Как добавить числовую пагинацию в WordPress
Опубликовано: 2022-12-05Включение разбивки на страницы на вашем веб-сайте WordPress — это самый простой подход, позволяющий пользователям находить и читать ваш старый контент.
Ссылки «Далее» и «Предыдущий» автоматически включаются в нижнюю часть страниц архива в большинстве тем WordPress. Проблема в том, что они не особенно удобны для пользователя, что является ограничением. Из-за этого многие популярные блоги используют плагины для добавления числовой разбивки на страницы WordPress, чтобы упростить читателям навигацию по страницам в своих блогах.
Тем не менее, использование числовой нумерации страниц рекомендуется, если на вашем веб-сайте много записей. Согласно нашим выводам, числовая нумерация страниц в WordPress не только проще в использовании, но и более привлекательна и удобна для поисковой оптимизации (SEO) .
Если вы хотите узнать, как использовать числовую нумерацию страниц в WordPress для своего веб-сайта, вы попали в нужное место. В этом разделе будет показано, как использовать числовую разбивку на страницы WordPress очень простым способом.
Зачем добавлять числовую пагинацию в WordPress?
Большинство тем снабжены страницей архива, на которой перечислены все материалы. Поскольку вы продолжаете публиковать новые записи в блоге с помощью WordPress, страница архива в конечном итоге будет охватывать множество страниц.
Ссылки на следующую и предыдущую страницы в архиве известны как ссылки на страницы, и их часто можно найти в самом низу веб-сайта WordPress.
Когда дело доходит до нумерации страниц, в некоторых темах WordPress используются ссылки с пометками «Старые сообщения» и «Новые сообщения». Однако из-за этого посетитель может перемещаться вперед или назад только на одну страницу.
Кроме того, он не отображает, где находится посетитель в архиве при доступе к нему. Посетителям вашего сайта может понадобиться помощь в изучении архива вашего блога. На этом этапе необходимо использовать числовую разбивку на страницы WordPress.
Вместо того, чтобы отображать ссылки с пометками «Старые» и «Новые» или кнопку WordPress «Загрузить еще», числовое разбиение на страницы отображает последовательность чисел, которые пользователи могут использовать для перехода непосредственно на нужную страницу внутри архива.
Чтобы посетитель всегда знал, где он находится в архиве, числовая нумерация страниц может дополнительно использовать выделение или различные цвета для обозначения текущего номера страницы.
Как добавить числовую пагинацию в WordPress
Выполнив три простых шага, вы сможете добавить числовую нумерацию страниц на свой существующий сайт.
Шаг 1: Установите PostX
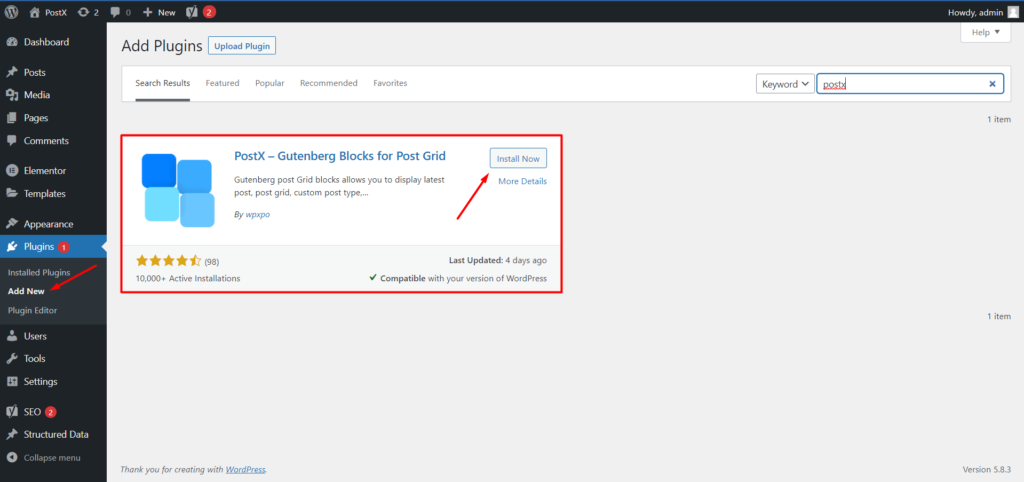
На панели инструментов WordPress перейдите в раздел плагинов и нажмите кнопку «Добавить новую». Затем введите «PostX» в строке поиска и нажмите «Установить». Затем нажмите «активно», и плагин будет готов к использованию.

