Как улучшить наибольшую содержательную отрисовку (LCP) в WordPress
Опубликовано: 2022-06-24Измерение пользовательского опыта веб-сайта (UX) может быть сложной задачей. Но это то, что Google пытается сделать с помощью показателей Core Web Vitals. И хорошие оценки по ним важны, потому что Google оценивает пользовательский опыт при определении рейтинга в поисковых системах.
Есть несколько метрик, которые являются частью Core Web Vitals, и они могут показаться немного пугающими. Хорошей новостью является то, что есть несколько инструментов, которые облегчают понимание вашей оценки и способы ее улучшения.
В этой статье мы рассмотрим одну конкретную метрику: Самая большая отрисовка содержимого (LCP). Он измеряет, сколько времени требуется вашему веб-сайту для загрузки самого большого элемента, который вы видите на экране.
Мы обсудим, как это влияет на взаимодействие с пользователем и что вызывает плохую оценку LCP. Затем мы покажем вам, как его улучшить.
Что такое самая большая содержательная краска (LCP)?
LCP — это показатель, который измеряет, сколько времени требуется для загрузки самого большого элемента на странице. Для большинства страниц самым большим элементом является большое изображение или главный раздел в верхней части экрана.
Сама по себе оценка LCP помогает понять, насколько быстро ваш сайт загружает визуальные элементы. Ваша страница может продолжать загружать скрипты в фоновом режиме, не влияя на этот показатель. В двух словах, оценки LCP относятся только к медиа и тексту на данной странице.
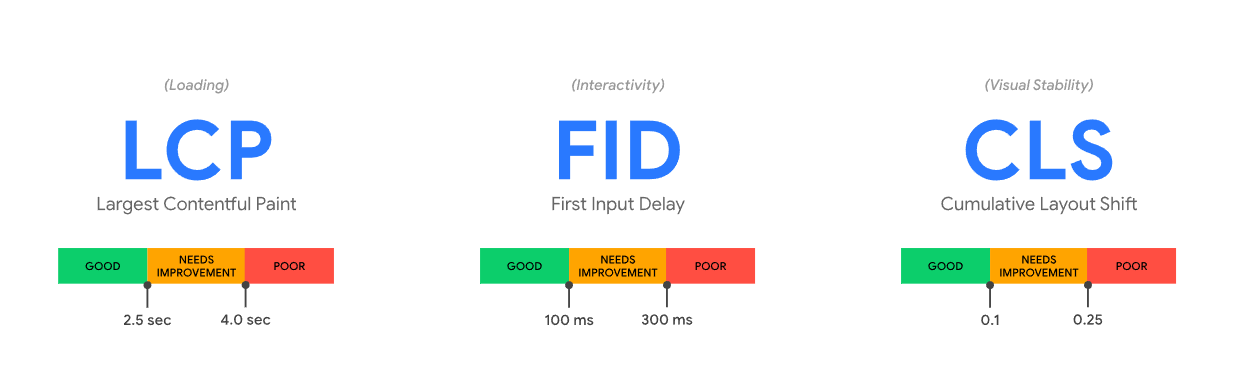
LCP — это один из трех основных веб-показателей, которые Google использует для измерения UX страницы. Два других:
- Задержка первого ввода (FID): FID измеряет, сколько времени проходит с момента, когда посетитель совершает свое первое действие (например, щелкает ссылку), и когда сайт отвечает.
- Кумулятивное смещение макета (CLS): этот показатель эффективно измеряет степень смещения вашего сайта при загрузке. Сначала может появиться текст, а затем прыгать вниз по экрану при загрузке изображения, в результате чего посетители теряют свое место.
Как правило, вам нужно, чтобы все три балла Core Web Vitals были как можно ниже. Низкие оценки означают, что страница загружается быстро и плавно.
С точки зрения цифр, вот что Google считает хорошими, приемлемыми и плохими показателями Core Web Vital:

Имейте в виду, что измерение времени загрузки страницы — это не то же самое, что проверка основных веб-показателей вашего веб-сайта. Ваш сайт может загружаться относительно быстро, но у него могут быть плохие оценки CLS или FID. В идеале вы будете измерять как общее время загрузки, так и Core Web Vitals, чтобы получить точную оценку производительности вашего сайта.
Как LCP влияет на взаимодействие с пользователем на сайте WordPress?
