Как перевести ваш сайт WordPress в режим обслуживания
Опубликовано: 2022-03-17Выполнение задач по обновлению и обслуживанию важно для обеспечения безопасности и бесперебойной работы вашего сайта WordPress. Тем не менее, когда вы вносите изменения в свой сайт, вы можете запретить посетителям доступ к нему.
К счастью, перевод вашего веб-сайта в режим обслуживания может помочь информировать посетителей о том, что он в настоящее время находится в стадии разработки, и они должны вернуться в ближайшее время. Это также может помешать им попасть на неработающий сайт или страницу.
В этом посте мы объясним, что такое режим обслуживания WordPress и когда его следует использовать. Затем мы покажем вам три способа его активации в WordPress. Наконец, мы научим вас, как создать более индивидуальный дизайн режима обслуживания с помощью компоновщика страниц.
Что такое режим обслуживания WordPress?
По сути, режим обслуживания в WordPress — это обновление статуса, которое позволяет людям узнать, что вы в настоящее время вносите серьезные изменения на свой сайт. В некоторых случаях он также включает оценку того, когда сайт снова заработает.
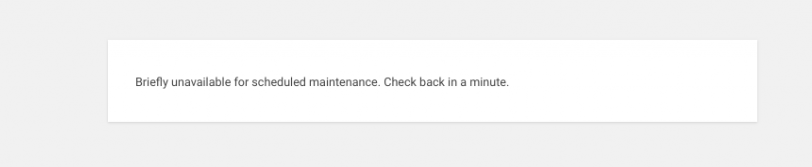
WordPress поставляется со страницей режима обслуживания по умолчанию. Он включает в себя текст: «Кратковременно недоступен для планового обслуживания. Загляните через минуту».

Хотя это сообщение выполняет свою работу, есть несколько методов, которые вы можете использовать, чтобы сделать его более визуально привлекательным и привлекательным. Настраиваемая страница режима обслуживания не просто информирует посетителей о том, что сайт будет временно недоступен — она может рекламировать ваши каналы в социальных сетях, давать людям возможность заглянуть за кулисы и даже позволить им подписаться на ваш список рассылки, чтобы получать обновления.
Наконец, если ваш сайт еще не запущен или полностью перестраивается, другой вариант — создать страницу «скоро появится». Вы можете включить обратный отсчет до даты запуска, чтобы вызвать волнение.
Когда следует (и не следует) использовать режим обслуживания
Важно произвести хорошее впечатление на посетителей, даже если ваш сайт в настоящее время не работает. Сломанный сайт может заставить их усомниться в вашем профессионализме или надежности.
Режим обслуживания лучше всего использовать, когда вы вносите значительные изменения на свой веб-сайт. В этом нет необходимости, когда вы вносите незначительные изменения, такие как публикация контента или обновление ссылок. Это быстрые и простые изменения, которые обычно не вызывают проблем или перерывов в работе.
С другой стороны, если вы создаете или изменяете что-то, что влияет на функциональность сайта, например, настраиваете тему, лучше отключить ее, пока вы не закончите.
Вот несколько случаев, когда имеет смысл использовать режим обслуживания:
- Запуск обновлений ядра, тем и плагинов WordPress.
- Разработка вашего сайта до того, как он будет готов к запуску
- Редактирование контента, который вы не хотите видеть в интерфейсе вашего сайта
- Внесение структурных изменений на ваш сайт, например изменение навигации.
- Редактирование кода вашего сайта или основных файлов
- Добавление новых элементов на главную страницу
- Устранение ошибок или конфликтов на вашем сайте
- Устранение повреждений, вызванных нарушением безопасности
Вместо сообщения об ошибке вы можете контролировать, с какой информацией сталкиваются ваши посетители, улучшая их опыт и восприятие вашего сайта.
Как перевести WordPress в режим обслуживания
Теперь, когда вы понимаете, что такое режим обслуживания и когда его следует использовать, давайте посмотрим, как его включить. Ниже приведены три способа перевода вашего сайта WordPress в режим обслуживания.
1. Используйте плагин, такой как WP Maintenance Mode
Самый быстрый и простой способ перевести ваш сайт WordPress в режим обслуживания — использовать плагин. Это удобный для новичков выбор, который избавляет от необходимости редактировать файлы вашего сайта или работать с каким-либо кодом.
Есть несколько надежных вариантов на выбор. Одним из самых популярных является WP Maintenance Mode.
Этот бесплатный плагин прост в использовании и требует всего несколько кликов. Вы можете использовать визуальный настройщик, чтобы сделать вашу страницу более эстетичной, чем страница режима обслуживания WordPress по умолчанию.
Для начала вам необходимо установить и активировать плагин WP Maintenance Mode на своем веб-сайте. Для этого перейдите в « Плагины» → «Добавить новый », затем выполните поиск «режим обслуживания wp». Далее нажмите « Установить сейчас» и кнопки «Активировать плагин ».
