Руководство для начинающих: создание шаблонов записей WordPress без кода
Опубликовано: 2021-09-06Ищете способ создавать собственные шаблоны сообщений WordPress без кода?
С помощью шаблонов сообщений WordPress вы можете создать шаблон, который можно легко применить к части или всему вашему контенту, что сэкономит ваше время и поможет создать целостный дизайн.
В старые времена единственным способом создания пользовательских шаблонов отдельных сообщений было редактирование кода вашей темы. Но теперь это изменилось, и есть несколько отличных инструментов перетаскивания без кода, которые помогут вам легко создавать собственные шаблоны сообщений WordPress.
В этой статье мы познакомим вас с шаблонами сообщений WordPress и обсудим некоторые их преимущества, если вы с ними не знакомы. Затем мы покажем вам два разных способа создания собственных шаблонов без кода.
Давайте погрузимся прямо в!
Оглавление:
- Что такое шаблоны сообщений WordPress?
- Почему вы можете захотеть использовать шаблоны сообщений WordPress
- Как создавать собственные шаблоны записей WordPress
- Способ 1: используйте редактор блоков WordPress (Gutenberg)
- Способ 2: использовать Elementor
Что такое шаблоны сообщений WordPress?
Шаблон публикации — это дизайн, который используется вашим контентом при его публикации. Например, допустим, вы пишете сообщение, добавляете заголовок, загружаете избранное изображение и т. д. Шаблон сообщения определяет, где отображается заголовок сообщения, где находится избранное изображение ( над или под заголовком сообщения? ), где отображается основной контент, где отображать имя автора и т. д.
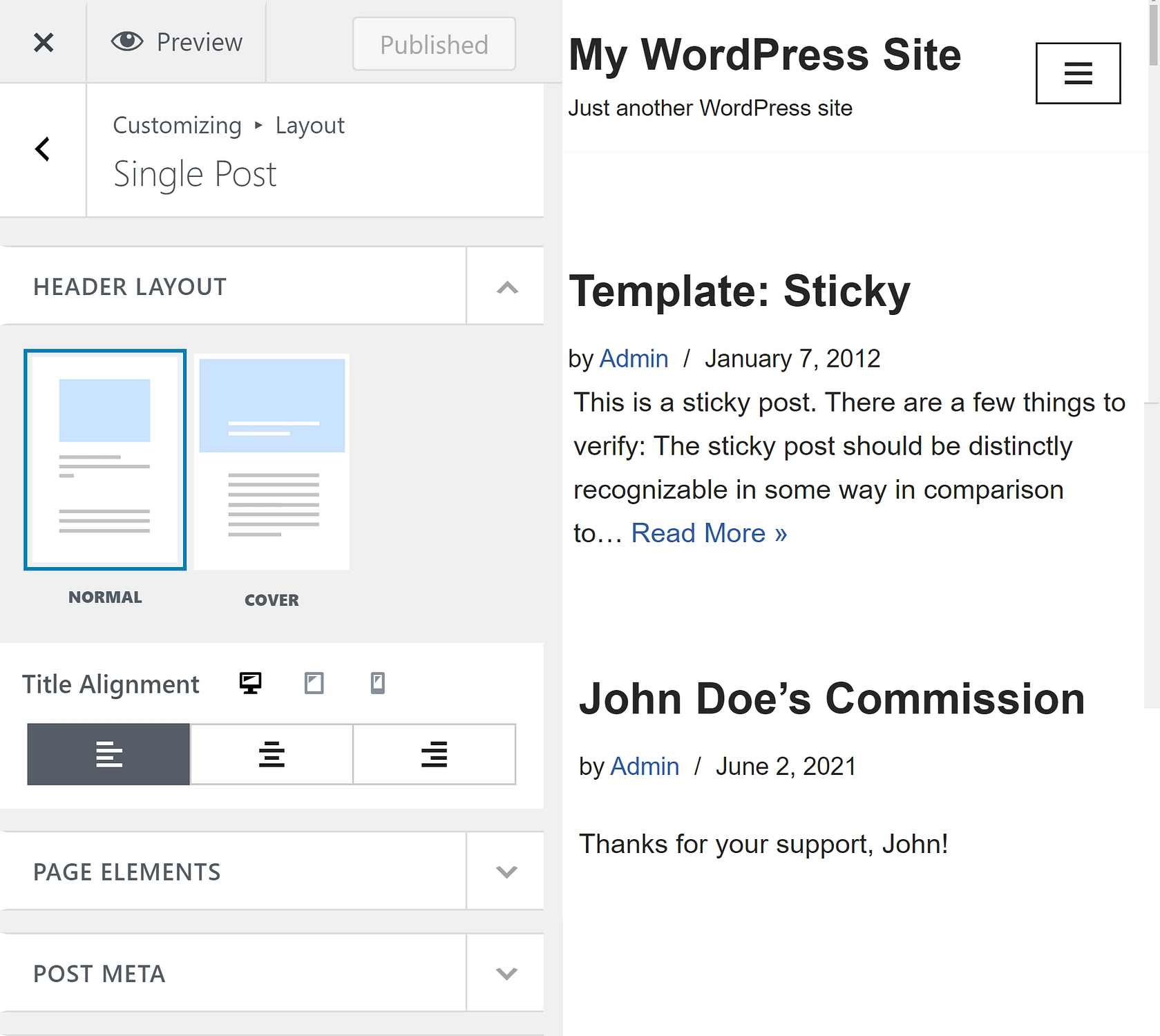
По умолчанию ваши шаблоны сообщений контролируются вашей темой. Некоторые темы, такие как Neve, позволяют настраивать этот шаблон с помощью встроенных настроек:

Однако вы можете редактировать только один шаблон за раз. Без гибкости для сохранения нескольких шаблонов у вас остается очень мало вариантов. Например, что, если вы хотите использовать один шаблон для сообщений в одной категории и другой шаблон для сообщений в другой категории?
Здесь на помощь приходят настраиваемые шаблоны сообщений WordPress. Это готовые структуры, которые вы можете персонализировать и применять к части или всему вашему контенту.
Почему вы можете захотеть использовать шаблоны сообщений WordPress
Наиболее очевидным преимуществом использования шаблонов сообщений WordPress является скорость. После того, как вы потратите время на их создание, вам не нужно будет тщательно редактировать структуру каждого нового поста. Вместо этого вы можете просто выбрать шаблон, который нужно применить к этому сообщению, и приступить к работе с контентом.
