Иконки WordPress: как извлечь из них максимальную пользу
Опубликовано: 2022-04-19
Иконки WordPress могут сделать веб-сайт более привлекательным и помочь вам заменить обычные старые списки на что-то более визуально привлекательное. Кроме того, они позволяют быстро и легко визуализировать определенные концепции, избегая фотографий или сложных иллюстраций.
Иконки распознаются как шаблоны, с которыми знакомо большинство пользователей. Например, если вы заметили значок микрофона где-то в Интернете или в телефонном приложении, вы можете интуитивно сказать, что он относится к голосовой команде или функции записи, верно?
Многие значки стали универсальными символами, а в некоторых случаях они могут полностью заменить текст. Например, четыре цветные звезды ниже могут заменить следующий текст «4 из 5 клиентов, купивших этот HP DeskJet, рекомендуют его».

Зачем использовать иконки WordPress?
Начнем с основ. Иконки в своей основе… шрифты. Сильно удивился? Вы можете изменить их размер и цвет, как и в случае с любым другим шрифтом.
Иконки — это шрифты, в которых используются символы и пиктограммы, а не буквы и цифры. Думайте о них как о маленьких картинках, на которые люди регулярно нажимают.
Вот что я имею в виду:

Вероятно, значки, с которыми вы больше всего знакомы, — это значки социальных сетей : Facebook, Youtube и другие, верно? Некоторые из вас могли подумать, что значки — это изображения.
Итак, вы можете задаться вопросом, почему не изображения, если они так похожи?
К сожалению, изображения не масштабируются и не реагируют на запросы; следовательно, они могут замедлить время загрузки страницы и сделать ее недоступной для некоторых аудиторий. В результате появились иконочные шрифты как альтернатива, которая работает на любом экране и весит гораздо меньше.
Иконочные шрифты, с другой стороны, являются векторными изображениями. В результате они хорошо масштабируются. Кроме того, это отличная функция для адаптивного дизайна, потому что вы можете легко изменить шрифты значков в соответствии со своими потребностями. Кроме того, есть множество вариантов настройки, таких как изменение размера и цвета значков, их вращение, добавление эффектов и так далее.
Значок на вашем веб-сайте — это тонкий способ сообщить вашей аудитории, что для вас важны мелкие детали. Люди будут доверять вам больше, если вы обратите внимание на детали. Они считают, что вы серьезно относитесь к своему контенту. Также видно, что вам нравится то, чем вы занимаетесь.
Проблемы с производительностью, которые следует учитывать при использовании шрифтов-иконок
Иконки можно найти в библиотеках иконок, таких как Font Awesome. Вам не нужно добавлять эти библиотеки на ваш сайт WordPress. Вместо этого вы можете подключиться к ним с помощью крошечного скрипта. Если вы сделаете это, вы не уменьшите скорость загрузки страницы.
Вы не будете размещать шрифты значков локально, а будете использовать только те, которые вам нужны. Мы имеем в виду либо сервер вашего хоста WordPress, либо ваш CDN. (Сеть доставки контента), загрузив их локально.
Теперь большинство тем WordPress или конструкторов страниц будут делать это за вас, так что вам не нужно беспокоиться о каких-либо скриптах.
Выбрав только нужные вам шрифты значков, вы можете уменьшить размер файла со 100 КБ до пары килобайт, что весьма полезно! Более того, вы можете смешивать и сочетать значки из разных наборов шрифтов.
А теперь давайте рассмотрим различные способы добавления значков WordPress на ваш сайт!
Как добавить иконки WordPress на свой сайт
Есть несколько способов добавить значки WordPress на ваш сайт, и сегодня мы покажем вам, что именно вам нужно сделать.
Вариант 1: Используйте плагин WordPress
Один из способов начать работу со значками шрифтов WordPress — использовать сторонний плагин. Этот метод подходит, если вы начинающий пользователь, пытающийся добавить некоторые значки в свои сообщения или страницы. Вам не придется изменять какие-либо файлы темы, и вы сможете использовать иконочные шрифты на своем веб-сайте.
И у нас может быть идеальный плагин для вас.
Шрифт потрясающий

Использование плагина Font Awesome на вашем сайте WordPress — это прогулка в парке. Однако выполнение этих простых шагов позволит вам сократить время загрузки страницы и создать чистый, четкий дизайн с этими значками как часть вашей работы.
Имейте в виду, что значки Font Awesome будут доставлены на ваш сайт как настоящие шрифты (в большинстве случаев). В результате было придумано название Font Awesome. Благодаря CSS через @font-face и семейству шрифтов Font Awesome вы сможете стилизовать их и манипулировать ими любым способом, которым вы обычно стилизуете и управляете символом шрифта.
Теперь давайте приступим к работе.
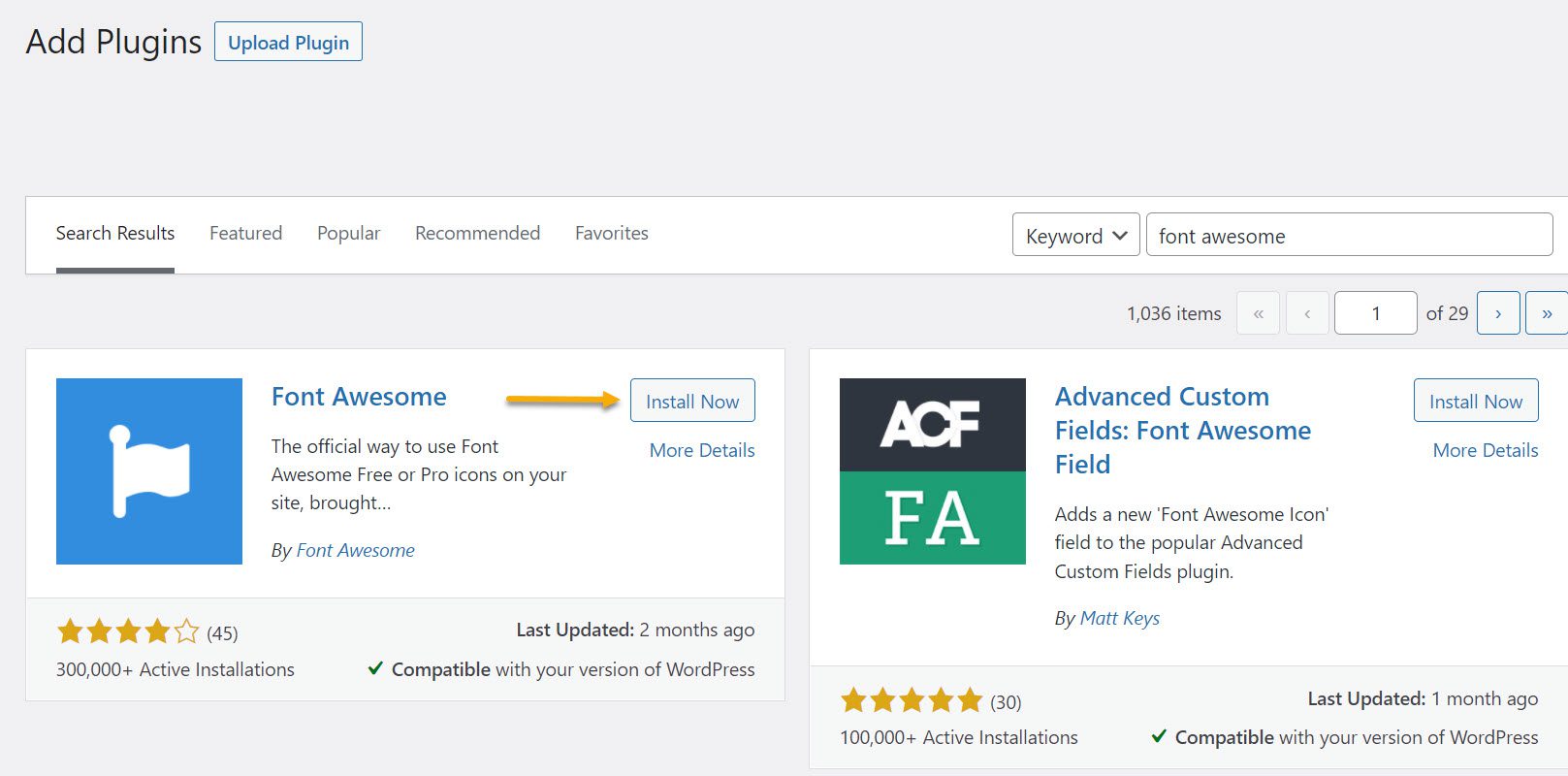
Во-первых, установите и активируйте плагин с панели управления WordPress.