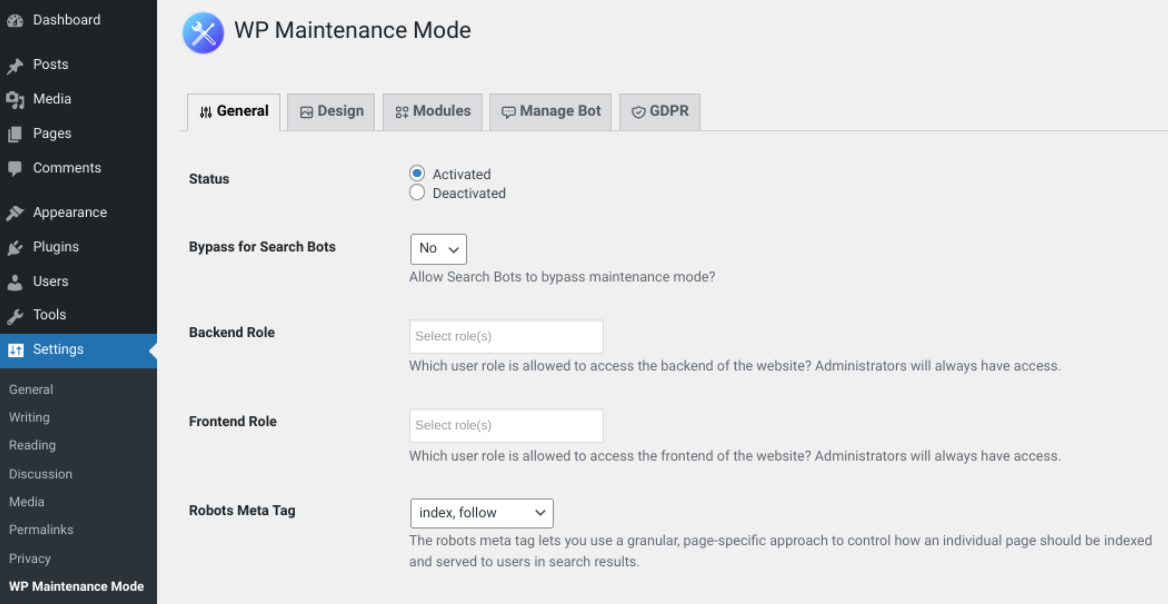
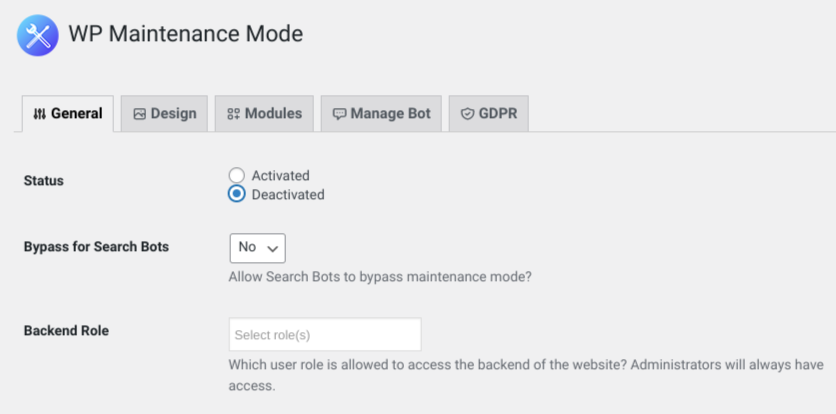
После активации плагина вы можете перейти в « Настройки» → «Режим обслуживания WP » на панели администратора. Там вы найдете пять вкладок.

Под генералом раздел, вы можете активировать режим обслуживания. Просто выберите параметр « Активировано » рядом с « Статус ». Вы также можете выбрать обход поисковых ботов в режиме обслуживания и определить, какие пользователи будут иметь доступ к серверной части вашего сайта, пока он находится в режиме обслуживания.
