Как встроить шрифты значков WordPress на свой сайт?
Опубликовано: 2022-05-29Иконки WordPress стали одним из основных элементов любого веб-сайта. Они помогают сделать веб-дизайн более детализированным и отзывчивым.
Раньше было легко найти значки и разместить их на своем веб-сайте, но для WordPress это было немного сложнее. В настоящее время все стало еще хуже из-за новейших типов дисплеев.
Одним из наиболее эффективных и лучших альтернативных решений этой проблемы является использование вместо этого значка шрифта. Мы обсудим это позже в этом посте.
Помимо всего этого, вы уже заметили все значки WordPress на своем сайте? Один из значков, который вы найдете, — это значок дома на панели навигации.
Точно так же, если вы хотите узнать больше об иконках WordPress и о том, как вы можете легко реализовать их на своем веб-сайте. Вам нужно дочитать этот пост до конца и получить ответы на все вопросы, связанные с иконками WordPress.
Начнем с его простого определения.
Что такое иконки WordPress и почему вы должны их использовать?
Иконки WordPress представляют собой набор пиктограмм, которые не содержат цифр или букв, а представляют собой различные типы символов, обозначающие практически все что угодно. Эти пиктограммы очень важны для адаптивного веб-дизайна любого веб-сайта.
Эти значки не имеют большого размера, и вы можете легко добавить их на свой веб-сайт. Если вам нравится настраивать или изменять дизайн значков в соответствии с вашим веб-сайтом, вы можете сделать это с помощью CSS. Вы можете масштабировать их без каких-либо ограничений, и, кроме того, вы можете хранить столько значков в одном файле.
Значки на основе изображений довольно тяжелые по сравнению со значками на основе шрифтов и потенциально могут снизить производительность вашего сайта. Следовательно, для повышения производительности веб-сайта и оптимизации значки шрифтов намного превосходят значки изображений, и в настоящее время они широко используются.
Однако есть и другие факторы производительности, о которых мы поговорим в следующем разделе этого поста.
А пока давайте посмотрим, где у вас могут быть значки WordPress, и несколько способов их использования на вашем сайте WordPress.
Где взять иконки WordPress ИЛИ шрифты для иконок?
В Интернете доступны тысячи бесплатных и платных шрифтов для значков WordPress. Все, что вам нужно, это просто ввести « WordPress icon font » в поисковых системах, и в результате вы получите список веб-сайтов с иконками.
Когда вы устанавливаете WordPress, у вас будет набор бесплатных значков шрифтов WordPress (Dashicons), доступных вместе с ним. Эти шрифты значков WordPress обычно используются в областях администрирования WordPress.
Помимо этого, есть и другие бесплатные источники, из которых вы можете легко загрузить множество иконочных шрифтов. Некоторые из них:
Некоторые бесплатные иконки WordPress
- Значок WordPress Font Awesome
- Иконки материалов от Google
- Ико шрифт
- Икомун
Но в этом посте мы рассмотрим значок WordPress Font Awesome из-за его популярности, доступности с открытым исходным кодом, бесплатности и большей пользовательской базы. На данный момент он предоставляет более 2000 бесплатных иконочных шрифтов, а если вы выберете профессиональную версию, вы сможете изучить еще больше (более 16000 иконок) .
И в этом посте вы узнаете, как можно использовать значки WordPress для оформления вашего веб-сайта различными способами. Чтобы вы могли выбрать лучший способ использования значков на своем веб-сайте в своей зоне комфорта.
Как использовать шрифты значков WordPress на вашем сайте?
Тем не менее, существуют различные способы добавления иконочных шрифтов на ваш сайт. Но мы начнем наш урок с самых простых методов. И вы можете выбрать лучший и простой способ для себя.
Добавление шрифтов значков WordPress с помощью плагина значков WordPress
Один из лучших и самых простых способов добавить значки WordPress на веб-сайт — использовать плагин WordPress. Этот метод лучше всего подходит для новичков, которые находятся на этапе изучения дизайна веб-сайта и должны использовать очень ограниченные типы значков.
