Как создать потрясающее мегаменю на веб-сайте WordPress в 2022 году
Опубликовано: 2022-03-10Мегаменю — очевидный выбор, если вы хотите улучшить навигацию по сайту.
Они не просто выглядят круто, мегаменю также облегчают посетителям поиск вашего контента. Согласно исследованию UX-экспертов Джейкоба Нильсена и Энджи Ли, это может оказать положительное влияние на коэффициент конверсии.
Хороший инструмент мегаменю WordPress позволяет легко добавлять диапазон содержимого в раскрывающиеся или расширяемые области меню. Они могут включать больше ссылок, изображений, кнопок и даже продуктов.
Вы также можете использовать свои меню для привлечения трафика на определенные страницы вашего сайта, увеличения количества конверсий и продвижения предложений.
Если вы хотите повысить уровень своих меню, читайте дальше, чтобы узнать, как создать мегаменю на веб-сайте WordPress.
- Что такое мегаменю?
- Какие функции есть у мегаменю?
- Как добавить функциональность мегаменю WordPress на ваш сайт
- Как создать мегаменю WordPress с помощью Astra Pro
- Установите тему Астра
- Установите плагин Astra Pro.
- Активировать модуль навигационного меню
- Создайте мегаменю WordPress
- Резюме
Что такое мегаменю?
Просто чтобы мы все были на одной странице, вот краткое объяснение того, что мы имеем в виду, когда говорим о мегаменю.
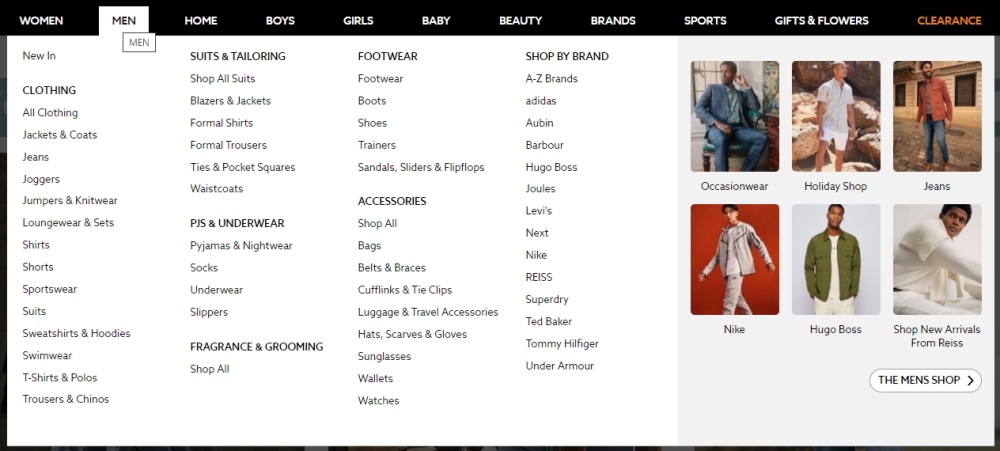
Как правило, мегаменю представляет собой выпадающее меню или расширяемую область навигации, которая обычно содержит не только текстовые ссылки.

Изображение предоставлено www.next.co.uk
Они могут быть всех форм и размеров. Некоторые охватывают всю ширину вашей области содержимого, в то время как другие достаточно широки, чтобы вместить то, что было добавлено к ним.
Хороший инструмент мегаменю WordPress также позволяет легко настраивать внешний вид, добавляя собственные цвета, фоновые изображения и метки.
Хороший инструмент позволит вам вставлять значки, изображения и почти любой другой контент, который вы можете придумать, в раскрывающиеся меню.
Лучшие инструменты мегаменю WP также позволяют отображать виджеты в расширяемых областях навигации, значительно расширяя ваши возможности.
Одним из основных преимуществ мегаменю является то, что они дают вам возможность упорядочивать ссылки в ваших меню более удобным для пользователя способом.
Например, вы можете использовать разные цвета и форматирование для разделения элементов меню, чтобы помочь посетителям найти то, что они ищут.
Добавление меток, значков и изображений в ваши мегаменю также может привлечь внимание к ключевым элементам контента.
Если вы все сделаете правильно, вы сможете превратить навигацию по сайту в привлекательный, информативный и конвертирующий актив!
Какие функции есть у мегаменю?
Самая важная особенность, на которую следует обратить внимание при выборе инструмента, который позволит вам создать мегаменю на веб-сайте WordPress, — это то, какой контроль он вам дает.
Вы также хотите, чтобы ваш инструмент мегаменю WordPress позволял легко настраивать его внешний вид.
Не стоит забывать и о простоте использования!
Как добавить функциональность мегаменю WordPress на ваш сайт
По умолчанию в WordPress нет функции мегаменю. Тем не менее, благодаря огромной библиотеке сторонних надстроек очень легко добавить мегаменю на веб-сайт WordPress, если вы выберете правильный инструмент.
Astra Pro — один из таких инструментов.
Он имеет все функции, которые вам понадобятся для добавления мегаменю на ваш сайт WordPress.
Как мы сейчас увидим, им также очень легко пользоваться.
Как создать мегаменю WordPress с помощью Astra Pro
Astra Pro — это надстройка премиум-класса для бесплатной темы Astra WordPress. Установка плагина Astra Pro на веб-сайте WordPress с использованием темы Astra добавляет все функциональные возможности, необходимые для создания мегаменю, а также многое другое.
Использование Astra Pro означает, что вы не просто получаете доступ к мощной теме для своего веб-сайта. Вы также получаете все функции премиального плагина мегаменю WordPress.
Если это звучит привлекательно, вот пошаговое руководство о том, как создать мегаменю на веб-сайте WordPress с помощью Astra Pro.
Установите тему Астра
Поскольку тема Astra находится в свободном доступе, ее можно добавить на ваш веб-сайт прямо из панели управления WordPress.
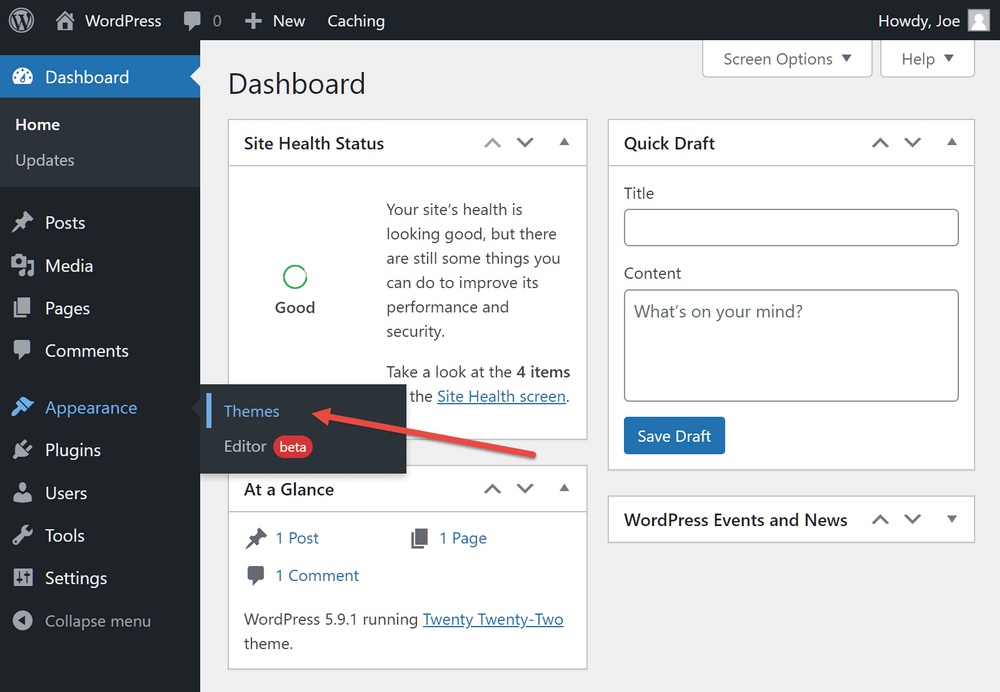
Чтобы начать, просто войдите в свою панель управления WordPress, а затем нажмите пункт меню « Внешний вид »> « Темы » на левой боковой панели.