Плохая максимальная оценка содержания означает, что ваши страницы могут загружаться слишком долго. Имейте в виду, что вам нужно измерять Core Web Vitals постранично. В то время как у одной страницы может быть плохой показатель LCP, у других может быть все в порядке.
Но, как правило, сайт будет видеть тенденцию к своим показателям LCP, потому что результаты часто связаны с методами оптимизации, которые применяются на всем сайте. Если сайт был создан без учета передового опыта, каждая страница, скорее всего, будет иметь низкую оценку. Если сайт был тщательно оптимизирован, большинство страниц, как правило, получают хорошие оценки. Вдумчивые разработчики определят страницы с рейтингом ниже среднего и внесут определенные коррективы для повышения производительности этой страницы.
В целом, низкий показатель LCP означает, что посетителям, возможно, придется слишком долго ждать полной визуальной загрузки ваших страниц, а посетители не любят ждать. Если ваши страницы загружаются более двух-трех секунд, вы можете начать переманивать много посетителей.
Также стоит отметить, что Core Web Vitals является фактором ранжирования в Google. Плохие оценки LCP могут снизить рейтинг на страницах результатов поисковой системы (SERP), что означает, что вы получите меньше органического трафика.
Как измерить баллы LCP
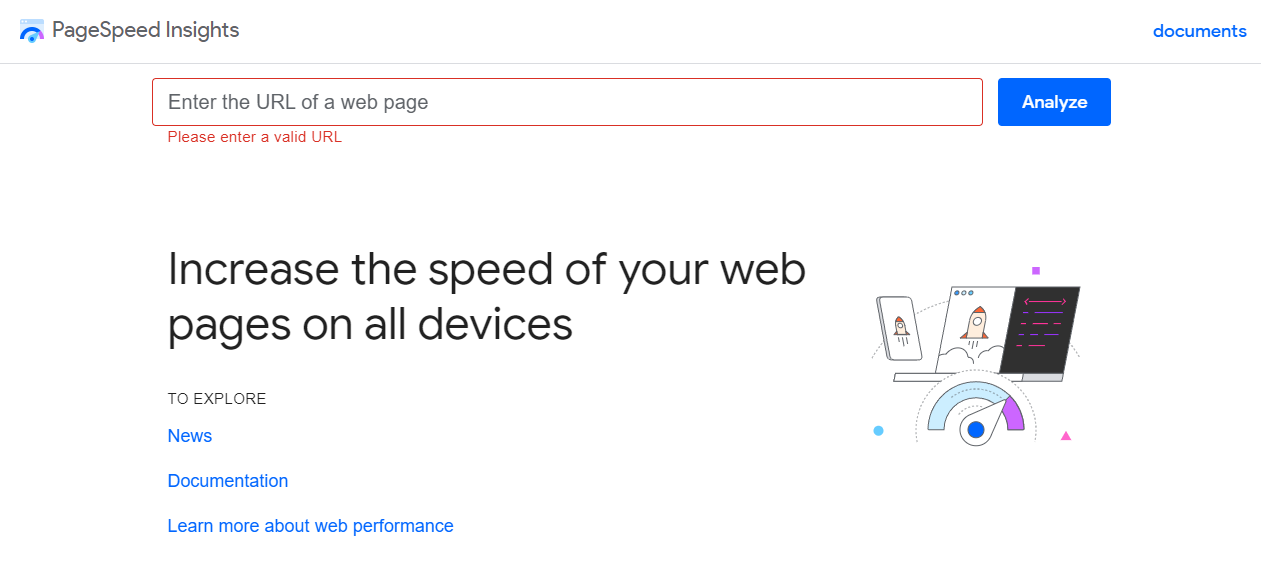
Есть несколько инструментов, которые можно использовать для измерения баллов LCP. Самый простой — PageSpeed Insights. С помощью этого сервиса вы можете ввести URL любой страницы и получить полный отчет о ее общей эффективности за считанные секунды.

После того, как вы введете URL-адрес и нажмете « Анализ », PageSpeed Insights сгенерирует два отчета для этой страницы: один для мобильных устройств, а другой для компьютеров. Вы можете увидеть свои баллы Core Web Vitals, включая LCP, в верхней части отчета.