Нет необходимости вносить изменения в файлы темы, и вы сможете использовать значки в любой области вашего сайта. Все, что вам нужно сделать, это просто установить плагин иконок Font Awesome WordPress, и вы готовы к работе.
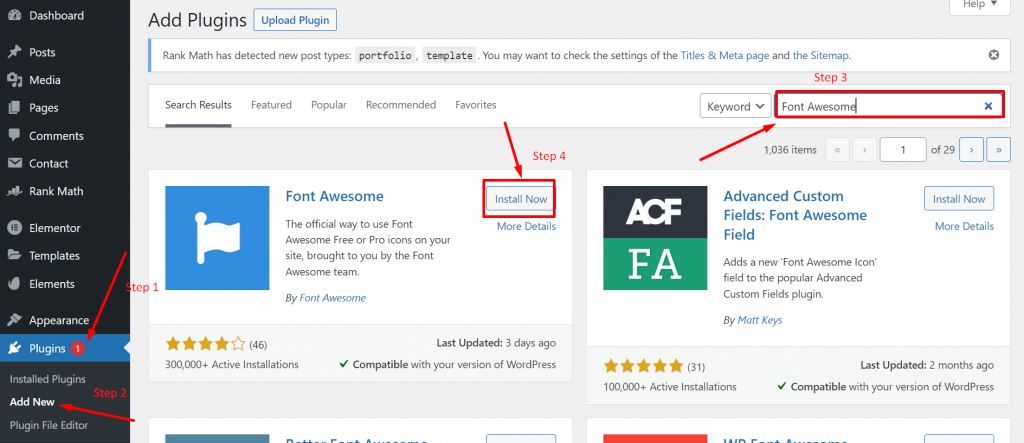
Чтобы установить плагин Font Awesome, войдите в свою панель управления WordPress, выберите «Плагины» > «Добавить новый » и введите « Font Awesome » в строке поиска.

Когда появится плагин, нажмите кнопку « Установить », а затем « Активировать », как показано на рисунке выше. После успешной установки и активации потрясающий плагин шрифтов обеспечит полную поддержку установленной вами темы, и вы сможете легко редактировать или настраивать любую страницу или публикацию вашего веб-сайта, используя простые шорткоды, такие как:
|
1 |
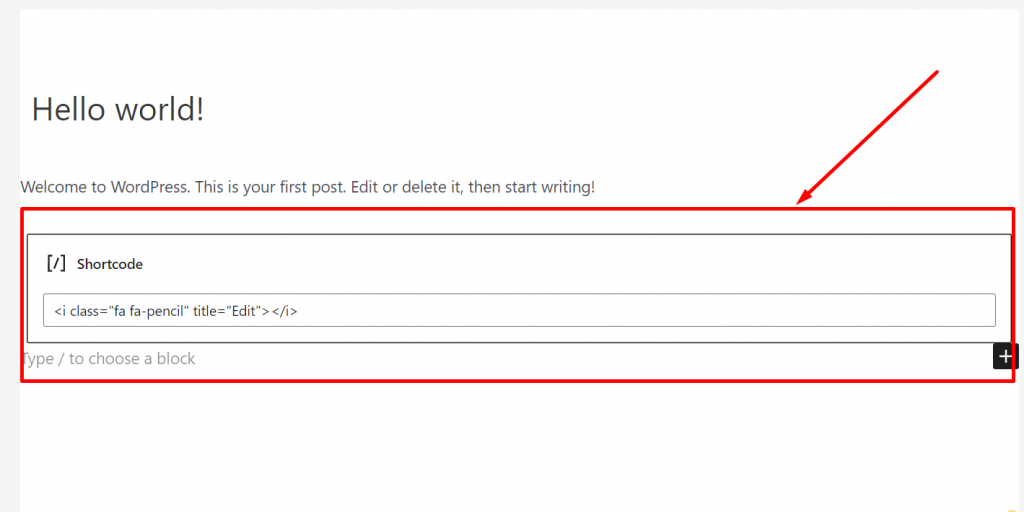
< i class = "fa fa-pencil" title = "Edit" > < / i > |
Просто вставьте шорткод в любое место на странице или в публикации, и вот как он появится в бэкэнде.

