Как использовать блоки WordPress Gutenberg
Опубликовано: 2022-07-05WordPress — самая популярная система управления контентом (CMS) в мире. Проще говоря, CMS — это интерфейс, который вы используете для управления слоями вашего сайта.
Каждый веб-сайт состоит из фронтенда и бэкэнда. Интерфейс — это визуальный слой, который посетители видят, когда они заходят на ваш сайт, и состоит из различных страниц. Бэкенд — это слой, над которым вы работаете, чтобы контролировать работу вашего сайта.
Плагины являются хорошим примером серверных компонентов, которые помогают вам добавлять функциональные возможности на ваш веб-сайт, будь то безопасность, дизайн, мультимедиа и многое другое.
Одним из наиболее важных типов плагинов являются конструкторы страниц. Конструкторы страниц имеют функции перетаскивания, которые позволяют пользователям видеть изменения в режиме реального времени. К сожалению, конструкторы страниц могут увеличить вес вашего сайта, потому что они все еще используют код, даже если вы его не видите. Вес замедляет ваш сайт, и это саботирует ваш рейтинг в поисковых системах.
Наличие веб-сайта, который использует чистый код, легкий и загружается очень быстро, действительно важен и теперь является фактором ранжирования для поисковых систем. Если вы хотите занимать первые места в результатах поиска, вам нужен сайт, на котором вам будет легко это делать.
Редактор блоков Гутенберга
В ноябре 2018 года WordPress представил новый редактор блоков под названием Gutenberg.
Gutenberg помогает вам создавать свои веб-сайты визуально, перетаскивая их, как плагины для конструктора страниц. Однако это не стороннее дополнение. Он встроен в ядро самого WordPress. Он использует чистый код, легкий и очень быстрый. Таким образом, Гутенберг позволяет вам быть дружественным к поисковым системам. Gutenberg позволяет новичкам и экспертам очень легко создавать сверхбыстрые веб-сайты, чтобы они могли иметь более высокий органический рейтинг.
Композитор называется «редактором блоков», потому что содержимое разделено на «блоки». Блоки — это удобный инструмент, который поможет вам создать свой сайт. Они помогают вставлять, редактировать, проектировать и переупорядочивать мультимедийный контент без необходимости написания специального кода. Таким образом, вы можете сосредоточиться на создании привлекательного и качественного контента, не беспокоясь о коде.
Блоки очень гибкие, и они позволяют вам проявить творческий подход и создать собственный дизайн бренда. Одной из лучших функций является опция «настраиваемые блоки», которую вы можете использовать для создания уникальных функций, которые соответствуют эстетике вашего бренда. Отсутствие необходимости ограничиваться предварительно разработанными темами и функциями дает творческую свободу.
Гутенберг больше, чем редактор
Gutenberg революционизирует способы создания страниц, сообщений и продуктов, давая WordPress значительное преимущество перед другими вариантами CMS.
Несмотря на это, Гутенберг является спорным изменением. Некоторые люди считают, что это необходимое изменение, в то время как другие предпочитают, как они всегда поступали. Однако несомненно, что Гутенберг — не просто новый редактор. Это открывает множество возможностей для захватывающих разработок в WordPress.
Как использовать редактор блоков Гутенберга
Теперь, когда вы понимаете разницу между редактором блоков Gutenberg и классическими компоновщиками страниц WordPress, давайте узнаем больше о том, как использовать Gutenberg. Таким образом, вы сможете воочию убедиться, подходит ли вам редактор блоков Gutenberg.