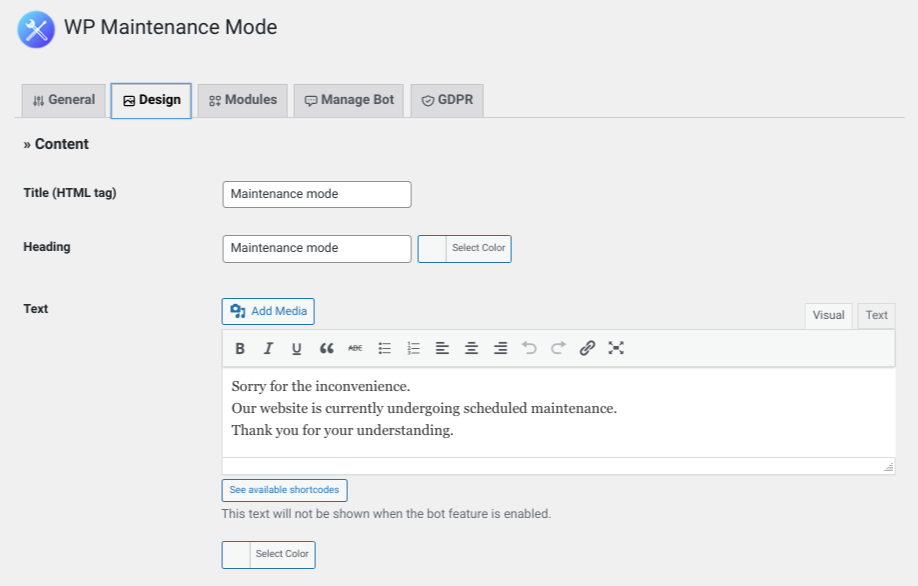
Чтобы настроить внешний вид страницы режима обслуживания, в разделе « Дизайн» есть несколько параметров. вкладка

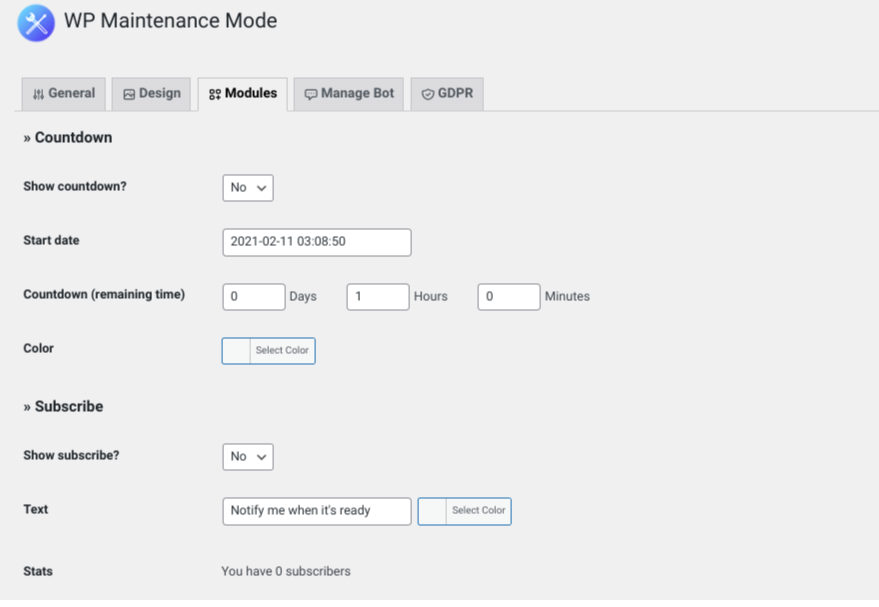
Например, вы можете изменить формулировку сообщения о режиме обслуживания, которое видят посетители. Вы также можете изменить цвет фона. Если вы хотите добавить дополнительные функции, например обратный отсчет, вы можете сделать это в разделе « Модули ».

Существует также функция подписки, которую вы можете использовать, чтобы уведомить посетителей, когда вы закончите обновление сайта. Вы даже можете подключить страницу обслуживания к своим учетным записям в социальных сетях. Таким образом, люди смогут выбирать значки социальных сетей для перенаправления на ваши профили.
Когда вы закончите, нажмите Сохранить настройки внизу экрана. Если в общих настройках по-прежнему выбрано значение « Активировано », ваш сайт будет переведен в режим обслуживания.
Дополнительные плагины режима обслуживания
WP Maintenance Mode — это всего лишь один из вариантов плагина, но есть и другие инструменты, которые вы, возможно, захотите рассмотреть. Другой популярный выбор — SeedProd.
Это бесплатное решение — отличный вариант, если вы хотите создать яркую и привлекательную целевую страницу, которая появится в ближайшее время или в режиме обслуживания. Он работает практически с любой темой WordPress, а также позволяет настраивать страницы ошибок 404.
В качестве альтернативы, если вы ищете что-то более простое и понятное, вы можете рассмотреть плагин Maintenance.
Этот инструмент больше связан с функциональностью и полезностью, чем с внешним видом. После установки вы можете использовать его для включения сообщения 503 «служба временно недоступна». Он также позволяет добавить на страницу собственный брендинг, например логотип и фоновое изображение. Когда вы выбираете премиум-версию, вы можете выбирать из более чем 200 готовых шаблонов.
Вы также можете создавать и активировать целевые страницы режима обслуживания с помощью плагинов компоновщика страниц, которые мы обсудим позже в этом посте. Точные шаги по включению режима обслуживания в WordPress будут различаться в зависимости от конкретного плагина, который вы используете, но общий процесс аналогичен.
2. Добавьте код в файл function.php вашей темы WordPress.
