Как добавить кнопку «Загрузить еще» для постов WordPress с помощью PostX
Опубликовано: 2022-07-07Стоит ли использовать кнопку WordPress «Загрузить еще» на своем сайте? Когда посетители прокручивают страницу вниз на нескольких широко используемых платформах, им предоставляется возможность загрузить дополнительный контент. Здесь мы опишем шаги по реализации кнопки загрузки дополнительных сообщений в WordPress с помощью плагина PostX.
Итак, без особых усилий мы узнаем, как добавить кнопку загрузки дополнительных сообщений с помощью PostX на ваш сайт WordPress.
Но сначала давайте познакомимся с некоторыми основами.
Что такое кнопка «Загрузить еще» в WordPress?
Есть несколько веб-сайтов, включая сам WordPress, которые используют кнопку «Загрузить еще». Например, на веб-сайте WordPress добавлена функция «загрузить еще», которая позволяет посетителю перейти к другому контенту, который не загрузился в первый раз.
Параметр WordPress «Загрузить больше» — это достойное решение между слишком трудоемким и слишком захватывающим, как неограниченный просмотр.
Что такое пагинация WordPress?
Короткий ответ заключается в том, что нумерация страниц — это функция, встроенная в WordPress, которая помогает посетителям вашего сайта быстро и легко находить нужные им страницы. Содержимое вашего веб-сайта не должно аккуратно помещаться на одной странице. В наши дни важно знать, как выходить в Интернет.
Это повседневная потребность каждого уважающего себя блога WordPress. Поскольку это имеет решающее значение для успеха сайтов WordPress, оно было включено в качестве встроенной функции. Разбиение на страницы — это интеллектуальное и эффективное решение проблемы, связанной с необходимостью одновременной загрузки множества старых статей, что приводит к нерациональному использованию полосы пропускания и замедлению процесса рендеринга.
Кроме того, это окажет значительное влияние на SEO сайта. Большинство популярных тем WordPress имеют функцию разбиения на страницы по умолчанию, но если у вас ее нет, добавить ее так же просто, как установить плагин или написать несколько строк кода.
Когда документы разбиты на страницы, каждая страница становится отдельной ссылкой, что отлично подходит для поисковой оптимизации. Кроме того, поскольку Google отдает приоритет сайтам, которые загружаются быстро, нумерация страниц может помочь, ограничивая доступ к ранее посещенным страницам.
Когда и зачем добавлять кнопку AJAX WordPress «Загрузить еще»?
Поддержание заинтересованности вашей аудитории необходимо для увеличения количества просмотров страниц и количества подписчиков.
Навигационную ссылку «Старые сообщения» можно найти внизу большинства указателей блогов, блогов и страниц архивов. На некоторых веб-сайтах также есть дополнительная информация, доступная через систему нумерации страниц.
С другой стороны, некоторые веб-сайты могут выиграть от бесконечной прокрутки или кнопки загрузки большего количества контента в WordPress.
Когда вы нажимаете кнопку WordPress «загрузить еще» на сайте, вы не получаете новую страницу; вместо этого вы увидите бесконечную прокрутку. Используя CSS (также поддерживаемый AJAX), PostX разработал систему разбиения на страницы для WordPress Load More. Из-за этого пользователи будут лучше проводить время на вашем сайте и с большей вероятностью будут изучать другие страницы.
Преимущества WordPress «Загрузить больше кнопок»
Что касается пользовательского опыта и органического рейтинга в поисковых системах, производительность сайта — это все. Однако бесконечная прокрутка концентрирует большое количество контента на одной странице, что значительно замедляет время загрузки страницы.
Чтобы ускорить создание страницы, кнопки загрузки сначала скрывают определенный контент от пользователя. Это связано с тем, что содержимое страницы может быть предварительно обработано для подготовки к тому, что пользователь нажмет кнопку «загрузить еще» в WordPress.
Нижние колонтитулы большинства веб-сайтов содержат ценные ссылки на категории статей, страницы справки, контактные данные и учетные записи в социальных сетях.
Наконец, список содержимого будет расширяться, а не сбрасываться, когда вы нажимаете кнопку «Загрузить еще». Кнопка WordPress «загрузить еще» позволяет клиентам увидеть больше элементов в полном списке, чтобы принять более обоснованное решение о покупке. На сайтах блогов читатели более склонны читать другие статьи.
Бесконечная прокрутка против загрузки дополнительных кнопок
Тестируйте, пока не найдете идеальный стиль и структуру рекламы для своего сайта. Кроме того, вы должны подумать о материале, который у вас есть, и о том, как потребители будут взаимодействовать с ним и потреблять его. Если сайты социальных сетей предоставляют пользователям бесконечный поток материалов, они будут оставаться на сайте дольше.
При разработке веб-сайтов, основанных на новостях или статьях, важно помнить, что читатели могут искать конкретную историю или часть информации. Таким образом, может быть полезно иметь специальные страницы поиска и множество навигационных ссылок. Таким образом, загрузка большего количества кнопок является более идеальным выбором для таких ситуаций.
Как добавить WordPress «Загрузить больше»
Выполнив три простых шага, вы можете добавить кнопку «Загрузить еще» на свой текущий сайт. Если вы знакомы с WordPress, процесс пойдет более гладко. Разбиение на страницы PostX WordPress объясняется в кратком руководстве, которое вы можете увидеть здесь.
Установите почтовые блоки PostX Gutenberg

