Как создать модальное всплывающее окно на сайте WordPress
Опубликовано: 2022-09-29Если все сделано правильно, модальные всплывающие окна могут значительно повысить коэффициент конверсии вашего сайта, привлечь потенциальных клиентов и увеличить объем продаж.
В этом уроке я собираюсь объяснить, что такое модальное всплывающее окно, его преимущества и разницу между модальным всплывающим окном и обычным всплывающим окном.
Затем я покажу вам, как создать модальное всплывающее окно для веб-сайта на базе Elementor. Наконец, я покажу вам, как создать его для веб-сайта, не работающего на Elementor.
Итак, давайте создадим несколько всплывающих окон!
- Что такое модальное всплывающее окно?
- Почему вы должны использовать модальное всплывающее окно на своем сайте?
- Как добавить модальное всплывающее окно в WordPress с помощью Elementor
- Шаг 1: Установите и активируйте Ultimate Addons for Elementor Plugin
- Шаг 2: Добавление модального всплывающего окна
- Как добавить модальное всплывающее окно в WordPress для сайтов без Elementor
- Шаг 2: Создайте и настройте модальное всплывающее окно с помощью Convert Pro
- Шаг 3: Размещение модального всплывающего окна на странице
- Дополнительный совет: использование кнопки или изображения в качестве триггера
- Теперь твоя очередь
Что такое модальное всплывающее окно?
Модальное всплывающее окно или диалоговое окно — это окно, которое появляется поверх веб-страницы после нажатия на кнопку, изображение или другой призыв к действию. Он захватывает страницу, и вам приходится активно закрывать ее, чтобы получить доступ к содержимому.
Вы можете использовать модальные всплывающие окна для отображения предложений скидок, ежедневных специальных предложений, сезонных предложений или для предоставления дополнительной информации о продукте или услуге, которые могут стимулировать продажу.
Вы также можете использовать их, чтобы задать вопрос, развернуть подписку по электронной почте или запросить отзыв о своих продуктах.
Модальные всплывающие окна, как правило, просты в использовании, и их можно закрыть, нажав кнопку закрытия, нажав клавишу ESC или просто щелкнув внешнюю область всплывающего окна.
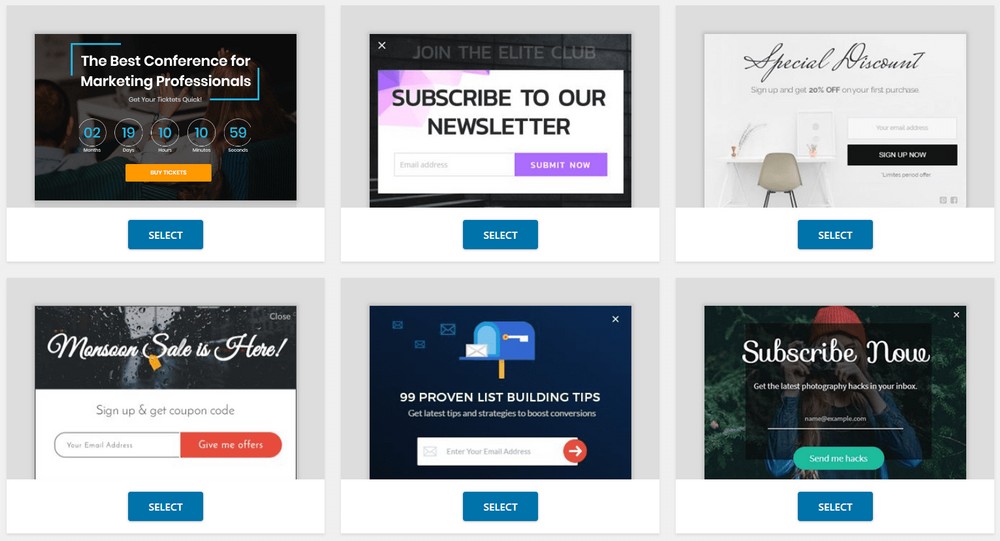
Вы, наверное, видели сотни модальных всплывающих окон за последние несколько дней, мы знаем, что видели!
Вот пара примеров…

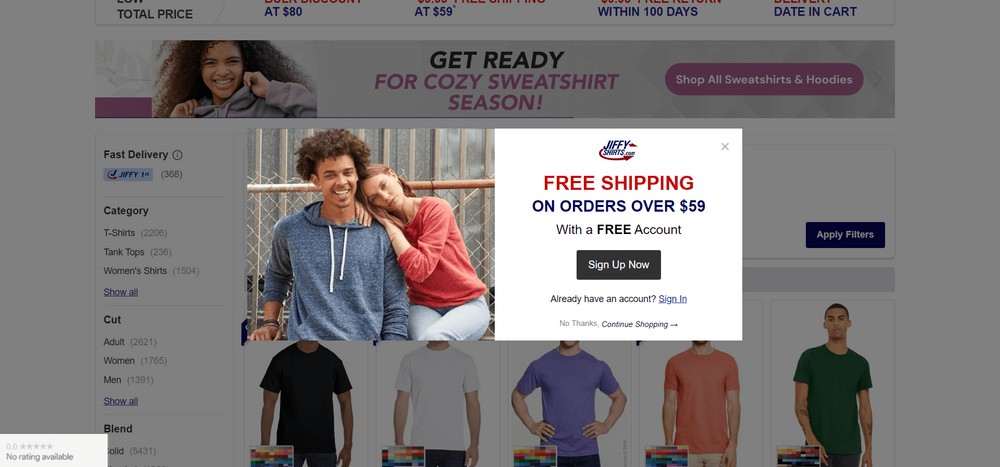
Вот реальный пример. Если вы когда-либо посещали JiffyShirts, вы можете найти следующее модальное всплывающее окно.

Почему вы должны использовать модальное всплывающее окно на своем сайте?
Использование модального всплывающего окна для вашего веб-сайта — отличный способ превратить ваших посетителей в платных клиентов.
Например, вы можете отобразить форму внутри всплывающего окна для сбора пользовательских данных, не загромождая свою страницу слишком большим количеством полей.
Позже вы можете использовать пользовательские данные в своей кампании по электронной почте или в других ретаргетинговых объявлениях. Если вы собираете имя пользователя и адрес электронной почты, вы даже можете отправлять персонализированные электронные письма для дополнительного взаимодействия.
Как добавить модальное всплывающее окно в WordPress с помощью Elementor
Если вы используете веб-сайт WordPress на базе Elementor, я предлагаю использовать Ultimate Addons для Elementor .
Инструмент поставляется с модальным всплывающим виджетом вместе с другими полезными инструментами.
В настоящее время он имеет более 40 виджетов и более 300 креативных адаптивных шаблонов.
Он не только позволит вам создавать модальные всплывающие окна для вашего веб-сайта на базе Elementor, но также предоставит вам множество других функций.
Чтобы добавить модальное всплывающее окно с Ultimate Addons for Elementor, выполните следующие действия:
Шаг 1: Установите и активируйте Ultimate Addons for Elementor Plugin
Перейдите на официальный сайт Ultimate Addons for Elementor и получите плагин оттуда. Получив ZIP-файл, вы готовы его установить.
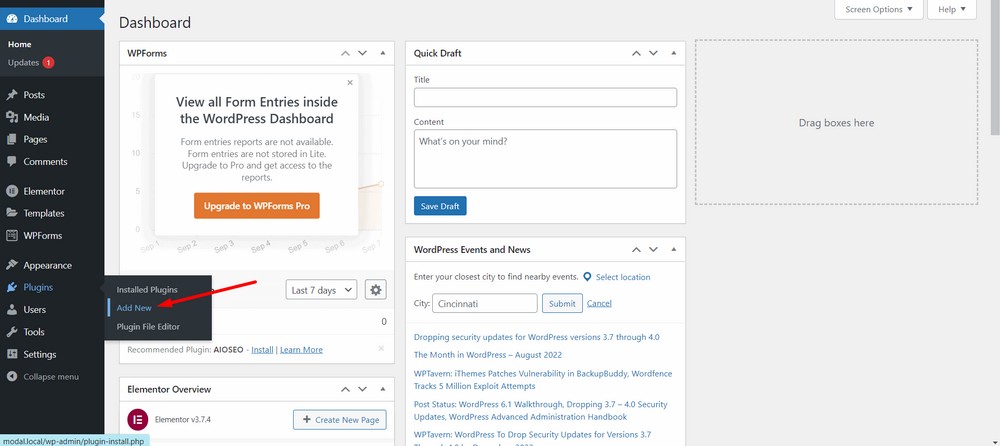
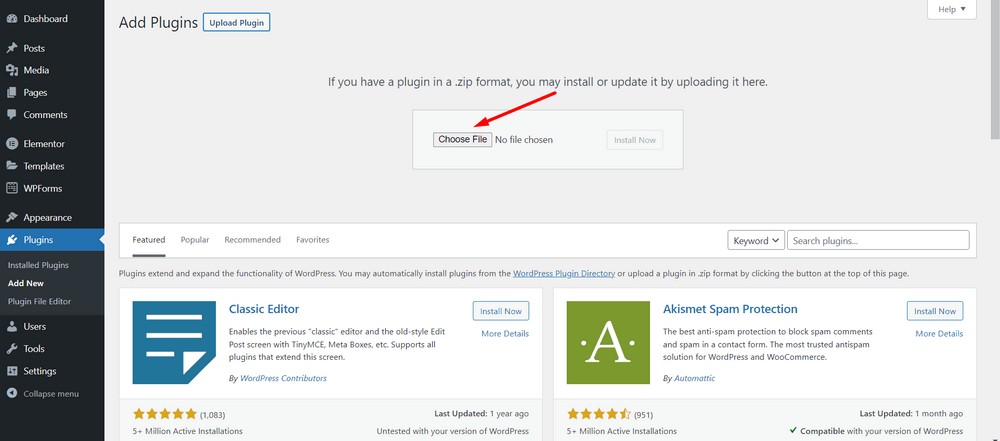
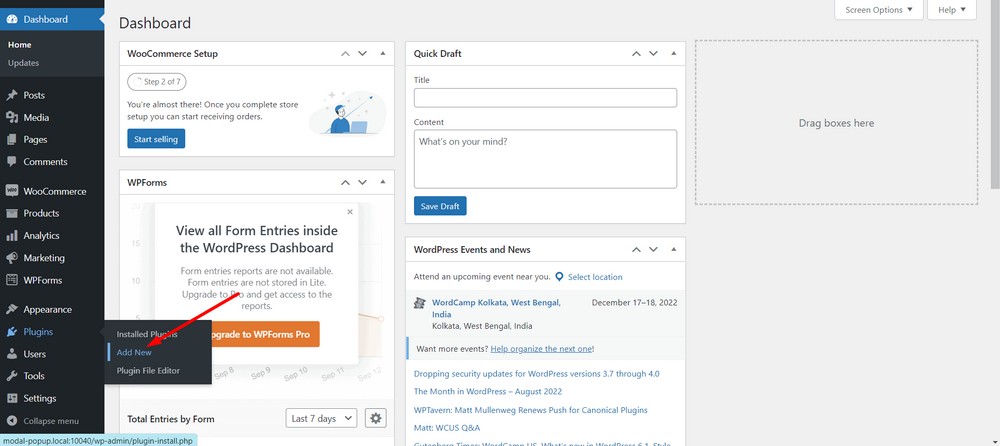
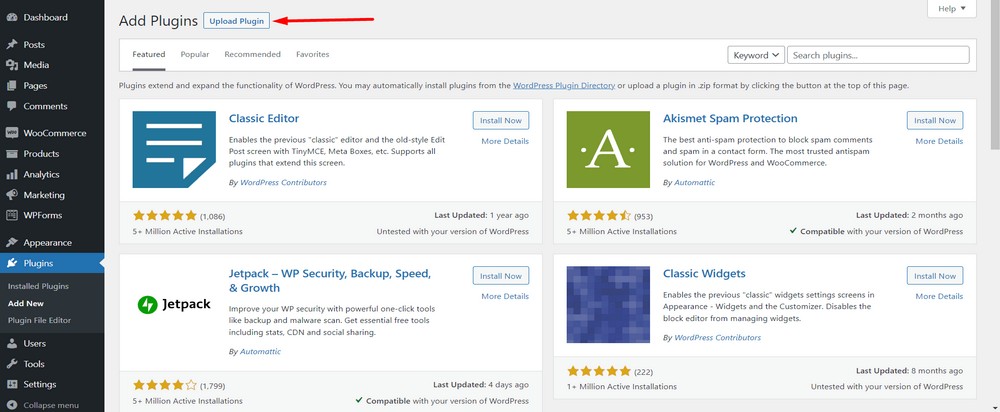
Чтобы установить плагин, перейдите в панель администратора WordPress и перейдите в раздел « Плагины» > «Добавить новый ».

