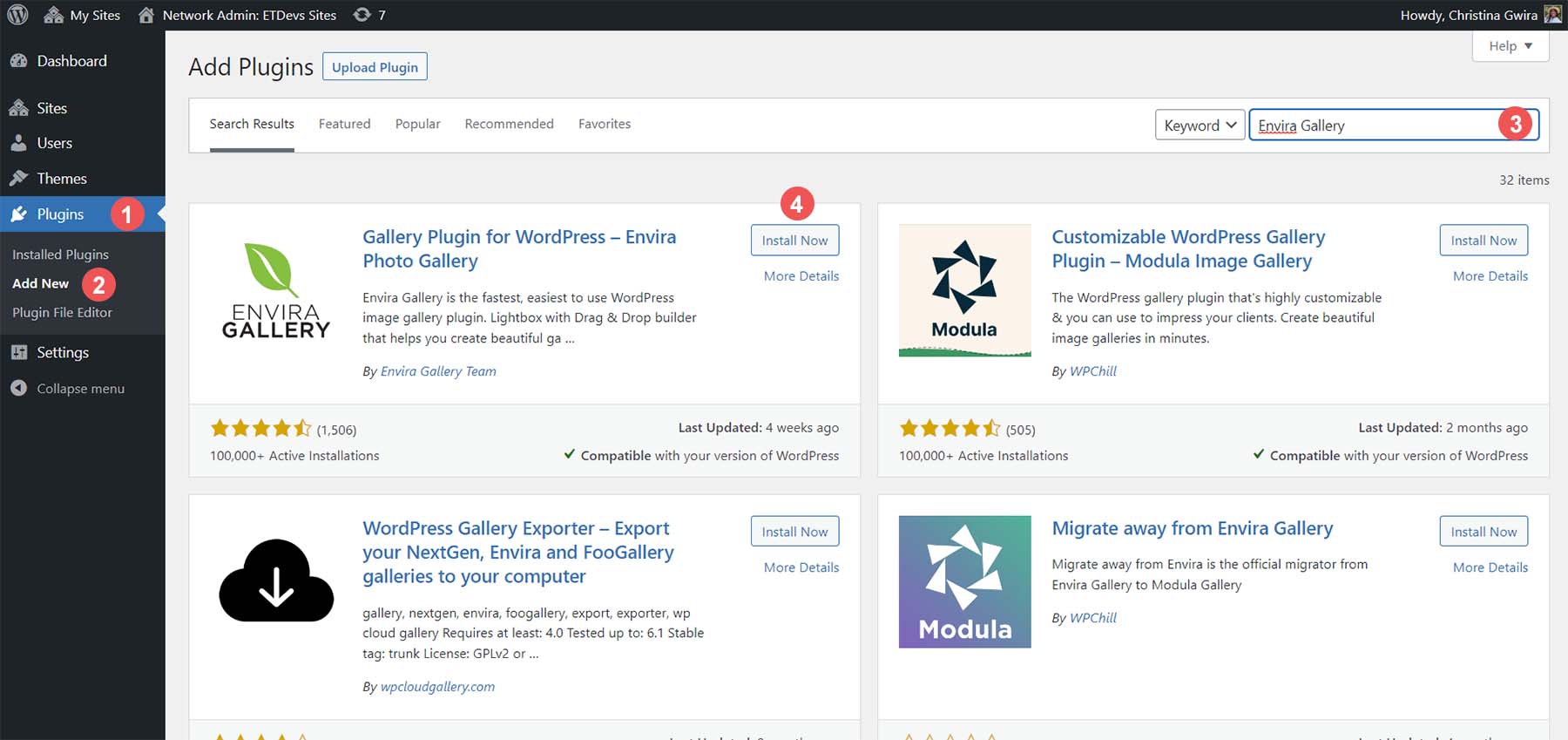
После создания новой страницы на вашем веб-сайте WordPress наведите курсор на «Плагины» . Затем нажмите «Добавить новый» . В поле поиска введите Галерея Envira . Затем активируйте плагин, нажав синюю кнопку «Активировать» .

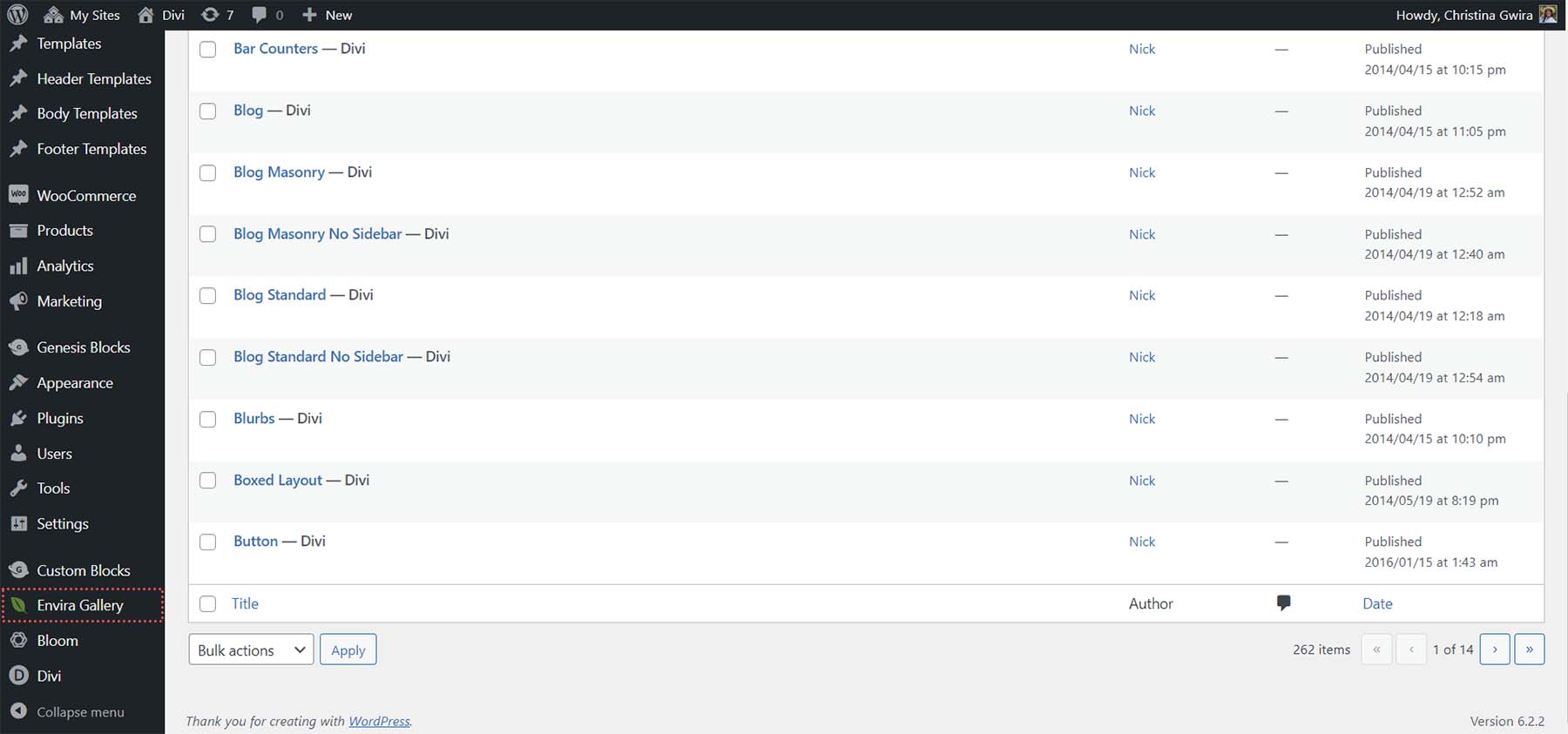
После установки плагина вы заметите, что появился новый пункт меню. Здесь будут созданы все ваши галереи.