Это поможет вам уделять больше времени работе над другими важными задачами. Независимо от того, хотите ли вы улучшить поисковую оптимизацию своего сайта (SEO) или привлечь аудиторию своего блога, эти шаблоны могут помочь вам освободить свой график.
Готовые шаблоны также могут помочь стандартизировать структуру вашего контента. Последовательность может быть ключом к чистому, профессиональному дизайну сайта. Это особенно верно, если вы уже используете шаблоны в других областях вашего сайта. Например, если вы внесли существенные изменения в структуру своих страниц, вы можете создать соответствующие сообщения.
Как вы можете себе представить, трудно найти недостатки в инструменте, который снимает с вас работу. Хотя процесс создания первоначальных шаблонов сообщений WordPress займет немного времени, мы настоятельно рекомендуем попробовать их — возможно, позже вы поблагодарите себя!
Как создавать собственные шаблоны записей WordPress
Теперь давайте рассмотрим два эффективных способа создания шаблонов записей WordPress без кода:
- Родной редактор блоков WordPress, также известный как Gutenberg — бесплатно.
- Плагин конструктора страниц Elementor Pro — от 49 долларов.
Мы рекомендуем попробовать каждый метод — вы получите почти одинаковый результат, но процесс может немного отличаться.
Способ 1: используйте редактор блоков WordPress (Gutenberg)
Для собственного способа создания пользовательских шаблонов сообщений WordPress вы можете использовать новый режим редактирования шаблона в собственном редакторе блоков WordPress (также известном как Gutenberg). Эта функция была запущена в WordPress 5.8, выпущенном в июле 2021 года.
Если вы используете классический редактор вместо редактора блоков, вам следует перейти к следующему методу .
Это основная функция WordPress, поэтому она на 100% бесплатна, и вам не нужно устанавливать плагин для доступа к ней. Однако вы увидите режим редактирования шаблона только в том случае, если ваша тема специально включила его. Поскольку это относительно новая функция, не все разработчики тем включили ее на момент написания этой статьи.
По сути, если вы не видите эту функцию, это, вероятно, означает, что разработчик вашей темы еще не добавил ее поддержку. Если это так, вы можете:
- Добавьте поддержку вручную, добавив этот фрагмент кода в файл functions.php вашей дочерней темы или плагин, например Code Snippets –
add_theme_support( 'block-templates' ); - Перейдите ко второму методу, который будет работать с любой темой.
1. Откройте редактор шаблонов
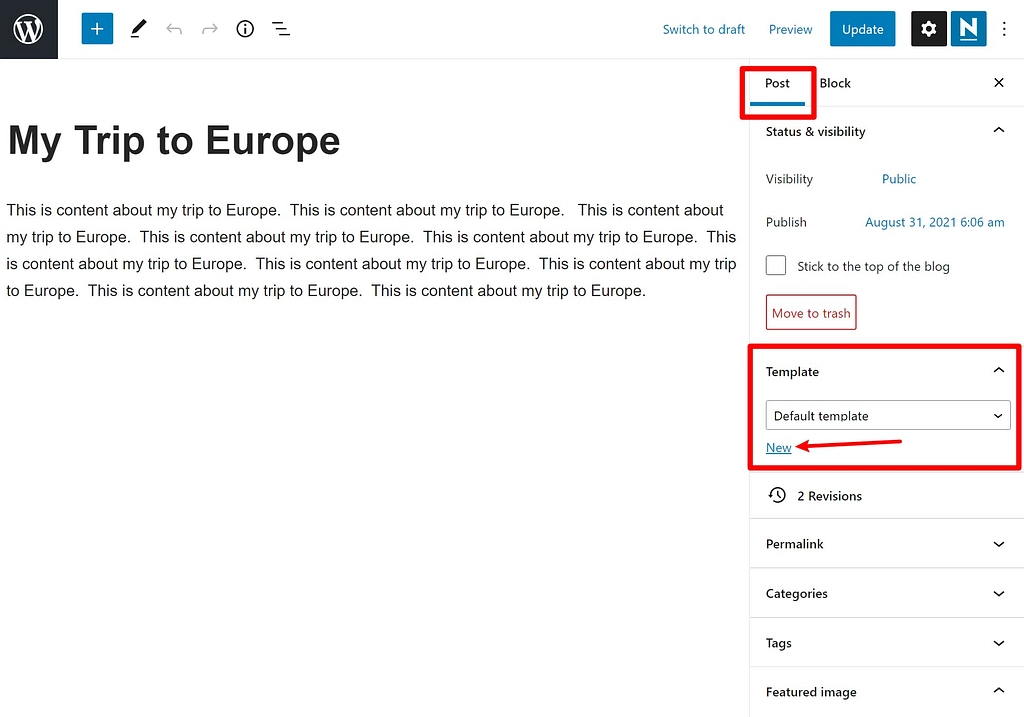
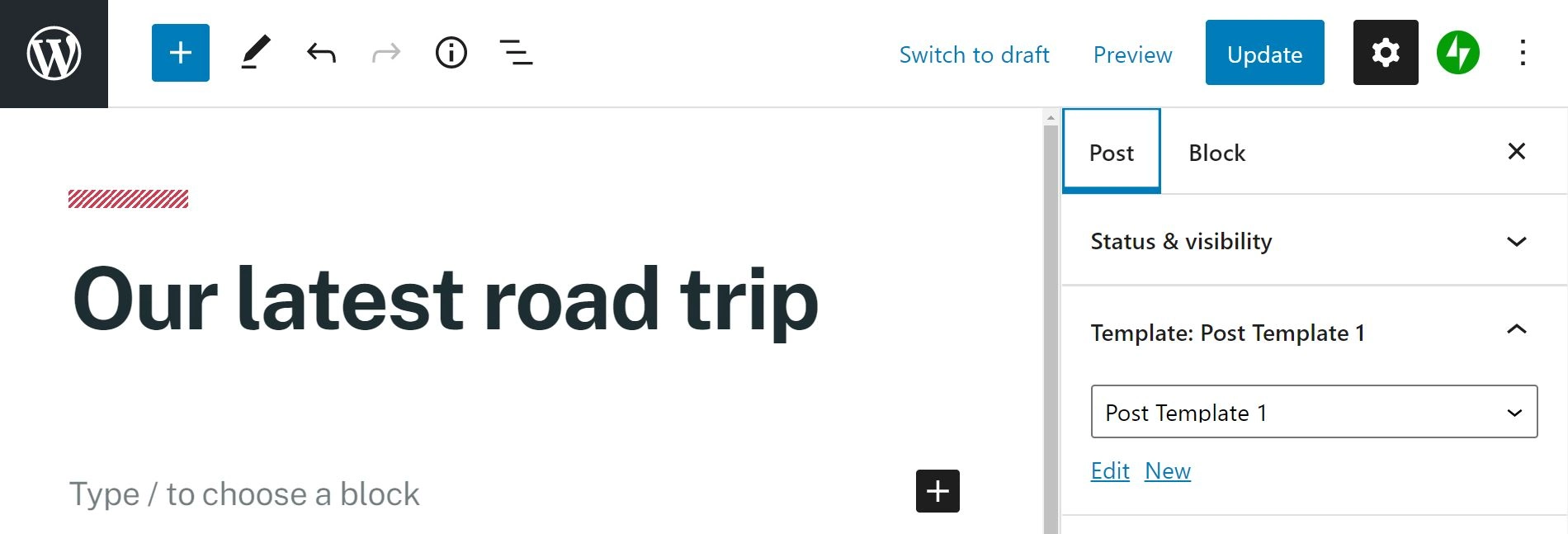
Начните с создания нового поста с помощью редактора блоков. На боковой панели настроек публикации вы увидите параметр « Шаблон »:

Опять же, если эта опция отсутствует в вашем редакторе, скорее всего, ваша текущая тема еще не совместима с последней версией WordPress.
