Все об изображениях героев WordPress от идеи до реализации
Опубликовано: 2020-10-09Одной из самых важных тенденций в веб-дизайне в настоящее время является дизайн главного изображения WordPress. Эти специальные заголовки часто называют основным изображением, главным слайдером, баннером, заголовком видео или каруселью. Произвести хорошее первое впечатление невероятно важно. У вас есть только один шанс произвести первое впечатление, и у вас есть всего несколько секунд, чтобы привлечь внимание посетителей .
В этой статье я познакомлю вас с некоторыми из лучших практик, примерами главного изображения и предоставлю невероятные ресурсы, которые помогут вам создать эффективное главное изображение WordPress для вашего веб-сайта.

Для чего вы можете использовать изображение героя?
Когда вы просматриваете веб-страницы, вы можете встретить множество изображений-героев с разными целями. Я собрал несколько случаев, когда вы можете использовать главный образ. Давайте посмотрим на них.
- Выделите свой продукт . Лучший способ выделить продукт — это хорошее изображение на вашей странице. Посетители сначала видят это изображение и могут прочитать небольшую информацию о вашем продукте. Разместите ссылку на странице «Купить сейчас», и ваши посетители смогут мгновенно совершить покупку.
- Делитесь информацией . Вы можете использовать главное изображение, чтобы другим способом поделиться информацией о своем продукте или услуге. Вы можете добавить текст на изображение, также вы можете добавить видео, которое дает информацию посетителям.
- Покажите последние новости . Вы хотите показать свой последний или важный пост для посетителей? Поместите заголовок и небольшое описание на изображение, кнопку со ссылкой на пост, и я уверен, если это будет интересно, посетитель кликнет по нему, чтобы прочитать больше.
- Элемент дизайна . Главное изображение может быть отличным элементом дизайна вашей страницы, оно находится в центре внимания, поднимает настроение вашей странице и, как правило, взаимодействует с посетителями.
- Создайте эмоцию . Эмоции могут быть важным фактором. Вызов правильных эмоций может мгновенно вызвать доверие у ваших посетителей.
Как выбрать главное изображение WordPress?
При выборе основного изображения важно помнить, что оно должно не только хорошо выглядеть, но и соответствовать стилю вашего веб-сайта в целом . Если вы используете изображения эмоциональных героев, подумайте о настроении вашей страницы. Изображения могут быть на всю страницу, но меньшие изображения также могут быть размещены под панелью навигации. Эти большие изображения баннеров являются тенденцией в веб-дизайне и предшествуют обзору вашего бизнеса, поэтому вам следует выбрать подходящее изображение для своей страницы.
Где найти лучшие бесплатные ресурсы для изображения героя?
Хорошие изображения являются ключевой частью отличного изображения героя, но найти изображения может быть сложно. Вот моя коллекция лучших сайтов для поиска бесплатных фото и видео.
- Unsplash – фотографии высокого разрешения
- Pexels – лучшие бесплатные стоковые фото в одном месте
- Picjumbo – Абсолютно бесплатные фото стоковые изображения
- Kaboompics — отличное место, чтобы получить захватывающие бесплатные фотографии для бизнеса или личных проектов.
- Смерть стоковой фотографии – бесплатные фотографии по электронной почте каждый месяц
- Coverr — красивые бесплатные видео для вашей домашней страницы
- Pikwizard — бесплатные стоковые фотографии для всех ваших творческих нужд
Что должно содержать хорошее изображение героя?
Главное изображение WordPress представляет обзор вашей услуги или продукта. Это может быть простое изображение, но оно будет более успешным, если вы будете использовать его содержимое, например призыв к действию. Давайте посмотрим на 4 важные части того, что должно содержать главное изображение.
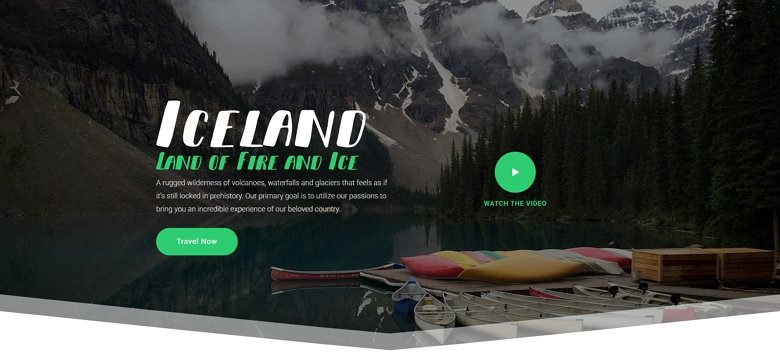
Призыв к действию
Кнопка призыва к действию — это действие, которое вы хотите, чтобы посетитель выполнил, поэтому ваша цель с основным изображением — убедить посетителей выполнить это действие . Неважно, ваша цель — увеличить продажи или привлечь потенциальных клиентов по электронной почте. Но не забывайте, что вы должны четко понимать, какое действие вы хотите, чтобы посетитель предпринял, и максимально упростить его. Хорошо, но как начать? Начните с CTA и двигайтесь дальше. Будет намного проще, если вы точно знаете свою цель.