Связанное чтение: Практическое руководство по использованию Gutenberg
Как добавить контент в Гутенберге
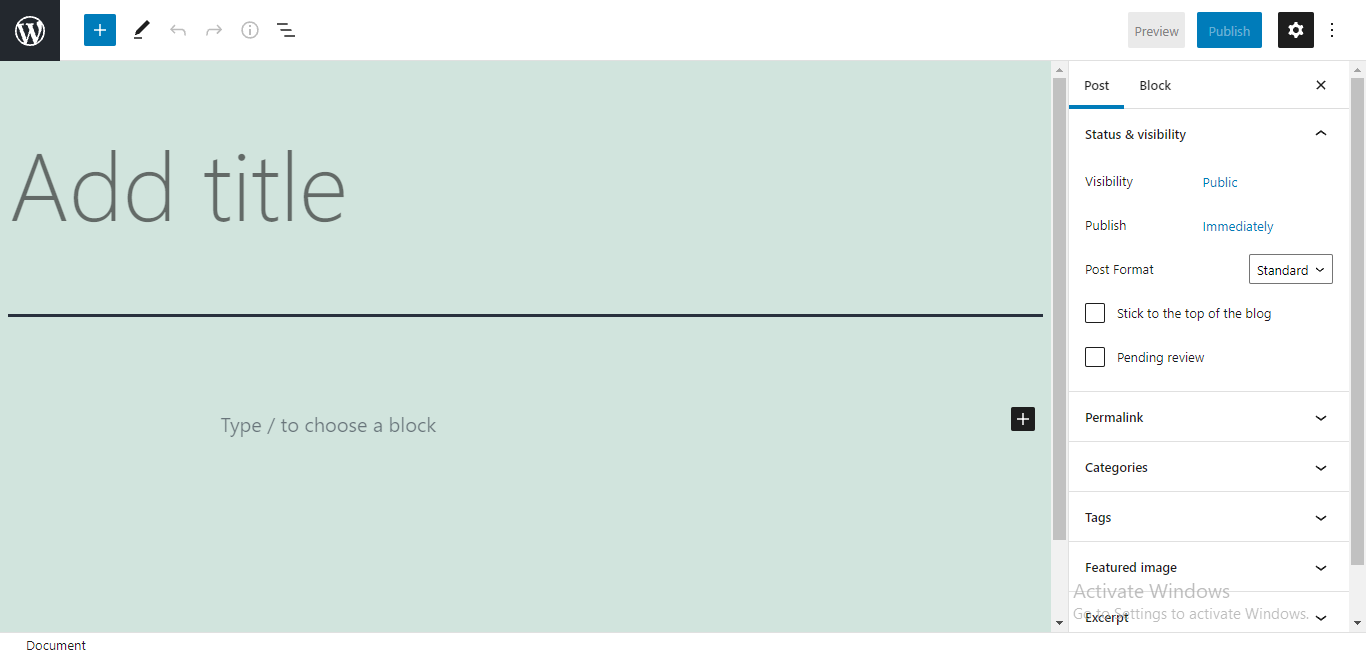
Если вы хотите добавить заголовок страницы, вы можете просто ввести его в разделе «Добавить заголовок». После этого вы можете начать добавлять контент на свою страницу, введя пробел ниже или добавив блок. Мы составили учебник по блокам Гутенберга, чтобы помочь вам сделать это.

После того, как вы это сделали, вы официально приступили к оформлению своего поста или страницы. Редактировать и перемещать добавляемый контент очень просто, если вы используете блоки Гутенберга.
Добавление блоков в Гутенберге
Как мы упоминали ранее, новый редактор WordPress называется «редактором блоков», потому что весь контент здесь разделен на блоки. В Gutenberg есть много типов блоков для любого контента или мультимедиа, которые вы хотите использовать.

