Как создать форму онлайн-бронирования WordPress для отелей?
Опубликовано: 2021-01-07Хотите создать форму онлайн-бронирования WordPress для своего отеля? Запрыгивай.
Формы онлайн-бронирования в WordPress — это формы, используемые для раннего бронирования гостиничных номеров, размещения, встреч и многого другого. Чтобы выжить в конкурентном онлайн-мире, вам нужно хорошее присутствие. А если у вас есть отель, вам нужен эстетический. Хорошо подготовленная форма бронирования сделает именно это для вашего бизнеса.
В этой статье мы покажем вам, как создать онлайн-форму бронирования отеля в WordPress. Кроме того, мы также покажем вам, как интегрировать вашу форму в календарь, чтобы вы могли делать с ней больше.
Зачем вам нужна форма онлайн-бронирования отелей WordPress?
В мире, где в большинстве уголков мира есть Интернет, вы бы не хотели, чтобы ваши клиенты делали бронирование посредством личного визита, телефонного звонка или электронной почты. Они просто не дают вам комфорта и не гарантируют, что ваши клиенты смогут хорошо бронировать.
Однако, если у вашего бизнеса есть веб-сайт, вы можете гарантировать бронирование своим клиентам. Все, что вам нужно сделать, это создать, отредактировать и загрузить форму бронирования ресторана. После этого вы интегрируете его со своим календарем.
Тогда вы и ваши клиенты будете получать уведомления о каждом успешном бронировании. И у вас всегда будет свой календарь, чтобы просмотреть заказы и сделать больше. Это будет:
- Экономьте свое время и работу
- Упростите управление бронированием
- Гарантия безопасности бронирований клиентов
- В конечном счете, укрепите свое присутствие в мире бизнеса и онлайн
В форме бронирования отеля есть еще кое-что. И мы рассмотрим это вместе в этой статье.
Как создать форму онлайн-бронирования отелей WordPress?
Концепция создания онлайн-формы бронирования отеля в WordPress проста. Создайте форму WordPress, загрузите ее, интегрируйте в календарь. И, конечно же, для этого вы будете использовать очень удобную для новичков платформу. Но есть много более мелких шагов, и вам может понадобиться помощь с некоторыми.
Всегда приятно иметь хорошие знания о том, как что-то сделать, прежде чем на самом деле это делать. Итак, вот пошаговое руководство по созданию онлайн-формы бронирования ресторана для WordPress.
Во-первых, вам нужно выбрать плагин для создания онлайн-формы бронирования отеля для вашего сайта WordPress. Выбор плагина может быть адом в WordPress, мы были там. Итак, мы уже выбрали лучший плагин конструктора форм для создания формы онлайн-бронирования для вашего сайта WordPress.
Everest Forms, простой конструктор форм с перетаскиванием, является лучшим плагином для создания форм, который вы можете получить. Он очень удобен для начинающих и хорошо документирован. Используя его, вы можете легко создавать контактные формы, онлайн-опросы, формы бронирования или онлайн-формы любого типа.
И если вам когда-нибудь понадобится помощь, у Everest Forms есть отличная поддержка. Мы не можем упомянуть все особенности здесь. Давайте рассмотрим их, пока мы создаем нашу собственную онлайн-форму бронирования отеля в WordPress.
Шаг: 1 Установка Everest Forms
Прежде чем приступить к созданию формы бронирования ресторана, нам необходимо установить Everest Forms. Так,
Во-первых, войдите в свою панель управления WordPress.

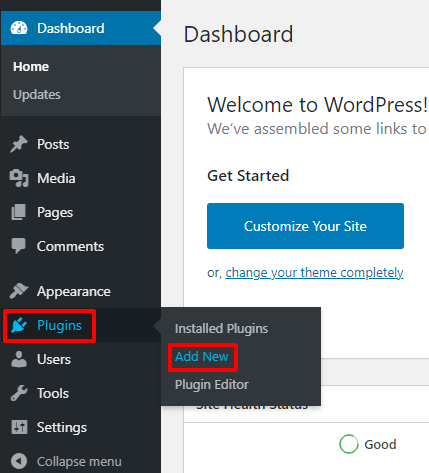
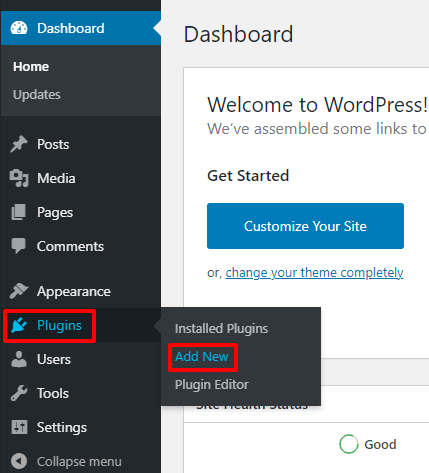
После этого перейдите в Плагины >> Добавить новый .

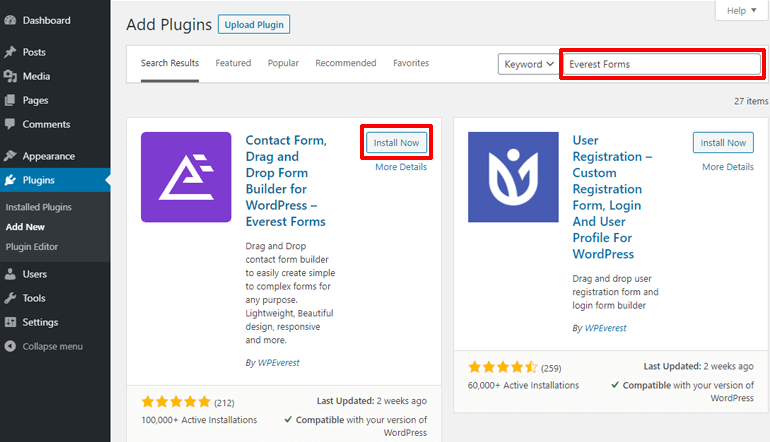
В строке поиска репозитория плагинов введите Everest Forms. Это принесет вам Everest Forms и соответствующие плагины. Нажмите « Установить » на панели, посвященной Everest Forms.

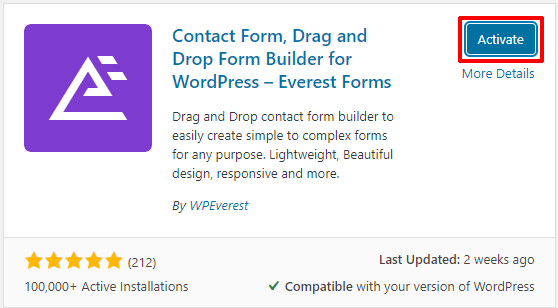
После того, как вы установили Everest Forms, активируйте его, нажав кнопку « Активировать » на его панели.

Готово! Эверест Формы активированы. Вы на один шаг ближе к созданию онлайн-формы бронирования отеля для своего веб-сайта WordPress.
Шаг 2: Установка Everest Forms Pro и надстроек
Вы только что установили бесплатную версию Everest Forms. Это удобный инструмент, если вы хотите создать форму заявления о приеме на работу, контактную форму и т. д. Но мы хотим сделать с формой больше, например, интегрировать ее с платежными сервисами и другими веб-приложениями. Итак, нам понадобится про версия Everest Forms.
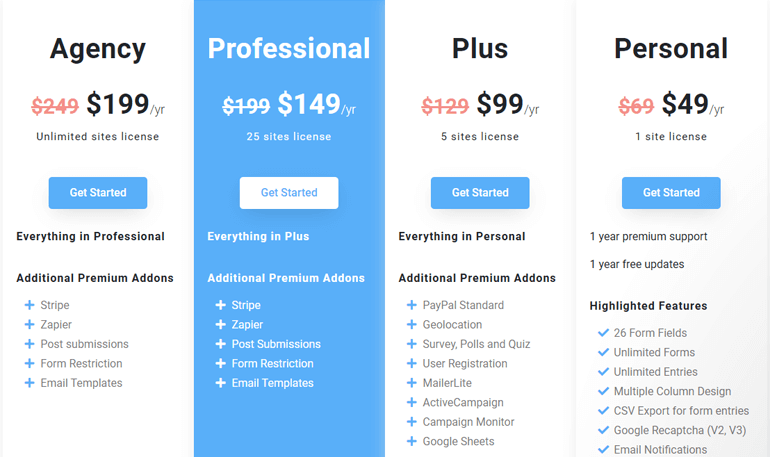
Чтобы установить профессиональную версию Everest Forms, перейдите на страницу с ценами на Everest Forms. Там вы увидите четыре разных плана: Personal, Plus, Professional и Agency. Все функции Everest Forms включены в план Professional с лицензированием до 25 сайтов. Итак, нам нужен профессиональный план.

И, как только вы заполните необходимую информацию, вы также создадите учетную запись WPeverest. Все премиальные плагины и дополнения вместе с лицензионными ключами будут храниться на странице вашей учетной записи.
1. Установка Everest Forms Pro на ваш сайт
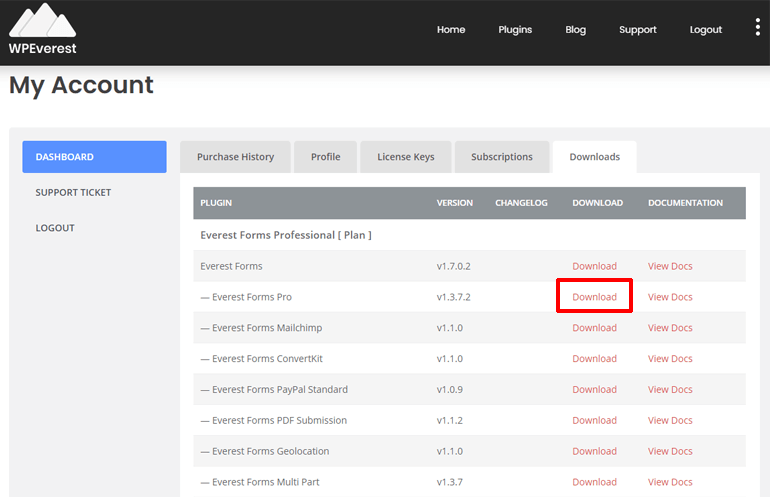
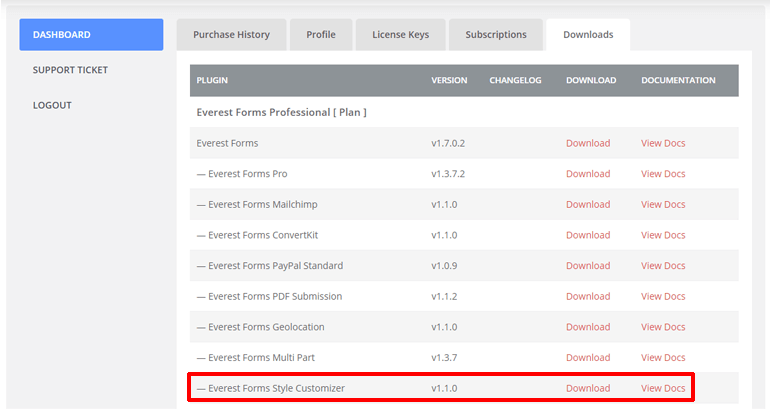
После совершения покупки перейдите на страницу своего аккаунта. Там, на вкладке загрузок, вас ждут zip-файлы всех плагинов и дополнений.
Загрузите плагин Everest Forms Pro оттуда.

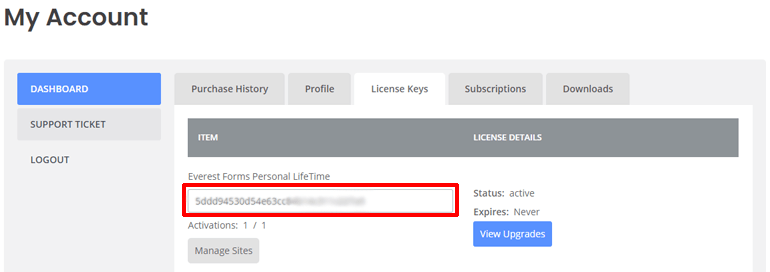
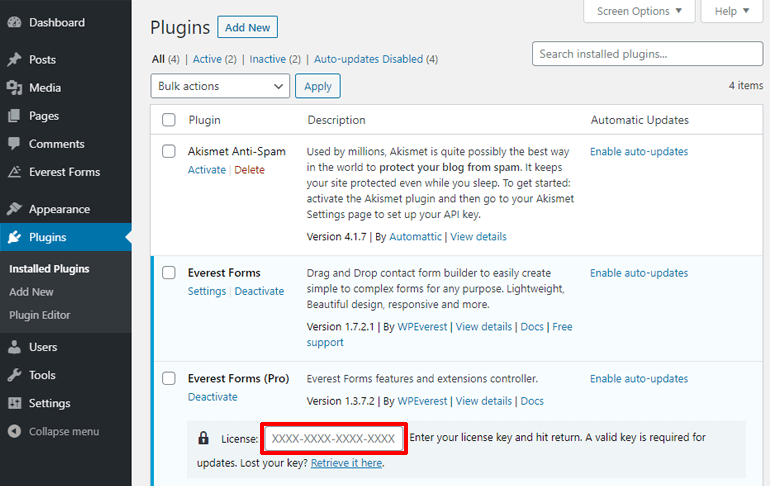
На вкладке «Лицензионные ключи» на странице вашей учетной записи скопируйте лицензионный ключ, потому что он будет запрошен.

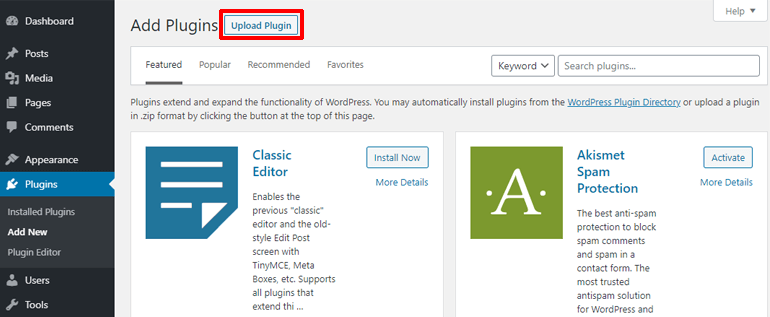
Пришло время добавить этот плагин на панель инструментов WordPress. В панели инструментов WordPress перейдите в раздел «Плагины» >> «Добавить новый» .

Затем нажмите «Загрузить плагин» в верхней части страницы.