Давайте посмотрим на панель инструментов Envira Gallery и создадим нашу первую галерею!
Создание вашей первой галереи WordPress с помощью Envira
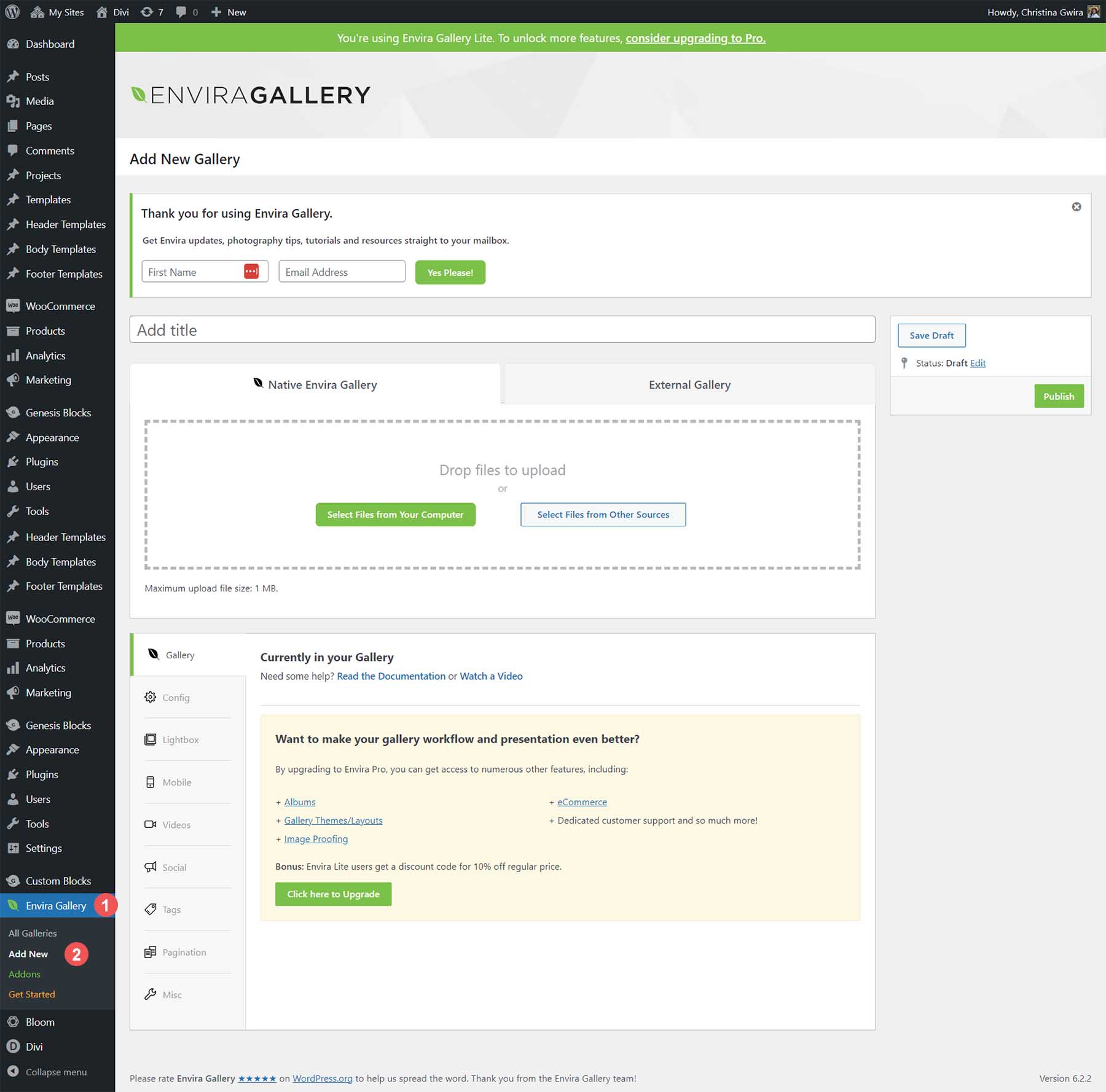
Чтобы создать свою первую галерею, наведите указатель мыши на пункт меню «Галерея Envira» . Затем нажмите «Добавить новый» .
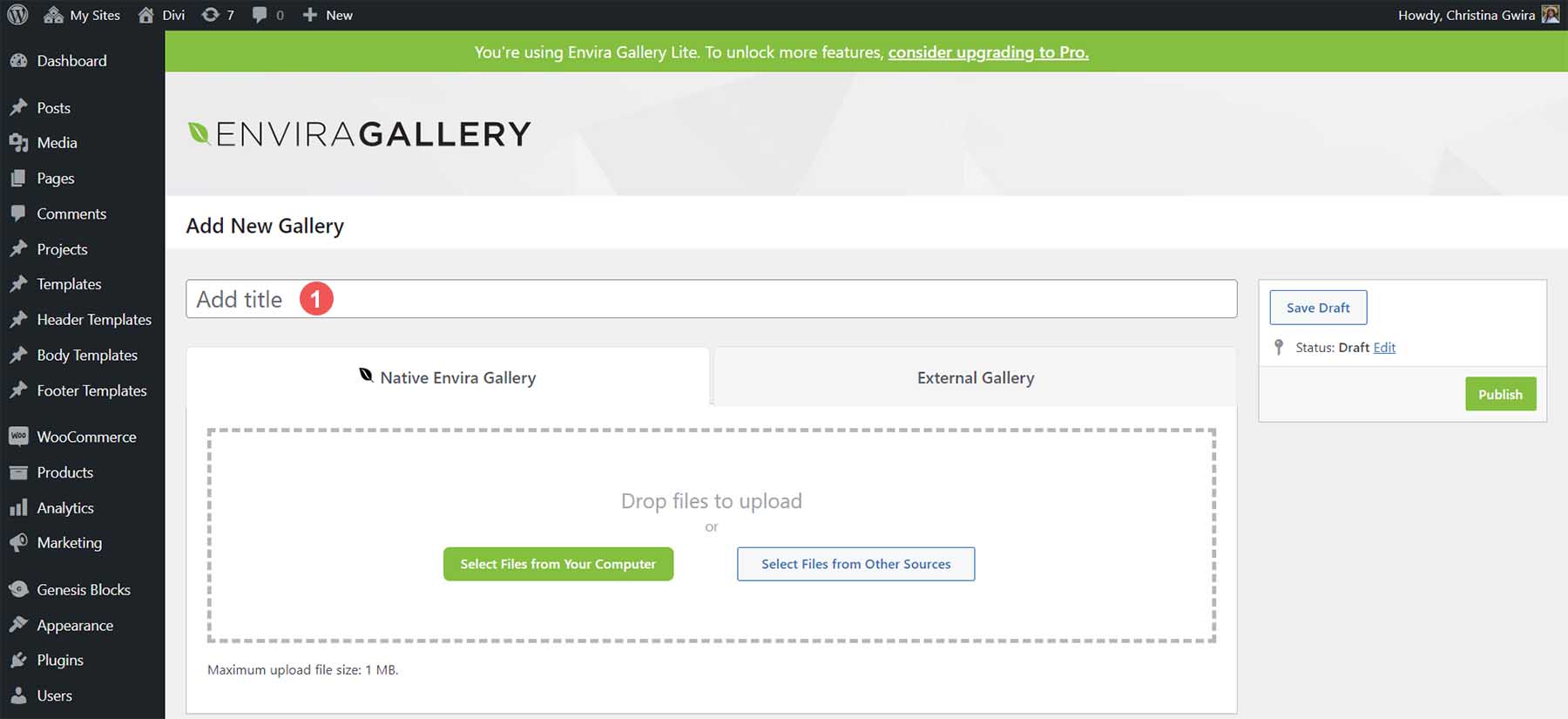
Затем дайте название своей галерее, щелкнув в текстовом поле «Добавить заголовок» .