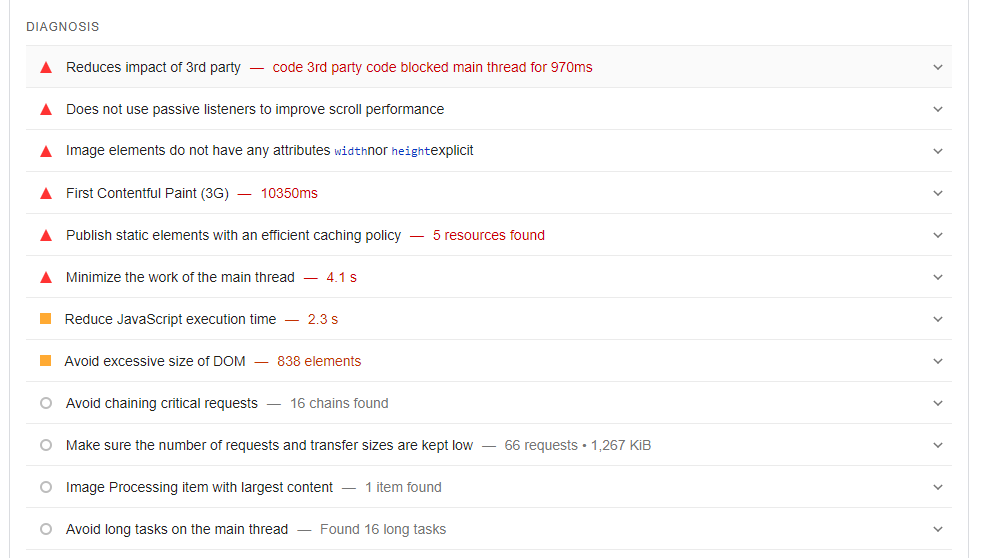
Если вы прокрутите вниз, в отчете также будут показаны потенциальные улучшения производительности, которые вы можете сделать для своего веб-сайта. Для каждого предлагаемого улучшения PageSpeed Insights дает оценку времени загрузки, которое можно сократить.

Если вы используете Google Search Console, вы можете получить доступ к отчетам PageSpeed Insights, не покидая платформу. А некоторые плагины WordPress, такие как Site Kit, позволяют отображать баллы Core Web Vitals прямо на панели инструментов.
Что вызывает плохой балл LCP?
Существует много потенциальных причин плохой оценки LCP и длительного времени загрузки. Обычно это сводится к проблемам с вашим сервером или отсутствию оптимизации на вашем сайте. Давайте рассмотрим каждую потенциальную причину:
- Медленное время отклика сервера. Если ваш веб-хост не обеспечивает хорошей производительности на уровне сервера, вы мало что можете сделать, чтобы снизить баллы LCP. Медленное время отклика сервера означает длительное ожидание посетителей, даже если ваш сайт правильно оптимизирован. В этом случае вы можете подумать о переходе на другого хостинг-провайдера WordPress.
- JavaScript и CSS, блокирующие рендеринг. В некоторых случаях сценарии JavaScript и CSS могут препятствовать отображению других ресурсов на странице до тех пор, пока они не будут загружены. Это называется «блокировкой рендеринга» и может увеличить общее время загрузки.
- Тяжелые файлы и изображения. Если вы используете изображения с большими размерами файлов, их загрузка может занять некоторое время. В идеале вы должны сжимать и оптимизировать изображения, загружаемые на ваш сайт.
- Не использовать кеширование браузера. Кэширование браузера сохраняет копию статического содержимого вашего сайта в браузерах посетителей, чтобы ускорить загрузку для будущих посещений. Если вы не используете кеширование браузера, пользователям придется полностью перезагружать страницы каждый раз, когда они заходят на сайт.
- Без использования сжатия GZIP. Это программное приложение, которое сжимает HTTP-запросы и файлы на уровне сервера. Большинство авторитетных веб-хостингов должны предлагать сжатие GZIP прямо из коробки.
Как улучшить самую большую содержательную краску в WordPress
Есть несколько способов снизить показатель LCP вашего сайта WordPress и улучшить его общую производительность. Рассмотрим самые эффективные методы.
1. Используйте плагин, предназначенный для улучшения Core Web Vitals в WordPress.