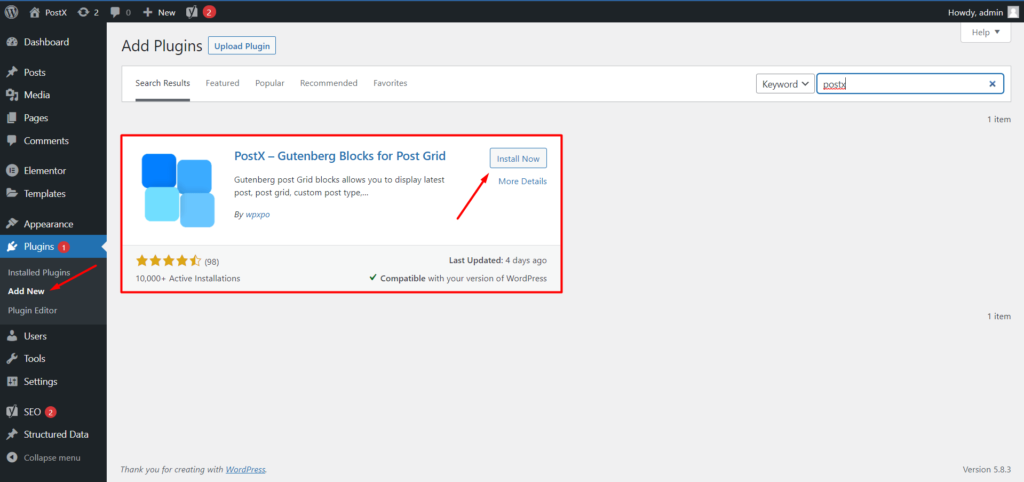
Просто перейдите на страницу «Плагины» в панели инструментов WordPress, чтобы установить плагин, и нажмите кнопку «Добавить новый». Затем введите «PostX» в поле поиска и нажмите «Установить». Плагин будет активирован после того, как вы нажмете кнопку «активно».
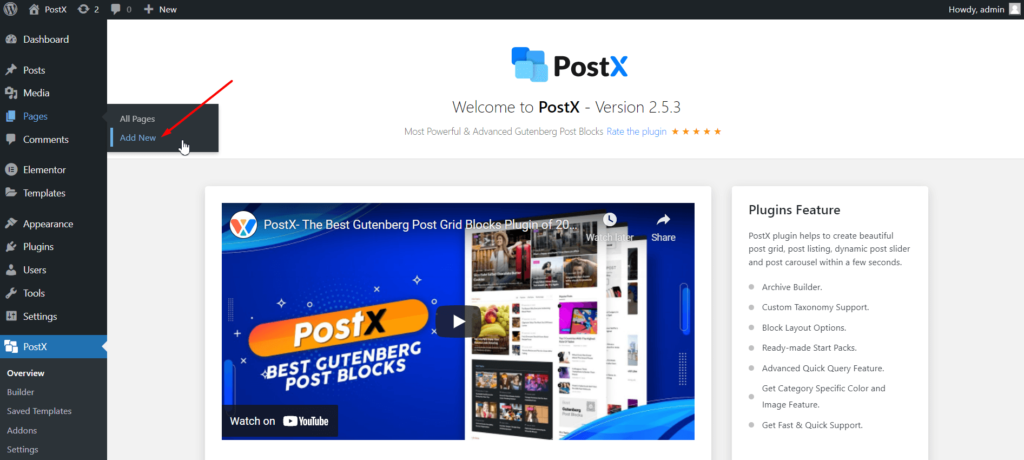
Создать новую страницу
Помните, что вы не можете добавить эту разбивку на страницы на свою обычную домашнюю страницу, и вам нужно будет создать пользовательскую домашнюю страницу, чтобы использовать ее. Итак, идите и создайте новую страницу и возьмите любой список сообщений или сетку prst из PostX. После этого настройте свою страницу по своему усмотрению.

