Как оптимизировать и сжимать изображения в WordPress (3 шага)
Опубликовано: 2023-04-13Изображения и видео — отличный способ сделать ваши веб-страницы более привлекательными и интересными для посетителей. Но большое количество изображений на вашем сайте может замедлить время загрузки. Это может повлиять на рейтинг ваших страниц в поисковых системах и пользовательский опыт вашего сайта (UX).
К счастью, вы можете оптимизировать и сжимать изображения, чтобы увеличить скорость сайта. Независимо от того, являетесь ли вы экспертом по WordPress или полным новичком, вы можете найти метод, который подходит именно вам — например, с помощью плагина, простого онлайн-инструмента или редактора изображений на вашем устройстве.
В этом посте мы более подробно рассмотрим, почему вам следует подумать об оптимизации и сжатии изображений. Затем мы покажем вам три способа сделать это и рассмотрим другие полезные стратегии для ускорения доставки изображений.
Зачем сжимать и оптимизировать изображения?
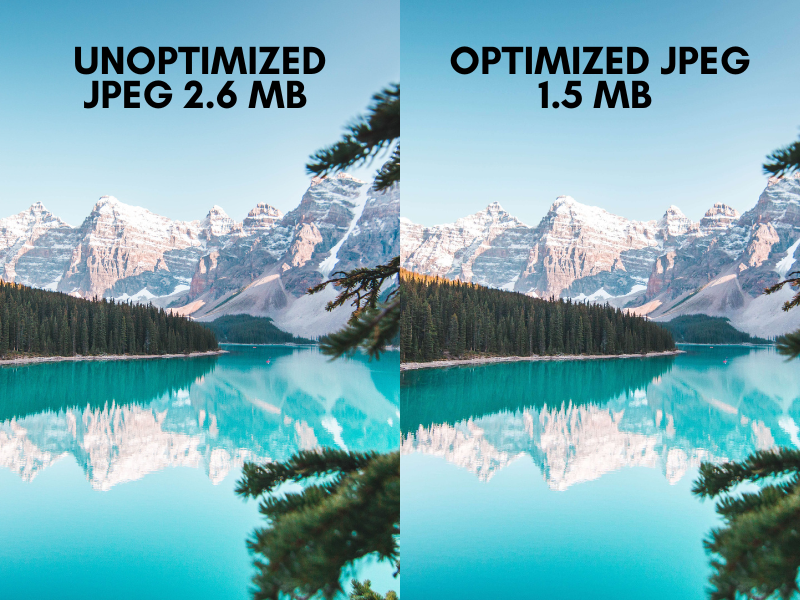
Прежде чем вы научитесь оптимизировать изображения в WordPress, важно понять, зачем вам это нужно. Дело в том, что большие неоптимизированные изображения занимают много трафика и могут способствовать медленной загрузке веб-страниц. Чтобы дать вам представление, когда дело доходит до медленной загрузки, всего четыре секунды задержки могут увеличить показатель отказов на 24 процента.
Кроме того, скорость страницы является фактором ранжирования для Google. Таким образом, медленная загрузка может привести к тому, что ваши страницы будут отображаться ниже в результатах поиска, что сделает вас менее заметными для искателей.
Оптимизируя изображения, вы можете добиться наилучшего вида фотографий, используя при этом меньше пикселей и байтов для их размещения на странице.
Когда вы это сделаете, вам нужно будет подумать о предпочтительном формате изображения. Например, PNG может использовать сжатие «без потерь», которое не слишком сильно уменьшает размер файла. Это позволяет сохранить качество изображения, что делает его отличным выбором для веб-графики и значков.
Кроме того, вы можете использовать изображения в формате JPEG. Хотя размер файла намного меньше, JPEG может привести к более низкому качеству изображения по сравнению с PNG. Однако в большинстве случаев вы не заметите большой разницы.

Как оптимизировать и сжимать изображения в WordPress (3 шага)
Теперь, когда вы знаете, почему оптимизация изображений важна для вашего веб-сайта, давайте рассмотрим три шага по оптимизации и сжатию изображений для WordPress.
Шаг 1: Сожмите ваши изображения
Способ 1. Используйте онлайн-инструмент для сжатия
Онлайн-инструмент сжатия — это быстрый способ уменьшить размер файла изображения без какой-либо заметной разницы в качестве изображения.
Но это требует от вас повторного посещения веб-сайта каждый раз, когда вы хотите добавить изображение на свой сайт. Это может занять довольно много времени, но некоторые сервисы позволяют загружать изображения массово.
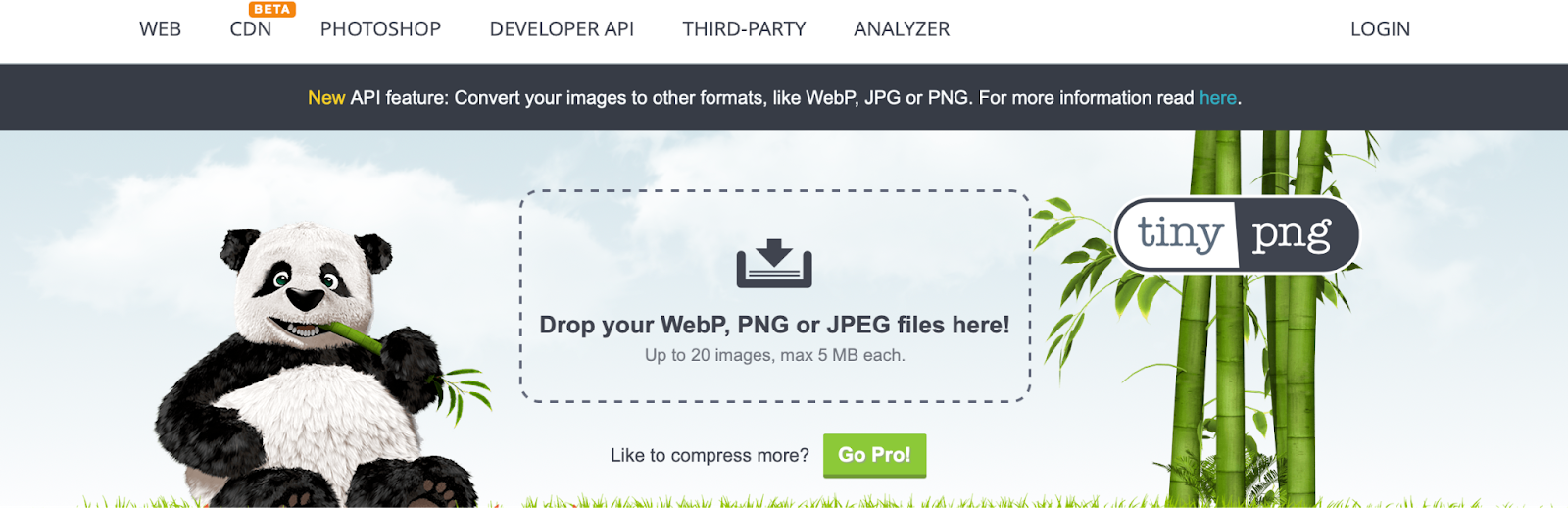
Одним из самых популярных онлайн-инструментов сжатия является Tiny PNG. Это бесплатная, удобная платформа, подходящая для начинающих.

