Как отложить загрузку в WordPress (изображения и видео)
Опубликовано: 2023-05-25Если вы владелец веб-сайта, вы, вероятно, хотя бы раз задумывались о скорости сайта. В конце концов, Google учитывает скорость при определении места размещения сайтов в результатах поиска. Итак, если ваш сайт загружается медленно, вы находитесь в невыгодном положении, когда дело доходит до ранжирования. И все мы знаем, что более высокий рейтинг приводит к большему трафику.
Итак, как сделать так, чтобы ваш сайт WordPress загружался как можно быстрее? Один из способов — ленивая загрузка ваших изображений.
Ленивая загрузка — это метод, который откладывает рендеринг изображений и видео до тех пор, пока они не потребуются. Реализация этого может значительно ускорить ваш сайт, и хорошая новость заключается в том, что вам не нужно быть разработчиком, чтобы заставить это работать.
Сегодня мы покажем вам, как лениво загружать изображения и видео в WordPress двумя способами: с плагином и без него.
Что такое ленивая загрузка?
Ленивая загрузка — это распространенный метод, используемый для повышения скорости страницы. Идея проста: вместо того, чтобы загружать все изображения на страницу при первом посещении страницы, он отображает только видимые изображения. Затем, когда посетитель прокручивает страницу вниз, по мере необходимости загружаются дополнительные изображения.
Это означает, что если посетитель никогда не прокручивает страницу вниз, изображения ниже просматриваемой области страницы никогда не загружаются. Таким образом, отложенная загрузка может сэкономить драгоценные миллисекунды (или даже секунды) времени загрузки вашей страницы.
Кроме того, отложенная загрузка также может помочь вам сохранить пропускную способность. Это особенно важно, если у вас есть люди, которые посещают ваш сайт с мобильных устройств. Откладывая загрузку невидимых изображений и видео, вы можете уменьшить объем используемых данных.
Как работает ленивая загрузка?
В общем, ленивая загрузка работает одним из двух способов. WordPress, начиная с версии 5.5, добавляет атрибут HTML5 под названием «загрузка». В этом случае браузер обрабатывает все части процесса ленивой загрузки без необходимости использования дополнительного JavaScript.
Другой метод, разработанный до атрибута HTML5, заключается в использовании творческого JavaScript. В этом случае пустой заполнитель обслуживается при загрузке страницы, затем JavaScript используется для загрузки изображений по мере их появления в области просмотра.
В любом случае загружаются только те изображения, которые нужны браузеру. Другие изображения загружаются, когда посетитель прокручивает страницу вниз.
Есть несколько разных способов сделать это, о которых мы поговорим более подробно ниже. Но это суть того, как работает ленивая загрузка.
Каковы преимущества ленивой загрузки?
Ленивая загрузка изображений имеет три основных преимущества:
- Увеличение скорости сайта
- Уменьшенное использование полосы пропускания
- Улучшенный пользовательский опыт
Увеличение скорости сайта обычно является основной мотивацией для внедрения ленивой загрузки. Откладывая рендеринг ненужных изображений, вы можете сократить время загрузки страницы. Это особенно верно, если у вас много изображений на странице или если ваши изображения большие.
Далее, отложенная загрузка может помочь вам сохранить пропускную способность. Если посетители никогда не переходят на страницу вниз, пропускная способность не тратится впустую на загрузку изображений, которые они никогда не увидят.
Наконец, ленивая загрузка может улучшить ваш пользовательский опыт. Это связано с тем, что посетителям не нужно ждать, пока загрузятся все изображения на странице, прежде чем они смогут начать взаимодействие с вашим сайтом.
Загружается ли WordPress лениво по умолчанию?
Да, начиная с WordPress 5.5, отложенная загрузка включается по умолчанию автоматически при установке. Тем не менее, есть несколько способов настроить интерфейс, которые довольно просты и интуитивно понятны. Мы обсудим эти методы более подробно ниже.
Должен ли я лениво загружать свои изображения? Есть ли недостатки?
В большинстве случаев отложенная загрузка изображений — отличная идея, если вы хотите повысить скорость страницы или сэкономить трафик. Тем не менее, есть некоторые потенциальные недостатки, которые следует учитывать.
