Как добавить всплывающую контактную форму WordPress (простой способ)
Опубликовано: 2022-04-15Ищете простой способ добавить всплывающую контактную форму WordPress на свой сайт?
Всплывающая контактная форма позволяет посетителям вашего сайта легко связаться с вами. Всплывающее окно появляется на той же странице, что и посетители, поэтому им не нужно тратить время на поиск страницы контактов. И вы можете настроить всплывающее окно так, чтобы оно срабатывало именно тогда, когда вы хотите, чтобы ваши посетители его увидели.
Единственная проблема заключается в том, что создать всплывающее окно контактной формы с нуля может быть очень сложно. Если вы пытаетесь решить проблему с помощью плагина, какой плагин вы используете? Используете ли вы всплывающий плагин или плагин контактной формы? Или нужно использовать оба?
И какой из 150+ плагинов подходит для нужд вашего бизнеса?
В этой статье мы ответим на эти вопросы и покажем вам шаг за шагом, как добавить всплывающую контактную форму WordPress на ваш сайт.
Давайте погрузимся.
Прежде чем добавить всплывающую контактную форму WordPress
Давайте проясним кое-что, прежде чем мы начнем создавать форму.
Существует НЕСКОЛЬКО способов создать всплывающую контактную форму WordPress. Да, вы можете сделать это, используя плагины всплывающих окон и плагинов форм. Но в этой статье мы предполагаем, что у вас нет опыта программирования. Мы также предполагаем, что вы впервые добавляете контактную форму любого типа на свой сайт WordPress.
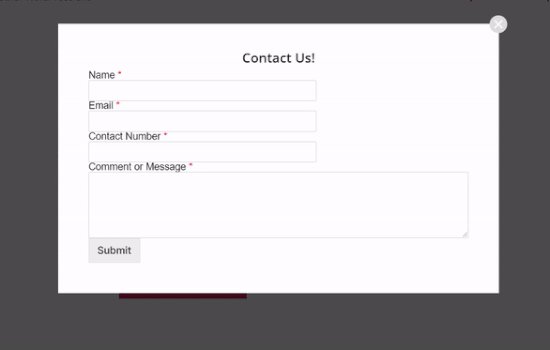
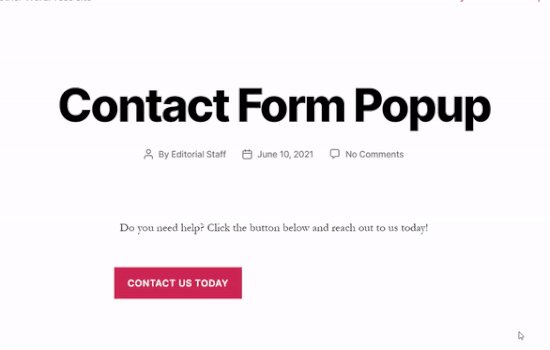
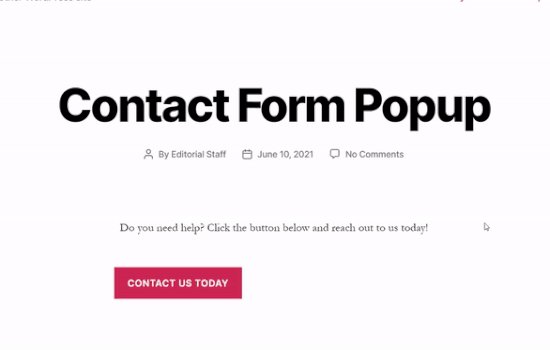
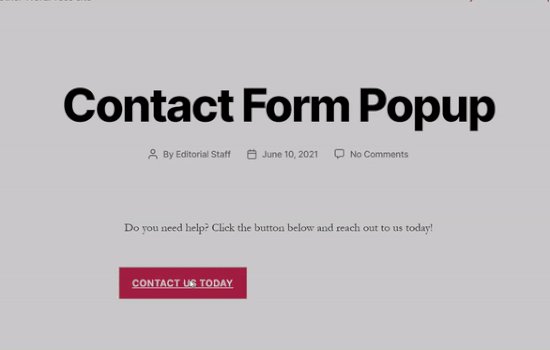
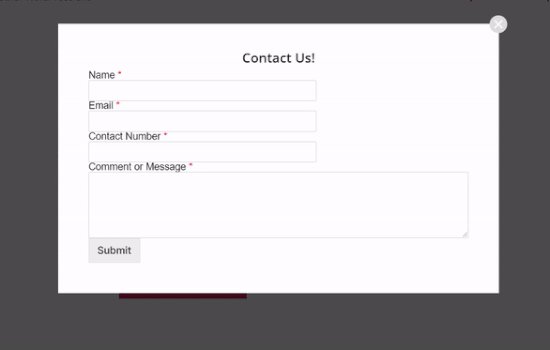
И именно поэтому мы покажем вам самый простой способ создания и интеграции всплывающей контактной формы WordPress, такой как эта:

Наш метод объединяет плагин формы WordPress с плагином всплывающего окна WordPress.
Поверьте нам, когда мы говорим это: этот подход сократит вам ЧАСЫ работы.
Итак, мы собираемся разбить весь процесс на две части:
- Создание формы WordPress
- Встраивание вашей формы во всплывающее окно
Звучит неплохо? Теперь мы готовы начать.
Как создать контактную форму WordPress
Прежде всего, вам понадобится плагин контактной формы для создания контактной формы WordPress.
Шаг № 1: выберите плагин контактной формы WordPress
Мы рекомендуем использовать WPForms для создания контактной формы WordPress.

WPForms — это плагин №1 для создания форм WordPress с более чем 3 миллионами пользователей. Вы получаете конструктор форм перетаскивания, а это значит, что вы можете создавать формы WordPress с невероятными функциями за считанные минуты.
Шаг № 2: Создайте новую форму
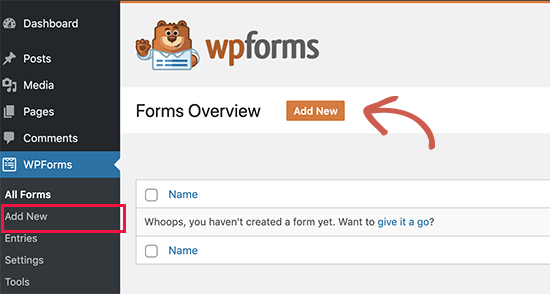
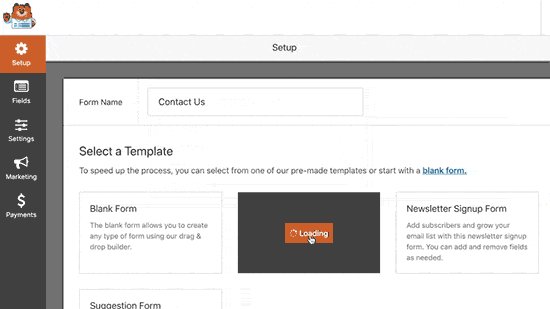
После того, как плагин настроен, вы хотите создать новую форму, перейдя в WPForms »Добавить новую на панели инструментов WordPress:

И выберите шаблон простой формы :

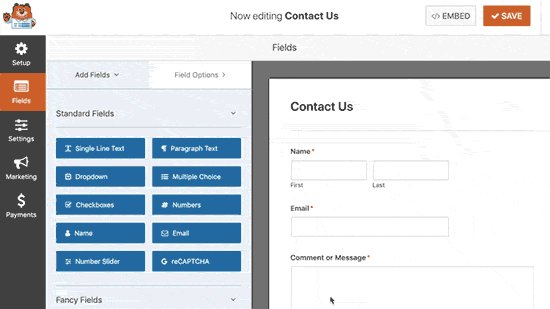
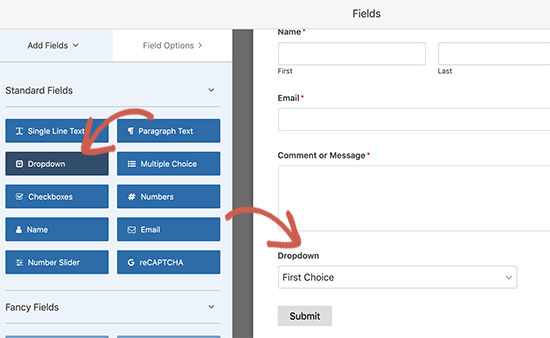
Настройте форму с помощью конструктора форм перетаскивания:

Шаг № 3: Получите шорткод контактной формы
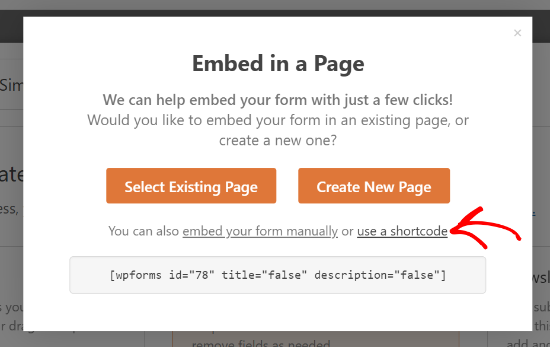
Когда вы закончите создание контактной формы, не забудьте нажать кнопку « Сохранить » в правом верхнем углу, чтобы сохранить изменения. Затем нажмите кнопку « Встроить » в верхнем углу рядом с кнопкой « Сохранить ». Когда появится новое окно, выберите вариант использования короткого кода .

Вот и все! Готово. Далее мы собираемся встроить эту форму во всплывающее окно с помощью шорткода.
Если вы впервые используете WPForms, вам следует ознакомиться с нашим руководством по созданию контактной формы в WordPress для получения более подробных инструкций.
Как встроить контактную форму во всплывающее окно
Чтобы создать всплывающее окно контактной формы, вам понадобится плагин для всплывающих окон WordPress.
Шаг № 1: Выбор плагина для всплывающих окон WordPress
Мы рекомендуем использовать OptinMonster для создания мгновенных всплывающих окон для WordPress.

OptinMonster — это набор инструментов для конвертации №1 в мире, и мы сами использовали его. OptinMonster позволяет очень просто создавать мощные всплывающие окна, которые конвертируют. И вам вообще никогда не придется использовать какое-либо кодирование.
Шаг № 2: Создайте всплывающую кампанию
Зарегистрируйтесь в OptinMonster. Затем на панели управления OptinMonster нажмите кнопку « Создать кампанию» :

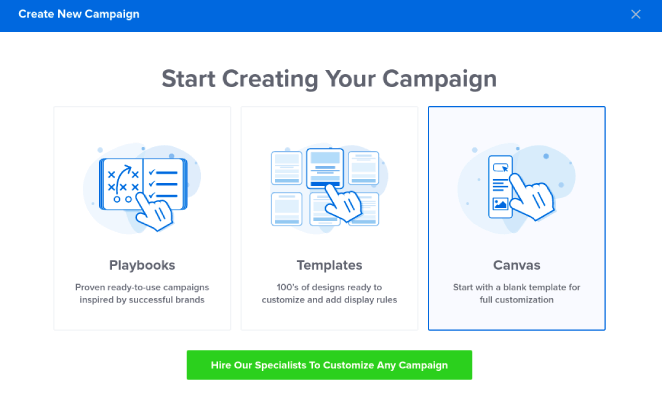
На следующем экране вам нужно будет выбрать тип кампании. Вы можете выбрать проверенный шаблон из OptinMonster Playbooks или Templates , но мы собираемся использовать режим Canvas для создания всплывающего окна:

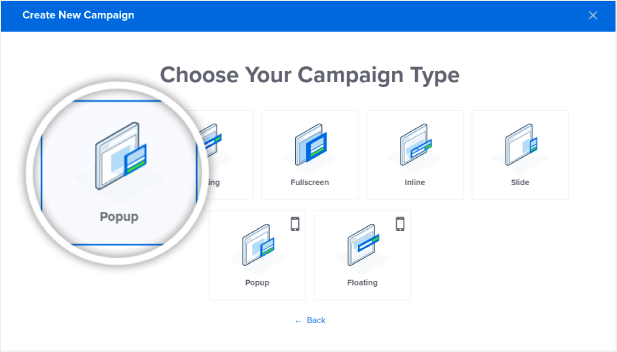
Затем выберите тип кампании Popup :


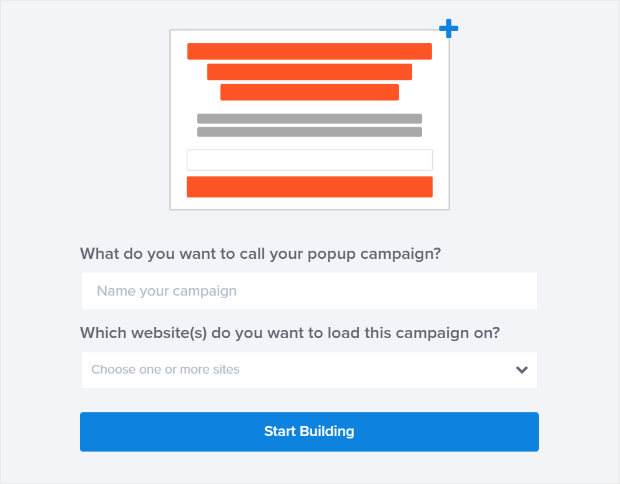
Затем назовите свою кампанию, чтобы начать:

Шаг № 3: Добавление шорткода во всплывающую контактную форму WordPress
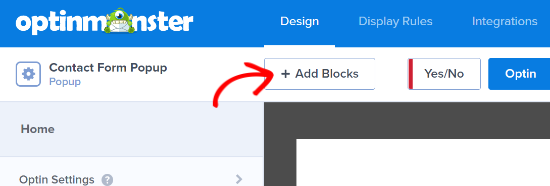
Используя конструктор перетаскивания в OptinMonster, вы можете редактировать свой шаблон всплывающего окна. Чтобы начать, нажмите кнопку + Добавить блоки вверху:

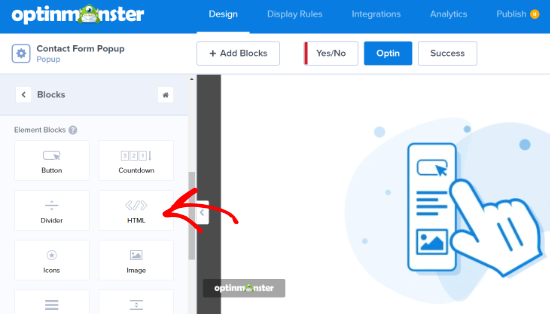
Чтобы добавить свой шорткод, вам нужно перетащить блок дизайна HTML в предварительный просмотр дизайна:

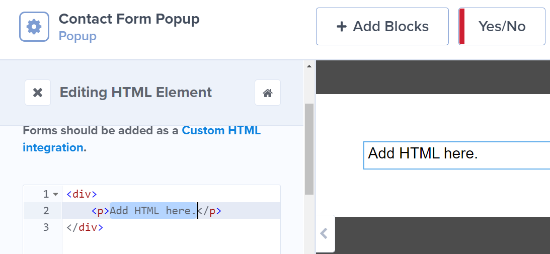
Введите скопированный шорткод в HTML-блок OptinMonster, где написано « Добавить HTML здесь» :

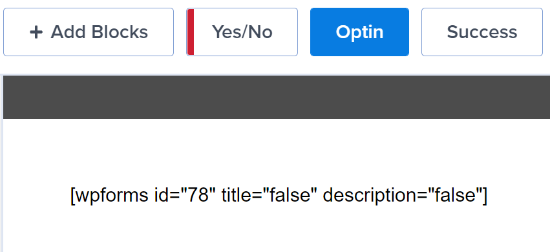
ВАЖНО: Вы не увидите контактную форму в предварительном просмотре. Вы увидите только шорткод в предварительном просмотре. Шорткод создан для WordPress, а не для панели инструментов OptinMonster. Итак, это совершенно нормально, если вы видите что-то вроде этого:

Форма будет работать идеально, как только вы опубликуете всплывающее окно на своем сайте.
Шаг № 4: Настройте правила отображения всплывающей контактной формы WordPress
Затем вы можете перейти на вкладку «Правила отображения» вверху, чтобы выбрать, когда всплывающее окно должно появиться на вашем веб-сайте:

По умолчанию OptinMonster устанавливает запуск всплывающего окна, когда время, проведенное на странице, составляет 5 секунд. Также по умолчанию всплывающее окно будет отображаться на всех страницах. Однако вы можете изменить настройки правил отображения и выбрать другие триггеры и параметры таргетинга.
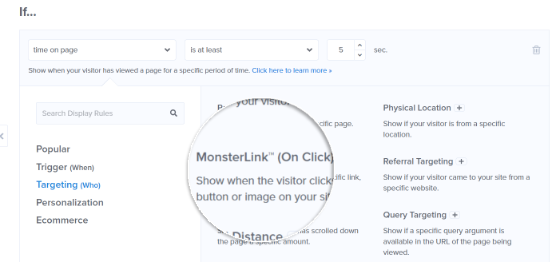
Мы рекомендуем использовать MonsterLink (таргетинг по клику). Таким образом, ваше всплывающее окно будет появляться, когда посетитель нажимает ссылку или кнопку:

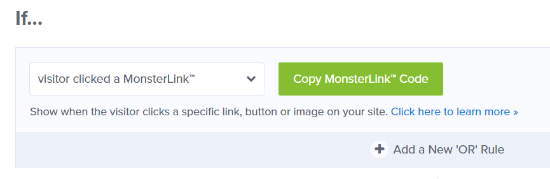
После этого вы можете нажать кнопку « Копировать код MonsterLink» и добавить его к любому тексту, изображению или кнопке на вашем веб-сайте:

Если вы хотите использовать пользовательскую кнопку на своем сайте, вы можете просто скопировать URL-адрес в коде MonsterLink. Затем просто вставьте ссылку в любую кнопку WordPress.
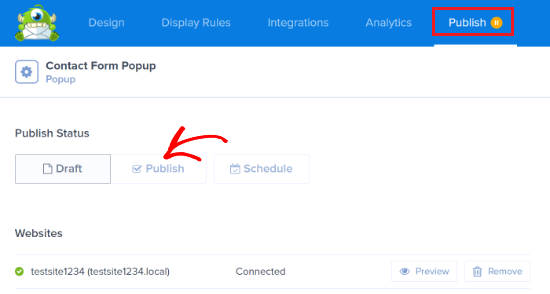
Шаг № 5: опубликуйте всплывающую контактную форму WordPress
Когда вы будете довольны внешним видом своей кампании, измените статус публикации с « Черновик » на « Опубликовать »:

И вы сделали!
Если вы следовали каждому шагу на этом пути, вы должны увидеть это всплывающее окно контактной формы на своем сайте:

Что дальше?
На этом все, ребята!
Дайте нам знать, если эта статья помогла. Создание всплывающих окон на вашем сайте может помочь вам превратить ваш трафик в подписчиков электронной почты и реальных потенциальных клиентов. И мы настоятельно рекомендуем вам сразу же создать всплывающую контактную форму WordPress.
Затем вы захотите направить больше трафика на свой сайт, чтобы всплывающее окно могло творить чудеса.
И если вы ищете доступный способ увеличить трафик, мы рекомендуем использовать push-уведомления. Push-уведомления могут помочь вам привлечь больше повторного трафика и взаимодействия с сайтом. Вы также можете создавать автоматические кампании push-уведомлений, которые генерируют продажи.
Не убежден? Ознакомьтесь с этими ресурсами:
- 7 умных стратегий для повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 экспертных совета
- Как настроить push-уведомления о брошенной корзине (простое руководство)
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
