Как настроить заголовок WordPress (в 2023 г.)
Опубликовано: 2023-01-11Настройка заголовка вашего веб-сайта WordPress стала намного проще с введением полного редактирования сайта. Теперь можно создавать и настраивать заголовки прямо в WordPress с помощью редактора блоков, не прибегая к пользовательскому коду или плагинам.
В этом посте мы рассмотрим, как создать собственный заголовок в WordPress, чтобы вы могли легко вносить необходимые изменения в заголовок своего собственного веб-сайта. Давайте начнем.
Что такое заголовок WordPress

В WordPress заголовок, возможно, самый важный элемент. Он содержит меню навигации, логотип и другие важные элементы, такие как значки социальных сетей, кнопки призыва к действию или даже деловую информацию. Поскольку заголовок WordPress — это первое, что видят посетители вашего сайта, важно произвести хорошее первое впечатление. Он должен содержать все, что нужно посетителю — страницы, контактную информацию, элементы брендинга или другую важную информацию.
К счастью, вы больше не женаты на настройщике WordPress. С развитием полного редактирования сайта теперь можно спроектировать и реализовать заголовок вашего сайта или любой другой элемент любым удобным для вас способом.
Как настроить заголовок WordPress с помощью полного редактирования сайта в 2023 году
Полное редактирование сайта в WordPress немного отличается от старых тем WordPress. Хотя вы по-прежнему можете использовать настройщик тем WordPress, он больше не нужен, как раньше. Ограничивающий творческий потенциал настройщик был заменен новым интерфейсом — редактором сайта. Хотя это все еще бета-версия, это будущее настройки WordPress. Например, при создании нового заголовка в теме Twenty Twenty-Three редактор сайта весьма полезен для ряда параметров настройки, включая шрифты заголовка, цвета, стиль кнопок и многое другое.
Доступ к заголовку WordPress в редакторе сайта
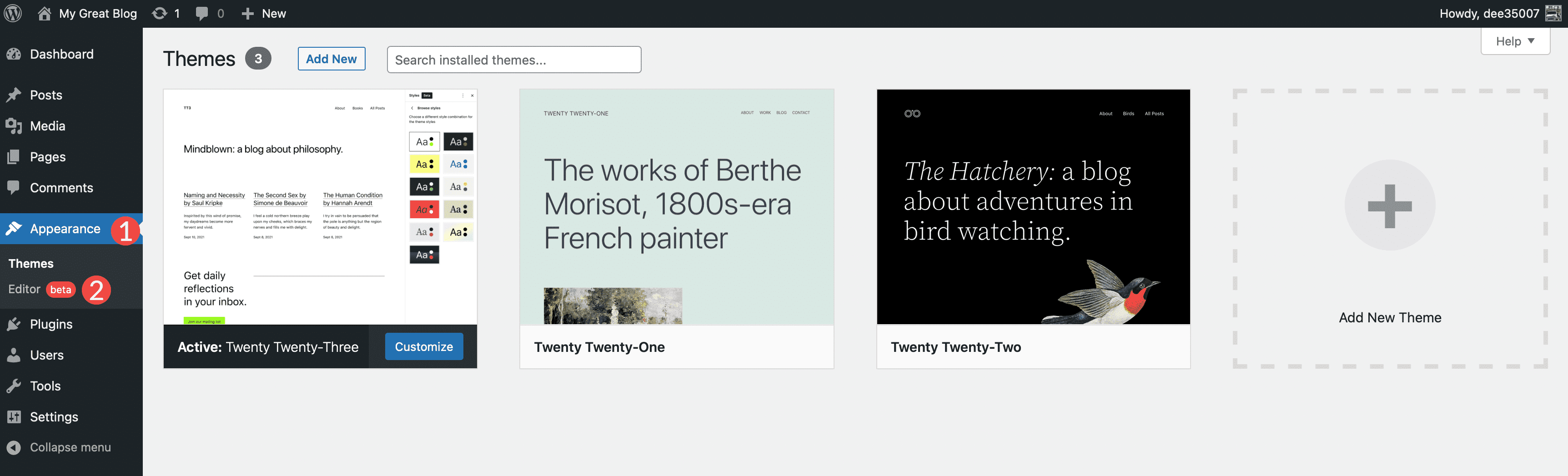
Чтобы получить доступ к заголовку WordPress, вам нужно сначала перейти в « Внешний вид» > «Редактор сайта» .

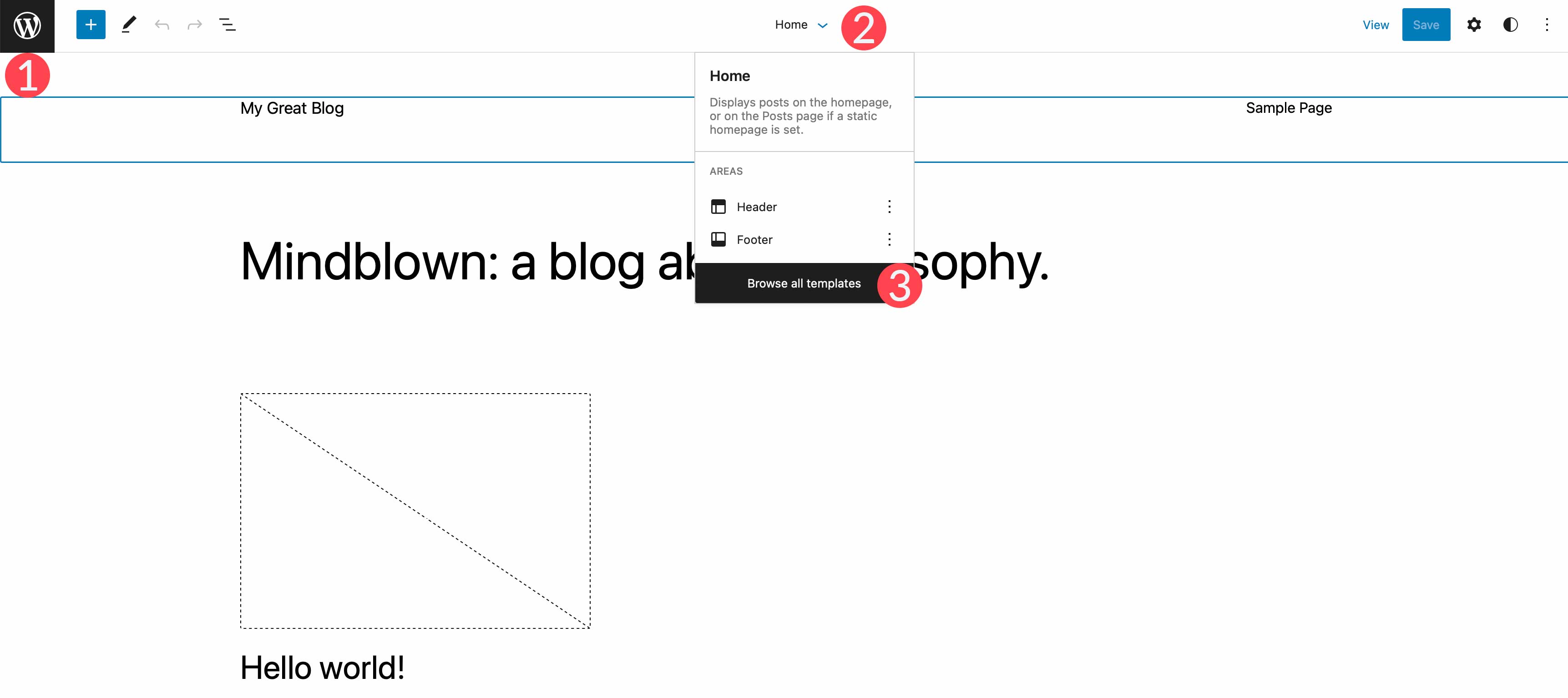
Когда редактор загрузится, вы автоматически попадете в свои домашние настройки. Чтобы перейти к настройкам заголовка, вы можете либо щелкнуть логотип WordPress в верхнем левом углу редактора, либо выбрать стрелку раскрывающегося списка, а затем выбрать « Просмотреть все шаблоны ».

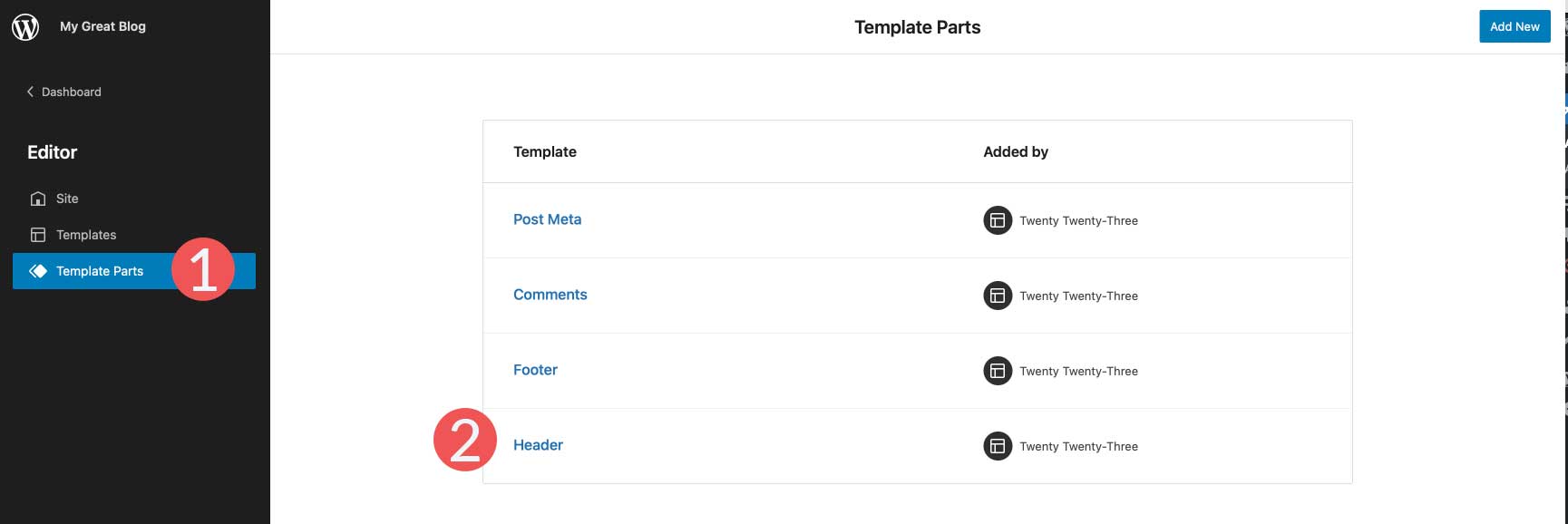
Затем нажмите на части шаблона в меню WordPress. Наконец, нажмите « Заголовок », чтобы отредактировать заголовок сайта.

