13+ быстрых советов по Gutenberg WordPress для ускорения вашего рабочего процесса
Опубликовано: 2020-04-07Еще не пробовали новый редактор Gutenberg WordPress? С новым выпуском WordPress 5.0 Kirk в декабре 2018 года они представили редактор блоков по умолчанию, также известный как Gutenberg.
Gutenberg — это новый конструктор страниц, который был разработан для безупречной работы с ядром WordPress. Это делает создание контента проще и умнее, чем раньше.
Независимо от того, обновили ли вы свой сайт до WordPress 5.0 или нет, у вас должны быть базовые знания о Гутенберге. В противном случае вы не сможете понять, как это превращает опыт редактирования пользователей WordPress в нечто новое и лучшее.
Сегодня мы поделимся с вами некоторыми советами и приемами WordPress Gutenberg. И как вы можете сэкономить свое время, используя Gutenberg в качестве редактора WordPress по умолчанию.
Редактор WordPress Gutenberg — почему вы должны переключиться

Gutenberg — это новый редактор WordPress, который заметно изменил опыт написания постов WordPress-блогерами. Он использует ряд «блоков», которые вы можете использовать для настройки своего контента и макета в WordPress.
Блоки Гутенберга позволяют по-разному создавать все типы содержимого, включая текст, изображения, видео, таблицы и другие. Теперь очень легко управлять содержимым на кончиках ваших пальцев. Кроме того, вы можете значительно сэкономить свое время и энергию благодаря расширенным функциям. Это облегчает вам простое копирование и вставку, перетаскивание, короткие коды, удобный интерфейс и так далее.
Тем не менее, вы можете подумать о том, почему я должен переключать редактор, в то время как классический редактор отлично работает для меня.
Ну это только начало. Вы должны ознакомиться с этим редактором блоков WordPress, если хотите победить своих конкурентов в долгосрочной перспективе. Потому что индустрия WordPress уже начала обновлять свои продукты, делая их совместимыми с Gutenberg.
Не говоря уже о том, что редактор Gutenberg формирует будущее WordPress. Об этом легко догадаться из выступления соучредителя WordPress Мэтта Малленвега на конференции WordPress Camp 2019 в США.
Примечание. Если вы новый пользователь Gutenberg, прочтите это Руководство для начинающих, чтобы понять его суть.
15- Эффективные советы и рекомендации WordPress Gutenberg
| WordPress Гутенберг Советы и рекомендации | |
| 1. | Простые сочетания клавиш |
| 2. | Различные режимы письма |
| 3. | Копировать/вставлять из любого места (Google Docs, Microsoft и т. д.) |
| 4. | Переключение между визуальным редактором и редактором кода |
| 5. | Гутенберг обрисовывает ваш документ |
| 6. | Скопируйте весь контент одним щелчком мыши |
| 7. | Вставка ссылок автоматически встраивает их |
| 8. | Создать несколько столбцов |
| 9. | Легкая ссылка на другие ваши сообщения |
| 10. | Используйте косую черту (/), чтобы добавить новый блок |
| 11. | Используйте перетаскивание, чтобы переставить блоки |
| 12. | Добавляйте изображения, перетаскивая их с рабочего стола |
| 13. | Обтекание изображения текстом |
| 14. | Преобразование блоков в разные блоки |
| 15. | Создавайте многоразовые блоки для последующего использования |
Простые сочетания клавиш
WordPress представил ряд сочетаний клавиш для пользователей Gutenberg, которые действительно легко запомнить. Это определенно ускорит ваш рабочий процесс в Гутенберге. Помимо использования универсальных сочетаний клавиш, таких как Ctrl C, Ctrl V и т. д., вы можете использовать другие полезные сочетания клавиш в этом новом редакторе.
Вы можете найти контекстное меню, щелкнув многоточие в правом углу. Или нажмите Shift + Alt + H, чтобы просмотреть полный список сочетаний клавиш. Вот некоторые из ярлыков, перечисленных ниже:
Кроме того, проверьте и эти ярлыки.
- Ctrl + Alt Backspace удалить выделенный блок
- Чтобы вставить новый блок перед выбранным блоком(ами) — Control + Alt + T
- Чтобы вставить новый блок после выбранного блока(ов) — Ctrl + Alt + Y
- Показать справку — Shift + Alt + H
- Сохраните изменения — Ctrl + S
- Отменить последние изменения — Ctrl + Z
- Повторить последнюю отмену — Ctrl + Shift + Z.
