4 лучших плагина для создания всплывающих окон WordPress (на основе опыта)
Опубликовано: 2022-11-16Ищете плагин для создания всплывающих окон на вашем сайте WordPress? Мы собрали для вас самые лучшие. Все плагины для создания всплывающих окон, которые мы упомянем ниже, были протестированы.
Конструктор всплывающих окон широко используется пользователями WordPress для создания всплывающих окон электронной почты для сбора адресов электронной почты посетителей. Использование конструктора всплывающих окон шире. Например, вы можете использовать конструктор всплывающих окон для создания полноэкранного меню на своем сайте WordPress. В других случаях вы можете использовать конструктор всплывающих окон для создания панели уведомлений, хранилища содержимого и т. д.
Чтобы иметь возможность использовать конструктор всплывающих окон для нескольких нужд, вы можете выбрать конструктор всплывающих окон, который поддерживает несколько типов триггеров. В этом контексте триггер — это взаимодействие/условие, которое вызывает появление всплывающего окна. Как правило, большинство плагинов для создания всплывающих окон поддерживают следующие типы триггеров:
- По щелчку
- При загрузке страницы
- При прокрутке
- При намерении выхода
- После бездействия
Лучшие плагины для создания всплывающих окон WordPress
1. Элементор Про

Первым конструктором всплывающих окон, который мы рекомендуем, является Elementor Pro.
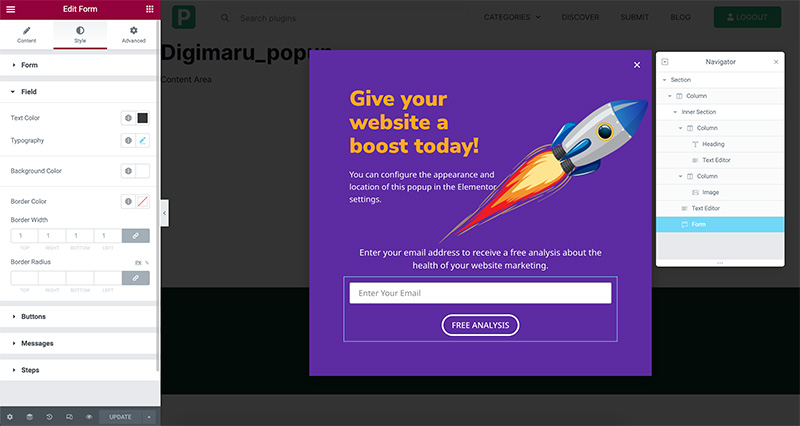
Сам Elementor хорошо известен как плагин для создания страниц. Однако вы также можете использовать его для создания всплывающих окон благодаря функции создания всплывающих окон. Как и страницы, процесс создания всплывающих окон также осуществляется с помощью визуального редактора, который предлагает множество элементов дизайна (называемых виджетами). Лучшая часть создания всплывающих окон с помощью Elementor заключается в том, что у вас есть полный контроль над дизайном вашего всплывающего окна. Вы можете легко отключить наложение всплывающего окна, установить фон всплывающего окна, установить положение всплывающего окна и так далее.
Elementor поставляется с более чем 70 элементами дизайна, и вы можете добавить все эти элементы в свое всплывающее окно. Одним из полезных всплывающих окон, когда дело доходит до всплывающих окон, является форма. Вы можете использовать этот элемент для создания формы и подключения ее к плагинам и службам электронного маркетинга, таким как MailPoet, MailerLite, к ActiveCampaign. Дополнительный плагин не нужен.
Функция создания всплывающих окон Elementor позволяет вам установить одно или два условия отображения. С помощью этой функции (условия отображения) вы можете указать, где будет отображаться всплывающее окно. Будь то на всем веб-сайте, на определенных страницах, в определенных сообщениях, сообщениях в определенной категории и т. д.
Вот ключевые функции, предлагаемые конструктором всплывающих окон Elementor:
- Предлагает полный контроль над дизайном всплывающего окна
- Сторонняя интеграция поддерживает
- Возможность задать условие отображения
- Поддерживает несколько типов триггеров
- Готовые шаблоны всплывающих окон
2. Джетпопап