С его помощью вы можете одновременно сжимать до 20 изображений и выбирать предпочтительный формат из JPEG, PNG или WebP.
Все, что вам нужно сделать, это загрузить/перетащить свое изображение на веб-сайт, и процесс начнется немедленно. Это займет всего несколько секунд. Затем вы можете сохранить сжатые изображения прямо в предпочтительном месте облачного хранилища или загрузить файлы на свой компьютер.
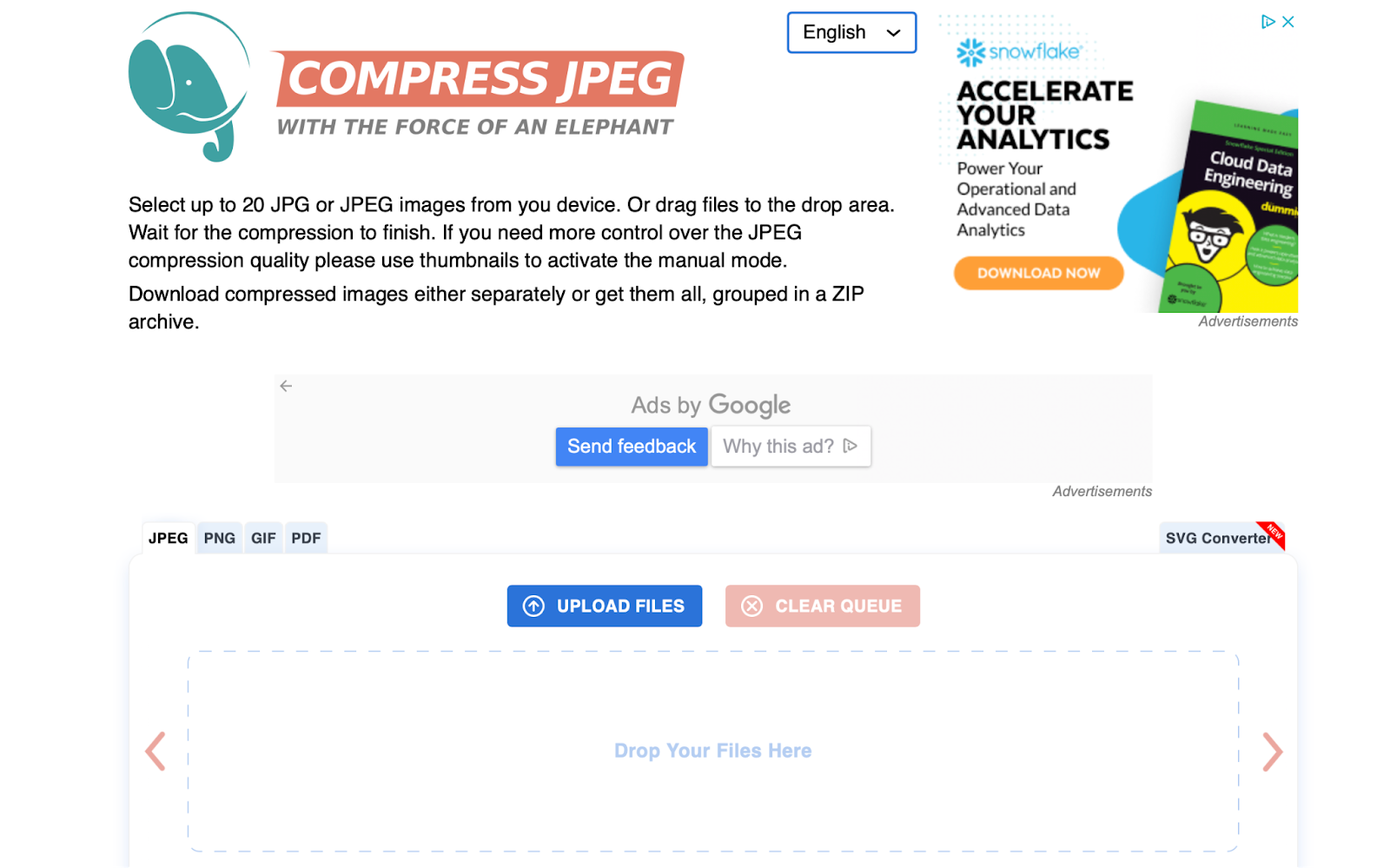
Еще один полезный онлайн-инструмент — Compress JPEG. Как и в Tiny PNG, вы можете одновременно сжимать до 20 изображений и загружать их по отдельности или сгруппировать в ZIP-папку.

Преимущество Compress JPEG заключается в том, что вы не ограничены форматами JPEG и PNG. Вы также можете сжимать GIF-файлы и PDF-файлы. Хотя PDF-файлы являются файлами документов, они часто содержат изображения, диаграммы и гиперссылки.