- Показать или скрыть боковую панель настроек Ctrl+Shift+,
- Перейти в следующую часть редактора Ctrl+'
- Перейти к предыдущей части редактора Ctrl + Shift + '
- Перейти к следующей части редактора (альтернативный вариант) Shift + Alt + N
- Перейти к предыдущей части редактора Таблицы (альтернативы) Shift + Alt + P
Эти ярлыки сведут к минимуму время создания контента, а также повысят эффективность. Однако здесь мы упомянули ярлыки только для Windows. Вы также можете проверить их для пользователей Mac.
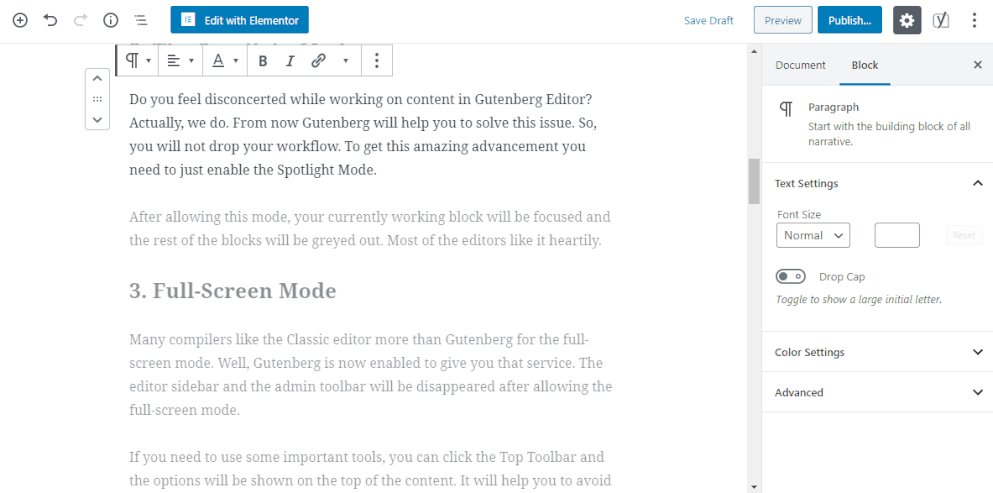
Различные режимы письма
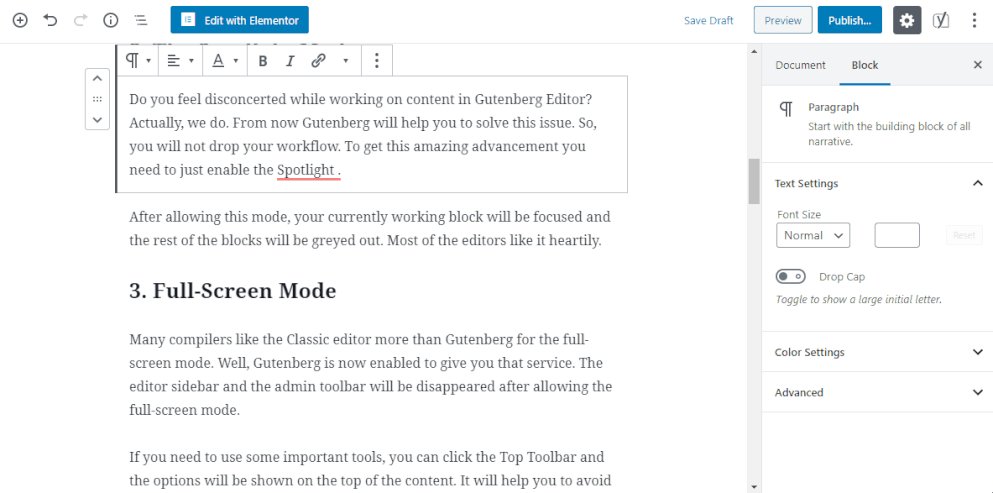
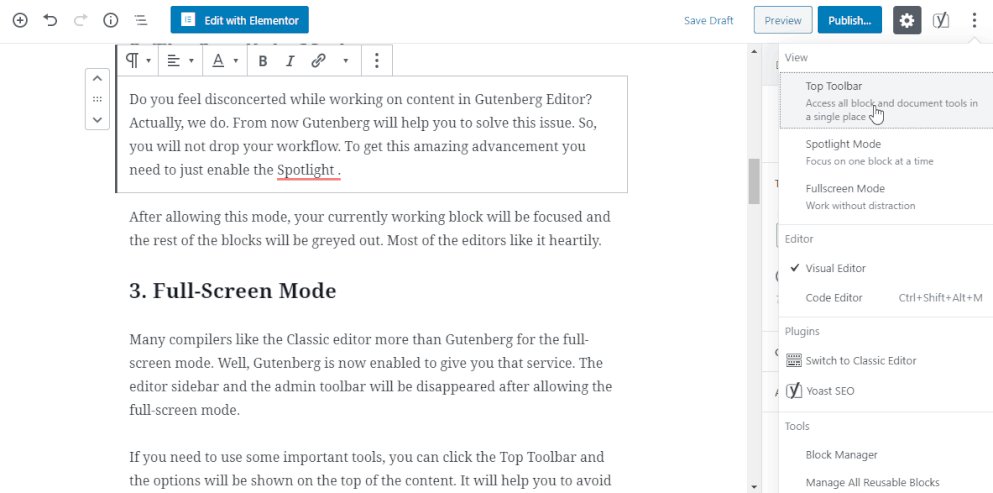
Gutenberg позволяет своим пользователям использовать несколько вариантов просмотра при создании публикации. Вы можете изменить режим редактирования в соответствии с вашими предпочтениями. Чтобы изменить вид, нажмите на многоточие в правом верхнем углу страницы. Там вы получите три варианта, например:
- Верхняя панель инструментов
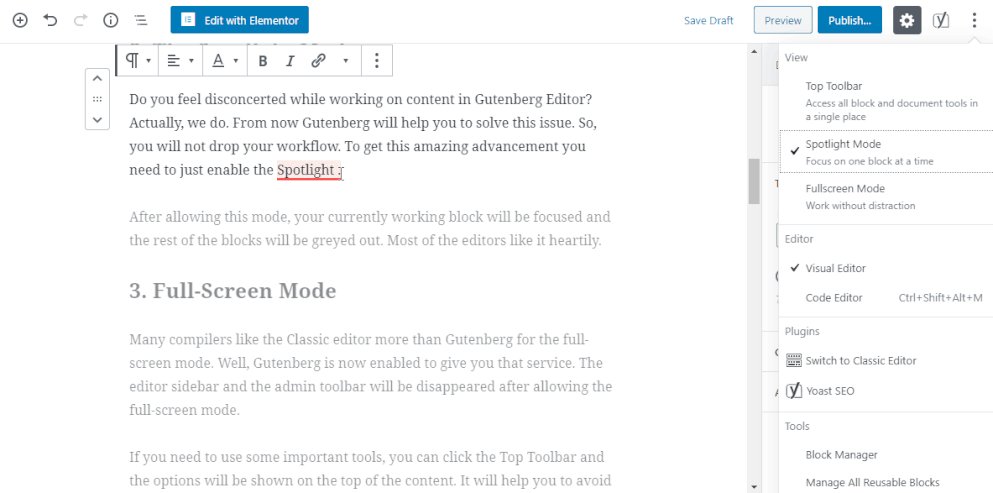
- Режим прожектора
- Полноэкранный режим
Вы можете выбрать лучший вид, который соответствует вашим потребностям. Давайте посмотрим, как они работают в Гутенберге.
Режим верхней панели инструментов : этот параметр отображения позволяет получить доступ ко всем блокам и документам в одном месте Spot.
Режим прожектора: режим прожектора позволяет вам сосредоточиться на одном блоке за раз. После активации этого режима он выделяет единственный блок, над которым вы сейчас работаете. Остальные блоки останутся фейдами, над которыми вы не работаете.

Полноэкранный режим: этот режим устраняет все отвлекающие факторы и позволяет вам работать целенаправленно. Это уменьшит все ненужные пункты меню со страницы. Так что вы можете получить полноэкранный редактор для создания своего контента.
Как новичок, попробуйте каждый вариант и решите, какой из них идеально подходит для вас. Хотя каждый вариант разработан с учетом конкретного пользовательского запроса.
Копировать/вставлять из любого места (Google Docs, Microsoft и т. д.)
