Размеры изображений WordPress: полное руководство по быстрой оптимизации
Опубликовано: 2024-10-03Изображения играют важную роль в веб-дизайне, способствуя улучшению пользовательского опыта. Однако при неправильном использовании они могут замедлить работу вашего сайта, что повлияет как на SEO, так и на удобство работы пользователей.
Один из способов убедиться, что ваши изображения работают на вас, а не против вас, — это использовать правильные размеры изображений WordPress.
В этом подробном руководстве мы обсудим все о размерах изображений WordPress, о том, как их настроить, а также о лучших методах обеспечения бесперебойной работы вашего сайта.
Понимание размеров изображений WordPress по умолчанию
WordPress поставляется с размерами изображений по умолчанию, чтобы ваш веб-сайт правильно отображал изображения на экранах разных размеров. Понимание этих размеров поможет вам избежать загрузки изображений, которые могут выглядеть неудобно или отрицательно влиять на время загрузки.
Каковы размеры изображений WordPress по умолчанию?
WordPress автоматически создаст несколько версий любого загружаемого вами изображения. К этим размерам относятся:
- Миниатюра: 150 x 150 пикселей, идеально подходит для предварительного просмотра небольших изображений или миниатюр.
- Средний: до 300 x 300 пикселей, используется для изображений внутри контента, которые не обязательно должны быть полной ширины.
- Большой: до 1024 x 1024 пикселей, подходит для избранных изображений, фотографий во всю ширину и баннеров.
Эти размеры по умолчанию созданы для того, чтобы различные элементы вашего веб-сайта, такие как сообщение в блоге, избранное изображение или галерея, отображались правильно.
Почему WordPress использует размеры изображений по умолчанию
WordPress использует размеры изображений по умолчанию для повышения скорости и отзывчивости веб-сайта.
Когда изображение загружается, WordPress автоматически создает уменьшенные версии для использования в разных местах. Это предотвращает ненужную загрузку полноразмерных изображений на сайте, тем самым повышая скорость загрузки страницы.
Более быстрые веб-сайты не только улучшают пользовательский опыт, но и занимают более высокие позиции в поисковых системах. Используя размеры по умолчанию, WordPress помогает сделать ваш сайт эффективным и оптимизированным для SEO.
Настройка размеров изображений в WordPress
Хотя размеры по умолчанию подходят для многих веб-сайтов, для некоторых проектов требуются определенные размеры, чтобы они соответствовали потребностям дизайна. Настройка размеров изображений гарантирует, что ваши изображения будут идеально адаптированы к макету и брендингу вашего веб-сайта.
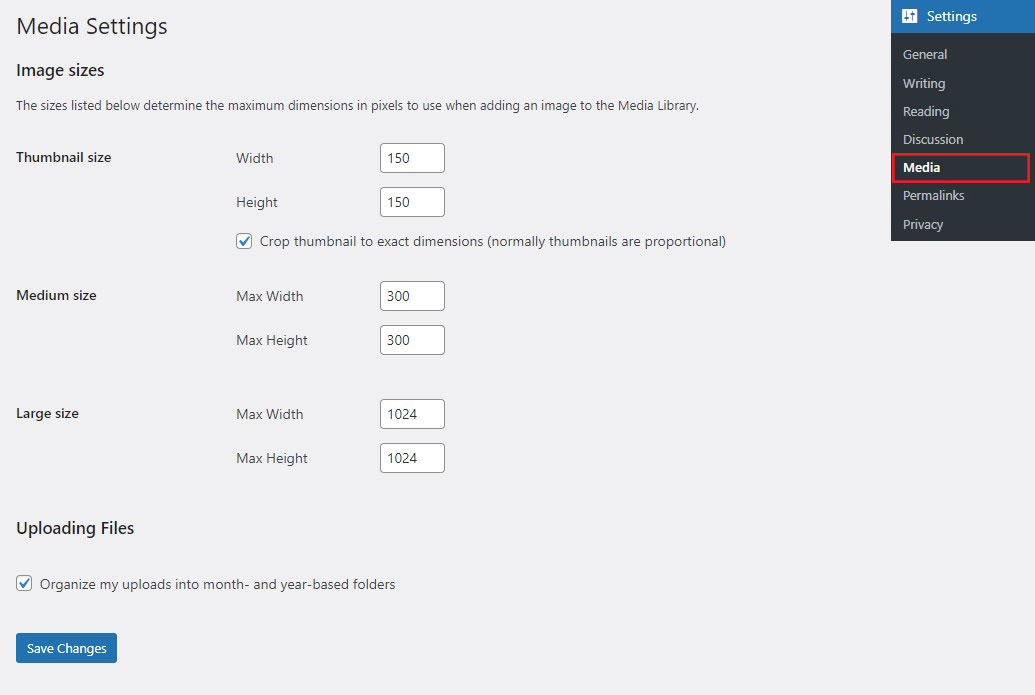
Как установить нестандартные размеры изображений в настройках WordPress
Настроить размеры изображений очень просто, и это можно легко сделать с панели управления WordPress.