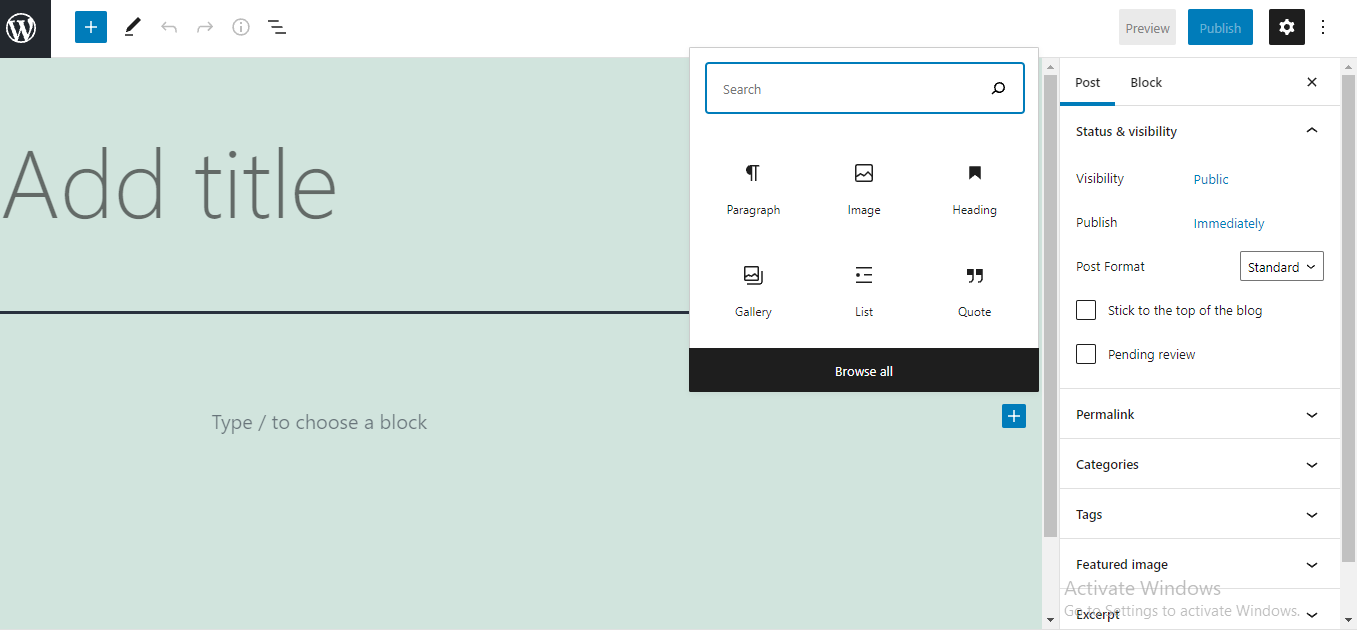
Вы можете добавить блок, просто нажав на знак плюса в белом пространстве или в верхнем левом углу. Когда вы нажмете на нее, Гутенберг предложит вам несколько типов блоков, которые вы можете добавить.

Есть более 50 типов блоков, из которых вы можете выбирать. Нажав «просмотреть все», вы можете просмотреть все различные типы блоков и выбрать лучший для поставленной задачи. Существуют определенные типы блоков Гутенберга для любого типа контента, включая текст, мультимедиа, дизайн, темы и встраивания.
Редактирование блоков в Гутенберге
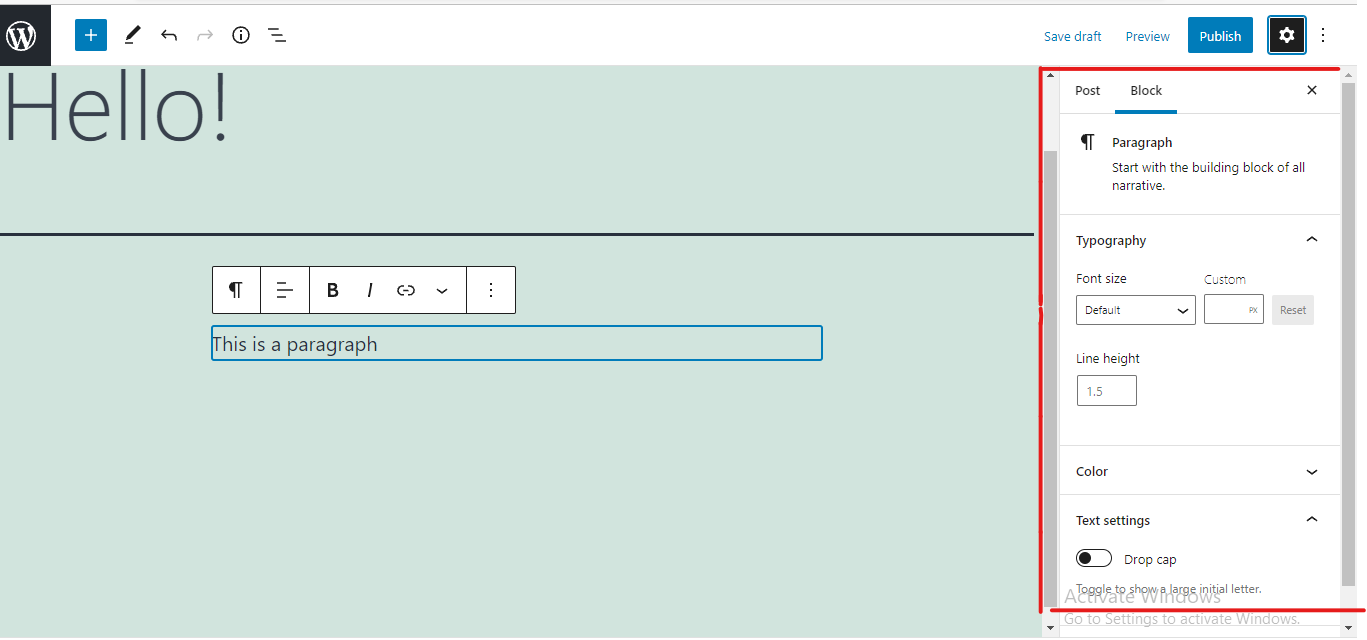
После того, как вы выберете свой идеальный блок, следуйте его инструкциям, чтобы создать свой контент в этом блоке. Вы можете повторять этот процесс много раз и добавлять столько блоков, сколько вам нужно.

