Как создать, добавить и отредактировать меню навигации WordPress
Опубликовано: 2022-07-21Хотите знать, как создать и настроить меню в WordPress? В меню навигации перечислены наиболее важные страницы, что позволяет посетителям быстро получить к ним доступ независимо от того, где они находятся на вашем сайте. Встроенный редактор меню WordPress довольно мощный, но к нему нужно привыкнуть.
Если вы не знаете, с чего начать, или вам нужна помощь в настройке меню с определенными функциями, вы обратились по адресу. Давайте запустим ваше новое и улучшенное меню навигации.
Как найти редактор меню WordPress
Начнем с поиска редактора меню WordPress. Сначала войдите в свою панель управления WordPress, затем перейдите в «Внешний вид» → «Меню ». Вы можете увидеть уже существующее меню, и вы можете либо отредактировать его, либо создать новое.

Вы также можете редактировать свои меню, используя экран настройки темы. Преимущество этого заключается в возможности предварительного просмотра ваших правок во время работы. На странице «Меню» нажмите кнопку « Управление с помощью предварительного просмотра в реальном времени» или выберите « Внешний вид» → «Настроить » и выберите параметр « Меню ».
Оба метода предоставляют практически одинаковые возможности, поэтому выбирайте тот, который вам больше нравится.
Как создать собственное меню в WordPress
Во-первых, давайте узнаем, как создать новое меню в WordPress. Если у вас уже есть существующее, просто нажмите ссылку « Создать новое меню » в верхней части страницы.
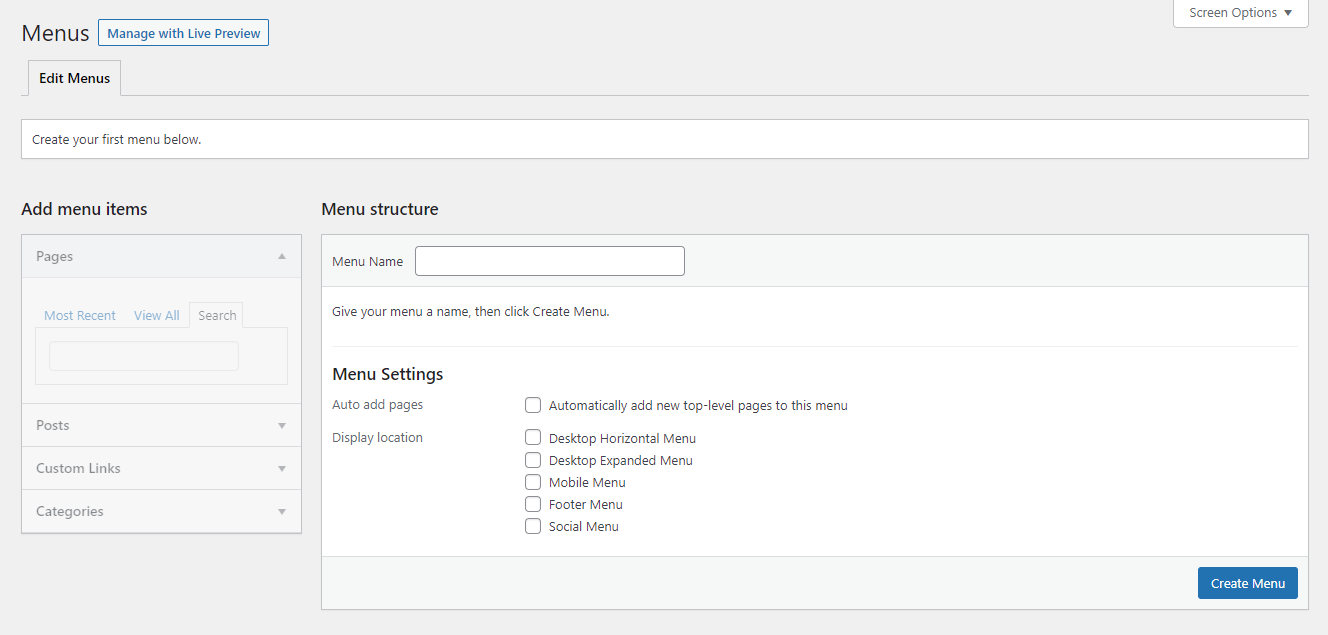
Если вы еще не создали меню, то вам не нужно ничего нажимать — вы попадете прямо на экран создания меню.