Если вам нравится использовать Elementor, но у вас все еще есть сомнения по поводу перехода на профессиональную версию, чтобы разблокировать функцию создания всплывающих окон, есть хорошая альтернатива, которую вы можете попробовать: JetPopup.
JetPopup — хорошая альтернатива Elementor для создания всплывающих окон, доступная по более низкой цене. В целом, функции, предлагаемые JetPopup, мало чем отличаются от конструктора всплывающих окон Elementor. Он также поддерживает несколько типов триггеров, в том числе:
- При загрузке страницы
- Прокрутка страницы
- По клику (селектор)
- Выход из намерения
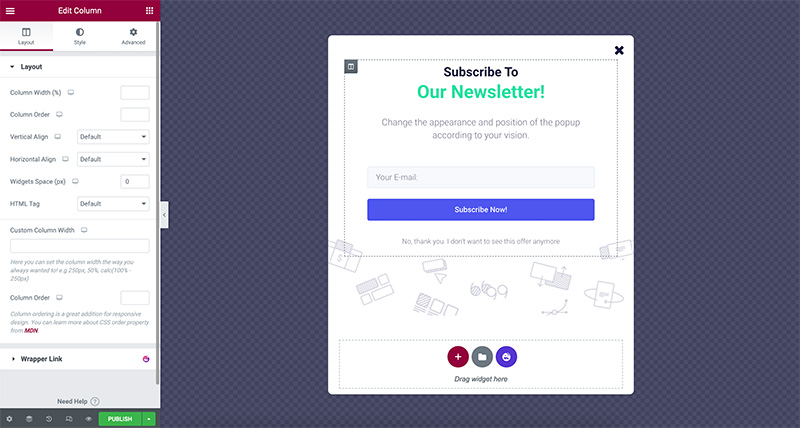
Вы также можете установить условие отображения, чтобы всплывающее окно отображалось на выбранных страницах. Процесс создания всплывающих окон также выполняется в редакторе Elementor, так что вы можете добавить любой элемент дизайна, который захотите.
JetPopup поставляется с виджетом Elementor, специально предназначенным для создания формы подписки по электронной почте. Однако виджет поддерживает только интеграцию с MailChimp.

3. Бризи Про

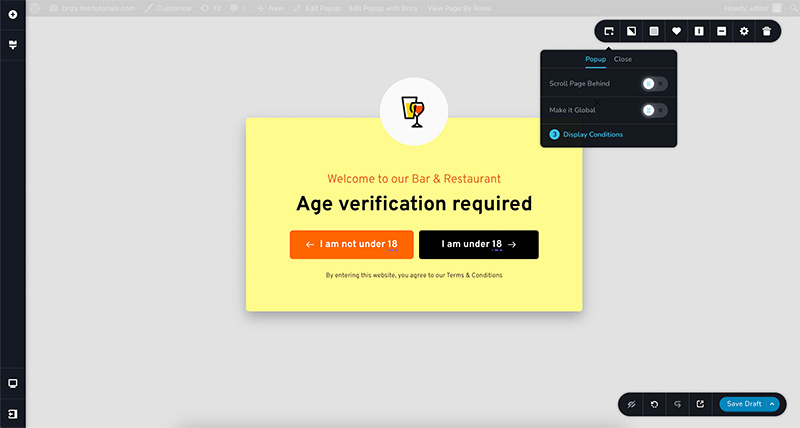
Brizy также является плагином для создания страниц, как и Elementor ( читай: Elementor против Brizy). Профессиональная версия поставляется с функцией создания всплывающих окон, которую вы можете использовать для создания широкого спектра всплывающих окон. От формы подписки по электронной почте для сбора потенциальных клиентов, панели уведомлений до полноэкранного меню. Поскольку Brizy — это, по сути, плагин для создания страниц, процесс создания всплывающих окон выполняется с помощью визуального редактора. Сам редактор Brizy прост и удобен в использовании.
Brizy Pro предлагает более 40 элементов дизайна. Один из них — элемент формы, который вы можете подключить к службам почтового маркетинга, таким как MailLite, ActiveCampaign, к GetResponse. Как и Elementor Pro и JetPopup выше, конструктор всплывающих окон Brizy также поддерживает типы триггеров, такие как загрузка страницы, щелчок, намерение выхода и т. д. Кроме того, вы можете указать, где будет отображаться всплывающее окно, благодаря поддержке условий отображения.
Вот основные функции конструктора всплывающих окон Brizy Pro:
- Предлагает полный контроль над дизайном всплывающего окна
- Сторонняя интеграция поддерживает
- Возможность задать условие отображения
- Поддерживает несколько типов триггеров
- Готовые шаблоны всплывающих окон
4. Брейк-данс