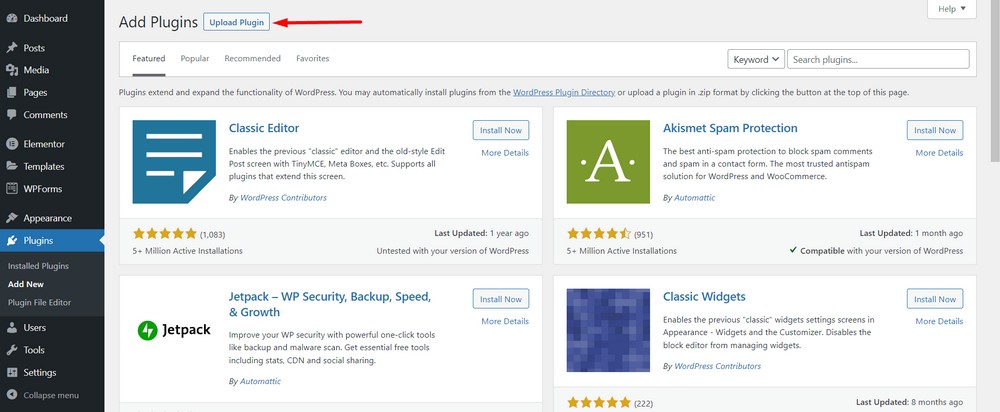
Теперь загрузите плагин с помощью кнопки « Загрузить плагин ».

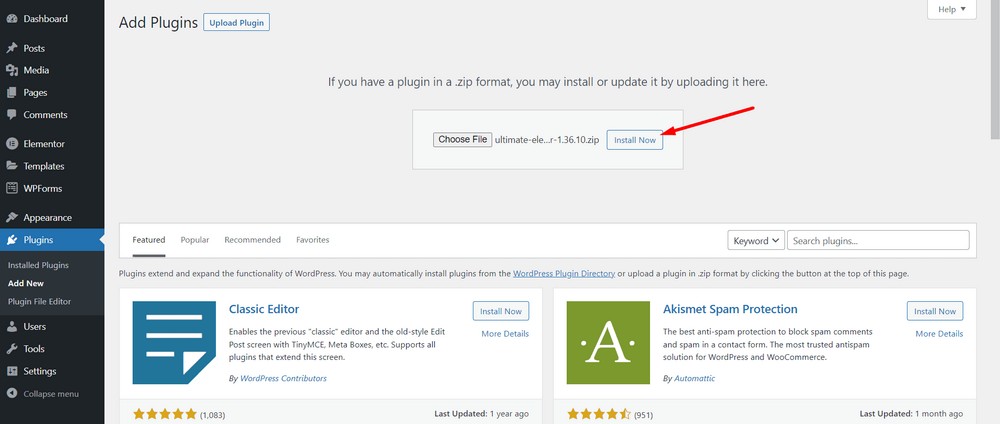
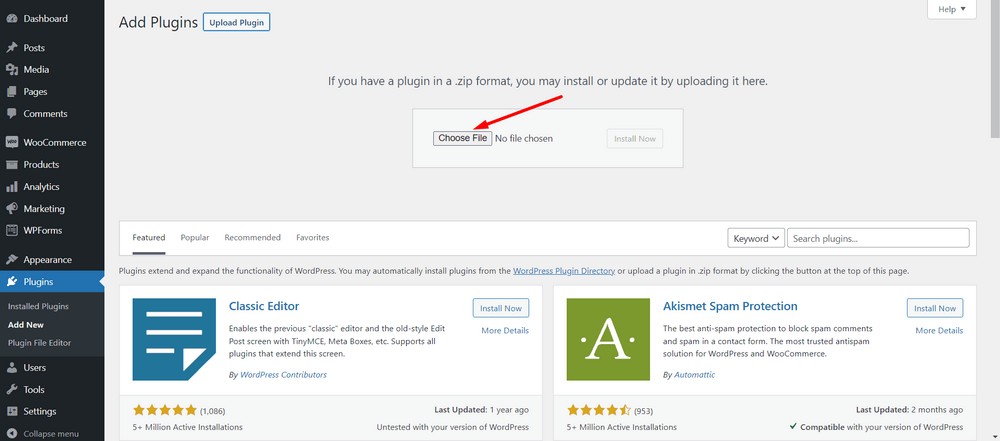
Теперь выберите « Выбрать файл» , чтобы загрузить загруженный zip-файл.

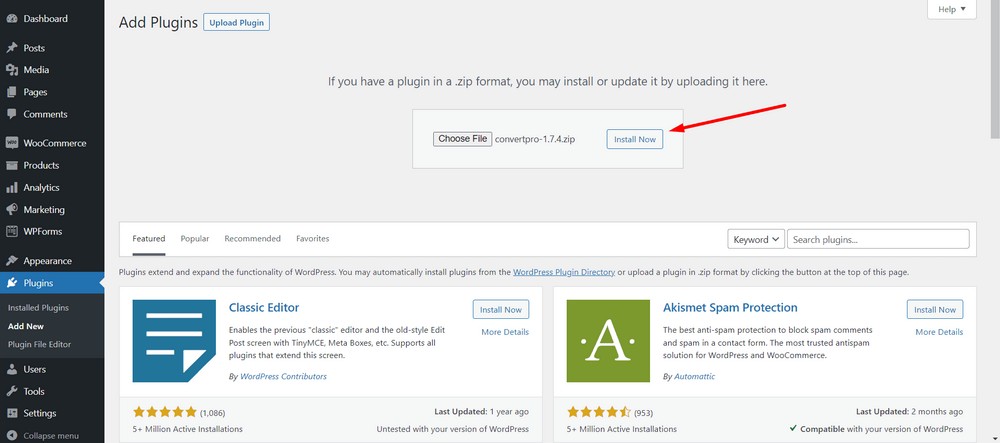
Нажмите кнопку « Установить сейчас» .

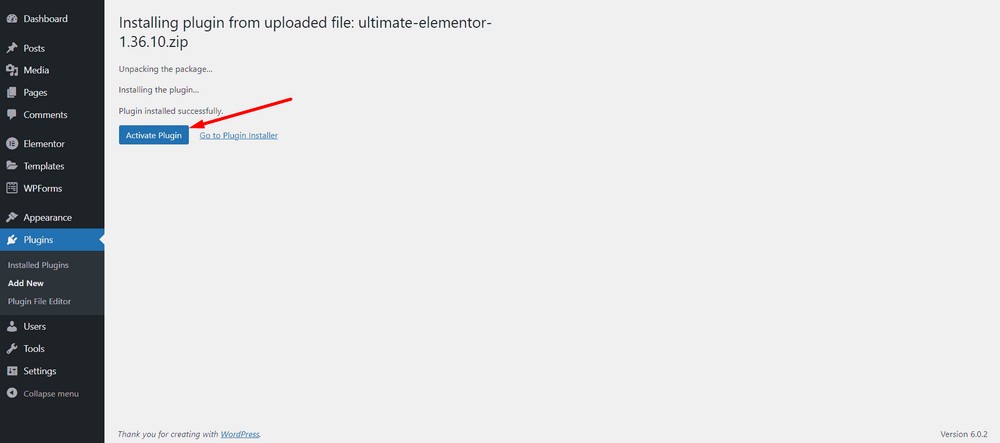
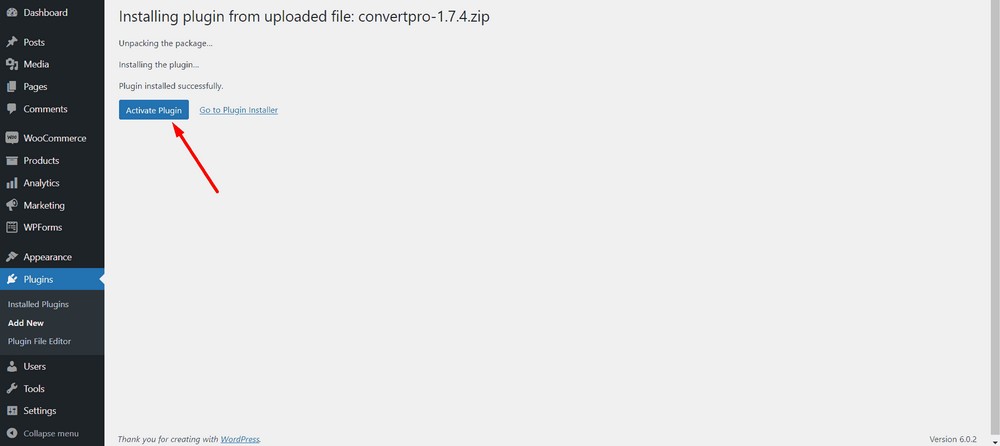
Теперь активируйте плагин.

