7 задач ежемесячного обслуживания WordPress (контрольный список)
Опубликовано: 2022-07-01Качественное регулярное техническое обслуживание поможет обеспечить безопасность и высокую производительность вашего сайта. Но на каких задачах вы должны сосредоточиться при ежемесячном обслуживании WordPress?
Мы познакомим вас со списком наиболее важных задач, которые помогут поддерживать ваш сайт WordPress в отличной форме. Мы также поделимся некоторыми полезными инструментами, которые сделают работу быстрой и легкой.
Давайте начнем!
Как мне поддерживать свой сайт WordPress?
Поддержание вашего сайта WordPress включает в себя несколько разных вещей, таких как обеспечение безопасности и надежное резервное копирование вашего сайта, правильность работы ваших форм, быстрая загрузка страниц и так далее.
Следует помнить, что хорошее обслуживание веб-сайта — это не то, что вы сделаете один раз и забудете. На постоянной основе вам придется следить за тем, как все работает в каждой области вашего веб-сайта.
Вот простой в использовании контрольный список ежемесячных задач обслуживания WordPress, а также некоторые инструменты и плагины, которые помогут.
Ежемесячные задачи обслуживания WordPress (контрольный список)
В этой статье
- Как мне поддерживать свой сайт WordPress?
- 1. Просмотрите формы вашего сайта
- 2. Создавайте регулярные резервные копии вашего сайта
- 3. Обновите файлы WordPress
- 4. Просмотрите журналы безопасности
- 5. Поддерживайте компактность базы данных
- 6. Запустите тесты производительности
- 7. Найдите и исправьте неработающие ссылки и ошибки 404
1. Просмотрите формы вашего сайта
Формы, вероятно, являются основным способом, с помощью которого люди могут связаться с вашим бизнесом. Поэтому, если ваши формы не работают или находятся не в нужных местах, это то, что вам нужно поймать и исправить заранее.
Обычно это требует, чтобы вы вручную проверяли каждую форму на вашем веб-сайте одну за другой. Но если у вас веб-сайт среднего размера, у вас может быть довольно много форм в разных местах, и вы можете не запомнить их все.
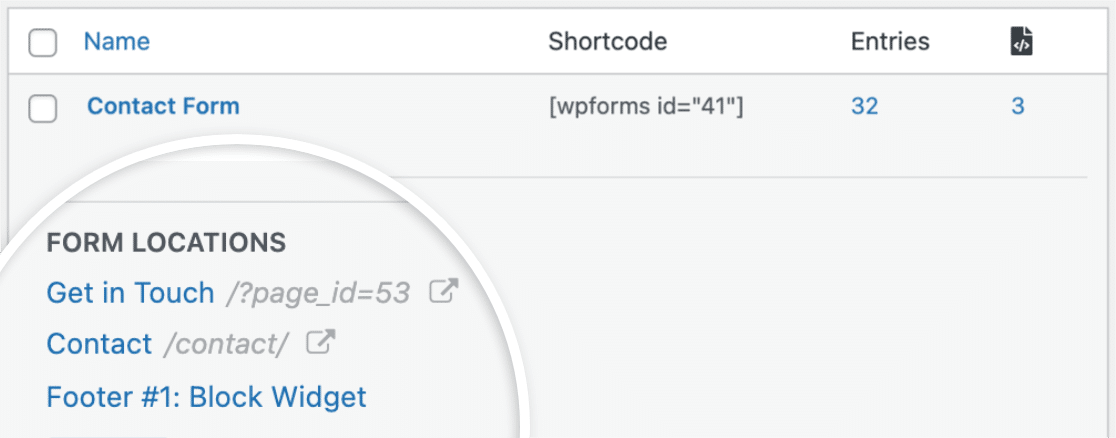
Если вы используете WPForms, вы можете сэкономить много времени, используя функцию «Расположение форм», чтобы просмотреть все созданные вами формы и увидеть, где именно они расположены.
Расположение форм не будет включено по умолчанию, но это легко настроить. Чтобы начать, нажмите WPForms » Все формы на панели инструментов WordPress. Откроется страница « Обзор форм », где вы увидите все свои формы.
На странице «Обзор форм» просто нажмите «Параметры экрана » и установите флажок « Расположения ».
Далее нажмите Применить и все! Под списком каждой формы теперь вы увидите все места, где каждая форма была установлена на вашем веб-сайте.