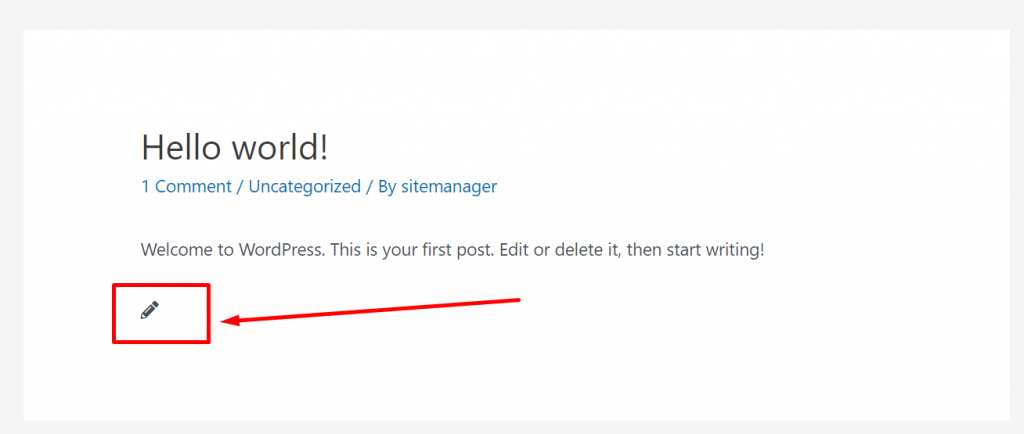
Теперь, когда вы публикуете или предварительно просматриваете сообщение, вот как оно будет выглядеть в интерфейсе.

Точно так же вы можете напрямую добавить столько иконок WordPress, сколько захотите, скопировав код из списков бесплатных иконок Font Awesome.

Добавление значков WordPress Dashicons (встроенные значки WordPress по умолчанию)
WordPress также предоставляет свои иконочные шрифты, широко известные как Dashicons. Эти шрифты значков доступны по умолчанию, WordPress использует их в бэкэнде. Но чтобы вывести его на фронтенд, вам нужно иметь имя скрипта, которое уже есть в файле WordPress.
Чтобы использовать Dashicons, вы можете либо добавить фрагмент кода в свой файл function.php, либо использовать плагин WordPress с именем code snippets . Но мы настоятельно рекомендуем вам не рисковать и редактировать файл function.php, а вместо этого использовать плагин WordPress. Потому что даже небольшая ошибка может сломать вашу тему и повредить весь сайт.
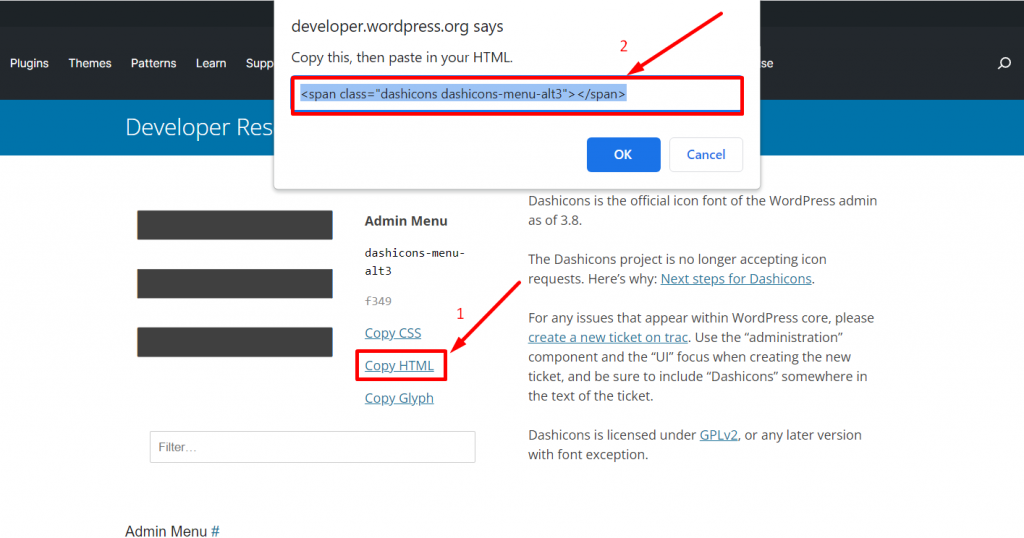
После установки плагина вы можете посетить страницу дашиконов WordPress и выбрать значок, который вы хотите отобразить на своем веб-сайте. Нажмите ссылку «Копировать HTML» и вставьте этот код в любое место на своем веб-сайте, где вы хотите отобразить значок.