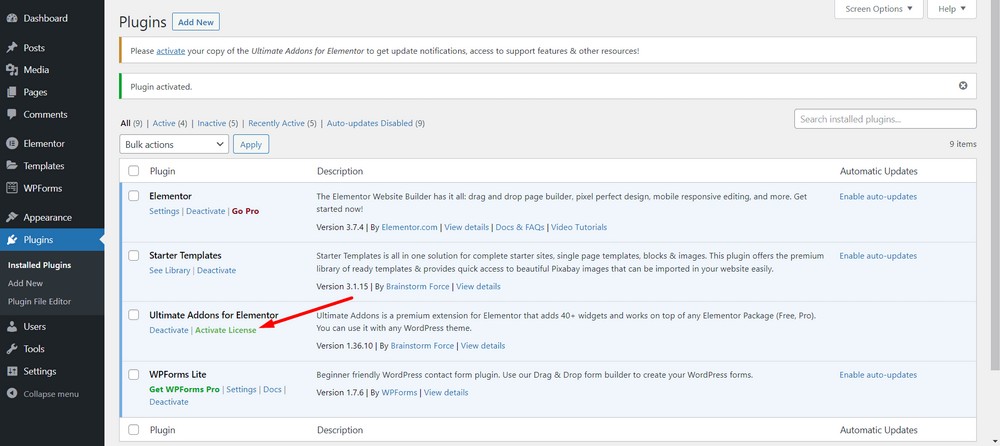
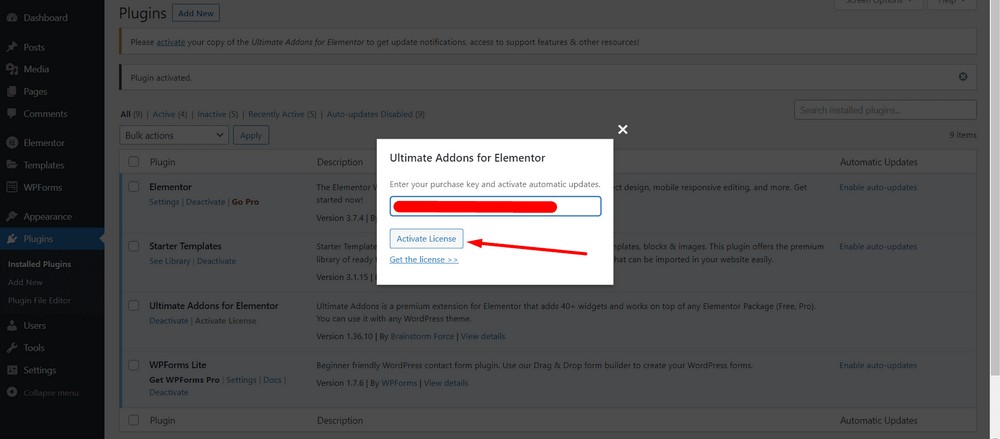
Теперь выберите опцию « Активировать лицензию », чтобы вставить лицензионный ключ.

После ввода лицензионного ключа нажмите кнопку « Активировать лицензию ».

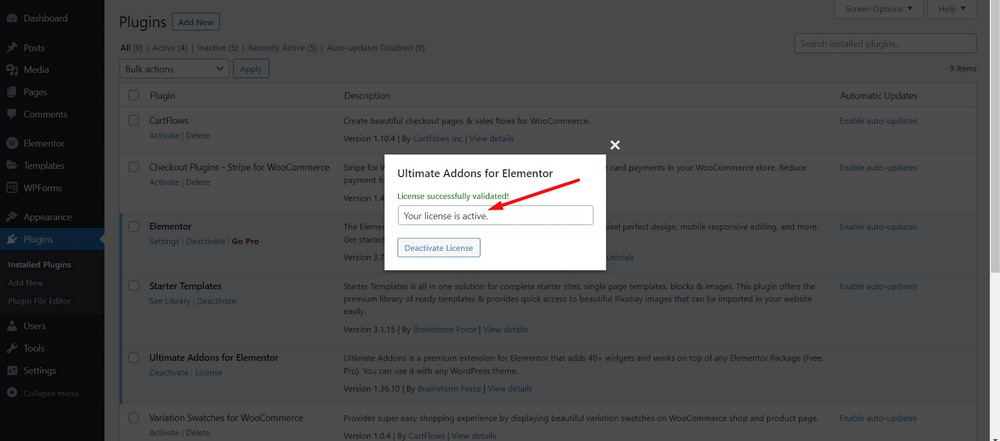
Теперь вы сможете увидеть сообщение об успехе, если вы введете действительный лицензионный ключ.

Поздравляем! Вы успешно установили и активировали плагин Ultimate Addons for Elementor.
Шаг 2: Добавление модального всплывающего окна
Чтобы добавить модальное всплывающее окно, вам нужно отредактировать страницу с помощью Elementor. Давайте добавим один на главную страницу.
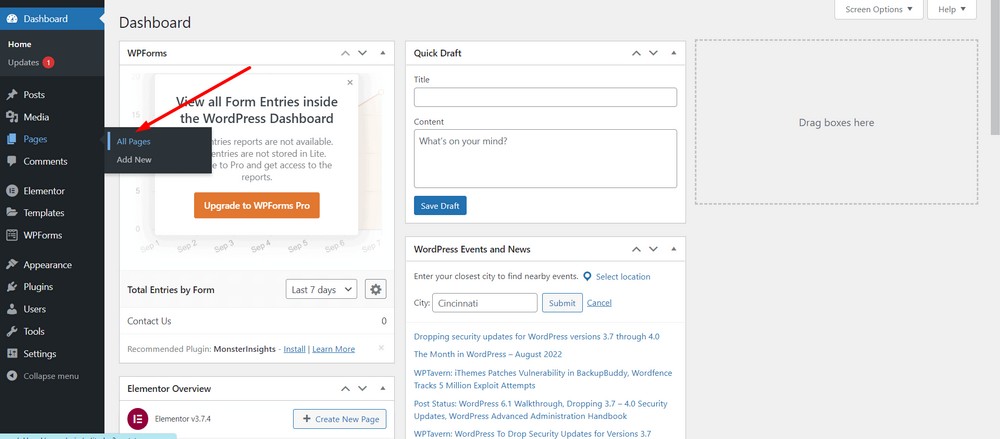
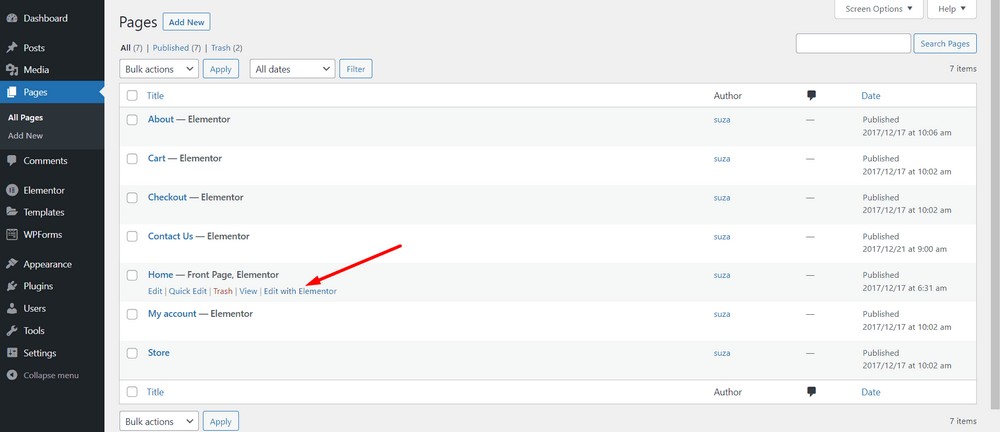
Перейдите к панели администратора WordPress и выберите « Страницы» > «Все страницы» .

Выберите « Редактировать с помощью Elementor » для страницы, которую вы хотите отредактировать.

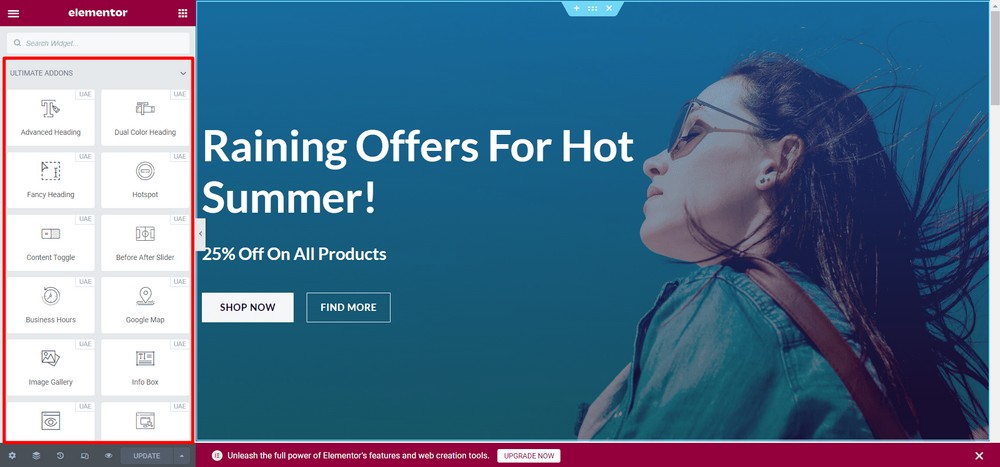
Далее вы найдете область виджета Elementor, отмеченную красным прямоугольником ниже.

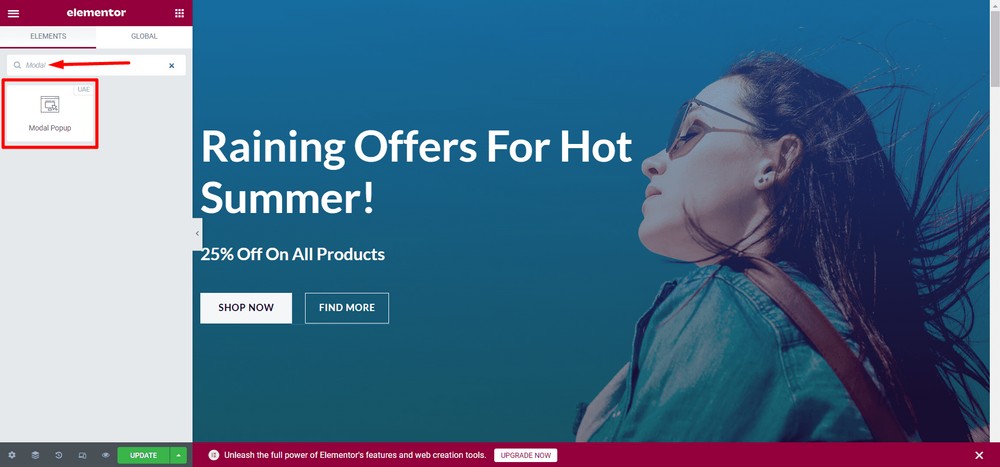
Теперь найдите ключевое слово «модальный» в строке поиска. После этого вы получите виджет Modal Popup.

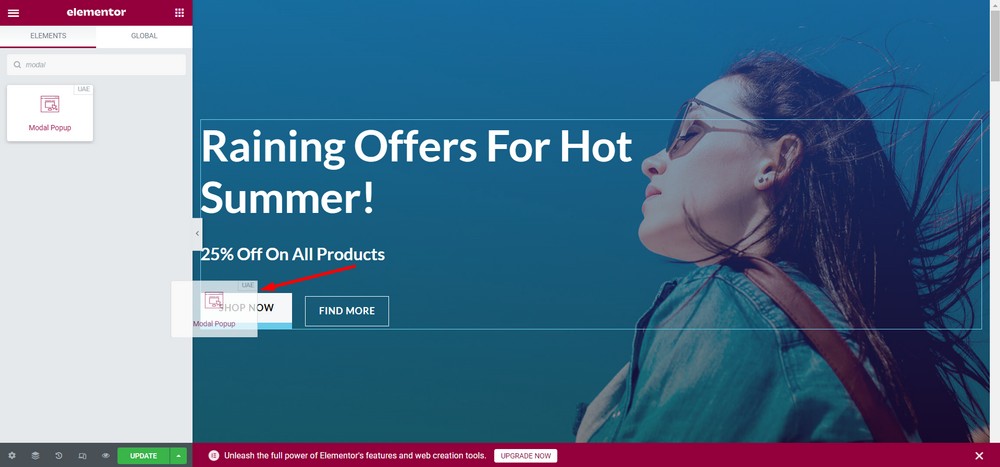
Теперь перетащите виджет Modal Popup в нужное место. В этом случае я собираюсь заменить кнопку « НАЙТИ БОЛЬШЕ » кнопкой модального всплывающего виджета.