Наконец, если вы находитесь на экране Live Preview, вы можете просто нажать кнопку « Создать новое меню » в любое время.
Придумайте название для своего меню, описывающее его назначение, а затем выберите, где оно должно отображаться на вашем сайте. После того, как вы выполнили эти простые требования, вы готовы приступить к уточнению своего меню и добавлению элементов.
Как редактировать меню в WordPress
Нужно отредактировать существующее меню? Если у вас есть только одно меню, просто перейдите на экран « Внешний вид» → «Меню », и оно будет прямо на странице, готовое к настройке.
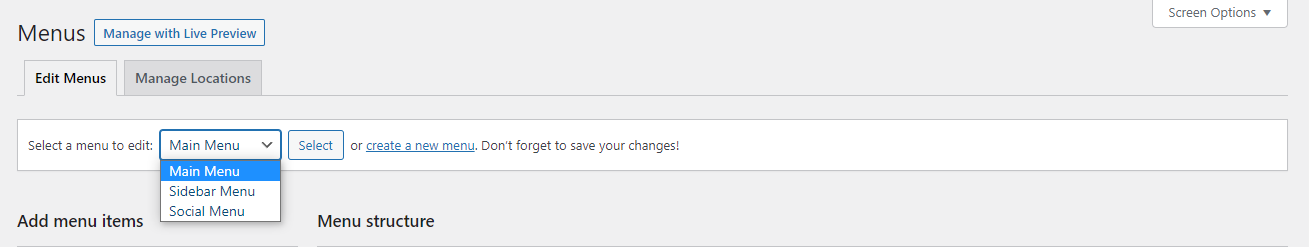
Если у вас есть несколько меню, вы увидите раскрывающийся список Выберите меню для редактирования в верхней части страницы. Выберите тот, который вы хотите, затем нажмите « Выбрать », чтобы загрузить его.
Если вы используете настройщик тем, вы увидите список всех существующих меню вверху, как только откроете экран меню. Просто щелкните тот, который вы хотите открыть.
Как добавить элементы в меню WordPress
Теперь пришло время заняться созданием меню: добавлением элементов и настройкой их функциональности. Возможно, вы хотите создать вложенное раскрывающееся меню, добавить в него определенные страницы или записи или добавить другие элементы в строку меню.
1. Добавьте страницу или пост в свое меню
Во-первых, вы захотите предоставить легкий доступ к наиболее важным страницам, поэтому давайте добавим несколько ссылок в ваше меню. Это важная часть навигации по вашему сайту, и очень легко добавлять новые записи в меню.
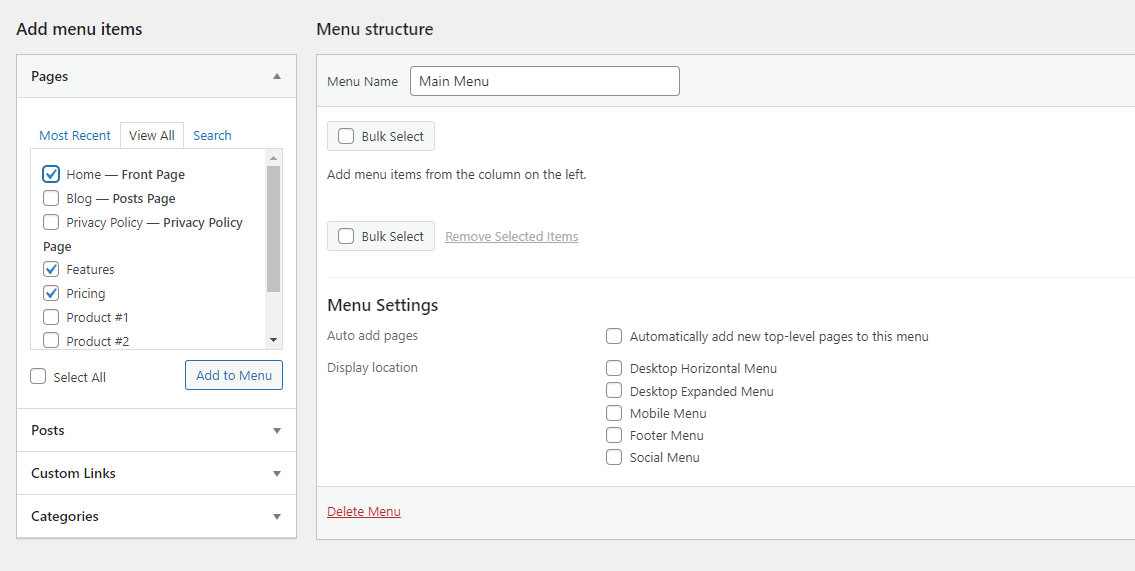
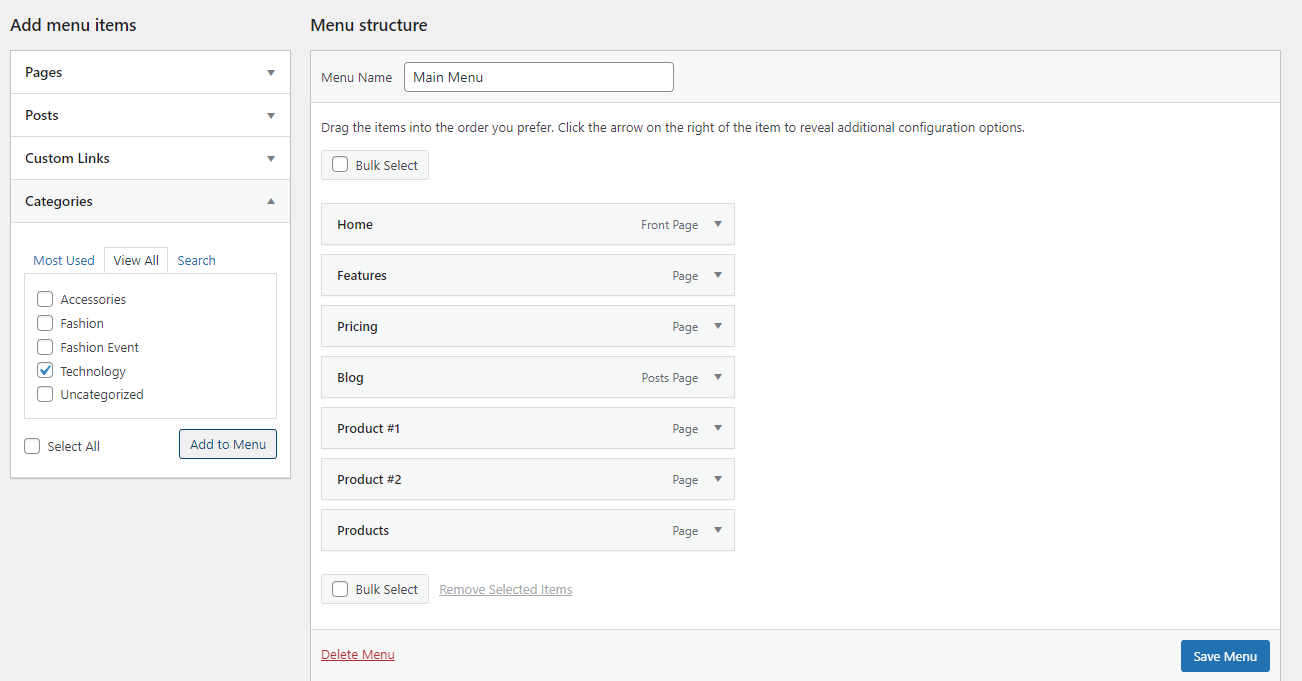
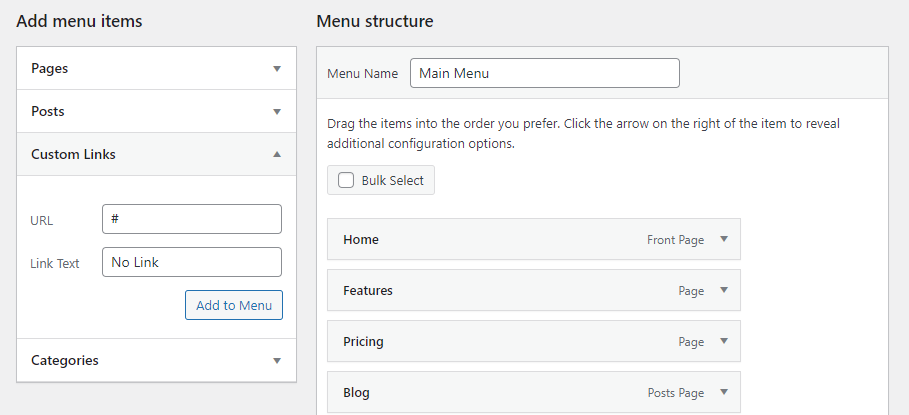
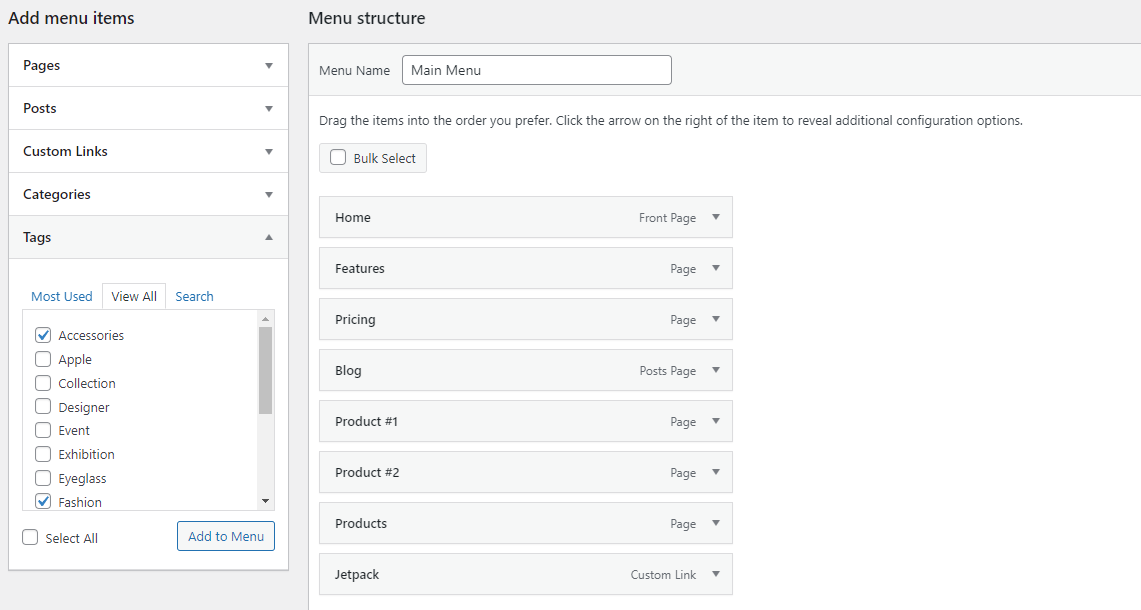
Посмотрите на левое поле, где вы должны увидеть поле « Добавить элементы меню » с несколькими вкладками. Откройте вкладку « Страницы », которая содержит три категории: « Последние », « Просмотреть все » и « Поиск ».
Первый покажет несколько ваших последних страниц для быстрого доступа. Если на вашем сайте сотни страниц, вкладка « Просмотреть все », вероятно, будет немного громоздкой. Вместо этого используйте вкладку « Поиск », чтобы найти те, которые вы хотите добавить.

