23 простых шага для оптимизации скорости и производительности WordPress
Опубликовано: 2024-07-25Скорость и производительность являются ключевыми факторами для владельцев веб-сайтов. Быстрые веб-сайты поддерживают положительный пользовательский опыт и могут снизить показатель отказов. И что не менее важно, скорость учитывается при ранжировании в поисковых системах.
Имея это в виду, вы можете предпринять несколько шагов для оптимизации скорости и производительности WordPress. Для начала вы можете выбрать быстрый веб-хостинг, использовать плагины оптимизации WordPress и реализовать кеширование. Есть также более технические меры, которые вы можете предпринять, например критическая генерация CSS.
В этом посте мы рассмотрим 23 простых шага, которые помогут улучшить вашу стратегию оптимизации производительности WordPress. Давайте начнем!
1. Выберите высокопроизводительного хостинг-провайдера.
Выбор вами услуги веб-хостинга может отрицательно повлиять на время загрузки вашей страницы. Это может произойти по-разному.
Например, ключевым фактором является расстояние между серверами вашего веб-хостинга и местонахождением ваших посетителей. Те, кто проживает дальше от сервера, скорее всего, будут испытывать более медленную загрузку, поскольку данным придется перемещаться дальше.
Итак, если большинство ваших клиентов проживают в США, нет смысла выбирать веб-хостинг с серверами, расположенными только в Европе. Вам также необходимо учитывать количество и доступность ресурсов сервера.
Если у вас веб-сайт с высоким трафиком или сайт с большим количеством контента и большим количеством файлов, вам понадобится провайдер веб-хостинга, который может обрабатывать большое количество запросов.
Bluehost — хороший пример хоста, который уделяет большое внимание скорости и производительности:

Например, вы получите доступ к твердотельным дискам (SSD) вместо жестких дисков, что обеспечивает более эффективное хранение данных. Кроме того, Bluehost предлагает Cloudflare CDN для уменьшения задержек и сокращения времени доставки контента.
Более того, вы обнаружите, что многие хорошие веб-хосты предлагают технологию многоуровневого кэширования. В случае с Bluehost вы получите доступ к технологии кэширования на стороне сервера, которая позволяет серверам гораздо быстрее возвращать ваши веб-страницы.
2. Установите надежный плагин оптимизации скорости.
Один из наиболее практичных способов улучшить скорость и производительность WordPress — установить легкий плагин, который сделает всю работу за вас.
Jetpack — одно из самых известных имен в индустрии WordPress. Вы можете использовать различные продукты Jetpack, но Jetpack Boost — это универсальный плагин оптимизации WordPress, нацеленный на производительность как на настольных, так и на мобильных устройствах.

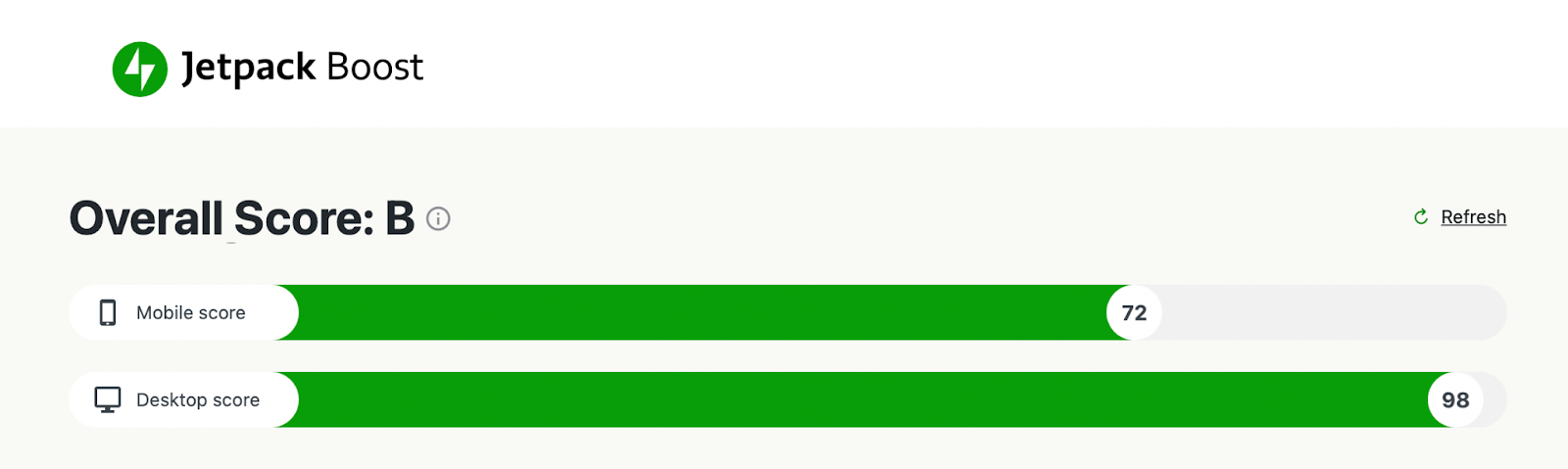
Установив плагин, вы получите быстрый отчет о скорости и мгновенную оценку скорости. Это позволяет легко увидеть, как улучшается скорость вашего сайта при реализации некоторых из этих шагов.
Jetpack также дает вам доступ к удобной функции кэширования, которая сохраняет снимок вашего сайта, чтобы гораздо быстрее обслуживать посетителей. А еще лучше, вы можете включить набор инструментов ускорения прямо из панели управления WordPress, например генерацию критического CSS и отсрочку JavaScript.
Jetpack предоставляет выделенный CDN для изображений, который оптимизирует и изменяет размеры изображений вашего веб-сайта. Кроме того, CDN автоматически конвертирует изображения в эффективные форматы, такие как WebP.
Наконец, Jetpack Boost уделяет особое внимание Google Core Web Vitals. Это показатели, выходящие за рамки скорости и позволяющие оценить удобство работы пользователей и производительность сайта. Улучшения в этой области могут во многом порадовать как посетителей, так и поисковый алгоритм Google.
3. Используйте сеть доставки контента (CDN).
Мы уже затронули сети доставки контента, но в этом разделе мы углубимся в эту технологию. CDN состоит из набора серверов, разбросанных по всему миру для сокращения времени доставки контента.
Таким образом, вы сможете обслуживать клиентов в Европе, Азии, Северной Америке и т. д. — с серверов, географически находящихся рядом с каждым из этих регионов. Это сокращает время загрузки для посетителей, а также снижает нагрузку на ваш сервер. Таким образом, использование CDN может фактически стабилизировать ваш сайт и увеличить время безотказной работы.
Как только посетитель запрашивает ваш сайт с ближайшего к нему сервера, этот сервер сохраняет кэшированные копии файлов вашего сайта и использует их для обслуживания будущих посетителей.
Если вы используете Jetpack, вы получите доступ к Jetpack CDN как часть услуги. Таким образом, вы можете доставлять контент из высокоскоростных центров обработки данных в разных местах и разрешать одновременную загрузку большего количества файлов.
Одна из лучших особенностей Jetpack CDN — это простая процедура установки в один клик. После этого CDN работает автоматически, изменяя размер изображений для мобильных устройств и предоставляя изображения, фотографии, статические файлы и файлы JavaScript с серверов по всему миру.
4. Оптимизируйте и сжимайте изображения.
Оптимизация изображений — это процесс рендеринга высококачественных изображений в нужном размере, формате и разрешении в зависимости от устройства и браузера посетителя.
Вас также может заинтересовать сжатие изображений, однако следует помнить, что определенное сжатие может снизить качество изображения. Существует два основных типа сжатия: без потерь и с потерями. Хотя формат с потерями, как правило, более эффективен при уменьшении размера файла изображения, формат без потерь лучше сохраняет качество изображения.
Сейчас существуют различные способы оптимизации изображений для WordPress, но самое простое решение — установить плагин оптимизации, такой как Jetpack Boost. Как мы обсуждали ранее, Image CDN автоматически регулирует размер изображений и преобразует их в эффективные форматы.
