Как правильно использовать шрифты значков WordPress: добиться максимальной производительности (2022)
Опубликовано: 2022-04-19В настоящее время веб-сайты ориентированы на визуальное воздействие, и значки WordPress — прекрасный способ добиться этого.
На заре веб-дизайна Windings и Webdings были ближе всего к иконочным шрифтам. Это были шрифты, которые заменяли обычные буквы и цифры базовыми символами, такими как стрелки, звезды и т. д. Хотя они были несколько неуклюжими и не всегда визуально привлекательными, в то время они были вполне адекватными.
Хотя вы все еще можете найти Wingdings и Webdings (просто прокрутите шрифты, доступные в Microsoft Word или Google Pages, и вы их найдете), большинство людей теперь предпочитают использовать более современные значки, доступные в настоящее время. Они гораздо более продвинуты, и их буквально тысячи на выбор, и постоянно появляются новые.
В этой статье объясняется, что такое значки и шрифты WordPress, где их найти и как быстро и легко добавить их в контент вашего сайта.
Что такое иконки WordPress и как они используются?
Все мы знаем, что такое текстовые шрифты: файлы, содержащие буквы и цифры, оформленные определенным образом, такие как Calibri, Arial, New Times Roman, Helvetica и т. д.
Точно так же иконочные шрифты — это файлы, содержащие группы графических символов (значков), а не такие символы, как буквы или цифры. Иконки обычно включают вещи, связанные с современной жизнью, например, логотипы социальных сетей, символы корзины покупок, «конверты» электронной почты, телефоны и т. д. О, и давайте не будем забывать о скромных смайликах!
Преимущество иконок WordPress перед изображениями в том, что они представляют собой векторную графику. Это означает, что они бесконечно масштабируемы без потери качества — вы можете сделать их настолько большими, насколько хотите, без проблем с пикселизацией. Кроме того, их цвет легко изменить, и по сравнению с другими типами изображений они имеют легкий код.
Дизайнеры веб-сайтов особенно отдают предпочтение иконочным шрифтам, потому что они могут стилизовать их с помощью CSS так же, как и обычный текст.
Иконки обычно используются вместо текста, поскольку они:
- Занимают меньше места, чем текст, что очень важно для мобильных устройств.
- Часто не требуют пояснений и могут быть поняты не носителями языка.
- Обеспечьте большее визуальное воздействие, чем текст
- Сделайте сайты более привлекательными для глаз, поскольку сайты с большим количеством текста не только скучны, но и довольно сложны для чтения.
Например, сайты электронной коммерции часто используют символ корзины покупок, поскольку он мгновенно узнаваем. Точно так же значок конверта обычно означает «напишите нам по электронной почте», в то время как символ телефона также не требует пояснений. И если вы посмотрите на верхнюю правую часть веб-сайта WPLift, вы заметите значок увеличительного стекла — щелчок по нему вызывает панель поиска.
Статья продолжается ниже
Где я могу найти значки и шрифты значков?
Существует множество доступных источников иконочных шрифтов WordPress, как бесплатных, так и премиальных. Вот лишь небольшая их часть:
Шрифт потрясающий

Font Awesome, пожалуй, самый известный источник иконок. Это не случайно, так как в настоящее время они предлагают более 2000 бесплатных и более 16 000 профессиональных в 68 категориях — у них даже есть анимированные! Более того, они постоянно добавляют новые.
Font Awesome называет свои иконочные шрифты «наборами». Вы получаете один комплект и доступ ко всем бесплатным значкам в бесплатном плане. За 99 долларов в год вы можете перейти на «Pro», который включает в себя 20 комплектов и доступ к бесплатным и премиальным значкам.
Найти все значки, которые вам когда-либо понадобятся, должно быть легко с Font Awesome. Ведь даже бесплатной библиотеки может хватить для многих приложений. У них также есть очень подробный раздел справки, который поможет вам максимально использовать их значки.
Попробуйте отличный шрифт
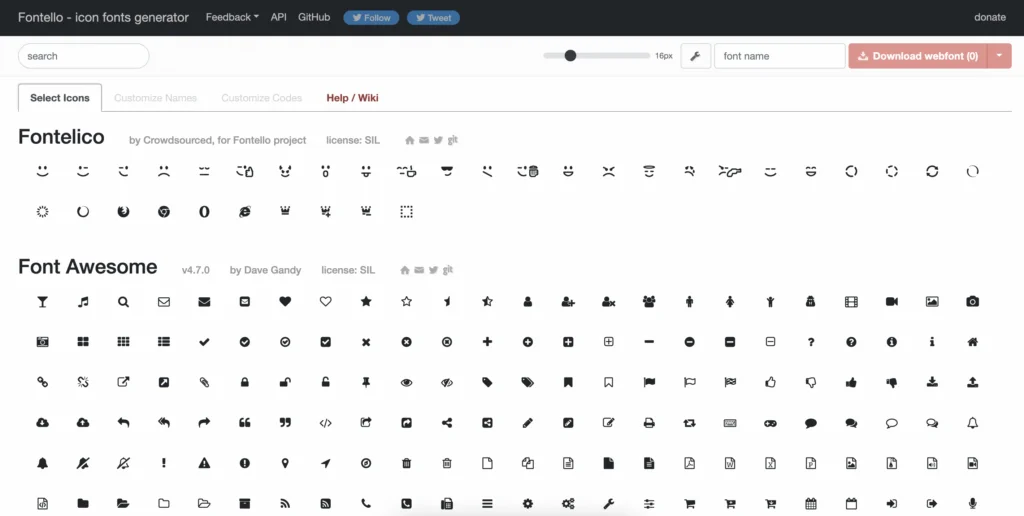
Фонтелло

Fontello не только позволяет создавать шрифты для значков, используя библиотеку готовых значков с открытым исходным кодом, но также позволяет добавлять собственные значки или изображения SVG. Кроме того, в Fontello также есть подробный раздел справки, который поможет вам в создании иконочных шрифтов.