Стилизация заголовка

В теме Twenty Twenty-Three заголовок очень простой. При этом у вас есть возможность добавлять или удалять любые блоки WordPress, которые вы хотите. В этом уроке мы покажем вам, как отредактировать часть шаблона заголовка темы Twenty Twenty-Three, чтобы создать простой, но эффективный настраиваемый заголовок для вашего веб-сайта.
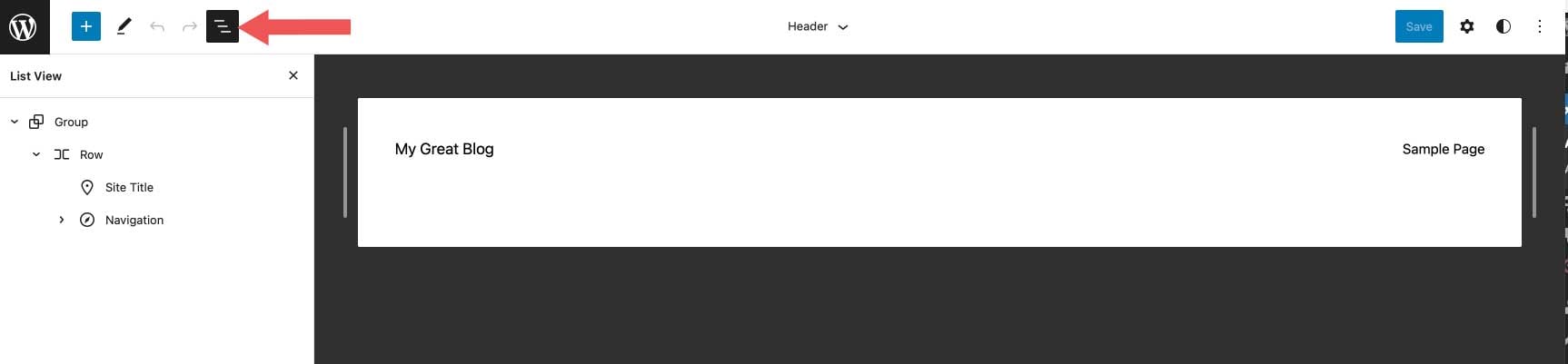
Для начала давайте взглянем на структуру заголовка, щелкнув значок представления списка в редакторе шаблонов. Вы увидите, что есть групповой блок, который содержит строку с двумя блоками — заголовок страницы и блок навигации. Строка уже структурирована так, как мы хотим, с выравниванием по центру по вертикали, а содержимое установлено на полную ширину. Итак, в основном все, что нам нужно сделать, это внести пару изменений в эту строку.

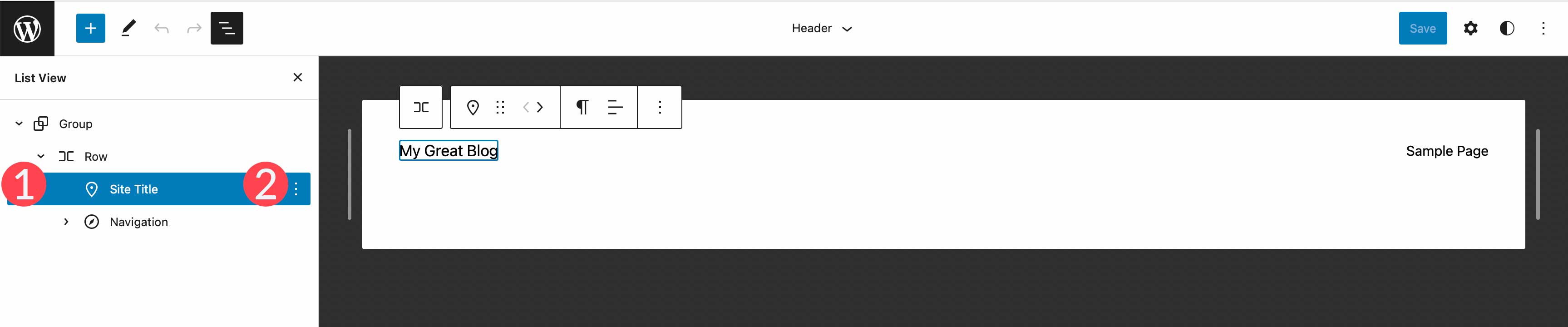
Во-первых, мы удалим блок заголовка сайта, а затем заменим его блоком социальных иконок. Для этого просто нажмите на блок заголовка сайта в представлении списка, затем разверните меню с многоточием.

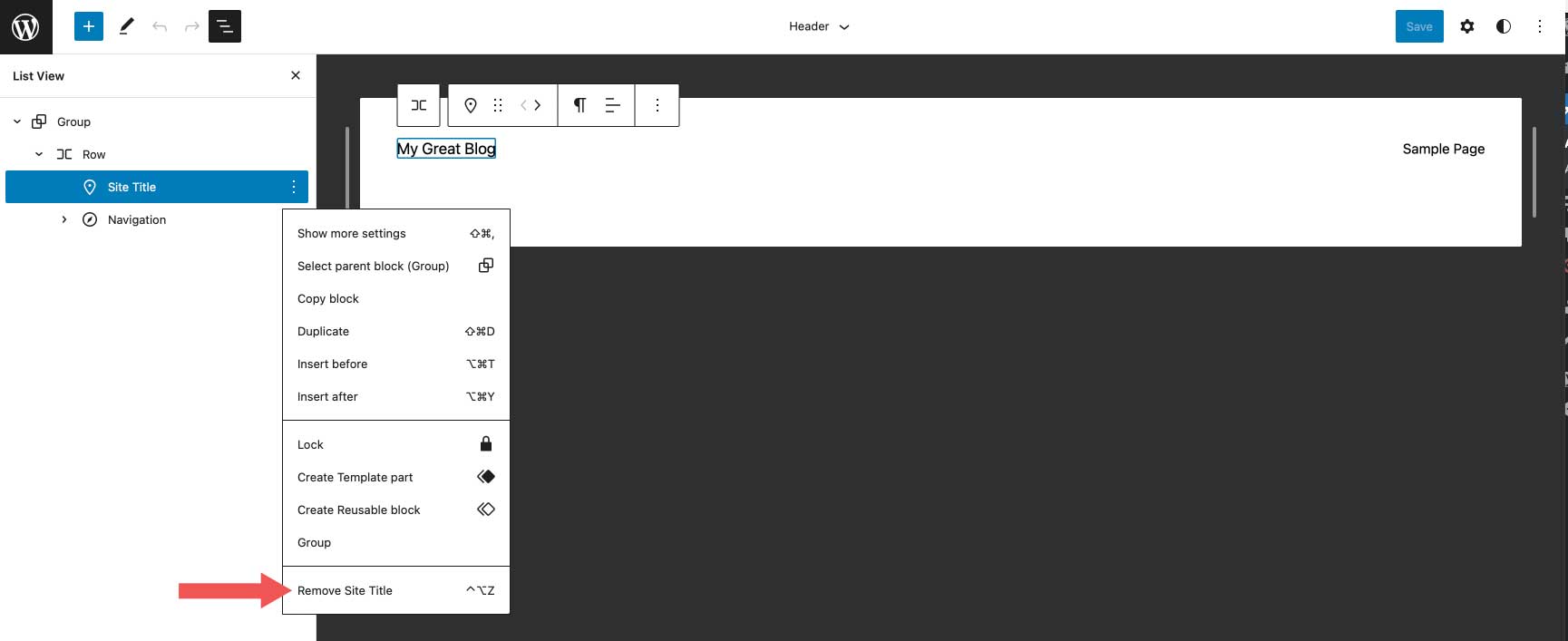
Наконец, нажмите « Удалить заголовок сайта », чтобы удалить блок из заголовка.

Добавление блока социальных иконок
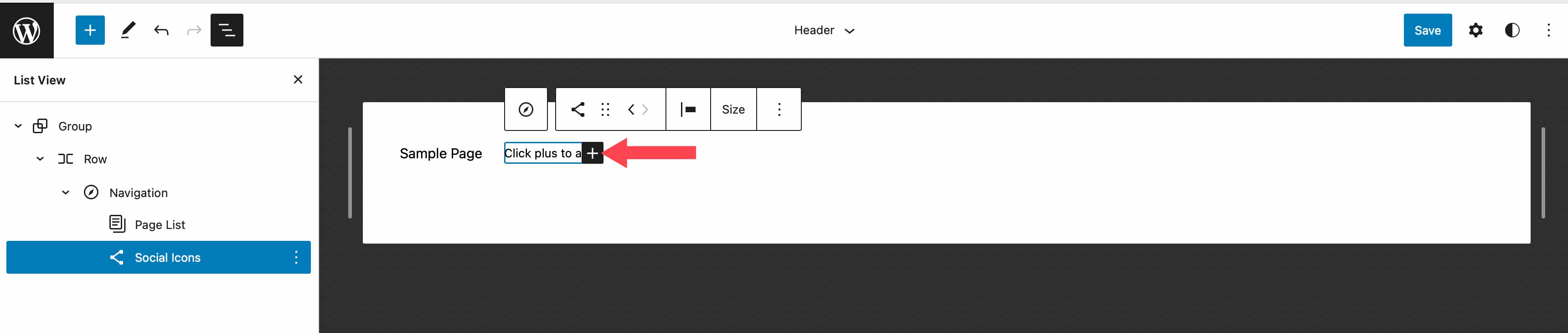
Первый блок, который мы собираемся добавить, — это блок социальных иконок. Щелкните значок «плюс » рядом с блоком «Список страниц», затем начните вводить значки социальных сетей. Просто нажмите, чтобы добавить его.

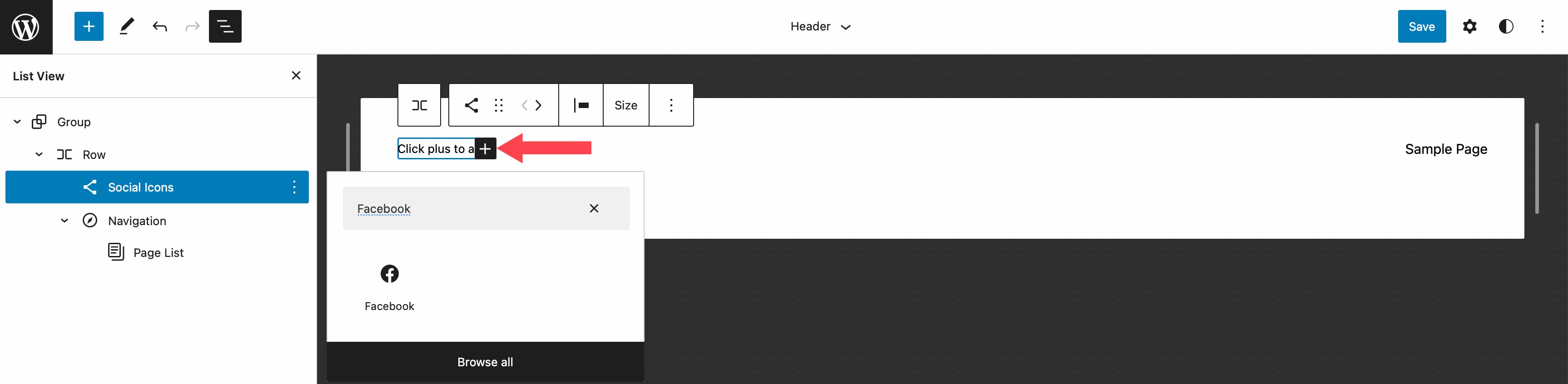
Чтобы добавить значок, щелкните значок плюса , чтобы открыть модальное окно. Введите Facebook, чтобы отобразить значок Facebook. Просто нажмите, чтобы добавить его. Затем добавьте значки Instagram, YouTube и TikTok, повторяя ранее упомянутые шаги.