А с помощью Image Guide вы можете быстро обнаружить изображения неправильного размера. Между тем, вы можете исправить те, которые имеют неоптимальное разрешение, обойти сжатие изображений без потерь и уменьшить общий размер сайта, что может улучшить ваши основные веб-показатели.
5. Создавайте критический CSS для основного контента
Каскадные таблицы стилей (CSS) определяют визуальные элементы, такие как макет, цвета или шрифты, на вашем сайте. Проблема в том, что файлы CSS должны загружаться, анализироваться и выполняться браузерами, что может занять некоторое время. И это займет еще больше времени, если у вас большие или тяжелые файлы CSS.
Вместо этого вы можете генерировать критический CSS. Этот метод отдает приоритет CSS над сгибом, чтобы обеспечить его максимально быстрое отображение. «Над сгибом» просто относится к контенту, который впервые виден, когда посетитель попадает на вашу страницу, не требуя от него прокрутки.
Генерация критического CSS не только улучшает пользовательский опыт, но также может повысить ваши показатели Core Web Vitals, особенно первую отрисовку контента (FCP). Если вы не уверены, является ли это проблемой для вашего веб-сайта, вы можете проверить это с помощью инструмента тестирования скорости, такого как PageSpeed Insights.

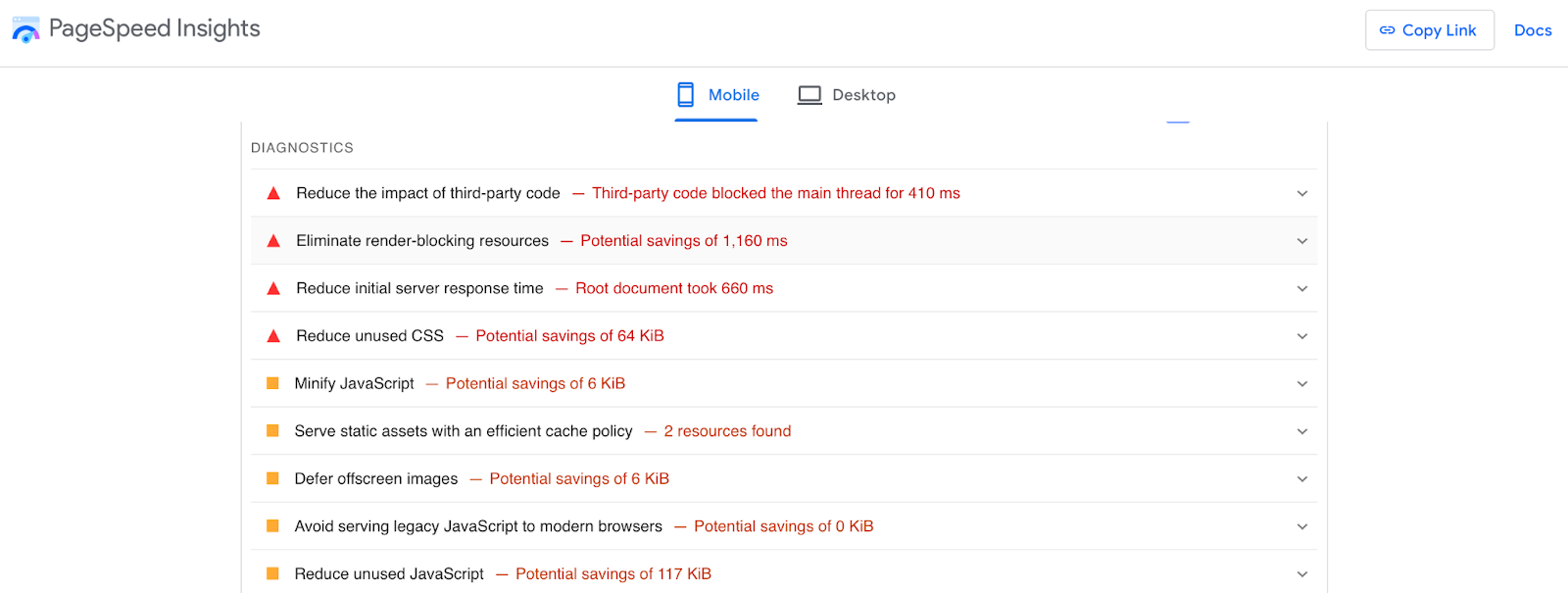
После сканирования автоматически будет создан отчет о диагностике. Если вы видите опцию « Удалить ресурсы, блокирующие рендеринг» , то критическая генерация CSS, вероятно, будет хорошим шагом для вашего веб-сайта.
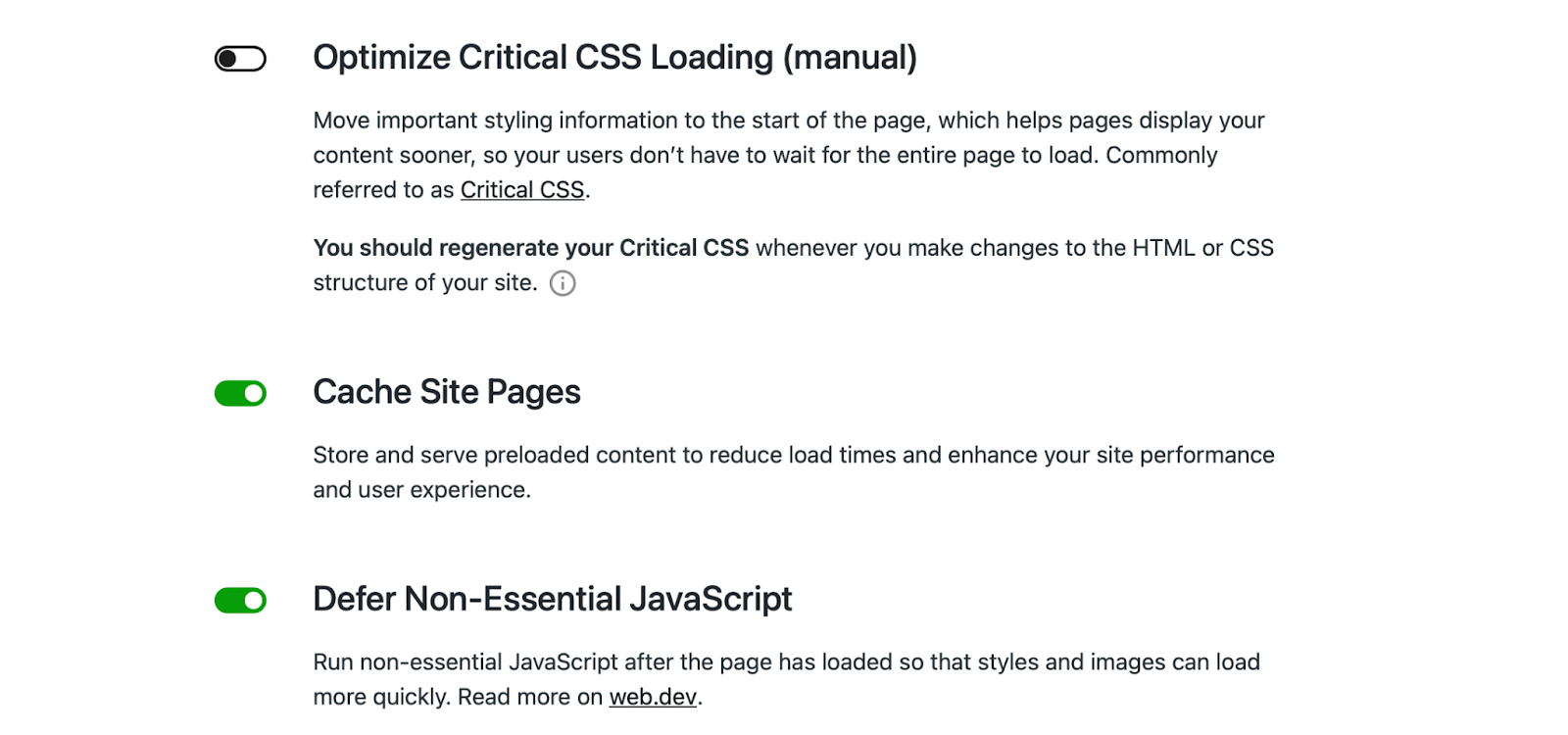
Как мы уже говорили, Jetpack Boost обрабатывает это автоматически, как только вы включаете эту функцию на панели управления Jetpack. Или вы можете вручную сгенерировать критический CSS в WordPress.