Теперь, когда вы нашли свои формы, вам нужно убедиться, что они работают правильно. Это называется проверкой формы, и это довольно просто сделать.
Для начала протестируйте свои формы, используя их так же, как ваши пользователи. Некоторые вещи, на которые следует обратить внимание, включают обязательные поля, условия, CAPTCHA, платежи и так далее. Чтобы получить подробное руководство, ознакомьтесь с нашим полным контрольным списком тестирования форм .
В дополнение к проверке формы вы также можете следить за тем, как ваши формы выглядят после любых последних обновлений.
Если какие-либо обновленные формы не совсем подходят для цели, не проблема! Все, что вам нужно сделать, это использовать функцию «Версии форм», чтобы откатить их к предыдущей версии.
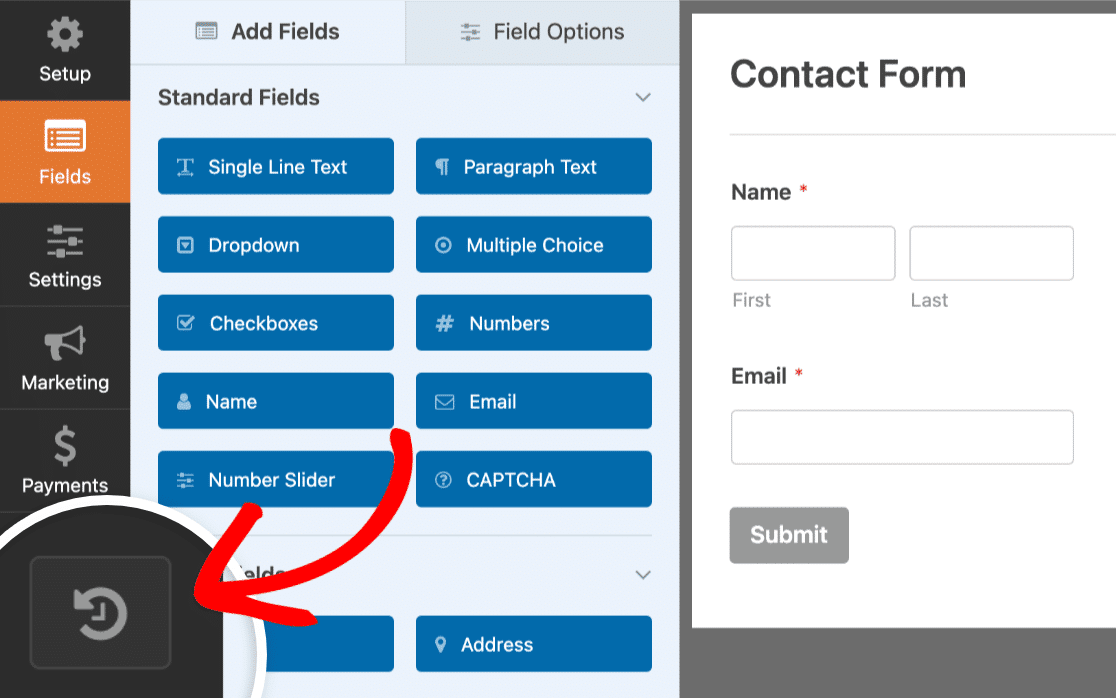
Чтобы просмотреть ревизию любой формы, просто щелкните значок « Ревизии » в левом нижнем углу интерфейса конструктора форм. Это приведет вас к панели Form Revisions .