Кроме того, PDF-файлы могут состоять из сотен страниц, что приводит к большим размерам файлов. Сжимая любые загружаемые PDF-файлы, которые вы предлагаете на своем сайте, вы можете избежать негативного опыта для пользователей, делая ваши файлы легко распространяемыми и доступными для всех, кто их открывает.
Способ 2. Изменение размера и сжатие изображений вручную с помощью графического редактора.
Кроме того, вы можете изменять размер и сжимать изображения с помощью графического редактора. Этот метод дает вам гораздо больше контроля над изменением размера и обрезкой изображений, но предоставляет только самые базовые возможности редактирования.
Конечно, вы можете предпочесть внешние инструменты редактирования (такие как Adobe Photoshop), но они могут быть дорогими, и большая часть этого программного обеспечения требует крутой кривой обучения.
Самый доступный способ — использовать фоторедактор в вашей операционной системе. Вы можете использовать собственный инструмент вашего устройства, чтобы уменьшить размер изображения, обрезая ненужные части.
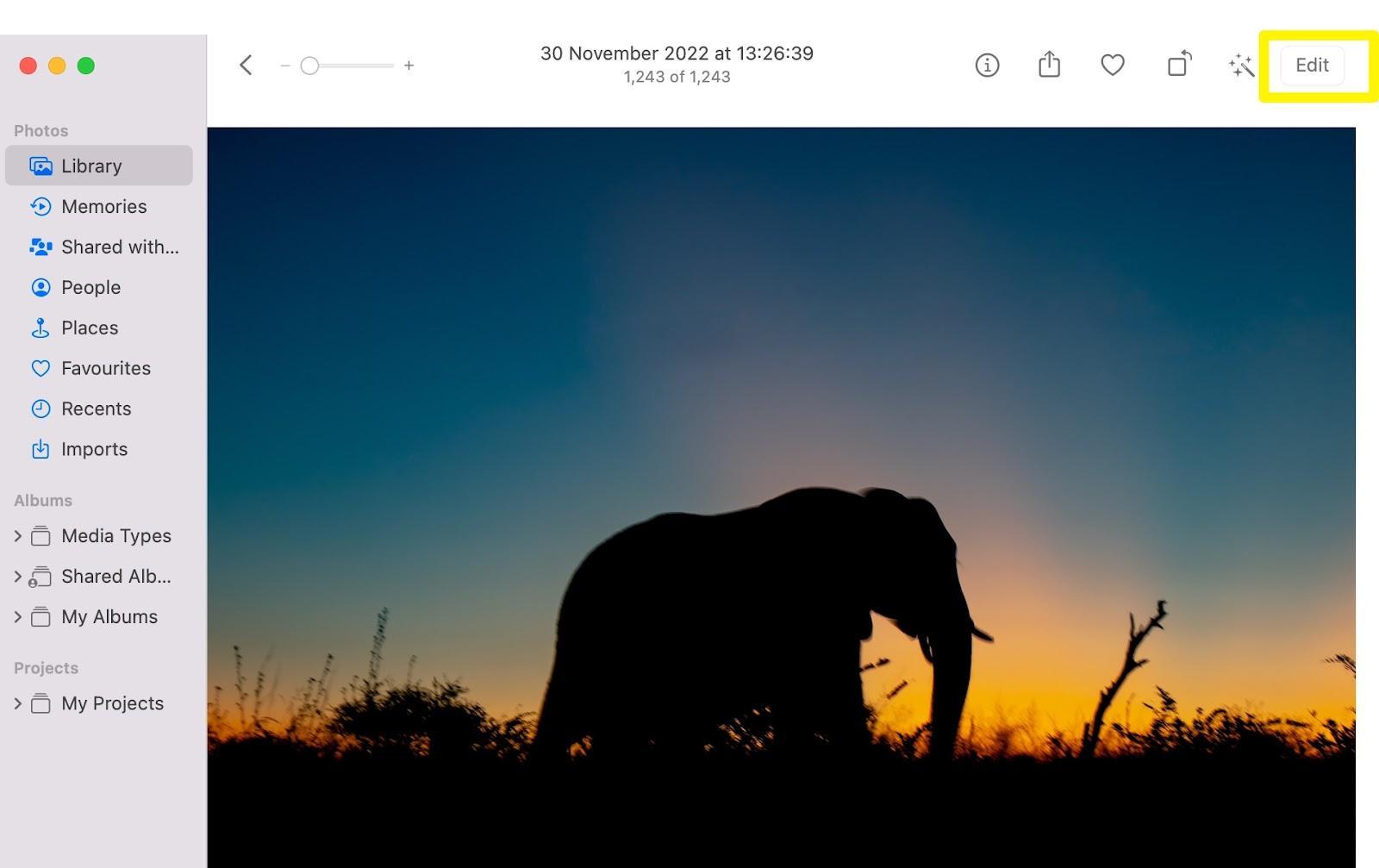
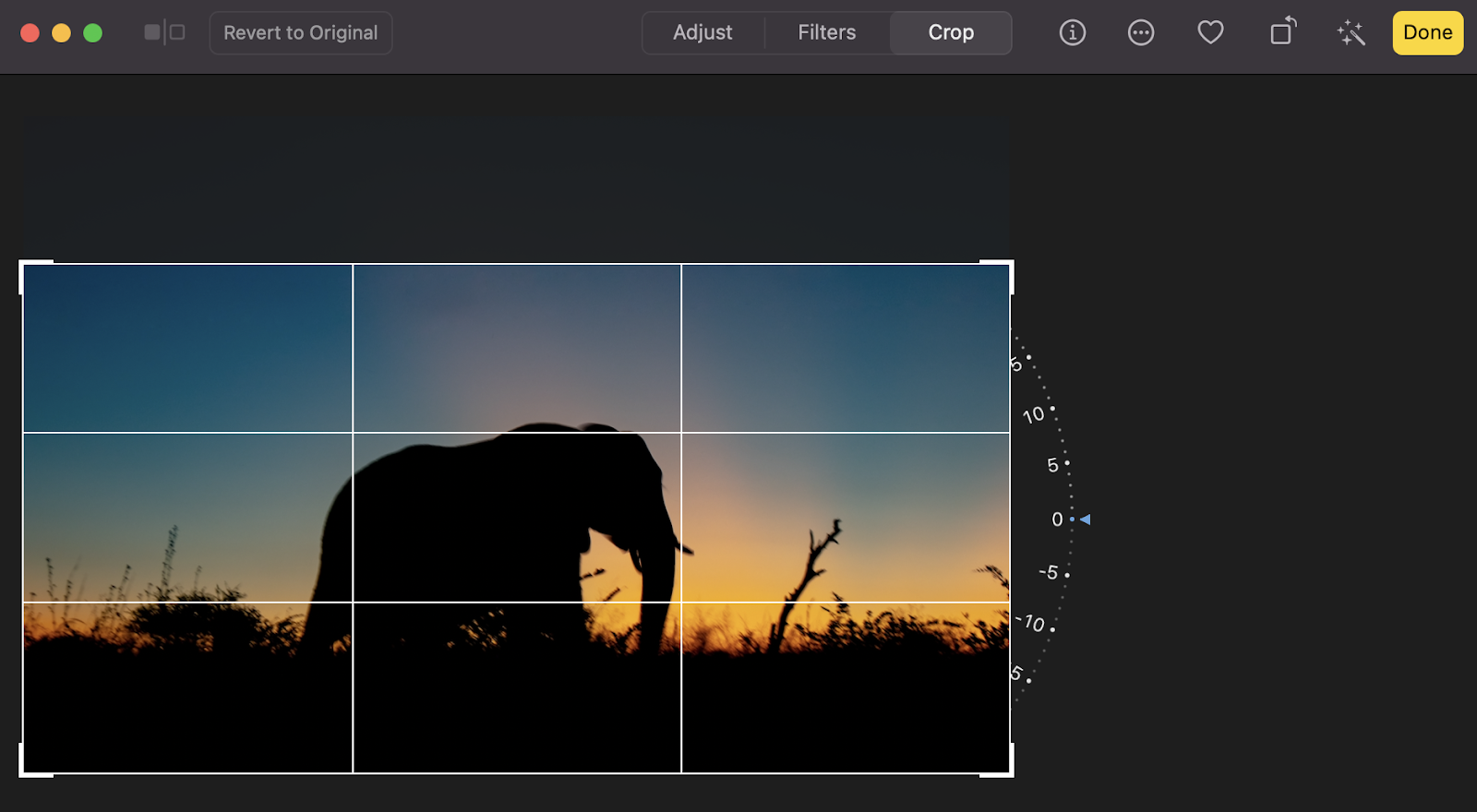
Вот пример того, как это можно сделать с помощью приложения Photo в macOS. Начните с открытия Фото и выбора изображения. Затем нажмите «Изменить» .

Здесь выберите «Обрезать» и перетащите углы, чтобы уменьшить изображение.

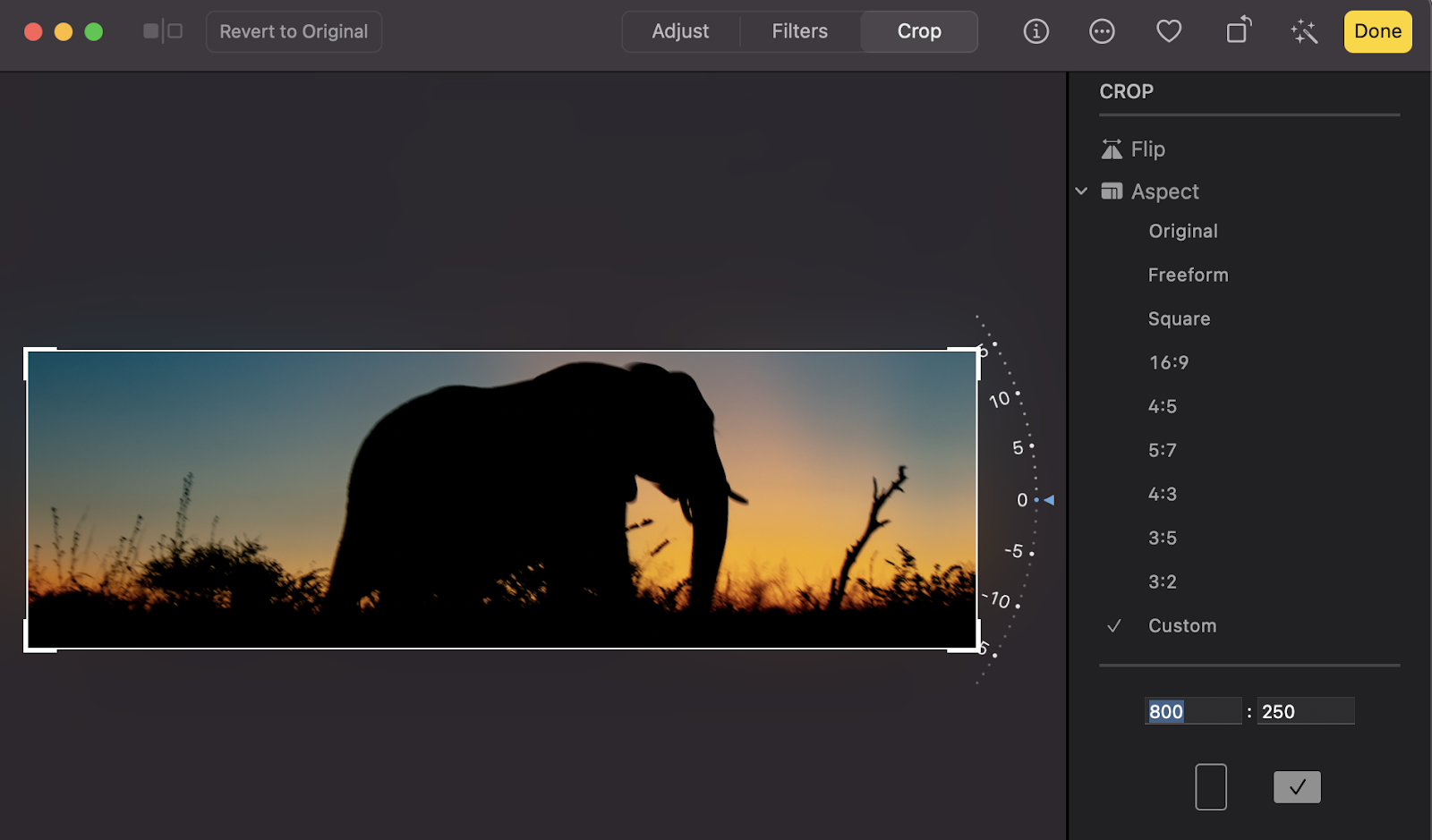
Вы также можете нажать «Пользовательский» , чтобы указать точную высоту и ширину вашего изображения. Просто введите свои размеры в поле и выберите альбомный или портретный режим. Изображение моментально скорректируется.