В PostX есть несколько блоков, которые вы можете использовать для создания собственной домашней страницы. PostX предоставляет следующие возможности для создания и полной настройки домашней страницы или любых других страниц:
- Фильтр категорий и тегов
- Создатель архива Гутенберга
- Параметры цвета для конкретных категорий
- Красиво оформленные почтовые блоки Гутенберга
- Слайдер сообщений
- Готовый дизайн блока
- Стартовые пакеты
- Post Grid с параметрами настройки
- Динамический слайдер постов с анимацией
- Расширенный конструктор пост-запросов
- Расширенные параметры быстрого запроса
- Загрузи больше
- Адаптивные настройки
- Расширенный контроль типографики
- Поддержка анимации
- Пользовательский параметр CSS
- Название раздела с большим количеством предустановленных дизайнов
- Совместимость с коротким кодом
- Индикатор
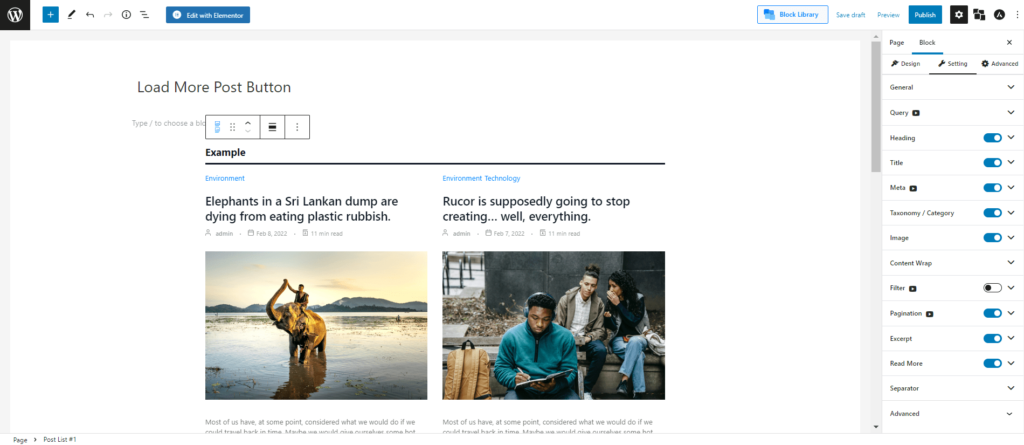
В большинстве этих блоков вы найдете следующие параметры настройки на правой боковой панели, чтобы создать полностью настраиваемую страницу.

- Общий
- Запрос
- Заголовок
- Заголовок
- Мета
- Таксономия / Категория
- Изображение
- Обтекание содержимого
- Фильтр
- Пагинация
- Выдержка
- Читать далее
- Разделитель
- Передовой
Теперь, когда вы закончили создание своей страницы, вам нужно включить нумерацию страниц.
Включить пагинацию

Во-первых, вам нужно зайти в общие настройки PostX и включить там нумерацию страниц.