Стилизация блока социальных иконок
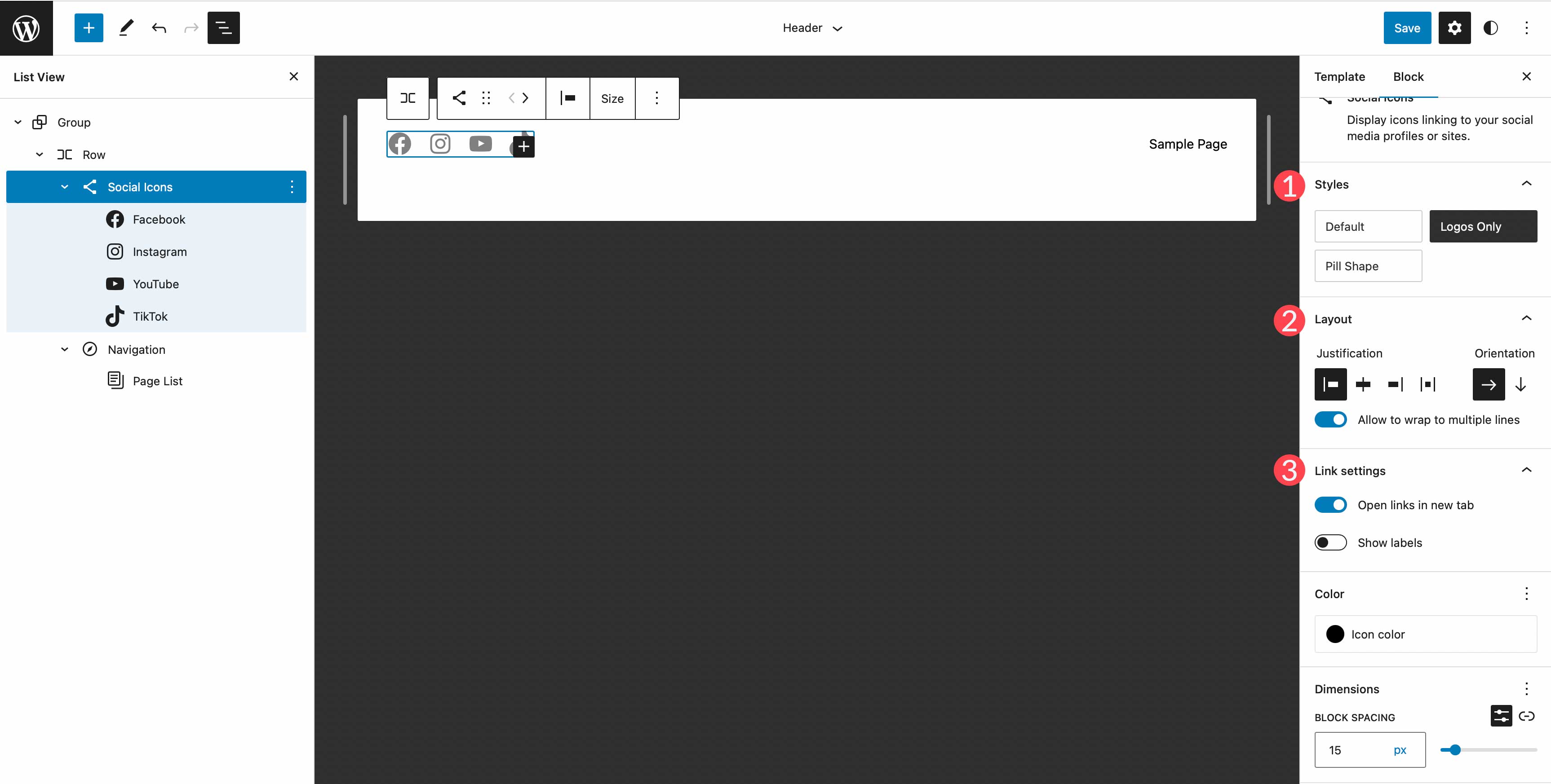
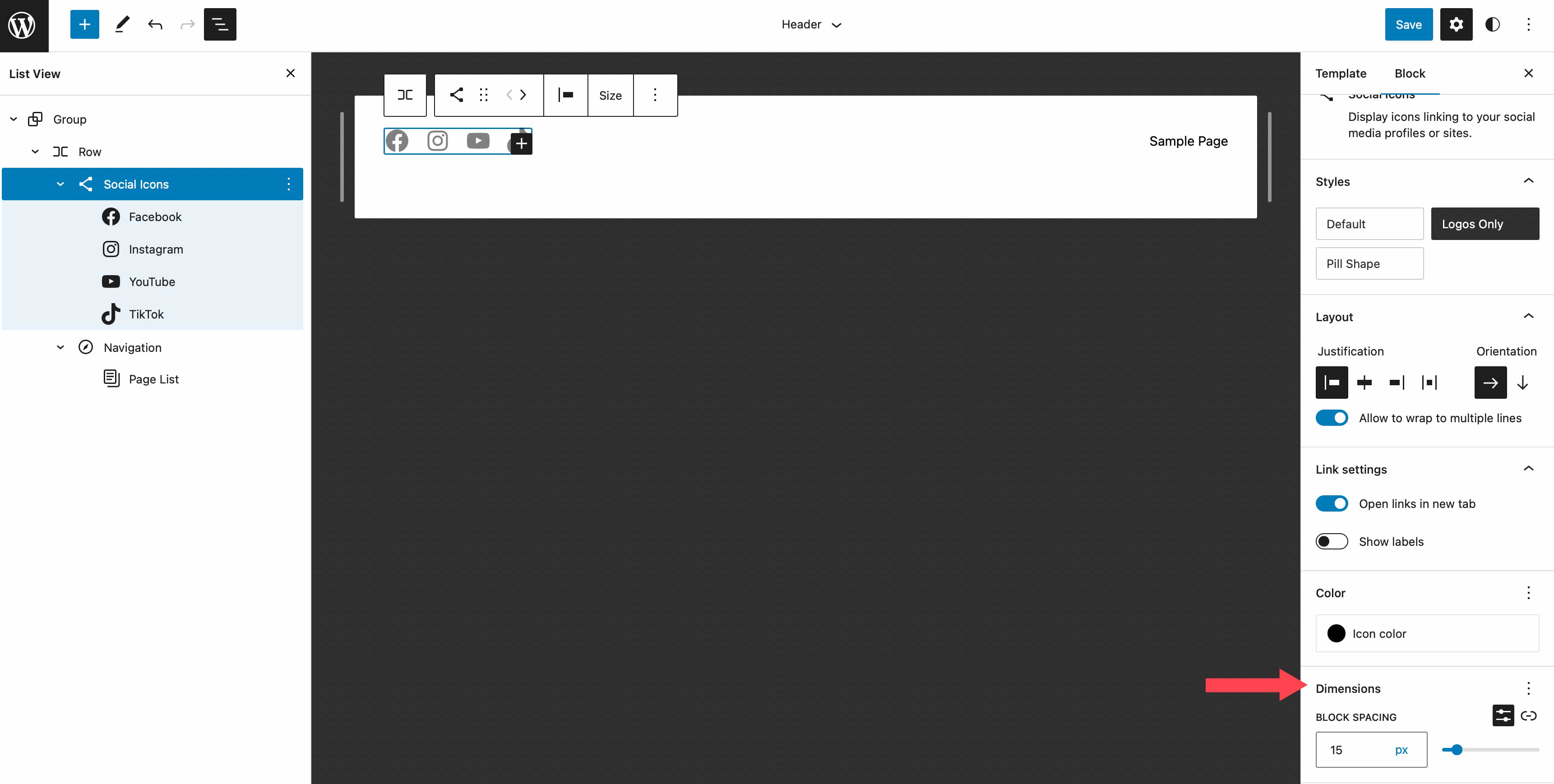
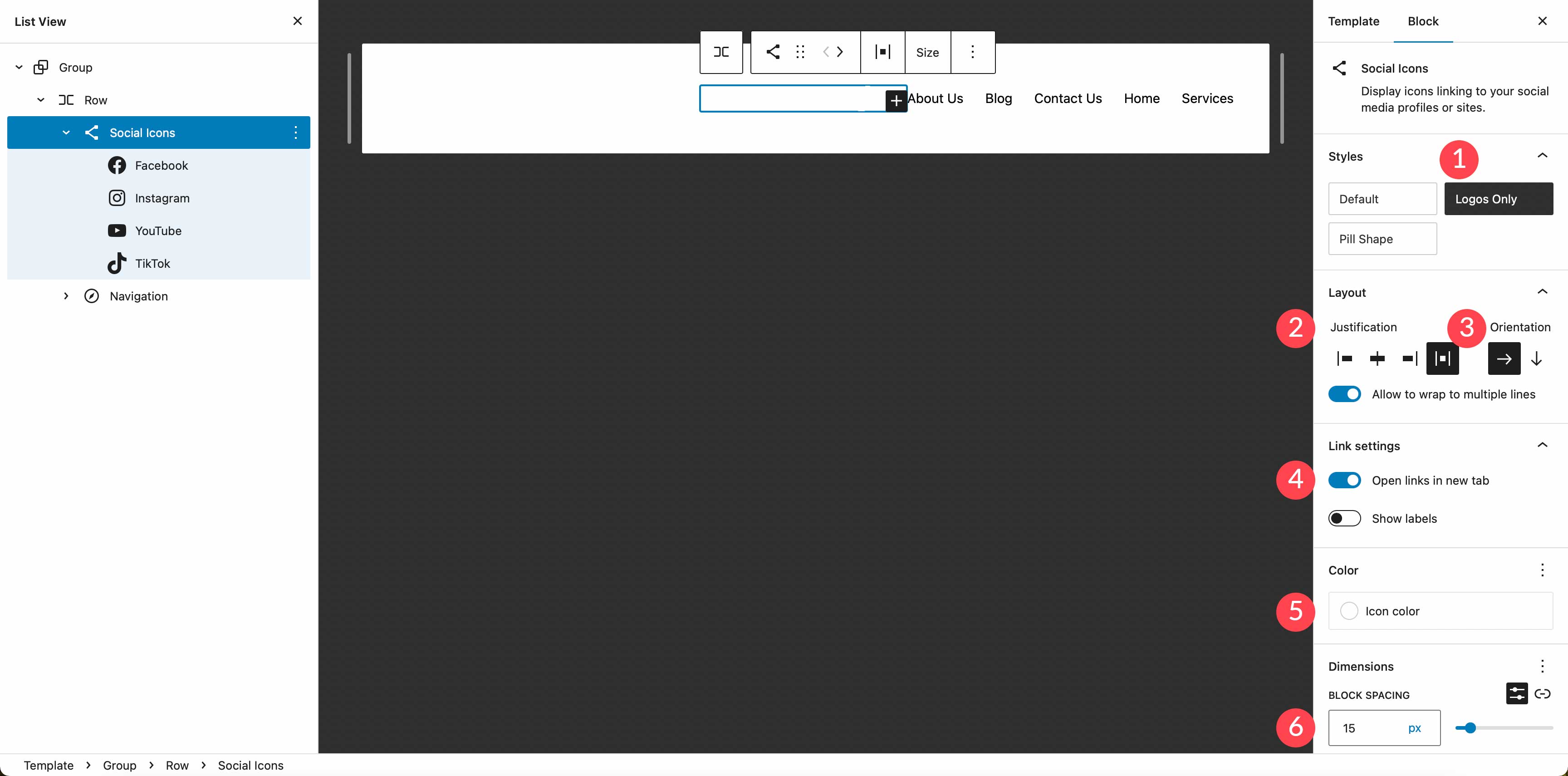
Далее мы стилизуем наши иконки. Существует несколько вариантов блока социальных сетей, в том числе стиль макета, который вам нужен — либо по умолчанию, то есть логотип, заключенный в круг, только логотипы или форма таблетки. Далее идет выравнивание макета и ориентация, которые определяют, будут ли ваши блоки отображаться горизонтально или вертикально, и как вы хотите, чтобы они были выровнены. Затем идут настройки ссылок. Здесь вы можете открыть ссылки в новой вкладке и выбрать, показывать ли ярлыки.