Лучшее в Fontello то, что он абсолютно бесплатный.
Попробуйте Фонтелло
Икомун

Icomoon предоставляет вам доступ к более чем 5500 бесплатных и более 4000 премиальных иконок, а также вы можете импортировать свои собственные. Из них вы можете создавать свои собственные шрифты значков для использования на своем сайте WordPress.
Хотя у Icomoon есть бесплатный план, он хранит все локально в вашем браузере. Недостатком этого является то, что вы теряете все каждый раз, когда очищаете кеш браузера. Вы можете избежать этой проблемы, купив платный план, в котором все хранится в «проектах» в вашей учетной записи. Кроме того, платные планы, которые стоят от 9 долларов в месяц, включают доступ к премиальным значкам, что дает вам большую гибкость при создании шрифтов значков.
Статья продолжается ниже

Попробуйте Икомун
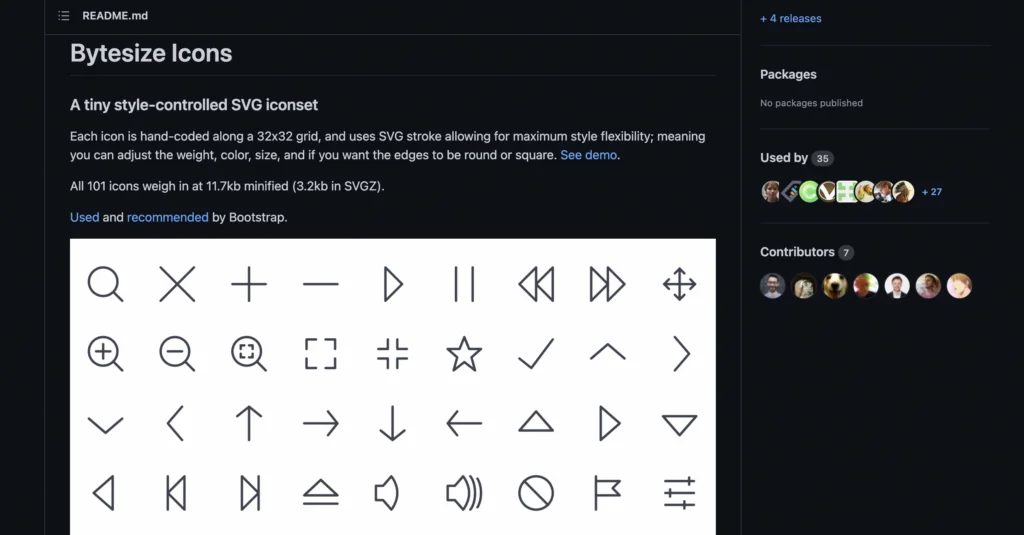
Размер байта

Bytesize может содержать только 101 значок, но это делает его сверхлегким, весит всего 11,7 КБ в уменьшенном виде или 3,2 КБ в формате SVGZ. Кроме того, можно настроить вес, цвет и размер каждого значка, а также выбрать между круглыми или квадратными краями.
Несмотря на отсутствие тысяч иконок, предлагаемых Font Awesome и т. Д., Иконки Bytesize охватывают многие современные повседневные приложения. Лучше всего то, что это бесплатно.
Попробуйте размер в байтах
3 способа использования шрифтов значков WordPress
Теперь я расскажу вам о некоторых способах быстрого и простого добавления иконочных шрифтов в ваш контент WordPress.
Чтобы все было удобно для новичков, я старался избегать методов, которые требуют от вас возиться с такими вещами, как код, CSS или ваш файл functions.php, последний из которых, если он сделан неправильно, может нанести ущерб вашему сайту.
Вариант 1 — Использование значков Font Awesome, включенных в Elementor
Если вы используете Elementor, вас ждет настоящее удовольствие, так как этот конструктор страниц уже интегрирует значки Font Awesome. Это означает, что у вас есть доступ к примерно полутора тысячам иконок бесплатно. Кроме того, если у вас есть подписка на Font Awesome Pro, вы также можете получить к ней доступ из Elementor.