6. Отложите загрузку JavaScript
Когда посетитель пытается получить доступ к вашим веб-страницам, браузеру приходится запрашивать с сервера файлы, содержащие HTML, CSS и JavaScript. Но во время процесса анализа браузер перестает выполнять код JavaScript. Пока это не будет сделано, остальная часть страницы не сможет загрузиться.
Эта задержка не всегда очевидна, особенно если у вас очень быстрый веб-сайт. Но если ваш сайт содержит много файлов JavaScript, эта задержка будет намного дольше. Поэтому вы можете отложить загрузку файлов JavaScript, чтобы страница загружалась быстрее.
Это также дает дополнительный эффект в виде улучшения наибольшего отрисовки контента (LCP), что является еще одним ключевым показателем Core Web Vitals. Опять же, вы можете использовать плагин оптимизации WordPress, такой как Jetpack Boost, чтобы отложить второстепенный JavaScript быстрым движением переключателя.
Тем не менее, если вы не хотите использовать плагин и вам удобно редактировать важные файлы сайта, вы можете отложить синтаксический анализ JavaScript вручную, используя файл function.php . Естественно, перед внесением этих изменений важно сделать новую резервную копию вашего сайта.
7. Внедрите кэширование WordPress.
Кэширование — это очень мощная технология, которая может иметь большое значение, когда дело доходит до оптимизации скорости WordPress. Обычно, когда посетитель пытается получить доступ к вашему веб-сайту, введя домен или щелкнув ссылку, серверу необходимо обработать запрос, прежде чем он сможет доставить страницы.
Но при кэшировании сервер сохраняет копии страниц вашего сайта после выполнения первоначального запроса. Таким образом, в следующий раз, когда посетитель зайдет на вашу страницу, ему будет предоставлена кэшированная версия вашего сайта. Это означает, что серверу не нужно снова создавать весь сайт с нуля.
Вы обнаружите, что доступно множество плагинов для кэширования WordPress. Фактически, Jetpack Boost имеет функцию кэширования, которую вы можете включить через панель управления в разделе «Кэшировать страницы сайта» .

Альтернативно, WP Super Cache — популярный вариант, разработанный Automattic, той же командой, которая стоит за WordPress.com. С его помощью вы также можете регулярно очищать кеш, чтобы освободить место на сервере и предотвратить распространенные проблемы WordPress.
8. Минимизируйте CSS, JavaScript и HTML
Как мы уже говорили, CSS, HTML и JavaScript могут замедлить загрузку вашей страницы. Поэтому вы можете рассмотреть возможность минимизации этих файлов. По сути, это относится к процессу удаления ненужных символов из исходного кода.
Это позволяет браузеру читать код намного быстрее и, следовательно, предотвращает любые задержки при отображении ваших веб-страниц. Теперь, если вы уверены в своих технических навыках и внимательно относитесь к деталям, вы можете сделать это вручную, открыв файлы вашего сайта.
Но всегда существует риск человеческой ошибки, которая может привести к сбою вашего сайта. Поэтому вместо этого вы можете предпочесть использовать онлайн-инструменты для достижения этой цели.
Или, что еще проще, вы можете просто воспользоваться Jetpack Boost. Все, что вам нужно сделать, это перейти в Jetpack → Boost на панели управления и включить параметры Concatenate JS и Concatenate CSS. Вот и все!
9. Минимизируйте HTTP-запросы
Протокол передачи гипертекста (HTTP) используется для структурирования запросов и ответов между клиентом и сервером. Существует пять основных методов, включая GET и POST, которые соответствуют функциям чтения и создания.
Но чем больше HTTP-запросов, тем дольше будет загружаться ваша страница. Если вы не уверены, является ли это проблемой для вашего веб-сайта, вы можете проверить свое доменное имя с помощью инструмента проверки скорости, такого как Pingdom.

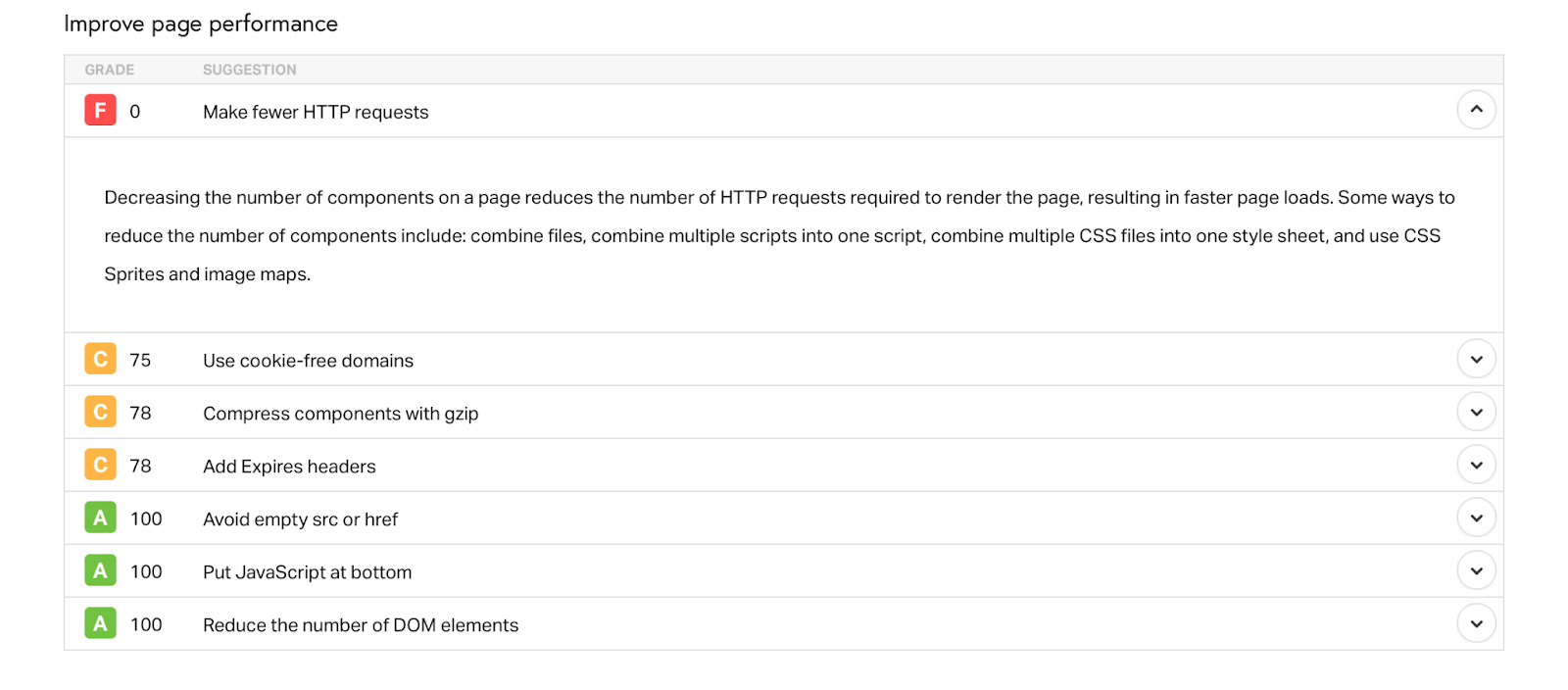
Результаты покажут количество HTTP-запросов. Вы также можете увидеть предложение « Сделать меньше HTTP-запросов» в разделе «Улучшение производительности».