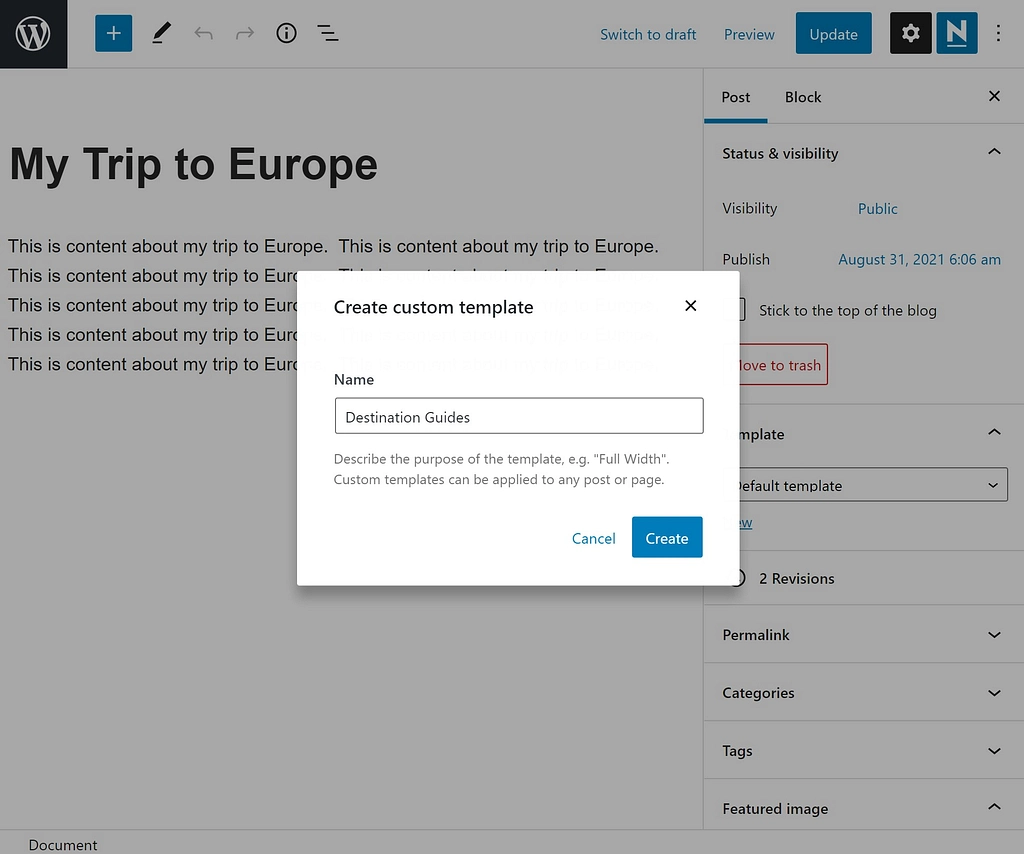
Далее нажмите Новый . В следующем всплывающем окне введите имя вашего шаблона и выберите « Создать »:

2. Создайте свой шаблон, используя блоки темы
Теперь вы находитесь в редакторе шаблонов, где можете приступить к разработке макета своих сообщений. Вы можете использовать два типа элементов макета:
- Блоки темы — они будут динамически вставлять контент из каждого сообщения, использующего этот шаблон. Например, есть блоки «Тема» для заголовка поста, избранного изображения поста, контента поста и т. д. Поэтому, если вы добавите блок «Контент поста», ваш шаблон будет отображать контент из редактора этого поста.
- Обычные блоки — это блоки, которые будут одинаковыми для каждого сообщения, использующего этот шаблон. Например, вы можете добавить форму призыва к действию, которая отображается под контентом.