Вы также можете установить флажок « Выбрать все » внизу, если хотите добавить все отображаемые страницы в свое меню.
Когда вы выбрали то, что хотите, нажмите « Добавить в меню », чтобы завершить выбор. Ваши новые страницы теперь будут перечислены справа.
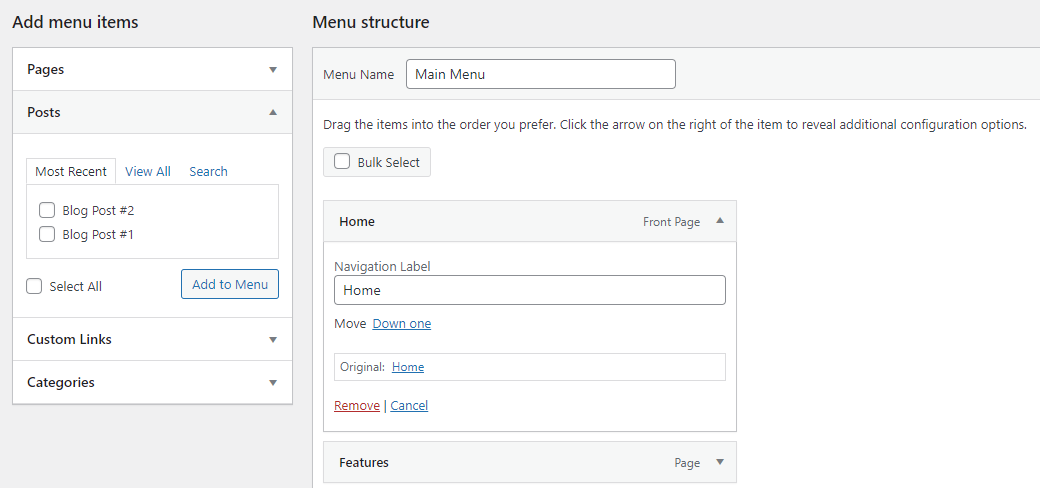
Для сообщений в блогах это работает очень похоже. Перейдите на вкладку « Сообщения » и, как и раньше, выберите из всех своих последних сообщений или найдите нужные. Затем нажмите « Добавить в меню» .
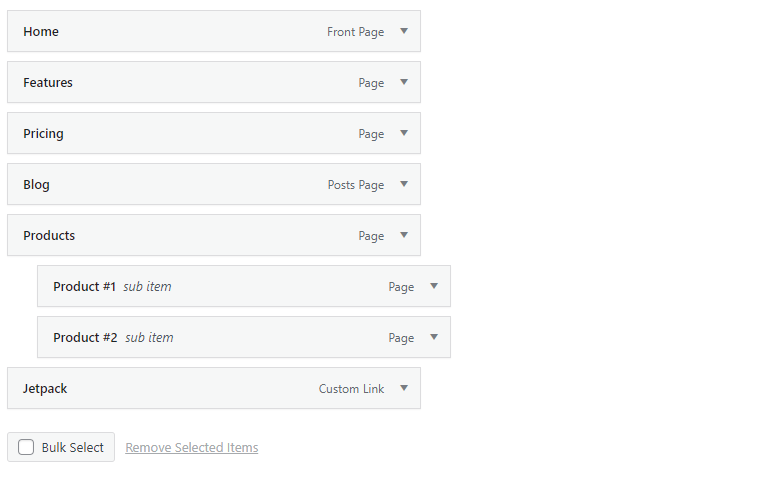
Что делать, если вы хотите удалить пункт меню, который вы добавили? Есть два способа сделать это. В разделе Структура меню справа выберите одну из страниц или записей, нажав на стрелку справа. Затем нажмите красную ссылку « Удалить ».

Вы также можете массово удалить несколько страниц одновременно. Установите флажок Массовый выбор , а затем отметьте каждый пункт меню, который вы хотите удалить. Затем нажмите Удалить выбранные элементы .
Наконец, вы можете переименовывать пункты меню, чтобы они отображались с другим названием. Выберите элемент страницы с помощью стрелки раскрывающегося списка, затем измените метку навигации . Это полезно, если вы хотите, чтобы ваши пункты меню имели более короткий заголовок для экономии места.
2. Добавьте категорию блога в свое меню
Что делать, если вы хотите сделать ссылку на страницу категории верхнего уровня из своего блога? В конце концов, вы можете предоставить посетителям легкий доступ к страницам категорий верхнего уровня, чтобы побудить их продолжать чтение.
Это очень похоже на добавление публикации или страницы, за исключением того, что вам нужно щелкнуть раскрывающуюся вкладку « Категории ». Затем вы можете выбрать из наиболее часто используемых категорий, просмотреть весь список или найти нужные.
Когда вы закончите, нажмите « Добавить в меню », и оно появится сбоку, как запись или страница.

3. Добавьте пользовательскую ссылку в свое меню
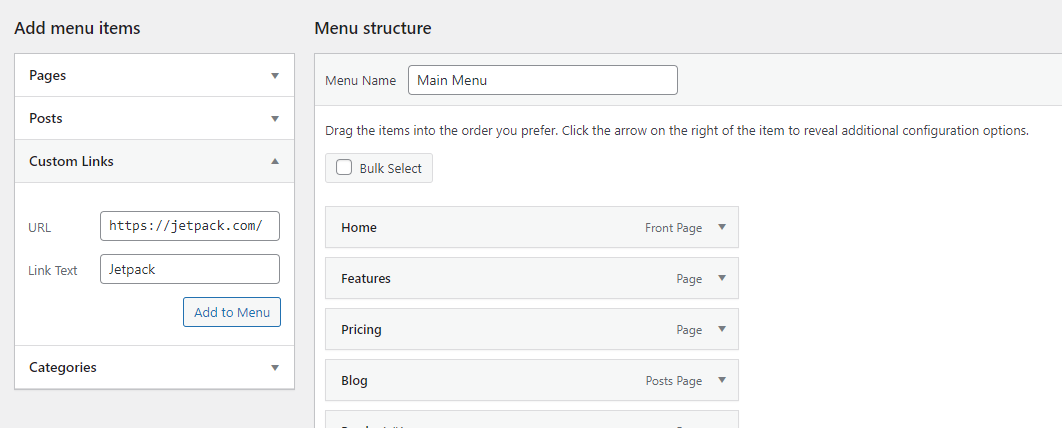
Что делать, если на вашем сайте есть страница, не охваченная другими категориями, или вы хотите, чтобы ваше меню ссылалось на внешний сайт? В этом случае вы можете добавить пользовательскую ссылку. Это может ссылаться на любой URL-адрес, который вы хотите.
Перейдите на вкладку « Пользовательские ссылки », затем вставьте URL-адрес, задайте текст меню и нажмите « Добавить в меню » .