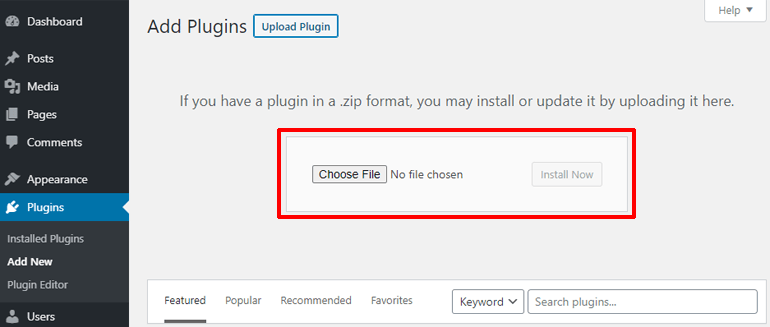
На этом этапе вы должны увидеть область для загрузки плагина.

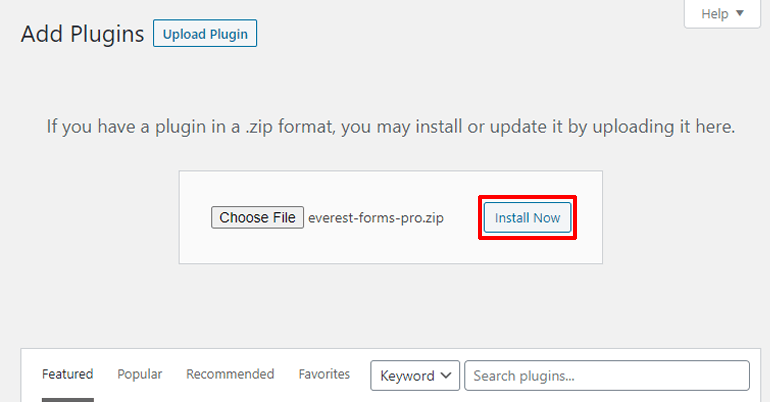
Просто перетащите сюда плагин Everest Forms Pro, который вы загрузили. Затем нажмите кнопку «Установить сейчас».

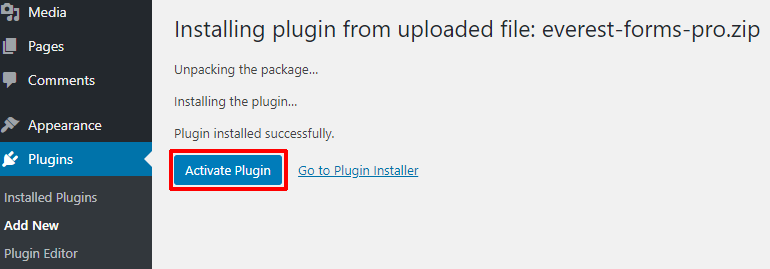
Теперь активируйте плагин, нажав синюю кнопку «Активировать плагин».

Затем вы будете перенаправлены на страницу, где вам нужно будет ввести лицензионный ключ. Вставьте сюда лицензионный ключ, скопированный со страницы вашей учетной записи. Наконец, нажмите «Ввод» (Enter), чтобы активировать лицензионный ключ.

Потрясающий! Everest Forms pro добавлен на ваш сайт и готов предоставить вам онлайн-форму бронирования отеля.
2. Установка Style Customizer и надстроек Zapier
Одни только Everest Forms могут создавать потрясающие формы для вашего сайта. Но Everest Forms может сделать больше с помощью мощных надстроек, таких как клиент стиля и Zapier.
Надстройка для настройки стиля позволит вам настроить все в форме бронирования. И мы будем использовать надстройку Zapier для интеграции нашей формы онлайн-бронирования отелей WordPress в Календарь Google.
Итак, давайте установим эти два дополнения, прежде чем мы, наконец, начнем создавать нашу онлайн-форму бронирования отеля для WordPress.
Чтобы начать, перейдите на страницу своей учетной записи Everest Forms. В разделе загрузок загрузите два дополнения: Style Customizer и Zapier.

После этого перейдите в панель управления WordPress. Затем перейдите в «Плагины» >> «Добавить новый» >> «Загрузить плагин» . Перетащите сюда zip-файл надстройки, которую вы загрузили, и нажмите кнопку « Установить сейчас» .
Наконец, активируйте плагин, нажав кнопку « Активировать плагин ».
Поздравляем! Вы успешно установили необходимые надстройки. Наконец-то вы можете приступить к созданию онлайн-формы бронирования отелей на WordPress.
Шаг 3: Создание формы онлайн-бронирования отелей WordPress
Теперь, когда все настроено, мы можем воспользоваться конструктором форм перетаскивания, чтобы создать нашу онлайн-форму бронирования отеля.
1. Начало работы с шаблонами
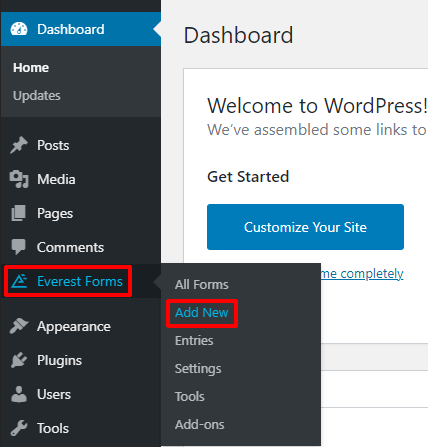
На панели инструментов WordPress вы должны увидеть новую вкладку под названием « Формы Everest», добавленную в меню панели инструментов. Когда вы наведете на него указатель мыши, справа появятся различные варианты. Нажмите на опцию « Добавить новый» .

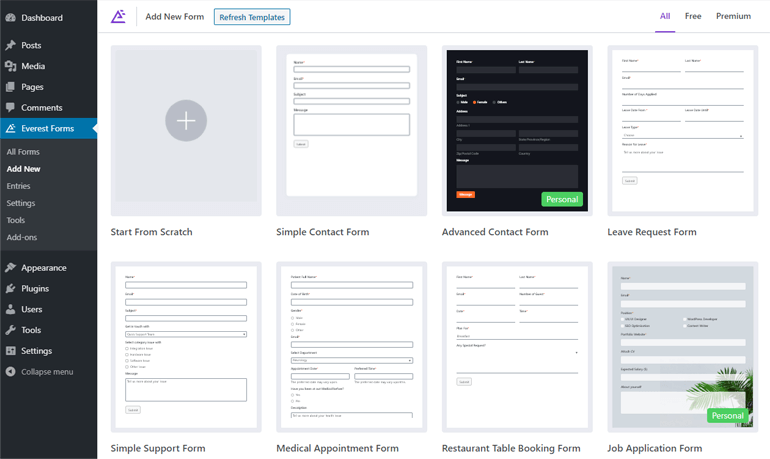
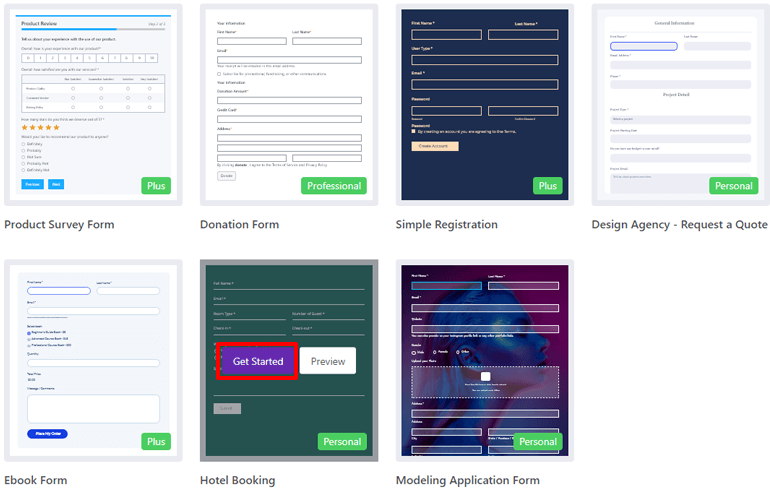
Вы перейдете на страницу шаблонов Everest Forms. Вас ждет более дюжины шаблонов.

Прокрутите вниз, посмотрите шаблон, который подойдет вам больше всего. Поскольку мы говорим об онлайн-форме бронирования отеля для вашего веб-сайта WordPress, мы выбрали шаблон бронирования отеля.
Наведите указатель мыши на шаблон, и вы увидите две опции: «Начать» и «Предварительный просмотр». Нажмите «Начать».

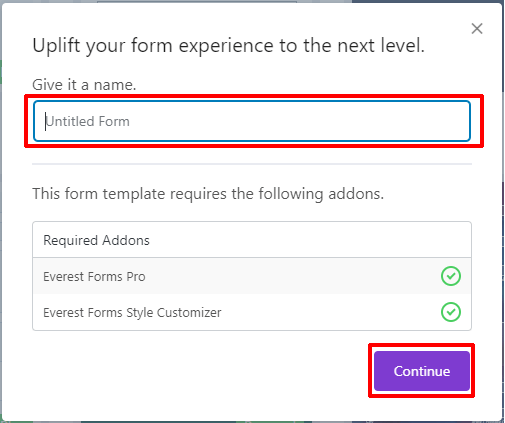
Теперь вас попросят указать имя для формы бронирования. Дайте ему имя, которое вам нравится, и нажмите « Продолжить ».

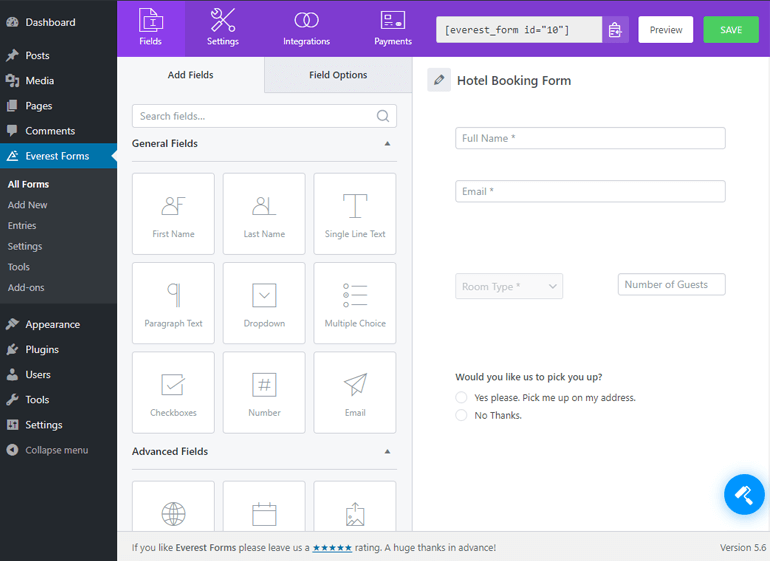
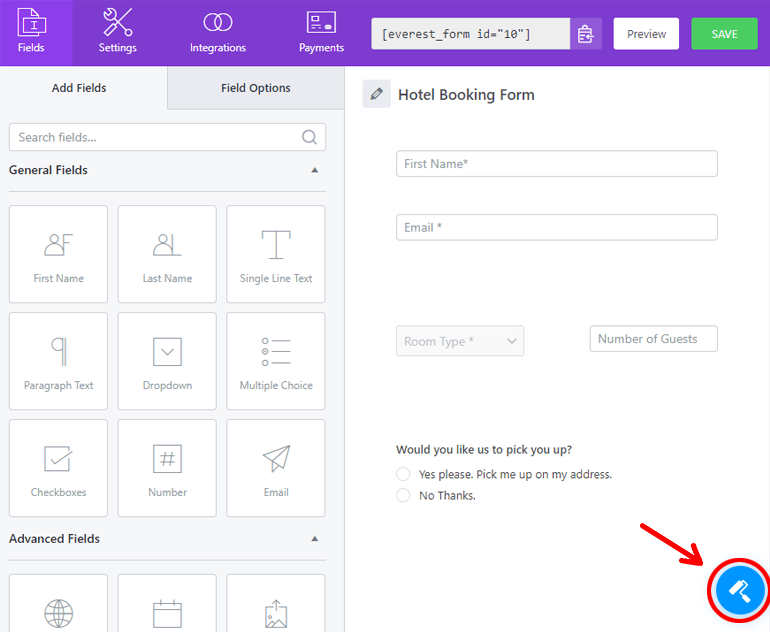
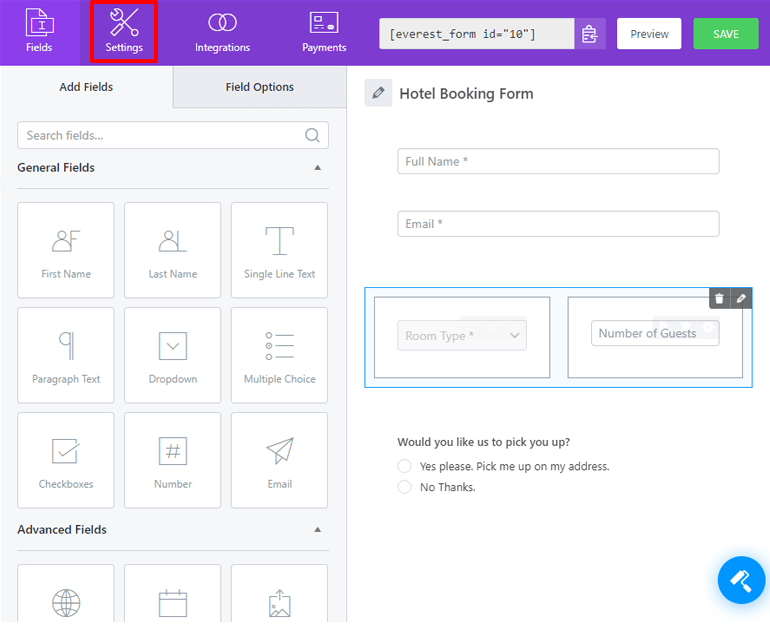
Добро пожаловать в редактор форм плагина Everest Forms. Здесь вы увидите множество различных вариантов настройки формы онлайн-бронирования.