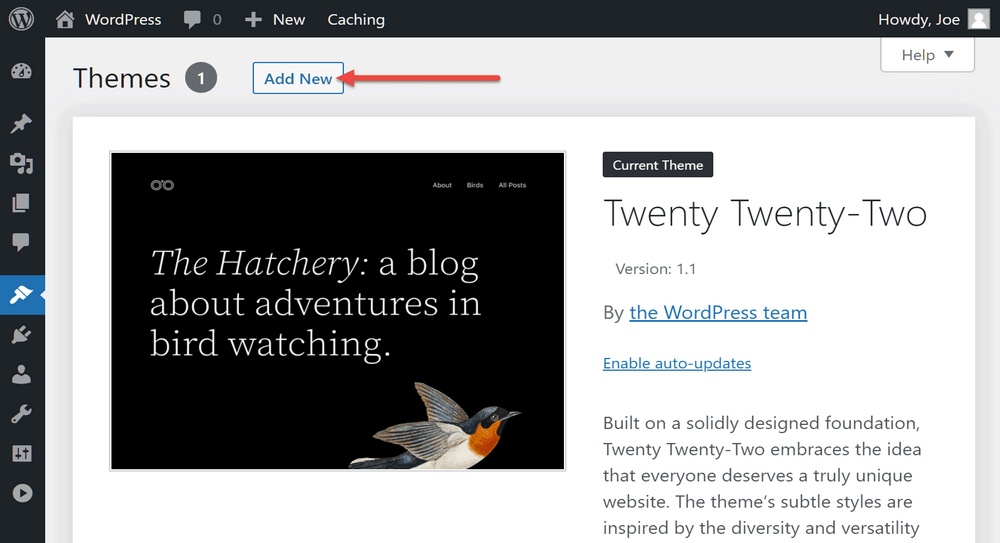
Затем нажмите кнопку « Добавить новую » на странице «Темы».

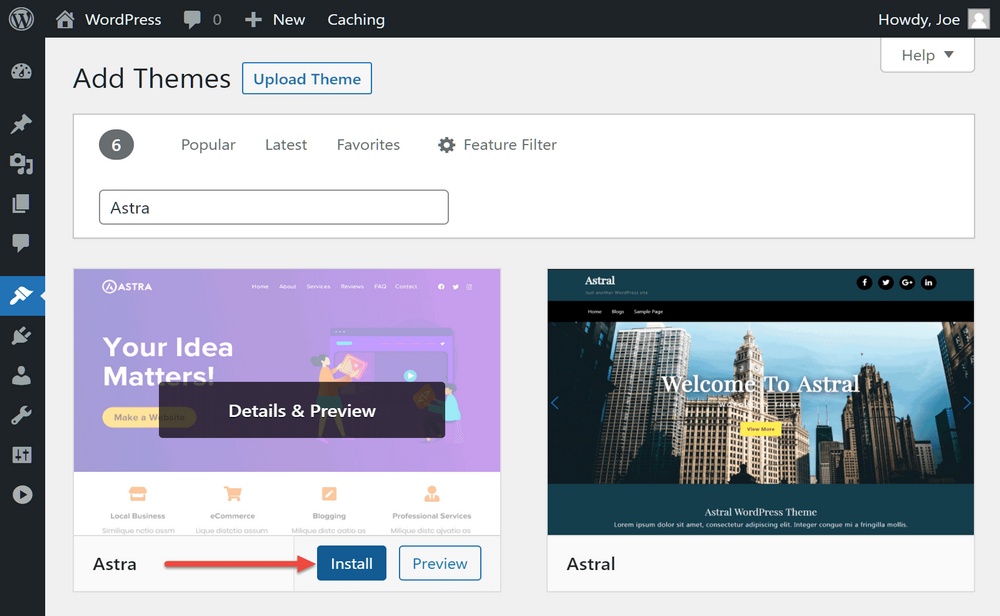
Теперь найдите Astra и нажмите кнопку « Установить ».
Когда тема будет установлена, нажмите « Активировать ».

Установите плагин Astra Pro.
Чтобы добавить функцию мегаменю на свой веб-сайт, вам также необходимо установить плагин Astra Pro.
Вы можете приобрести и скачать Astra Pro здесь.
Как только он будет загружен на ваш компьютер, вы можете загрузить его на панель инструментов WordPress.
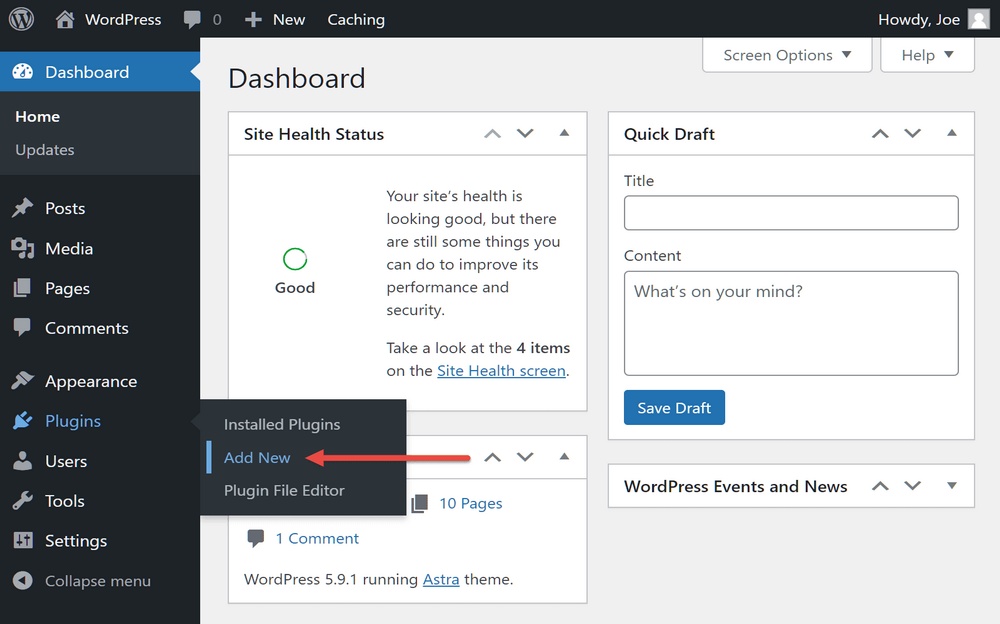
Для этого нажмите « Плагины » > « Добавить новый » в боковом меню.