4. Добавьте ссылку в свое меню, которое открывается в новой вкладке.
Иногда вам нужно, чтобы ссылка меню открывалась в новой вкладке, чтобы посетители могли вернуться на ваш сайт и продолжить просмотр. Это особенно верно, если вы добавили внешнюю ссылку — если вы отправляете посетителей на другой сайт, нет никакой гарантии, что они вернутся.
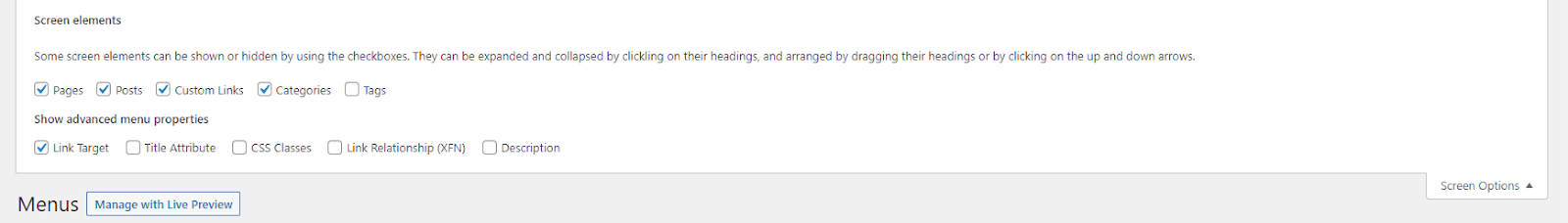
Это скрытая опция в интерфейсе меню. Вам нужно будет включить его, нажав «Параметры экрана » в верхней части экрана, а затем отметив флажок « Цель ссылки ».

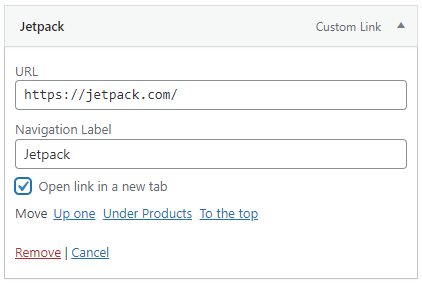
Теперь, когда вы используете стрелку раскрывающегося списка в пункте меню, вы увидите новый флажок: Открыть ссылку в новой вкладке . Нажмите на нее, и все готово.

5. Добавьте ссылку на раздел страницы из своего меню.
Иногда вам нужно сделать ссылку на определенный раздел страницы. В этом случае вместо обычного раскрывающегося списка «Сообщения» или «Страницы» используйте раздел « Пользовательские ссылки ».
Во-первых, вам нужно создать собственный URL-адрес, который будет направлять посетителей в нужный раздел. Вы захотите создать то, что называется «якорем», что вы можете сделать в редакторе блоков. Затем вы добавите созданную привязку в конец URL-адреса вашего сайта с помощью символа #. Например, если ваш якорь «создать-переход-страницу», ваш URL-адрес будет https://example.com/#create-a-page-jump.
Вставьте это в настраиваемую панель ссылок, установите ее метку и нажмите « Добавить в меню ».
6. Добавьте пункт выпадающего меню
Вложенные элементы — важная часть функциональности меню. Вот как вы делаете определенные пункты меню выпадающими при наведении. Вы можете вкладывать элементы так глубоко, как хотите, бесконечно создавая подменю внутри подменю.
Есть два способа сделать это. Первый вариант — просто щелкнуть элемент, который вы хотите вложить, и перетащить его вправо, пока пунктирные линии также не сдвинутся вправо. Продолжайте делать это, чтобы вкладывать больше элементов.
Второй способ — открыть элемент меню, который вы хотите переместить, и щелкнуть ссылку « Под [Имя элемента меню]» .

7. Добавить пункт меню без ссылки
В большинстве случаев вы хотите, чтобы ваши пункты меню ссылались на страницу. Но иногда, например, при создании выпадающего меню, вы просто хотите, чтобы ссылка верхнего уровня была текстовой и ничем другим.
Для этого создайте пользовательскую ссылку, как обычно, но вместо ссылки вставьте символ #. Затем назовите пункт меню, как обычно, и нажмите « Добавить в меню ».

Вы можете оставить символ #, если хотите, или вы можете открыть новый пункт меню, удалить символ и нажать Сохранить меню .
Хотя пункт меню по-прежнему выглядит как ссылка, он не будет кликабельным. Вы всегда можете изменить его стиль с помощью CSS, если хотите, чтобы он выглядел иначе. Мы покажем вам, как это сделать позже.
8. Добавьте значок или строку поиска в свое меню.
Если в вашей теме есть виджет заголовка, добавить в него панель поиска несложно. Просто перейдите в « Внешний вид» → «Виджеты », нажмите синий + в левом верхнем углу и перетащите виджет «Поиск» в область заголовка.
Если это не сработает, вам нужно переключиться на тему, которая размещает панель поиска в заголовке, или использовать плагин. Большинство популярных поисковых плагинов WordPress включают возможность добавления панели поиска в меню заголовка.
9. Добавьте описание к пункту меню
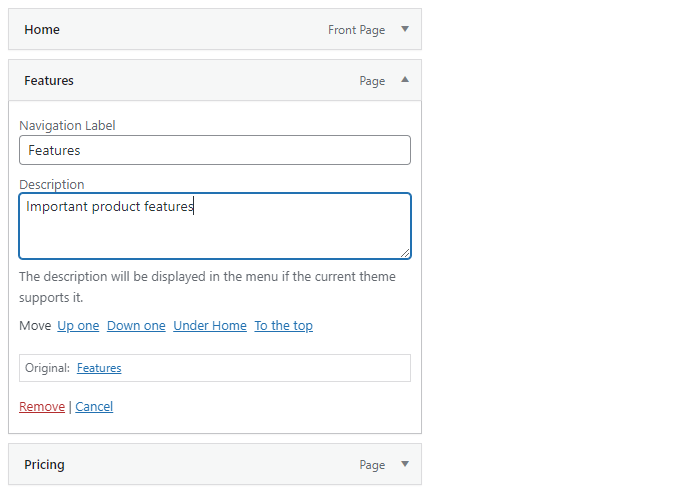
Хотя обычно в этом нет необходимости, вы можете добавить описание к пунктам меню. Может быть, вы хотите дать краткое описание того, куда посетители перейдут по этой ссылке, когда они на нее нажмут.
Сначала на экране « Меню » откройте « Параметры экрана » в правом верхнем углу и установите флажок « Описание ». Теперь вы найдете поле «Описание» всякий раз, когда открываете пункт меню из его стрелки раскрывающегося списка.