Шаг 2: Создайте новую страницу или динамический шаблон
Чтобы использовать числовую нумерацию страниц, сначала вам нужно создать страницу. Вы можете сделать это из стандартного меню WordPress или конструктора динамических сайтов PostX.
Чтобы создать страницу с меню WordPress по умолчанию:
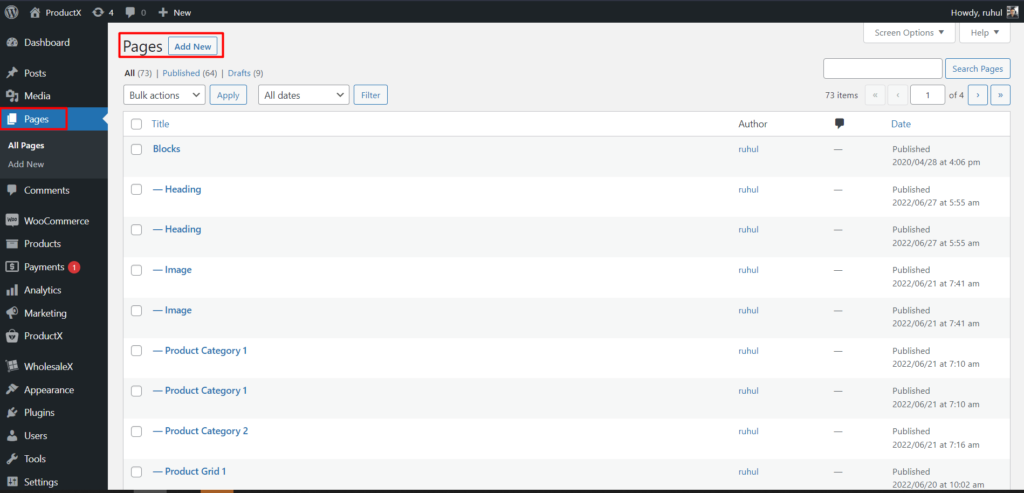
1. На панели управления WordPress перейдите в раздел «Страницы» и нажмите «Добавить новую».

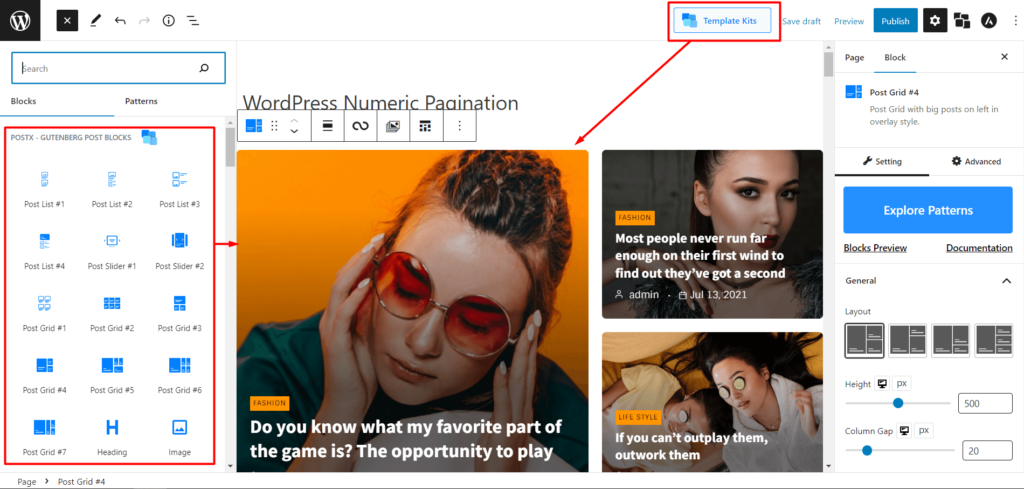
2. Затем добавьте почтовые блоки или импортируйте готовые шаблоны, предлагаемые postX.