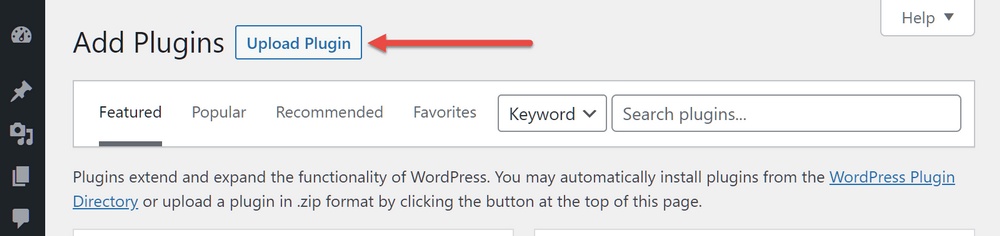
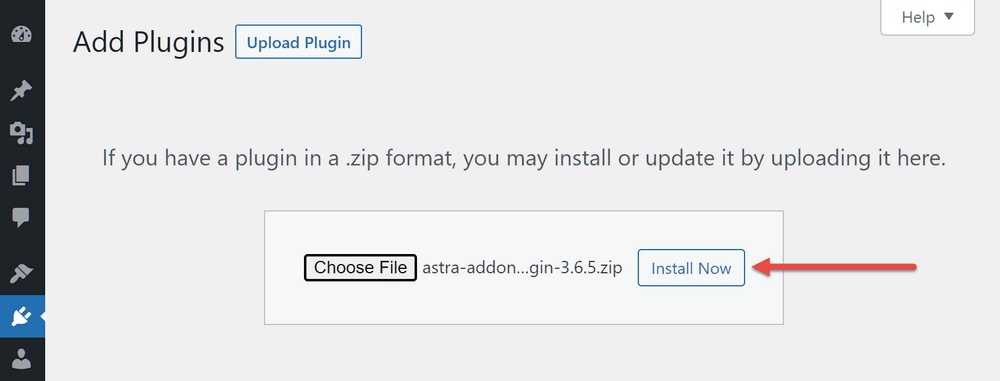
Затем нажмите кнопку « Загрузить плагин » и найдите местоположение файла плагина Astra Pro.

Теперь нажмите кнопку « Установить сейчас» .
После установки плагина нажмите « Активировать » и введите лицензию, чтобы полностью активировать плагин.

Активировать модуль навигационного меню
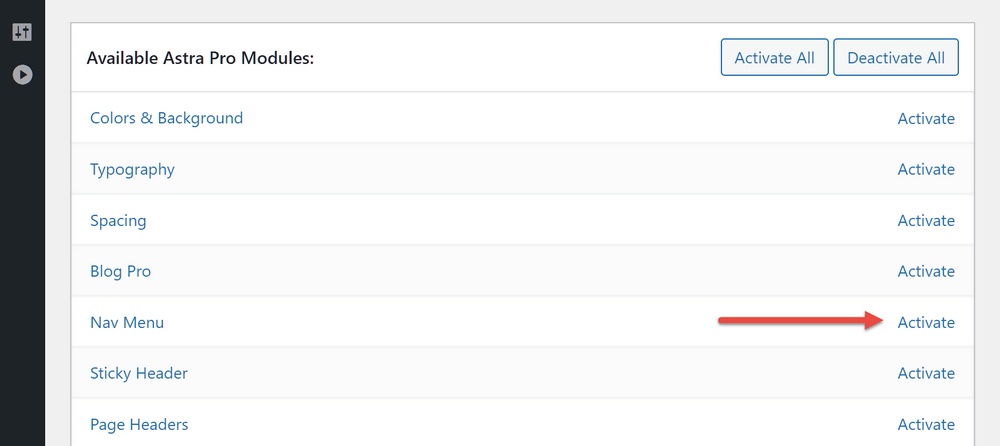
Функциональность мегаменю Astra Pro находится в модуле Nav Menu. Чтобы создать свое первое мегаменю, включите этот модуль на странице параметров Astra.

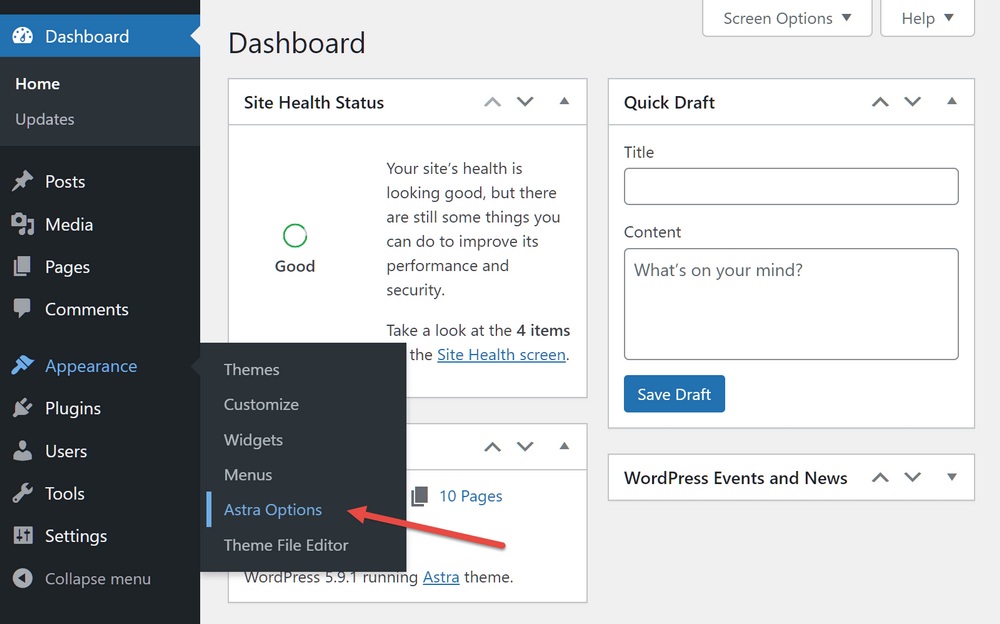
Сделайте это, нажав Внешний вид > Параметры Astra .