Слева вы можете видеть различные поля, которые вы можете добавить в форму бронирования. Поля, которые находятся в вашей форме, показаны справа. Поля, которые вы можете добавить в форму, разделены на разные разделы.
- Общие поля
- Расширенные поля
- Платежные поля
- Поля опроса
В форме есть поля для всего, что вам нужно, включая дату и время, множественный выбор, подпись, ползунок диапазона и многое другое. Не стесняйтесь проверить их при создании онлайн-формы бронирования отеля.
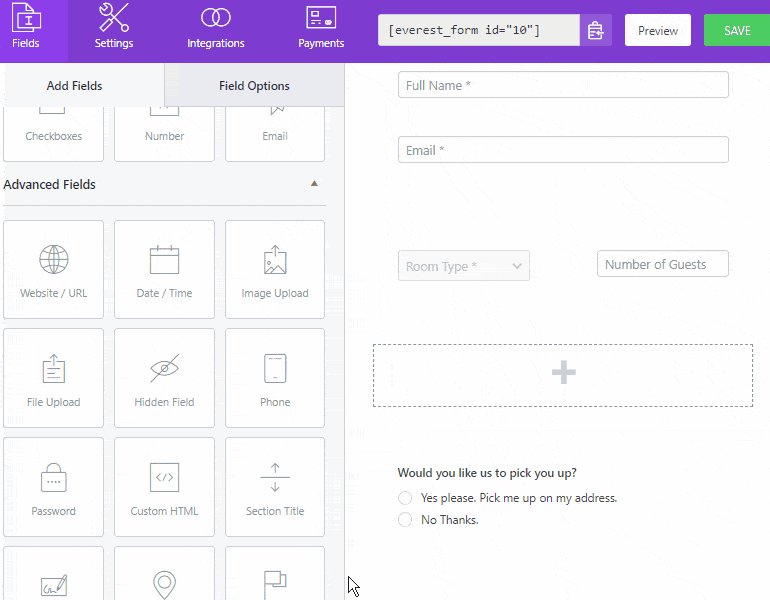
2. Добавление и расположение полей
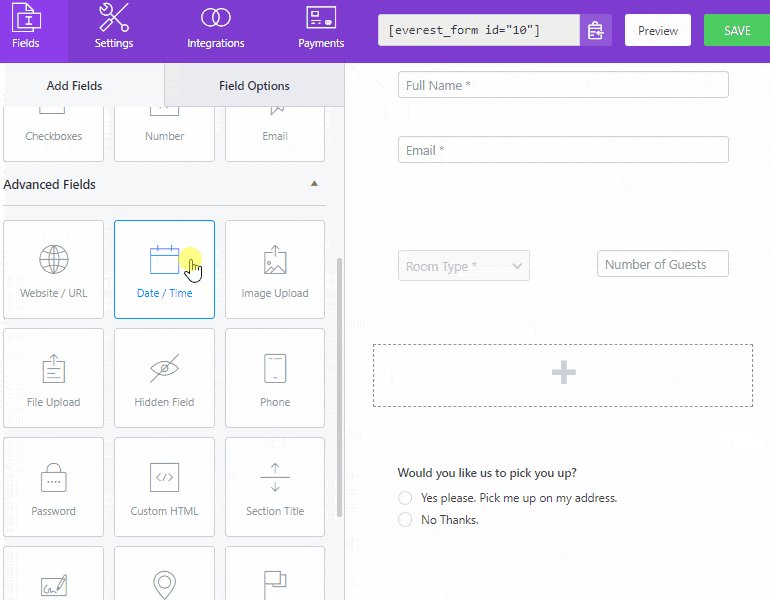
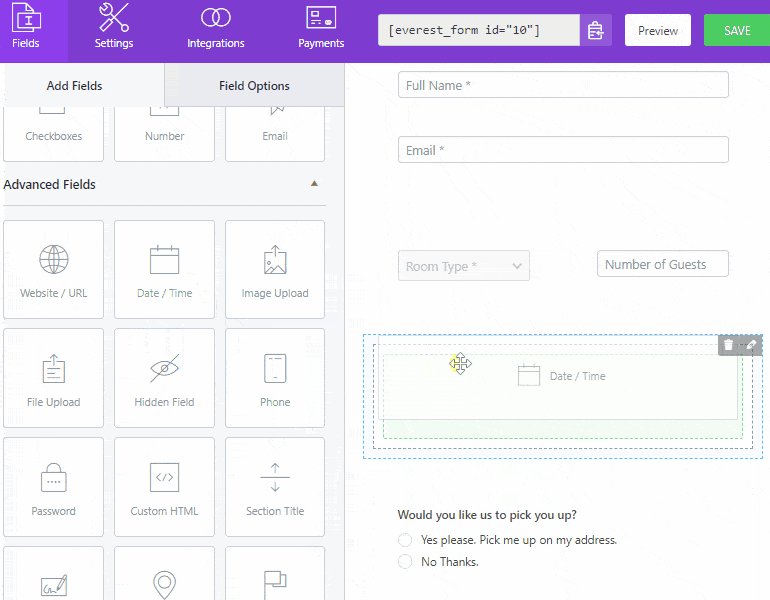
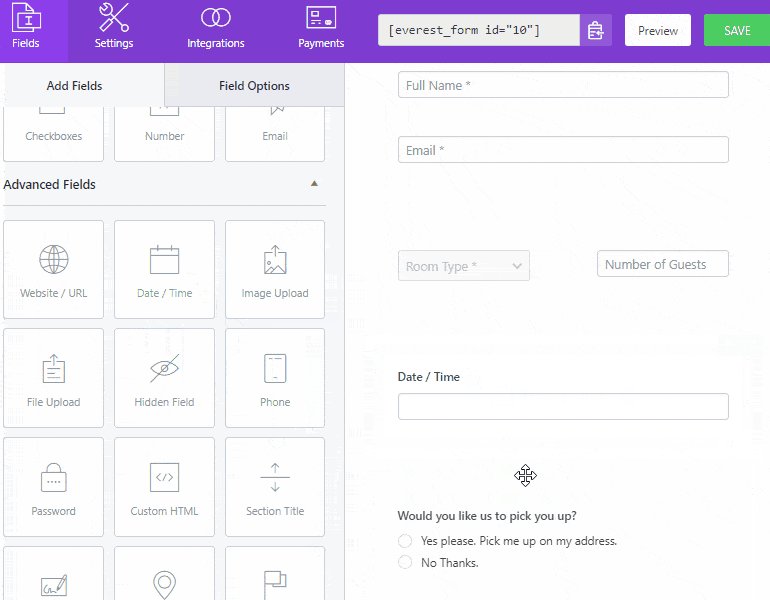
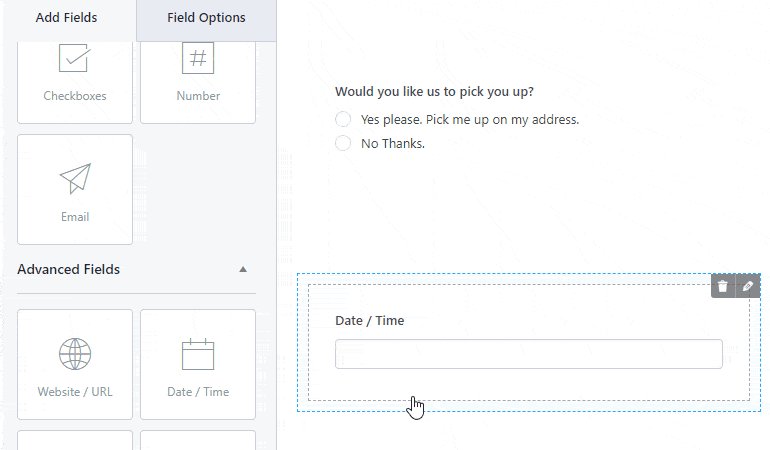
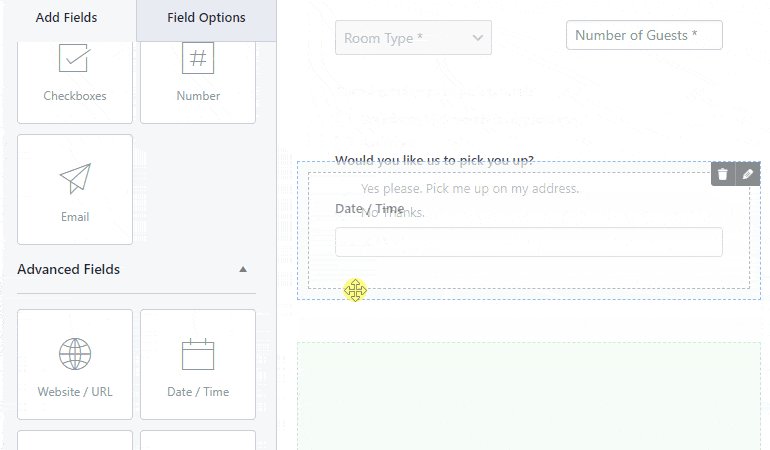
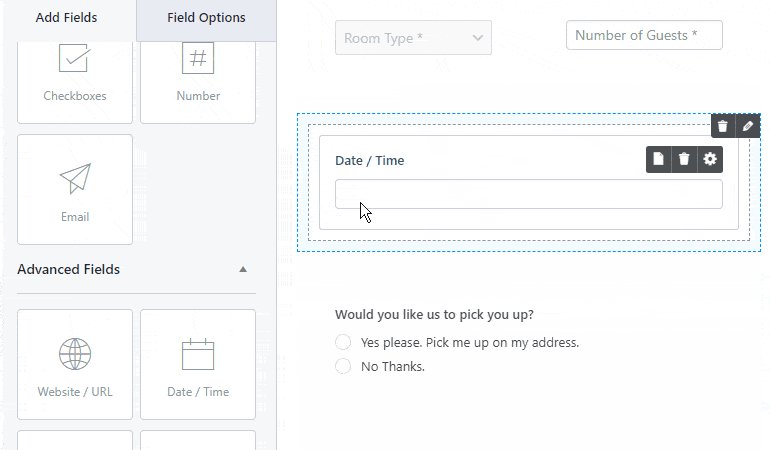
Чтобы добавить поле, просто перетащите его вправо. Например, мы хотим знать, на какую дату и время должно быть сделано бронирование. Итак, мы просто перетащим поле « Дата/время» в «Дополнительные поля» и поместим его справа.

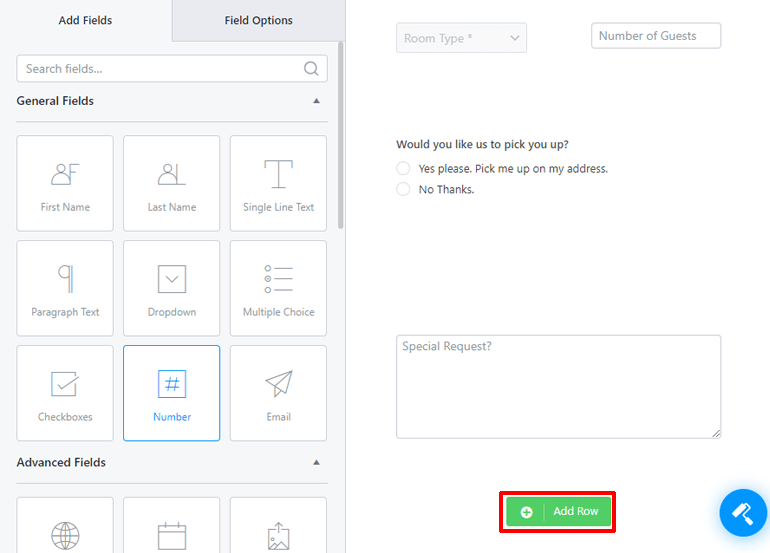
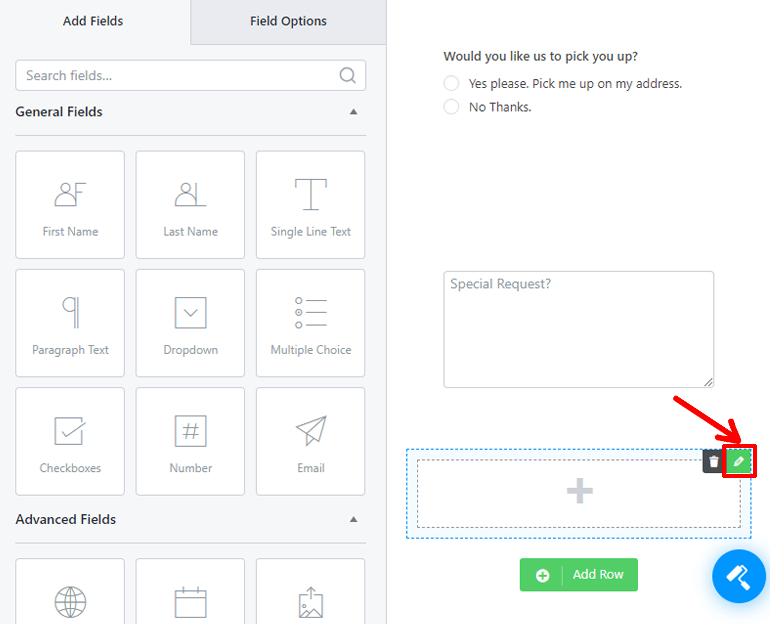
Если вам нужна дополнительная строка в форме. Нажмите кнопку «Добавить строку» в нижней части правой части.

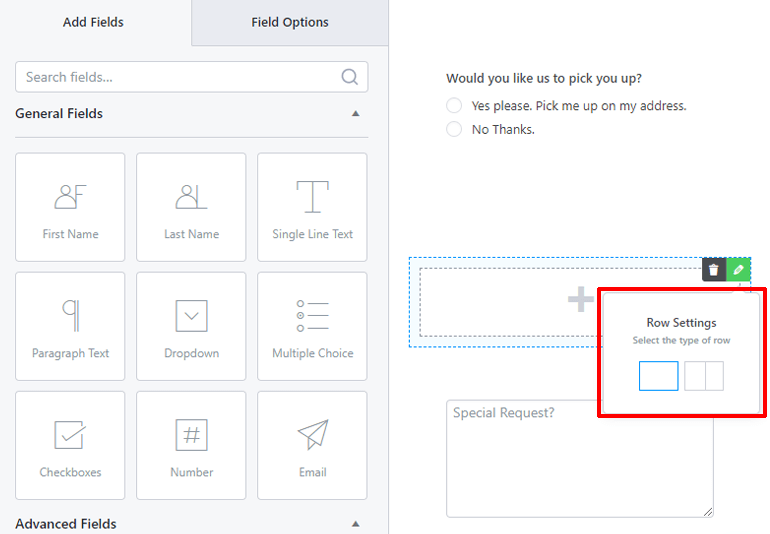
И, если вам нужно добавить два элемента в одну строку, наведите указатель мыши на конкретную строку. В правом верхнем углу этого ряда вы увидите два значка, мусорное ведро и карандаш. Нажмите на значок карандаша.

Когда вы нажимаете на значок карандаша, настройки строки для этой строки раскрываются. Там вы можете выбрать количество столбцов для вашей строки.