Чтобы создать шаблон страницы с помощью конструктора динамических сайтов:
Вы можете создать все шаблоны страниц с помощью PostX Dynamic site Builder, включая Архив/Категорию/Результат поиска/Автор/Тег/Дату.
Однако сейчас мы создадим собственный шаблон страницы категории.
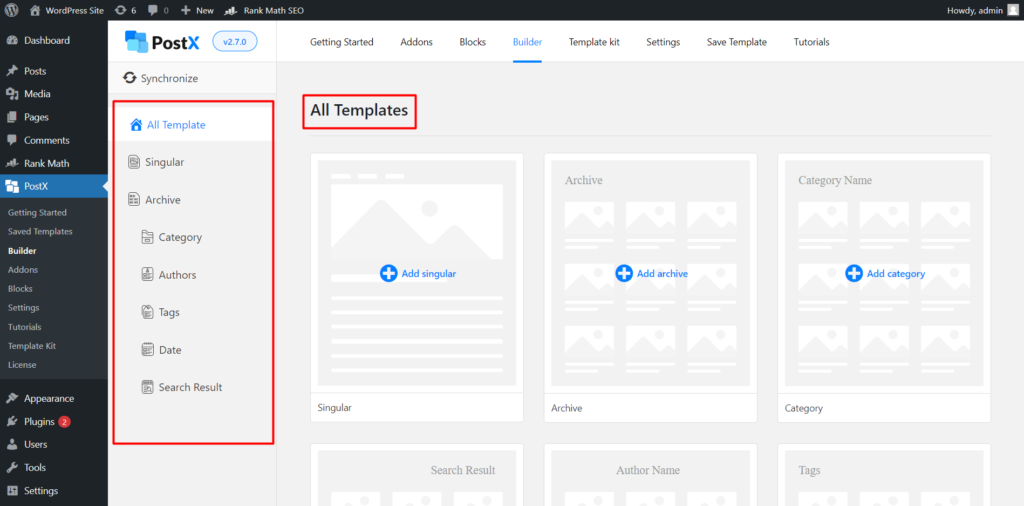
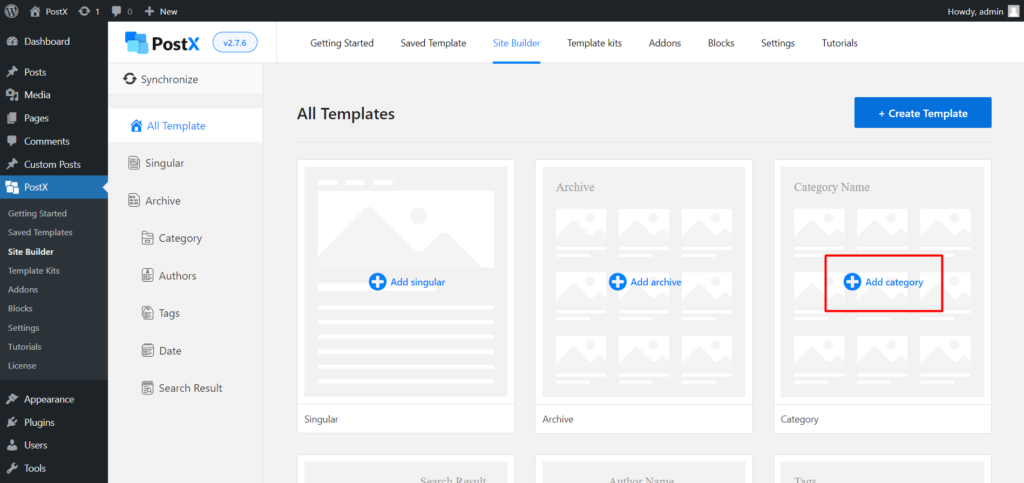
1. На панели инструментов WordPress выберите PostX, а затем перейдите к конструктору сайтов.

2. Выберите Добавить категорию.