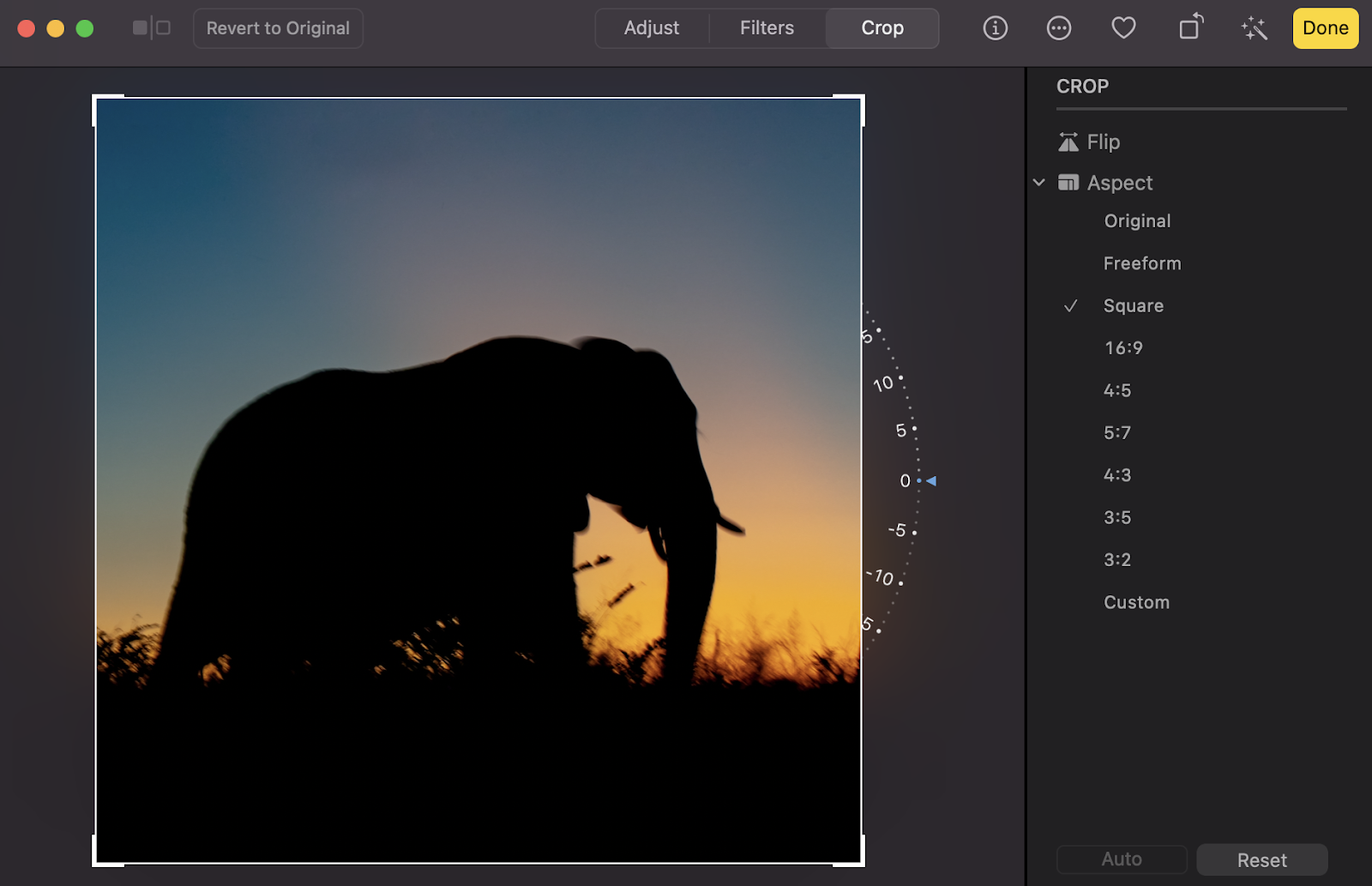
В качестве альтернативы вы можете предпочесть использовать один из вариантов по умолчанию. Например, настройка «Квадрат» может пригодиться, если вы планируете разместить свое изображение в социальных сетях.

Если вы решите отказаться от внесенных изменений, вы можете нажать «Сброс» , чтобы вернуть изображение к его первоначальной форме. Затем, когда вы довольны своим изображением, нажмите «Готово» .
Как мы упоминали выше, вы также можете использовать сторонние инструменты, такие как Adobe Photoshop, для изменения размера и сжатия изображений.

Если вы выберете этот метод, лучше рассмотреть возможность использования файлов JPEG и PNG, чтобы сохранить небольшой размер файлов при сохранении качества изображения.
Шаг 2. Подавайте изображения через CDN изображений Jetpack.