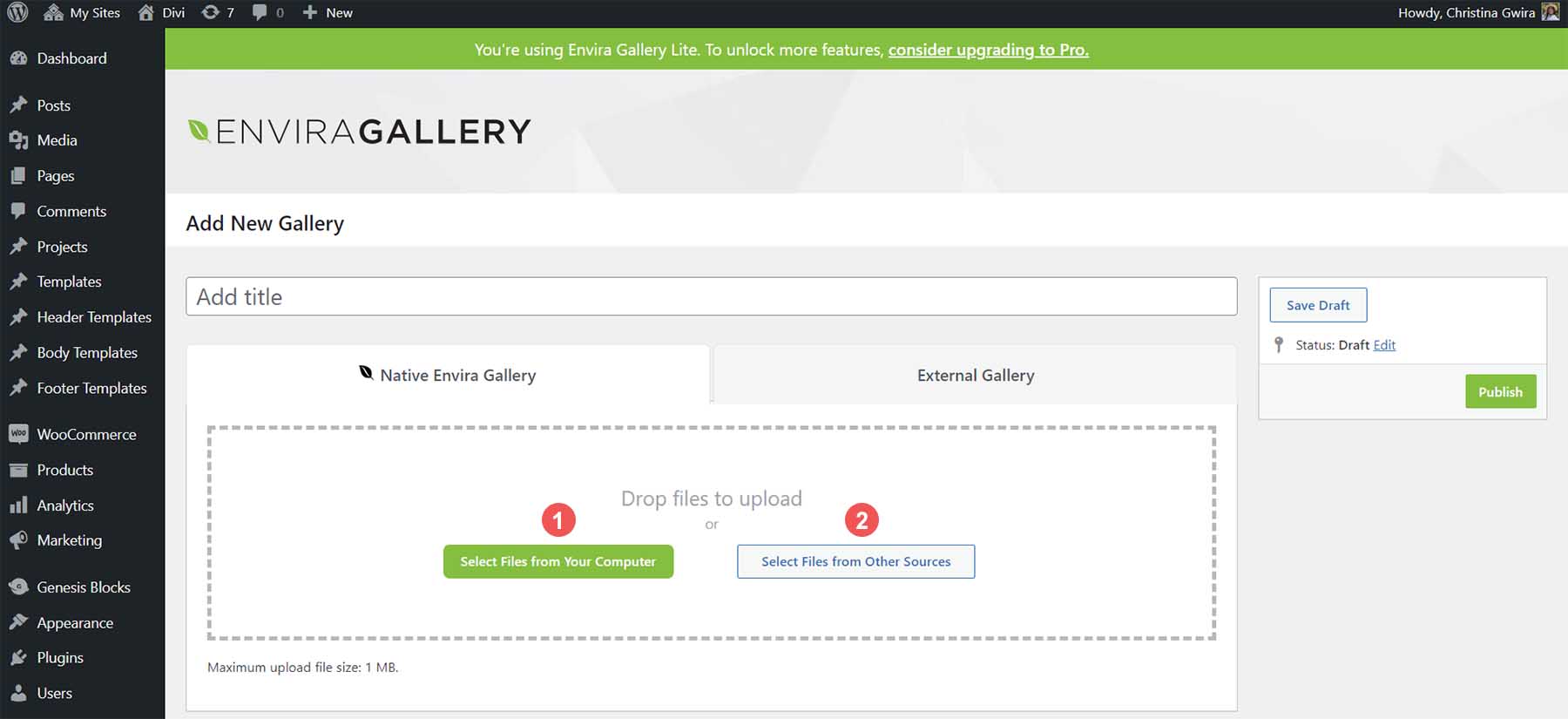
На вкладке собственной галереи Envira вы можете загружать новые фотографии со своего компьютера или выбирать файлы из других источников, таких как медиагалерея. Нажмите зеленую кнопку «Выбрать файлы с вашего компьютера» , чтобы загрузить новые фотографии. Нажмите серую кнопку «Выбрать файлы из других источников» , чтобы добавить файлы из медиатеки.

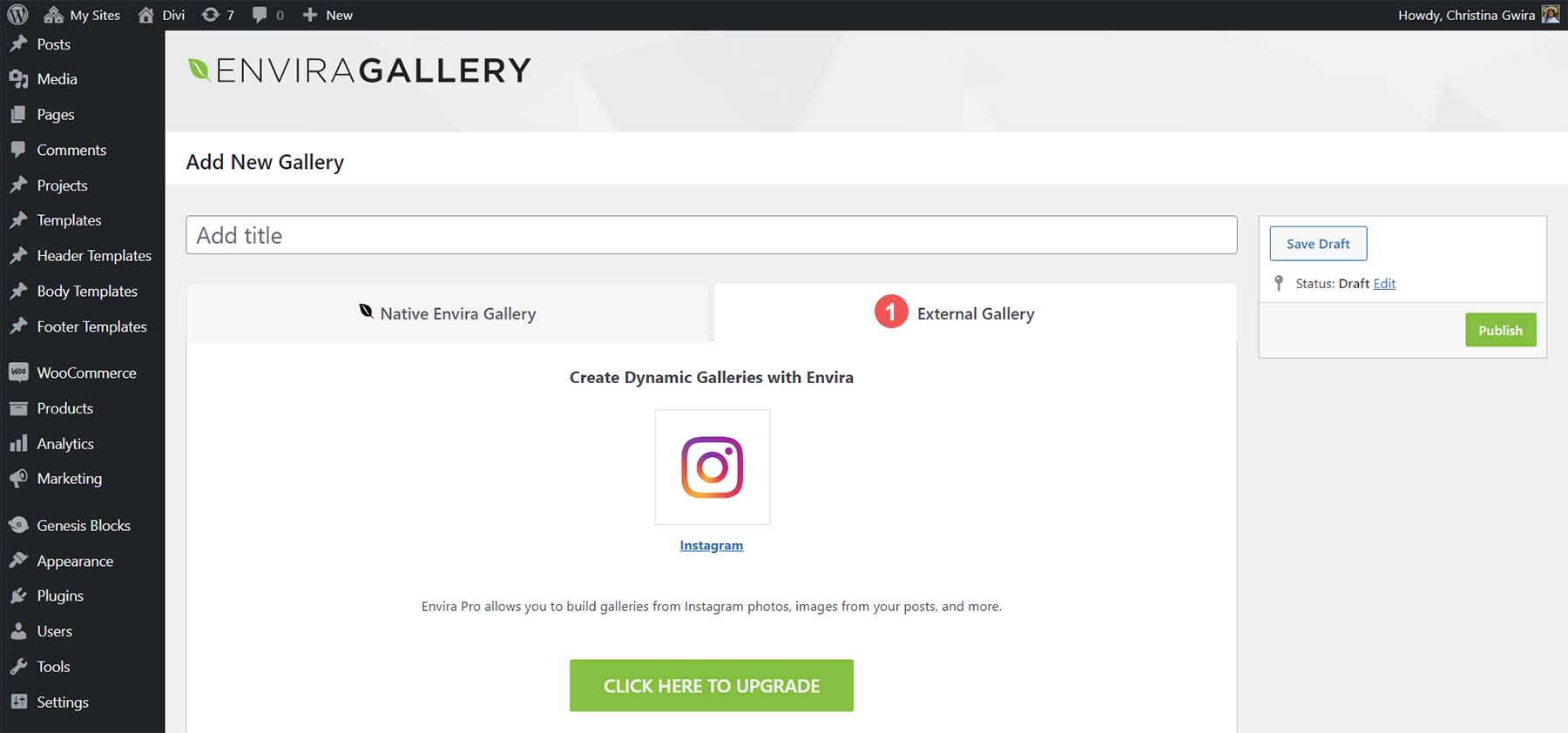
На вкладке «Внешняя галерея» Envira Gallery позволяет вам использовать фотографии из вашей ленты Instagram в вашей галерее. Это премиум-опция, которую вы можете использовать при обновлении до премиум-версии плагина Envira Gallery.