Вы можете ознакомиться с диаграммой основного использования Font Awesome 5 и их библиотекой значков для получения дополнительной информации о том, как его использовать и настраивать. Важно отметить, что Font Awesome работает с шорткодами, поэтому для создания значка вам нужно будет ввести шорткод в редакторе Gutenberg.
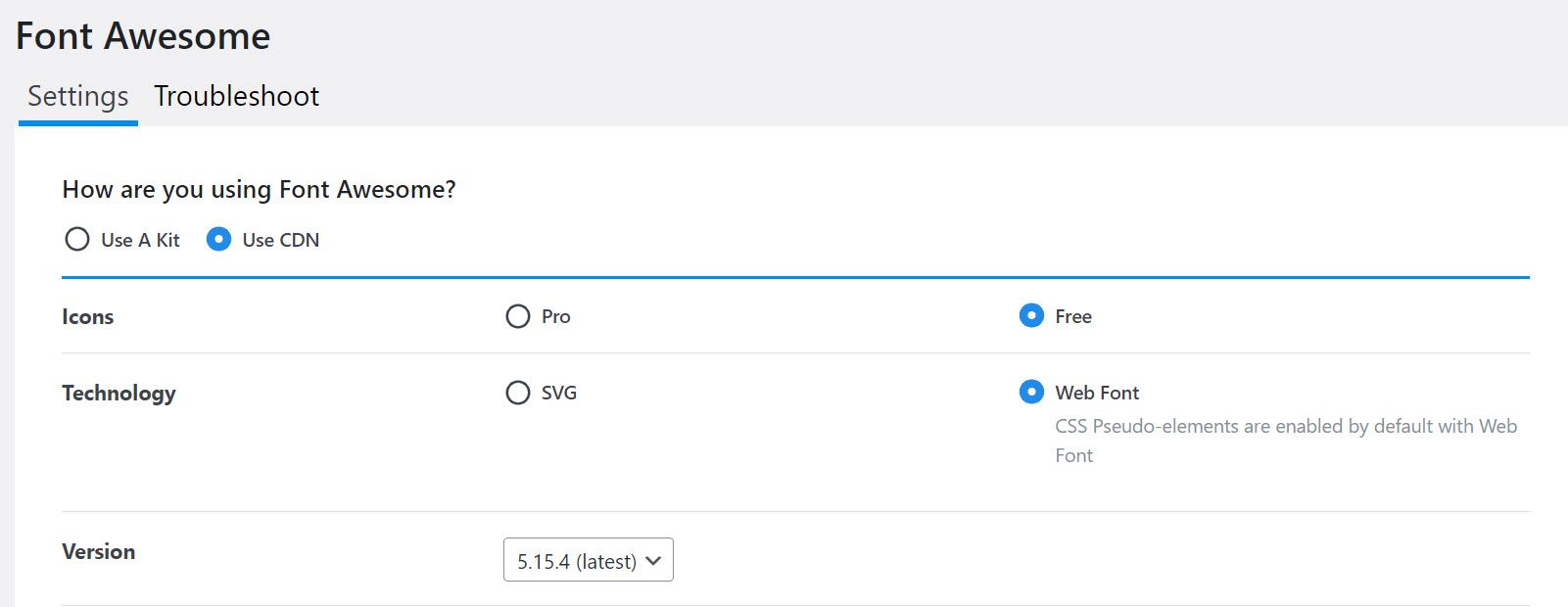
Когда все будет готово, перейдите в «Настройки» на панели инструментов и перейдите в «Font Awesome».
Вот что вы увидите:

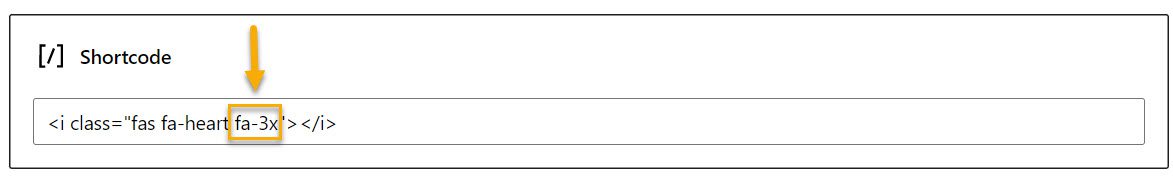
Теперь предположим, что вы хотите добавить значок WordPress к одному из ваших сообщений. Допустим, мы хотим добавить значок сердца. Это шорткод , который мы собираемся использовать:

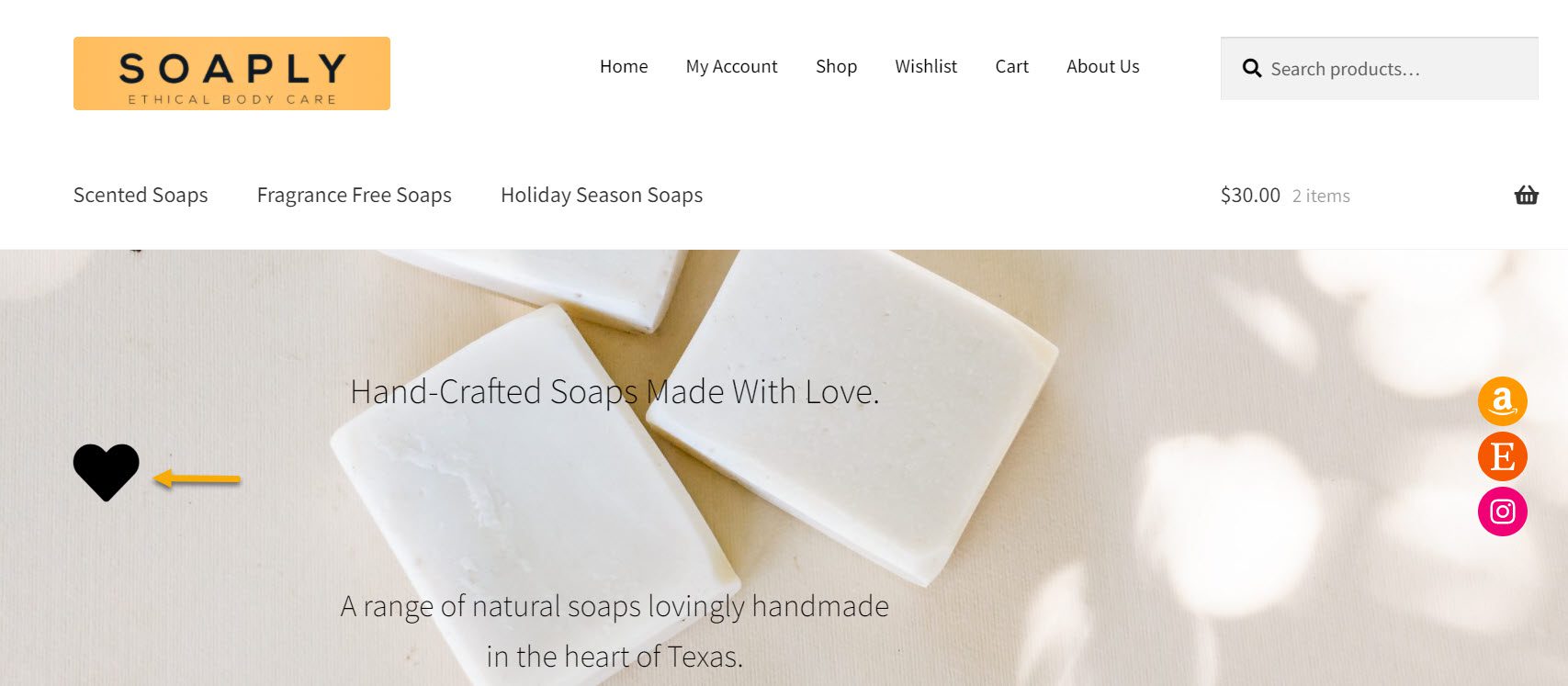
Затем зайдите внутрь сообщения или страницы, добавьте блок шорткода и вставьте код сверху. Затем нажмите «Предварительный просмотр» и посмотрите, как он волшебным образом превращается в маленькое сердечко.

