Оптимизация изображений WordPress: 4 совета по созданию оптимизированных для SEO изображений
Опубликовано: 2023-05-20Если вы хотите максимизировать то, что вы получаете от своих усилий по SEO WordPress, важно освоить SEO изображений WordPress.
Хотя SEO изображений вряд ли когда-либо будет вашим основным направлением, когда дело доходит до SEO, оптимизация ваших изображений по-прежнему играет роль в общем SEO на странице. Более того, SEO-оптимизация изображений WordPress также может помочь вам ранжировать ваши изображения в Google Image Search, второй по популярности поисковой системе в мире.
В этом посте мы рассмотрим четыре ключевые стратегии, которые вам необходимо реализовать для изображений, оптимизированных для SEO. Хотя мы сосредоточены на WordPress, большинство из этих стратегий не зависят от платформы и применимы к любому конструктору веб-сайтов или CMS.
После того, как мы рассмотрели эти четыре стратегии, мы также углубимся в оптимизацию изображений WordPress для многоязычных веб-сайтов. Если вы хотите предложить свой веб-сайт на нескольких языках с помощью такого плагина, как TranslatePress, важно создавать оптимизированные для SEO изображения для каждого языка — и в нашей статье мы также покажем вам, как это сделать.
Давайте копать!
Четыре основных совета по оптимизации изображений WordPress
Для начала давайте рассмотрим четыре основных совета по созданию оптимизированных для SEO изображений:
- Добавьте описательный замещающий текст и заголовки ко всем изображениям.
- Используйте контекстные имена файлов изображений.
- Оптимизируйте изображения для повышения производительности.
- Отключить страницы прикрепления изображений WordPress.
Добавить замещающий текст и заголовки ко всем изображениям
В то время как большинство ваших посетителей-людей будут видеть только визуальное изображение, которое вы встраиваете, у вас также есть некоторые закулисные инструменты, которые позволяют вам добавлять текстовый контент к каждому используемому вами изображению:
- Альтернативный текст (обычно называемый альтернативным текстом ) — это закулисный текст, который отображается для поисковых систем и посетителей-людей, использующих устройства для чтения с экрана. Это должно быть текстовое представление изображения. Например, если у вас есть изображение лошади, лежащей в поле, альтернативный текст будет выглядеть примерно так: «Лошадь лежит в поле».
- Заголовок — это отображается посетителю, когда он наводит указатель мыши на изображение. Вы можете думать об этом как о «подсказке» для изображения. Продолжая тот же пример, это может быть что-то вроде «Это изображение иллюстрирует, как выглядит лежащая лошадь». Заголовок может содержать дополнительные мысли помимо того, что на изображении, в то время как замещающий текст должен быть буквальным описанием того, что на изображении. Или вы можете использовать его, чтобы указать источник изображения.
Помимо самого контента, одно из ключевых различий между замещающим текстом изображения и заголовком заключается в том, что заголовки изображений можно увидеть на странице ( когда пользователь наводит указатель мыши ), тогда как замещающий текст виден только при просмотре кода сайта (или при использовании вспомогательное устройство, такое как программа чтения с экрана).
Добавление замещающего текста к изображению служит двум целям:
- Он предоставляет Google контекст о содержании изображения, которое может отправлять соответствующие сигналы ранжирования.
- Это помогает сделать ваш сайт более доступным для посетителей, использующих устройства для чтения с экрана. Хотя это может не влиять на SEO напрямую, это важная часть создания оптимизированного веб-сайта.
Добавление заголовка изображения может предложить поисковым системам еще один источник для захвата контекста, хотя это менее важно, чем замещающий текст для SEO. Это также может помочь посетителям понять, почему вы включаете это изображение.
WordPress предоставляет вам несколько различных способов установки замещающего текста и заголовков изображений.
