Как добавить WordPress Next Previous Post с миниатюрой
Опубликовано: 2019-09-12 Добавление разбивки на страницы на ваш сайт WordPress не должно быть сложным процессом. На самом деле, обладая минимальными знаниями в области программирования , вы можете легко изменить пагинацию записей по умолчанию на нумерованную пагинацию WordPress , как показано в моем предыдущем уроке о числовой пагинации WordPress . Сегодня я хочу, чтобы мы сосредоточились на создании нумерации страниц для одного поста с изображениями, которые вы, вероятно, встречали в нескольких темах WordPress для журналов.
Добавление разбивки на страницы на ваш сайт WordPress не должно быть сложным процессом. На самом деле, обладая минимальными знаниями в области программирования , вы можете легко изменить пагинацию записей по умолчанию на нумерованную пагинацию WordPress , как показано в моем предыдущем уроке о числовой пагинации WordPress . Сегодня я хочу, чтобы мы сосредоточились на создании нумерации страниц для одного поста с изображениями, которые вы, вероятно, встречали в нескольких темах WordPress для журналов.
Обычно следующий предыдущий пост WordPress отображается с миниатюрой и заголовком под отдельным постом или вверху, в зависимости от дизайна темы.
WordPress Следующая Предыдущая запись с примером миниатюры
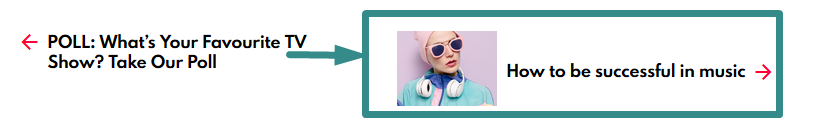
Например, в одной из самых продаваемых журнальных тем WordPress — Newspaper — вы можете видеть, что один пост имеет разбивку на страницы с миниатюрой, как показано на изображении ниже:

Изображение выше представляет собой хороший пример отдельного поста WordPress со следующей предыдущей пагинацией, имеющей миниатюру.
К концу этого руководства по разработке WordPress вы должны легко добавить код, который мы создаем, в ваш плагин или тему WordPress и отобразить следующую предыдущую запись WordPress с миниатюрой, как показано в теме WordPress Newspaper.
Следующий Предыдущий Код страницы WordPress
В двух словах, вам нужно иметь два важных фрагмента кода: один из них получает предыдущее или следующее сообщение, а другой извлекает избранное изображение определенного сообщения (либо следующего, либо предыдущего).
Для иллюстрации в этом уроке мы собираемся использовать тему WordPress по умолчанию Twenty Seventeen , которая является моей любимой по ряду причин; одной из причин является его простота.
Этот код определенно будет работать во всех других темах или плагинах WordPress. Итак, для начала у нас установлена и активирована тема с опубликованным образцом одиночного поста.
Начиная
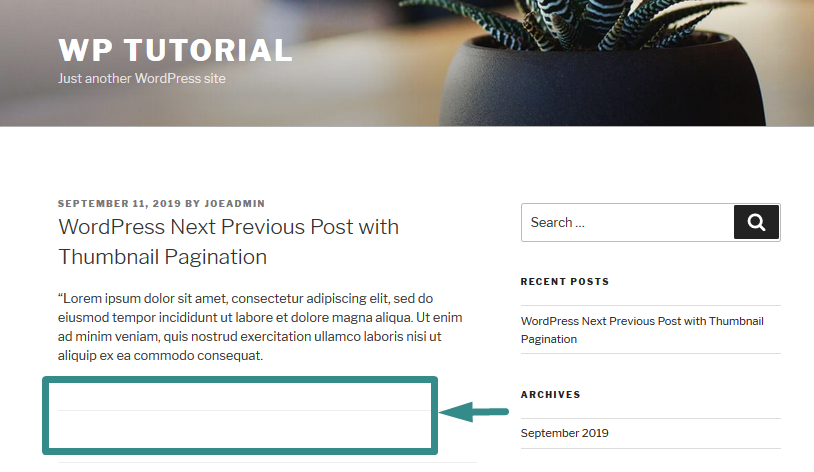
Как вы можете видеть на изображении ниже, как указано стрелкой, под постом нет нумерации страниц для следующих предыдущих постов. В этом разделе мы добавим следующую предыдущую запись WordPress с миниатюрами страниц.