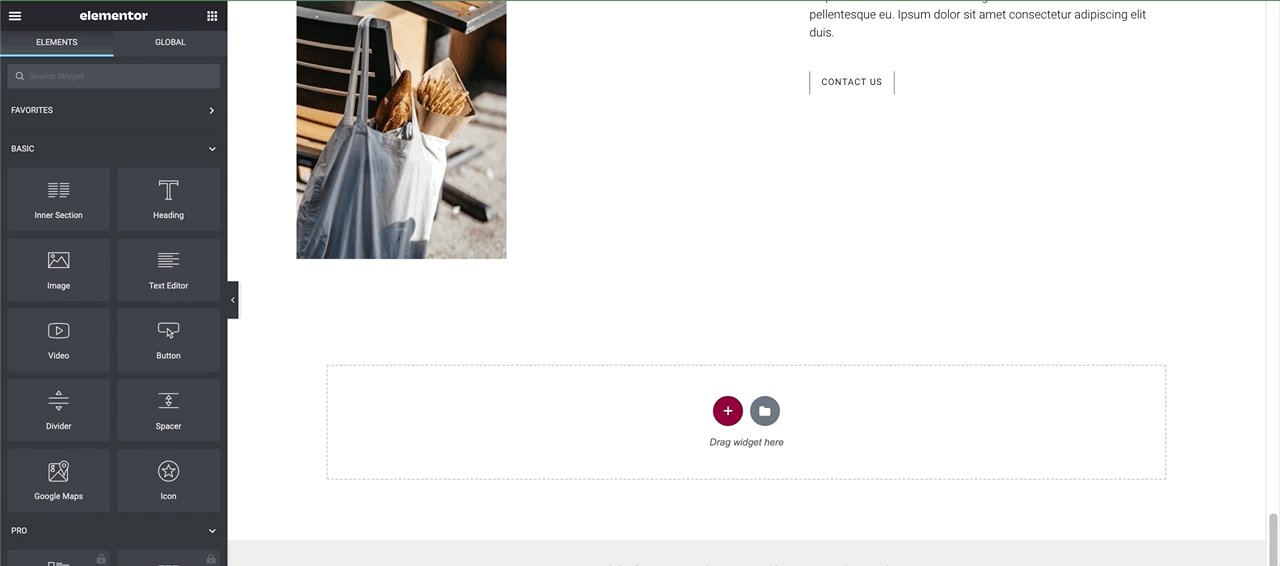
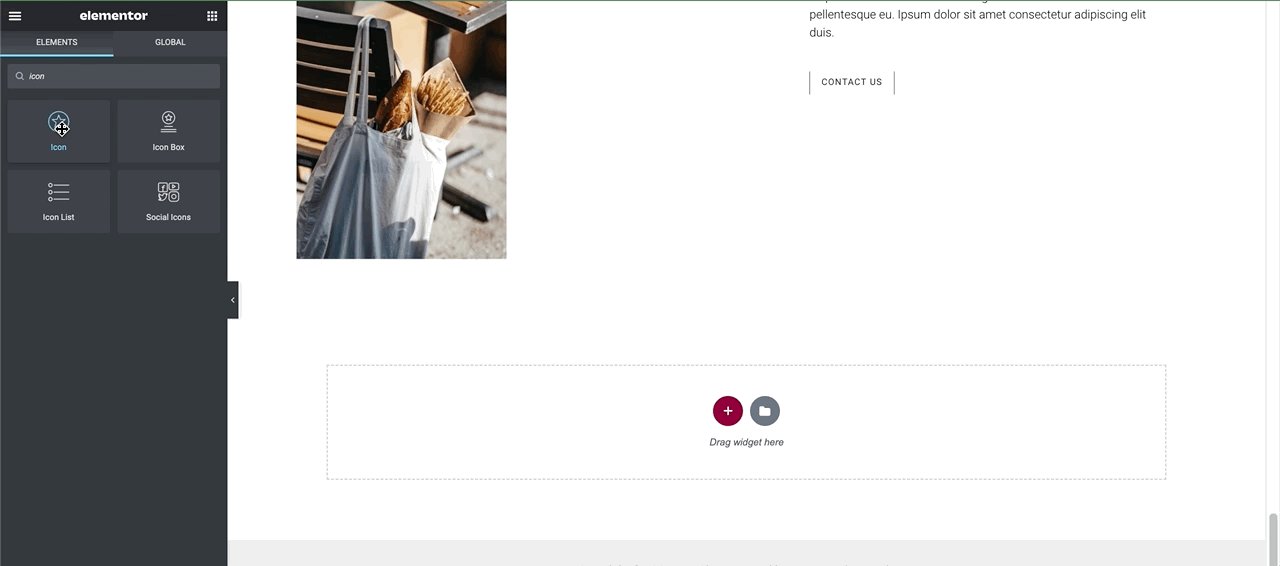
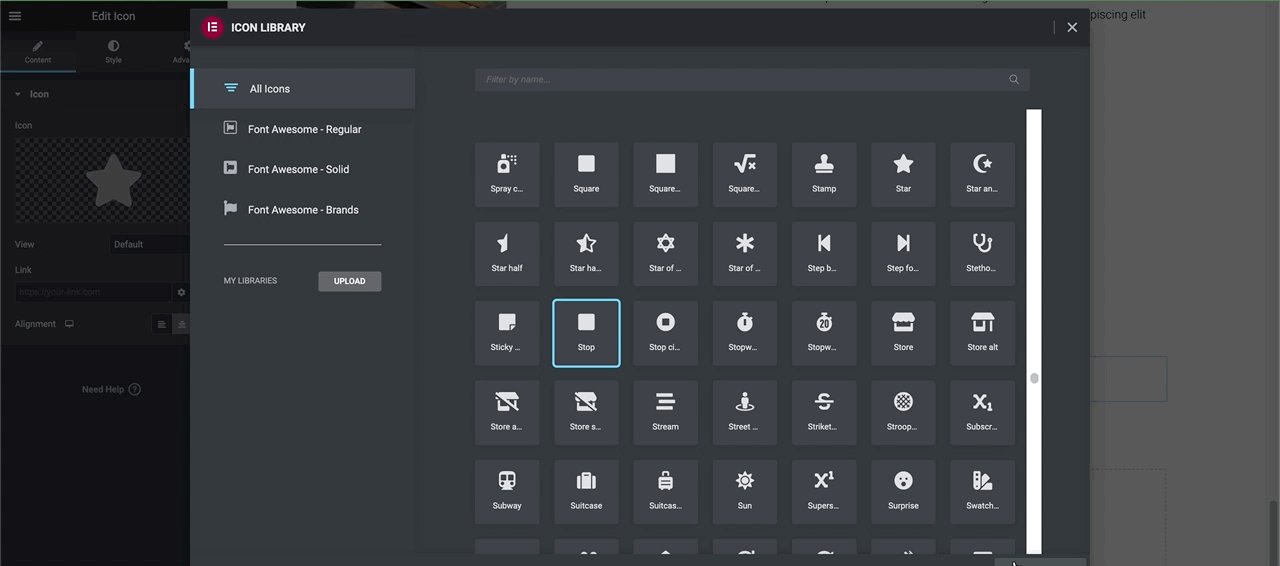
Чтобы получить доступ к шрифтам значков, все, что вам нужно сделать, это ввести «Значок» в строке поиска элементов. Затем перетащите блок значков туда, где он вам нужен в вашем контенте. Затем