Как бесплатно настроить тепловые карты WordPress (за 2 шага)
Опубликовано: 2023-11-15Углубленная аналитика может помочь вам понять поведение пользователей и соответствующим образом скорректировать свою контент-стратегию. Однако попытки разобраться в цифрах и показателях могут быть немного утомительными. Вот тут-то и приходят на помощь тепловые карты WordPress.
Тепловые карты предлагают простой способ отслеживать и анализировать, что происходит на вашем сайте. Они обеспечивают визуальный обзор контента, который получает наибольшую привлекательность и вовлеченность. Таким образом, вы сможете быстрее выявить и устранить проблемные места.
В этой статье мы подробнее рассмотрим тепловые карты WordPress и то, что делает их такими полезными. Затем мы покажем вам, как настроить их с помощью плагина. Давайте начнем!
Что такое тепловые карты (и почему они так полезны)
Тепловая карта — это визуальное представление данных, в котором для представления определенных значений используются цвета. Когда вы используете тепловую карту для своего сайта, вы увидите, какие области получают наибольшее взаимодействие. Чем теплее цвет, тем большую вовлеченность получает раздел.
Тепловые карты могут быть мощным инструментом для выявления проблем с дизайном или любых других проблем, которые могут повлиять на пользовательский опыт (UX) вашего сайта. Вот как вы можете использовать тепловую карту для улучшения вашего сайта:
- Вы можете определить, получают ли ваши призывы к действию (CTA) достаточно внимания по сравнению с другими элементами на ваших страницах. Если это не так, вы всегда можете предпринять шаги, чтобы сделать ваши призывы к действию более привлекательными.
- В обычных обстоятельствах ваше навигационное меню всегда должно быть «горячей» областью. Если это не так, вам, вероятно, следует подумать об улучшении навигации.
Как видите, реальная ценность тепловых карт заключается в их способности выявить конкретные проблемы вашего дизайна или навигации.
Существует два основных типа тепловых карт: те, которые отслеживают клики, и те, которые анализируют поведение прокрутки. Первый тип является наиболее популярным, поскольку он предоставляет вам более точную информацию о том, на что заинтересованы ваши пользователи.
С другой стороны, прокручиваемые тепловые карты полезны, если вы хотите получить представление о производительности вашего сайта с высоты птичьего полета. Они показывают вам, какие области привлекают внимание ваших читателей, когда они прокручивают каждую страницу.
В этом уроке мы сосредоточимся на инструменте тепловой карты кликов для WordPress. Однако вы всегда можете выбрать альтернативу, например CrazyEgg, если вам нужна карта с прокруткой.
Как настроить тепловые карты WordPress (за два простых шага)
Теперь давайте посмотрим, как настроить тепловые карты WordPress с помощью плагина Aurora Heatmap :
 Тепловая карта Авроры
Тепловая карта АврорыТекущая версия: 1.6.0
Последнее обновление: 14 августа 2023 г.
аврора-тепловая карта.1.6.0.zip
Этот инструмент очень прост в настройке. Кроме того, в отличие от других подобных плагинов, вам не нужно будет создавать учетную запись в стороннем сервисе тепловых карт.
Кроме того, плагин бесплатный. Итак, вы можете установить его на свой сайт.
Примечание . Тепловую карту Aurora можно использовать с WP Rocket, W3 Total Cache и WP Super Cache. Если это вызывает проблемы совместимости с вашим плагином кеширования, вам необходимо отключить оптимизацию, связанную с JavaScript, или исключить из оптимизации jQuery и скрипт измерения тепловой карты Aurora (reporter.js). Более подробную информацию об этом вы можете найти на этой странице.