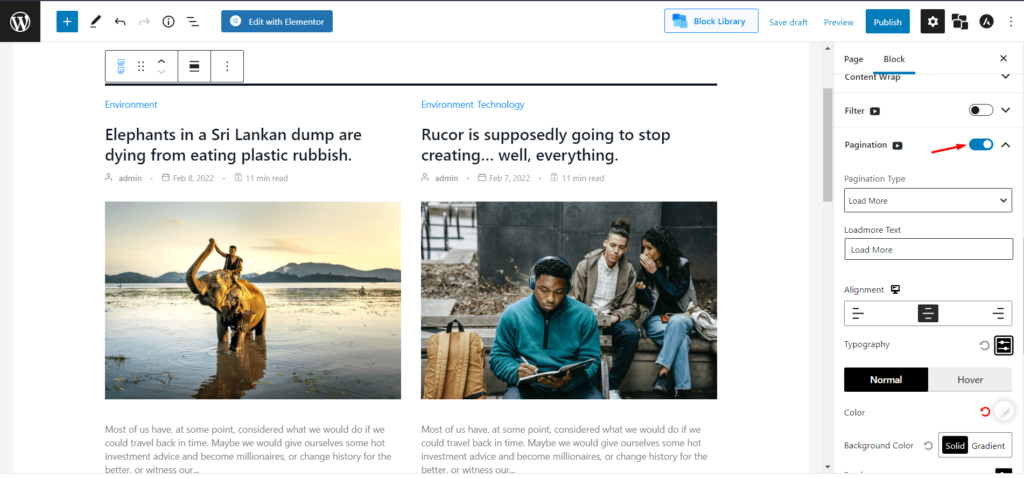
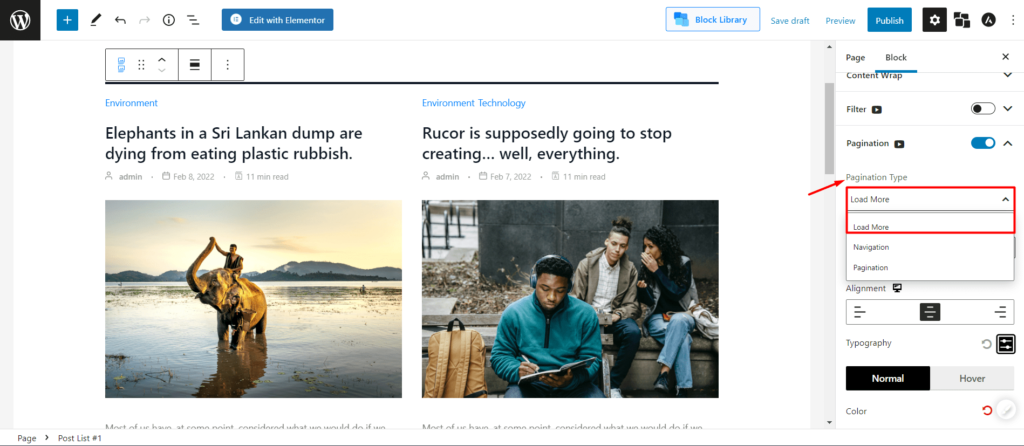
Выберите Загрузить еще

При использовании блогов PostX на определенной странице теперь вы можете выбрать дополнительную загрузку. Вы можете найти его на правой боковой панели. Просто прокрутите немного вниз, и вы найдете желаемую настройку разбиения на страницы. Кроме того, для вашего использования доступны три различных варианта нумерации страниц.
Типы пагинации PostX WordPress
Разбиение на страницы WordPress необходимо для того, чтобы читатели могли легко перемещаться по содержимому вашего блога. Используя разбиение на страницы или, если быть точным, загрузив больше, пользователь может быстро и просто просмотреть содержимое вашего блога.