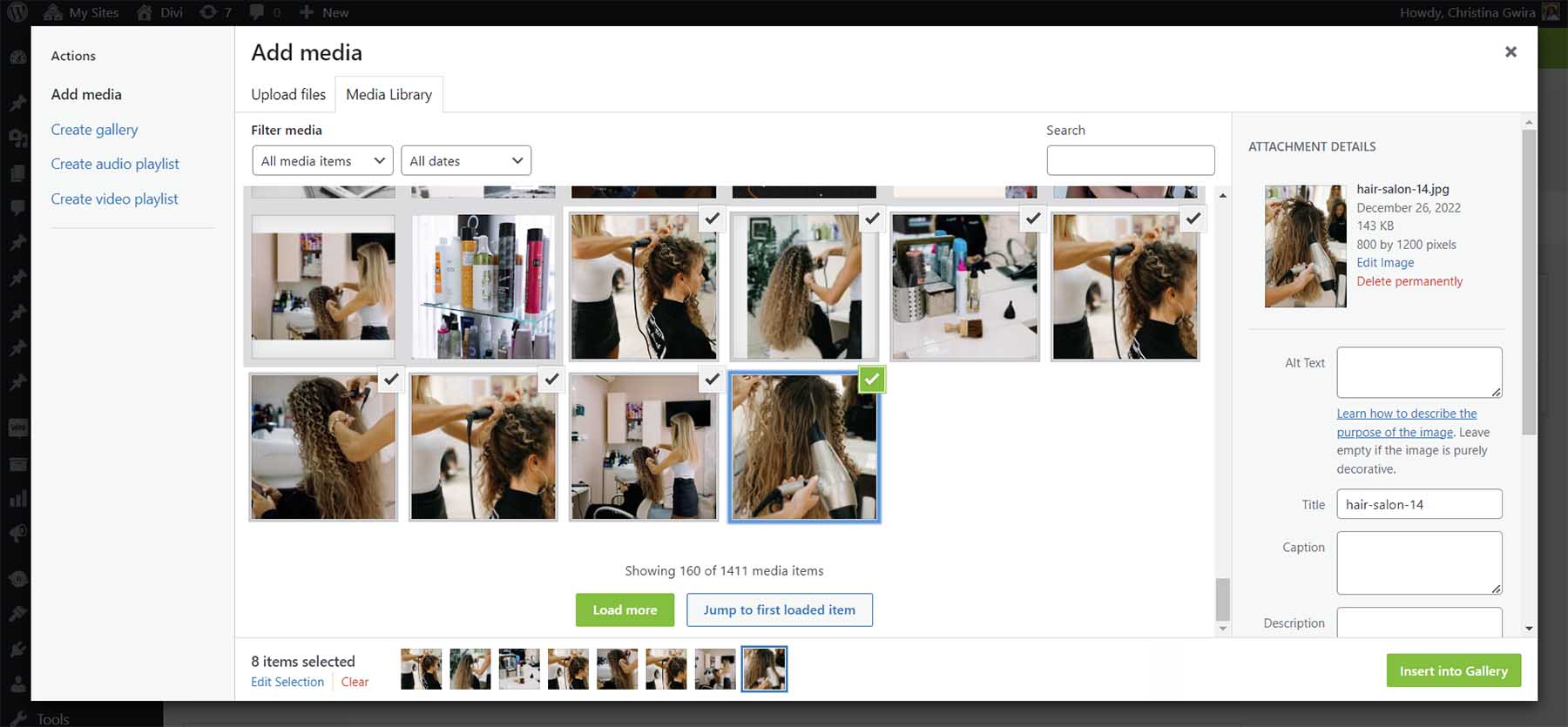
Для этого примера мы выберем фотографии из галереи мультимедиа. Для этого нажмите серую кнопку «Выбрать файлы из других источников» на вкладке «Галерея Envira». Затем прокрутите свою медиагалерею. Чтобы выбрать несколько изображений, нажмите кнопку CTRL при выборе фотографий, которые вы хотите добавить в свою галерею.

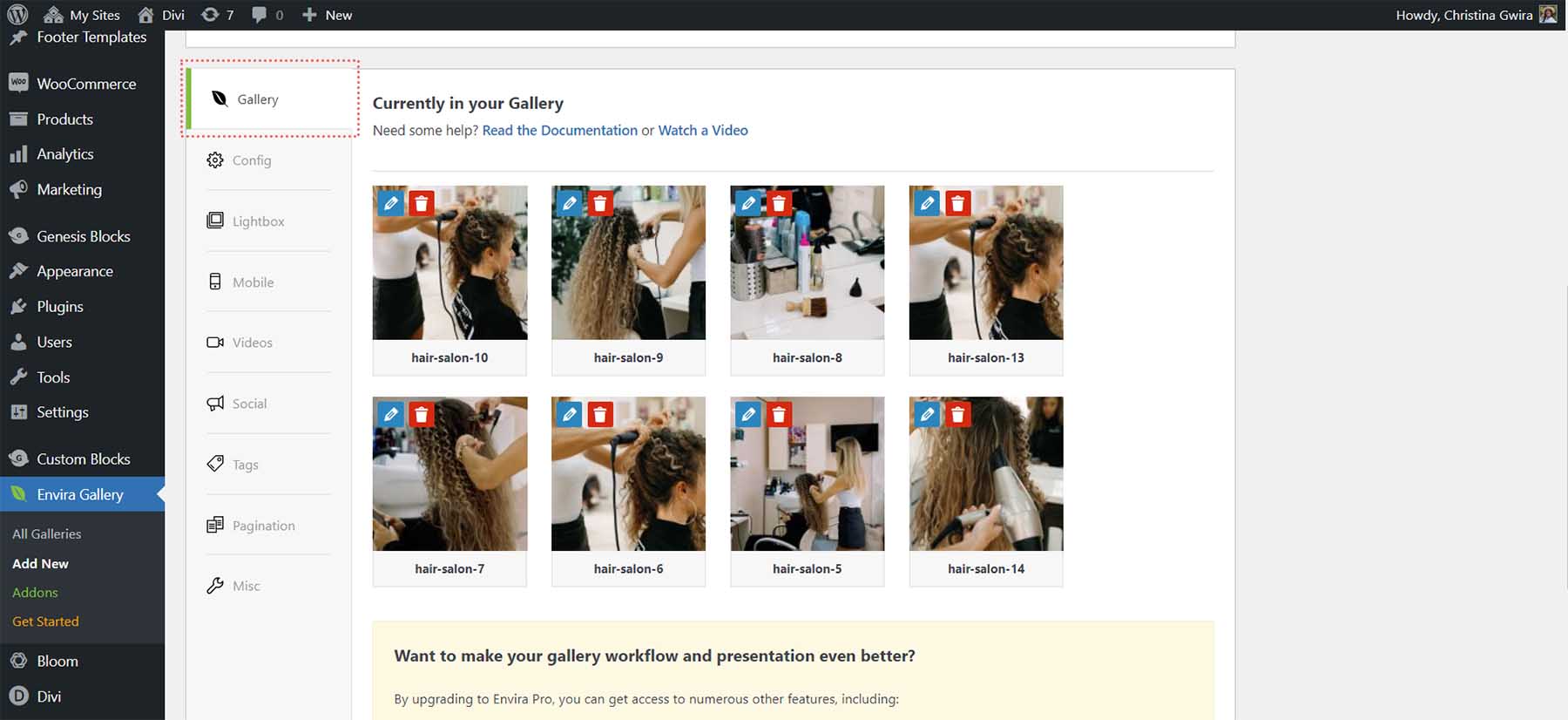
Как только вы добавите свои фотографии, вы заметите, что они отображаются на вкладке Галерея.