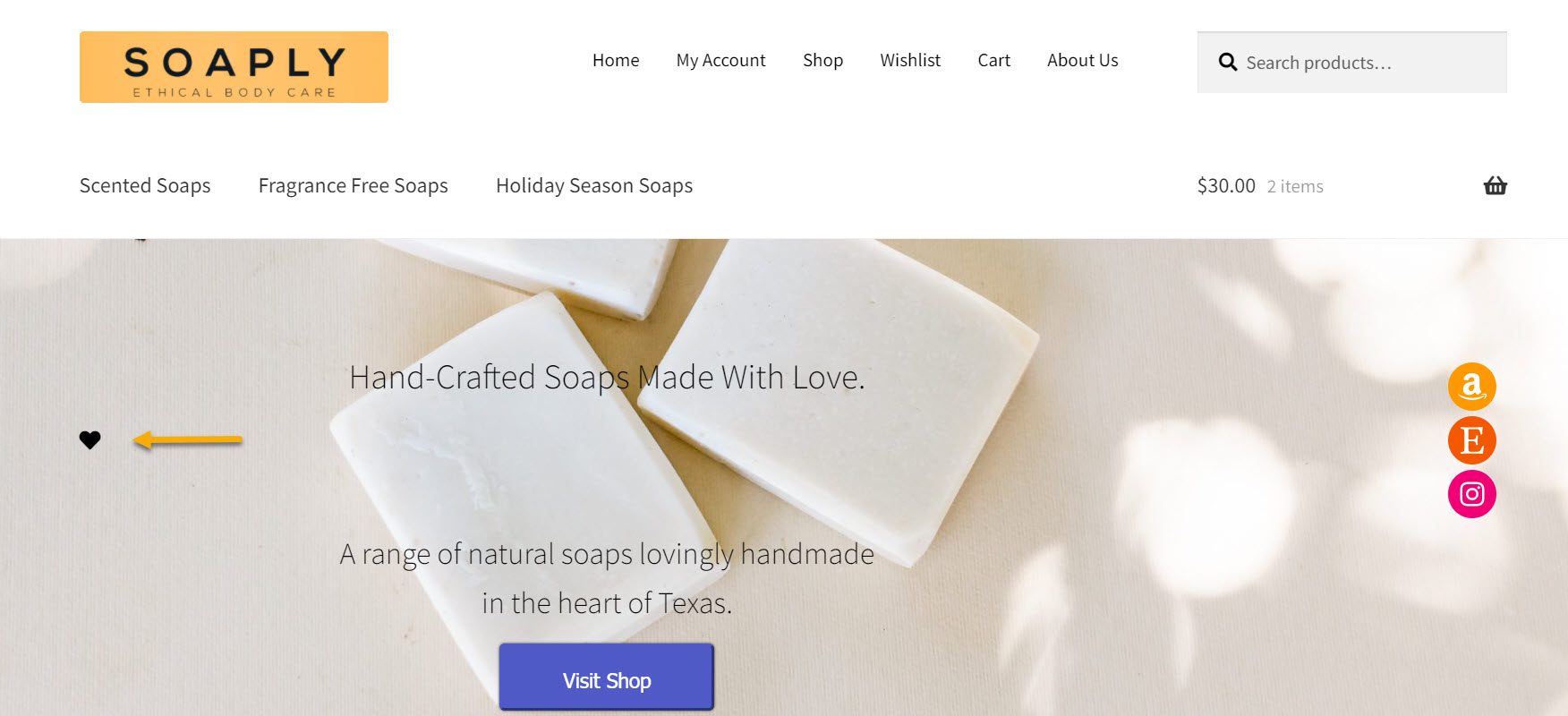
Вот иконка с нашим сердечком! Легко, верно? Через несколько минут у нас появилась иконка Font Awesome на нашем веб-сайте.
Теперь предположим, что вы хотите увеличить его в три раза. Вы можете сделать это, просто умножив его на fa-3x. Вам нужно вернуться в редактор страниц, где вы впервые вставили шорткод, и просто добавьте к нему «fa-3x».

Нажмите «Предварительный просмотр» и давайте посмотрим, насколько больше выглядит значок нашего сердца.

Большая разница, верно? И это все! Вот как легко добавлять значки с помощью Font Awesome и увеличивать или уменьшать их в зависимости от ваших предпочтений.
Вариант 2. Используйте встроенные значки Dashicons.
Что такое дашиконы? Dashicons — это набор значков шрифтов, которые поставляются с WordPress и упрощают добавление значков на ваш сайт WordPress. С момента своего создания проект стал ценным ресурсом с более чем 300 отдельными иконками.

Чтобы начать работу с Dashicons, сначала вам нужно установить и активировать бесплатный плагин, например Code Snippets . Это снижает вероятность поломки вашей темы, и изменения будут сохранены, даже если тема будет обновлена.
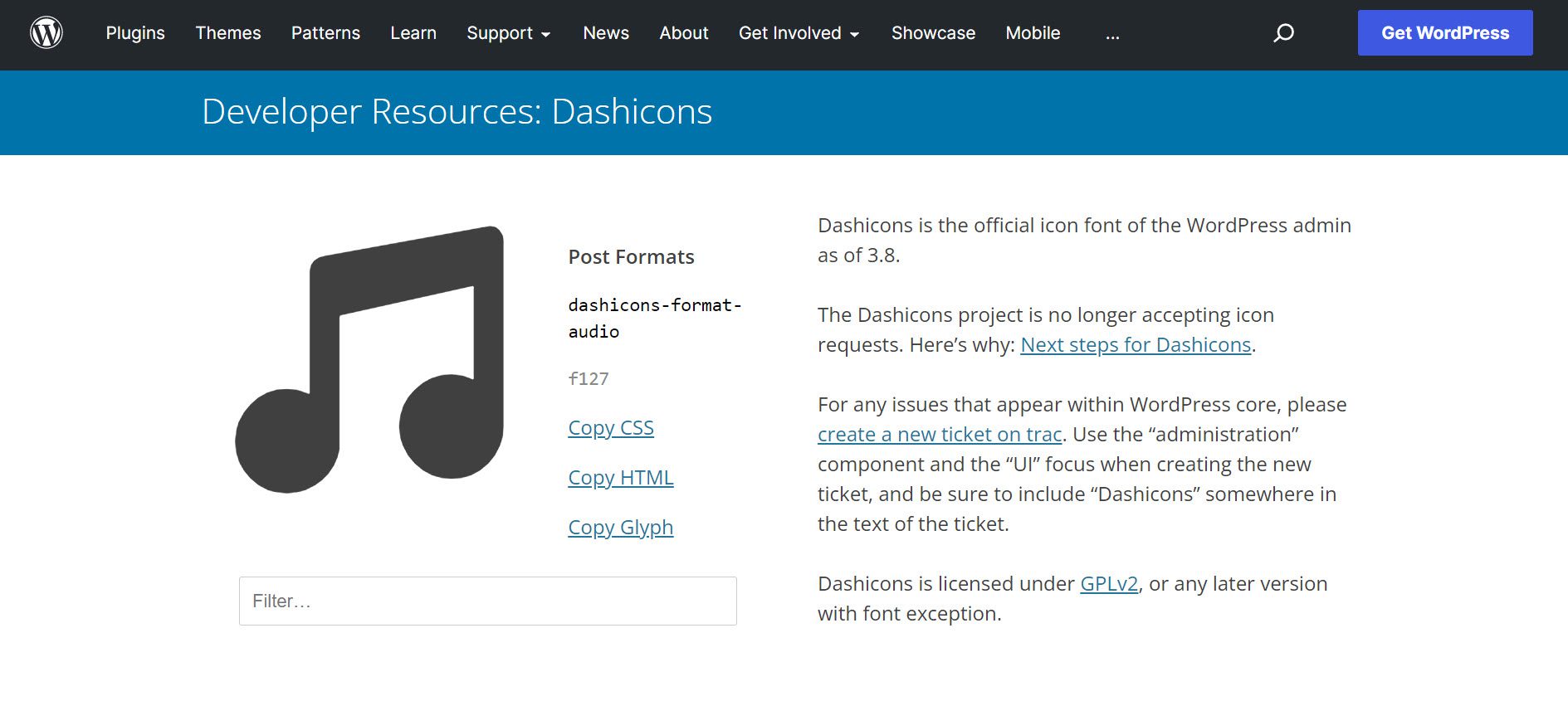
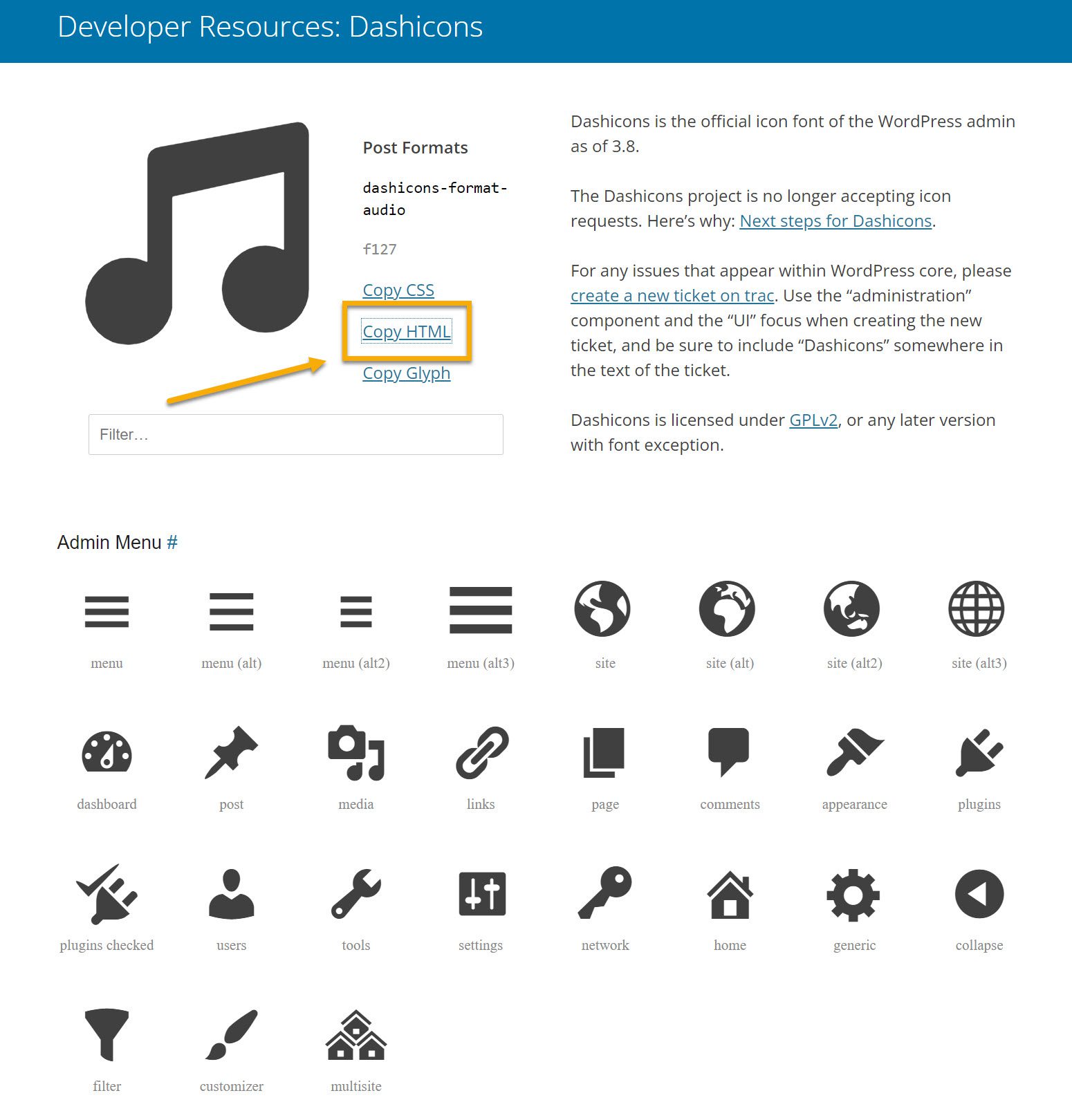
После установки плагина перейдите на веб-сайт Dashicons, выберите значок и нажмите ссылку «Копировать HTML», чтобы получить код, необходимый для отображения значка. У них не большой выбор, но они хорошо работают и очень легкие.