Редакции форм обычно включены по умолчанию, но это не всегда так. Это связано с тем, что функция ревизий форм основана на внутренней функции редакций записей WordPress. Если ревизии записей WordPress отключены, функция ревизий WPForms тоже будет отключена.
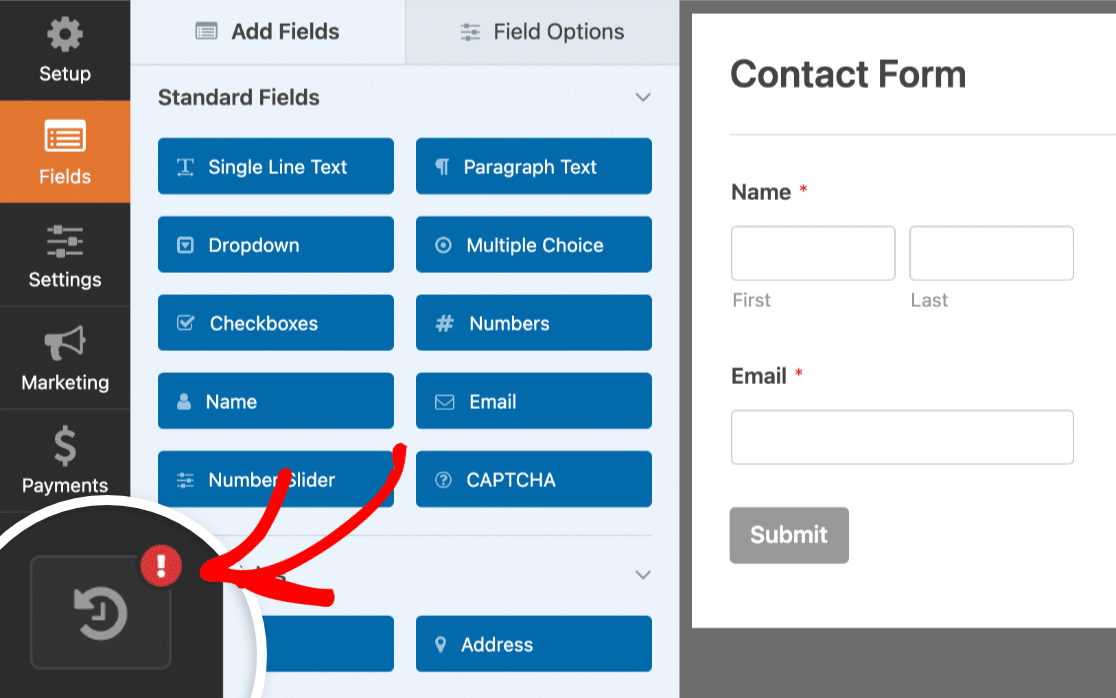
К счастью, когда это происходит, обычно это легко исправить. Чтобы быть уверенным, включены ли ревизии или нет, следите за красным восклицательным знаком на значке ревизий. Если вы его не видите, это означает, что функция редакций включена.

Однако, если вы видите красный восклицательный знак, вы можете решить эту проблему, следуя этому простому руководству по работе с редакциями записей WordPress.
2. Создавайте регулярные резервные копии вашего сайта
Создание регулярных резервных копий вашего веб-сайта — разумная идея. По мере роста вашего веб-сайта, добавления новых плагинов и обновления основных файлов, тем и плагинов невозможно сказать, что может пойти не так. И когда они делают это, как правило, без предупреждения.
Резервное копирование вашего веб-сайта поможет вам быть готовым к любым непредвиденным событиям, таким как конфликт плагинов или другие несчастные случаи.
Вы можете создать резервную копию своего веб-сайта вручную, но проще всего использовать такой плагин, как UpdraftPlus .