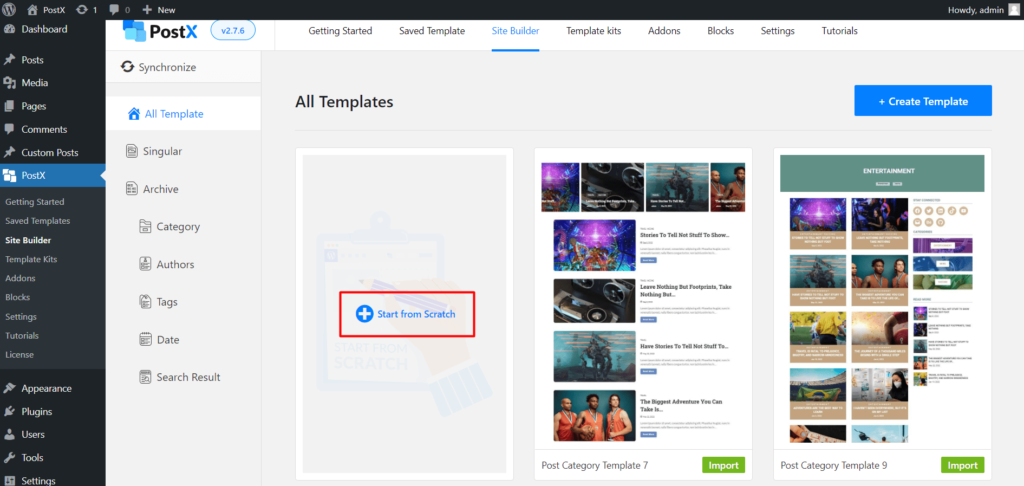
3. Затем выберите «Начать с нуля» и добавьте почтовые блоки или импортируйте готовые шаблоны, предлагаемые postX.

[Примечание. Все готовые шаблоны состоят из почтовых блоков PostX, поэтому вы сможете добавить в них числовую нумерацию страниц.]
И вы закончили с предварительными условиями для добавления числовой нумерации страниц.
Шаг 3: Добавьте числовую разбивку на страницы
Прежде чем рассказать вам, как добавить числовое разбиение на страницы, давайте не забудем упомянуть, что PostX предлагает разбиение на страницы AJAX. Добавление числовой нумерации страниц с помощью PostX проще, чем вы можете себе представить. Кроме того, PostX предоставляет другие типы разбивки на страницы WordPress, а не только числовые.
Все, что вам нужно сделать, это:
1. Выберите блок сообщений, в который вы хотите добавить нумерацию страниц.
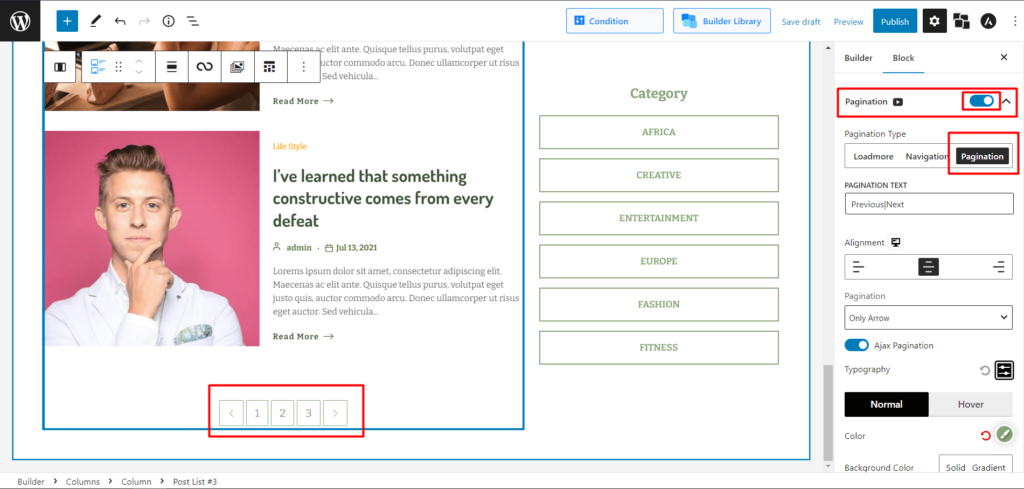
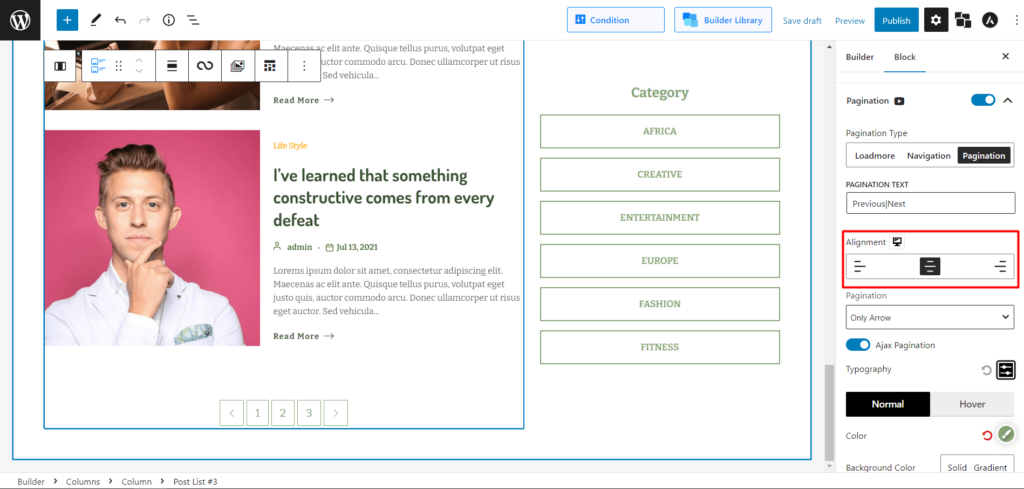
2. Теперь перейдите в настройки (правая панель). И прокручивайте, пока не увидите разбиение на страницы.
3. Коснитесь переключателя настроек разбиения на страницы, чтобы включить его.
4. Нажмите на нумерацию страниц, чтобы развернуть раскрывающееся меню.
5. В типе нумерации страниц выберите числовую нумерацию страниц.