Сеть доставки контента (CDN) — это мощный инструмент, который использует сеть серверов для быстрого и эффективного показа вашего сайта посетителям в зависимости от их местоположения. И хотя любой CDN может помочь вам повысить скорость вашего веб-сайта, CDN для изображений Jetpack стоит особняком благодаря своей непревзойденной технологии Photon.
Photon начинает с перекодирования каждого изображения в более современные и легкие форматы, такие как WebP, что уменьшает размер файла и разгружает ваш сервер. Затем он оптимизирует каждое изображение в зависимости от конкретного устройства и размера экрана, который использует посетитель, создавая индивидуальный опыт для каждого человека. Это означает, что каждый читатель, покупатель и клиент может получить наилучший пользовательский опыт на вашем сайте, что отлично подходит для брендинга, продаж и рейтинга в поисковых системах.
И настроить CDN Jetpack проще простого. Вот как вы можете начать:
- В панели управления WordPress перейдите в раздел «Плагины» → «Добавить новый». Найдите «Реактивный ранец».
- Нажмите Установить сейчас → Активировать.
- Вам будет предложено подключить Jetpack к вашей учетной записи WordPress.com, что позволит вам максимально использовать мощные функции.
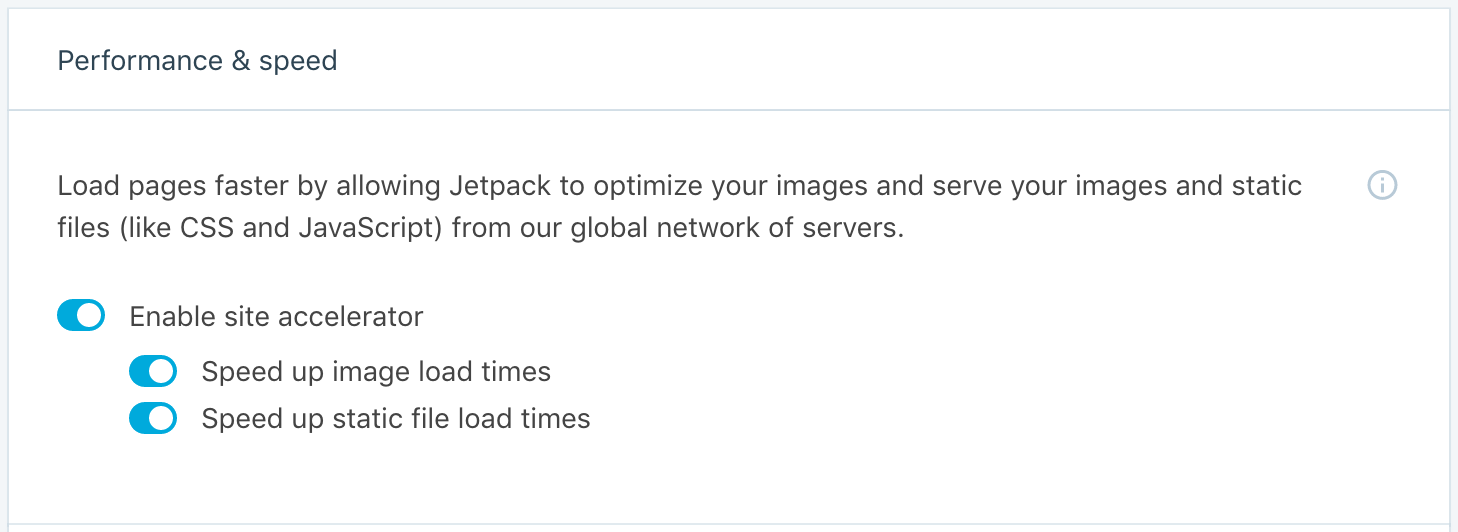
- Вернитесь на панель управления WordPress и перейдите в раздел Jetpack → Настройки → Производительность.
- В разделе «Производительность и скорость» включите «Включить ускоритель сайта».

Вот и все! Jetpack приступит к работе сразу.

Шаг 3. Установите плагин для оптимизации скорости.
Теперь пришло время завершить ваши усилия последним повышением мощности. Для этого вам понадобится плагин для оптимизации скорости, и лучше всего выбрать Jetpack Boost. Этот инструмент может работать автоматически, постоянно адаптируясь по мере добавления новых изображений или контента на ваш сайт.
Он оценит производительность вашего сайта в ключевых областях и предоставит отчет, чтобы вы могли измерить прогресс. Затем необходимо настроить таргетинг на показатели, наиболее важные как для ваших посетителей, так и для поисковых систем.
Jetpack Boost устанавливается быстро и легко. Вы можете выбрать бесплатный плагин Jetpack Boost или перейти на премиум-версию, чтобы получить более продвинутые функции.
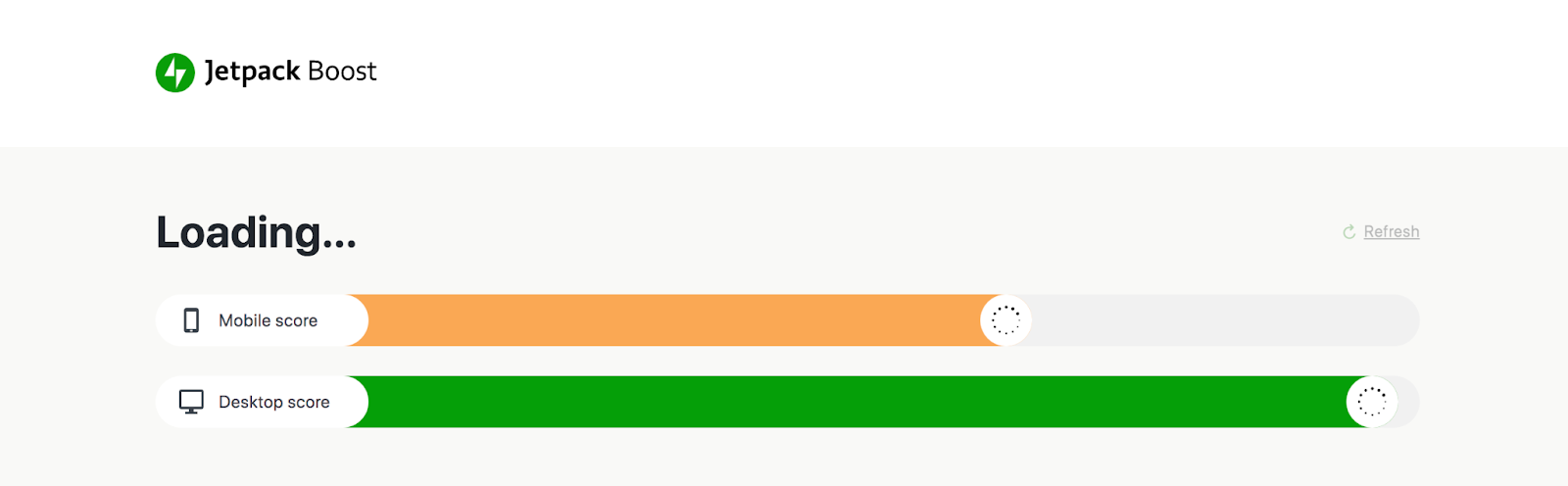
После активации вы можете перейти к Jetpack → Boost на панели управления WordPress.