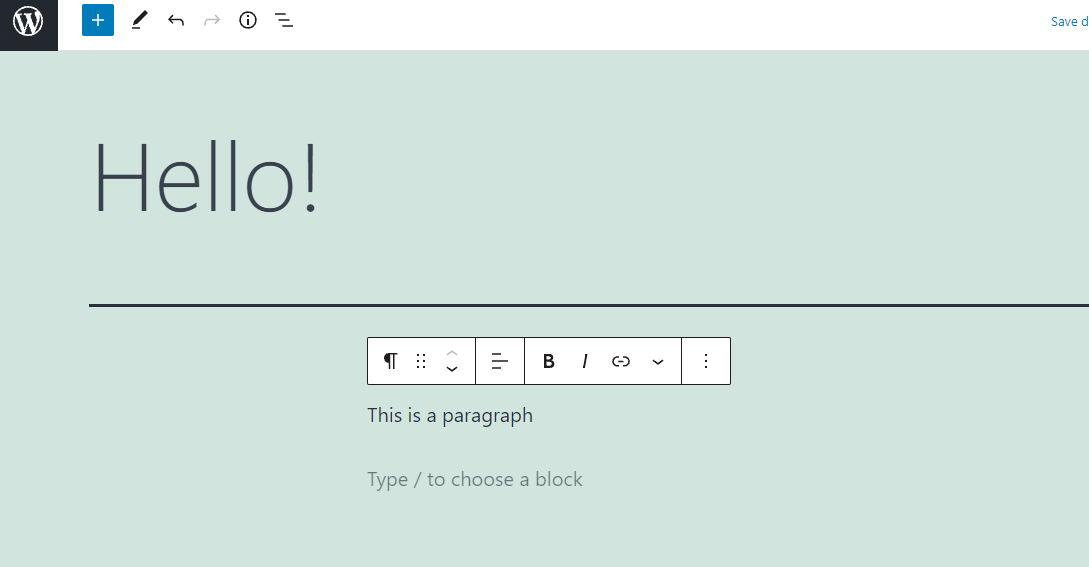
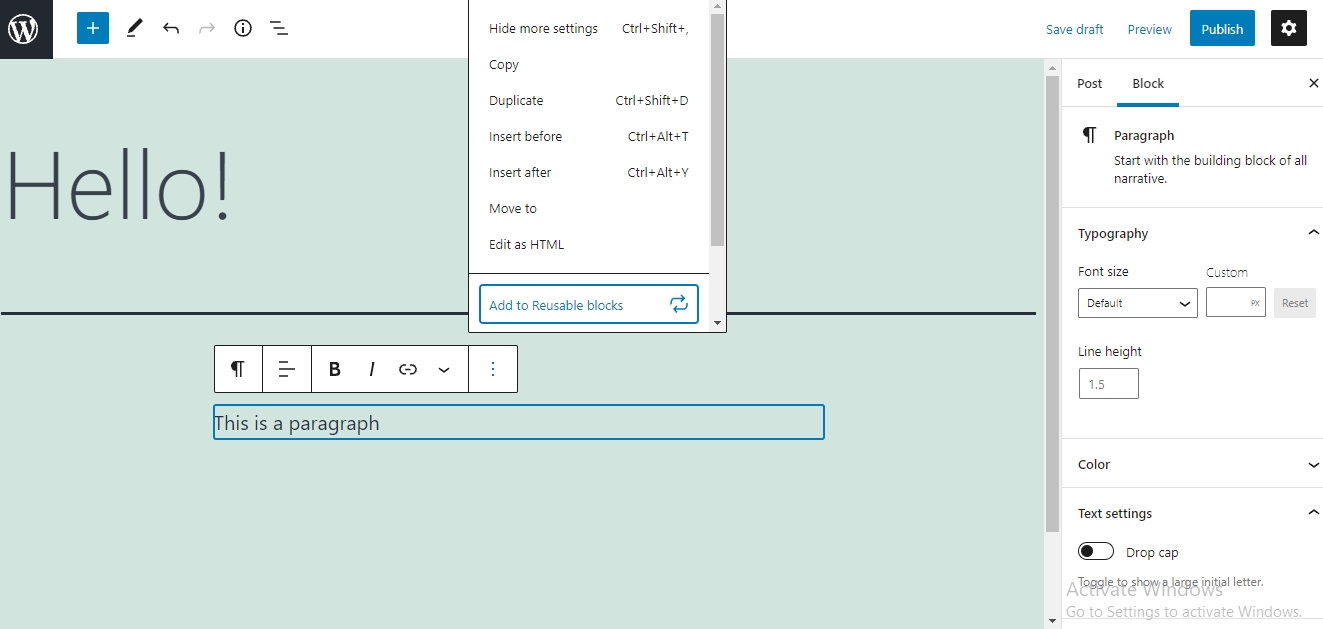
Вы можете редактировать любой блок, выбрав его, а затем просмотрев настройки для этого блока. Когда вы выбираете блок, некоторые настройки появляются прямо над ним. Вы можете использовать стрелки, чтобы переставить блоки, или нажать и удерживать точки, чтобы перетащить блок в нужное место.

Gutenberg также позволяет сохранять блок как «многоразовый блок». С помощью плагина Advanced Custom Fields вы можете создавать повторно используемые блоки, которые можно использовать через Gutenberg. Это важно, если вы создаете проекты, которые вы будете использовать снова, потому что вам не придется переделывать вещи с нуля, и это сэкономит ваше время. Вы также можете использовать различные плагины для добавления блоков разделов.
Блок раздела WordPress Gutenberg — это ценная функция, которая позволяет организовать несколько блоков внутри одного раздела. Любые стандартные или пользовательские блоки Гутенберга могут быть добавлены в раздел, который затем можно использовать как целый блок.

Как опубликовать пост на WordPress с помощью Gutenberg
После того, как вы закончите редактирование, вы должны опубликовать или опубликовать свой пост на своем веб-сайте. Вы можете начать процесс публикации, нажав кнопку «Опубликовать» в правом верхнем углу страницы Gutenberg. После нажатия на кнопку публикации появится несколько параметров, которые вы можете изменить по своему вкусу.