Еще один способ перевести ваш сайт в режим обслуживания — добавить код в файл functions.php вашей темы. Поскольку этот метод включает в себя редактирование одного из основных файлов вашего сайта, вы должны действовать с некоторой осторожностью. Мы рекомендуем сделать резервную копию вашего веб-сайта, прежде чем пытаться это сделать.
После того, как вы создали резервную копию WordPress, вы можете найти и отредактировать этот файл несколькими способами. Вы можете воспользоваться файловым менеджером вашего хостинг-провайдера или подключиться к своему сайту с помощью клиента протокола передачи файлов (FTP), такого как FileZilla.
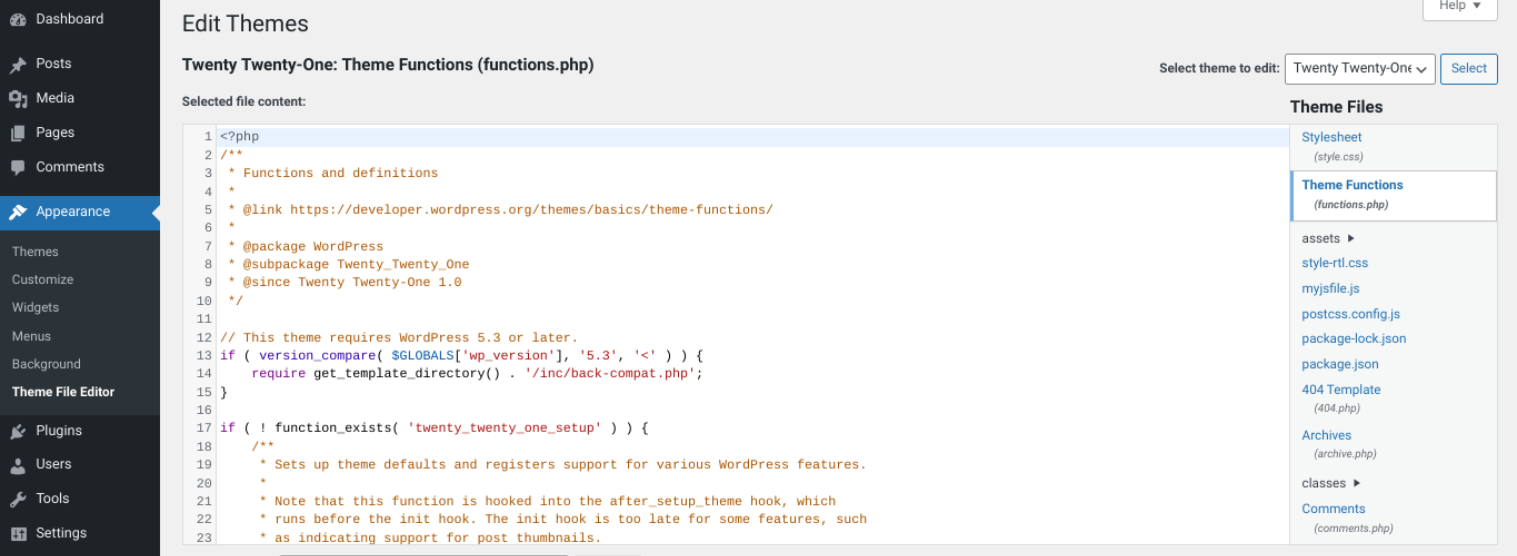
Кроме того, вы можете получить доступ и изменить functions.php непосредственно в WordPress. Для этого просто перейдите на панель администратора, затем выберите « Внешний вид» → «Редактор тем». В правой части экрана вы увидите список файлов вашей темы.
Выберите Функции темы . Это откроет ваш файл functions.php .

Прокрутите до конца файла, затем скопируйте и вставьте следующий фрагмент кода:
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');Когда вы закончите, сохраните изменения, выбрав Обновите файл в нижней части экрана. Это автоматически активирует режим обслуживания на вашем сайте WordPress.
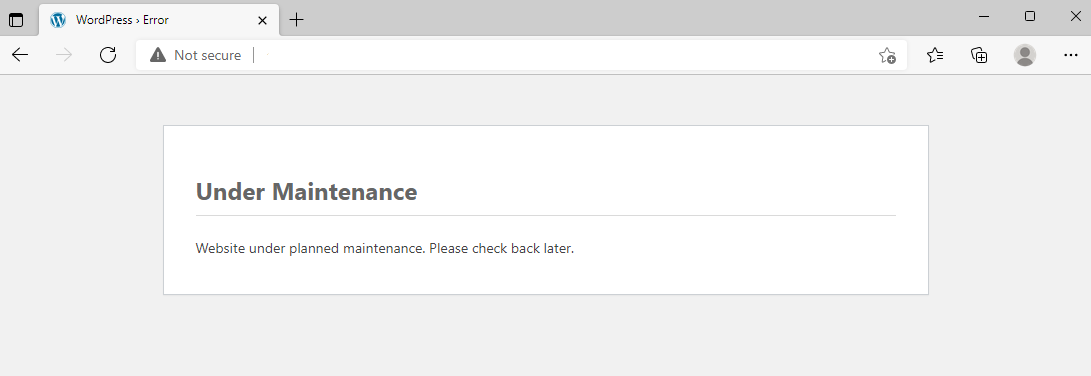
Если вы посетите переднюю часть своего сайта, вы должны увидеть следующее:

Если вы хотите изменить формулировку сообщения, вы можете изменить описательный текст в коде, который вы только что вставили в файл темы. Например, вы можете включить информацию о том, как долго ваш сайт будет находиться на обслуживании.