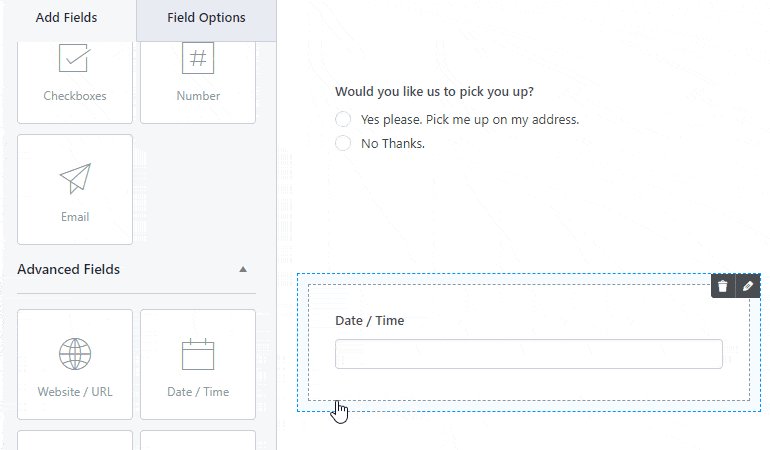
Если вам нужно изменить порядок строк, наведите указатель мыши на строку. Вы увидите пунктирные линии вокруг строки. Перетащите строку, щелкнув где-нибудь рядом с самой внешней линией, и поместите ее в нужное место.

Однако, если вам нужно переупорядочить поле в другой строке, перетащите поле, щелкнув внутри самых внутренних строк, где находится ваше поле. Затем поместите его в тот ряд, который ему подходит.
И именно так вы можете добавлять и упорядочивать различные поля в форме онлайн-бронирования отеля для вашего веб-сайта WordPress.
3. Параметры поля
Теперь мы добавили различные поля в форму онлайн-бронирования для нашего веб-сайта WordPress. И теперь пришло время отредактировать свойства этих полей.
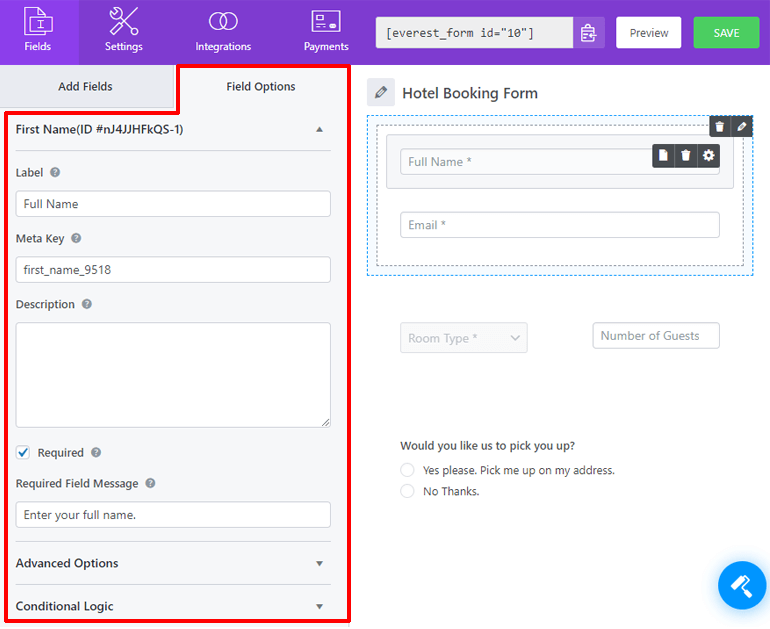
В левой части окна редактора формы вы можете увидеть две вкладки: « Добавить поля» и « Параметры поля ». Нажмите на вкладку «Параметры поля» .
Там вы увидите различные варианты настройки того, что делает поле формы. Чтобы настроить поле, нажмите на него, и он покажет вам параметры поля для этого конкретного поля.

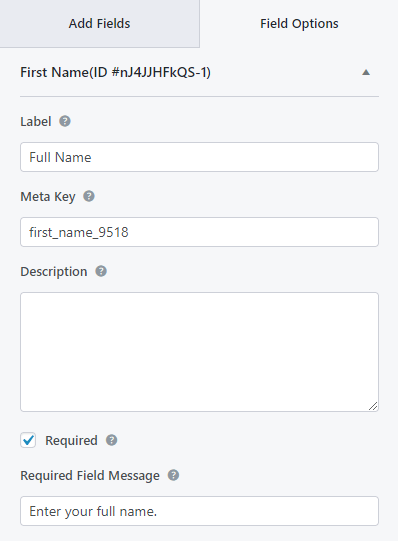
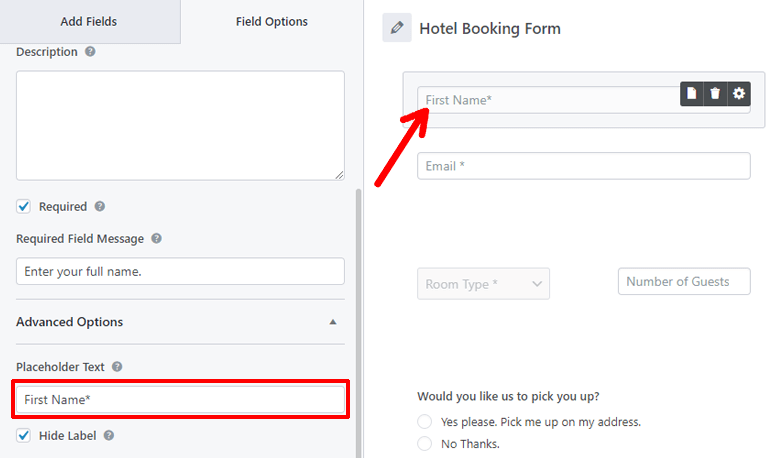
Наиболее распространенными параметрами поля являются «Метка», «Мета-ключ», «Описание», «Скрыть метку», «Обязательно» и «Сообщение обязательного поля».
Опция Label предназначена для имени вашего поля. Мета-ключ — это имя вашего поля в базе данных. Параметр « Описание » предназначен для описания вашего поля посетителям.
Обязательный параметр является флажком. Отметив его, поле станет обязательным. И сообщение обязательного поля предназначено для случаев, когда пользователи пытаются отправить форму, не заполнив поле.

Вы можете найти параметр « Скрыть метку » в разделе «Дополнительные параметры». Отметив эту опцию, метка вашего поля будет скрыта.
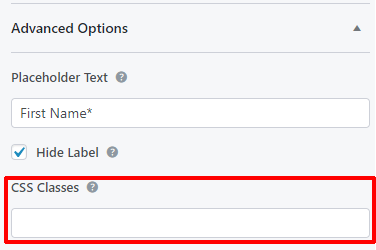
Другим распространенным параметром в разделе «Дополнительные параметры» является текст-заполнитель. Текст-заполнитель — это текст, который отображается в поле до тех пор, пока пользователи не введут свои данные.

Другие поля, которые могут вам понравиться, — это классы CSS и условная логика . Если вы знаете CSS, вы можете сделать больше с полем с опцией CSS Classes .

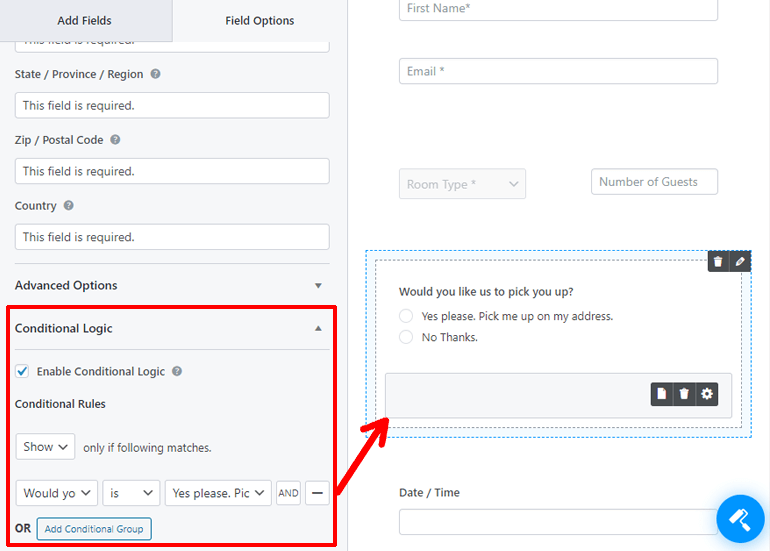
Опция « Условная логика » предназначена для добавления интересной функциональности в ваше поле. Когда вы отметите опцию «Включить условную логику» , вы увидите опцию условных правил.

С помощью этих параметров вы можете показать или скрыть это поле, когда другое поле имеет определенное значение.
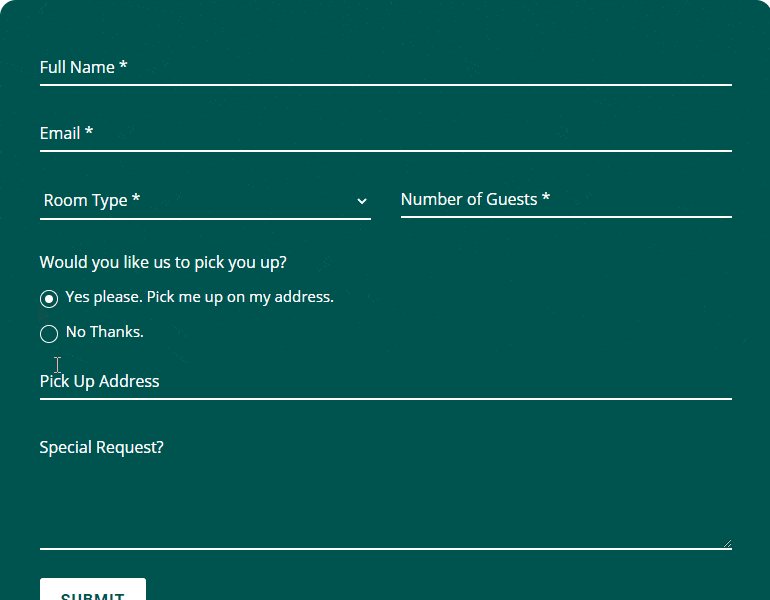
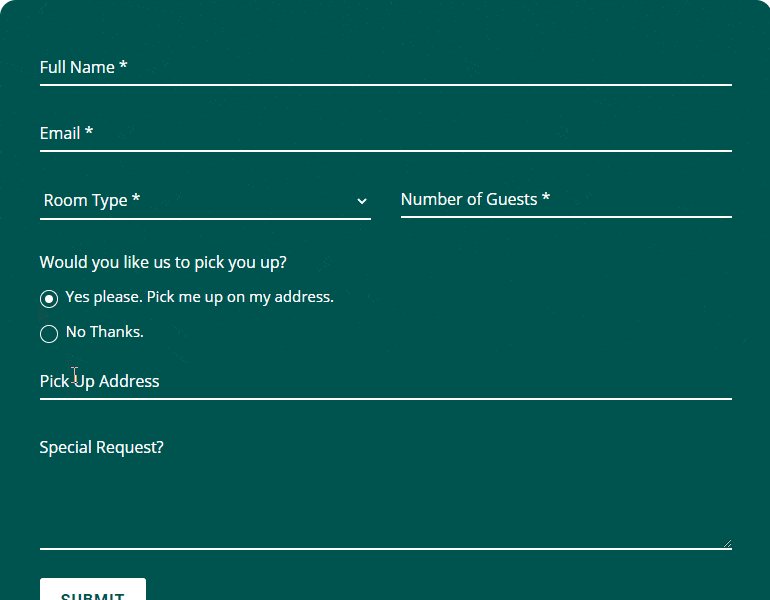
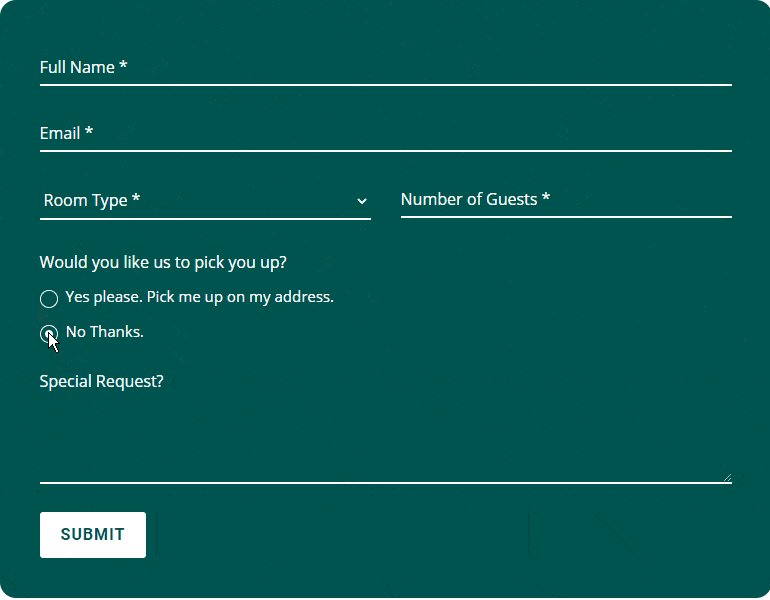
Например, в шаблоне формы бронирования отеля поле «Адрес получения» отображается только при нажатии «Да, пожалуйста». в разделе «Хотите, чтобы мы вас забрали?» поле. Однако он не отображается, когда вы нажимаете «Нет, спасибо».

Кроме того, отдельные поля имеют свои собственные уникальные параметры поля. Ознакомьтесь с ними при настройке полей онлайн-формы бронирования отеля WordPress.
Шаг 4: Настройка формы онлайн-бронирования отелей WordPress
Вы добавили и настроили поля для онлайн-формы бронирования отеля или своего веб-сайта WordPress. Но это не единственное редактирование, которое вы можете внести в форму бронирования. Вы также можете настроить его внешний вид. И у Everest Forms есть масса вариантов, готовых для вас. Возьми? Everest Forms – гора вариантов?
Чтобы приступить к настройке формы онлайн-бронирования, щелкните значок « Конструктор форм » в правом нижнем углу окна редактора форм.