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
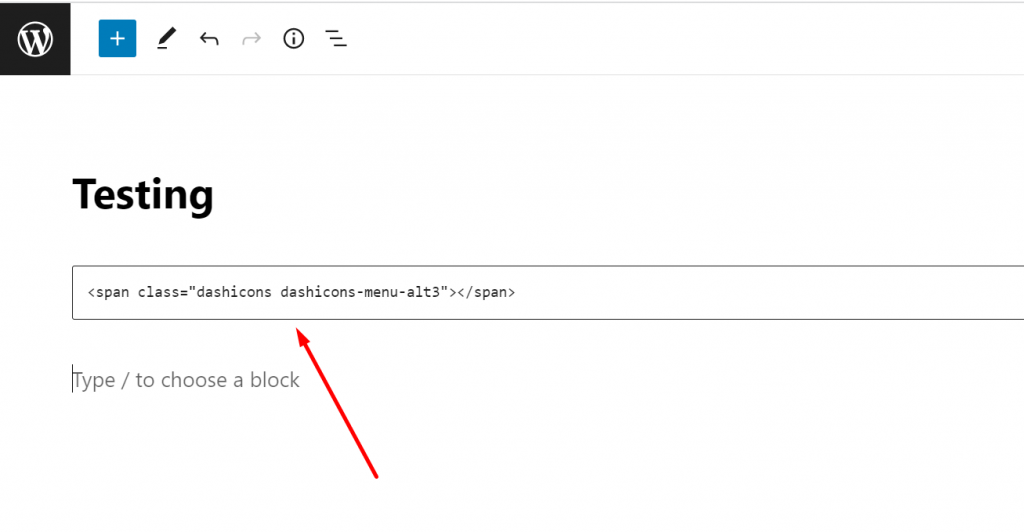
Давайте возьмем этот код в качестве примера и посмотрим, как он работает. Откройте любой пост, скажем, тестовый пост, в который мы вставили HTML-код, скопированный ранее со страницы со значками тире.

Теперь, когда вы нажмете кнопку предварительного просмотра, вы сможете увидеть значок, как показано на рисунке ниже:

Добавление шрифтов значков WordPress с помощью конструкторов страниц WordPress
Большинство плагинов для создания страниц WordPress поставляются со встроенными шрифтами значков WordPress. С его помощью вы можете легко использовать иконки на своем сайте.
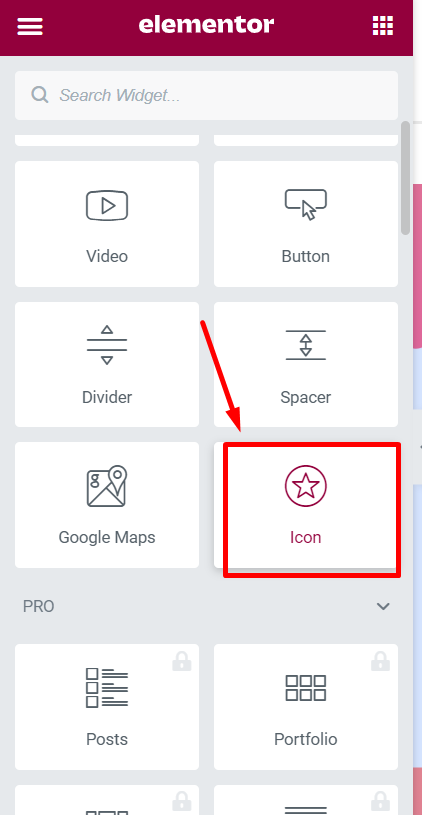
Элементор
Один из самых популярных и широко используемых конструкторов страниц. С Elementor у вас есть множество вариантов настройки, а также широкий выбор шрифтов значков для вашего сайта.