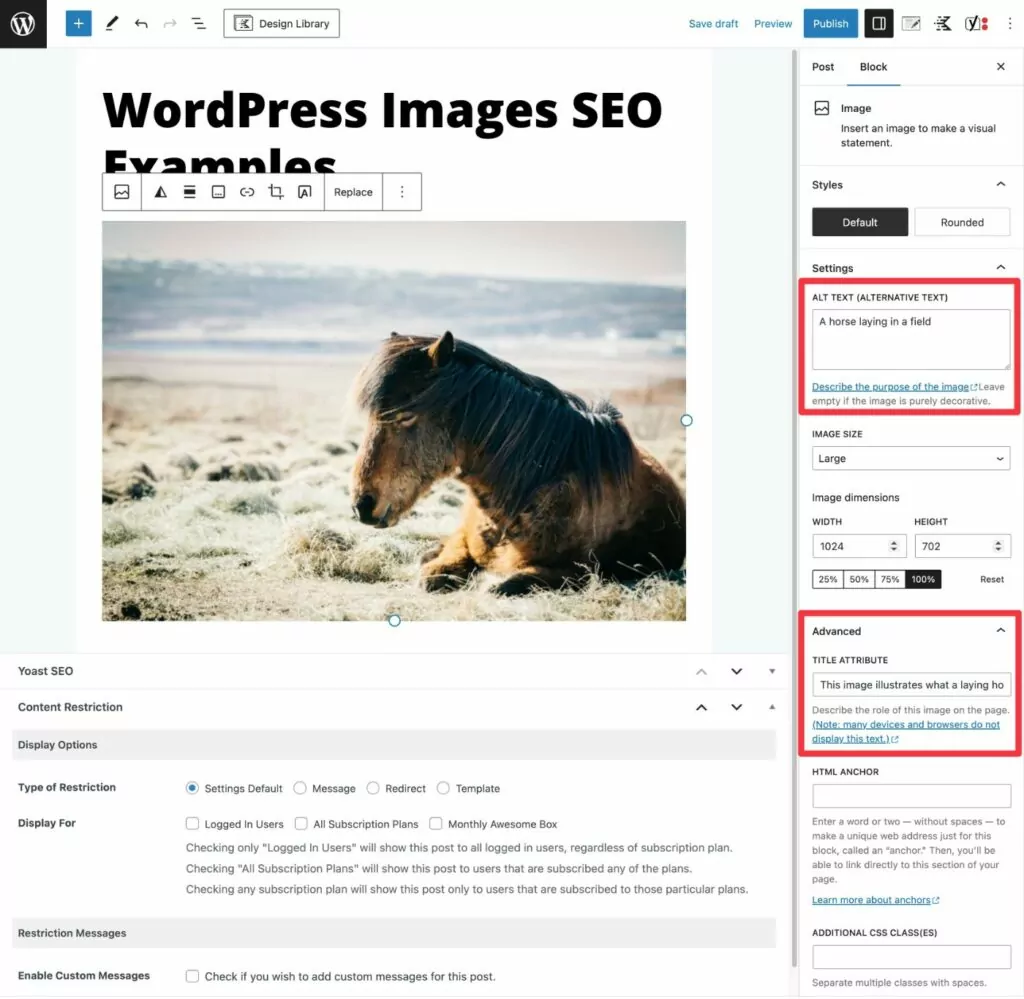
Во-первых, вы можете использовать настройки блока изображения, чтобы установить альтернативный текст и заголовок для этого изображения в этом конкретном сообщении .
Чтобы найти опцию заголовка, вам нужно развернуть дополнительные настройки.