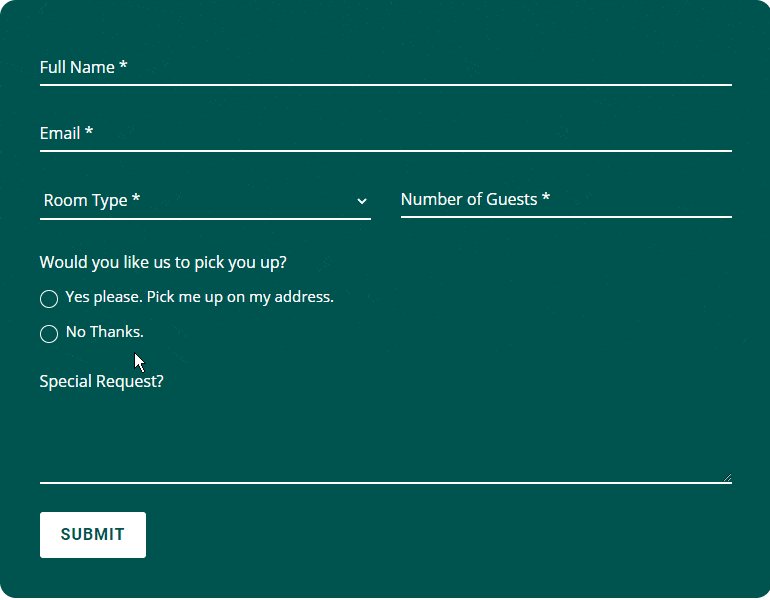
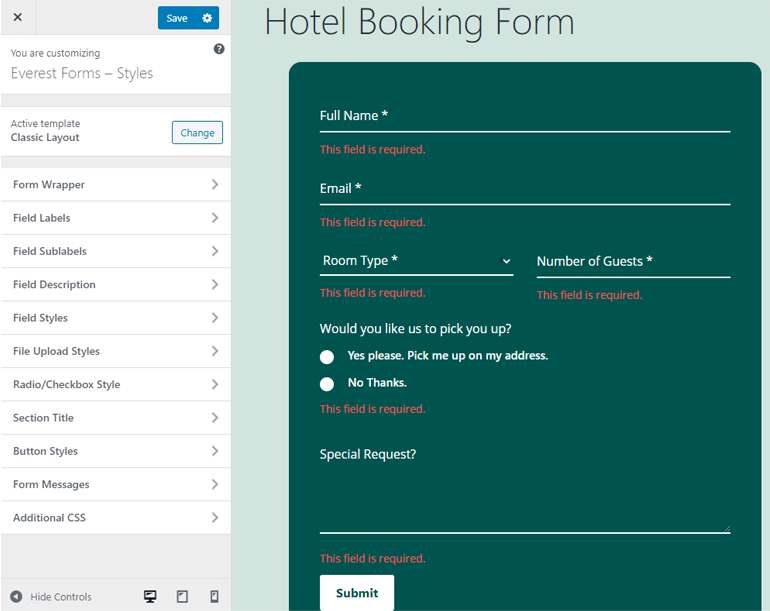
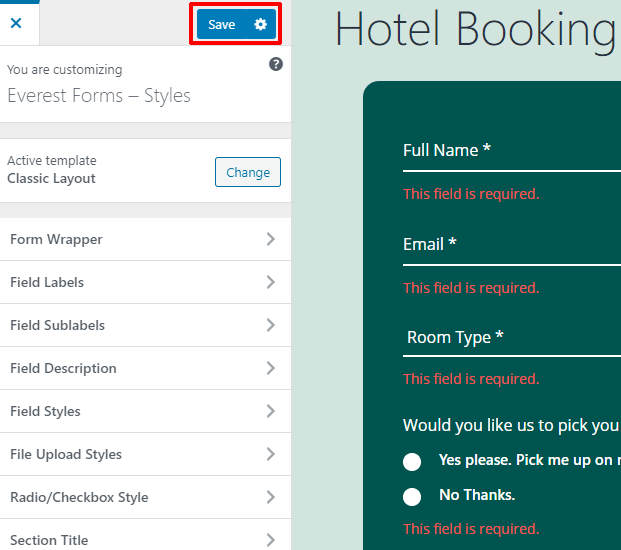
Лично мы считаем, что эта форма прекрасно выглядит сама по себе. Но вы можете сделать его еще лучше с помощью предоставленных опций. И чтобы упростить вам задачу, Everest Forms предоставляет интерфейс, подобный настройщику WordPress.

Слева находится меню настройки. Здесь лежат параметры для настройки стиля вашей формы. А справа — предварительный просмотр формы в реальном времени. Да, вы можете просматривать изменения, происходящие с нашей формой, в режиме реального времени.

Конечно, мы не собираемся рассматривать каждую опцию на каждой вкладке. Мы оставим некоторые из них для вас, чтобы исследовать. Кроме того, если бы мы это сделали, чтение этой статьи заняло бы целую вечность. Итак, мы рассмотрим только общие и важные из них.
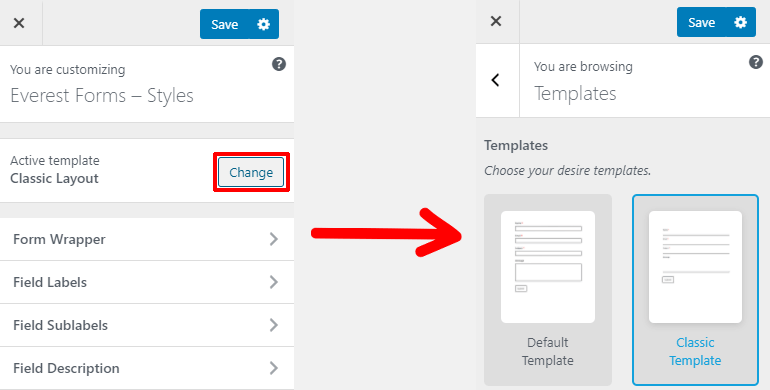
Первая опция, которую вы увидите, — это опция шаблона. Вы можете нажать кнопку «Изменить» , чтобы переключиться между классическим макетом и макетом по умолчанию.

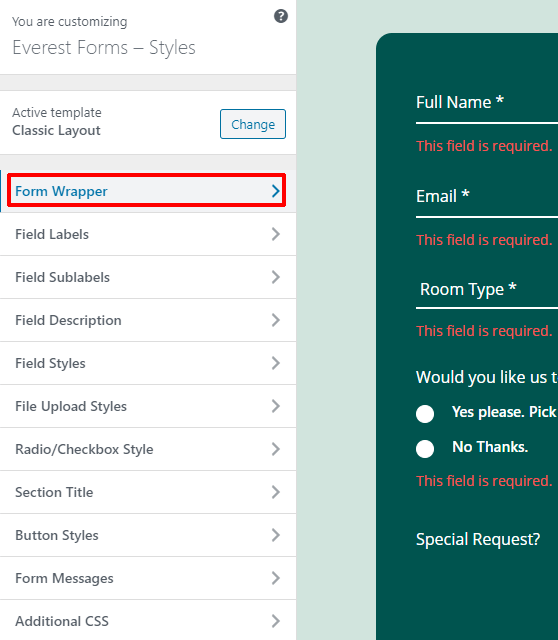
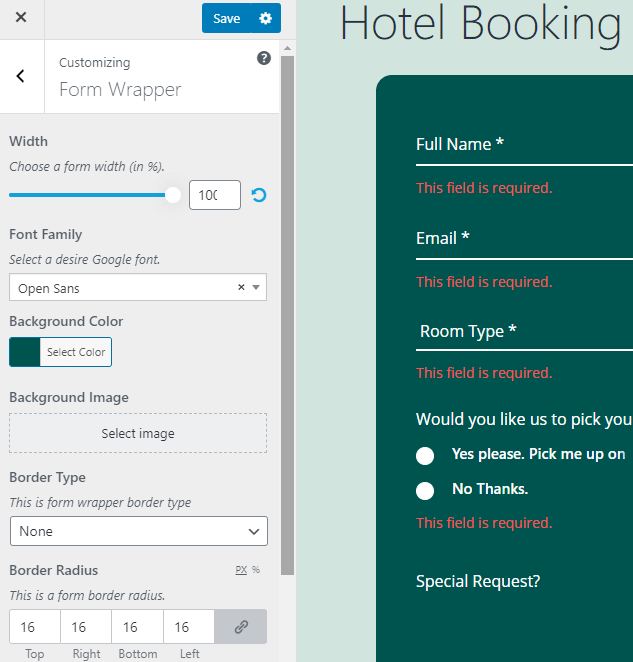
После этого идут вкладки для разных целей. Первая вкладка — «Оболочка формы» . Этот параметр определяет стиль фона, шрифта и границы вашей формы.

На вкладке оболочки формы вы увидите параметры для выбора ширины, шрифта, цвета фона и изображения, типа границы, радиуса и т. д. Вы также можете изменить отступы и поля формы.

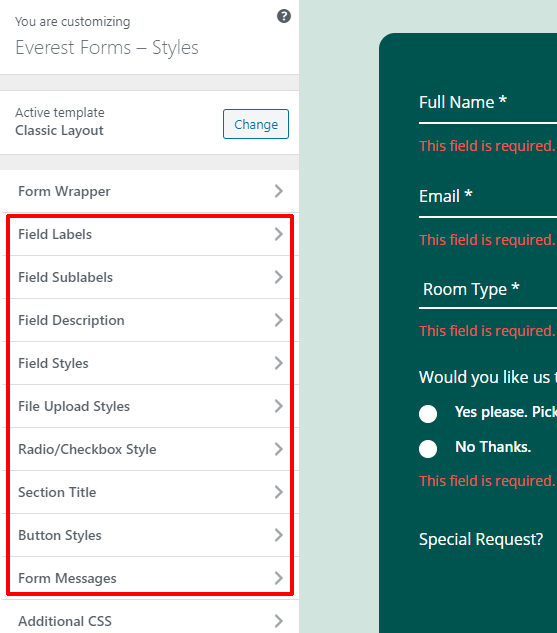
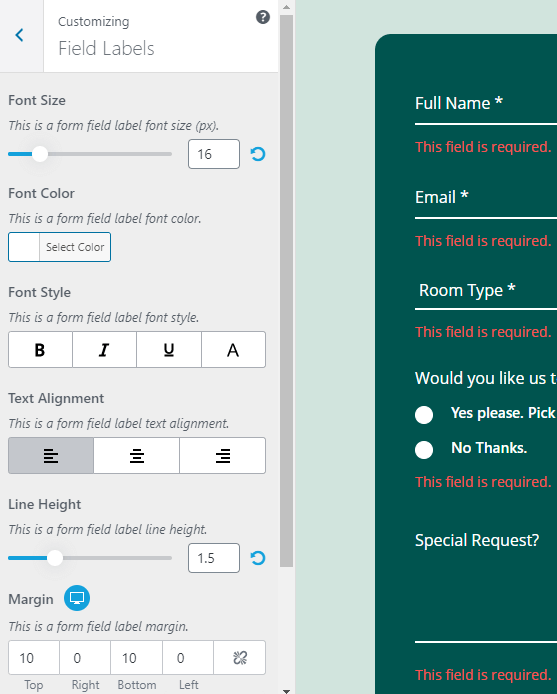
После вкладки оболочки формы есть вкладки для отдельных компонентов формы, таких как метки формы, подметки формы, описание формы и т. д.

Эти вкладки отвечают за изменение размера шрифта, цвета, стиля, выравнивания текста, полей и отступов для этих компонентов вашей онлайн-формы бронирования отеля в WordPress.

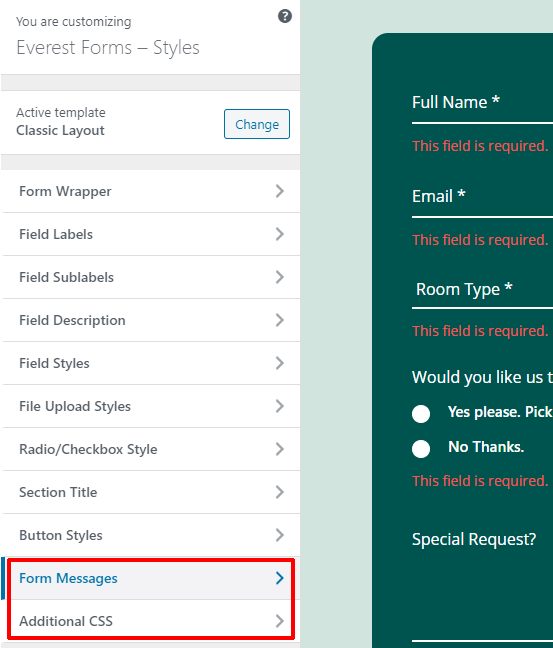
В нижней части меню настройки вы увидите две вкладки. Сообщения формы и дополнительный CSS.

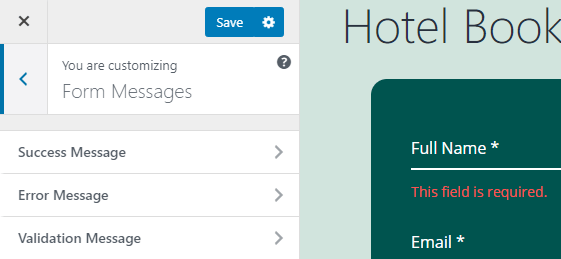
Вкладка «Сообщения формы» используется для оформления сообщений об успешном завершении, ошибке или проверке формы. Нажмите на вкладку «Сообщения формы», а затем на отдельные параметры, чтобы начать стилизацию.

Наконец, вы можете использовать вкладку «Дополнительные CSS» в настройщике, чтобы стилизовать форму с помощью CSS.
И, наконец, чтобы сохранить контактную форму, нажмите синюю кнопку «Сохранить» в верхней части меню настройки.

Форма онлайн-бронирования WordPress для вашего отеля успешно создана, отредактирована, настроена и сохранена.
Шаг 5. Изменение настроек формы онлайн-бронирования отеля
После того, как вы создали онлайн-бронирование для веб-сайта WordPress вашего отеля, большая часть работы, связанной с формой, выполнена. Осталось только настроить форму и опубликовать ее. Настройка означает просмотр и изменение электронной почты администратора, автоматических ответов, текстов кнопок и т. д. Итак, давайте перейдем к этому.
В окне редактора формы вы можете увидеть различные вкладки на верхней панели, а именно: Поля, Настройки, Интеграции, Платежи. Мы только что создали, отредактировали и сохранили форму с помощью вкладки «Поля». Теперь, чтобы настроить его параметры, нажмите на вкладку «Настройки».