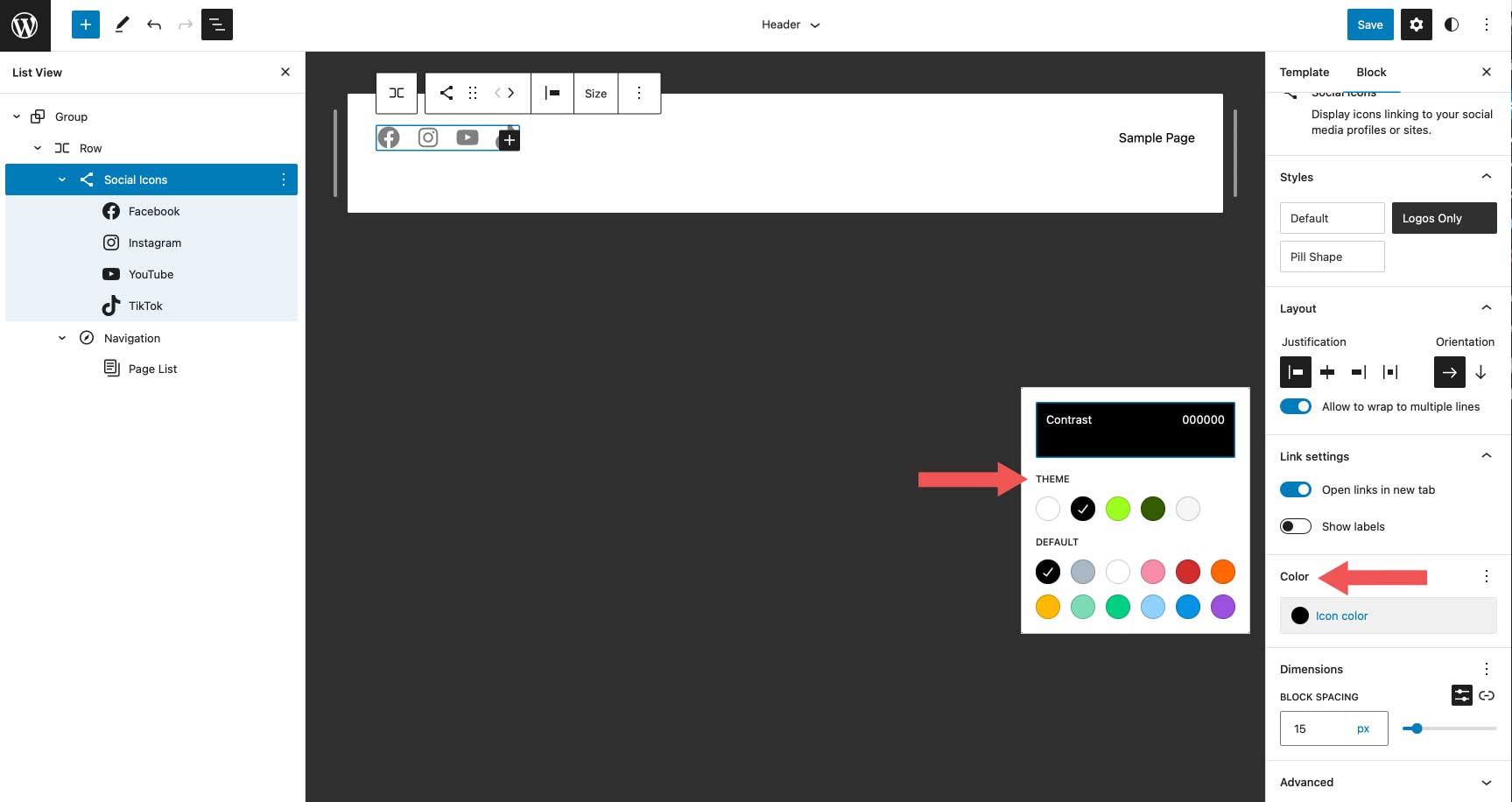
В зависимости от того, какой стиль макета вы выберете, у вас будут разные варианты цветов. Например, при выборе только логотипа вы сможете добавить цвет только к самому логотипу. Если вы выберете форму по умолчанию или форму таблетки, вы можете выбрать как цвет значка, так и цвет фона. Доступные цвета предварительно выбраны в теме Twenty Twenty-Three. Если вы решите добавить больше, вам нужно будет добавить их в файл theme.json вашей темы.

Последняя группа настроек — « Размер », которая позволяет вам контролировать, сколько интервалов нужно установить между каждой социальной иконкой.

В этом уроке мы выберем стиль только для логотипа, установим выравнивание по промежутку между элементами и выберем горизонтальную ориентацию. Это равномерно распределит наши значки, отобразит их горизонтально и покажет только сам значок без фона. В настройках ссылок установите, чтобы ссылки открывались в новой вкладке. В качестве цвета выберите белый. Наконец, добавьте интервал между блоками 15px в настройках размера.

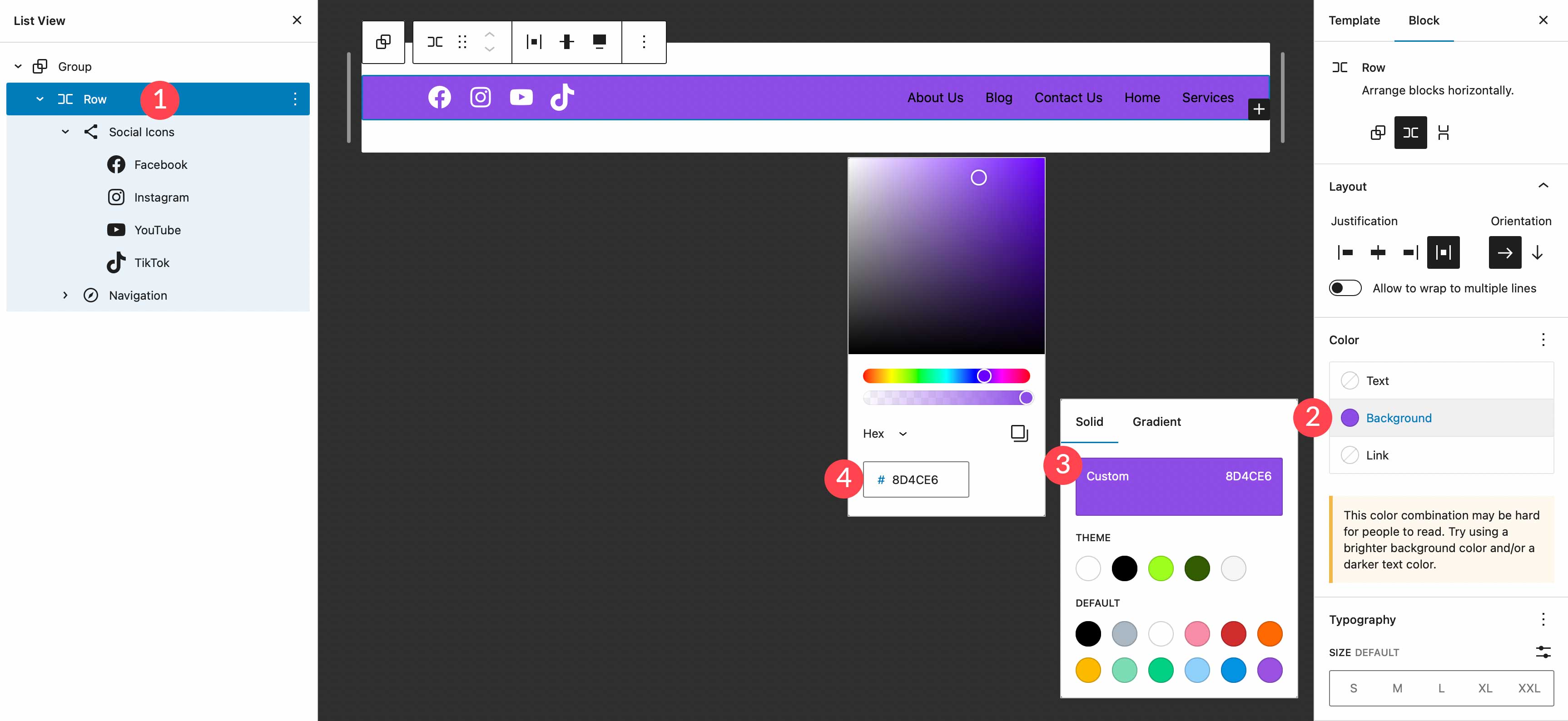
Установка цвета фона для строки
Далее мы добавим цвет фона в строку. В представлении списка выберите блок строк. В дополнительных настройках найдите фон под цветом. Щелкните внутри базового блока и добавьте цвет #8D4CE6 .

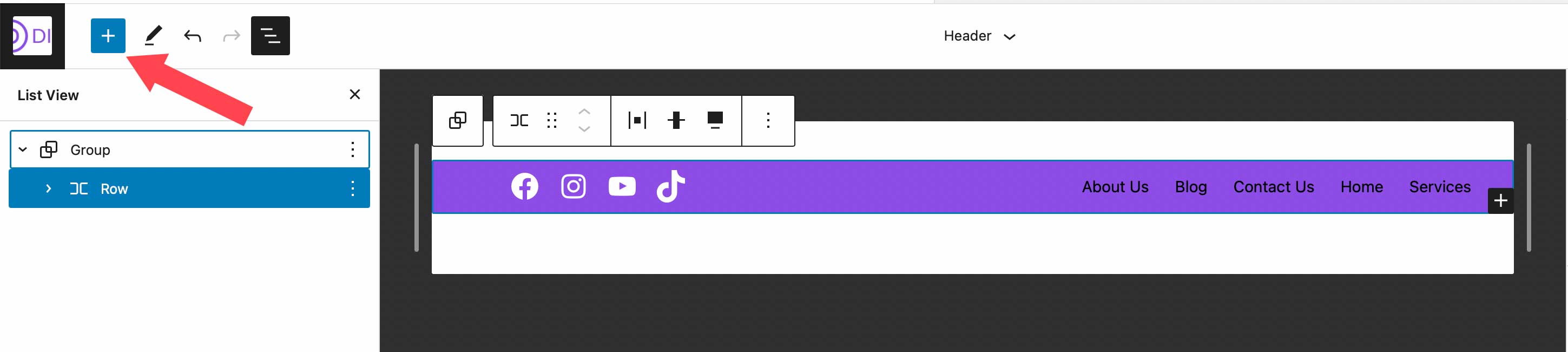
Добавление дополнительной строки в заголовок
Наш заголовок требует добавления новой строки. Мы собираемся добавить блок логотипа сайта, а также кнопку призыва к действию, поэтому нам нужно место для их размещения. Полезно помнить, что при создании пользовательских заголовков добавление строк — хороший способ упорядочить блоки.
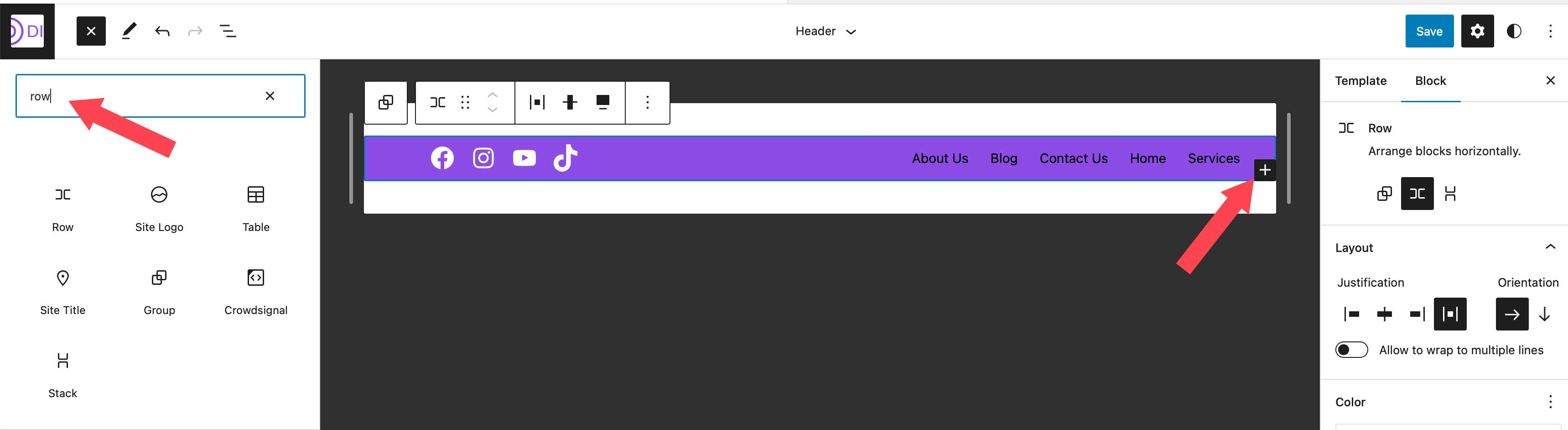
Чтобы добавить новую строку, щелкните значок вставки блока .

Затем введите строку в строке поиска или /row непосредственно в редакторе страниц, чтобы вставить новую строку.