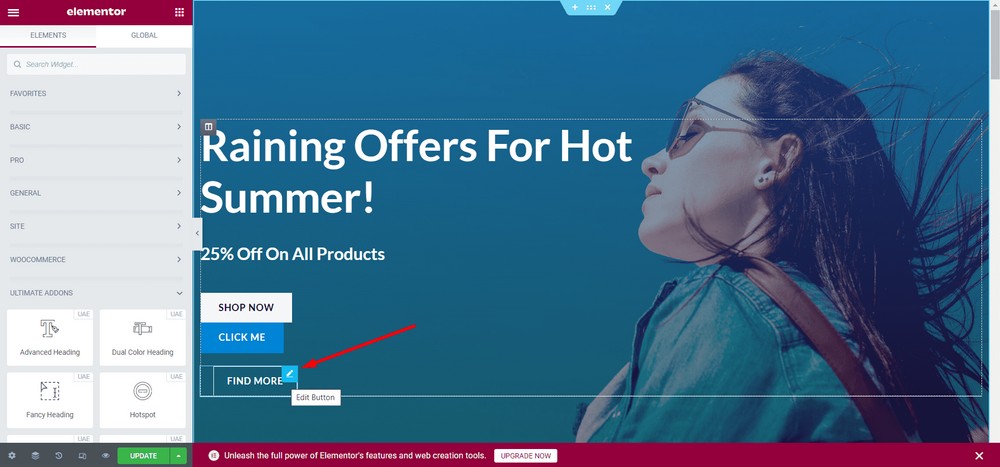
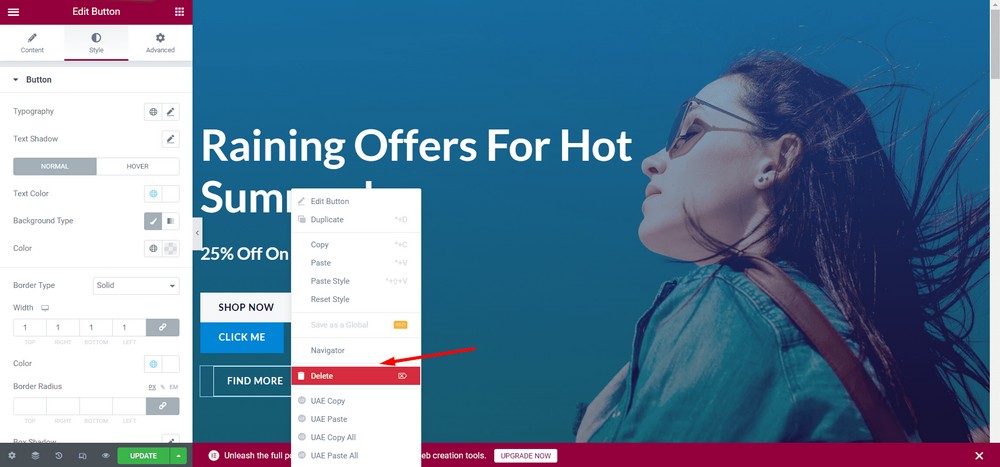
Теперь я собираюсь удалить кнопку НАЙТИ БОЛЬШЕ. Для этого наведите курсор на кнопку и нажмите на значок карандаша .

Нажмите « Удалить ».

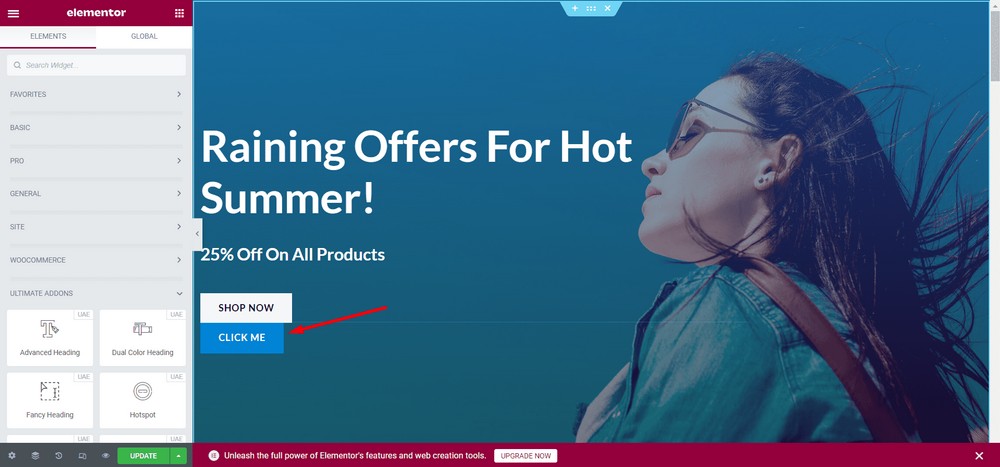
Теперь давайте поместим кнопку справа от кнопки SHOP NOW .
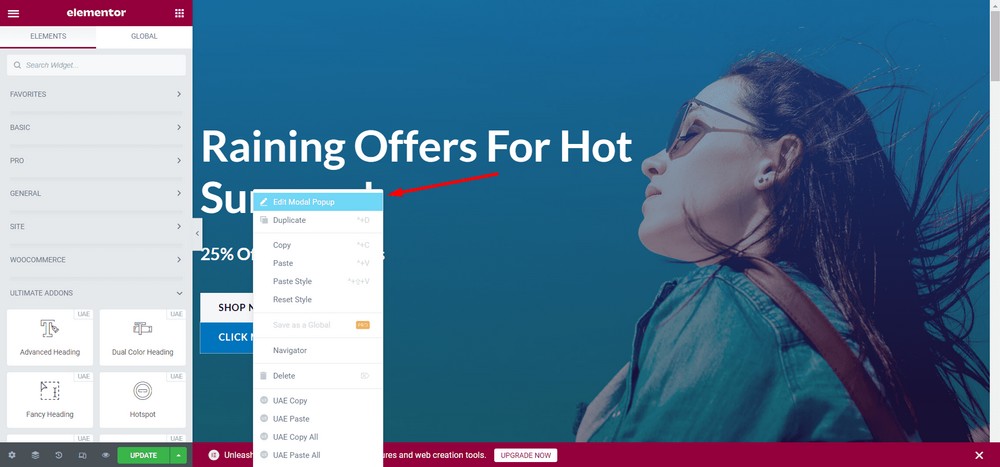
Для этого щелкните правой кнопкой мыши новую кнопку CLICK ME .

Нажмите кнопку « Редактировать модальное всплывающее окно ».

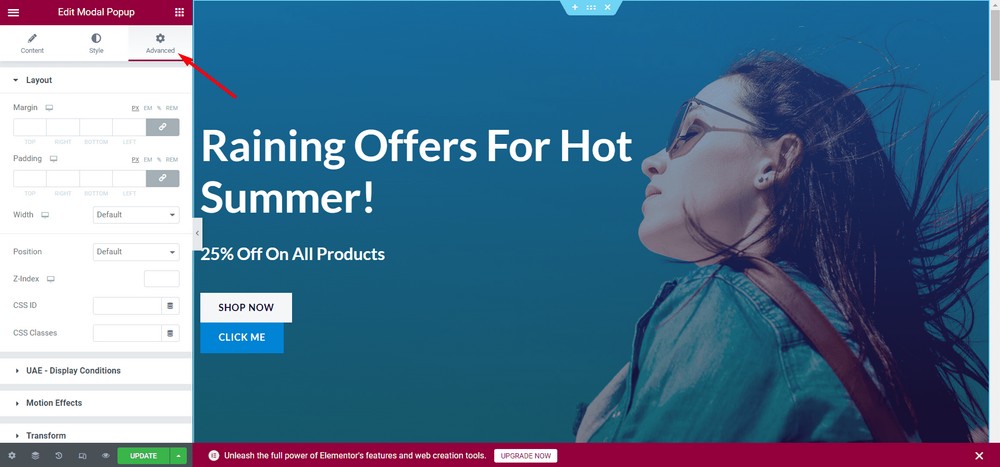
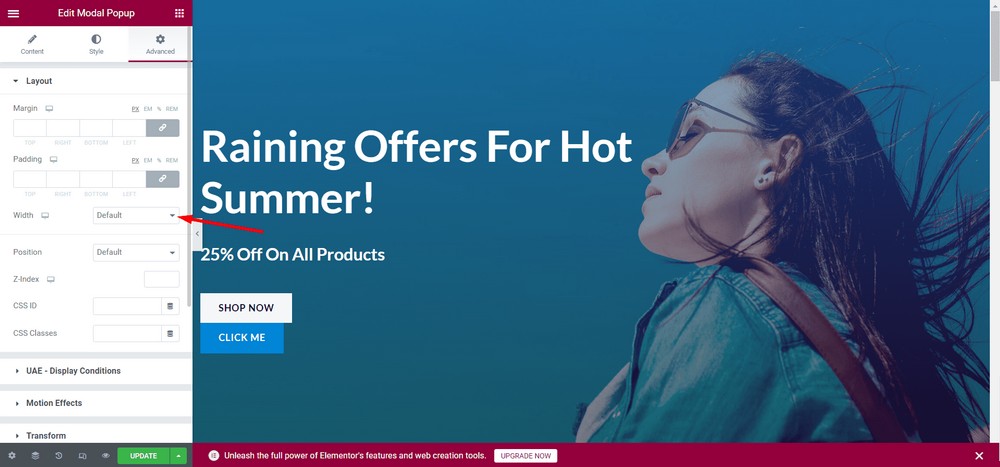
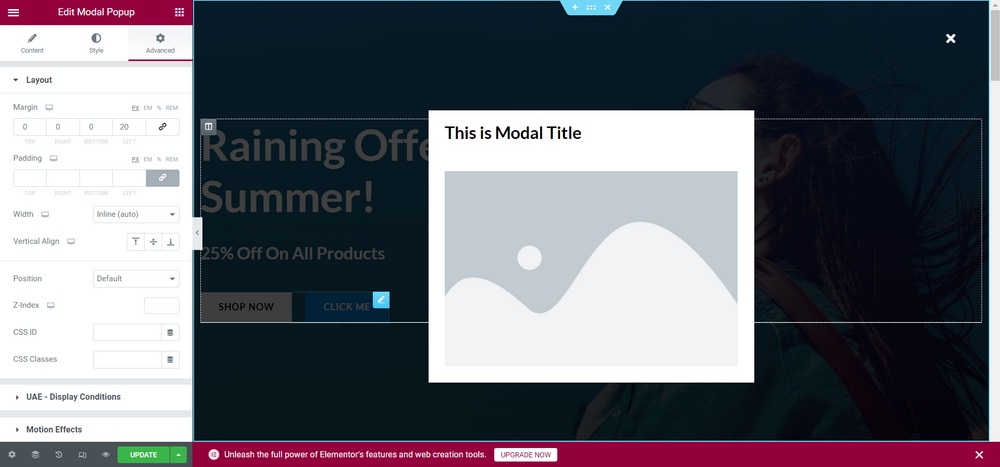
Теперь выберите вкладку « Дополнительно ».