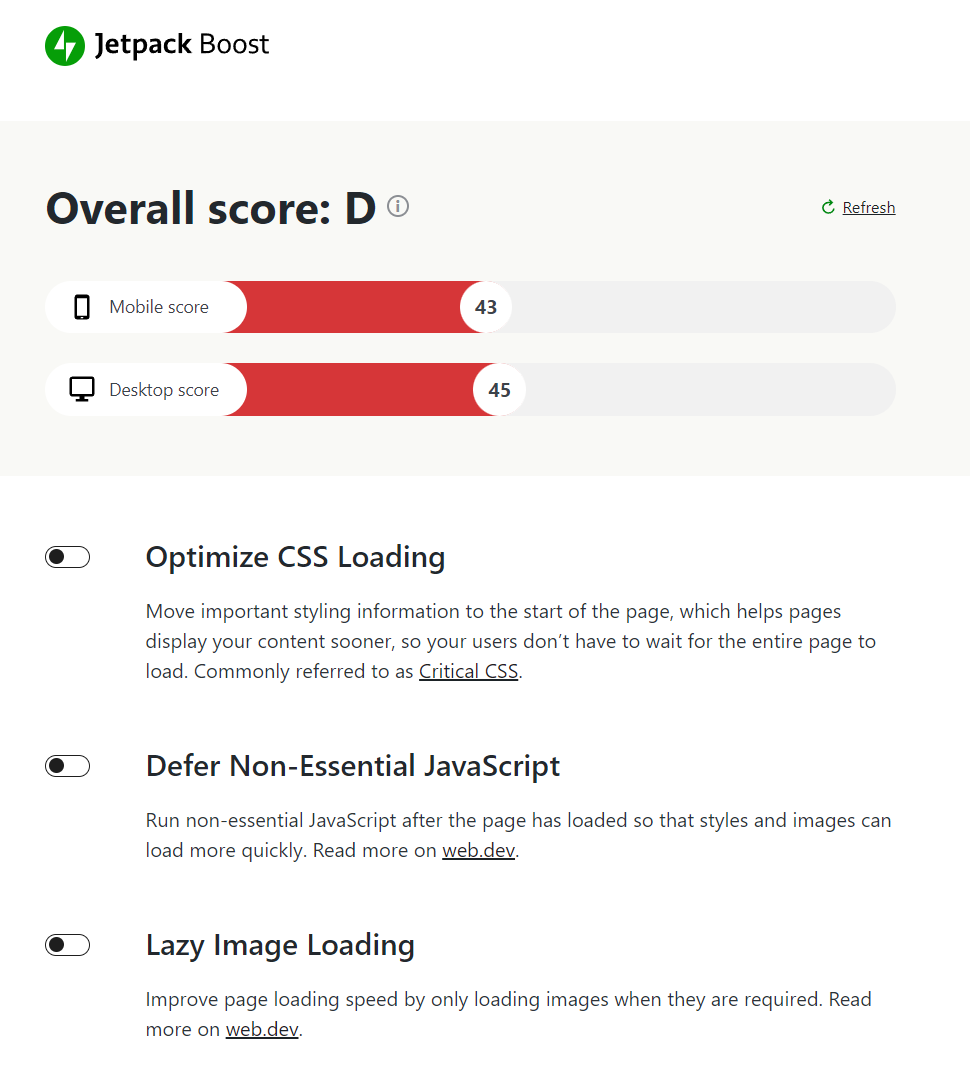
Есть несколько плагинов, которые помогут вам улучшить показатели Core Web Vitals. Одним из самых мощных решений является Jetpack Boost.

Jetpack Boost может помочь вам реализовать несколько оптимизаций производительности, просто переключая соответствующие настройки. Вы можете отложить блокировку рендеринга JavaScript, включить отложенную загрузку и оптимизировать код CSS на своем веб-сайте.

Хотя использование Jetpack Boost поможет улучшить ваши показатели LCP, это не означает, что вы должны экономить на других оптимизациях производительности. После включения плагина мы рекомендуем вам также реализовать другие стратегии, чтобы еще больше улучшить ваши основные веб-жизненные показатели.
2. Минимизируйте CSS вашего сайта
Когда вы работаете с кодом, считается хорошей практикой форматировать его так, чтобы его было легко понять другим людям. Это означает использование пробелов, распределение кода по нескольким строкам и его структурирование таким образом, чтобы его было легче читать.
Проблема с этим подходом заключается в том, что каждый пробел и символ занимают дополнительное место на диске. Если мы говорим только о нескольких строках кода, это не имеет большого значения. Но когда вы имеете дело с десятками или сотнями файлов CSS, каждый из которых состоит из сотен строк кода, эти сценарии могут повлиять на время загрузки вашего веб-сайта и оценки LCP.