Просто зайдите в Настройки » Медиа . Здесь вы найдете параметры для установки максимальных размеров миниатюр, средних и больших изображений. Это позволяет вам настроить размеры изображения в соответствии с требованиями вашего сайта.

Например, если вы обычно используете широкие изображения в статьях блога, вы можете указать большую ширину для среднего размера.
Имейте в виду, что эти изменения будут применяться ко всем будущим загруженным изображениям. Размер существующих изображений не будет автоматически изменен. Таким образом, вам может потребоваться восстановить их с помощью таких плагинов, как reGenerate Thumbnails Advanced.
Использование кода для настройки размеров изображений
Чтобы получить более расширенную настройку, вы можете использовать код для создания изображений новых размеров. Добавление нестандартных размеров изображений дает вам еще больше контроля над тем, как фотографии будут отображаться на вашем веб-сайте.
Для этого добавьте следующий код в файл function.php вашей темы:
add_image_size('custom-size', 800, 600, true);
В этом примере «custom-size» — это имя нового размера изображения, 800 — ширина, 600 — высота, а true указывает на жесткую обрезку в соответствии с указанными размерами. Затем вы можете вызвать этот собственный размер в своей теме, используя:
the_post_thumbnail('custom-size');
При использовании кода для установки нестандартных размеров изображений обязательно сначала создайте резервные копии файлов темы. Безопасное редактирование файла function.php может привести к поломке вашего сайта из-за ошибок.
Вот несколько лучших плагинов для резервного копирования WordPress, которые вы можете попробовать.
Оптимизация размеров изображений WordPress для SEO и производительности
Оптимизация размеров изображений не только увеличивает скорость страницы, но и помогает улучшить рейтинг SEO. Эффективное использование изображений положительно влияет на то, как поисковые системы видят ваш сайт.

Вот как вы можете эффективно оптимизировать свои изображения.
Методы сжатия изображений
Большие несжатые изображения могут значительно замедлить работу вашего сайта. Сжатие изображений помогает уменьшить размер файлов, сохраняя при этом качество изображения.
Плагины WordPress, такие как Optimole и ShortPixel, предназначены для автоматического сжатия изображений при загрузке, обеспечивая быструю работу вашего сайта. Некоторые плагины даже допускают массовую оптимизацию, упрощая повышение производительности старых изображений.
Обязательно обеспечьте правильный баланс между размером файла и качеством изображения. Чрезмерное сжатие может привести к размытию изображений, тогда как недостаточное сжатие сохраняет качество, но снижает скорость страницы.
Выбор правильного формата файла
Формат файла играет важную роль в размере и качестве изображения. Наиболее распространенные форматы:
- JPEG: лучше всего подходит для фотографий и сложных изображений с градиентами. Он предлагает сжатие с потерями, уменьшая размер файла, сохраняя при этом достойное качество.
- PNG: идеально подходит для графики, логотипов и изображений, требующих прозрачности. Больше, чем JPEG, но сохраняет более высокое качество.
- WebP: современный формат, обеспечивающий превосходное сжатие изображений как с потерями, так и с потерями. Это значительно уменьшает размер файла при сохранении качества.
Используйте правильный формат в зависимости от потребностей вашего контента, чтобы изображения были четкими и быстро загружались.
Адаптивные размеры изображений и srcset в WordPress
WordPress автоматически создает адаптивные изображения, включая атрибут srcset в HTML-код изображения. Этот атрибут сообщает браузерам выбирать наиболее подходящий размер изображения в зависимости от размера экрана устройства. Следовательно, изображения меньшего размера загружаются на мобильных устройствах, а изображения большего размера — на настольных компьютерах.
Используя встроенные адаптивные изображения WordPress, вы гарантируете, что ваш сайт легко адаптируется на всех устройствах.
Рекомендации по выбору размера изображения WordPress
Внедрение рекомендаций по размерам изображений является ключом к созданию визуально привлекательного и быстро загружающегося веб-сайта.
Когда использовать изображения разных размеров
Для оптимальной производительности в разных частях вашего веб-сайта требуются изображения разного размера. Вот краткая справка:
- Миниатюры: предварительный просмотр сообщений в блоге, изображения галереи.