В классическом редакторе вы можете столкнуться с проблемой копирования содержимого из документов Google или Microsoft Word. В этом случае вам нужно сначала скопировать содержимое, а затем загрузить изображение. Но редактор Gutenberg решает эту проблему.
Теперь вы можете легко скопировать весь контент, включая медиафайл, сразу и просто вставить его прямо в Гутенберг. И это сохранит формат копируемого контента без изменений.
Просто скопируйте содержимое из документа Google и вставьте его прямо в новый редактор WordPress. Он автоматически разделит все заголовки и абзацы на блоки. Да, это так просто, как кажется!
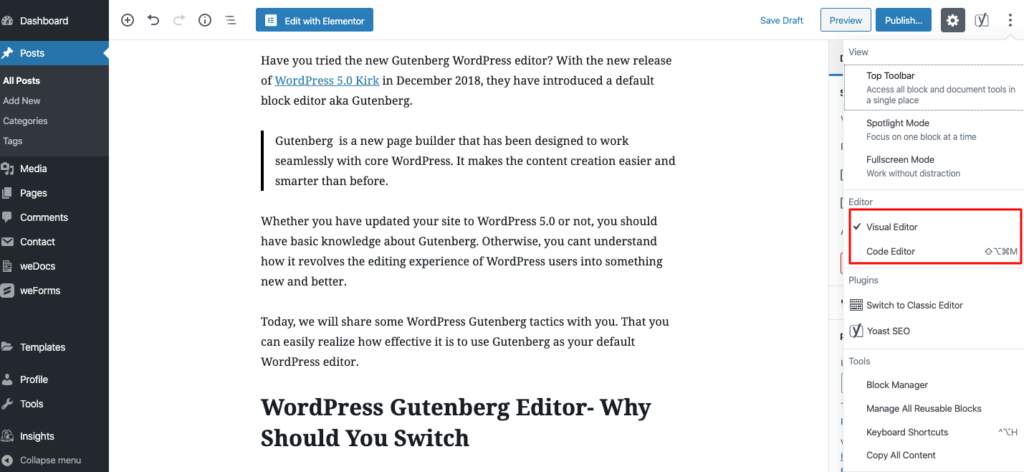
Переключение между визуальным редактором и редактором кода
Gutenberg позволяет пользователям переключаться между редактором кода и панелью визуального редактора. Вы можете получить эту опцию, нажав на многоточие, расположенное в правом углу страницы. Это поможет вам более эффективно управлять контентом. Теперь вы можете добавлять/редактировать код страницы, не покидая ее.

Возможно, эта функция полезна для продвинутых и технических пользователей, которые могут захотеть добавить на страницу дополнительный код.

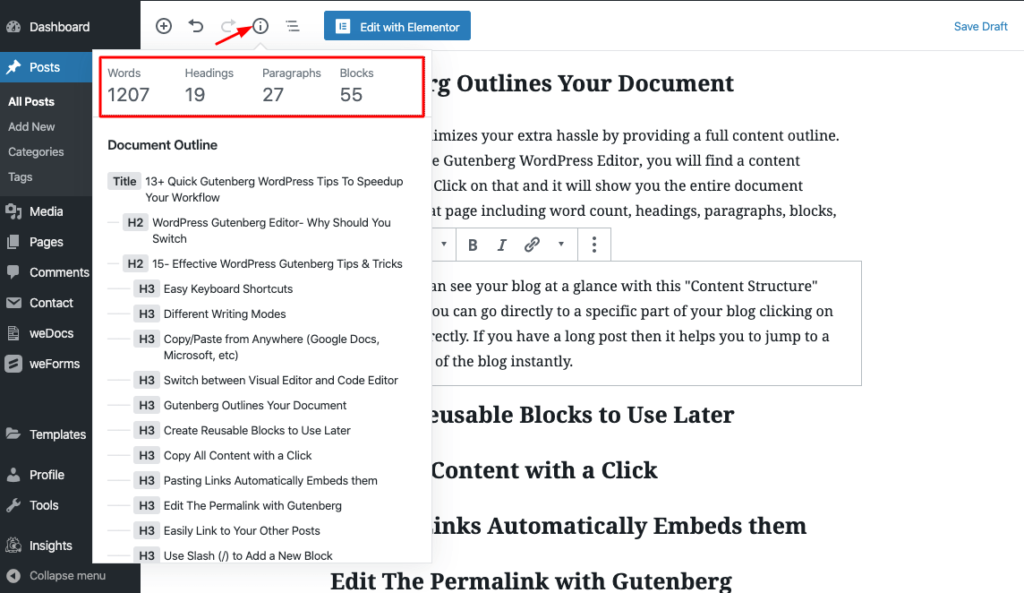
Гутенберг обрисовывает ваш документ
Gutenberg сводит к минимуму ваши дополнительные хлопоты, предоставляя полный план содержания. В верхней части редактора Gutenberg WordPress вы найдете значок структуры контента. Нажмите на него, и он покажет вам всю структуру документа на этой странице, включая количество слов, заголовки, абзацы, блоки и т. д.