Первый шаг — найти файл single.php в вашей теме, так как это файл, в который мы будем добавлять код сразу после the_content() и внутри цикла.
После того, как вы найдете файл single.php, следующим шагом будет создание двух переменных $next и $prev , которые назначаются двум основным функциям WordPress; get_next_post() и get_previous_post() соответственно, как показано во фрагменте кода ниже:
<?php $prev = get_previous_post(); $следующий = get_next_post(); ?>
Эти две функции похожи по тому, как они работают; предыдущая функция извлекает предыдущую публикацию, а следующая функция извлекает следующую публикацию как objects .
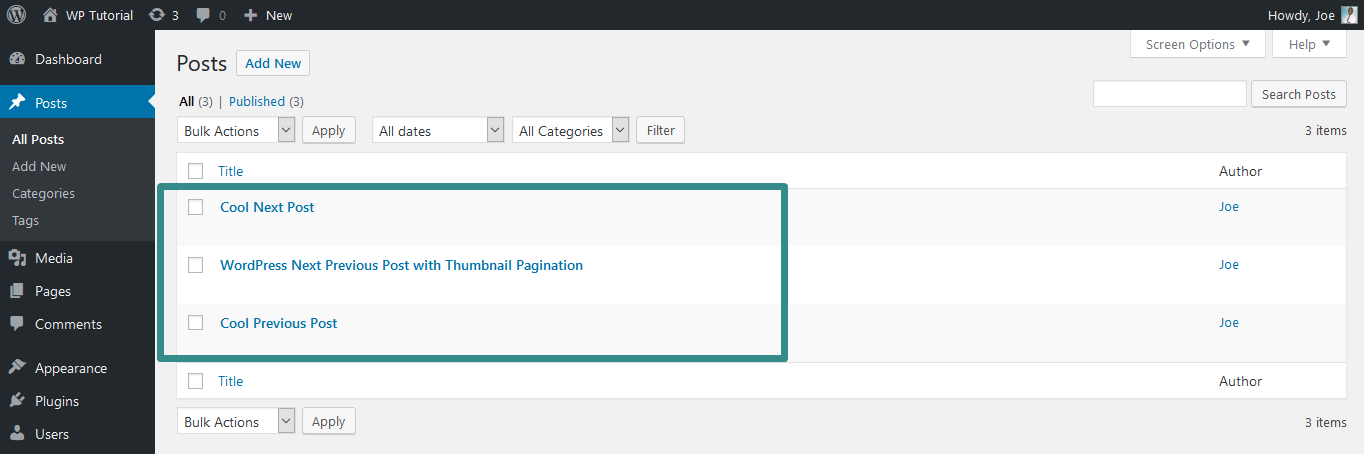
Для демонстрации я опубликовал три сообщения, как показано на изображении ниже:

Теперь нам нужно получить название предыдущего сообщения и миниатюру, а также убедиться, что мы обернули их a href tag с соответствующей постоянной ссылкой, которая помогает сделать ссылки кликабельными:
<a href="<?php echo get_permalink($prev->ID); ?>">
<?php echo apply_filters('the_title', $prev->post_title ); ?>
<?php echo get_the_post_thumbnail($prev->ID, 'миниатюра'); ?>
</a>Затем мы получаем заголовок следующего сообщения и миниатюру, а также оборачиваем тегом href и постоянной ссылкой для следующего сообщения в качестве значения тега href:

<a href="<?php echo get_permalink($next->ID); ?>">
<?php echo apply_filters('the_title', $next->post_title ); ?>
<?php echo get_the_post_thumbnail($next->ID, 'миниатюра'); ?>
</a>На данный момент у нас есть работающий код, который может отображать следующую предыдущую запись WordPress с миниатюрой. Полный код до этого шага должен быть таким, как показано ниже:
<?php
$prev = get_previous_post();
$следующий = get_next_post();
// заголовок и миниатюра предыдущего поста
?>
<?php echo get_the_post_thumbnail($prev->ID, 'миниатюра'); ?>
<a href="<?php echo get_permalink($prev->ID); ?>">
<?php echo apply_filters('the_title', $prev->post_title ); ?>
</a>
<?php
// заголовок и миниатюра следующей записи
?>
<?php echo get_the_post_thumbnail($next->ID, 'миниатюра'); ?>
<a href="<?php echo get_permalink($next->ID); ?>">
<?php echo apply_filters('the_title', $next->post_title ); ?>
</a>
<?php Добавьте этот код в файл single.php и убедитесь, что вы экранируете HTML с соответствующими открывающими и закрывающими тегами PHP и обновите файл, а затем проверьте изменения во внешнем интерфейсе.
