Введение в WordPress Playground (включая примеры использования и комментарии от ведущего разработчика)
Опубликовано: 2023-07-19WordPress Playground может стать решением многих проблем. Долгое время не было надежного способа продемонстрировать продукты WordPress, такие как темы или плагины, без сложных настроек хостинга и демонстраций. Кроме того, повторение ошибки часто является минным полем для службы поддержки. WordPress Playground — это браузерная версия платформы, которая может решить все эти проблемы.
👉 В этом посте я рассмотрю проект WordPress Playground, расскажу о его истории, покажу вам, как его использовать, и обсужу, куда движется этот захватывающий инструмент.
Что такое игровая площадка WordPress
WordPress нуждается во множестве движущихся частей даже для загрузки. Сервер — это очевидная необходимость, но для его архитектуры PHP также потребуется база данных. Однако что, если вам не нужна типичная реализация любого из них для запуска новой установки WordPress? Здесь на помощь приходит WordPress Playground.

Это полностью браузерная версия платформы, которой не нужен сервер, PHP или база данных. Вместо этого он использует некоторые другие распространенные технологии для имитации или замены стандартных необходимых компонентов:
- Инструмент использует двоичный файл WebAssembly для создания интерпретатора PHP.
- Вместо MySQL есть плагин WordPress, который запускает SQLite.
- Веб-сервер использует умную реализацию JavaScript в качестве Service Worker.
Таким образом, у вас может быть свежая версия WordPress, которая будет работать в браузере без его обычных зависимостей (по крайней мере, так, как вы ожидаете).
Краткий обзор WordPress Playground
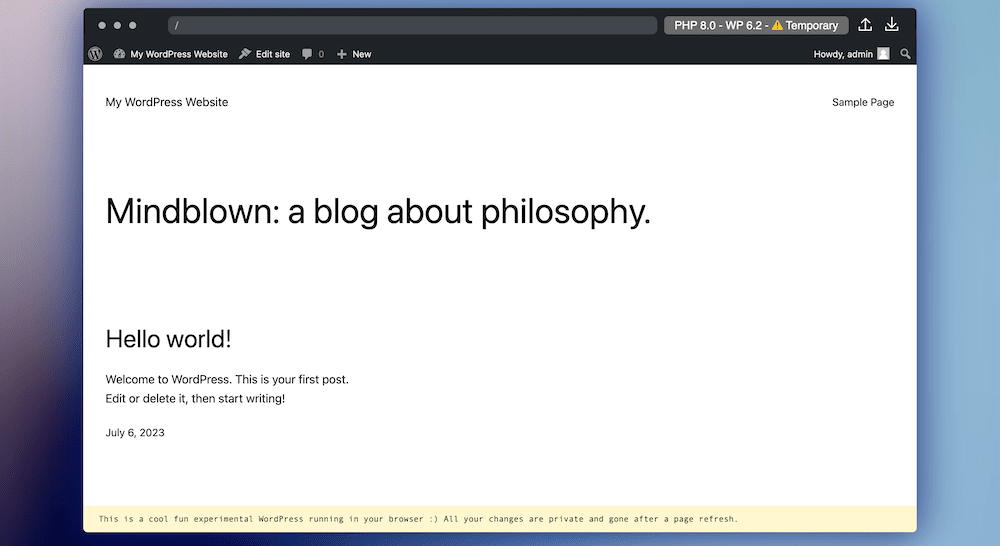
Как только вы перейдете на веб-сайт WordPress Playground, служба подготовит для вас версию WordPress, и это займет всего несколько секунд. Технически это все, хотя впереди еще много возможностей (я рассмотрю их позже).
На главном экране будет отображаться интерфейс веб-сайта WordPress, как если бы вы вошли в систему. Это означает, что у вас есть типичная панель инструментов, с помощью которой вы можете перейти к серверной части. Однако, прежде чем сделать это, обратите внимание на некоторые дополнительные функции на симулированной панели инструментов браузера :
- Меню, которое поможет вам выбрать конкретную версию PHP или WordPress.
- Варианты импорта и экспорта экземпляров Playground для будущего использования.
При выборе версии PHP и WordPress вы также можете выбрать временное или постоянное хранилище. Последний использует файлы cookie для сохранения вашего экземпляра WordPress.