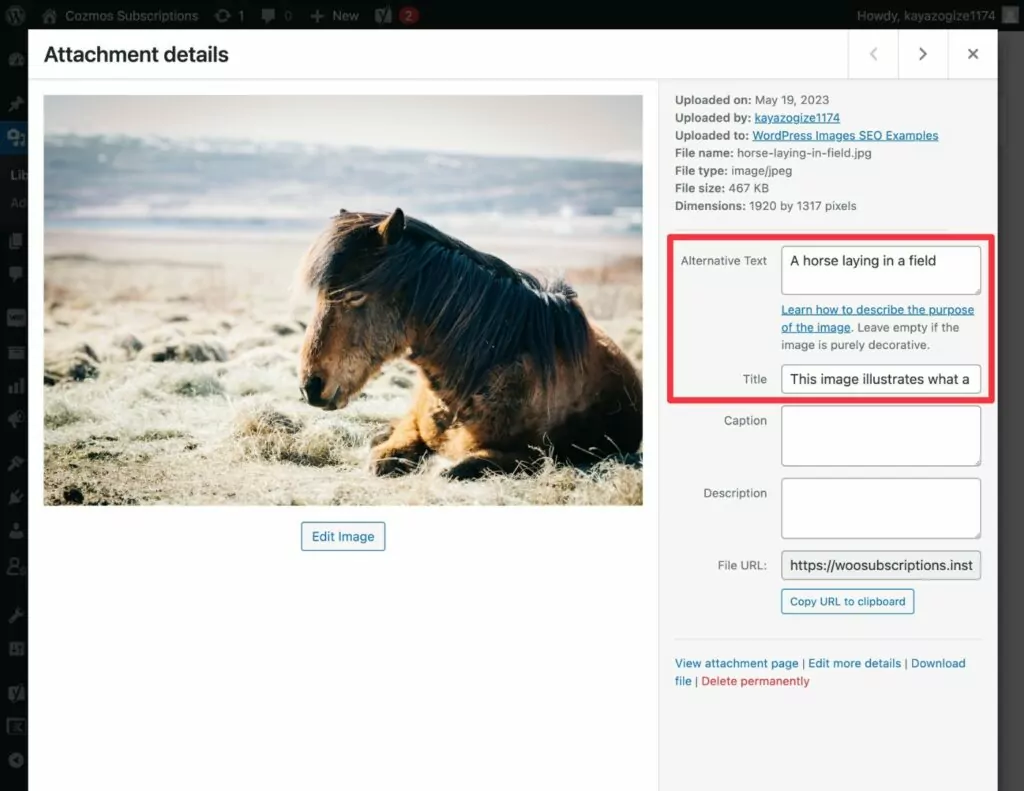
Вы также можете добавить замещающий текст и заголовки прямо из своей медиатеки. Если вы сделаете это таким образом, WordPress будет автоматически использовать тот же текст, если вы когда-либо вставите одно и то же изображение в другое место.
Если вы планируете повторно использовать изображение, добавление альтернативного текста и заголовков непосредственно в медиатеку сэкономит вам время в будущем.

Наконец, если вы используете сторонний конструктор страниц, вы обычно устанавливаете замещающий текст изображения через настройки этого конструктора. Например, если вы используете Elementor, вы можете добавить замещающий текст через виджет Elementor Image.
Используйте описательные имена файлов
Имена файлов ваших изображений — еще одна важная часть их оптимизации для SEO.
Вместо использования случайных, неконтекстных имен файлов, таких как «12656223dfe3.jpg», вы должны стараться всегда использовать имена файлов описания, когда это возможно.
Давайте продолжим на примере лошади, лежащей в поле сверху. Чтобы сделать имя файла изображения как можно более описательным, вы можете использовать что-то вроде «лошадь-укладка-в-поле.jpg».
Лучшая стратегия — установить оптимальное имя файла перед загрузкой изображения в WordPress.
Однако, если вы хотите оптимизировать имена файлов для существующих изображений на вашем сайте, вы можете использовать плагины, такие как Media File Renamer или Enable Media Replace, чтобы добиться этого, не вызывая искажения изображений на вашем сайте.
Оптимизируйте изображения для повышения производительности
Хотя Google заявляет, что с апреля 2023 года больше не использует время загрузки в качестве прямого фактора ранжирования, скорость загрузки вашего сайта по-прежнему играет большую роль во многих факторах ранжирования, ориентированных на взаимодействие с пользователем, которые использует Google.
И когда дело доходит до ускорения загрузки вашего сайта, ваши изображения играют огромную роль. Это делает оптимизацию ваших изображений для повышения производительности еще одним важным аспектом SEO изображений WordPress.
Чтобы оптимизировать изображения WordPress для SEO и производительности, вы можете использовать некоторые или все из следующих стратегий:
- Сжимайте изображения, чтобы уменьшить размер их файлов . Вы можете использовать сжатие без потерь ( без видимых изменений качества ) или сжатие с потерями ( может быть видимое снижение качества изображения в зависимости от того, насколько агрессивно используется сжатие ).