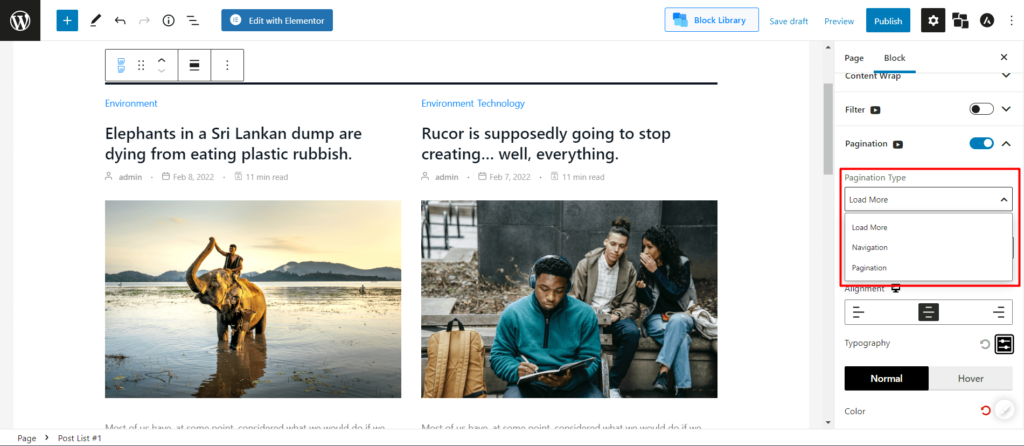
PostX, один из растущих почтовых блоков Gutenberg, имеет три различных варианта разбивки на страницы WordPress:
- Загрузи больше
- Навигация
- Пагинация
Загрузить дополнительные настройки
В блоге можно перемещаться по его страницам, нажимая одну кнопку, поскольку загрузка большего количества является самым основным видом разбивки на страницы WordPress. Когда вы определились с форматом сетки сообщений, выберите «Загрузить еще» из списка параметров разбиения на страницы. Затем, если человек хочет просмотреть больше контента блога, ему нужно просто нажать кнопку «Загрузить больше».
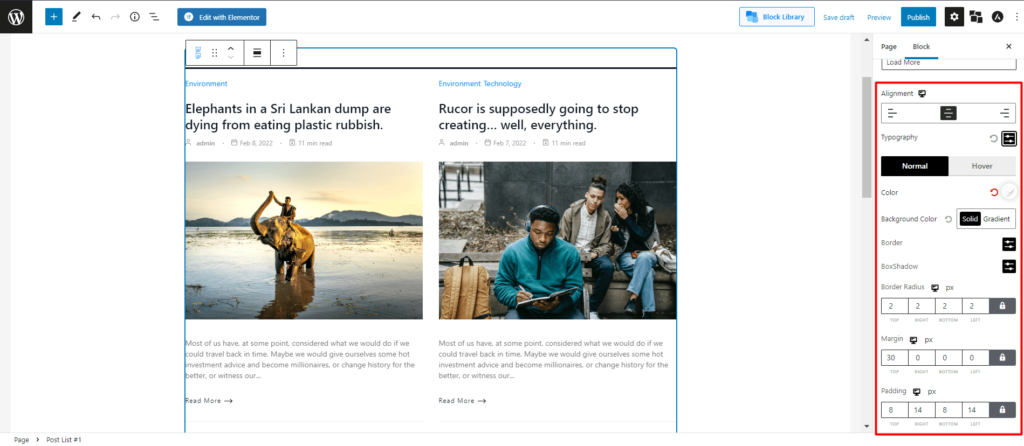
Параметры настройки Load More

Текст кнопки по умолчанию — «загрузить еще», но вы можете изменить его на любой другой.
Кнопку можно переместить влево, вправо или в центр экрана.
Можно изменить цвет текста, фона и состояния наведения.
Кроме того, поля, отступы и радиус границы кнопки также полностью настраиваются.
Вы можете изменить размер текста кнопки, шрифт и расстояние между буквами.
Вывод
WordPress «Загружайте больше» — важная функция PostX, блоки сообщений Гутенберга. Функции разбивки на страницы PostX позволяют вам проектировать свой сайт с полным творческим контролем и гарантировать, что каждая страница соответствует другим и общей эстетике сайта. Загрузка WordPress является важным компонентом любого веб-сайта, на котором размещается контент блога.
Мы надеемся, что после прочтения этого поста вы сможете эффективно реализовать кнопку загрузки в WordPress. Удачи, и если у вас есть вопросы здесь, чтобы помочь вам!

WooCommerce: Показать категории на странице магазина!

WordPress: показывать сообщения определенной категории на странице

Как использовать плагин WordPress для индикатора прогресса чтения?
![Представляем новые надстройки мета-описания SEO [SEOPress и Squirrly SEO 2021] 12 SEOPress_and_Squirrly_SEO_PostX_Addons](/uploads/article/40260/FCseBJpwp0MlsvqA.jpg)
Представляем новые надстройки SEO Meta Description [SEOPress и Squirrly SEO 2021]