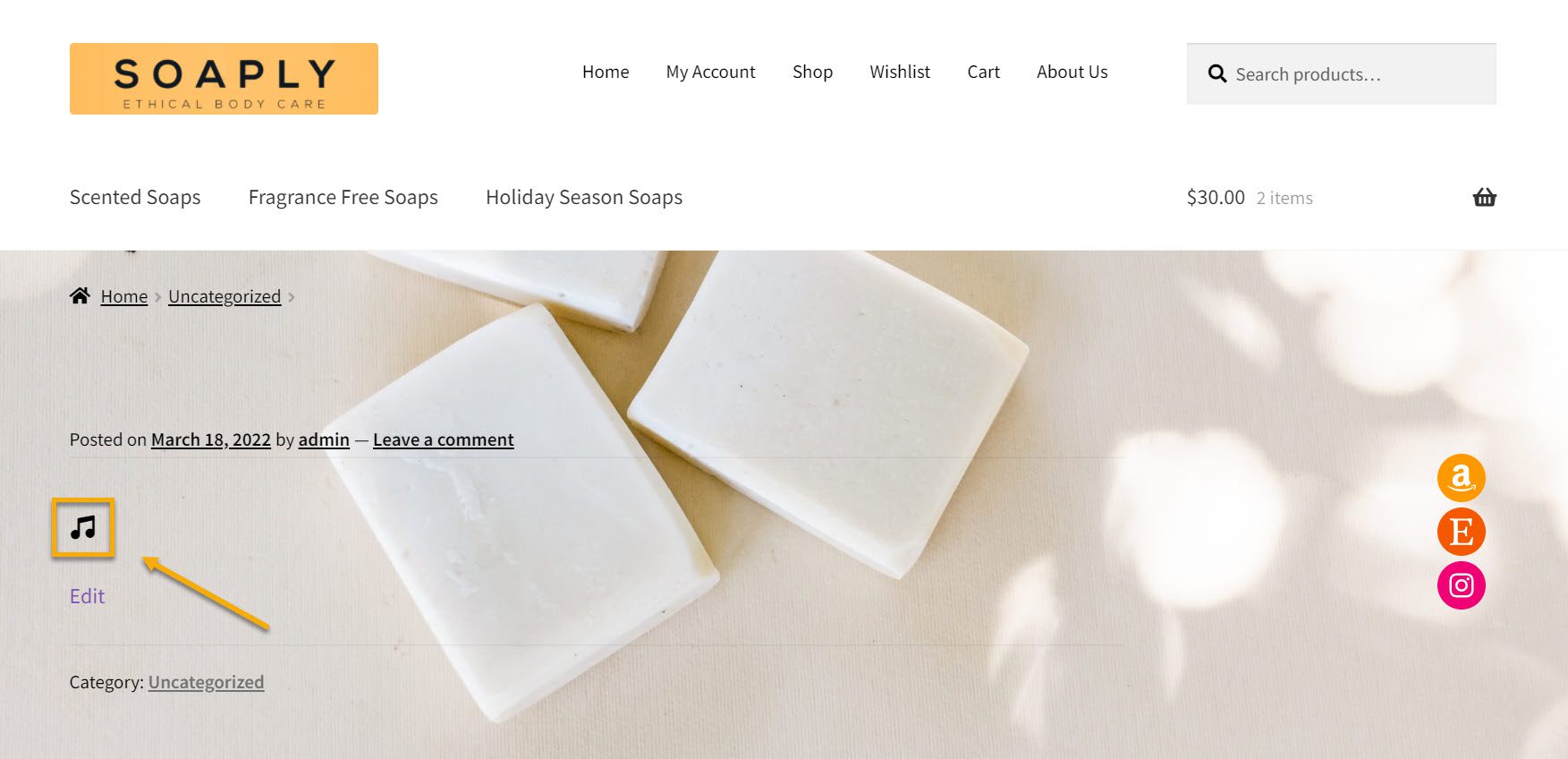
После копирования значка HTML вам нужно будет вернуться в редактор Gutenberg и вставить код так же, как вы сделали с шорткодом в варианте 1.
И это все! Вот наша маленькая музыкальная иконка!

И это подводит нас к концу наших двух методов использования и вставки значков WordPress на ваш сайт. Теперь, когда вы узнали несколько различных способов быстрого получения шрифтов значков на своем сайте WordPress, вот несколько плагинов значков, которые вы можете использовать на своем сайте.
Пять лучших плагинов иконок для сайтов WordPress
Иконки меню от ThemeIsle

С помощью плагина Menu Icons от ThemeIsle вы можете добавлять соответствующие значки к каждому элементу меню вашего веб-сайта, чтобы сделать его визуально привлекательным. Это один из самых популярных плагинов для значков с более чем 200 000 активных установок по всему миру. Кроме того, он поддерживает Dashicons, которые состоят из основных значков WordPress.
Поддерживаемые типы значков:
- Dashicons (основные значки WordPress)
- Неуловимые иконы Аристейдеса Статопулоса
- Font Awesome от Дэйва Ганди
- Иконки фундамента от Zurb
- Генериконы от Automattic
- Пакеты значков Фонтелло
- Набор иконок TI Icons от ThemeIsle
- Изображение (вложения)
- SVG (вложения)
WP SVG-иконки