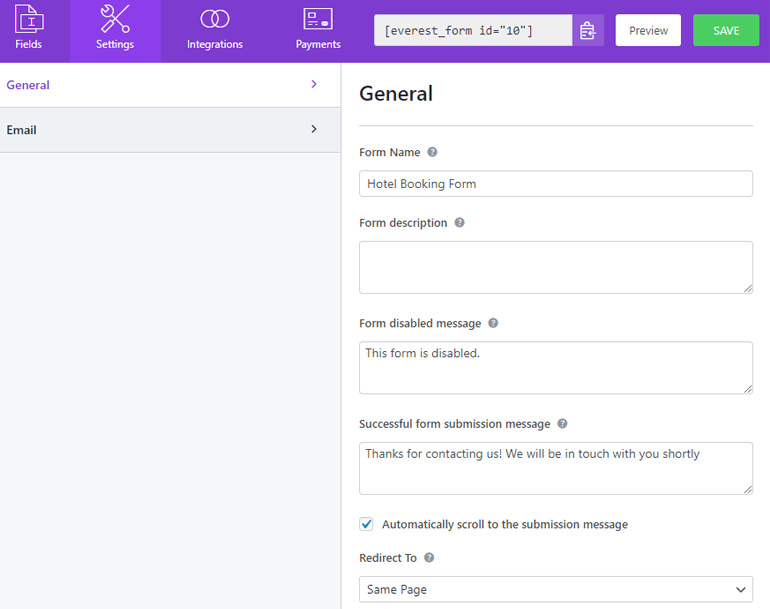
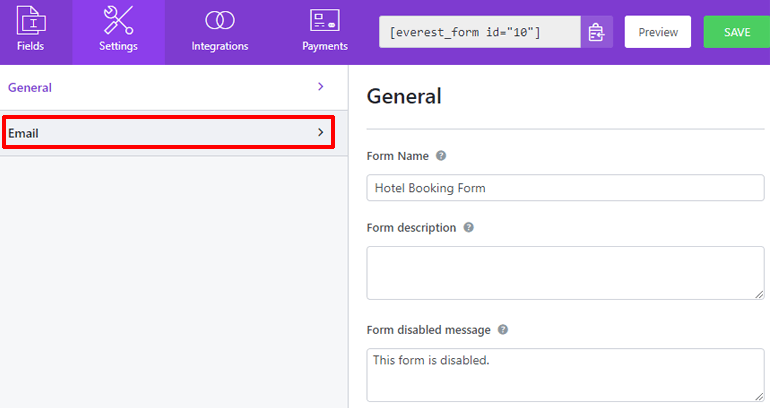
На вкладке настроек вы увидите два раздела: «Общие» и «Электронная почта».
1. Настройка общих параметров
В разделе « Общие » вы можете изменить имя и описание формы. Вы также можете отредактировать сообщение, когда форма отключена или успешно отправлена.

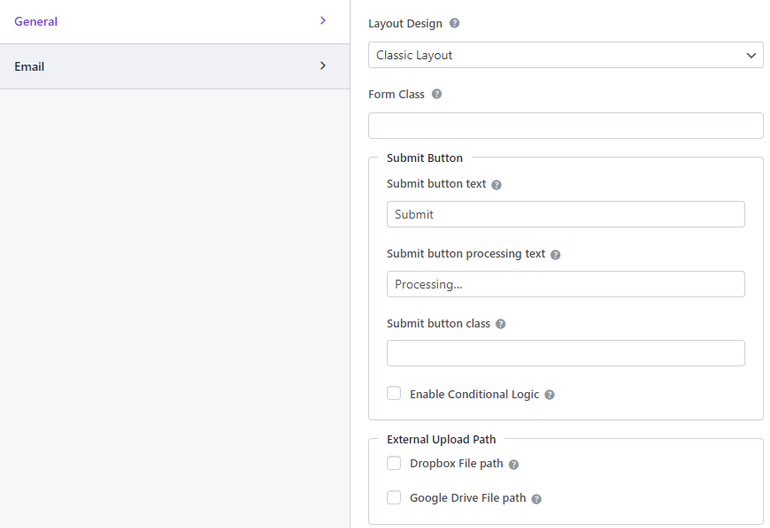
Если вы прокрутите вниз, то увидите больше вариантов. С помощью параметра «Перенаправить на» вы можете перенаправить пользователей на определенную страницу после отправки формы. Вы также можете изменить дизайн макета формы и класс CSS.
Опции после этого относятся к кнопке отправки. Вы также можете изменить текст кнопки отправки во время ее обработки. Вы даже можете применить условную логику к кнопке отправки.

Раздел «Общие» в основном касается вашей онлайн-формы бронирования отеля до ее отправки.
2. Настройка параметров электронной почты
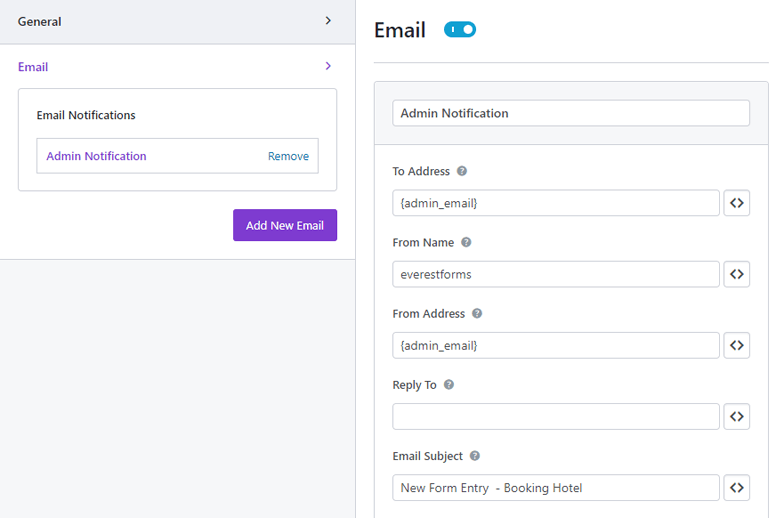
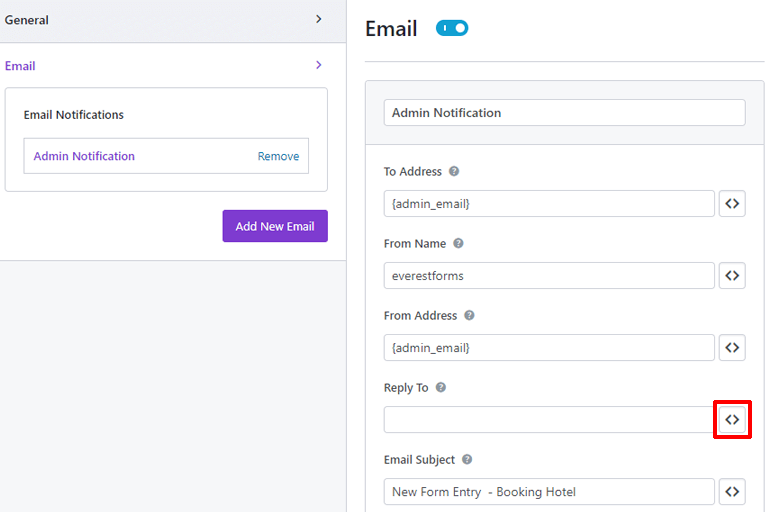
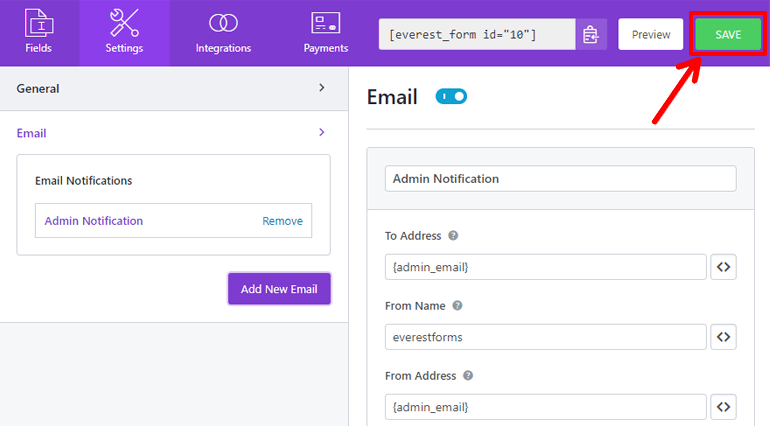
Раздел «Электронная почта» будет иметь дело с вариантами после отправки формы. Чтобы начать настройку параметров электронной почты, щелкните раздел «Электронная почта».

В разделе «Электронная почта» вы можете настроить уведомление по электронной почте, когда кто-то заполняет вашу форму бронирования.

Вверху вы увидите кнопку переключения уведомлений по электронной почте. Затем есть поле, где вы можете указать название вашего уведомления.

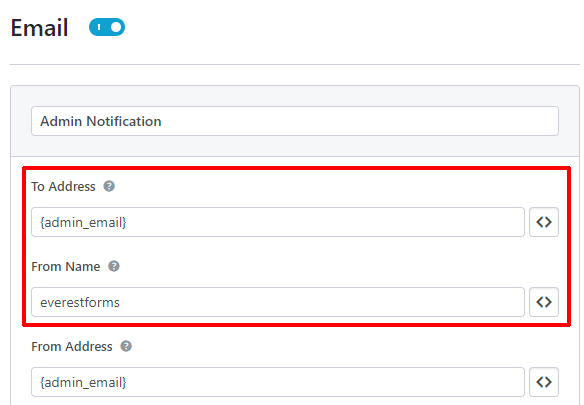
Опция « Кому » относится к электронной почте, на которую будет отправлено уведомление. По умолчанию он имеет значение короткого кода {admin_email}. Это означает, что уведомление будет отправлено администратору сайта.
В поле Имя формы введите имя формы, которая будет отображаться в вашем уведомлении.

Эти две настройки предназначены для уведомления по электронной почте, которое вы получаете. Теперь перейдем к электронному письму, которое ваши посетители получат, когда их форма будет успешно отправлена.
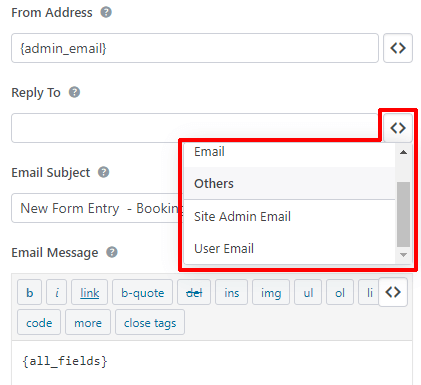
В поле « Адрес отправителя» введите адрес электронной почты, с которого вы хотите отправить сообщение своим посетителям. И в опции « Ответить » выберите, кто получит сообщение. Вы еще не знаете адреса электронной почты ваших посетителей. Так что в этом случае мы будем использовать шорткод. Нажмите кнопку с коротким кодом справа.

Теперь прокрутите вниз, и вы увидите опцию под названием « Электронная почта пользователя ». Нажмите здесь. Шорткод применен, и теперь электронное письмо будет отправлено на любой адрес, который есть у вашего посетителя.

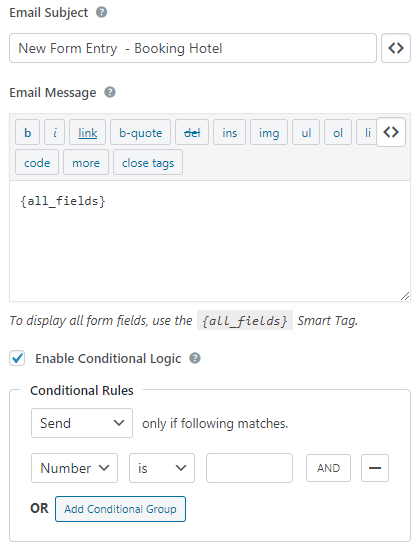
Затем в поле « Тема сообщения» введите тему письма, которое вы хотите отправить своим посетителям. И в разделе « Сообщение электронной почты » введите свое сообщение. По умолчанию он имеет шорткод {all_fields}. Это означает, что ваши посетители снова увидят все поля формы, которые они заполнили.
И да, вы можете применить условную логику к электронной почте, используя параметр « Включить условную логику».

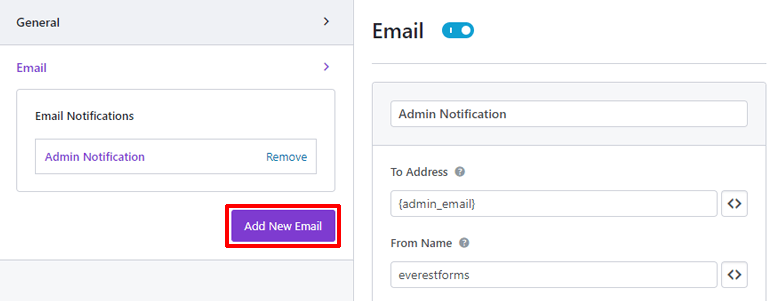
Если вы хотите настроить более одного электронного письма, вы можете использовать синюю кнопку «Добавить новое электронное письмо» слева на вкладке «Настройки электронной почты».

Вам будет предложено ввести псевдоним для вашей электронной почты. Введите его и нажмите ОК.

Настройки электронной почты одинаковы и для этого письма. Таким образом, вы можете легко настроить любое количество добавляемых электронных писем. Наконец, не забудьте нажать кнопку СОХРАНИТЬ в правом верхнем углу, чтобы сохранить онлайн-форму бронирования вашего отеля.

То, что вы только что настроили, было уведомлением по электронной почте и автоматическим ответом для вашей формы бронирования. Вам не придется вручную отвечать на все сообщения, Эверест сделает это за вас.
Шаг 6: Публикация формы онлайн-бронирования WordPress для вашего отеля
Форма онлайн-бронирования вашего отеля готова. Теперь он готов увидеть свет внешнего мира, готов позволить посетителям заполнить его. Итак, давайте предоставим ему уютное место на вашем веб-сайте, откуда он сможет взаимодействовать с вашими посетителями.
Для начала давайте создадим страницу, посвященную нашей новой форме бронирования. Для этого перейдите в «Страницы» >> «Добавить новую » на панели управления WordPress.

Добро пожаловать в редактор Gutenberg для WordPress. Здесь дайте вашей странице подходящее название и добавьте контент по своему вкусу.

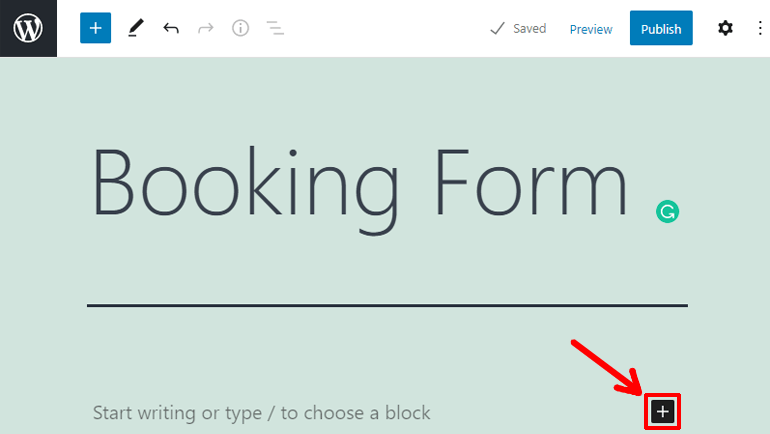
Пришло время добавить форму, нажмите кнопку «плюс» в правой части страницы.