- Шаг 1. Настройте тепловую карту
- Шаг 2. Просмотрите тепловые карты WordPress
Шаг 1. Настройте тепловую карту
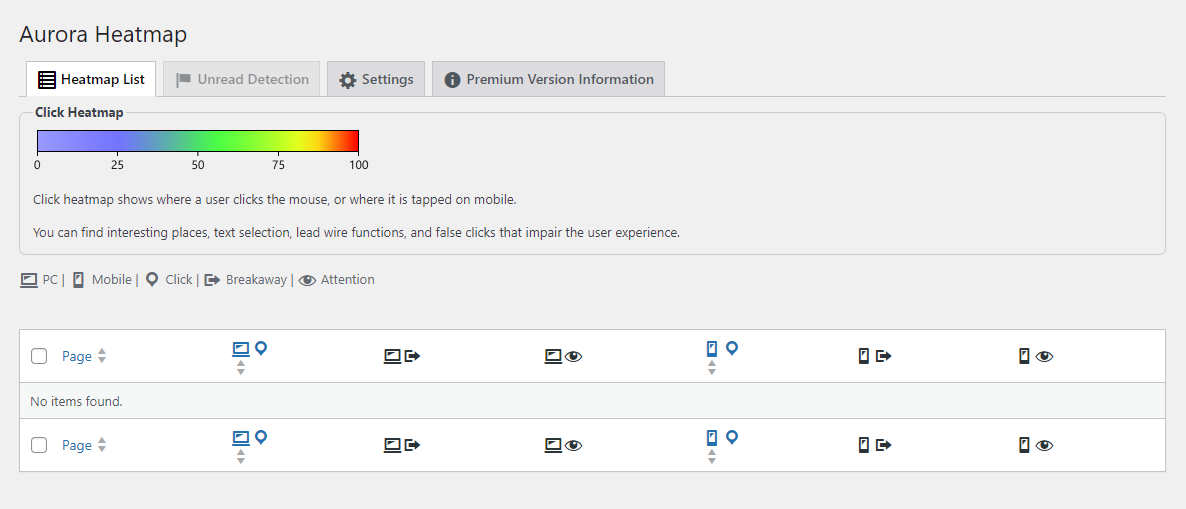
После того, как вы установили и активировали плагин, перейдите в «Настройки» > «Тепловая карта Авроры» на панели управления WordPress:

Как вы могли заметить, вкладка «Список тепловых карт» пока не содержит никаких данных. Плагину может потребоваться некоторое время, чтобы собрать достаточно данных для отображения карты, в зависимости от вашего трафика.
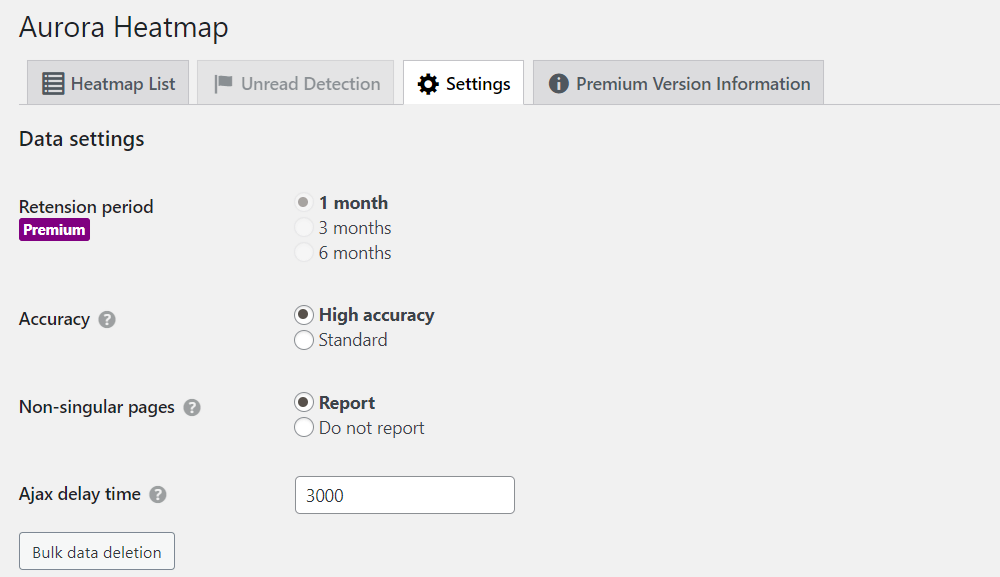
Тем временем вы можете настроить некоторые параметры вашей тепловой карты. Для этого перейдите на вкладку «Настройки» :

В разделе Настройки данных вы можете выбрать, включать ли в отчет неодинарные страницы. В поле Время задержки Ajax вы можете установить время в миллисекундах, прежде чем плагин начнет протоколировать активность.