вызовите библиотеку значков, щелкнув значок на панели «Редактировать значок»:

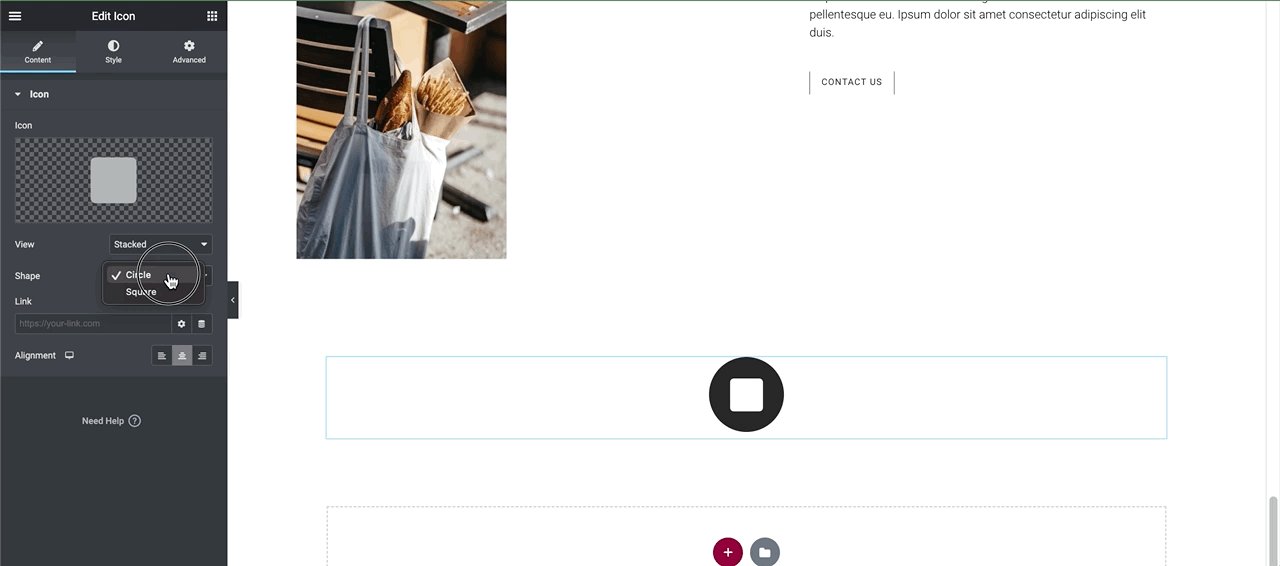
Изменяя настройки на вкладках «Дополнительно» и «Стиль» в Редакторе значков, вы можете настроить значки по своему вкусу. Более того, вы также можете загружать свои собственные иконки SVG.