Как я полагаю, есть и другие способы настроить экземпляр WordPress Playground, о которых я расскажу позже. В то же время остальная часть установки будет выглядеть как обычный WordPress. Единственный плагин, который устанавливает WordPress Playground, — это плагин для импорта контента:

Говоря об этом, ни одно решение не может быть идеальным, и это также относится к WordPress Playground. Давайте поговорим об этом дальше.
Ограничения WordPress Playground
Основное ограничение WordPress Playground заключается в том, что вы не можете получить доступ к каталогу тем WordPress или каталогу плагинов WordPress. Однако вы можете использовать атрибуты в URL-адресах для установки тем и плагинов. Это то, что я покажу вам, как сделать позже.
Также рекомендуется экспортировать экземпляр Playground, если вы хотите сохранить свои изменения. Хотя теперь есть постоянный режим хранения, вы не хотите полагаться на него, пока проект находится на ранних стадиях.
Когда дело доходит до разработки, вы можете заметить некоторые проблемы с iFrames, Xdebug и некоторыми функциями PHP. Рекомендуется держать под рукой специальный раздел документации, чтобы увидеть, как эти проблемы будут решаться в будущем. 🔮
Почему существует WordPress Playground
WordPress Playground супер новый и блестящий. На самом деле первая презентация проекта была на State of the Word в ноябре 2022 года:
Стремительный темп проекта – от идеи до воплощения – результат работы разработчика Automattic Адама Зелински. Как говорится в его подробном сообщении в блоге, он хотел найти способ установить WordPress без длительных рабочих процессов или времени на настройку.
Кроме того, я также думаю, что это помогает долгосрочной цели WordPress конкурировать с такими разработчиками веб-сайтов, как Squarespace и Wix. В конце концов, эти платформы не касаются вас серверами, кодом и базами данных. Это отличное дополнительное преимущество, которое помогает продвигать весь проект WordPress, и о нем я расскажу подробнее в следующем разделе.
К июню 2023 года WordPress Playground снова транслировалась во время июньского выступления Джозефы Хейден Чомфоси на WordCamp Europe 2023:
На данный момент WordPress Playground — это зрелое приложение, которое может начать работать в ежедневной разработке. Он может встраиваться в любое количество рабочих процессов, проектов и ситуаций. Я могу рассказать о некоторых из них позже.
Где WordPress Playground вписывается в экосистему платформы
Несколько лет назад команда WP Sandbox создала Poopy.life — песочницу WordPress, которая позволяла бесплатно запускать новые установки по мере необходимости. Этот проект длился недолго, хотя вы можете видеть, как эта концепция продолжается в WordPress Playground.
В отличие от своих предшественников, WordPress Playground может предложить лучший способ интеграции платформы практически во все аспекты жизни сообщества.
Например, представьте себе сценарий, в котором вы можете представить демо-версию темы WordPress или плагина на своем бизнес-сайте с полным доступом к задней и внешней части. По сути, вы даете пользователю полнофункциональную демонстрацию на реальном сайте. Вот мысли Адама Зелински:
… авторы плагинов и торговые площадки, скорее всего, начнут предлагать интерактивные превью на основе Playground; онлайн-редакторы кода могут добавить поддержку WordPress. Хостинговые компании могут предлагать интерактивные возможности адаптации, когда вы начинаете с настройки реального сайта WordPress…
В других областях группы поддержки клиентов могут использовать смоделированную игровую площадку, чтобы помочь создать настройку WordPress на основе точных спецификаций пользователя. Это означает, что если у пользователя есть проблема с WordPress, плагинами, темами или другими продуктами, может не потребоваться удаленное подключение к системе. Вместо этого пользователь может показать службе поддержки, что именно они делают, сохраняя при этом безопасность своего сайта.
Адам рассматривает WordPress Playground как «…более интерактивный опыт работы с WordPress…» и «…более доступный способ узнать о WordPress». Именно такие варианты использования он имеет в виду. На самом деле, вы уже можете увидеть это в действии, так как домашняя страница WordPress.org содержит ссылку «Попробовать WordPress с помощью Playground»:

Для разработки WordPress Playground может стать находкой. Например, это может быть «…стандартный инструмент, который разработчики используют для начала работы с WordPress, экспериментов с временными сайтами, настройки промежуточных сайтов и предварительного просмотра запросов на вытягивание».
Вполне возможно, что WordPress Playground станет де-факто способом запуска WordPress, особенно в целях разработки. Уже существует способ запустить WordPress и загрузить его с помощью специального запроса на извлечение (PR) плагина Gutenberg, например:

Я оставлю последние слова о том, как WordPress Playground впишется в общую экосистему платформы:
…конечная цель – помочь WordPress стать операционной системой Интернета…
Однако, чтобы использовать потенциал Playground, вам нужно знать, как его использовать. Я покажу вам это дальше.
Как использовать WordPress Playground (четыре совета)
По сути, WordPress Playground очень прост в использовании и работе. Тем не менее, существует множество продвинутых приемов, советов и приемов для создания именно той установки, которую вы хотите.
В следующих нескольких разделах я покажу вам несколько способов использования WordPress Playground. Лучше всего начать с того, как выполнять базовые установки в приложении.
- Используйте атрибуты Query API для выполнения задач WordPress и настройки платформы.
- Создавайте схемы JSON для создания пользовательских установок WordPress.
- Управляйте WordPress Playground с помощью JavaScript API
- Используйте WordPress Playground в Node.js
1. Используйте атрибуты Query API для выполнения задач WordPress и настройки платформы.
Самый простой способ реализовать WordPress Playground — использовать Query API, который прост в использовании. Ваша установка будет отображаться в iFrame, поэтому вы можете встроить ее практически на любой сайт с помощью строки кода:
<iframe src="https://playground.wordpress.net/"></iframe>Отсюда вы можете настроить свою установку, используя специальные параметры конфигурации в URL-адресе. На данный момент доступно несколько вариантов для решения большинства основных задач. Например, вы можете выбрать версию PHP, режим страницы, вариант хранения и многое другое.
Наиболее важным аспектом является то, какие плагины и темы вы устанавливаете, так как это единственный способ сделать это в WordPress Playground:
<iframe src="https://playground.wordpress.net/?plugin=otter-blocks&theme=neve&url=/wp-admin/post-new.php&mode=seamless"> </iframe>Этот фрагмент установит Otter Blocks и Neve, покажет WordPress в полноэкранном режиме и откроется на странице редактирования сообщения. Вы вводите их в смоделированной адресной строке на экране:


💡 Это гибкий способ установить то, что вам нужно, и вы должны быть знакомы с ним, если знаете PHP.
2. Создавайте схемы JSON для создания пользовательских установок WordPress.
Еще один знакомый способ настроить WordPress Playground — использовать JSON Blueprints API. Здесь вы будете использовать форматирование JSON для создания профиля сайта. Вы поймете этот процесс, если будете использовать Varying Vagrant Vagrants (VVV) для локальной разработки WordPress.
{ "$schema": "https://playground.wordpress.net/blueprint-schema.json", "landingPage": "/wp-admin/", "preferredVersions": { "php": "8.0", "wp": "latest" }, "steps": [ { "step": "login", "username": "admin", "password": "password" } ] }Я думаю, что это более гибко, чем использование Query API, так как вам не нужен код (только JSON). Более того, Blueprints API получает HTTP-запросы от вашего имени. Вы также можете использовать их в Node.js (подробнее об этом позже), хотя проще вставить схему в смоделированную адресную строку.
Хотя я не могу полностью описать, как использовать API Blueprints здесь, я рекомендую вам ознакомиться с фантастической документацией. Вы обнаружите, что можете автоматизировать аспекты процесса, такие как вход пользователя с определенной ролью.
3. Управляйте WordPress Playground с помощью JavaScript API
WordPress Playground предоставляет собственный JavaScript API, который позволяет вам запускать экземпляр и управлять им аналогично другим методам. Для этого вам нужно использовать npm для получения пакета @wp-playground/client . Вам также понадобится iFrame для отображения результирующей установки WordPress.
Вот набор кода из документации WordPress Playground, который показывает кратчайший способ использования JavaScript API:
<iframe ></iframe> <script type="module"> // Use unpkg for convenience import { startPlaygroundWeb } from 'https://unpkg.com/@wp-playground/client/index.js'; const client = await startPlaygroundWeb({ iframe: document.getElementById('wp'), remoteUrl: `https://playground.wordpress.net/remote.html`, }); // Let's wait until Playground is fully loaded await client.isReady(); </script> С помощью этого client объекта вы можете дальше управлять веб-сайтом, используя JSON Blueprints и функции, а также клиент Playground API. Последний позволяет вам запускать определенный PHP-код, делать HTTP-запросы, настраивать файл PHP.ini, управлять файлами и каталогами и почти все остальное, что вы ожидаете достичь.
4. Используйте WordPress Playground в Node.js
WebAssembly — это основная технология WordPress Playground, благодаря которой вы можете использовать ее в Node.js. Это открывает инструмент, который поможет вам разрабатывать для WordPress в редакторах на основе VSCode с использованием расширения.