Введите описание и обязательно нажмите « Сохранить меню» . Когда вы посещаете свой сайт, вы должны увидеть новое описание. Помните, что не все темы поддерживают эту функцию.
Как активировать меню навигации WordPress
Когда вы закончите настройку своего меню и будете готовы показать его миру, все, что вам нужно сделать, это выбрать для него место отображения. После этого он появится на вашем сайте.
И наоборот, если вы хотите работать над своим меню наедине, просто не выбирайте место отображения, пока не закончите. Меню без места отображения практически невидимо для всех посетителей.
Не знаете, как установить место отображения? Давайте рассмотрим это.
Как изменить положение меню в WordPress
Если вам не нравится, где расположено ваше меню, или вы не знаете, как настроить его так, чтобы оно отображалось там, где вы хотите, очень легко изменить положение меню в WordPress.
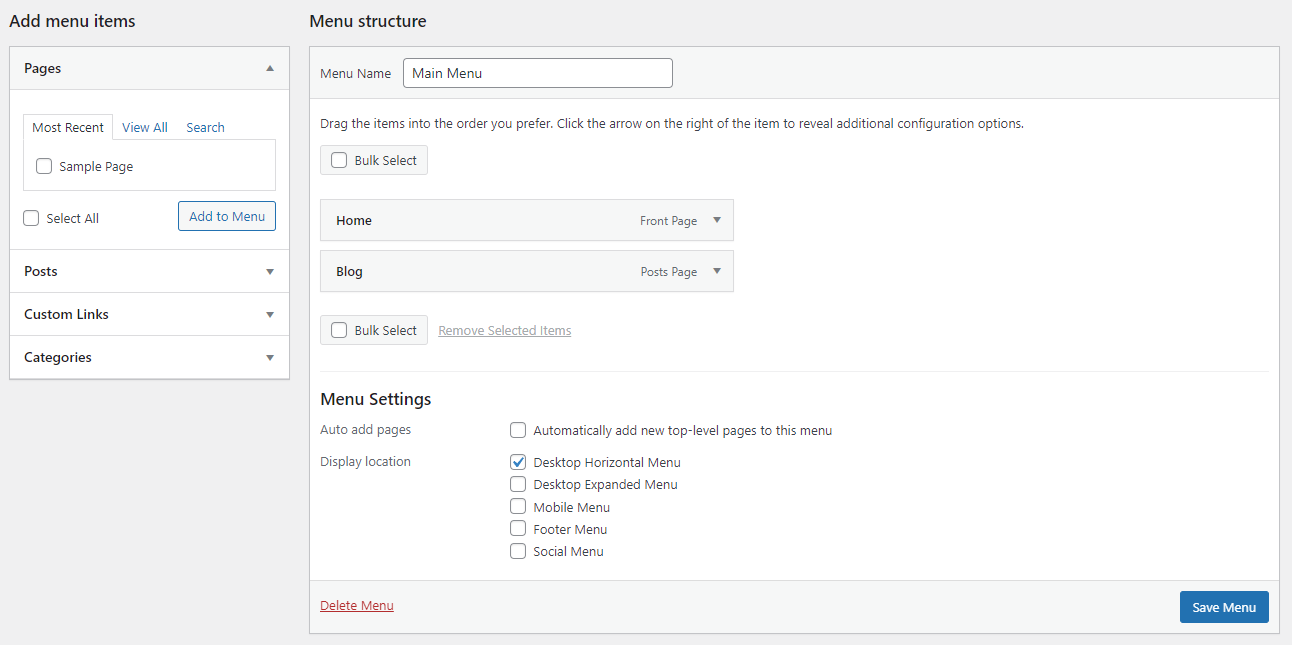
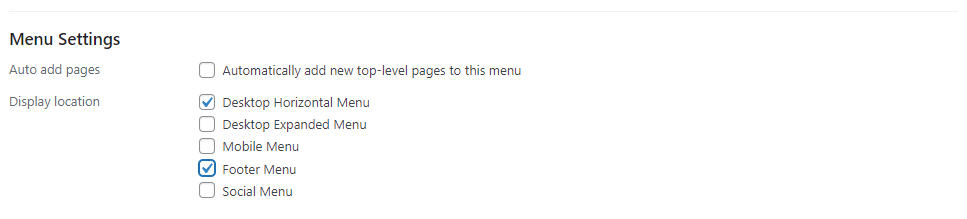
Это можно сделать тремя способами. Во-первых, на экране « Внешний вид» → «Меню » на вкладке « Редактировать меню » по умолчанию перейдите в область редактирования главного меню. Вы должны увидеть раздел с надписью « Настройки меню ». Затем найдите Место отображения .
Теперь просто отметьте поля, где вы хотите, чтобы ваше меню появилось. Вам нужно будет посетить свой сайт, чтобы посмотреть, как выглядит ваше новое меню.

Второй способ изменить положение меню в WordPress — щелкнуть вкладку « Управление местоположениями », а затем указать, какие меню вы хотите отображать в каждом из них. Это немного проще настроить, если у вас несколько меню.
Наконец, вы можете использовать Live Customizer. Откройте « Внешний вид» → «Настроить » и перейдите на вкладку « Меню », затем либо выберите меню, которое хотите изменить, либо нажмите кнопку « Просмотреть все местоположения ». Преимущество этого заключается в том, что вы сразу видите, как будут выглядеть ваши меню, и расположение каждого параметра отображения.
Имейте в виду, что каждое место на дисплее может быть занято только одним меню одновременно, хотя вы можете назначить одно меню нескольким местам на дисплее.
Кроме того, места отображения определяются вашей темой. Если у вас нет тех, которые вы ищете, вам может потребоваться переключиться на новую тему.
Как использовать несколько меню на вашем сайте WordPress
Вы не ограничены одним меню. Вы можете создать столько, сколько у вас есть места для отображения (и даже больше!). У вас может быть главное меню, более компактное боковое меню, отдельное меню в нижнем колонтитуле и т. д. Все зависит от количества пунктов меню, которые предоставляет ваша тема.
В любом случае вы можете создать второе меню, нажав « Создать новое меню » и выбрав для него отдельное место отображения. Просто заполните имя и установите для него страницы, как вы делали это в первом меню, и повторите столько раз, сколько вам нужно.


Экран предварительного просмотра в реальном времени еще более интуитивно понятен; просто нажмите кнопку « Создать новое меню », и все созданные вами меню будут перечислены в одном удобном для доступа месте.
Не забудьте использовать экран « Управление местоположениями », чтобы упростить назначение каждого меню определенному местоположению, так как это гораздо проще, чем вручную выбирать и устанавливать параметры для каждого меню.
Как оформить внешний вид вашего меню с помощью CSS
В то время как WordPress предоставляет несколько основных опций, чтобы ваше меню действовало так, как вы хотите, когда дело доходит до его фактического внешнего вида, там не так много. Но если вам не нравится стиль меню вашей темы, вы можете взять его под контроль с помощью CSS.
Хотя CSS может быть трудным для изучения, вам не нужно быть экспертом, чтобы его использовать. Для основных настроек внешнего вида вам просто нужно знать, что нужно изменить и где это разместить.
Прежде чем начать, убедитесь, что у вас есть свежая резервная копия вашего сайта. Если вы используете Jetpack Backup, все ваши изменения сохраняются в режиме реального времени и могут быть восстановлены всего за несколько кликов, если вы допустили ошибку.
Хотя вы можете редактировать файлы темы напрямую, обычно это не рекомендуется, если вы не добавляете много CSS, особенно если вы не используете дочернюю тему. Вместо этого вы можете использовать поле « Дополнительный CSS » на экране « Внешний вид» → «Настроить » или функцию «Пользовательский CSS», доступную в Jetpack.
Вам также необходимо найти класс меню вашей темы. Если у вас есть несколько меню в вашей теме, каждое из них будет иметь свой класс.
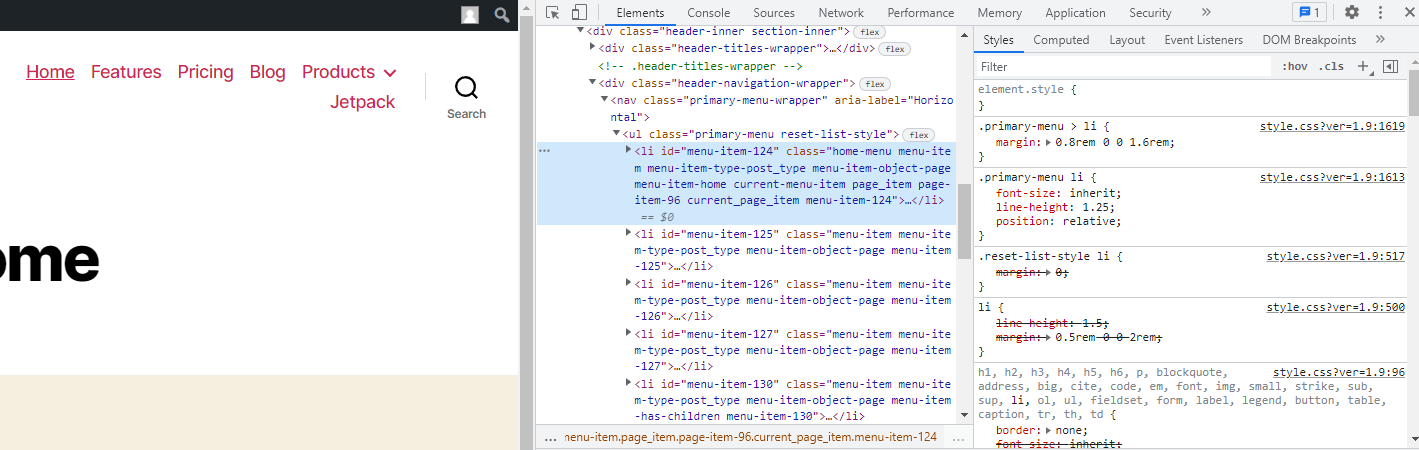
Например, в теме Twenty-Twenty WordPress класс для основного меню — это просто «.primary-menu».
Щелкните правой кнопкой мыши свое меню и используйте инструмент Inspect Element , чтобы найти класс вашего меню.