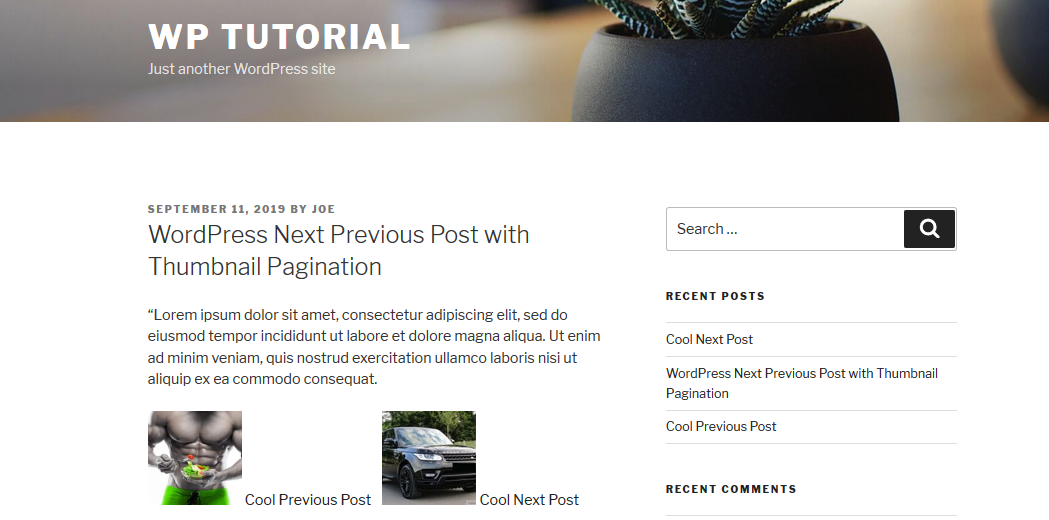
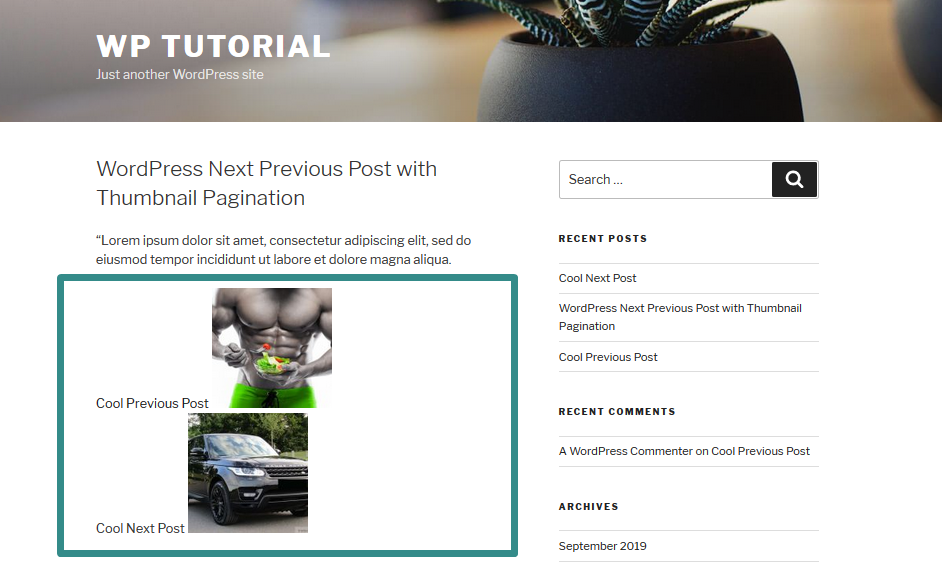
Вы должны увидеть предыдущую публикацию и миниатюру следующей публикации с заголовком, как показано на изображении ниже:

Стилизация WordPress Предыдущая Следующая запись
Теперь нам нужно ввести два divs и добавить соответствующие стили, чтобы убедиться, что мы размещаем каждый пост с каждой стороны. Мы можем добиться этого, заключив код в два divs , как показано ниже:
<div class="clearfix">
<?php
$prev = get_previous_post();
$следующий = get_next_post();
// заголовок и миниатюра предыдущего поста
?>
<div class="post-box prevPost">
<a href="<?php echo get_permalink($prev->ID); ?>">
<?php echo apply_filters('the_title', $prev->post_title ); ?>
<?php echo get_the_post_thumbnail($prev->ID, 'миниатюра'); ?>
</a>
</div>
<?php
// заголовок и миниатюра следующей записи
?>
<div class="почтовый ящик nextPost">
<a href="<?php echo get_permalink($next->ID); ?>">
<?php echo apply_filters('the_title', $next->post_title ); ?>
<?php echo get_the_post_thumbnail($next->ID, 'миниатюра'); ?>
</a>
</div>
</div>
<?phpПосле добавления классов для div мы теперь можем применять стили с помощью CSS, как показано ниже:
* {
box-sizing: граница-коробка;
}
.почтовый ящик {
плыть налево;
ширина: 50%;
}
.clearfix :: после {
содержание: "";
ясно: оба;
дисплей: таблица;
}
.post-box.prevPost img {
максимальная ширина: 40%;