3. Отредактируйте файл .htaccess вашего сайта WordPress.
Еще один способ перевести ваш сайт в режим обслуживания — отредактировать файл .htaccess . Еще раз обратите внимание, что важно создать резервную копию вашего сайта, прежде чем пытаться это сделать.
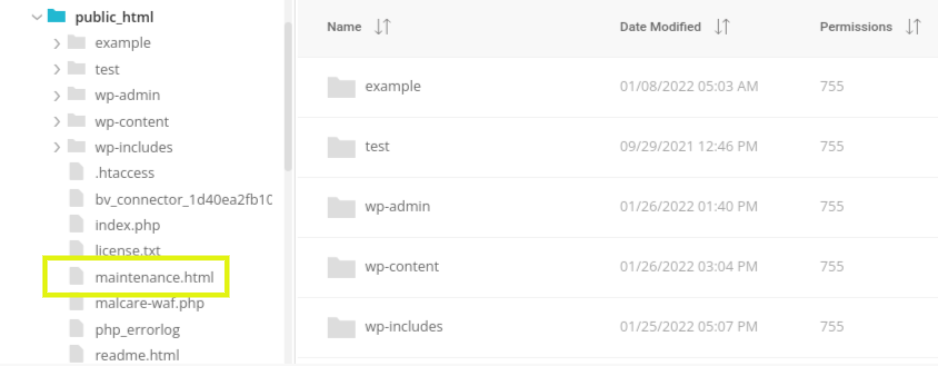
Как и в случае с файлом functions.php , вы можете найти файл .htaccess через FTP или файловый менеджер вашего веб-хостинга. Затем найдите корневой каталог вашего сайта (обычно называемый public_html ). Откройте эту папку, затем создайте новый файл и назовите его «maintenance.html».

В этом файле вы можете добавить сообщение, которое должно отображаться на странице обслуживания. Затем сохраните изменения.
Затем перейдите к файлу .htaccess , щелкните его правой кнопкой мыши и выберите «Изменить ». Скопируйте и вставьте следующий фрагмент кода в конец файла:
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]Наконец, сохраните файл. Теперь ваши посетители будут перенаправлены на созданную вами страницу Maintenance.html.
Как вывести ваш сайт WordPress из режима обслуживания
Когда вы будете готовы снова запустить свой сайт, существует несколько способов вывести его из режима обслуживания. Лучший подход зависит от метода, который вы использовали для его включения.
Если вы использовали плагин WP Maintenance Mode, вы можете перейти в « Настройки» → «WP Maintenance Mode» → «Общие ». Затем нажмите на опцию « Деактивировано ».

Когда вы закончите, выберите Сохранить настройки . Теперь ваш сайт должен выйти из режима обслуживания.
Если вы активировали режим обслуживания, добавив код в файл functions.php или .htaccess вашей темы, вам потребуется удалить этот код, чтобы снова запустить свой сайт.
Вы будете использовать тот же метод, что и для добавления кода режима обслуживания. Например, если вы добавили его в functions.php через FTP-клиент, вернитесь в папку вашей текущей темы и перейдите в конец файла functions.php . Удалите фрагмент и сохраните файл.
Если вы редактировали файл .htaccess своего сайта, вам также потребуется удалить добавленный код и сохранить файл. Кроме того, вы захотите удалить созданный вами файл maintenace.html .
Независимо от того, какой метод вы используете, мы рекомендуем вам посетить свой сайт в интерфейсе, чтобы убедиться, что он больше не находится в режиме обслуживания. Возможно, вам придется очистить кеш и обновить вкладку браузера, чтобы убедиться в этом.
Что делать, если WordPress застрял в режиме обслуживания
Хотя перевод вашего сайта в режим обслуживания и вывод его из него — относительно простой процесс, вы можете столкнуться с некоторыми проблемами на этом пути. Например, ваш сайт может застрять в режиме обслуживания.
Как правило, это происходит из-за конфликта, из-за которого файл обслуживания считает, что обновления не завершены. Это также может произойти, если вы уходите с экрана или обновляете страницу до завершения обновления.