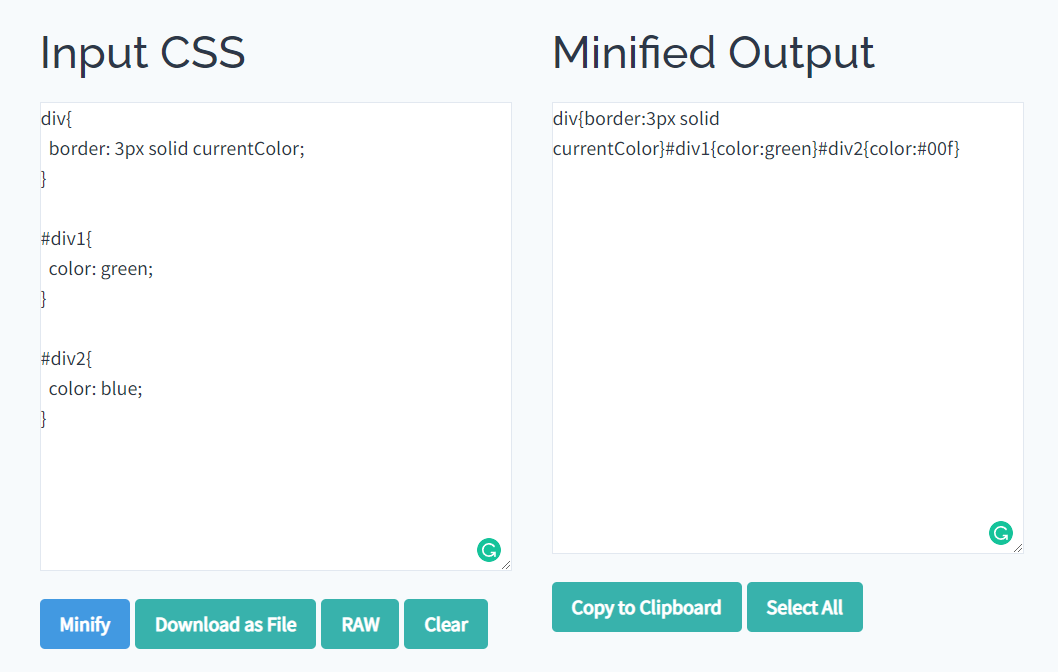
Один из способов свести к минимуму влияние CSS — «минимизировать» код. Это включает в себя удаление ненужных символов и пробелов для уменьшения размера файла. Чтобы увидеть, как это работает, вот пример кода CSS для стилизации нескольких элементов div:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }А вот как выглядит этот код после его минимизации:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}В зависимости от используемого вами инструмента минификации он также может заменять значения оптимизированными альтернативами. Мы упоминаем инструменты минификации, потому что форматирование кода вручную занимает слишком много времени и может привести к ошибкам.
Существует множество бесплатных инструментов для минимизации, которые вы можете использовать в Интернете, включая такие опции, как минимизатор CSS от Toptal.

Существуют также плагины для минификации WordPress, которые вы можете использовать для оптимизации кода вашего сайта. Большинство этих плагинов не только минимизируют CSS, но и включают в себя другие функции, такие как отсрочка блокирования рендеринга JavaScript и CSS. Мы поговорим о том, что это значит, в следующем разделе.

3. Отложите JavaScript и CSS, блокирующие рендеринг
Когда вы посещаете веб-сайт, он может не загружать ресурсы таким образом, чтобы максимально сократить время загрузки. В некоторых случаях файлы JavaScript могут заставить ваш браузер ждать завершения загрузки этих скриптов, прежде чем он продолжит отображать другие элементы.
Этот код блокировки рендеринга увеличивает показатель LCP вашей страницы. Есть два способа справиться с этой проблемой:
- Удалите скрипты, блокирующие рендеринг.
- Отложите скрипты, блокирующие рендеринг, до завершения загрузки других элементов.
Второй вариант идеален, если вы обрабатываете код, необходимый вашему веб-сайту для важных функций. Откладывая необходимые скрипты, страницы завершают визуализацию, а затем код загружается в фоновом режиме. Что касается пользователей, все будет загружаться быстрее.