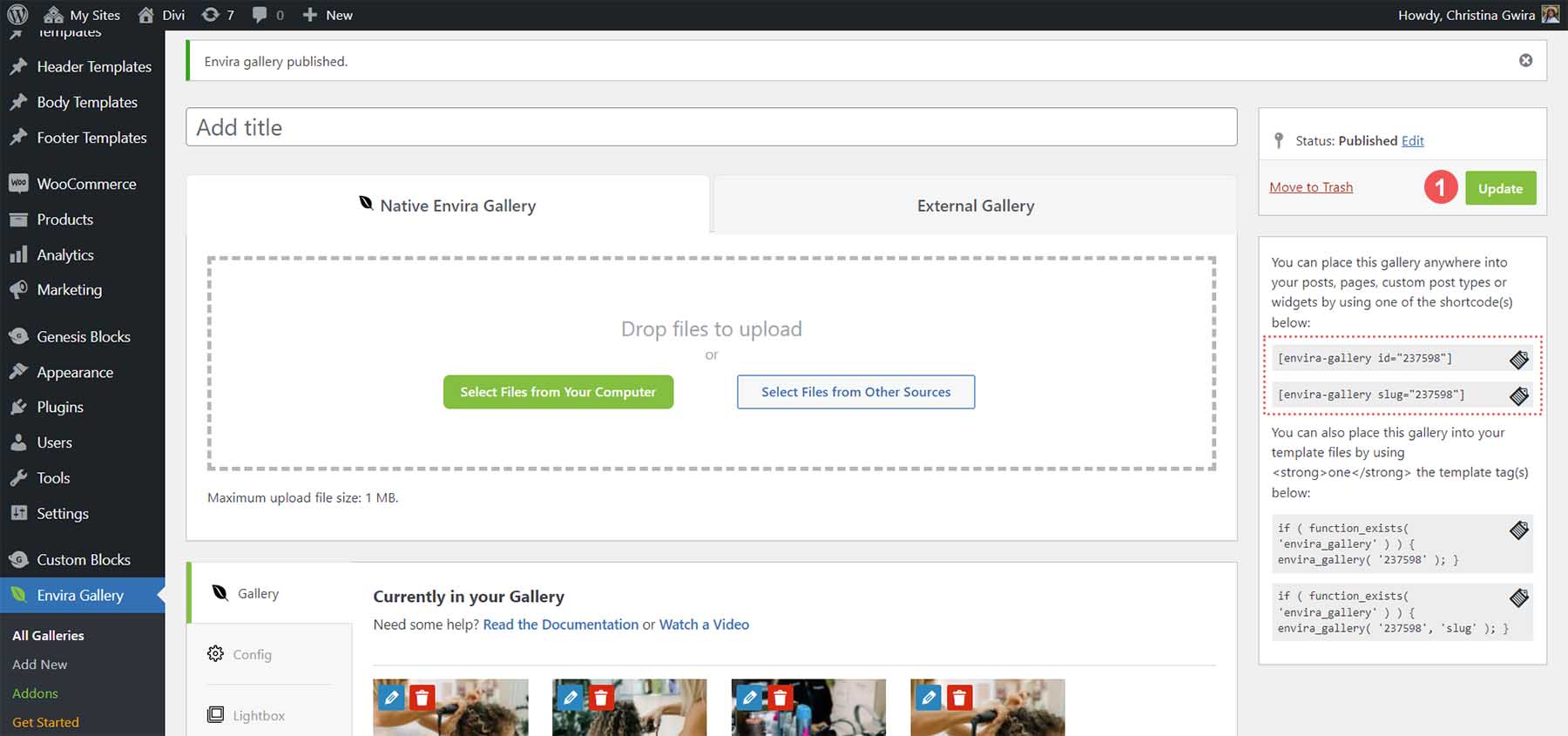
Загрузив фотографии в галерею, нажмите зеленую кнопку «Опубликовать» . Это оживит вашу галерею и сгенерирует шорткод, который вы можете использовать на своем веб-сайте WordPress для демонстрации своей галереи. У вас также будет сгенерированный фрагмент кода, если вы хотите ввести свою галерею в файлы шаблона.

Далее добавим нашу галерею на нашу страницу.
Добавление вашей галереи Envira WordPress на вашу страницу
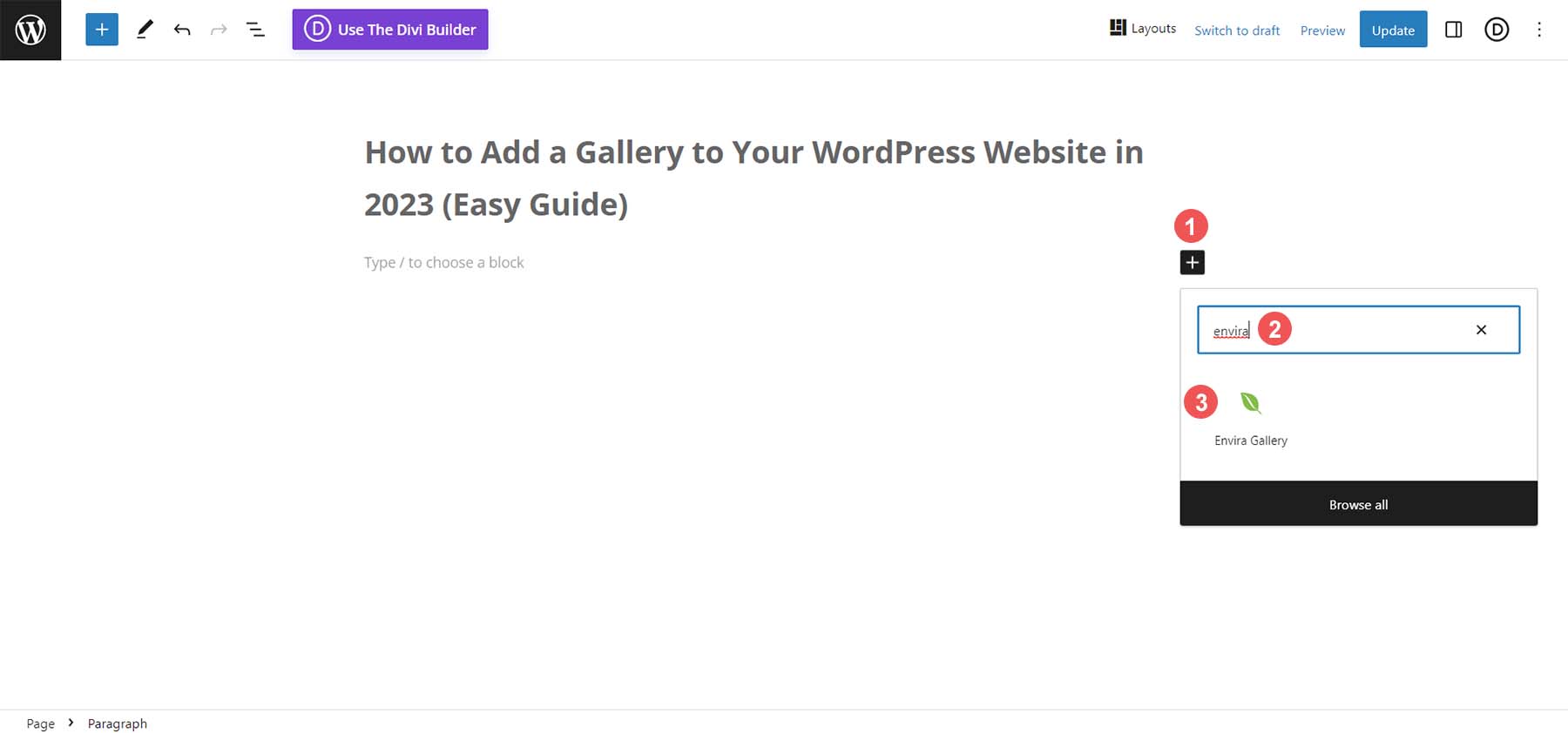
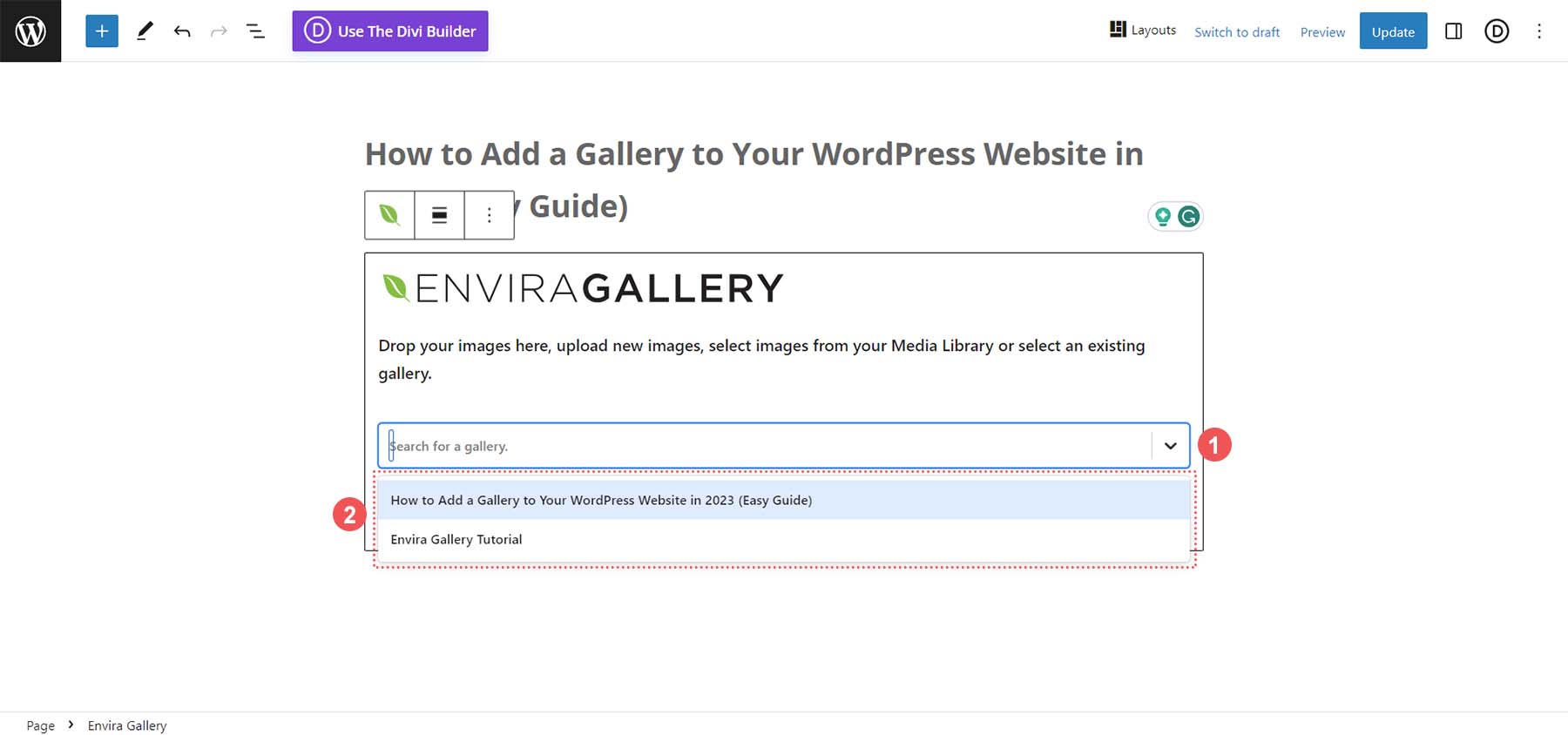
Eniva Gallery поставляется с блоком, который мы можем использовать для добавления нашей галереи на наши страницы и сообщения. Для этого нажмите на значок черного плюса . Это вызовет всплывающее окно с вашими различными блоками. В строке поиска введите Envira . Это вызовет блок галереи Envira. Нажмите на блок , чтобы добавить его на свою страницу.