Если вы не можете войти на свой сайт и не можете получить доступ к серверной части, не паникуйте. Есть несколько простых шагов, которые вы можете предпринять, чтобы устранить неполадки и решить проблему.
Сначала подключитесь к своему сайту через FTP-клиент или файловый менеджер вашего веб-хостинга. Перейдите в корневой каталог вашего сайта, найдите файл Maintenance.html, щелкните его правой кнопкой мыши и удалите.
После удаления файла обновите свой веб-сайт в новой вкладке браузера. Он должен вернуться к норме. Если вы все еще видите страницу режима обслуживания, попробуйте также очистить кеш браузера.
Использование компоновщика страниц для разработки пользовательской страницы режима обслуживания
Страница режима обслуживания по умолчанию в WordPress может выглядеть просто. К счастью, есть способы создать собственную страницу режима обслуживания, чтобы сделать ее более привлекательной.
Как мы видели в режиме обслуживания WP, вы можете создать страницу с помощью плагина. Недостатком использования этого метода является то, что параметры настройки все еще могут быть несколько ограничены.
Если вы не знакомы с кодированием и веб-разработкой, но хотите более настраиваемую страницу обслуживания, вы можете использовать плагин для создания страниц, такой как Elementor.
Этот бесплатный инструмент позволяет легко создавать широкий спектр страниц контента для вашего веб-сайта. Он также включает опцию режима обслуживания, которая позволяет вам выбирать из библиотеки шаблонов или начинать с нуля. Кроме того, вы получите доступ к интуитивно понятному конструктору с функцией перетаскивания, который удобен для начинающих.
Создание шаблона режима обслуживания
Теперь давайте рассмотрим, как вы можете создавать свои собственные дизайны режимов обслуживания с помощью Elementor. Во-первых, вам нужно установить и активировать плагин на вашем сайте WordPress.
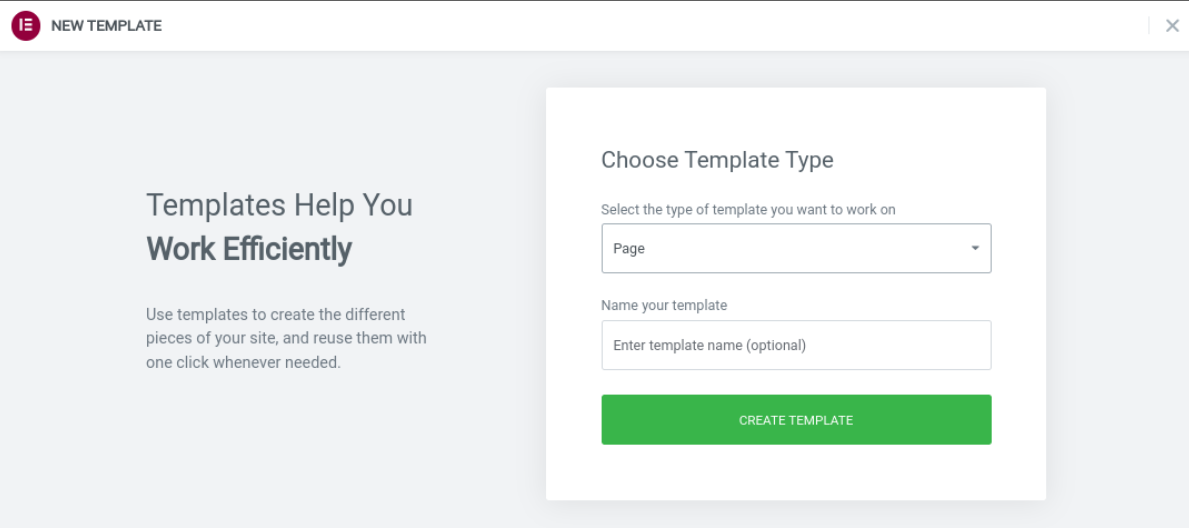
Затем вы можете приступить к созданию шаблона режима обслуживания, перейдя в раздел « Шаблоны» → «Добавить новый ». В разделе Тип шаблона выберите Страница . Дайте вашему шаблону описательное имя, затем выберите « Создать шаблон ».