- Изменяйте размеры изображений в зависимости от того, как вы их используете . Например, если область вашего блога имеет ширину всего 800 пикселей, ваши изображения должны быть такой же ширины ( или, может быть, в два раза шире, если вы хотите учитывать экраны Retina ).
- Ленивая загрузка изображений ниже сгиба . Это говорит браузеру посетителя ждать загрузки изображений, пока пользователь не начнет прокручивать страницу вниз. WordPress теперь реализует ленивую загрузку браузера по умолчанию. Тем не менее, некоторым людям нравится использовать плагин отложенной загрузки на основе JavaScript, потому что он дает вам больше контроля над тем, как он работает ( и не все ваши пользователи могут использовать браузеры, которые поддерживают встроенную отложенную загрузку ).
- Подавайте изображения из сети доставки контента (CDN) . Это здорово, если ваши посетители приезжают из разных уголков мира. Например, у вас есть многоязычный веб-сайт, на который заходят люди из Северной Америки, Европы и Азии.
В качестве самого простого способа реализовать многие из этих стратегий вы можете рассмотреть плагин для автоматической оптимизации изображений WordPress, такой как ShortPixel, Smush, Imagify и другие.

Существует также новое поколение плагинов для оптимизации изображений, которые оптимизируют изображения в режиме реального времени и обслуживают адаптивные изображения в зависимости от устройства каждого отдельного пользователя с помощью встроенной CDN. Если вам интересен этот подход, вы можете рассмотреть такие плагины, как Optimole или ShortPixel Adaptive Images.
Отключить страницы вложений WordPress
Этот последний совет не касается оптимизации самих изображений как таковых. Тем не менее, это важная часть оптимизации того, как ваш сайт WordPress обрабатывает изображения, и предотвращения ущерба вашим усилиям по SEO.
По умолчанию WordPress создает страницу вложений для каждого изображения, которое вы загружаете на свой сайт. Если вы не будете осторожны, Google сможет проиндексировать эти страницы вложений, которые могут конкурировать с другим вашим контентом (и вашими изображениями) и затруднить сканирование вашего сайта Google.