Здесь вы можете сгенерировать оценку для оценки вашей текущей производительности на настольных и мобильных устройствах. Это поможет вам определить области, которые вам нужно улучшить.
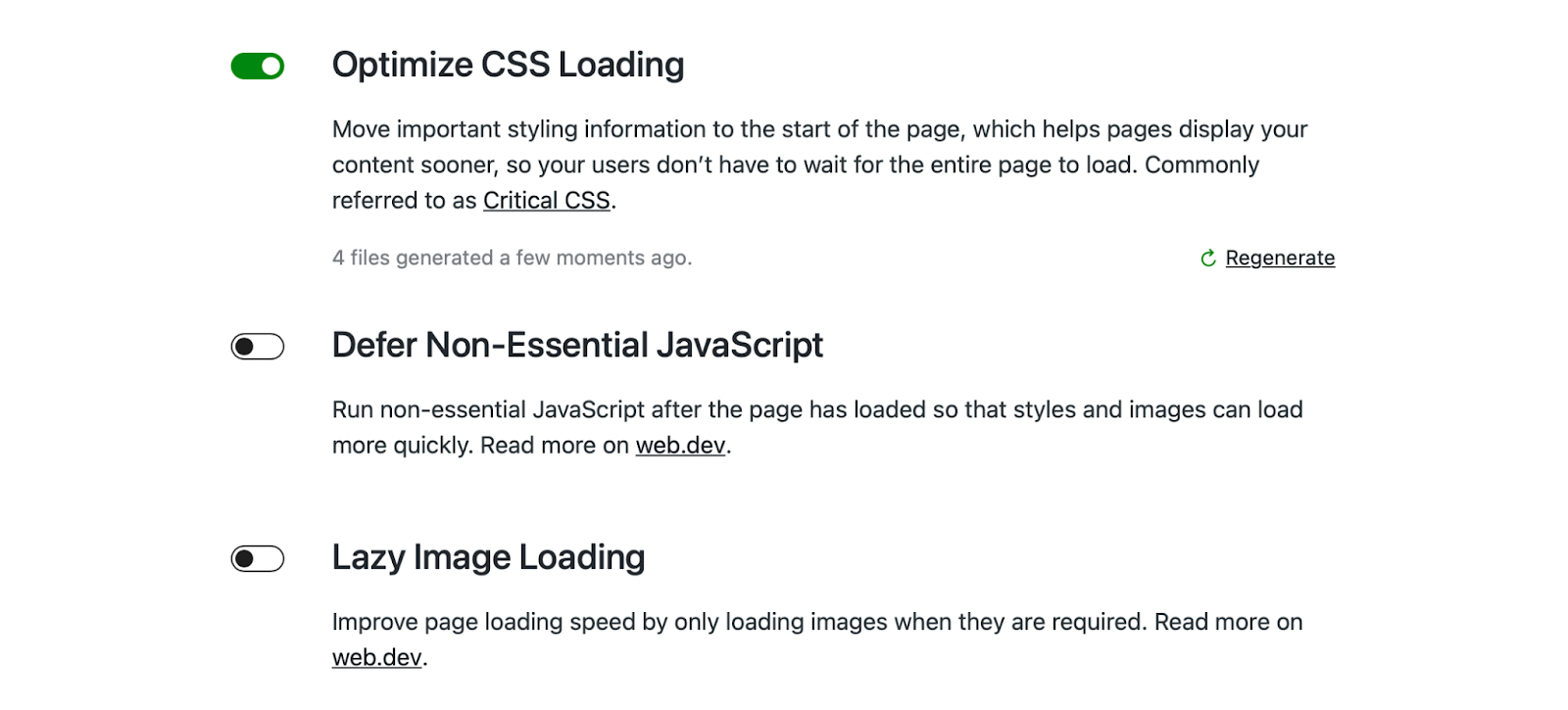
Вы также можете настроить предпочтительные параметры для плагина. Например, вы можете включить оптимизацию CSS или отложить второстепенный JavaScript. Это позволяет быстро загружать наиболее важные стили и изображения.
Для этого просто передвиньте переключатель для соответствующей настройки.

Последний вариант — отложенная загрузка изображений. Это полезная функция, которая помогает повысить скорость за счет загрузки изображений только тогда, когда они необходимы.
По сути, изображения, которые появляются дальше по вашей странице, не будут загружены, пока посетитель не дойдет до них. Это отличный способ снизить нагрузку на ваш сервер.
И одна из лучших особенностей Jetpack Boost заключается в том, что после того, как вы настроили свои настройки, плагин работает в фоновом режиме вашего сайта, поэтому он не утяжеляет ситуацию.
Как поставить оптимизацию скорости WordPress на автопилот
Сжатие изображений и графики перед их загрузкой в WordPress должно стать постоянной частью вашего процесса. Затем, с правильными инструментами, ваша работа сделана!