Вариант 2 — использование иконочных шрифтов, доступных в Гутенберге
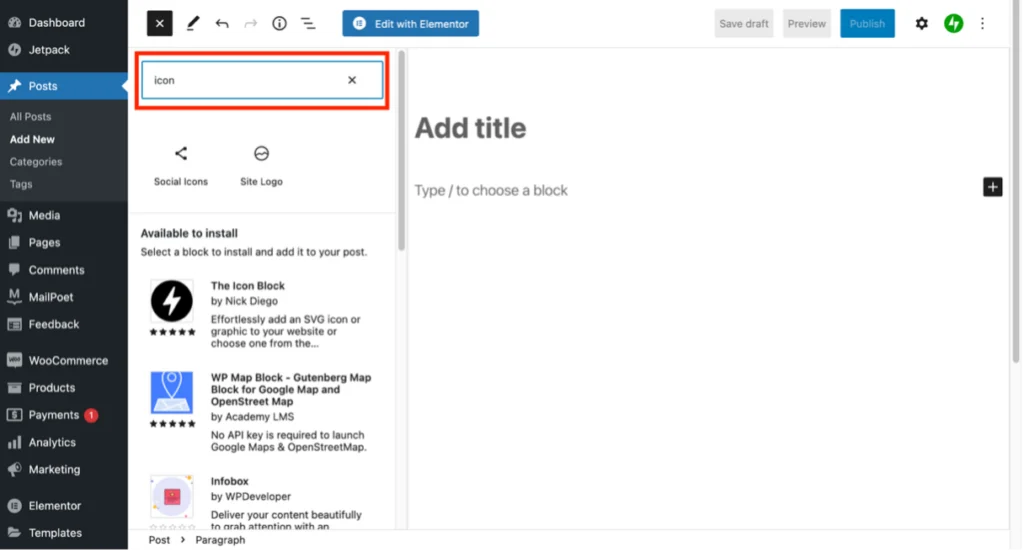
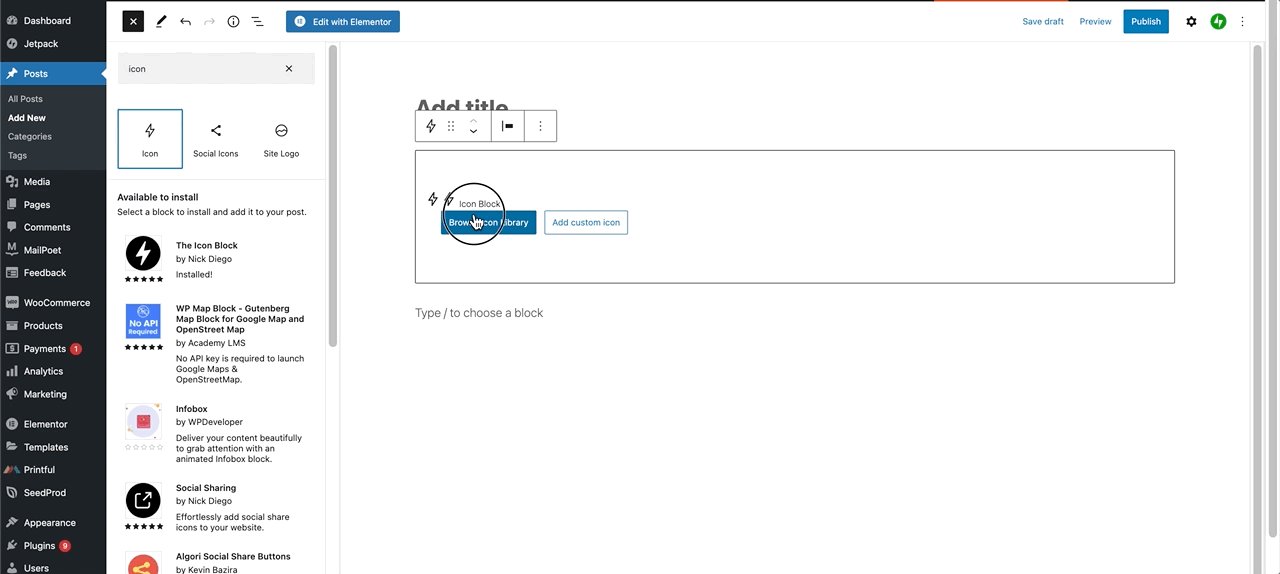
По умолчанию Gutenberg включает только несколько значков социальных сетей, к которым вы можете получить доступ, набрав «Значок» в строке поиска «Блоки»:
Статья продолжается ниже


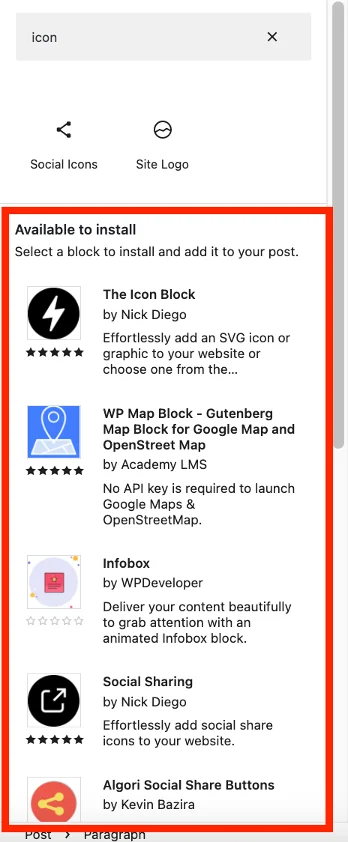
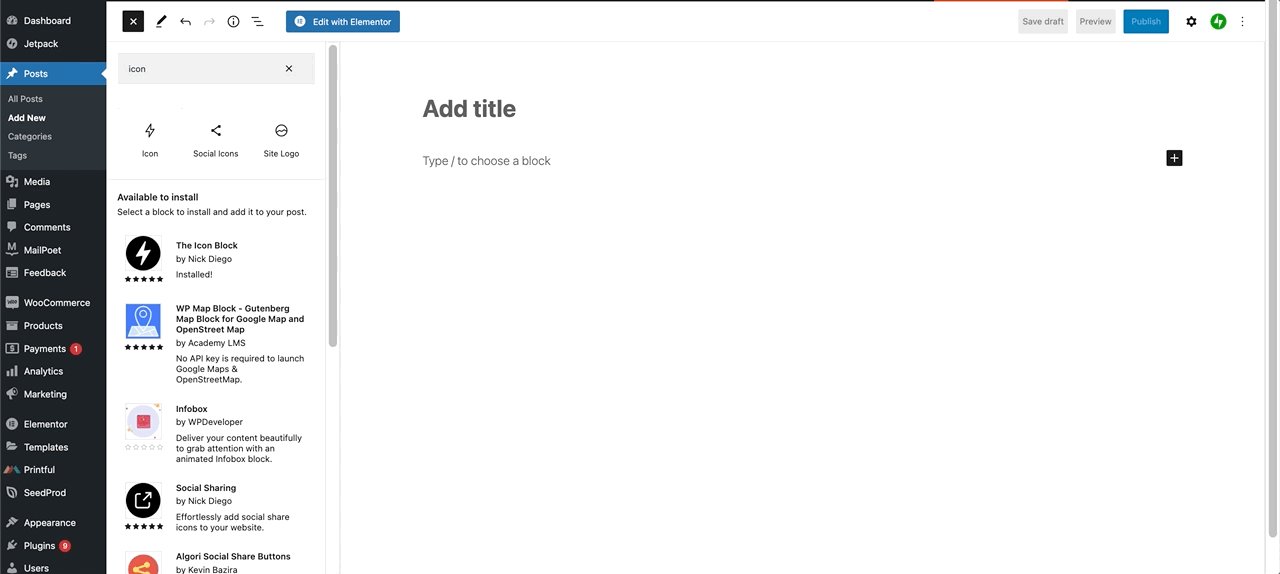
Однако можно добавить гораздо больше, и вы увидите, что доступно для установки под результатом поиска:

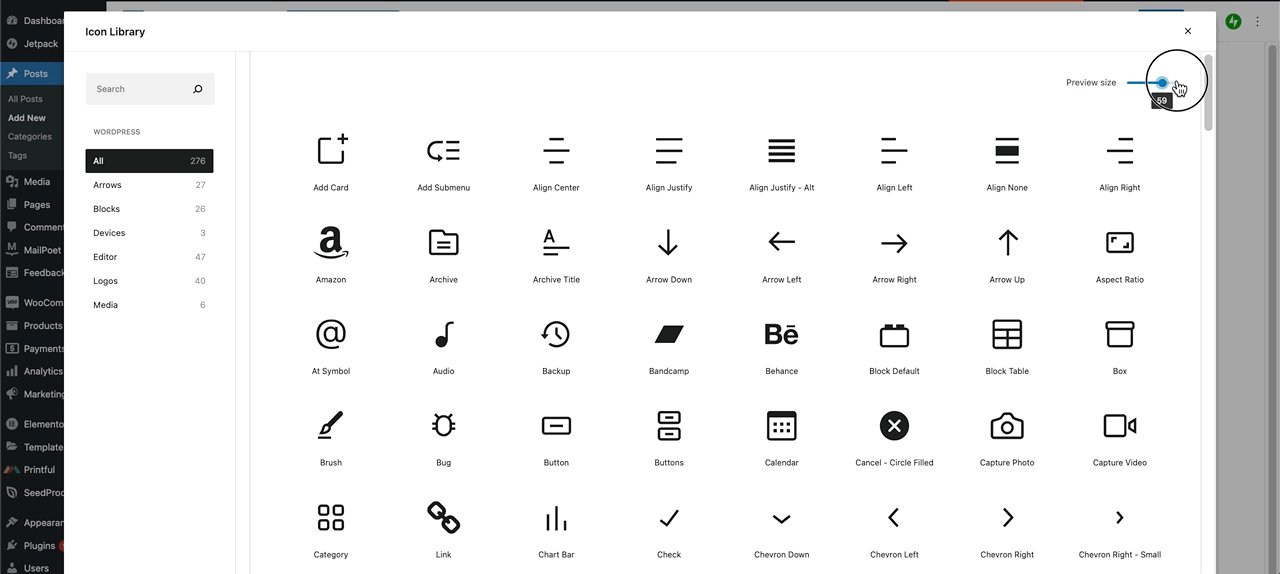
При нажатии на любой из них будут установлены новые блоки, из которых вы сможете получить доступ к множеству иконочных шрифтов:

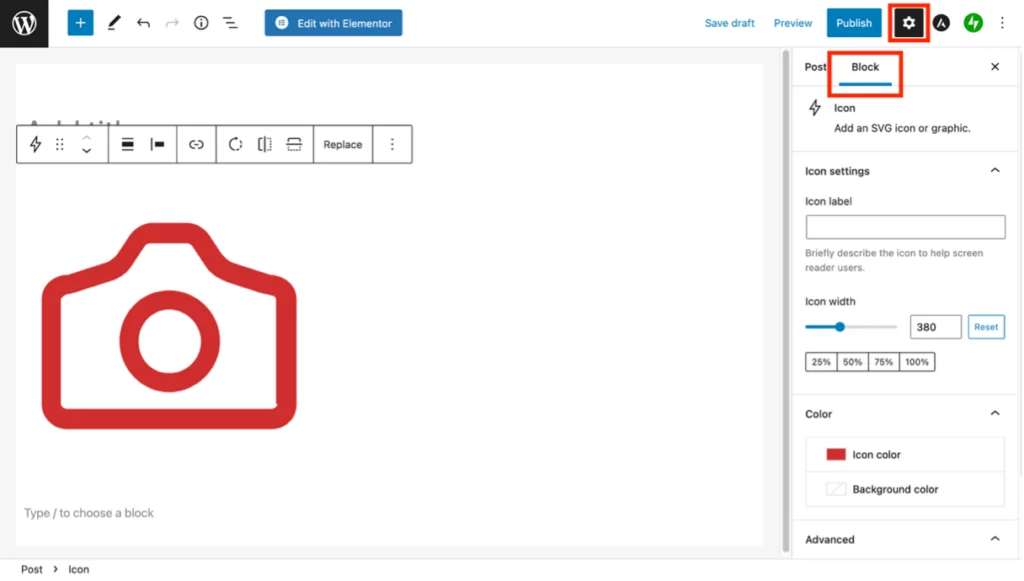
Иконки можно настроить. Начните с нажатия на значок шестеренки в правом верхнем углу экрана. Затем нажмите вкладку «Блокировать», а затем настройте различные параметры по своему вкусу:

Вариант 3 — Использование плагина шрифта значка WordPress
Существует несколько плагинов WordPress, специально предназначенных для добавления иконочных шрифтов к вашему контенту.
Одним из самых популярных является Font Awesome, созданный теми же людьми, которые приносят нам иконки Font Awesome. Тем не менее, я не собираюсь обсуждать это здесь, потому что мне было сложно его настроить и использовать. Кроме того, в Интернете доступно множество руководств по плагинам Font Awesome.