Чтобы избежать подобных проблем, большинство сайтов WordPress отключают/не индексируют страницы вложений.
Поскольку это такая фундаментальная SEO-стратегия для сайтов WordPress, практически любой SEO-плагин WordPress будет включать в себя функции, позволяющие вам это сделать.
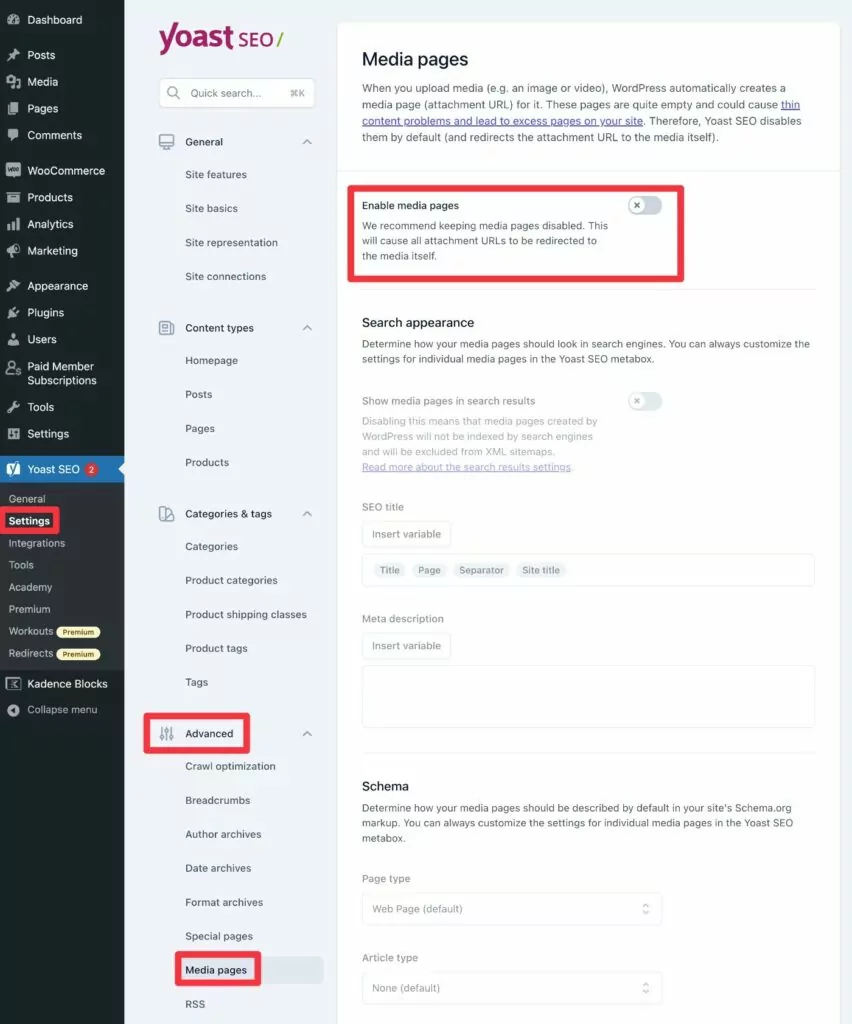
Например, если вы используете популярный плагин Yoast SEO, он должен автоматически отключать для вас страницы вложений мультимедиа. Вы можете проверить это, перейдя в Yoast SEO → Настройки → Дополнительно → Медиа-страницы .

Оптимизированные для SEO изображения для многоязычных сайтов
Если вы создаете многоязычный сайт WordPress, вы захотите применить ту же тактику, что и выше, на разных языковых версиях вашего сайта.
Вот некоторые примеры:
- Вы захотите перевести замещающий текст изображения, чтобы изображения в разных языковых версиях вашего сайта имели замещающий текст на соответствующем языке.
- Если вы используете разные файлы изображений, вам понадобится возможность «перевести» имя файла. Однако если вы используете одно и то же изображение на разных языках, в этом может не быть необходимости .
По сути, принципы многоязычных SEO-дружественных изображений ничем не отличаются от принципов SEO-оптимизации изображений WordPress для одного языка.
Единственная сложная часть — найти плагин для перевода WordPress, который позволит вам реализовать эти принципы.
Если вы не хотите возиться с чрезмерно техническими решениями, вы можете использовать плагин TranslatePress.
TranslatePress позволяет полностью переводить все изображения и содержимое изображений вашего сайта ( например, замещающий текст ) с помощью визуального интерфейса типа «укажи и щелкни».
TranslatePress предназначен не только для изображений — это многоязычный плагин WordPress с полным спектром услуг, который может помочь вам перевести каждую часть вашего сайта на неограниченное количество новых языков.
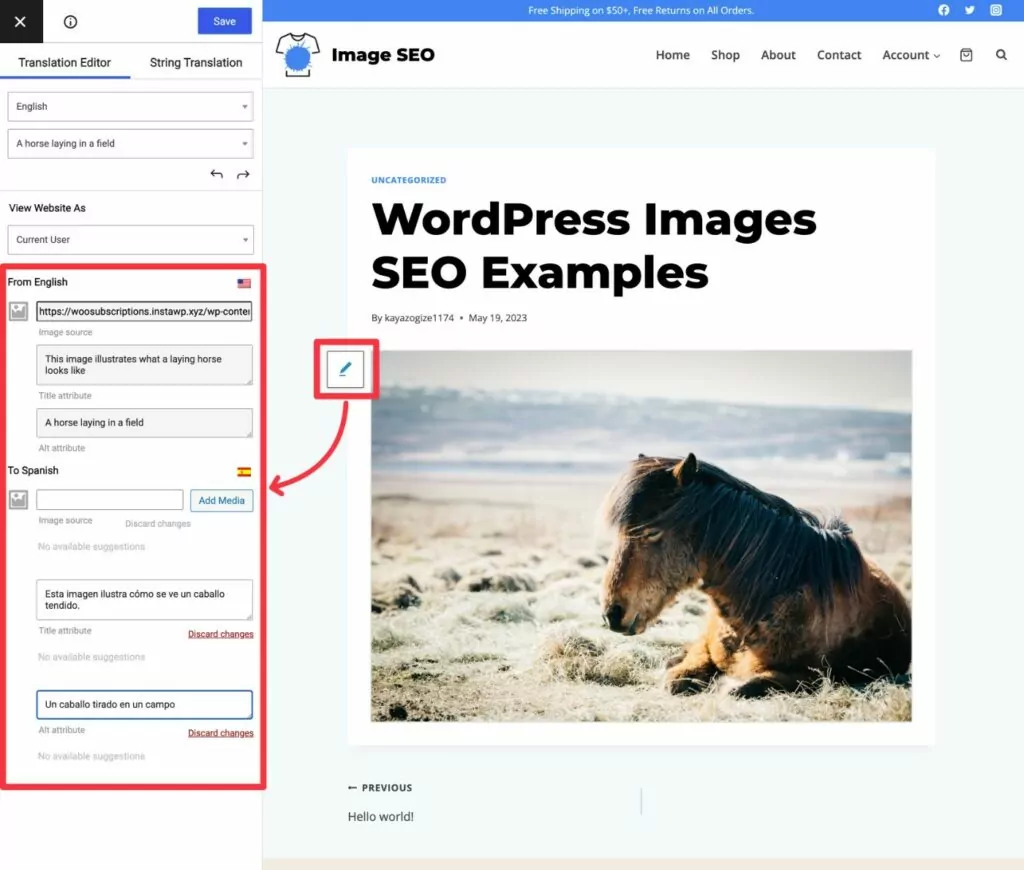
Чтобы перевести изображение, все, что вам нужно сделать, это навести на него курсор и щелкнуть значок карандаша в визуальном предварительном просмотре вашей страницы. Это откроет детали этого изображения на боковой панели.