Затем на странице параметров Astra щелкните ссылку « Активировать » для модуля «Меню навигации».

Создайте мегаменю WordPress
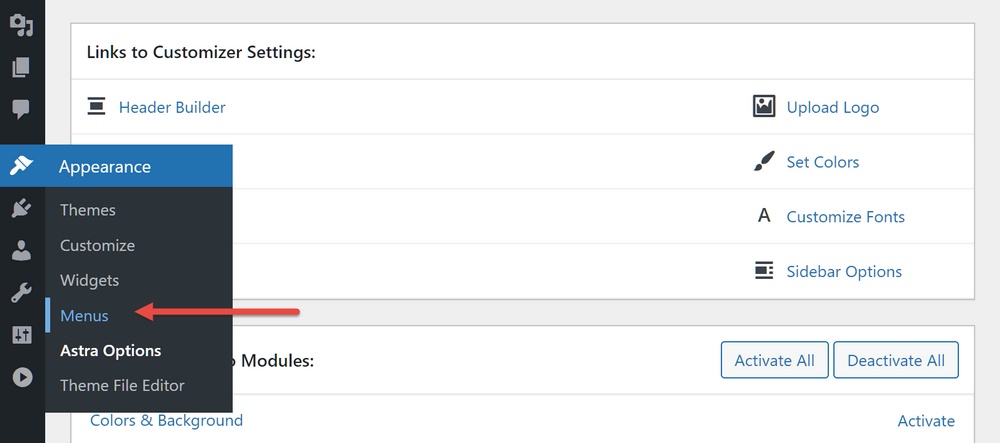
Теперь пришло время приступить к созданию мегаменю. Сначала нажмите на пункт « Внешний вид » > « Меню » в боковом меню.

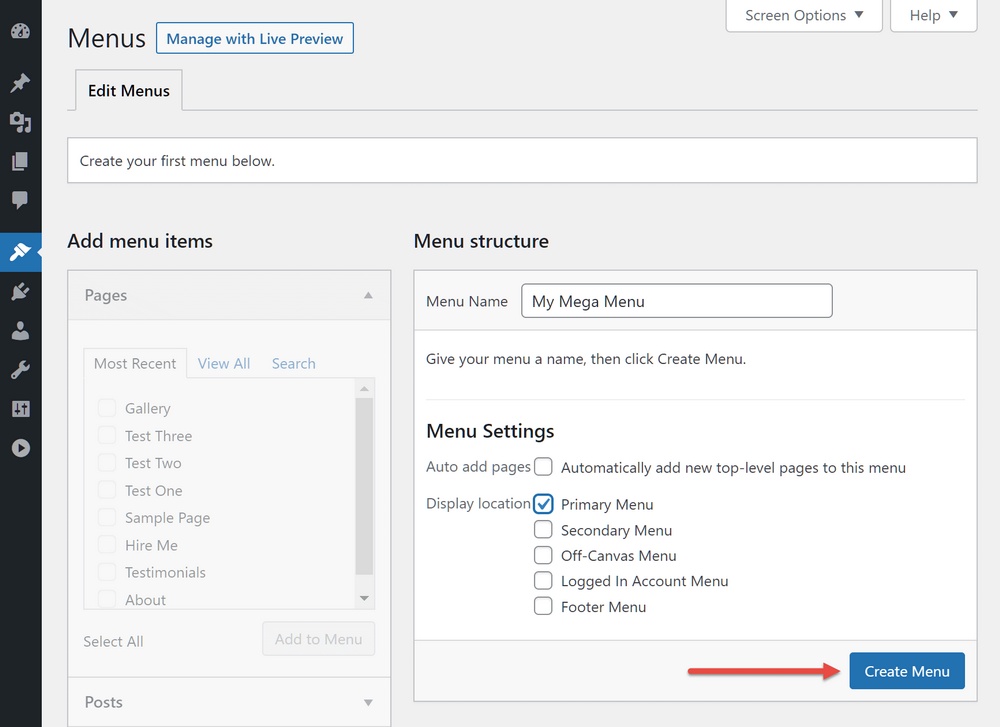
Если на вашем сайте еще не настроено меню, введите имя в поле « Имя меню» и выберите место отображения основного меню .
Затем нажмите кнопку « Создать меню ».

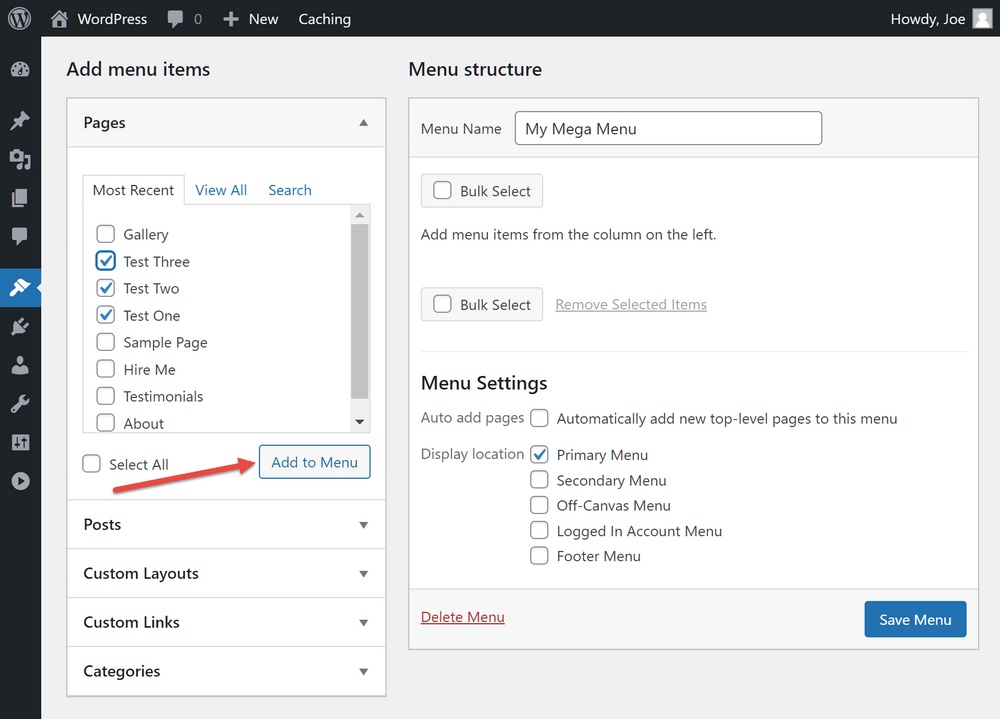
Затем добавьте один или несколько пунктов в меню, выбрав страницы или сообщения на панели слева и нажав « Добавить в меню » .