Если какой-либо из примеров кода не работает, возможно, ваша тема навязывает определенный стиль, блокирует размер шрифта, цвет и т. д. Вы можете переопределить это с помощью тега !important, но старайтесь делать это с осторожностью. Может быть лучше создать дочернюю тему и напрямую редактировать таблицу стилей, если вы хорошо разбираетесь в CSS.
1. Как настроить таргетинг на один пункт меню
Возможно, вы захотите изменить один пункт меню, а не все сразу. Для этого перейдите на страницу « Внешний вид» → «Меню », откройте «Параметры экрана » и включите классы CSS. Отредактируйте пункт меню и назначьте ему класс CSS, а затем замените «.primary-menu» в приведенных ниже примерах кода на собственный класс CSS.
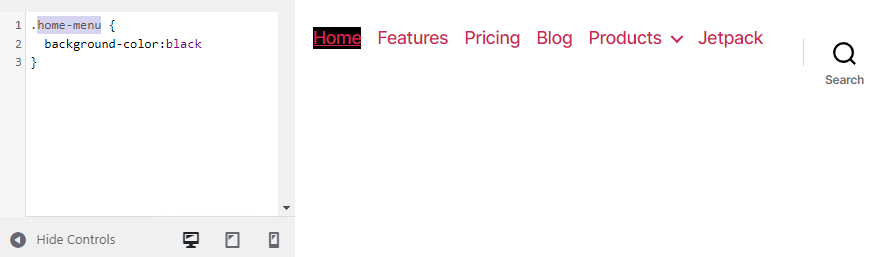
Поэтому, если вы установили для ссылки на домашнюю страницу класс «home-menu», замените «.primary-menu» на «.home-menu».

2. Как изменить размер шрифта вашего меню
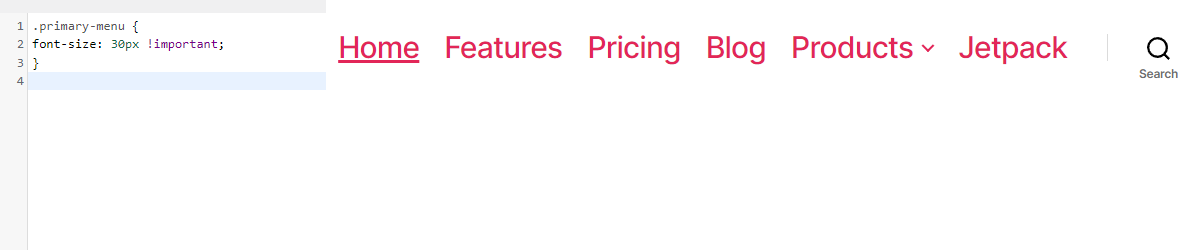
Если ваше меню слишком навязчиво или слишком сложно для чтения, попробуйте изменить размер шрифта. Используйте этот код, чтобы сделать это:
.primary-menu { font-size: 30px; }Просто измените «30px» на любой желаемый размер.

3. Как изменить цветовую схему меню
Распространенный запрос от пользователей WordPress — изменить цвет ссылок в их меню или даже добавить цвет фона.
Во-первых, давайте изменим цвет шрифта. Используйте следующий код:
.primary-menu li a { color: #000000; }Это сделает ваши ссылки в меню черными. Замените шестнадцатеричный код цвета выше — вы можете использовать сайт цветового кода, чтобы легко создать шестнадцатеричный код нужного цвета.
А как насчет цвета фона? Попробуйте это для бирюзового фона:
.primary-menu { background-color: #00ffff; } 
4. Как изменить эффекты наведения вашего меню
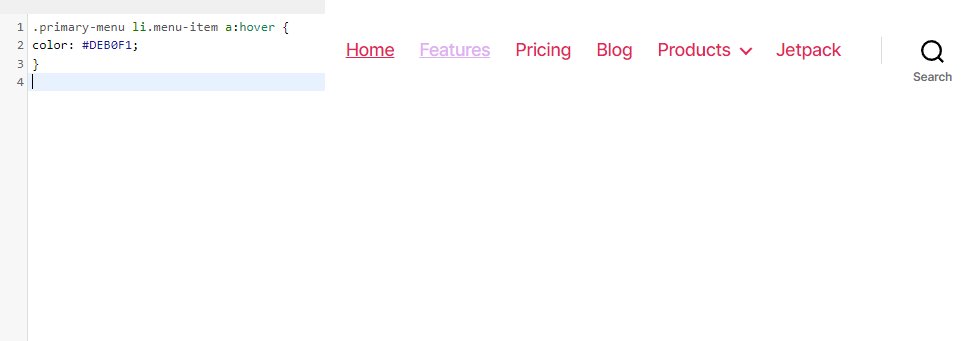
Причудливый эффект наведения может слегка украсить ваш дизайн, но эта часть может быть немного сложнее. Существует множество эффектов наведения, которые вы могли бы реализовать, но давайте сделаем простой: изменение цвета шрифта при наведении курсора на пункт меню.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Теперь, если вы наведете курсор на ссылку в своем меню, она станет бледно-лиловой.