Настройки видимости помогают контролировать и ограничивать круг лиц, которые могут просматривать ваш контент. Вы также можете запланировать размещение публикаций на определенную дату или время. Таким образом, вам не нужно вручную нажимать кнопку публикации всякий раз, когда вы хотите, чтобы ваша публикация была опубликована. Также рекомендуется добавлять теги, поскольку они могут помочь зрителям найти ваш контент.
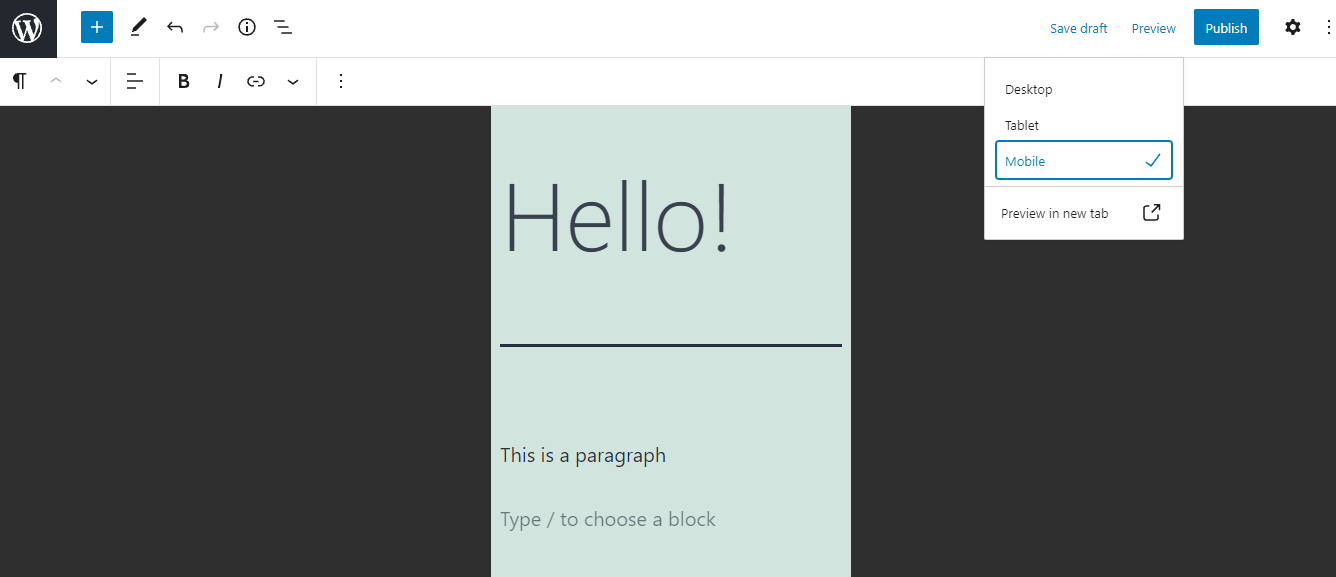
Прежде чем вы опубликуете свой пост, Гутенберг позволяет вам предварительно просмотреть, как он будет выглядеть на разных экранах, таких как настольный компьютер, планшет и мобильный телефон.

Когда вы убедитесь, что все выглядит отлично, вы готовы опубликовать свой контент.
Теперь ты знаешь
Новый редактор блоков WordPress Gutenberg революционизирует способ создания страниц, сообщений и продуктов. С помощью Gutenberg вы можете визуально спроектировать свой веб-сайт, не зная, как программировать. Теперь вы знаете основы Гутенберга, как сделать пост и как его опубликовать.
Хотите попробовать использовать редактор блоков Gutenberg? Усильте свой сайт с помощью профессионального веб-хостинга, разработанного для WordPress.
Ознакомьтесь с нашими полностью управляемыми планами хостинга WordPress, чтобы начать сегодня.
Связанные ресурсы
- Как понять WordPress Gutenberg: помимо редактора
- Руководство по WordPress Gutenberg
- Что, если новый редактор Gutenberg для WordPress вам не подходит?