Перемещение блоков между строками
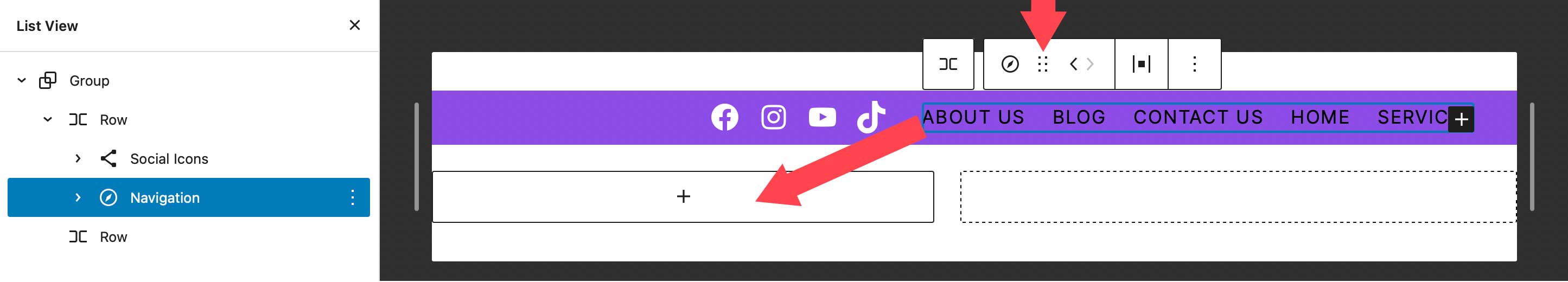
На следующем шаге мы собираемся переместить наш навигационный блок в нашу только что созданную строку. В конечном итоге у нас будут значки социальных сетей и кнопка призыва к действию в верхнем ряду, затем блок логотипа сайта и блок навигации во втором ряду. Чтобы переместить блок навигации, нажмите на него в редакторе страниц. Щелкните значок перетаскивания в настройках панели инструментов для блока навигации и перетащите его в нашу только что созданную строку.

Добавьте блок кнопок
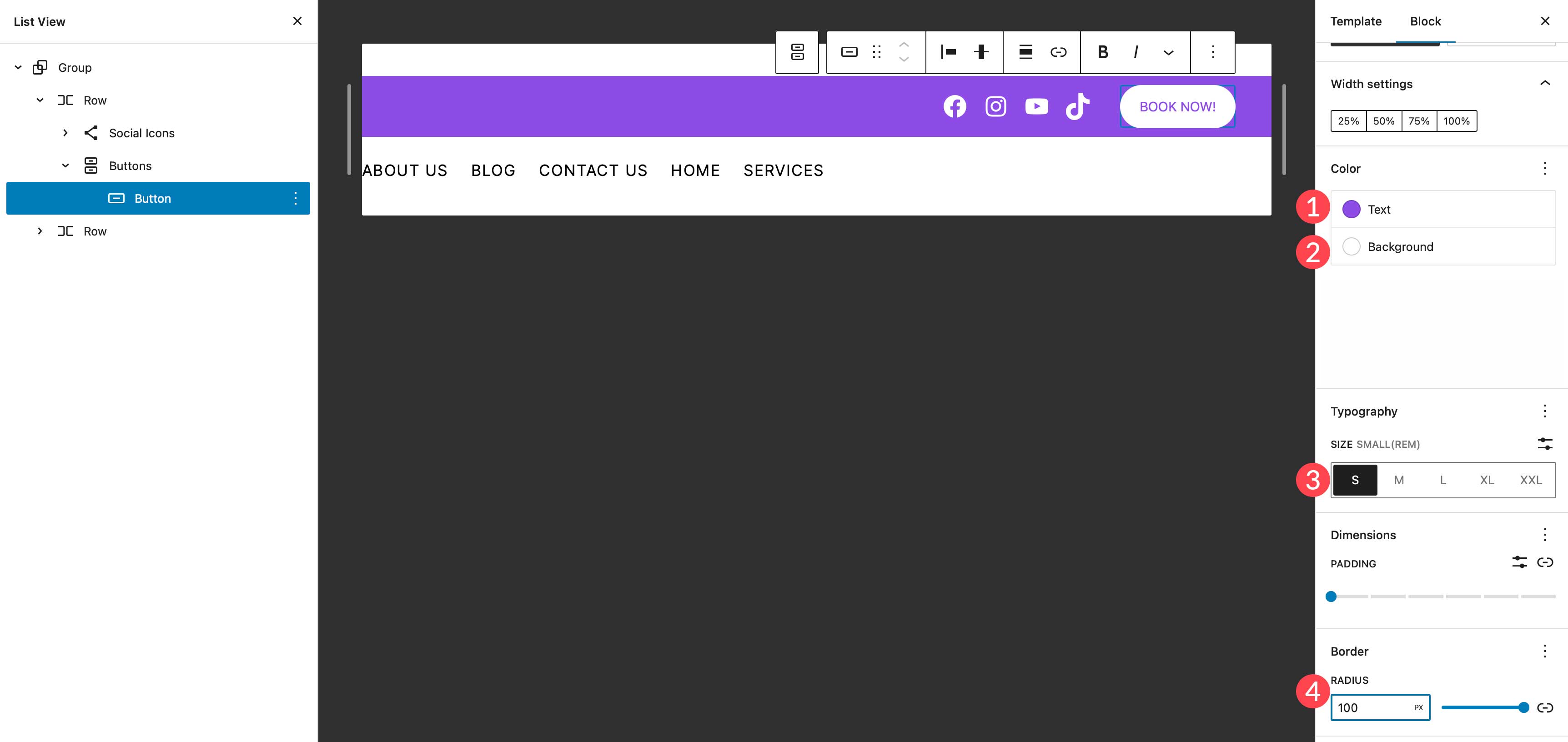
Следующим шагом в создании нашего заголовка является добавление блока кнопок в первую строку. Щелкните средство вставки блока, затем найдите блок кнопок в строке поиска. Перетащите блок кнопок в первую строку. Мы собираемся стилизовать нашу кнопку следующим образом. Введите БРОНИРОВАТЬ СЕЙЧАС! для текста, затем добавьте #8D4CE6 для цвета текста, назначьте #ffffff для цвета фона кнопки и задайте для кнопки радиус границы 100 пикселей . Оставьте размер текста кнопки маленьким. Теперь ваша кнопка должна выглядеть так, как показано на скриншоте ниже.


Добавьте блок логотипа сайта
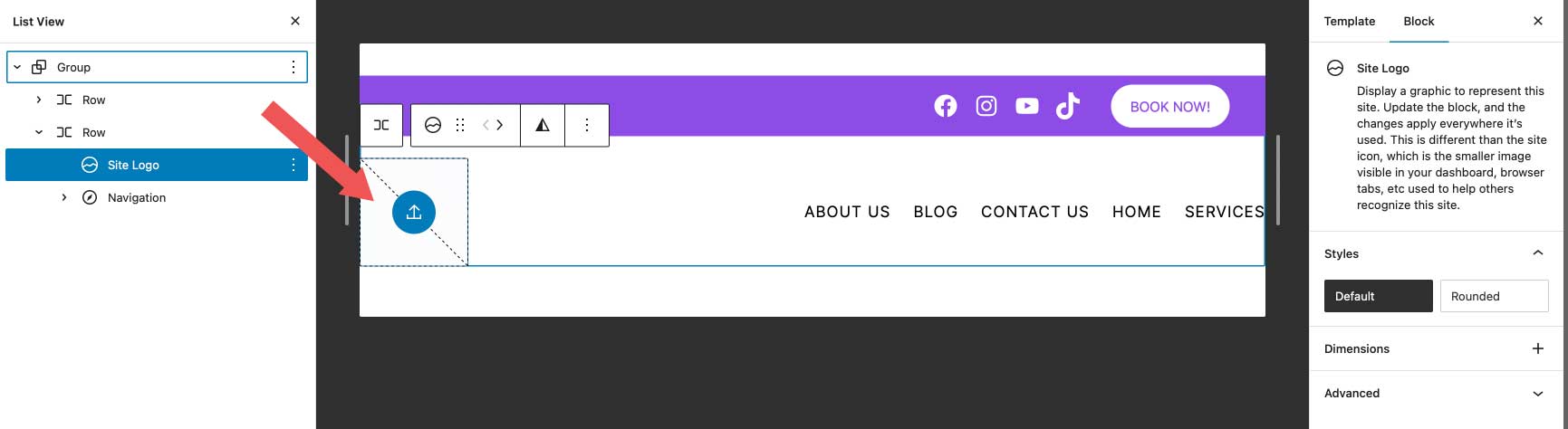
Последний блок, который мы собираемся добавить, — это блок логотипа сайта. Используя средство вставки блоков, найдите и выберите блок логотипа сайта. Перетащите его во вторую строку заголовка.

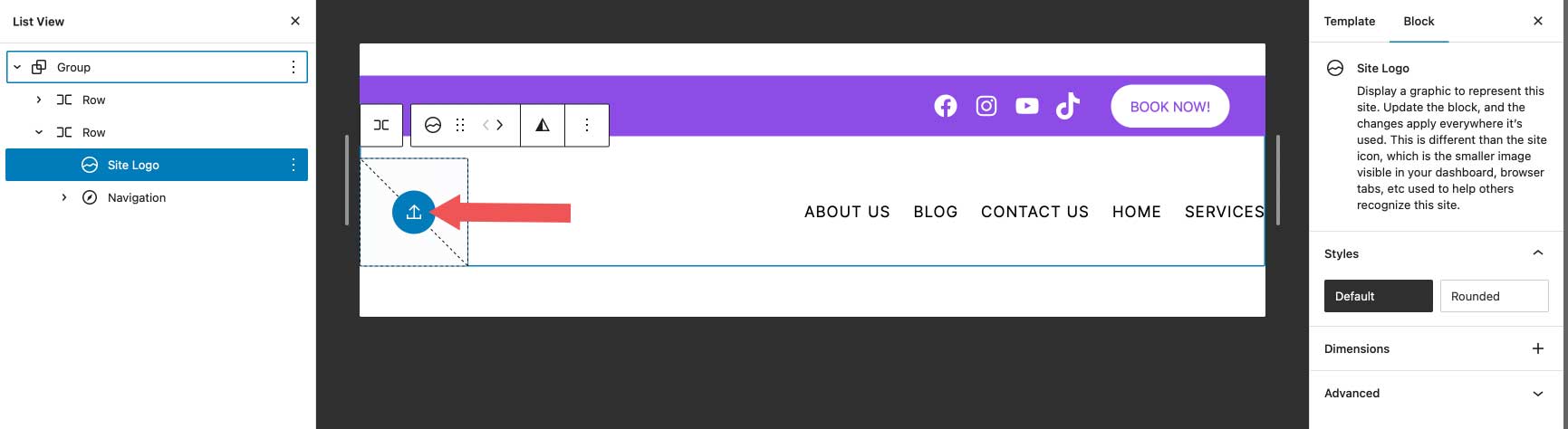
Чтобы добавить новый логотип, нажмите кнопку загрузки в блоке логотипа сайта. Вы можете выбрать изображение из своей медиатеки или загрузить новое.