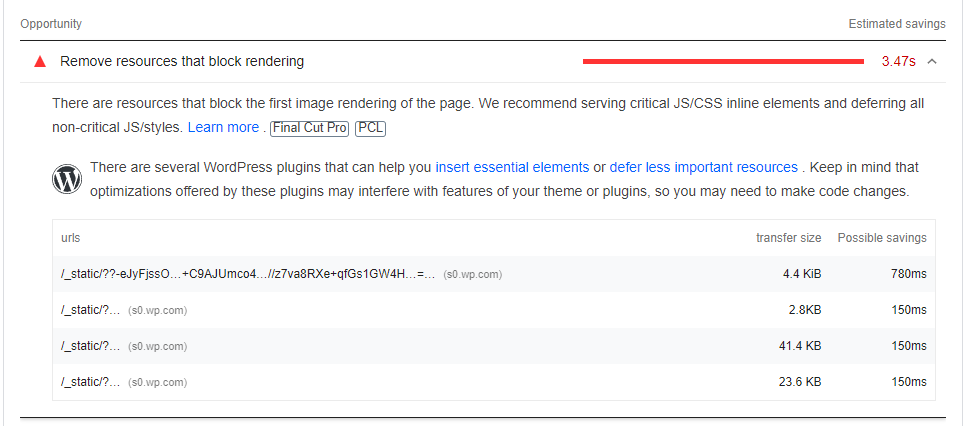
Самый простой способ выяснить, какие скрипты блокируют рендеринг, — использовать PageSpeed Insights. В каждом отчете PageSpeed Insights есть раздел, посвященный рекомендуемым настройкам производительности.
После запуска теста загляните на вкладку с надписью « Удалить ресурсы, блокирующие рендеринг ». Внутри вы увидите список скриптов JavaScript и CSS, которые блокируют рендеринг. Этот раздел также даст вам оценку того, сколько времени загрузки вы можете сократить, откладывая каждую из них.

Вы можете использовать инструмент web.dev, если не возражаете против редактирования кода. В качестве альтернативы вы можете снова обратиться к Jetpack Boost, чтобы отложить сценарии блокировки рендеринга. Он одновременно обрабатывает несколько элементов улучшения основных веб-жизненных функций.
Есть также несколько автономных плагинов, которые откладывают скрипты, блокирующие рендеринг, и минимизируют их. Это включает:
- Автооптимизация : вы можете отложить блокировку рендеринга JavaScript и CSS и включить отложенную загрузку изображений для своего веб-сайта.
- Fast Velocity Minify : этот плагин может откладывать, минимизировать и комбинировать файлы JavaScript и CSS на вашем веб-сайте.
- Hummingbird : этот плагин WPMU DEV позволяет вам использовать кеширование браузера, откладывать скрипты, блокирующие рендеринг, и минимизировать JavaScript и CSS.
При работе с плагинами, которые могут минимизировать код вашего веб-сайта, мы рекомендуем вам сделать полную резервную копию вашего сайта WordPress перед их активацией. Таким образом, если процесс минимизации нарушит какую-либо основную функциональность вашего веб-сайта, вы сможете вернуться к более ранней версии без потери каких-либо данных.
4. Оптимизируйте изображения вашего сайта
Одним из основных виновников плохих оценок LCP в WordPress являются большие файлы изображений. Изображения с высоким разрешением выглядят потрясающе, но они также занимают много места для хранения. Если вы имеете дело с несжатыми файлами и имеете несколько изображений на одной странице, время загрузки может быстро выйти из-под контроля.
Лучший способ решить эту проблему — оптимизировать изображения. Вы можете сделать это либо до, либо после загрузки их в WordPress.
Оптимизация изображений означает их сжатие. В зависимости от используемого инструмента сжатия этот процесс должен иметь минимальное влияние на качество изображения, но может значительно уменьшить размер файлов и общее время загрузки.
Если вы хотите оптимизировать изображения перед их загрузкой в WordPress, вы можете использовать бесплатные онлайн-инструменты, такие как TinyPNG.

С TinyPNG вы можете загружать и оптимизировать файлы JPG и PNG вручную. Сервис сжимает изображения, а затем позволяет загрузить их на ваш компьютер. После этого вы можете приступить к загрузке сжатых изображений в WordPress.