Jetpack Boost в сочетании с CDN изображений Jetpack — это самый простой способ поставить оптимизацию скорости WordPress на автопилот. Эти инструменты работают в фоновом режиме вашего сайта, поэтому вы можете просто «установить и забыть» их, не беспокоясь каждый раз, когда вы добавляете новые изображения в свои сообщения или страницы.
CDN Jetpack автоматически обнаружит новые изображения и добавит их в свою сеть серверов, немедленно начав обслуживать их в соответствующих форматах файлов и изменяя их размер в соответствии с потребностями отдельных посетителей.
Jetpack Boost будет по-прежнему откладывать ненужный JavaScript и ленивую загрузку изображений, даже если вы добавляете новые. Кроме того, с платным планом он будет автоматически генерировать критический CSS каждый раз, когда вы вносите изменения на свой сайт.
Есть масса преимуществ, которыми вы можете воспользоваться, включив оптимизацию скорости на автопилоте:
- Производительность . Вы можете освободить время, чтобы сосредоточиться на более важных задачах, вместо того, чтобы переключаться между другими инструментами.
- Надежность. Вы можете быть уверены, что скорость вашего сайта оптимизирована, несмотря ни на что.
- Скорость. Оптимизация начинается, как только вы загружаете новые изображения или обновляете контент, и продолжается, пока вы занимаетесь другими частями своего сайта.
- Точность. В ручных процессах всегда есть место для человеческой ошибки. Вы можете ошибиться с CSS, выбрать неправильный тип файла или ввести неправильные размеры. С оптимизацией скорости на автопилоте, как только вы настроите свои настройки, вы каждый раз будете получать изображения именно такими, какими вы хотите.
Имея все это в виду, сочетание Jetpack CDN с Jetpack Boost — лучший способ оптимизировать ваши изображения и скорость. Вы можете максимизировать производительность, повысить свой рейтинг в поисковых системах и обеспечить отличный пользовательский интерфейс.
Дополнительные шаги для оптимизации доставки изображений
Теперь, когда вы знаете, как оптимизировать и сжимать изображения, давайте рассмотрим некоторые дополнительные шаги, которые вы можете предпринять для оптимизации доставки изображений.
Измените размер изображений для мобильных устройств
Изменение размера изображений для мобильных устройств — еще один отличный способ ускорить доставку изображений. Это поможет вам создать адаптивный веб-сайт с изображениями, которые плавно отображаются на экранах всех размеров, включая смартфоны, планшеты и настольные компьютеры.
Таким образом, вы можете оптимизировать взаимодействие с пользователем для всех посетителей, независимо от того, какое устройство они используют для доступа к вашему веб-сайту. Это важно, поскольку на мобильный трафик приходится почти 60 процентов глобального веб-трафика. Более того, в 2015 году Google начал награждать сайты, оптимизированные для мобильных устройств, более высокими позициями в поиске.
Если вы предоставляете плохо загруженный контент, глючные страницы или отсутствующие изображения, вы можете серьезно нарушить работу пользователей и рискуете направить посетителей в другое место. Отличное решение — установить Jetpack CDN, который автоматически меняет размеры изображений для разных устройств.
Избегайте встраивания изображений из внешних источников
Еще одним фактором, который способствует медленной загрузке, является перенаправление изображений. Это происходит, когда вы вставляете изображения из внешних источников. К счастью, решить эту проблему просто.
Чтобы увеличить скорость вашего веб-сайта и оптимизировать UX, вы можете сохранить изображение на свой компьютер или в удаленное место, например, в облако. Затем вы можете загрузить изображение прямо на свой веб-сайт WordPress.
Оптимизируйте миниатюры изображений
Наконец, если вы управляете веб-сайтом электронной коммерции, вы можете ускорить доставку изображений, оптимизировав миниатюры.
Большие и неоптимизированные эскизы могут задержать время загрузки, что расстроит посетителей. В результате вы можете даже потерять клиентов.
Важно, чтобы размеры файлов эскизов были как можно меньше. Это особенно актуально для страниц категорий, где вы можете одновременно отображать множество миниатюр. Это связано с тем, что большое количество неоптимизированных изображений может значительно снизить скорость вашего сайта.

Изображение из августовской одежды
Кроме того, что касается миниатюр, вы можете даже отдать предпочтение уменьшению файлов над качеством изображения, тем более что посетители вашего веб-сайта вряд ли заметят снижение качества, если изображение очень маленькое.
Что еще я могу сделать, чтобы ускорить мой сайт WordPress?
Один из самых простых способов ускорить работу вашего сайта WordPress — улучшить показатель Core Web Vitals. Этот показатель определяется набором показателей, используемых Google для измерения эффективности вашего сайта. Например, LCP относится к времени, которое требуется для загрузки самого большого элемента на вашей странице, например, главного изображения.
FCP оценивает время, необходимое для загрузки первой части контента на вашу страницу. С очень большими файлами изображений вы можете получить плохие оценки LCP и FCP, которые могут повлиять на ваш поисковый рейтинг.
Другие полезные способы ускорить ваш сайт включают минимизацию CSS, удаление (или отсрочку) неиспользуемого CSS и отсрочку разбора JavaScript.
Оптимизируйте и сжимайте изображения WordPress
В то время как визуальные эффекты являются отличным дополнением к вашим веб-страницам, слишком много неоптимизированных медиафайлов могут утяжелить ваш сайт. Это может привести к снижению производительности, что наносит ущерб пользовательскому опыту. К счастью, вы можете исправить это, оптимизировав и сжав изображения в WordPress. Затем, независимо от того, где живут ваши посетители или какое устройство они используют, вы сможете быстро предоставлять контент.
Напомним, вот три шага по оптимизации и сжатию изображений для WordPress:
- Сжимайте изображения с помощью инструмента или вручную
- Подавайте свои изображения через CDN изображений Jetpack.
- Установите плагин для оптимизации скорости, например Jetpack Boost.