Возможности плагина:
- Всего включает более 490 иконок;
- Создавайте и загружайте пользовательские значки с помощью средства импорта пользовательских значков;
- Загрузите и импортируйте пользовательскую сборку значков IcoMoon;
- Включение иконок в посты/страницы/боковые панели;
- Нет необходимости писать одну строку кода.
Кнопки «Поделиться в социальных сетях» и значки «Поделиться в социальных сетях»
 Активное присутствие в социальных сетях является обязательной стратегией для расширения фан-базы. Facebook, Twitter и LinkedIn — мощные платформы социальных сетей. Центральным понятием является социальный обмен.
Активное присутствие в социальных сетях является обязательной стратегией для расширения фан-базы. Facebook, Twitter и LinkedIn — мощные платформы социальных сетей. Центральным понятием является социальный обмен.
Этот плагин представляет собой мощную базу для обширной коллекции значков общего доступа для более чем 200 платформ социальных сетей. Кроме того, этот плагин позволяет загружать пользовательские значки общего доступа, адаптированные к вашим кампаниям контент-маркетинга. Также доступны значки RSS и обмена электронной почтой.
Возможности плагина:
- Выберите один из 16 уникальных дизайнов для ваших значков социальных сетей;
- Дайте несколько действий одному значку общего доступа в социальной сети (например, ваш значок общего доступа в Facebook может привести посетителей на вашу страницу Facebook и позволить посетителям поставить лайк на вашей странице);
- Анимируйте значки социальных сетей (например, автоматическое перетасовывание, эффекты наведения мыши), чтобы ваши посетители знали о значках общего доступа и повышали вероятность того, что они будут следить за вашим блогом или делиться им;
- Сделайте иконки социальных сетей «плавающими» или «липкими»;
- Разрешить посетителям подписываться на ваш блог по электронной почте;
- Выберите из множества других вариантов настройки значков социальных сетей.
Виджет социальных иконок и блокировка от WPZOOM


Этот простой плагин значков WordPress позволяет легко добавлять значки из различных социальных сетей со ссылками на ваши страницы. Установление связей с вашими читателями в социальных сетях является неотъемлемой частью эффективного маркетинга. Вы можете использовать этот плагин, чтобы посетителям вашего сайта было проще связываться с вами через ваши страницы в социальных сетях.
Некоторые из доступных социальных значков включают Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr и YouTube. Более 200 000 веб-сайтов доверяют ему, это, несомненно, популярный плагин с функциями и инструментами, которые трудно не заметить.
Возможности плагина:
- Загрузите свои иконки SVG;
- Загрузить иконки SVG;
- Создайте свой собственный набор иконок;
- Выдающуюся производительность;
- Премиум поддержка.
Изображение меню, значки — это просто

Как следует из названия, это простой плагин иконок для WordPress, похожий на первый в этом списке. Тем не менее, это помогает создать более визуально привлекательное меню веб-сайта. Этот плагин может легко вставить изображение или значок в пункт меню. Он также включает инструменты для управления положением и размером изображения.
Возможности плагина:
- DashIcons;
- Значки FontAwesome;
- Скрыть заголовок и отображать только изображение или значок;
- Вставьте изображение или значок слева от названия пункта меню;
- Вставьте изображение или значок справа от названия пункта меню;
- Добавьте изображение или значок над заголовком пункта меню;
- Добавьте изображение или значок под заголовком пункта меню;
- Когда вы наводите указатель мыши на пункт меню, он меняет изображение или значок;
- Преобразование пунктов меню в кнопки действий. (Премиум);
- Добавьте пузырек подсчета к элементам меню с итоговыми суммами (общая сумма корзины, общая сумма категории, пользовательская функция);
- Значки уведомлений по пунктам меню (Премиум) (Новинки, Распродажа, Найм и т.д.).(Премиум);
- Настройте цвета кнопок, значков и пузырей;
Управление иконками через конструкторы страниц
В этом примере я буду использовать два компоновщика страниц: Colibri и Kubio.
Colibri — это традиционный конструктор страниц, который расширяет возможности настройщика WordPress. Kubio Builder — это плагин, который работает с редактором блоков WordPress (Gutenberg). У обоих разработчиков есть как бесплатные, так и платные планы.
Большинство строителей теперь пойдут по тому же пути, что и Colibri. Кроме того, компоновщики страниц содержат множество других функций, которые могут помочь вам разработать веб-сайт, не написав ни одной строки кода и не полагаясь на плагины для компенсации частей, которые не являются родными для WordPress.
Как настроить иконки в Colibri WP
В этом учебном разделе мы будем использовать тему Colibri WordPress и конструктор страниц Colibri и покажем вам, как легко настраивать значки.
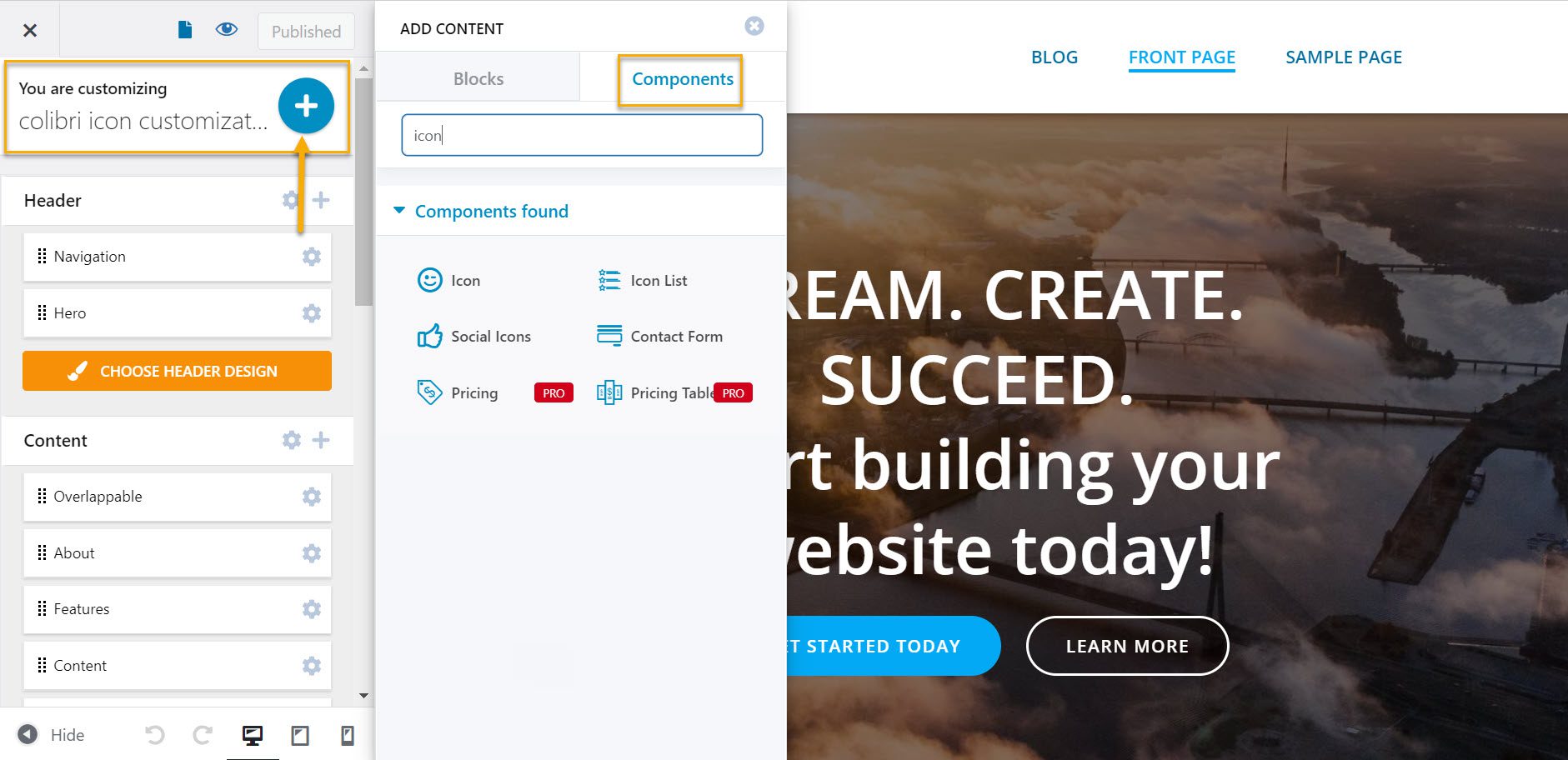
После того, как вы установили и активировали тему Colibri, добавьте несколько значков на свои страницы. Для этого нажмите на большой синий плюс в верхней части страницы, затем выберите значок в разделе «Компоненты».