Щелкните раскрывающееся меню после добавления блока на страницу. Затем выберите галерею , которую хотите добавить на свою страницу.

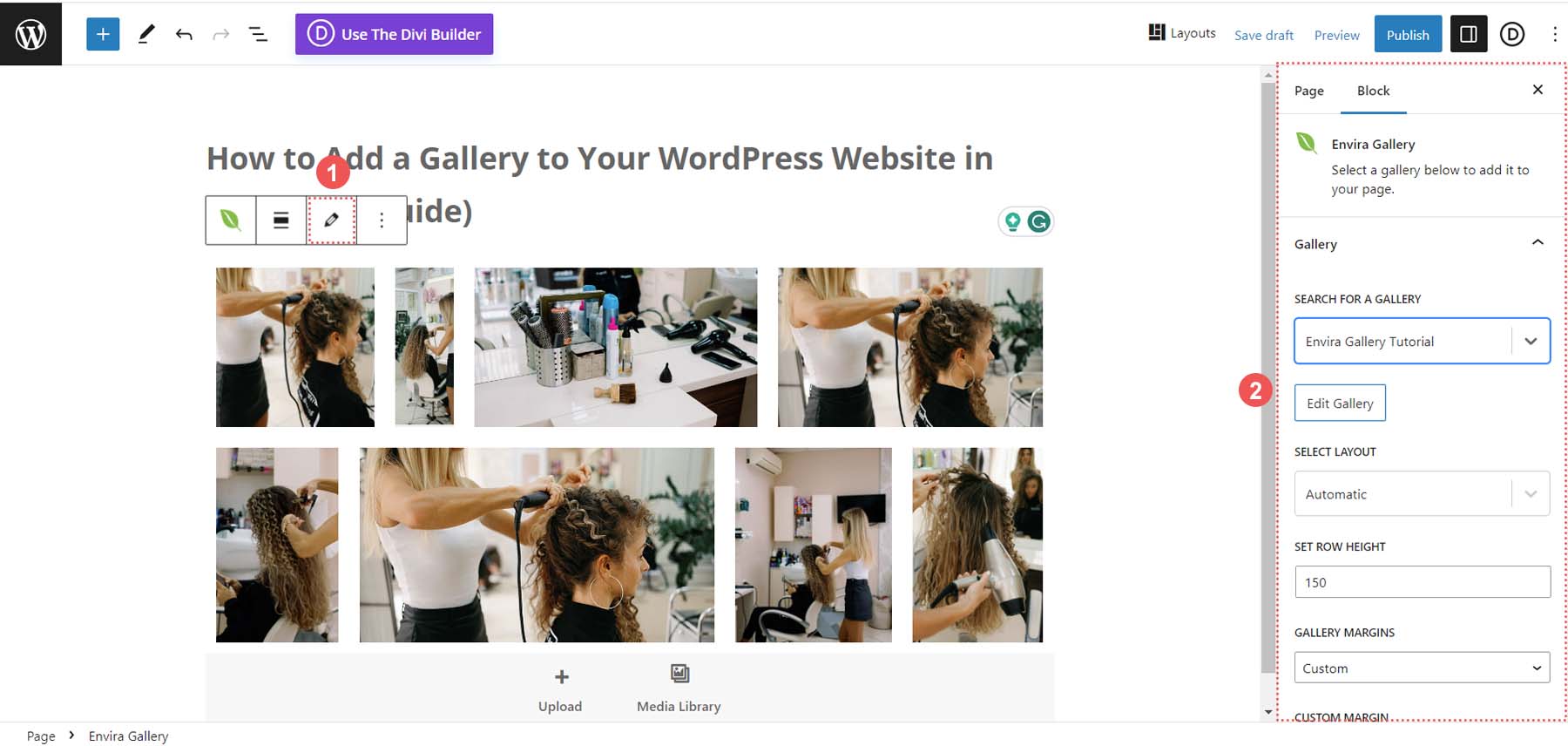
Выбрав свою галерею, вы можете использовать боковую панель встроенного редактора блоков для редактирования настроек вашей галереи. Или вы можете щелкнуть значок кнопки редактирования , который позволит вам изменить настройки вашей галереи на панели инструментов Envira Gallery.