Расширение позволяет установить локальную среду разработки с нулевой настройкой, которая не требует таких зависимостей, как Apache, MySQL и другие. Вы можете запустить сервер WordPress в один клик с боковой панели:

Это может быть отличным способом сохранить ваш код и среду разработки вместе. И, на мой взгляд, это обеспечивает эффективный и организованный способ хранения ваших проектов.
Будущее игровой площадки WordPress
Учитывая, что WordPress Playground является новым, не говоря уже о захватывающем! – проект, разработка идет быстрыми темпами. Это означает, что постоянно происходит много интересных событий и обновлений.
Один из крупнейших — Blocknotes. Это приложение для iOS сейчас находится на стадии бета-тестирования и позволяет создавать заметки на вашем устройстве, которые затем синхронизируются с WordPress, чтобы помочь вам создавать записи и страницы. Есть надежда, что он станет центральным элементом для улучшения мобильного опыта WordPress — то, о чем просило сообщество. Как объясняет Адам:
Blocknotes ведет к документированию и автоматизации процесса использования WordPress в качестве мобильного приложения — мне бы хотелось увидеть мир, в котором вы можете просто настроить сайт WordPress или создать плагин WordPress, нажать кнопку и превратить его в мобильное приложение. приложение .
Однако WordPress Playground может предложить больше. Например, есть плагин Interactive Code Block , который позволяет вам запускать PHP в браузере благодаря архитектуре Playground.

Есть даже попытки заставить WP CLI работать с Playground:
… Я провел некоторое время… запуская WP CLI в браузере с помощью Playground. Думая о будущем, сайт WP CLI может отображать интерактивный терминал, который позволит вам изучать и исследовать команды WP CLI…
В целом, похоже, будущее WordPress Playground будет тяжелым:
… Авторы плагинов и торговые площадки, скорее всего, начнут предлагать интерактивные превью на основе Playground…
Это кажется скромным приложением, учитывая масштаб Playground в целом. Это может стать важной вехой для WordPress как платформы, такой же, как редактор блоков или аналогичные инновации.
Вывод 🧐
Экосистема WordPress запросила инструмент для демонстрации плагинов, тем, сайтов и многого другого без необходимости сложного процесса настройки или другого хостинга. Проект WordPress Playground предоставляет именно это. Он позволяет запускать полную версию WordPress в браузере без необходимости использования сервера, базы данных, PHP или множества других зависимостей.
Короче говоря, инструмент потрясающий и, похоже, является частью будущего платформы. Более того, команда разработчиков постоянно работает над решением. Было много интересных дополнений, таких как опция запроса на вытягивание, которая, я думаю, значительно упростит разработку и поддержку WordPress.
Как WordPress Playground поможет вашим проектам стать лучше? Дайте нам знать ваши мысли в разделе комментариев ниже!