- Средний: встроенный контент, функциональные блоки.
- Большой размер: разделы-герои, избранные публикации.
Выбор правильного размера гарантирует, что изображения будут выглядеть четкими, не замедляя работу сайта.
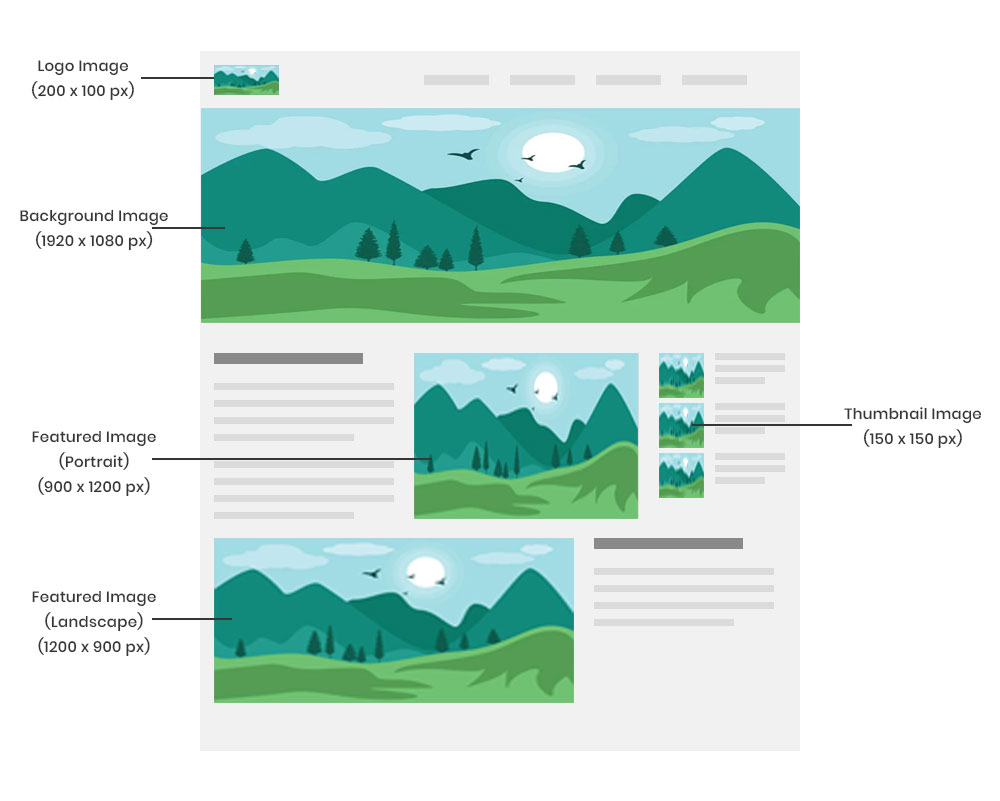
Оптимальные размеры изображений для WordPress
Каков наилучший размер изображения для получения быстрых, высококачественных изображений, четких и адаптируемых к различным устройствам?
WordPress рекомендует несколько размеров, в том числе:
- Фоновые изображения WordPress: 1920 x 1080
- Изображения заголовка баннера: 1048 x 250
- Миниатюры изображений: 150 x 150
- Пейзаж Рекомендуемые изображения: 1200 x 900
- Портрет Избранные изображения: 900 x 1200
- Изображения сообщений в блоге: 1200 x 630
- Изображения логотипа: 200 x 100
- Изображения героев: 2880 x 1500
- Полноэкранное слайд-шоу: 2800 x 1500
- Изображения галереи: 1500 пикселей x автоматическая ширина.

Приняв эти аспекты, вы улучшите визуальную привлекательность своего сайта и обеспечите единообразный пользовательский опыт на широком спектре устройств.
Заключение
Выбор правильных размеров изображений WordPress и их оптимизация имеют решающее значение для скорости сайта, удобства пользователей и SEO.
Понимая размеры по умолчанию, настраивая их по мере необходимости и применяя лучшие практики, вы можете значительно улучшить производительность своего веб-сайта.
Теперь пришло время реализовать эти советы и убедиться, что ваш сайт WordPress сияет как визуально, так и технически.
Чтобы узнать больше, посетите другие полезные ресурсы:
- Как ускорить ваш сайт WordPress
- Топ-10 плагинов WordPress для оптимизации изображений
- Размер рекомендуемого изображения WordPress: полное руководство
Наконец, подписывайтесь на нас в Facebook и Twitter, чтобы быть в курсе последних статей о WordPress и блогах.