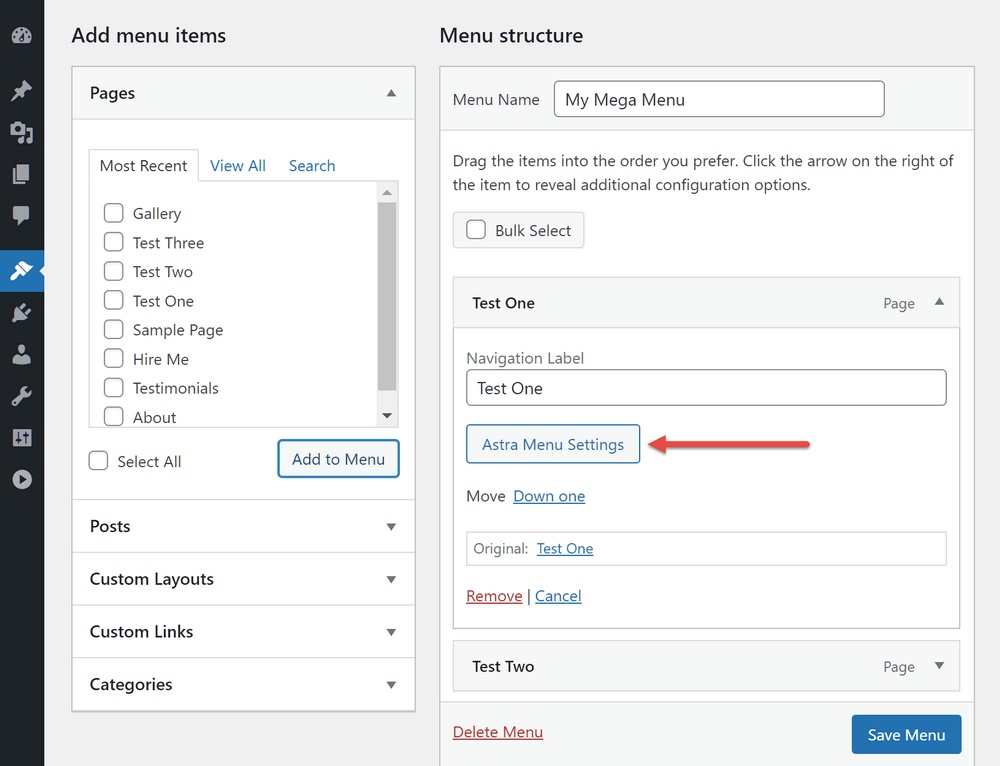
Теперь разверните один из только что добавленных элементов, например страницу, и нажмите кнопку « Настройки меню Astra ».

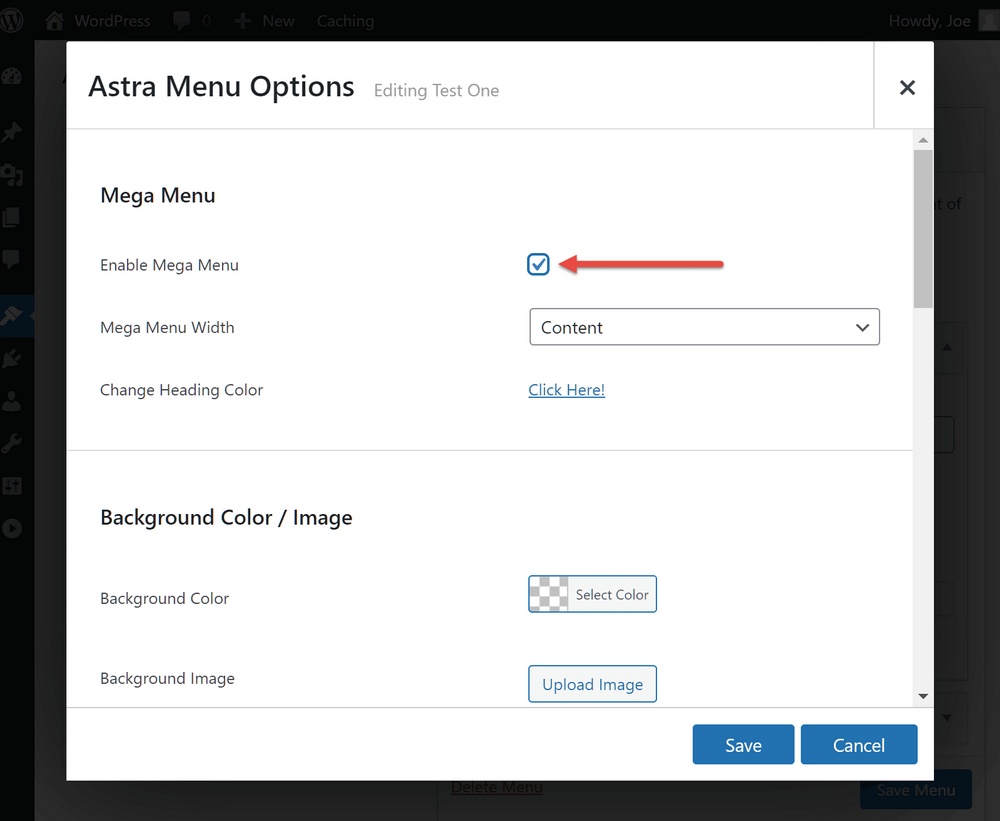
На всплывающем экране параметров меню Astra установите флажок, чтобы включить мегаменю.

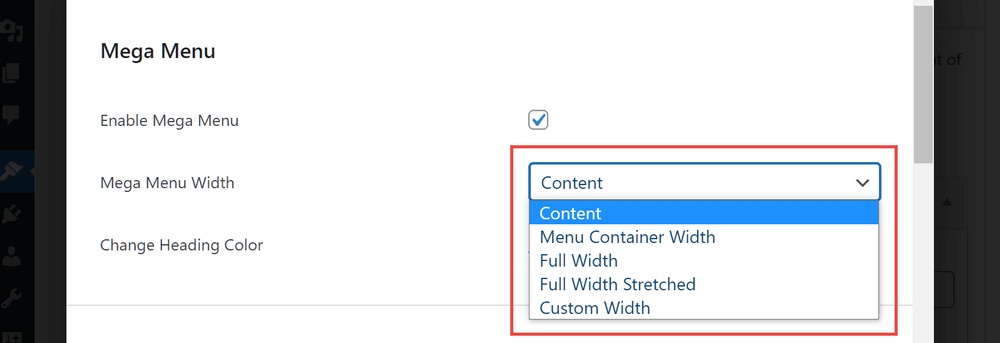
После этого вы можете выбрать ширину мегаменю из выпадающего меню.