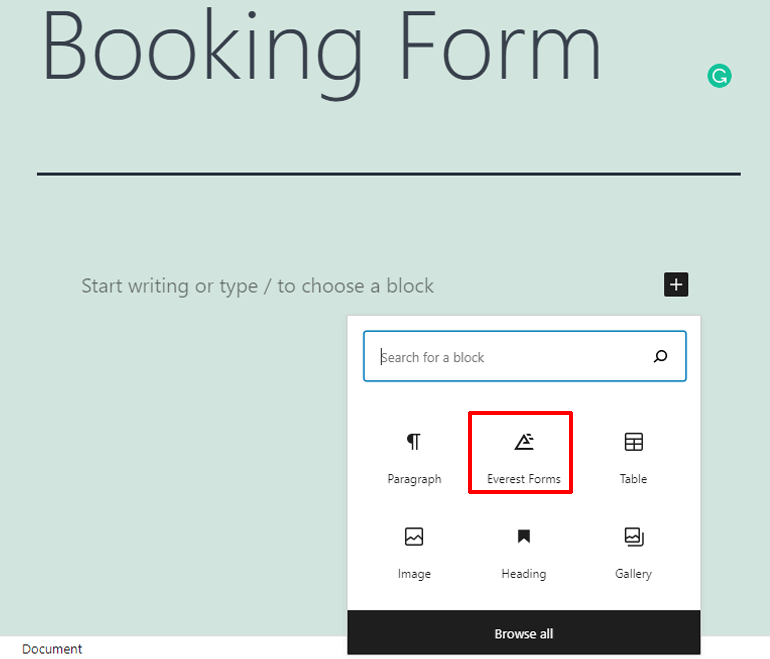
Это откроет сетку всех блоков, которые вы можете добавить на свою страницу. Нажмите «Формы Эвереста». Да, Everest Forms создал здесь блок, чтобы вы могли добавить форму на страницу.

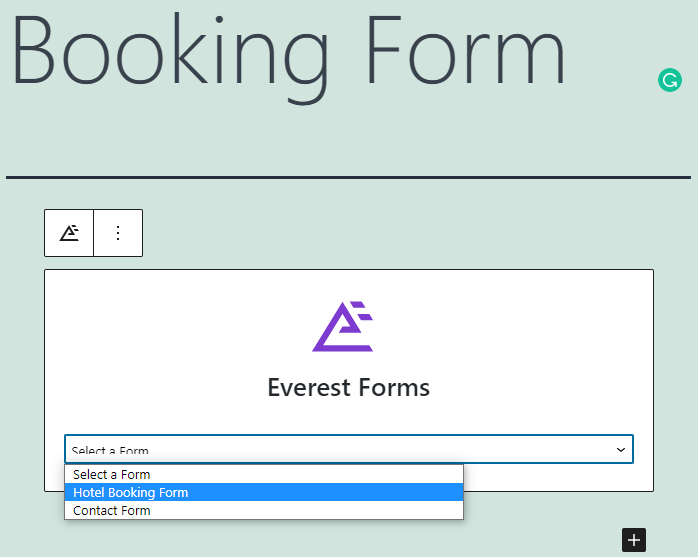
После щелчка вы увидите, что блок Everest Forms добавлен на вашу страницу. Нажмите переключатель « Выбрать форму » и выберите свою форму.

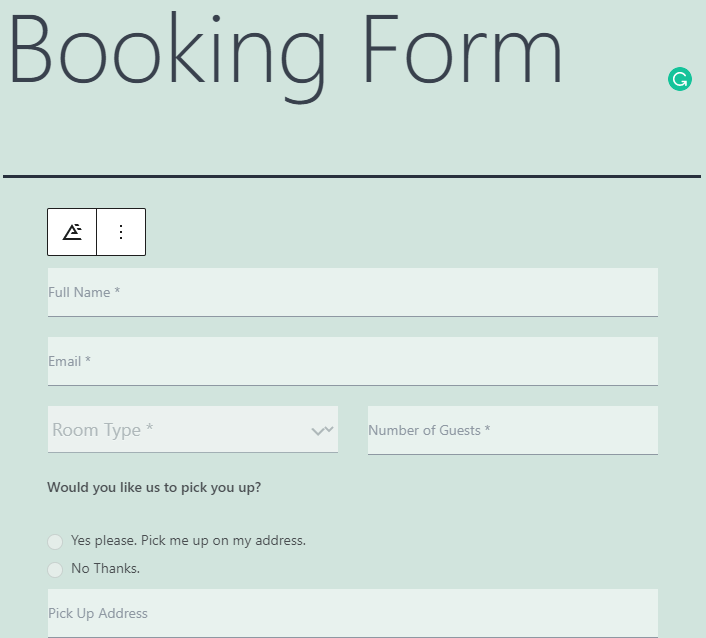
Теперь ваша форма применена к странице.

Наконец, нажмите кнопку « Опубликовать » в правом верхнем углу, чтобы опубликовать страницу с онлайн-формой бронирования отеля.
Шаг 7: Интеграция формы бронирования с Календарем Google
Создав и настроив форму онлайн-бронирования для вашего отеля, вы будете получать уведомления о каждой форме отправки. Если у вас есть управляемое количество посетителей, форма бронирования будет адекватной. Но, если у вас огромное количество посетителей, вы не сможете проверять каждое уведомление.
Имея это в виду, Everest Forms позволяет вам подключиться к Календарю Google, чтобы вы могли управлять всеми бронированиями в одном месте.
Интеграция с Календарем Google осуществляется через надстройку Zapier в Everest Forms. Мы уже установили дополнение. Итак, давайте начнем с него.
1. Создание Zap
Во-первых, перейдите на панель инструментов Zapier.

Если у вас нет учетной записи Zapier, создайте ее. Вы не хотите пропустить потрясающее веб-приложение.
В Zapier щелкните вкладку Zaps в левом меню.

Это приведет вас к списку всех ваших Zaps. Zaps — это веб-функции, которые соединяют два приложения. Если у вас нет Zap, нажмите синюю кнопку « Создать новый Zap ». Или вы можете нажать черную кнопку «Создать Zap » в левом верхнем углу.

Добро пожаловать в окно редактора Zap.
2. Настройка триггера
В окне редактора Zap вы установите триггер и действие для вашего Zap. Триггер — это причина, а действие — следствие в Zapier.
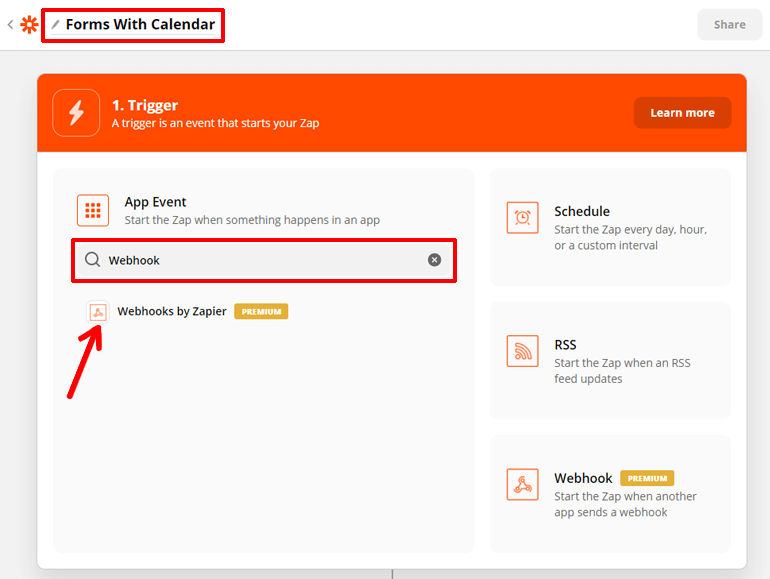
Во-первых, дайте вашему Zap имя в верхнем левом углу. Затем мы настроим триггер.
Интеграция формы бронирования осуществляется с помощью вебхука. Веб-перехватчики — это функции, которые передают информацию между двумя веб-приложениями в режиме реального времени. Итак, наш триггер в Zapier должен быть веб-хуком. Идите вперед и найдите веб-хук в разделе «Событие приложения».

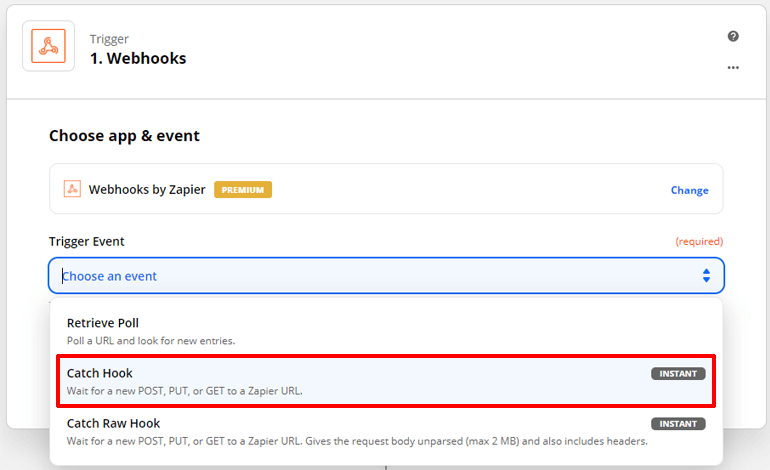
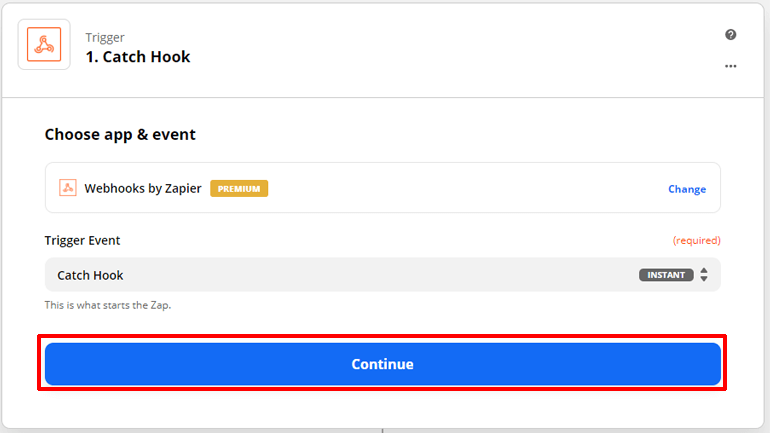
Нажмите на опцию Webhooks by Zapier. Теперь пришло время установить триггерное событие , которое запускает ваш zap. Установите триггерное событие на Catch Hook . Потому что мы хотим получить информацию из нашей формы бронирования.

Затем нажмите синюю кнопку « Продолжить ».

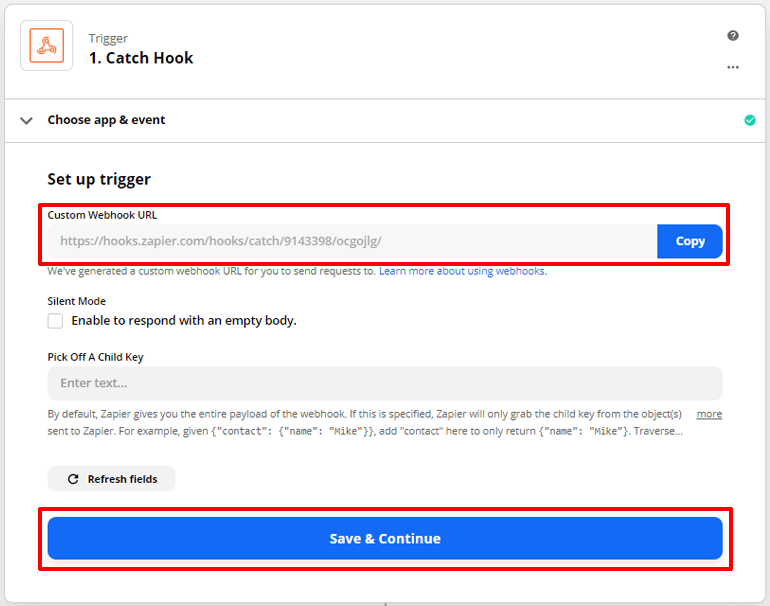
Теперь настроим триггер. Вы увидите настраиваемый URL-адрес веб-перехватчика под опцией триггера настройки. Скопируйте это. Затем нажмите кнопку « Сохранить и продолжить ».

Нам нужно вставить этот URL-адрес веб-перехватчика в нашу форму бронирования, чтобы веб-перехватчик заработал. Итак, перейдите на панель инструментов WordPress.
psst: создайте новую вкладку, чтобы не потерять то, что вы сделали в Zapier
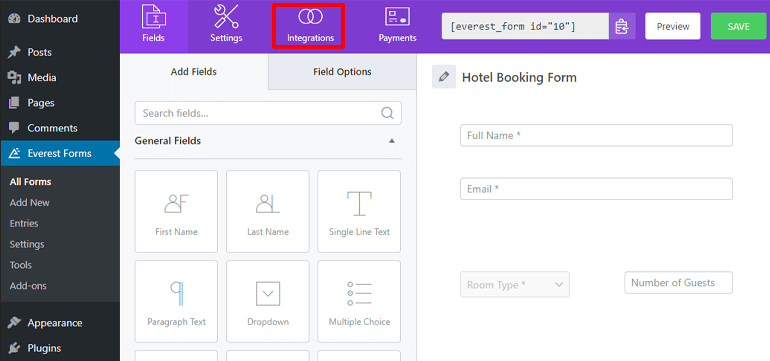
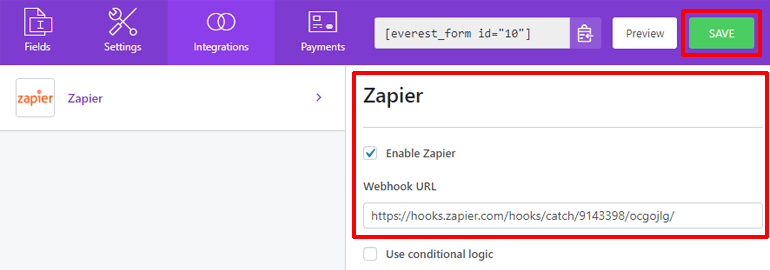
Перейдите в Everest Forms >> All Forms . Нажмите на название онлайн-формы бронирования вашего отеля. Затем щелкните вкладку «Интеграции» в верхней панели окна редактора форм.