И вы успешно добавили числовую нумерацию страниц на свою страницу.
Шаг 4: Настройте нумерацию страниц
Если вы являетесь пользователем PostX, вы уже знаете, сколько настроек он предлагает. Но если вы новичок в PostX, дайте нам время, чтобы показать вам некоторые фантастические возможности настройки, которые он предоставляет.
Таким образом, при добавлении числовой нумерации страниц на вашу страницу вы должны увидеть другие параметры.
Изменение текстов:
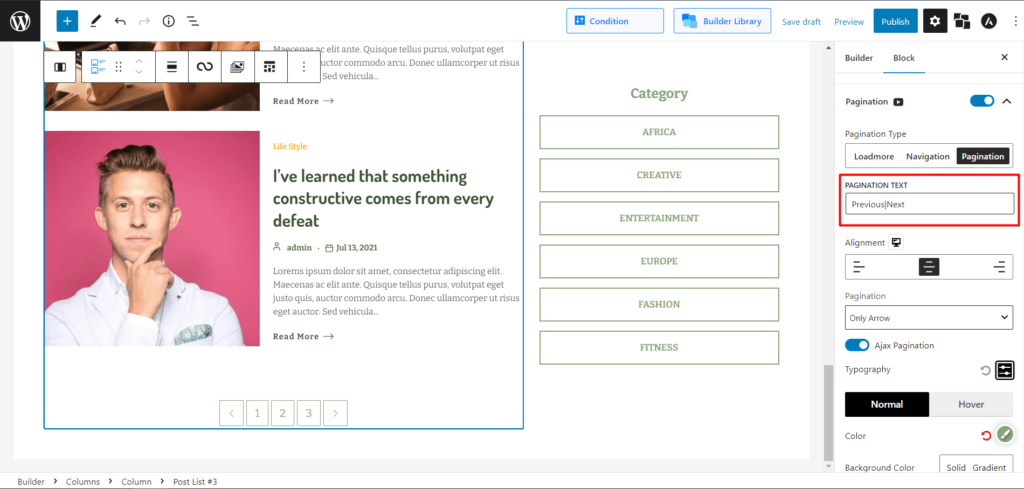
Если вы хотите изменить тексты «Предыдущий/Следующий», вы можете сделать это в текстовом поле «Разбиение на страницы».
Введите нужный текст, смайлики или символы и разделите их вертикальной чертой ( | ). Любой текст слева от вертикальной полосы будет отображаться слева от нумерации страниц и наоборот.