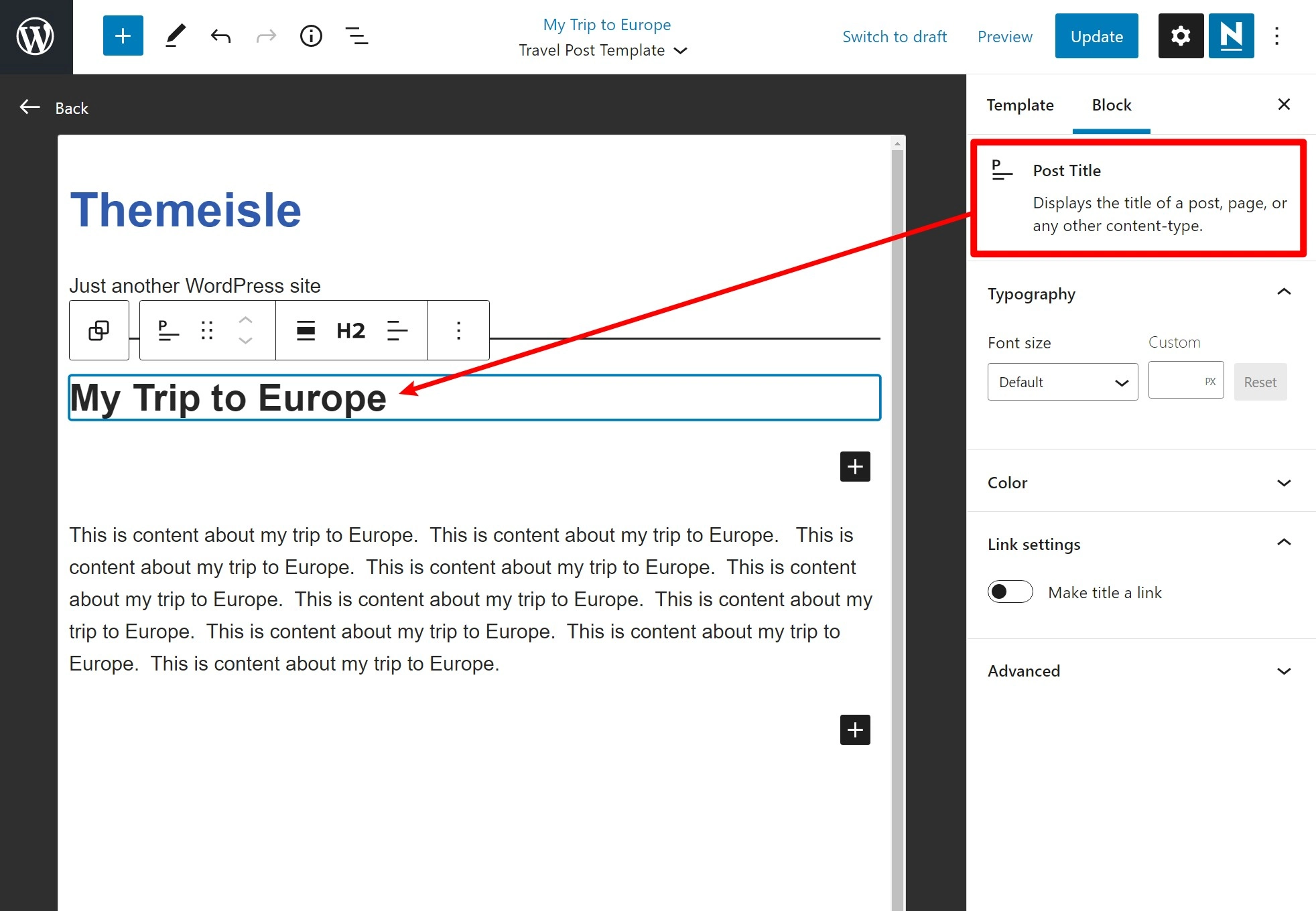
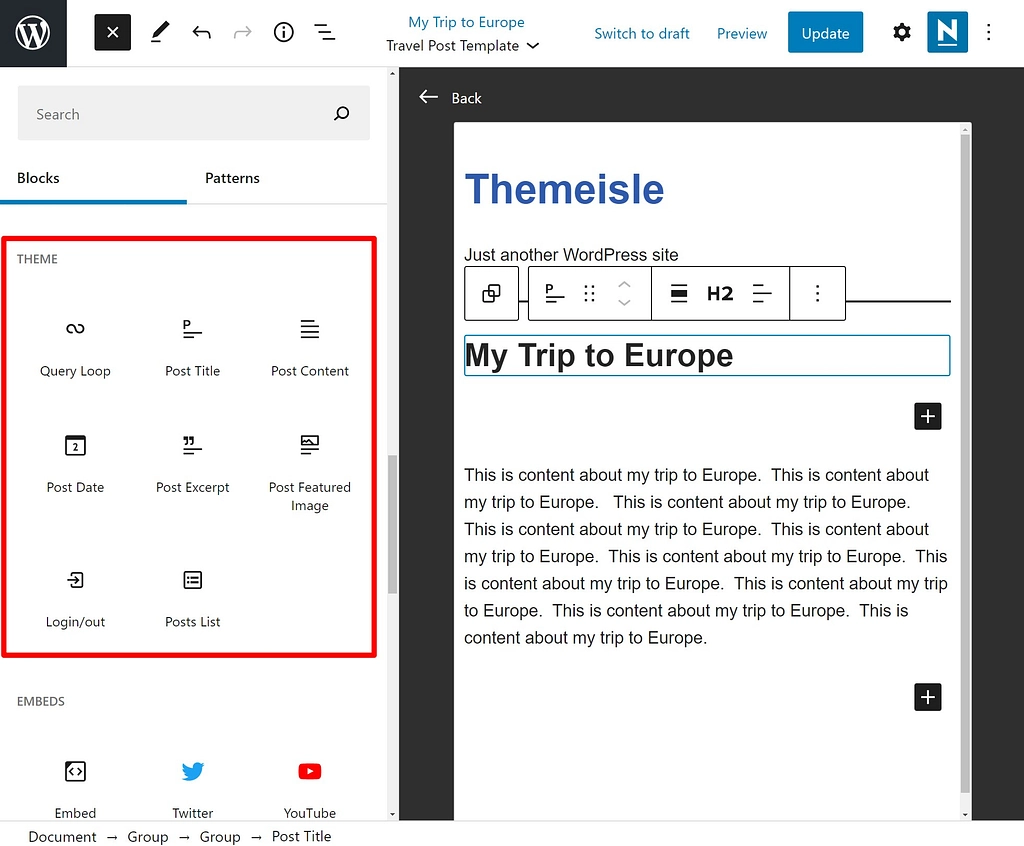
Ниже вы можете видеть, что блок «Заголовок сообщения» отображает фактический заголовок сообщения из редактора. Вы также можете настроить типографику и параметры цвета в соответствии со своими предпочтениями:

Вы можете найти все блоки тем в разделе « Тема » средства вставки блоков:

Вы также можете использовать все обычные блоки, включая блоки макета (например, столбцы). Однако имейте в виду, что если вы добавите блок контента, он будет одинаковым для всех сообщений, использующих этот шаблон.

3. Сохраните свой шаблон и примените его к своим сообщениям.