Теперь, когда мы добавили нашу галерею на нашу страницу, давайте посмотрим на некоторые настройки, которые мы можем сделать.
Настройка вашей галереи изображений WordPress
Эти функции можно редактировать в бесплатной версии плагина Envira Gallery.
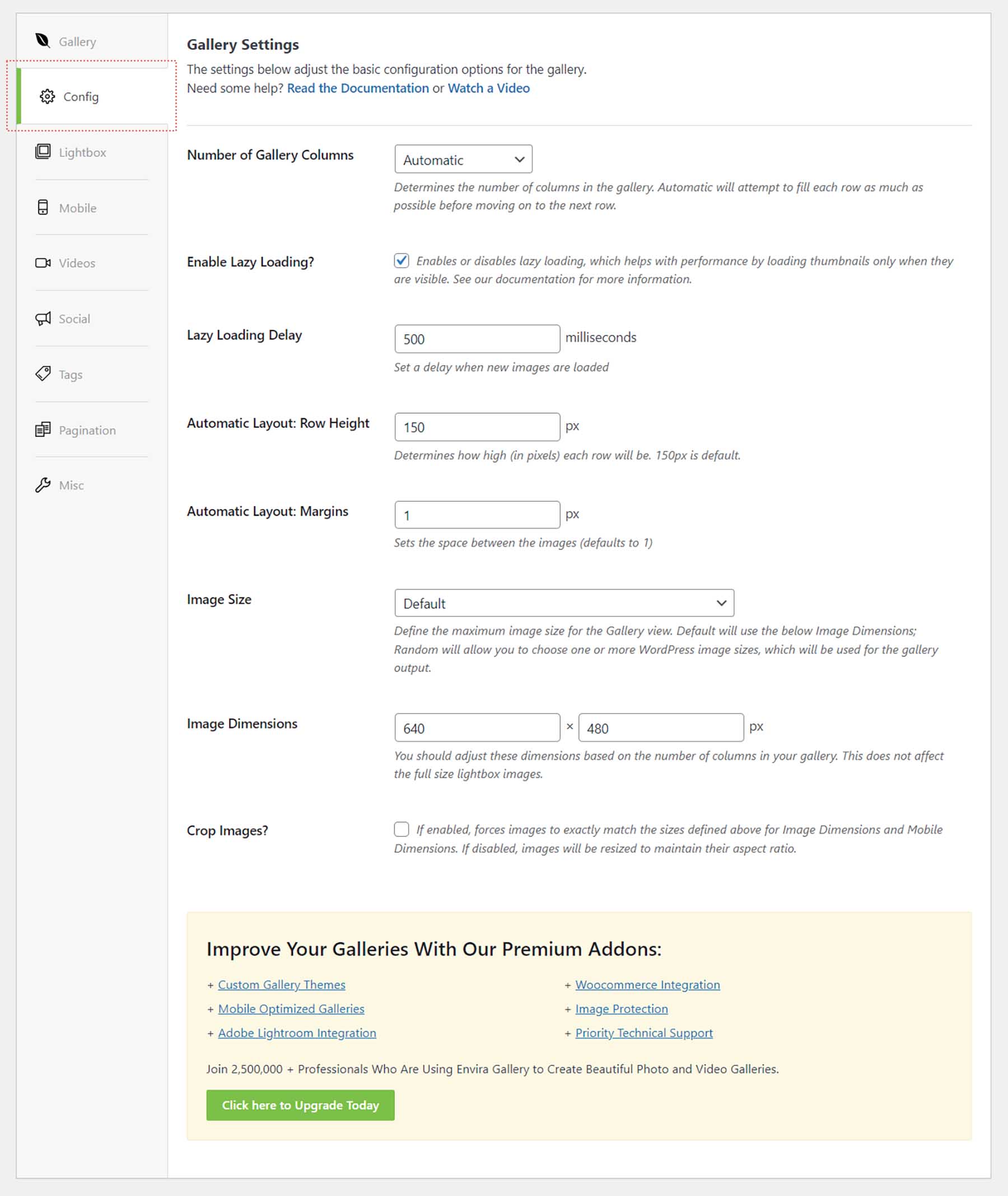
Вкладка «Конфигурация»
Вкладка «Конфигурация» позволяет вам управлять аспектами вашей галереи, такими как количество столбцов, размеры изображения и параметры отложенной загрузки.

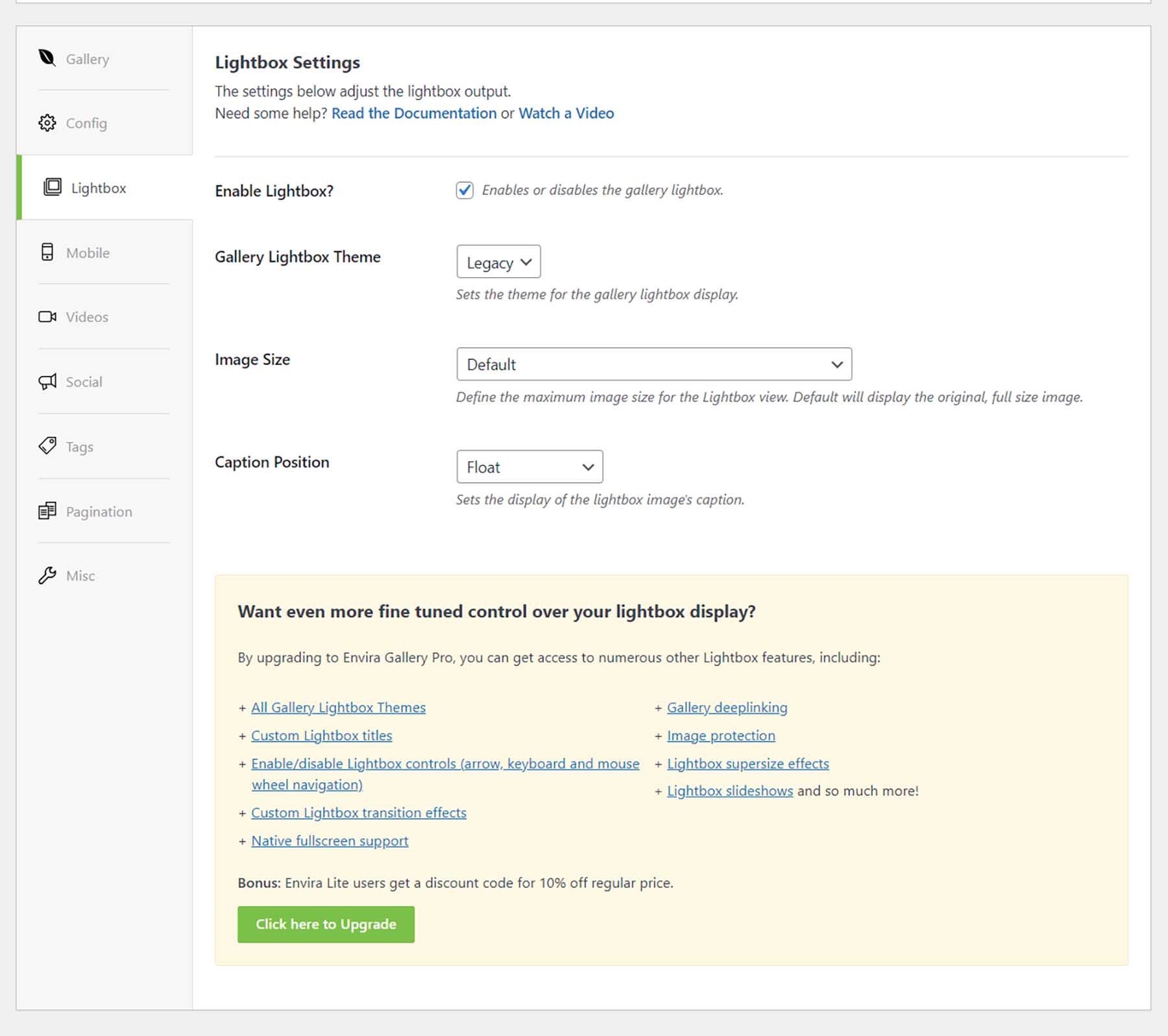
Вкладка «Лайтбокс»
Вкладка «Лайтбокс» содержит все настройки, необходимые для настройки лайтбокса в соответствии с вашими потребностями и требованиями к вашей галерее.