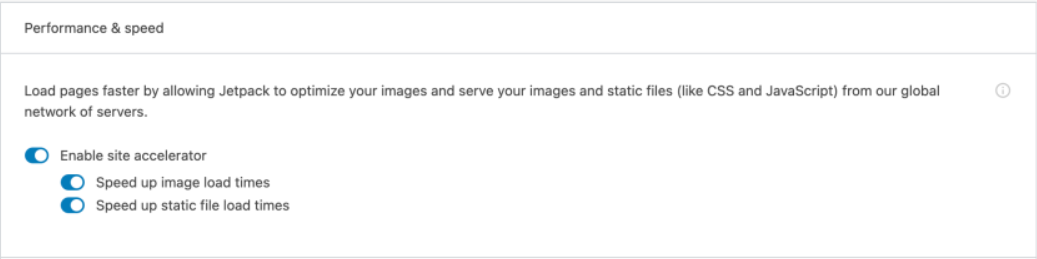
Jetpack CDN — отличный вариант для оптимизации ваших изображений прямо в WordPress. Он также автоматически изменяет размер изображений для мобильных устройств, ускоряя работу вашего сайта по всем направлениям. Говоря о преимуществах CDN…
5. Используйте сеть доставки контента (CDN)
CDN — это услуга, которая предоставляет вам доступ к центрам обработки данных, разбросанным по стратегическим регионам. Эти центры обработки данных хранят кэшированные копии вашего веб-сайта и перехватывают соединения для людей, которые хотят его посетить.
CDN автоматически направляет эти соединения в центр обработки данных, ближайший к каждому посетителю. Поскольку содержимое сайта проходит меньшее расстояние, страница будет загружаться быстрее.
Более того, CDN предназначены для максимально быстрого обслуживания запросов. Это означает, что они обычно загружают контент намного быстрее, чем серверы вашего хостинг-провайдера.
Такие сервисы, как Cloudflare, предлагают ограниченные бесплатные планы CDN, которые могут кэшировать несколько страниц вашего сайта. Некоторые управляемые веб-хостинги WordPress предлагают встроенную интеграцию с CDN, поэтому вам не нужно платить за отдельную услугу. Но если вы используете Jetpack, вы также получаете доступ к бесплатной CDN для WordPress, которую вы можете использовать для ускорения изображений и файлов веб-сайтов.

Часто задаваемые вопросы о самой большой Contentful Paint в WordPress
Если у вас остались вопросы о том, как измерить и оптимизировать показатель LCP, в этом разделе вы найдете ответы на них.
Как я могу измерить показатель LCP моего сайта WordPress?
Поскольку показатели LCP являются частью показателей Core Web Vitals, для их измерения необходимо использовать инструменты Google. Google предлагает три способа измерения вашей оценки LCP:
- PageSpeed Insights : вы можете использовать этот онлайн-сервис для измерения Core Web Vitals любой страницы по запросу. Когда вы анализируете страницу, PageSpeed Insights также предлагает рекомендации по улучшению производительности и общего UX.
- Консоль поиска Google : эта служба позволяет вам отслеживать поисковую оптимизацию вашего сайта (SEO) и общее состояние. Google Search Console также включает встроенные рекомендации и оценки от PageSpeed Insights.
- Lighthouse : вы можете использовать это расширение Chrome, чтобы получить доступ к расширенным функциям при использовании инструментов разработчика браузера.
Google также предлагает официальный плагин под названием Site Kit, который вы можете использовать для доступа к нескольким своим сервисам из WordPress. С помощью Site Kit вы можете получить доступ к отчетам PageSpeed Insights, включая оценки LCP, не выходя из панели управления.
Что такое хороший балл LCP?
Согласно Google, все, что меньше 2,5 секунд, является хорошей оценкой LCP. Даже если ваш веб-сайт соответствует этим критериям, это не означает, что вам не следует его дополнительно оптимизировать.
В идеале вам нужно максимально сократить время загрузки веб-сайта. Если вы можете стремиться к общему времени загрузки менее одной или двух секунд, вы можете предложить гораздо лучший пользовательский опыт.
Как я могу легко оптимизировать свою оценку LCP на WordPress?
Самый простой и быстрый способ оптимизировать оценку LCP на WordPress — установить Jetpack Boost. Этот плагин также поможет вам улучшить другие показатели Core Web Vitals, включая первую задержку ввода и совокупное смещение макета.