Сдвиг макета
Если вы лениво загружаете изображения, макет вашей страницы может измениться. Например, если у вас есть боковая панель в правой части страницы, и вы лениво загружаете изображение, расположенное внутри нее, боковая панель может сместиться вниз, чтобы освободить место. Это может сильно дезориентировать ваших посетителей.
Как правило, во избежание этой проблемы рекомендуется использовать заполнители.
Потенциальный удар по SEO
Если вы не сделаете это правильно, отложенная загрузка изображений может привести к тому, что поисковые системы, такие как Google, не смогут их индексировать. Контент является королем, когда дело доходит до рейтинга, и в этом случае вы можете потерять ценные фрагменты.
Ваши изображения могут больше не отображаться в результатах поиска, и, в зависимости от того, насколько важны изображения по отношению к остальному содержимому страницы (например, изображения продуктов для списка электронной торговли), они также могут снизить ваш обычный поисковый рейтинг.
Тем не менее, если вы правильно настроите ленивую загрузку, это не будет проблемой. Вот почему, если вы не уверенный в себе разработчик, лучше всего использовать плагин отложенной загрузки или использовать отложенную загрузку по умолчанию, включенную в WordPress.
Конфликты плагинов
Кроме того, отложенная загрузка может вызвать проблемы с некоторыми плагинами WordPress, например с плагинами, которые используют изображения для создания превью в социальных сетях.
Каждый раз, когда вы вносите изменения в свой сайт, вы должны тщательно их тестировать, чтобы убедиться, что все работает должным образом.
И, если что-то пойдет не так, подготовьте резервную копию вашего сайта WordPress для быстрого восстановления.
Как включить ленивую загрузку в WordPress
Отложенная загрузка теперь включена по умолчанию в WordPress. Если вы не используете современную итерацию WordPress (хотя мы рекомендуем вам это сделать) или если вам нужен более детальный контроль над процессом ленивой загрузки, вы можете сделать это, используя один из двух различных методов: с помощью плагина или добавления кода в ваш сайт.
1. Ленивая загрузка с помощью плагина
Если вы неопытный разработчик, мы рекомендуем использовать плагин, потому что каждый раз, когда вы редактируете код своего сайта, вы рискуете столкнуться с проблемами. Даже если у вас есть резервные копии на случай, если вы что-то сломаете, все же лучше просто использовать надежный плагин.

Jetpack Boost — это бесплатный плагин, предназначенный для того, чтобы помочь вам оценить и улучшить производительность сайта. Он предлагает такие функции, как:
- Откладывание несущественного JavaScript
- Оптимизация загрузки CSS
- Ленивая загрузка изображений
- Тестирование производительности сайта
Чтобы начать работу с Jetpack Boost, загрузите его бесплатно из каталога плагинов WordPress.
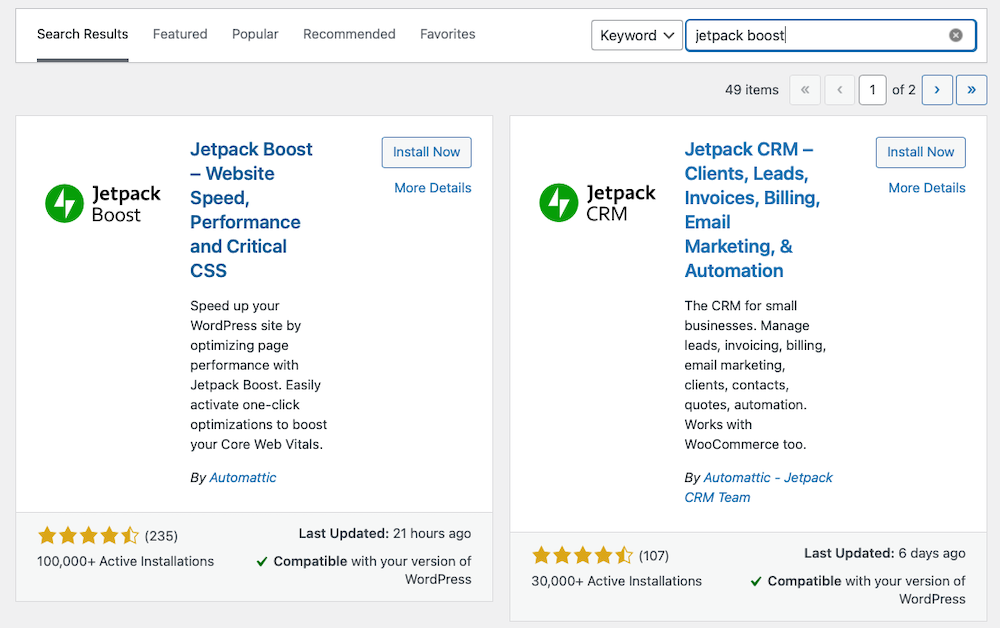
Или на панели инструментов WordPress перейдите в «Плагины» → «Добавить новый», затем выполните поиск «Jetpack Boost» и нажмите «Установить сейчас» . После установки нажмите Активировать .