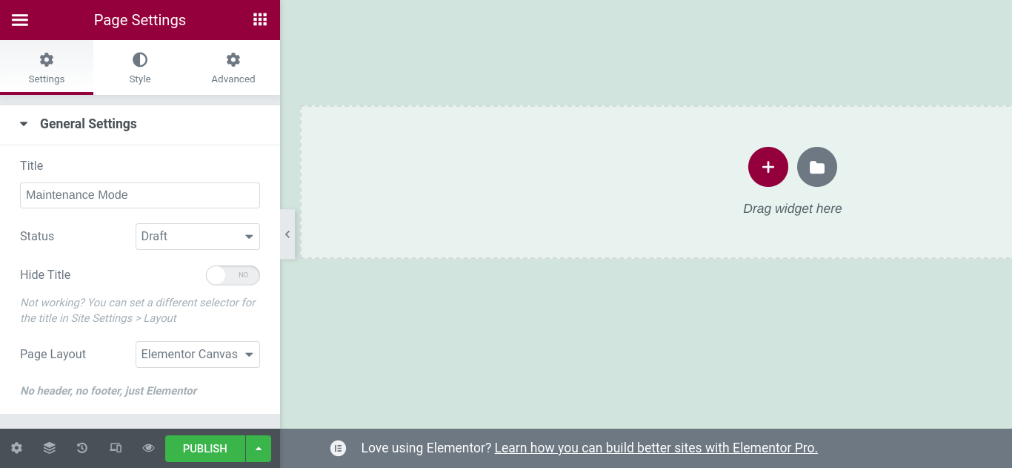
Это откроет интерфейс редактора Elementor. Найдите значок шестеренки в левом нижнем углу экрана. Нажмите на нее, чтобы открыть настройки страницы. Перейдите в раздел « Макет страницы» → «Холст Elementor », чтобы создать пустой дизайн.

Затем выберите значок папки, чтобы выбрать шаблон. Нажмите на шаблон, который вы хотите использовать, чтобы вставить его в редактор. Вы также можете создать свою страницу с нуля, но шаблон поможет вам начать свой дизайн.
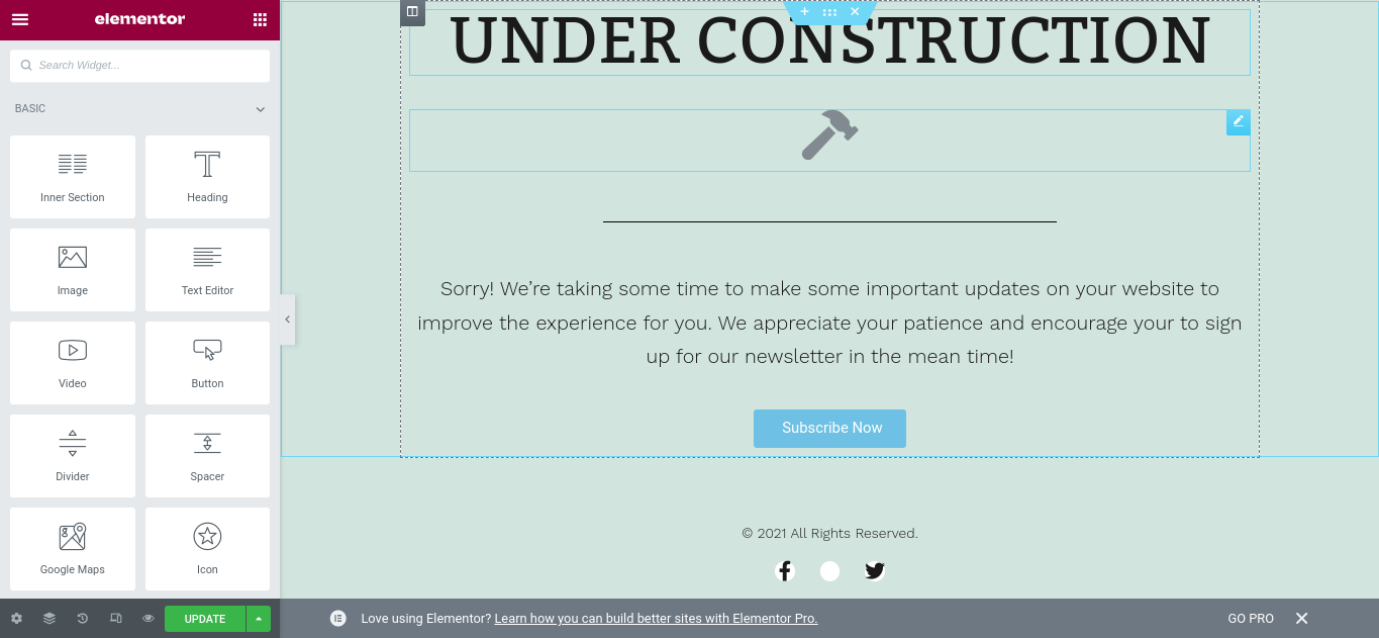
После того, как вы вставите шаблон, вы можете использовать интерфейс Elementor для его изменения и использовать виджеты для добавления нового контента. Например, вы можете вставить таймер обратного отсчета, значки социальных сетей и кнопки CTA.

Вы можете перетащить каждый из этих элементов на страницу. Чтобы изменить и настроить каждую область, вы можете щелкнуть поле и просмотреть параметры « Настройки » и « Стиль» .