Один из методов, описанных здесь, — уменьшить количество элементов на ваших страницах. Для этого вы можете комбинировать файлы, скрипты и таблицы стилей. Вы также можете минимизировать такие ресурсы, как CSS и JavaScript (что можно сделать с помощью Jetpack Boost). CDN и кеширование также могут помочь.
Другие способы минимизации HTTP-запросов включают удаление ненужных плагинов из WordPress или замену их облегченными вариантами. Или, если вы заинтересованы в условной загрузке сценариев, вы можете использовать такой плагин, как Asset CleanUp.
10. Ограничьте использование внешних сторонних скриптов
Сторонние скрипты обычно используются для добавления определенных функций или функций в WordPress. Эти скрипты будут присутствовать на вашем сайте, если вы встраиваете видео со сторонних платформ, делитесь значками социальных сетей или отслеживаете ключевые показатели.
Хотя эти скрипты могут сделать ваш сайт более динамичным и привлекательным, они также могут привести к проблемам с производительностью. Это связано с тем, что они имеют тенденцию задерживать критический путь рендеринга и влиять на ваши показатели Core Web Vitals, особенно на задержку первого ввода (FID).
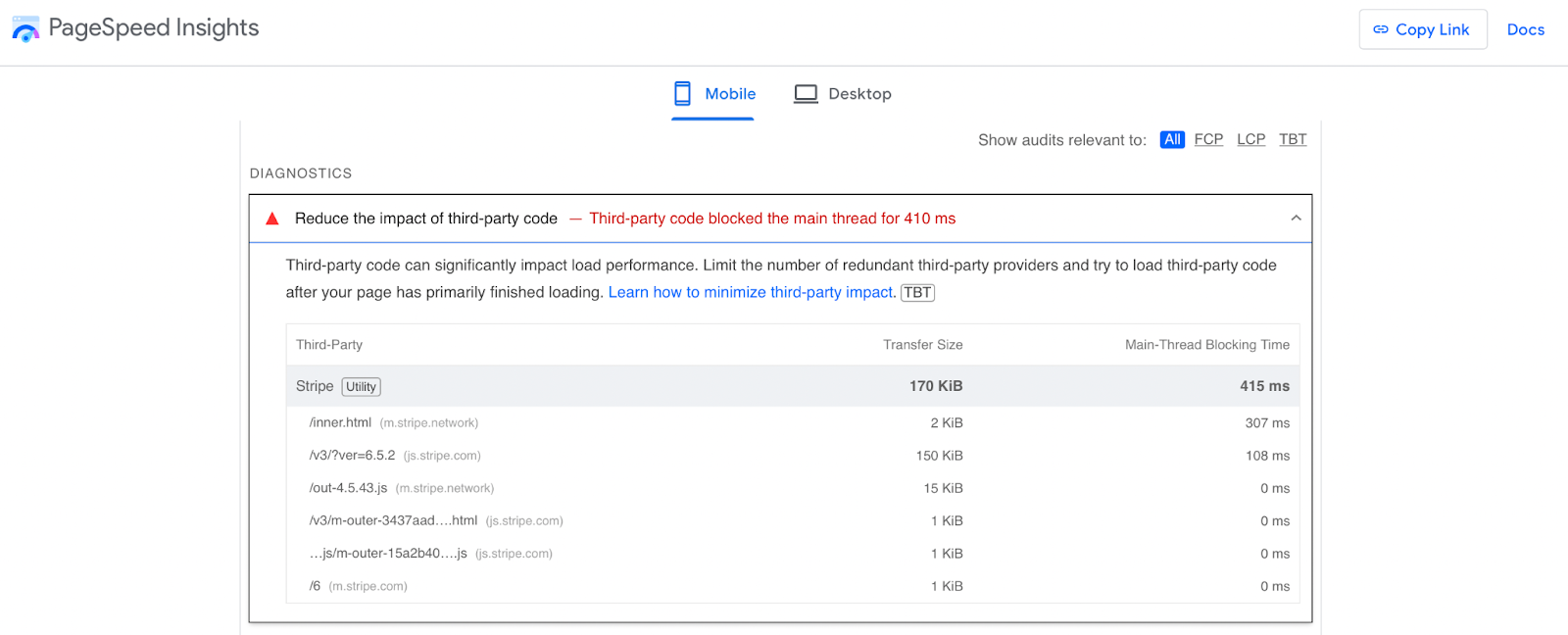
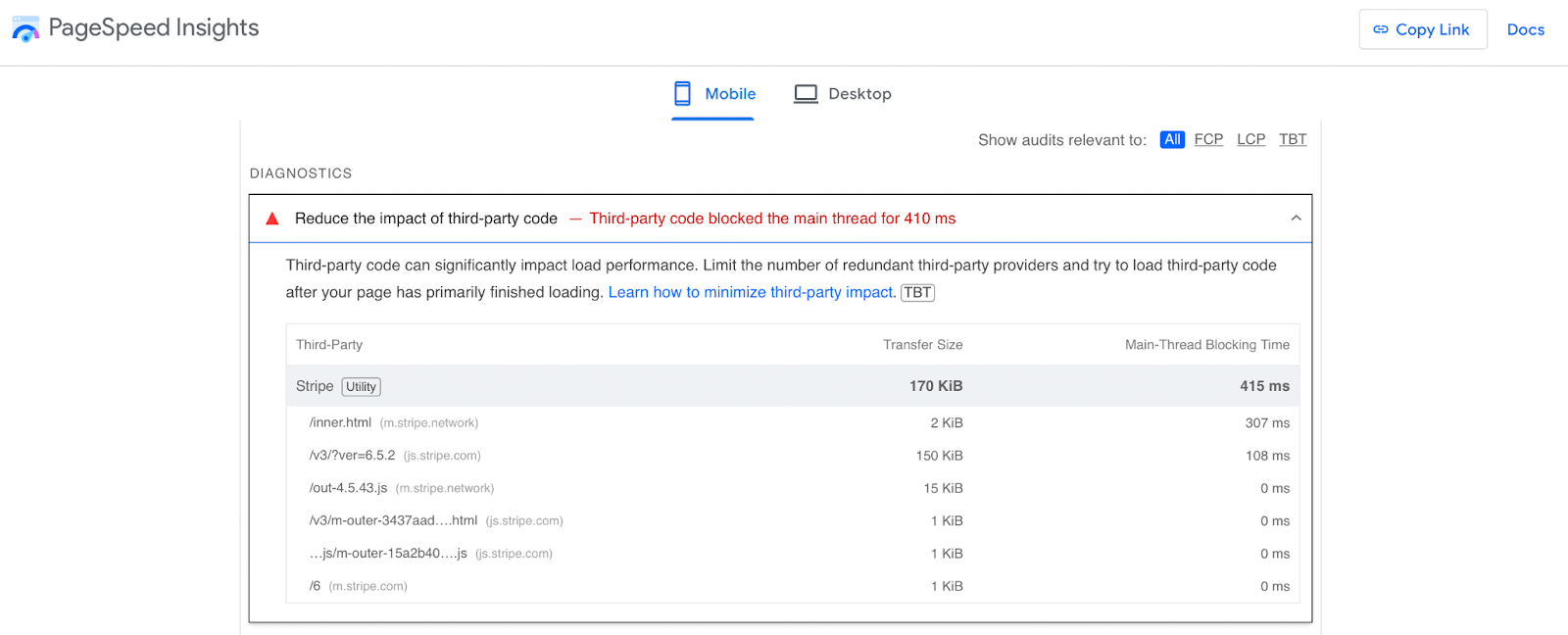
Когда вы запускаете свой сайт через тест скорости, такой как PageSpeed Insights, вы можете увидеть рекомендацию уменьшить влияние стороннего кода.

Вы также можете увидеть, насколько существенно это влияет на производительность нагрузки. Если это проблема вашего сайта, рекомендуется удалить ненужные скрипты.