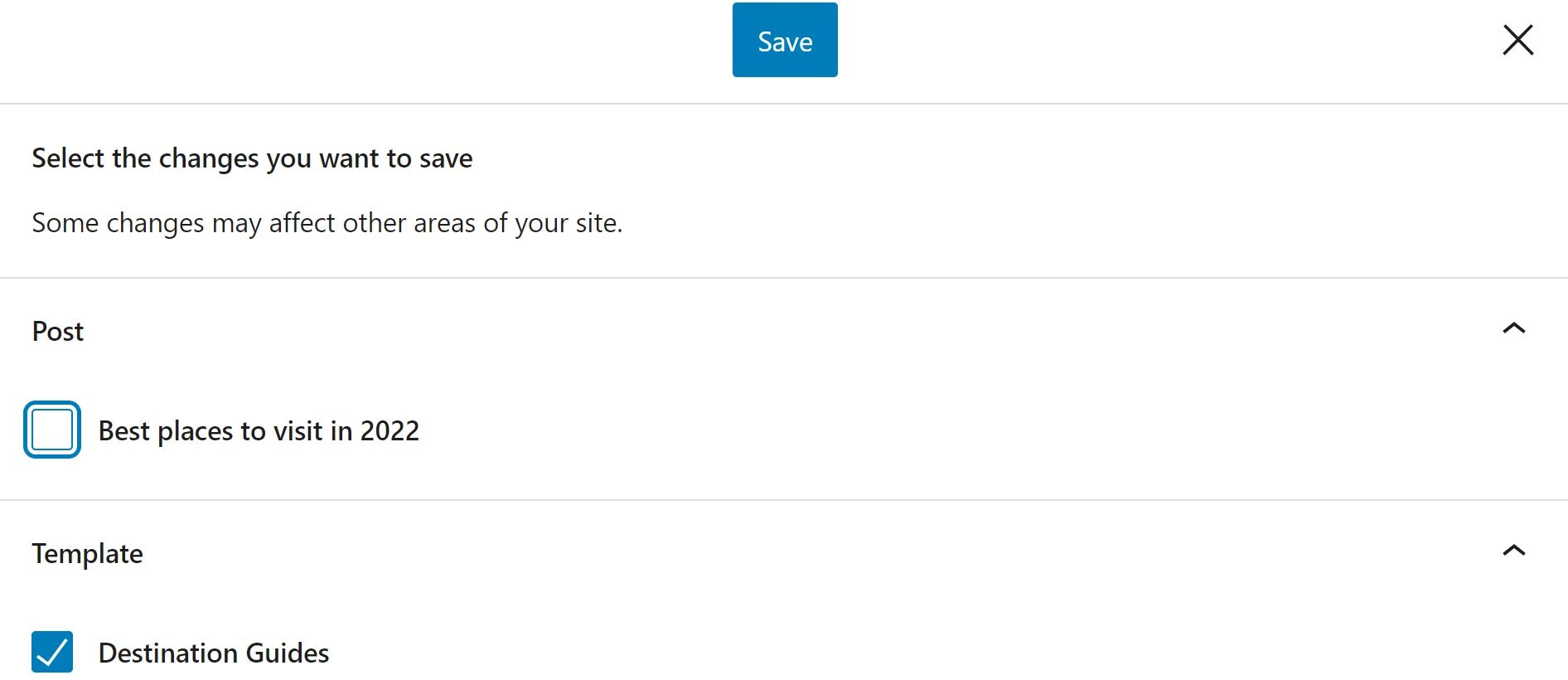
Если вы довольны своим дизайном, нажмите «Опубликовать », чтобы сохранить шаблон. Обратите внимание, что вам нужно будет сохранить свой шаблон отдельно от вашего сообщения, иначе эти изменения будут применены к содержимому вашего сообщения.
Для этого вам просто нужно снять флажок рядом с заголовком вашего сообщения, как показано ниже:

Если вы решите отредактировать свой шаблон позже, вы можете просто открыть сообщение, найти параметр « Шаблон » в « Настройках » и выбрать « Редактировать »:

Помните, что изменения, которые вы вносите в существующий шаблон, будут отображаться в каждом сообщении, использующем этот шаблон. Как видите, у вас также есть возможность создать другой шаблон. Это может быть очень полезно, если вы хотите использовать разные макеты для разных типов сообщений, таких как руководства, списки и часто задаваемые вопросы.
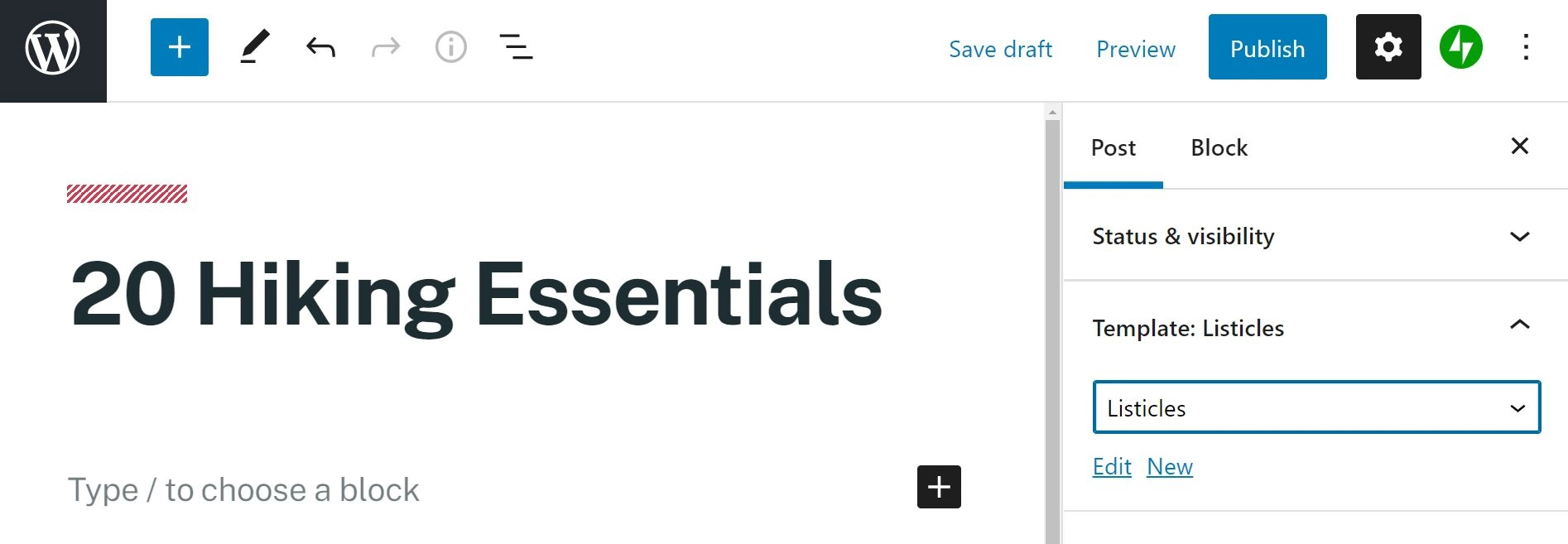
Всякий раз, когда вы хотите создать новую публикацию или отредактировать существующую публикацию, вы можете щелкнуть раскрывающееся меню на панели « Шаблон » и применить правильный шаблон:

Мы думаем, что это самый простой способ создания шаблонов сообщений. Большое разнообразие блоков также дает вам множество вариантов настройки. Однако, если вы ищете несколько более продвинутых функций, рассмотрите возможность использования второго метода.