Для начала установите и активируйте UpdraftPlus из каталога плагинов WordPress. Если вы не знаете, как это сделать, чтение этого руководства по установке плагинов WordPress будет отличным началом.
После установки плагина следующее, что нужно сделать, это выполнить некоторые основные настройки конфигурации. Наиболее важными из них будут настройка частоты резервного копирования и места резервного копирования.
На панели инструментов WordPress нажмите « Настройки » » UpdraftPlus Backups . Вы можете нажать «Создать резервную копию сейчас» , чтобы немедленно создать резервную копию. Но чтобы запланировать автоматическое резервное копирование, нужно сделать еще немного.
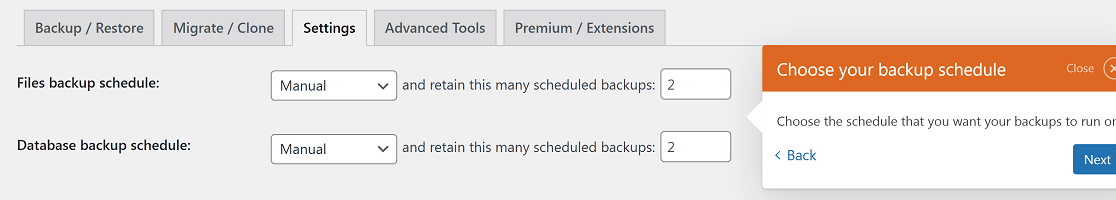
На панели управления UpdraftPlus перейдите в раздел « Настройки». Как вы увидите, UpdraftPlus поставляется предварительно настроенным для ручного резервного копирования ваших файлов и базы данных WordPress.

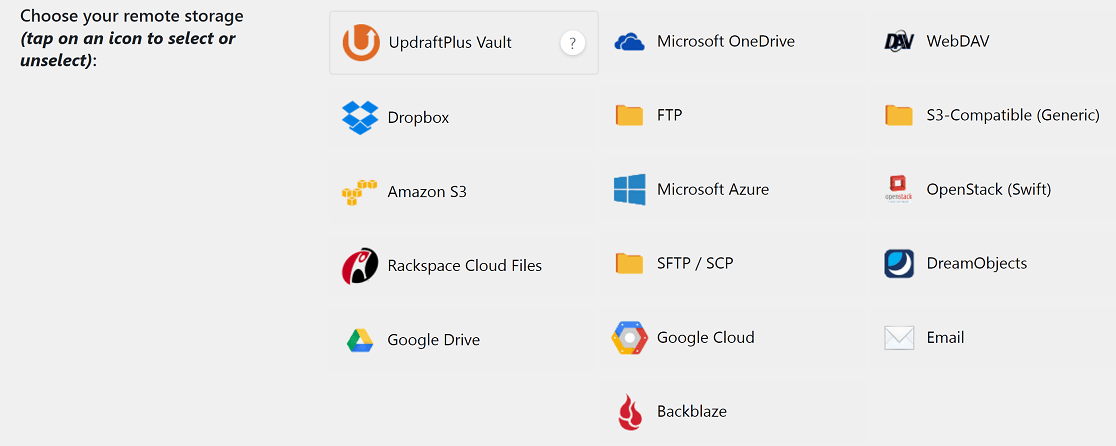
Вы захотите автоматизировать их, установив для них некоторую частоту, например, ежедневно или еженедельно. Затем вы можете выбрать место для резервного копирования, которое лучше всего подходит для вас. Они будут включать в себя такие параметры, как электронная почта, Google Диск, Microsoft OneDrive, DropBox и некоторые другие.

Если у вас есть премиальная подписка UpdraftPlus, вы сможете выбрать несколько мест для резервного копирования. Если вы этого не сделаете, вы будете ограничены 1.
Наконец, если вы хотите получать отчеты о резервном копировании по электронной почте, прокрутите вниз и установите флажок « Электронная почта ». Нажмите «Сохранить изменения », и все будет готово.
3. Обновите файлы WordPress
В основных файлах, темах и плагинах WordPress иногда есть ошибки безопасности. Разработчики WordPress работают без остановки, чтобы найти и исправить их, а затем предоставить решения через обновления.
Чтобы обеспечить безопасность вашего веб-сайта, вы должны регулярно следить за тем, чтобы все компоненты вашего веб-сайта (ядро, тема и плагины) были обновлены.
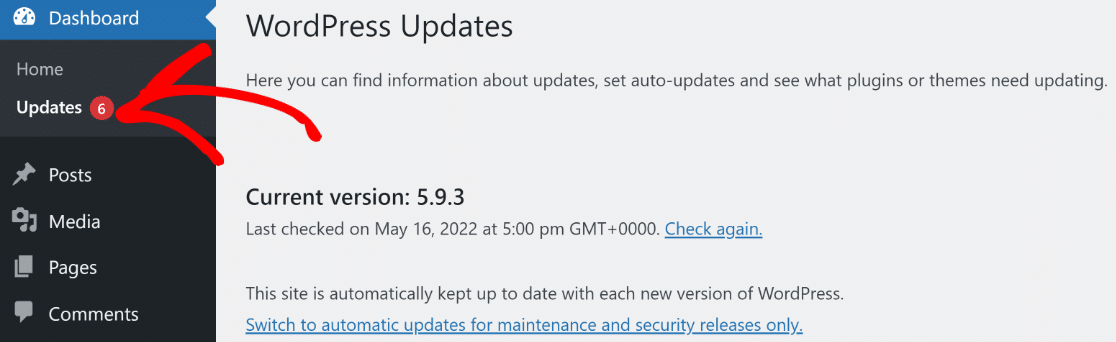
К счастью, обновление этих компонентов вашего веб-сайта — относительно простая задача. Во-первых, на панели инструментов WordPress просто нажмите « Обновления ».