высота: авто;
}
.post-box.nextPost img {
максимальная ширина: 40%;
высота: авто;
}Вывод
С помощью этого кода вы можете легко добавить пагинацию следующего предыдущего поста WordPress с миниатюрой. Вы также можете добавить лучшие стили, чтобы улучшить визуальное представление разбивки на страницы отдельной записи. После добавления кода CSS вы должны увидеть расположение двух сообщений, как показано на изображении ниже.
Также важно проверить, существует ли миниатюра или запись, добавив условный оператор. Например, вы можете обернуть раздел $prev условием, как показано ниже:
<?php
$prev_ = get_previous_post();
если ( ! пусто ( $ предыдущее ) ): ?>
<a href="<?php echo get_permalink($prev->ID); ?>">
<?php echo apply_filters('the_title', $prev_post->post_title ); ?>
</a>
<?php конец; ?>Проверка кода — важная часть разработки WordPress , и ее нельзя упускать из виду. Я надеюсь, что этот пост дал вам некоторое представление, и теперь вы можете добавить разбивку на страницы с миниатюрой на свой сайт или тему. Если вы хотите узнать, как создать нумерацию страниц в блоге WordPress, вы можете просмотреть этот предыдущий урок — как создать числовую нумерацию страниц в WordPress.
Если вам нужна дополнительная помощь, вы можете получить помощь от разработчика темы WordPress , особенно для тех пользователей, которые не понимают, как работает код. Вы также можете обратиться ко мне за помощью.