Его функция перетаскивания настолько удобна, что вы можете легко перетащить любой значок из списка и сразу поместить его в нужные области вашего сайта. Нет необходимости добавлять фрагменты кода или необходимый CSS для настройки.
В дополнение к этому есть и другие популярные конструкторы, которые вы можете использовать, такие как Oxygen или Beaver Builder , в которых есть встроенные значки.
Ручное добавление шрифтов значков WordPress с помощью фрагментов кода
Ручной метод не предназначен для новичков или тех, кто не хотел бы идти по техническому или длинному пути, чтобы добавить шрифты значков WordPress на свой веб-сайт. Этот метод очень эффективен для разработчиков или веб-дизайнеров, потому что он обеспечивает большую гибкость и возможности настройки, которые вы не найдете ни в одном плагине.
Давайте рассмотрим все доступные ручные методы.

1. Встраивайте коды значков, которые получают библиотеку значков со своих серверов Cdn.
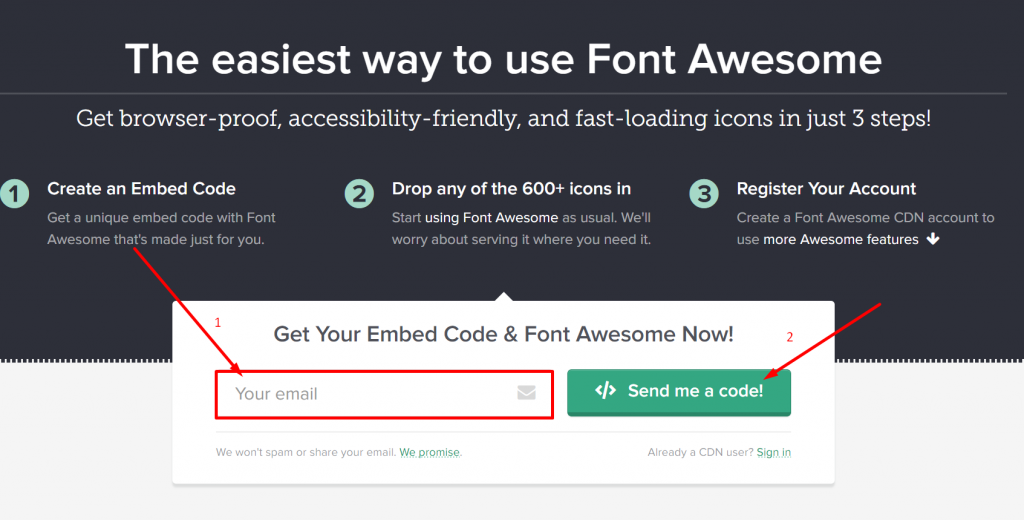
Один из самых простых ручных методов встраивания иконок на ваш сайт WordPress. Все, что вам нужно сделать, это зайти на сайт Font Awesome и указать свой адрес электронной почты, чтобы получить код для встраивания.

Проверьте свой электронный ящик, вы найдете фрагмент кода, который был отправлен Font Awesome. Скопируйте этот код и переместите его на панель управления WordPress > Редактор тем и вставьте непосредственно перед тегом </head> в файле header.php вашей темы WordPress.
Независимо от того, какой код вы встраиваете, предоставленный font Awesome, он будет напрямую получать библиотеку с серверов Font Awesome CDN.
Примечание. Без сомнения, этот метод кажется очень простым, но у него также есть некоторые проблемы с совместимостью с другими плагинами, которые могут вызвать некоторые проблемы.
Итак, чтобы избежать этого конфликта, было бы лучше, если бы вы правильно загрузили javascript в WordPress. Для этого вы можете использовать встроенный метод постановки в очередь.
Все, что вам нужно сделать, это добавить следующее в файл function.php вашей темы или вы можете использовать плагин codenippet .
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2. Непосредственно размещайте значки на своем веб-сайте
Этот метод довольно длинный, чем все упомянутые выше методы, и требует некоторых технических знаний о работе с файлами WordPress.