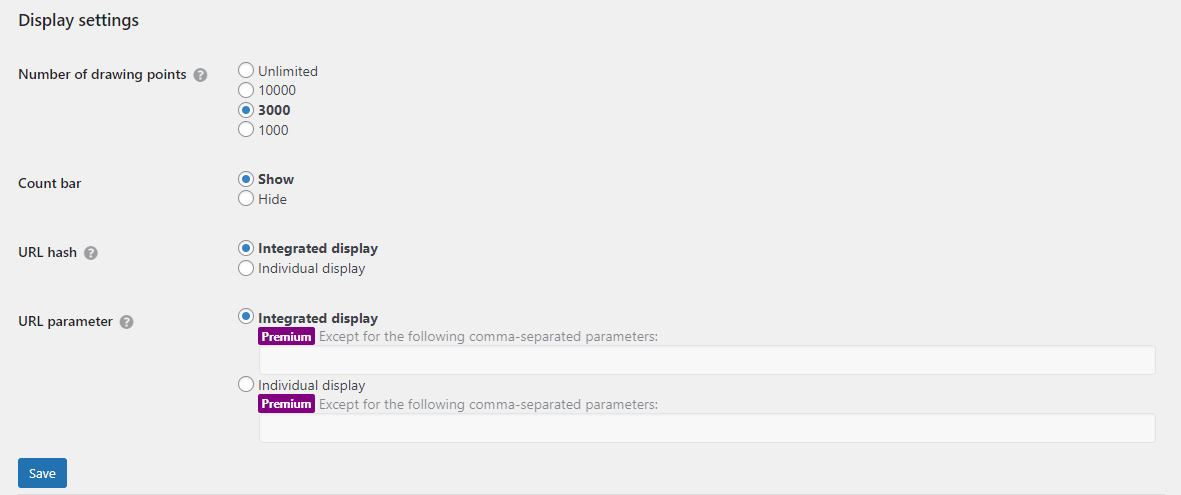
Если вы прокрутите вниз до «Настройки дисплея» , вы сможете выбрать количество точек рисования. Вот объем данных, включенных в карту:

У вас также есть возможность отключить панель подсчета и выбрать, считать ли якорные ссылки отдельными страницами. Не забудьте нажать «Сохранить» после того, как вы выбрали свои предпочтения.
Если вы выберете премиум-плагин, вы получите доступ к дополнительным функциям, включая еженедельные отчеты по электронной почте.

Шаг 2. Просмотрите тепловые карты WordPress
Если у вас веб-сайт с высоким трафиком, вы сможете просмотреть свою первую тепловую карту уже через несколько минут после установки плагина. Если ваш сайт еще не очень посещаем, возможно, вам придется подождать несколько часов, пока не появится первая тепловая карта.
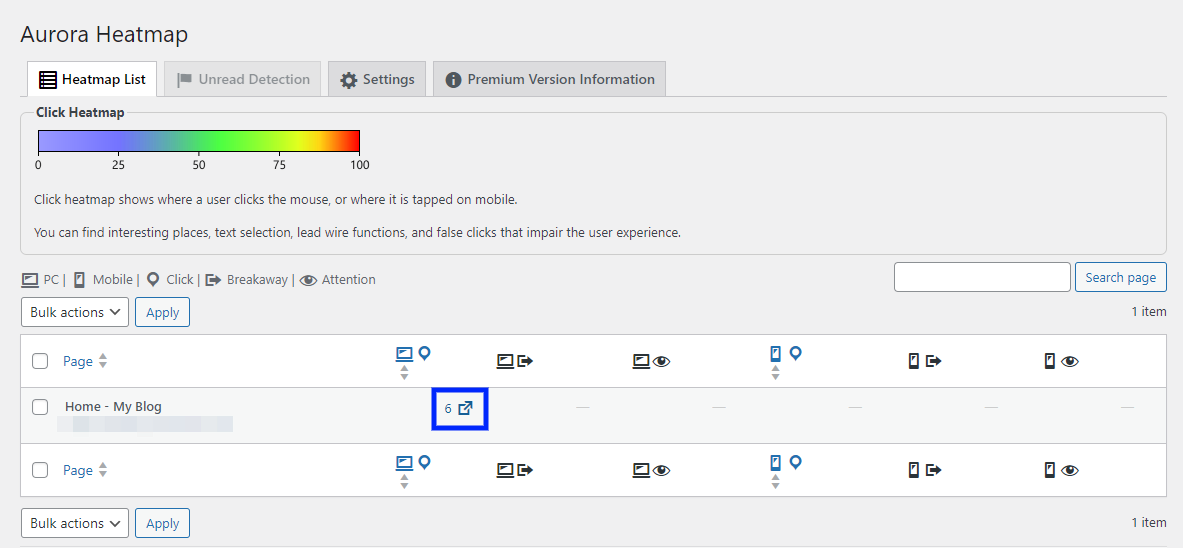
Вам нужно вернуться на вкладку «Список тепловых карт» , чтобы проверить доступные тепловые карты.