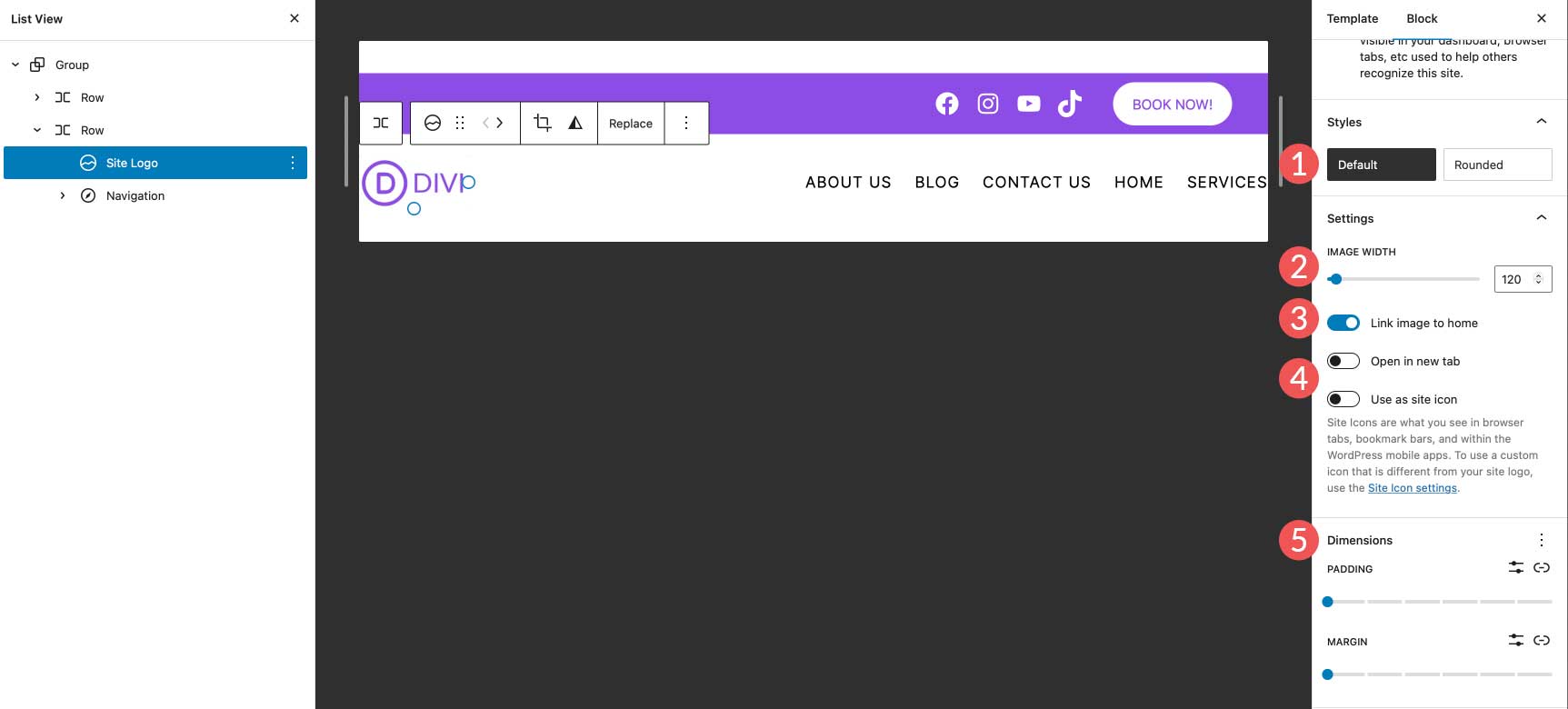
В настройках логотипа убедитесь, что включено изображение ссылки на дом, и выберите ширину логотипа. Дополнительные настройки включают в себя открытие ссылки в новой вкладке или использование логотипа в качестве значка сайта. Кроме того, вы можете установить поля и отступы для логотипа в настройках размеров.

Вы также можете рассмотреть возможность использования лучшего размера логотипа для своего сайта.
Окончательные настройки заголовка
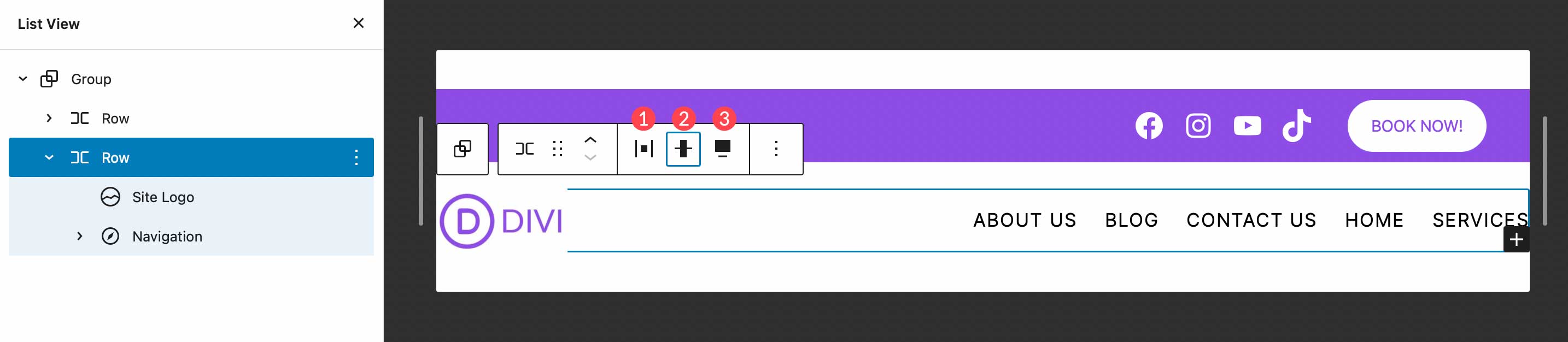
Прежде чем наш заголовок можно будет завершить, нам нужно проверить несколько настроек. Во-первых, убедитесь, что вторая строка установлена на полную ширину , чтобы соответствовать нашей первой строке. Во-вторых, убедитесь, что для выравнивания установлено расстояние между элементами . Наконец, установите выравнивание строки на выравнивание по середине .

Вот и все! Как видите, доступ к заголовку вашего веб-сайта и его настройка можно выполнить за несколько коротких шагов с помощью редактора сайта WordPress. Добавление, редактирование, перемещение и изменение размера блоков очень просто и позволяет вам проявить творческий подход, чтобы создать собственный заголовок для вашего сайта.
Создание нескольких областей шаблона заголовка WordPress
Еще одна замечательная функция редактора сайтов WordPress — возможность создавать разные заголовки для разных шаблонов. Кроме того, WordPress предлагает довольно уникальные готовые заголовки в виде шаблонов блоков, которые позволяют быстро и легко изменить внешний вид заголовка вашего веб-сайта. Давайте посмотрим, как легко создать другой заголовок для вашего сайта. Мы будем использовать один шаблон, чтобы проиллюстрировать, как создать другой заголовок, который будет применяться к сообщениям на веб-сайте.
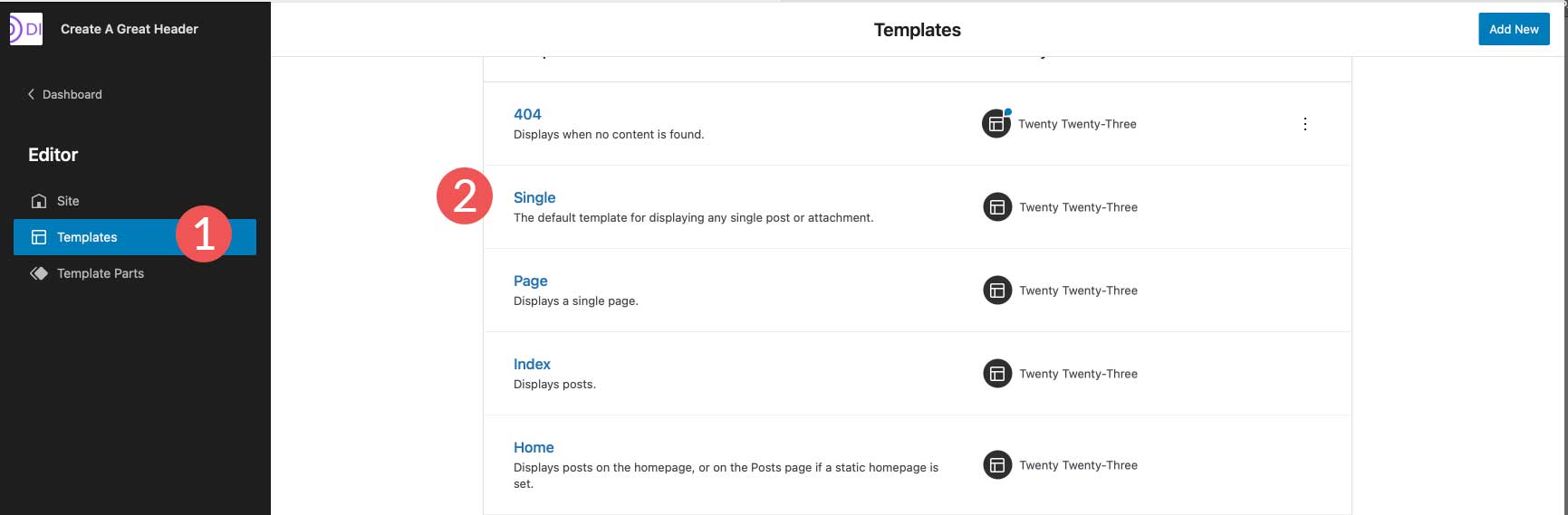
Сначала перейдите к шаблонам в редакторе сайта. Далее выберите Одиночный шаблон.

Когда вы откроете отдельный шаблон, вы увидите, что заголовок, который мы создали в предыдущем разделе, в настоящее время применяется. Важно отметить, что вы не должны редактировать заголовок в этом или любом другом шаблоне, потому что изменения, внесенные вами в заголовок, будут применены ко всему сайту. Вместо этого мы удалим созданный нами заголовок из этого шаблона, а затем создадим новый, который будет применяться только к шаблону, с которым мы работаем.
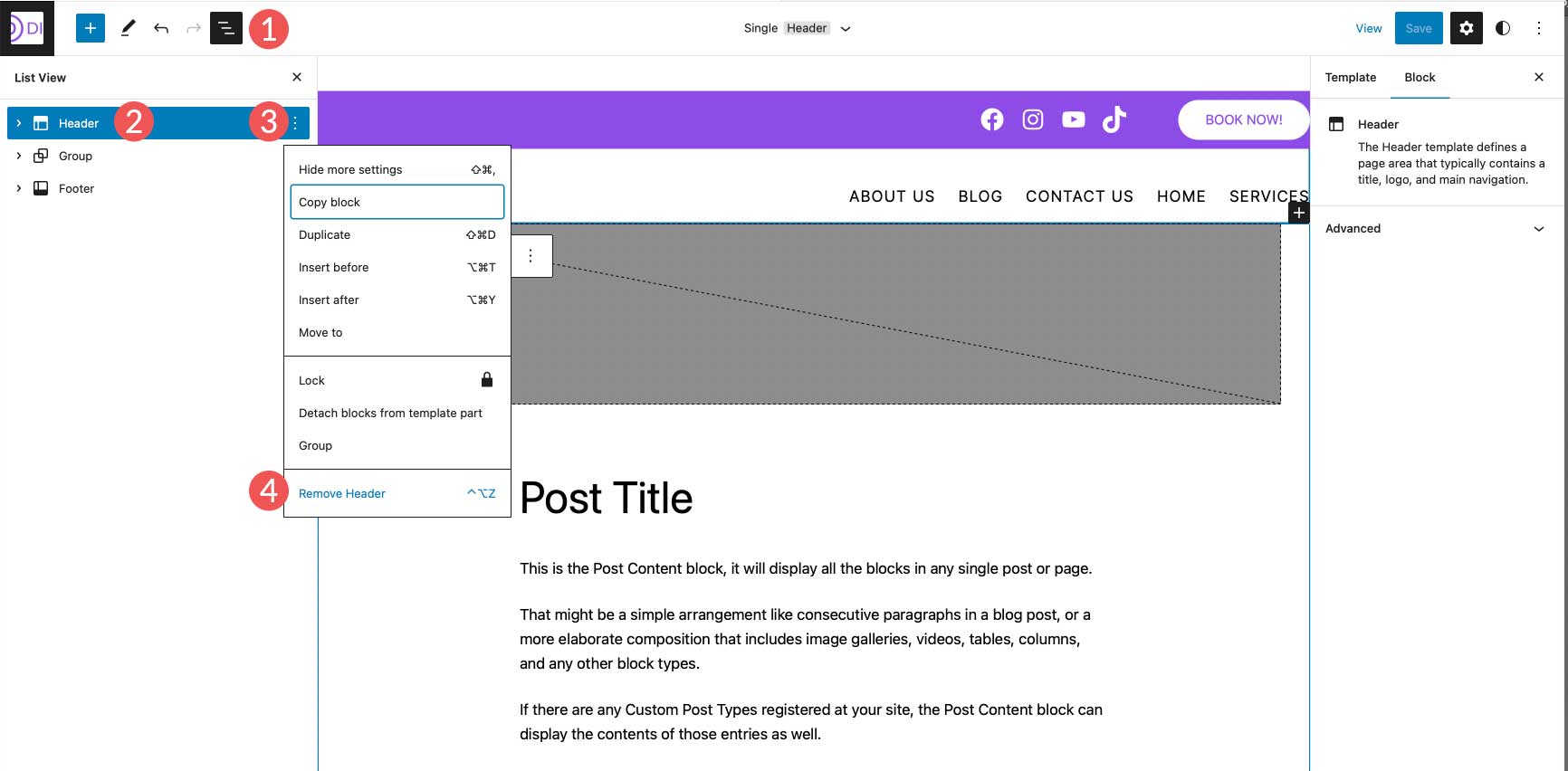
Чтобы удалить заголовок, щелкните значок просмотра списка . Затем выберите заголовок , затем щелкните меню с многоточием , чтобы открыть настройки. Наконец, нажмите «Удалить заголовок ».