Есть еще над чем поэкспериментировать — попробуйте использовать цвет фона, непрозрачность, границу/границу-радиус и теги перехода.
5. Как сделать ваше меню WordPress липким
«Прикрепленные» или фиксированные меню следуют за посетителем по мере его прокрутки, что означает, что им не нужно прокручивать страницу до самого верха, чтобы попасть в меню навигации. Это может быть немного удобнее для людей и побуждать их продолжать просмотр.
Это можно сделать с помощью тега position:fixed, но вам, вероятно, потребуется добавить еще немного, чтобы все работало правильно.
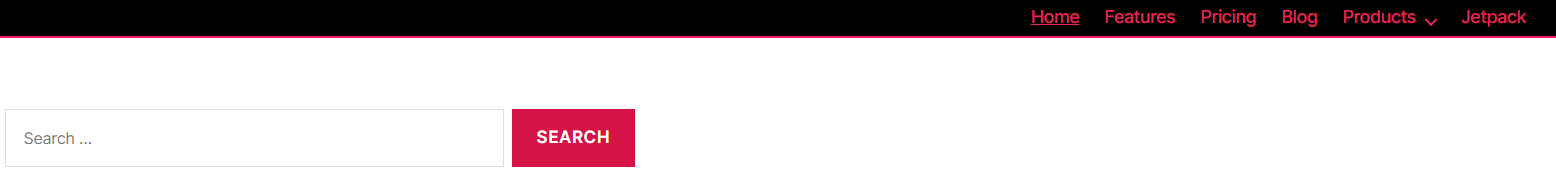
Следующее создаст базовое плавающее меню навигации:
.primary-menu { position: fixed; top:0; right:0; }Но вы можете использовать теги background, height, width, border, padding и top/down/left/right для создания липкого меню, которое представляет собой нечто большее, чем просто плавающий текст. Вот простой пример:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
6. Как добавить кнопку в меню
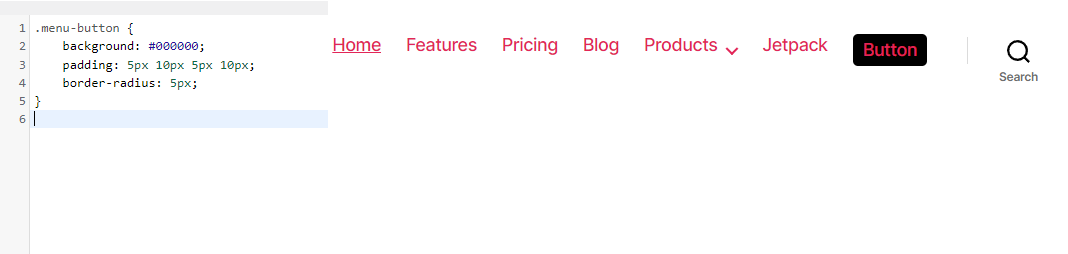
Хотя можно добавить кнопки в меню с помощью плагинов, давайте попробуем добавить простую кнопку с помощью CSS. Во-первых, вам нужно установить пользовательский класс CSS для элемента меню кнопки, если вы не хотите, чтобы каждый элемент в меню был оформлен таким образом.
Теперь попробуйте этот код:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Если вы хотите закруглить углы кнопки, попробуйте добавить эту строку кода над закрывающей скобкой:
border-radius: 5px; 
Часто задаваемые вопросы
Для такой простой функции меню могут стать довольно сложными, как только вы действительно разберетесь с их функциональностью. Давайте закончим несколько часто задаваемых вопросов о меню на случай, если мы что-то пропустили.
Могу ли я удалить или переименовать меню WordPress?
Вы можете создать сколько угодно меню в WordPress, и их вполне возможно удалить. Просто откройте экран « Внешний вид» → «Меню » и щелкните красный текст « Удалить меню ».
Вы получите всплывающее окно с запросом подтверждения. Нажмите OK , и меню исчезнет навсегда.
Если вы просто хотите переименовать меню, откройте его и измените поле « Имя меню », затем нажмите кнопку « Сохранить меню ». Просто как тот!
Могу ли я добавить теги в меню WordPress?
В меню WordPress можно добавлять категории, но как насчет тегов? Хорошие новости: это встроено в функциональность меню. Вам просто нужно включить его.
Сначала убедитесь, что вы находитесь на экране « Внешний вид» → «Меню », затем нажмите «Параметры экрана » в правом верхнем углу. В разделе «Элементы экрана » вы увидите ряд параметров, все из которых, кроме одного, отмечены галочкой: Теги . Выберите его сейчас.
Новое меню появится под параметром « Категории » в разделе « Добавить элементы меню ». Вы можете искать или выбирать любые теги, которые вам нравятся, и добавлять их в свое меню.

Могу ли я дублировать меню в WordPress?
Если вы хотите работать с меню без того, чтобы изменения транслировались вашим посетителям в прямом эфире, возможность дублировать меню может быть очень полезной.
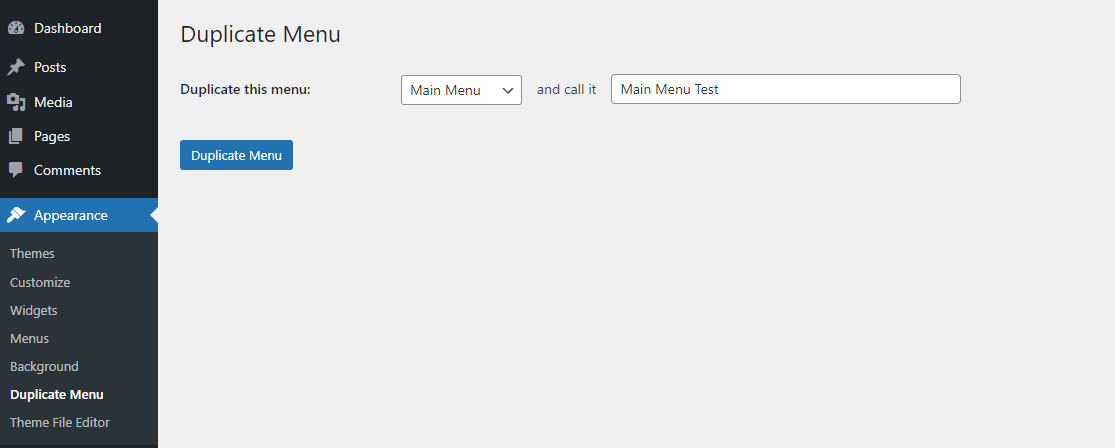
WordPress не имеет этой функции по умолчанию, но вы можете сделать это с помощью простого плагина с соответствующим названием Duplicate Menu. Установите его через экран « Плагины» → «Добавить новый », и вы увидите новую страницу на вкладке « Внешний вид »: « Дублировать меню ».
Перейдите сюда, и вы найдете очень простой экран, предлагающий вам назвать дубликат меню. Затем нажмите Дублировать меню.

Это займет всего минуту. Затем вы можете перейти прямо к дублированному меню. Все будет точно так же, за исключением мест отображения, которые будут пустыми, поскольку два меню не могут занимать одно и то же место.
Посетители не смогут увидеть ваше новое меню, пока вы не установите место отображения или не замените его старым меню. Вы можете выполнять свою работу, не беспокоясь о том, что ваш видимый сайт сломается.
Могу ли я добавить изображение в меню?
По умолчанию невозможно добавить изображение в ваше меню, но плагин под названием «Изображение меню» меняет это.
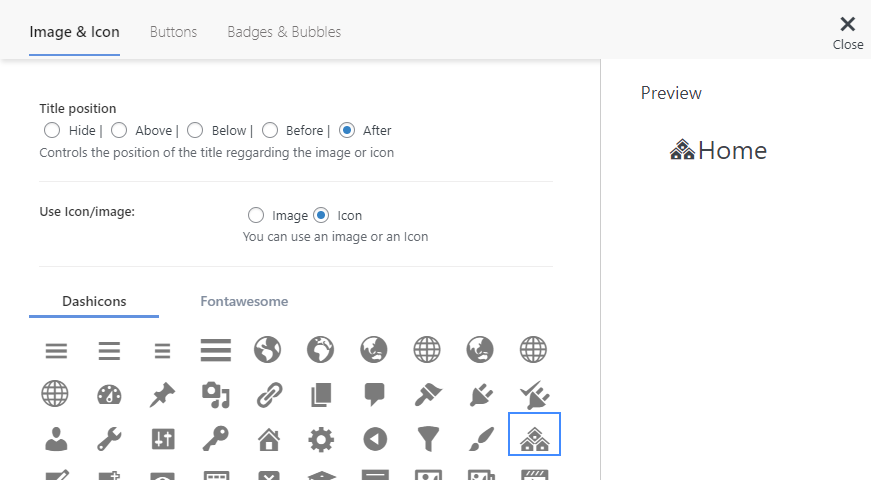
Установите его через « Плагины» → «Добавить новый » и обратите внимание на новую опцию « Изображение меню » на боковой панели. Вы можете перейти сюда, чтобы установить размеры изображения меню. Вернитесь в « Внешний вид» → «Меню », откройте пункт меню и нажмите новую кнопку « Добавить изображение/значок ».
Измените настройки по своему усмотрению. Нажмите « Изображение », чтобы загрузить изображение, или « Иконка» , чтобы выбрать один из значков. Вы увидите предварительный просмотр перед сохранением.