Выберите раскрывающееся меню Ширина .

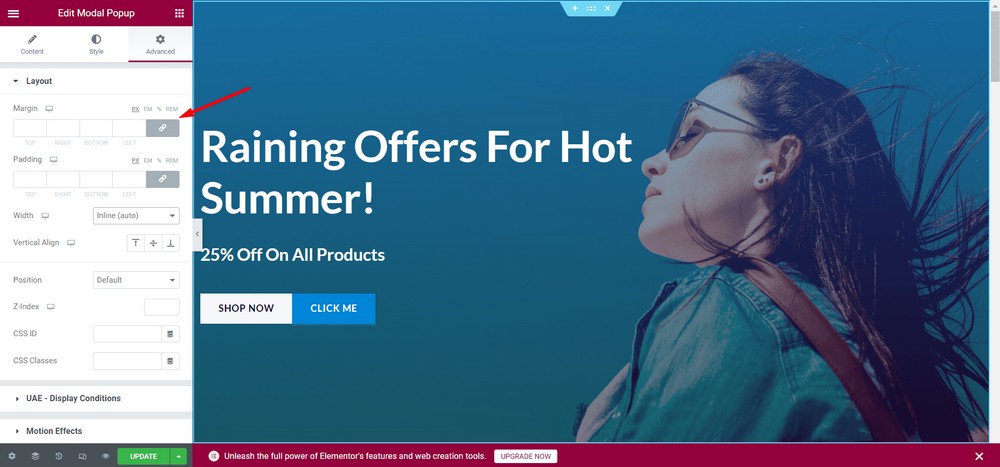
Теперь щелкните значок ссылки, чтобы отменить связь значений.

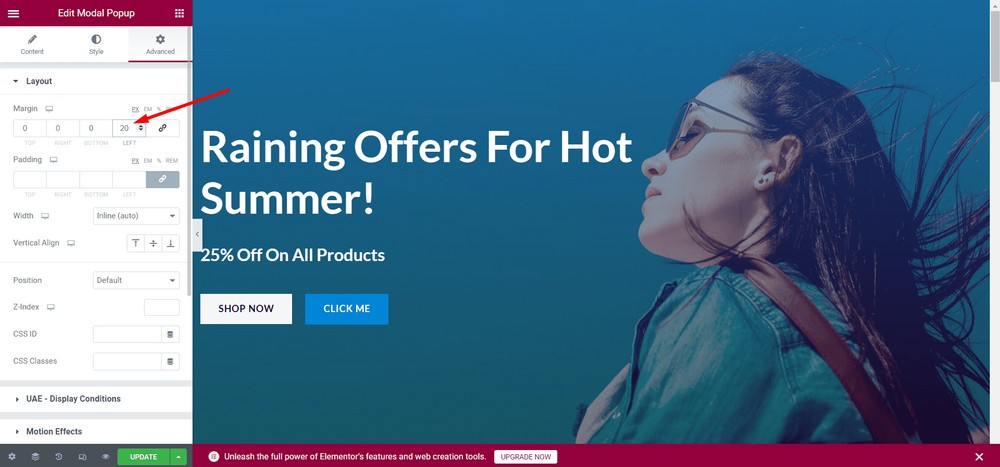
Дайте отступ 20px слева.

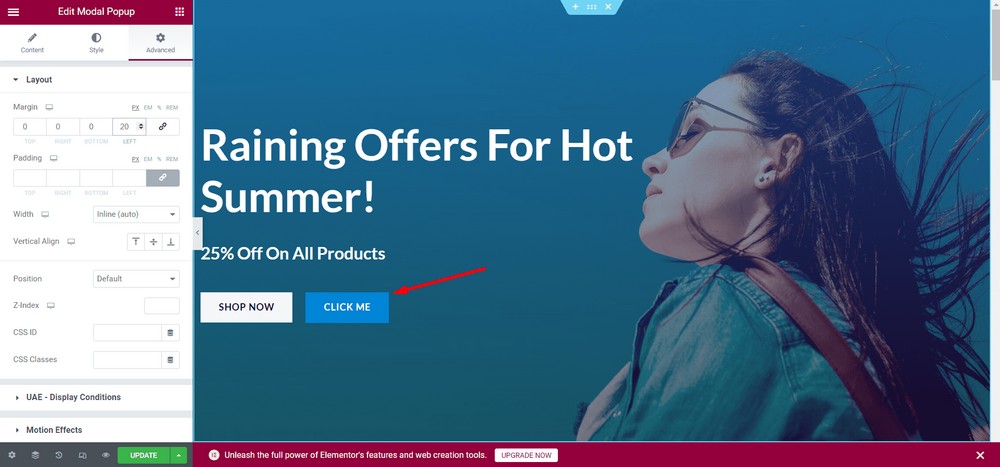
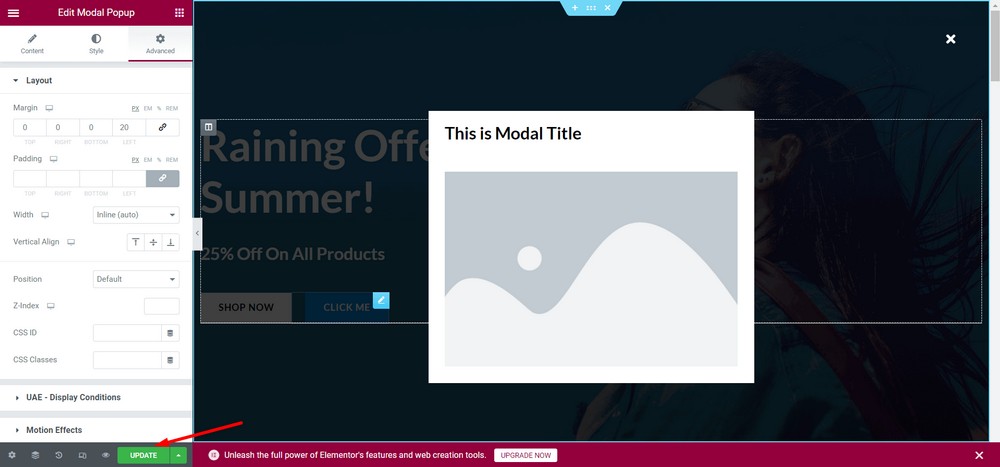
Теперь давайте посмотрим, как появляется модальное всплывающее окно. Нажмите на кнопку, чтобы увидеть, как ее видят пользователи.

Вот превью модального всплывающего окна:

Обновите изменения.

Поздравляем! Вы успешно настроили модальное всплывающее окно.
Обратите внимание, что вы можете вставить любой тип контента в модальное всплывающее окно. Не стесняйтесь экспериментировать, чтобы открыть для себя все функции.
Используйте функциональное и красивое модальное всплывающее окно с лучшими надстройками для Elementor
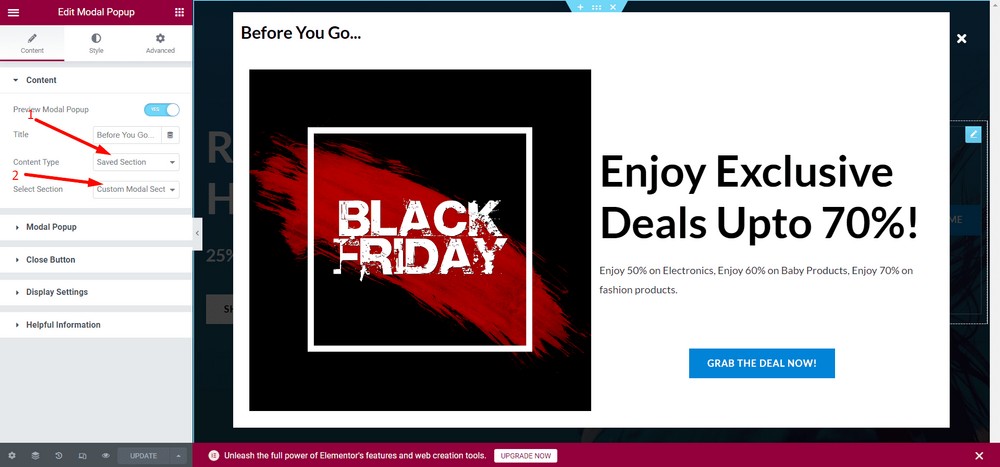
Если вы хотите использовать более привлекательный пользовательский дизайн для своего модального всплывающего окна, вы можете использовать опцию « Сохраненный раздел ».

Однако для использования этой функции вам необходимо иметь разделы, уже созданные с помощью Elementor.

Вот пример модального всплывающего окна с использованием параметра « Сохраненный раздел ».
Как добавить модальное всплывающее окно в WordPress для сайтов без Elementor
Теперь давайте посмотрим, как вы можете добавить модальное всплывающее окно для веб-сайта WordPress, который не использует Elementor.
Шаг 1: Установите и активируйте Convert Pro
Во-первых, вам нужно установить плагин Convert Pro . Это премиальный плагин всплывающих окон, который помогает создавать воронки продаж, а также модальные всплывающие окна.
Помимо создания модальных всплывающих окон, этот плагин может помочь вам создать электронную почту и увеличить количество потенциальных клиентов.
Это платный плагин, и вы можете получить его с официального сайта.
После загрузки профессиональной версии перейдите в панель администратора WordPress и перейдите в « Плагины»> «Добавить новый» .

Теперь загрузите плагин с помощью кнопки « Загрузить плагин ».

Теперь выберите « Выбрать файл» , чтобы загрузить zip-файл.

Нажмите кнопку « Установить сейчас» .

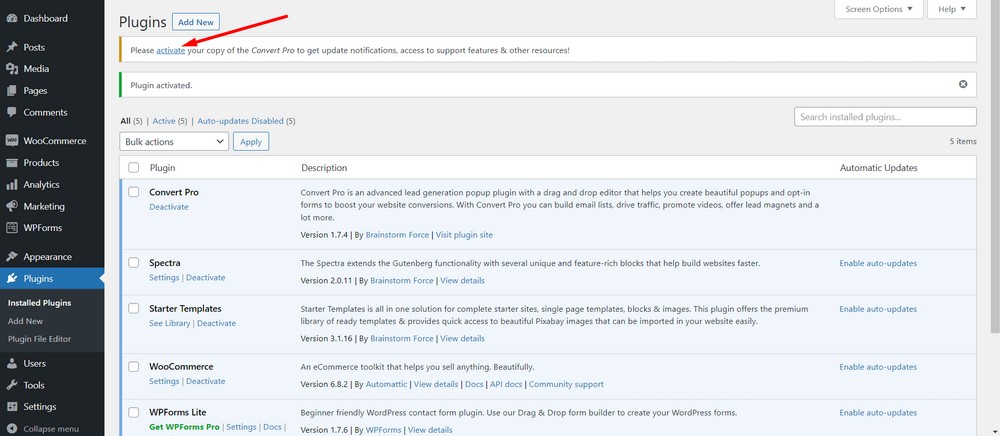
Нажмите кнопку Активировать плагин .