Это означает, что вы можете сразу увидеть свой блог с помощью этой функции «Структура контента». Кроме того, вы можете перейти непосредственно к определенной части своего блога, нажав непосредственно на заголовок. Если у вас длинный пост, это поможет вам мгновенно перейти к определенной части блога.
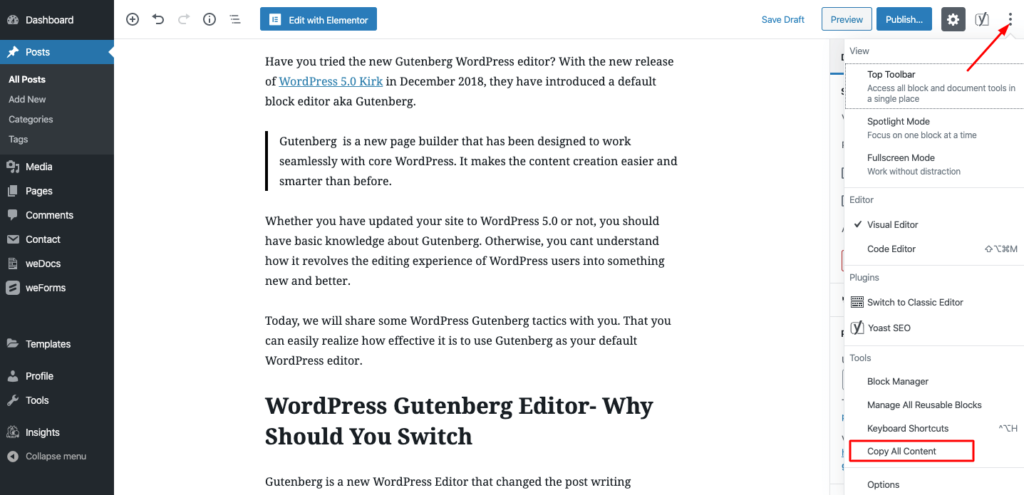
Скопируйте весь контент одним щелчком мыши
Вы можете скопировать все содержимое страницы одним щелчком мыши. Перейдите к значку с многоточием в правом верхнем углу, чтобы увидеть дополнительные инструменты и меню параметров. Там вы найдете опцию «Копировать все содержимое» в нижней части меню. Нажмите эту опцию, чтобы скопировать все содержимое вашей страницы. Теперь вы можете перенести скопированный контент на любую другую страницу.

Кроме того, вы можете использовать сочетание клавиш Ctrl+A, чтобы выделить все содержимое, и Ctrl+C, чтобы скопировать его.
Вставка ссылок автоматически встраивает их
Еще одна удивительная особенность Гутенберга. Вам не нужно выбирать блок для встраивания. Просто вставьте скопированную ссылку прямо в нужный блок. Гутенберг автоматически встроит его на сайт. Он обнаружит и преобразует ссылку в видимый контент. Кроме того, у вас есть возможность добавлять подписи внизу встроенного контента.
Легкая ссылка на другие ваши сообщения

Кроме того, вы можете легко ссылаться на другие свои сообщения в редакторе Гутенберга. Просто выберите текст, с которым вы хотите создать ссылку, и выполните поиск прямо в редакторе, используя соответствующее ключевое слово.
Создать несколько столбцов
С Gutenberg WordPress теперь вы можете легко создавать уникальные макеты контента. Этот редактор блоков предлагает своим пользователям многоколоночную функциональность. Вы можете добавить до 6 столбцов на свою страницу. И расположите свой контент в привлекательной для читателей форме. Эта функция не была доступна в классическом редакторе.