Вместо этого я собираюсь рассказать о WP Font Awesome. Этот бесплатный плагин позволяет добавлять и настраивать значки Font Awesome с помощью простых шорткодов. После установки и активации не требует настройки. Кроме того, в отличие от плагина Font Awesome, вам даже не нужно регистрироваться на веб-сайте Font Awesome, чтобы использовать его.
В WP Font Awesome есть три типа шорткодов:
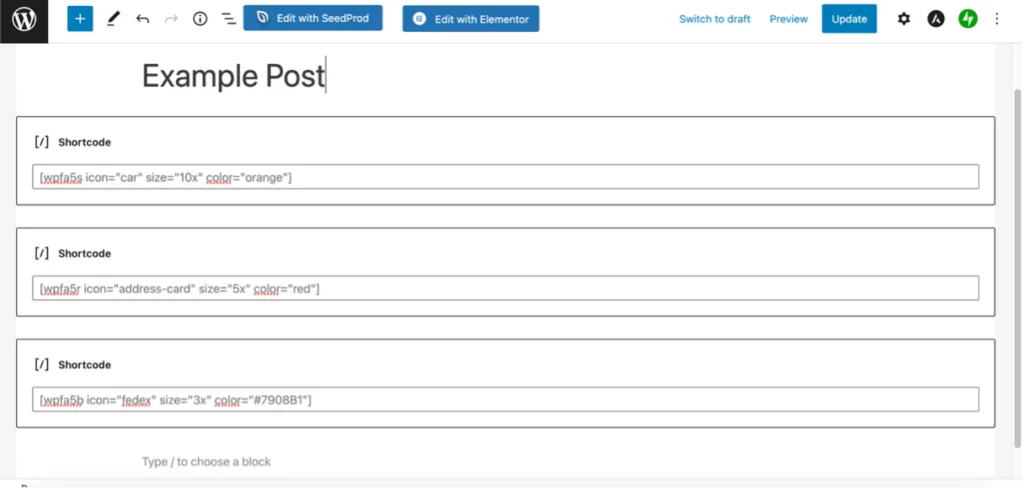
- Сплошной стиль: [иконка wpfa5s = «домашний» размер = «3x» цвет» # 336699 ″]
- Обычный стиль (поддерживается только для ограниченного количества значков) [wpfa5r icon="user" color="red"]
- Бренды: [иконка wpfa5b = «wordpress», размер = «5x», цвет = «# 3B5998»].