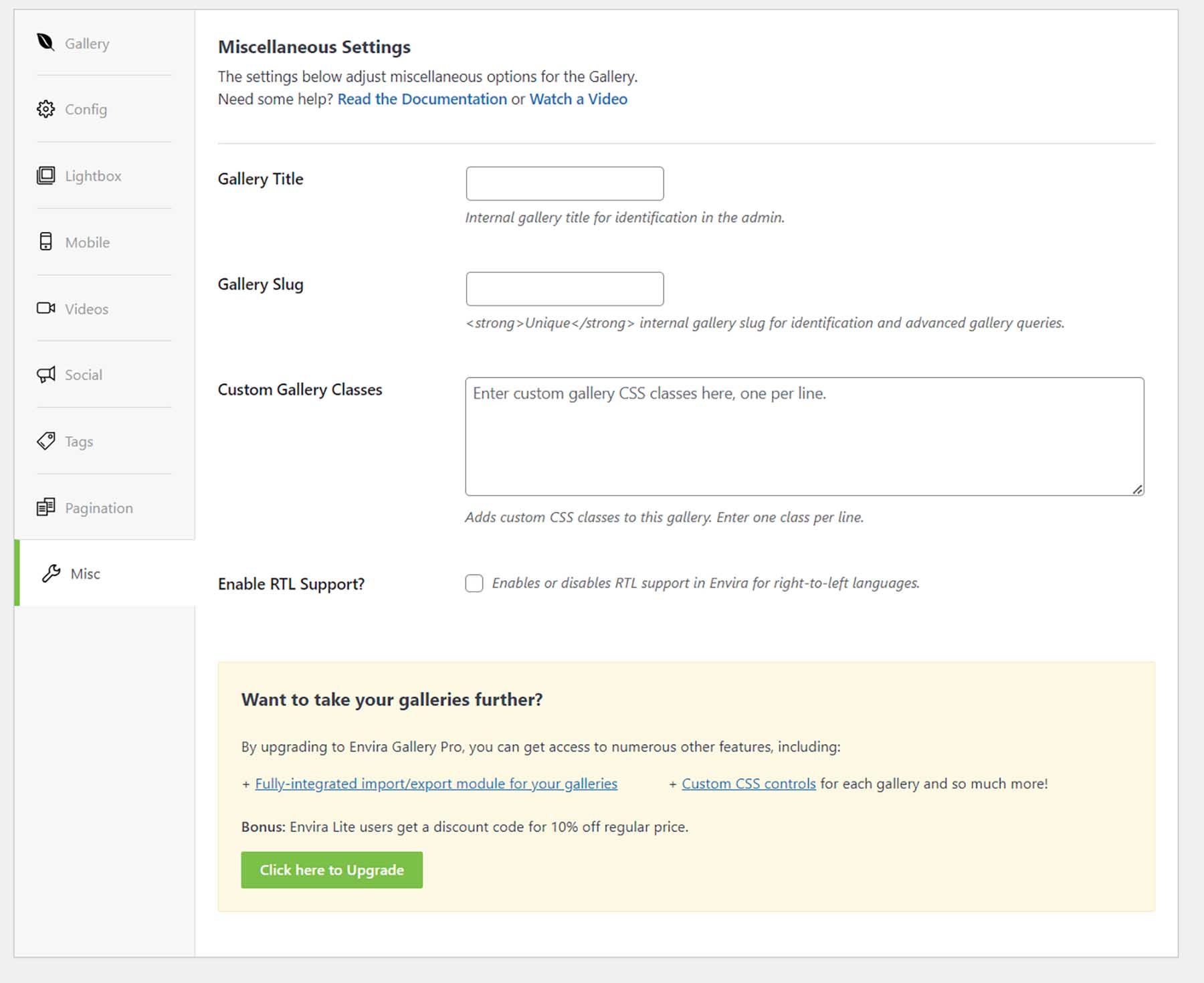
Вкладка «Разное»
Измените заголовок и ярлык вашей галереи, а также добавьте пользовательские классы CSS, чтобы лучше контролировать внешний вид вашей галереи.

Мобильные устройства, видео, социальные сети, теги и настройки разбиения на страницы — все это часть премиального набора функций, который вы можете ожидать от Envira Gallery. Полный список всех функций, которые предоставляет премиальный плагин Envira Gallery, можно найти в этом исчерпывающем списке.
Сильный плагин галереи, такой как Envira Gallery, упрощает добавление галереи изображений на ваш сайт WordPress. Использование плагина для добавления галерей на ваш сайт WordPress — разумный выбор, который оставляет всю тяжелую работу по управлению фото- и видеоресурсами вашему плагину. Теперь давайте рассмотрим некоторые другие популярные варианты галерей, которые вы можете рассмотреть для своего веб-сайта WordPress.
Другие популярные варианты галереи WordPress
Есть несколько способов добавить галерею на ваш сайт WordPress. Мы выделили несколько других способов, от использования редактора блоков до плагина, которые упрощают добавление галереи изображений на ваш веб-сайт WordPress для всех.
Галерея NextGEN (Imagely)

NextGEN Gallery с более чем 32 миллионами загрузок является одним из самых загружаемых плагинов галереи изображений WordPress по определенной причине. Доступный как в бесплатной, так и в премиальной версии, этот плагин галереи предоставляет вам все инструменты, необходимые для создания лучшей галереи для вашего сайта. Благодаря интеграции с электронной коммерцией, позволяющей вам продавать свои фотографии, фотопробам для профессиональных фотографов и множеству готовых шаблонов и стилей, NextGEN Gallery делает все это. Автоматически изменяйте размер изображений, добавляйте водяные знаки и управляйте альбомами и галереями. Для другого варианта плагина для вашего веб-сайта WordPress проверьте NextGEN.
Получить галерею NextGEN
10Веб фотогалерея

10Web Photo Gallery — еще один плагин WordPress с функцией перетаскивания, простым управлением галереей и восторженными отзывами. Ключевой особенностью этого плагина является то, что он фокусируется на поисковой оптимизации изображений, на что вам следует обратить внимание, если поисковая оптимизация является ключом к успеху вашего сайта. Конечно, этот плагин поставляется с несколькими стилями и макетами, адаптивностью к мобильным устройствам и возможностями обмена в социальных сетях, что позволяет посетителям вашего сайта показывать ваши красивые галереи в своих сетях.
Получить фотогалерею 10Web
Модуль

Modula — это плагин галереи, совместимый с Gutenberg, а это означает, что он добавляет фильтры, защиту паролем, ползунки и многое другое — все это неотъемлемая часть использования этого уникального плагина для вашей следующей галереи изображений. В то время как другие плагины могут фокусироваться на темах и стилях, у Module есть собственное решение, которое сочетает в себе оптимизацию изображений с невероятно быстрой CDN. Поприветствуйте лучшую производительность сайта, даже с большой библиотекой фотографий!
Получить модуль
Диви

Divi — мощная тема WordPress с настраиваемым модулем галереи. Модуль галереи Divi предоставляет два варианта ориентации, настраиваемые стили наложения и многое другое. Создание галереи изображений во всю ширину — это простой процесс с помощью модуля «Галерея», как и создание уникальных и привлекательных украшений границ, которые вы можете использовать, чтобы ваша галерея идеально соответствовала вашему бренду. Кроме того, возможности галереи Divi могут быть дополнительно расширены за счет находок на Elegant Themes Marketplace. Плагины, такие как DiviFilter Grid и Divi Masonry Gallery, — отличные дополнения к вашей теме Divi, позволяющие легко создавать красивые, привлекательные галереи.
Заключение
Добавление галереи изображений на ваш веб-сайт WordPress стало простым. Прошли те времена, когда фотографии вручную подготавливались в программах для работы с изображениями, а затем упорядочивались вручную в Интернете. Создание простой галереи изображений с помощью редактора блоков — это простой процесс, который занимает несколько минут. Для более глубокой функциональности можно использовать плагин, такой как Envira Gallery или Modula, для создания многофункциональных галерей с использованием фотографий, видео и даже сообщений в социальных сетях. Если вы все еще ищете список плагинов для галерей, которые вы можете протестировать и просмотреть, вот наши лучшие плагины для галерей, которые вы можете изучить и попробовать.
Изображение: denayunebgt / Shutterstock.com