Добавление нового заголовка в шаблон
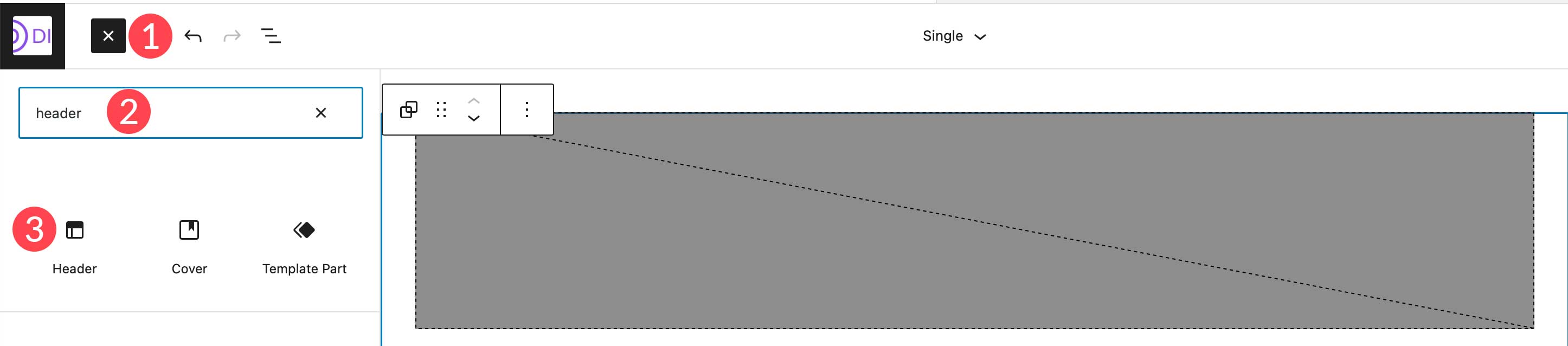
Далее мы добавим новый заголовок в шаблон отдельной записи. Щелкните инструмент вставки блока , чтобы добавить новый блок. Затем найдите и выберите блок заголовка, чтобы добавить его в шаблон.

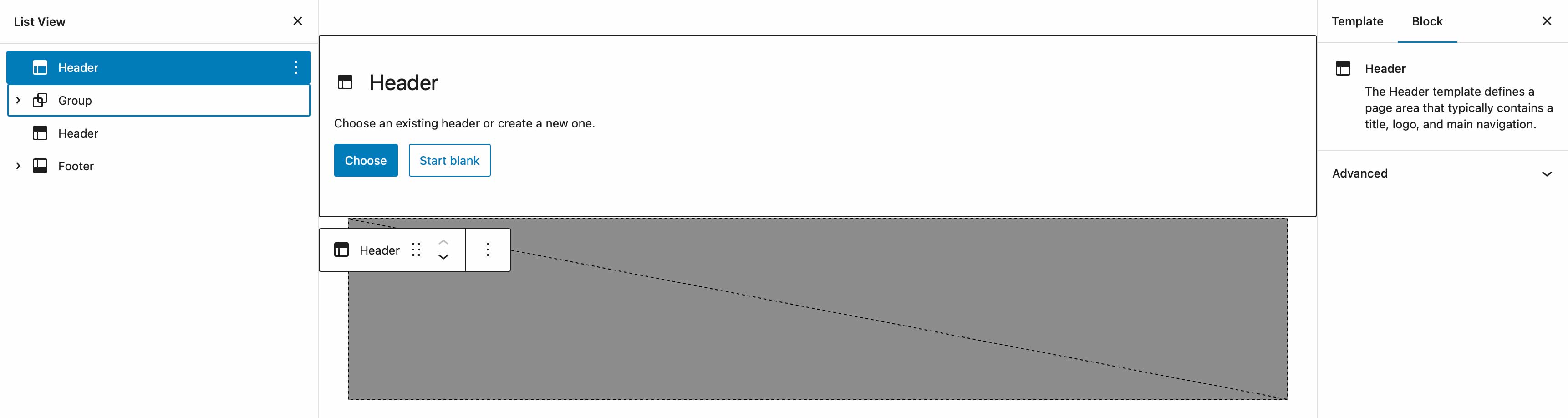
При создании нового заголовка есть несколько вариантов. Вы можете выбрать готовый шаблон, выбрать заголовок, который вы уже создали, или создать новый.

Использование готового заголовка шаблона
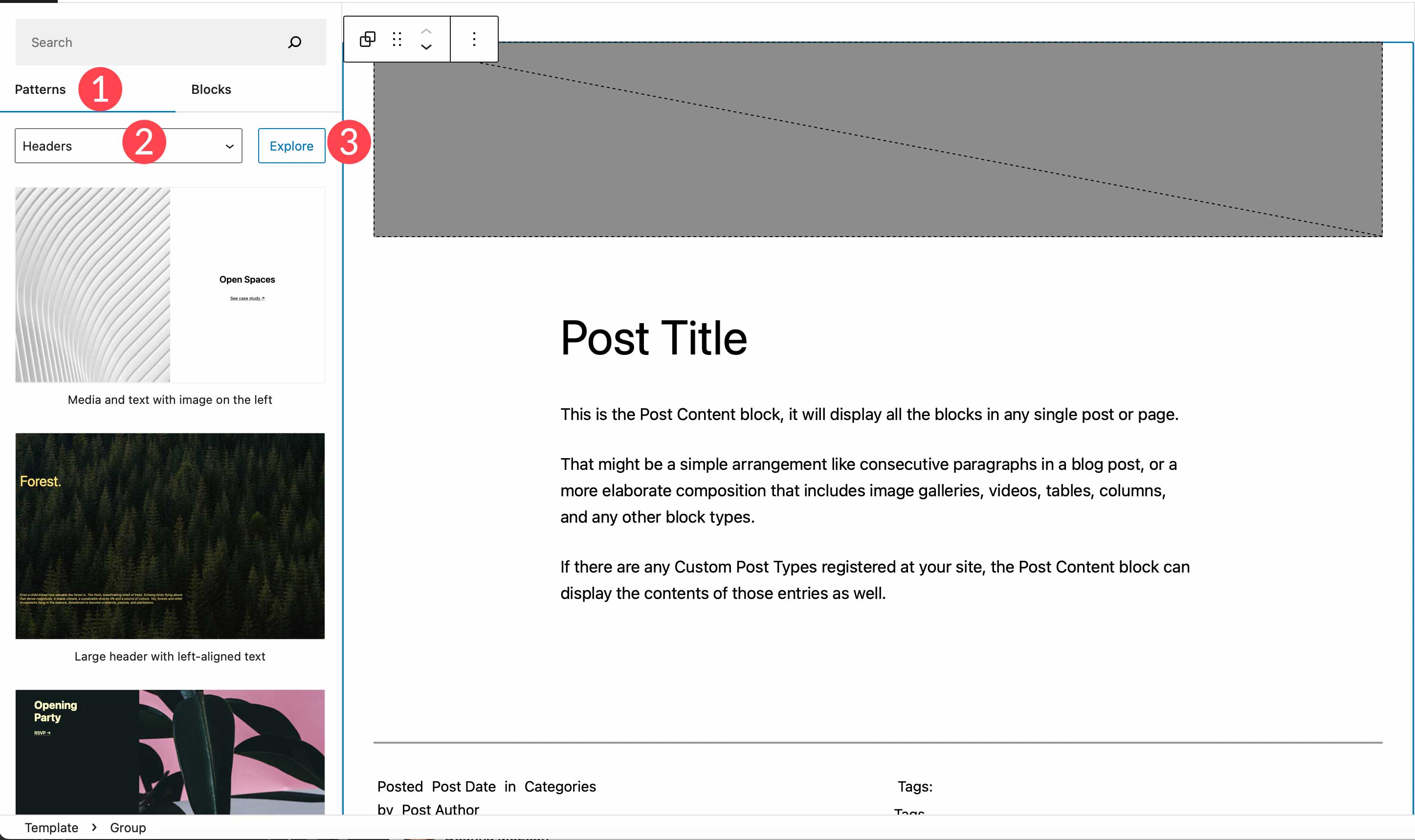
Чтобы выбрать шаблон блока WordPress, просто перейдите на вкладку «Шаблоны» и найдите заголовки. Там будут перечислены все доступные шаблоны заголовков для темы Twenty Twenty-Three. Кроме того, вы можете нажать кнопку «Исследовать», чтобы найти и добавить заголовок из библиотеки шаблонов WordPress.
ПРИМЕЧАНИЕ. Не все шаблоны заголовков будут включать элементы навигации/меню. Возможно, вам придется искать шаблоны навигации, чтобы найти то, что вы ищете.

Создание нового заголовка с нуля
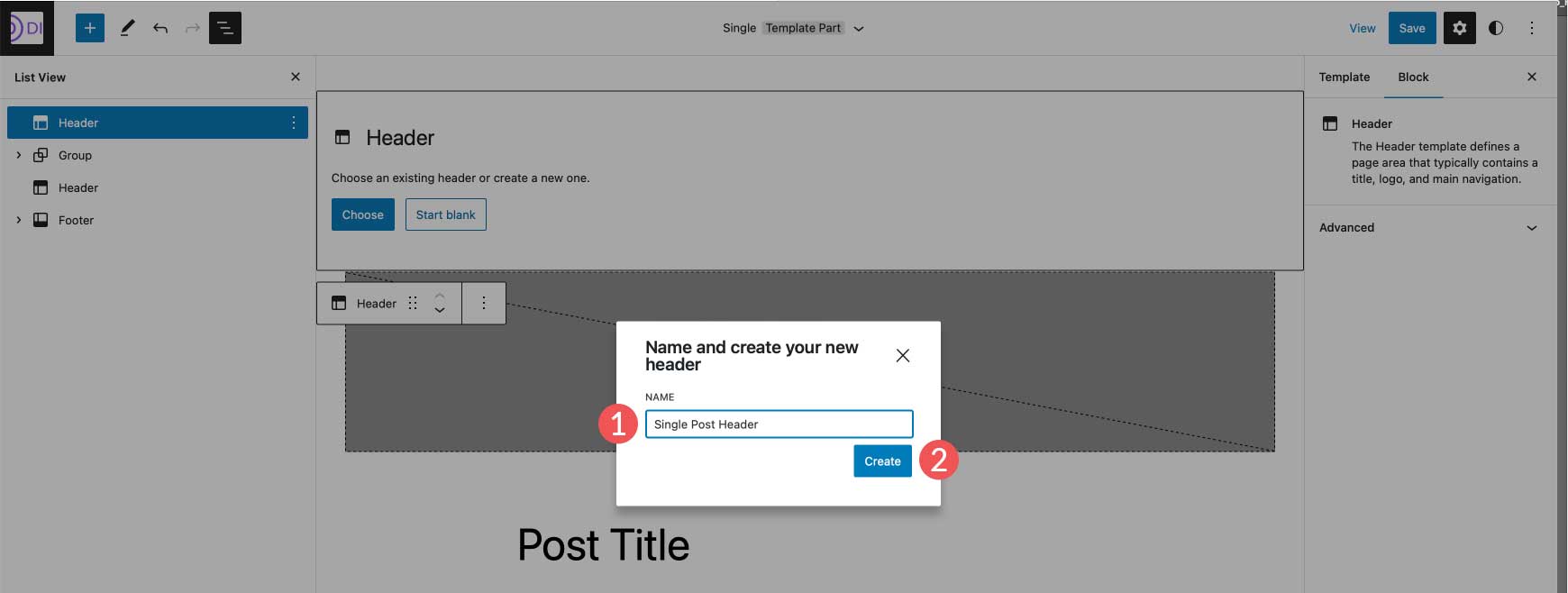
Если вы хотите создать еще один заголовок с нуля, а не использовать шаблон, вы можете начать с пустого заголовка. Выбрав пустое начало, вам будет предложено назвать часть шаблона. Назовите его «один заголовок сообщения», затем нажмите « Создать ».