Могу ли я добавить мегаменю в WordPress?
Если вам нужно меню с кучей ссылок, стиль меню по умолчанию будет выглядеть очень загроможденным и непрофессиональным. Вместо этого вы должны создать мегаменю для более аккуратной организации.
К сожалению, WordPress не поддерживает мегаменю, поэтому вам потребуется установить плагин, например Max Mega Menu.
Установите это, используя « Плагины» → «Добавить новый», и вы увидите новую опцию « Мегаменю » в нижней части боковой панели.
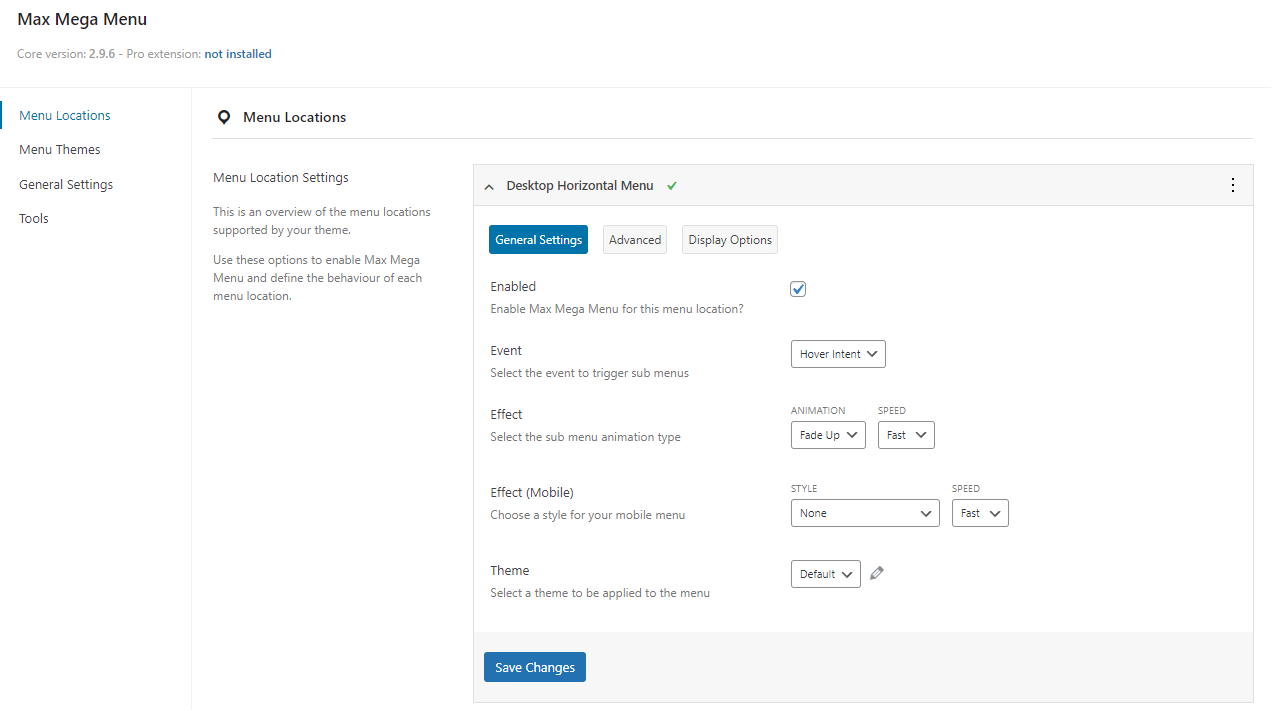
Чтобы настроить его, перейдите в « Мегаменю» → «Меню » и установите флажок « Включено », чтобы включить его. Затем вы можете изменить анимацию наведения и поведение меню и даже настроить тему на вкладке « Темы меню ».

Вы также можете получить доступ к некоторым основным функциям Mega Menu на экране « Внешний вид» → «Меню », где вы найдете новую вкладку Max Mega Menu Settings .
Могу ли я добавить событие JavaScript onclick в свое меню?
Вы можете добавить Javascript на свой сайт WordPress, либо отредактировав файлы темы, либо установив плагин, такой как Simple Custom CSS и JS.
Примечание. Если вы решите редактировать файл functions.php напрямую, вам следует сначала настроить дочернюю тему. Если ваша тема обновится, все ваши пользовательские сценарии будут потеряны, если вы не используете дочернюю тему.
Если вы не знаете, как настроить таргетинг на отдельный элемент меню, попробуйте перейти на страницу « Внешний вид» → «Меню », открыть « Параметры экрана » и включить « Классы CSS ». Добавьте класс в пункт меню, а затем выберите этот класс в событии onclick.
Если вы используете плагин Mega Menu, вам дополнительно потребуется перейти в Mega Menu → Menu Locations , выбрать нужное меню, нажать Advanced и отключить параметр Unbind Javascript Events . Только будьте осторожны, делая это, так как это может вызвать конфликты.
Что произойдет с вашим меню, если вы переключите тему?
Вы можете быть немного обеспокоены переключением на новую тему, если вы потратили много времени на организацию своего меню. К счастью, переключение тем оставит ваше меню полностью нетронутым, так что в этом нет никакой опасности.
Но в вашем старом меню все старые места отображения не будут назначены, поэтому вам нужно будет настроить его снова. Просто перейдите в раздел « Внешний вид» → «Меню » и перейдите на вкладку « Управление местоположением », а затем переназначьте свои меню обратно туда, где они должны быть.
Где находятся навигационные меню в базе данных WordPress?
Если вам по какой-либо причине нужно отредактировать свои пользовательские меню в базе данных, вы можете найти их в таблице wp_posts в поле menu_order . Навигационные меню построены как пользовательский тип сообщений, поэтому вы можете найти их там.
Прежде чем вносить какие-либо изменения в свою базу данных, убедитесь, что вы создали резервную копию своего сайта с помощью такого инструмента, как Jetpack Backup.
Совершенно новое меню навигации
С некоторыми настройками в редакторе и, возможно, небольшим количеством CSS, ваше меню навигации должно быть именно таким, как вы хотите! По мере роста посещаемости вашего веб-сайта для него становится все более и более важным иметь оптимизированное меню, которое поможет посетителям перемещаться по нему.
Теперь, когда вы знаете, как настроить меню WordPress, у вас есть все необходимое для создания одного из самых важных столпов дизайна веб-сайта.