В этом интерфейсе у вас будет хороший обзор всего, что требует обновления на вашем веб-сайте, включая основные файлы WordPress, темы и обновления. Обновления можно сделать одним щелчком мыши.
Обновления тем и плагинов иногда могут вызывать конфликты, которые могут повлиять на ваш сайт. Вот почему вы всегда должны создавать резервную копию своего веб-сайта, прежде чем приступать к его обслуживанию.
Кроме того, может быть хорошей идеей протестировать обновления в тестовой среде , прежде чем внедрять их на работающий веб-сайт.
4. Просмотрите журналы безопасности
Поддержание актуальности — это лишь одна часть головоломки безопасности. Еще один шаг, который нужно делать регулярно, — это следить за внутренним монитором работоспособности сайта WordPress.

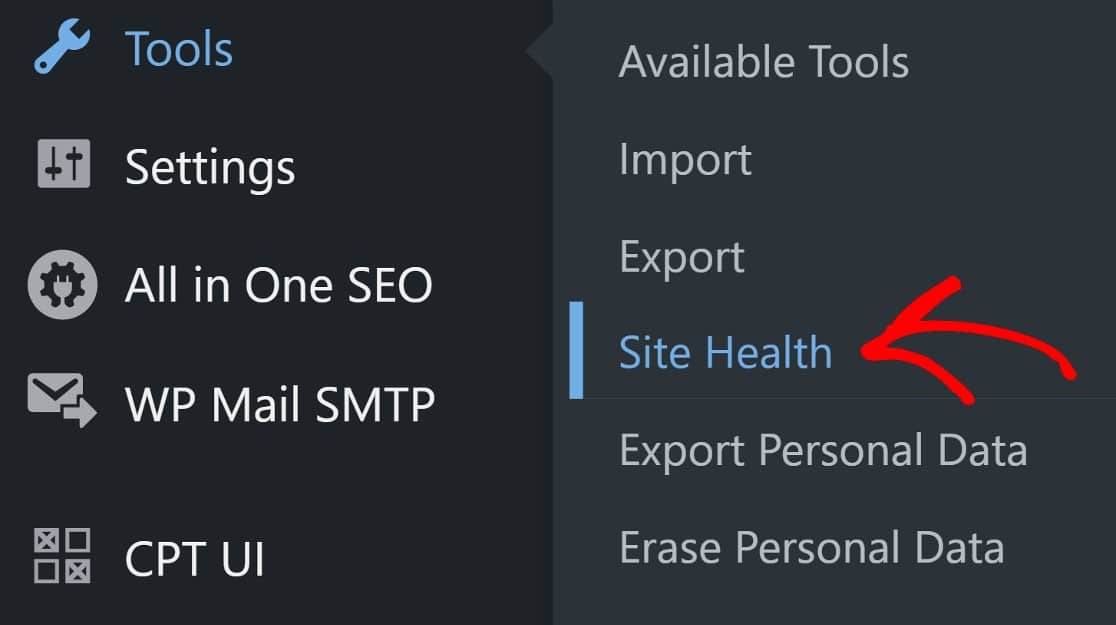
На панели инструментов WordPress нажмите «Инструменты» «Здоровье сайта» . Этот интерфейс выделит проблемы безопасности и производительности, которые требуют вашего внимания.