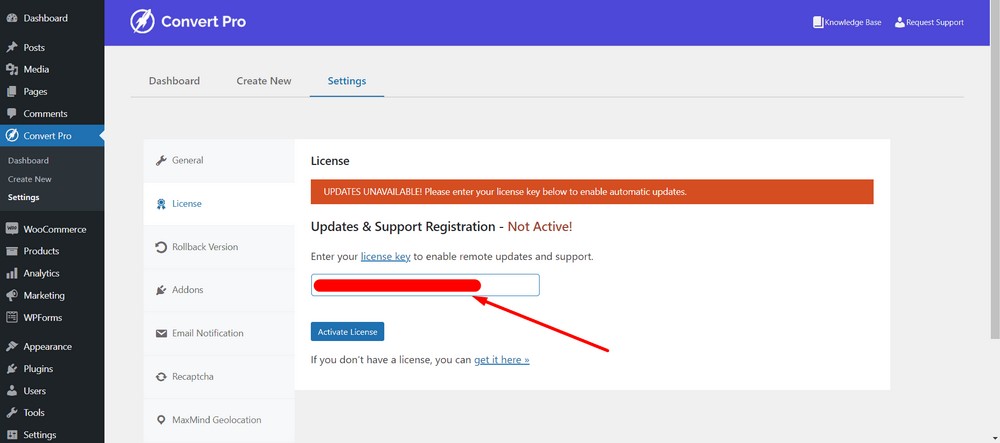
На следующей странице вы можете ввести свою лицензию, нажав кнопку « Активировать ».

Теперь введите лицензионный ключ в поле ввода.

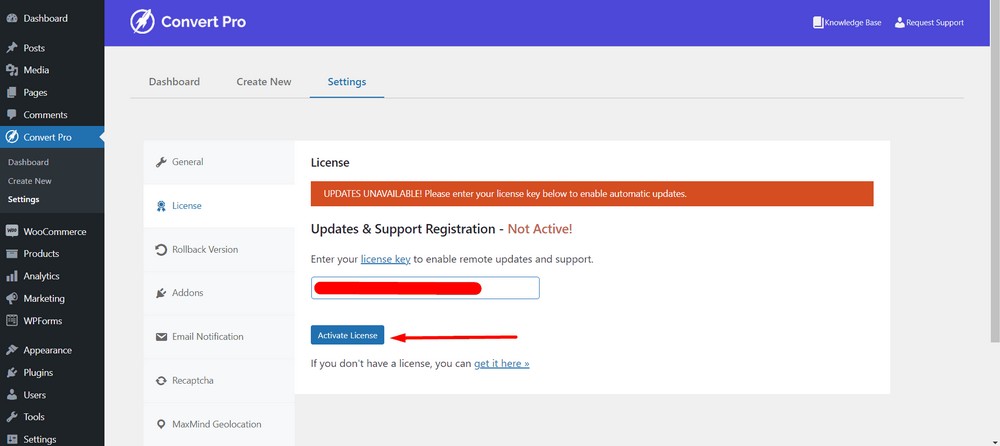
После этого нажмите кнопку Активировать лицензию .

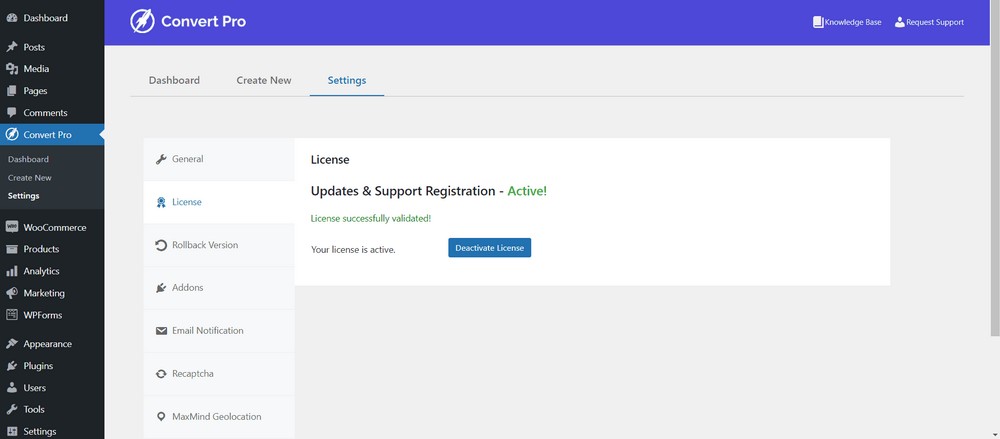
Вы должны увидеть сообщение об успешном завершении.

Вот и все! Вы закончили установку и активацию Convert Pro.
Шаг 2: Создайте и настройте модальное всплывающее окно с помощью Convert Pro
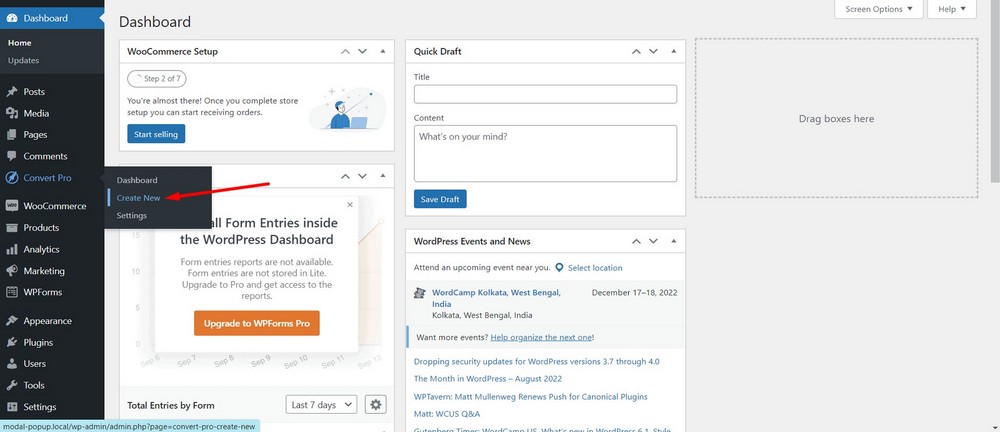
Чтобы создать модальное всплывающее окно с помощью Convert Pro, перейдите на панель администратора WordPress.
После этого перейдите в Convert Pro > Create New .

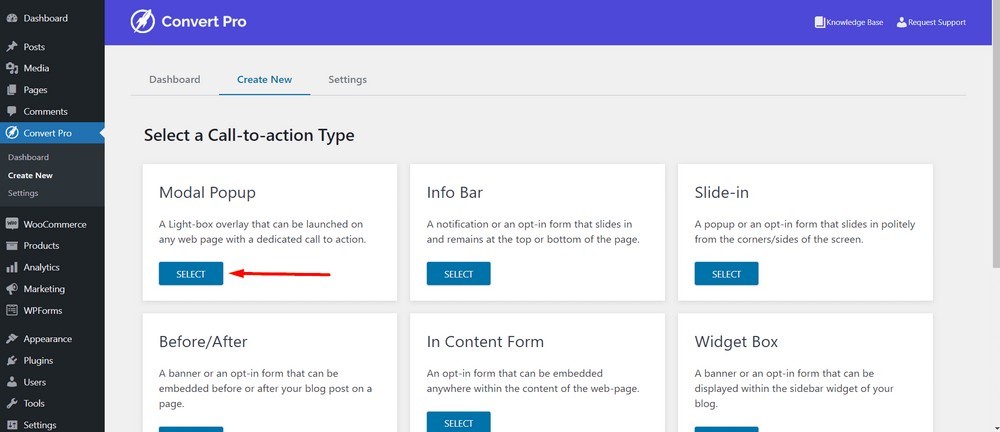
На этом этапе вы сможете увидеть несколько типов призывов к действию .
Выберите Modal Popup, нажав кнопку SELECT .

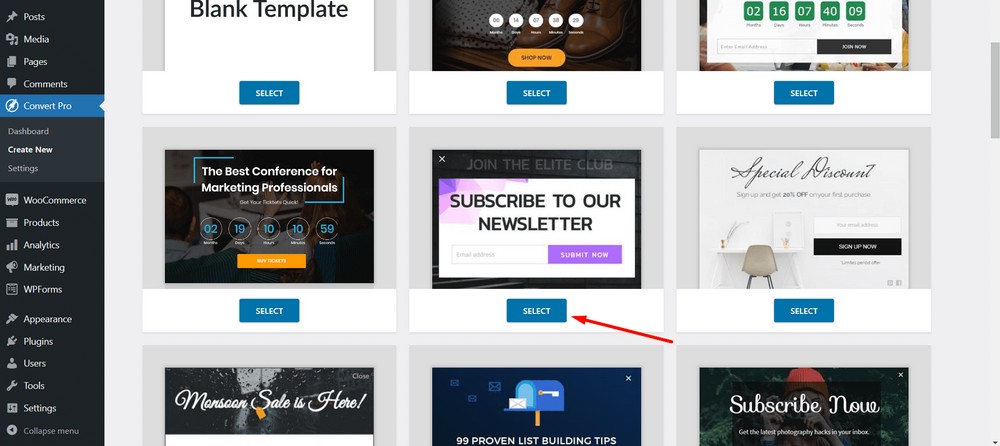
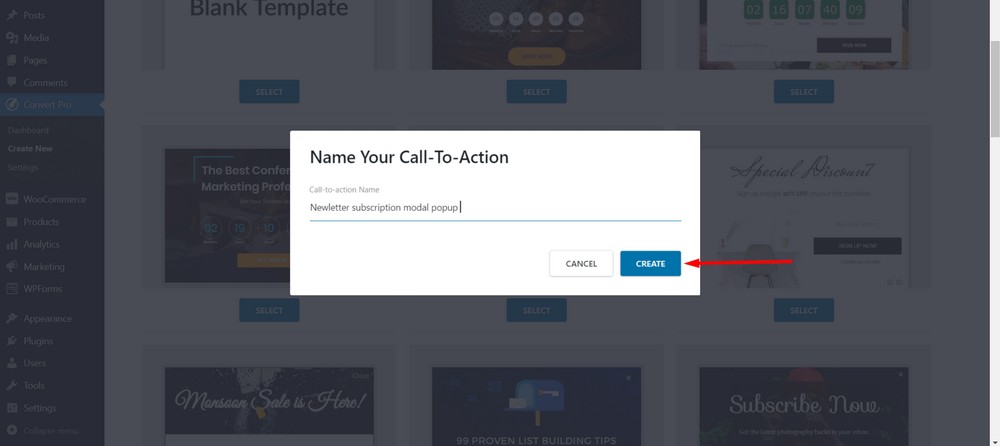
Выберите шаблон модального всплывающего окна. Я выбираю этот ( ПОДПИСАТЬСЯ НА НАШУ РАССЫЛКУ ) для этого урока:

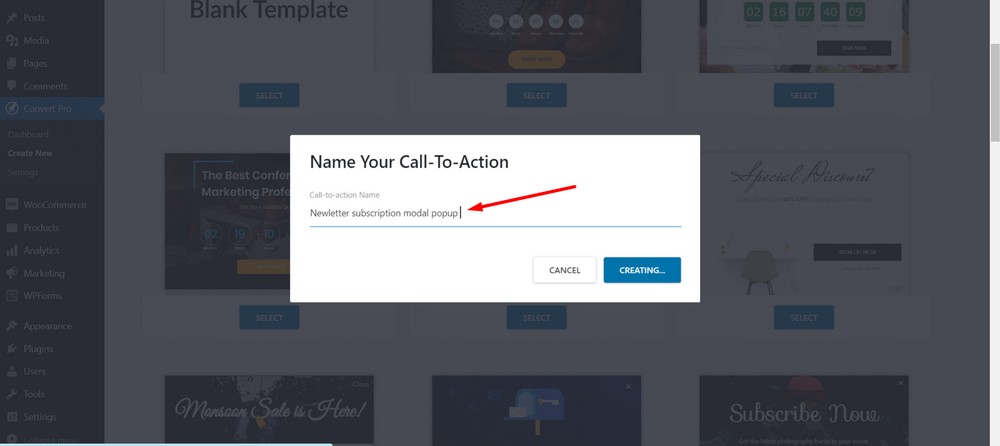
Затем назовите свой призыв к действию или модальное всплывающее окно. Я называю свое « модальное всплывающее окно подписки на рассылку новостей ».