Здесь вы увидите, что Zapier добавлен на вкладку «Интеграции». Установите флажок «Включить Zapier». И вставьте URL-адрес веб-перехватчика, скопированный из Zapier, в параметр URL-адрес веб-перехватчика. Наконец, нажмите кнопку СОХРАНИТЬ в правом верхнем углу, чтобы сохранить изменения в форме.

Вебхук теперь будет средством интеграции вашей онлайн-формы бронирования и Календаря Google.
3. Проверка триггера
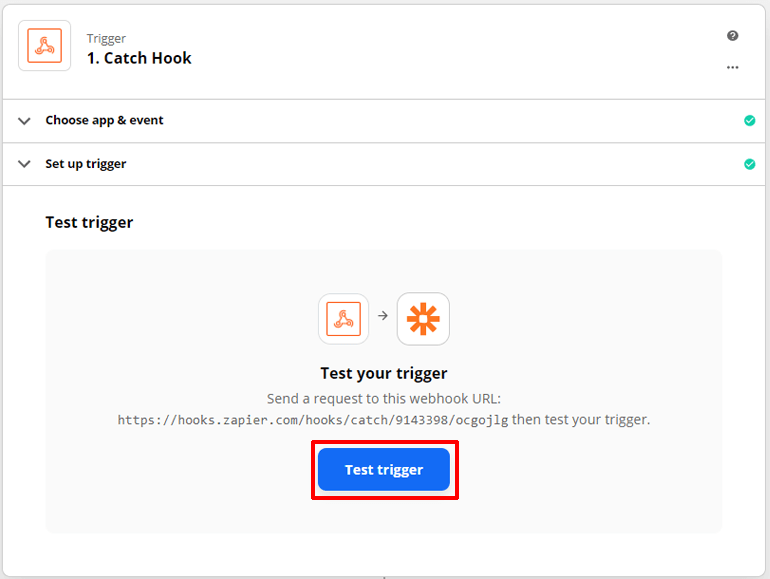
Время проверить ваш триггер. Это означает, что Zapier проверит, перехватывает ли ваш веб-хук информацию из формы бронирования и передает ли она ее.
Но мы еще не предоставили никакой информации в нашей форме бронирования. Итак, попросите кого-нибудь заполнить форму на вашем сайте или сделайте это сами. Как только ваша форма будет отправлена, вы можете нажать кнопку Test Trigger в Zapier.

Помните: форму необходимо заполнить после того, как вы вставите URL-адрес веб-перехватчика, чтобы Zapier мог его перехватить.
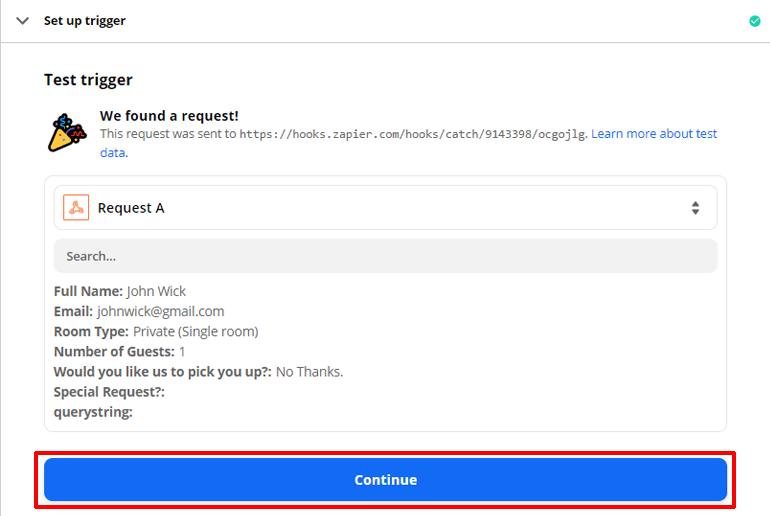
Как только вы нажмете кнопку Test Trigger, вы увидите сообщение Zapier: Мы нашли запрос!. Вы также увидите форму информации. Ваш триггер не настроен и не протестирован. Нажмите кнопку «Продолжить».

Ваш триггер настроен и протестирован. Время для некоторых действий.
4. Настройка действия
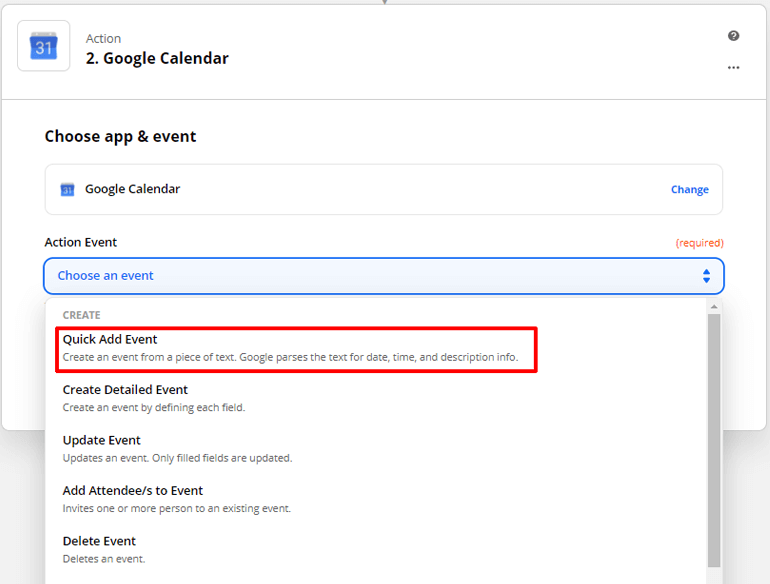
Чтобы начать настройку действия, выберите приложение. На этот раз выберите Календарь Google. В событии действия вы можете выбрать различные параметры, такие как быстрое добавление события, создание подробного события, обновление события и т. д. Чтобы не усложнять задачу, давайте перейдем к быстрому добавлению события и нажмите « Продолжить ».

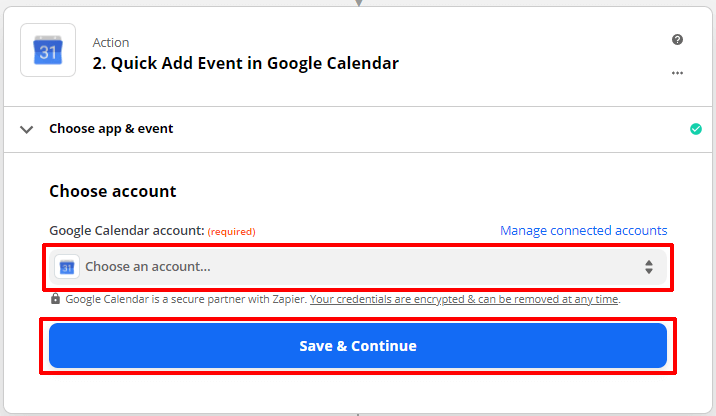
Выберите учетную запись Календаря Google, в которую вы хотите добавить свое мероприятие. И нажмите Сохранить и продолжить .

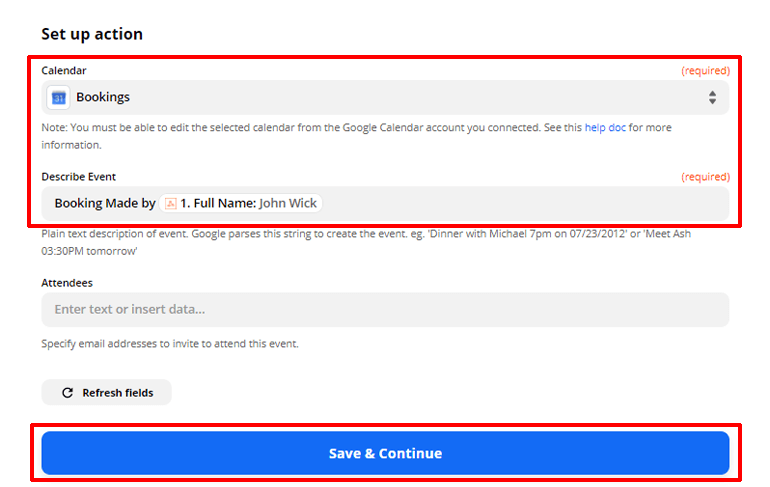
Время настроить действие. Выберите календарь и опишите событие. Вы можете выбрать значение поля формы бронирования, например имя посетителя, для описания события. Наконец, нажмите «Сохранить» и продолжайте тестировать свои действия.

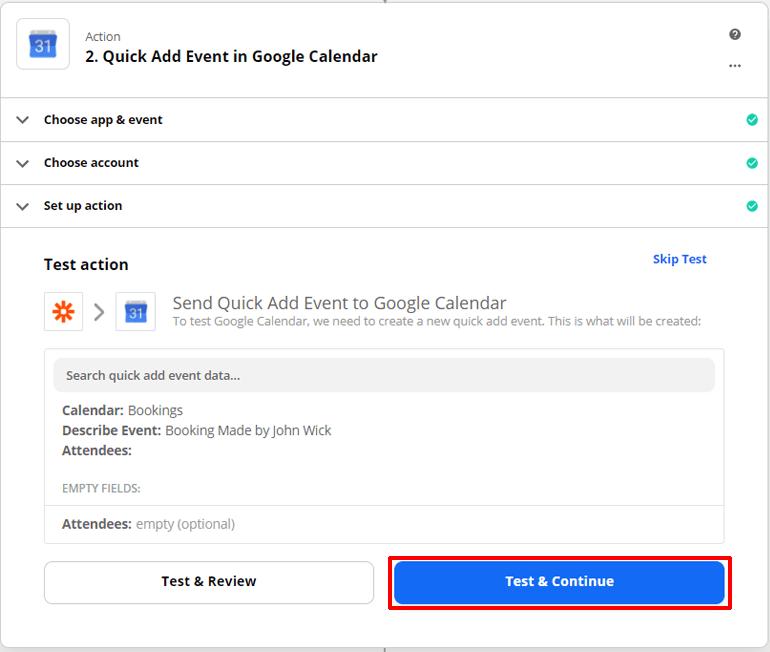
Нажмите кнопку « Проверить и продолжить» , чтобы проверить свои действия.

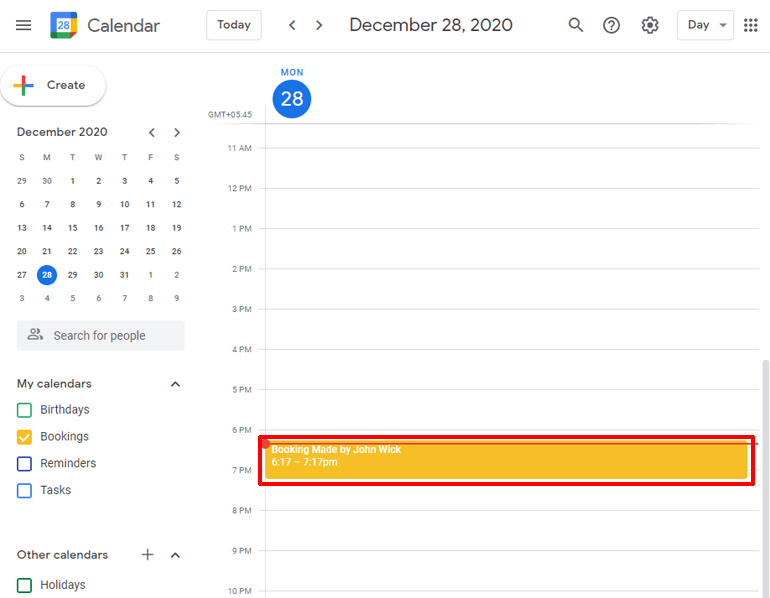
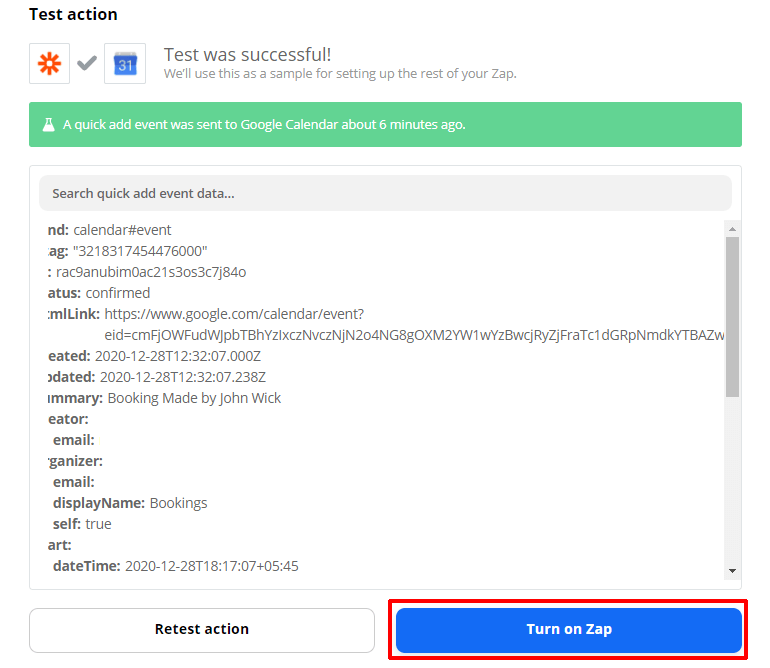
Когда вы нажмете на нее, Zapier добавит событие в ваш Календарь Google. Идите и проверьте это. Подробности мероприятия будут показаны в Zapier.

Наконец, нажмите кнопку « Включить Zap» , чтобы завершить настройку Zap.

Поздравляем! Форма онлайн-бронирования вашего отеля на WordPress теперь интегрирована с Календарем Google. Каждый раз, когда кто-то отправляет форму, Zapier будет добавлять новое событие в ваш Календарь Google. Теперь вы можете просматривать все материалы прямо из своего календаря.
Завершение
Форма онлайн-бронирования WordPress для вашего отеля может быть создана с помощью плагина для создания форм, такого как Everest Forms. Everest Forms — это мощный конструктор форм, который позволяет создавать любые формы. Вы можете интегрировать свою форму с множеством онлайн-приложений с надстройками, доступными в формах Everest.
Интеграция формы онлайн-бронирования с Календарем Google осуществляется с помощью надстройки Zapier. Zapier предоставит веб-хук, который будет собирать информацию из вашей формы бронирования и отправлять ее в Календарь Google.
Вы знаете немного больше, чем раньше. Если вы согласны, рассмотрите возможность поделиться этой статьей. Пусть идет по миру.
Кроме того, если вы хотите создавать другие виды форм, ознакомьтесь с другими нашими статьями. Как насчет статьи о том, как создать форму заявления о приеме на работу в WordPress.
