Что такое микровзаимодействия WordPress?
Опубликовано: 2022-07-15Микровзаимодействия могут значительно улучшить пользовательский опыт вашего сайта. В этой статье мы расскажем вам, что такое микровзаимодействия и как вы можете добавить их на свой сайт WordPress. Вы также узнаете следующее:
- Как использовать микровзаимодействия в WordPress
- Как максимально использовать микровзаимодействия
Затем мы рассмотрим несколько советов, которые помогут вам создать эффективные микровзаимодействия для вашего веб-сайта.
Давайте взломать.
Что такое микровзаимодействия?
Микровзаимодействия — это небольшие, но легко заметные анимации, которые воспроизводятся при нажатии, наведении указателя мыши или взаимодействии с определенными элементами на веб-сайте.
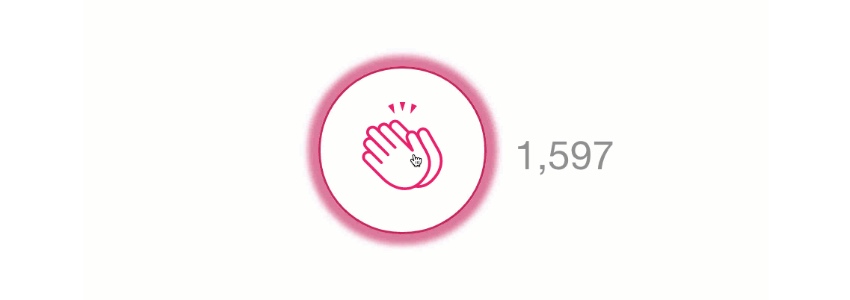
Вот пример — если вы наведете курсор на кнопку «Мне нравится»:

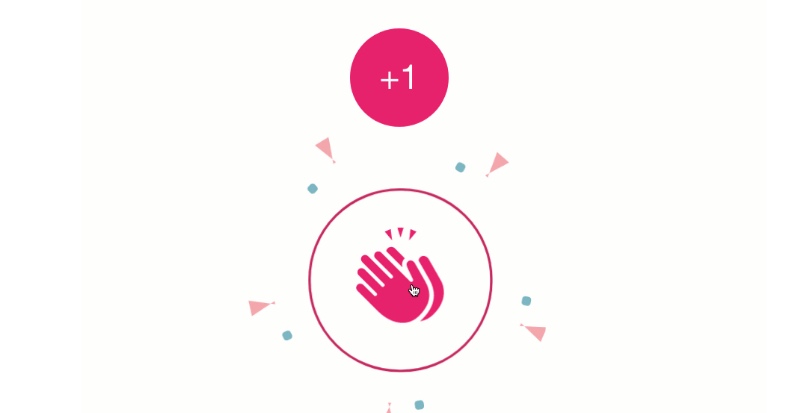
И награждаются анимацией:

Глядя на приведенный выше пример, можно было бы подумать, что микровзаимодействия лишь добавляют изюминку веб-страницам. На самом деле, это еще не все, что они делают.
На самом деле, эти тонкие анимации делают больше, чем просто улучшают взаимодействие с пользователем вашего веб-сайта. При правильной реализации микровзаимодействия могут:
- Предоставьте больше визуальной обратной связи, чтобы пользователи могли понять, как использовать определенные элементы на вашем сайте.
- Сделайте назначение элементов на вашем сайте более очевидным для посетителей
Чтобы помочь вам лучше понять микровзаимодействия, важно сначала обсудить один момент; как разместить их на своем сайте.
Как добавить микровзаимодействия для WordPress
Есть несколько способов добавить микровзаимодействия на ваш сайт WordPress. Это:
- Через CSS
- Через JavaScript
- Через плагины
Ниже приведено подробное описание каждого метода.
Через CSS
CSS уже играет неотъемлемую роль в дизайне вашего веб-сайта, что делает его идеальным инструментом для добавления микровзаимодействий на ваш сайт.
Фактически, процесс может быть таким же простым, как редактирование таблицы стилей вашей темы или дочерней темы. В качестве альтернативы вы можете использовать эффекты наведения, как в случае с подчеркнутыми гиперссылками и другим цветом, чтобы указать возможность клика.
Добавление эффектов наведения делает гиперссылки более интерактивными. Таким образом, даже новые посетители поймут, что они могут взаимодействовать с этим элементом вашего веб-сайта. Еще лучше, вы можете использовать настройщик WordPress или пользовательский плагин CSS, такой как Jetpack.
JavaScript
До CSS был JavaScript. И это по-прежнему отличный способ заставить элементы веб-сайта двигаться. Кнопки являются более желательными элементами для микровзаимодействий, и в некоторых случаях JavaScript может быть лучшим вариантом, чем CSS.
Ladda Buttons, бесплатная библиотека кнопок загрузки, является хорошим примером того, как вы можете использовать JavaScript для добавления микровзаимодействий на веб-сайт WordPress.
Плагины WordPress
Вы можете использовать несколько плагинов WordPress со встроенными функциями микровзаимодействий. Это включает:
- WPForms, конструктор форм с перетаскиванием, который позволяет отображать настраиваемый загружаемый текст каждый раз, когда пользователь отправляет форму.
- Всплывающие подсказки WordPress, позволяющие добавлять всплывающие подсказки к видео, текстам, отрывкам, изображениям и многому другому.
- Эффекты наведения и прокрутки, включая анимацию Lottie.
Как использовать микровзаимодействия в WordPress
Есть много способов использовать микровзаимодействия в WordPress, но давайте рассмотрим некоторые из наиболее распространенных.
Быстрый социальный обмен для вашего контента
Поскольку более 50% населения мира пользуется социальными сетями, такие платформы, как Instagram, Facebook, TikTok и Twitter, являются отличным местом для поиска новых и целевых потенциальных клиентов. Независимо от того, ведете ли вы блог для бизнеса или ведете личный блог, поощрение людей делиться вашим контентом в социальных сетях позволяет сделать ваш бренд более гуманным.
Это также позволяет вам генерировать больше вовлеченности, подлинности и доверия, что, в свою очередь, стимулирует новый бизнес. Использование социальных сетей — одна из самых мощных стратегий для создания онлайн-присутствия.
Прелесть этого заключается в том, что вы можете использовать микровзаимодействия, чтобы вашим подписчикам было проще делиться фрагментами, которые они считают ценными, с помощью плагина Highlight and Share.