Нажмите кнопку Создать .

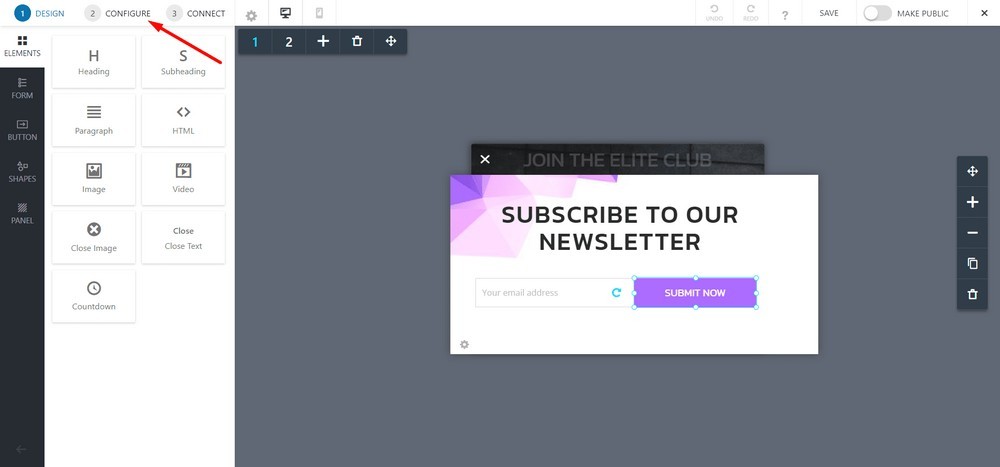
Теперь вы увидите панель редактора, где вы можете создать, настроить и опубликовать свое модальное всплывающее окно.
Сначала вы попадете в раздел дизайна, где вы можете создать свое модальное всплывающее окно, очень похожее на конструктор страниц. Итак, не стесняйтесь играть с кнопками, текстами и изображениями.
Но я собираюсь с дизайном по умолчанию.
Щелкните вкладку Настройка .

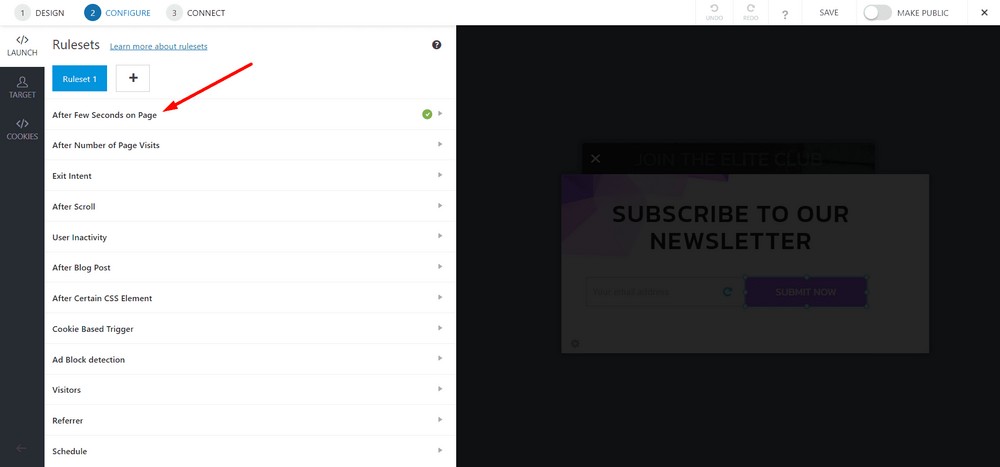
По умолчанию он настроен на срабатывание в случае определенного периода сеанса. Это означает, что всплывающее окно появится через 1 секунду после того, как посетитель попадет на страницу.
Но нам не нужна эта опция автоматического запуска. Итак, мы собираемся отключить его, так как мы будем использовать кнопку или изображение для запуска модального всплывающего окна.
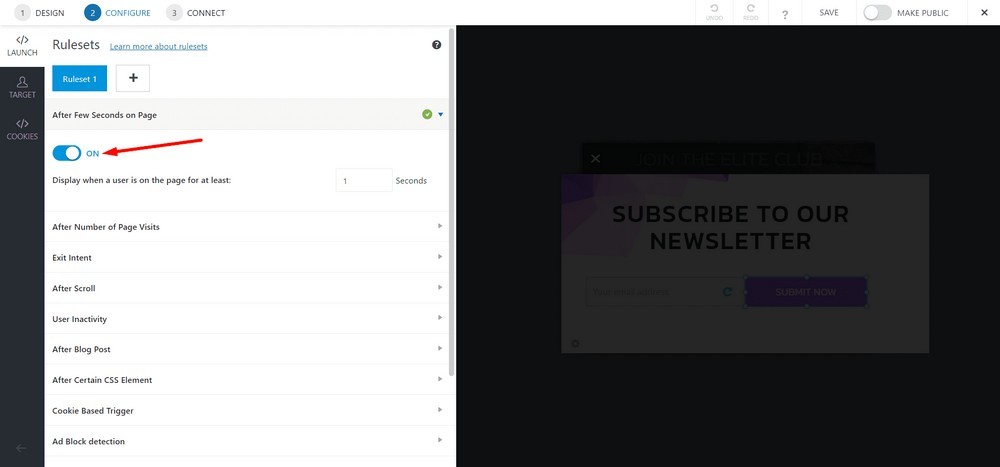
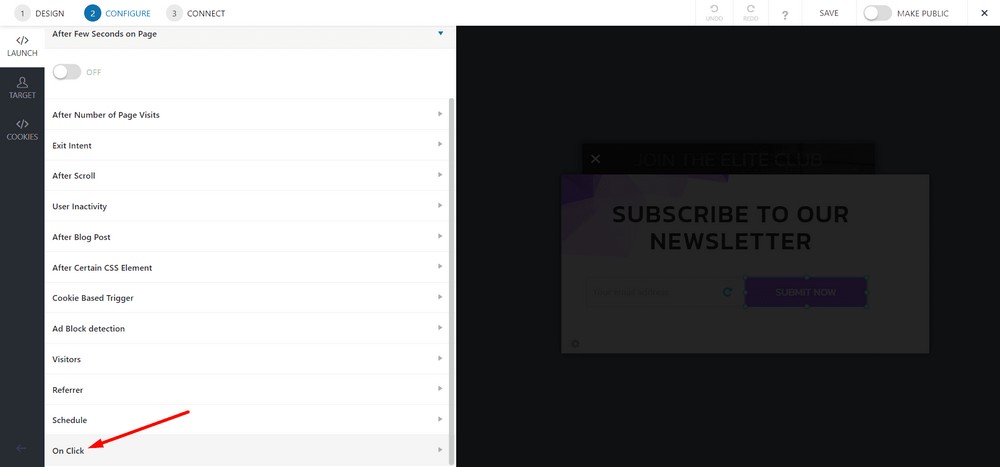
Для этого нажмите « Через несколько секунд на странице ».

Нажмите кнопку переключения, чтобы выключить его.

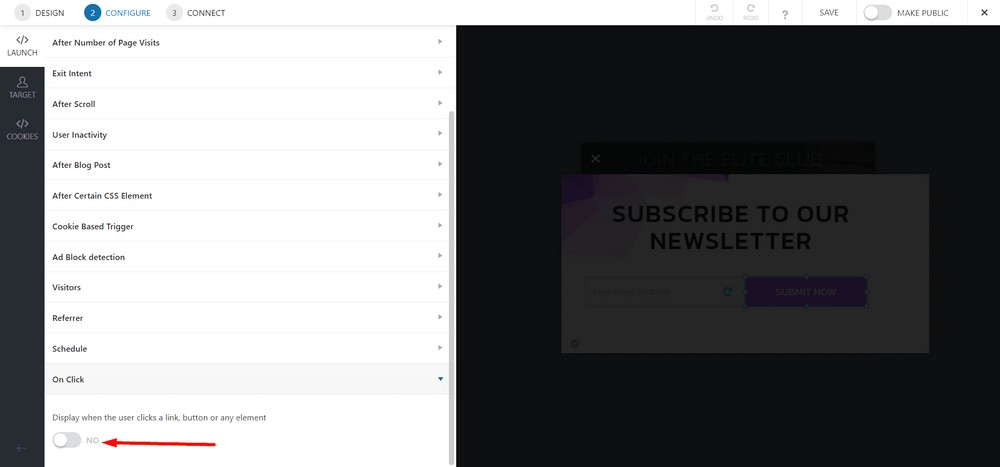
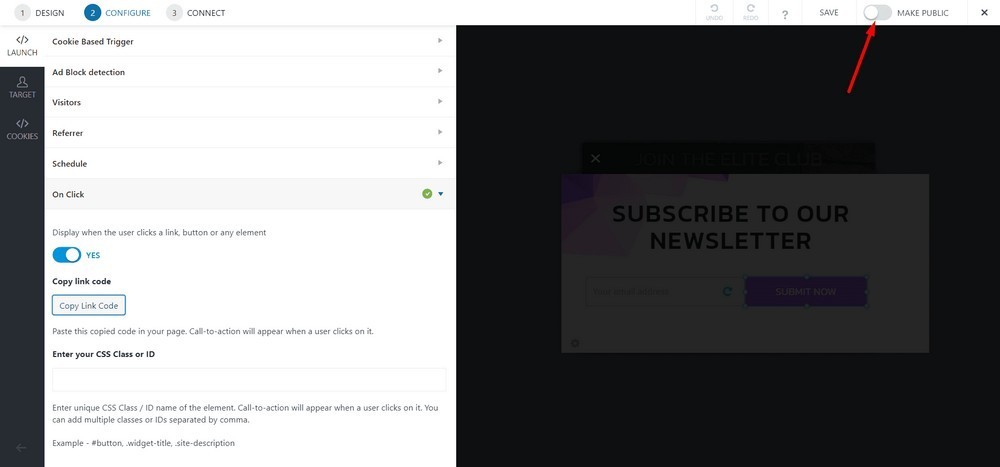
Теперь выберите « По щелчку ».