Способ 2: используйте Elementor для создания единого шаблона сообщения
Другой основной метод добавления шаблонов — использование плагина Elementor Pro. Этот плагин предлагает больше свободы дизайна и функциональности, что делает его идеальным, если вам нужно немного больше гибкости.
1. Создайте новый шаблон отдельного поста
Прежде чем мы начнем, вам необходимо установить и активировать премиум-версию Elementor. Бесплатная версия этого плагина обладает некоторыми впечатляющими функциями, но, к сожалению, создание пользовательских шаблонов отдельных сообщений не входит в их число.
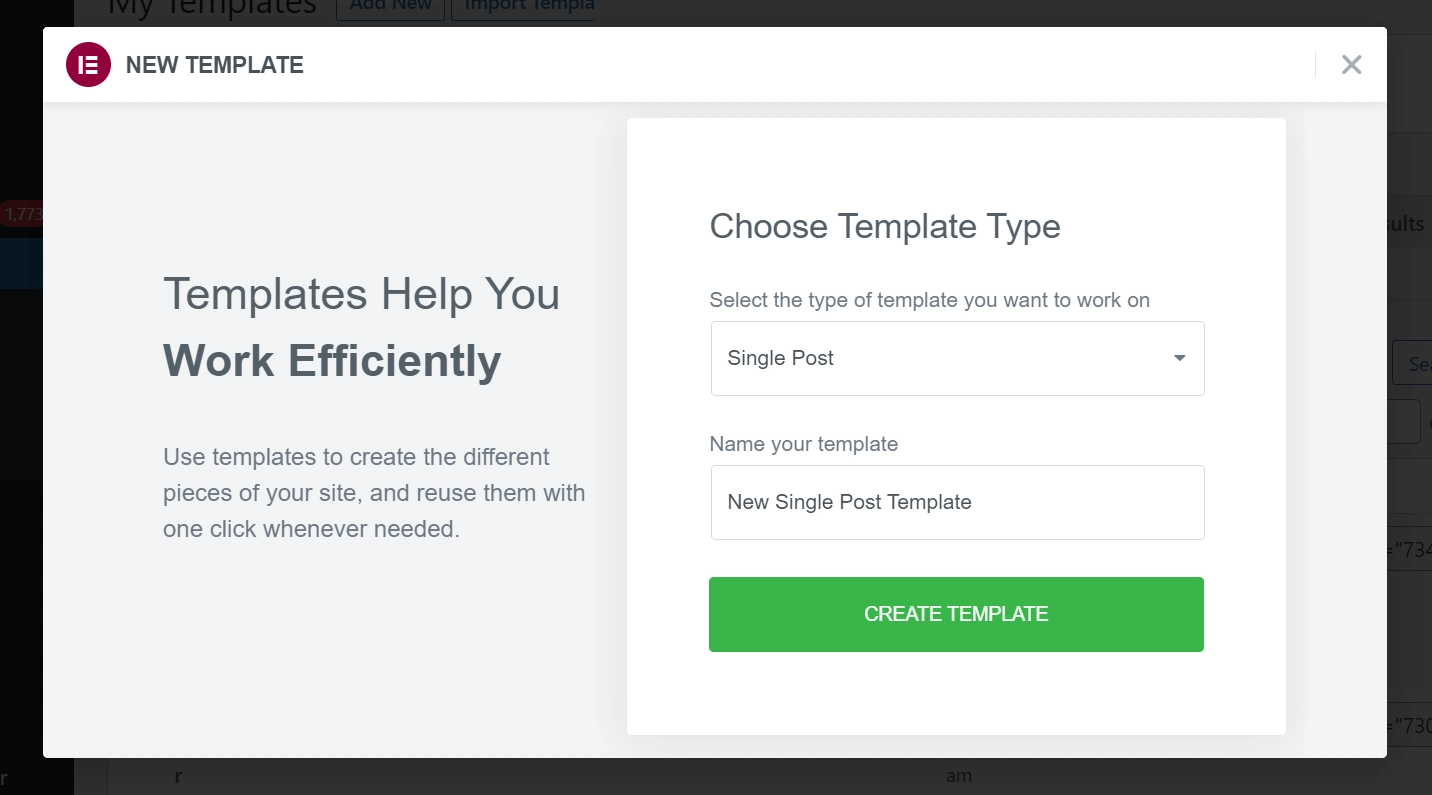
Когда все будет готово, вы должны увидеть две новые опции меню на панели инструментов WordPress: Elementor и Templates . Нажмите « Шаблоны» > «Добавить новый» , и вы должны увидеть новое всплывающее меню. Затем выберите тип шаблона — в данном случае Single Post — и дайте ему имя:

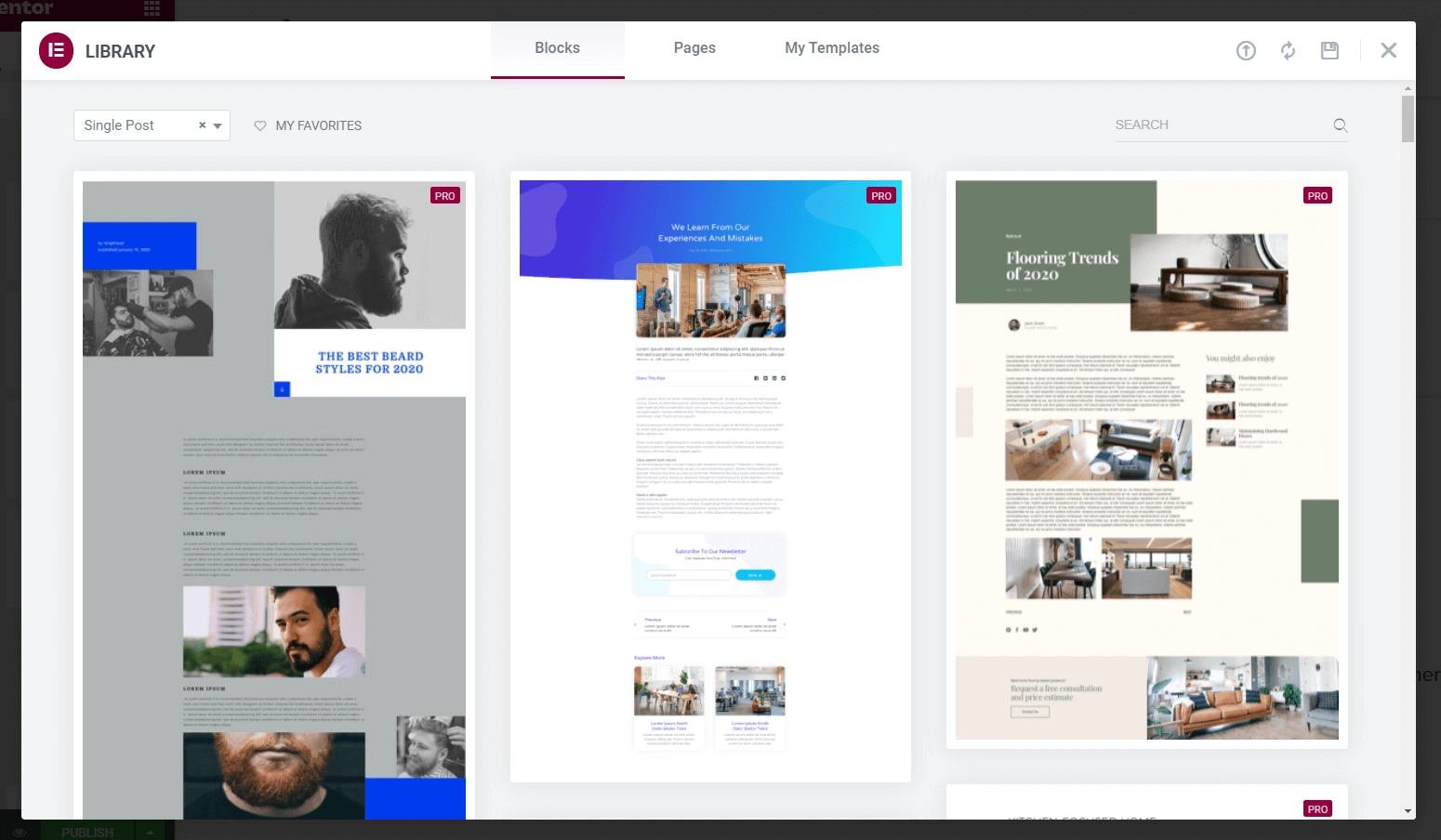