Для более высокого уровня безопасности вы можете рассмотреть возможность использования ведущего плагина безопасности WordPress, такого как Sucuri . Sucuri может помочь защитить ваши страницы входа, создать брандмауэры (только в премиум-версии), сканировать на наличие вредоносных программ и предоставить полезные отчеты об угрозах для вашего сайта.
После установки и активации рекомендуется придерживаться предварительно настроенных параметров Sucuri, особенно если вы не являетесь опытным пользователем.
После того, как вы установили Sucuri, вы захотите следить за отчетами, которые он будет создавать и отправлять на вашу электронную почту. Однако следует отметить одну вещь о Sucuri: он имеет тенденцию отправлять довольно много отчетов, и это может показаться ошеломляющим.
Один из способов справиться с этим — создать специальную электронную почту для отчетов Sucuri, чтобы ваш активный почтовый ящик не загромождался.
5. Поддерживайте компактность базы данных
Со временем ваша база данных WordPress будет накапливать много данных. Многое из этого необходимо, например, ваши сообщения в блоге, страницы и профили пользователей. Но многие из них также будут вещами, без которых вы можете обойтись, например, со спамом.
Возможно, вы знаете, что можете удалить спам из своего бэкэнда WordPress. Но удаление спама таким способом не является тщательным. Это потому, что ваша база данных сохраняет записи спама.

Чтобы избавиться от спама навсегда, вам нужно сделать это из базы данных. Вы можете использовать такой плагин, как WP-Optimize, для оптимизации вашей базы данных , безвозвратного удаления спама и других бесполезных данных.
После того, как вы установили и активировали плагин, перейдите на панель инструментов WordPress и нажмите WP-Optimize » Database .
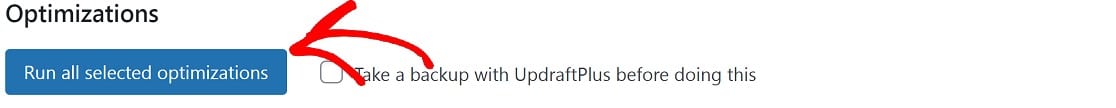
Здесь вы можете настроить оптимизацию базы данных или просто использовать предварительно настроенные параметры. В большинстве случаев эти настройки должны подойти.
Нажмите «Выполнить все выбранные оптимизации», и вы закончите с оптимизацией базы данных. Надеюсь, вы уже создали резервную копию своего сайта. Если вы еще этого не сделали, WP-Optimize имеет полезную интеграцию с UpdraftPlus, которая вам поможет.

WP-Optimize принадлежит той же компании, которая владеет UpdraftPlus, поэтому эти плагины довольно хорошо интегрируются.
Одним из преимуществ этого является то, что вы можете настроить UpdraftPlus для автоматического резервного копирования ваших файлов перед оптимизацией базы данных, что было бы эффективно.
6. Запустите тесты производительности
Как быстро загружается ваш сайт? Низкая скорость загрузки вредна для SEO, поэтому вам следует регулярно проверять скорость загрузки вашего сайта и устранять любые проблемы, которые вы обнаружите, как можно скорее.
Для этого можно использовать несколько различных инструментов. К ним относятся такие приложения, как IsItWP Website Speed Test Tool и Google PageSpeed Insights. Если вам нужны дополнительные инструменты, вот полезное руководство по 8 инструментам, которые вы можете использовать для тестирования скорости вашего веб-сайта .