Используйте косую черту (/), чтобы добавить новый блок
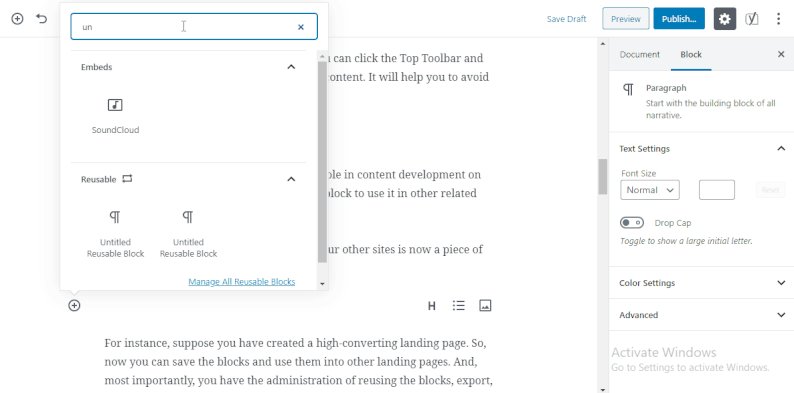
Это еще одна скрытая жемчужина Гутемберга. Так как есть удобный способ добавить блок на страницу. Но можно пойти и быстрым путем. Когда вы будете готовы вставить новый блок в свой пост, просто введите команду «/». Перед вами появится меню всех имен блоков. Затем начните писать название того конкретного блока, который вам нужен, Гутенберг автоматически предложит вам вариант. Это довольно простой и легкий способ добавить блок, если вы точно знаете, чего хотите.
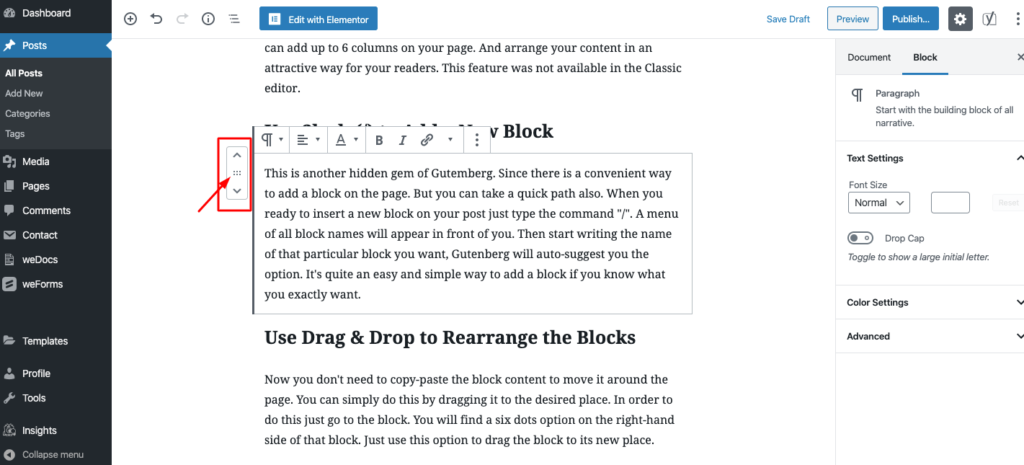
Используйте перетаскивание, чтобы переставить блоки
Теперь вам не нужно копировать и вставлять содержимое блока, чтобы перемещать его по странице. Вы можете просто сделать это, перетащив его в нужное место. Для этого просто подойдите к блоку. Вы найдете вариант с шестью точками с правой стороны этого блока. Просто используйте эту опцию, чтобы перетащить блок на новое место.