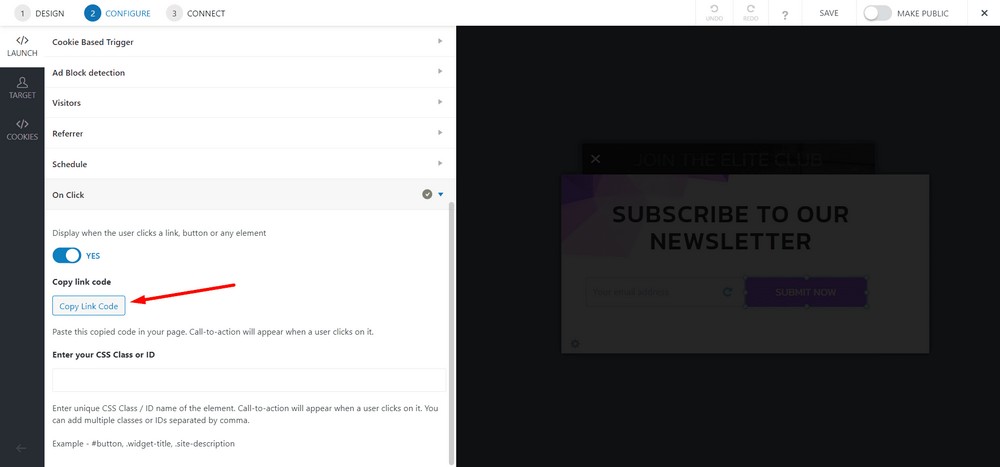
Нажмите кнопку переключения, чтобы включить его.

Теперь нажмите кнопку « Копировать код ссылки» , чтобы использовать код на любой странице.

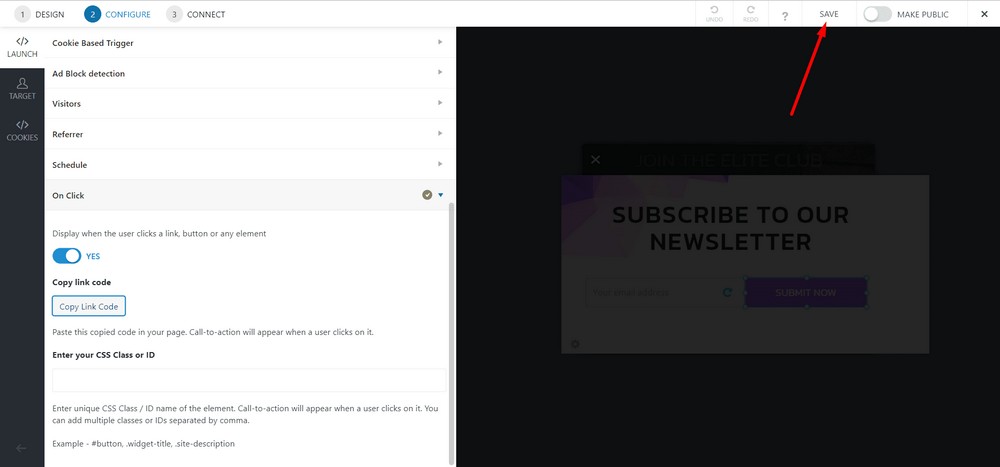
Нажмите Сохранить .

Сделайте его общедоступным, включив переключатель.

Шаг 3: Размещение модального всплывающего окна на странице
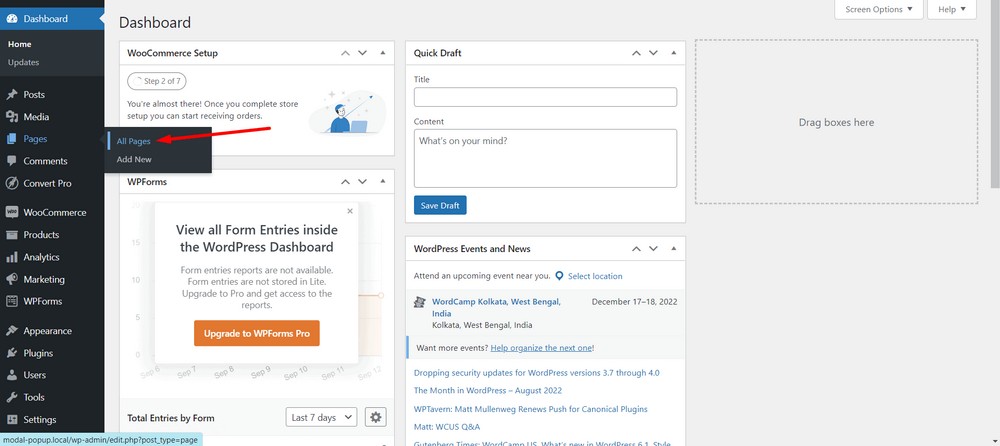
Перейдите к панели администратора WordPress и выберите « Страницы» > «Все страницы» .

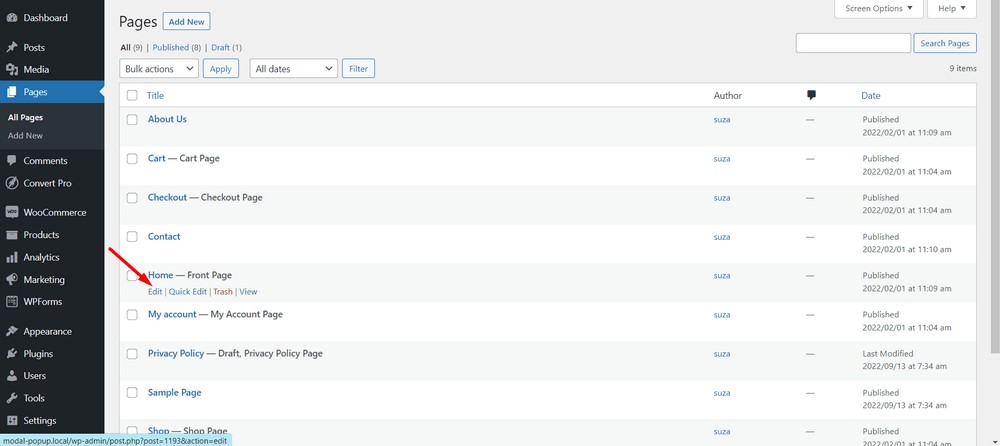
Теперь выберите страницу, на которой вы хотите реализовать модальное всплывающее окно. В данном случае я выбираю домашнюю страницу.

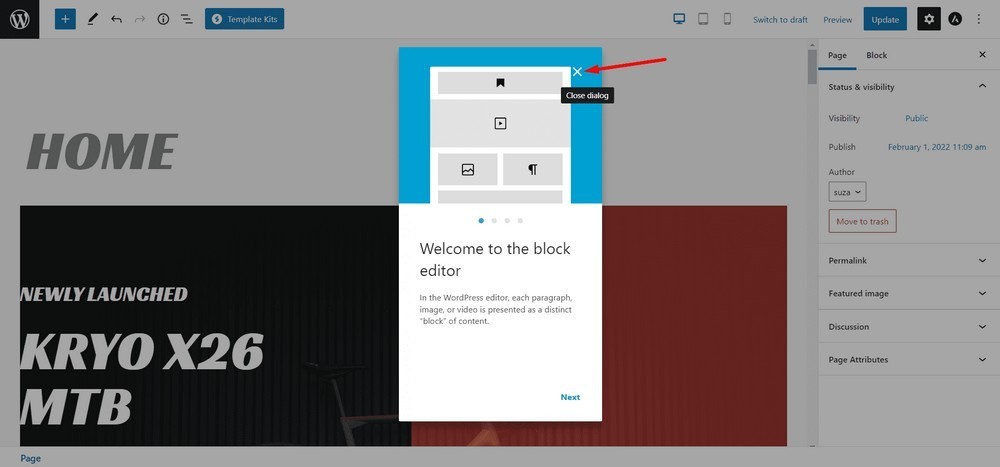
Если появится диалоговое окно, закройте его с помощью кнопки ( X ).

Теперь нажмите на значок плюса в верхней части страницы, чтобы увидеть доступные блоки.

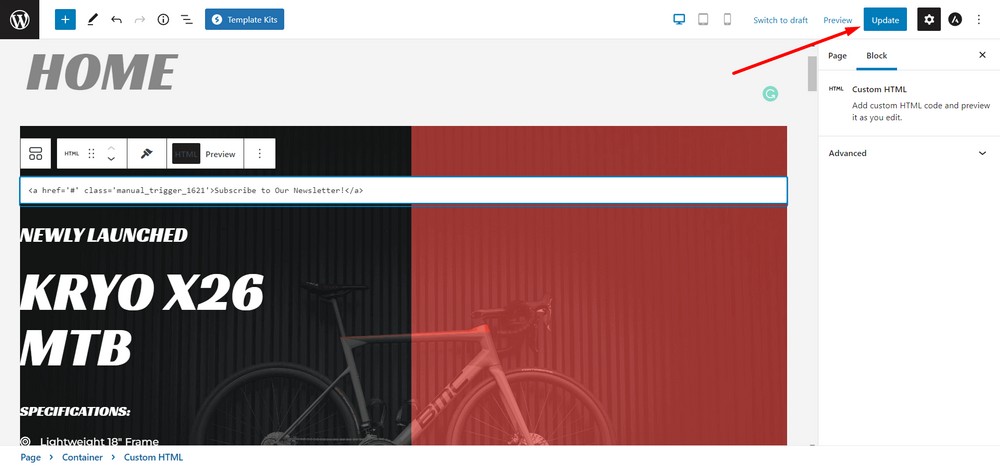
Теперь перетащите блок Custom HTML на страницу.

Вставьте код, скопированный на шаге 2, в блок HTML.

Вы можете изменить текст или использовать другие элементы, такие как теги кнопок или теги изображений, если хотите.

Обновите страницу, когда закончите.

Поздравляем, вы только что создали модальное всплывающее окно!
Вот предварительный просмотр модального всплывающего окна, когда посетитель заходит на ваш сайт и нажимает на CTA.
Дополнительный совет: использование кнопки или изображения в качестве триггера
С Convert Pro вы также можете использовать кнопку или изображение в качестве триггера.
Я сделал видео, в котором показано, как создать кнопку в качестве триггера для модального всплывающего окна.
Теперь твоя очередь
Теперь, когда вы знаете, как создавать модальные всплывающие окна на веб-сайте WordPress, ваша очередь попробовать.
Если вы уже используете один из этих инструментов для создания и настройки модального всплывающего окна для своего веб-сайта WordPress, поделитесь своими мыслями ниже.
Если вам понравился пост, не забудьте подписаться на мой сайт, чтобы вы могли получать больше интересных советов, предложений и информационных бюллетеней прямо в свой почтовый ящик.