[Примечание: текст по умолчанию — предыдущий|следующий]
Изменение мировоззрения:
Вы также можете изменить выравнивание в зависимости от дизайна вашей страницы.
В опции «Выравнивание» вы можете выбрать слева/посередине/справа, чтобы соответствующим образом отобразить нумерацию страниц.

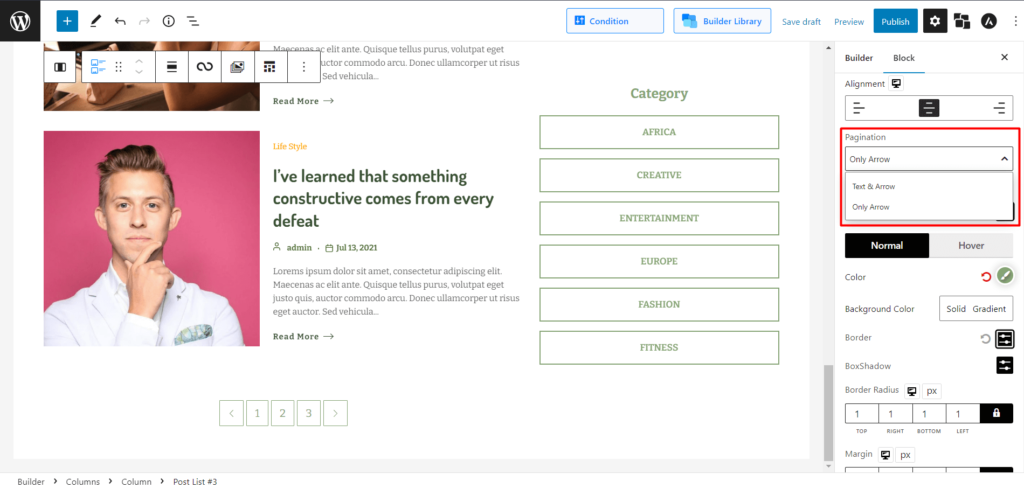
Показать/скрыть текст или стрелку:
Если вы хотите показывать только текст рядом со стрелками или только стрелку, а не текст, вы можете сделать это с помощью PostX.

В раскрывающемся меню «Разбивка на страницы»:
Выберите «Текст и стрелка», чтобы отображать как текст, так и стрелку на числовой панели нумерации страниц.
Выберите «Только стрелка», чтобы на цифровой панели нумерации отображались только стрелки.