Отсюда вы можете просто перетащить значок, который хотите использовать на своей странице.
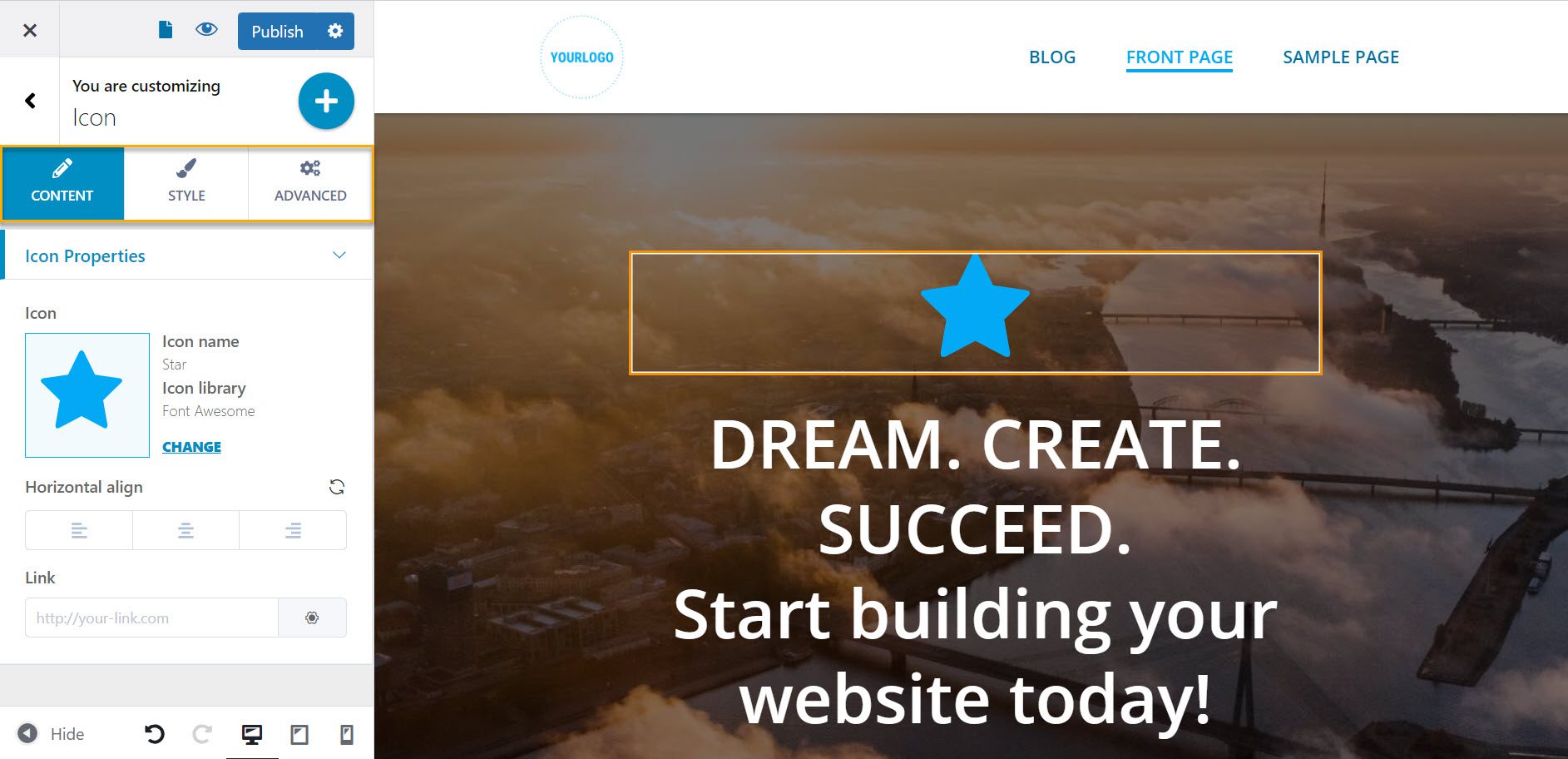
Теперь о Настройщике.

Здесь вы можете заметить три пункта меню: Content , Style и Advanced .
Давайте возьмем их один за другим.
На уровне «Содержание» вы можете:
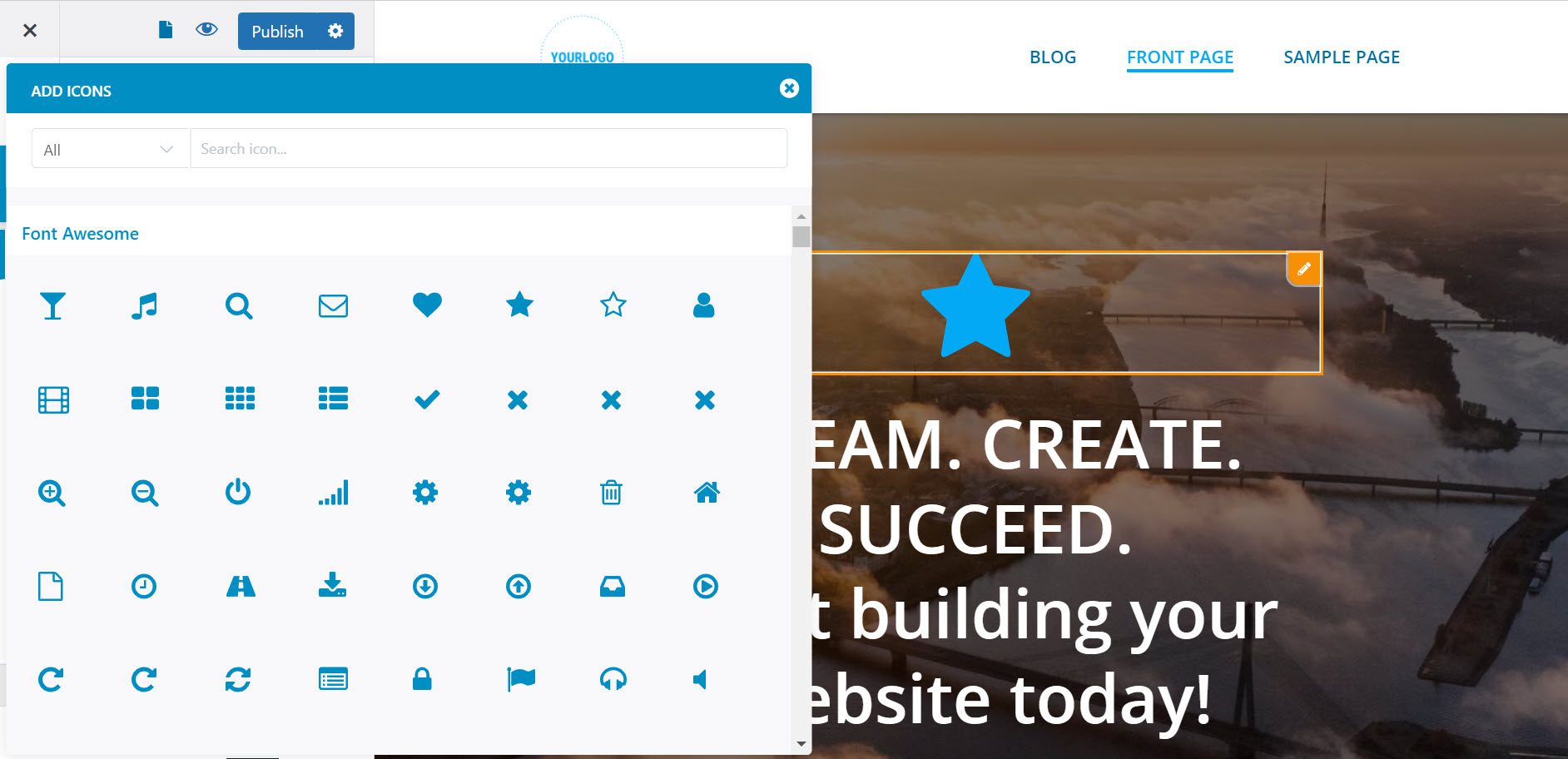
- Изменить изображение значка;

- Вставьте ссылку туда, куда вы хотите, чтобы иконка вела при нажатии;
- Установите горизонтальное выравнивание значка.
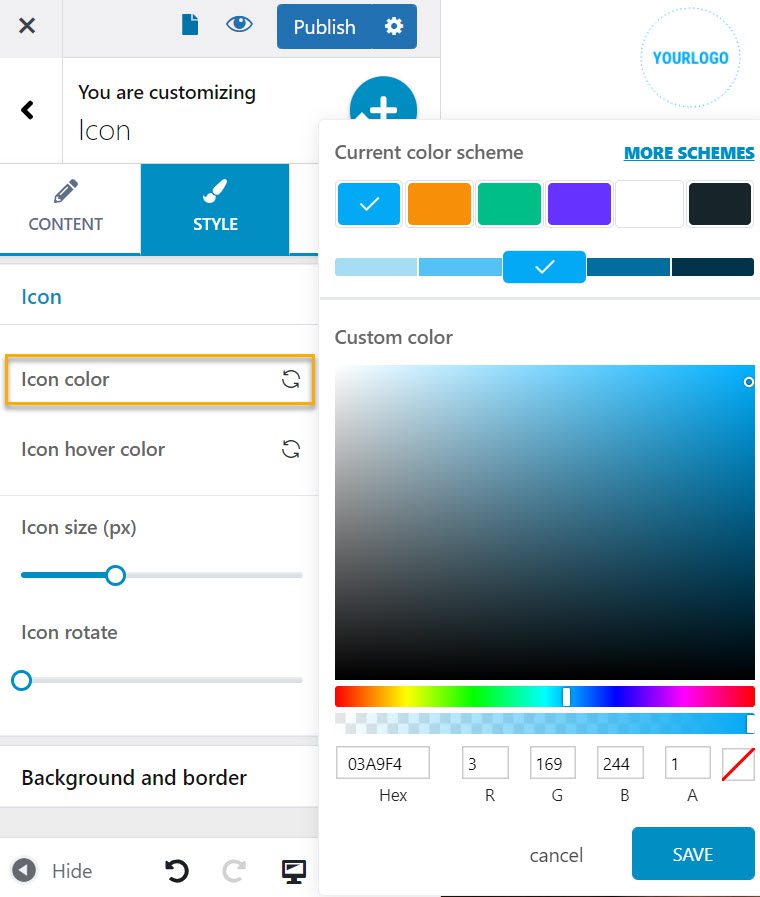
На уровне «Стиль» вы можете:
- Изменить цвет значка;