Следовательно, этот метод настоятельно рекомендуется только веб-разработчикам или веб-дизайнерам, которые знают обо всех рисках, связанных с доступом к файлам и их редактированием. В этом методе вы сможете размещать значки Font Awesome прямо на своем веб-сайте.
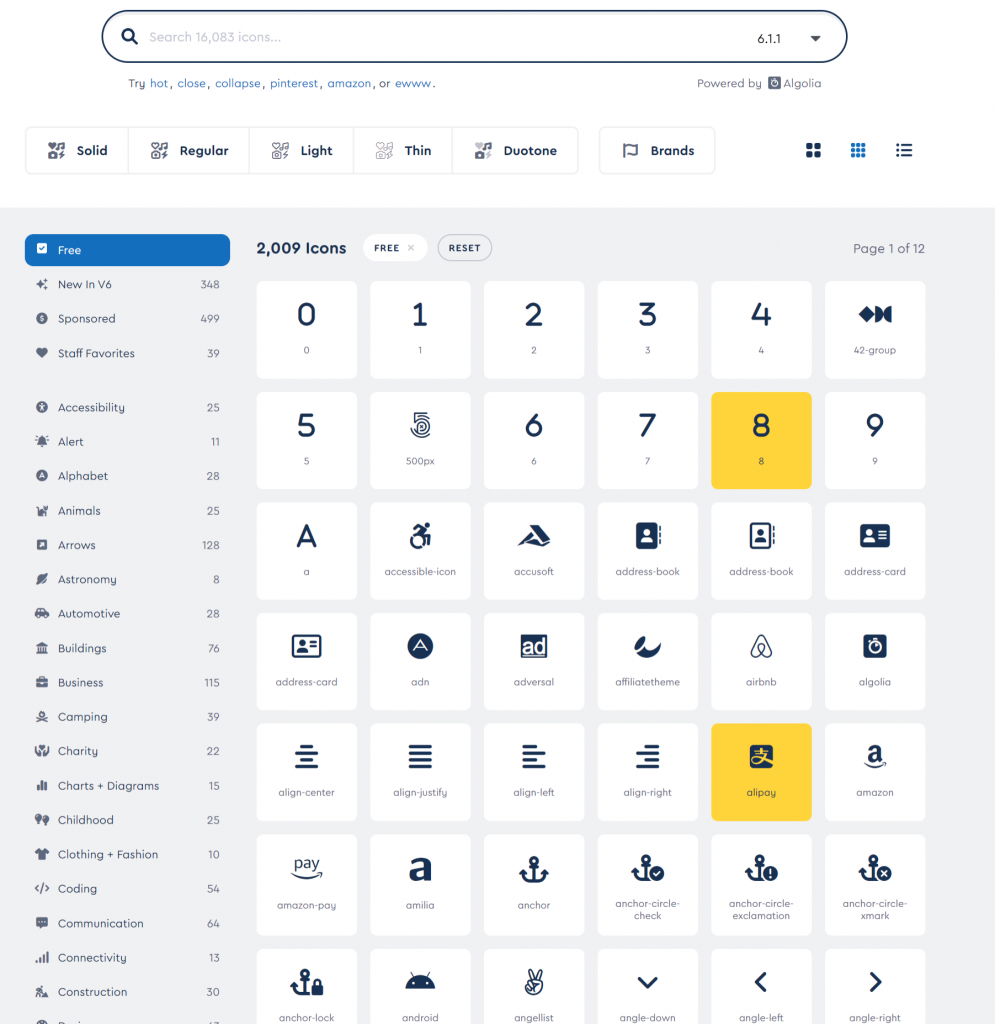
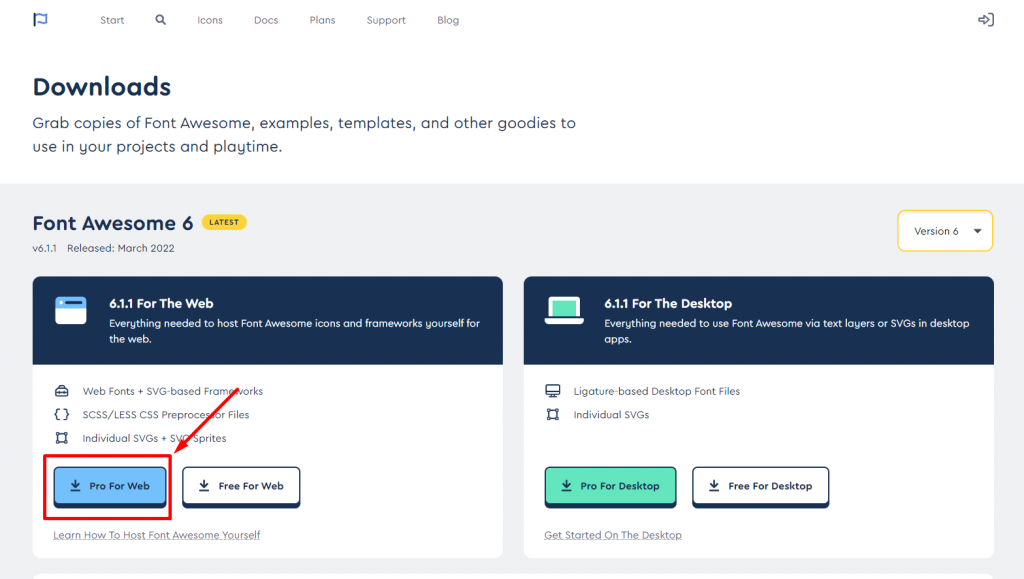
Все, что вам нужно сделать, это посетить веб-сайт Font Awesome и загрузить пакет значков, как показано на рисунке ниже:

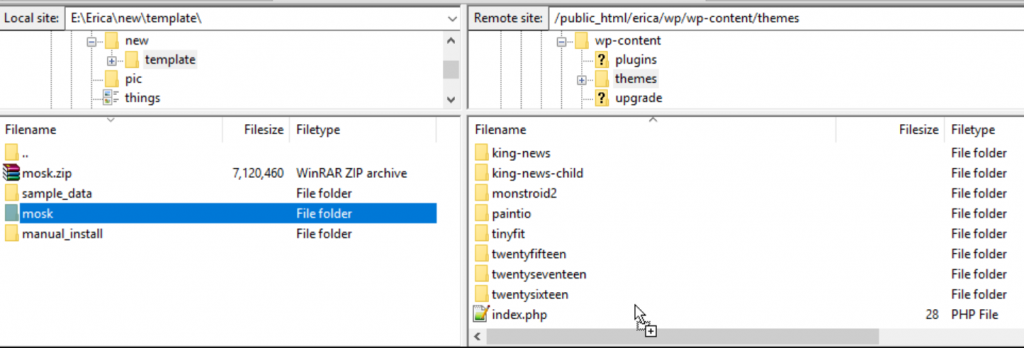
После загрузки разархивируйте пакет и подключитесь к хостингу WordPress через FTP-клиент (файл Zilla). Теперь найдите каталог темы WordPress, создайте новую папку и назовите ее как хотите.
Теперь следующее, что вам нужно сделать, это загрузить содержимое загруженного пакета иконок Font Awesome в новую папку, которую вы создали на своем сервере веб-хостинга . Теперь сохраните внесенные изменения, и все готово.

Теперь, чтобы завершить процесс, последнее, что вам нужно сделать, это добавить простой код (приведенный ниже) в файл function.php вашей темы или в установленный вами плагин фрагмента кода.
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
На данный момент вы успешно смогли разместить шрифт awesome на своем веб-сайте.
Иконки WordPress и их влияние на производительность сайта
Хотя, какими бы ни были методы, которые мы упомянули выше, нет ничего плохого или правильного в том, чтобы следовать им для добавления иконок на ваш сайт. Но единственная проблема заключается в том, что это влияет на производительность вашего сайта. Давайте узнаем, как.
Зачем вам все они, если вы не собираетесь их использовать?
Возникает первый и главный вопрос, зачем вам загружать их все, а вам нужно всего несколько. Зачем тратить свои ресурсы, если вы не собираетесь использовать их в ближайшее время.