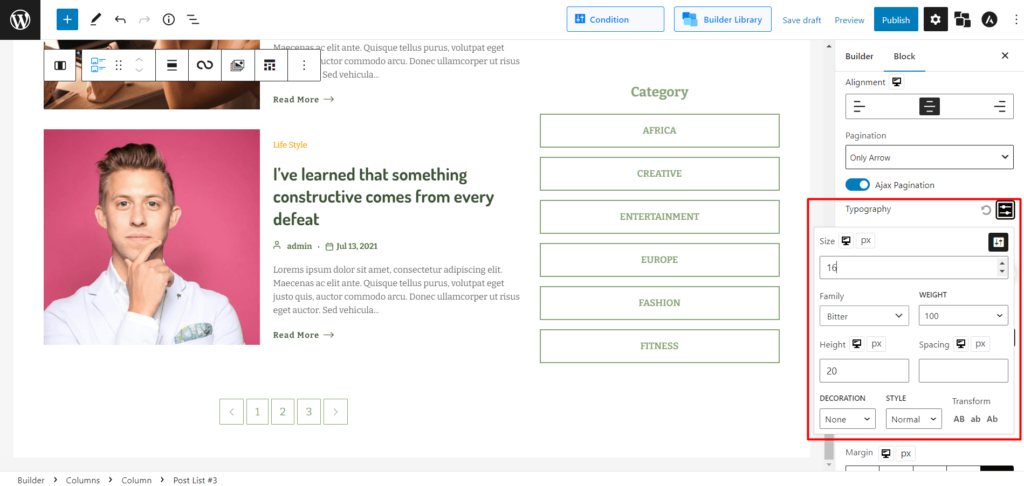
Изменить типографии:
Чтобы создать веб-сайт с идеальным дизайном, вам нужны идеальные шрифты, которые будут сочетаться с ним. PostX служит вам именно для этого.
Щелкните значок, чтобы открыть меню типографских настроек в настройках типографики. Отсюда вы можете:
- Измените размер числовой полосы разбиения на страницы.
- Изменить шрифты.
- Настройте вес, высоту и расстояние.
- Измените оформление текста (Наследовать/Подчеркнутый/Зачеркнутый/Перечеркнутый).
- Выберите стили (Курсив/Наклонный/Начальный/Наследовать).
- Преобразование текстов в верхний/нижний/заглавный регистр.

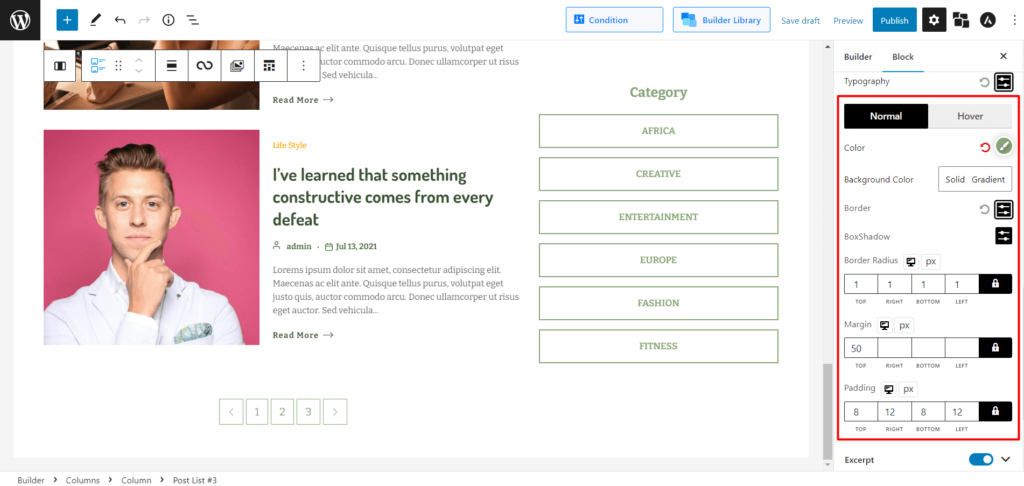
Изменить цвет:
PostX также предоставляет параметры для изменения цвета, цвета фона, границы, тени блока, радиуса границы, полей и отступов как по умолчанию, так и при наведении. В PostX есть средство выбора цвета, когда вы выбираете сплошной или градиентный вариант, чтобы выбрать желаемый цвет. Кроме того, он поддерживает шестнадцатеричные коды.

Итак, теперь у вас есть полный обзор от добавления числовой нумерации страниц до ее соответствующей настройки.
Вывод
PostX имеет правильную функцию разбиения на страницы. Числовая нумерация страниц WordPress была обновлена множеством новых функций, которые дают вам полный творческий контроль над ее использованием и гарантируют, что она органично вписывается в эстетику вашего сайта. Используйте его правильно и увеличьте привлекательность вашего сайта из ядра.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!
![Coblog: лучшая бесплатная тема WordPress для личного блога [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: лучшая бесплатная тема WordPress для личного блога [2021]
![Как использовать WordPress functions.php [Краткое руководство] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
Как использовать WordPress functions.php [Краткое руководство]

Как добавить пагинацию WordPress в любую тему

Представляем макет PostX NFT и Crypto News для создания потрясающего визуального опыта