Но если вы не хотите удалять эти скрипты, есть способы загрузить их более эффективно. Например, вы можете разместить сценарий самостоятельно (о чем мы поговорим позже). Вы также можете выполнить предварительную выборку или предварительную загрузку этих ресурсов (об этом мы также поговорим чуть позже).
Или у вас есть возможность использовать атрибут async или defer. Обе эти функции заставляют браузер асинхронно загружать скрипт при анализе HTML. Вы должны использовать первый метод, если вам нужно, чтобы скрипт загружался раньше, а вторая функция лучше всего подходит для некритических ресурсов.
11. Выберите легкую тему
Темы WordPress определяют внешний вид вашего сайта. Кроме того, многие из них имеют встроенные функции, которые могут быть полезны для определенных типов веб-сайтов, таких как интернет-магазины или блоги.
Тем не менее, важно выбрать легкую тему, которая не будет замедлять работу вашего сайта. Некоторые темы были разработаны с плохим кодом, содержат файлы большого размера или поставляются с предустановленными тяжелыми плагинами.
Все эти функции создают дополнительную нагрузку на сервер и замедляют сканирование вашего сайта. Поэтому лучше придерживаться простых и легких тем, таких как Twenty Twenty-Four .
Чтобы дать вам представление, лучше выбирать темы, которые не имеют зависимостей от плагинов и предлагают минималистичный дизайн. Чтобы принять наиболее обоснованное решение, вам следует внимательно прочитать отзывы клиентов, опробовать демо-тему (если она доступна) или установить тему и запустить ее через быстрый тест скорости веб-сайта.
12. Очистите неиспользуемые плагины и темы.
Даже если вы не думаете об оптимизации скорости WordPress, хранить неиспользуемые плагины на своем сайте не рекомендуется из соображений безопасности. Но с точки зрения скорости они работают как любое программное обеспечение. Они занимают место на вашем сервере, что может отрицательно повлиять на время загрузки.
Многие владельцы веб-сайтов деактивируют плагины, которые больше не используют. Но все это означает отключение функциональности инструмента. Поэтому лучше полностью удалить их, если вы уверены, что больше не будете их использовать.
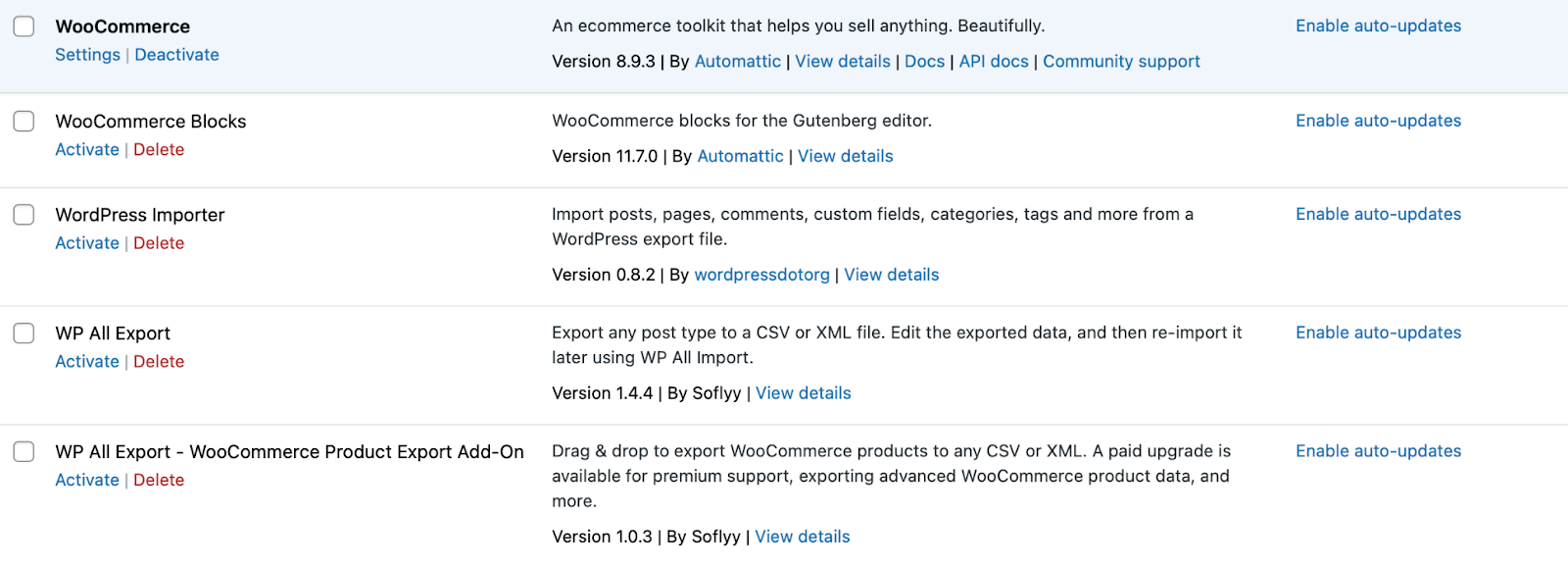
Процесс довольно прост. Все, что вам нужно сделать, это перейти в Плагины → Установленные плагины . Затем нажмите ссылку «Деактивировать» под соответствующей опцией. Как только это будет сделано, нажмите «Удалить» .

Или, если у вас есть много плагинов, которые вы хотите удалить одновременно, установите флажок рядом с каждым параметром и в раскрывающемся меню «Массовые действия» выберите «Деактивировать» → «Удалить». После этого нажмите Применить.
Самый простой плагин оптимизации скорости для WordPress
Jetpack Boost дает вашему сайту те же преимущества в производительности, что и ведущие сайты мира, без необходимости разработки.
Улучшите свой сайт бесплатно13. Регулярно обновляйте WordPress, темы и плагины.
Устаревшее программное обеспечение может вызвать множество проблем для сайтов WordPress. Это может привести к проблемам совместимости, угрозам безопасности, медленной загрузке и многому другому.
Обновления, которые становятся доступными для ядра, тем и плагинов WordPress, обычно содержат новые функции и возможности, которые устраняют проблемы или неэффективность старой версии. Что касается основного программного обеспечения, обновления могут улучшить работу администратора при навигации по панели управления.