- Изменить цвет при наведении значка;
- Установите размер значка;
- Установить поворот значка;
- Установите интервал фона и границы;
- Установите тип границы (сплошная, пунктирная, пунктирная, двойная, канавка, ребро, вставка, начало, скрытая)
- Установите радиус границы.
А затем у нас есть «Расширенные» параметры настройки, но они ограничены только премиум-аккаунтами.
Как настроить иконки в Kubio

Kubio — это блочный конструктор страниц, который работает поверх стандартного редактора Gutenberg. Он обогащает его новыми блоками и готовыми разделами, которые полностью настраиваются.
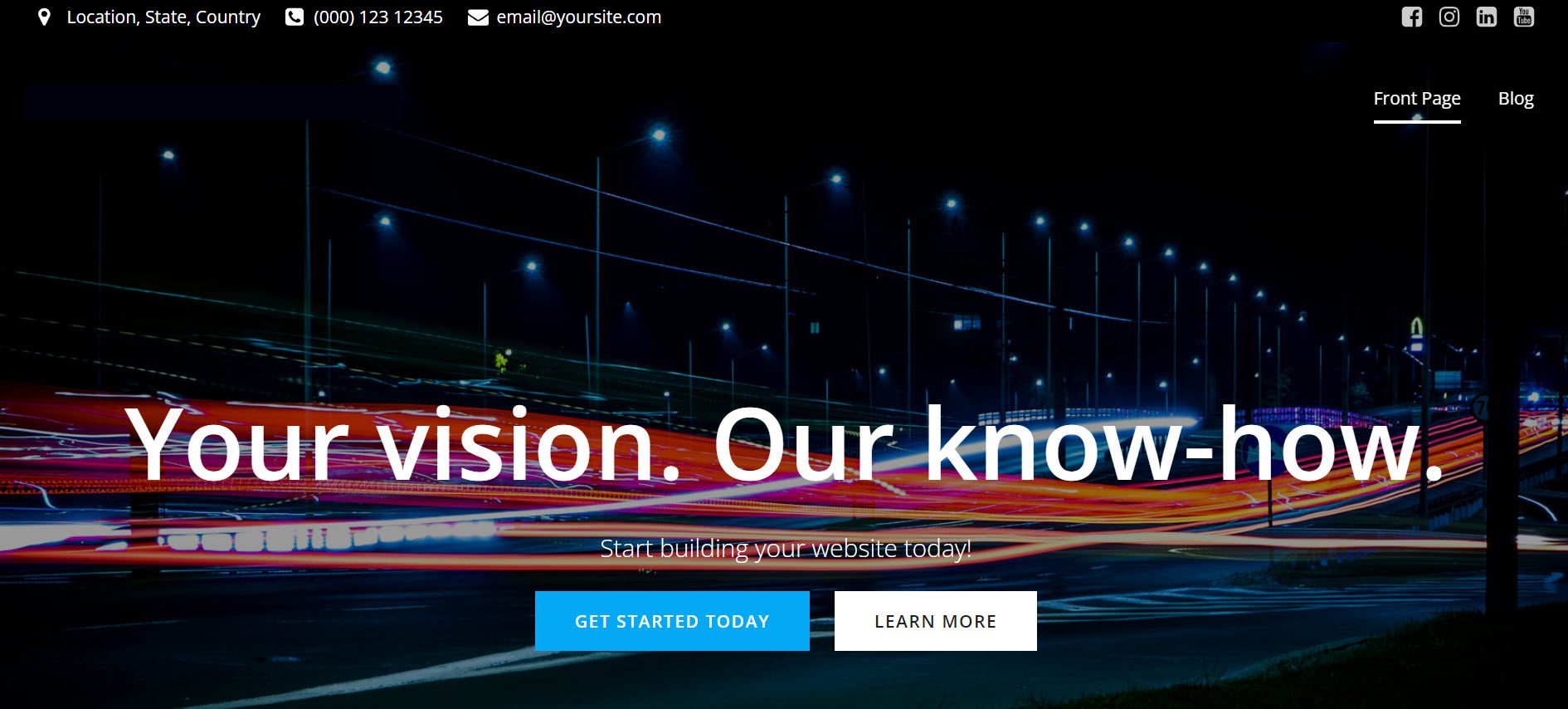
Для этого конкретного примера мы будем использовать тему Elevate WP в моем примере, но вы можете использовать любую тему, которую хотите; Kubio совместим с любой темой WordPress.
После активации Elevate WP и конструктора Kubio давайте перейдем на Страницы -> Все страницы. Теперь наведите указатель мыши на страницу и выберите «Редактировать с помощью Kubio».
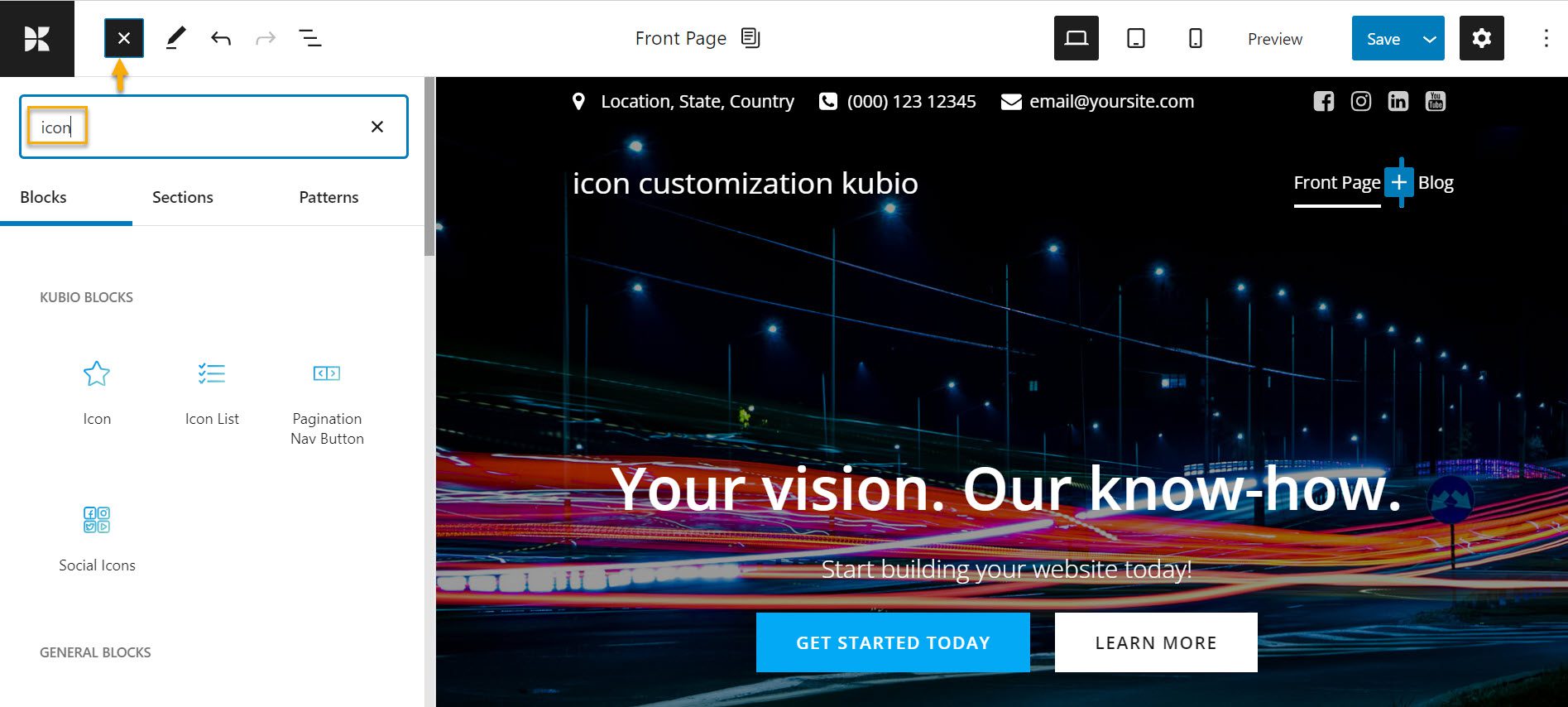
Как только вы войдете в редактор, вы увидите большой синий знак плюса в верхней части страницы, который откроет раздел блоков, из которого вы можете добавить значки, которые хотите настроить.