Затем перейдите к новой опции меню панели инструментов под названием Boost . Затем нажмите «Начать бесплатно» .
На следующей странице прокрутите вниз до большого переключателя с надписью «Отложенная загрузка изображений» и включите его. Теперь взгляните на свой сайт и убедитесь, что все отображается правильно и выглядит хорошо. Вот и все! Ленивая загрузка хороша всего несколькими щелчками мыши.
Если вы хотите сделать еще один шаг вперед и настроить отложенную загрузку вашего сайта, вы можете сделать это с помощью фрагментов кода, которые вы можете добавить в свой файл functions.php . Или вы можете вставить их с помощью функционального плагина.
Вот лишь несколько задач, которые вы можете выполнить:
- Отключить ленивую загрузку на определенных страницах
- Установите заполнитель, который будет отображаться до тех пор, пока изображение не загрузится.
- Отключить ленивую загрузку для определенных изображений
- Отключить ленивую загрузку для определенного класса CSS
Например, если вы хотите исключить класс CSS из процесса ленивой загрузки, вы должны использовать этот код:

function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );Для получения более подробной информации ознакомьтесь с полной документацией по ленивой загрузке.
2. Как лениво загружать изображения в WordPress без плагина
Как мы упоминали ранее, WordPress по умолчанию включает ленивую загрузку для всех изображений с заданными размерами. Для этого не нужно ничего включать или добавлять какой-либо код. Однако могут быть случаи, когда вы хотите настроить работу этой функции.
Например, предположим, что вы не хотите включать шаблонные изображения. Вы должны добавить этот код в свой файл functions.php :
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Или, возможно, вы хотите получить супердетализацию и отключить ленивую загрузку для определенных изображений. Вы можете сделать это, назначив дополнительный класс изображения каждому изображению при добавлении на страницу или сообщение, а затем добавив этот класс в следующий код в файле functions.php :
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Чтобы добавить к изображению класс изображения skip-lazy из приведенного выше примера:
- Добавьте изображение на страницу или опубликуйте через Медиатеку.
- После того, как вы добавили изображение, найдите настройки изображения. Это может выглядеть по-разному в зависимости от того, используете ли вы редактор Gutenberg Blocks, классический редактор или плагин для конструктора сайтов. Возможность добавить новый класс CSS обычно находится либо в области дополнительных настроек (Gutenberg и классические редакторы), либо в нижней части параметров настройки изображения (большинство других конструкторов сайтов).
- Добавьте к изображению класс skip-lazy и сохраните обновление.
Вы можете узнать больше о возможностях в документации WordPress.
Как лениво загружать видео в WordPress
Если вы хотите лениво загружать свои видео, вы можете сделать это, добавив код в само видео в публикации или на странице. Этот код должен выглядеть примерно так:
<video controls preload="none" poster="one-does-not-simply-placeholder.jpg"> <source src="one-does-not-simply.webm" type="video/webm"> <source src="one-does-not-simply.mp4" type="video/mp4"> </video>Часто задаваемые вопросы о ленивой загрузке в WordPress
Хотите узнать больше об отложенной загрузке WordPress? Мы ответили на некоторые часто задаваемые вопросы ниже:
Ленивая загрузка и откладывание закадровых изображений — это одно и то же?
Откладывание закадровых изображений означает ожидание загрузки изображений до тех пор, пока не загрузится остальная часть критического контента в верхней части страницы. Есть несколько способов сделать это, но сайты WordPress обычно используют отложенную загрузку.
По сути, ленивая загрузка — это метод откладывания закадровых изображений.
Могу ли я лениво загружать фоновые изображения в WordPress?