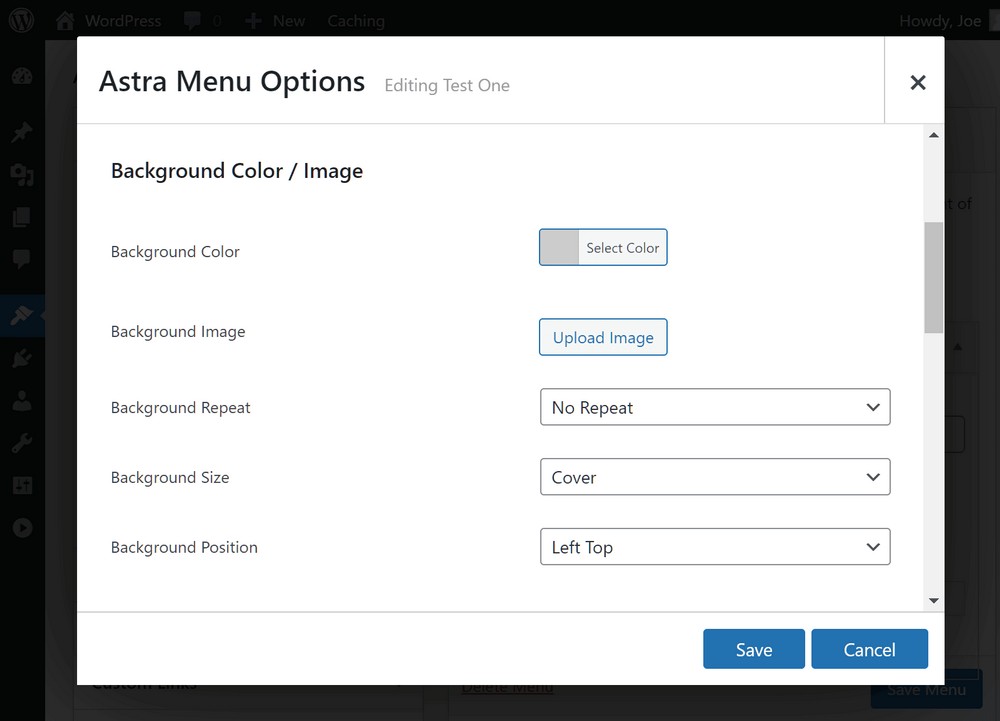
Вы также можете установить фоновое изображение или цвет мегаменю.
Если вы включите фоновое изображение, вы также можете определить, как оно будет отображаться.
Astra Pro также позволяет вам контролировать отображение ссылок в вашем мегаменю, предоставляя вам возможность переопределить цвета меню по умолчанию на вашем сайте.
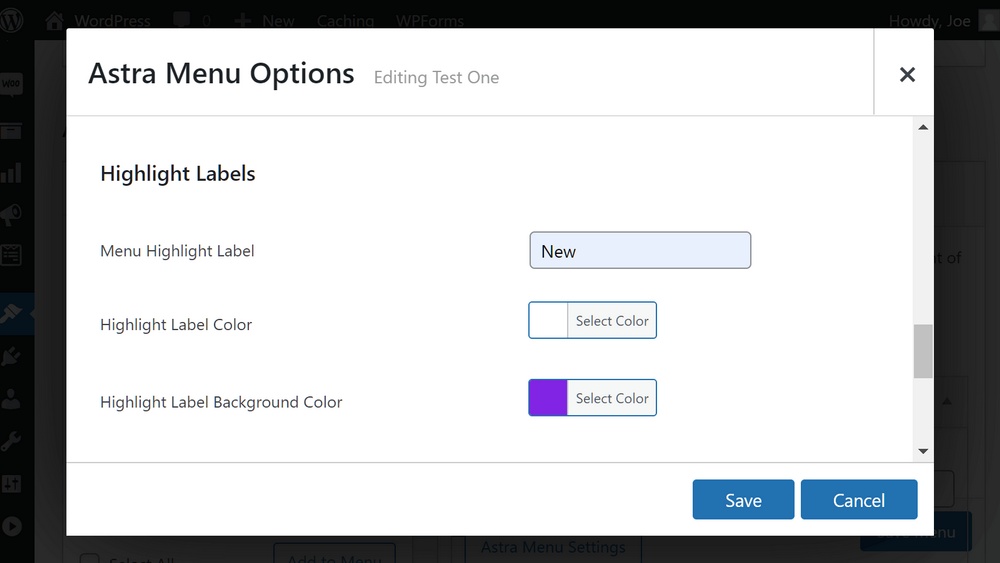
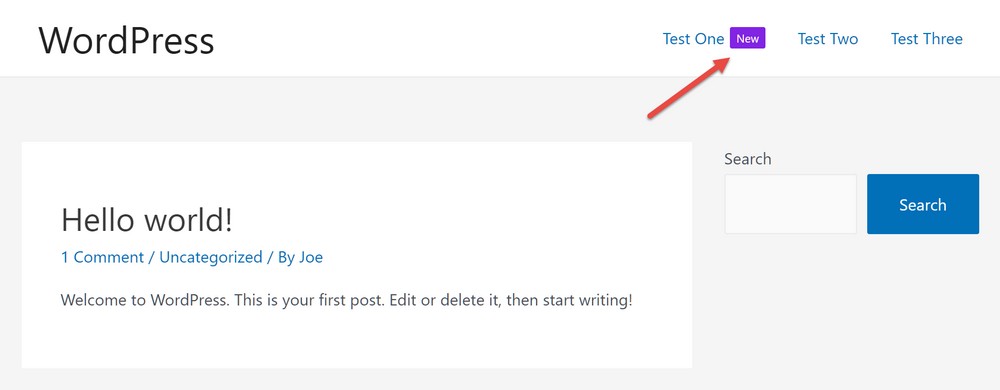
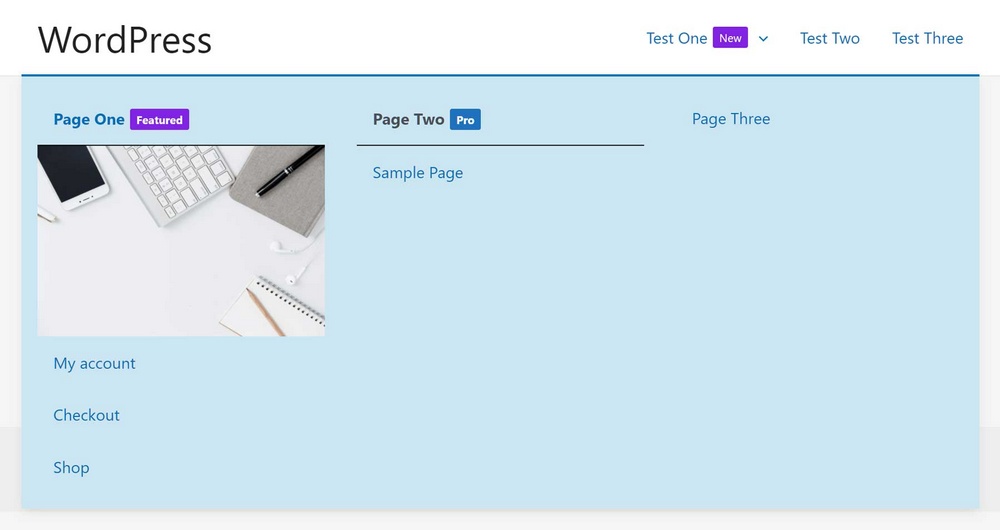
Если вы хотите, чтобы пункт меню выделялся, вы также можете присвоить ему собственную текстовую метку с собственными настройками цвета.