Далее вас встретит другое всплывающее окно. Этот покажет вам несколько готовых шаблонов, которые вы можете использовать для начала работы. Вы можете отредактировать их в соответствии с вашими потребностями или просто использовать как есть. Или вы можете просто закрыть окно, чтобы создать свой дизайн с нуля:

2. Настройте свой шаблон поста WordPress с помощью виджетов
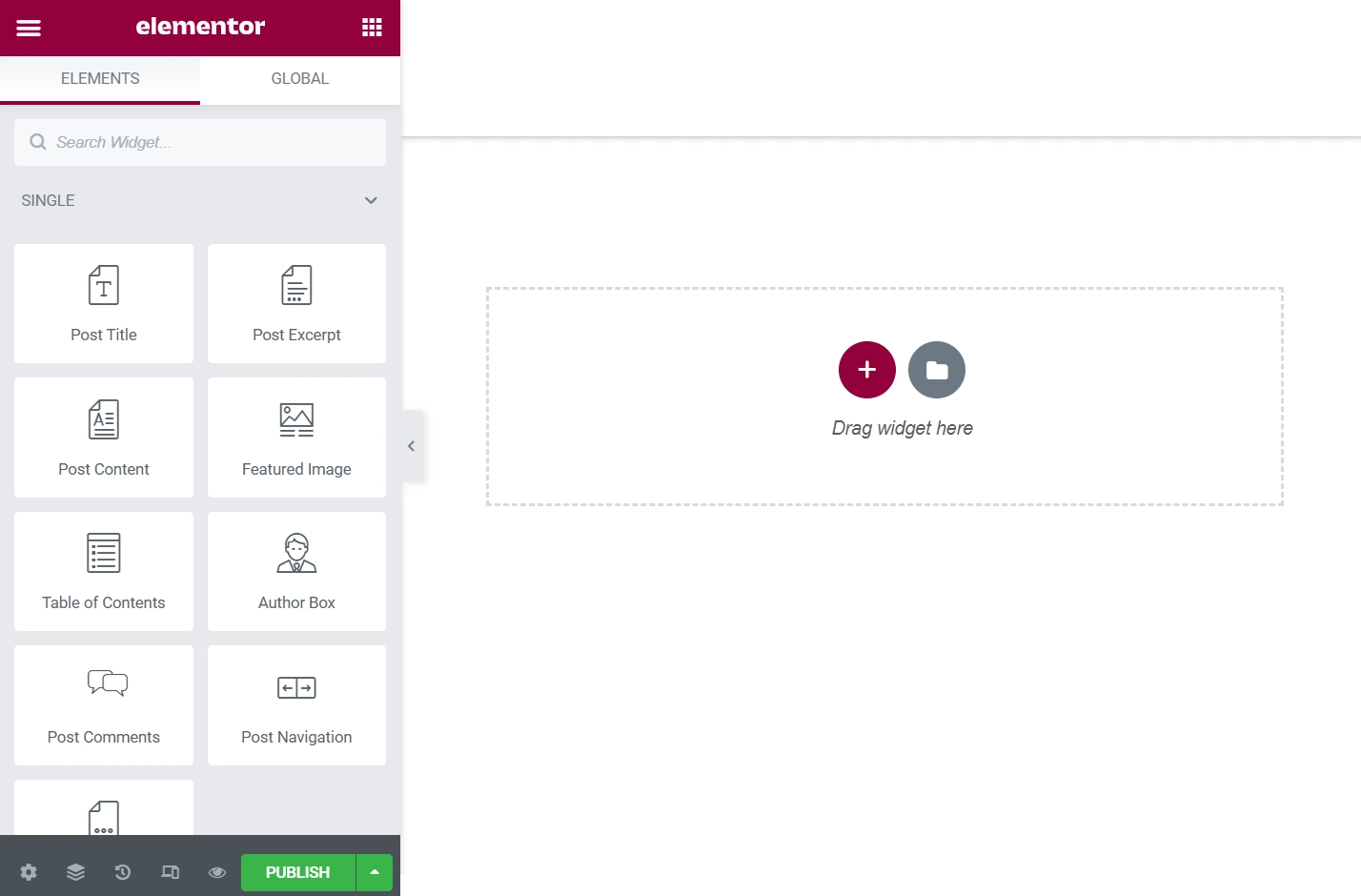
На этом этапе вы должны быть внутри основного интерфейса редактирования Elementor. Это должно выглядеть примерно так, как показано ниже. Если вы выбрали шаблон, вы увидите импортированный шаблон:

Отсюда вы можете перетаскивать виджеты из левого меню. Вы также можете перетаскивать их туда, куда вам нужно, после того, как они появятся на странице. Вы захотите в основном сосредоточиться на отдельных виджетах, так как они позволяют вставлять заголовок сообщения, контент, избранное изображение и т. д.