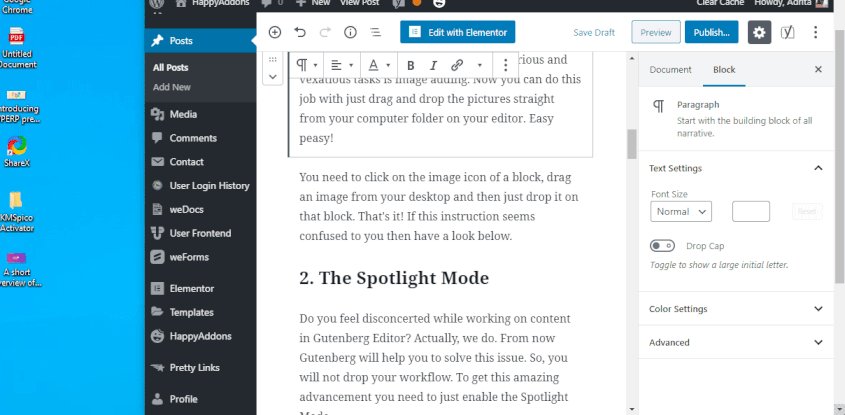
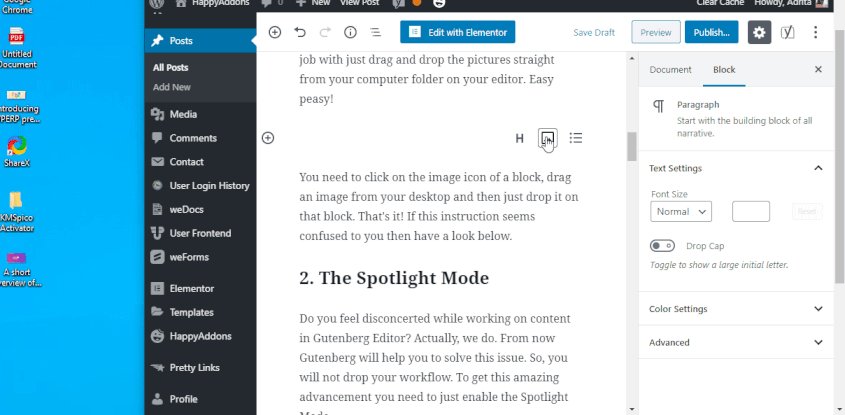
Добавляйте изображения, перетаскивая их с рабочего стола
Gutenberg позволяет вставлять изображение, перетаскивая его из любой папки на вашем ПК, и размещая его именно там, где вы хотите.

Эта опция не ограничивается только вашим ПК. Вы даже можете перетащить изображение из Интернета напрямую и добавить его в свой блог.
Обтекание изображения текстом
Как мы упоминали ранее, с помощью Gutenberg вы можете сделать свой контент более привлекательным для читателей. Вы можете представить обтекание вашего простого текста изображениями в своем блоге. Это сделает ваш контент привлекательным и более живым.

Преобразование блоков в разные блоки
Вы можете сэкономить свое время, преобразовав блок в другой тип блока, если вам это нужно. Например, вы можете преобразовать обычный текстовый блок в заголовок, цитаты, списки, предварительно отформатированный текст. Кроме того, вы можете преобразовать другие типы блоков в аналогичные или связанные блоки.
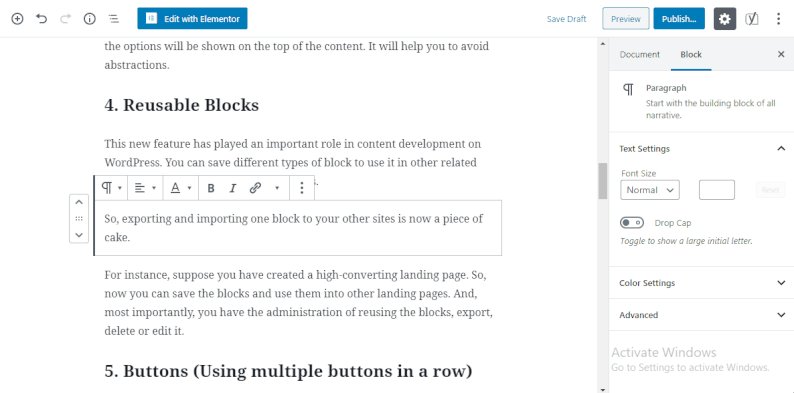
Создавайте многоразовые блоки для последующего использования
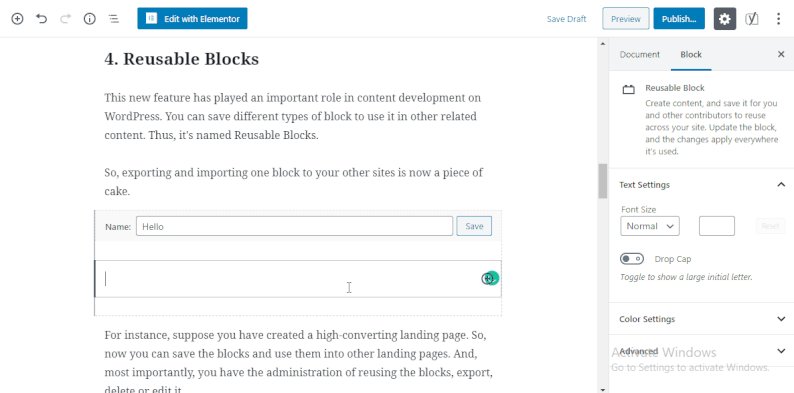
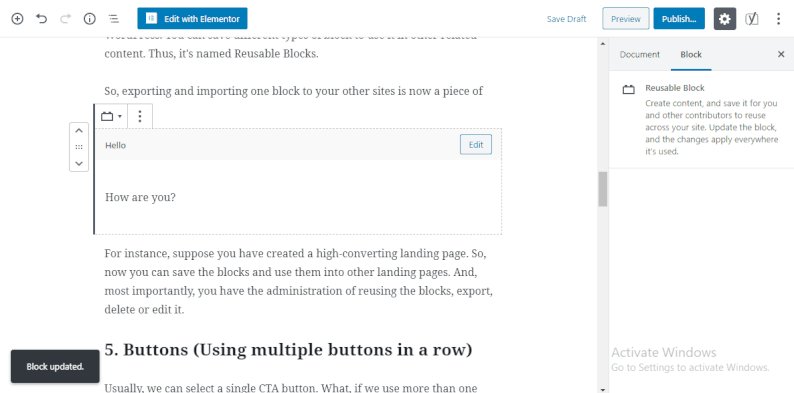
Gutenberg позволяет создать шаблон блока и сохранить его для использования в будущем. Так что вам не нужно создавать один и тот же блок снова и снова. Вы можете создать его за один раз и сохранить под определенным именем. И используйте его в других сообщениях блога, когда вам нужно. Чтобы создать многоразовый блок в Гутенберге, нужно всего несколько шагов.

Это сэкономит ваше время и энергию.
Кроме того, вы получите больше возможностей с Gutenberg WordPress, чтобы сделать ваш рабочий процесс быстрее, чем когда-либо. Сначала может потребоваться несколько раз, чтобы привыкнуть к этому новому редактору WordPress. Но поверьте, это тоже не займет много времени. И как только вы ознакомитесь со всеми функциями, это ускорит ваш рабочий процесс.