Хорошая копия
Первый заголовок, который увидит ваш посетитель, — это самый важный текст, который вы напишете на своем веб-сайте. Написать хорошую веб-копию непросто, и для этого требуются навыки. Некоторые из лучших копирайтеров тратят недели на создание заголовка. Ваша цель состоит в том, чтобы сообщить о вашей ценности и заставить посетителя взаимодействовать на вашем веб-сайте .
Качественный фон
Вероятно, образы — самая важная часть образа героя . Это мощный инструмент, который поможет вам общаться и дифференцировать свой веб-сайт. Ваше главное изображение должно содержать изображения, видео или графику, которые бросаются в глаза и очаровывают вашу аудиторию. В основном контекстные изображения более эффективно передают ваше сообщение, неконтекстные изображения не дополняют сообщение какой-либо дополнительной информацией.

Влияние
Все дело в том, чтобы создать момент WOW. Лучшие главные изображения достигают баланса между привлечением внимания читателя и предоставлением достаточного количества полезной информации.
Например, анимация отлично подходит для того, чтобы сделать дизайн веб-сайта незабываемым и привлечь внимание посетителей. Ключом к анимации как инструменту дизайна является умеренность. Существует множество способов использования анимации для улучшения взаимодействия с пользователем в Smart Slider 3: анимация слоев, анимация разделения текста или запоминающееся взаимодействие.
Как легко создать главный образ WordPress?
Возможно, вы хотите поместить изображение героя на свою страницу, но не знаете, как это сделать. Лучше всего, если вы ищете плагин, в котором вы можете легко создать главный раздел для своего сайта. С помощью плагина в идеальном случае вы можете поместить текст или кнопку на изображение, и вы можете опубликовать его, где хотите. Smart Slider — отличный плагин для создания главных изображений.
Что такое Smart Slider 3?
Smart Slider 3 — это бесплатный плагин для слайдеров, с помощью которого вы можете легко создавать слайдеры, основные изображения и блоки без знаний программирования. С помощью редактора перетаскивания вы можете создать нужный блок и использовать слои, такие как заголовок или кнопка. Он полностью адаптивен, и когда вы будете готовы, вы можете опубликовать его с помощью простого шорткода, Гутенберга или компоновщика страниц.
Поскольку Smart Slider 3 — это не просто плагин для слайдера, вы сможете легко создать идеальное изображение главного героя WordPress для своего веб-сайта. Независимо от того, какой тип вам нужен, они обычно расположены в верхней части веб-сайта, и это первое, что видят люди .
Создайте блок героя
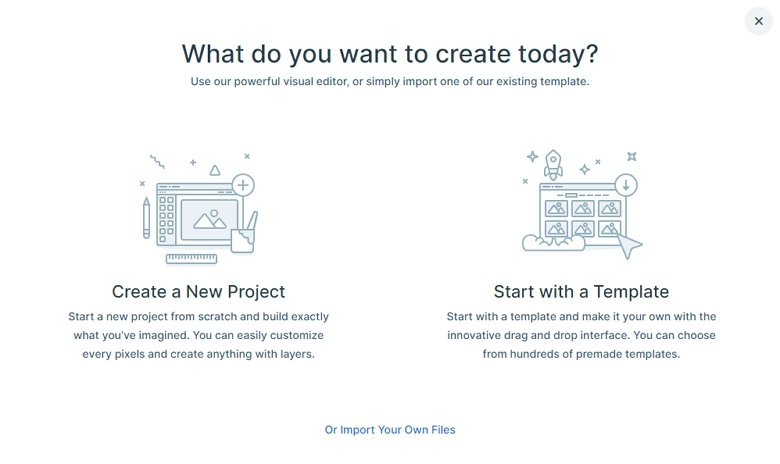
Тип блока — это особый тип слайдера Smart Slider. Блок отображает только один слайд, что является идеальным выбором для создания основного изображения. Создать главный блок с помощью Smart Slider очень просто. Просто нажмите зеленую кнопку нового проекта и создайте новый проект или начните с готового к использованию шаблона.