На боковой панели вы можете легко перевести замещающий текст, заголовок и другие детали изображения ( при условии, что вы настроили эти детали на исходном языке вашего сайта ).
Если вы хотите пойти еще дальше, у вас также есть возможность загрузить другое изображение, которое будет использоваться для этого языка. Это позволит вам показать другое изображение или просто «перевести» имя файла того же изображения.

Если вы хотите сэкономить время, TranslatePress также позволяет автоматически переводить весь контент вашего сайта, используя Google Translate или DeepL по вашему выбору. Эта функция автоматического перевода включает в себя замещающий текст и заголовки изображений вашего сайта, что упрощает реализацию SEO-оптимизации изображений WordPress для нескольких языков.
Начните с SEO для изображений WordPress
Если вы хотите максимизировать свои усилия по SEO, важно научиться реализовывать SEO изображений WordPress.
Хотя SEO-оптимизация изображений сама по себе не поднимет ваш сайт на вершину рейтинга, это еще одна важная часть оптимизации внутренней SEO-оптимизации вашего сайта. Кроме того, вы также дадите себе возможность связаться с пользователями второй по популярности поисковой системы в мире — Google Images.
Если вы создаете многоязычный веб-сайт WordPress, многоязычная SEO-оптимизация изображений следует тем же принципам, что и одноязычная SEO-оптимизация. Единственная важная вещь заключается в том, что вам понадобится плагин для перевода WordPress, который упрощает перевод содержимого вашего изображения.
С TranslatePress вы можете легко оптимизировать изображения для SEO на нескольких языках. Кроме того, вы также можете перевести остальную часть вашего контента WordPress.
Если вы хотите начать работу с SEO-оптимизированным многоязычным веб-сайтом, установите плагин TranslatePress сегодня.

TranslatePress Многоязычный
Лучший многоязычный плагин WordPress для создания оптимизированных для SEO изображений на всех языках.
Получить плагинИли скачать БЕСПЛАТНУЮ версию
Если вы нашли этот пост полезным, загляните на наш канал YouTube, где мы постоянно загружаем короткие и простые в использовании видеоуроки. Вы также можете подписаться на нас в Facebook и Twitter, чтобы узнавать первыми о наших публикациях.