В бесплатной версии вы получаете два представления для каждой тепловой карты: клики на настольных компьютерах и клики на мобильных устройствах. Наведите указатель мыши на количество кликов рядом со страницей, которую хотите проверить, и выберите значок стрелки, чтобы запустить тепловую карту:

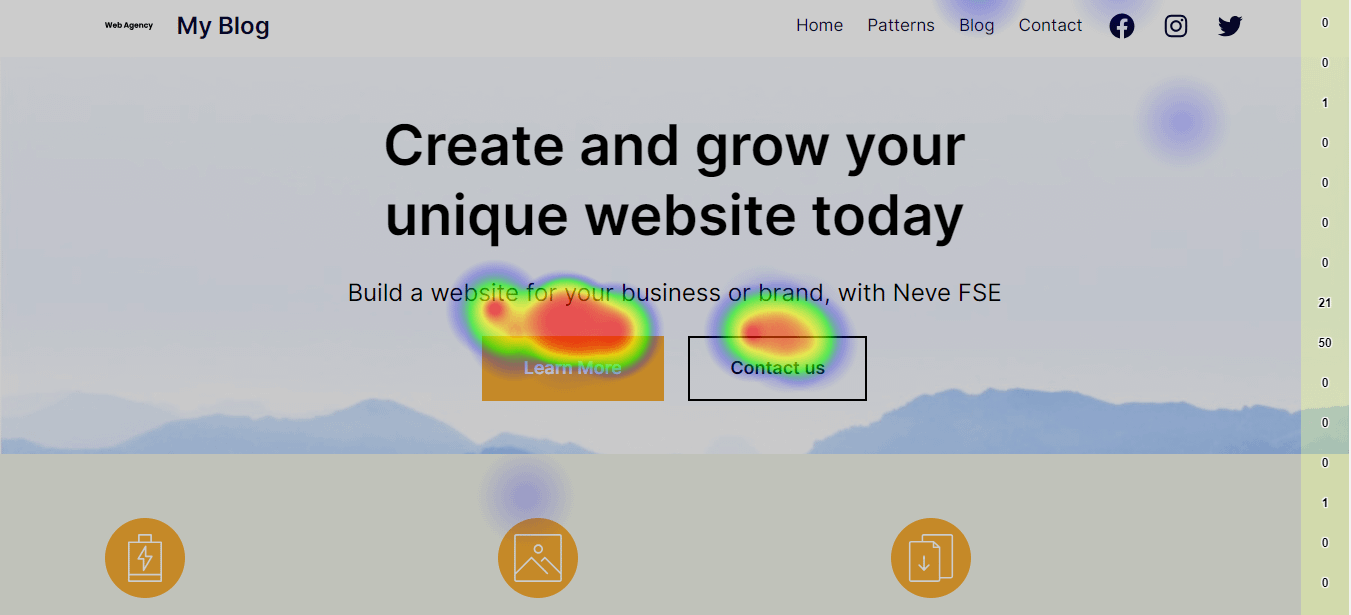
В новом окне вы увидите тепловую карту вашей страницы. Цветные пятна показывают, куда нажимают пользователи. На боковой панели вы увидите количество кликов:

На данный момент вы можете видеть на странице только синие пятна. Однако по мере того, как вы получаете больше трафика и плагин собирает больше данных, вы увидите ряд цветов, включая зеленый, желтый и красный. Любой элемент, получивший более 75 кликов, будет иметь более теплый цвет.
Заключение
Тепловые карты — это инструмент визуализации, который дает вам четкое представление о поведении ваших пользователей. Вы сможете увидеть, какие ссылки и элементы на странице получают больше всего кликов, а какие нет. Затем вы можете использовать эту информацию для улучшения дизайна вашего сайта и удобства его использования.
Вы можете бесплатно настроить тепловые карты WordPress на своем сайте с помощью плагина Aurora Heatmap. Этот инструмент позволяет вам настроить параметры тепловой карты, такие как объем данных, включенных в карту, и сразу же начать отслеживать активность пользователей. ️️
У вас есть вопросы о тепловых картах WordPress? Дайте нам знать в комментариях ниже!