Если у вас возникли проблемы с созданием пустого шаблона, у Elementor есть решение. Щелкните значок шестеренки в левом нижнем углу. После этого вы сможете выбрать конкретный пост, который будет использоваться в качестве заполнителя. Например, когда вы добавите виджет «Заголовок сообщения», Elementor отобразит настоящий заголовок из вашего поста-заполнителя. Однако не беспокойтесь о содержании — сам пост останется неизменным.
3. Выберите, где использовать ваш шаблон
Когда вы закончите редактирование, нажмите кнопку « Опубликовать » в левом нижнем углу.
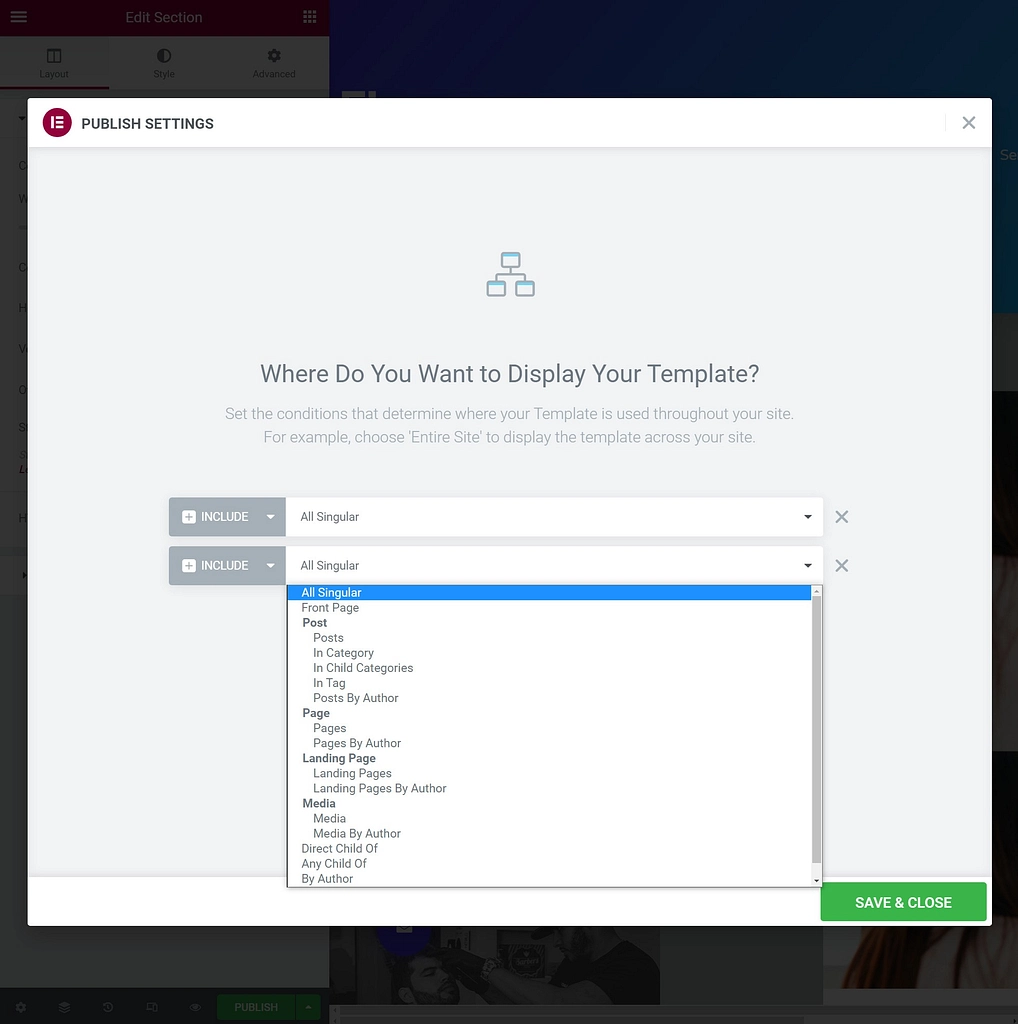
Это откроет интерфейс, который позволит вам выбрать, где вы хотите использовать свой шаблон. То есть какие посты должны использовать этот шаблон?
Чтобы контролировать это, Elementor позволяет добавлять «условия».
Если вы хотите использовать этот шаблон сообщения для каждого сообщения, вы можете просто установить условие, равное All Singular . В противном случае вы можете настроить правила для целевых сообщений из определенных категорий, тегов, авторов и т. д. Или вы можете настроить таргетинг на определенные сообщения.

Когда вы закончите, нажмите « Сохранить и закрыть », и ваш новый шаблон будет активен для всех сообщений, на которые вы настроили таргетинг с вашими условиями.
Начните создавать собственные шаблоны сообщений WordPress
Шаблоны сообщений WordPress могут многое предложить вашему сайту с точки зрения скорости и согласованности. К счастью, начать работу с этими инструментами очень просто. Освоив несколько приемов, вы сможете упростить процесс создания постов и более эффективно работать над дизайном своего сайта.
В этой статье мы рассмотрели два эффективных способа создания шаблонов записей WordPress:
- Создание различных макетов с помощью встроенного редактора шаблонов в редакторе блоков.
- Использование функции конструктора тем Elementor Pro для создания пользовательских шаблонов.
Узнайте, что возможно с помощью редактора блоков, в нашем полном руководстве по редактору блоков. И если вы хотите узнать больше об Elementor, вы можете прочитать наш полный обзор Elementor.
У вас есть вопросы о создании шаблонов записей WordPress? Дайте нам знать в комментариях ниже!