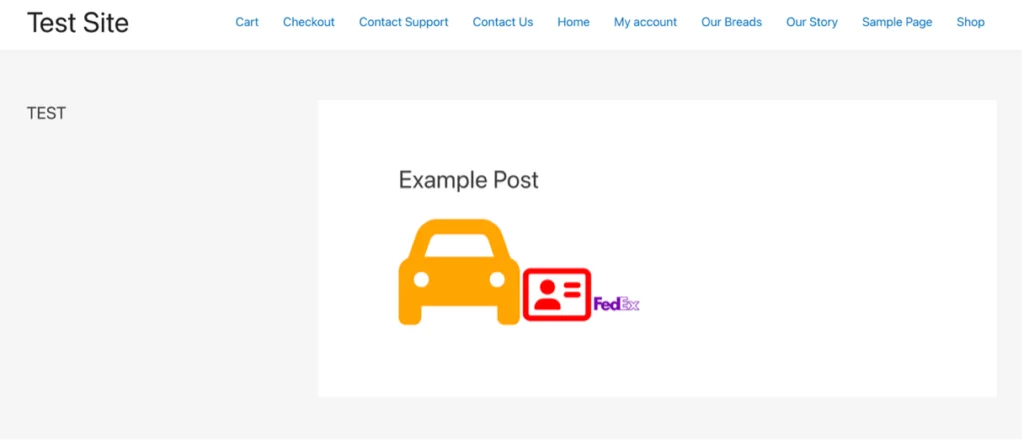
Вы можете изменить тип, размер и цвет значка, заменив содержимое в каждом наборе кавычек. Например, я создам три значка следующим образом:
- Значок автомобиля в сплошном стиле, размер 10x и оранжевый цвет.
- Значок адресной карты, размер 5x и красный цвет.
- Логотип FedEx, увеличенный в 3 раза и окрашенный в фиолетовый цвет, но на этот раз с использованием шестнадцатеричного кода цвета.
Ниже приведен скриншот, показывающий шорткоды, вставленные в сообщение с помощью блока шорткодов в Гутенберге:

И три готовые иконки выглядят так:

Чтобы получить шестнадцатеричный код цвета, вы можете использовать такой сайт, как htmlcolorcodes.com. Если вы хотите выбрать цвет с изображения, используйте что-то вроде imagecolorpicker.com, чтобы получить соответствующий шестнадцатеричный код. Вы можете найти названия каждой иконки на веб-сайте Font Awesome, хотя часто вы можете просто угадать многие из них.
WP Font Awesome позволяет размещать значки практически в любом месте вашего сайта, включая меню, виджеты, сообщения, страницы и заголовки.
Иконочные шрифты и скорость сайта
У использования иконочных шрифтов на вашем сайте есть один недостаток: дополнительное раздувание, которое они приносят, может повлиять на скорость.
Причина этого в том, что если вы подключаетесь к внешней библиотеке или используете плагин, часто загружается вся библиотека иконочных шрифтов. Это не очень эффективное использование ресурсов, особенно если вы используете всего несколько иконок из нескольких сотен шрифтов.
Еще одна причина, по которой иконочные шрифты могут повлиять на производительность вашего сайта, заключается в том, что загрузка с нескольких CDN, очевидно, будет медленнее, чем загрузка только с одной. Это связано с тем, что требуется несколько подключений HTTP/2 и многочисленные запросы DNS, что может значительно замедлить работу.
Если вы очень беспокоитесь о том, что иконочные шрифты замедляют работу вашего сайта, вероятно, лучшим вариантом будет их локальная установка либо на вашем собственном CDN, либо на вашем хост-сервере WordPress. Это позволит вам выбрать только нужные значки, тем самым значительно уменьшив общий размер файла. Кроме того, вы сможете выбирать значки из нескольких различных библиотек значков.
Посетите статью WPLift « Как разместить шрифты Google локально на WordPress (или другие шрифты тоже!) », чтобы получить пошаговое руководство о том, как это сделать.
Вывод
Доступно буквально много тысяч иконок WordPress, охватывающих множество жанров и приложений. Они идеально подходят для визуального воздействия на ваш веб-сайт, сводя к минимуму текстовый беспорядок, что делает их незаменимыми на мобильных устройствах. Кроме того, они могут помочь носителям других языков понять и легче ориентироваться на сайте.
Используете ли вы иконочные шрифты в контенте своего сайта WordPress? Если да, то какой метод вы используете, и пробовали ли вы какие-либо другие методы ранее? Как всегда, я хотел бы услышать ваши отзывы.