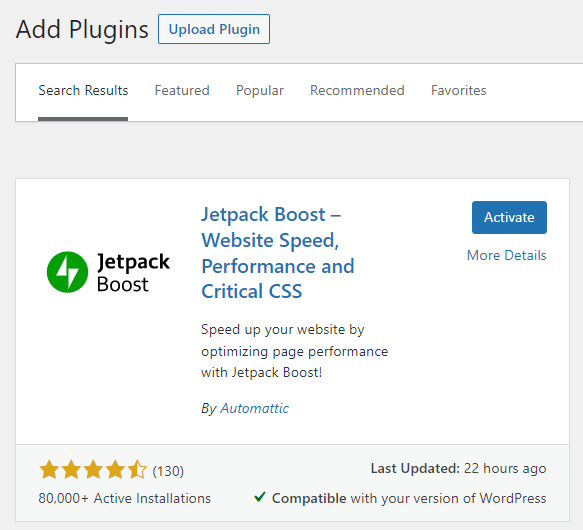
Начните с установки и активации Jetpack Boost на своем сайте:

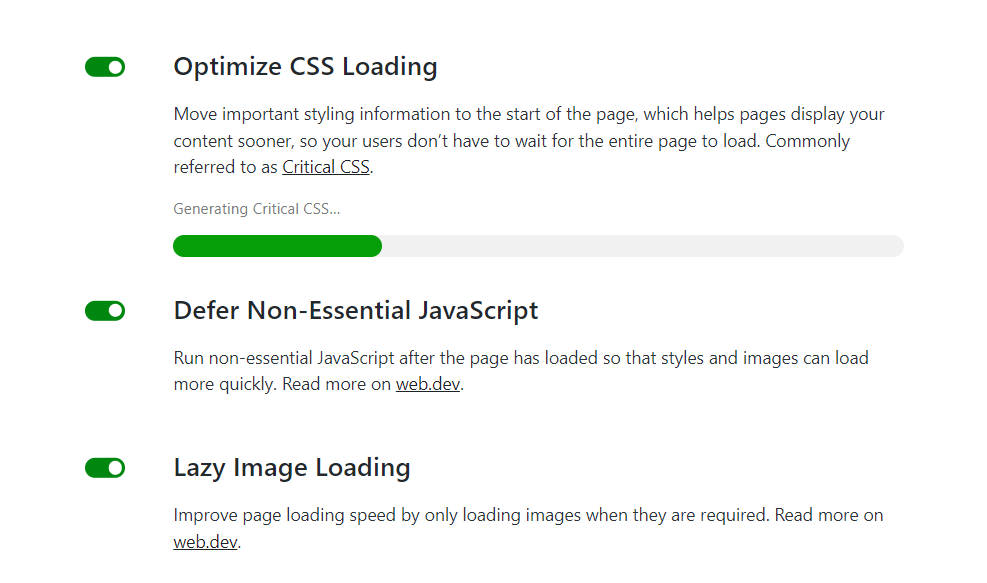
Затем перейдите к Jetpack → Boost на панели инструментов. Здесь вы увидите параметры для оптимизации загрузки CSS, отсрочки ненужного JavaScript и активации отложенной загрузки изображений. Мы рекомендуем вам включить все три опции.

Включение отложенной загрузки — отличный способ улучшить показатели LCP вашего веб-сайта. WordPress включает отложенную загрузку как встроенную функцию, начиная с версии 5.5, но вам нужно будет включить настройку вручную для изображений, которые вы хотите оптимизировать.
С помощью Jetpack Boost вы можете включить ленивую загрузку всех изображений на вашем веб-сайте одновременно. Откладывая самые большие элементы на каждой странице, ваша оценка LCP должна немедленно улучшиться.
Улучшите основные веб-жизненные показатели вашего веб-сайта
Улучшение Core Web Vitals вашего веб-сайта может помочь вам улучшить взаимодействие с пользователем. В частности, показатели LCP сильно влияют на то, насколько посетители довольны работой вашего сайта. Низкий балл означает, что ваш веб-сайт загружается быстро, а быстро загружаемый веб-сайт означает меньше разочарованных посетителей.
Давайте вспомним наиболее эффективные методы, которые вы можете использовать для улучшения оценки LCP в WordPress:
- Используйте плагин, предназначенный для улучшения Core Web Vitals.
- Минимизируйте свой CSS.
- Отложите JavaScript и CSS, блокирующие рендеринг.
- Оптимизируйте изображения вашего сайта.
- Используйте сеть доставки контента.
С помощью Jetpack Boost вы можете быстро оптимизировать Core Web Vitals вашего веб-сайта, включая его показатели LCP. Jetpack Boost позволяет реализовать несколько оптимизаций производительности, просто переключая соответствующие настройки. Кроме того, он бесплатный и без проблем работает с остальными инструментами семейства Jetpack.