Все, что вам нужно, чтобы добавить необходимые блоки Гутенберга и спроектировать их в соответствии с вашими требованиями. Кроме того, вы можете отредактировать макет содержимого и изучить дополнительные функции в меню «Документ» с правой стороны.
Возможно, вы можете проверить новые обновления редактора блоков WordPress.
Получите HappyAddons, чтобы изучить дополнительные параметры Гутенберга

Как вы, возможно, знаете, существует множество полезных надстроек, которые упростят вашу веб-разработку. Если вы являетесь пользователем Elementor, то HappyAddons может стать для вас хорошим выбором. Этот мощный плагин WordPress позволяет добавлять расширенные функции, такие как анимация, слайдеры, междоменное копирование и другие, без написания кода.
HappyAddons предлагает более 50 виджетов и более 15 уникальных функций, чтобы вывести ваш сайт на новый уровень. Когда-то это было возможно только для профессионалов, теперь HappyAddons делает это возможным для всех, даже для новичков. Веб-разработчики также используют эти надстройки Elementor, чтобы сделать свои поставки быстрее, чем когда-либо.
Используйте WordPress Gutenberg, чтобы сэкономить время в своем блоге
Gutenberg создан с целью упростить использование WordPress. Этот редактор блоков дает вам больше гибкости при написании блога. Теперь вы можете легко включать различные типы контента в запись/страницу с помощью Gutenberg.
Кроме того, он более совместим с современным подходом. И WordPress также уделяет внимание Гутенбергу даже в своих предстоящих обновлениях. Итак, вы не можете так долго игнорировать этот редактор WordPress.
Итак, вы начали использовать WordPress Gutenberg для своего сайта? Вы столкнулись с какой-либо проблемой? Пожалуйста, поделитесь с нами своими мыслями и опытом в разделе комментариев ниже!