Да, вы можете лениво загружать фоновые изображения, если хотите. Jetpack Boost включает ленивую загрузку фоновых изображений. Однако, в зависимости от того, как настроены ваши изображения, он может не идентифицировать их все. Например, если изображение загружается через свойство background:url, плагин не будет считать его изображением и, следовательно, не включит для него ленивую загрузку.
В этой ситуации вы можете использовать такой инструмент, как Lazy Loader, который позволит вам выбрать определенные фоновые изображения, которые вы хотите отложить.
Могу ли я лениво загрузить видео с YouTube?
Да, ты можешь! Для этого вставьте следующий фрагмент кода из WPOrbit в файл functions.php вашей темы. Если вы не знаете, как это сделать, ознакомьтесь с нашим руководством по доступу и редактированию файла functions.php .
<?php // Do not include the above opening tag. // WPOrbit code for lazy loading youtube videos. Visit: https://wporbit.net function iframelazy($content) { if(is_single()) { $content = str_replace('src="https://www.youtube.com/embed/','class="klazyiframe" data-src="https://www.youtube.com/embed/',$content); ob_start(); ?> <script> var ytflag = 0; var myListener = function () { document.removeEventListener('mousemove', myListener, false); lazyloadmyframes(); }; document.addEventListener('mousemove', myListener, false); window.addEventListener('scroll', function() { if(ytflag == 0){ lazyloadmyframes(); ytflag = 1; } }); function lazyloadmyframes(){ var ytv = document.getElementsByClassName("klazyiframe"); for (var i = 0; i < ytv.length; i++) { ytv[i].src = ytv[i].getAttribute('data-src'); } } </script> <?php $jqueryappend = ob_get_contents(); ob_end_clean(); } return $content.$jqueryappend; } add_filter('the_content', 'iframelazy');Влияет ли отложенная загрузка на SEO?
Да, отложенная загрузка может оказать положительное влияние на ваш рейтинг в поисковых системах. Google учитывает скорость сайта при определении места страниц в результатах поиска. А поскольку отложенная загрузка повышает производительность, она также может улучшить восприятие вашего сайта Google.
Если вы сделаете это вручную, а не с помощью плагина отложенной загрузки, и совершите ошибку, это может оказать негативное влияние на SEO, препятствуя способности поисковых систем распознавать ваши изображения.
Влияет ли отложенная загрузка на пользовательский опыт?
Да, отложенная загрузка может улучшить взаимодействие с пользователем, поскольку сокращает время загрузки вашего сайта, но при этом гарантирует, что посетители смогут сразу просмотреть ваш контент. Это, в свою очередь, может улучшить их восприятие вашего бренда.
Нужен ли мне плагин для ленивой загрузки моего контента?
Нет, вам не нужен плагин для ленивой загрузки вашего контента. Ленивая загрузка включена в WordPress по умолчанию. Однако, если вы хотите больше контролировать процесс ленивой загрузки, вы можете использовать плагин. Вот подборка лучших плагинов отложенной загрузки для WordPress.
Есть ли недостаток в ленивой загрузке контента?
У ленивой загрузки контента не так много недостатков. Это улучшает вашу скорость, удобство для пользователей и рейтинг в поисковых системах. Однако иногда это может вызывать странное смещение макетов страниц. Поэтому вы всегда должны тестировать свой сайт после включения ленивой загрузки.
Нужно ли лениво загружать весь мой контент?
Нет, вам не нужно лениво загружать весь свой контент. Вы можете выбрать ленивую загрузку только определенных элементов, таких как изображения, видео или iFrames.
Что еще я могу сделать, чтобы улучшить скорость загрузки?
Помимо отложенной загрузки, есть ряд других способов повысить скорость вашего сайта WordPress, в том числе:
- Использование сети доставки контента (CDN)
- Сосредоточение внимания на улучшении тех же вещей, которые также улучшают Core Web Vitals.
- Оптимизация ваших изображений
- Включение кэширования браузера
- Минификация ресурсов
Ускорьте свой сайт с помощью отложенной загрузки WordPress
Отложенная загрузка изображений — отличный способ оптимизировать производительность вашего сайта и улучшить общее взаимодействие с пользователем. Jetpack Boost предлагает наиболее удобный и надежный способ отложенной загрузки, а также предоставляет другие мощные инструменты ускорения. Готовы начать? Получите ускорение реактивного ранца!