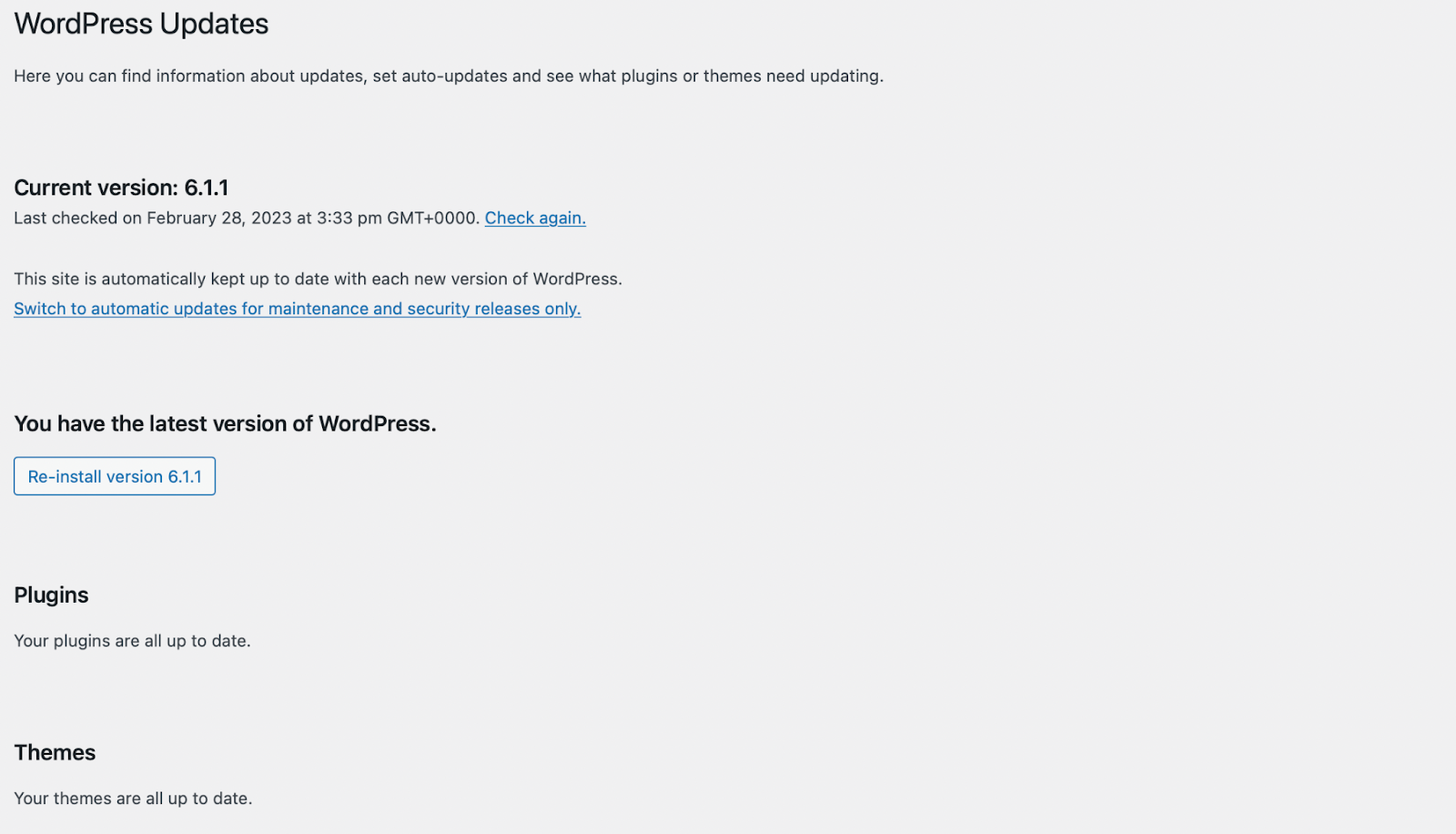
Имея это в виду, неплохо было бы выработать привычку регулярно проверять наличие обновлений, перейдя в «Панель управления» → «Обновления» .

Тем не менее, вы обычно получаете уведомление на панели инструментов, когда они появляются. Отсюда вы можете проверить, используете ли вы последнюю версию WordPress.
Ниже вы можете обновлять темы и плагины. Если вы беспокоитесь о том, что пропустите важные обновления из-за того, что не часто заходите в WordPress, у вас всегда есть возможность включить автоматические обновления.
В случае с плагинами вы увидите ссылку в столбце «Автоматические обновления» , если эта функция доступна. Но для тем вам придется выбрать соответствующую тему, чтобы найти ссылку для этого. Опять же, вам всегда следует создавать резервную копию своего сайта, прежде чем вносить в него какие-либо изменения.

Если возможно, лучше всего сначала запускать все обновления в промежуточной среде. Таким образом, вы можете быть уверены, что обновления не повлияют на текущую функциональность или дизайн вашего сайта.
14. Оптимизируйте свою базу данных WordPress.
Оптимизация базы данных WordPress может привести к ускорению загрузки, улучшению пользовательского интерфейса и повышению рейтинга в поисковых системах. Тем не менее, прежде чем приступить к работе, важно правильно понять структуру базы данных WordPress.
Затем вы можете очистить и оптимизировать базу данных, чтобы сделать ее более эффективной. Как обычно, мы рекомендуем создать резервную копию вашего сайта, прежде чем вносить какие-либо существенные изменения.
После этого вы можете установить плагин, например WP-Optimize, который справится с этой задачей за вас.

Этот плагин позволяет удалять такие данные, как версии сообщений, удаленные сообщения, спам-комментарии и многое другое.
Далее вы можете выбрать действия по оптимизации WordPress, которые хотите выполнить. Это может включать очистку метаданных публикации или удаление обратных ссылок. Отличительной особенностью этого плагина является то, что вы также можете настроить автоматическую оптимизацию базы данных в разделе «Настройки» .
Конечно, если вы не хотите использовать плагин, у вас также есть возможность оптимизировать базу данных WordPress вручную. Вам нужно будет получить доступ к phpMyAdmin, нажать «Базы данных» и выбрать свою базу данных. Это загрузит все ваши таблицы WordPress.
Здесь вы сможете выбрать, какие таблицы вы хотите очистить, или установить флажок «Отметить все» внизу. Затем щелкните правой кнопкой мыши и выберите «Оптимизировать таблицу» . Тем не менее, существует множество методов, которые вы можете использовать для очистки и оптимизации вашей базы данных.
15. Отключите или ограничьте версии WordPress.
Функция редактирования в WordPress позволяет вам получить доступ к предыдущим версиям ваших страниц и сообщений. Хотя это может быть полезно, изменения сохраняются в базе данных WordPress.
Естественно, чем больше ревизий вы создаете, тем больше засоряется ваша база данных и тем медленнее будет работать ваш сайт. Поэтому может быть хорошей идеей отключить или ограничить версии WordPress, чтобы ваша база данных была легкой и быстрой.
Если вы хотите удалить версии, вы можете найти плагины оптимизации WordPress, которые сделают это за вас. Но процесс ограничения или отключения версий немного сложен, поэтому лучше делать это осторожно.
16. Используйте отложенную загрузку изображений и видео.
Изображения и видео — отличный способ сделать ваш контент более привлекательным. Но обычно такие мультимедийные файлы имеют большой размер, а это означает, что их загрузка занимает больше времени. Это может негативно повлиять на пользовательский опыт.
Отложенная загрузка — это удобная функция, которая позволяет вам устанавливать приоритет загрузки изображений и видео в верхней части экрана. Это означает, что сервер сначала загрузит контент, который сразу виден. Затем, когда посетитель прокрутит страницу вниз, станет видно больше изображений.
Отложенная загрузка позволяет снизить нагрузку на сервер и улучшить UX, загружая изображения и видео только тогда, когда они действительно необходимы. В 2018 году Jetpack был одним из первых плагинов, обеспечивающих функцию отложенной загрузки.
Но теперь WordPress предлагает встроенную функцию отложенной загрузки изображений и видео. Кроме того, многие веб-браузеры поддерживают отложенную загрузку. Таким образом, вам не нужно ничего делать, чтобы использовать встроенную функцию отложенной загрузки, предоставляемую WordPress.
17. Контролируйте и ограничивайте плагины
В общем, каждая часть программного обеспечения на вашем сайте влияет на производительность WordPress. При этом уровень воздействия будет зависеть от определенных факторов.
Например, плохо запрограммированные плагины могут содержать ненужные скрипты или выполнять чрезмерные запросы к базе данных, что снижает эффективность вашего сайта. Но легкий, хорошо закодированный плагин будет занимать гораздо меньше места.
Кроме того, некоторые плагины запускают задачи и процессы в фоновом режиме, даже когда они не используются. Между тем, чем больше плагинов вы установили, тем выше вероятность проблем с производительностью WordPress.
Вот почему лучше всего ограничить количество плагинов теми, которые вы действительно используете, и сосредоточиться на высококачественных вариантах. Один из способов узнать, влияют ли плагины на производительность вашего сайта, — запустить тест скорости до и после установки. Вы также можете проверить отзывы клиентов и оценить документацию плагина.
Раз уж мы заговорили о плагинах, особенно важно тщательно выбирать легкий плагин оптимизации WordPress, такой как Jetpack Boost, чтобы не нейтрализовать эффект. Таким образом, вы получите доступ к критической загрузке CSS, кэшированию страниц, отсрочке JavaScript, CDN изображений и многому другому.
18. Размещайте сторонние ресурсы локально
Если вы встраиваете контент со сторонних сайтов, ваш сайт будет содержать сторонние скрипты для выполнения этой функциональности. Допустим, вы хотите отслеживать посетителей вашего сайта с помощью Google Analytics.
Или у вас может быть инструмент планирования, такой как Calendly, позволяющий посетителям записываться на встречи или встречи. В этих случаях сценарии размещаются на исходном сервере, а не на вашем собственном сервере.