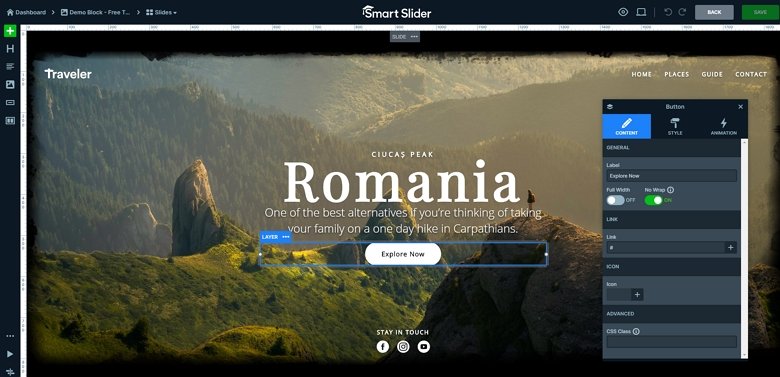
Затем вы можете отредактировать свой блок в визуальном редакторе. В бесплатной версии Smart Slider вы можете выбрать один из 7 слоев, в версии Pro доступно 24 типа слоев. Вы можете разместить слой там, где хотите, изменить его цвет, размер или поставить на него ссылку. Кроме того, у вас есть возможность анимировать свои слои, что может привлечь внимание посетителей.

Почему стоит выбрать Smart Slider для создания главных изображений?
- Перетащите визуальный редактор . С помощью Smart Slider вы можете редактировать главные изображения WordPress так, как вы себе представляете. Редактор перетаскивания поможет вам создать главный блок за считанные минуты. Благодаря адаптивным настройкам вы можете сделать так, чтобы он хорошо выглядел на любом устройстве.
- Анимации и эффекты . В Pro-версии Smart Slider 3 вы можете использовать анимацию и эффекты, чтобы поднять настроение вашему герою и привлечь внимание посетителей. Используйте эффект Кена Бернса, если хотите добавить движения своему герою, или используйте анимацию слоев, чтобы выделить контент.
- Динамические источники . Динамически меняющийся контент в блоке героя? Это возможно с Smart Slider 3, просто создайте динамический слайдер и используйте переменные.
- Легко опубликовать . Вы можете легко разместить героя на своей домашней странице, просто используя конструктор страниц, блок Smart Slider Gutenberg или шорткод слайдера. В качестве альтернативы вы можете использовать PHP-код слайдера и поместить его в свою дочернюю тему.
- SEO дружелюбный . SEO имеет решающее значение для того, чтобы люди находили ваш сайт. В Smart Slider вы можете заполнить теги alt и добавить текст, который смогут прочитать поисковые системы.