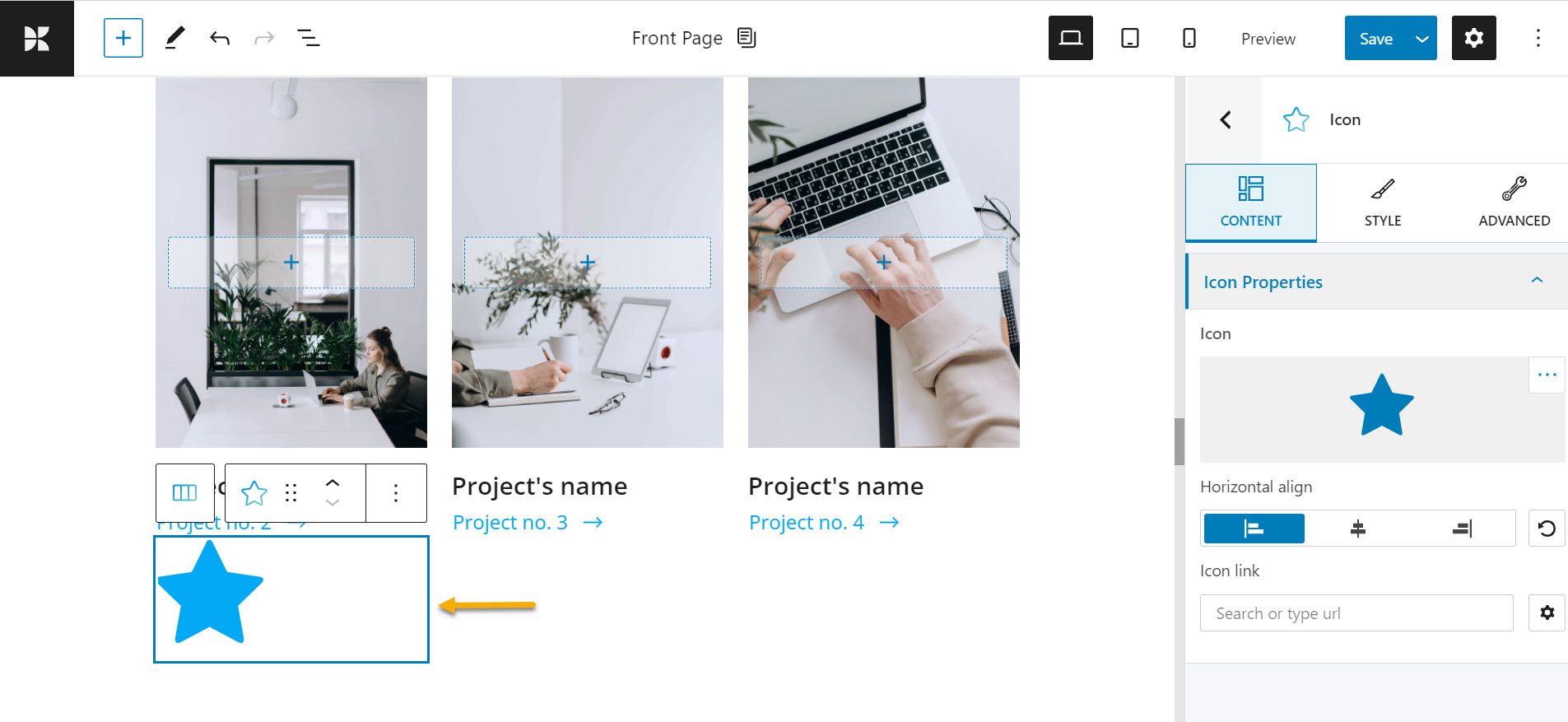
После того, как вы выбрали значок, который вы хотите добавить на свою страницу, нажмите на него, и пусть техника перетаскивания творит свое волшебство.

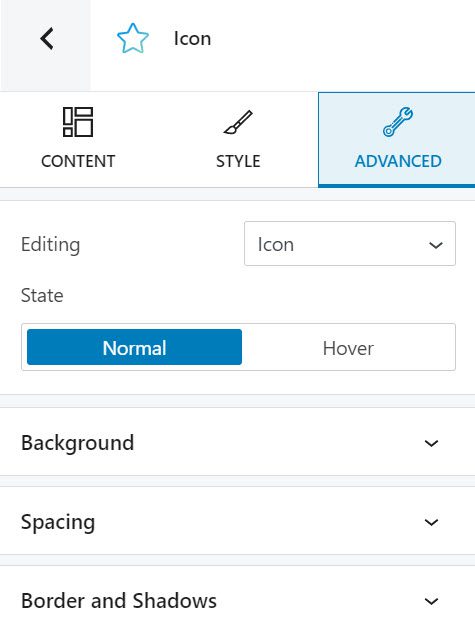
Как видите, у нас есть три варианта настройки значка: «Содержимое», «Стиль» и «Дополнительно». Давайте пройдемся по каждому из них.
На уровне «Содержание» вы можете:
- Изменить изображение значка;
- Вставьте ссылку туда, куда вы хотите, чтобы иконка вела при нажатии;
- Установите горизонтальное выравнивание значка.
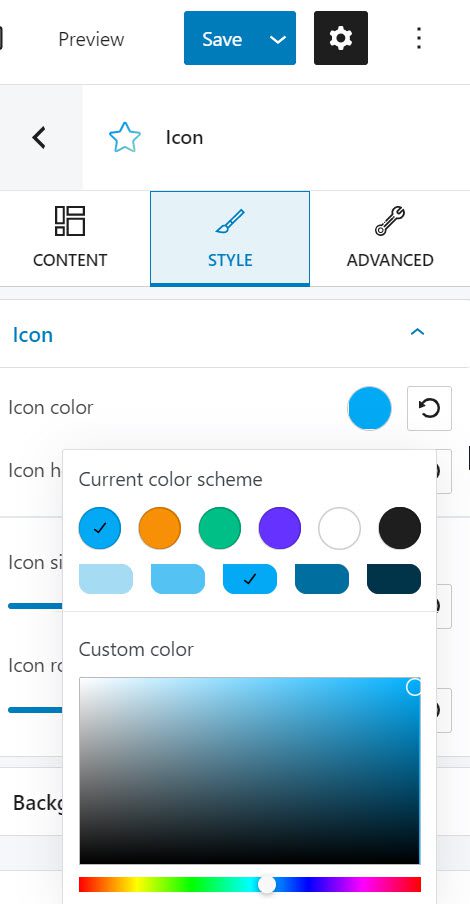
На уровне «Стиль» вы можете:
- Изменить цвет значка;

- Изменить цвет при наведении значка;
- Установите размер значка;
- Установить поворот значка;
- Установите интервал фона и границы;
- Установите радиус границы.
На уровне «Продвинутый» вы можете:

- Выбор цвета и типа фона для кнопки WordPress;
- Настройка отступов и полей вашей кнопки;
- Внесение корректировок в границу и радиус;
- Включение или отключение box-shadow;
- Типографика имеет значение в стиле шрифта, размере шрифта, весе, цвете, оформлении, высоте строки, межбуквенном интервале и т. д.
- Укажите, должна ли кнопка отображаться на мобильных устройствах, планшетах и компьютерах.
- Прочие настройки — включают добавление дополнительных классов CSS, привязку HTML и Z-индекс.
Я считаю, что потенциальные возможности Kubio просто фантастические. Этот уровень управления стилем доступен во всех блоках Кубио, от заголовков и изображений до ползунков и счетчиков.
Вы можете использовать Kubio с любой темой WordPress, и это быстро поможет расширить возможности любой темы без необходимости использования каких-либо дополнительных плагинов WordPress.
к вам
Когда дело доходит до значков меню WordPress, у них множество преимуществ. Во-первых, они оживляют ваш сайт, делая навигацию более удобной.
И теперь, с помощью нашей статьи, у вас есть несколько способов включить их на свой сайт и несколько полезных плагинов, которые помогут вам в этом. Использование значков, несомненно, принесет вам различные преимущества, включая привлечение внимания ваших посетителей за считанные секунды и более быстрое предоставление информации, чем раньше.
Теперь, если вам понравилась эта статья, и вы хотите узнать больше о том, как создать веб-сайт WordPress , обязательно подпишитесь на наш канал Youtube и следите за нами в Twitter и Facebook !