Это может плохо сказаться на производительности WordPress, поскольку означает, что данным придется перемещаться дальше. Кроме того, это может быть менее надежно, поскольку если возникнет проблема с исходным сервером, контент может перестать отображаться вашим посетителям.
Если вы не уверены, является ли это проблемой для вашего сайта, вы можете запустить быстрый тест PageSpeed. В разделе «Диагностика» вы можете увидеть полную разбивку стороннего кода.

Хотя у вас есть возможность отложить или удалить эти сценарии, еще одним хорошим решением является размещение сторонних ресурсов локально на вашем собственном сервере. Таким образом, вы можете минимизировать задержку, уменьшить количество запросов DNS и лучше контролировать кэширование этих файлов.
Важно отметить, что локальные сценарии могут устареть и перестать работать должным образом. Поэтому, если вы решите это сделать, вы будете нести полную ответственность за обновление этих сценариев вручную.
19. Реализация предварительной выборки и предварительной загрузки
Предварительная загрузка и предварительная выборка — это два метода, которые могут оптимизировать скорость и производительность WordPress. Обычно они нацелены на загрузку таких ресурсов, как изображения, таблицы стилей, JavaScript, шрифты и многое другое.
Как следует из названия, предварительная загрузка WordPress дает браузеру указание начать загрузку ресурсов сразу, еще до того, как они понадобятся. С другой стороны, предварительная загрузка подготавливает ресурсы, которые не нужны сразу, но потребуются позже, когда посетитель будет перемещаться по вашей странице или взаимодействовать с ней.
Для обоих методов вы можете использовать элемент <link> в <head> вашей страницы. Допустим, вы хотите предварительно загрузить таблицу стилей. Это будет выглядеть так:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Если вам неудобно добавлять код в разделы вашего веб-сайта, вы можете предпочесть использовать плагин кода, такой как WP Code, который может упростить это. После установки вы можете добавить код в соответствующий раздел, перейдя в «Фрагменты кода» → «Заголовок и нижний колонтитул» .
20. Используйте высокопроизводительного DNS-провайдера.
Очень легко спутать регистрацию домена с DNS-хостингом. Хотя некоторые регистраторы доменов, такие как Namecheap, предоставляют DNS-хостинг, эти две услуги разные.
Когда вы настраиваете веб-сайт, вы выбираете доменное имя и регистрируете его по IP-адресу. Это позволяет Интернету связывать пользователей с вашим сайтом.
Но как только вы получите доменное имя, вы должны сообщить ему, какие серверы имен отвечают за ваш домен. Некоторые регистраторы доменов предоставляют эти услуги, как и многие компании, занимающиеся веб-хостингом.
Тем не менее, поставщики выделенного DNS-хостинга, как правило, имеют более быструю инфраструктуру, что обеспечивает бесперебойную связь и беспрепятственное подключение. Вы обнаружите, что существуют бесплатные и платные провайдеры DNS, но Cloudflare и Namecheap — отличные варианты.
21. Установите последнюю версию PHP.
WordPress использует такие языки программирования, как HTML, CSS и JavaScript. Но основное программное обеспечение WordPress, а также многие темы и плагины написаны на PHP.
Как и в случае с любым языком программирования, вы можете использовать несколько версий PHP. Некоторые из них (например, PHP 5.5) больше не получают активной поддержки, поэтому не рекомендуется их использовать.
На самом деле, лучше всегда убедиться, что вы используете последнюю версию PHP. Это не только обеспечивает доступ к новейшим функциям безопасности, но и с каждой новой версией программное обеспечение становится более эффективным.
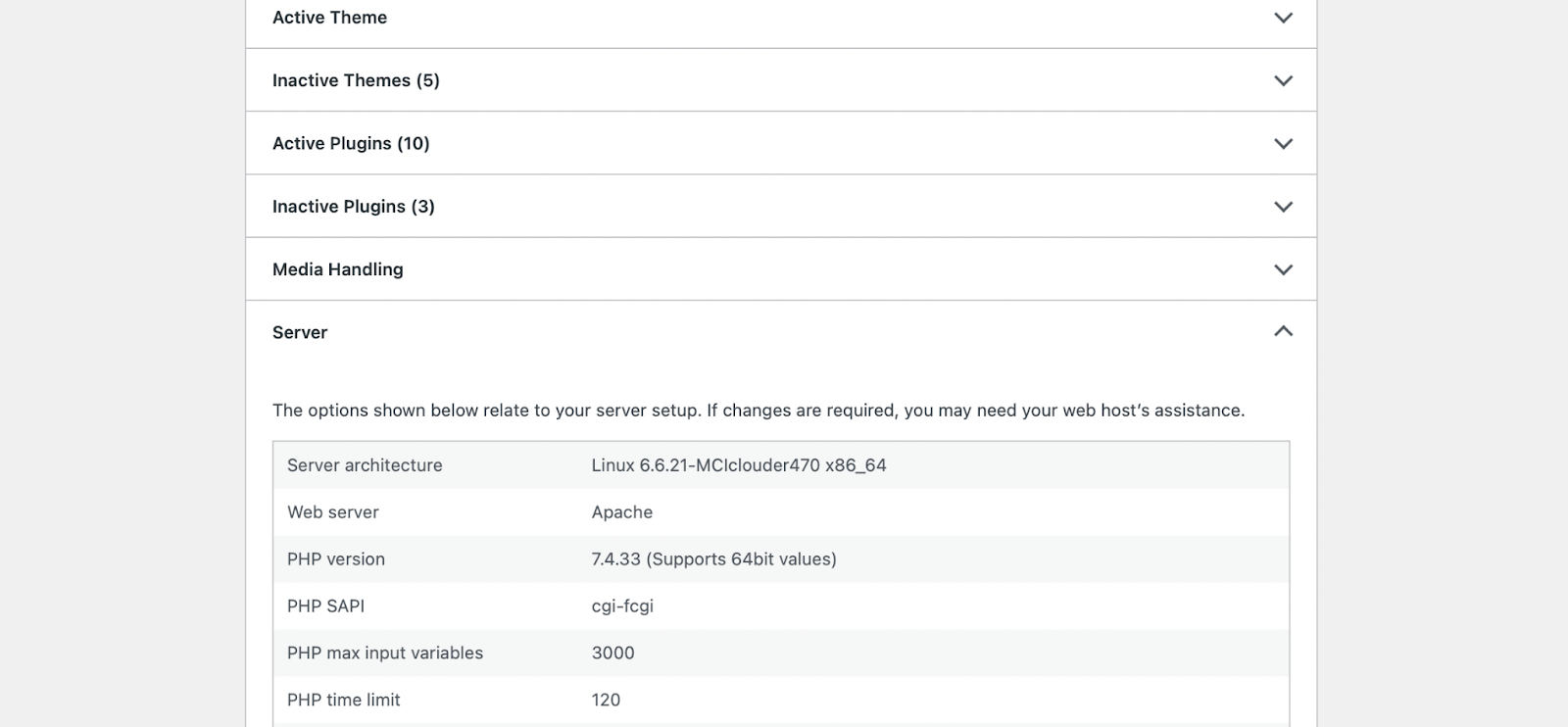
Чтобы проверить, какую версию PHP вы используете, перейдите в Инструменты → Состояние сайта . Перейдите на вкладку «Информация» и разверните раздел «Сервер» , чтобы увидеть версию PHP .

Если число равно 7,4 или выше (на момент написания), вам не нужно обновлять версию PHP. Но если оно ниже этого значения, вам необходимо обновить PHP. Хотя WordPress работает со старыми версиями PHP, не все темы и плагины работают.
Вот почему лучше всего сначала сделать резервную копию вашего сайта и обновить WordPress, темы и плагины. Затем, поскольку PHP установлен на вашем сервере, вам придется взаимодействовать с настройками вашего хоста или обратиться к провайдеру веб-хостинга, чтобы он сделал это за вас. Многие управляемые решения WordPress сделают это автоматически, или вы можете просто отправить запрос по электронной почте своему веб-хостеру.