При тестировании производительности вашего веб-сайта с помощью любого инструмента необходимо следить за 6 показателями производительности. Мы кратко рассмотрели их здесь:
Общее время блокировки
Это мера количества времени, которое требуется, прежде чем пользователи смогут совершить первое осмысленное взаимодействие с элементами на веб-странице. Хороший показатель общего времени блокировки (TBT) составляет от 0 до 200 миллисекунд.
Время интерактива
Time to Interactive измеряет, сколько времени требуется, чтобы контент на странице стал полностью пригодным для использования. Хороший показатель времени до интерактивности составляет 0–3,8 секунды.
Индекс скорости
Индекс скорости — это показатель скорости загрузки видимого содержимого ваших веб-страниц в верхней части экрана (области, которую вы видите на экране) по сравнению с другими действующими веб-сайтами. Хороший индекс скорости составляет 0–3,4 секунды.
Первая содержательная краска
First Contentful Paint (FCP) измеряет скорость загрузки первой части видимого контента на веб-странице. Хороший показатель FCP составляет 0–1,8 секунды.
Совокупный сдвиг макета
Кумулятивное смещение макета (CLS) — это мера того, какое смещение происходит из-за загрузки элементов с разной скоростью. Хороший показатель CLS составляет 0,1 или меньше.
Самая большая содержательная краска
Самая большая отрисовка содержимого (LCP) — это показатель того, насколько быстро загружается самый большой видимый элемент на странице. Хороший показатель LCP составляет 0–2,5 секунды.
7. Найдите и исправьте неработающие ссылки и ошибки 404
Когда пользователь нажимает ссылку на вашем веб-сайте, попадает ли он туда, куда намеревался? Если они этого не сделают, это может плохо сказаться на вовлеченности пользователей. Есть два случая, когда это могло произойти.
Один из них — когда пользователи нажимают на внутреннюю ссылку или вводят внутренний URL-адрес в браузер, но браузер не может найти запрошенную страницу. В этих случаях браузер вернет (или покажет) ошибку 404.
Второй случай, о котором следует беспокоиться, — это когда ваш контент содержит ссылки на внешнюю страницу, которую также невозможно найти. Это так называемые битые ссылки. Вот полезное руководство по поиску и исправлению неработающих ссылок .
Вы должны обратить внимание на исправление неработающих ссылок, в частности, потому что они не только вредны для пользователей, но и вредны для SEO.
Точно так же вы захотите исправить любые страницы 404 на своем веб-сайте. К счастью, AIOSEO может помочь найти и исправить 404 ссылки.

AIOSEO — ведущий SEO-плагин для WordPress с множеством полезных SEO-функций, включая передовой анализ на странице, интеграцию с социальными сетями, XML-карты сайта, поддержку SEO для электронной коммерции и видео и многое другое.
Вы можете использовать AIOSEO бесплатно, но у вас не будет доступа к аддону менеджера перенаправлений. Эта функция доступна только на премиум-плане.
После того, как вы установили и активировали AIOSEO Pro, вам необходимо включить переадресацию на своем сайте. На панели инструментов WordPress нажмите « Все в одном SEO» > «Активировать перенаправления» > «Перенаправления» > «Настройки».
В интерфейсе настроек вам придется прокрутить вниз, чтобы найти раздел «Журналы». Оказавшись там, просто нажмите кнопку 404 Logs . При включении он станет синим.
Теперь вы сможете увидеть все ссылки 404, сгенерированные на вашем веб-сайте, просто нажав на вкладку 404 Logs . Естественно, вы захотите перенаправить их на живые страницы вашего сайта.
Нажмите « Добавить перенаправление » и вставьте URL-адрес выбранной страницы. Последним шагом будет выбор типа перенаправления. В большинстве случаев 301 Moved Permanently удовлетворит ваши потребности.
Если вам нужно более подробное пошаговое руководство, это руководство по отслеживанию и перенаправлению страниц 404 с помощью менеджера перенаправлений AIOSEO поможет вам отслеживать и исправлять страницы 404 как профессионал!
И это все, для нашего контрольного списка ежемесячного обслуживания WordPress.
Далее узнайте, как включить режим обслуживания WordPress.
Еще одна вещь, которую нужно сделать, пока вы выполняете любое плановое обслуживание, это перевести ваш сайт во встроенный режим обслуживания WordPress . Режим обслуживания просто показывает посетителям вашего веб-сайта, что веб-сайт временно недоступен, и запрещает им доступ к любым частям внешнего интерфейса.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