Другой вариант — использовать Highlight Labels для быстрого добавления дополнительного текста к элементам меню.

Если вы добавите метку, она будет отображаться рядом с пунктом меню, к которому вы ее добавили.

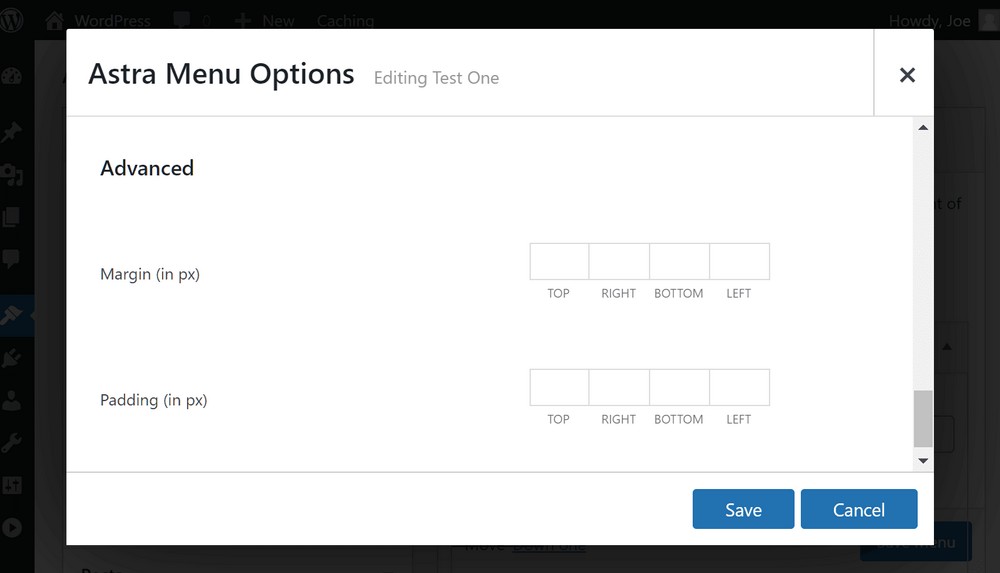
Расширенные настройки позволяют настраивать поля и отступы элементов меню.

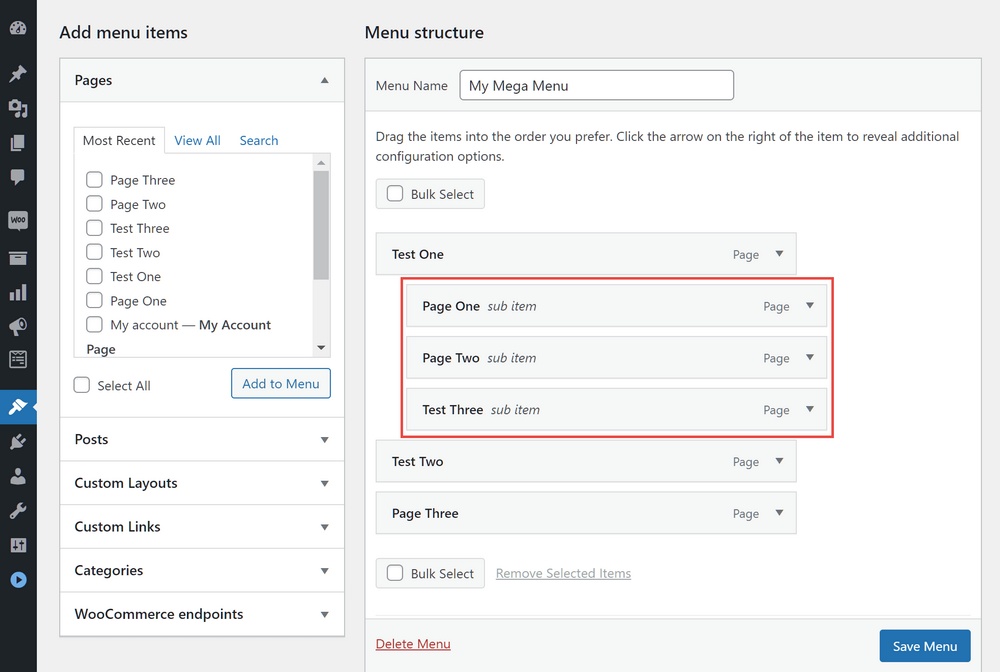
Добавление подменю в мегаменю
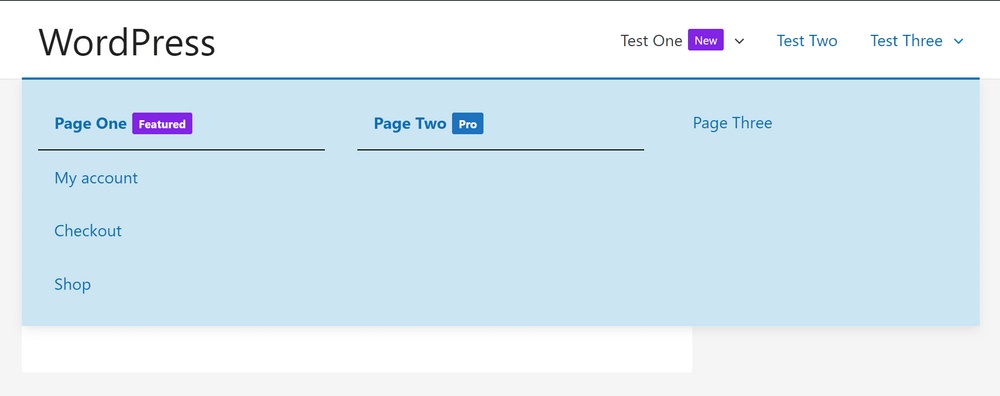
Каждый элемент, добавленный в ваше меню, например ссылка на страницу, будет новым столбцом в области выпадающего мегаменю.
Однако вы также можете добавить подэлементы к этим элементам верхнего уровня, как показано ниже:

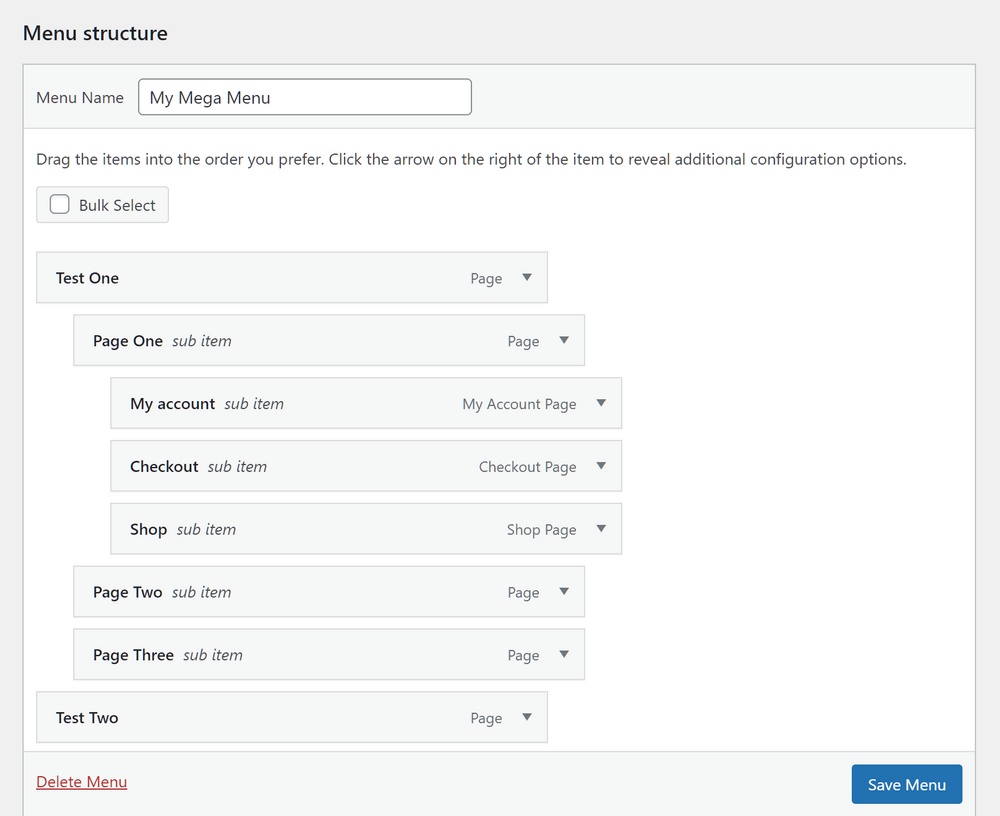
Для этого добавьте больше пунктов в свое меню, выбрав их из доступных вариантов.

После нажатия кнопки « Добавить в меню », чтобы добавить элементы в меню, вы можете расположить их так, чтобы они были подпунктами одного из верхних элементов.
У вас должна получиться структура, похожая на ту, что на скриншоте ниже.

Вы можете персонализировать меню, перемещая элементы, изменяя свойства их отображения и добавляя метки.
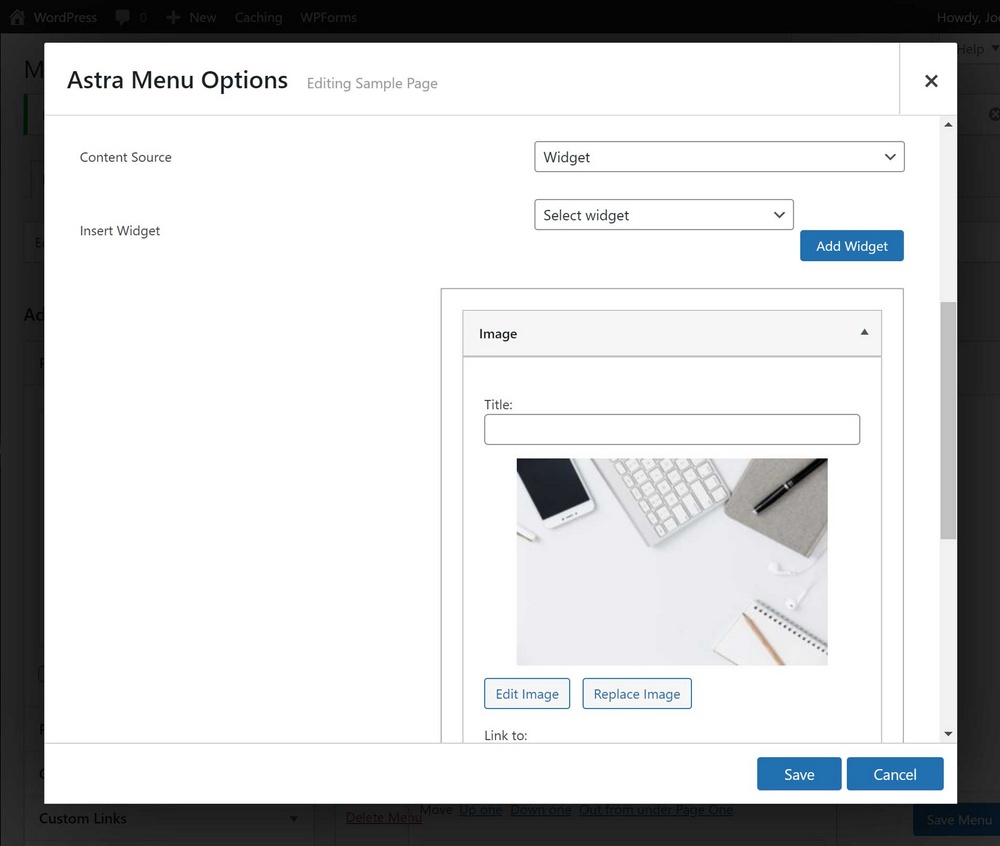
Добавление пользовательского контента в мегаменю
Функциональность мегаменю Astra Pro на этом не заканчивается. Если вы хотите стать еще более креативным, вы можете добавить в свои мегаменю ряд контента, включая пользовательский текст, виджеты и шаблоны.

Вы можете добавить в свое мегаменю любые виджеты, активные на вашем сайте, будь то часть WordPress, Astra или другого плагина.

Резюме
Как видите, добавить мегаменю на сайт WordPress довольно просто, если выбрать правильный инструмент.
Всего за несколько кликов вы можете начать улучшать свои меню WordPress, чтобы они работали так, как вы хотите.
Если вы хотите, чтобы ваше меню выглядело лучше или лучше соответствовало вашим целям, вам могут помочь мегаменю.
Дополнительную информацию об этой функции можно найти на странице мегаменю Astra Pro на нашем веб-сайте.