22. Точная настройка производительности веб-сервера
Оптимизация производительности веб-сервера — это процесс тонкой настройки конфигурации, кода и ресурсов вашего сервера. Таким образом, вы можете улучшить скорость и надежность WordPress.
Существуют различные способы тонкой настройки вашего веб-сервера. Мы уже рассмотрели некоторые популярные способы, включая кэширование и оптимизацию базы данных. Но вот еще несколько факторов, которые следует учитывать:
- Объедините несколько файлов CSS и JavaScript в один (Jetpack Boost позволяет объединять JavaScript и CSS, что уменьшает количество HTTP-запросов).
- Отложить загрузку некритичных ресурсов и элементов
- Оптимизация конфигурации сервера, включая механизмы сжатия и кэширования.
- Отслеживайте и анализируйте такие показатели, как время ответа и частота ошибок (вы можете сделать это с помощью таких инструментов, как Google Analytics).
- Внедрение стратегий балансировки нагрузки
- Используйте лучшие практики кодирования
- Индексируйте и оптимизируйте свою базу данных с помощью таких инструментов, как MySQL Workbench.
Естественно, этот список не является исчерпывающим. Например, еще один способ тонкой настройки вашего веб-сервера — разместить тяжелые ресурсы на сервере, отличном от вашего веб-сайта.
Это особенно важно, если у вас насыщенный контентом веб-сайт, содержащий много видео. В этом случае вы можете использовать такой плагин, как Jetpack VideoPress, который обеспечивает мощную и надежную инфраструктуру хостинга для ваших видео.
23. Постоянно тестируйте и контролируйте производительность.
Хотя технически это не совет по оптимизации производительности WordPress, очень важно регулярно тестировать и контролировать свой веб-сайт. Таким образом, вы сможете выявить потенциальные проблемы, которые иначе вы не могли бы обнаружить.
Существует множество онлайн-инструментов для проверки скорости, таких как Pingdom и PageSpeed Insights. Эти тесты позволяют вам создать полный отчет о производительности, просто введя URL-адрес вашего веб-сайта.

А еще лучше, вы получите обзор эффективности вашего веб-сайта, обычно с четкой оценкой или оценкой. Как правило, вы также можете получить доступ к подробным и практическим шагам по повышению скорости веб-сайта, будь то сокращение количества сторонних скриптов или отсрочка закадровых изображений.
Еще одна замечательная особенность заключается в том, что вы часто будете получать отдельные отчеты для настольной и мобильной версий вашего веб-сайта. Это важно как никогда, поскольку большая часть глобального веб-трафика поступает с мобильных устройств.
Однако, естественно, если вы используете плагин оптимизации производительности WordPress, такой как Jetpack Boost, вы можете легко проверить, работает ли ваш сайт гладко.

На панели управления перейдите в Jetpack → Boost, и вы увидите четкую оценку производительности на мобильных устройствах и настольных компьютерах. Вы можете обновить это в любое время.
Часто задаваемые вопросы
Хотя мы постарались охватить все аспекты оптимизации скорости WordPress, у вас все еще могут возникнуть некоторые вопросы. В этом разделе мы ответим на наиболее распространенные из них.
Что такое основные веб-показатели и почему мне следует их отслеживать?
Core Web Vitals — это показатели производительности, которые Google использует как часть своего алгоритма ранжирования. Они также очень полезны для понимания и оценки UX вашего сайта.
Существует несколько ключевых показателей, которые формируют основные веб-показатели. Одним из наиболее важных из них является наибольшая отрисовка контента (LCP), которая измеряет время, необходимое для загрузки самого большого изображения или текстового блока.
Какие инструменты я могу использовать для измерения производительности моего сайта WordPress?
Важно регулярно измерять производительность WordPress, чтобы обеспечить плавный пользовательский интерфейс и поддерживать с трудом заработанный рейтинг в поиске. Вы можете проверить URL-адрес своего веб-сайта с помощью инструментов проверки скорости, таких как Google PageSpeed Insights. Или установите плагин, например Jetpack Boost, чтобы постоянно отслеживать производительность WordPress на настольных и мобильных устройствах.
Какие плагины оптимизации скорости и кэширования являются лучшими для WordPress?
Плагины оптимизации скорости и кэширования WordPress позволяют сократить время загрузки и повысить общую производительность. Jetpack Boost — отличный универсальный инструмент оптимизации, который предлагает такие функции, как генерация критического CSS, отсрочка выполнения JavaScript, оптимизация изображений и многое другое.
Вы также можете установить специальные плагины кеширования, такие как WP Super Cache, чтобы сократить время доставки контента. Эти типы плагинов кеширования предоставляют посетителям сохраненные копии вашего сайта (вместо того, чтобы каждый раз создавать их с нуля), что гораздо более эффективно.
Что такое критический CSS и как его реализовать?
Реализация критического CSS — это процесс, в котором CSS отдается приоритет над сгибом, чтобы гарантировать его максимально быстрое отображение. Это означает, что CSS, который сразу виден, будет загружаться первым.
Это поможет вам улучшить пользовательский опыт и улучшить основные веб-показатели, особенно первую отрисовку контента. Вы можете автоматически генерировать критически важный CSS, установив Jetpack Boost.
Какие форматы изображений лучше всего подходят для оптимизации производительности в Интернете?
Многие владельцы веб-сайтов предоставляют изображения в форматах JPEG и PNG, потому что они к этому привыкли. Но WebP — более эффективный формат изображений, поскольку он позволяет уменьшить размер файла при сохранении качества изображения. Хорошей новостью является то, что CDN Jetpack Boost Image автоматически конвертирует изображения в эффективные форматы, такие как WebP.
Что такое CDN изображений и как он может помочь повысить скорость моего WordPress?
CDN изображений работает как обычный CDN, распределяя контент с серверов по всему миру для ускорения доставки контента. Но он предоставляет дополнительные функции для сжатия и оптимизации изображений. Например, вы получите доступ к CDN изображений с помощью Jetpack Boost, который автоматически изменяет размеры изображений и преобразует их в эффективные форматы, такие как WebP.
Каковы лучшие практики для обработки видеоконтента на WordPress?
Если вы хотите добавить видео в WordPress, лучший способ сделать это - размещать видео на другом сервере от вашего сайта. JetPack VideoOpress предлагает полностью проведенные видео и CDN для повышения скорости веб-сайта. Это гарантирует, что ваши видеоролики высококачественные, быстро загружают и без рекламы.
Какую роль играет выбор веб -сервера (Apache vs Nginx) в производительности?
Веб -серверы хранят и обслуживают ваш контент посетителям, поэтому ваш выбор веб -сервера может значительно повлиять на производительность веб -сайта. Apache и Nginx - два популярных варианта, но они работают по -разному.
Apache решает задачи последовательно, тогда как Nginx управляет задачами одновременно. Это означает, что Nginx может обрабатывать информацию намного быстрее и обслуживать больше запросов в секунду.
Getpack Boost: запустите бесплатно с самым простым плагином оптимизации
Скорость является ключевым фактором, который влияет на эффективность, удобство использования и производительность вашего сайта. Это может означать разницу между поддержанием посетителей, связанных с вашими страницами, или потерей их конкурентам. Поэтому важно сделать это главным приоритетом.
Если вам не хватает технических навыков, есть еще много способов оптимизировать скорость WordPress. Вы можете выбрать высокопроизводительный веб-хост, использовать CDN и Lazy Load Images. Кроме того, есть больше технических шагов, которые вы можете предпринять, например, генерирование критических CSS и отсрочка JavaScript.
Хорошей новостью является то, что вам не нужно быть опытным разработчиком, чтобы реализовать более технические меры оптимизации WordPress. С помощью JetPack Boost вы можете генерировать критические CSS, отложить JavaScript и оптимизировать изображения. Кроме того, вы можете легко контролировать производительность, чтобы активно решать любые новые проблемы. Начните сегодня!