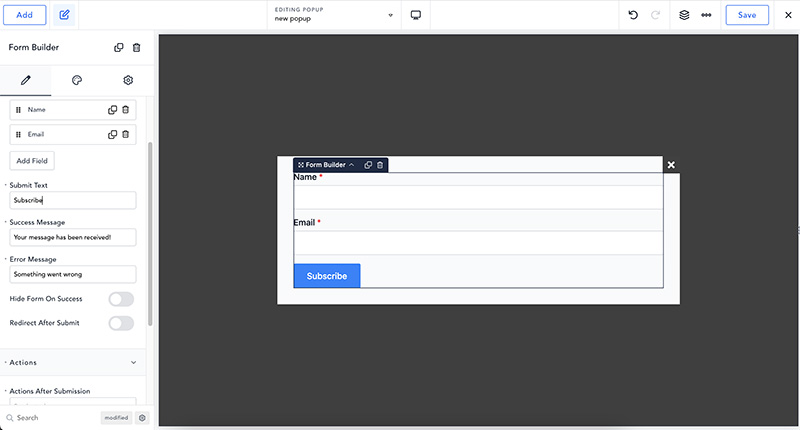
Breakdance — это многофункциональный плагин для создания страниц для WordPress. Одна из функций, которую вы получите, — это создание всплывающих окон. Поскольку Breakdance технически является плагином для создания страниц, как Brizy и Elementor, вы также можете создать всплывающее окно в визуальном редакторе. Всего в Breakdance более 120 элементов дизайна. Одним из элементов является Form Builder, который вы можете использовать для создания формы подписки по электронной почте и подключения ее к ActiveCampaign, MailerLite и аналогичным службам. В Breakdance также есть встроенный менеджер отправки форм на случай, если вы захотите сохранить отправленные формы в свою собственную базу данных.
А как насчет типов триггеров?
Вы можете выбрать один из шести типов триггеров: при прокрутке страницы вниз, при прокрутке страницы вверх, при загрузке страницы, после бездействия, намерении выхода и при нажатии селектора. Вы также можете указать, где будет отображаться ваше всплывающее окно, поскольку брейк-данс поддерживает условие отображения. Вы даже можете настроить всплывающее окно для отображения в зависимости от роли пользователя и статуса входа. Кроме того, вы можете ограничить частоту отображения всплывающего окна в зависимости от загрузки страницы и сеанса.
Основные функции, предлагаемые конструктором всплывающих окон Breakdance:
- Предлагает полный контроль над дизайном всплывающего окна
- Сторонняя интеграция поддерживает
- Возможность задать условие отображения
- Поддерживает несколько типов триггеров
Нижняя линия
Popup — отличный маркетинговый инструмент, который вы можете использовать для развития своего сайта. Вы можете использовать его для сбора лидов, предложения эксклюзивных предложений и так далее. Вы также можете использовать всплывающее окно для других нужд. Например, вы можете использовать всплывающее окно для блокировки содержимого, отображения меню веб-сайта в полноэкранном режиме и т. д.
Возможность управления дизайном является важным моментом при выборе конструктора всплывающих окон. Кроме того, вы должны иметь возможность контролировать отображение всплывающего окна, устанавливая тип триггера и условия отображения. С помощью этих трех функций вы можете создать всплывающее окно, не жертвуя аспектом UX на своем веб-сайте. .