Этот плагин не только бесплатный, но также надежный и простой в использовании. Фактически, функции развертываются автоматически после установки плагина. Плагин Highlight and Share, как следует из названия, выделяет текст в ваших сообщениях WordPress и предлагает читателю поделиться, предоставляя им кнопки обмена. Очень просто.
Показывайте полезные подсказки своим читателям
Во-первых, всплывающие подсказки — это небольшие фрагменты информации, которые появляются, когда вы наводите курсор на определенный раздел ссылки, элемента или текста. Их основная цель — предоставить дополнительную информацию вашим читателям.
Благодаря всплывающим подсказкам, являющимся частью UX-дизайна вашего веб-сайта, становится проще объяснять термины, инструкции и понятия, не занимая дополнительное место на странице. Кроме того, всплывающие подсказки помогают гарантировать, что вы не покровительствуете читателям, которым не нужна информация.
Опять же, вы можете использовать плагин под названием WordPress Tooltips для реализации микровзаимодействий с всплывающими подсказками на веб-сайте WordPress.
Добавьте веселую анимацию
Вспомните кнопку «Мне нравится» в Facebook. Каждый раз, когда вы наводите указатель мыши на кнопку, она увеличивается и перемещается,

Вы можете создать такой же эффект для элементов на своем веб-сайте WordPress, используя микровзаимодействия. Как? …с помощью плагина под названием Animate It!

Плагин бесплатный и поставляется с множеством вариантов настройки. И самое приятное то, что вам не нужно создавать новые анимации с нуля. Animate позволяет добавлять анимацию к существующим элементам вашего сайта, включая изображения, ссылки и текст.
Вы также можете использовать Lottie Animations, чтобы украсить свои страницы и улучшить взаимодействие с пользователем. Вот сообщение в блоге, в котором рассказывается, как использовать анимацию Lottie в WordPress.
Лучшие практики микровзаимодействий
Добавление микровзаимодействий на веб-сайт WordPress может оказаться непростой задачей, особенно если вы новичок. Тем не менее, придерживаясь следующих двух рекомендаций, вы сможете выполнить работу быстро и эффективно.
Решите, какие элементы анимировать
Хотя анимация хороша для улучшения пользовательского опыта вашего веб-сайта, она не идеальна для каждого элемента. Например, анимация отлично подходит для форм или кнопок, но может не подходить для больших элементов или заголовков.
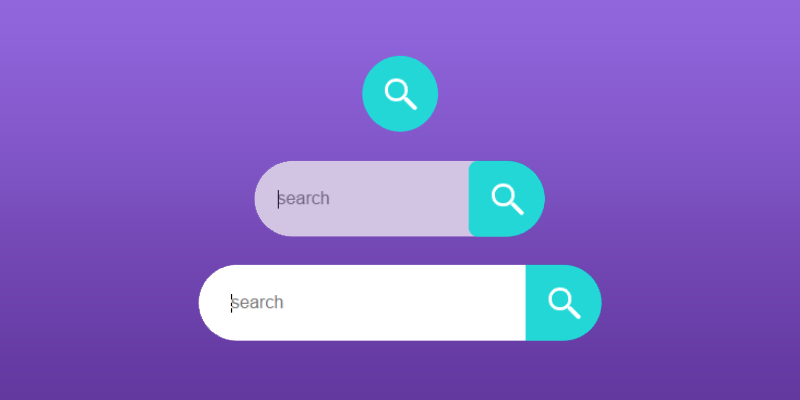
Например, стандартная анимация ввода строки поиска:

Это очень просто и заметно. Несмотря на небольшой размер текста, он повышает удобство использования и отличается четкостью.
Как правило, при анимации элементов на веб-сайте:
- Работа с элементами, с которыми пользователи могут взаимодействовать
- Найдите места или элементы на вашем веб-сайте, которые посетители могут не знать, как использовать, — добавьте анимацию в эти области.
- Придерживайтесь панелей поиска, полей форм и кнопок, когда не уверены
Решите, какие микровзаимодействия использовать
Микровзаимодействия предназначены для повышения удобства использования вашего веб-сайта. По сути, это означает, что вы должны быть вдумчивыми, решая, какие анимации использовать. Рассмотрим микровзаимодействие, в котором панель поиска вырастает из значка:

В отличие от первого, это не улучшает удобство использования. То, как анимируется эта панель поиска, может быть непривлекательным и неудобным для некоторых пользователей. Это не так просто, как первая анимация.
Имейте в виду следующее, если вы хотите, чтобы микровзаимодействия способствовали удобству для пользователя:
- Продемонстрируйте, как работает конкретный элемент
- Используйте микровзаимодействия, чтобы сигнализировать об успехе, когда посетители используют элементы надлежащим образом.
Затем выберите лучший плагин для реализации ваших микровзаимодействий в зависимости от того, что вы хотите сделать или выполнить.
Советы по созданию эффективных микровзаимодействий в WordPress
Поскольку микровзаимодействия невероятно важны для вашего веб-сайта WordPress, очень важно знать, как сделать их максимально эффективными. Вот несколько советов, которые помогут вам сделать это правильно.
Функциональность — это ключ
Прежде всего, у вас должна быть цель для создания ваших микровзаимодействий.
И заявил, что причина номер один, по которой вы хотели бы внедрить микровзаимодействия на своем веб-сайте, — это побудить пользователей взаимодействовать с определенными элементами вашего веб-сайта. Поэтому вы должны сделать свои микровзаимодействия максимально функциональными, чтобы инициировать соединение с пользователем.
Простота - это название игры
Микровзаимодействия называются так не просто так. Их называют микро, потому что они должны быть короткими и приятными. Все, что предназначено для улучшения взаимодействия с пользователем на вашем веб-сайте, должно выглядеть и ощущаться чистым, верно?
Не загромождайте микровзаимодействия ненужным текстом или изображениями. Чем короче и слаще, тем лучше.
Структура имеет значение
Вы не можете реализовать микровзаимодействия просто так. Дело в том, что, например, анимация кнопок призыва к действию — это одно. Однако заставить пользователя хотеть нажать на кнопку — это совсем другое. Микровзаимодействия состоят из четырех частей: Триггер > Правила > Обратная связь > Циклы и режимы.
Долголетие имеет решающее значение
Одна из самых важных вещей, о которой следует помнить при реализации микровзаимодействий, заключается в том, что они должны казаться естественными. Почему? …потому что вы не хотите, чтобы посетители чувствовали, что вы постоянно бомбардируете их ненужными анимациями.
Фактически, пользователи не должны даже замечать ваши микровзаимодействия. И если они это сделают, это должно быть потому, что они наслаждались приятным опытом.
Эксперимент и проверка
Как и все остальное на вашем веб-сайте WordPress, предназначенном для публики, вам необходимо регулярно тестировать микровзаимодействия. Идея состоит в том, чтобы помочь вам определить, что работает, а что можно улучшить.
Лучший способ сделать это — собрать отзывы о ваших микровзаимодействиях от реальных пользователей. Кроме того, поэкспериментируйте с различными микровзаимодействиями, чтобы найти то, что подходит для вашего сайта.
Микровзаимодействия все чаще становятся неотъемлемой частью улучшения пользовательского опыта в WordPress. Поскольку 15 секунд — единственное время, которое вам нужно, чтобы привлечь внимание посетителя, микровзаимодействия будут по-прежнему использоваться на многих веб-сайтах WordPress в обозримом будущем.
Мы надеемся, что эта статья ответила на некоторые критические вопросы, которые у вас могли возникнуть о микровзаимодействиях и о том, как правильно их реализовать на вашем веб-сайте WordPress.