Когда вы закончите стилизацию страницы по своему вкусу, вы можете нажать на кнопку Публиковать кнопку в нижней части левой панели, чтобы завершить работу над шаблоном. Теперь осталось только перевести ваш сайт в режим обслуживания.
Включение режима обслуживания с помощью Elementor
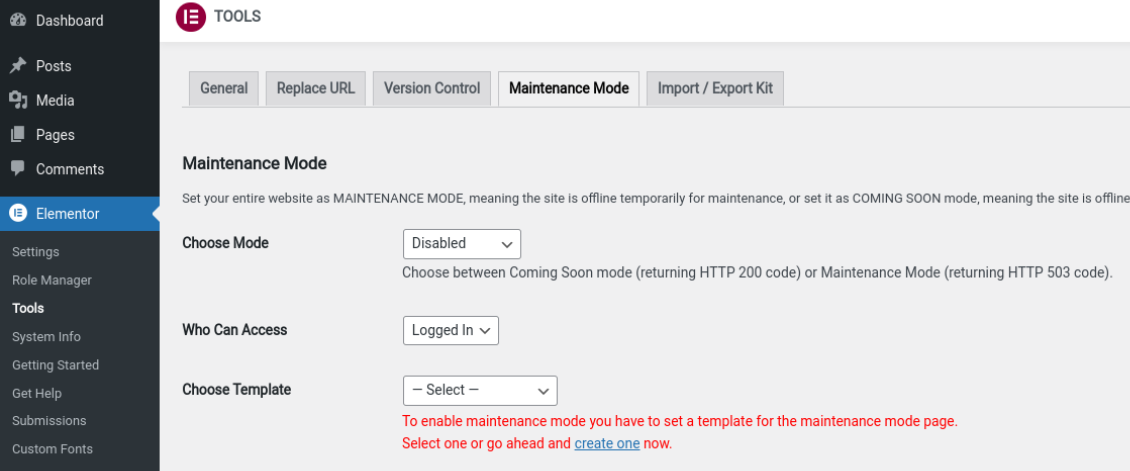
После сохранения изменений вы можете выйти из интерфейса Elementor и вернуться на панель инструментов. Следующим шагом является активация режима обслуживания. Вы можете сделать это, перейдя в Elementor → Инструменты и щелкнув вкладку « Режим обслуживания ».

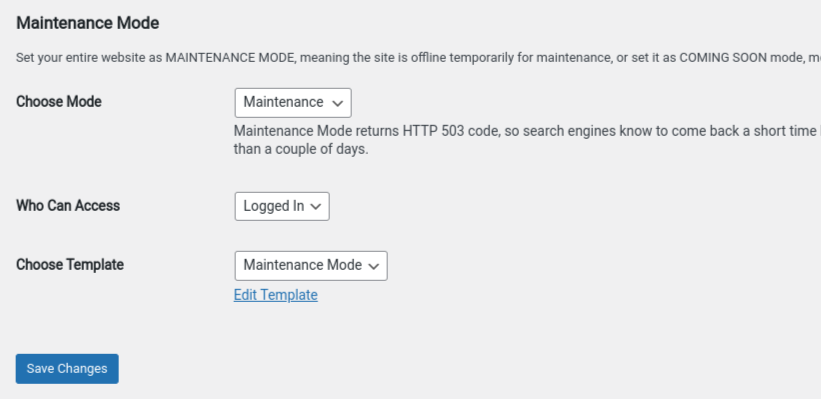
В разделе «Выбрать режим » вы можете переключиться с Отключен либо в режиме обслуживания , либо в режиме скоро появится . Затем вы можете определить, какие пользователи смогут получить доступ к вашему сайту в режиме обслуживания.
Наконец, вы можете нажать на кнопку Выберите раскрывающееся меню «Шаблон» и выберите только что созданный шаблон.

Когда вы закончите, нажмите Сохранить изменения . Это автоматически переведет ваш сайт в режим обслуживания и отобразит созданную вами страницу обслуживания.
Теперь проверьте свой сайт в интерфейсе. Если все выглядит так, как должно, все готово!
Произведите хорошее впечатление, используя режим обслуживания WordPress
Когда вы работаете над своим веб-сайтом и вносите значительные изменения, важно перевести его в режим обслуживания. Это может помешать посетителям столкнуться с сообщением об ошибке и дать им знать, когда ожидать возобновления работы вашего сайта.
Как мы обсуждали в этом посте, есть три метода, которые вы можете использовать, чтобы перевести свой сайт в режим обслуживания:
- Установите плагин.
- Добавьте код в файл functions.php вашей темы.
- Отредактируйте файл .htaccess вашего сайта.
Лучший метод для вас будет зависеть от вашего уровня комфорта и опыта работы с файлами сайта. Если вы новичок, мы рекомендуем использовать плагин. Кроме того, вы можете дополнительно настроить страницу режима обслуживания, используя интуитивно понятный конструктор страниц, такой как Elementor!