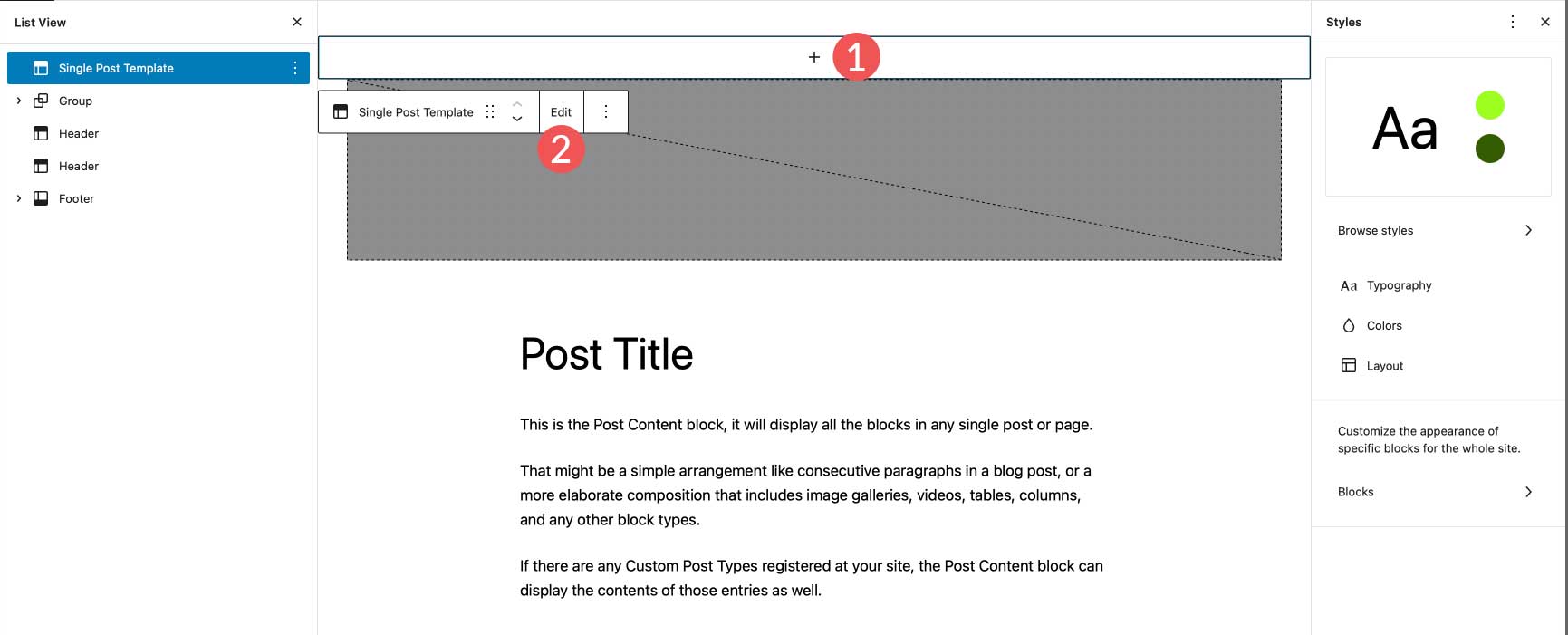
Как только ваш заголовок будет на месте, просто нажмите на него в редакторе страниц, чтобы начать добавлять блоки. Кроме того, вы можете нажать кнопку редактирования, чтобы перейти в редактор шаблонов, где вы можете добавить любые строки или блоки, которые хотите создать совершенно новый заголовок.

Использование Divi для добавления и настройки заголовков WordPress

Divi предлагает аналогичный способ добавления пользовательских заголовков на ваш веб-сайт WordPress, но он значительно улучшает ситуацию. Divi — самая продвинутая тема для полного редактирования сайта во вселенной WordPress. С более чем 200 элементами дизайна, полностью адаптивной структурой и возможностью настройки буквально каждого аспекта вашего сайта без единой строки кода, это лучший доступный опыт веб-дизайна.
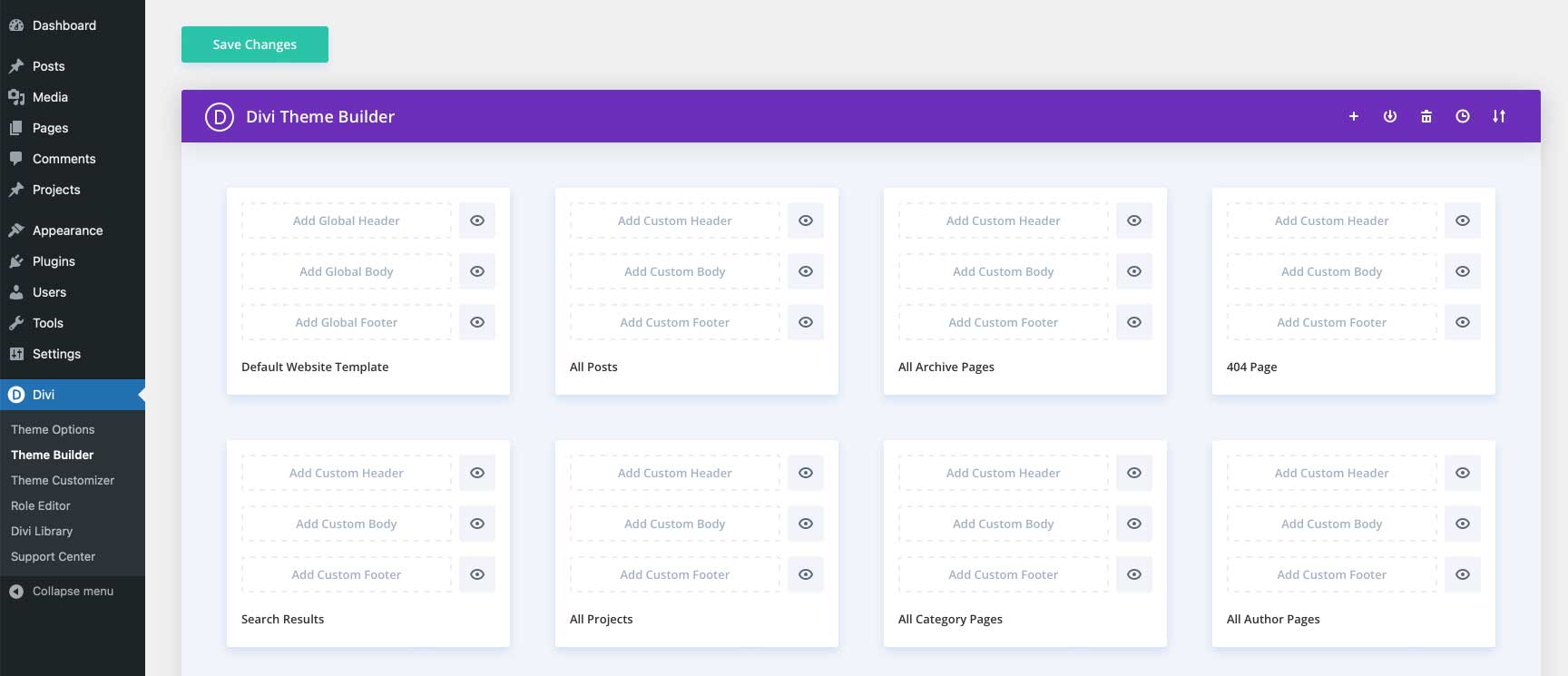
Divi использует Theme Builder, чтобы дать вам возможность создавать собственные заголовки, а затем применять их к различным шаблонам на вашем веб-сайте. Заголовки можно создавать и применять к вашим страницам, сообщениям, страницам архива, странице 404, страницам результатов поиска, проектам, страницам категорий, страницам авторов и многому другому.

Для получения дополнительной информации ознакомьтесь с этими 11 типами заголовков, которые вы можете создать с помощью Divi.
Часто задаваемые вопросы о заголовках WordPress
Мы сделали все возможное, чтобы дать вам знания, необходимые для создания пользовательского заголовка WordPress с нуля. При этом мы собрали несколько общих вопросов, касающихся заголовков WordPress, чтобы дать вам лучшее понимание того, как они работают.
Повлияет ли настройка одного заголовка на все заголовки на моем сайте?
Смотря как. Если вы создадите собственный заголовок, а затем попытаетесь изменить любой его аспект в другом шаблоне, тогда да, он будет затронут везде, где этот заголовок находится на вашем сайте. При этом вы можете создать несколько заголовков на своем веб-сайте и без проблем редактировать их. Например, если вы создаете заголовок в частях шаблона, он считается вашим глобальным заголовком. Однако вы можете создать другой заголовок и применить его к определенным шаблонам.
Как упоминалось ранее, вы можете отредактировать отдельный шаблон сообщения (или любой другой шаблон), удалить установленный в настоящее время заголовок и создать совершенно новый, который будет применяться только к этому шаблону.
Как работают части шаблона заголовка?
Части шаблона — это разделы вашего веб-сайта, которые повторяются на всем сайте. И верхние, и нижние колонтитулы считаются частями шаблона. Части шаблона могут быть глобальными, то есть они применяются к определенному разделу на каждой странице и публикации на вашем сайте, или применяются только к разделам на определенных страницах. Например, у вас может быть часть шаблона заголовка, которая настроена глобально для применения везде, и еще одна часть шаблона, которую вы назначили только определенным страницам, таким как страница 404.
Какие типы блоков я могу использовать в заголовке WordPress?
Вы можете использовать любой блок в библиотеке WordPress в заголовке WordPress. Хотя некоторые блоки имеют больше смысла, чем другие. Вы обязательно должны включить блок навигации, блок логотипа сайта и рассмотреть возможность использования других, таких как значки социальных сетей, деловая контактная информация и кнопки. Подробнее см. в наших руководствах по блокам WordPress.
Как глобальные стили сайта влияют на мой стиль заголовка?
Глобальные стили сайта будут автоматически применяться к каждому блоку в вашем заголовке. При этом у вас есть возможность переопределить глобальные стили блоков в заголовке, назначив различные цвета, размеры текста, размеры и многое другое для блоков в заголовке.
Настройка заголовка вашего сайта проще, чем когда-либо
Благодаря полному редактированию сайта вы можете сделать так, чтобы заголовок вашего сайта выглядел и функционировал так, как вам хочется. Вы больше не привязаны к скучному заголовку, в котором невозможно внести даже самые маленькие изменения без тонны кода. Использование полной темы редактирования сайта, такой как Twenty Twenty-Three, или более надежной темы, такой как Divi, дает вам больше возможностей для оформления заголовка в соответствии с вашим брендом, добавления важных элементов и создания хорошего первого впечатления.
Какие инструменты вы используете для настройки шапки вашего сайта? Сообщите нам об этом в комментариях ниже.