Например, если вы либо размещаете значки на своем веб-сайте, либо используете плагины для встраивания значков на свой веб-сайт, они сначала загрузят всю библиотеку, а что, если вам просто потребуется использовать только 10 или 15 из них.
Это пустая трата ресурсов и неэффективный метод. Что делать, если вы можете легко управлять ими эффективно.
Чтобы лучше понять это, давайте рассмотрим пример:
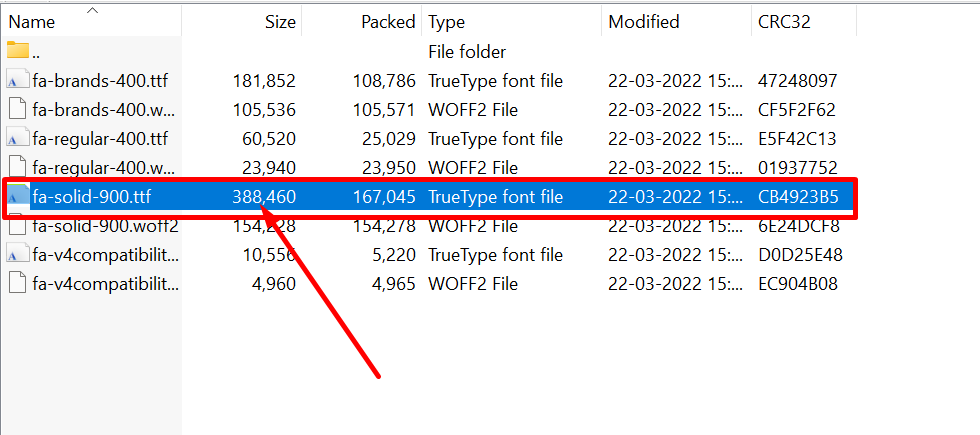
Предположим, вы разместили на своем веб-сайте классную библиотеку шрифтов, размер самого файла шрифта составляет около 388 кб. Это может показаться не слишком большим, но когда вы выбираете или подбираете шрифты, которые собираетесь использовать, размер файла может значительно уменьшиться.

Повысьте производительность, загрузив шрифты с одного CDN
Хотя нет ничего плохого в загрузке шрифтов из нескольких CDN, если у вас есть возможность выбрать один, то зачем использовать разные CDN. Одна CDN намного эффективнее и быстрее, чем разные CDN.
Основная причина этого заключается в том, что один CDN уменьшает дополнительное количество запросов DNS , а также имеет преимущество использования одного соединения HTTP/2 . Но вдобавок: ваша единственная CDN должна быть мощной и эффективной.
Резюме
Это все об иконках WordPress, и в конце этого поста вы можете вставлять шрифты иконок WordPress на свой веб-сайт. Вам просто нужно выбрать наиболее подходящий метод, которому вам удобно следовать, и выполнять свою работу без каких-либо проблем.
Рассматривая производительность веб-сайта, вы можете следовать нашим советам и делать все необходимое, чтобы получить от него максимальную отдачу. В дополнение к этому, если вы используете другой метод добавления значков WordPress на свой веб-сайт, который мы не смогли упомянуть в этом посте. Пожалуйста, дайте нам знать в разделе комментариев ниже и поделитесь с нами своими ценными моментами.
Часто задаваемые вопросы
Что такое иконка сайта в WordPress?
Значок сайта широко известен как фавиконы (любимые значки), который имеет очень маленький размер и отображает фирменный стиль. Эти значки обычно отображаются в закладках веб-сайтов, в адресной строке или в социальных сетях. Эти значки помогают повысить узнаваемость бренда и помогают легко его идентифицировать.
Где найти иконки в WordPress?
WordPress также предоставляет свои иконочные шрифты, широко известные как Dashicons. Эти шрифты значков доступны по умолчанию, WordPress использует их в бэкэнде. Но чтобы вывести его на фронтенд, вам нужно иметь имя скрипта, которое уже есть в файле WordPress.
Как получить бесплатные иконки WordPress?
Существует несколько веб-сайтов, на которых вы можете легко получить множество бесплатных иконок WordPress. Вот список,
1. Отличный шрифт
2. ИкоМун
3. Дашиконы WordPress
4. Материальные иконки от Google
